Resumen de la IA
¿Buscas un widget para poner tu formulario de contacto en la parte inferior de tu sitio? WPForms hace que sea muy sencillo incrustar un formulario para que pueda obtener más envíos de formularios.
En esta guía, le mostraremos cómo utilizar un widget para colocar su formulario de contacto en el pie de página de su sitio WordPress.
¿Cómo añado un formulario de contacto al pie de página de WordPress?
Puede añadir un formulario de contacto al pie de página de su sitio de WordPress en cuestión de segundos utilizando WPForms.
Incluso puedes hacerlo con la versión gratuita llamada WPForms Lite, que te permite crear un formulario de contacto y mantenerte en contacto con los visitantes del sitio.
Veamos cómo se hace exactamente.
Paso 1: Cree su formulario WordPress
Lo primero que debe hacer es instalar y activar el plugin WPForms. Para más detalles, consulte esta guía paso a paso sobre cómo instalar un plugin en WordPress.
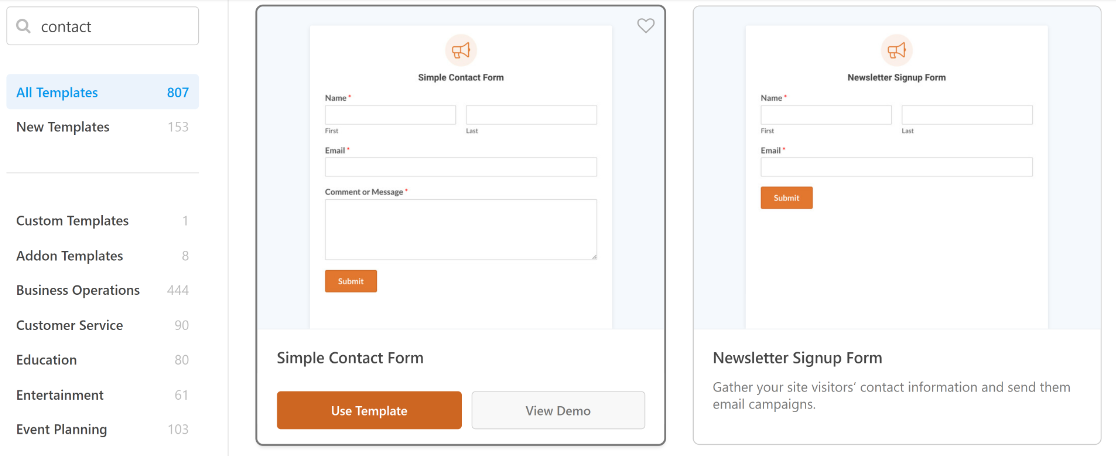
Una vez que haya instalado el plugin WPForms, vaya a WPForms " Añadir nuevo para crear un nuevo formulario. Luego, en su constructor de formularios, encuentre la plantilla Simple Contact Form y haga clic en Use Template para cargar la plantilla.

Ahora es el momento de personalizar tu formulario. Puede personalizar fácilmente los campos del formulario con la función de arrastrar y soltar.
Para más detalles, puede leer nuestro artículo sobre cómo crear un formulario de contacto sencillo.
