Resumo da IA
Pretende testar os seus pagamentos Stripe no WordPress antes de efetuar transacções reais?
É fundamental ter um processo de pagamento sem problemas que permita aos clientes efetuar transacções no seu sítio Web sem qualquer problema.
Ao testar a sua integração de pagamentos, pode verificar o seu processo de checkout e corrigir quaisquer problemas antes de lançar o seu formulário para recolher pagamentos reais dos clientes.
Neste post, mostraremos como ativar o modo de teste do Stripe no WordPress para que você possa simular o processamento de cartão de crédito em um ambiente seguro,
Teste o Stripe Payments no WordPress agora
Qual é o objetivo do modo de teste de tiras?
O modo de teste do Stripe proporciona-lhe um ambiente de teste onde pode simular transacções sem incorrer em encargos reais. Pode utilizar cartões de crédito de teste para efetuar estas transacções simuladas com o Stripe, permitindo-lhe experimentar com segurança o seu processo de checkout e ajustá-lo para garantir a melhor experiência do cliente.
Como ativar o modo de teste do Stripe no WordPress
Quando estiver pronto para testar a sua integração de pagamentos Stripe no WordPress, basta seguir os passos abaixo:
Neste artigo
- Qual é o objetivo do modo de teste de tiras?
- 1. Instalar o WPForms
- 2. Ativar o modo de teste de bandas
- 3. Criar um formulário para testar pagamentos com Stripe
- 4. Configurar o Stripe Payments
- 5. Pré-visualizar o formulário e efetuar testes
- 6. Ver os dados de pagamento do teste
- 7. Publique o seu formulário e recolha pagamentos reais
1. Instalar o WPForms
WPForms é o construtor de formulários mais bem avaliado para WordPress que permite criar todos os tipos de formulários de pagamento e de encomenda.
Inclui uma integração nativa com o Stripe que lhe permite efetuar transacções de teste. E quando estiver pronto para aceitar pagamentos em tempo real, pode fazê-lo com um clique de um botão.
Os pagamentos com Stripe estão disponíveis em todos os níveis de licença do WPForms (incluindo o WPForms Lite).
Embora você possa testar seus pagamentos Stripe e aceitar transações reais na versão gratuita do WPForms, recomendamos o WPForms Pro para desbloquear toneladas de recursos avançados e remover as taxas adicionais de transação de 3%.

Depois de escolher um plano que funcione para si, vá em frente e instale o WPForms no seu site WordPress.
Ótimo! É hora de configurar a conexão do Stripe com o WPForms e ativar o modo de pagamento de teste.
2. Ativar o modo de teste de bandas
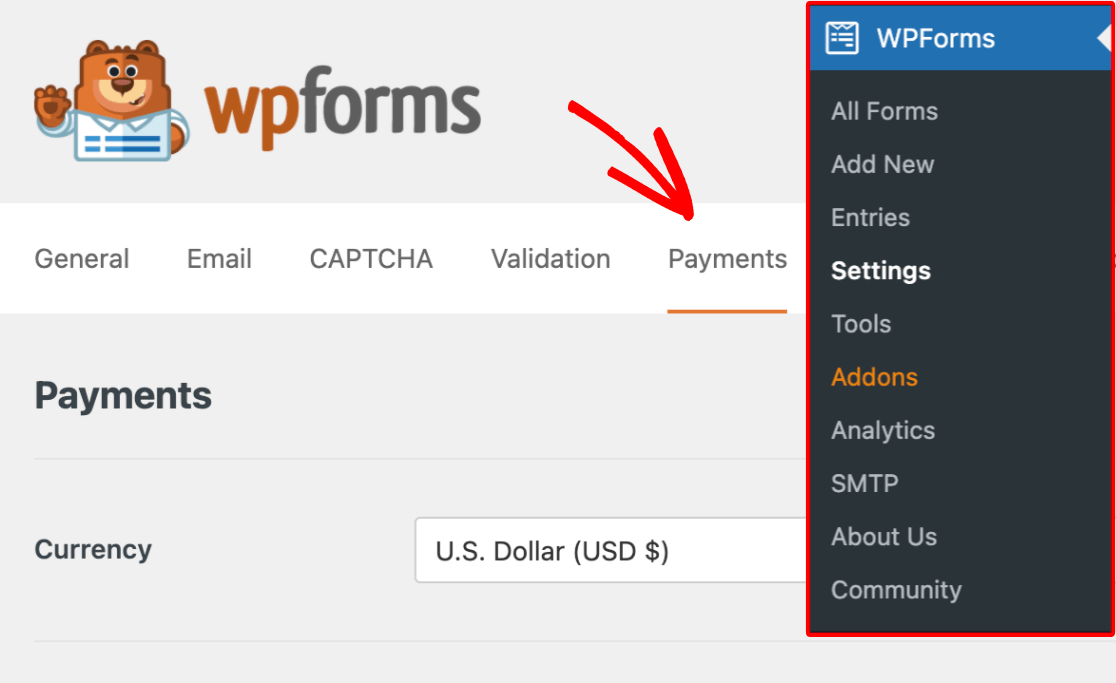
Abra o menu de administração do WordPress e clique em WPForms " Configurações. Em seguida, navegue até o separador Pagamentos .

