AIサマリー
フォームをシンプルにして、ユーザーがフォームを入力して送信しやすいようにしたいですか?シングルカラムフォームはあなたが探しているデザインかもしれません。
また、例やインスピレーションが必要な場合は、私にお任せください。この投稿では、ドラッグ&ドロップフォームビルダーで何百ものフォームを作成してきた私たちのチームが厳選した、シングルカラムフォームを作成するためのアイデアやデザインのヒントをご紹介します。
さっそく始めよう!
シングルカラムフォーム:例とインスピレーション
シングル・カラム・フォーム早見表
シングルカラムフォームとは、フィールドが縦一列に並んだフォームのことです。各フォームフィールドはフォームコンテナの幅いっぱいに配置されるため、ユーザーはフォームの上から下へ移動する際に、一度にひとつのフィールドに集中することができます。
シングル・カラム・フォームの主な特徴は以下の通りです:
- 直線的な流れ:フィールドはわかりやすく、直線的な順序で構成されているため、ユーザーは混乱することなくフォームに従って簡単に入力することができます。
- シンプルさ:シングルカラムレイアウトは、マルチカラムにありがちな複雑さを排除し、ユーザーにとってフォームが難しく見えないようにします。
- モバイルフレンドリー:シングルカラムのフォームは、水平方向のスペースが少なくて済むため、さまざまなスクリーンサイズ、特にモバイルデバイスに自然に適応します。この応答性により、あらゆるデバイスで途切れることのないユーザーエクスペリエンスが保証されます。
- 集中力と明瞭さ:各フィールドがフォームの幅いっぱいに配置されているため、ユーザーは一度に1つのタスクに集中しやすくなります。これにより、エラーの可能性が減り、完了率が向上します。
- スキャンのしやすさ:縦書きにすることで、ユーザーはフォームを素早くスキャンすることができ、お問い合わせフォームやサインアップフォームのような短いフォームには特に効果的です。
- ユーザビリティの向上:わかりやすいレイアウトは、ユーザーフレンドリーです。
このような特徴から、シングル・カラム・フォームは多くの種類のフォームに最適ですが、特にシンプルさと使いやすさが最優先されるフォームに適しています。
シングル・カラム・フォームを使用する場合
中小企業のオーナーにとって、シングルカラムフォームは、高度な技術的スキルがなくても簡単に設計・実装できるため、人気があります。これらのフォームは、異なるプラットフォーム間で一貫性があり、費用対効果が高く、さまざまな目的に使用できる汎用性があります。中小企業にとって実用的な選択肢なのです。

