Resumen de la IA
La creación de una identidad de marca única para su sitio de WordPress es crucial, y ahí es donde un logotipo personalizado entra en acción para salvar el día. Le da a tu sitio un toque personal que dice al instante a los visitantes quién eres.
Pero no te preocupes: añadir un logotipo personalizado no tiene por qué ser un quebradero de cabeza. A medida que me adentraba en el proceso, me di cuenta de que la marca de su sitio de WordPress con logotipos personalizados es en realidad bastante sencillo.
Por eso, en esta guía, te explicaré cómo añadir fácilmente logotipos personalizados a tu sitio y formularios de WordPress, ayudándote a reforzar la presencia de tu marca sin complicaciones.
Cómo añadir un logotipo personalizado a su sitio WordPress
Puede añadir un logotipo personalizado a su sitio de WordPress en varios lugares diferentes. A continuación te explicaré los pasos a seguir en algunos de los lugares más importantes.
1. Añada un logotipo a la cabecera de su sitio web
Dado que la mayoría de las nuevas instalaciones de WordPress incluyen el tema Twenty Twenty-Four, el Editor de Sitios es bastante práctico para diversas personalizaciones de cabecera, como añadir un logotipo.
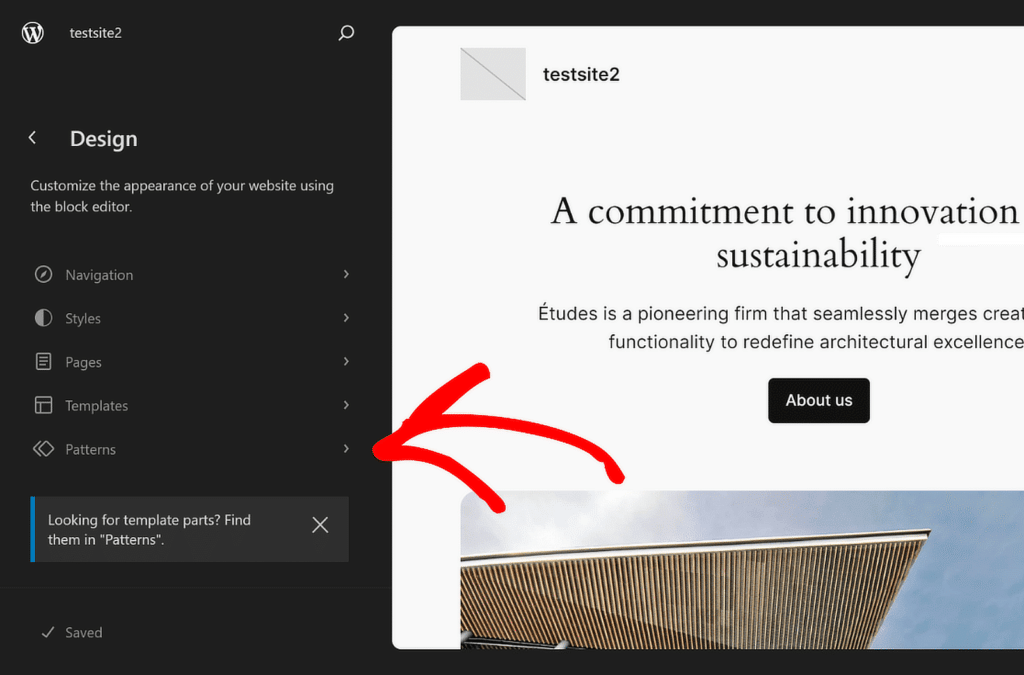
En el panel de control de WordPress, vaya a Apariencia y seleccione Editor en el menú. Esto le llevará al Editor del sitio, donde puede utilizar el editor de bloques para añadir el logotipo de su sitio. Haga clic en Patrones.

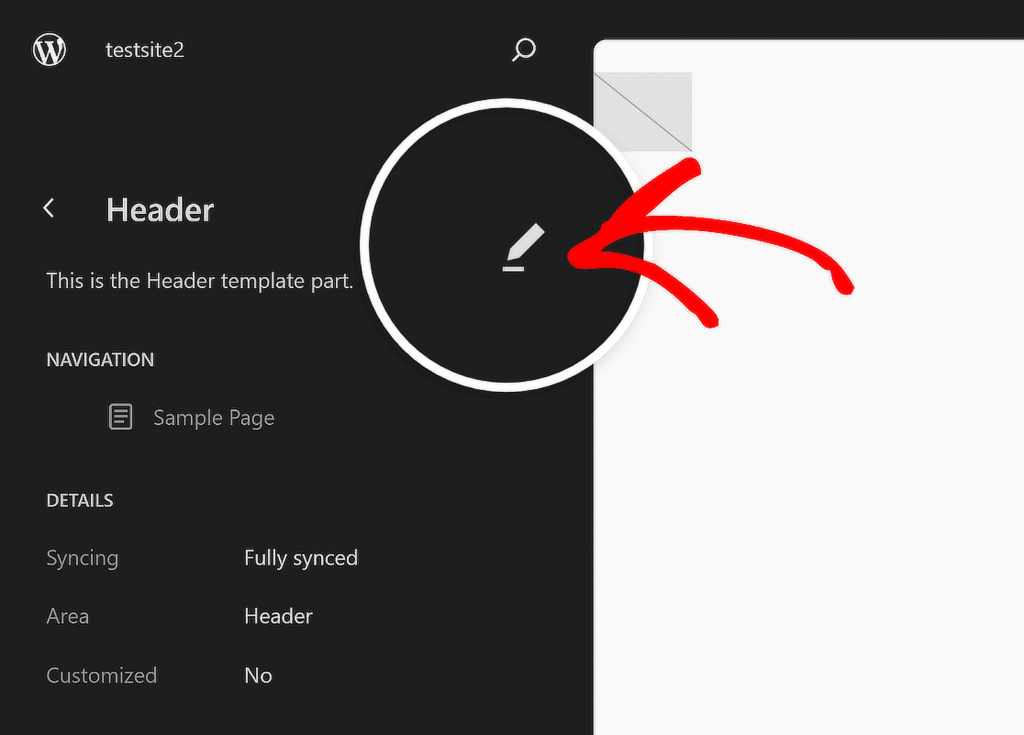
A continuación, desplácese hacia abajo hasta encontrar la sección Partes de la plantilla y haga clic en Encabezado para acceder a sus opciones. A la derecha, haga clic en la imagen Encabezado para abrir las opciones de personalización y seleccione el icono Editar .

