AI Zusammenfassung
Möchten Sie verhindern, dass eine Seite neu geladen wird, wenn jemand eines Ihrer Online-Formulare ausfüllt?
Wenn Sie verhindern, dass eine Seite nach dem Absenden eines Formulars aktualisiert wird, verbessert sich die Benutzerfreundlichkeit und Sie können sogar mehr Leads erhalten.
In diesem Artikel
Erstellen eines WordPress AJAX-Kontaktformulars
Dieses WordPress AJAX-Kontaktformular-Tutorial funktioniert mit jeder der über 2.000 WordPress-Formularvorlagen, die in WPForms enthalten sind.
Hinweis: AJAX ist in den neuesten Versionen von WPForms automatisch aktiviert. Dieses Tutorial erklärt, wie Sie es einschalten können, wenn Sie eine ältere Version zum Erstellen Ihrer Formulare verwendet haben.
1. Ein neues Formular erstellen
Installieren und aktivieren Sie zunächst das WPForms-Plugin. Weitere Einzelheiten finden Sie in dieser schrittweisen Anleitung zur Installation eines Plugins in WordPress.
Sobald Sie das WPForms-Plugin installiert haben, gehen Sie zu WPForms " Add New, um ein neues Formular zu erstellen.
Wählen Sie eine Vorlage aus der Liste aus:

Für dieses Tutorial verwenden wir die Vorlage Simple Contact Form.
2. Anpassen des Formulars
Jetzt ist es an der Zeit, Ihr Formular zu erstellen. Sie können die Formularfelder ganz einfach anpassen, indem Sie sie von der linken Seite des Builders in den Vorschaubereich auf der rechten Seite ziehen.
Wir werden ein Feld zum Hochladen von Dateien in unser Kontaktformular einfügen, damit die Nutzer alle relevanten Dokumente mit einreichen können.

Passen Sie die Platzierung der Felder nach Belieben an, indem Sie sie auf dem Formular nach oben oder unten ziehen.
Sie können auch auf ein beliebiges Feld im Vorschaubereich klicken, um zusätzliche Optionen zu öffnen. So können Sie Feldbezeichnungen ändern, bedingte Logik hinzufügen und vieles mehr.