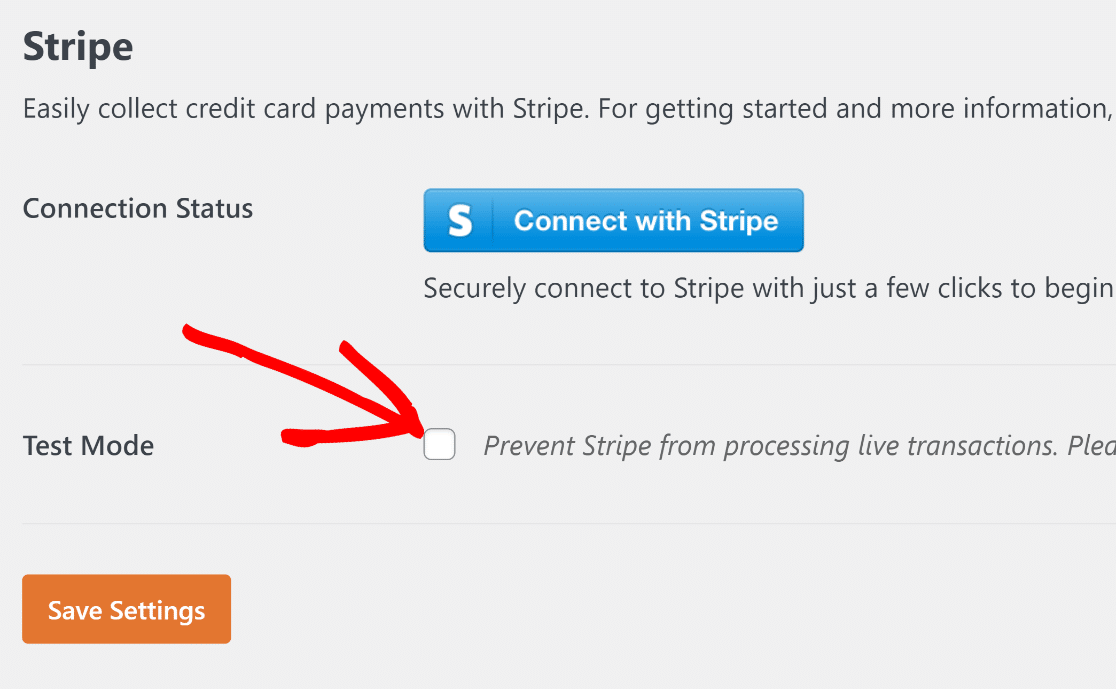
Neste ecrã, pode ligar-se ao Stripe e ativar o modo de teste para impedir o Stripe de processar pagamentos reais.
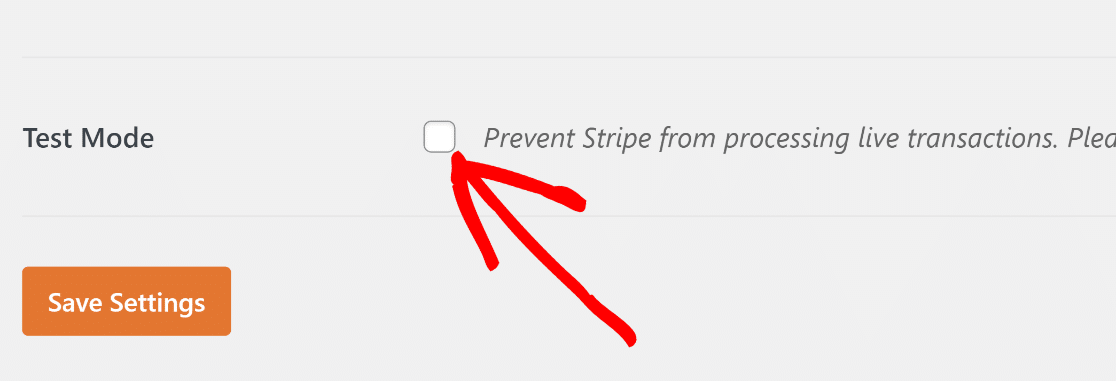
Desloque-se para baixo e selecione a caixa de verificação junto a Modo de teste.

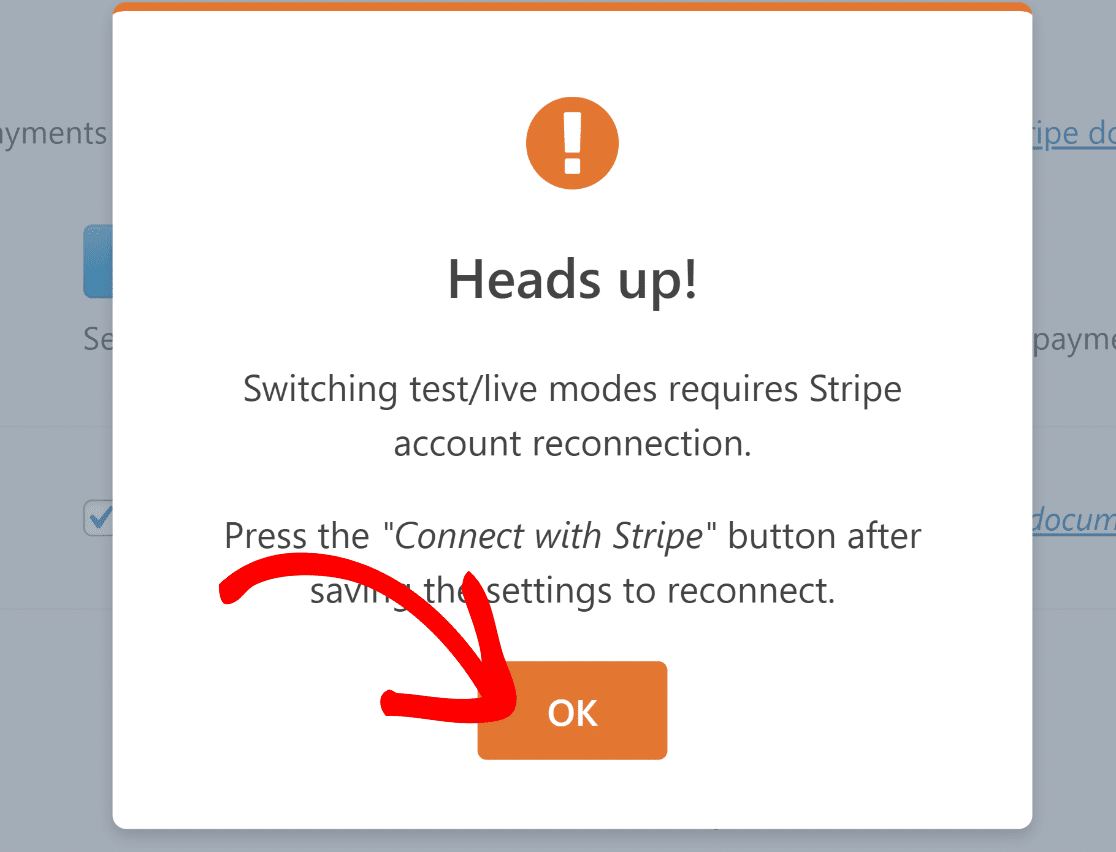
Depois de selecionar a caixa de verificação Test Mode (Modo de teste), verá um pop-up modal que o avisa de que terá de voltar a ligar-se ao Stripe quando decidir mudar para o processamento de pagamentos em tempo real. Clique em OK para continuar.

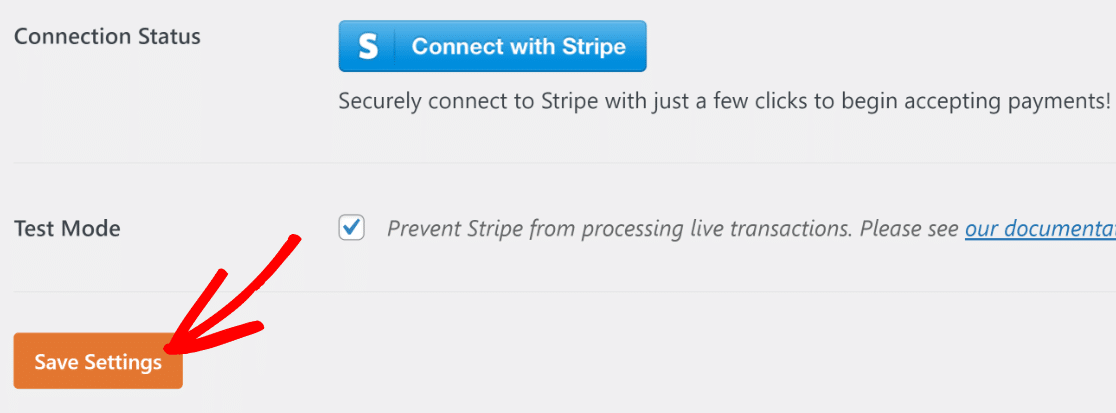
Agora, prima o botão Guardar definições para permanecer no modo de teste.