Paso 2: Añada su widget WPForms al pie de página
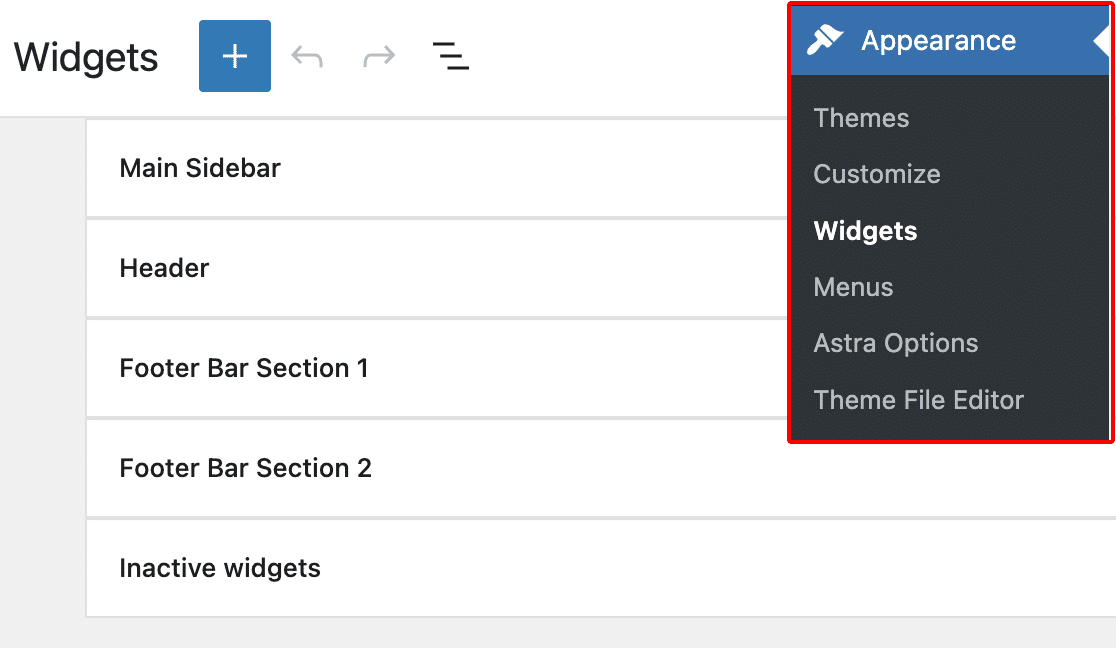
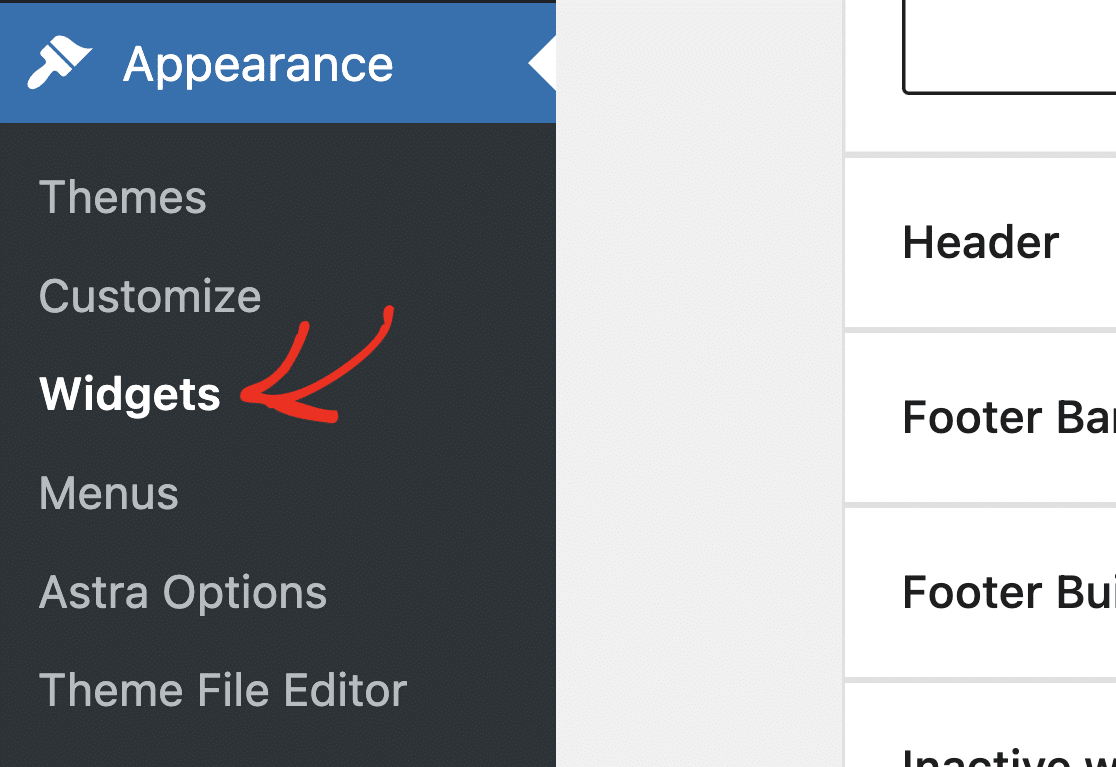
Ahora tendrá que añadir el widget WPForms a su área de widget de pie de página yendo a Apariencia " Widgets.

