Resumo da IA
Muitos sítios são culpados de tratar os seus formulários apenas como um método de recolha de dados.
É claro que esse é o objetivo prático de um formulário, mas os seus visitantes vêem as coisas de forma diferente. Para eles, o formulário é o primeiro ponto de interação e um meio de comunicação entre o visitante e o utilizador.
Por outras palavras, é a sua oportunidade de envolver o visitante fazendo perguntas no seu formulário num esquema que flui como uma verdadeira conversa.
Os formulários de conversação são concebidos para oferecer uma experiência de preenchimento de formulários personalizada e envolvente, imitando uma conversa real que parece natural para o visitante.
Neste post, vou explicar-lhe os passos para criar um formulário de contacto conversacional no WordPress.
Crie já o seu formulário de contacto conversacional
Como criar um formulário de contacto conversacional
Neste artigo
Passo 1: Instalar o WPForms
A forma mais fácil de criar um formulário de contacto conversacional no WordPress é utilizando o plugin WPForms, que é a melhor alternativa ao Typeform que pode utilizar no seu site.
Com uma licença WPForms Pro, você pode acessar o complemento Conversational Forms e, ao mesmo tempo, desbloquear vários recursos que aumentam a conversão, como Formulários de leads, Salvar e retomar, Abandono de formulário (captura de entrada parcial) e muito mais.

Se você nunca instalou um plugin WordPress antes, não se preocupe! Este guia de configuração irá ajudá-lo a instalar o WPForms no seu site sem problemas.
Com o plugin instalado e pronto a utilizar, está na altura de criar um formulário de contacto personalizado.
Passo 2: Criar um formulário de contacto
No menu de administração do WordPress, aceda a WPForms " Adicionar novo.

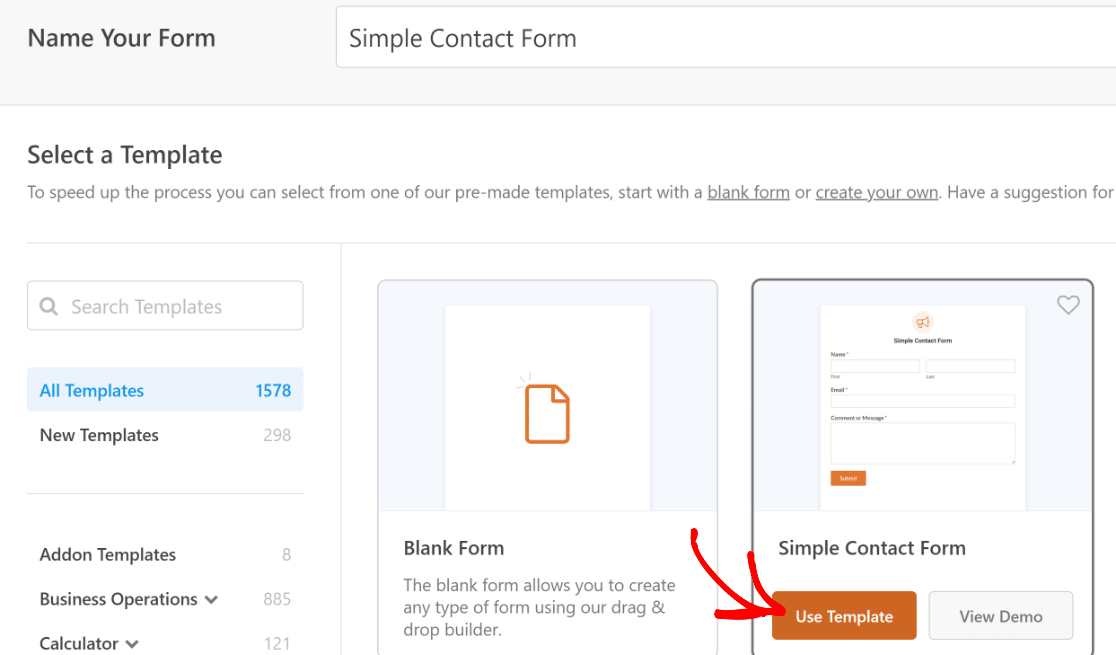
Isto abrirá o ecrã de configuração do formulário, onde pode dar um nome ao seu formulário e selecionar um modelo para começar imediatamente.
O WPForms tem mais de 2.003 modelos de formulários à escolha, mas o modelo de formulário de contacto simples seria ideal para o nosso cenário atual.