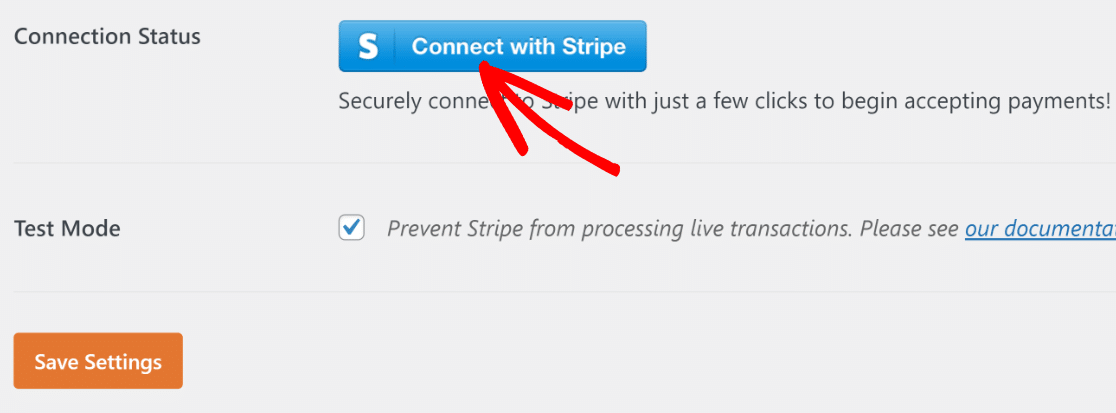
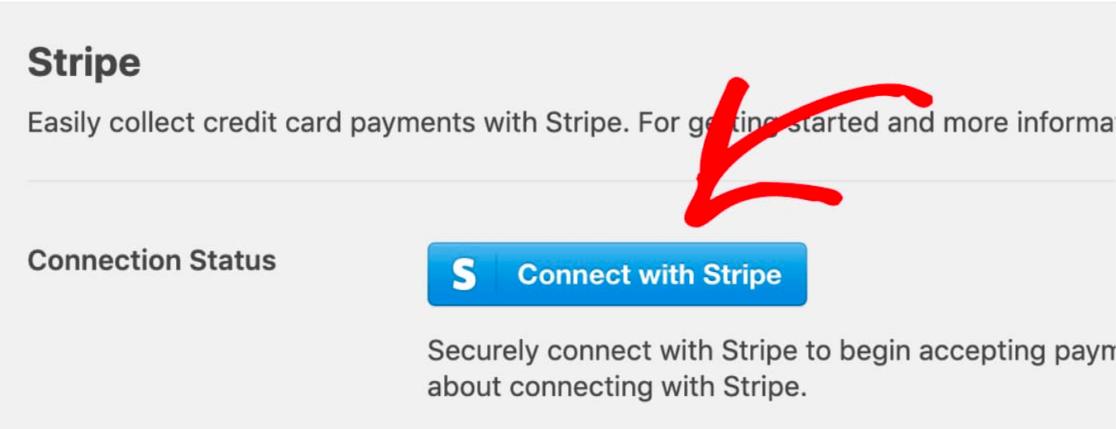
Tudo o que resta agora é conectar sua conta Stripe com o WPForms. Para fazer isso, pressione o botão azul Conectar com Stripe.

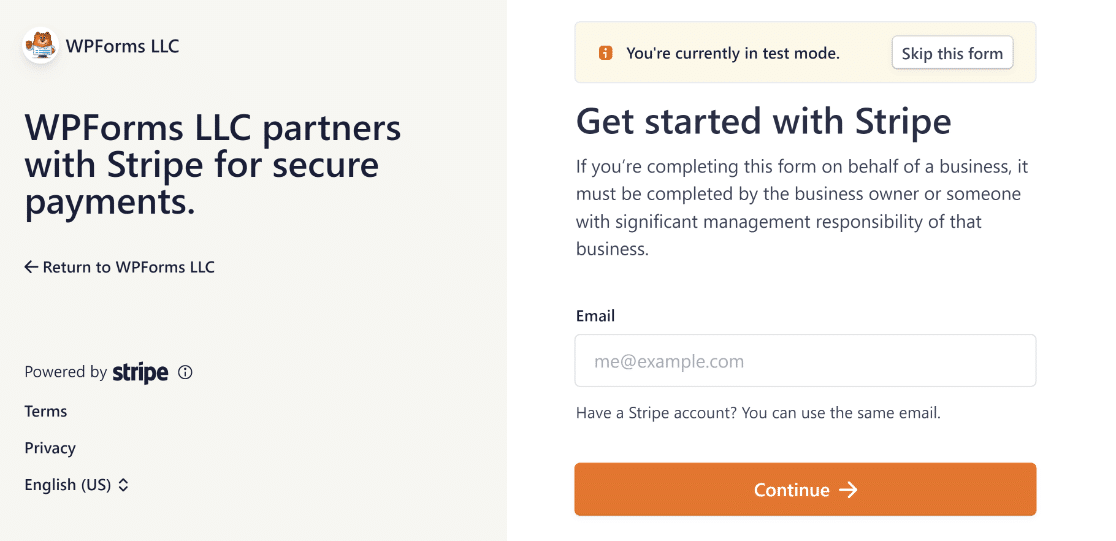
Será agora encaminhado para o formulário de início de sessão do Stripe. Basta introduzir o seu e-mail e palavra-passe Stripe e seguir as instruções apresentadas no ecrã para estabelecer a ligação.

Nota: Pode ignorar totalmente o formulário de início de sessão do Stripe para efetuar pagamentos de teste, clicando no botão Ignorar este formulário na parte superior. No entanto, é necessário preencher este formulário e estabelecer uma ligação com o Stripe para efetuar pagamentos em tempo real.
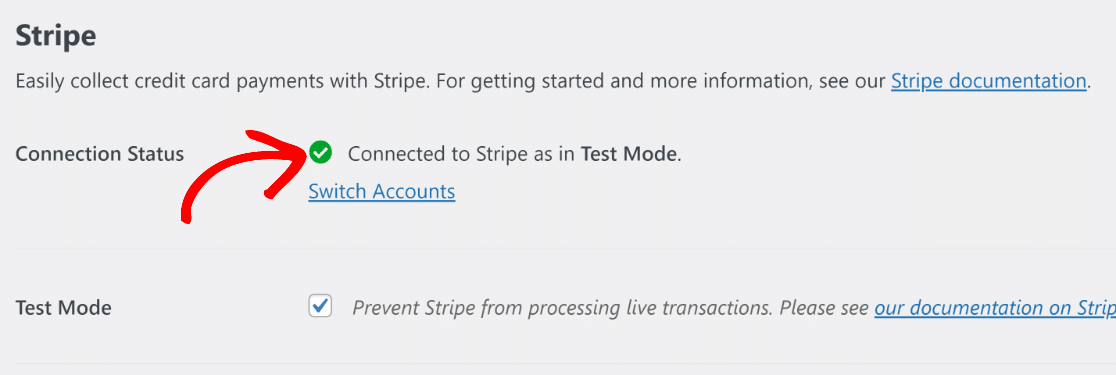
Quando terminar, volte ao ecrã WPForms Payments. Você notará que o Status da conexão agora confirma que você está conectado no Modo de teste.

