AI Zusammenfassung
Möchten Sie das Aussehen der Schaltflächen in Ihren Formularen ändern?
WPForms ermöglicht es Ihnen, die Stile der Schaltflächen mit Hilfe der integrierten Styling-Steuerelemente im Block-Editor oder über CSS anzupassen.
Stile für Formularschaltflächen jetzt anpassen!
In diesem Artikel zeigen wir Ihnen, wie Sie die Schaltflächenstile mit beiden Methoden anpassen können. Sehen Sie, welche Methode für Sie am besten geeignet ist!
In diesem Artikel
Wie man Schaltflächenstile in WPForms mit CSS anpasst
Bevor wir beginnen, müssen Sie das WPForms-Plugin auf Ihrer Website installieren und aktivieren. Außerdem müssen Sie mindestens ein Formular erstellen. Sehen Sie sich unser Tutorial zur Erstellung eines einfachen Kontaktformulars als Beispiel für den Einstieg an.

Option 1: Sitewide-Anpassung vornehmen (CSS)
Die Anpassung der Schaltflächenstile Ihrer Formularschaltflächen ist ziemlich einfach, sobald Sie den gewünschten CSS-Code haben. Wenn Sie möchten, können Sie einfach eines der unten stehenden Beispiele kopieren und einfügen oder sie sogar kombinieren.
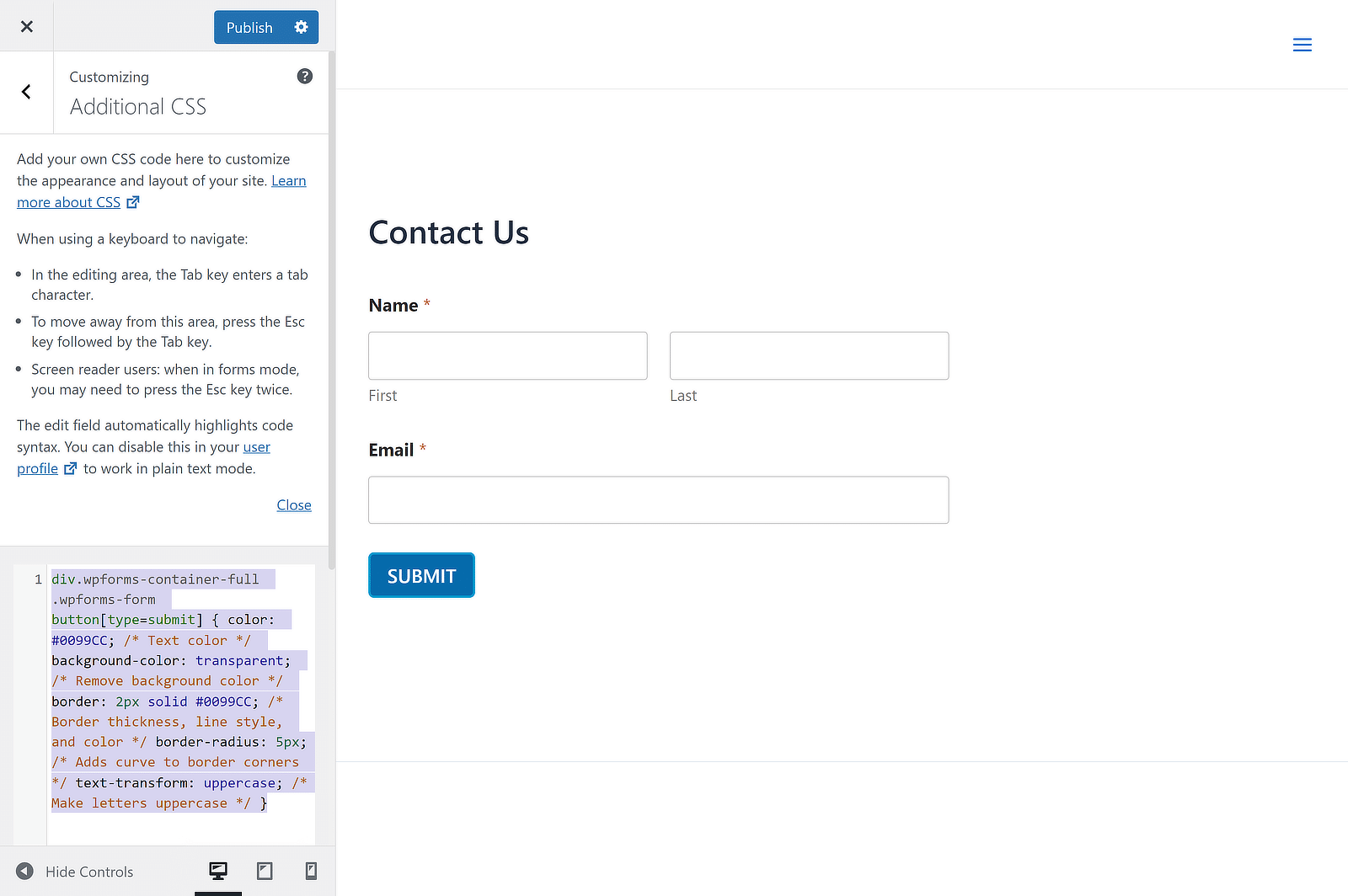
Das Code-Snippet muss in den Abschnitt "Zusätzliches CSS" im Anpassungsfenster eingefügt werden. Navigieren Sie dazu zu Erscheinungsbild " Anpassen " Zusätzliches CSS. Klicken Sie dann einfach auf Speichern & Veröffentlichen, und fertig.

Eine noch einfachere Methode ist die Verwendung eines Plugins wie WPCode, mit dem Sie verschiedene Arten von Code-Snippets zu Ihrer Website hinzufügen können. In diesem Fall müssen Sie nur den CSS-Code für den Schaltflächenstil einfügen, indem Sie auf die Schaltfläche Snippet verwenden klicken.