Nota: ¿Utilizas el plugin Classic Widgets? Echa un vistazo a este tutorial sobre cómo incrustar su formulario utilizando el editor de widgets Classic para obtener instrucciones paso a paso.
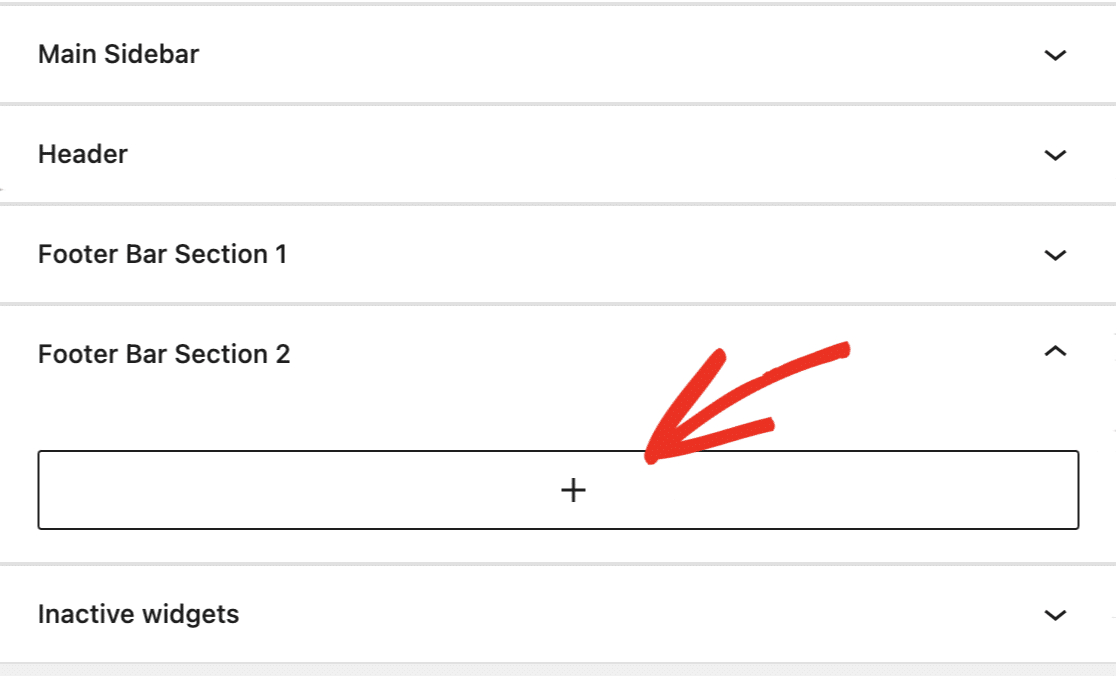
A continuación, busca la sección de widgets de pie de página y despliégala. Dependiendo de tu tema, es posible que tengas varias áreas de widgets de pie de página, así que asegúrate de elegir la que quieres que muestre tu formulario.