Wenn Sie fertig sind, klicken Sie auf die orangefarbene Schaltfläche Speichern in der oberen rechten Ecke.

Nachdem wir nun ein Formular mit einem Datei-Upload-Feld erstellt haben, müssen wir es für AJAX aktivieren.
3. Aktivieren Sie AJAX-Formularübertragungen
Klicken Sie anschließend auf der linken Seite Ihrer Seite auf Einstellungen. Wählen Sie dann den Abschnitt " Allgemein" .

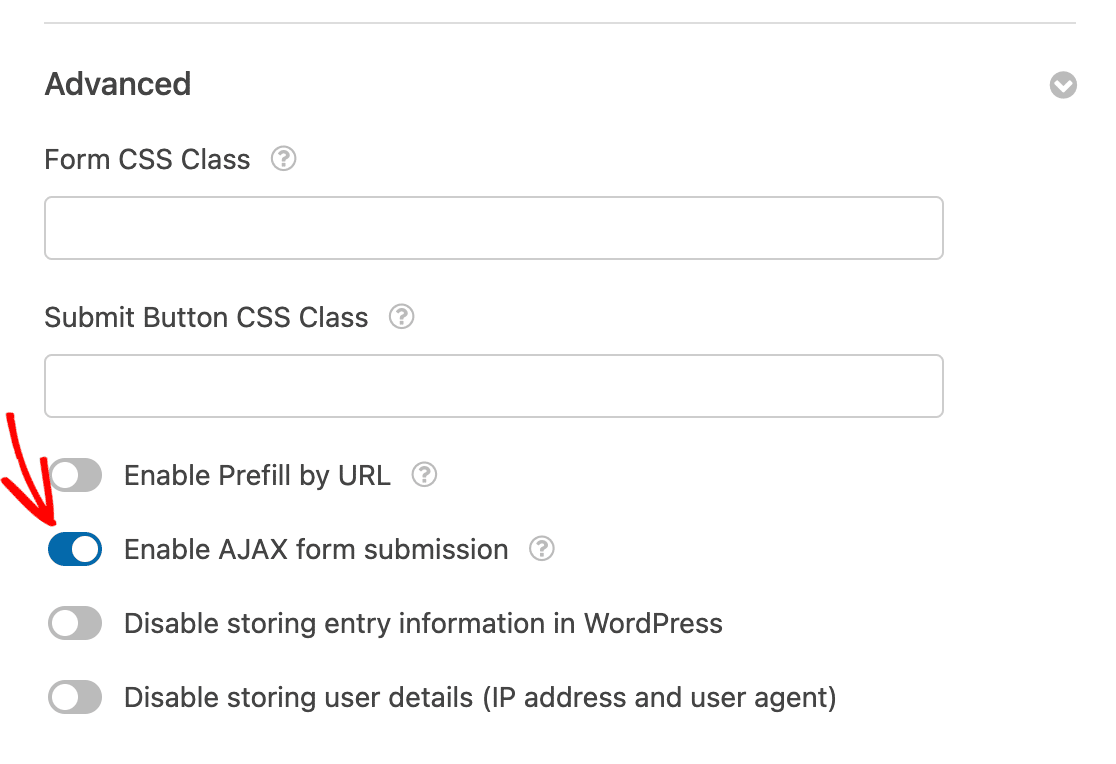
Erweitern Sie unten auf der rechten Seite die erweiterten Optionen und suchen Sie die Einstellung AJAX-Formularübermittlung aktivieren. Stellen Sie sicher, dass sie aktiviert ist.

Das war's! Ihr Formular ist jetzt für AJAX-Eingaben aktiviert.
Lassen Sie uns ein paar andere wichtige Dinge mit Ihrem AJAX-Kontaktformular konfigurieren.
4. Konfigurieren Sie Ihre Formularbenachrichtigungen
Als Nächstes müssen Sie die E-Mail-Benachrichtigungen für Ihre Formulare einrichten. Diese sind eine hervorragende Möglichkeit, um zu erfahren, wenn jemand eines Ihrer AJAX-aktivierten Formulare absendet.
Gehen Sie zunächst zu Einstellungen " Benachrichtigungen.

Wenn Sie die Benachrichtigungsfunktion nicht deaktivieren, erhalten Sie eine E-Mail-Benachrichtigung, sobald jemand Ihr AJAX-Formular absendet.
Hilfe beim Ausfüllen dieser Einstellungen finden Sie in unserem Tutorial über die Einrichtung von Formularbenachrichtigungen in WordPress.
Dieses Beispiel hat einen grauen Hintergrund, aber Sie können die Farbe auch ändern, wenn Sie möchten. Mit diesen individuellen Anpassungen können Sie Ihre E-Mail-Benachrichtigungen professioneller gestalten und ihnen eine persönliche Note verleihen. Sehen Sie sich unsere Anleitung zum Hinzufügen einer benutzerdefinierten Kopfzeile zu Ihrer E-Mail-Vorlage an.
5. Konfigurieren Sie Ihre Bestätigungen
Formularbestätigungen ermöglichen es Ihnen, sofort (und automatisch) Maßnahmen zu ergreifen, nachdem Ihr Benutzer Informationen in Ihr Formular eingegeben hat.