Sehen wir uns nun ein paar verschiedene Möglichkeiten an, wie Sie Ihre Formularschaltflächen mit CSS gestalten können.
Wie man eine Schaltfläche mit transparentem Hintergrund erstellt
Möchten Sie einen transparenten Hintergrund für Ihre WPForms-Schaltfläche erstellen? Schaltflächen mit transparentem Hintergrund, auch bekannt als Geisterschaltflächen, sind ein beliebter Trend im Webdesign.
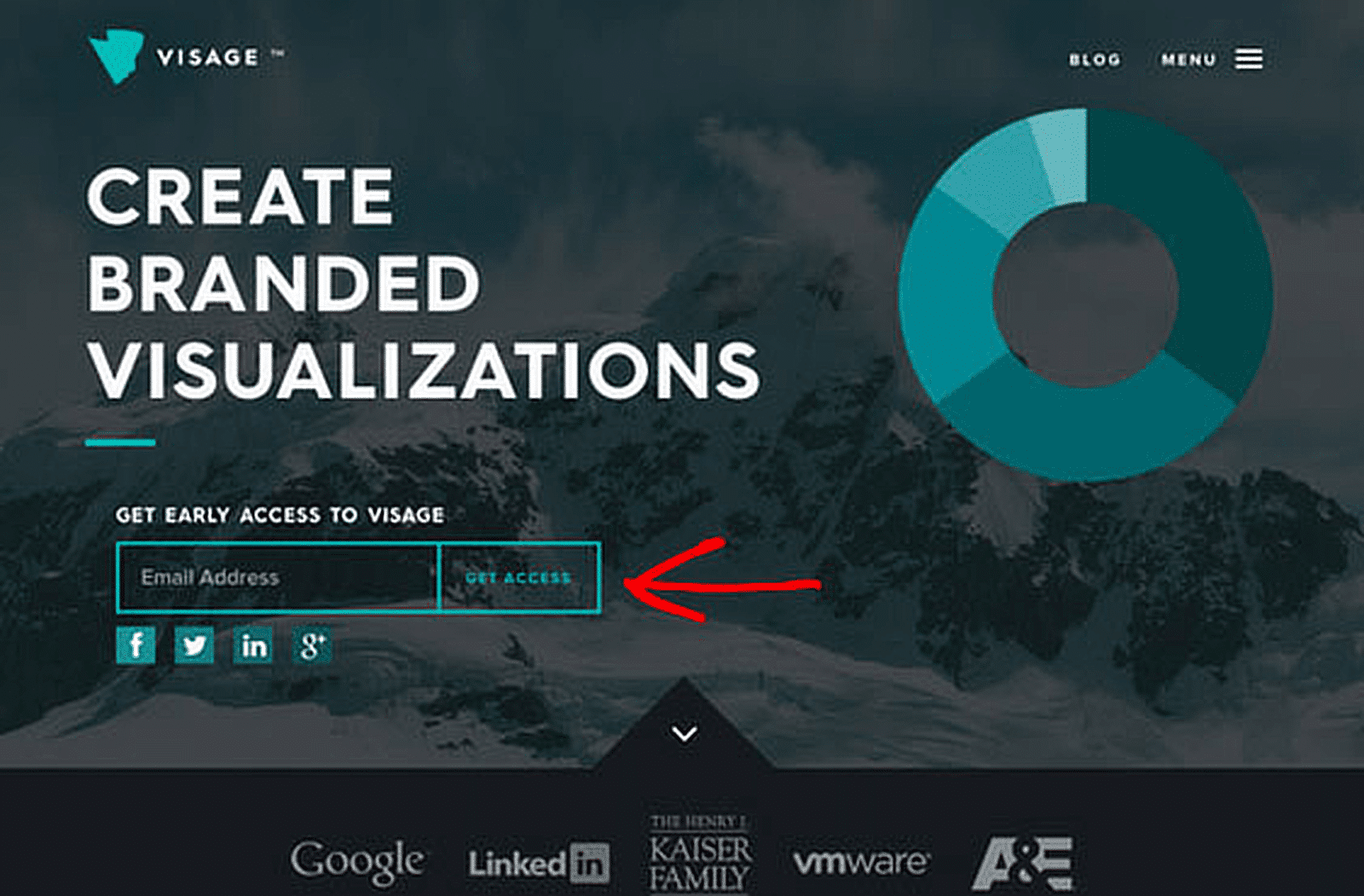
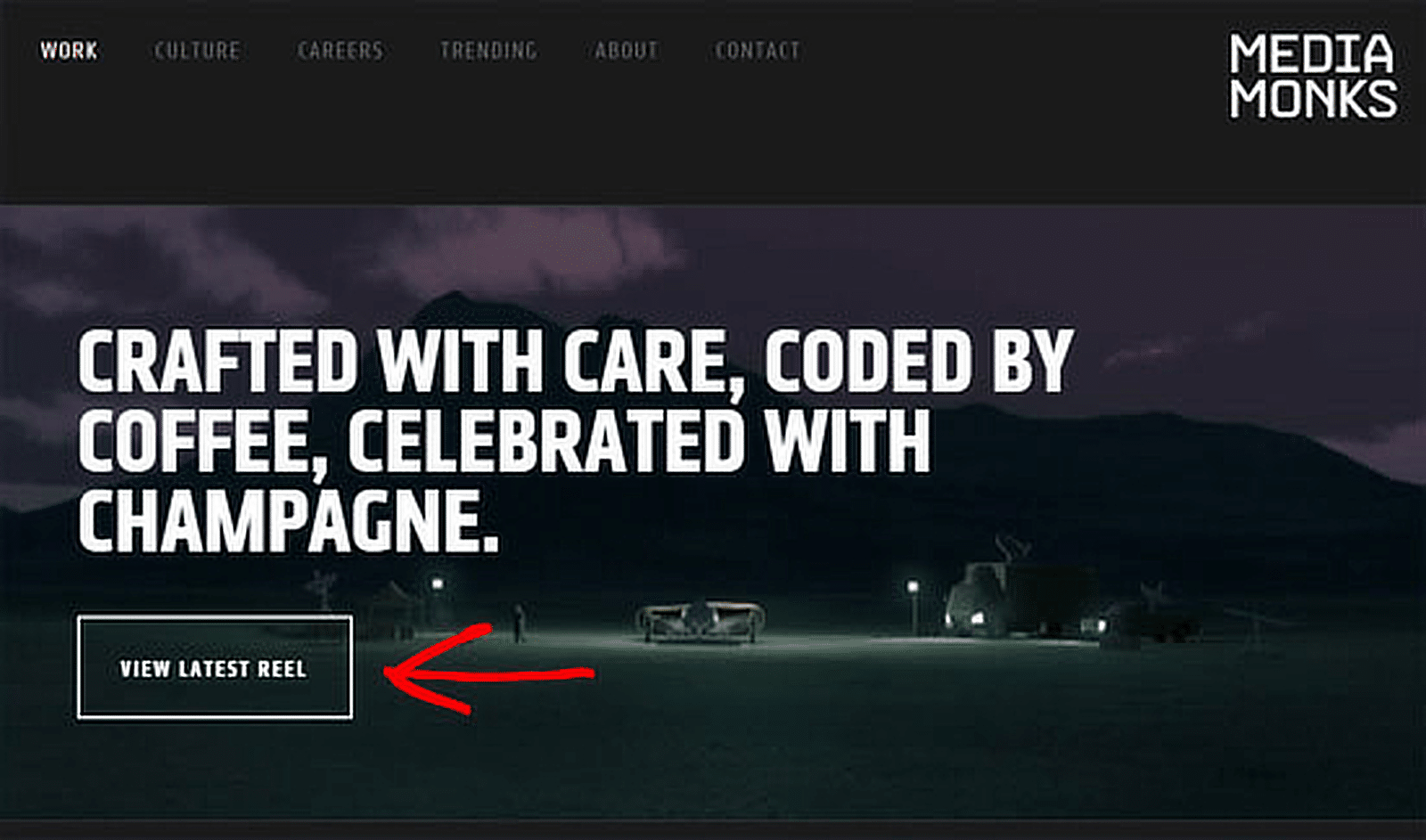
Sie wird in der Regel in Formularen und Aufrufen zu Aktionen verwendet, die auf breiten Hintergrundbildern platziert sind. Sehen Sie sich ein paar Beispiele für transparente Schaltflächen auf verschiedenen Websites an.
Beispiel 1: Transparente Formularschaltfläche

Beispiel #2: Transparenter Call-to-Action-Button

Um eine Schaltfläche mit transparentem Hintergrund zu erstellen, müssen Sie nur den folgenden Codeausschnitt in den Abschnitt Additional CSS kopieren.
div.wpforms-container-full .wpforms-form button[type=submit] {
color: #0099CC; /* Text color */
background-color: transparent; /* Remove background color */
border: 2px solid #0099CC; /* Border thickness, line style, and color */
border-radius: 5px; /* Adds curve to border corners */
text-transform: uppercase; /* Make letters uppercase */
}
So wird die Schaltfläche aussehen:

So erstellen Sie eine Schaltfläche mit Farbverlauf
Im Gegensatz zu Geisterschaltflächen ist die Verwendung von Schaltflächen mit Farbverlauf kein neuer Trend. Wenn diese mehrfarbigen Schaltflächen mit Farbverlauf jedoch am besten für Ihre Website geeignet sind, können Sie diese Anleitung befolgen.
Da es mit CSS erstellt wird, können Sie es problemlos vergrößern oder verkleinern, ohne dass die Auflösung verloren geht. Wenn Sie nach einem Tool zur Erstellung von CSS für Farbverläufe suchen, können Sie den Farbverlaufseditor von ColorZilla verwenden.
Im folgenden CSS haben wir browserspezifische Stile verwendet, um sicherzustellen, dass der Farbverlauf in möglichst vielen verschiedenen Browsern angezeigt wird.
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 30px; /* Curve of border corners */
text-transform: uppercase; /* Make letters uppercase */
color: white; /* Text color */
background: #0099cc; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Firefox 3.6 to 15 */
background: linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* Standard syntax */
}
So wird die Schaltfläche aussehen:

So erstellen Sie eine Schaltfläche mit abgerundeter Ecke
Möchten Sie die Augen der Nutzer auf die Aufforderung zur Handlung lenken? Einigen Untersuchungen zufolge verbessern abgerundete Ecken die Informationsverarbeitung und lenken unsere Augen auf die Mitte des Elements.
Wenn Sie die Aufmerksamkeit der Nutzer auf sich ziehen möchten, sollten Sie die Konversionsraten Ihres Formulars testen, indem Sie eine Schaltfläche mit abgerundeter Ecke für Ihr WordPress-Formular erstellen.
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: #0099CC; /* Blue background color */
border-radius: 30px; /* Curve of border corners */
text-transform: uppercase; /* Make letters uppercase */
color: white; /* Text color */
}
So wird die Schaltfläche aussehen:

So ersetzen Sie Ihre Schaltfläche durch ein Bild
Die Verwendung einer grafischen Schaltfläche ist wahrscheinlich der einfachste Weg, die Schaltfläche Ihres Formulars anzupassen.
Auf Stockfoto-Websites können Sie leicht verschiedene grafische Schaltflächen zum Herunterladen und Verwenden finden. Dann können Sie die Schaltfläche Ihres Formulars durch eine grafische Schaltfläche ersetzen.
Stellen Sie sicher, dass Sie die Schaltflächengrafik in den Media Uploader hochladen, indem Sie auf Media " Add New gehen. Ersetzen Sie dann die unten stehende URL durch Ihre Bild-URL:
http://yoursite.com/your-image.jpg
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://yoursite.com/your-image.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
color: transparent; /* Hide the 'submit' text */
border: none; /* Remove the border */
}
Wie man eine mehrzeilige Schaltfläche erstellt
Vor dem Absenden Ihres Formulars haben Ihre Nutzer mehrere Fragen im Kopf. Um die Konversionsrate zu erhöhen, können Sie diese Fragen mit dem entsprechenden Text in oder um Ihre Schaltfläche beantworten.
Wenn Sie eine Schaltfläche für Ihr Formular erstellen, betrachten Sie es mit den Augen Ihrer Besucher. Das hilft Ihnen, den passenden Text für Ihre Schaltfläche zu schreiben, der auf die Konversion ausgerichtet ist.
In den meisten Fällen, um alle diese Details in Ihrer Schaltfläche müssen Sie eine mehrzeilige Schaltfläche erstellen. Hier ist, wie man eine mehrzeilige Formulare Schaltfläche in WPForms erstellen.
div.wpforms-container-full .wpforms-form button[type=submit]:after {
content: 'Second line text'; /* Text for second line of button */
display: block; /* Puts this text on its own line */
font-size: 10px;
margin-top: 5px; /* Add distance from first line of text */
font-weight: normal; /* Remove bold style */
}
So wird die Schaltfläche aussehen:

Option 2: Individuelles Anpassen eines Schaltflächenstils
Was ist, wenn Sie nur wollen, dass Ihr neuer Stil auf einem einzigen WPForms-Formular verwendet wird, aber nicht auf jedem Formular auf Ihrer Website?
Wenn Sie den Schaltflächenstil einer einzelnen Formularschaltfläche mit CSS ändern möchten, müssen Sie die eindeutige ID Ihres Formulars ermitteln.
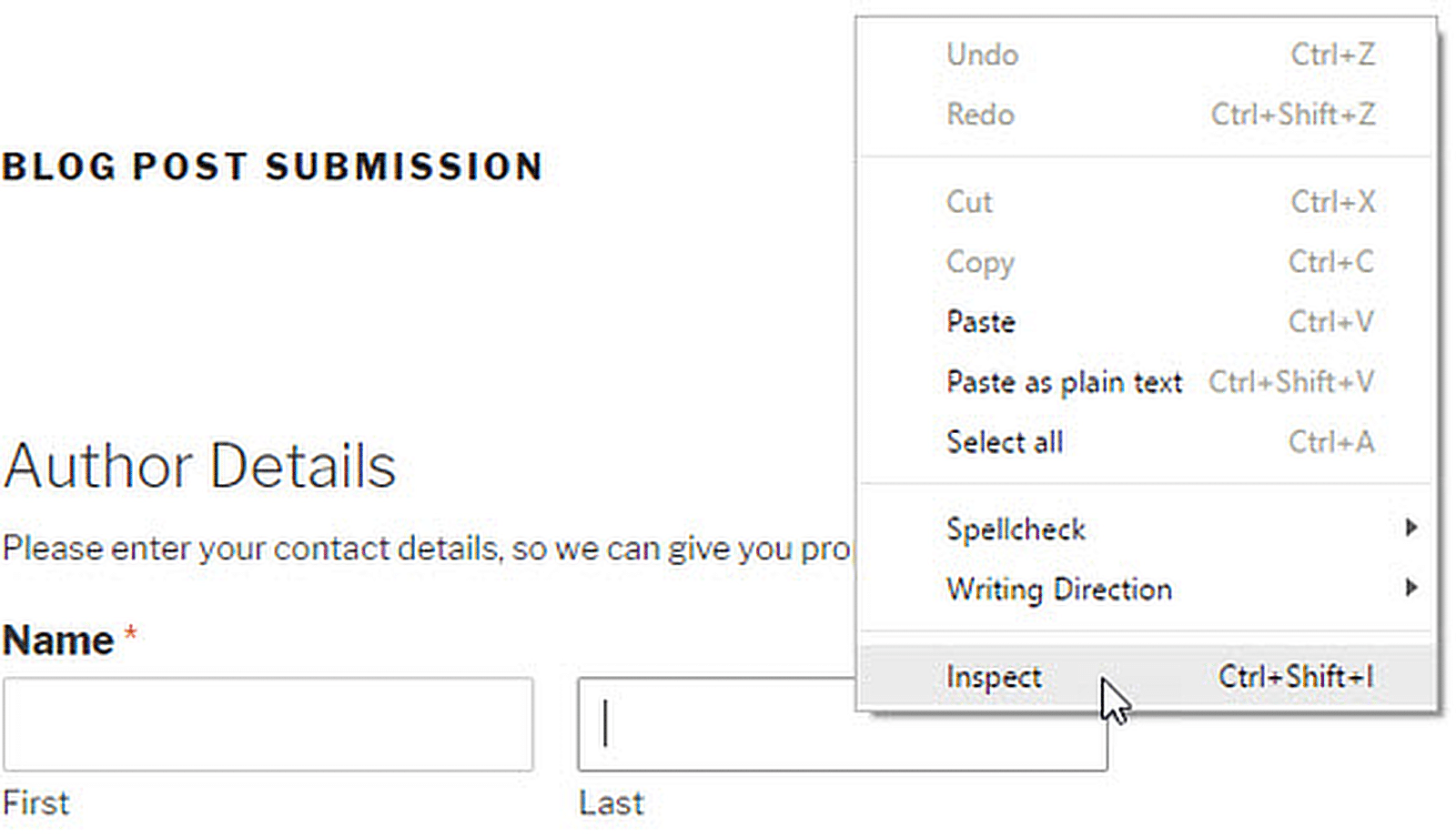
Öffnen Sie zunächst eine Seite mit dem Formular, das Sie ändern möchten. Gehen Sie mit der Maus auf ein beliebiges Feld des Formulars und klicken Sie mit der rechten Maustaste auf "Element prüfen".

Der Browser-Bildschirm wird geteilt, und Sie sehen den Quellcode der Seite. Im Quellcode müssen Sie die Startzeile des Formularcodes ausfindig machen.

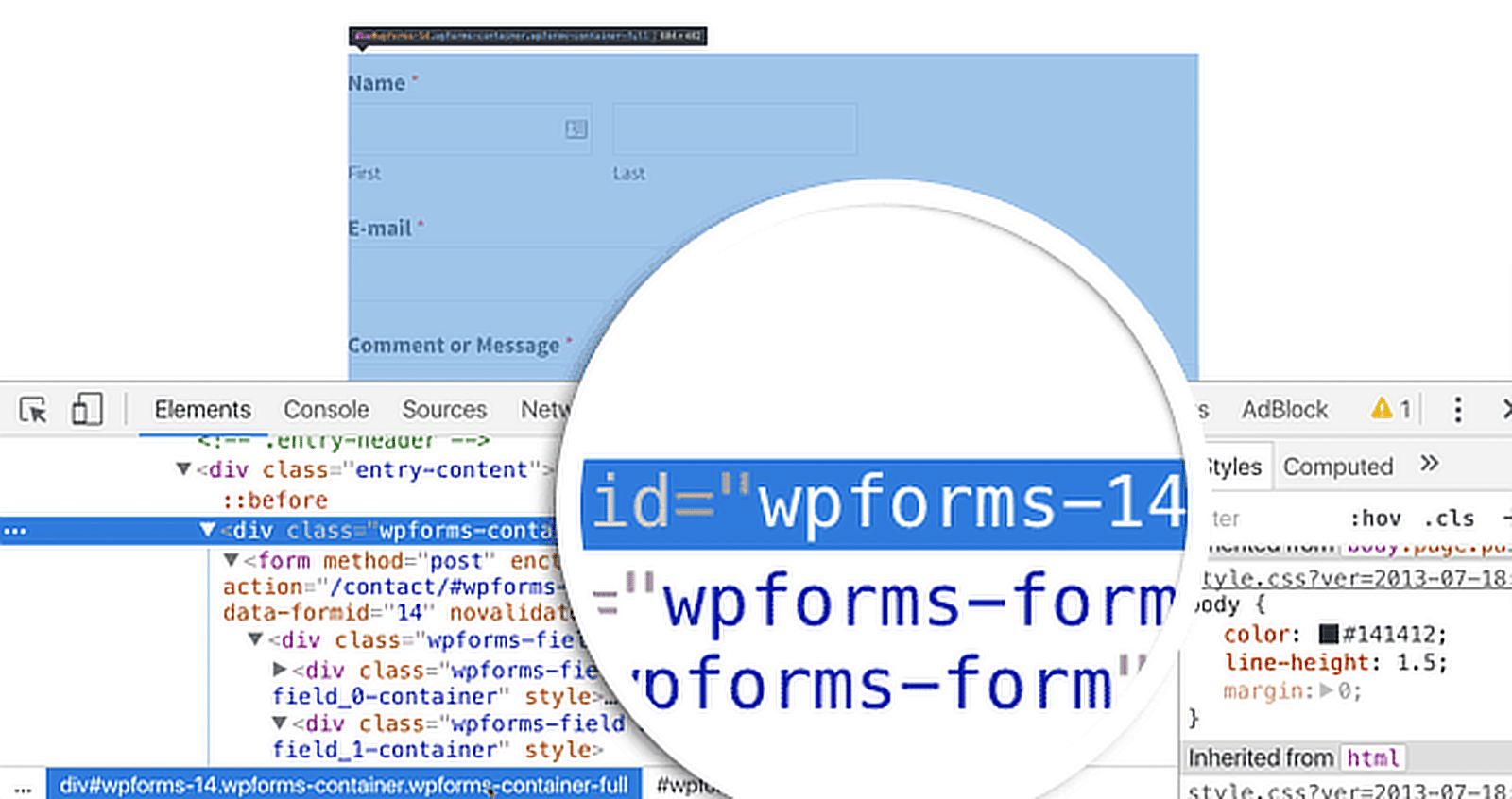
Wie Sie im obigen Screenshot sehen können, beginnt der Code unseres Kontaktformulars mit dieser Zeile:
div class="wpforms-container wpforms-container-full" id="wpforms-14"
Wir werden diese ID in unserem CSS verwenden, um unser Kontaktformular zu gestalten. Wir ersetzen .wpforms in unserem ersten CSS-Snippet durch #wpforms-14.
Das id-Attribut ist ein eindeutiger Bezeichner, der von WPForms für dieses spezielle Formular generiert wird, so dass der Stil nirgendwo anders angewendet wird.
Sie können zum Beispiel einfach den folgenden Codeausschnitt am Anfang des ersten Codeausschnitts einfügen.
div#wpforms-14 {background-color: transparent; !important}
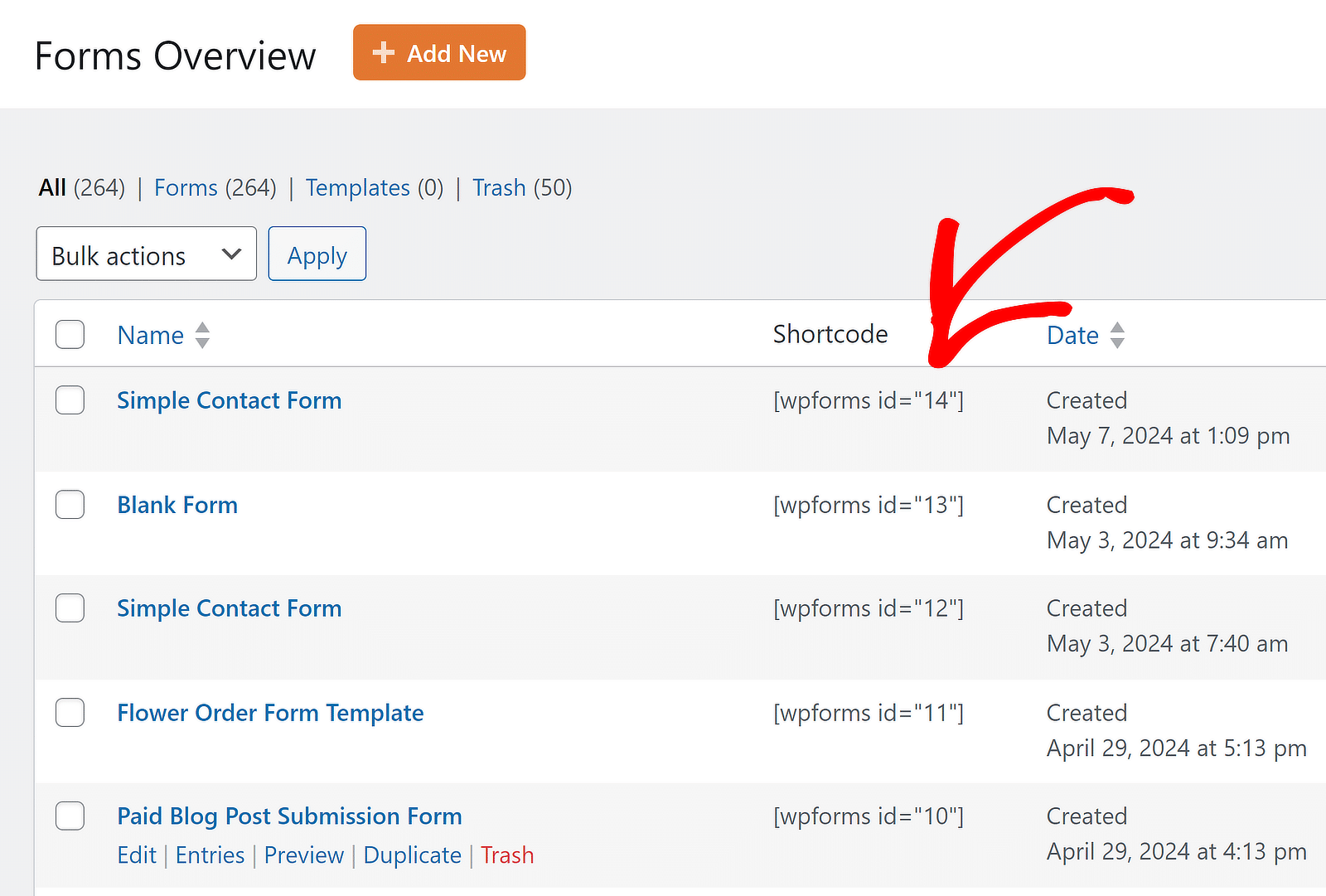
Eine direktere Methode zum Auffinden Ihrer Formular-ID finden Sie, wenn Sie auf Alle Formulare gehen und die Spalte Shortcode suchen. Hier finden Sie die Formular-ID im Handumdrehen.