Para selecionar um modelo, basta passar o cursor sobre o mesmo e clicar no botão Utilizar modelo.

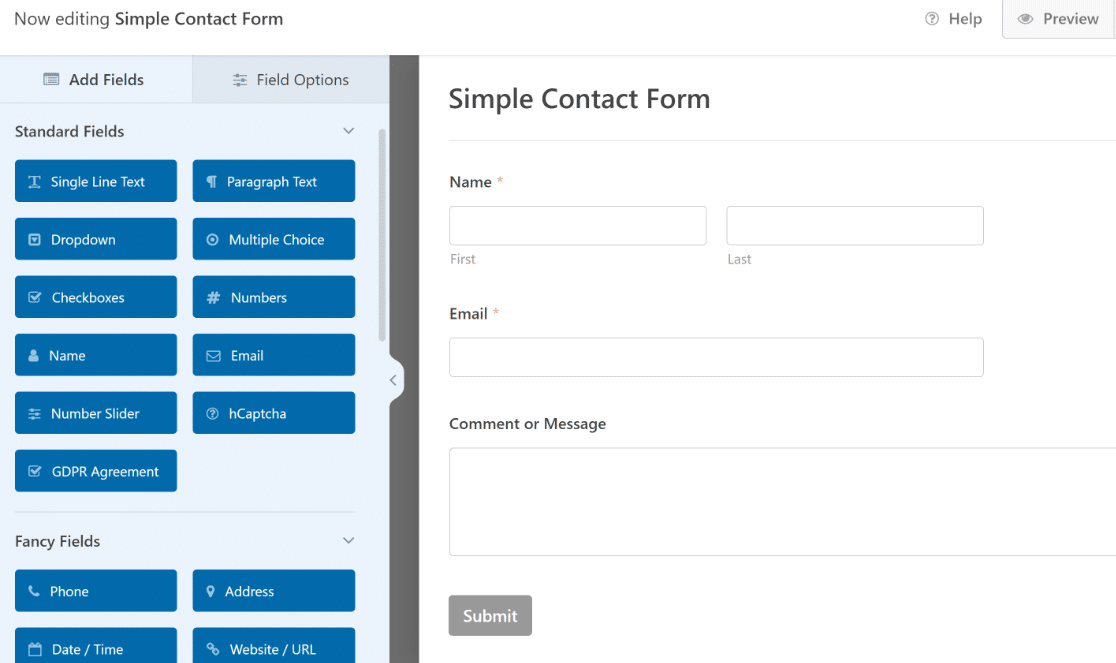
O WPForms irá agora gerar automaticamente um formulário de contacto simples para si. O formulário inclui apenas três campos para mantê-lo o mais simples possível: Nome, Email, e Comentário ou Mensagem.

Muito fixe, não é?
O modelo é totalmente personalizável, pelo que pode adicionar novos campos ou alterar as etiquetas ou definições dos campos existentes utilizando o editor fácil de arrastar e largar.
Quando tiver finalizado o seu formulário, avance para o passo seguinte.
Passo 3: Ativar o modo de formulários de conversação
Para transformar o seu formulário num formulário de conversação, precisa primeiro do addon Conversational Forms.
