AIサマリー
ゲスト投稿フォームは通常、タイトルと内容のみを収集し、投稿ごとに著者情報を手作業でフォーマットします。
このため、作者セクションに一貫性がなくなり、ウェブサイト、ソーシャル・プロフィール、経歴などのゲスト・ブロガーの詳細を再フォーマットするのに時間を浪費することになる。
カスタムフィールドは、すべてのゲスト投稿に専門的に表示される構造化された著者データを自動的に収集することでこれを解決します。
このチュートリアルではWPFormsとAdvanced Custom Fields (ACF)を使ってゲスト投稿フォームにカスタムフィールドを追加する方法を紹介します。
投稿者の詳細を自動的に収集するフォームを作成し、公開された投稿に一貫して表示します。
カスタムフィールドとは?
カスタムフィールドは、WordPressで情報を収集したり表示したりするために使用する追加フィールドです。投稿メタ」フィールドと呼ばれることもあります。
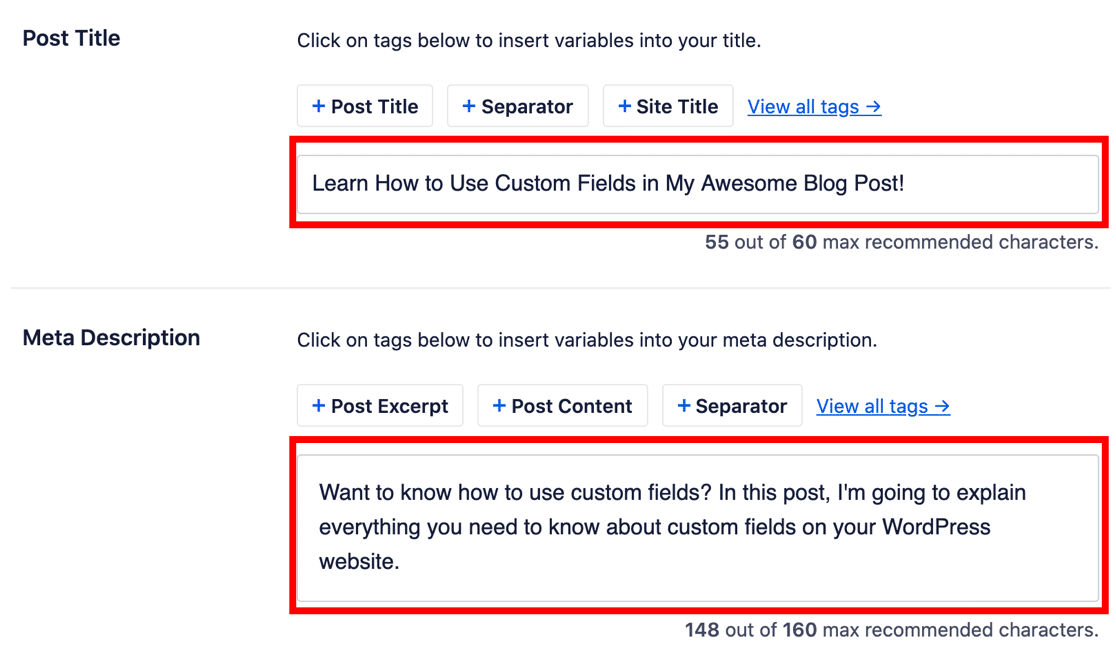
あなたのサイトには、すでにいくつかのカスタムフィールドがあると思われます。例えば、All in One SEOプラグインは、ページのmeta descriptionとmeta titleにカスタムフィールドを使用しています。

独自のカスタムフィールドを作成し、投稿、ページ、カスタム投稿タイプの追加情報を保存することができます。例えば、レビューを書く場合、10点満点で評価するための別のフィールドを持つことができます。
その後、投稿テンプレートを変更して、レビューを公開するたびに同じ場所に評価を表示することができます。カスタムフィールドを使うと便利です:
- カスタムレイアウトの作成
- 広告やブランドロゴのようなコンテンツをRSSフィードに追加する
- オートメーションでWordPressの動作をコントロール。
さて、カスタムフィールドが何のためにあるのかを理解したので、カスタムフィールドを使ってゲスト投稿フォームを作ってみましょう。
WordPressのゲスト投稿でカスタムフィールドを使う方法
チュートリアルの後半で、重要なWordPressファイルを編集する予定です。始める前に、バックアップ・プラグインを使ってWordPressサイトをバックアップすることをお勧めします。完了したら、以下の手順に従ってください:
ステップ1:必要なプラグインをインストールする
このチュートリアルでは、3つのプラグインをインストールする必要がある:
- WPForms Pro: フロントエンドのゲスト投稿フォームを作成
- 投稿アドオン: フォームからの投稿をWordPressの投稿に変換します。
- アドバンスド・カスタム・フィールド(ACF): カスタムの著者情報を保存・表示
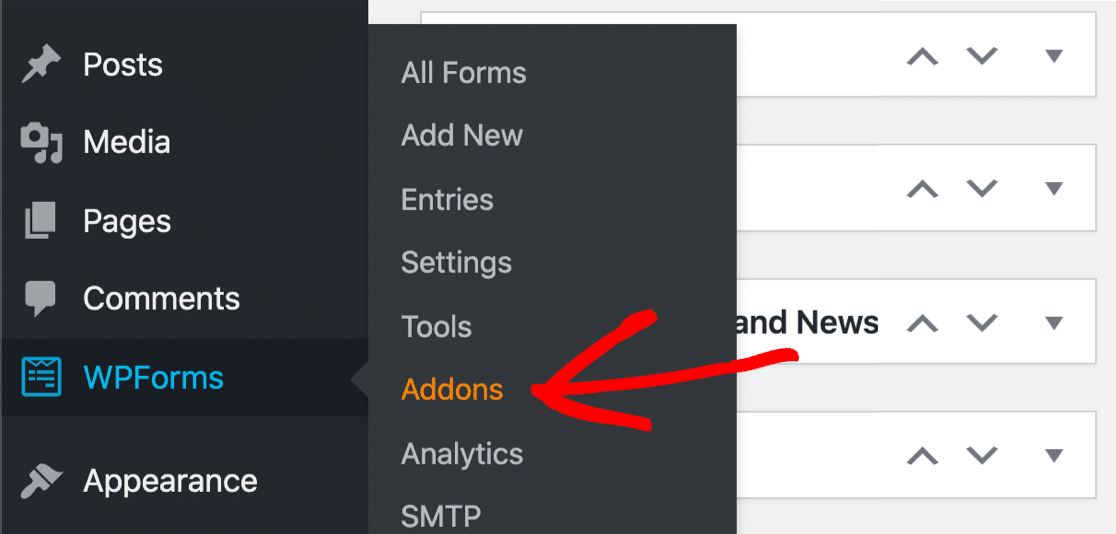
WPForms Proをインストールして有効化することから始めます。有効化したら、WordPressのダッシュボードでWPForms " Addonsに移動します。