Stile für Formularschaltflächen jetzt anpassen!
Anpassen von Schaltflächenstilen ohne CSS
Bevor Sie CSS hinzufügen, sollten Sie überlegen, ob die in WPForms integrierten Styling-Steuerelemente Ihnen helfen, den gewünschten Schaltflächenstil leichter zu erreichen.
Dieser Beitrag über die Gestaltung von Kontakt-Formularen in WordPress erklärt mehr über WPForms' no-code Form Styling-Optionen innerhalb der WordPress-Block-Editor.
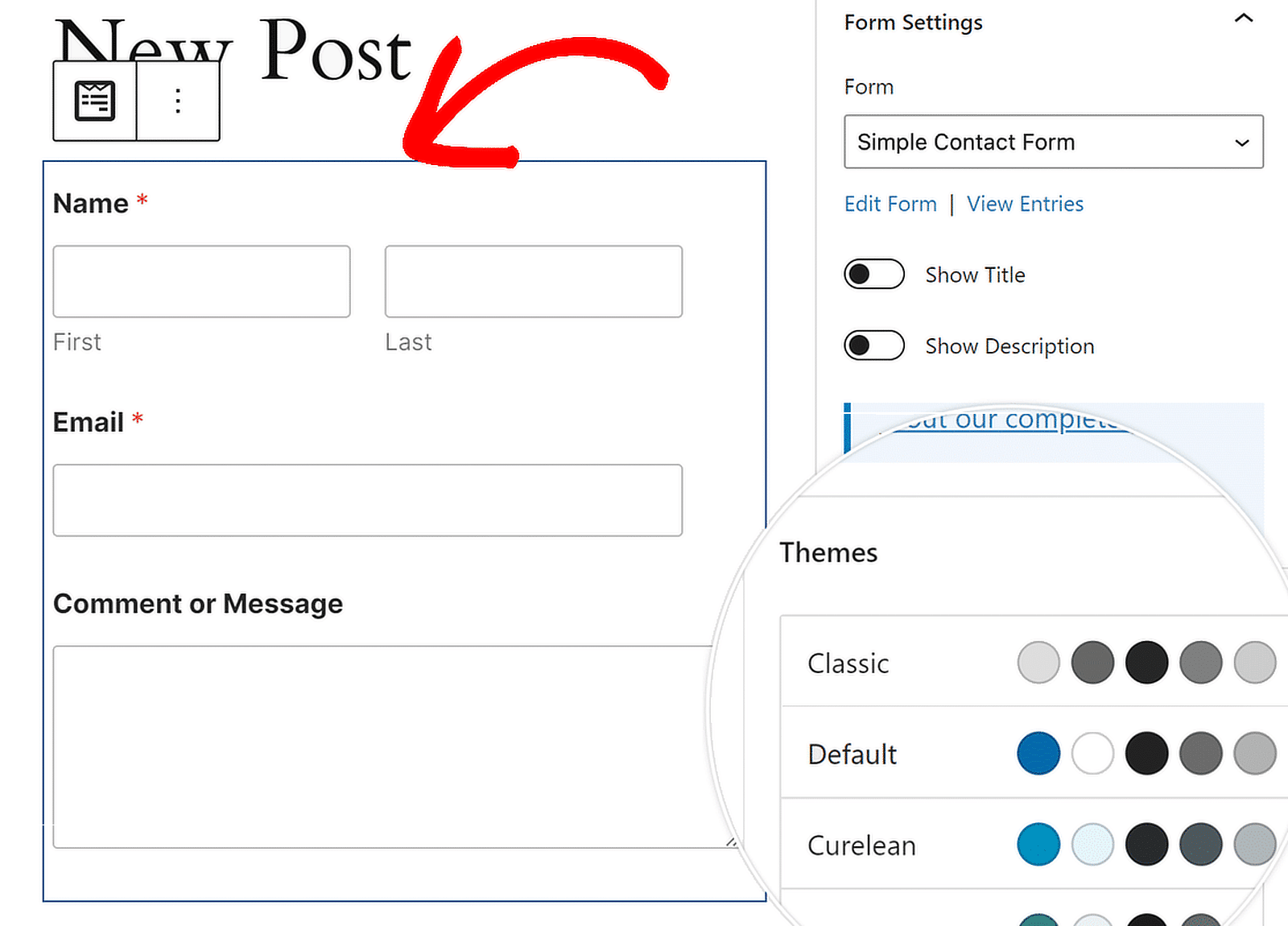
Das Verfahren ist einfach. Öffnen Sie ein Formular, und klicken Sie im Block-Editor auf das Formular, um zusätzliche Styling-Optionen für den WPForms-Block zu öffnen.

Styling-Optionen für den WPForms-Block
Sie können das Farbthema, die Formularfelder, die Beschriftungen, die Schaltflächen sowie die Container- und Hintergrundstile ändern, ohne CSS in den WPForms-Blockeinstellungen zu schreiben.

