AI Zusammenfassung
Möchten Sie ein Bild zu Ihrer WordPress-Website hinzufügen?
Bilder sind ein wesentlicher Bestandteil eines jeden Online-Inhalts. Sie verbessern die visuelle Attraktivität Ihrer Website und machen Ihre Inhalte besser lesbar.
In diesem Tutorial werde ich Sie durch den Prozess des Hinzufügens eines Bildes zu verschiedenen Teilen Ihrer WordPress-Website führen.
Wie man ein Bild zu WordPress hinzufügt
Der Prozess zum Hinzufügen von Bildern in WordPress variiert je nachdem, wo genau Sie ein Bild einfügen möchten. In diesem Tutorial zeigen wir Ihnen einige der häufigsten Szenarien für das Hochladen von Bildern in WordPress.

Hier finden Sie eine schriftliche Anleitung, wenn Sie lieber mitlesen möchten.
Erstellen Sie jetzt Ihr WordPress-Bildformular
Szenario #1: Hinzufügen eines Bildes zu einem WordPress-Beitrag
Wenn Sie einen neuen Beitrag oder eine neue Seite in WordPress erstellen, müssen Sie wahrscheinlich ein paar Bilder hinzufügen, um Ihren Inhalt hervorzuheben.
Um ein Bild zu Ihrem Beitrag hinzuzufügen, müssen Sie zunächst den WordPress-Beitragseditor aufrufen, indem Sie im Verwaltungsmenü zu Beiträge " Alle Beiträge navigieren.

Dadurch werden Sie sofort zum WordPress Gutenberg-Editor weitergeleitet. Sobald Sie sich im Editor befinden, klicken Sie einfach auf die Schaltfläche "+", um die Liste der verfügbaren Blöcke zu öffnen, und wählen Sie dann den Bildblock aus.

Wenn der Bildblock in den Inhaltsbereich eingefügt wird, haben Sie die Möglichkeit, entweder ein neues Bild von Ihrem Computer hochzuladen, ein bereits hochgeladenes Bild aus der Medienbibliothek auszuwählen oder ein Bild von einer URL einzufügen.
Wenn Sie ein neues Bild hinzufügen möchten, das noch nicht in der Bibliothek vorhanden ist, klicken Sie auf die Schaltfläche Hochladen.

Wählen Sie dann das Bild, das Sie von Ihrem Computer hochladen möchten, und es sollte sofort in Ihrem Beitrag erscheinen.

So einfach ist es, ein Bild in einen WordPress-Blogbeitrag einzufügen!
Das Verfahren zum Einfügen von Bildern in Seiten ist ähnlich. Sie müssen nur denselben Prozess befolgen, nachdem Sie in der Admin-Seitenleiste Ihres WordPress auf die Menüoption Neue Seite hinzufügen geklickt haben.
Szenario #2: Hinzufügen eines Bildes zu einem WordPress-Formular
Wenn Sie ein Bild zu einem WordPress-Formular hinzufügen möchten, müssen Sie zunächst ein Formular-Plugin mit einer einfachen Bild-Upload-Funktion installieren.
WPForms ist eines der wenigen Formular-Plugins für WordPress, die es unglaublich einfach machen, ein Bild überall in Ihr Formular einzufügen.
WPForms installieren
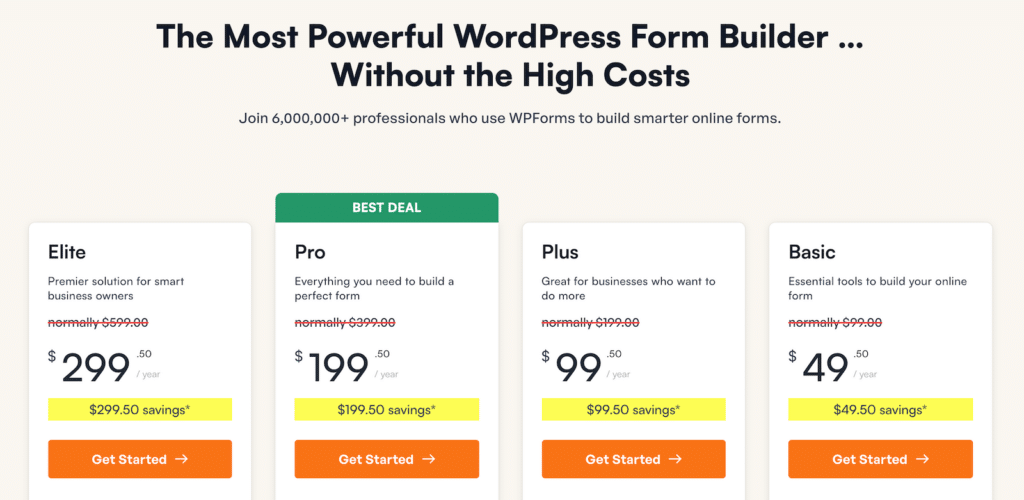
Wenn Sie nicht bereits WPForms auf Ihrer Website installiert haben, empfehlen wir den Erwerb der WPForms Pro-Lizenz.

Hilfe bei der Installation des Plugins erhalten Sie in unserer Anleitung zur Installation von WPForms.
Sobald Sie das Plugin installiert haben, gehen Sie zum nächsten Schritt über, in dem wir Ihnen zeigen, wie Sie ein Formular erstellen können.
Ein neues Formular erstellen
Gehen Sie in Ihrem WordPress-Dashboard zu WPForms " Add New.

Das Fenster zum Einrichten des Formulars wird in wenigen Sekunden geöffnet. Hier können Sie Ihr Formular benennen und aus einer vorgefertigten Vorlage auswählen, um schnell loszulegen.
Für dieses Tutorial verwenden wir das einfache Kontaktformular, indem wir mit dem Mauszeiger darüber fahren und auf Vorlage verwenden klicken.

Die Formularvorlage wird nun auf Ihren Bildschirm geladen, wobei alle erforderlichen Felder bereits hinzugefügt wurden.

Wir können dieses Formular ganz einfach anpassen, um ein Bild hinzuzufügen, wie im nächsten Schritt gezeigt wird.
Einfügen eines Bildes in Ihr WordPress-Formular
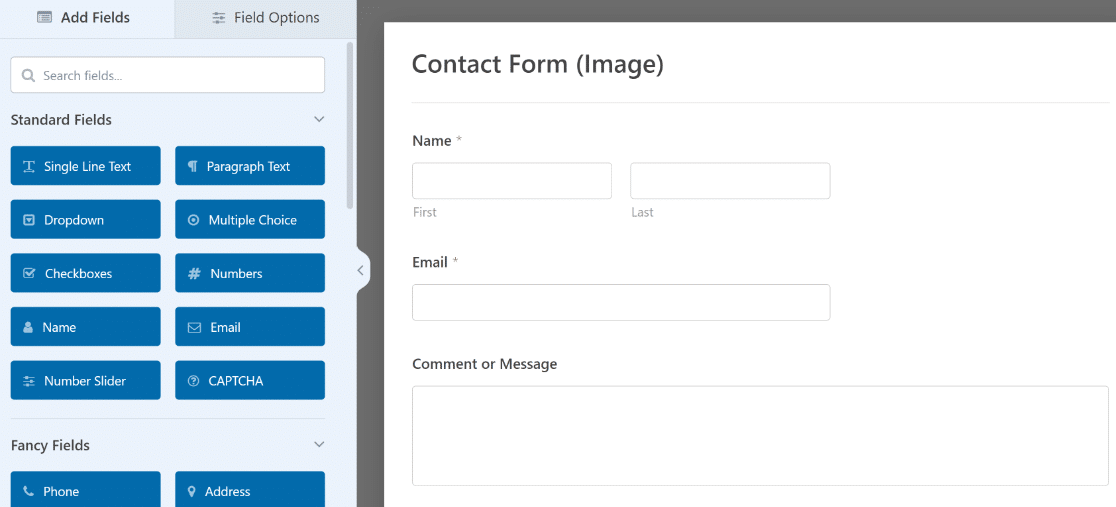
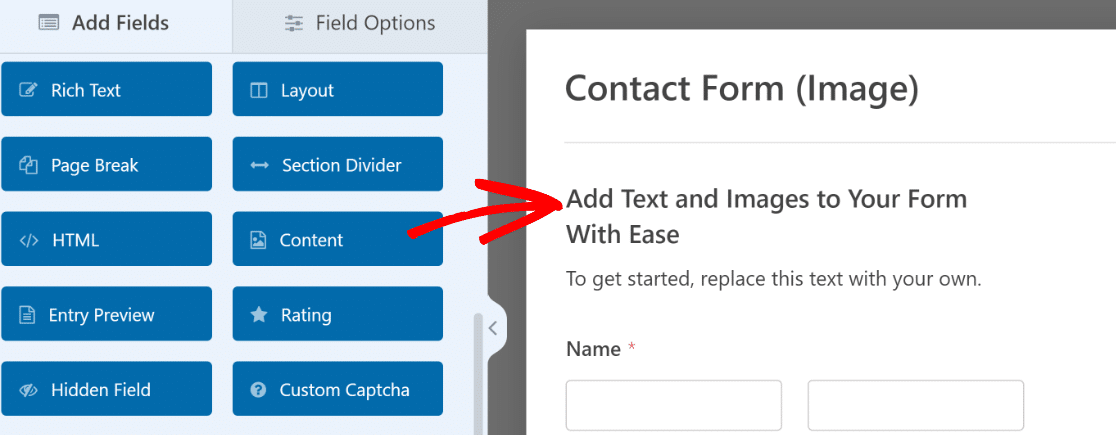
Um ein Bild einzufügen, müssen Sie das Feld Inhalt zu Ihrem Formular hinzufügen. Ziehen Sie das Feld "Inhalt" einfach per Drag & Drop aus dem linken Bereich nach rechts.
Wir werden ein Logo am oberen Rand des Formulars hinzufügen, also platzieren wir das Feld Inhalt am oberen Rand.