しかし、それは常にあなたのフォームにとって最良のデザイン選択なのでしょうか?シングル・カラム・レイアウトを使用するかどうかを決定する際には、以下の要素を考慮してください:
- フォームの長さ:短いフォームやフィールド数が限られている場合は、1カラムレイアウトを使いましょう。
- モバイルユーザー:モバイルデバイスからのアクセスが多い場合は、シングルカラムレイアウトを選択しましょう。
- アクセシビリティの必要性:アクセシビリティを優先するのであれば、一般的に、シングルカラムのフォームは、障害を持つユーザーにとってナビゲートしやすくなっています。そのため、インクルーシブ性を促進するには、シングルカラムの方が適しています。
ご存知でしたか?WPForms Lite購読者に無料で提供されるフォームテンプレートはすべてシングルカラムフォームです。
シングルカラムフォームデザインのヒント
シングルカラムフォームの主な目的のひとつは、ユーザーが簡単に記入できるシンプルなデザインを提供することです。
フォームがわかりやすく、記入しやすいと、ユーザーは情報を送信しやすくなり、コンバージョン率の向上につながります。さらに、明確なラベリング、論理的なフィールドの順序、最小限の必須フィールドを追加することで、ユーザーのフラストレーションを軽減し、全体的なエクスペリエンスを向上させます。
こちらもお読みください WordPressでカスタムデータ入力フォームを作成する方法
WPFormsを使用する
ここで紹介する例やインスピレーションはすべてWPFormsで作成されたもので、あなたのウェブサイトに最適なシングルカラムフォームを構築するのに役立つ便利なツールや機能を提供しています。
また、ドラッグ&ドロップでフォームを作成できるフォームビルダーもご用意しております。
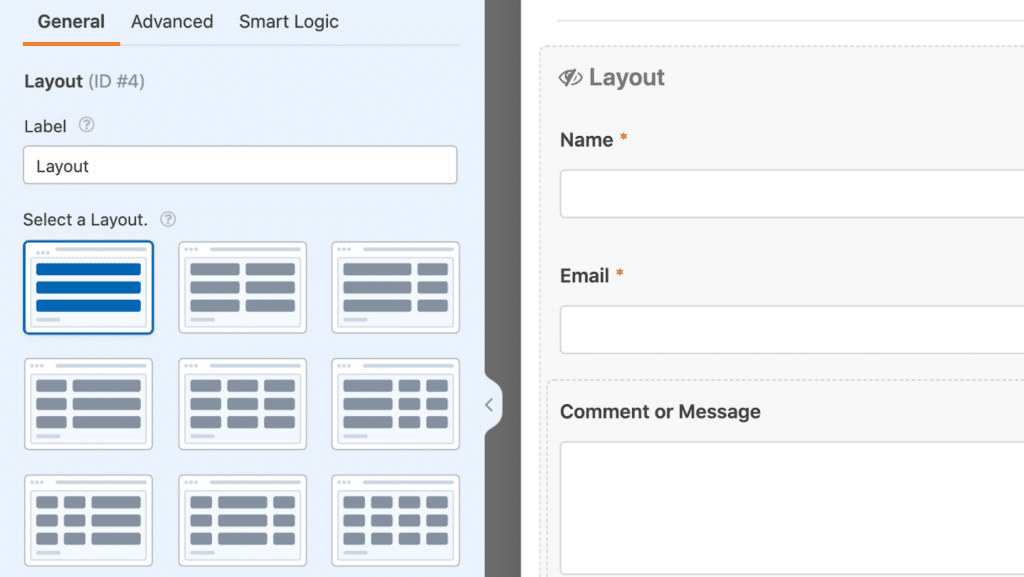
Layoutフィールドで利用可能な単一カラムオプションを使えば、フォーム全体を素早く単一カラムにまとめることができます。また、このフィールドを使って、ある部分は直線的なまま、他の部分を複数のカラムにまとめることもできます。

とはいえ、レイアウトフィールドを使わないだけで、フォームフィールドを直線的に整理することもできます。フィールドをフォームにドラッグ&ドロップすると、フィールドは自動的に1列になります。
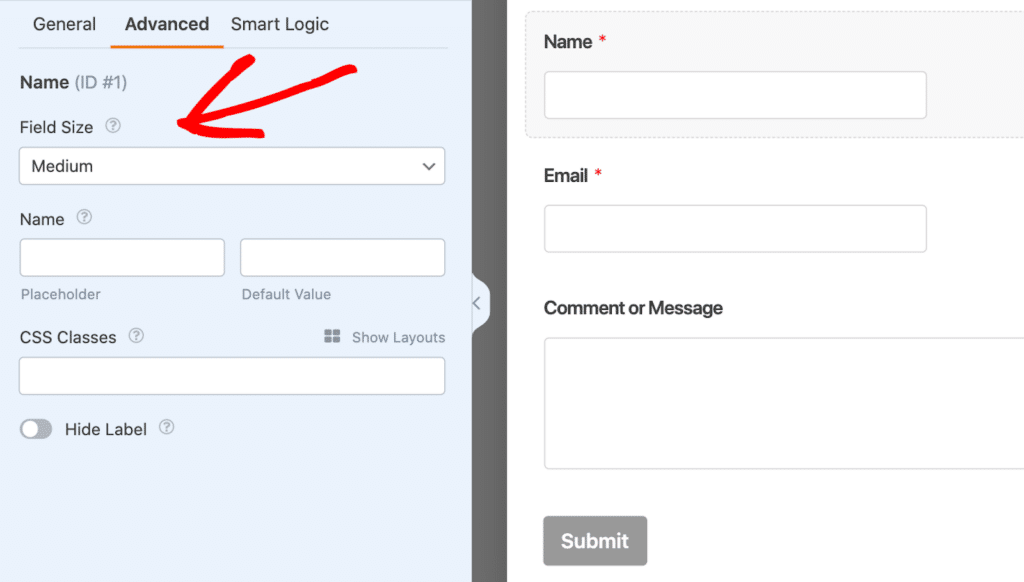
フォームの幅に満たないフィールドのサイズを調整したいかもしれません。フィールドサイズをLargeに設定すれば、そうなります!

