AIサマリー
フォーム内の数値範囲スライダーはとてもかっこよく見えます。それ自体が重要なメリットです。プロフェッショナリズムを反映した視覚的に印象的なフォームを使用していれば、訪問者はあなたをより信頼するでしょう。
さらに、数値範囲スライダーはフォームにインタラクティブなレベルを追加します。双方向性はエンゲージメントを生み、最終的にコンバージョンにつながるのはエンゲージメントの高い訪問者です。
では、WordPressのフォームに数値範囲スライダーを追加するにはどうすればいいのでしょうか?
これを実現する最も簡単な方法をここで説明しよう。
この記事で
数値範囲スライダー付きフォームの作り方
ステップ1:WPFormsをインストールする
フォームに数値範囲スライダーを挿入する最も簡単な方法はWPFormsプラグインを使うことです。WPForms Lite(無料版)を使って数値範囲スライダー付きのフォームを作ることもできますが、このチュートリアルではWPForms Proを使います。

プラグインのインストール方法がわからない場合は、このガイドをクリックしてWPFormsのインストール手順をご覧ください。
これには数分しかかかりません。WPFormsがあなたのサイトで準備できたら、数値スライダーを使ってフォームの作成を始めることができます。
ステップ2: 簡単なフォームの作成
WordPressのダッシュボードから、WPForms " Add Newに移動し、新しいフォームを作成します。

すぐに、フォーム設定画面がウィンドウに表示されます。ここでフォームの名前を入力し、テンプレートを選択します。
空白のテンプレートから始めて)完全にゼロから作ることもできるし、既成のテンプレートを使ってさらに素早く作ることもできる。
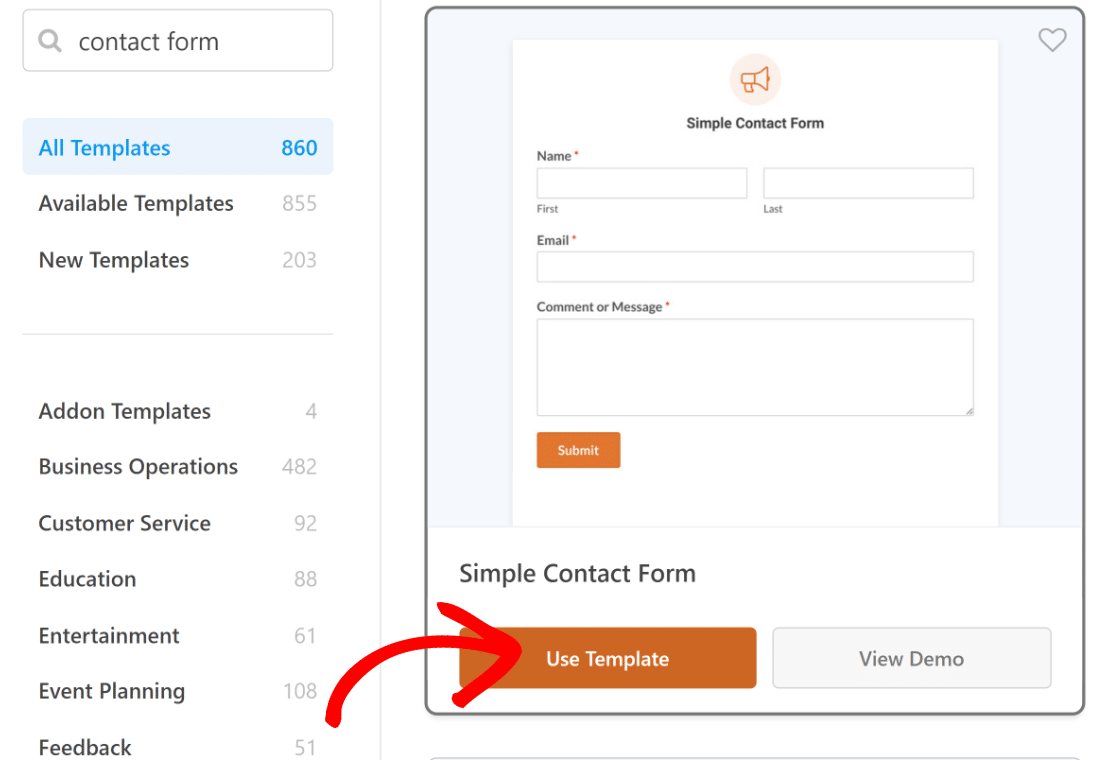
この投稿では、シンプルなコンタクトフォームのテンプレートを使って、ナンバースライダーのような追加フィールドを挿入するためにテンプレートをどのように使うことができるかを説明します。

