AI Summary
Are you looking to personalize the sublabels associated with your Password fields? With just a few lines of PHP code, you can effortlessly tailor these labels to better align with your requirements.
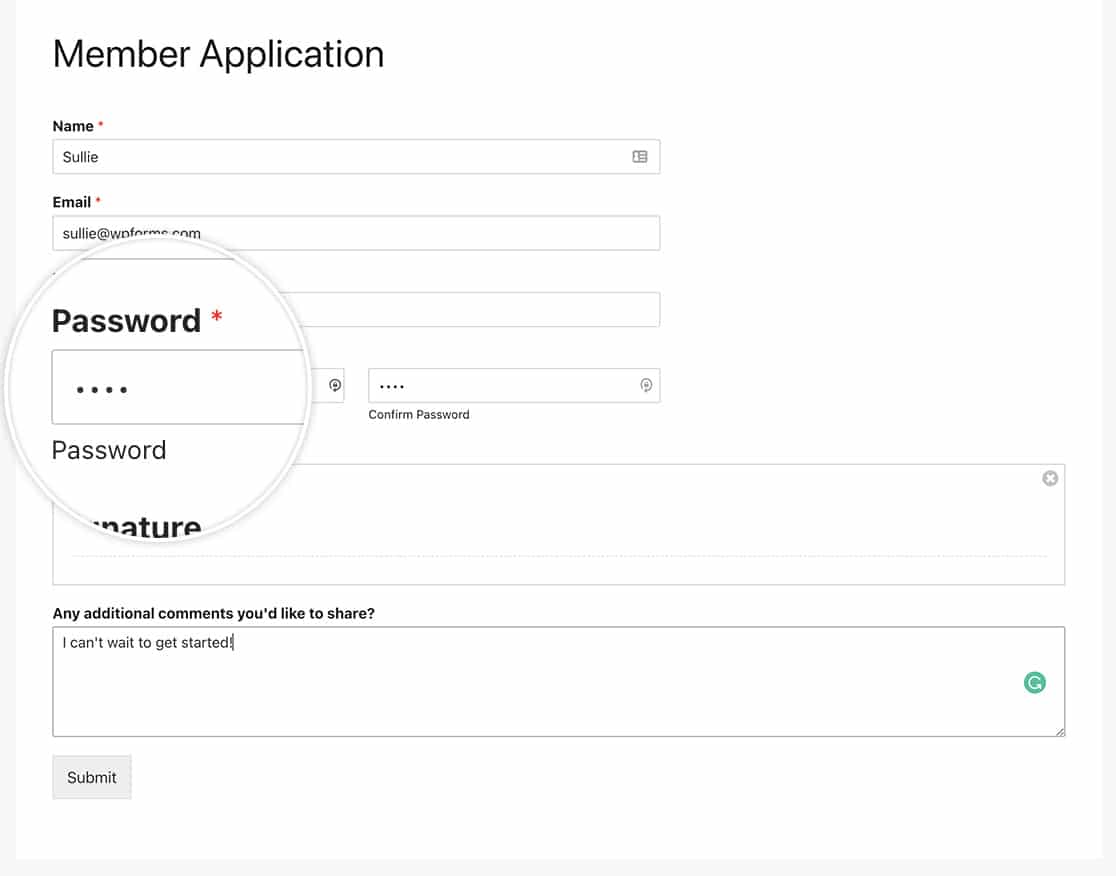
Password fields commonly include sublabels beneath them, especially when the Enable Password Confirmation option is turned on. This feature ensures that users confirm their passwords by entering them twice. However, the default sublabels may not always perfectly match your desired messaging or branding.

In this tutorial, we’ll show you how to use PHP to change the text of these sublabels.
