Resumo da IA
Precisa de recolher datas dos visitantes do sítio Web? Provavelmente já sabe que os campos de texto padrão para datas criam o caos. Os clientes introduzem frequentemente datas em formatos diferentes (25/12/2025 vs 25/12/2025 vs 25 de dezembro de 2025).
Isto leva a erros de marcação, a marcações falhadas e, eventualmente, a clientes frustrados. Um seletor de datas adequado resolve este problema fornecendo uma interface de calendário visual que funciona da mesma forma em todos os dispositivos.
Neste guia, mostrarei como adicionar formulários profissionais de seleção de data ao WordPress usando o campo e a funcionalidade avançada do formulário de seleção de data/hora do WPForms, além de algumas dicas se você quiser personalizá-lo.
Crie já o seu formulário de seleção de datas! 🙂
Como criar um formulário WordPress com um seletor de datas
Usando WPForms, é super simples adicionar um campo que permite que as pessoas selecionem uma data específica, hora ou ambos. Aqui está um tutorial passo a passo sobre como criar um formulário do WordPress com um selecionador de data/hora:
Se preferir instruções escritas para adicionar um seletor de datas do WordPress aos seus formulários, consulte os passos abaixo:
- Passo 1: Criar um formulário WordPress com WPForms
- Passo 2: Adicionar o Date Picker ao seu formulário WordPress
- Etapa 3: Personalizações avançadas do selecionador de datas do WPForms
- Passo 4: Personalizações avançadas do campo de tempo do WPForms
- Passo 5: Configurar as definições do formulário de seleção de data
- Passo 6: Configurar as notificações do formulário
- Passo 7: Adicionar o formulário de seleção de datas do WordPress ao seu site
Passo 1: Criar um formulário WordPress com WPForms
A primeira coisa que precisa de fazer é instalar e ativar o plugin WPForms. Precisará de uma versão paga do plugin, uma vez que o campo Date/Time Picker não está disponível na versão gratuita.
Este poderoso campo inclui funcionalidades avançadas como restrições de data, intervalos de tempo e formatação personalizada que os plugins básicos não conseguem igualar.
Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plugin no WordPress. Depois de comprar e instalar o plug-in WPForms, vá para WPForms " Adicionar novo para criar um novo formulário.

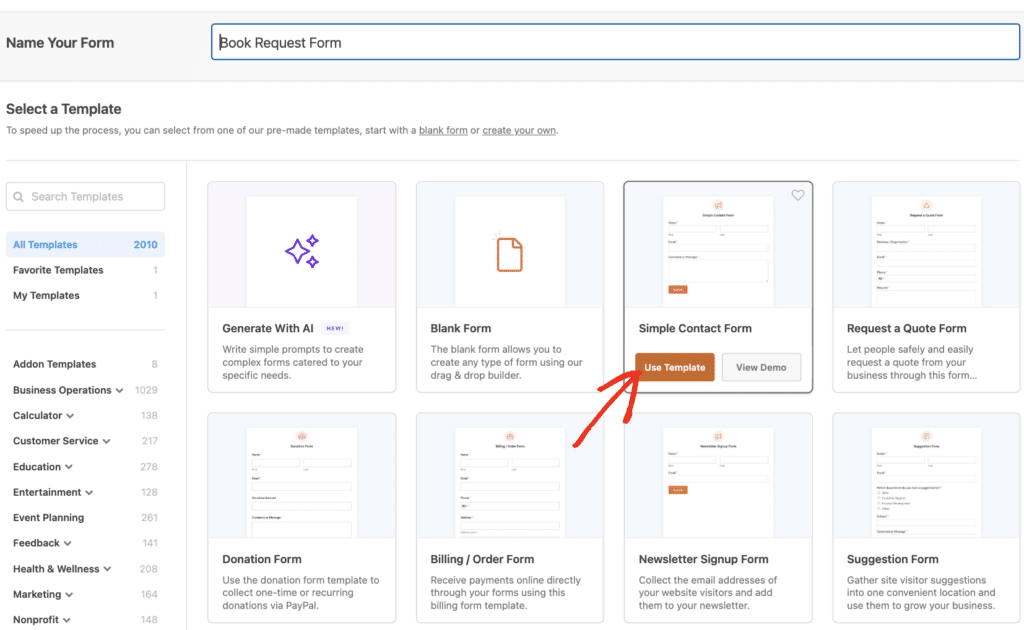
No ecrã de configuração, dê um nome ao seu formulário e selecione o modelo de formulário que pretende utilizar. A grande vantagem é que o WPForms vem com mais de 2.000 modelos de formulários do WordPress.
No meu exemplo, vou utilizar o modelo Simple Contact Form. Uma vez selecionado, mostrarei também como personalizar este formulário e adicionar-lhe o campo de seleção de datas.