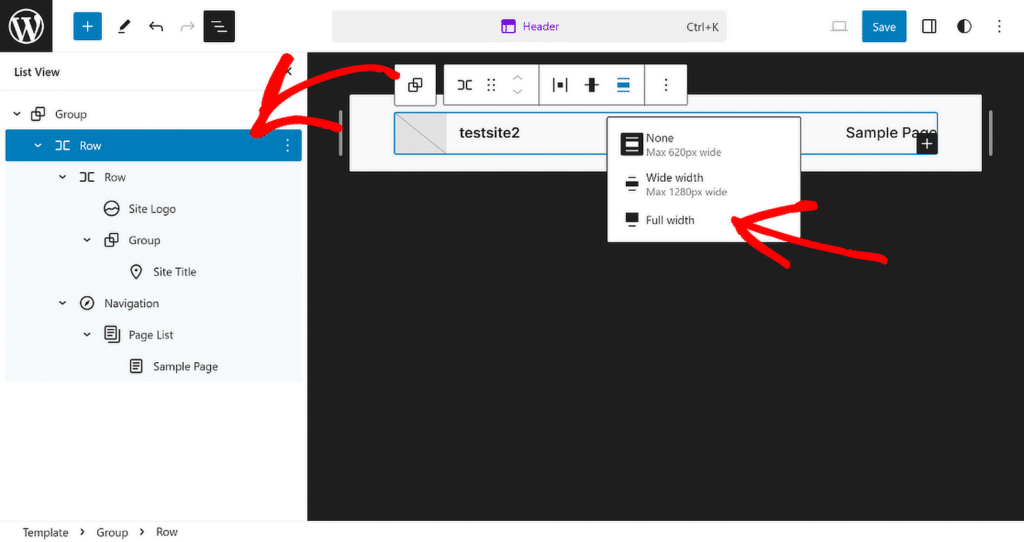
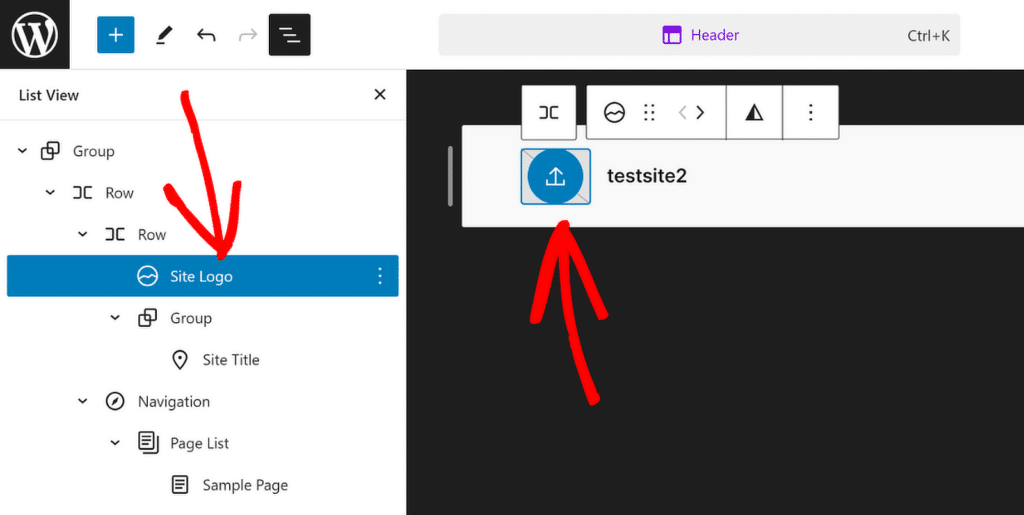
En la Vista general del documento de su cabecera, haga clic en el icono Vista de lista para ver todos los elementos incluidos en la cabecera de WordPress.
Despliegue todos los bloques en la Vista Lista, haga clic en el elemento de la primera Fila y ajuste la Alineación a Ancho Completo para empezar a personalizar la plantilla de cabecera.