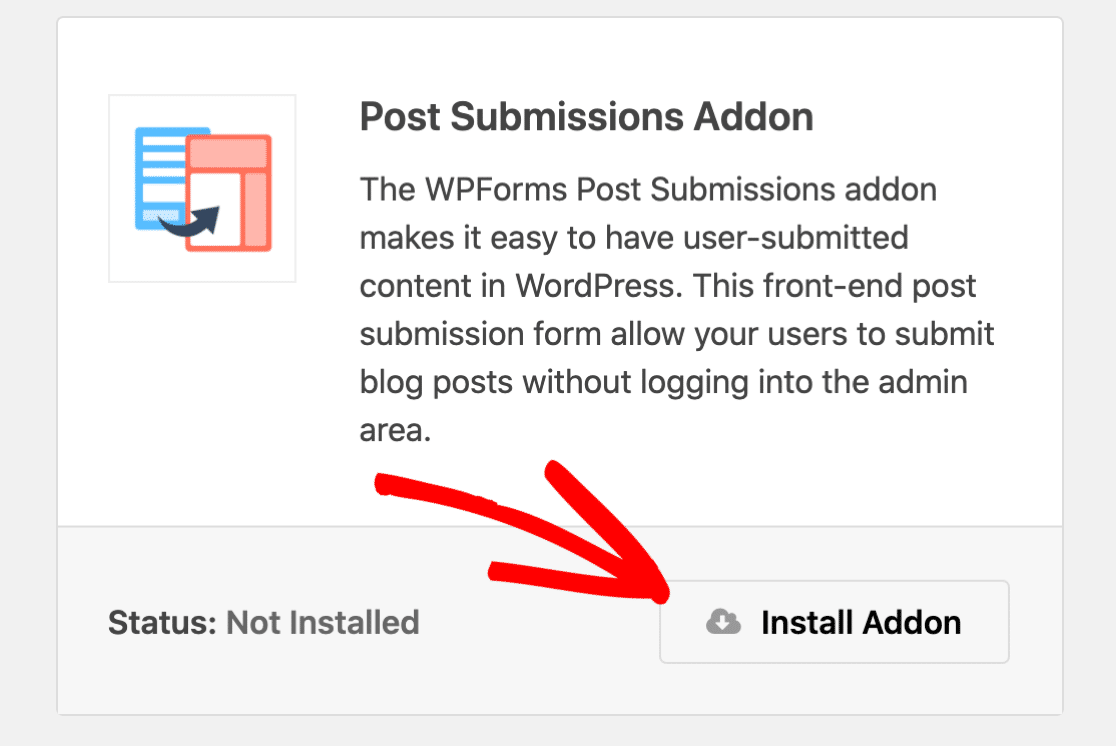
Post Submissionsアドオンを見つけて、アドオンのインストールをクリックします。このアドオンは、フォーム送信をあなたのウェブサイト上の実際のWordPress投稿に変換します。