O webhook do Stripe será agora configurado automaticamente quando ligar o seu site ao Stripe. Ele tentará a autoconfiguração várias vezes em segundo plano.
Excelente! No próximo passo, vamos criar um formulário de pagamento para efetuar testes com o Stripe.
3. Criar um formulário para testar pagamentos com Stripe
O WPForms torna incrivelmente fácil a criação de formulários de pagamento. Para poupar tempo, fornece-lhe mais de 2.000 modelos de formulários prontos a usar.
Pode criar um novo formulário e utilizar um modelo acedendo a WPForms " Adicionar novo no seu painel de controlo do WordPress.

Será agora apresentado o ecrã de configuração do formulário. Introduza um nome para o seu formulário. Este nome pode ser qualquer um e é utilizado apenas para referência interna.

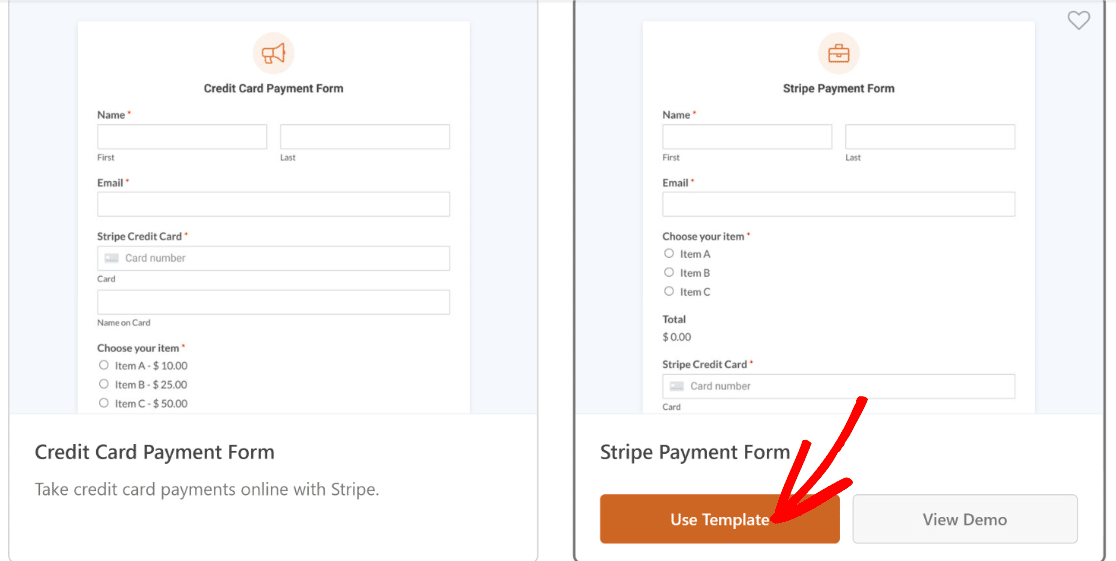
Depois de nomear o seu nome, desloque-se para baixo e selecione um modelo adequado. Utilizaremos o modelo de formulário de pagamento Stripe para este exemplo.

Depois de selecionar o modelo, o WPForms levará apenas alguns segundos para carregá-lo.
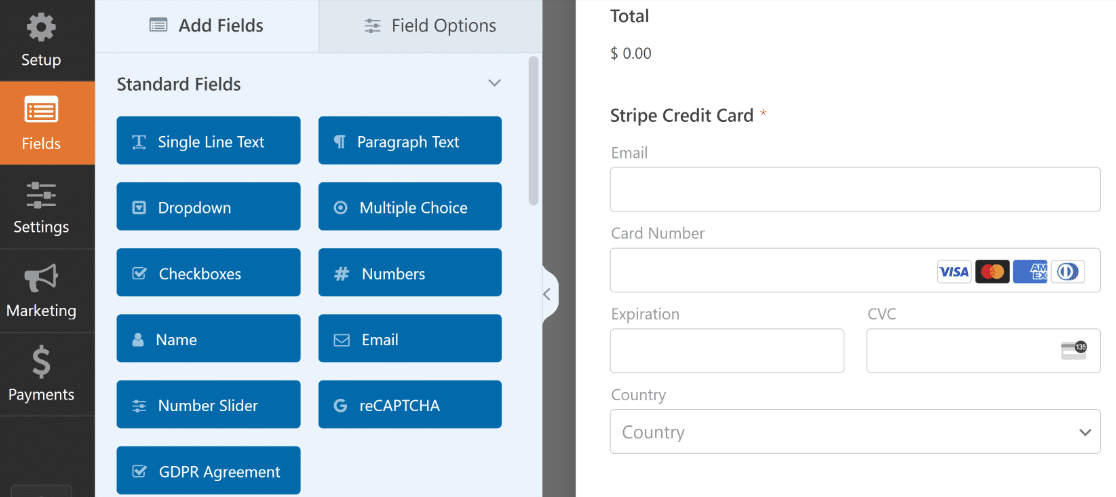
Uma vez carregado o modelo, pode fazer personalizações para satisfazer as suas necessidades específicas.

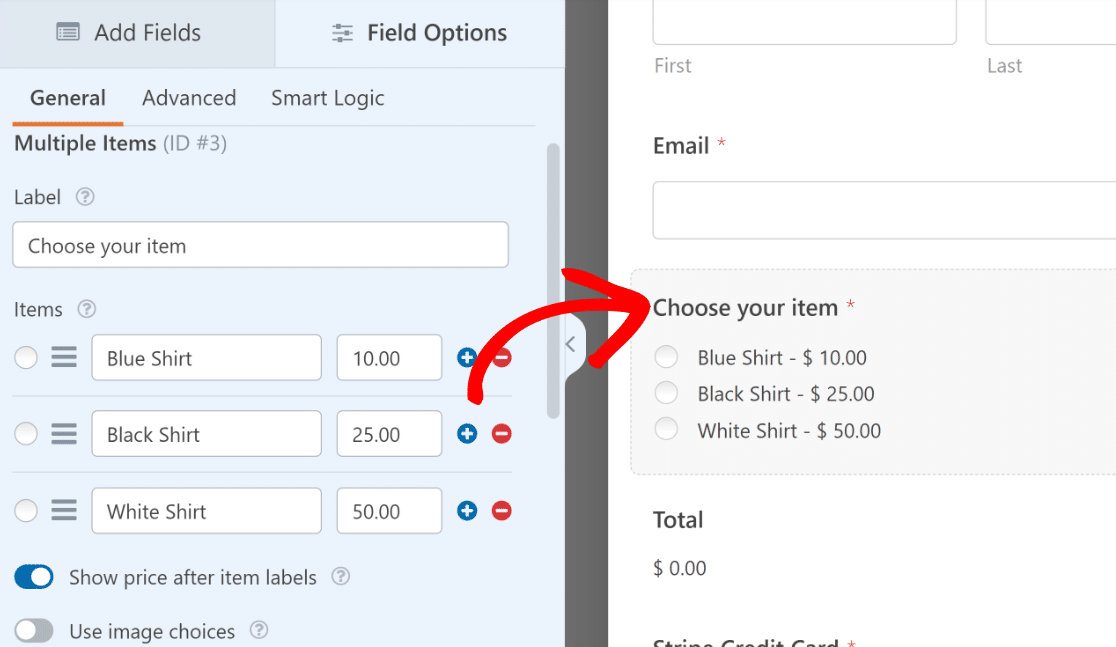
Por exemplo, pode incluir os artigos reais que pretende vender, alterando as opções no campo Vários artigos deste modelo.