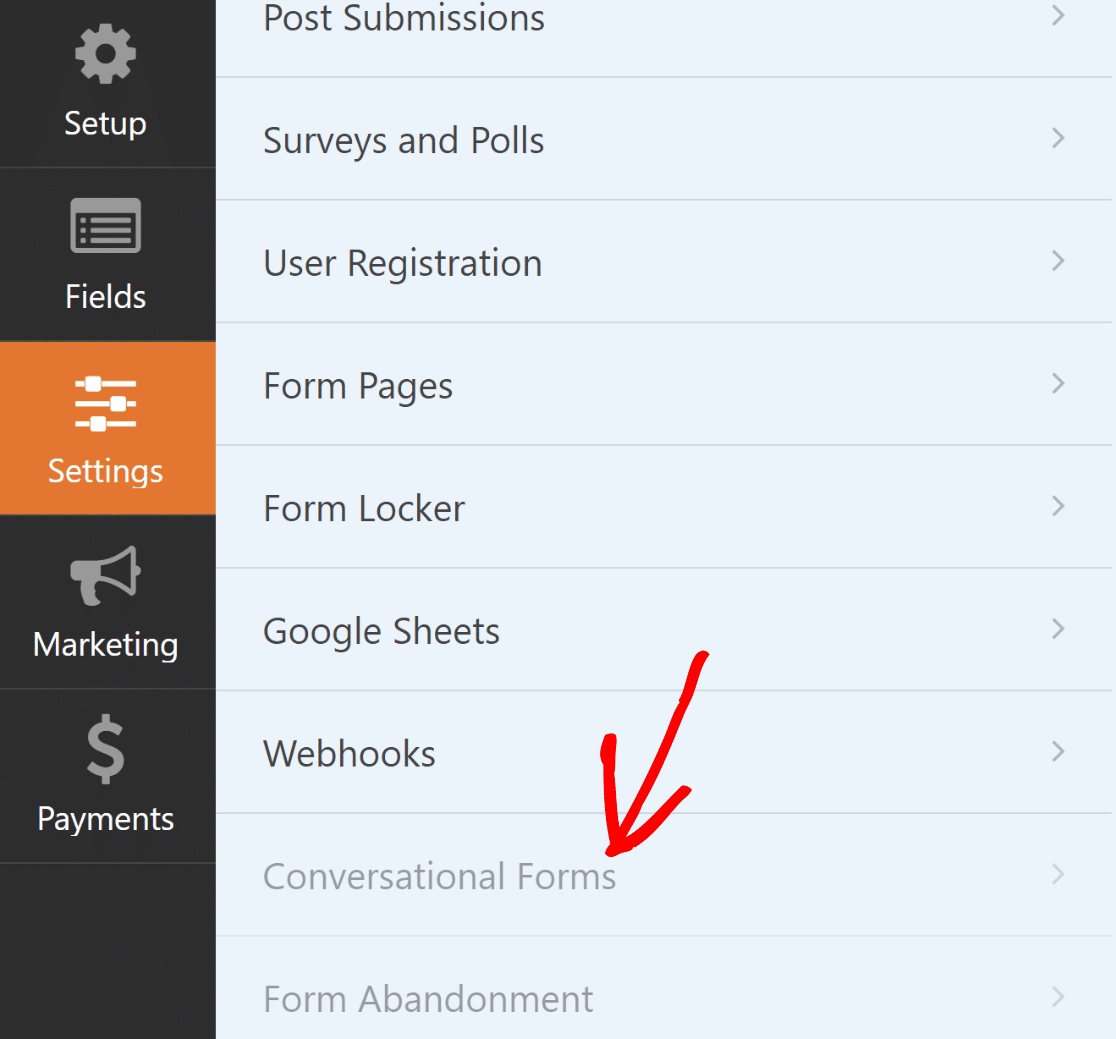
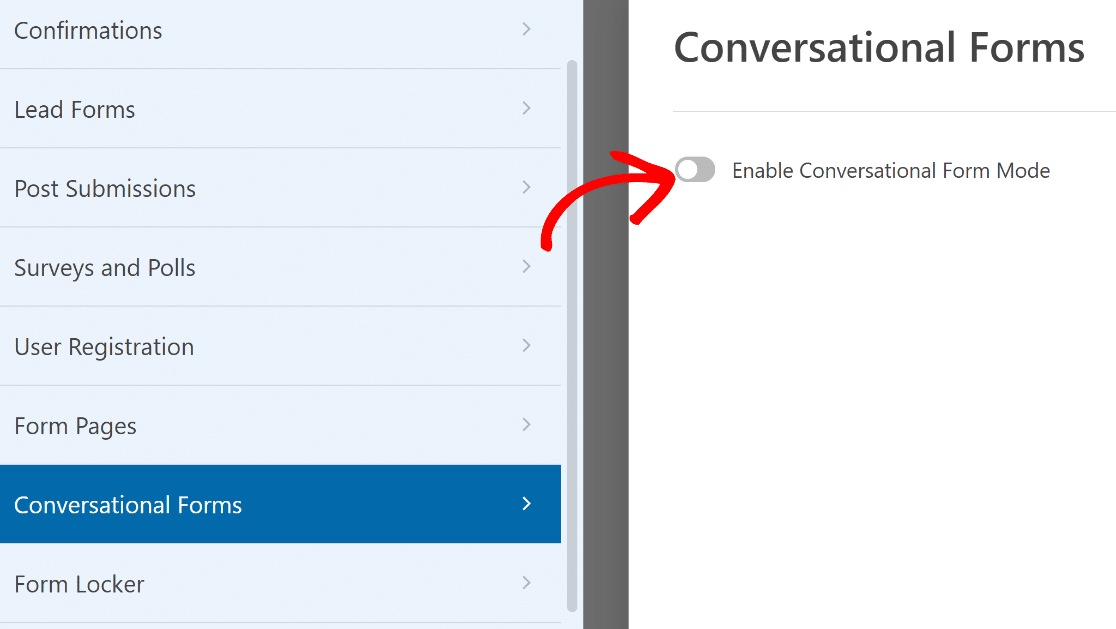
Pode instalar a extensão indo ao separador Definições no criador de formulários e clicando em Formulários de conversação na lista.