A continuación, haga clic en la opción Logotipo del sitio en la vista de lista y luego en el icono Cargar en la sección de vista previa del encabezado. Puede cargar su logotipo a través de la pestaña Cargar archivos o elegir un archivo existente de su biblioteca multimedia.

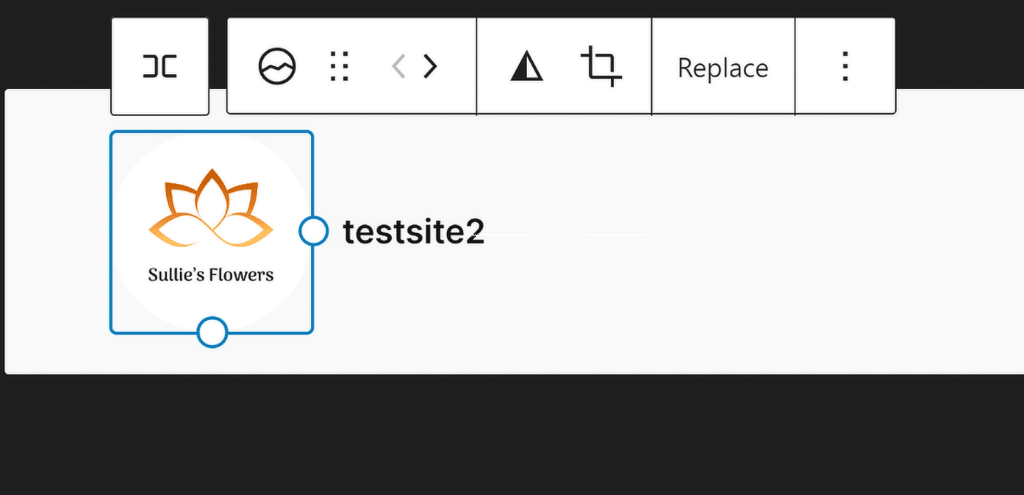
Si es necesario, utilice los puntos de redimensionamiento para ajustar el tamaño y las dimensiones del logotipo de su sitio según sus necesidades.

Si necesita ayuda para crear un encabezado atractivo para su sitio, consulte esta guía para obtener instrucciones paso a paso sobre cómo editar el encabezado en WordPress.
2. Añadir un logotipo al icono de su sitio
Un favicon, también conocido como icono del sitio, es una pequeña imagen que representa su sitio web en la pestaña del navegador. Añadir un favicon es una forma sencilla pero eficaz de hacer que su sitio sea fácilmente reconocible.
Su favicon debe ser el logotipo de su sitio para reforzar la identidad de su marca cada vez que alguien visite su sitio. Lo ideal es que tenga unos 512×512 píxeles para que se vea claramente en todos los dispositivos.

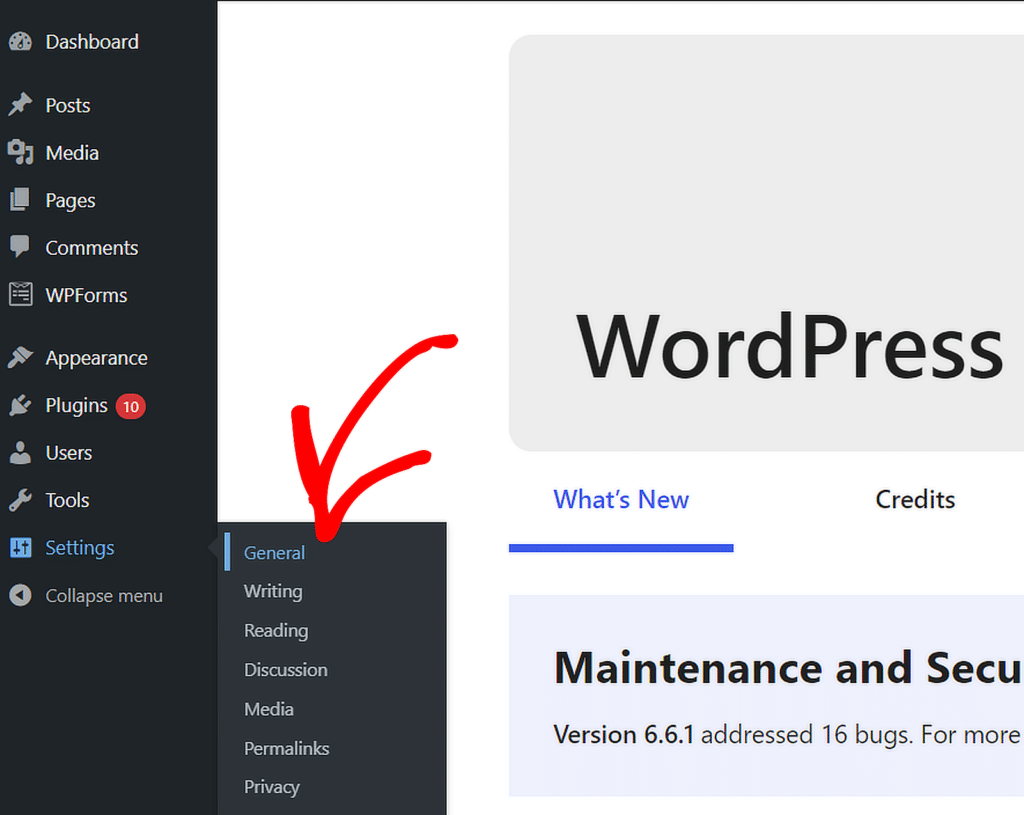
Para añadir un favicon a su sitio de WordPress, comience por ir a su panel de WordPress. Ve a Ajustes y haz clic en General.