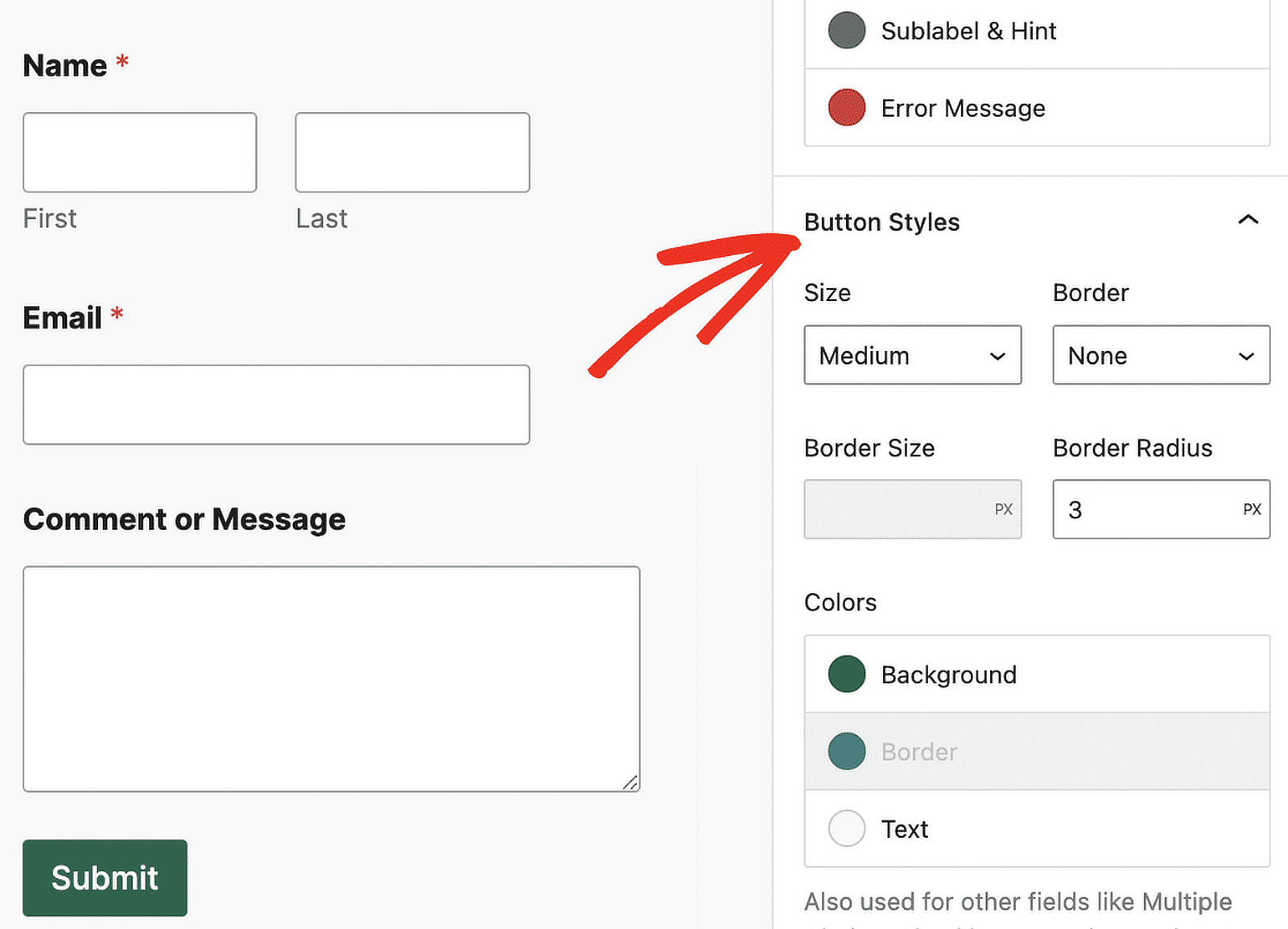
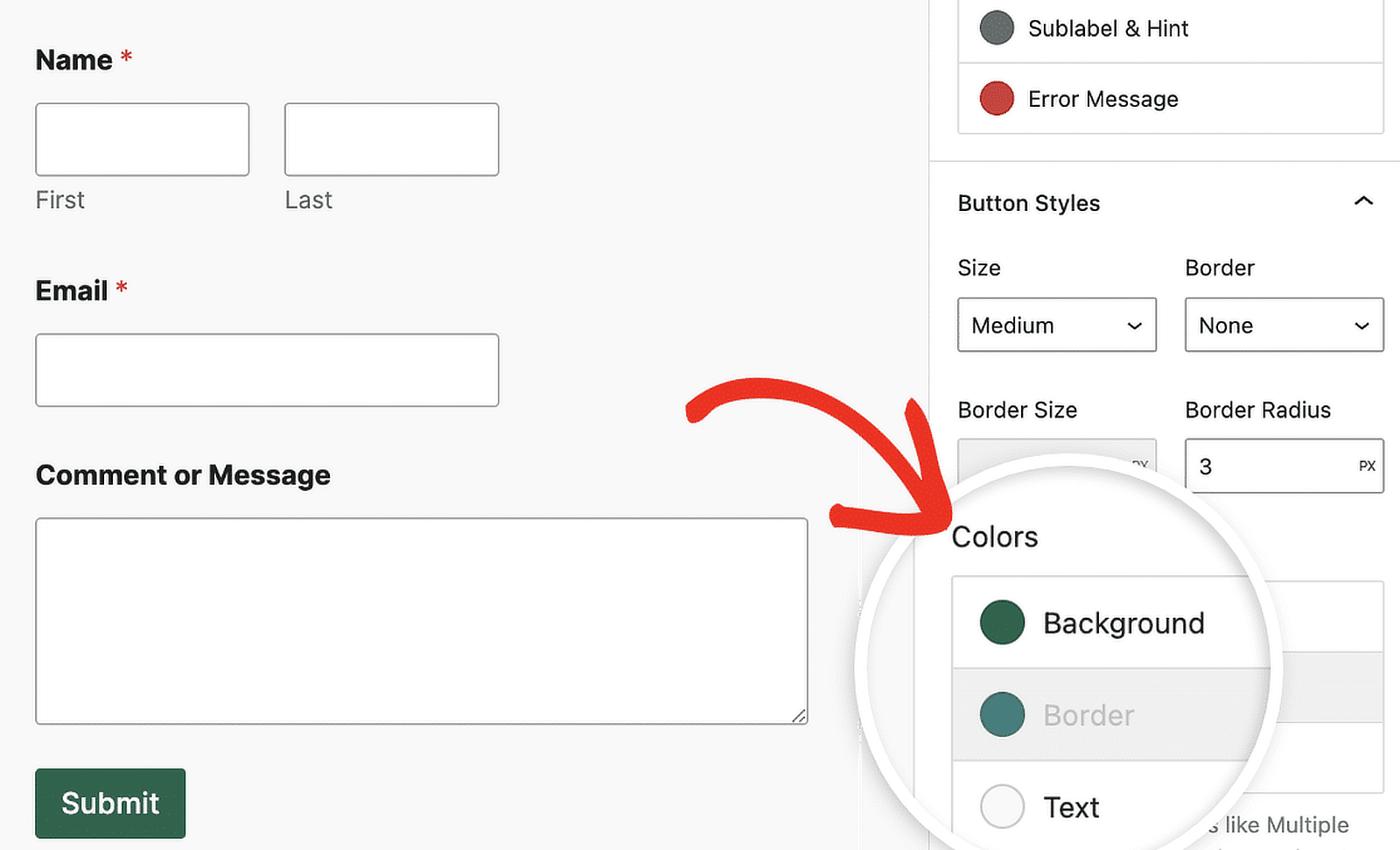
Zugang zu den Einstellungen der Schaltflächenstile
Unter Schaltflächenstile können Sie Größe, Farbe, Rahmen, Rahmengröße, Rahmenradius und Rahmenstil Ihrer Schaltflächen ändern. Hier sind die Optionen, aus denen Sie wählen können.
- Größe: Diese Option gibt an, welche Größe die Schaltfläche hat. Sie können zwischen Klein, Mittel und Groß wählen.
- Umrandung: Mit dieser Einstellung können Sie Ihren Schaltflächen einen Rahmen geben, der entweder durchgehend, gestrichelt oder gepunktet ist.
- Größe des Randes: Hier wird angegeben, wie dick die Ränder Ihrer Schaltflächen sein sollen. Sie können eine andere Einheit wählen, wenn Pixel (px) nicht das sind, was Sie für Ihr Design brauchen.
- Radius der Umrandung: Sie können ändern, wie rund die Ecken Ihrer Schaltflächen sind, um sie weicher oder schärfer aussehen zu lassen. Pixel (px) sind zwar die Standardeinheit, aber Sie können sie an Ihre Designanforderungen anpassen.

Sie können auch die Hintergrund- und Textfarben Ihrer Schaltfläche in der unten stehenden Farbtafel ändern.