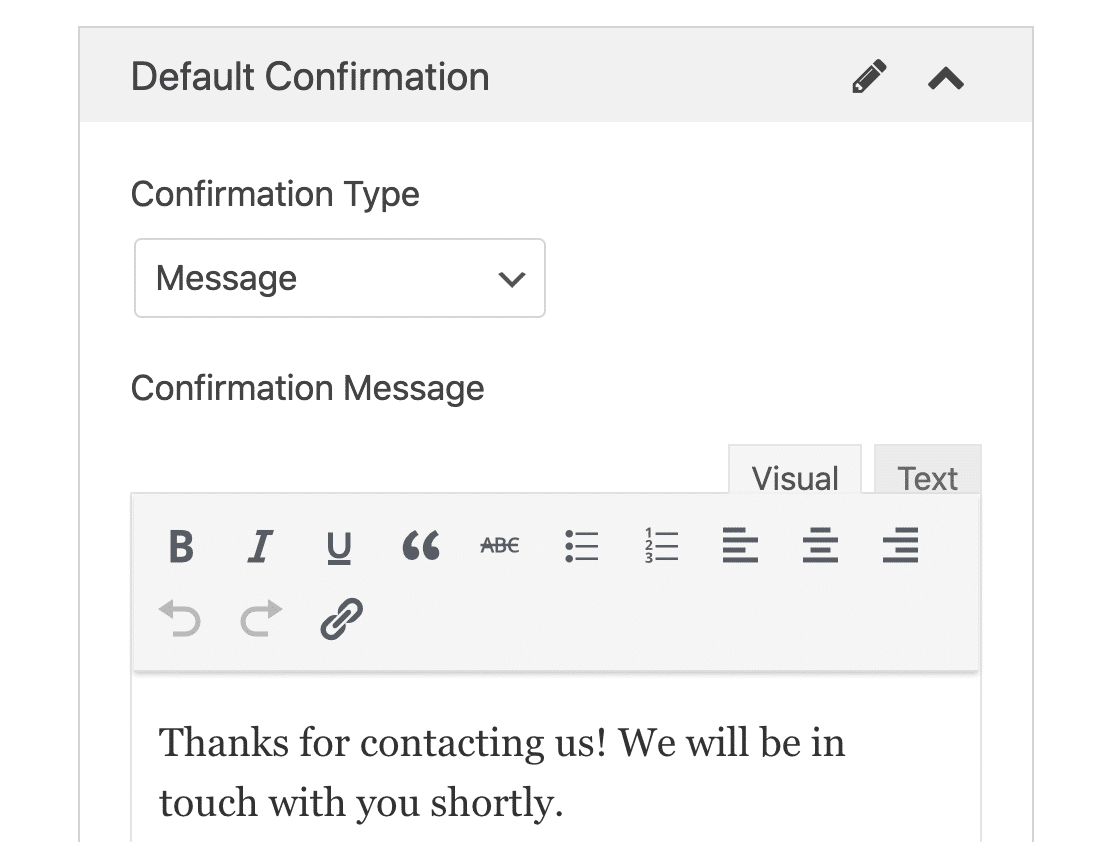
Es gibt 3 verschiedene Arten von Bestätigungen in WPForms:
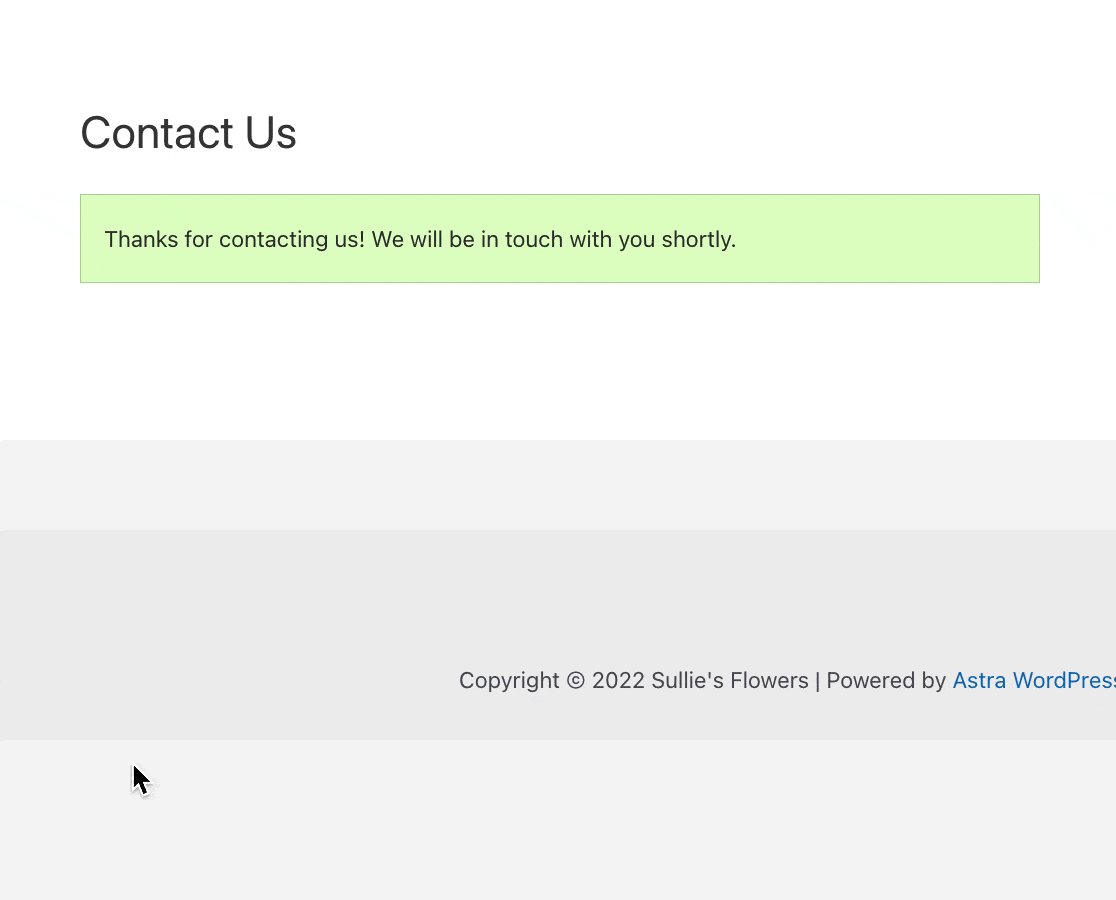
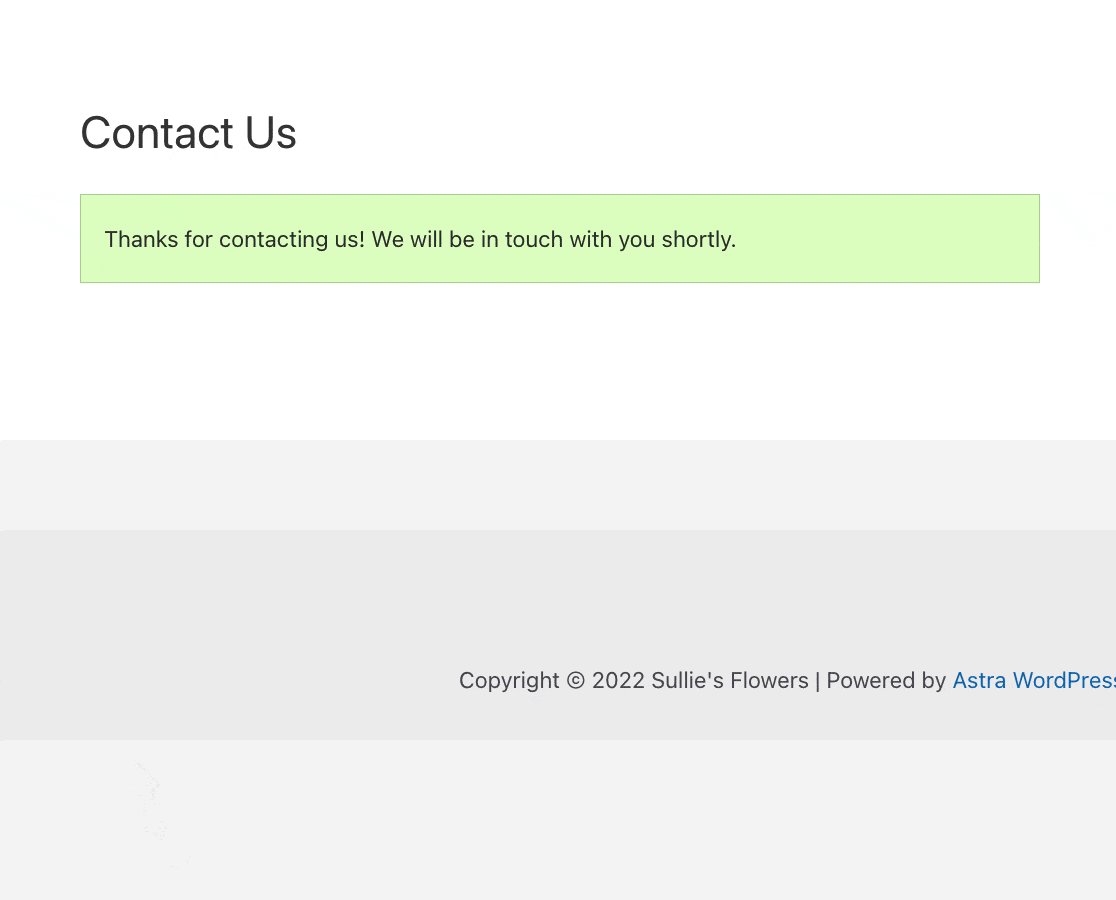
- Nachricht - Dies ist die standardmäßige Bestätigungsart, die angezeigt wird, nachdem jemand auf "Senden" in Ihrem Formular geklickt hat, und sie ist anpassbar. Lesen Sie unsere Tipps, wie Sie Ihre Bestätigungsnachricht anpassen können, um die Zufriedenheit Ihrer Website-Besucher zu steigern.