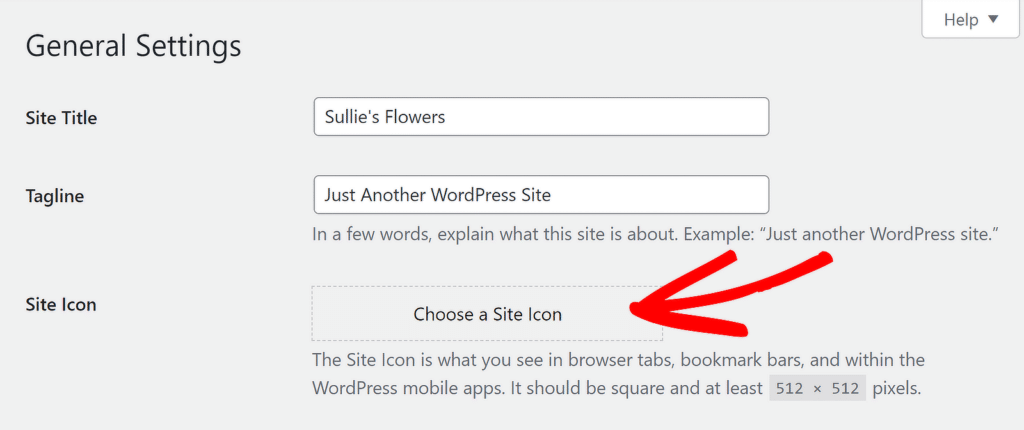
Una vez que se abra el menú de Configuración General, podrá editar el Título del Sitio, el Lema y añadir el Icono del Sitio. Simplemente haga clic en el botón Elegir un icono del sitio.

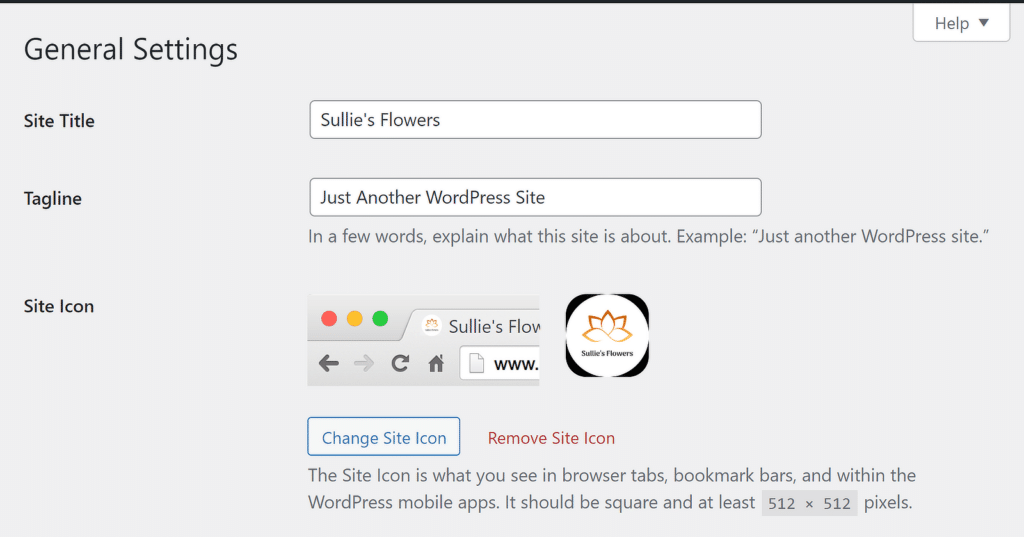
A continuación, puede optar por cargar su logotipo a través de la pestaña Cargar archivos o elegir un archivo existente de su biblioteca multimedia. Una vez hecho esto, el logotipo de su sitio debería aparecer en una vista previa como se muestra a continuación.

3. Añada un logotipo a su formulario de contacto
Incluir su logotipo en el formulario de contacto es una forma estupenda de reforzar su marca y hacer que sus formularios parezcan más profesionales y coherentes con el resto de su sitio web.
Para añadir un logotipo a tu formulario de contacto en WordPress, empieza por abrir el plugin WPForms. Si aún no has creado un formulario de contacto, créalo usando el constructor de formularios de arrastrar y soltar.