Stile für Formularschaltflächen jetzt anpassen!
FAQs zum Anpassen von Schaltflächenstilen mit CSS
Die Anpassung von Schaltflächenstilen ist ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu:
Wie kann man das Styling einer Schaltfläche in CSS ändern?
Um das Aussehen einer Schaltfläche mit CSS zu ändern, können Sie benutzerdefinierte Stile für Eigenschaften wie Hintergrundfarbe, Rahmen, Schriftgröße, Polsterung und mehr festlegen. In WordPress können Sie Ihre CSS-Stile in " Zusätzliches CSS" im Customizer einfügen.
Wie kann ich ein Formular mit benutzerdefinierten Schaltflächen erstellen?
Um ein Formular mit benutzerdefinierten Schaltflächen zu erstellen, sollten Sie ein WordPress-Plugin wie WPForms verwenden. Es bietet Drag-and-Drop-Tools, die die Formularerstellung erleichtern.
Für benutzerdefinierte Schaltfläche Stile, gehen Sie auf die zusätzliche CSS-Abschnitt in WordPress und geben Sie Ihre CSS-Code, die auf die spezifischen Form oder Schaltfläche Klassennamen WPForms gibt.
Wie kann ich die Schaltfläche "Senden" anpassen?
Um Ihre Submit-Schaltfläche in WPForms anzupassen, bearbeiten Sie das Formular, wählen Sie die "Submit-Schaltfläche" und ändern Sie direkt die Textbeschriftung. Verwenden Sie den Block-Editor oder zusätzliche CSS, um die Stile der Schaltfläche mit benutzerdefinierten Farben, Schriftarten und Größen weiter anzupassen.
Als nächstes erfahren Sie, wie Sie Ihre Login-Seite in WordPress anpassen können.
Jetzt, wo Sie wissen, wie Sie Kontaktformulare mit CSS gestalten können, möchten Sie vielleicht einen Blick darauf werfen , wie Sie eine benutzerdefinierte Anmeldeseite für Ihre Website erstellen können. Wir haben auch einige Plugin-Roundups, die Ihnen bei der Auswahl der besten Plugins helfen, wenn Ihre Website wächst:
- Beste SEO-Plugins
- Beste Social Media Plugins
- Beste Backup-Plugins
- Beste E-Mail-Protokoll-Plugins
- Beste TikTok-Plugins
- Beste SMTP-Plugins
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Wie kann man eine Mengenfunktion in ein einfaches WP-Formular einfügen.
Ich habe eine Reihe von Shop-Artikeln, die über ein Kontrollkästchen ausgewählt werden können. Ich muss jemandem die Möglichkeit geben, die Mengen der einzelnen Artikel auszuwählen und sie dann per E-Mail zu übermitteln.
Artikel und Kosten befinden sich alle in einem Feld. Ich muss nur in der Lage sein, eine Schaltfläche +/- neben jedem Artikel hinzuzufügen.
Irgendwelche Ideen, wie ich das einfach machen kann?
Danke
Hallo Paul,
Wir haben noch nicht die Möglichkeit, Artikelmengen auf diese Art und Weise einzubeziehen, aber das ist auf unserem Radar, um es in Zukunft hinzuzufügen!
Wenn Sie bereit sind, eine modifizierte Alternative in Betracht zu ziehen, können Sie das Dropdown-Items-Feld nutzen, um das, was Sie wollen, auf eine etwas andere Weise zu erreichen - am einfachsten demonstrieren Sie das in dem kurzen Video hier: https://cl.ly/3Y2f3o3q1C0M. Im Grunde erstellen Sie für jedes Produkt ein Dropdown-Artikel-Feld und füllen die Dropdown-Optionen mit verschiedenen Mengen und zugehörigen Preisen aus. Auf diese Weise können Sie sowohl mehrere Produkte als auch verschiedene Mengen von jedem dieser Produkte anbieten.
Es tut mir leid, dass wir Ihnen nicht genau das bieten können, wonach Sie suchen, aber ich hoffe, das hilft Ihnen weiter!
Wenn Sie weitere Fragen dazu haben, können Sie sich gerne an unseren Support wenden 🙂
Das sind alles tolle Beispiele. Aber wie deaktivieren Sie den Schatten beim Schweben? Ich möchte nur eine Schaltfläche, die reiner Text in fetten Großbuchstaben ist und "SUBMIT" sagt. Der Text soll sich bei Hover grau färben und aktiv sein. Kein Rahmen, Hintergrund, Schatten ...
Hallo Gary,
Unsere Submit-Schaltfläche enthält standardmäßig keinen Schatten, wenn Sie also einen sehen, wird dieser wahrscheinlich von Ihrem Theme hinzugefügt. Da alle Themes dies ein wenig anders machen, müssten wir ein eingebettetes Formular sehen, um es zu entfernen.
Um all diese anderen Stile zu entfernen, benötigen Sie ein paar zusätzliche CSS-Zeilen. Wir haben hier ein Tutorial, das sich speziell mit der Anpassung des Submit-Buttons befasst, einschließlich Hover-Styles. Die dort gezeigten Beispiele sollten Ihnen alles zeigen, was Sie brauchen, um das von Ihnen beschriebene Aussehen zu erreichen.
Ich hoffe, das hilft Ihnen! Wenn Sie irgendwelche Fragen haben, lassen Sie es uns bitte wissen! Wir unterstützen alle kostenpflichtigen Lizenzen in unserem privaten Support-Kanal und WPForms Lite in unserem Forum 🙂
Ich habe versucht, den Code für den transparenten Schaltflächenstil zu kopieren und in mein Genesis Child Theme einzufügen, und es hatte überhaupt keine Auswirkungen auf das Aussehen der Schaltflächen. Warum glauben Sie, dass das so ist?
Ich habe die Anweisungen befolgt - Darstellung>Anpassen>Zusätzliches CSS>Speichern.
Danke!
Hallo Toni,
Das ist eine gute Frage, und die Antwort kann von Website zu Website sehr unterschiedlich ausfallen (sogar innerhalb desselben Themes). Ich schlage vor, mit unserem Tutorial zur Fehlerbehebung bei nicht funktionierendem CSS zu beginnen, in dem die häufigsten Probleme und deren Behebung behandelt werden.
Wenn du das versuchst und immer noch nicht weiterkommst, kannst du dich gerne an unseren Support wenden, damit wir dir bei der Fehlersuche helfen können 🙂 .
Ich kann nicht herausfinden, warum das nicht funktioniert. Ich habe den Code in den Abschnitt "Anpassbare CSS" eingegeben, aber die Schaltfläche blieb unverändert.
Ich möchte es transparent machen, wie das erste transparente Beispiel, das Sie oben haben, aber es wird einfach nicht registriert.
Ich hoffe auch, dass ich das eigentliche Formular weiter nach unten auf der Seite verschieben kann, aber das scheint auch nicht zu funktionieren
Hallo Jeremy,
Tut mir leid für den Ärger! Einige Themes machen es schwieriger, benutzerdefinierte CSS anzuwenden, obwohl in der Regel das Hinzufügen
!importantwird helfen. Hier ist ein einfaches Beispiel, um zu zeigen, wie man dies hinzufügen kann:div.wpforms-container-full .wpforms-form button[type=submit] { background-color: transparent !important; }In diesem CSS-Tutorial zur Fehlerbehebung finden Sie weitere Tipps, wie Sie CSS zum Laufen bringen.
Wenn Sie diese Ideen zur Fehlerbehebung ausprobiert haben und immer noch Probleme auftreten, lassen Sie es uns bitte wissen! Wir bieten unseren Nutzern der kostenpflichtigen Lizenz hier und unseren Lite-Nutzern hier Unterstützung.
Ich hoffe, das hilft! 🙂
Ich wollte mich nur für die Erstellung dieses Beitrags bedanken... Großartige Arbeit, das hat mir sehr geholfen!
Nancy,
Freut mich wirklich sehr, dass du den Beitrag hilfreich findest 🙂
Hallo,
Wie kann ich die Höhe des Submit-Buttons ändern. Seine Höhe ist größer als die anderer Schaltflächen in Wordpress und ich weiß nicht, welche CSS zu verwenden.
Vielen Dank im Voraus.
Hallo Lewis,
Am einfachsten lässt sich die Höhe des Submit-Buttons anpassen, indem man das Padding (den Abstand zwischen Buttontext und Rahmen) verändert. Hier ist das CSS, das Sie dafür benötigen:
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit] { padding-top: 10px; padding-bottom: 10px; }Diese sind derzeit auf die Standardwerte (10 Pixel oben und unten) eingestellt, aber Sie können diese Werte nach Belieben ändern. Um den Text vertikal zu zentrieren, stellen Sie sicher, dass der obere und untere Abstand denselben Wert hat.
Und falls es Ihnen hilft, finden Sie hier unser vollständiges Tutorial zur Anpassung der Schaltfläche "Senden".
Ich hoffe, das hilft! 🙂
Hallo,
Wie kann ich die Größe der Kontrollkästchen ändern, damit sie kleiner werden?
Vielen Dank im Voraus.
Hallo Lewis,
Ich bitte um Entschuldigung, aber Kontrollkästchen werden tatsächlich vom Browser generiert und wir sind nicht in der Lage, ihre Größe anzupassen. Während einige Themes umfangreiche Code-Änderungen zur Verfügung stellen, um Checkboxen auf individuelle Weise zu gestalten, neigen diese dazu, Probleme zu verursachen (Konflikte auf einigen Browsern, manchmal sogar einige Funktionen brechen, usw.), weshalb dies im Allgemeinen vermieden wird.
Hallo @ JESS, ich habe festgestellt, dass du hier der Rockstar bist. Ich habe derzeit ein Problem mit meinem Submit-Button, sobald man mit der Maus über den Submit-Button fährt, breitet sich die Hover-Farbe über den Submit-Button hinaus aus und das ist sehr hässlich und unprofessionell, wie kann ich das beheben. Ich vermute, dass es die Farbe von meinem Theme aufnimmt, aber ich weiß nicht, wie ich es abstellen kann. Hier ist der Link zum besseren Verständnis. Bewegen Sie einfach den Mauszeiger über die Schaltfläche "Senden" und sehen Sie den hässlichen Effekt. [URL entfernt]
Hallo Emmanuel,
Wir helfen Ihnen gerne! Wenn Sie die Gelegenheit haben, schreiben Sie uns bitte eine E-Mail an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Gibt es Pläne für ein Add-on-Paket mit verschiedenen Schaltflächen für die Übermittlung?