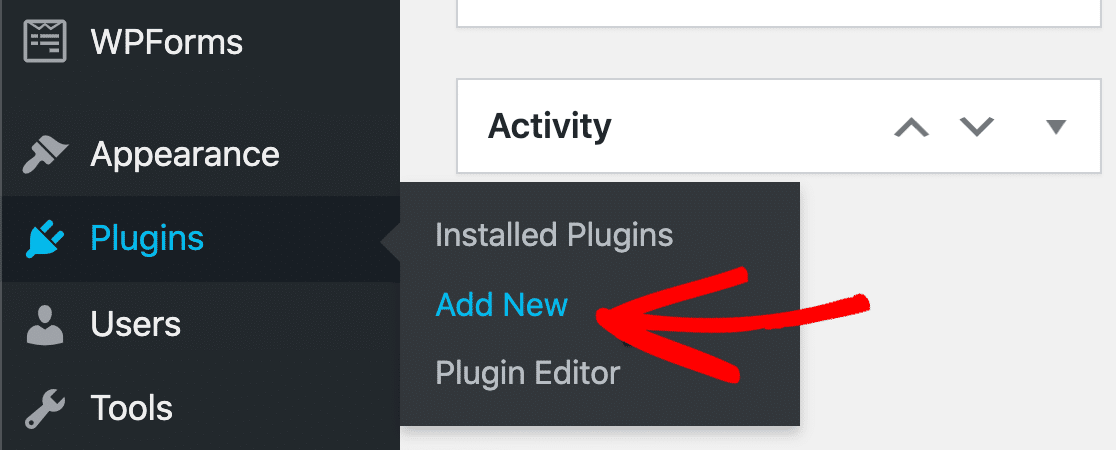
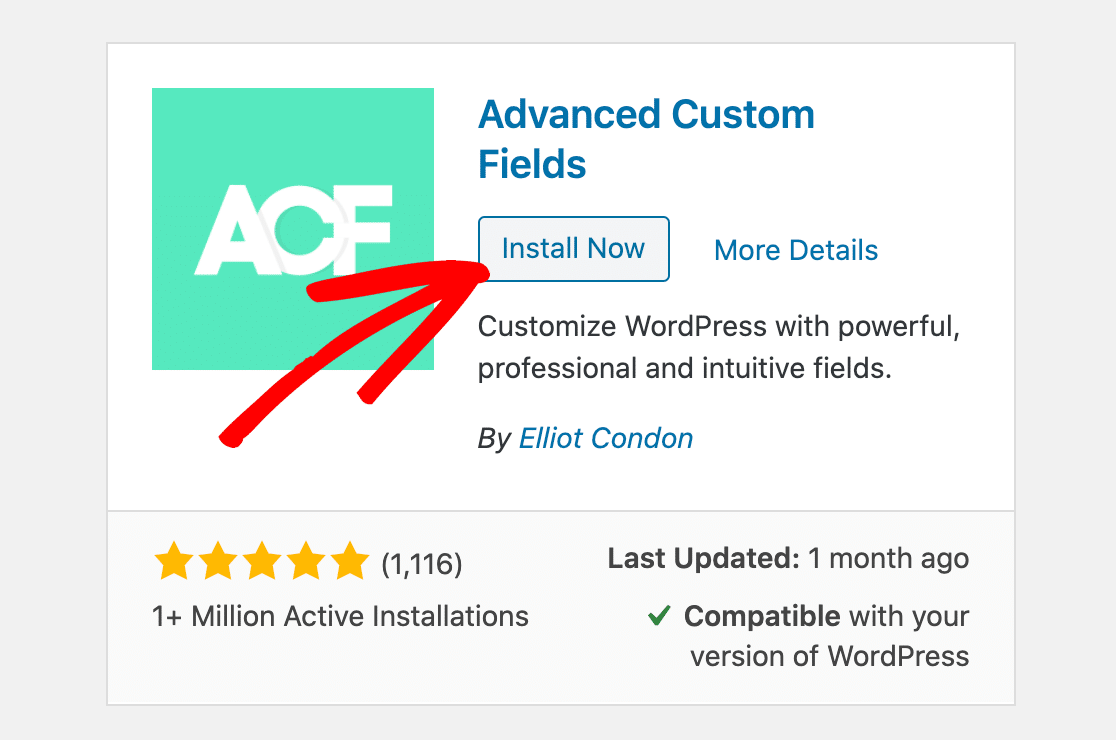
次に、Advanced Custom Fieldsプラグインをインストールします。WordPressのダッシュボードでプラグイン " 新規追加に進みます。

Advanced Custom Fieldsを検索し、無料版で今すぐインストールをクリックします(無料版にはこのチュートリアルに必要なすべての機能があります)。

プラグインがインストールされたら、忘れずに「有効化」をクリックしてください。素晴らしい!これですべての設定が完了しました。カスタムフィールドを作成しましょう。
ステップ2:ACFにカスタムフィールドを作成する
次に、ゲスト作者の追加情報を保存するカスタムフィールドを作成します。
これらのフィールドは、著者のウェブサイト、ソーシャル・プロフィール、専門分野など、標準的なタイトルとコンテンツ以外に収集する追加データを定義します。
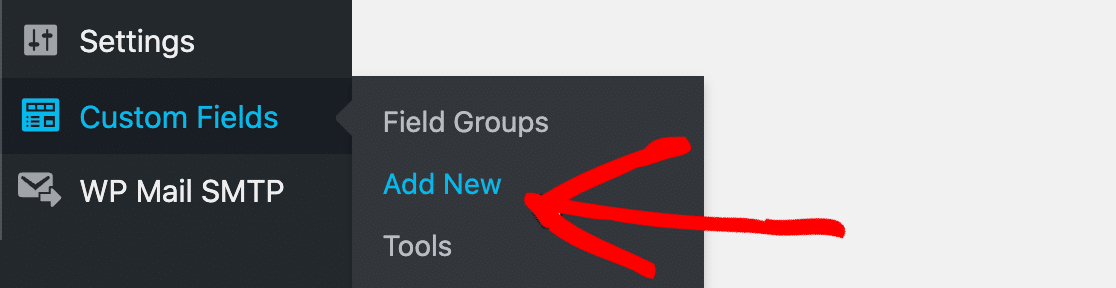
WordPressのサイドバーで、 カスタムフィールド " 新規追加を クリックし、新しいフィールドグループを作成します。

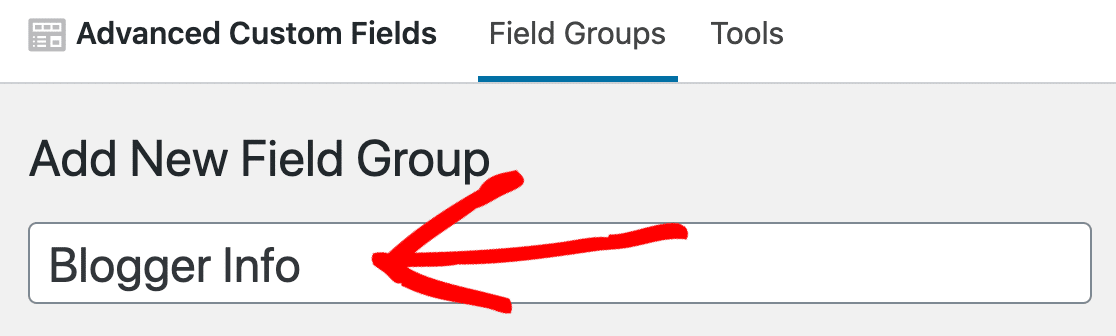
フィールドグループには、"Guest Author Information "や "Guest Post Details "のようなわかりやすい名前をつけてください。この名前は内部構成用で、あなたのウェブサイトのフロントエンドには表示されません。