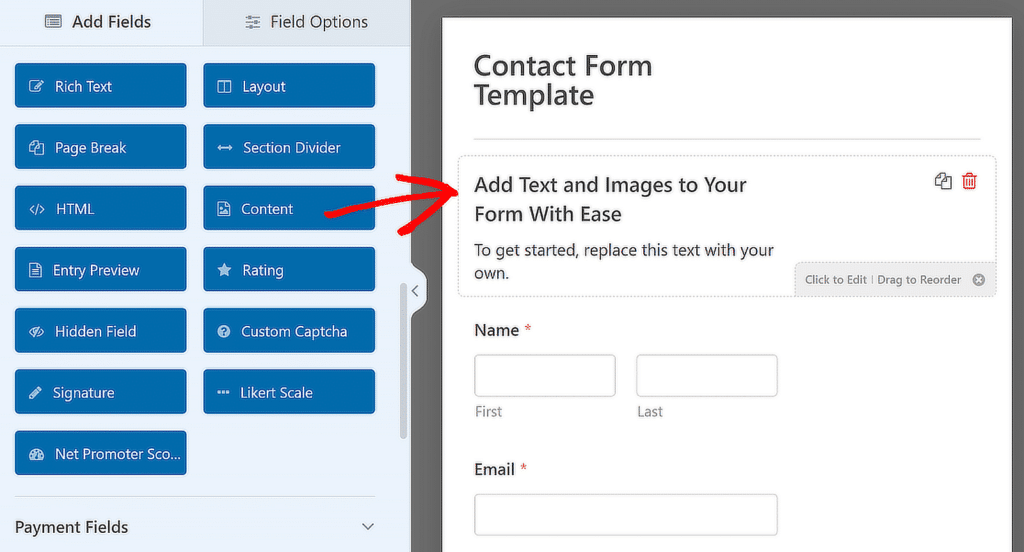
Una vez que hayas creado tu formulario y añadido todos los campos a tu gusto, arrastra y suelta el Campo de contenido en la parte superior de tu formulario para añadir el logotipo de tu marca.

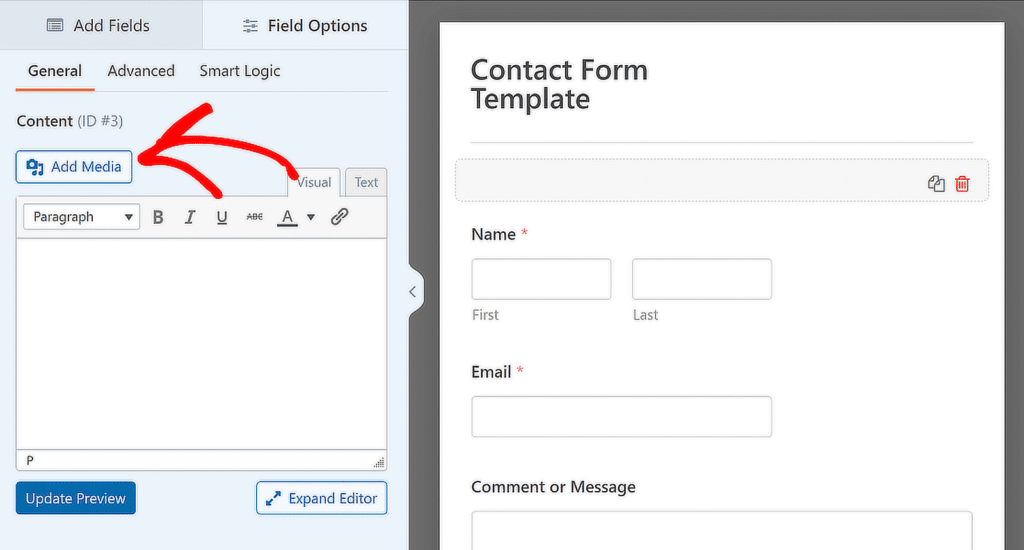
A continuación, modifique o sustituya el texto existente en el editor visual según sea necesario y, a continuación, haga clic en el botón Añadir medios para añadir el logotipo de la marca a su formulario.

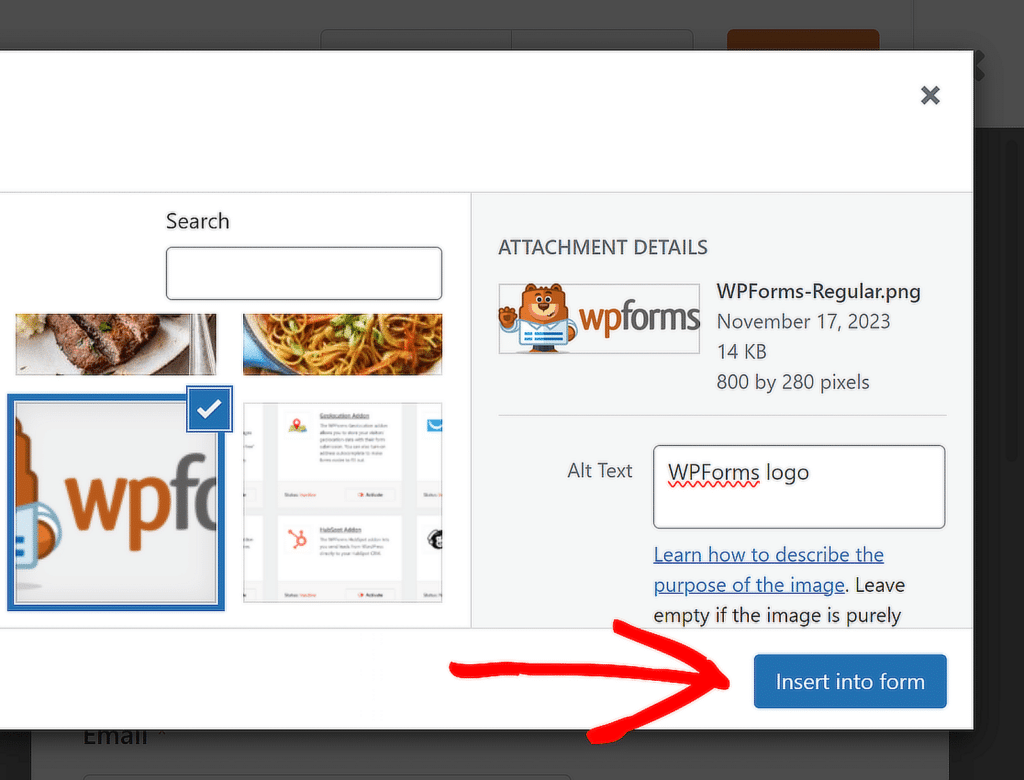
Desde esta ventana, puede cargar el logotipo de su marca o seleccionarlo si ya está en su biblioteca multimedia y, a continuación, hacer clic en el botón Insertar en formulario.