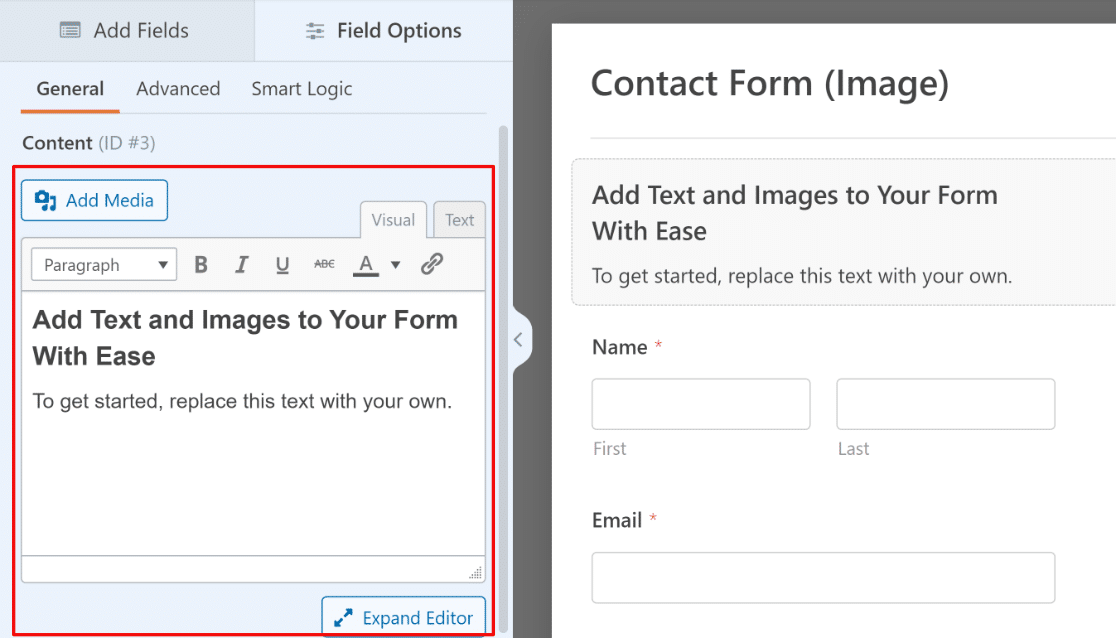
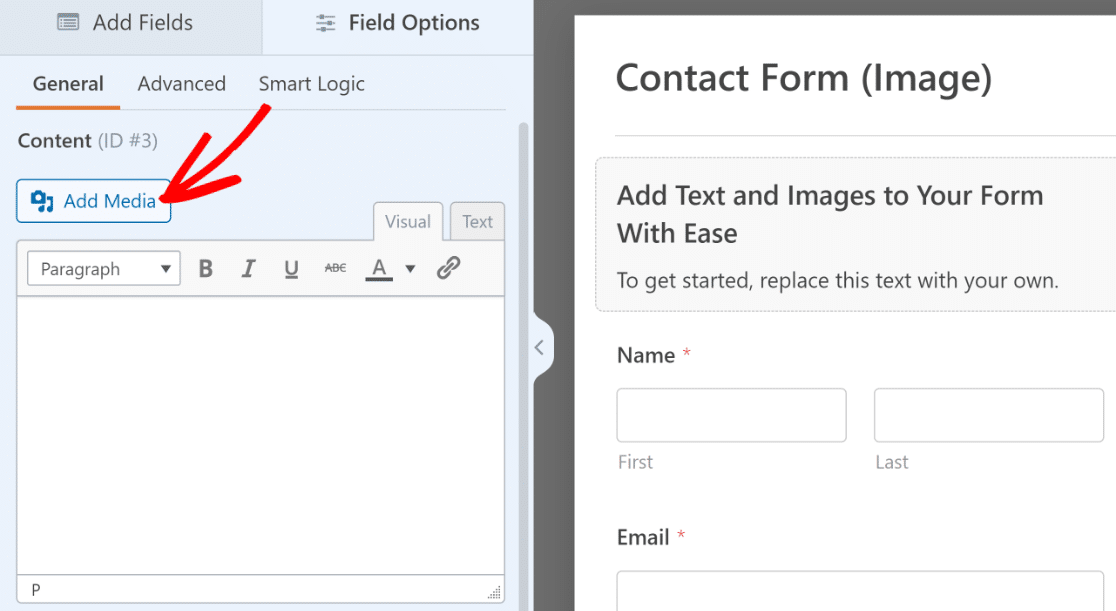
Nachdem Sie das Feld hinzugefügt haben, klicken Sie darauf, um die Feldoptionen auf der linken Seite zu öffnen, mit denen Sie den visuellen Editor zum Einfügen von Inhalten verwenden können.

Als Nächstes müssen Sie auf die Schaltfläche Medien hinzufügen direkt über dem visuellen Editor klicken.

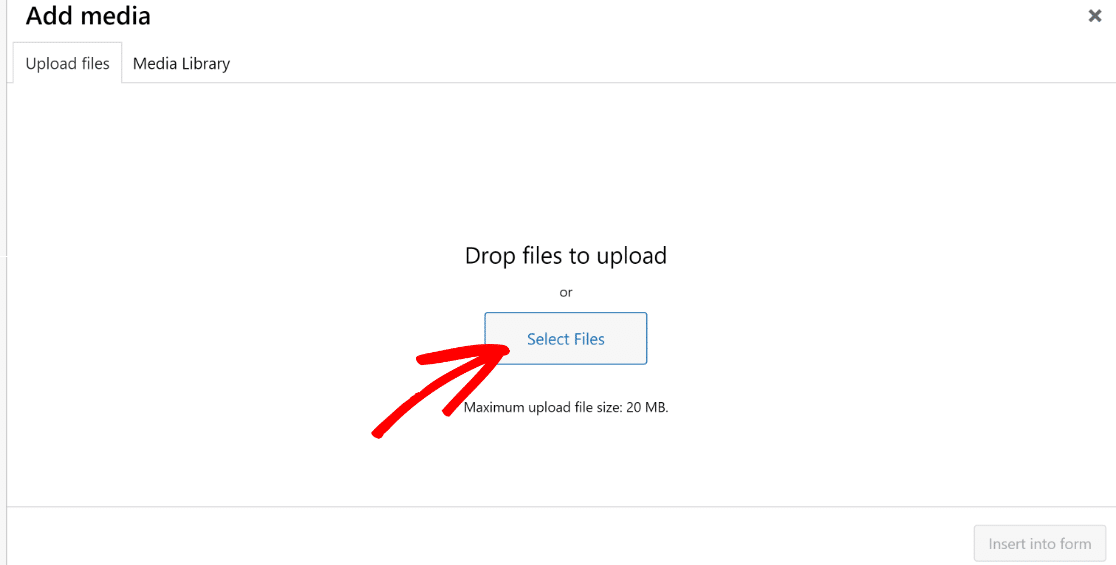
Klicken Sie nun auf die Schaltfläche Dateien auswählen.