ご存知でしたか?WPForms Lead Forms アドオンを有効にすると、これらのフォームで使用されるフィールドは自動的に画面の均一な幅になるようにフォーマットされます。
フォームフィールドを減らす
一般的に、フォームにある不要なフィールドや情報は削除するのがよいでしょう。シングルカラムのフォームも同様です。シンプルさを追求することは、これらのフォームの意図の1つですので、ユーザーエクスペリエンスを向上させるために、フィールドの数を減らすことを検討してください(可能な場合のみ)。
どのフィールドを残し、どのフィールドを処分すればいいのかわからない?以下のヒントを覚えておいてください:
- 必要な情報に優先順位をつける:フォームの目的を達成するために絶対に必要なフィールドに集中し、目的に直接貢献しないフィールドは削除しましょう。
- 条件ロジックを使う:特定の条件が満たされない限り、不要なフィールドを非表示にする。
- 関連するフィールドをまとめる:可能であれば、関連するフィールドを1つの入力に統合し、フィールドの総数を減らす。
- ユーザーの労力を考慮する:位置情報の利用やユーザー入力に基づく自動入力など、他の手段で簡単に取得できる情報をユーザーに提供させるフィールドは削除しましょう。
- 後で情報を求める:すぐに必要でない情報がある場合は、最初のフォームを混雑させるのではなく、後の段階、または最初の提出の後に尋ねることを検討する。
モバイル機器への最適化
モバイル対応の重要性については、このブログ記事で何度も触れているので、聞き飽きたかもしれませんが、事実です!多くのウェブサイトユーザーがモバイルデバイスでサイトを訪れる中、フォームをこれらのスクリーンに最適化することは非常に重要です。
幸いなことに、シングルカラムのフォームはモバイルでの使いやすさに優れています。あなたのサイトにフォームがある場合、または弊社が提供するテンプレートが気に入っているが複数のカラムを使用している場合、ドラッグ&ドロップのフォームビルダーでフォームを1カラムに編集するだけです。