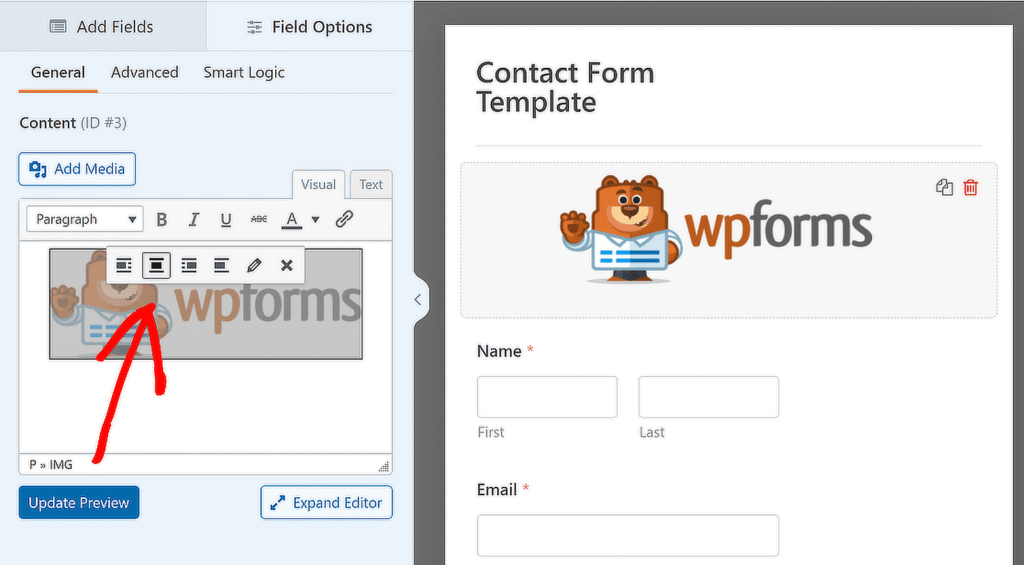
Ahora su logotipo forma parte de su formulario de contacto. Ajuste la alineación a su gusto y haga clic en Actualizar vista previa para ver cómo aparece el formulario con su logotipo.

Si desea añadir un logotipo a todos sus formularios, siga los pasos de esta guía para convertir su formulario de marca en una plantilla personalizada para su uso posterior.
4. Añada un logotipo a sus correos electrónicos de WordPress
Añadir su logotipo a los correos electrónicos de WordPress es otra forma estupenda de crear una identidad de marca coherente, especialmente cuando alguien recibe un correo electrónico de su sitio web.
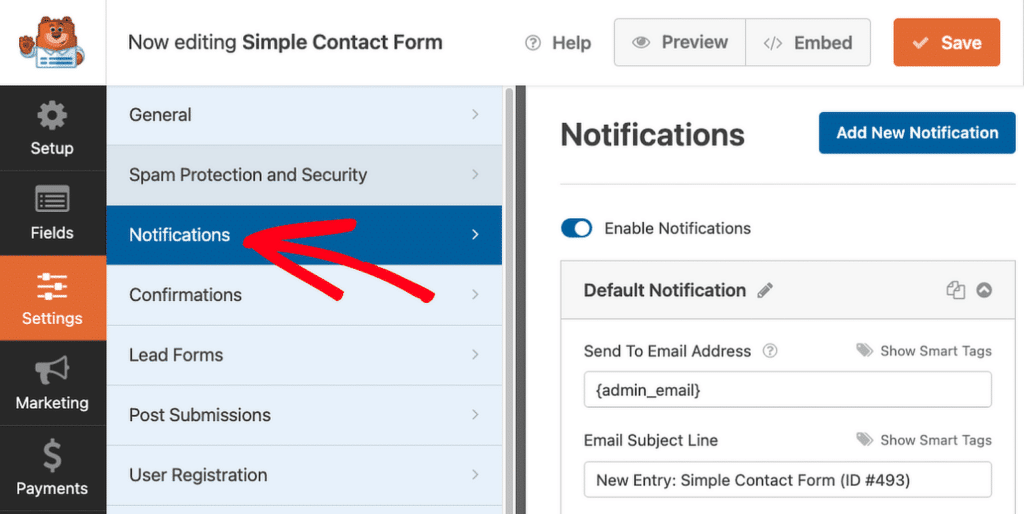
Para empezar, utilice WPForms para crear su formulario y luego navegue a Configuración " pestaña Notificaciones en el constructor de formularios para configurar un correo electrónico de notificación de formulario básico.