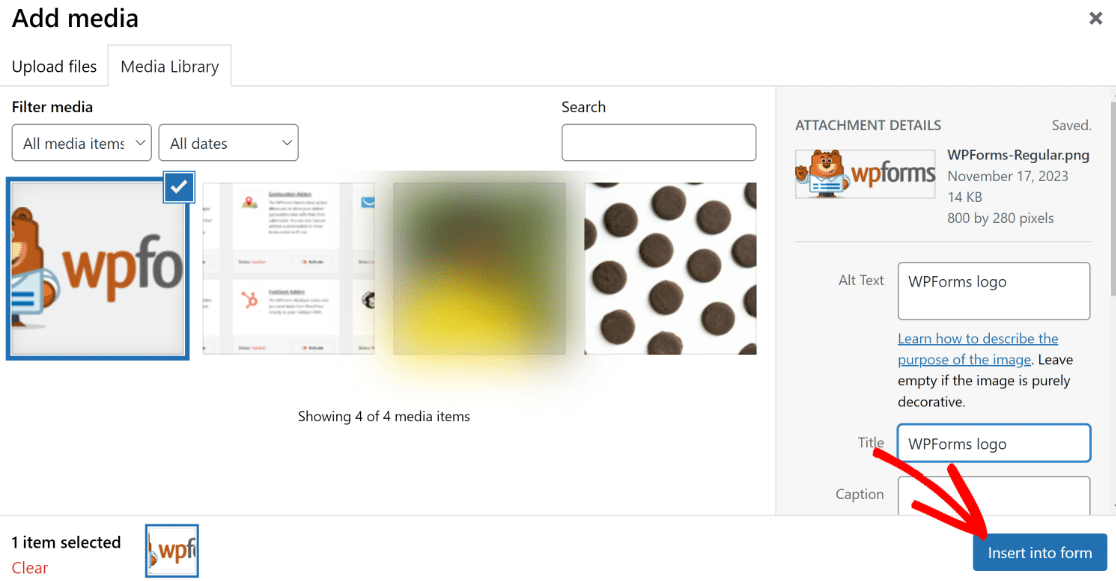
Sie können nun eine beliebige Bilddatei zum Hochladen und Einfügen in Ihr Formular auswählen. Sobald es hochgeladen ist, können Sie Details wie den Alt-Text und den Titel eingeben. Klicken Sie dann auf die Schaltfläche In Formular einfügen am unteren Rand.

Auf diese Weise wird das Bild in Ihr Formular eingefügt. Das Bild wird nicht sofort im Formular erscheinen, auch wenn Sie es im Editor auf der linken Seite sehen können.
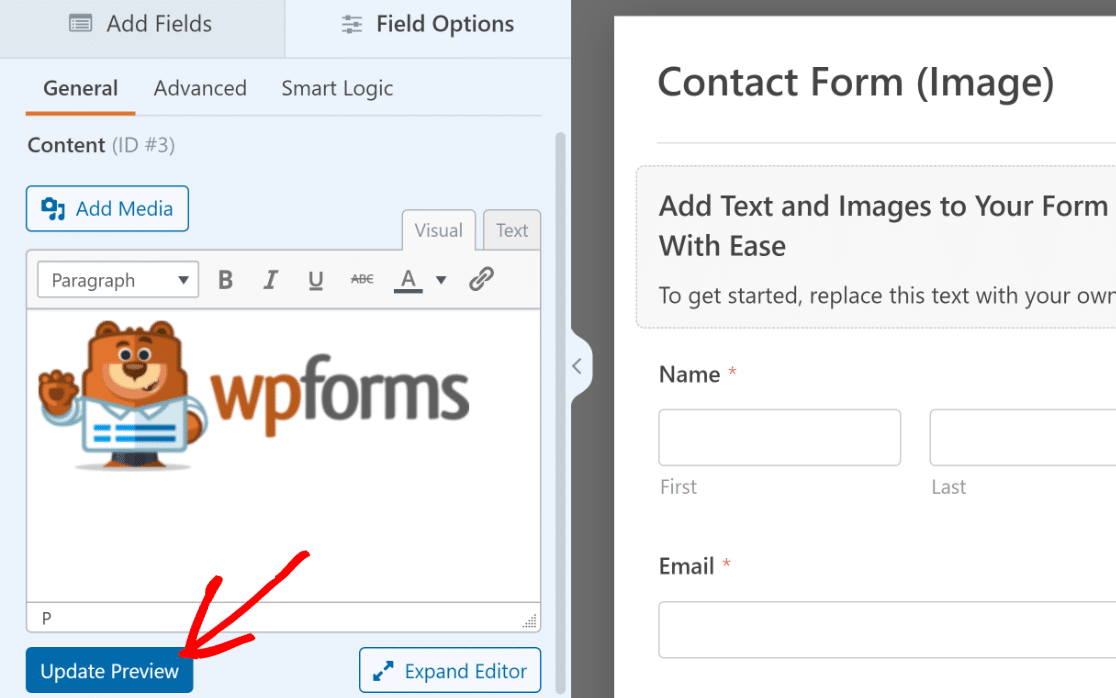
Sie müssen nur auf die Schaltfläche Vorschau aktualisieren unter dem visuellen Editor klicken, um das Bild im Formular zu sehen.

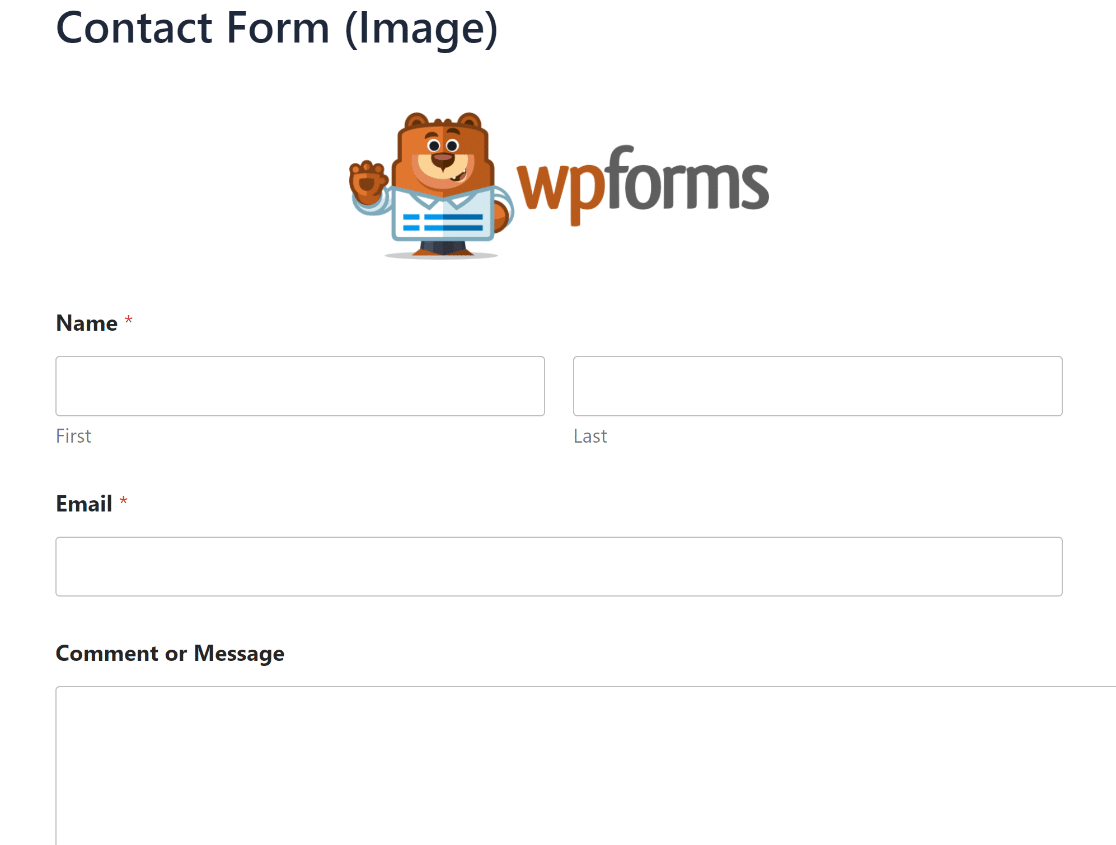
So sollte es aussehen, nachdem Sie das Bild über das Feld Inhalt hinzugefügt und die Vorschau aktualisiert haben.