Lembre-se de que estará a colocar o mesmo formulário à frente dos seus clientes quando estiver pronto para o publicar após o teste. Por isso, tente não utilizar um formulário incompleto só porque está concentrado em testá-lo nesta fase.
Depois de personalizar o seu formulário, prima o botão Guardar na parte superior.
4. Configurar o Stripe Payments
O campo Cartão de crédito Stripe no seu formulário só processará pagamentos (reais ou de teste) depois de ter ativado os pagamentos nas definições do construtor de formulários.
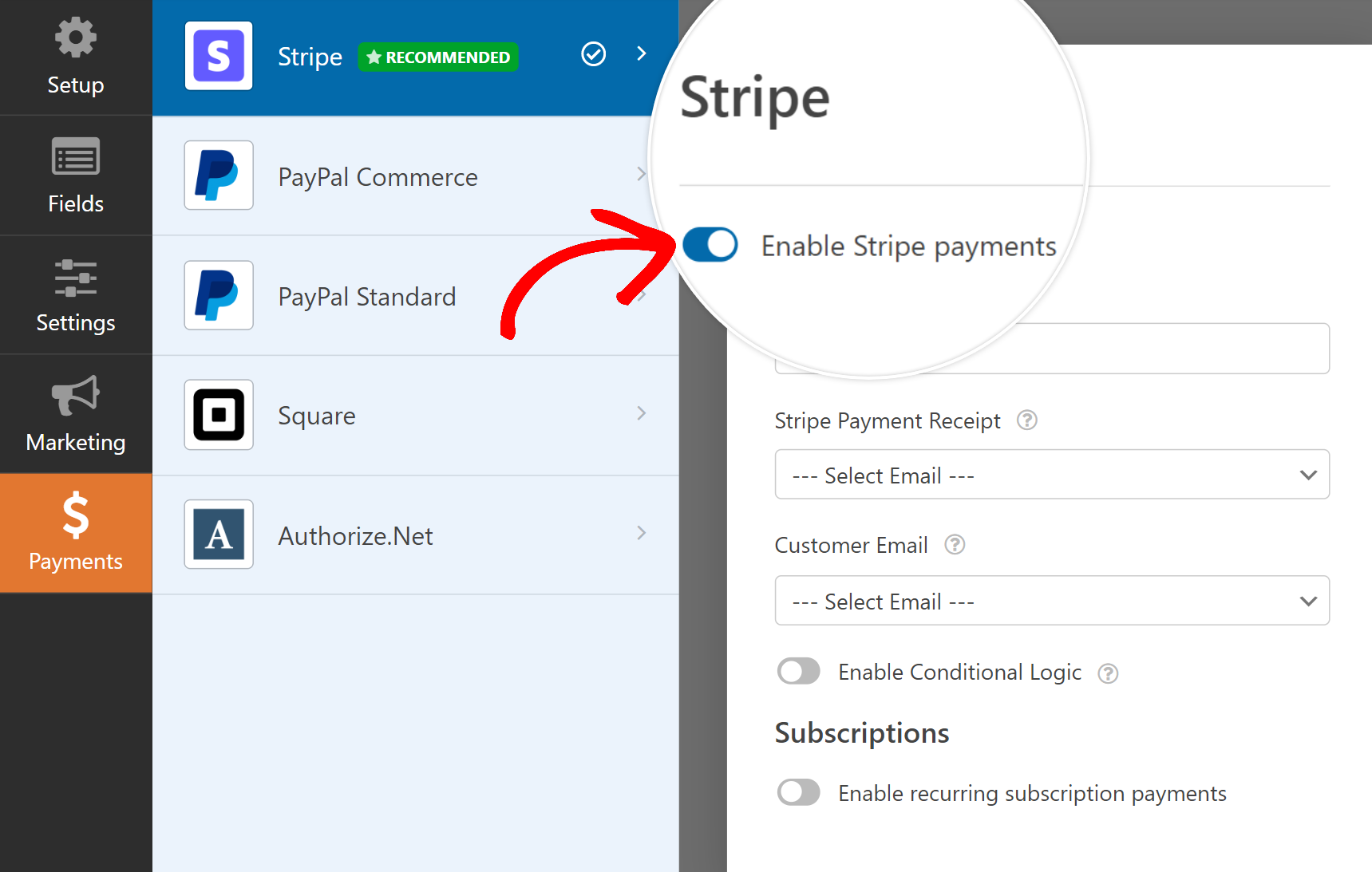
Clique em Pagamentos " Stripe à esquerda do seu construtor de formulários. Em seguida, clique no botão de alternância Ativar pagamentos do Stripe .