Passo 2: Adicionar o Date Picker ao seu formulário WordPress
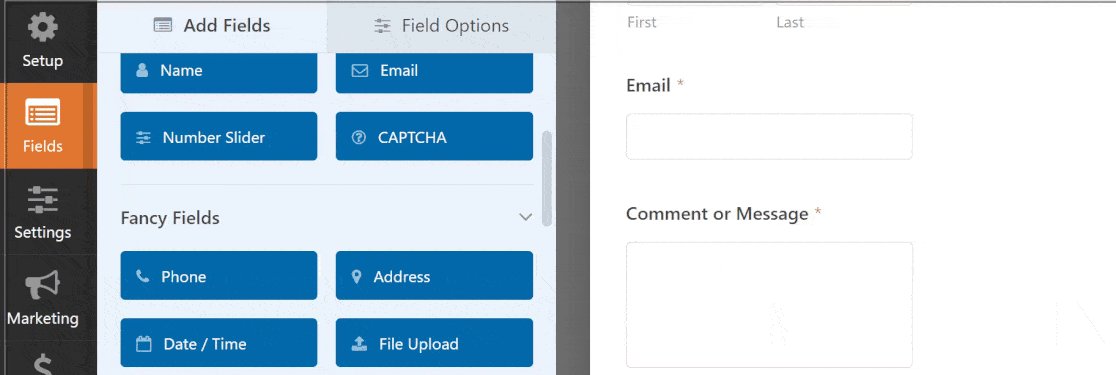
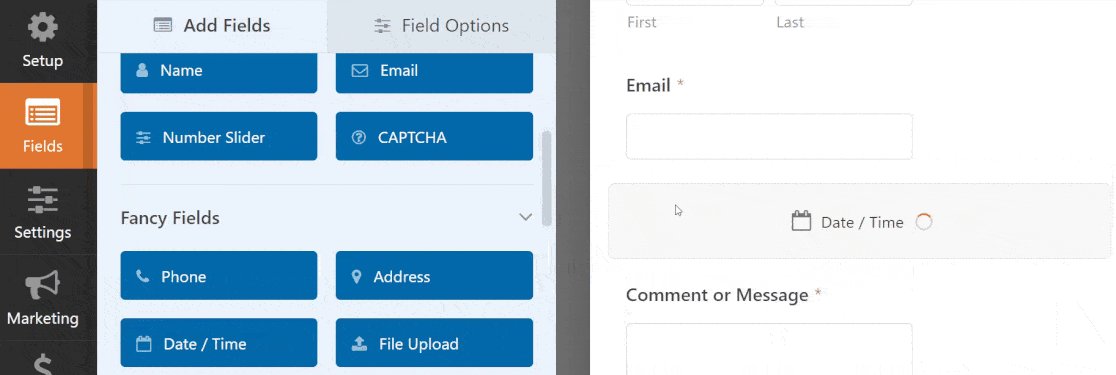
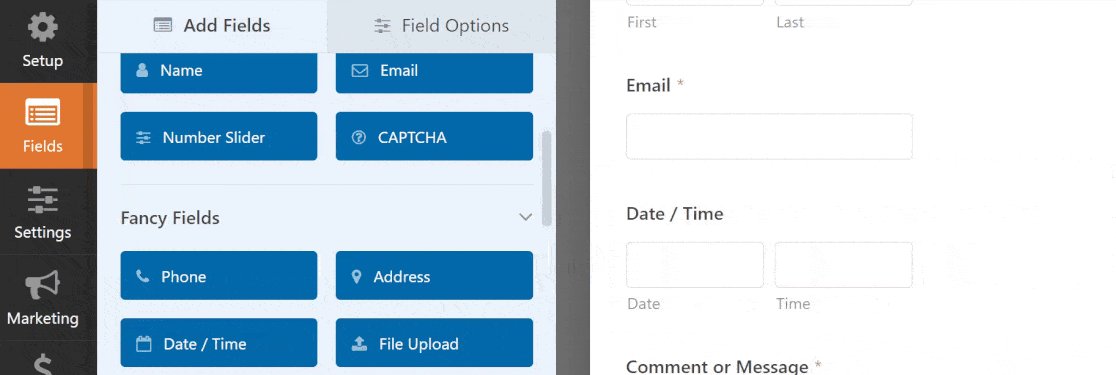
Você pode adicionar campos adicionais ao seu modelo de formulário selecionado usando o editor simples de arrastar e soltar do WPForms. Por isso, vamos arrastar o campo Data/Hora para o seu formulário, onde quiser.

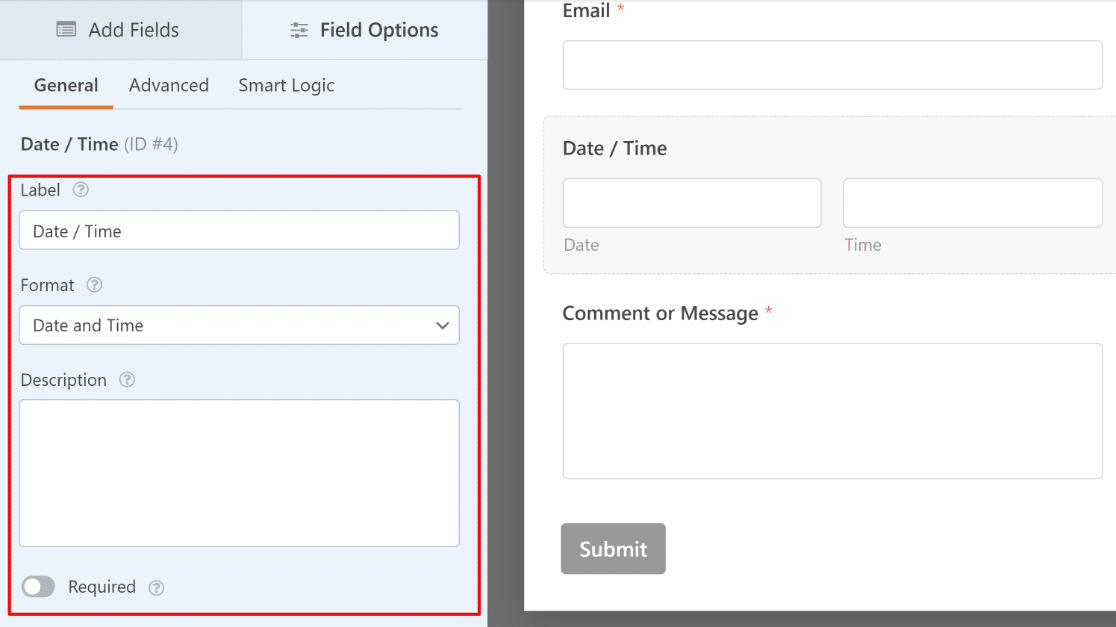
Quando estiver no formulário, pode arrastá-lo para cima e para baixo para o colocar noutro local e clicar novamente no campo para abrir as definições e personalizá-lo. Quando clicar no campo de formulário Data / Hora, verá as seguintes opções:

