Would you like to change sublabels for the Email field on your forms? In WPForms, when you enable the Email Confirmation box in the Email form field, sublabels are automatically added below the Email fields with default text.
In this tutorial, we’ll cover how to change the sublabels using a PHP code snippet.
Creating the Form
First, we’ll create a new form and add our form fields. When adding the Email field, be sure to toggle the Enable Email Confirmation.

If you need help creating your form, please review this documentation.
Adding the Snippet
It’s now time to add the snippet to your site. If you’re not sure where or how to add snippets to your site, please review this tutorial. To proceed, you’ll need to add the code snippet below to your site.
This snippet changes the primary and secondary sublabels for the email fields. Feel free to update the values on lines 10 and 11 to match the texts you’d like to use.
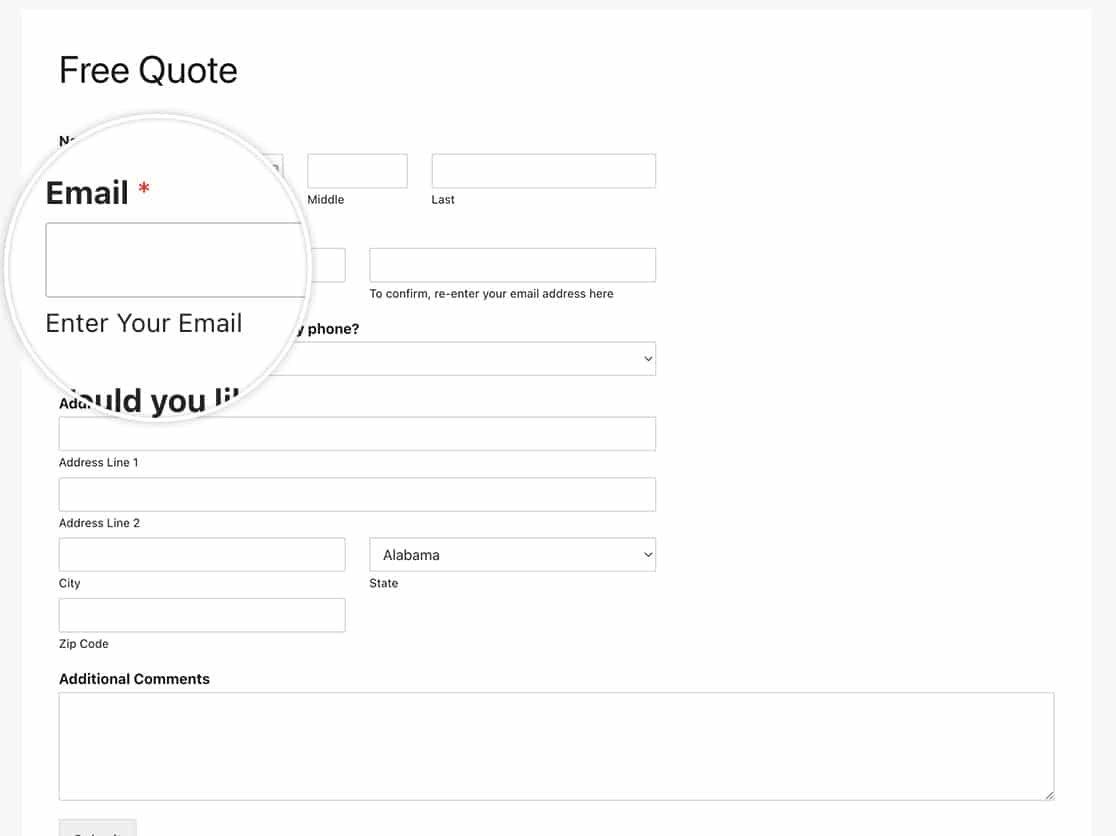
When you save the code and preview your form, the sublabel changes to the one specified in the code snippet.

Frequently Asked Questions
Below, we’ve answered some of the top questions about changing sublabels for the Email field in WPForms.
Can I change these for only one form?
Absolutely. If you only wish to change these sublabels for a particular form, use this snippet instead and remember to update the form ID 123 to match your own form ID. If you need help finding your form ID, please review this helpful guide.
As you can see in the snippet, all we need to do is add in the check for the form ID with if ( absint( $form_data[ 'id' ] ) !== 123 ) { return $properties; }, the rest of the snippet remains the same as the example with all forms.
That’s all you need to change the sublabels in the Email field!
Would you like to change the sublabels for the Name field as well? Take a look at our article on How to Change Sublabels for the Name Field.
Related
Filter Reference: wpforms_field_properties