Hallo Alex - Wir haben derzeit keine Pläne dafür, aber ich habe die Idee auf unserer Liste der Funktionsanfragen vermerkt. Vielen Dank für die Anregung 🙂 .
Hallo zusammen
Ich frage mich nur, wie wir dies zu allen Formularfeldern hinzufügen können? Ich habe mein Formular über ein Bild und möchte einen weißen Rand um weiße Schrift mit transparentem Hintergrund. Danke
Hallo Jennifer,
Sicher, die obigen Beispiele sind speziell für Schaltflächen, aber wir haben auch Tutorials, die Ihnen helfen, Ihre Formulare insgesamt zu gestalten! Ich würde vorschlagen, mit unserem Leitfaden für Einsteiger zu beginnen (der das Hinzufügen eines Rahmens usw. abdeckt). Wenn Sie sich dann noch ein wenig inspirieren lassen möchten, können Sie sich unsere zusätzlichen Stilideen ansehen (einschließlich CSS).
Ich hoffe, das hilft! 🙂
Hallo
ist es möglich, den Submit-Button auszublenden? Ich habe verschiedene CSS ausprobiert, aber ich kann es nicht zum Laufen bringen. Ich möchte das Formular nur für Informationen verwenden, so dass ich die Schaltfläche nicht brauche.
Dankeschön
Hallo Nicole,
Wir helfen Ihnen gerne! Dazu müssen Sie uns nur die URL Ihres Formulars mitteilen (so können wir ein CSS-Snippet für Sie zusammenstellen).
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Hallo, vielen Dank für den Artikel. Ich würde gerne die Position des Submit-Buttons auf die rechte Seite ändern. Der Standard ist auf der linken Seite. Ich kann keine CSS-Beschreibung finden, wie man das macht. Könnten Sie mir bitte helfen?
Ich danke Ihnen.
Efkan
Hallo Efkan,
Sie können die Schaltfläche "Senden" mit dem folgenden CSS-Code nach rechts verschieben:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: right !important;
}
Falls es hilft, hier ist ein großartiges Tutorial von WPBeginner, wie man benutzerdefiniertes CSS wie dieses zu seiner Website hinzufügt 🙂 .
Hallo!
Vielen Dank für all diese hilfreichen Informationen. Ich habe allerdings noch eine Frage.
Ich habe erfolgreich die Hintergrundfarbe für die Schaltfläche "Senden" geändert, und ich habe auch erfolgreich eine separate Farbe auf Hover-und auf Fokus hinzugefügt, so dass die Farbe der Schaltfläche ändert, wenn Benutzer Registerkarte zu ihm.
Was ich nicht herausfinden kann, ist, wie die Hover-Farbe an Ort und Stelle zu halten, sobald die Schaltfläche angeklickt wurde und aktiv übermittelt wird. Sobald ein Benutzer den Cursor von der Schaltfläche wegbewegt, kehrt die Hover-Farbe in die ursprüngliche Farbe zurück, was dazu führen kann, dass es so aussieht, als wäre die Schaltfläche überhaupt nicht angeklickt worden (auch wenn der Text "Absenden ..." lautet).
Ist dies ein :active selector Problem, das ich übersehe, oder gibt es etwas anderes, das ich übersehe?
Ich bin für jeden Ratschlag dankbar, den Sie mir geben können.
Hallo Joe,
Möglicherweise müssen wir uns den Code selbst ansehen. Wenn Sie also die Gelegenheit haben, wenden Sie sich bitte an unser Support-Team, damit wir uns das Problem genauer ansehen und Sie anleiten können 🙂 .
Ich möchte gerne die Hintergrundfarbe der Validierungsmeldungen ändern. Irgendwelche Empfehlungen?
Hallo Janine,
Sie können den folgenden Codeschnipsel verwenden, um die Hintergrundfarbe zu ändern:
div.wpforms-container-full .wpforms-form label.wpforms-error {background-color: #FFFFFF !important;
}
Und für den Fall, dass es hilft, hier ist ein großartiges Tutorial von WPBeginner, wie man benutzerdefinierte CSS wie diese zu Ihrer Website hinzufügen.
Ich hoffe, das hilft! 🙂
danke Gänseblümchen
Ich habe diesen Code ausprobiert, um die Hintergrundfarbe der Validierungsnachricht zu ändern, und es hat sich nichts geändert. Sie wird weiterhin in der hellgrünen Farbe angezeigt, mit der sie ursprünglich angezeigt wurde.
Irgendwelche Vorschläge?
Hallo Janine,
Wenn Sie ein Caching-Plugin auf Ihrer Website installiert haben (oder wenn Ihr Hoster Caching betreibt), sollten Sie dieses zuerst löschen und den Code erneut versuchen. Wenn das Problem weiterhin besteht und Sie eine bezahlte Lizenz haben, wenden Sie sich bitte an unser Support-Team, das sich die Sache ansehen wird 🙂 .
Hallo Daisy,
Ich schließe mich meiner Anfrage an, die ich 5 Beiträge weiter oben gestellt habe. Wie angewiesen, habe ich meine Anfrage vor etwa drei Wochen an das Support-Team geschickt, und ich habe noch nichts gehört.
Ich habe eine Art Workaround gefunden, aber ich bin immer noch daran interessiert zu wissen, ob es möglich ist, die Farbe der Schaltfläche "Senden" zu ändern - und zu bleiben - wenn Formulare eingereicht werden.
Vielen Dank für die Hilfe.
Hallo Joe,
Es tut mir leid für die Verwirrung - es scheint, dass einer unserer Support-Mitarbeiter am 25. März auf Ihre E-Mail geantwortet hat, aber wir sind nicht sicher, ob Sie sie jemals erhalten haben (sie könnte als Spam/Junk herausgefiltert worden sein, also sollten Sie vorsichtshalber nachsehen).
Um die Antwort zusammenzufassen: Wir haben leider keine Möglichkeit, das zu erreichen, was Sie vorhaben. Das Problem ist, dass der "Submitting"-Text durch JavaScript angezeigt wird und das CSS der Schaltfläche nicht verändert wird - es gibt also nichts, woran man sich in Bezug auf benutzerdefiniertes CSS gewissermaßen "festhalten" könnte. Mit etwas kreativem JavaScript/jQuery wäre es vielleicht möglich, aber wir können keine Unterstützung für diesen Grad der Anpassung bieten. Ich entschuldige mich für die Unannehmlichkeiten!
Hallo, wie kann ich die Schaltfläche "Senden" inline mit den Textfeldern "Name" und "E-Mail" machen.
Ich habe die Testfelder Name und E-Mail mithilfe der Layout-Option inline gemacht.
Hallo Mike,
Ich empfehle Ihnen auf jeden Fall unseren Leitfaden, der Ihnen zeigt , wie Sie Ihr Formular in einer einzigen Zeile anzeigen können.
Ich hoffe, das hilft! 🙂
Hallo! Wie ändere ich meine Schaltfläche "Senden" so, dass sie nur aus einer einzigen Textzeile besteht?
Jetzt ist die Schaltfläche riesig, weil sie zwei Zeilen Text enthält...
Das Kontaktformular wird mit inline als einzeiliges Formular erstellt.
Hallo Thomas!
Sicher, du kannst versuchen, den Submit-Button mit dem benutzerdefinierten CSS anzupassen. Wir haben eine tolle Anleitung, wie das geht.
Ich hoffe, das hilft dir!
Ich wünsche dir einen guten Rutsch 🙂
Hallo!
Was passiert, wenn wir wollen, dass die Wpforms Submit-Schaltfläche genauso aussieht wie der Rest der Themenschaltflächen?
Ich dachte, es würde ausreichen, die CSS-Klasse der primären Themenschaltfläche in das Feld "CSS-Klasse der Submit-Schaltfläche" des Formularerstellers einzufügen.
Die Schaltfläche ändert jedoch ihr Aussehen überhaupt nicht ... Müssen wir den Klassennamen auf irgendeine besondere Weise eingeben?
Hallo Juanma.
Ich entschuldige mich für jede Verwirrung!
Sie können dies mit benutzerdefinierten CSS erreichen. Bitte lesen Sie diesen Artikel auf unserer Website für weitere Details.
Ich hoffe, das hilft dir!
Ich wünsche dir einen guten Tag 🙂
Hallo Support-Team!
Welchen CSS-Code sollte ich verwenden, um die Position der Schaltfläche zu ändern? Ich möchte zum Beispiel die Schaltfläche "Senden" in die Mitte des Formulars und nach unten verschieben.
Danke!
Hallo Jacqueline.
Bitte beachten Sie, dass benutzerdefinierter Code nicht in unseren Supportbereich fällt. Wir können nicht bei der Anpassung oder Implementierung von Code helfen.
Ich habe jedoch in unserem System nachgesehen und sehe, dass wir einen Vorschlag haben, um das zu erreichen, wonach Sie suchen:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: center !important;
}
Ich hoffe, das hilft.
Schönen Tag noch 🙂
Hallo! Wie kann ich die Hintergrundfarbe der Schaltfläche ändern, wenn sie nach dem Absenden "gesendet" wird? Vielen Dank!!! (^_^)y
Hallo Kate - Wir helfen Ihnen gerne! Wenn Sie die Gelegenheit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Wie kann ich die Hintergrundfarbe des Hovers ändern?
Hallo Francesco- Gute Frage!
Der einfachste Weg, den Hover-Hintergrund des Submit-Buttons anzupassen, ist das Hinzufügen des CSS-Codes wie hier im Tutorial gezeigt
Ich hoffe, das hilft!
Danke und einen schönen Tag 🙂
Vielleicht einfach, aber ich habe es nicht gefunden:
Bitte, wie die Schaltfläche "Senden" eine Funktion zu bekommen, um (Link) auf eine andere Seite umzuleiten? Also nicht senden, sondern umleiten?
Hallo Roman - Gute Frage!
Ja, Sie können zu einer anderen Seite umleiten, indem Sie zu Form Builder > Einstellungen > Bestätigung > Bestätigungsart" als Gehe zu URL (Umleitung)" auswählen > und die URL für die Bestätigungsumleitung hinzufügen. Hier finden Sie eine gute Anleitung dazu.
Ich hoffe, das hilft! Danke und einen schönen Tag 🙂
Bitte um Hilfe. Ich habe versucht, den Submit-Button zu ändern, um einen Radius von 5px zu haben. Ich weiß nicht, ob ich den CSS-Code falsch eingebe?