テンプレートを選択すると、フォームビルダーのインターフェイスが表示され、サイトに直接フォームを埋め込むか、さらにカスタマイズすることができます。

次のステップでは、数値範囲スライダー・フィールドとその関連設定を探ります。
ステップ3:数値範囲スライダーを追加する
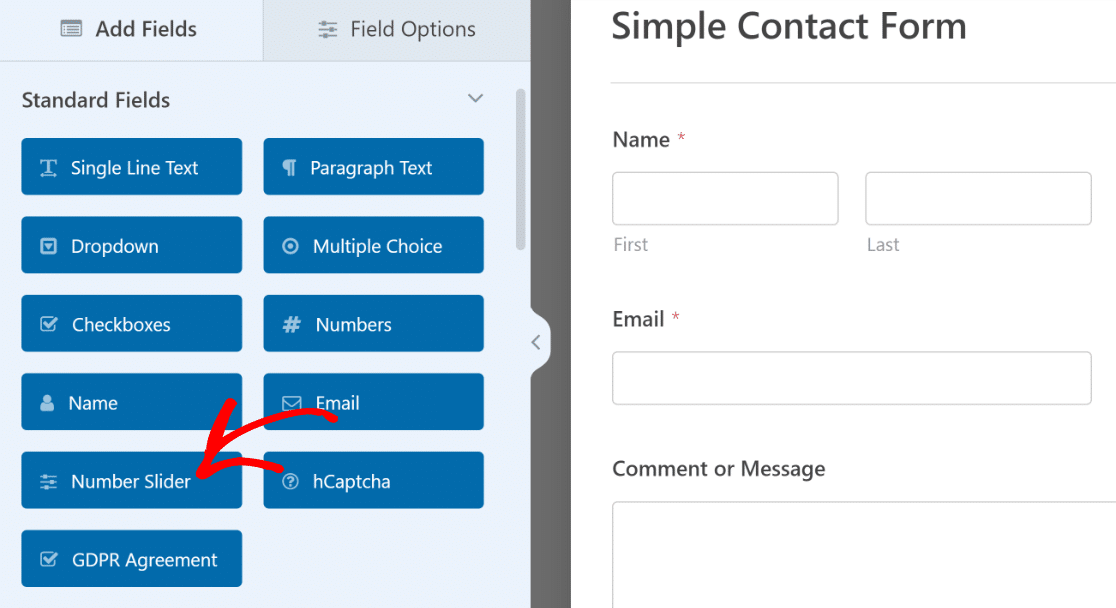
では、フォームに数値範囲スライダーを追加してみましょう。
左側の「標準フィールド」メニューから「数字スライダー」フィールドを右側のフォームにドラッグするだけです。