Quando o tiver feito, verá aparecerem opções adicionais para o processamento de pagamentos com o Stripe. Estas definições são opcionais, mas é uma boa ideia configurá-las.
Também pode testar pagamentos de subscrições recorrentes se for esse o método de pagamento que pretende testar. Por predefinição, o Stripe só cobrará pagamentos únicos.
Perfeito! O formulário está agora pronto para ser testado. Certifique-se de que carrega em Guardar antes de continuar.
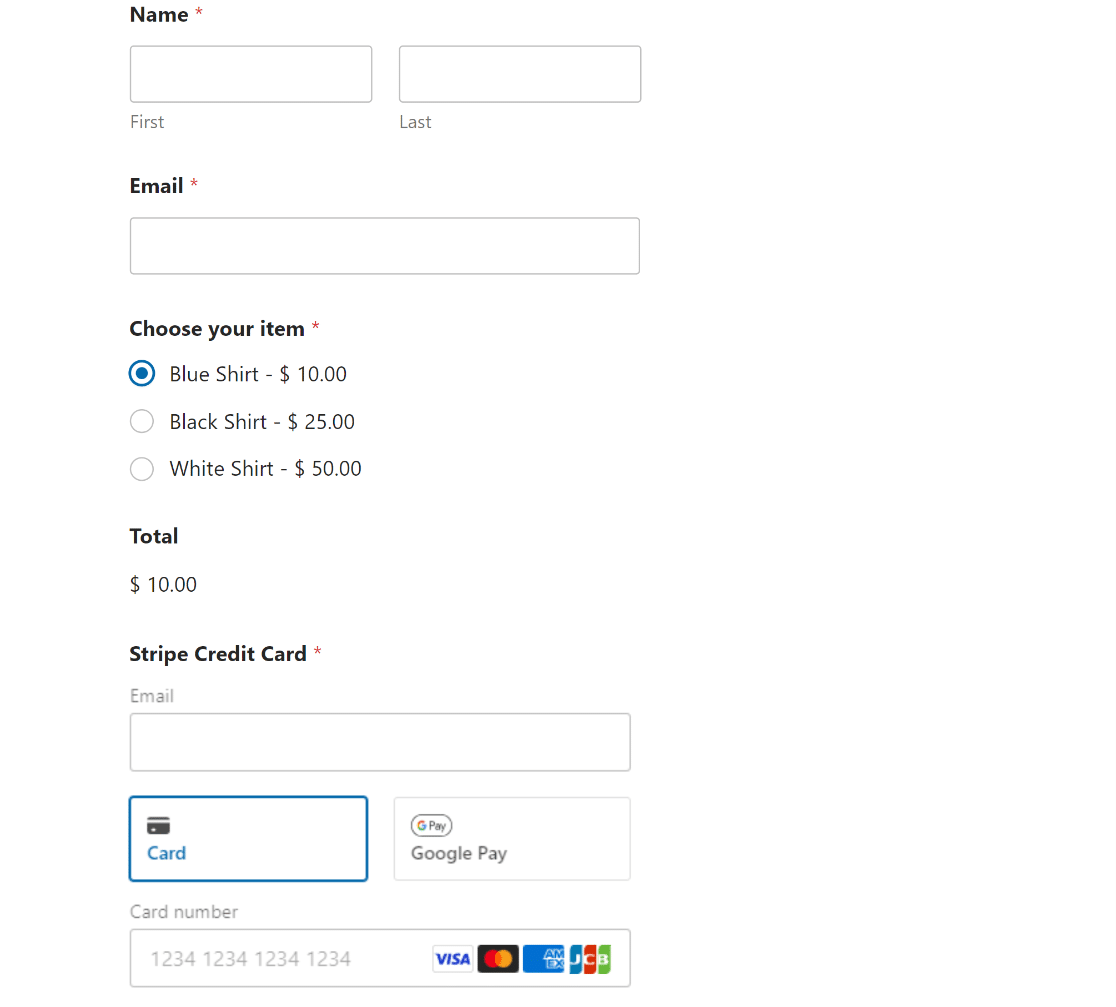
5. Pré-visualizar o formulário e efetuar testes
Não tem de publicar o seu formulário durante a fase de teste, pelo que pode experimentá-lo com segurança sem se preocupar com a possibilidade de os seus clientes o descobrirem.
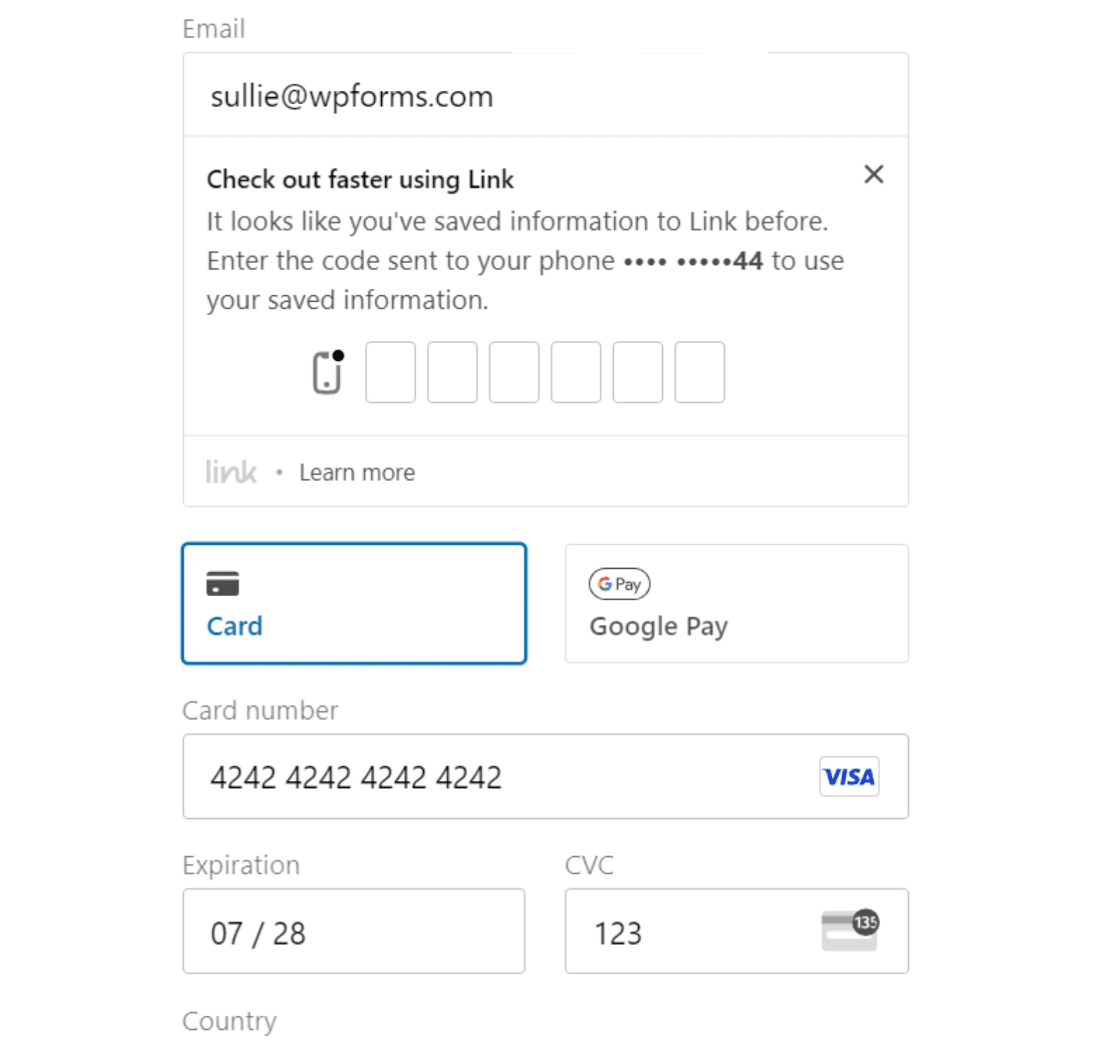
Basta premir o botão Pré-visualização na parte superior, junto a Guardar, para entrar no modo de pré-visualização do seu formulário.

