AI Summary
Would you like to enhance how your form fields look when users interact with them? When a user clicks on a form field, it enters what’s called a “focus state” in CSS.
This guide will show you how to add attractive visual effects that make your form fields slightly pop off the page when users interact with them.
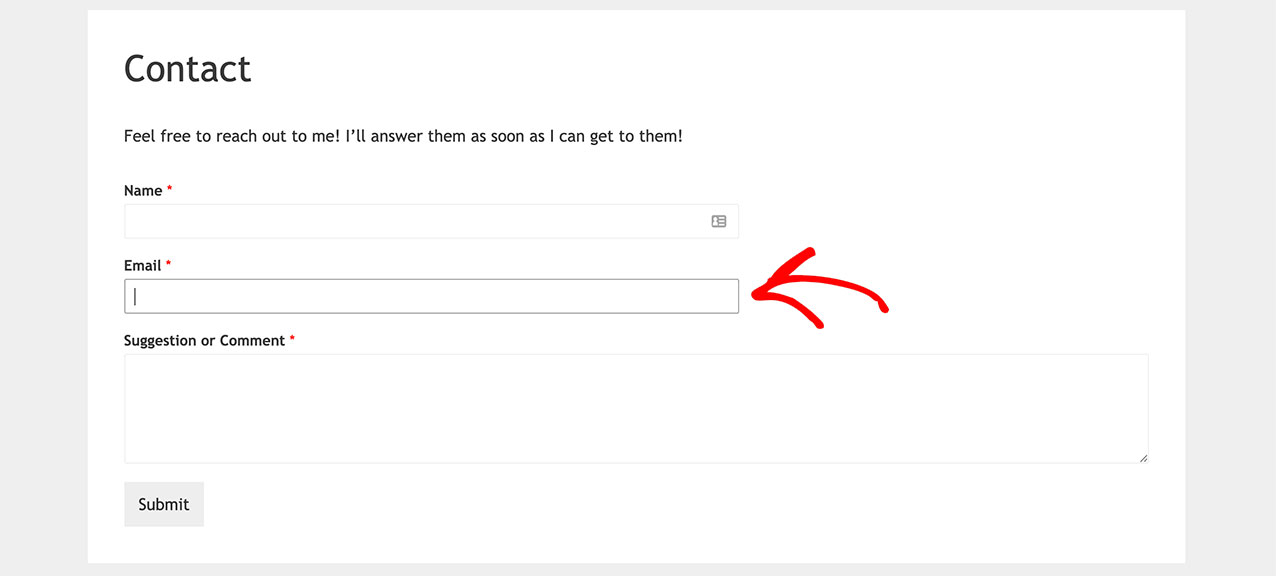
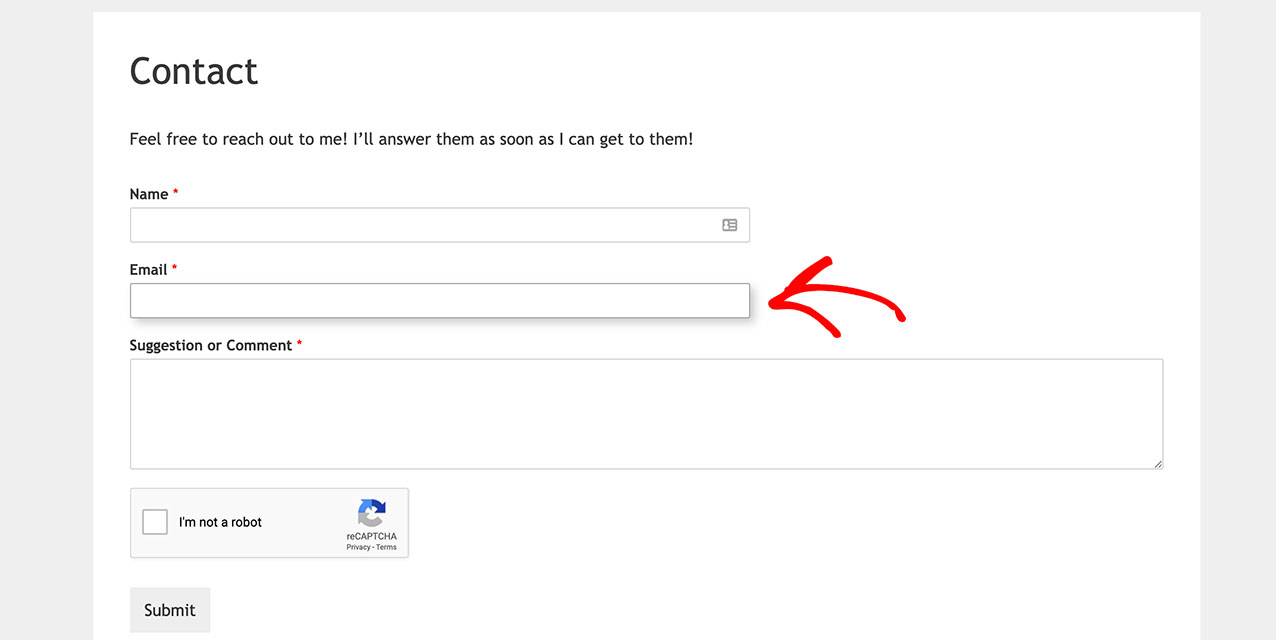
Understanding Form Field Focus
By default, WPForms adds a simple border around fields when they’re in focus (when a user clicks or tabs to them). We can enhance this default behavior with custom CSS to create more engaging visual feedback.

Setting Up Your Form
First, create your form and add your desired fields. If you need help creating a form, please see our guide on creating your first form.
Adding CSS For Custom Focus Effects
To add custom focus effects, you’ll need to add CSS to your site. If you’re not sure how to add custom CSS, please see our guide on adding custom CSS to your site.
Here’s the CSS code to create an eye-catching focus effect:
What This CSS Does:
- Adds a subtle shadow effect when fields are in focus
- Creates a smooth transition animation
- Enhances the submit button with hover effects

Customizing the Code
You’ll need to update the CSS selector to match your form ID. Replace form#wpforms-form-1000 with your actual form ID. If you need help finding your form ID, check out our guide on how to find form and field IDs.
Customization Options
You can modify various aspects of the focus effect:
Shadow Intensity
Adjust the shadow by changing the values in box-shadow:
box-shadow: 5px 5px 10px #ccc; /* horizontal, vertical, blur, color */
Animation Speed
Change the transition timing:
transition: box-shadow 0.3s ease-in-out; /* property, duration, timing function */
Colors and Styles
Customize the colors and borders:
button[type=submit]:hover {
background-color: #eee; /* Change hover background color */
border: 1px solid #ccc; /* Change border style */
}
Frequently Asked Questions
Q: How can I add autofocus to my form?
A: If you’d like your form to automatically focus on the first field when the page loads, please check out our guide on how to add autofocus to your forms.
And that’s it! You’ve successfully added the CSS needed to change the form field focus. If you’d like to try out some other CSS tutorials on changing the look of your form fields, please have a look at our article on adding material design to your forms.