- Rótulo: Este é o título do campo que os visitantes do site verão no seu formulário.
- Formato: Escolha se pretende que este campo inclua a data e a hora, apenas a data ou apenas a hora.
- Descrição: Adicione uma descrição para o campo. Este é um bom local para adicionar instruções ou detalhes para os seus utilizadores.
- Obrigatório: Active este botão de alternância para impedir que os utilizadores submetam o formulário até este campo estar preenchido.
Se deslocar para baixo e clicar em Opções avançadas, pode personalizar ainda mais o campo Selecionador de data/hora, como mostraremos abaixo.
Etapa 3: Personalizações avançadas do selecionador de datas do WPForms
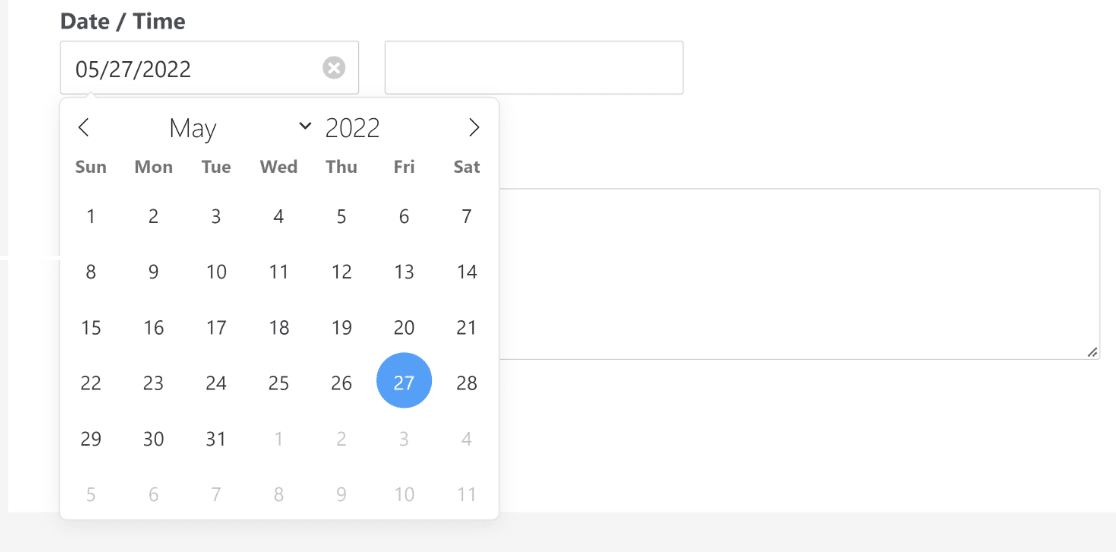
Por padrão, o campo de seleção de data no WPForms é definido para o formato de visualização de calendário. Mais fácil de usar para selecionar datas, especialmente em dispositivos móveis. Ideal para:
- Pedidos de férias
- Formulários de marcação de consultas
- Registo de eventos
- Prazo de entrega

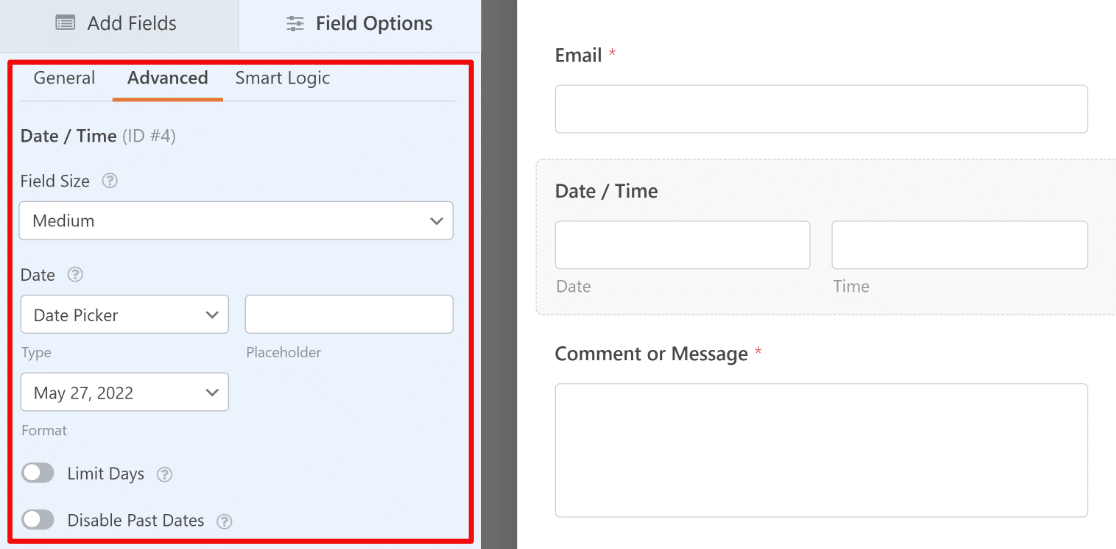
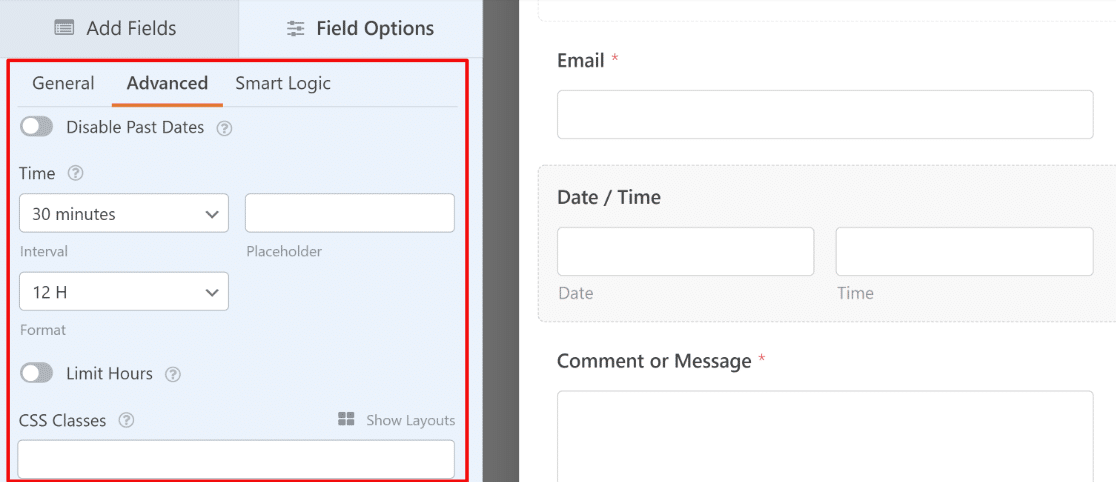
Os formatos para o campo Data/Hora são fáceis de alterar no WPForms. Para fazer isso, primeiro clique na guia Avançado em Opções de campo. Depois, é possível personalizar as seguintes opções:

- Tipo: Pode escolher entre Data Picker (a vista de calendário predefinida) ou Data Dropdown (adiciona campos dropdown separados para o mês, data e ano).
- Formato: Aqui, pode selecionar diferentes formatos de data (m/d/y ou d/m/y).
- Limitar dias: Active esta opção para selecionar os dias da semana que os utilizadores podem escolher.
- Desativar datas passadas: Com esta opção, pode impedir que os utilizadores seleccionem quaisquer datas passadas.
A seguir, vamos ver as opções de personalização da secção Hora do campo Data/Hora no WPForms.
Passo 4: Personalizações avançadas do campo de tempo do WPForms
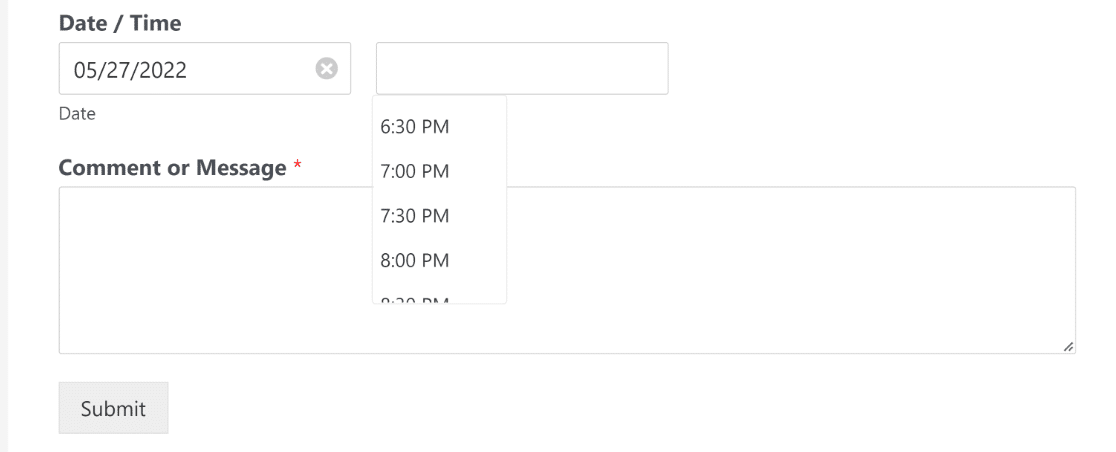
A seleção da hora é tão importante como a seleção da data para criar sistemas de reservas eficazes. O WPForms fornece controlo granular sobre as opções de tempo que correspondem ao seu horário comercial e evitam conflitos de agendamento.
À semelhança das definições do seletor de data, pode personalizar as opções da secção Hora do campo Data/Hora. Por predefinição, o formato da hora está definido para um relógio de 12 horas com intervalos de 30 minutos:

Tal como anteriormente, pode alterar as definições do campo Hora acedendo ao separador Avançadas em Opções de campo. Eis o aspeto destas definições:

- Intervalo: O WPForms permite-lhe escolher entre intervalos de 15 minutos, 30 minutos e 1 hora para o campo Tempo.
- Formato: Permite-lhe escolher entre um relógio de 12 horas ou um relógio de 24 horas.
- Limitar horas: Defina o intervalo de tempo que os utilizadores podem selecionar.
Seja qual for o formato que escolher, saiba que o campo Date/Time Picker é uma excelente forma de obter dados exactos nos seus formulários. A data será sempre validada e estará no formato correto no campo de seleção de data/hora.
Só quer que alguém preencha o seu formulário de seleção de data/hora uma vez? Se quiser ver como limitar as entradas dos utilizadores, consulte este tutorial sobre como limitar o número de entradas de formulários do WordPress.
Quando terminar de personalizar as definições, clique em Guardar.
Passo 5: Configurar as definições do formulário de seleção de data
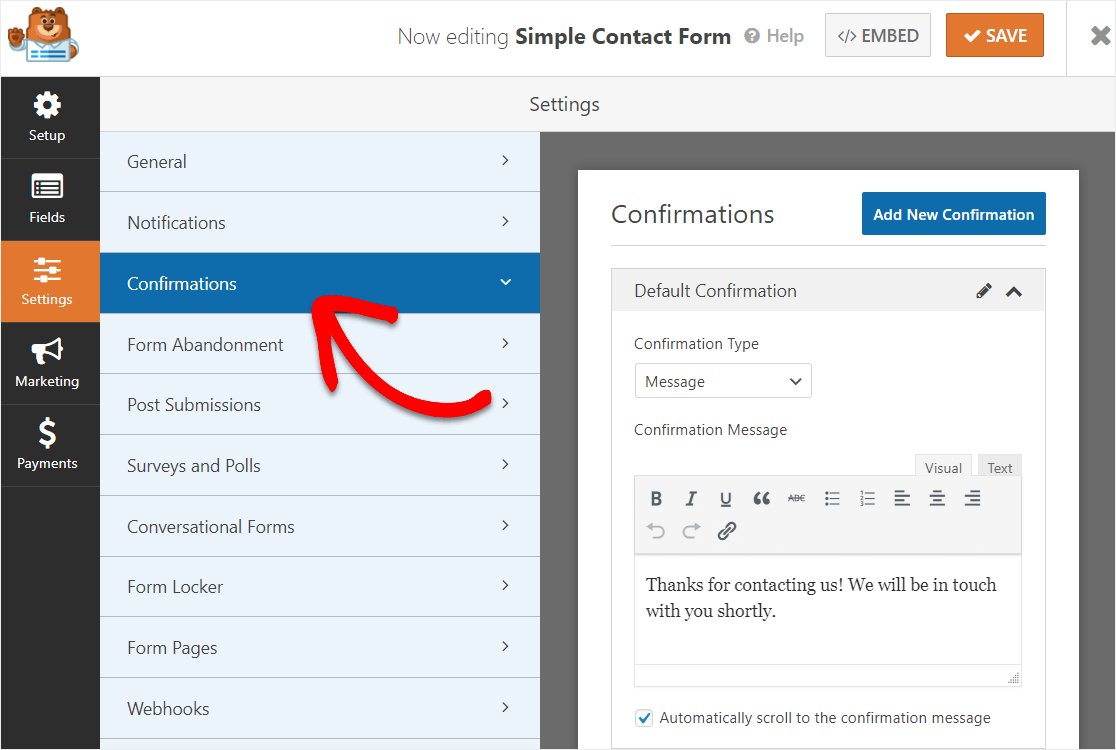
As confirmações de formulário são mensagens apresentadas às pessoas quando estas preenchem o seu formulário. As confirmações permitem-lhes saber que o seu formulário foi processado e oferecem-lhe a oportunidade de lhes dizer quais os passos que têm de dar a seguir. WPForms tem 3 tipos de confirmação para escolher:
- Mensagem: Este é o tipo de confirmação padrão no WPForms. Quando um visitante do site submete o seu formulário, uma mensagem simples aparecerá, informando-o que o formulário está a ser processado.
- Mostrar página: Este tipo de confirmação levará os seus clientes para uma página Web específica no seu sítio Web, agradecendo-lhes o preenchimento do formulário do Selecionador de data/hora e permitindo-lhes saber o que têm de fazer a seguir. Para obter ajuda, consulte o nosso tutorial sobre como redirecionar os clientes para uma página de agradecimento.
- Ir para URL (Redirecionar): Esta opção é utilizada quando pretende enviar as pessoas para uma página específica que contém informações relacionadas que se encontram num sítio Web diferente.
Então, vamos ver como configurar uma confirmação de formulário simples no WPForms para que você possa personalizar a mensagem que as pessoas verão quando enviarem seu formulário de seleção de data / hora. Para começar, clique na guia Confirmação no Editor de formulários em Configurações.

Em seguida, personalize a mensagem de confirmação a seu gosto e clique em Guardar. Para obter ajuda com outros tipos de confirmação, consulte a nossa documentação sobre a configuração de confirmações de formulários.
Agora, vamos configurar as notificações do formulário.
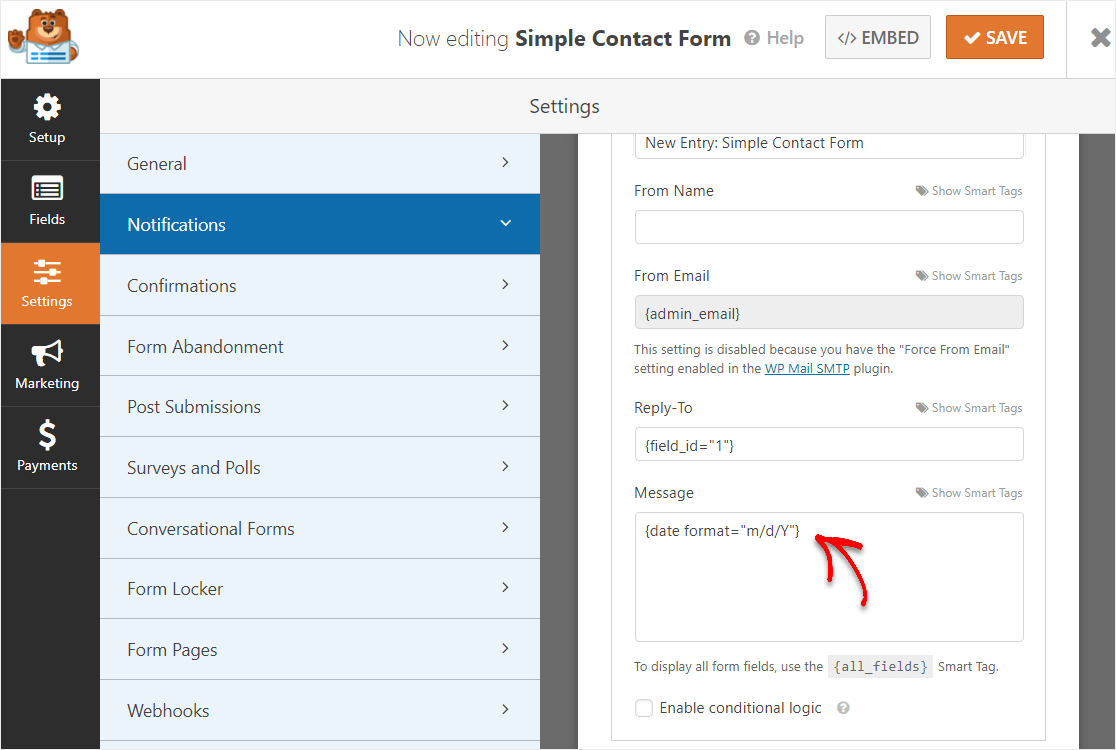
Passo 6: Configurar as notificações do formulário
Quer que a data e a hora em que alguém preenche os seus formulários lhe sejam enviadas imediatamente por correio eletrónico? Vamos configurar as suas notificações de formulário para fazer isso mesmo.
As notificações são uma óptima forma de enviar automaticamente um e-mail para si, para os seus empregados e para a pessoa que preencheu o formulário. A menos que desactive esta funcionalidade, sempre que alguém submeter um formulário no seu sítio, receberá uma notificação sobre isso.
Se utilizar etiquetas inteligentes, também pode obter apenas a data e a hora enviadas para si nas notificações de formulário. Para o fazer, basta adicionar um carimbo de data/hora ao seu e-mail de notificação utilizando esta etiqueta inteligente - {date format="m/d/Y"}