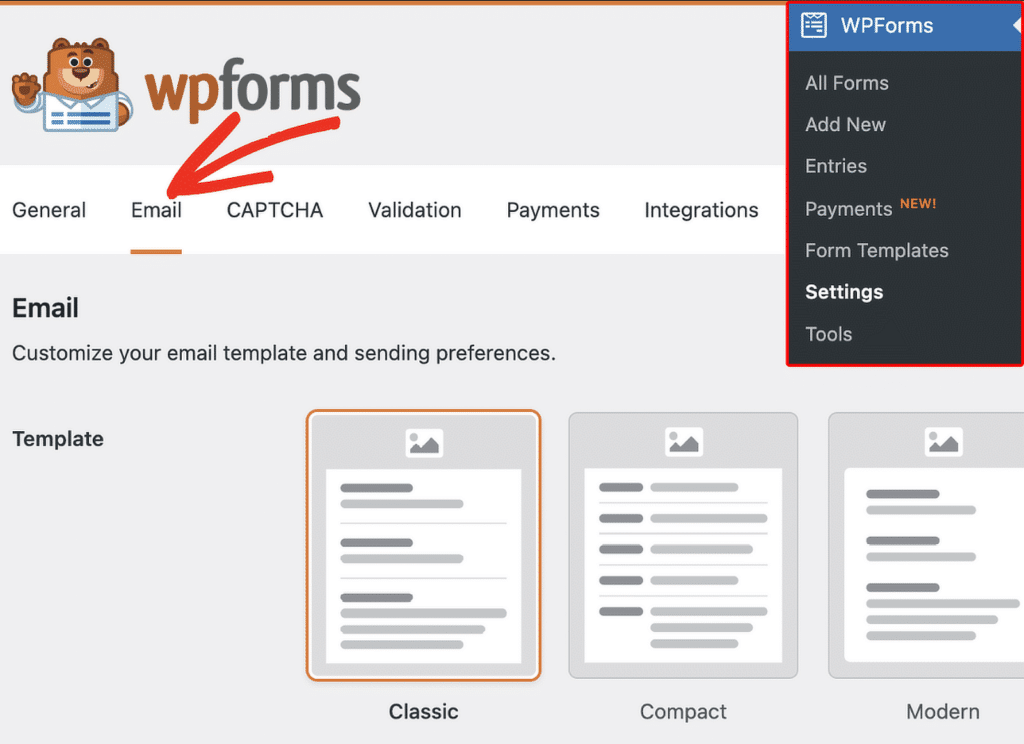
A continuación, vaya a WPForms " Configuración desde su panel de WordPress y haga clic en la pestaña Correo electrónico para crear una plantilla de correo electrónico personalizada para su sitio web.

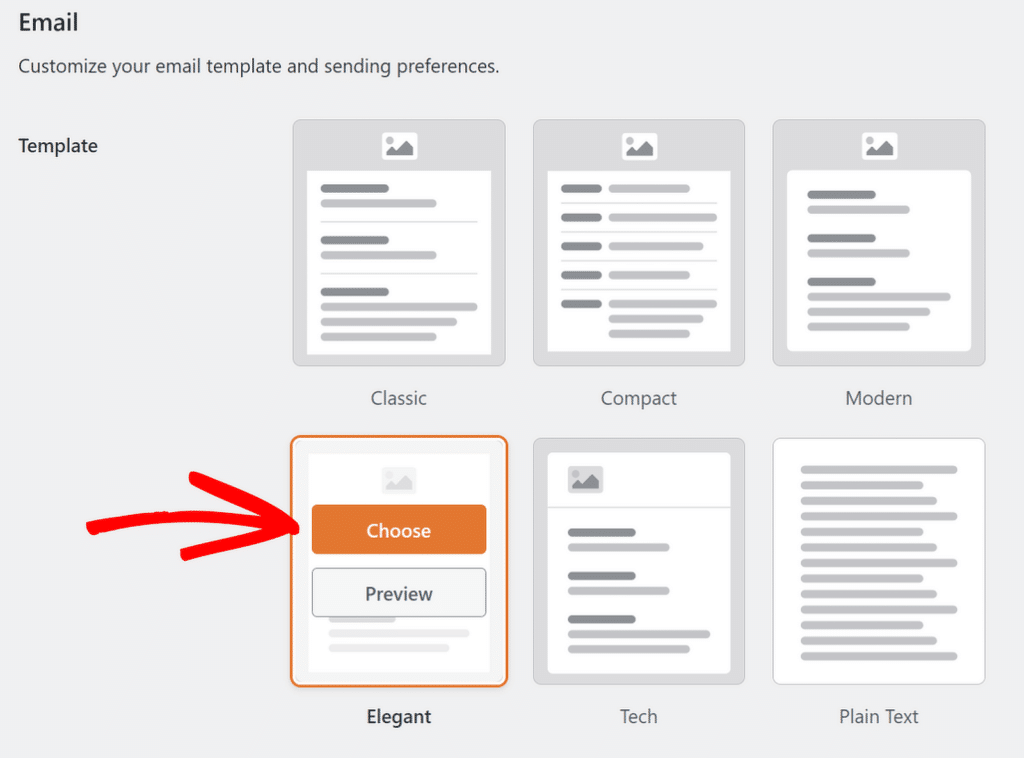
Por defecto, todos los correos electrónicos de notificación de formularios utilizan la plantilla Clásica, pero la actualización a Pro le da acceso a las plantillas Moderna, Elegante o Técnica.