Ich danke Ihnen!
Hey Jillian - Wir helfen dir gerne 🙂
Für den Fall, dass es hilft, hier ist ein großes Tutorial von WPBeginner, wie man benutzerdefinierte CSS wie diese zu Ihrer Website hinzufügen.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket. Auf diese Weise können wir mehr Details besprechen und das Problem weiter untersuchen.
Danke 🙂 .
Hallo,
Hier ist der Link zu meiner Website, auf die ich die WPForms gestellt habe.
[URL entfernt]
Ich möchte, dass die Schaltflächen "Weiter", "Zurück", "Absenden" usw. denselben Stil wie meine Themenschaltflächen haben.
Bitte um Hilfe
Hey Abubakar- Danke, dass du dich gemeldet hast 🙂
Sie können die Submit-Buttons auf Ihrer Website anpassen, indem Sie diesen Artikel lesen. Außerdem haben wir eine großartige Anleitung zum Anpassen einzelner Formularfelder.
Wenn Sie Hilfe benötigen, zögern Sie bitte nicht, unser Support-Team zu kontaktieren.
Danke, und einen schönen Tag noch 🙂
Hallo! Toller Artikel!
Wie füge ich ein Symbol auf schweben, um die Schaltfläche senden? Ich habe buchstäblich überall für diesen Code gesucht und kann es nicht finden.
Danke!
Hey JP- Danke, dass du dich gemeldet hast!
Um das zu tun, was Sie erwähnt haben, können Sie FontAwesome verwenden, und eine Möglichkeit, Font Awesome zu Ihrer Website hinzuzufügen, ist die Verwendung des Plugins "Better Font Awesome".
Wenn Sie Font Awesome zu Ihrer Website hinzugefügt haben, benötigen wir ein benutzerdefiniertes CSS, um dem Submit-Button ein Symbol hinzuzufügen, das ich hier eingefügt habe
Dieses Snippet mit dem Code '\f1d8' zeigt ein Papierplan-Symbol an. Sie können es durch den Code Ihres bevorzugten Symbols ersetzen, indem Sie zur Font Awesome-Galerie gehen
Ich hoffe, das hilft 🙂 .
Hallo. Ich verwende die Lite-Version. Wenn ich den Mauszeiger bewege, bewegt sich die Schaltfläche leicht und scheint einen weißen Umriss zu haben. Das CSS, das ich verwende:
.wpforms-form button[type=submit] {
border-radius: 5px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
background-color: #024488 !important;
color: #fff !important;
}
.wpforms-form button[type=submit]:hover {
background-color: #d62598 !important;
}
Wie entferne ich den Hover-Fokus oder das Verschieben der Schaltfläche? Danke
Hallo Kas- Die CSS-Codes sehen für mich gut aus. Ich vermute, dass es sich um einen Designkonflikt handelt, der das seltsame Verhalten beim Hover-Styling verursacht.
In diesem Fall wenden Sie sich bitte an unseren kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Hallo zusammen,
Ich bin auf der Suche nach Hilfe, wie ich meine Submit-Schaltfläche auf meinen Formularen mittig ausrichten kann. Ich habe nicht gesehen, eine Möglichkeit, das zu tun, und die normale Mitte ausrichten CSS funktioniert nicht.
Wie kann ich das lösen? Danke!
Hallo Seth- Bitte verwenden Sie diesen CSS-Code, um die Schaltfläche "Senden" zu zentrieren.
Ich hoffe, das hilft 🙂 .
Hallo
Ich habe ein Formular mit Inline-Feldern, aber es akzeptiert nicht meine Padding-Einstellungen auf der Submit-Schaltfläche, der Submit-Text ist falsch ausgerichtet.
Ich habe bereits die oben genannten Optionen ausprobiert:
padding-top, padding-bottom, und nur padding - aber keine hat funktioniert...
Können Sie mir helfen?
Vielen Dank im Voraus!
Hallo Rodrigo - Sieht aus wie Thema Styling ist mit dem Formular in diesem Fall überschreiben.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Hallo
Ich bin absoluter Neuling in Sachen CSS, aber ich weiß, wie man kopiert und einfügt 🙂 also...
Wie kann ich eine PayPal-Schaltfläche "Jetzt kaufen" einfügen, um die Bestellung abzuschicken?
Vielen Dank für jede Hilfe. Google ist nicht nett zu mir... 😉
Darren
Hallo Robert! Ich entschuldige mich für die Verwirrung, die hier entstanden ist. PayPal-Schaltflächen werden speziell von PayPal bereitgestellt, mit Code, der ebenfalls von PayPal bereitgestellt wird. Sie können deren Dokumentation hier einsehen: https://www.paypal.com/buttons/
Für den Fall, dass es hilft, unser Plugin hat die Fähigkeit, Zahlungen mit PayPal durch eines unserer Addons zu verarbeiten. Es ist mit unserer Pro-Lizenz verfügbar, und Sie können mehr Details darüber hier finden: https://wpforms.com/addons/paypal-standard-addon/
Ich hoffe, dass dies zur Klärung beiträgt 🙂 Wenn Sie weitere Fragen zu diesem Thema haben, kontaktieren Sie uns bitte, wenn Sie ein aktives Abonnement haben. Falls nicht, zögern Sie nicht, uns Ihre Fragen in unseren Support-Foren zu stellen.
Wie kann ich die Schaltfläche "Senden" blinken lassen, damit sie in einem langen Formular nicht übersehen wird?
Hallo David. Um das zu erreichen, wonach Sie suchen, müssten Sie Animationen und Keyframes-Stile für Ihre Schaltfläche verwenden. Dies ist jedoch nicht etwas, das wir sind in der Lage, mit von unserem Ende zu unterstützen.
Für weitere Anpassungen empfehlen wir Ihnen codeable oder WPBuff.
Vielen Dank und einen schönen Tag noch!
Liebe WP Form-Mitarbeiter,
Ich würde gerne wissen, wie ich ein Formular in eine Elementor-Schaltfläche einbetten kann.
Ich habe das WP-Formular bereits vorbereitet und versucht, die "Shortcode"-Einbettungsoption für das WP-Formular zu verwenden. Wenn ich jedoch den Shortcode kopiere und in die URL der Schaltfläche mit Elementor einfüge, wird sie auf eine leere Seite umgeleitet.
Können Sie mir bitte dabei helfen, ohne dass ich auf einen kostenpflichtigen Plan upgraden muss (entweder bei WP Form oder bei Elementor)?
Danke
Hallo Reni - Hier ist eine vollständige Anleitung zum Einbetten von WPForms auf einer Elementor-Seite.
Ich hoffe, das hilft 🙂 .
Buenas tardes, mi pregunta es la siguiente:
Como puedo configurar los campos para que en vez de que me salga un rectángulo, en el que se escribe, salga una línea continua.
Vielen Dank
Hallo Marcos, um sicherzustellen, dass wir Ihre Frage so gründlich wie möglich beantworten und jegliche Verwirrung vermeiden.
Würden Sie uns bitte weitere Einzelheiten mitteilen, damit wir Ihnen in diesem Fall weiterhelfen können?
Danke.
Können Sie den URL-Code für die Bestätigungsumleitung so ändern, dass der Link in einem neuen Fenster geöffnet wird?
Hallo Allison, um dies zu erreichen, müssen Sie einige benutzerdefinierte Code zu implementieren, und hier ist unser Entwickler-Leitfaden für die gleiche
Da wir für das, was Sie suchen, einen benutzerdefinierten Code benötigen würden, können wir keine Unterstützung für die erforderliche benutzerdefinierte Entwicklung bieten. Falls es Ihnen hilft, könnten Sie einen Dienst wie Codeable oder Upwork für potenzielle Entwickleroptionen in Betracht ziehen.
Danke!
Hallo, WP Forms-Mitarbeiter! Ich liebe WP Forms und bin gerade dabei, ein intelligentes Formular mit bedingten Logikoptionen zu erstellen. Ich liebe das übrigens. Um mein Formular perfekt zu machen, gibt es eine Möglichkeit, die gleiche bedingte Logik auf die SUBMIT BUTTON anzuwenden? Mit anderen Worten, ich möchte, dass der SUBMIT BUTTON ausgeblendet wird, bis die entsprechenden Kästchen angekreuzt sind (oder die erforderlichen Felder ausgefüllt sind). Vielen Dank für jede Hilfe!
Hallo Christine,
Es tut mir leid, da wir derzeit keine eingebaute Funktion haben, um die Schaltfläche "Senden" unter bestimmten Bedingungen ein- oder auszublenden. Dies kann jedoch durch die Verwendung eines kleinen Teils des benutzerdefinierten Codes, wie in diesem Entwicklerhandbuch gezeigt, erreicht werden
Ich hoffe, das hilft 🙂
Hallo,
Ist es möglich, der Schaltfläche "Senden" ein Symbol hinzuzufügen?
Ich danke Ihnen.
Hallo Arnold - Sie können folgendes CSS verwenden, um der Schaltfläche "Senden" ein Symbol hinzuzufügen:
.wpforms-form button[type=submit]:after {content: "\f345"!important;
vertical-align: middle!important;
font-size: 1em!important;
transition: all 0.5s ease!important;
opacity: 1;
}
Hi!
I noticed wpforms is replacing the ‘–theme-button-padding’ variable and setting its own:
.wpforms-submit { –theme-button-padding: 5px 35px; }
May I ask why you’re overriding the theme’s custom property setting here, instead of using the less specific padding property?
Danke 🙂 .
Hallo Team,
Ich habe ein mehrseitiges Formular und möchte zwei Gruppen von Schaltflächen für "Weiter und Zurück" auf dem Formular platzieren. Ein Satz oben und ein weiterer unten auf jeder Seite. Ist das möglich?
Vielen Dank
Hallo Grant, wir haben derzeit nicht diese Funktion standardmäßig. Für eine persönliche Beratung können Sie sich mit unseren Trusted Advisors im Support-Team in Verbindung setzen, wenn Sie eine WPForms-Lizenz haben. Bitte senden Sie ein Support-Ticket und sie werden sich so schnell wie möglich bei Ihnen melden (in der Regel innerhalb von 1 Arbeitstag). Wenn Sie unsere kostenlose Version verwenden, gehen Sie bitte zum WPForms Lite WordPress.org Support-Forum und eröffnen Sie einen neuen Thread. Herzlichen Dank!