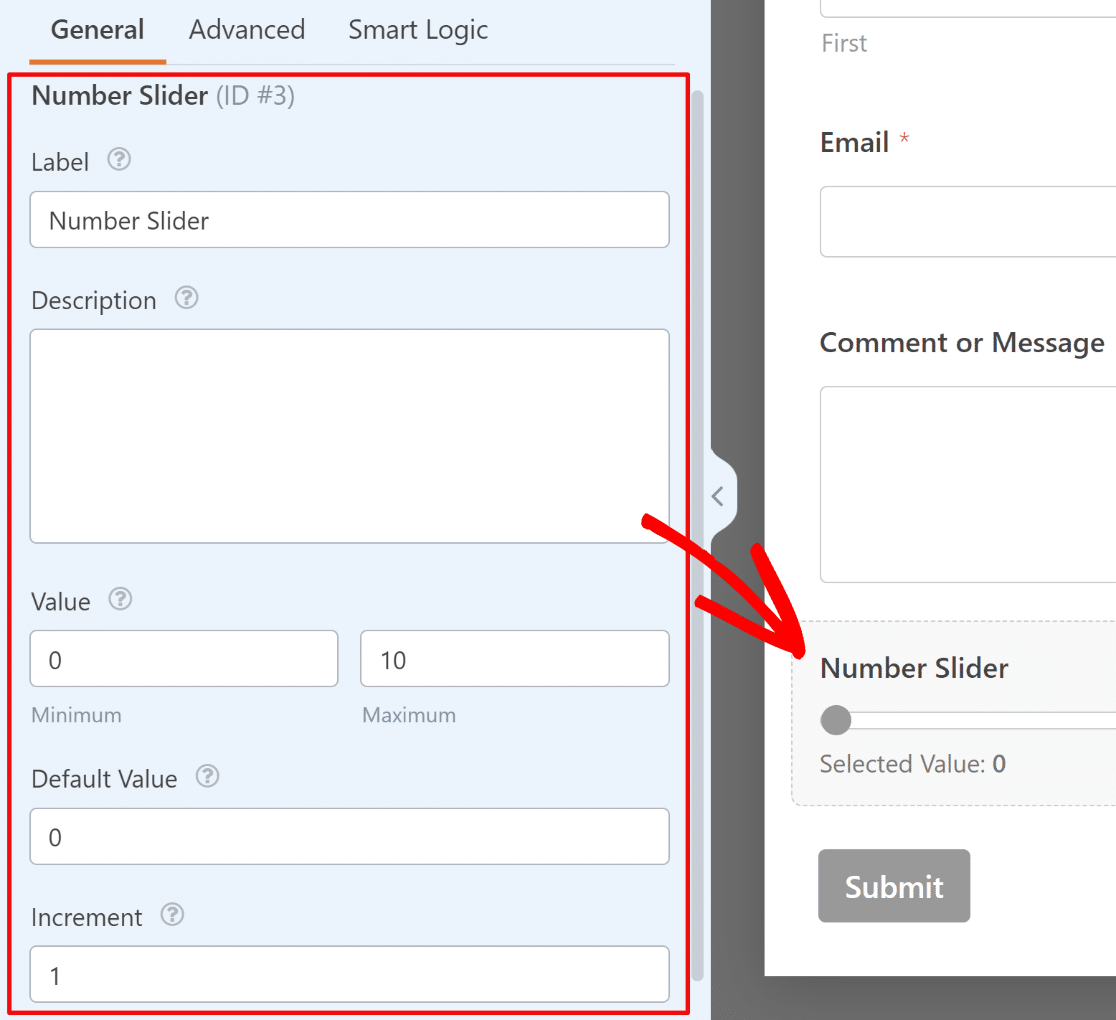
このフィールドの設定と動作をいくつか変更するには、追加したばかりのNumber Sliderをクリックしてください。左側のペインにField Optionsが表示されます。

これらのオプションで変更できる:
- ラベル- スライダーによってコントロールされる量を表す名前を追加するために使用します。
- 説明- 必要であれば、これは追加のコンテキストを提供するのに役立ちます。
- Value- スライダーの選択可能な最小値と最大値を設定します。
- デフォルト値- これはフォームが最初にロードされたときにフィールドが想定する値です。
- インクリメント- 各選択可能な値間のインクリメント量を選択できます。
💡Pro Tip: WPForms Proをお持ちの場合、Number Sliderフィールドを計算にも使用できます。この一括割引計算テンプレートは素晴らしい例です。
最後に、追加フィールドを左側から右側にドラッグして、数値範囲スライダーフォームに追加することができます。
レンジスライダーフォームのカスタマイズが終わったら、右上の保存をクリックします。
ステップ 4: フォーム通知と確認の設定
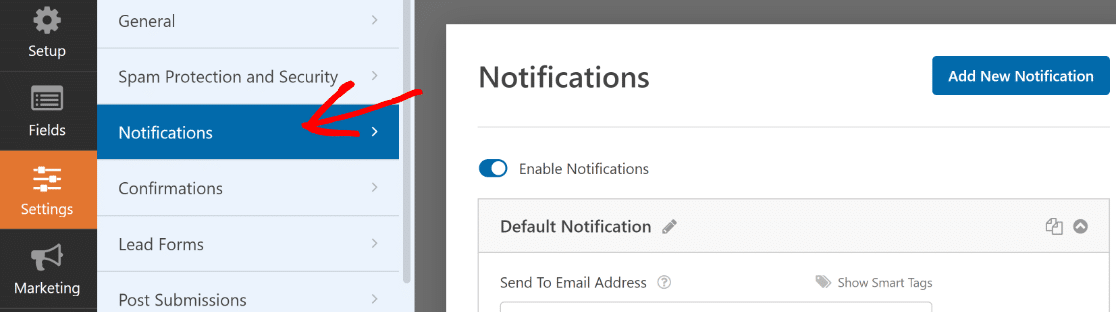
WPFormsはフォームが送信されるたびに自動的に通知を送信します。
設定 " 通知 でフォーム通知をカスタマイズできます。