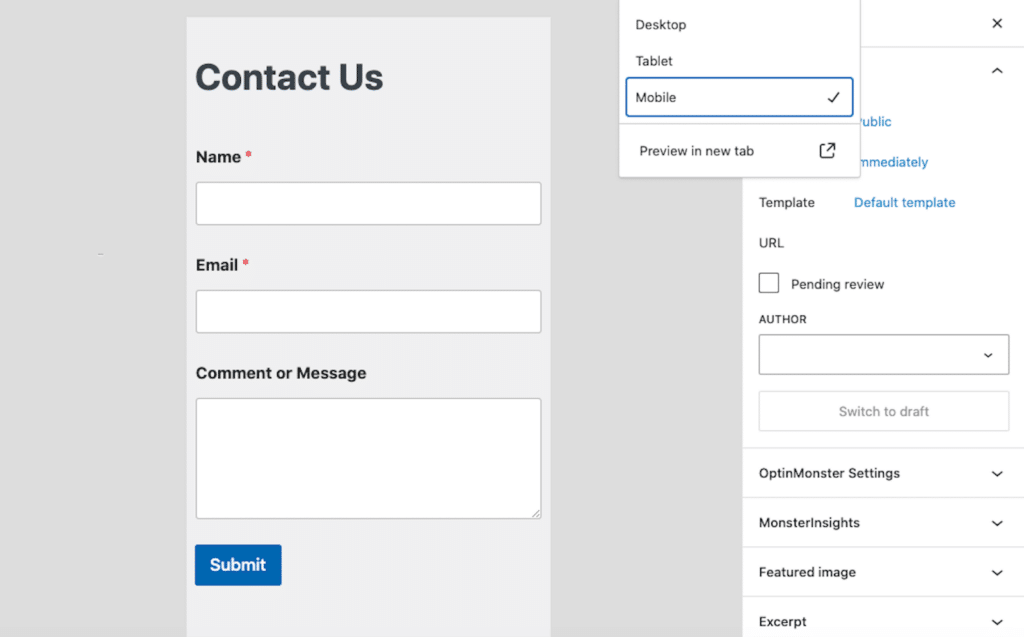
そして、WordPressページでフォームを公開する前に、モバイルプレビューオプションを選択し、小さなデバイスでフォームがどのように見えるかを確認します。

本当に、フォームを公開する前にモバイルビューでプレビューするのは良い経験則でしょう。マルチカラムのフォームがシングルカラムの方が適していることがわかるかもしれません。
明確なフィールド・ラベルと説明を書く
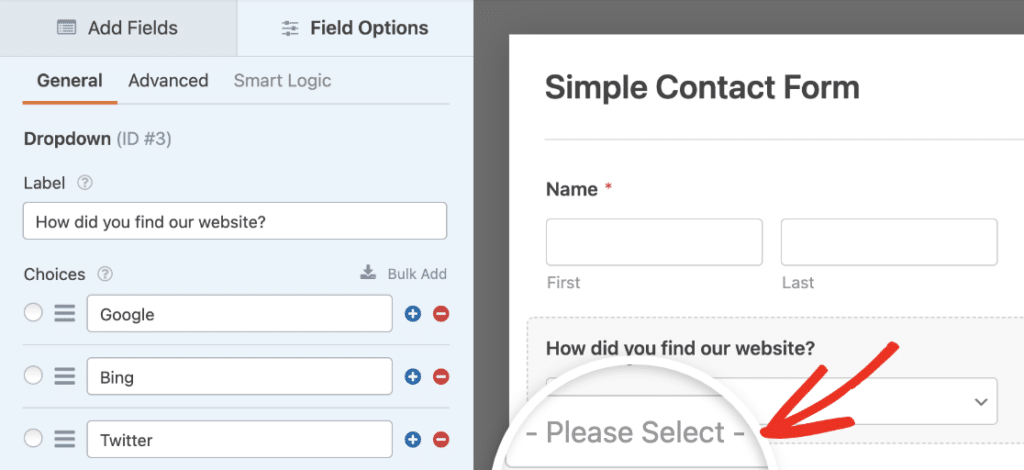
各フォームフィールドの設定の中で、ラベルと説明をカスタマイズすることができます。

これらのラベルや指示は、フォームフィールドを視覚的に乱雑にすることなく、ユーザーをスムーズに誘導することが重要です。
ユーザーの混乱を避け、ミスを減らすために、フォームフィールドにプレースホルダーテキストを追加することを検討してください。これは、説明テキストを提供したり、予想される入力の例を表示することで、訪問者にフォームへの入力方法のガイダンスを提供します。
効果的なシングル・カラム・フォームの例
シングル・カラム・フォームの機能性と用途についてご理解いただけたところで、実際にこれらのフォームをいくつか見てみましょう。
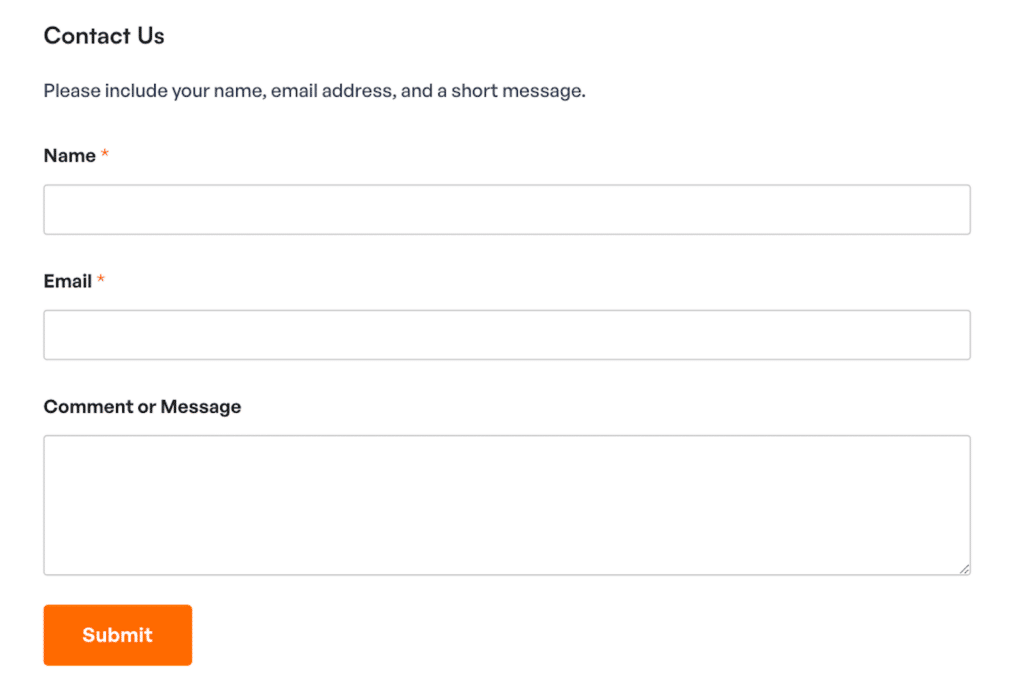
お問い合わせフォーム
シングルカラムのコンタクトフォームは、簡潔で使いやすいものです。機能するために多くのフィールドを必要とせず、視覚的に魅力的な方法で構成されています。

上のお問い合わせフォームでは、フォームユーザーへの案内を記載するために、コンテンツフィールドが最初に利用されています。名前フィールドは1行に簡略化され、フォームの各フィールドはレイアウトフィールドの1カラムに収められています。
私たちのテンプレートギャラリーには、このようなコンタクトフォームのテンプレートがたくさんあることをお忘れなく!