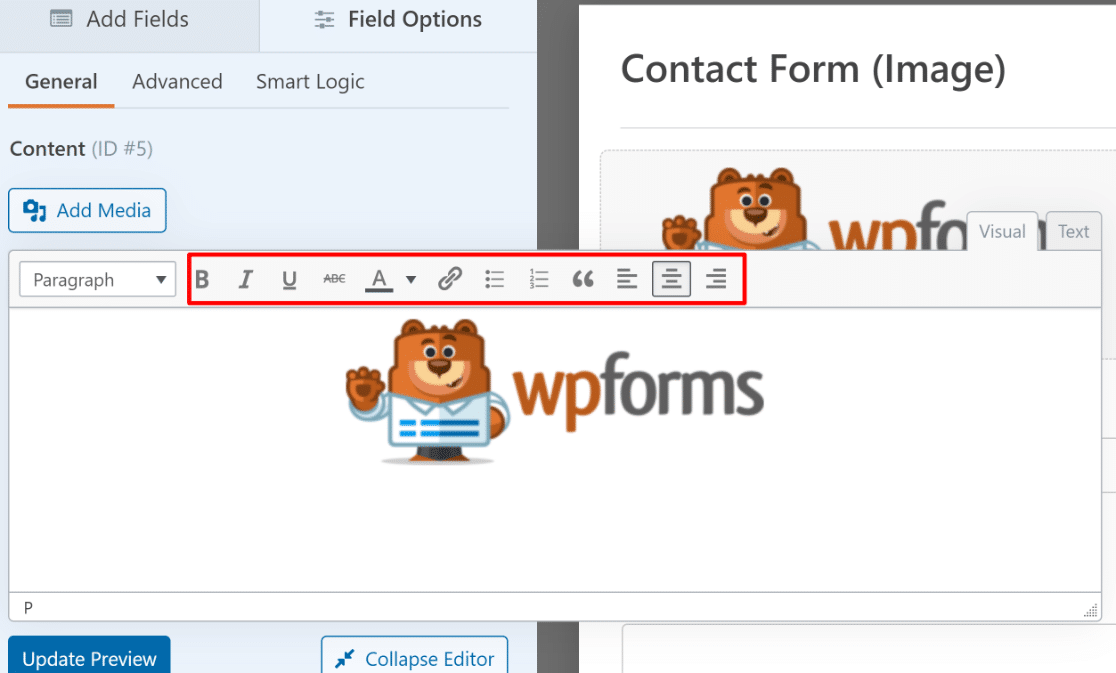
Sie können auch auf zusätzliche Formatierungsoptionen zugreifen, indem Sie auf die Schaltfläche Editor erweitern unten rechts im Editor klicken.

Sie können beispielsweise die Ausrichtung Ihres Inhalts anpassen, eine Aufzählungsliste für Text hinzufügen und vieles mehr.

Ausgezeichnet! Nachdem Sie nun ein Bild zu Ihrem Formular hinzugefügt haben, klicken Sie auf die Schaltfläche Speichern oben rechts im Formularersteller.

Jetzt müssen Sie dieses Formular nur noch auf Ihrer Website veröffentlichen, damit Ihre Besucher darauf zugreifen können.
Veröffentlichen Sie Ihr Online-Formular
WPForms verfügt über einen einfachen Einbettungsassistenten, der die Veröffentlichung zu einem schnellen und unkomplizierten Prozess macht.
Klicken Sie zunächst auf die Schaltfläche Einbetten am oberen Rand des Formularerstellers.

Daraufhin wird ein modales Fenster angezeigt, in dem Sie auswählen können, wo Sie Ihr Formular einbetten möchten. Wir wählen Neue Seite erstellen , um ein Formular in eine neue Seite einzubetten.

Geben Sie dann einen Namen für Ihre Seite ein und klicken Sie auf Los geht's.

Der Assistent führt Sie zum WordPress-Editor, in dem Sie Ihr Formular eingebettet finden.
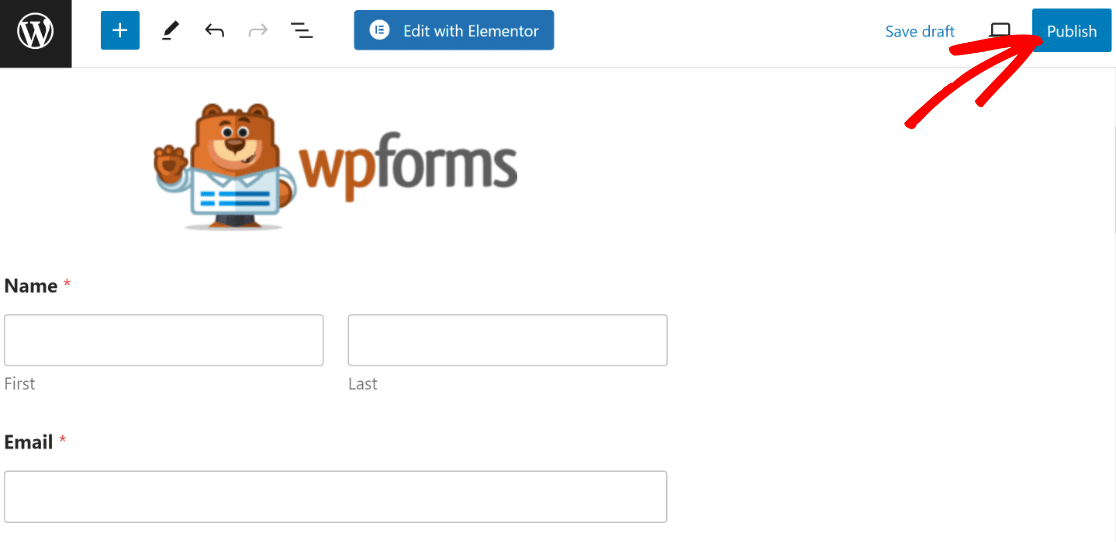
Wenn Sie bereit sind, klicken Sie oben rechts auf die Schaltfläche Veröffentlichen, um Ihr Formular zu veröffentlichen.

Und das war's! Sie haben nun erfolgreich ein Formular erstellt, dem ein Bild hinzugefügt wurde.

Es gibt noch viel mehr, was Sie mit WPForms machen können, wenn es um das Hinzufügen von Grafiken geht. Als Nächstes zeigen wir Ihnen ein paar Bonustipps.
Bonus: Weitere Möglichkeiten zur Verwendung von Bildern in WordPress-Formularen
Die Flexibilität von WPForms macht eine Menge interessanter Dinge möglich, wenn es um das Hinzufügen von Medien zu Ihren Formen kommt.
Wir zeigen Ihnen einige Tipps, mit denen Sie Ihre Formulare noch besser gestalten können, sowie alternative Methoden zum Einfügen von Bildern.
Hinzufügen von Bildern zu ausgewählten Feldern
Im obigen Beispiel haben wir Ihnen gezeigt, wie Sie ein Bild als Teil des Inhalts in Ihr Formular einfügen können.
Aber wussten Sie, dass Sie auch Bilder verwenden können, um auswählbare Elemente in Feldern wie Kontrollkästchen und Mehrfachelemente zu begleiten?
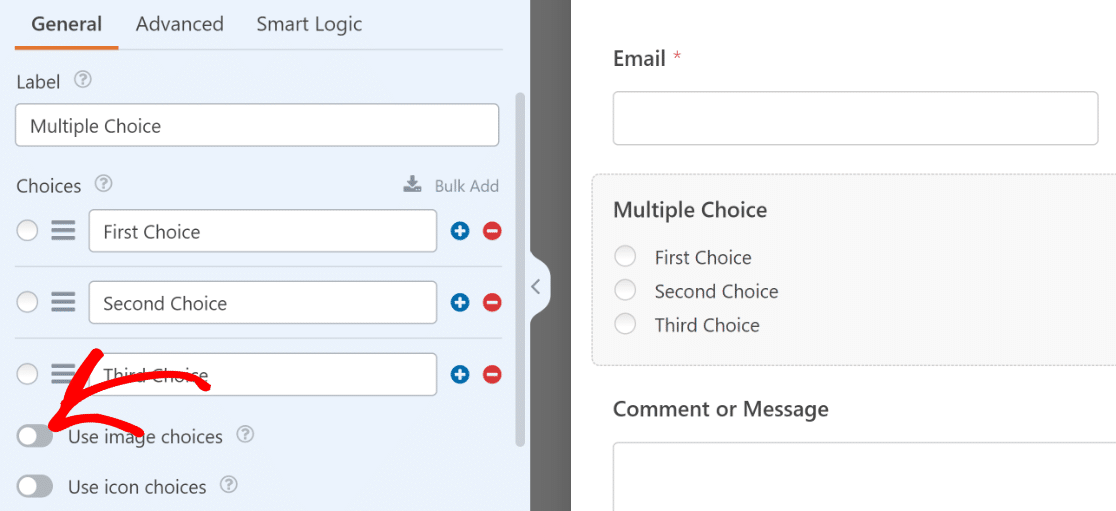
Um Bilder für Optionen in einem Feld mit mehreren Elementen zu verwenden, können Sie in den Feldoptionen auf die Schaltfläche Bildauswahlen verwenden klicken.