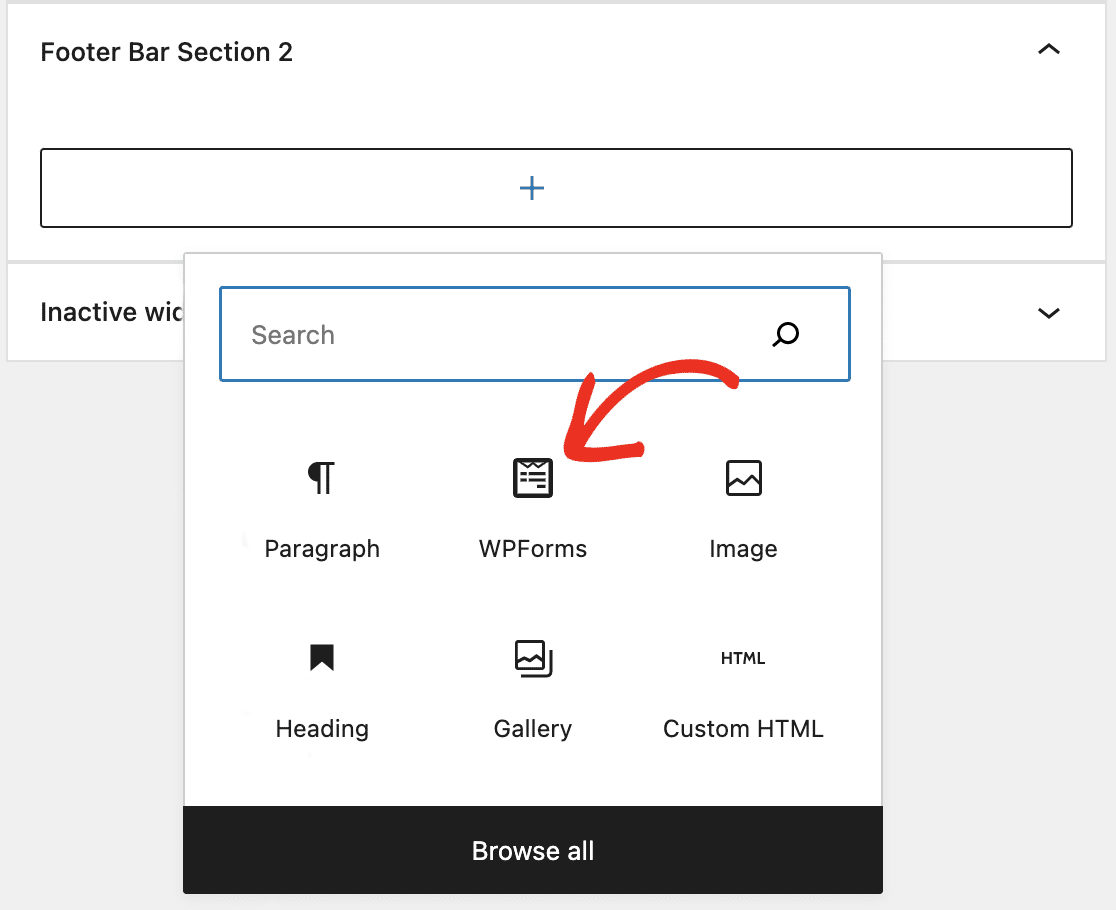
Una vez que hayas ampliado la sección del widget de pie de página, haz clic en el botón más (+) para añadirle un bloque.

Elija el bloque WPForms, igual que lo haría si añadiera su formulario a una entrada o página.

A continuación, elija su formulario de contacto en el menú desplegable.

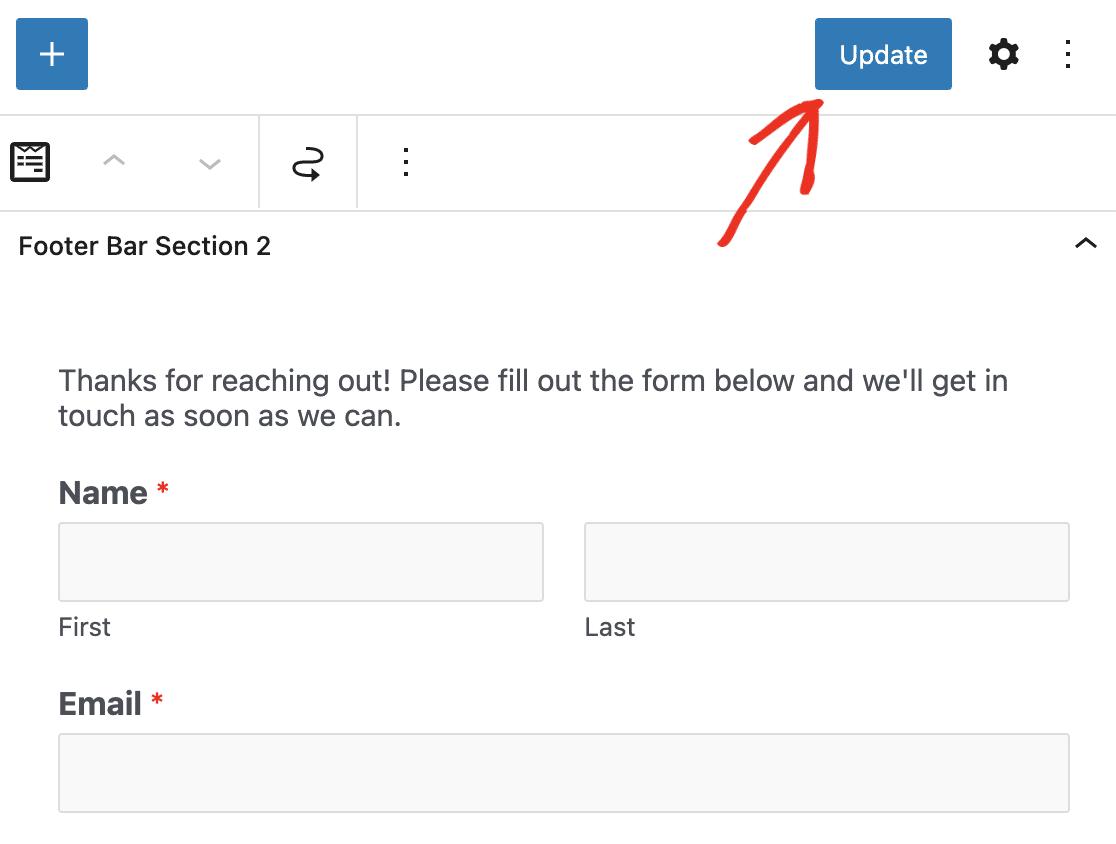