Pode simular pagamentos utilizando valores especiais de cartões de teste fornecidos pelo Stripe.
Lista de números de cartões de crédito de teste Stripe
Estes cartões podem ser utilizados com qualquer CVV e qualquer data futura como data de expiração. Note-se que os cartões American Express requerem um CVV de 4 dígitos, enquanto todos os outros requerem um CVV de 3 dígitos.
| Tipo de cartão | Número |
|---|---|
| Crédito Visa | 4242424242424242 |
| Débito Visa | 4000056655665556 |
| Crédito Mastercard | 5555555555554444 |
| Mastercard 2-Series | 2223003122003222 |
| Débito Mastercard | 5200828282828210 |
| Cartão pré-pago Mastercard | 5105105105105100 |
| American Express | 378282246310005 |
| Crédito Visa (Canadá) | 4000001240000000 |
| Crédito Visa (Alemanha) | 4000002760000016 |
| Crédito Visa (Reino Unido) | 4000008260000000 |
| Débito Visa (Reino Unido) | 4000058260000005 |
Depois de preencher o formulário completo e introduzir os valores do cartão de teste, prima o botão Enviar.
Parabéns! Acabou de criar a sua primeira entrada de pagamento de teste.
Mas como pode ver os seus dados de pagamento de testes? Iremos abordar a forma mais fácil de o fazer no próximo passo.
6. Ver os dados de pagamento do teste
O WPForms oferece-lhe um ecrã de pagamentos dedicado que mantém um registo de todos os seus pagamentos de teste e ao vivo para sua referência.
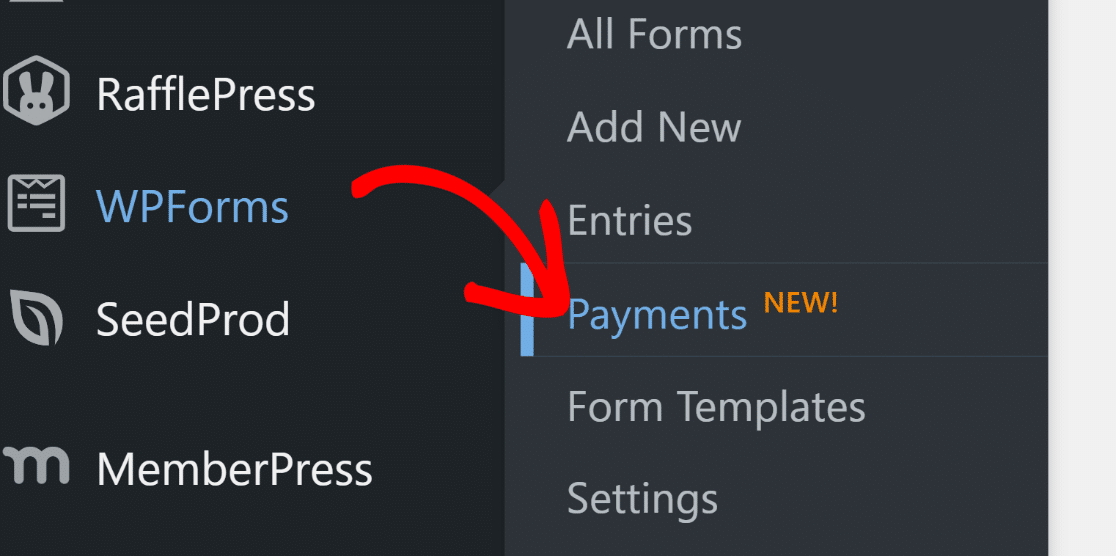
Para aceder ao ecrã de pagamentos, clique em WPForms " Pagamentos.

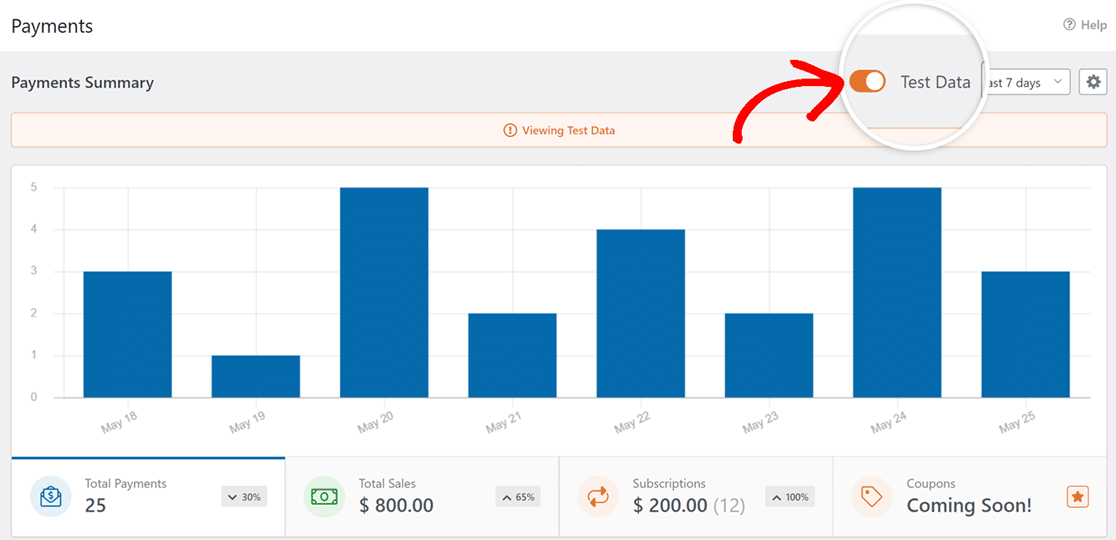
Na tela Resumo de pagamentos, é possível alternar entre dados de pagamento ativos e de teste. Clique no botão Dados de teste ao lado do seletor de datas e o WPForms exibirá apenas os pagamentos de teste que você fez.

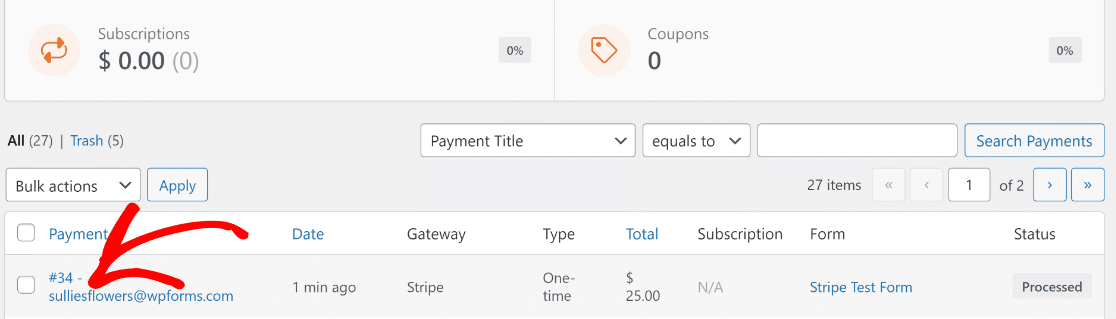
Se pretender ver mais pormenores sobre uma entrada de teste específica, desloque-se para baixo até à tabela de pagamentos e clique na entrada em que está interessado.