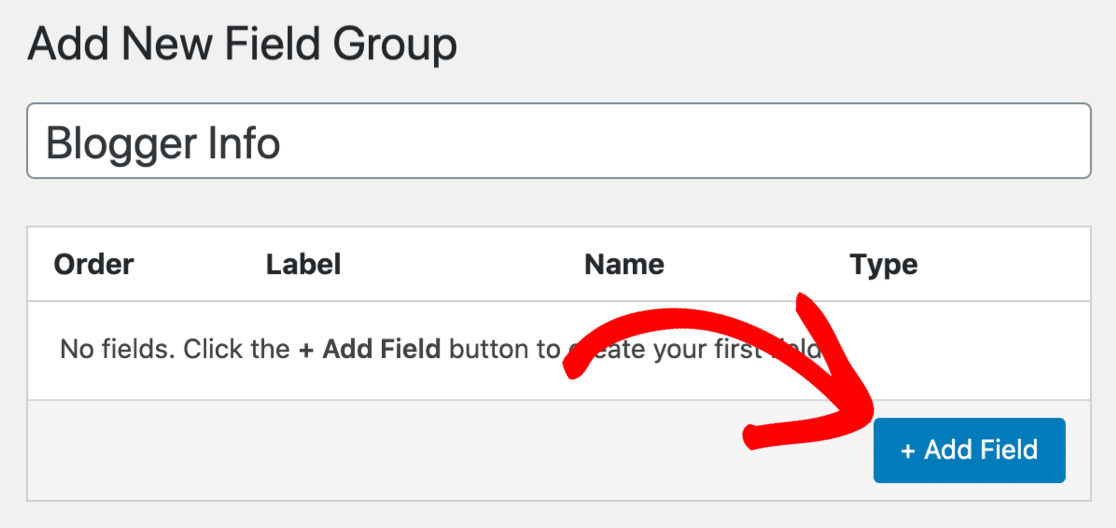
ここで、Add Fieldをクリックしてカスタムフィールドの作成を開始します。

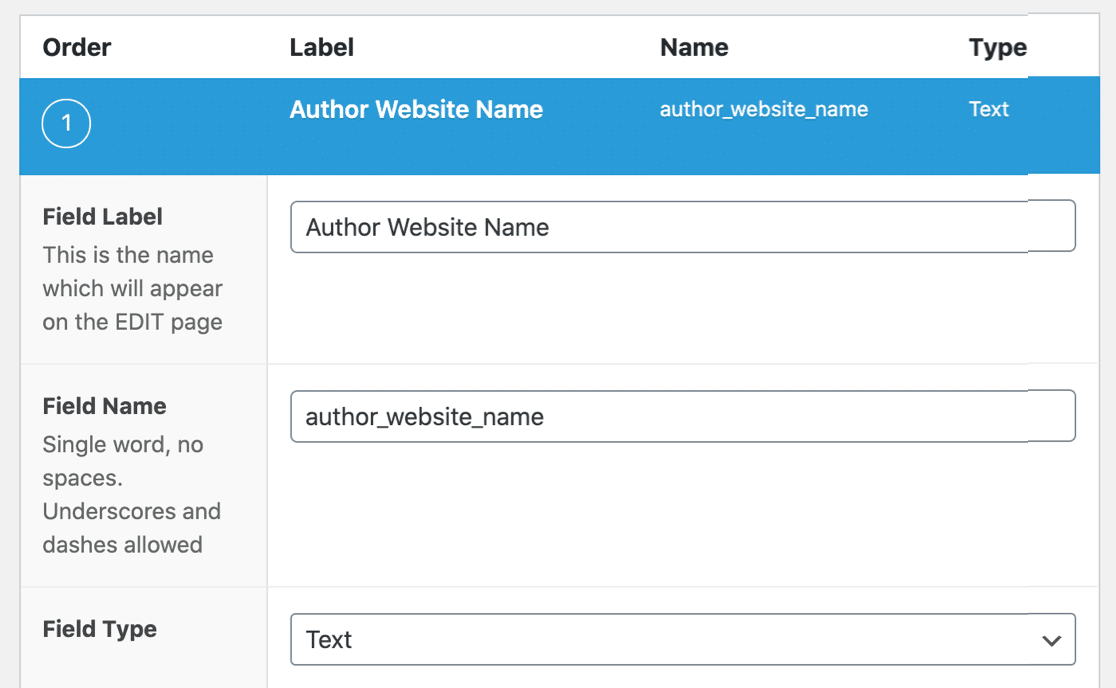
いくつかのオプションが下にドロップダウンすることに気づくだろう。これらすべてを記入する必要はありません。ここでは2つを使用します:
- フィールド・ラベル- 新しいフィールドに意味のある名前を付けます。
- フィールド・タイプ- 今回はシンプルなテキスト・フィールドを使うので、「テキスト」にしておきます。
フィールド名」フィールドが自動的に入力されることに気づくだろう。