Bom trabalho! Está agora pronto para adicionar o seu formulário de seleção de data/hora ao seu sítio Web.
Passo 7: Adicionar o formulário de seleção de datas do WordPress ao seu site
O WPForms permite-lhe adicionar os seus formulários em vários locais, desde os posts do seu blogue, páginas, rodapé e barra lateral.
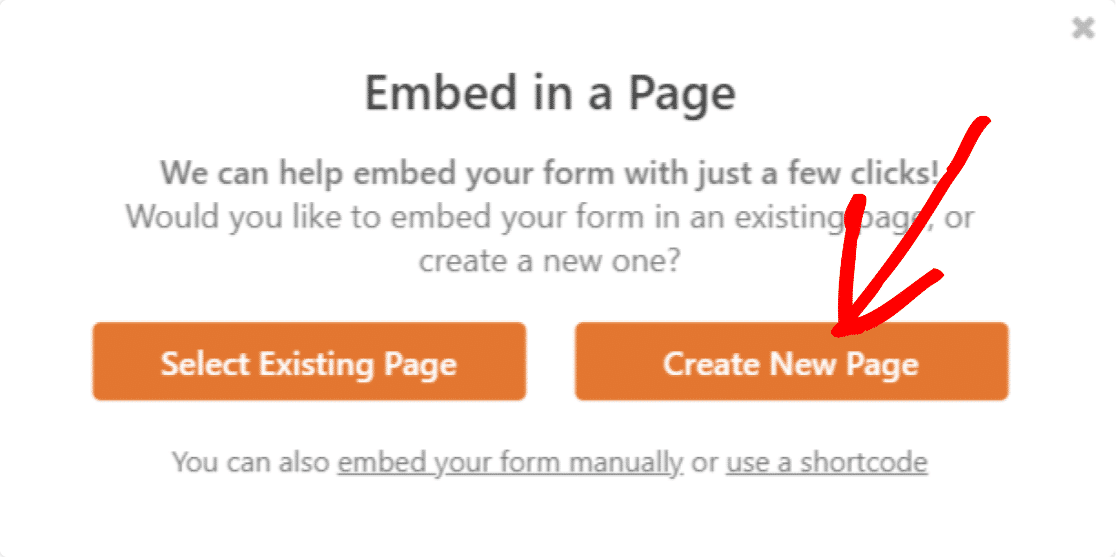
Vejamos a opção mais comum: incorporar o formulário numa publicação ou página. Clique no botão Incorporar no canto superior direito do construtor de formulários.

Em seguida, clique em Criar nova página.

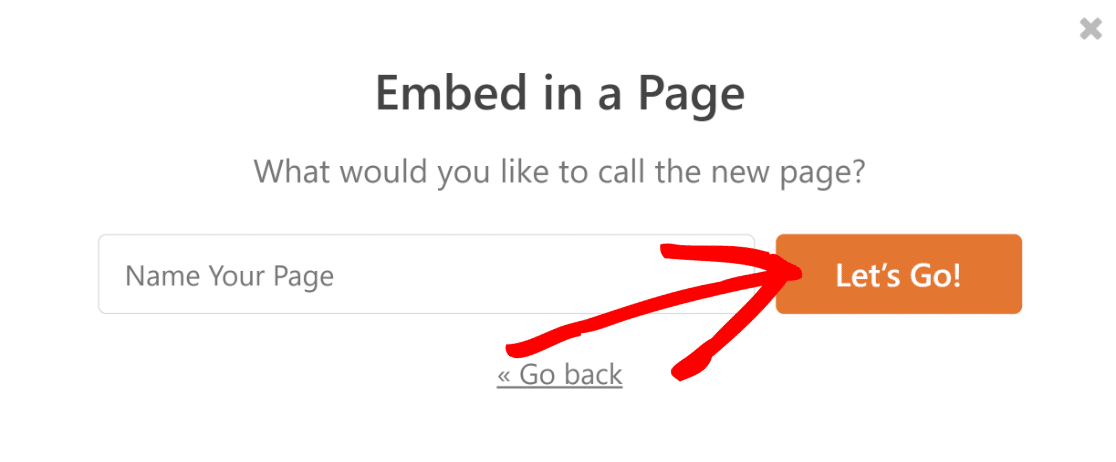
Dê um nome à sua página e selecione Vamos lá.