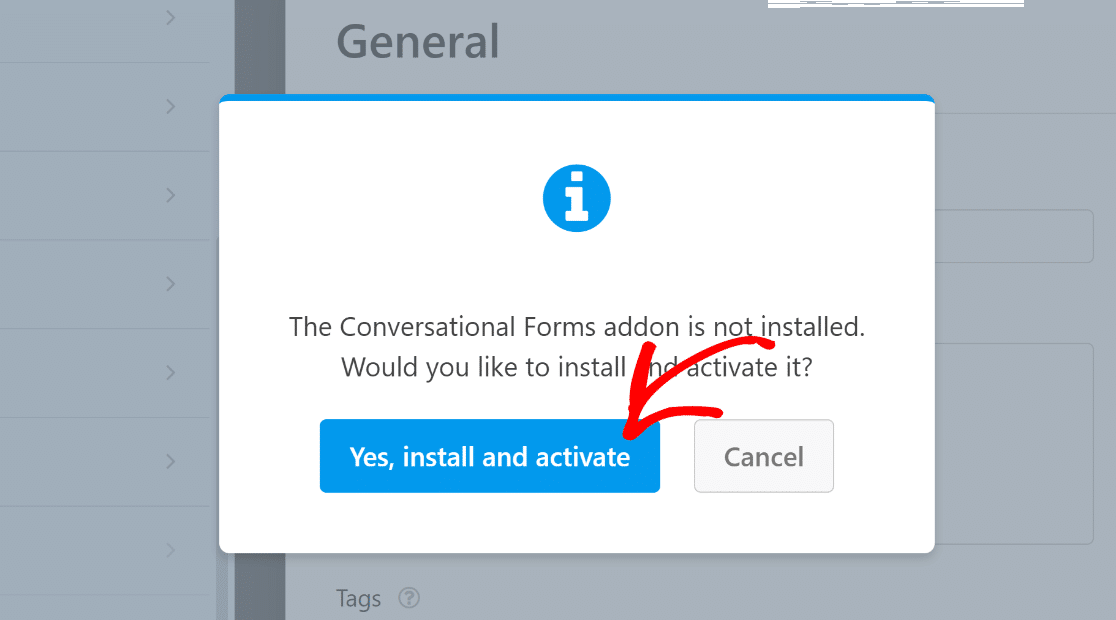
Depois disso, aparecerá uma mensagem perguntando se deseja instalar o complemento Conversational Forms. Prima o botão Sim, Instalar e Ativar para continuar.

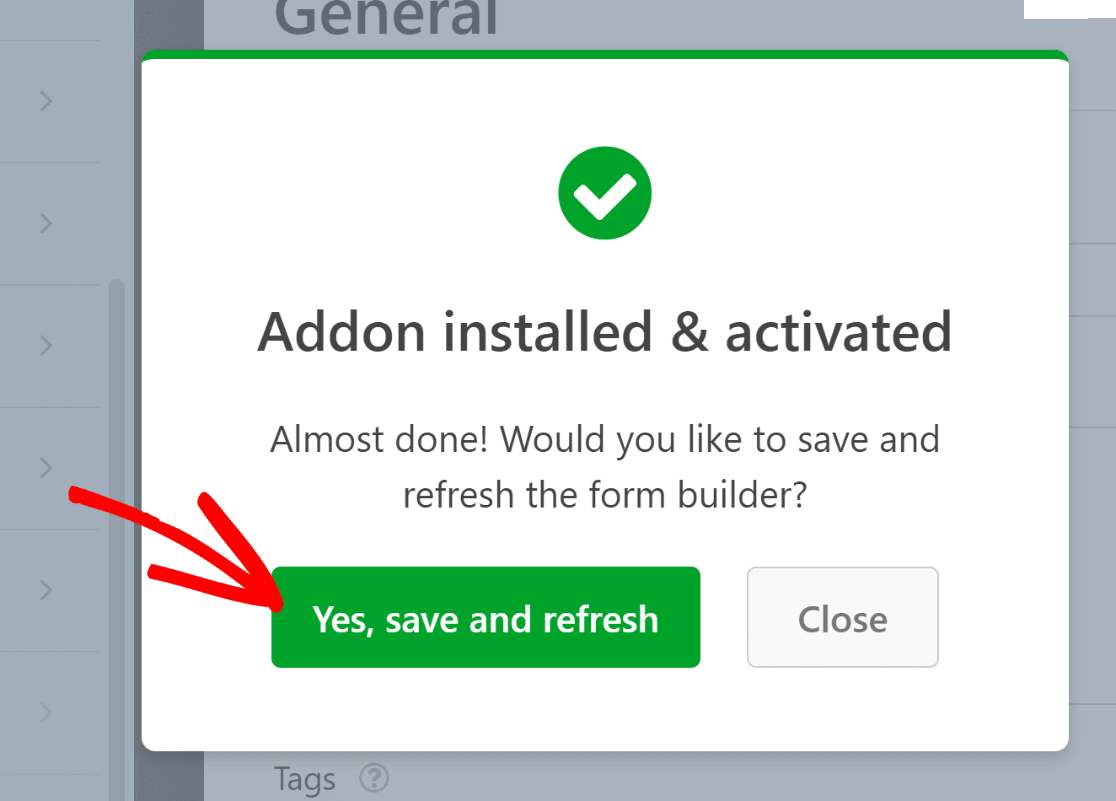
Deverá ver outro pedido para atualizar o seu construtor de formulários. Isto é necessário para que possa agora aceder ao addon Conversational Forms recentemente ativado. Clique no botão Sim, Guardar e Atualizar mais uma vez.