Su formulario aparecerá en el bloque. Haga clic en el botón Actualizar en la parte superior de la pantalla Widgets para guardar los cambios.

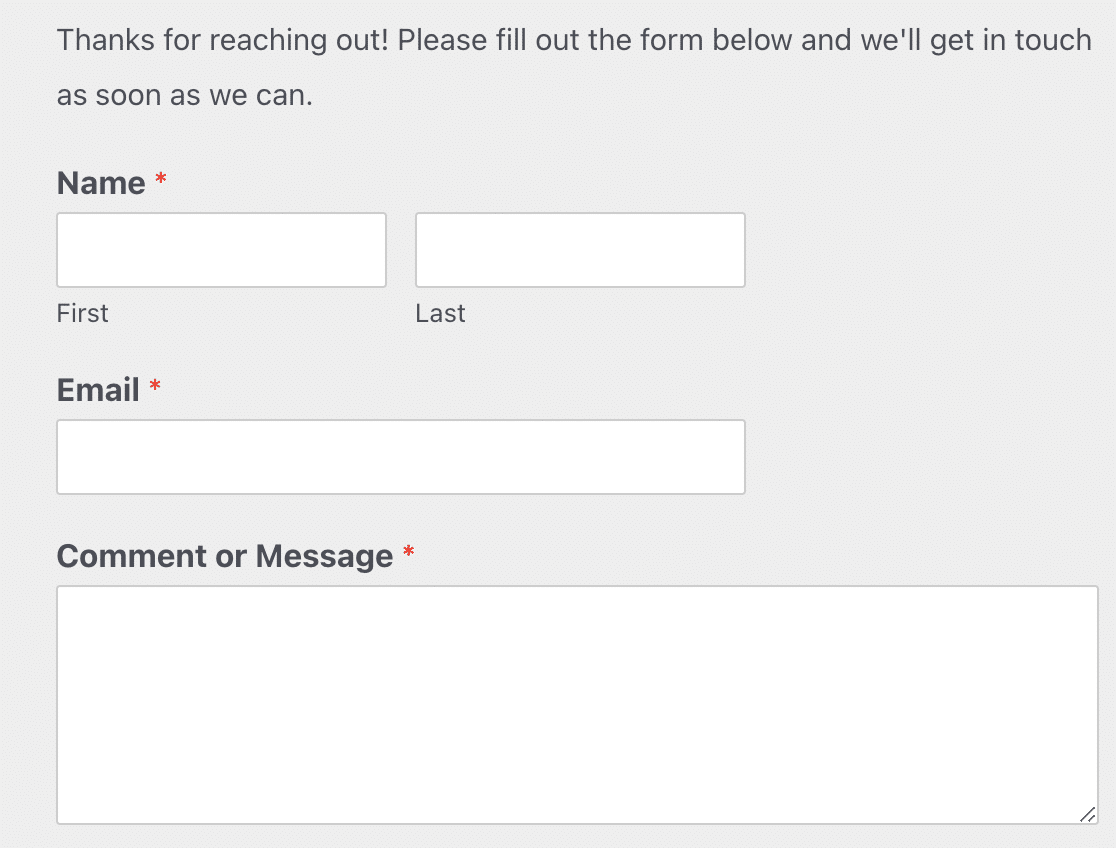
Su formulario de contacto de WordPress aparecerá ahora en el pie de página de su sitio web. Asegúrese de comprobarlo para asegurarse de que le encanta cómo se ve.