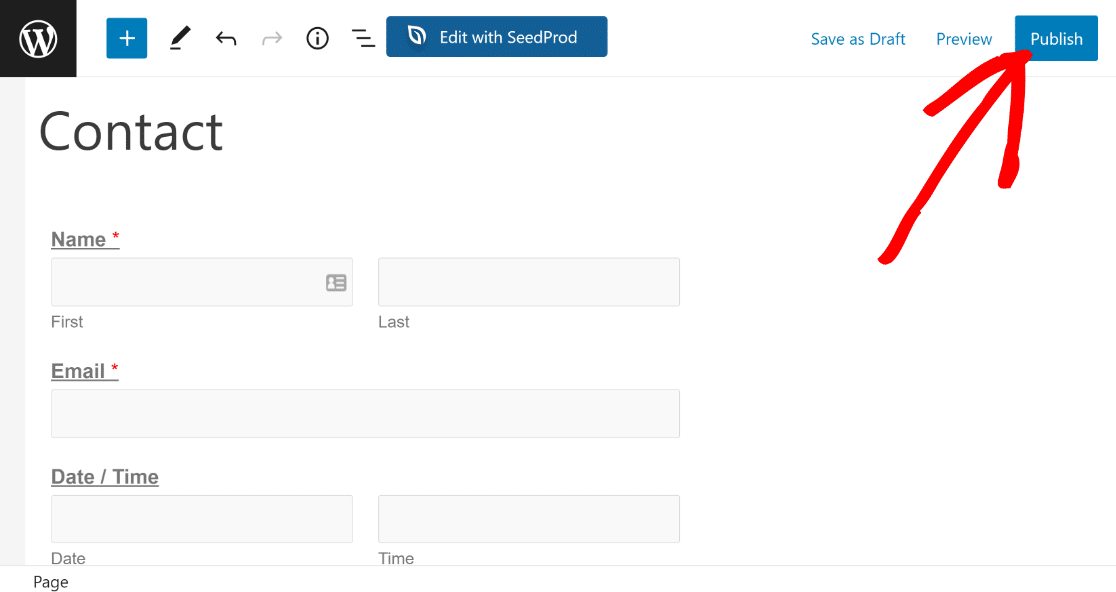
Isto levá-lo-á ao seu editor de blocos do WordPress para uma nova página com o seu formulário já incorporado. Carregue em Publicar para colocar em funcionamento o seu novo formulário de seleção de datas do WordPress.

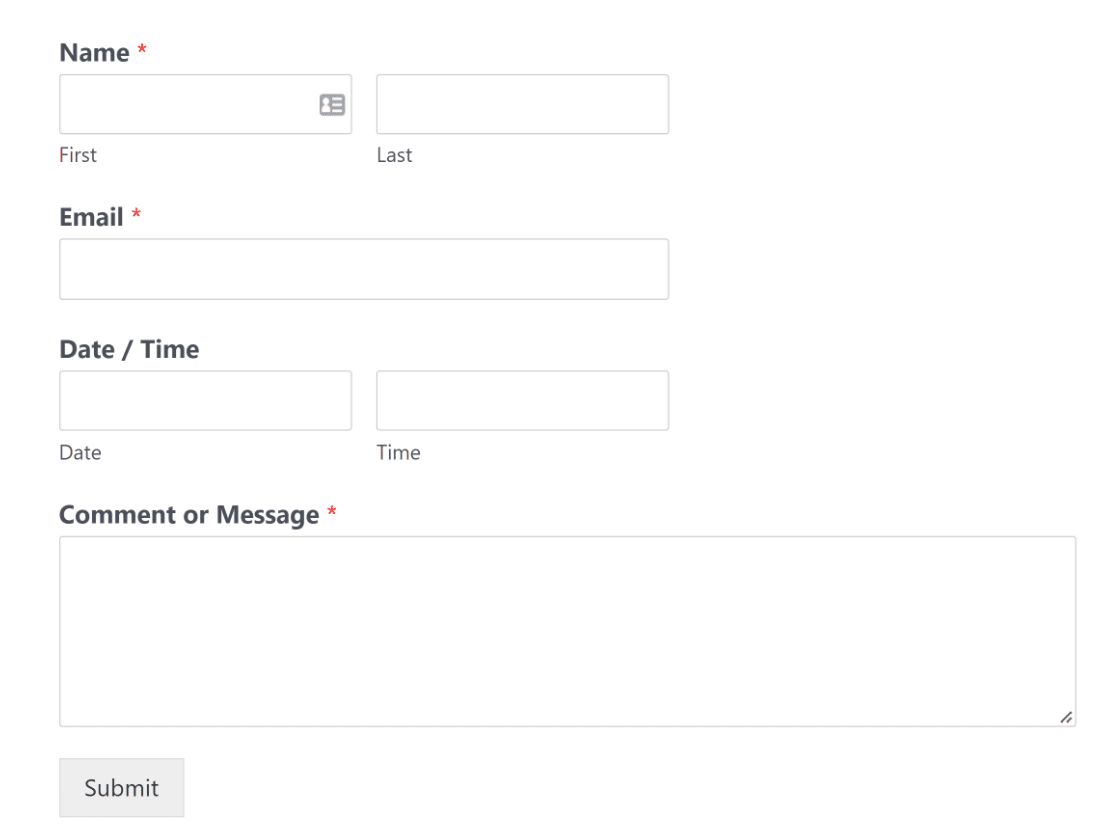
Parabéns! O seu formulário com um seletor de datas está agora publicado.