ここでは、通知の受信者を選択することができます (管理者の電子メール、フォームを送信する人、または他のハードコードされた電子メールを入力することができます)。WPForms Basic以上のユーザは 複数のフォーム通知を作成することもできます。
ついでに、フォームの確認もチェックすることをお勧めします。確認はフォームが送信された直後に表示されます。これは、あなたの戦略によって、メッセージのようなシンプルなものであったり、別のページへのリダイレクトであったりします。
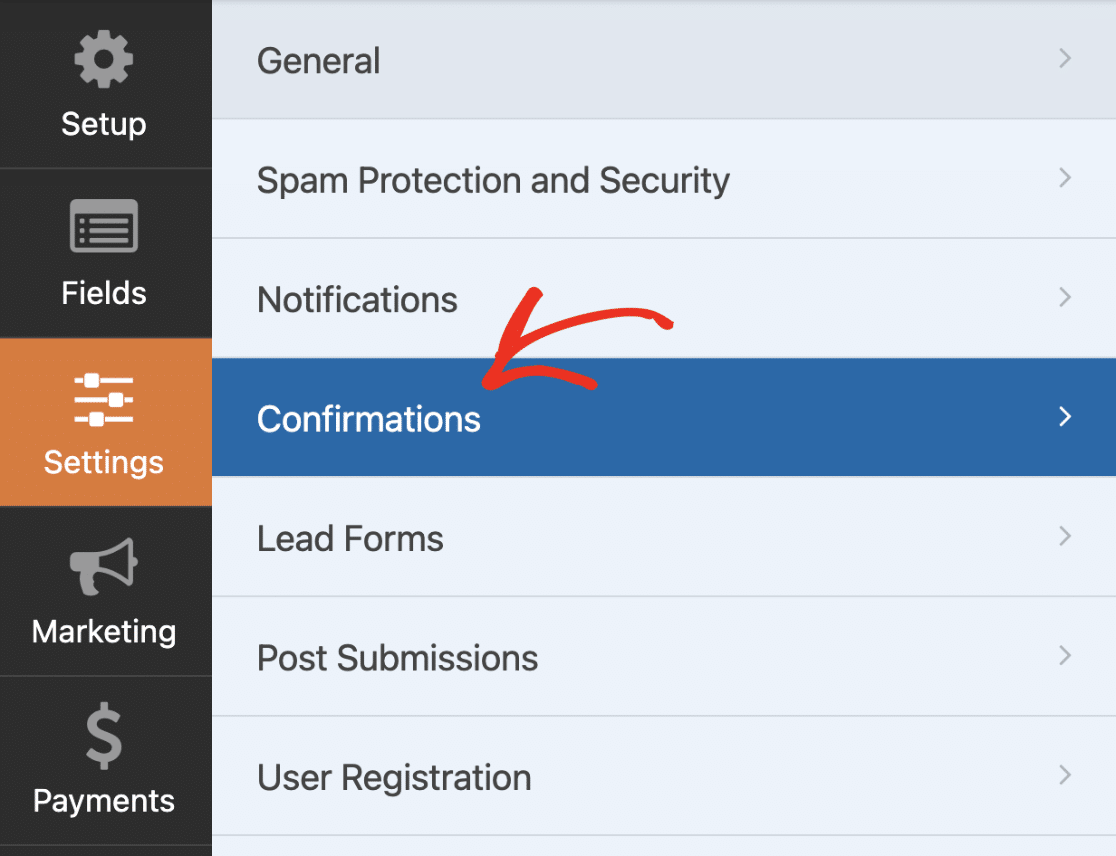
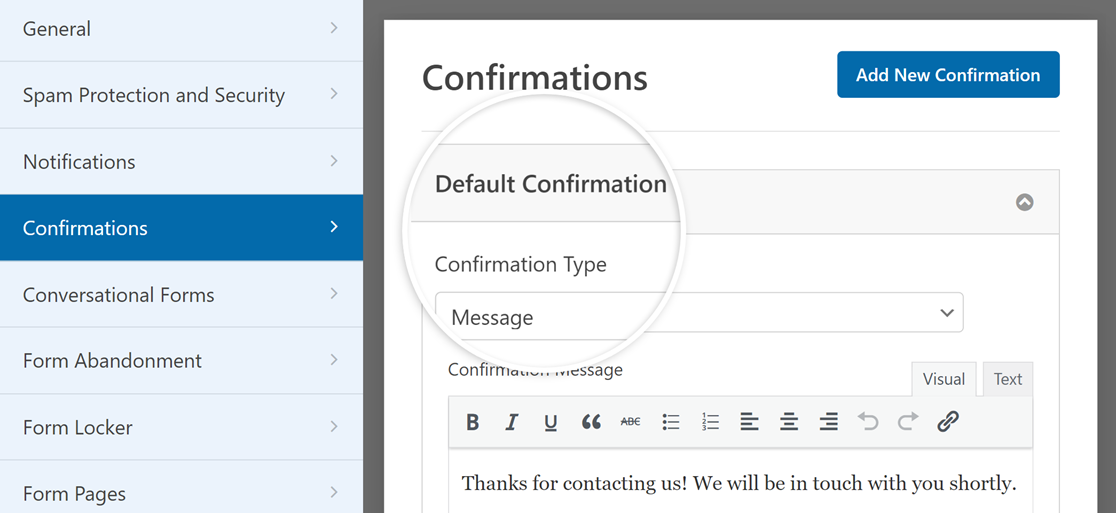
設定" "確認 "を選択することで、確認をカスタマイズすることができます。

