Would you like to add Material Design to your WPForms fields? This type of design is a very popular way to add a modern and clean look to your form fields. Using a small PHP snippet along with CSS you can easily apply this look to your WPForms.
In this tutorial, we’ll walk you through each step on how to achieve this.
Creating Your Form
First, you’ll need to create your form and add the fields you wish to add. If you need assistance in creating your form, please review this tutorial.
For the purpose of the tutorial, we’re just creating a simple feedback form. Our example will include the Name, Email, Subject, and Paragraph Text form fields.

It’s important to remember that our tutorial focuses on adding this type of design only to fields that accept direct text input. Adding this type of design to all form fields may not have the desired effect that you’re hoping for so remember to test your form first to make sure the look is exactly what you’re going for.
Material Design – PHP snippet
Next, we’re going to add a small PHP snippet. We need to do this in order to move the label of the form field from before the form field to after.
For assistance on how to add a code snippet to your site, please review this tutorial.
This snippet will only run on the form ID 697. If the form ID matches, our first function wpf_dev_display_field_before will remove the PHP action that sets the field label to display before the form field. The next function will then force the label to appear after the form field.
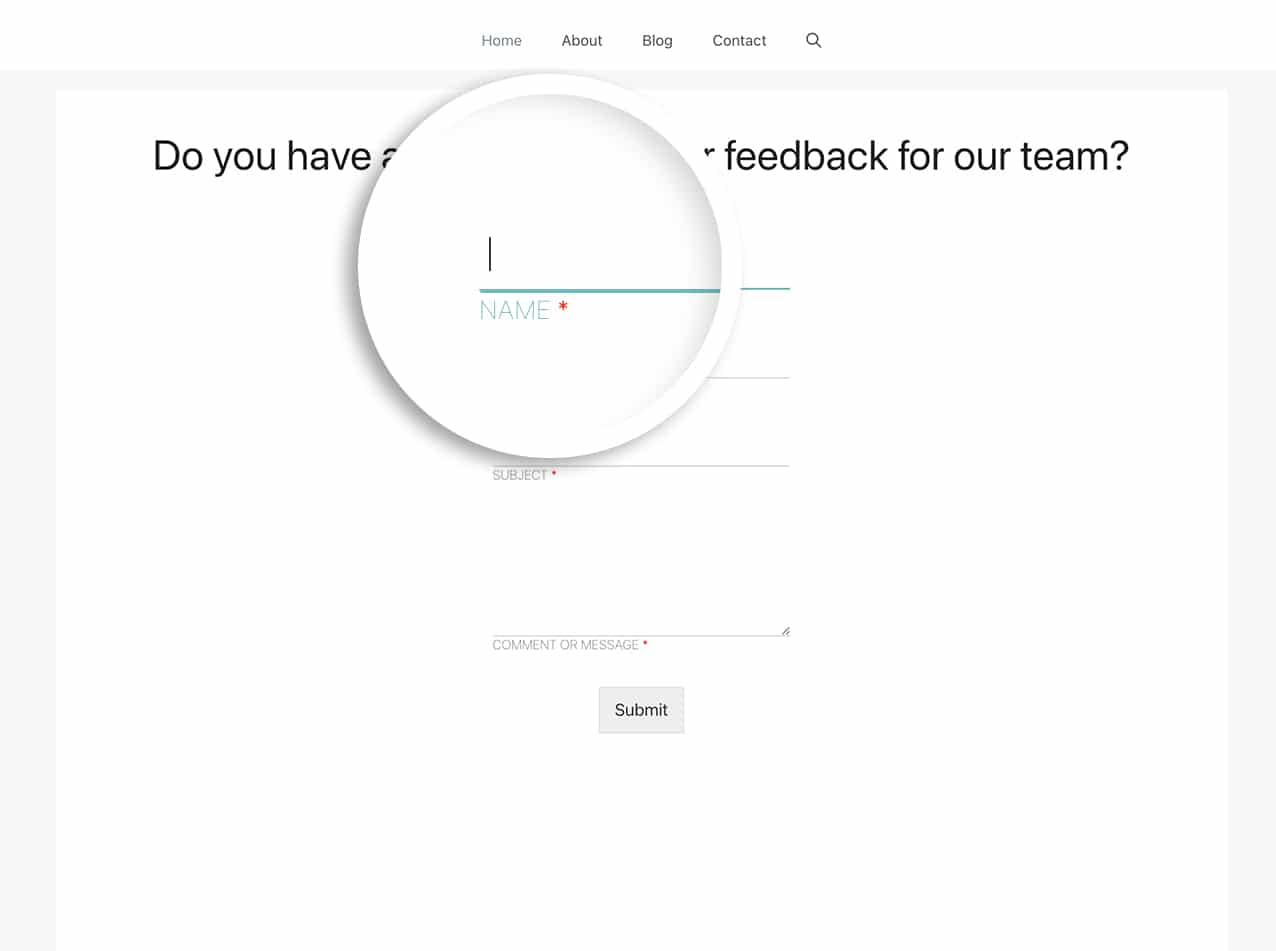
Material Design – CSS snippet
Your final step is to add this CSS to your site that will add the Material design look to all of our form fields.
If you need any help in adding CSS to your site, please review this tutorial.

And that’s it! You’ve now added the Material Design look to your form fields! If you’d like to try out some other CSS solutions, take a look at all of our Styling Documentation.