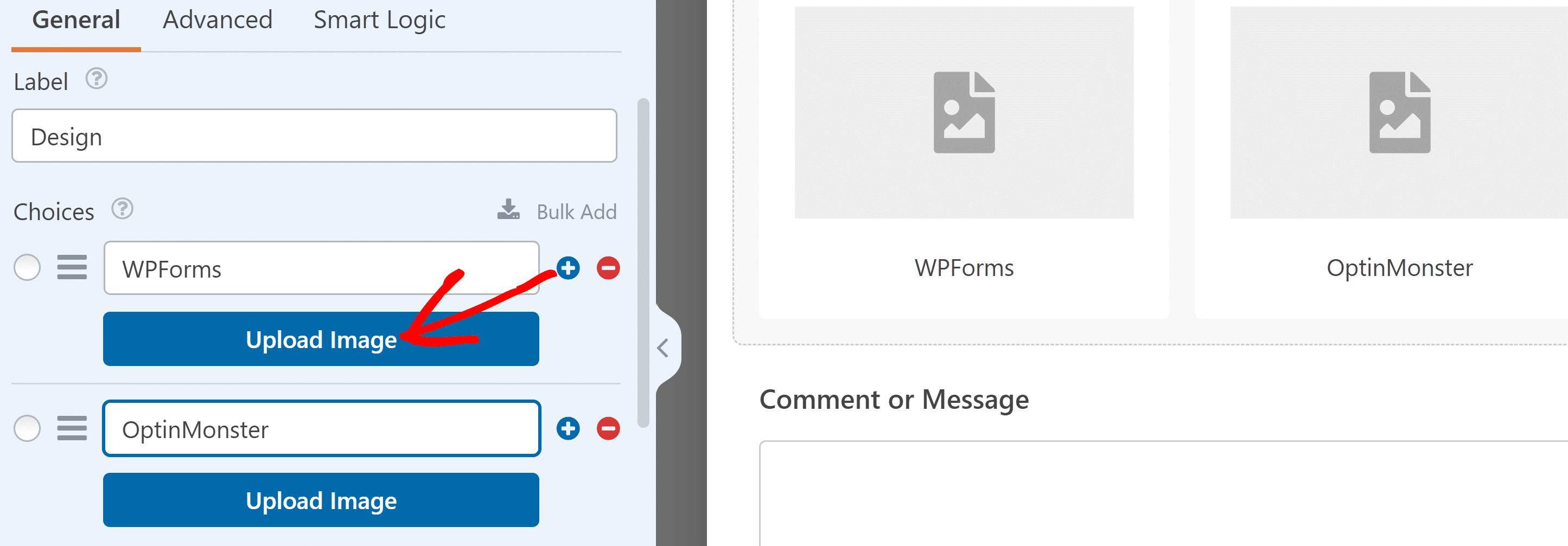
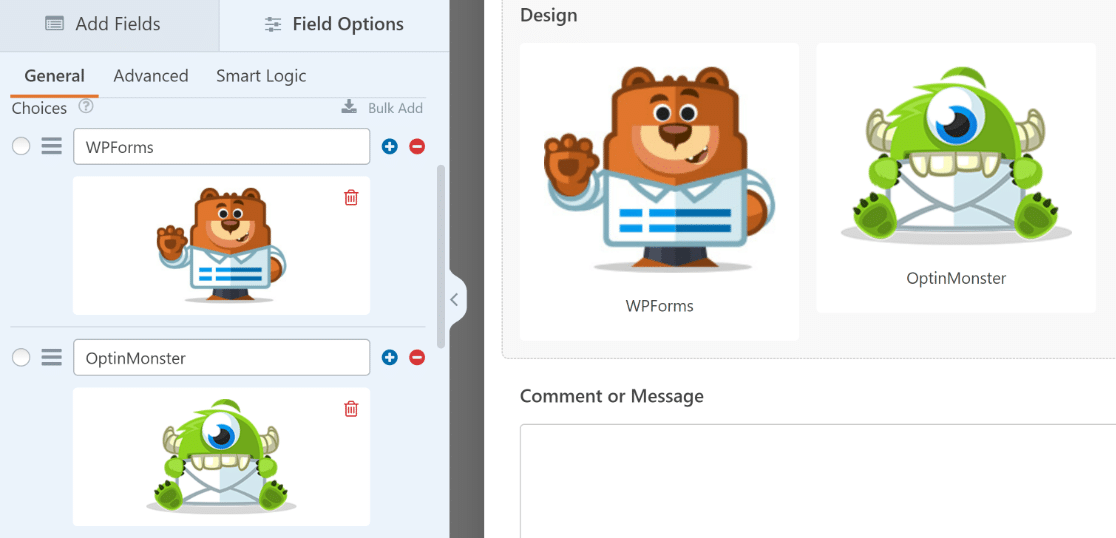
Nachdem Sie die Bildauswahl aktiviert haben, können Sie für jede Auswahl in Ihrem Feld ein Bild hochladen. Klicken Sie auf die Schaltfläche Bild hochladen, um ein beliebiges Bild hinzuzufügen.

Sie können dies für jede Auswahl wiederholen, um ein einfaches Formular in etwas visuell Ansprechendes zu verwandeln.

Sie können nicht nur eigene Bilder für die Auswahl hochladen. WPForms gibt Ihnen auch Zugang zu einer riesigen Bibliothek von vorgeladenen Symbolen, die Sie zu Ihren Auswahlen hinzufügen können.
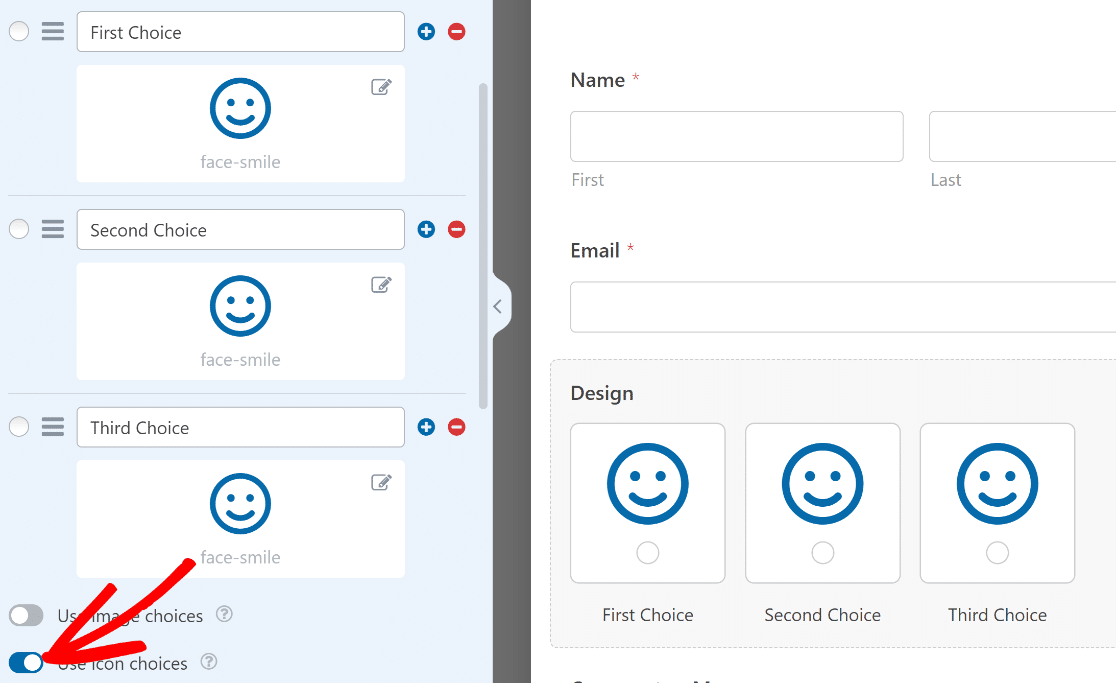
Wenn Sie Symbole für Ihre Auswahl verwenden möchten, klicken Sie auf die Umschalttaste Symbolauswahl verwenden.