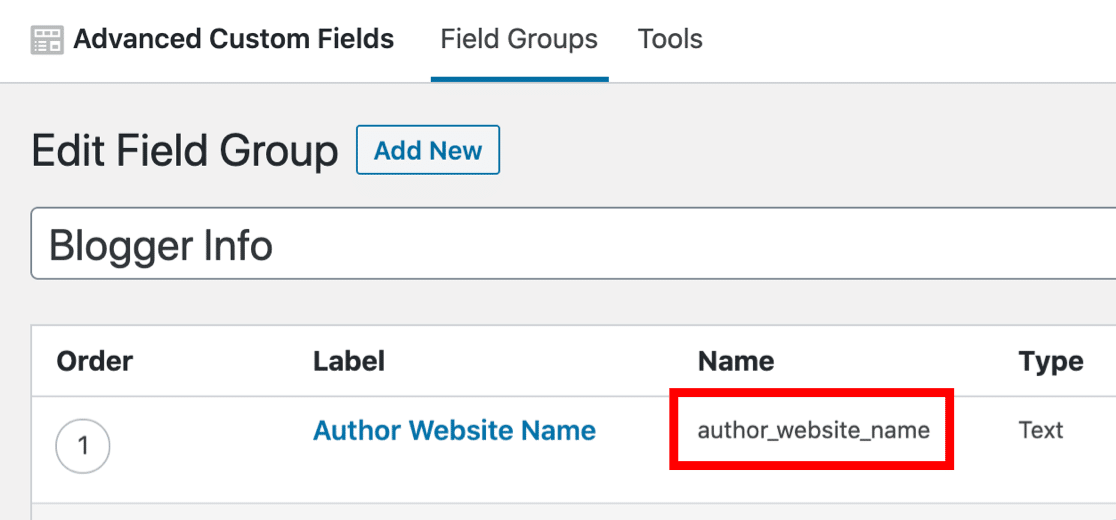
Publishをクリックして、新しいカスタムフィールドを保存します。新しいフィールドが保存されたことが確認できます。フィールド名に注意してください - 次のステップで必要になります。

次に、ゲストブロガーがコンテンツを投稿するためのフロントエンドフォームを作成します。このフォームは標準の投稿内容と先ほど作成したカスタムフィールドの情報を収集します。
ステップ 3: ゲスト投稿フォームの作成
このステップでは、ゲスト投稿フォームを作成し、ゲストブロガーが記入できるように新しいフィールドを追加します。
ユーザー投稿用のフォームがまだない場合は、まずWordPressのナビゲーションバーにあるWPForms " Add Newを クリックしてください。

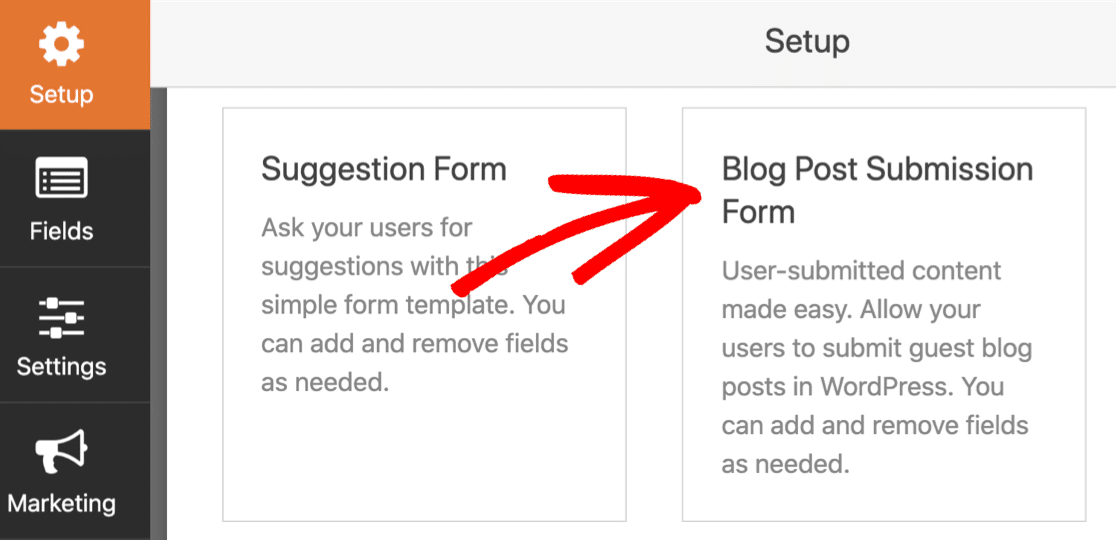
ブログ投稿フォームテンプレートを探し、テンプレートを使用するをクリックします。このテンプレートにはゲスト投稿の収集に不可欠なフィールドが含まれています:
- 投稿タイトル欄
- ポストコンテンツエリア(ビジュアルエディタ)
- 著者名とEメール
- 注目画像のアップロード
- 投稿カテゴリーの選択