Perfeito! O addon está agora pronto a ser utilizado. Deve ver imediatamente um botão de alternância aparecer no lado direito do construtor de formulários. Clique no botão Ativar modo de formulário de conversação.

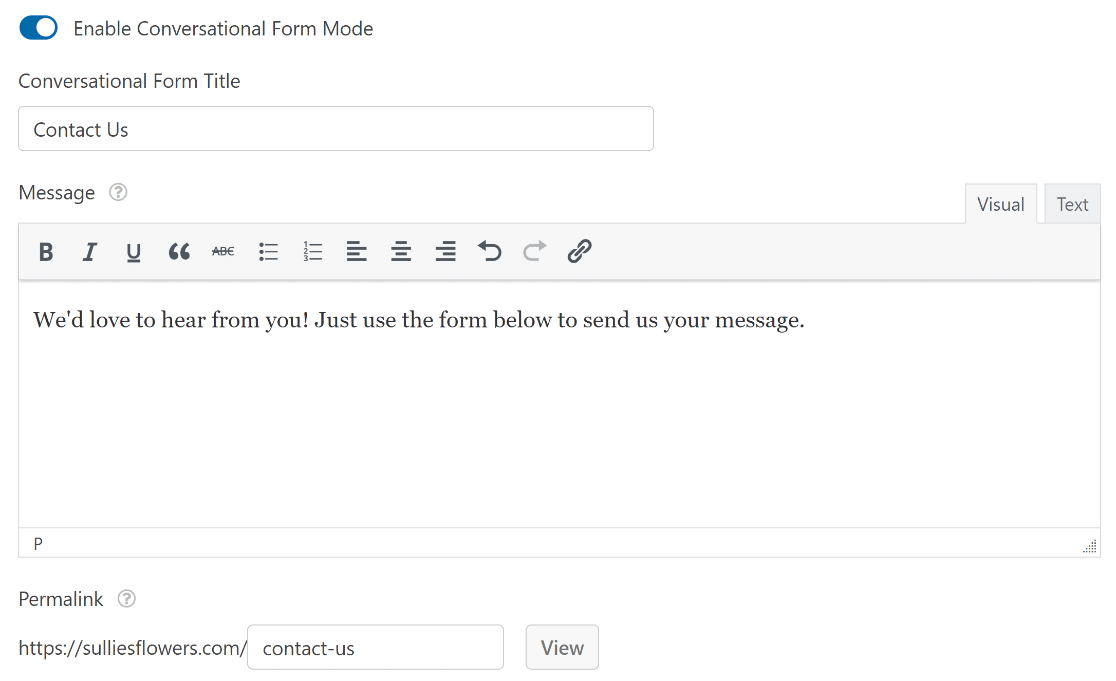
Depois de o fazer, verá as definições relacionadas com os formulários de conversação aparecerem por baixo.