Probieren Sie es aus. Es ist ganz einfach, und Ihre Besucher werden Ihre Formulare mit mehr Freude ausfüllen, wenn visuelle Elemente ihre Aufmerksamkeit erregen!
Hinzufügen von Bildern mit HTML-Code
Zuvor haben wir Ihnen gezeigt, wie Sie mit Hilfe des Inhaltsfelds schnell ein Bild in Ihr WordPress-Formular einfügen können.
Wenn Sie es jedoch vorziehen, direkt mit HTML-Code zu arbeiten, können Sie Bilder auch mit einer technisch aufwendigeren Methode einfügen.
Damit dies funktioniert, muss das Bild, das Sie Ihrem Formular hinzufügen möchten, bereits in Ihre Mediathek hochgeladen und seine URL Ihnen bekannt sein.
Wenn nicht, können Sie jetzt eine hochladen und die URL abrufen. Klicken Sie in Ihrem WordPress-Dashboard auf Medien " Neue Medien hinzufügen.

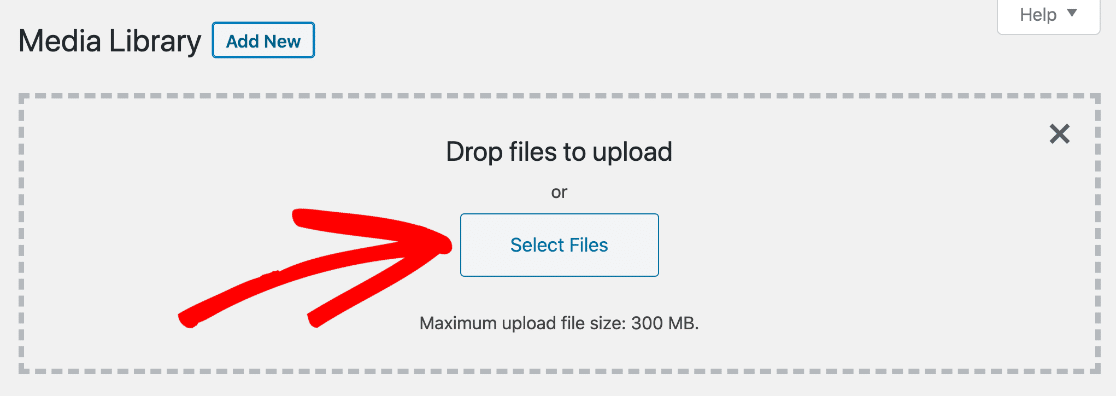
Daraufhin wird der Upload-Bereich der Medienbibliothek geöffnet. Klicken Sie auf die Schaltfläche Dateien auswählen, um fortzufahren.

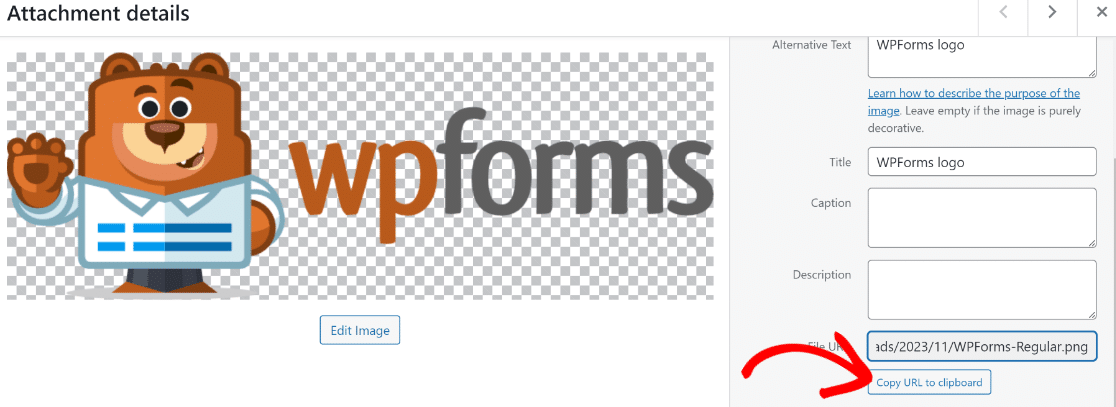
Wählen Sie nun die Datei aus, die Sie von Ihrem Computer hochladen möchten. Wenn der Upload der Datei abgeschlossen ist, können Sie ihre URL sehen.
Klicken Sie auf die Schaltfläche URL in die Zwischenablage kopieren, um den Link zu erhalten.

Öffnen Sie nun ein bestehendes Formular, dem Sie das Bild hinzufügen möchten, oder erstellen Sie ein neues Formular, wie wir bereits in diesem Tutorial gezeigt haben.
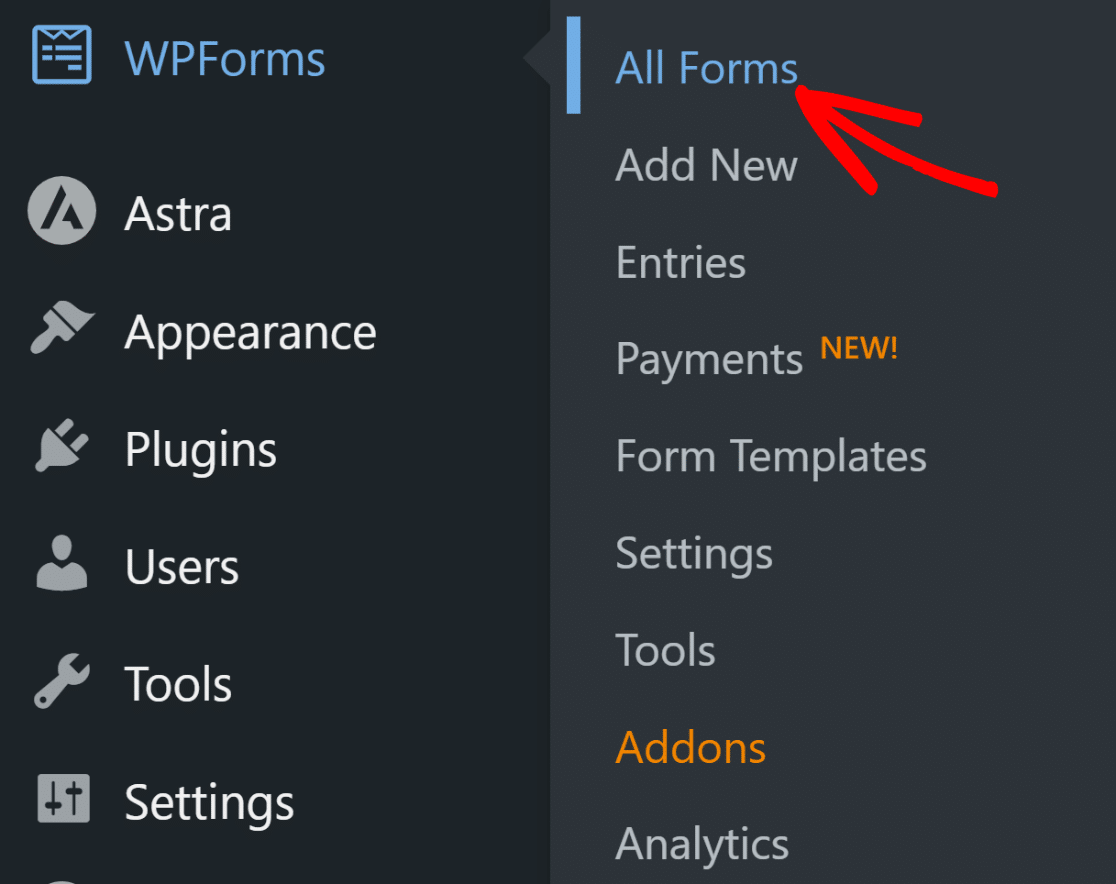
Sie können ein bestehendes Formular bearbeiten, indem Sie zu WPForms " Alle Formulare gehen.