Para este ejemplo, vamos a utilizar la plantilla Elegante , pero puedes elegir la que mejor se adapte a tu estilo y necesidades.

A continuación, dirígete a la sección Imagen de cabecera y haz clic en el botón Cargar para añadir un logotipo que aparecerá en la parte superior de tus mensajes de correo electrónico.

Puede cargar una nueva imagen o seleccionar una de su biblioteca multimedia de WordPress. Después de seleccionar o subir su logotipo, haga clic en el botón Usar imagen.

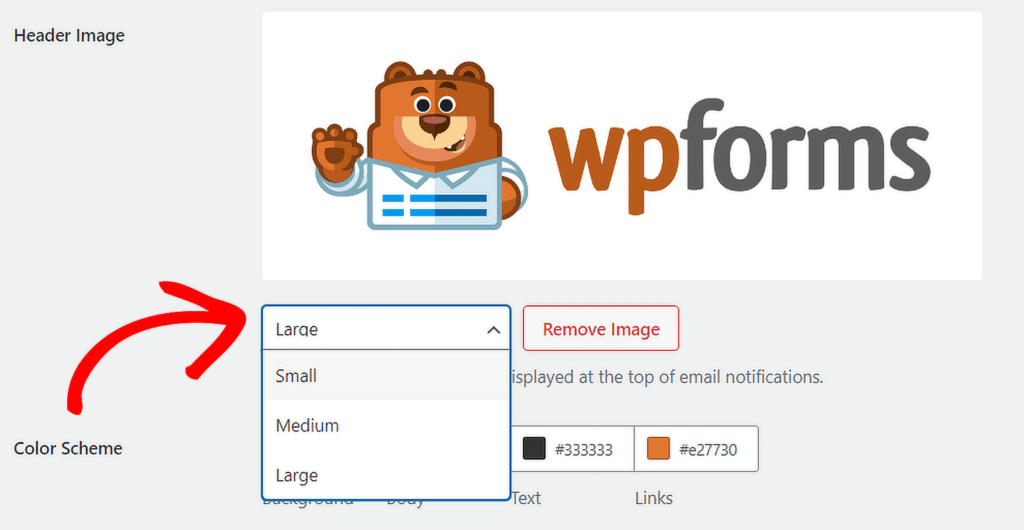
Si necesita ajustar el tamaño del logotipo, puede elegir entre opciones como Pequeño, Mediano o Grande utilizando el menú desplegable.

Una vez que haya terminado de personalizar la plantilla de correo electrónico, desplácese hacia abajo y haga clic en el botón Guardar configuración para aplicar los cambios.
Para previsualizar el aspecto que tendrá su nuevo correo electrónico en las bandejas de entrada de los destinatarios, haga clic en el enlace Previsualizar plantilla de correo electrónico y se abrirá una nueva pestaña con una muestra de su correo electrónico de notificación con el logotipo de su marca.

Y ya está. Has añadido con éxito un logotipo para ayudar con tu marca y hacer tu sitio más reconocible. No olvides consultar también estos consejos sobre WordPress.
Preguntas frecuentes sobre la personalización de WordPress con logotipos
¿Cómo añado un logotipo personalizado a WordPress?
En los temas de WordPress más recientes, como el Twenty Twenty-Four, puede añadir un logotipo personalizado a través del Editor del sitio. Para ello, vaya a su panel de WordPress, vaya a Apariencia " Editor.
En el Editor de Sitios, haga clic en la sección Encabezado para abrir las opciones de personalización. Desde allí, puede añadir o cambiar el logotipo de su sitio seleccionando el bloque Logotipo del sitio.
¿Cómo hacer que un logotipo sea clicable en WordPress?
Cuando añada su logotipo mediante el Editor de Sitios de WordPress, el logotipo se vinculará automáticamente a su página de inicio. Esto significa que los visitantes pueden hacer clic en el logotipo para volver a su página de inicio sin necesidad de ninguna configuración adicional.
Si personaliza su logotipo mediante un método diferente, asegúrese de que esté envuelto en una etiqueta de anclaje con la URL de su página de inicio para que se pueda hacer clic en él.
¿Cómo añadir un logotipo a su formulario de contacto?
Para añadir un logotipo a su formulario de contacto, puede utilizar WPForms. Después de crear su formulario, añada el campo Contenido al formulario utilizando el constructor de arrastrar y soltar. Utilice el botón Añadir medios para insertar su logotipo en este campo, y su logotipo se mostrará en la parte superior de su formulario de contacto.
A continuación, ¿Cuál es el mejor tamaño de logotipo para los sitios web de WordPress?
El tamaño adecuado del logotipo para la cabecera de su sitio web depende del tema de su sitio, razón por la cual los tamaños de los logotipos varían mucho en la Web. Consulta esta guía para obtener más información sobre el mejor tamaño de logotipo para tu sitio web WordPress.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.