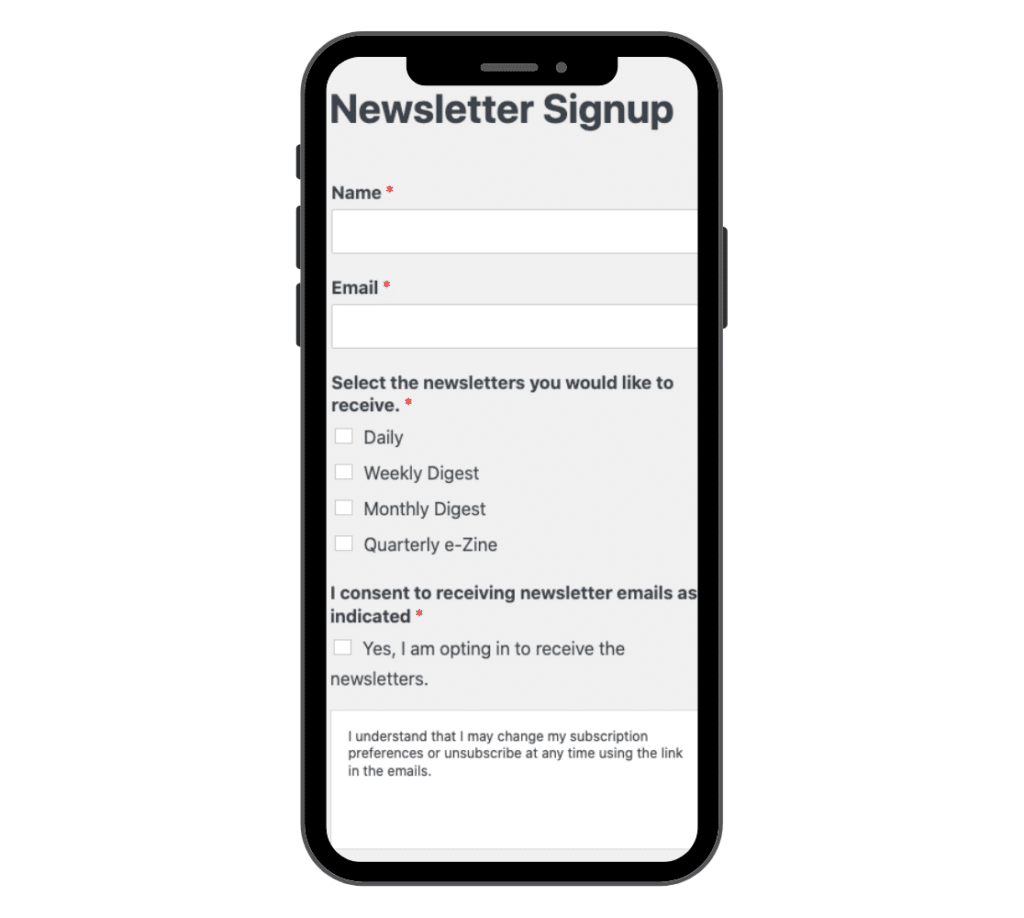
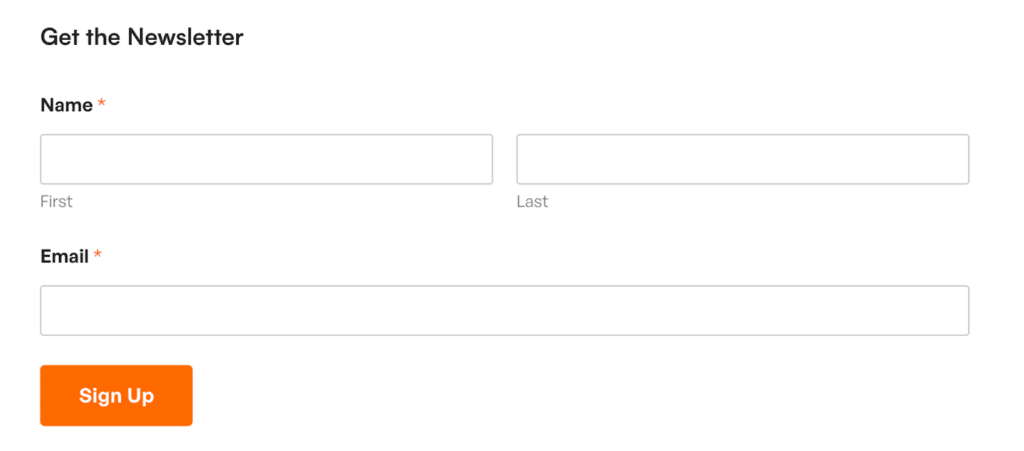
ニュースレター登録フォーム
ニュースレター登録もフォームの一種であり、通常は多くのフィールドを含まず、非常にシンプルなフォームです。ニュースレター登録フォームに必要なのは、名前とメールアドレスのフィールドだけです。

私のニュースレター登録の例では、名前フィールドをそのままにして、フィールドを姓と名に分けました(上のコンタクトフォームのようなシンプルなバージョンではありません)。そのため、モバイルユーザーにとっては、この2つのテキストボックスが重なって表示されることになります。
とはいえ、このフォームではレイアウトフィールドをまったく利用していないので、これはまだシングルカラムです。しかし、先ほどのデザインのヒントで述べたように、フィールドのサイズをLargeに調整しました。
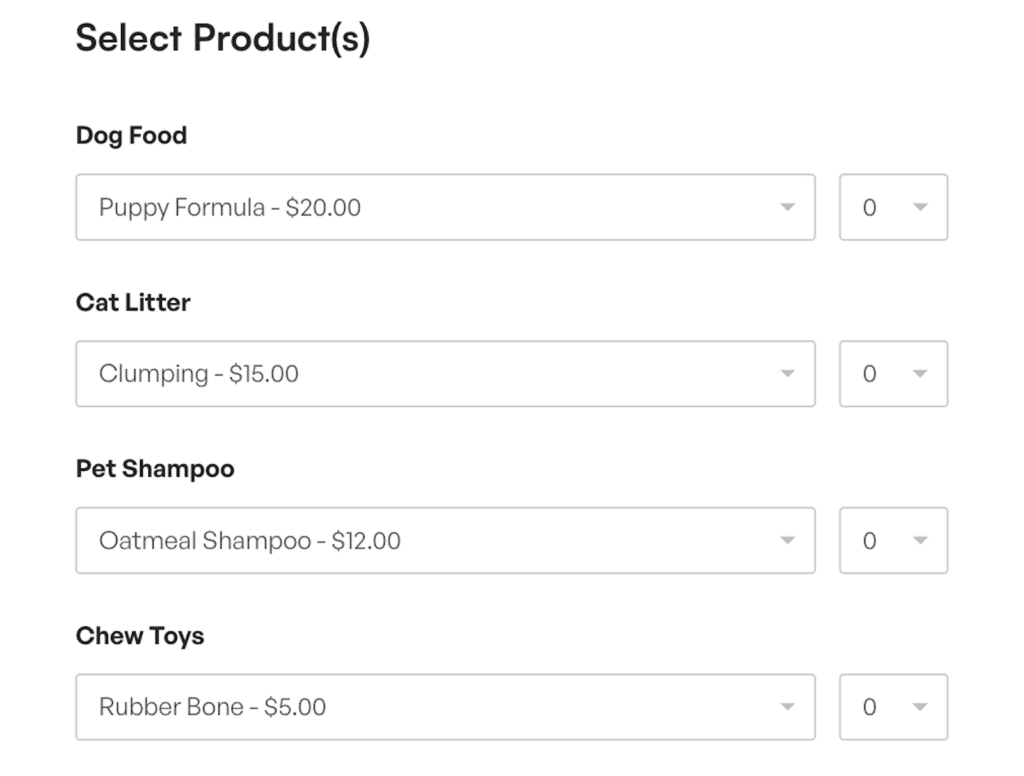
オーダーフォーム
ペット用品の注文フォームの例です。各商品選択フィールドに数量オプションが表示されていますが、このフォームもシングルカラムのデザインです。

この直線的な流れはユーザーにとって使いやすく、フォームを送信する可能性が高くなります。そして、そのフォームが注文フォームであれば、サイト訪問者が買い物客から顧客へと転換することを意味します!