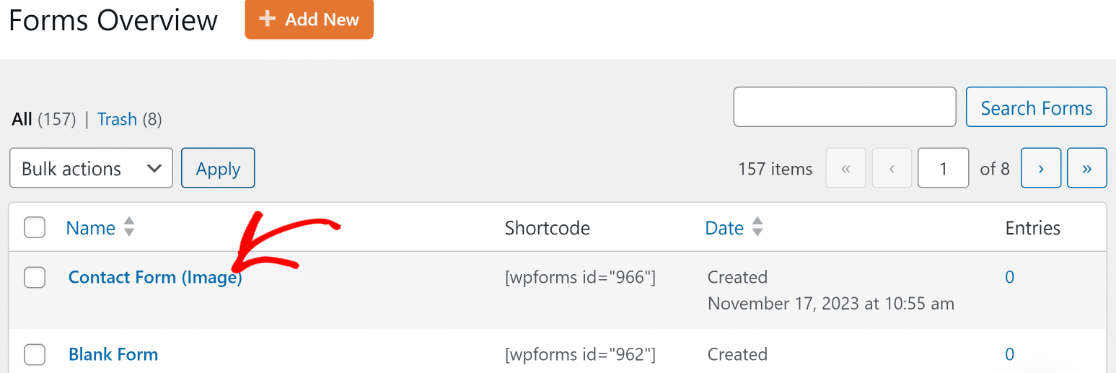
Wählen Sie nun auf der Seite Formularübersicht das Formular aus, in das Sie Ihr Bild einfügen möchten.

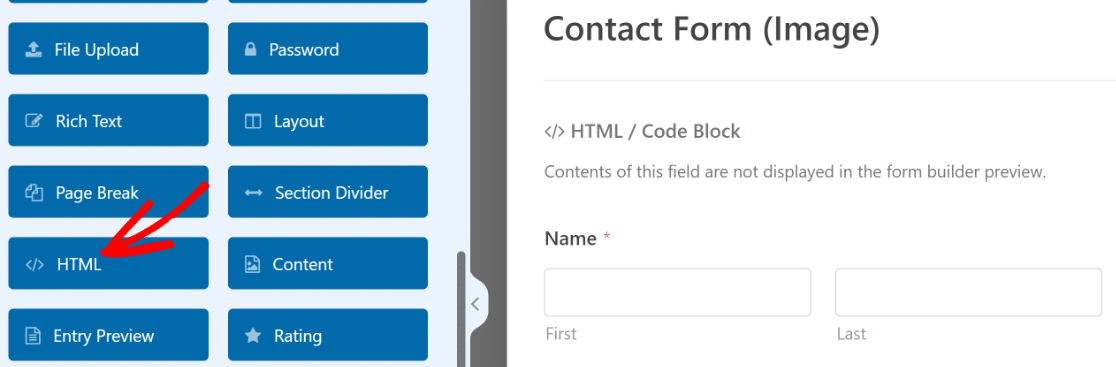
Ziehen Sie im Formularersteller das HTML-Feld per Drag & Drop in den rechten Bereich, in dem sich Ihr Formular befindet.

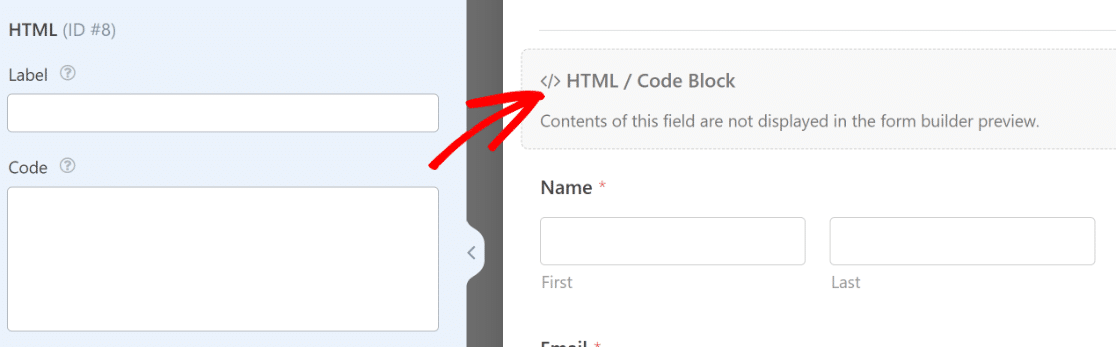
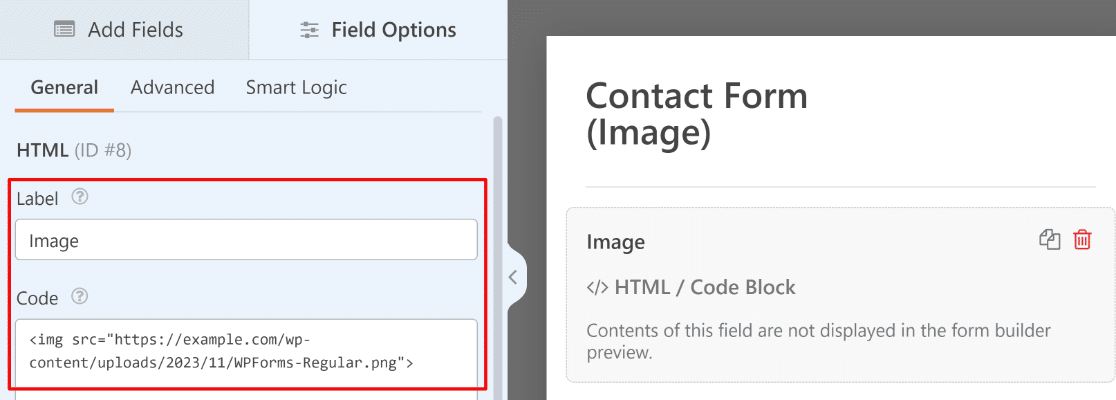
Klicken Sie anschließend auf das HTML-Feld, das Sie gerade in Ihr Formular eingefügt haben, um die Feldoptionen auf der linken Seite zu öffnen.

Sie können die Option Label verwenden, um dem HTML-Feld einen Namen zu geben, damit Sie es im Formular leichter identifizieren können, aber dieser wird auf dem Frontend nicht sichtbar sein.
Schließlich muss das Bild, das Sie einfügen möchten, in einem img-Tag in das Code-Feld eingefügt werden. Sie können dieses Format verwenden, um Ihr Bild einzufügen: <img src="[insert your image's file URL]">

Beachten Sie, dass das HTML-Feld im Gegensatz zum Inhaltsfeld keinen Code laden kann, um die Vorschau innerhalb des Form Builders zu aktualisieren. Sie können jedoch die Schaltfläche Vorschau oben verwenden, um eine Vorschau Ihres gesamten Formulars zu sehen.