デフォルトを微調整する必要がある場合は、ユーザー投稿用のフロントエンドフォームを作成するガイドをご覧ください。基本的な準備ができたら、このチュートリアルに戻ってください。
ステップ 4: ゲスト投稿フォームにカスタムフィールドを追加する
ユーザー投稿フォームができたので、ステップ2で作成したカスタムフィールドを追加します。
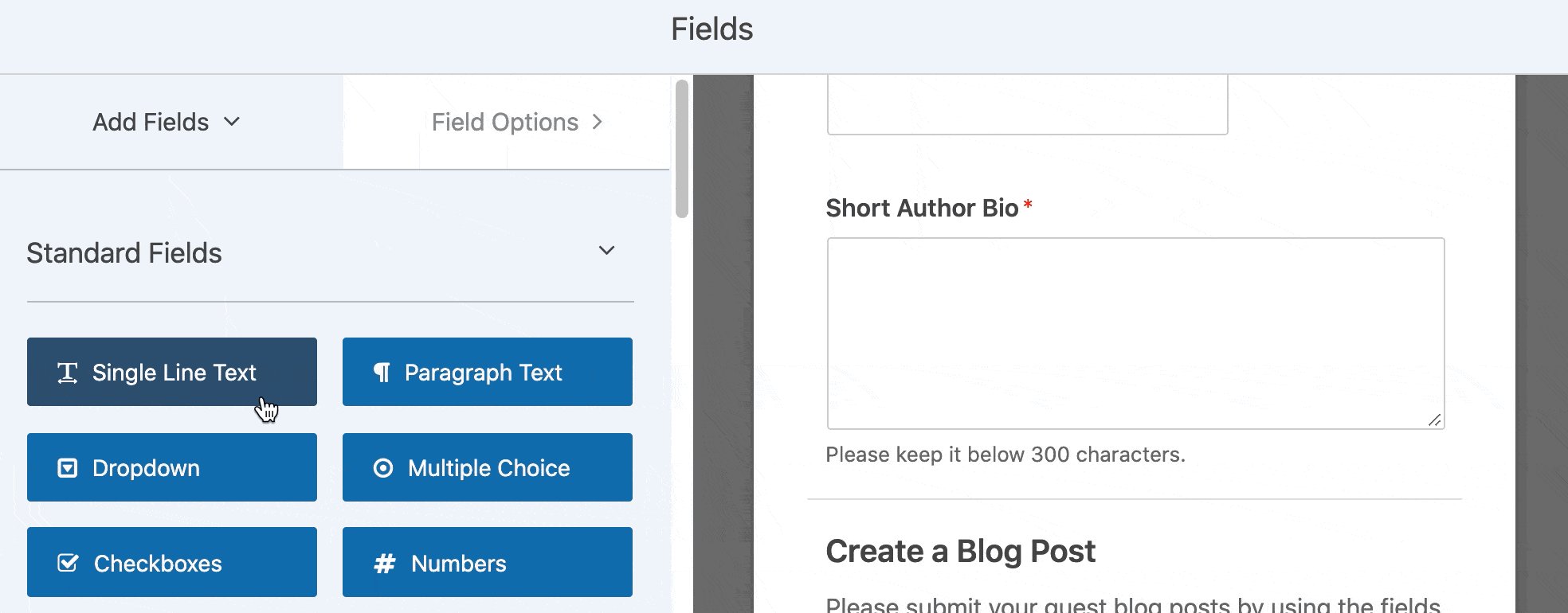
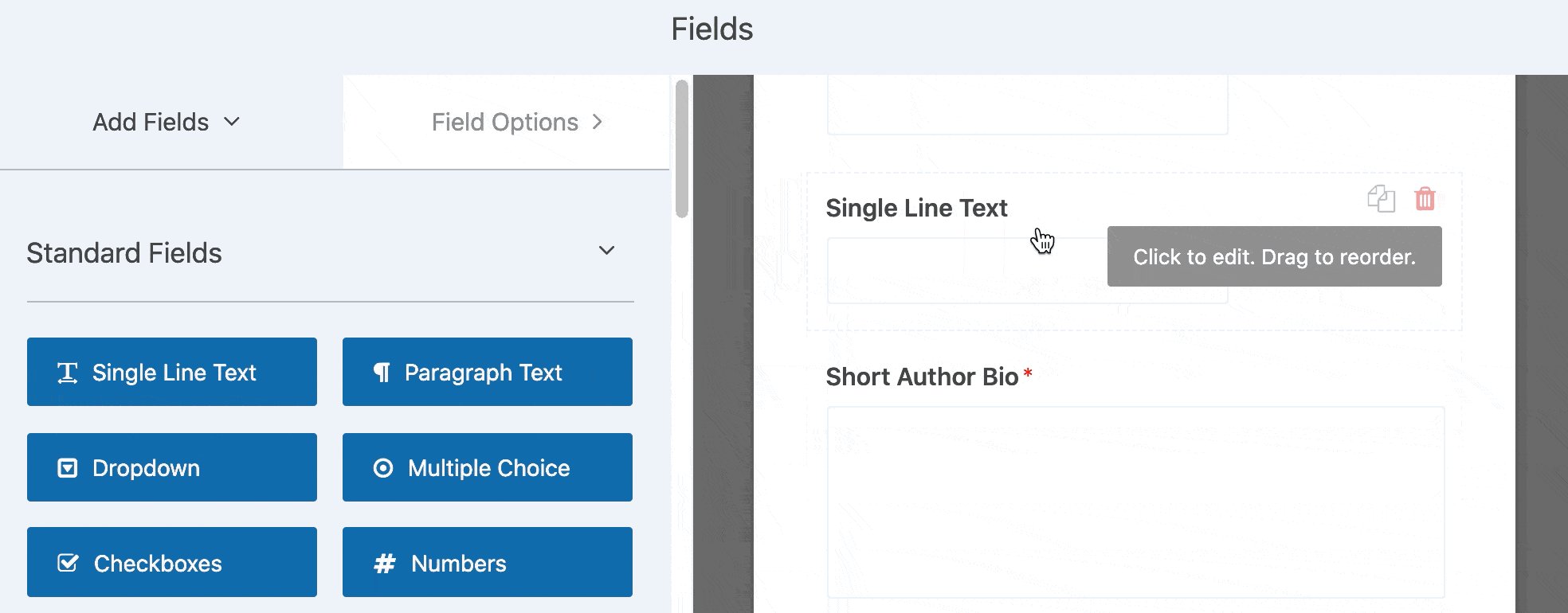
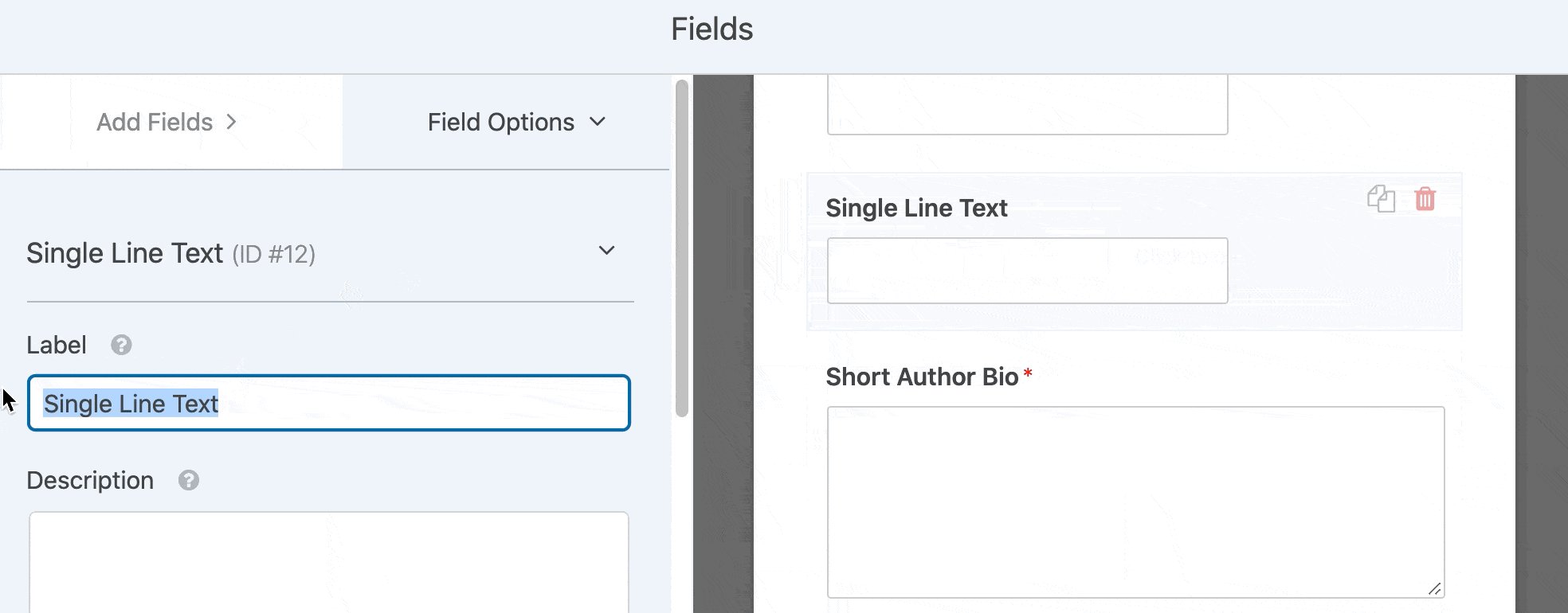
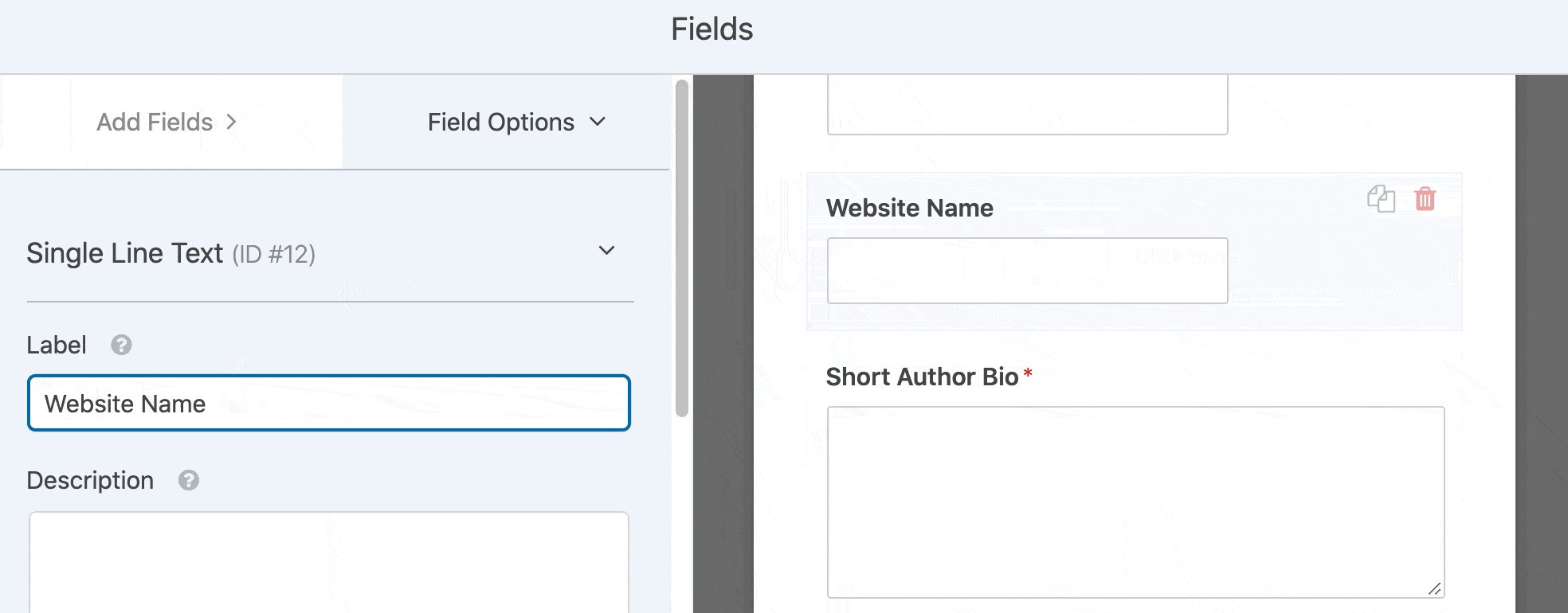
左側のパネルから一行テキストフィールドを右側のフォームプレビューにドラッグしてみましょう。これをウェブサイト名と名付けます。

