AI Summary
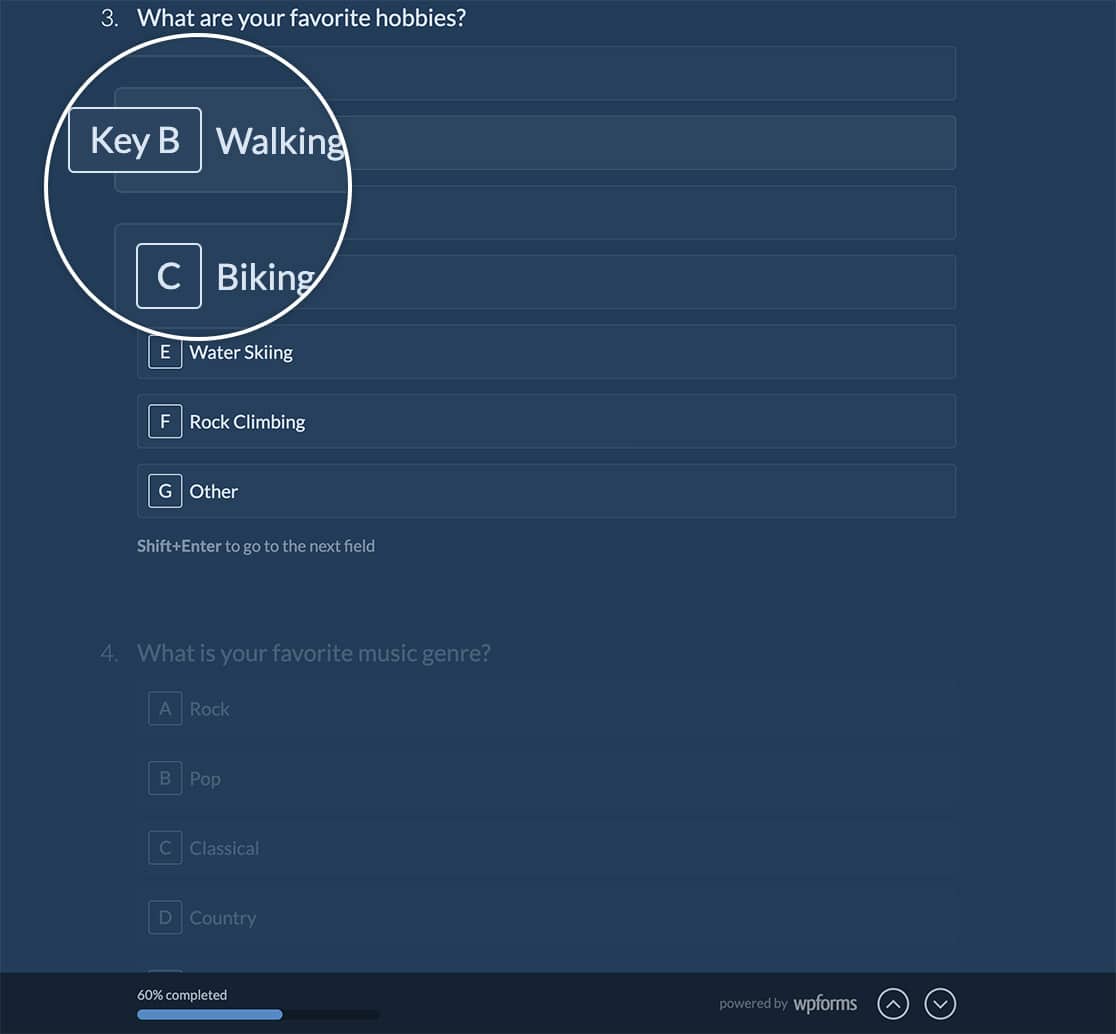
Are you using the Conversational Forms addon and want to change the key text that you see on select input fields? By default, the addon will add Key A, Key B, Key C, etc., for multiple choice input fields when viewing the form in conversational mode. However, you can change this text with custom CSS.

In this tutorial, we’ll share the CSS snippet that will change the Key text to something different.