- Seite anzeigen - Schicken Sie Benutzer automatisch zu einer beliebigen Seite Ihrer Website.
- Redirect - Nützlich, wenn Sie den Benutzer auf eine andere Website oder eine spezielle URL für komplexere Entwicklungen weiterleiten möchten.
Weitere Hilfe zu diesem Schritt finden Sie in unserem Tutorial zur Einrichtung von Formularbestätigungen.
Sobald Sie Ihre Benachrichtigungen und Bestätigungen eingerichtet haben, müssen Sie Ihr Formular erneut speichern.
6. Ihr AJAX-Formular einbetten
Sobald Sie Ihr AJAX-fähiges Formular nach Ihren Wünschen konfiguriert haben, fügen Sie es zu Ihrer Website hinzu.
Mit WPForms können Sie Ihre Formulare an mehreren Stellen auf Ihrer Website einfügen, einschließlich Ihrer Seiten, Blogbeiträge und Sidebar-Widgets. Werfen wir einen Blick auf die häufigste Platzierungsoption: das Einbetten von Seiten oder Beiträgen.
Erstellen Sie zunächst eine neue Seite oder einen neuen Beitrag in WordPress, oder öffnen Sie eine bestehende Seite im Editor.
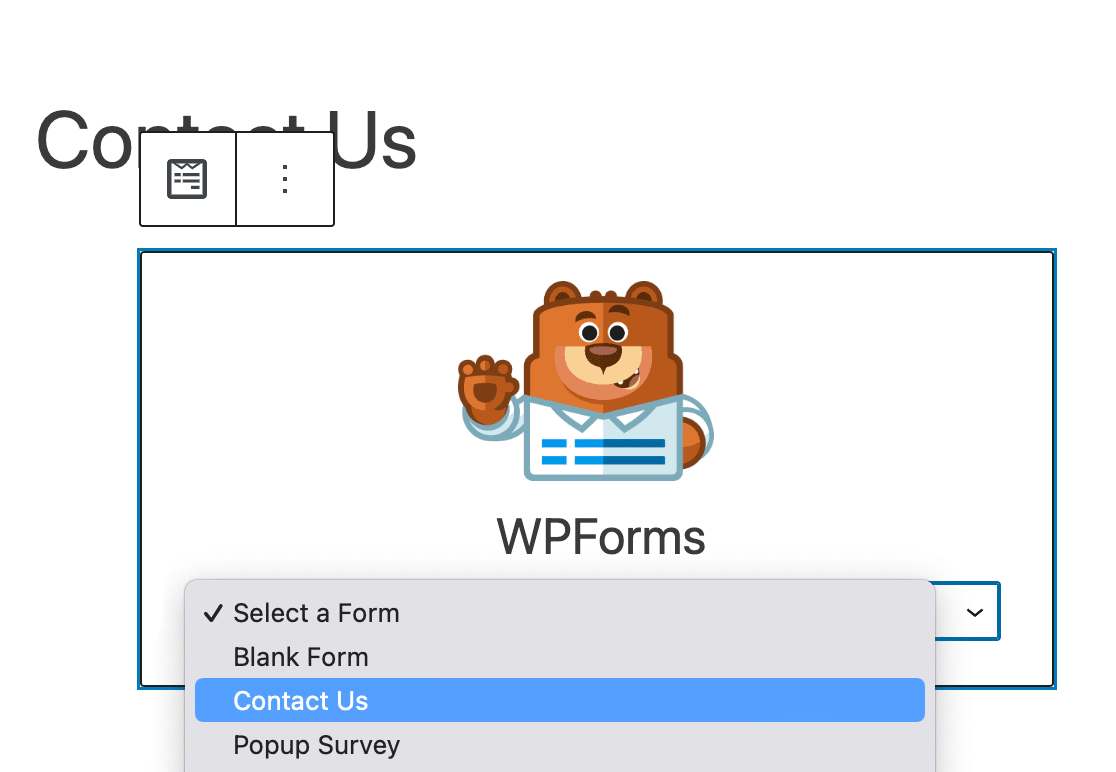
Fügen Sie dann einen neuen Block hinzu und wählen Sie das WPForms-Symbol. Wenn Sie es nicht auf Anhieb sehen, können Sie es mit der Suche finden.