Aqui pode dar um título ao seu formulário e uma mensagem que aparecerá como uma descrição na parte superior do seu formulário numa disposição de conversação em ecrã inteiro.
A definição mais importante aqui é o Permalink. Este é o link único que pode utilizar para aceder ao seu formulário de conversação a partir do frontend.
Pode utilizar este permalink para partilhar o formulário diretamente com os seus utilizadores e recolher entradas. Por isso, recomendo a utilização de um slug que seja curto mas descritivo.

Nota: Se utilizar uma hiperligação permanente que já está ocupada por outra página do seu sítio, será automaticamente adicionado um número ao final da sua hiperligação permanente para garantir que a hiperligação do formulário é única.
Ao contrário dos formulários padrão, os formulários de conversação não precisam de ser incorporados. Em vez disso, aparecem em páginas autónomas acessíveis através do permalink.
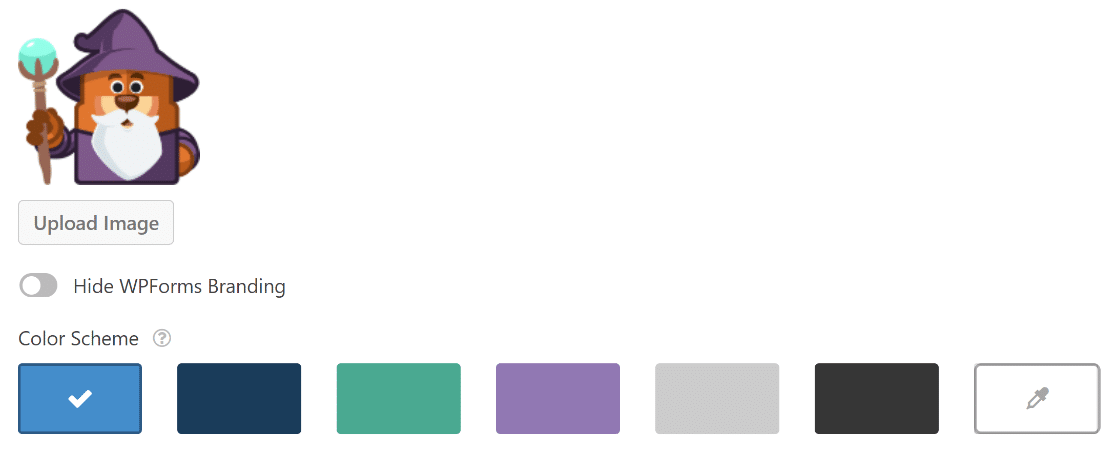
Se continuar a deslocar-se para baixo, encontrará definições adicionais. Por exemplo, pode carregar uma imagem de cabeçalho, que pode fazer com que o seu formulário se destaque e é um ótimo local para adicionar o logótipo da sua marca.
Também pode escolher um esquema de cores para o formulário de conversação.

Depois de ter configurado estas definições, prima o botão Guardar na parte superior. Pode premir o botão Ver junto ao campo da ligação permanente para visitar o seu formulário.

Nesta altura, o seu formulário está pronto para começar a aceitar envios dos visitantes.
Mas antes de avançar, não se esqueça de verificar as notificações do formulário.
Passo 4: Configurar notificações e confirmações de formulários de conversação
Quando recebe uma entrada do seu formulário de contacto de conversação, é provável que queira saber imediatamente para que você ou a sua equipa possam entrar em ação.
Como é que pode fazer isso? Através da configuração de notificações de formulários. São a forma perfeita de receber um e-mail sempre que alguém submete o seu formulário de contacto de conversação online.
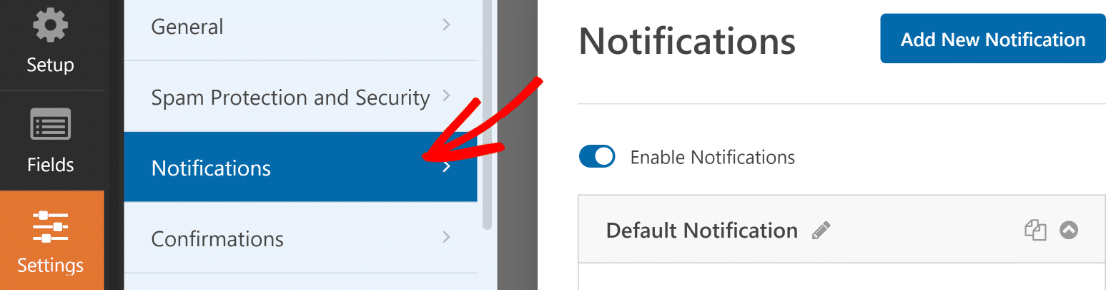
Para o fazer, clique em Definições " Notificações. Aqui pode personalizar a mensagem de correio eletrónico, selecionar um modelo para a notificação por correio eletrónico e editar os detalhes do remetente, bem como o endereço de correio eletrónico do destinatário.