確認の種類(メッセージ、ページ表示、URLへのリダイレクト)を選択し、必要に応じてメッセージやその他の詳細を入力します。

完了したら、フォームビルダーの一番上にあるSave をもう一度押してください。いよいよフォームの埋め込みです!
ステップ 5: 数値範囲スライダーフォームをサイトに追加する
フォームを作成したら、それをWordPressのウェブサイトに追加する必要があります。WPFormsでは、ブログ記事、ページ、サイドバーウィジェットなど、ウェブサイトの多くの場所にフォームを追加することができます。
最も一般的な配置オプションである、ページ/投稿の埋め込みを見てみましょう。
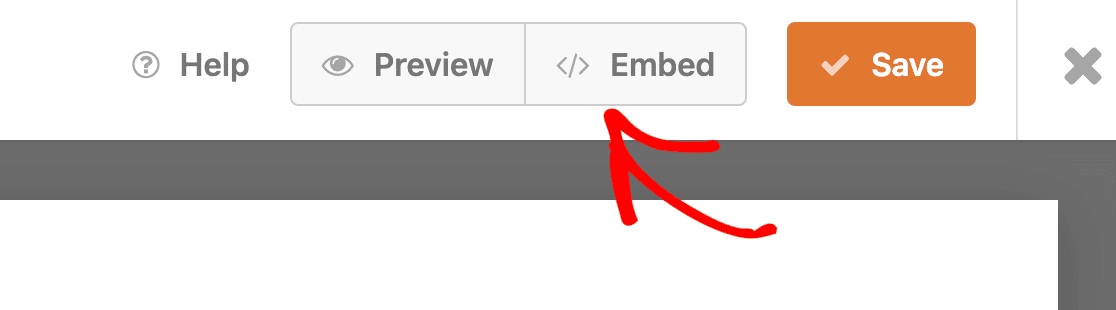
まず、フォームビルダーの上部にある埋め込みボタンをクリックします。

次に、このフォームを新しいページに埋め込むか、既存のページに埋め込むかを尋ねるモーダルが表示されます。ここでは後者を選び、新しいページを作成するをクリックしましょう。