Das praktische WPForms-Widget wird innerhalb Ihres Blocks erscheinen. Klicken Sie auf das Dropdown-Menü WPForms und wählen Sie eines der Formulare aus, die Sie bereits erstellt haben und die Sie in Ihre Seite einfügen möchten. Wählen Sie Ihr AJAX-Formular aus.

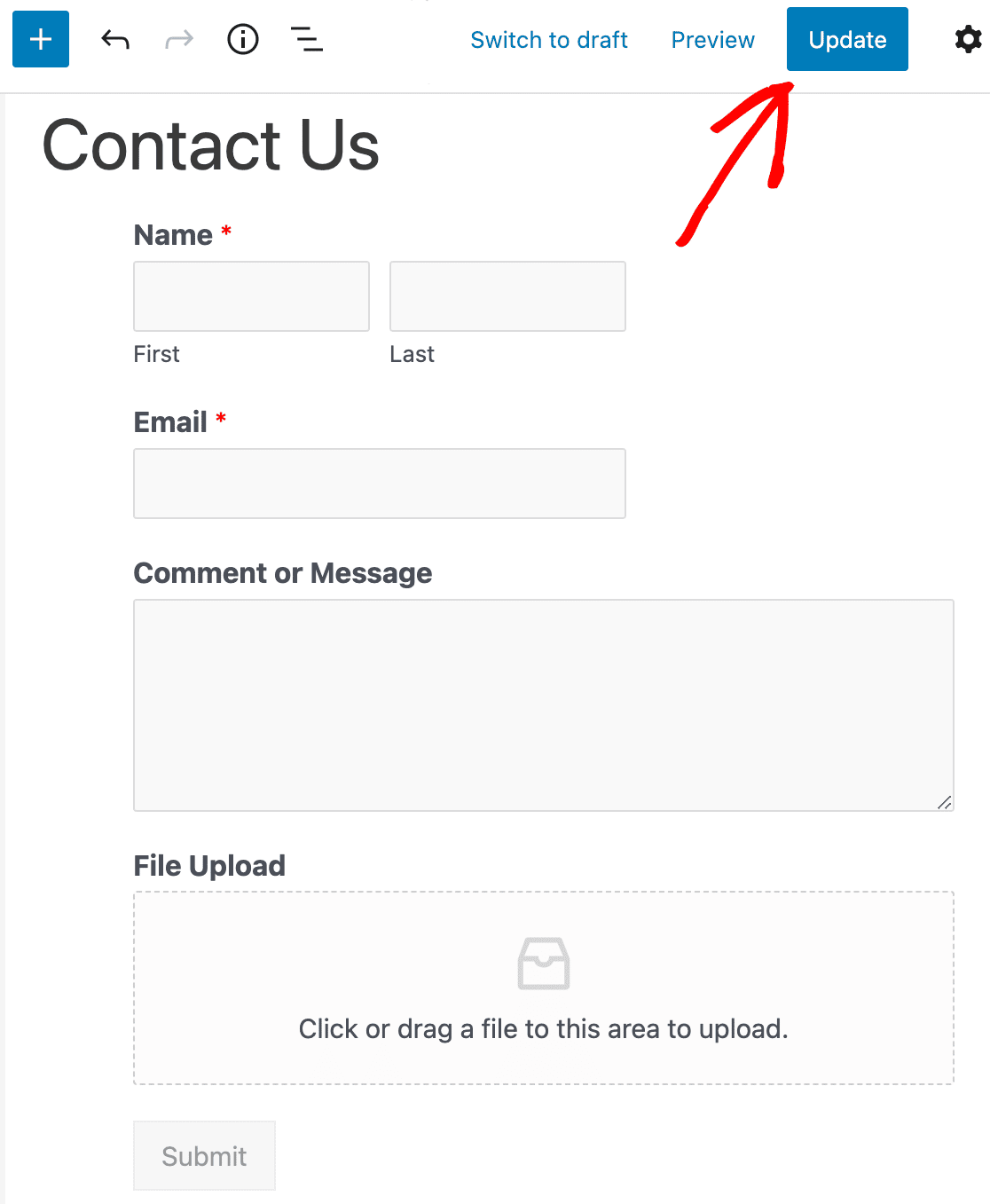
Klicken Sie dann auf die blaue Schaltfläche oben rechts, auf der entweder Veröffentlichen oder Aktualisieren steht, damit Ihr Formular auf Ihrer Website erscheint.

Und das war's. Sie wissen jetzt, wie Sie ein einfaches WordPress AJAX-Kontaktformular ohne Neuladen der Seite erstellen können, und Ihre Website-Besucher werden Sie dafür noch mehr lieben.
Häufig gestellte Fragen zu AJAX-Formularen
Was ist ein AJAX-Formular?
Ein AJAX-fähiges Formular ist ein schnelles und dynamisches Formular, das Backend-Prozesse übertragen und ausführen kann, ohne dass die gesamte Seite aktualisiert werden muss.

Standardmäßig muss eine ganze Seite neu geladen werden, wenn ein Benutzer auf "Senden" klickt. Dies liegt daran, dass bestimmte Prozesse ausgeführt werden müssen, wie z. B. das Speichern der Formulardaten, das Versenden von Benachrichtigungs-E-Mails und vieles mehr.
Da WordPress und WPForms AJAX-Formulare unterstützen, haben Sie die Möglichkeit, AJAX-Formularübermittlungen zu aktivieren, um zu verhindern, dass Ihre Formulare aktualisiert werden, nachdem jemand das Formular abgeschickt hat.
Warum wird AJAX in Kontaktformularen verwendet?
AJAX-fähige Formulare sind plötzlich ein Muss für Websites aller Größenordnungen geworden.
Hier sind die wichtigsten Gründe, warum AJAX in Kontaktformularen immer beliebter wird:
- Das sorgt für eine viel bessere Benutzererfahrung.
- Blitzschnelle Ladezeiten und höhere Geschwindigkeit der WordPress-Website.
- Hält Modals und Popups, die Ihr Formular enthalten, offen, damit Sie eine Folgeaktion oder -nachricht anzeigen können, um den Umsatz zu steigern.