E já está! Agora já sabe como adicionar um formulário WordPress com um seletor de datas ao seu sítio Web.
Perguntas frequentes sobre como criar um formulário DatePicker para WordPress
Aprender a criar um formulário de seleção de datas no WordPress é um tópico de interesse popular entre os nossos leitores. Aqui estão as respostas a algumas perguntas comuns sobre o assunto:
Como é que adiciono um seletor de datas ao WPForms?
Instale o WPForms Pro e, em seguida, vá para WPForms " Adicionar novo para criar um formulário. No construtor de formulários, arraste o campo Data/Hora da biblioteca de campos para o seu formulário.
Pode personalizar o formato da data, restringir datas passadas, limitar os dias disponíveis e definir intervalos de tempo através das definições do campo. Não é necessária codificação!
Posso criar um calendário WPForms para marcar compromissos?
Sim, o campo de seleção de datas do WPForms funciona perfeitamente para a marcação de consultas. Pode desativar datas passadas, restringir as marcações a dias específicos da semana, definir intervalos de tempo disponíveis e limitar as horas de disponibilidade das marcações.
Para sistemas de reserva avançados, combine o seletor de datas com a lógica condicional para mostrar diferentes intervalos de tempo com base nos tipos de serviço ou na disponibilidade do pessoal.
Como posso personalizar o formato do datepicker do WordPress?
No WPForms, clique no campo Data/Hora e, em seguida, vá para Opções avançadas.
Pode escolher entre diferentes formatos de data (m/d/y, d/m/y, ou formatos personalizados), selecionar a apresentação da hora em 12 ou 24 horas e definir intervalos de tempo de 15 minutos a 1 hora.
O datepicker adapta-se automaticamente ao formato escolhido e valida a introdução do utilizador para evitar erros de formatação.
Posso desativar as datas passadas nos formulários de seleção de datas do WordPress?
Absolutamente. Nas definições do campo Data/Hora do WPForms, active Desativar datas passadas para impedir que os utilizadores seleccionem datas que já passaram.
Isto é essencial para formulários de reserva, registos de eventos e apresentação de prazos. Também pode utilizar Limitar dias para restringir as selecções a dias específicos da semana.
Como é que adiciono intervalos de tempo aos formulários de seleção de datas do WordPress?
O WPForms inclui a personalização integrada do campo de tempo. Nas definições do campo Data/Hora , aceda a Opções avançadas e configure o intervalo de tempo (15, 30 ou 60 minutos), defina o formato da hora (12 horas ou 24 horas) e limite as horas disponíveis.
Por exemplo, pode restringir as reservas às 9h00 - 17h00 apenas nos dias úteis. O seletor de horas mostra automaticamente aos clientes apenas as faixas horárias disponíveis.
Qual é a diferença entre Date Picker e Date Dropdown no WPForms?
O Date Picker apresenta um calendário visual em que os utilizadores clicam para selecionar datas. É mais fácil de utilizar e reduz os erros.
O menu pendente de data apresenta menus pendente separados para mês, dia e ano. É mais compacto, mas requer mais cliques.
Para a maioria dos formulários, o Date Picker (vista de calendário) proporciona uma melhor experiência de utilizador e taxas de conclusão mais elevadas, especialmente em dispositivos móveis.
Posso integrar o seletor de datas do WPForms com o WooCommerce?
Embora os seletores de datas do WPForms funcionem muito bem para coletar datas em formulários, para a seleção de datas específicas do produto nas páginas do WooCommerce, você precisará de plug-ins dedicados de seletores de datas do WooCommerce.
No entanto, pode utilizar o WPForms para a recolha de datas relacionadas com o WooCommerce, como formulários de encomenda personalizados, preferências de data de entrega ou compras de bilhetes para eventos que exijam informações adicionais para além das opções de produto padrão.
Em seguida, experimente os modelos de formulários comerciais
Precisa de determinar a duração entre datas? Saiba como calcular o número de dias entre duas datas no WPForms. Perfeito para formulários de reserva de alugueres, cronogramas de projectos ou formulários de pedido de férias em que é necessário mostrar a duração automaticamente.
Para marcações complexas, considere dividir o seu formulário em vários passos. O nosso tutorial de formulários em várias etapas mostra como criar formulários de marcação que recolhem primeiro as informações de contacto, depois a disponibilidade e, por fim, os detalhes do serviço. Esta abordagem aumenta as taxas de conclusão em 67% para formulários de reserva mais longos.
Crie seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.





Mas como é que se faz com que uma hora deixe de estar disponível depois de ter sido escolhida? Criei um formulário de seleção de datas e várias pessoas podem escolher a mesma data e hora.
Olá Sabrina,
Não dispomos de uma funcionalidade de inventário de datas que mantenha um registo das datas já escolhidas e apresente as datas não escolhidas. Adicionei o seu voto para que este pedido de funcionalidade seja considerado para futuras melhorias.
Mas obrigado pela sugestão! 🙂
Preciso desta opção!
Em nenhum momento menciona que temos de pagar 49 dólares para utilizar qualquer tipo de opção de data. Obrigado por desperdiçar o tempo de toda a gente
Derek - Peço desculpa por qualquer confusão, mas isso é claramente mencionado no primeiro passo. Aqui está uma captura de ecrã para sua referência.
Se tiver mais alguma questão, não hesite em contactar-nos. Obrigado 🙂
É possível restringir a seleção de datas futuras?
ex. 1. Não são permitidas datas no dia de Natal "5 de dezembro
Ex. 2 A data escolhida deve ser, no mínimo, 2 dias antes da data atual?
Agradecimentos
Olá Mark - Claro, para o primeiro, pode utilizar este código de snippets e personalizá-lo de acordo com as suas necessidades.
Para o sedond, pode utilizar estes fragmentos de código. Basta alterar o +1), para o número de dias (no seu caso, pode utilizar +2) para restringir o seletor.
Espero que isto ajude. Obrigado 🙂
Adicionei um campo de data de chegada e um campo de data de partida. O problema é que um utilizador pode escolher uma data de chegada no futuro, mas uma data de partida anterior à data de chegada. Existe alguma lógica condicional que eu possa utilizar para limitar a data de partida a qualquer data APÓS a data de chegada?
Agradecimentos,
Toni
Olá Tony- é possível fazer isso com o WPForms. Você pode usar um snippet PHP para comparar duas datas dentro do mesmo formulário para garantir que a data de partida seja igual ou maior que a data de chegada. O snippet verificaria se a segunda data é menor ou igual à primeira data e, em caso afirmativo, exibiria uma mensagem de erro. Esta funcionalidade pode ser implementada com qualquer licença WPForms
Consulte este tutorial com detalhes e o código PHP personalizado que precisa de introduzir no seu site.
Caso ajude, aqui está o nosso tutorial com as formas mais comuns de adicionar código personalizado como este.
Espero que isto ajude. Obrigado 🙂
Olá!
Como posso restringir a seleção de datas apenas para o dia 1 e o dia 16 de cada mês?
Olá,
Pode fazer isso com um pequeno trecho de código personalizado. Temos um exemplo na nossa documentação para desenvolvedores aqui: Limitar datas específicas no Seletor de datas.
Nesse trecho, apenas determinadas datas do mês são permitidas. Pode atualizar os números das datas no código (por exemplo, alterá-los para 1 e 16) para que apenas essas datas permaneçam selecionáveis. Se precisar de ajuda para personalizar o trecho para o seu formulário, entre em contacto com a nossa equipa de suporte.