あなたのページに名前をつけて、「Let's Go」ボタンを押してください。

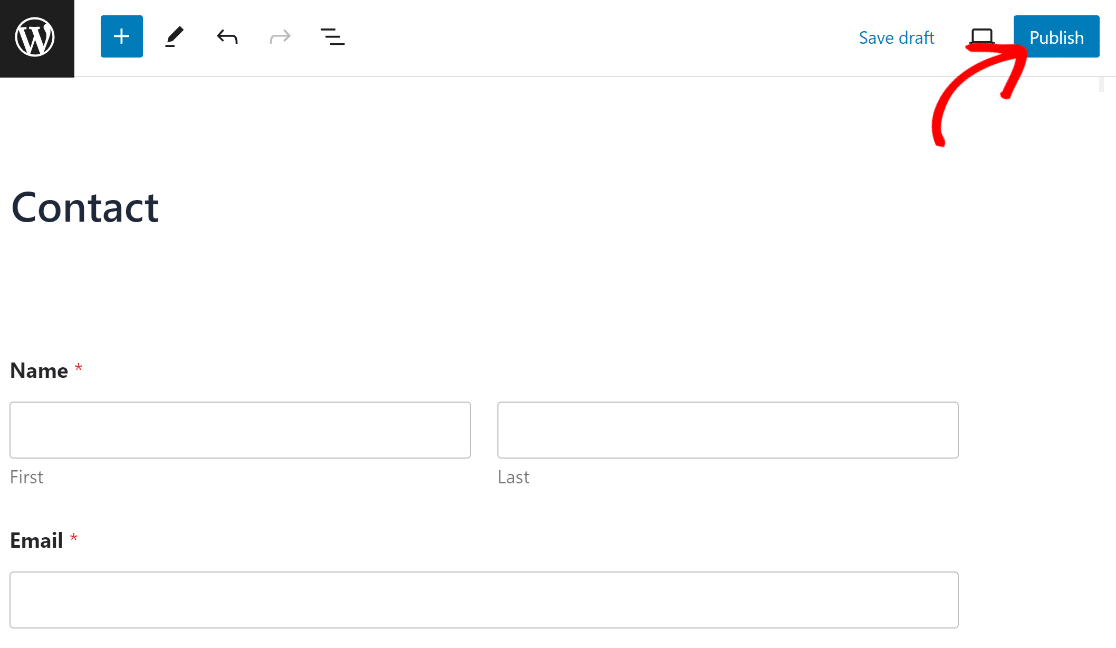
フォームが埋め込まれたWordPressブロックエディターが表示されます。必要であれば、ブロックエディタを使ってコードを記述せずにフォームのスタイルを設定することができます。
準備ができたら、公開ボタンを押してフォーム埋め込みページを公開しましょう。