注文フォームのプロからのアドバイス例えば、商品選択の次に連絡先情報、その次に配送先情報、その次に支払い情報というように、ユーザーの思考プロセスに沿った自然な順序でフィールドを並べましょう。
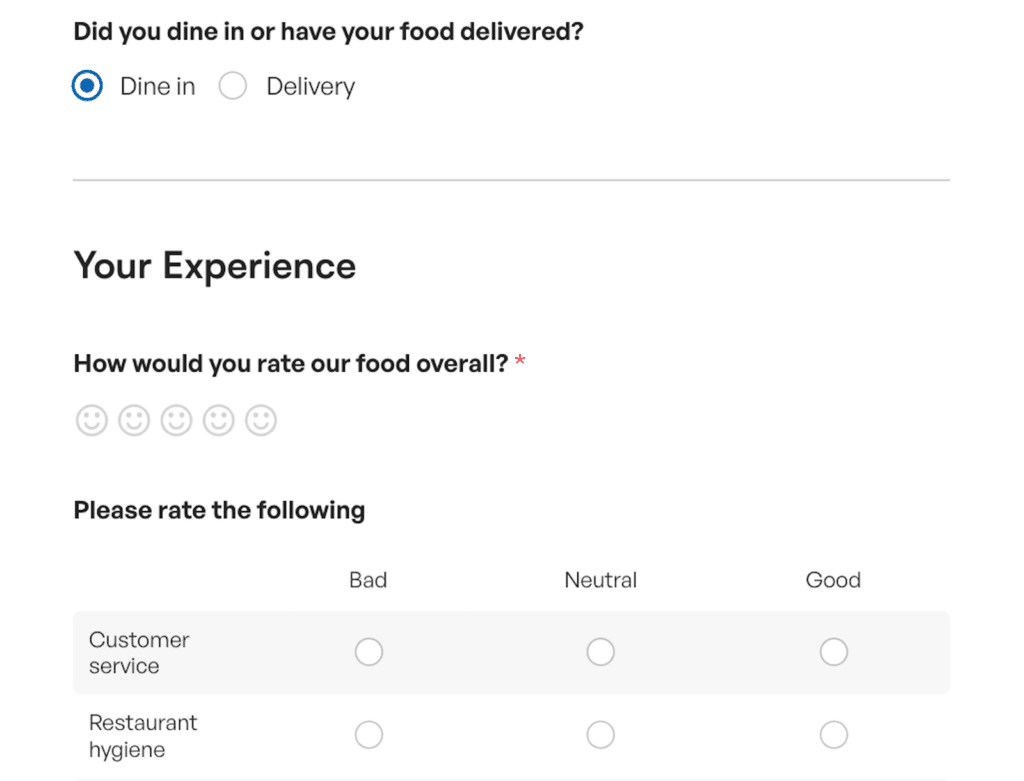
フィードバックフォーム
フィードバックフォームに評価欄、アンケート、投票、その他のインタラクティブな機能があり、複数のカラムがあると混雑しやすい場合は、1カラムのデザインを利用すべきです。

このフィードバックフォームの例では、条件付きロジックを使って、この1つのカラムが長くなりすぎないようにしています。
ユーザーがDine inオプションを選択した場合、その経験に基づいたアンケートに回答する。デリバリーを選択した場合は、別の質問が用意されている。
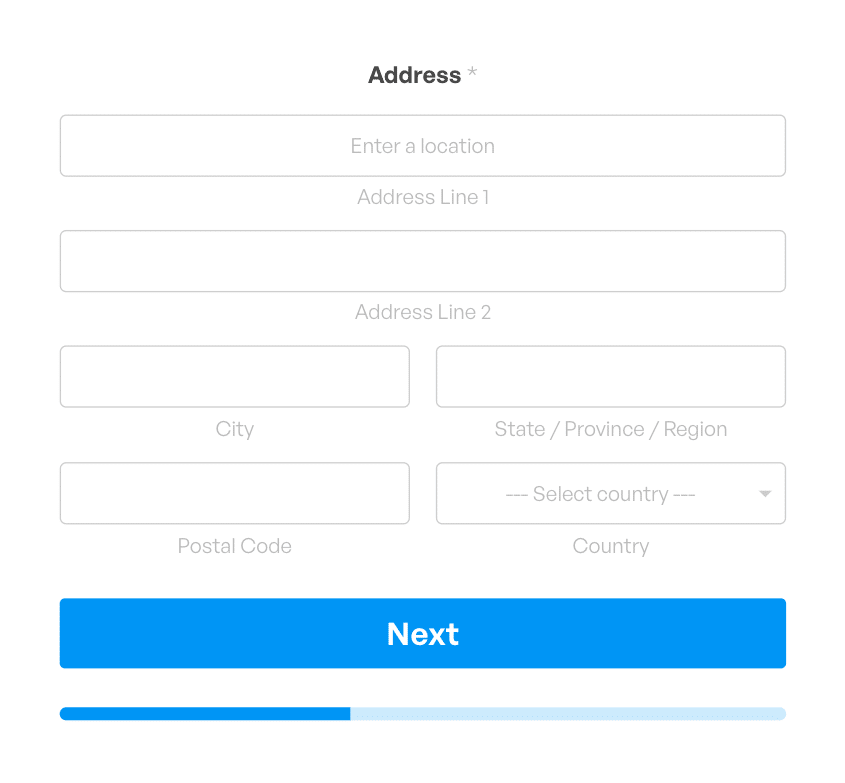
リード・ジェネレーション・フォーム
リードフォームは一度に1画面ずつ進み、一度に1つまたは数個のフィールドしか表示しません。これらは単一カラムフォームのユニークな例ですが、リードフォームの機能を有効にするには、フォームをこのように構成する必要があるため、ここに掲載しました。

上でご覧いただけるように、「住所」フィールドのいくつかの要素は横に分かれていますが、フォーム全体のレイアウトは1列です。
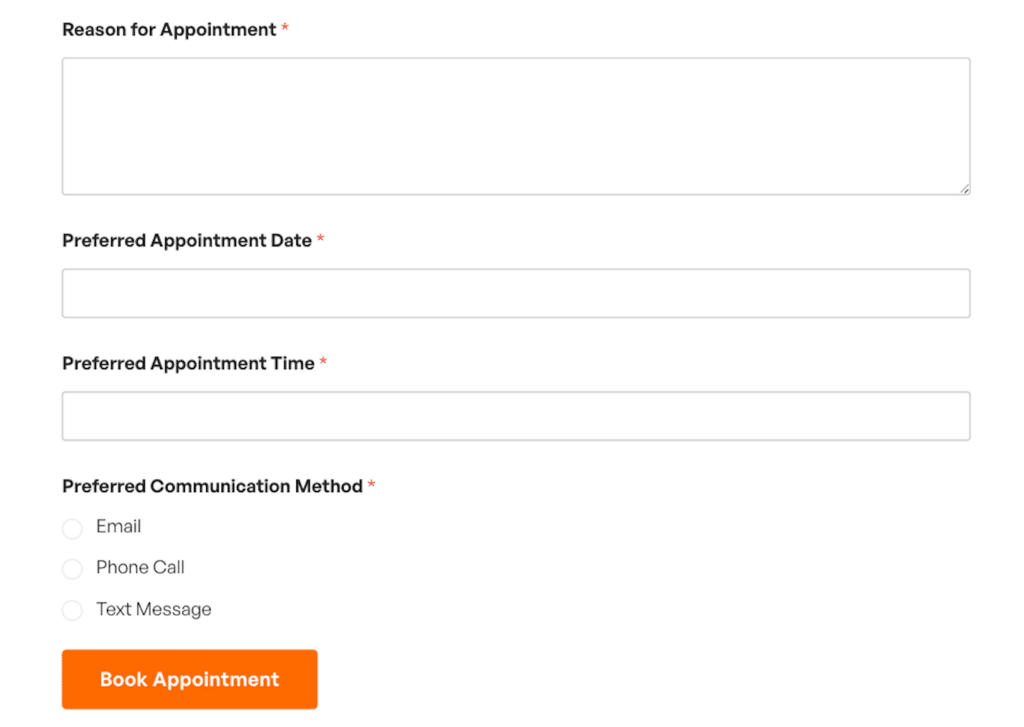
予約フォーム
多くのフォームユーザーはモバイルデバイスからアポイントメントを取りたいと考えているので、アポイントメント予約フォームを1つのカラムにまとめるのは良いアイデアです。