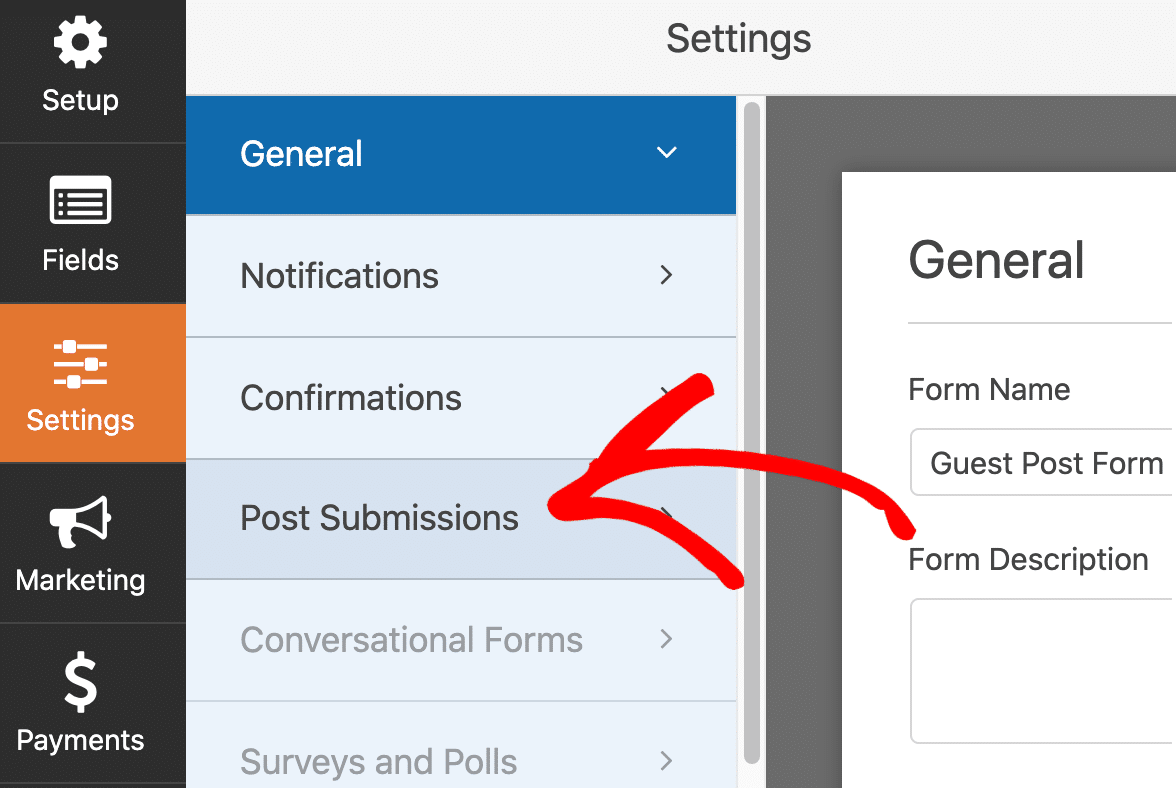
これで、Advanced Custom Fieldsプラグインで作成したフィールドにフィールドをマッピングする準備ができました。まず、左側のSettingsをクリックし、次にPost Submissionsをクリックします。