これで、あなたのウェブサイトにナンバー・レンジ・スライダーのフォームが表示され、訪問者はすぐに使い始めることができます。

送信後のフォームエントリーを表示するには、フォームエントリーの完全ガイドをご覧ください。例えば、フォームエントリーの閲覧、検索、フィルター、印刷、削除が可能です。
これで完成です!これでWPFormsプラグインを使ってWordPressで数値範囲スライダーフォームを作成する方法がわかりました!
数字スライダー付きフォームに関するFAQ
フォームでナンバースライダーを使用することに興味を持つユーザーからよく受ける質問をいくつか紹介します:
なぜ数値範囲スライダーを使うのか?
WordPressのフォームに数値範囲スライダーを使用すると、次のような利点があります:
- 追加情報- フォームに入力した人から簡単に追加情報を得ることができます。このようなインタラクティブな感じなので、あなたの訪問者は、より多くの詳細を求める数値範囲のスライダーフィールドを完了する可能性がはるかに高くなります。
- より質の高いリード - リードに関する詳細が最初から追加されているため、リードはさらに質の高いものとなり、レンジスライダーフォームは優れたリード生成ツールとなります。
- レスポンシブ - 数値範囲スライダーフィールドは、すべてのデバイス上で見栄えします。このフィールドを追加することで、あなたのサイトとレスポンシブWordPressテーマを美しく保つことができます。
- 使いやすさ- ナンバースライダーがフォームに追加されると、リードや顧客は簡単に使用することができます。スライダーを前後にドラッグして金額を調整するだけです。
スライダーにデフォルトの開始値を設定できますか?
はい、スライダーフォームのデフォルト開始値を簡単に設定することができます。WPFormsでは、この設定はNumber SliderフィールドのField Optionsからアクセス可能で、Default Valueというラベルがついています。 ここに任意の数値を入力してデフォルト値を設定することができます。
別のフォームビルダーを使用している場合、この設定は異なるかもしれません。
スライダーを特定の増分にスナップさせることはできますか?
もちろんWPForms Number Sliderでは増分値を設定することができます。これは1つの値と次の値の間の増分「ステップ」を決定します。
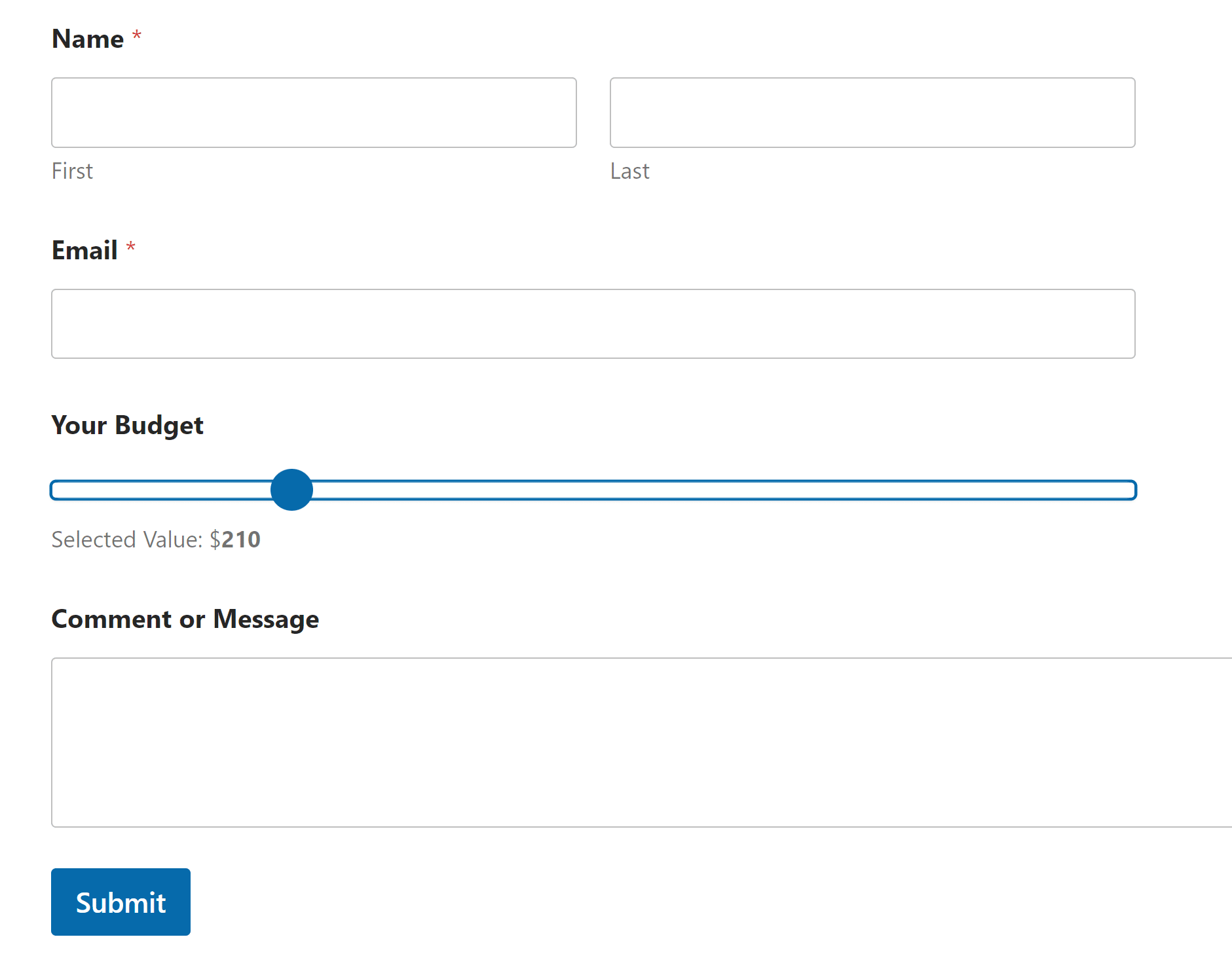
スライダーの横に現在選択されている値を表示するには?
WPFormsの数値フィールドは現在選択されている値を表示するように自動的に設定されます。これはあなたの訪問者がスライダーを調整すると動的に更新され、理想的なユーザーエクスペリエンスのためのインスタントビジュアルフィードバックを提供します。
スライダーの外観をカスタマイズするには?
WPForms のスライダー、プログレスバー、ラジオフィールドの箇条書き、その他の様々な要素の色は、すべて送信ボタンの色と関連しています。これはサブミットボタンとフォームの他のインタラクティブな要素の間のテーマの一貫性を保証するためです。
そのため、WordPressブロックエディタで利用可能な簡単なWPFormsスタイリングオプションからSubmitボタンの色を変更することで、ナンバースライダーの色を変更することができます。
フォームビルダーを使ってフォームを編集しながら、スライダーのラベルやフィールドの幅を編集することもできます。
ウェブフォームの数値範囲スライダーに最適なアプリケーションは?
数値範囲スライダーは、訪問者が事前に定義された範囲から数量を選択できるようにしたい場合に使用するのに最適です。
ナンバーレンジ・スライダーを採用した実例としては、以下のようなものがあります:
- 見積もり/見積もり:数値範囲スライダーは、その計算機能がリアルタイムで見積もりを提供するために使用される場合、非常に効果的です。調整可能なので、訪問者がスライダーで要件を選択すると見積りがどのように変化するかを比較的簡単に確認できます。
- 予算の選択: 請負業者は頻繁にスライダーを使用し、クライアントが慎重に選んだ最小値と最大値の範囲から予算を指示できるようにします。
- サービス時間:様々な長さの予約を受け付けるサービスプロバイダーであれば、ナンバースライダーを利用することで、顧客はあらかじめ決められたオプションの中から必要なサービス時間を選択することができます。
- アンケートの質問 ある種のアンケートの質問は、数字のスライダーで簡単に答えることができます。例えば、世帯収入や回答者の年齢に関する質問は、スライダー形式にすることができます。
- ウェルネス・アセスメント 医療現場では、痛みの程度、精神的ストレス、睡眠の質、その他同様の質問を評価するために、スライダー用紙がよく使われる。
これらはほんの一例です。数字スライダーは様々な場面で使用できます。
次に、NPS調査の事例を探る
ウェブサイト訪問者が何を考えているのか知りたいですか?NPSアンケートの例を掲載したこの記事で、サイトにアンケートを設置し、貴重なフィードバックを収集することがいかに簡単かをご覧ください。
何を待っているのですか?今すぐ最強のWordPressフォームプラグインを使い始めましょう。WPForms Proには無料の数値範囲スライダーフォームが付属しており、14日間の返金保証がついています。