Creating your Form
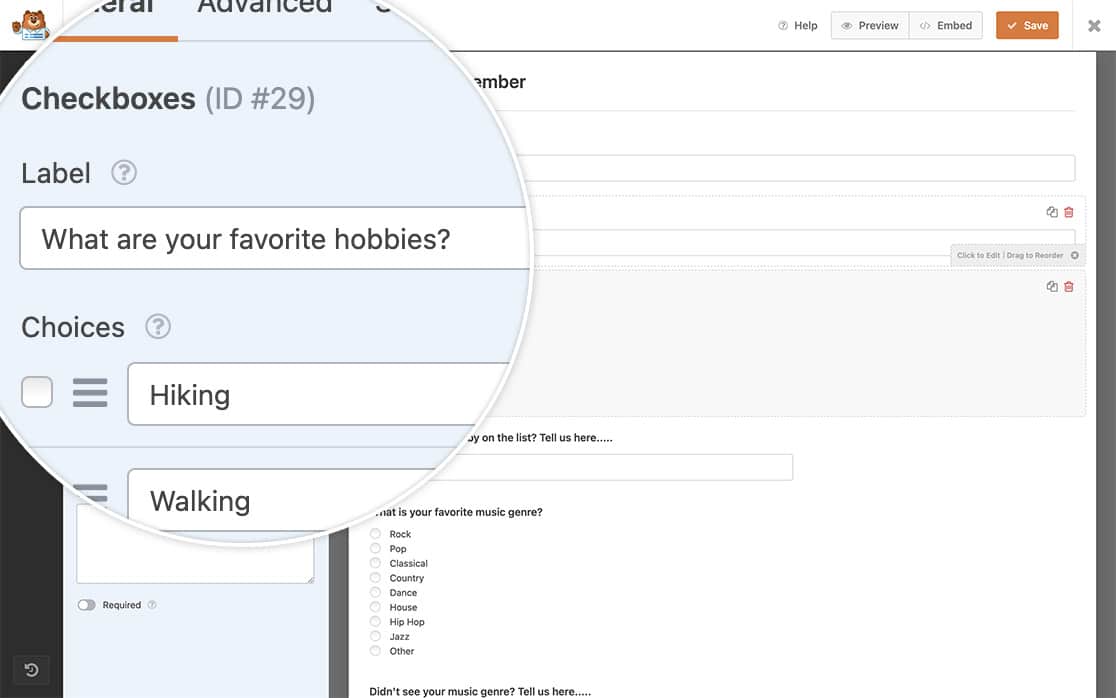
To begin, we’ll create a new Conversational form and add our fields to it. This will include at least one Checkbox field and one Multiple Choice (radio) field.

Adding the CSS to Change the Key Text
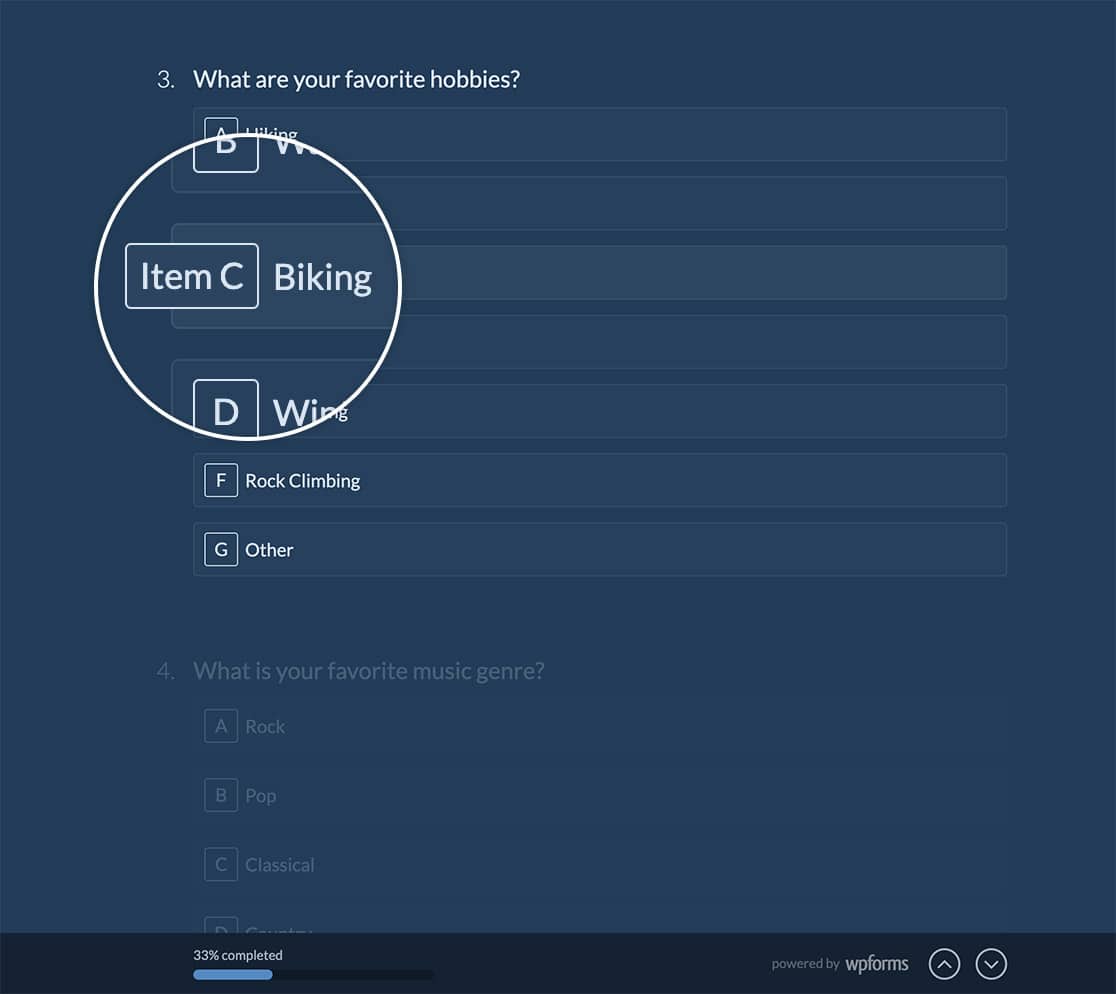
For this tutorial, we don’t want to show the word ‘Key’ on our form. We want to change this text to ‘Item’.
We’re going to place our CSS inside what is called a media query. This is just a way of letting the CSS know that it shouldn’t be applied unless the device’s min-width is what we’ve specified in our CSS. To learn more about media queries, check out the Mozilla Developer guide on what a media query is and how to use it.
Now, it’s time to add the CSS to your site so that we can change this text. Simply copy and paste the CSS below to your site. If you need help in adding CSS to your site, please review this tutorial.
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item) label:before {
counter-increment: wpforms-radio;
content: counter(wpforms-radio, upper-alpha);
left: 10px;
}
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before {
content: counter(wpforms-radio, upper-alpha);
content: "Item " counter(wpforms-radio, upper-alpha);
}
The CSS will change the word Key to Item on all Checkbox and Multiple Choice form fields, including any payment fields like Checkbox Items and Multiple Items fields. Just replace the word Item with what you want to display on your forms.
Note: When using this CSS, this text will not be translatable since it’s added through CSS. If you have a multi-lingual site, this tutorial is not recommended.

Frequently Asked Questions
These are answers to some of the top questions we see about customizing the Conversational Forms addon preview.
How can I remove the text completely?
To remove the text completely, add this CSS to your site. For assistance in adding CSS to your site, please see this tutorial.
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item).wpforms-selected label:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item).wpforms-selected label:before {
content:none;
}
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item) label,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item) label {
padding: 9px 9px 9px 9px;
}
That’s it! You’ve successfully changed the key text on Conversational Forms.
Next, would you like to include your own dedicated stylesheet for Conversational Forms? Take a look at our tutorial on how to enqueue a stylesheet for Conversational Forms.