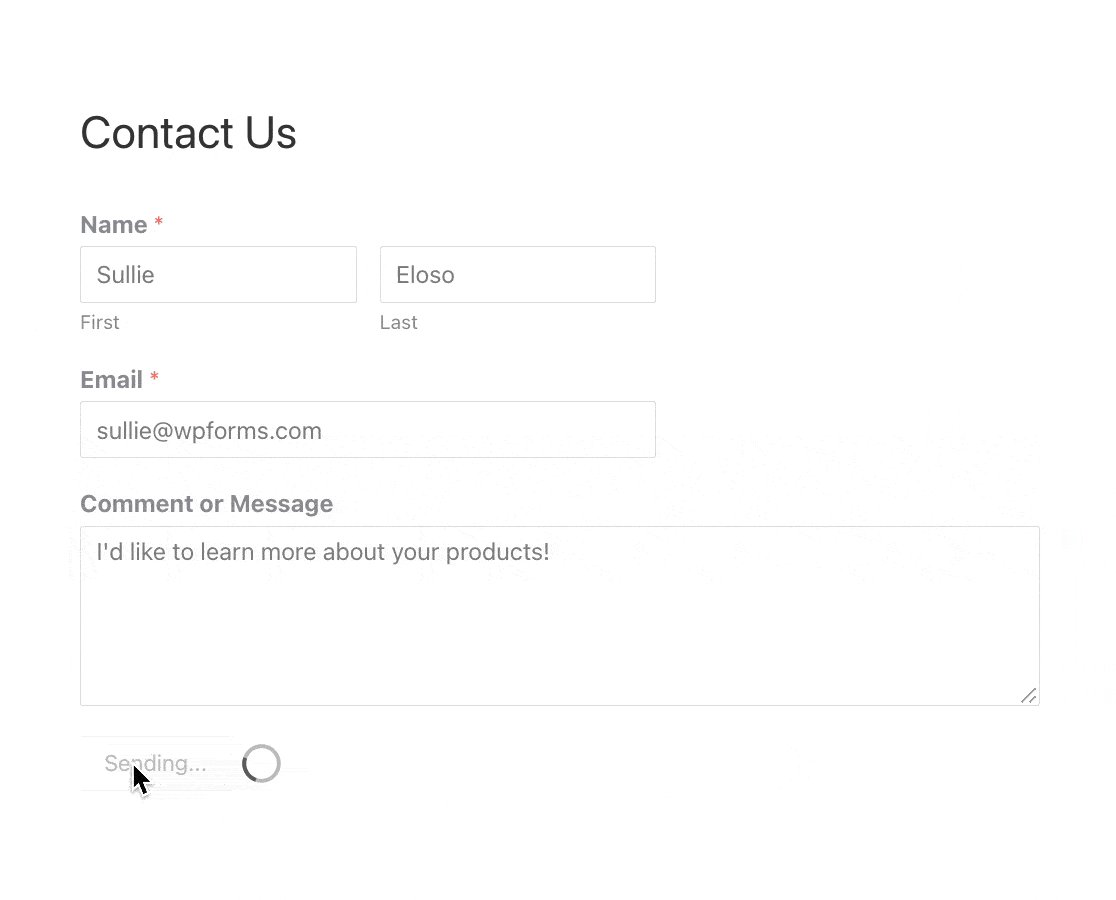
- Bietet visuelle Anhaltspunkte und die Gewissheit, dass das Formular bearbeitet wird.
Erstellen Sie als nächstes ein WordPress-Popup-Formular
Nun, da Sie Ihre Popups offen halten können, nachdem jemand auf "Senden" geklickt hat, möchten Sie ein großartiges Plugin verwenden, um eine gezielte Nachricht anzuzeigen.
- Lesen Sie unbedingt unseren Beitrag über die besten WordPress-Popup-Plugins.
- Sehen Sie sich 2 verschiedene Möglichkeiten an, ein Popup-Formular in WordPress zu erstellen.
- Und schließlich erfahren Sie, wie Sie mit WPForms ein Popup mit einem Gutscheincode erstellen können.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Danke
Ich habe die Anweisungen befolgt, aber es funktioniert nicht.
Wenn ich ein Formular mit benutzerdefinierter Bearbeitung abschicke, sehe ich 2 Anfragen an /wp-admin/admin-ajax.php
die erste (die eigentlich diejenige ist, die ich auslöse) schlägt mit Forbidden (bezogen auf nonce) fehl und ich möchte eigentlich eine benutzerdefinierte Funktion auslösen, die die Formulardaten verarbeitet.
Die zweite ist erfolgreich, aber sie gibt die Bestätigung zurück, die ich überspringen möchte.
Wie kann ich das machen? Wie kann ich ein AJAX-Formular mit Kundenverwaltung realisieren?
Ich danke Ihnen.
Hallo Eli. Das klingt, als bräuchten Sie eine maßgeschneiderte Lösung, um das zu erreichen, was Sie suchen. Wir empfehlen Ihnen, sich mit Seahawk in Verbindung zu setzen, der mit Ihnen daran arbeiten kann.