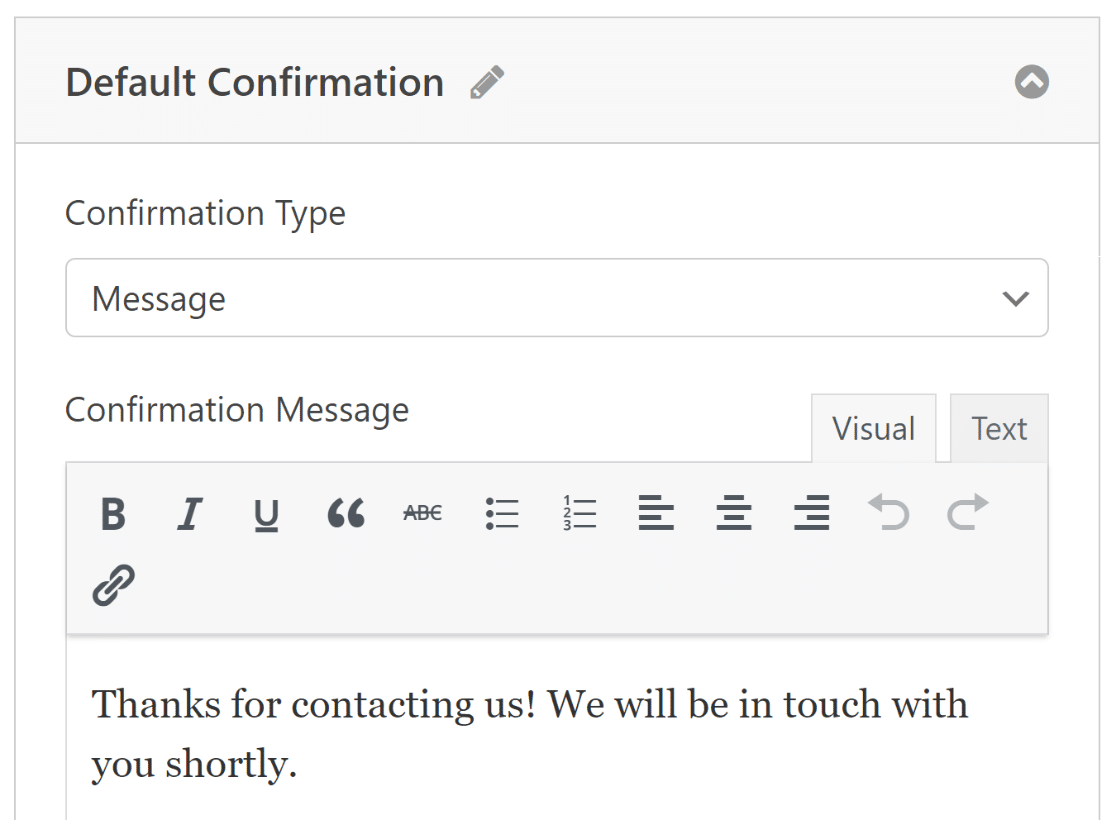
Também pode editar a mensagem de confirmação a ser apresentada depois de um utilizador ter submetido o formulário. Clique em Confirmações (que se encontra logo abaixo de Notificações no separador Definições) e, em seguida, escreva a sua mensagem.

Quando terminar de efetuar estas alterações, é aconselhável clicar no botão Guardar na parte superior.
Agora que tem o seu formulário de conversação configurado, procure mais formas de continuar a falar com os seus visitantes para proporcionar experiências de conversação envolventes. Por exemplo, pode consultar a nossa lista de soluções LiveChat.
Formulários de contacto para conversação - FAQs
Eis algumas perguntas comuns que os nossos visitantes nos fazem frequentemente sobre a utilização do esquema de conversação para formulários de contacto do WordPress.
Por que razão devo utilizar formulários de conversação no meu sítio Web WordPress?