上のフォームの例では、携帯電話でも見栄えがするように1カラムを利用している。
また、「日付」と「時間」フィールドは、横並びのボックスで1つのフィールドにまとめることもできますが(そうすれば自動的にモバイル画面に適応します)、ここでは2つのフィールドに分けました。同様に、希望するコミュニケーション方法のオプションは、インラインまたはモバイルに対応したカラムにまとめることができますが、この例では1カラムにしています。
ログインフォーム
ユーザーがウェブサイトにログインするページのフォームも、シングルカラムのデザインが期待できるタイプです。これらのフォームは、ユーザー名またはメールアドレスとパスワードの2つの情報しか必要としないため、非常にシンプルです。

これがWPFormsで使用しているログインページです。素敵でしょう?
これで終わりです!これらの例は、シングルカラムのフォームを使う理由や方法のほんの一部にすぎません。実際、あなたのサイトで公開するすべてのフォームは、必要に応じてシングルカラムレイアウトを使用することができます。モバイルフレンドリーであることは間違いありません!
単列フォームFAQ
ふぅー、たくさんのことを話してきた!まとめとして、よくある質問をご覧ください:
シングル・カラム・フォームとは?
シングルカラムのフォームは、フィールドが縦一列に並んでいます。各フィールドはフォームの幅いっぱいに表示されるので、ユーザーはフォームの上から下へ移動しながら、一度に1つのフィールドに集中することができます。
なぜウェブ・デザインにシングル・カラム・フォームを使うのか?