Además, puedes repetir estos pasos para insertar un formulario en cualquiera de las áreas de widgets disponibles para facilitar al máximo que los visitantes del sitio web te den su información y así puedas ganar más dinero online.
¿Cómo añado un widget de formulario de contacto a WordPress?
¿No ves ningún widget disponible en el pie de página?
Puede que estés usando un tema que no soporte widgets en los pies de página. Intenta actualizar a un tema gratuito y moderno como Astra u OceanWP, que ofrecen widgets de pie de página (la mayoría de los temas nuevos lo hacen).
¿Quieres saber cómo comprobar si tu tema actual admite pies de página con widgets?
Haga clic en Apariencia en su panel de WordPress.
Si no ves la palabra Widgets aquí, es probable que tu tema no los soporte.

Puede volver a comprobarlo en la misma pantalla haciendo clic en activar en su tema predeterminado y repitiendo el paso anterior.
Si el tema predeterminado muestra los widgets en Apariencia, sabrás que tu tema actual no admite pies de página con widgets.
Si por alguna razón necesitas seguir con tu tema actual, tienes la opción de editar el PHP de tu tema, lo cual puede ser bastante complicado. Echa un vistazo a la guía sobre cómo agregar código de encabezado y pie de página en WordPress en nuestro sitio hermano para más detalles.
¿Por qué añadir un formulario de contacto al pie de página de WordPress?
No es infrecuente que los visitantes de un sitio web se desplacen hasta la parte inferior del mismo en busca de información de contacto. Si alguien quiere ponerse en contacto contigo y darte sus datos, debes ponérselo lo más fácil posible.
En lugar de hacer que los visitantes del sitio vayan a una página de contacto aparte, puede simplificar el proceso añadiendo un formulario a pie de página.
Echa un vistazo a este post sobre los mejores lugares para poner formularios de contacto en su sitio web para aprender más.
WPForms Lite (gratuito) vs WPForms Pro (de pago)
WPForms Lite es una opción impresionante para añadir un formulario de contacto a un widget de pie de página en su sitio de WordPress. Te ofrece funcionalidades avanzadas como crear formularios de pago con integración de Stripe, estilizar tus formularios sin CSS y mucho más.
Pero si usted se está preguntando si debe actualizar a WPForms Pro, hay algunos grandes beneficios de conseguir el plugin de pago, como:
- Es el plugin para formularios de contacto de WordPress más fácil de usar para principiantes y utiliza un constructor de arrastrar y soltar para crear cualquier formulario que desee.
- Acceda a más pasarelas de pago como Authorize.Net, Square y PayPal
- Permite crear un formulario multipágina para mejorar la experiencia del usuario
- Permite crear un formulario interactivo para conectar con los visitantes en tono de conversación
- Puede añadir sondeos o encuestas a sus formularios para obtener más información sobre los clientes.
- Tendrá acceso a la asistencia prioritaria de un equipo amable y experto, para que disponga de la ayuda que necesita.
Echa un vistazo a esta comparación de WPForms Lite vs Contact Form 7 para ver por qué WPForms Lite es el mejor plugin gratuito de formulario de contacto.
Haga clic aquí para crear su primer formulario ahora
A continuación, añada un campo de carga de archivos a su formulario de contacto
Ya está. Ahora ha añadido correctamente un pie de página de formulario de contacto con un widget en WordPress.
También puede leer cómo crear un formulario de carga de archivos en WordPress.
¿A qué está esperando? Empieza hoy mismo con el plugin de formularios para WordPress más potente.
Si te ha gustado este artículo, síguenos en Facebook y Twitter para ver más tutoriales gratuitos sobre WordPress.