Os formulários de conversação podem melhorar significativamente o envolvimento do utilizador e as taxas de conversão, orientando os utilizadores através de uma interação mais personalizada que parece natural. Como dividem o formulário em partes mais pequenas, é mais provável que os visitantes concluam o formulário de conversação, o que resulta em taxas de abandono mais baixas.
Posso integrar formulários de conversação com outros plug-ins do WordPress ou serviços de terceiros?
Sim, o WPForms suporta integrações de marketing para todos os tipos de formulários, incluindo formulários de conversação. Você pode integrar nativamente serviços populares de e-mail marketing como Mailchimp, ConvertKit, HubSpot, Constant Contact e muito mais com o WPForms. Não é necessário código!
Os formulários de conversação são compatíveis com dispositivos móveis?
Sim, os formulários de conversação criados com o WPForms são projetados para serem responsivos por padrão. Estes adaptam-se perfeitamente a todos os dispositivos, desde computadores de secretária a computadores portáteis, sem necessidade de quaisquer ajustes manuais da sua parte.
Os formulários de conversação suportam formulários de várias páginas?
Os formulários de conversação não suportam normalmente um formato de várias páginas. Isto deve-se ao facto de o esquema de conversação ter sido concebido para ser o mais simples possível, guiando os visitantes de uma pergunta para a seguinte, passo a passo.
Apoiar as quebras de página não oferece qualquer valor num layout que já está dividido em vários blocos para maximizar a participação do utilizador.
Em seguida, compare os principais criadores de formulários para WordPress
Se você já leu nossa revisão do Ninja Forms vs WPForms, você saberá que o Ninja Forms não suporta formulários de conversação. Mas com o WPForms, você pode transformar qualquer formulário em um belo formulário de conversação em segundos.
Crie o seu formulário WordPress agora
Gostou deste guia? Também pode estar interessado no nosso post sobre alternativas de código aberto para reduzir as facturas de SaaS.
Então, de que está à espera? Comece a usar o mais poderoso plugin de formulários do WordPress hoje mesmo. O WPForms Pro inclui formulários de contacto conversacionais gratuitos e ilimitados e oferece uma garantia de reembolso de 14 dias.
Se gostou deste post, não se esqueça de nos seguir no Facebook e no Twitter para mais tutoriais gratuitos sobre WordPress.




Preciso de criar um formulário. Os Formidable Forms perdem a sua funcionalidade quando o formulário é grande e não têm edições em massa. Os Gravity Forms têm edição em massa, mas os seus campos de repetição são terríveis. Estou à procura de um construtor para formulários grandes que permita criar campos repetidos e multi-edição.
Olá Joel- Atualmente, não temos a capacidade de permitir que os utilizadores de front-end repliquem campos ou conjuntos de campos, embora isso esteja na nossa lista de pedidos de funcionalidades para considerar a adição no futuro.
Por enquanto, a melhor solução alternativa é usar a lógica condicional para exibir o número certo de campos (ou conjuntos de campos). Se quiser experimentar, eis o que precisa de fazer (na verdade, é bastante fácil, mas pode ser confuso quando está a começar):
1) Adicionar um campo pendente em que cada opção é um número - incluir toda a gama de números possíveis de campos.
2) Adicione o(s) campo(s) que pretende. Em seguida, clique em cada um para abrir o ecrã Opções de campo e clique em Lógica inteligente. Active esta opção e, em seguida, adicione lógica para que este campo apareça para cada número disponível no menu pendente.
Eis uma captura de ecrã para demonstrar o aspeto da lógica condicional se as opções do menu pendente forem 1, 2 e 3:(captura de ecrã) utilizando o campo Texto de uma linha como exemplo. A chave é certificar-se de que utiliza o botão Adicionar novo grupo, que aplica a lógica "OU".
A razão pela qual é necessária a lógica OR pode ser confusa, mas se estiver curioso, aqui estão mais pormenores.
O que acabou de criar é um campo que será apresentado com todos os números que forem selecionados.
3) Agora duplique este campo (com o ícone de papel duplo mostrado aqui). Neste campo copiado, vá à secção Conditional Logic (Lógica condicional) e remova a lógica "If Dropdown is 1" (Se a lista pendente for 1), como nesta captura de ecrã.
Isto significa que este campo só aparece se for selecionado 2 ou superior no menu pendente.
4) Continuar este processo para todos os outros números possíveis (duplicar o campo anterior e, em seguida, remover a lógica condicional do número mais baixo).
Quando terminar, o utilizador da interface terá um aspeto super profissional - só precisa de um pouco de trabalho para a configuração 🙂