Dies ist hilfreich, um zu überprüfen, ob der eingegebene HTML-Code korrekt funktioniert.
Anschließend können Sie das Formular veröffentlichen, indem Sie dieselben Schritte wie oben beschrieben ausführen.
Und das war's! Sie sind jetzt bereit, ein Bild zu Ihrer WordPress-Website hinzuzufügen, egal ob Sie es zu einem Beitrag oder einem Formular hinzufügen möchten.
Erstellen Sie jetzt Ihr WordPress-Bildformular
Nächster Schritt: Akzeptieren Sie vom Benutzer eingereichte Bilder
WPForms macht es Ihren Besuchern auch leicht, ihre eigenen Bilder in WordPress hochzuladen, also schauen Sie sich das als nächstes an.
Suchen Sie nach weiteren Möglichkeiten, Ihre Formulare zu entwerfen und zu gestalten? Sehen Sie sich diesen Artikel über die Gestaltung von WPForms mit dem Block-Editor an. Diese Anleitung zeigt Ihnen, wie Sie Ihr Formular wie ein Profi mit einfachen Steuerelementen und ohne jeglichen Code gestalten können!
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel geholfen hat, folgen Sie uns bitte auf Facebook und X für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Hallo.
Wenn ich ein Bild in mein Formular einfügen möchte, passt es sich nicht an die Größe des Formulars an, es ist immer zu groß.
Wie kann ich sie "reaktionsfähiger" machen?
Danke!
Hey Guillaume- Ich entschuldige mich für die Probleme damit! Um Bilder responsive zu machen, könntest du Bildgrößen in % hinzufügen und die Größe anpassen, wie
Um jedoch sicherzustellen, dass wir Ihre Frage so gründlich wie möglich beantworten können, bitten wir Sie, sich mit unserem Support-Team in Verbindung zu setzen und uns einige zusätzliche Details über Ihr Anliegen mitzuteilen.
Danke! 🙂
Wie können die Benutzer ihr Bild in das Formular hochladen? von ihrem Computer oder mit der Webcam
Hallo Sohaib- Gute Frage! Sie können das Bild zunächst auf Ihrem Computer speichern (einschließlich der Bilder, die mit einer Webcam aufgenommen wurden) und dann den Anweisungen von Schritt 2 folgen, indem Sie sich auf denselben Artikel beziehen.
Ich hoffe, das hilft 🙂 .
Wie können meine KUNDEN ihre Bilder über ein von mir erstelltes Formular auf meine Website stellen, um beispielsweise ein Auto oder eine Ausrüstung zu verkaufen?
Hallo Carl! Der einfachste Weg, deine Kunden ihre eigenen Anzeigen erstellen zu lassen, wäre über unser Post Submissions Addon, insbesondere mit unserem kürzlich veröffentlichten Rich Text Field Editor 🙂 .
Mit dieser Kombination können Ihre Nutzer ihre Anzeige so gestalten, wie sie es möchten, das Formular abschicken und die Anzeige wird direkt (oder mit Ihrer Zustimmung) auf Ihrer Website veröffentlicht.
Ich hoffe, dass dies zur Klärung beiträgt 🙂 Wenn Sie weitere Fragen zu diesem Thema haben, kontaktieren Sie uns bitte, wenn Sie ein aktives Abonnement haben. Falls nicht, zögern Sie nicht, uns Ihre Fragen in unseren Support-Foren zu stellen.
Wie kann ich das Logo der Widgetsuche ändern?
Hallo Cory! Ich entschuldige mich, aber ich bin nicht sicher, ob ich verstanden habe, worauf du dich beziehst.
Wenn Sie die Möglichkeit haben, könnten Sie sich bitte an unser Team hier wenden, wenn Sie ein aktives Abonnement haben.
Wenn nicht, zögern Sie nicht, sich in unseren Support-Foren zu melden.
Danke!
Ich habe das Bild mit HTML in mein Formular eingefügt, aber das Bild wird nicht in die E-Mail übertragen.
Ich habe einige Bilder in die Kopfzeile eingefügt, damit ich den Formulareintrag zusammen mit den Logos oben ausdrucken kann, hatte aber keinen Erfolg.
Hallo Aman!
Vielen Dank, dass Sie uns kontaktiert haben!
Der Grund dafür, dass wir keine HTML-Felder, Felder zur Unterteilung von Abschnitten oder Beschreibungen (die beiden letzteren sind im Wesentlichen HTML-Felder) übergeben, liegt darin, dass diese Bereiche vollständiges HTML zulassen, was bedeutet, dass sie in der Regel Dinge enthalten, die E-Mail-Benachrichtigungen unterbrechen oder Probleme bei der Zustellung verursachen.
Wir haben jedoch einen Filter, mit dem Sie Nicht-Eingabefelder in Ihre E-Mails aufnehmen können. Hier ist unser Tutorial mit allen Details und dem Code, den Sie benötigen: https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/.
Wir haben auch eine hilfreiche Anleitung mit Details zum Hinzufügen von benutzerdefiniertem Code wie diesem zu Ihrer Website: https://wpforms.com/developers/how-to-add-custom-php-or-javascript-for-wpforms/ (für eine besonders einfache Option empfehle ich die Plugin-Option Code Snippets).
Wenn Sie es vorziehen, PHP zu vermeiden, können Sie auch in Erwägung ziehen, den Textkörper Ihrer Benachrichtigungen so zu ändern, dass er den von Ihnen benötigten Text enthält. Dazu können Sie den Inhalt der Benachrichtigung mit normalem Text, HTML und Smart Tags individuell gestalten.
Diese Option bietet wahrscheinlich die meiste Kontrolle, da Sie genau auswählen können, welche Details Sie in Ihre Benachrichtigung aufnehmen möchten.
Es tut mir leid, wenn dies nicht ganz das ist, wonach Sie gesucht haben, aber ich hoffe, dass eine dieser Ideen für Sie in Frage kommt. Könnten Sie mir bitte mitteilen, wenn Sie weitere Fragen haben?
Danke!
Kann ein Benutzer die Kamera seines Geräts verwenden, um ein Bild aufzunehmen und es in einem Schritt zu laden, anstatt erst ein Bild aufzunehmen, es auf dem Desktop zu speichern und dann das Bild zu laden? Im Idealfall möchte ich, dass der Benutzer ein Bild aus einer Bibliothek lädt, wenn er ein vorhandenes Bild hat, aber wenn er es vorzieht, kann er einfach ein Bild von der Kamera aufnehmen und es laden. Gibt es eine Möglichkeit, dies in WPForms zu tun?
Hallo Anil! Das Feld "Datei-Upload" kann, wenn es von einem mobilen Gerät aufgerufen wird, die Möglichkeit bieten, ein Bild direkt von der Kamera hochzuladen. Es hängt jedoch davon ab, ob das Mobiltelefon des Nutzers so konfiguriert ist, dass der Browser auf die Kamera zugreifen kann oder nicht. Ist dies nicht der Fall, ist die Option nicht verfügbar.
Ich hoffe, dass dies zur Klärung beiträgt 🙂 Wenn Sie weitere Fragen zu diesem Thema haben, kontaktieren Sie uns bitte, wenn Sie ein aktives Abonnement haben. Falls nicht, zögern Sie nicht, uns Ihre Fragen in unseren Support-Foren zu stellen.
Hallo,
Verarbeitet WP-Forms die Registrierungsdaten des Benutzers auf die gleiche Weise wie Woocommerce? Wenn ein Benutzer aus meinem E-Commerce-Shop auscheckt und ein Konto anmeldet, werden seine Daten dann dupliziert, einmal in Woocommerce und einmal in WP-Forms Registration?
Hallo Ann, unser Addon zur Benutzerregistrierung bietet keine Schnittstelle zur Verwaltung oder Bearbeitung bestehender Benutzer und konzentriert sich ausschließlich auf die Erstellung von Konten. Allerdings unterstützen wir keine Integration mit WooCommerce.
Um Ihre Frage so gründlich wie möglich zu beantworten und Unklarheiten zu vermeiden, bitten wir Sie, sich mit unserem Team in Verbindung zu setzen.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke.
Unterstützt WPForms Gib Media? Oder das Einbetten eines kurzen Codes aus dem 3D-Viewer-Plugin?
Hallo Melissa - Wir helfen Ihnen gerne! Wenn Sie die Gelegenheit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Wie füge ich ein Bild auf der Schaltfläche wpforms in Wordpress einreichen?
Bis jetzt haben Sie nur gezeigt, wie man Symbole hinzufügt. Aber ich habe ein eigenes Bild, das ich gerne hinzufügen möchte.
Hey Aser - Um ein Bild zum Submit-Button hinzuzufügen, können Sie folgendes CSS verwenden:
.wpforms-submit-container .wpforms-submit {background-image: url('image_url');
background-size: cover;
padding-left: 40px;
}
Und falls es Ihnen weiterhilft, finden Sie hier eine ausführliche Anleitung, wie Sie solche benutzerdefinierten CSS zu Ihrer Website hinzufügen können.
Mein Code sieht in etwa so aus:
.wpforms-submit-container .wpforms-submit {
background-image: url(‘https://lhamosplane.world/wp-content/uploads/2023/07/th-1787430678.B.png’);
background-size: cover;
padding-left: 40px;
}
Die URL wird jedoch nicht übernommen, d. h. das Bild wird nicht angezeigt. Ich bin mir nicht sicher, ob Sie verstehen, was ich will, aber ich möchte ein .png-Bild neben dem Text "Senden" innerhalb der Schaltfläche "Senden" auf der linken Seite sichtbar sein.
Ich habe diesen Code aus Ihrem Tutorial gefunden, der Fantastique-Symbole anzeigt, und er tut fast das, was ich will, aber ich kann keine URL zu meinem Bild der Wahl hinzufügen.
.wpforms-form button[type=submit]:hover {
background-color: #ac2428 !important;
}
.wpforms-form button[type=submit]:before {
content: ‘\f1d8’; /* Unicode for icon, be sure to keep the quotes and forward slash */
margin-right: 10px !important; /* Distance between icon and button text */
}
Hallo Aser - Wir helfen dir gerne! Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Wie kann man ein Bild links in einem Formular ausrichten?
Hey JM - Wenn Sie ein Bild auf der linken Seite und Felder auf der rechten Seite anzeigen möchten, können Sie das Layoutfeld verwenden.
Hallo, ich habe eine Frage zu wissen, ob ich Ihr Modul kaufen kann, um das Formular zu machen, das ich brauche. Die erste Zeile enthält 6 Optionsfelder, über denen sich ein Bild befindet (also 6 Bilder), die aber keine "Labels" sind. Wenn man auf ein Bild klickt, öffnet sich ein Popup-Fenster, das das größere Bild und den erklärenden Text anzeigt. Ist es möglich, dies mit WP-Forms zu tun? Vielen Dank im Voraus
Hallo Françoise - Wir helfen Ihnen gerne! Wenn Sie die Gelegenheit haben, senden Sie uns bitte ein Support-Ticket, damit wir Ihnen helfen können.