Creating the form
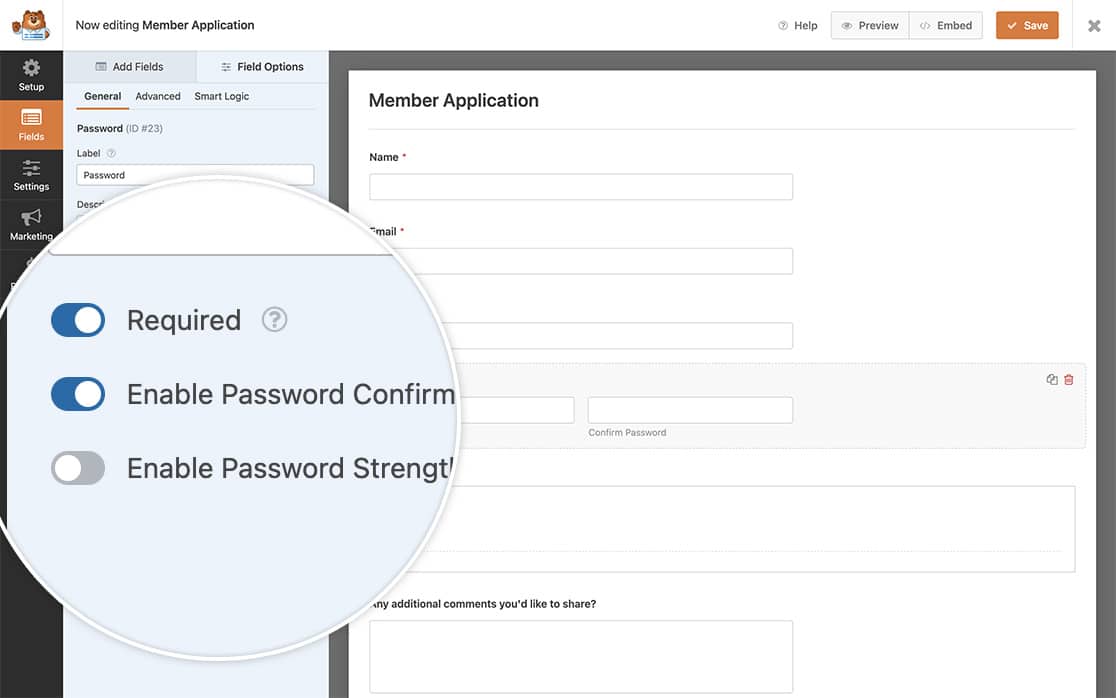
First, we’ll begin by creating our form and adding our form fields. We’ll also add the Password form field and enable the Enable Password Confirmataion.

If you need any help in creating your form, please review this documentation.
Changing the password sublabels
In order to change the text that appears below the Password form field, we’ll need to add this snippet to our site.
If you need any help in how to add snippets to your site, please see this tutorial.
/**
* Change the sublabels for the Password field.
*
* @link https://wpforms.com/developers/how-to-change-the-password-field-sublabels/
*/
function wpf_dev_password_field_properties( $properties, $field, $form_data ) {
// Change sublabel values on the primary password field
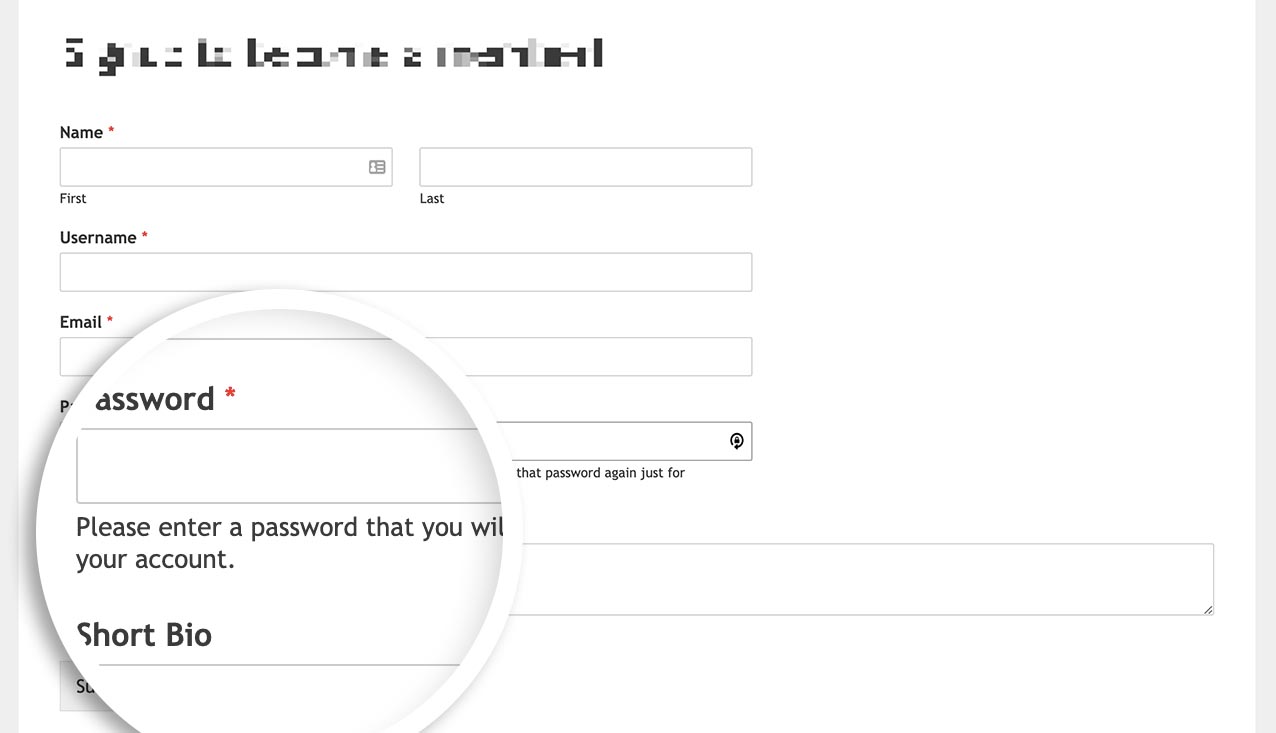
$properties[ 'inputs' ][ 'primary' ][ 'sublabel' ][ 'value' ] = __( 'Please enter a password that you will use to sign on to your account.', 'your-text-domain' );
// Change the sublabel values on the secondary password field
$properties[ 'inputs' ][ 'secondary' ][ 'sublabel' ][ 'value' ] = __( 'Please re-enter that password again just for confirmation.', 'your-text-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_password' , 'wpf_dev_password_field_properties', 10, 3 );

And that’s all you need to change the sublabels. Would you like to automatically log in users after they’ve completed the registration process? Take a look at our tutorial on How to Automatically Log in Users After Registration.