シングルカラムのフォームがウェブデザインで理想的なのは、すっきりとしたわかりやすいレイアウトで、論理的で直線的なフローで各フィールドをユーザーを誘導することで、ポジティブなユーザーエクスペリエンスを促進できるからです。
このシンプルさは、特にモバイルデバイスでのフォーム入力を容易にするだけでなく、アクセシビリティを向上させ、ユーザーエラーの可能性を減らし、入力完了率の向上につながります。
効果的な単一列フォームを作成するには?
効果的なシングルカラムのフォームを作成するには、まずシンプルさを重視することから始めましょう。
WPFormsを使えば、フィールドをドラッグ&ドロップで簡単にシングルカラムレイアウトにすることができ、すっきりと整理されたフローを作成できます。ラベル、プレースホルダ、フォームの説明をカスタマイズして、ユーザーをスムーズに誘導しましょう。
また、WPFormsのレスポンシブデザイン機能を活用することで、フォームがあらゆるデバイス、特にモバイルデバイスで見栄えよく機能するようにしましょう。
次に、レイアウト・デザインのヒントをご覧ください。
シングルカラムレイアウトはフォームをデザインする様々な方法の一つに過ぎません。WPFormsでは、カスタマイズの選択肢は無限にあります!しかし、あなたが始めるためのいくつかのヒントを探しているなら、ユーザーフレンドリーなデザインのための私達の提案するベストプラクティスをご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。