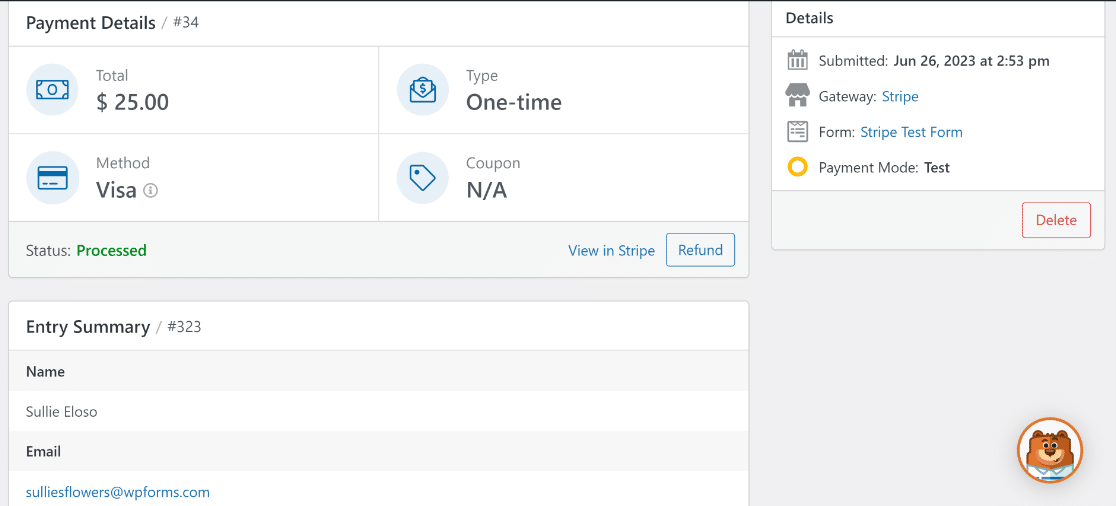
Pode agora ver os detalhes completos do pagamento e o resumo da entrada para essa apresentação específica.

Pode testar o seu formulário várias vezes, experimentando diferentes métodos de pagamento com cartão e simulando diferentes situações.
Quando estiver satisfeito e pronto para publicar o seu formulário e começar a aceitar transacções em direto dos clientes, basta seguir o passo seguinte.
7. Publique o seu formulário e recolha pagamentos reais
Para permitir que o Stripe processe transacções reais, temos primeiro de o mudar para o modo de pagamento em tempo real.
Isto pode ser feito regressando a WPForms " Definições no menu de administração do WordPress e selecionando o separador Pagamentos.
Agora, anule a seleção da caixa de verificação Modo de teste.

Para passar do Modo de teste para Transações em tempo real, é necessário reconectar-se ao Stripe.
Tal como antes, clique no botão azul Connect with Stripe (Ligar com o Stripe ) e envie o formulário de início de sessão do Stripe para restabelecer a ligação, desta vez em modo direto.

Clique em Guardar definições.
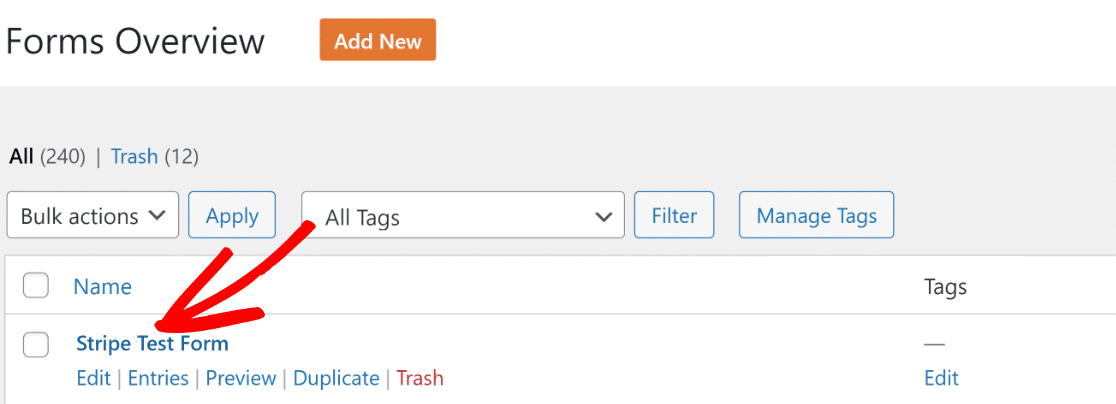
Agora, regresse ao seu formulário de pagamento Stripe navegando para WPForms " All Forms e selecionando o formulário que criou anteriormente.

Depois de clicar no formulário, encontra-se novamente na interface do criador de formulários. Para publicar este formulário, clique no botão Incorporar na parte superior.

O WPForms dá-lhe a flexibilidade de incorporar diretamente o seu formulário numa página existente ou criar uma nova página de raiz especificamente para o seu formulário.
Seleccionaremos Criar nova página aqui.

Introduza um nome para a sua página e clique no botão laranja Let's Go (Vamos lá).

Isto levá-lo-á para o editor de blocos do WordPress. O formulário já estará incorporado num bloco da sua página. Se quiser, pode fazer mais alterações no conteúdo da página e até personalizar o estilo do seu formulário.
Quando estiver satisfeito com o aspeto da página e do formulário, prima o botão Publicar.

Brilhante! O seu formulário está agora publicado, pelo que pode facilmente recolher pagamentos com cartão de crédito via Stripe de clientes reais.

E aí está! Agora está tudo pronto para ativar o Modo de Teste Stripe no WordPress.
Em seguida, inicie um programa de donativos mensais
Agora que pode testar e trabalhar com pagamentos Stripe no WordPress, pode considerar iniciar um programa de donativos mensais para gerar consistentemente donativos para a sua causa.
Além disso, se tiver dificuldade em criar campanhas de geração de leads aliciantes e não obtiver os resultados esperados, talvez seja altura de considerar a utilização de uma poderosa ferramenta de geração de leads que possa tratar de todo o trabalho por si.
Teste o Stripe Payments no WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




O "modo de teste" tem de ser uma opção ao nível do formulário e não ao nível de todo o sítio. Temos muitos formulários de registo em tempo real no nosso site que aceitam pagamentos e precisam de permanecer funcionais enquanto testamos os pagamentos num novo formulário.
Olá, Jon. Obrigado pelo seu feedback! Temos um pedido de funcionalidade para este efeito, embora não esteja disponível de momento.
Recomendamos que tenha um site de teste onde possa ativar o Modo de Teste sem interromper o processo de pagamento nos seus outros formulários. Se você não tiver um recurso de site de teste no seu plano de hospedagem, considere usar o plano gratuito do InstaWP para isso. O InstaWP tem um plugin que copiará seu site para você.