Reference Filter
FAQ
Q: Can I change these for only one form?
A: Absolutely, if you only wish to change these sublabels for a particular form, use this snippet instead and remember to update the form ID 123 to match your own form ID. If you need help finding your form ID, please review this helpful guide.
/**
* Change the sublabels for the Password field.
*
* @link https://wpforms.com/developers/how-to-change-the-password-field-sublabels/
*/
function wpf_dev_password_field_properties( $properties, $field, $form_data ) {
// Only process this snippet on the form ID 123
if ( absint( $form_data[ 'id' ] ) !== 123 ) {
return $properties;
}
// Change sublabel values on the primary password field
$properties[ 'inputs' ][ 'primary' ][ 'sublabel' ][ 'value' ] = __( 'Please enter a password that you will use to sign on to your account.', 'your-text-domain' );
// Change the sublabel values on the secondary password field
$properties[ 'inputs' ][ 'secondary' ][ 'sublabel' ][ 'value' ] = __( 'Please re-enter that password again just for confirmation.', 'your-text-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_password' , 'wpf_dev_password_field_properties', 10, 3 );
As you can see in the snippet, all we need to do is add in the check for the form ID with if ( absint( $form_data[ 'id' ] ) !== 123 ) { return $properties; } , the rest of the snippet remains the exact same as the example with all forms.