スライダーの値に基づいて値を変更するには?
こんにちは、カシム!フィールドオプション > 詳細オプション > 値の表示で、数値スライダーの値を変更することができます。これについての詳細は私たちのドキュメントにあります。
この件に関してさらにご質問がある場合は、有効なサブスクリプションをお持ちであれば、私たちにご連絡ください。そうでない場合は、遠慮なくサポートフォーラムに質問をお寄せください。
フォームにスライダーを追加したのですが、サイトに追加しても値が表示されないので、フォームを使う人はスライダーを使うかどうかを推測しなければなりません。
ジョン-あなたがここで直面している問題については申し訳ありません!喜んでお手伝いさせていただきます!お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートにアクセスできますので、サポートチケットを送信してください。そうすることで、詳細について議論し、さらに調査することができます。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
スライダーの円の色を変えるには?
こんにちは、ウェイン-現在、私たちは数字スライダーの円をスタイルするオプションを持っていません。しかし、それは非常に便利であることに同意します。機能要望をメモしておきましたので、今後のロードマップを計画する際、レーダーに留めておきます。
ありがとう!
いろいろ試しましたが、うまくいきません。どなたか、数値範囲スライドに追加バリデーションを追加する方法を教えてください。
私は制限を使いたくありません。私のウェブサイト上のすべてのフォームに対してカスタムバリデーション関数が欲しいのです。wpforms_processフックを使用する場合、フィールドIDを動的に取得する必要があります。
何かアイデアはありますか?
こんにちは、サビル、
可能な限り詳しくお答えするために、サポートチームまでご連絡ください。
ありがとう! ᙂ。
こんにちは、
数千と数百万をスペースやコンマで区切る方法はありますか?
やあ、JS、
カスタム入力マスクを使用することで、この 🙂 を実現できます。
こんにちは、
フォームが送信されると、1から9までのスライダーの値は次のようになる:
例
1(1分/最大9)
選択された値(1)のみを表示し、最小値と最大値(最小1/最大9)はメールに表示しません。
こんにちは、ワヒード。
私の方でも試してみましたが、このように選択されている値しか取得できませんでした。WPFormsのライセンスをお持ちであれば、メールサポートをご利用いただけますので、サポートチケットをお送りください。
ありがとう🙂。