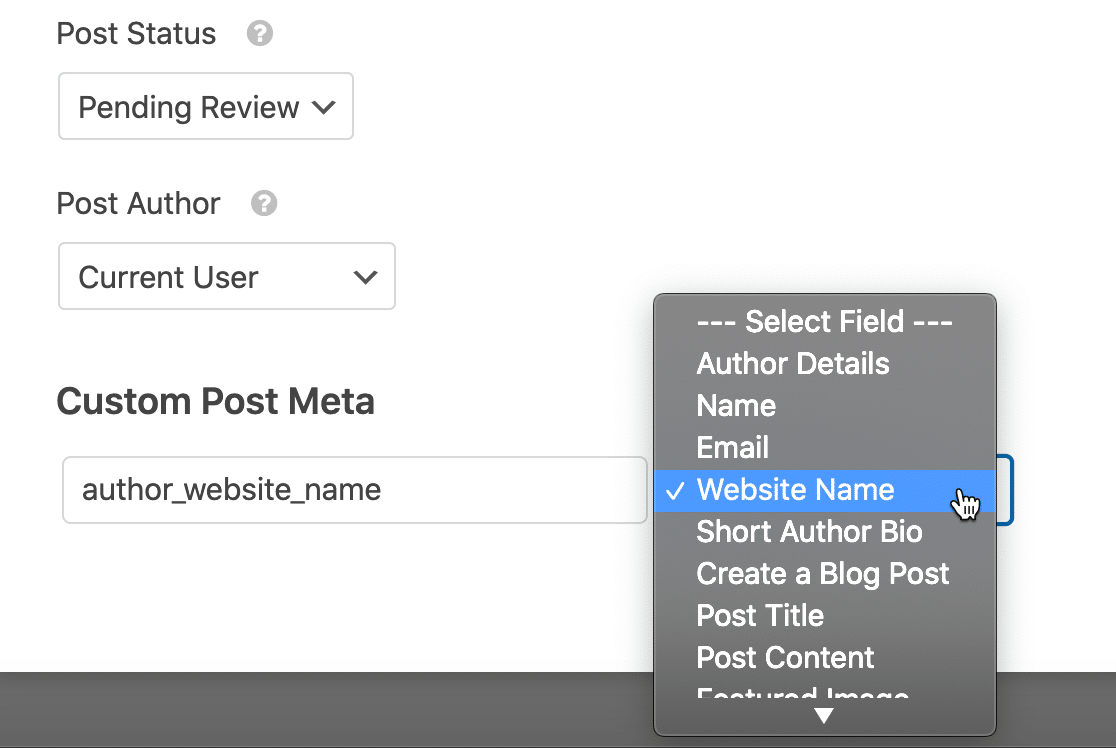
この画面は、投稿投稿アドオンのすべての機能と特徴を示しています。ここで投稿ステータスやその他の設定を行うことができます。
カスタムフィールドを追加するには、Custom Post Metaセクションまでスクロールダウンする。左側に、ACFで作成したフィールド名を ペーストする。
右側で、WPFormsで作成したウェブサイト名フォームフィールドを選択します。

これだけです!今後、ウェブサイト名フィールドに入力された内容はカスタムフィールドに保存され、投稿テンプレートに表示できるようになります。保存をクリックしてフォームを保存します。
ゲスト投稿の準備はできましたか?まだフォームを公開していない場合は、埋め込みボタンをクリックしてフォームを公開します。自動的にページに追加することも、ショートコードを使うこともできます。

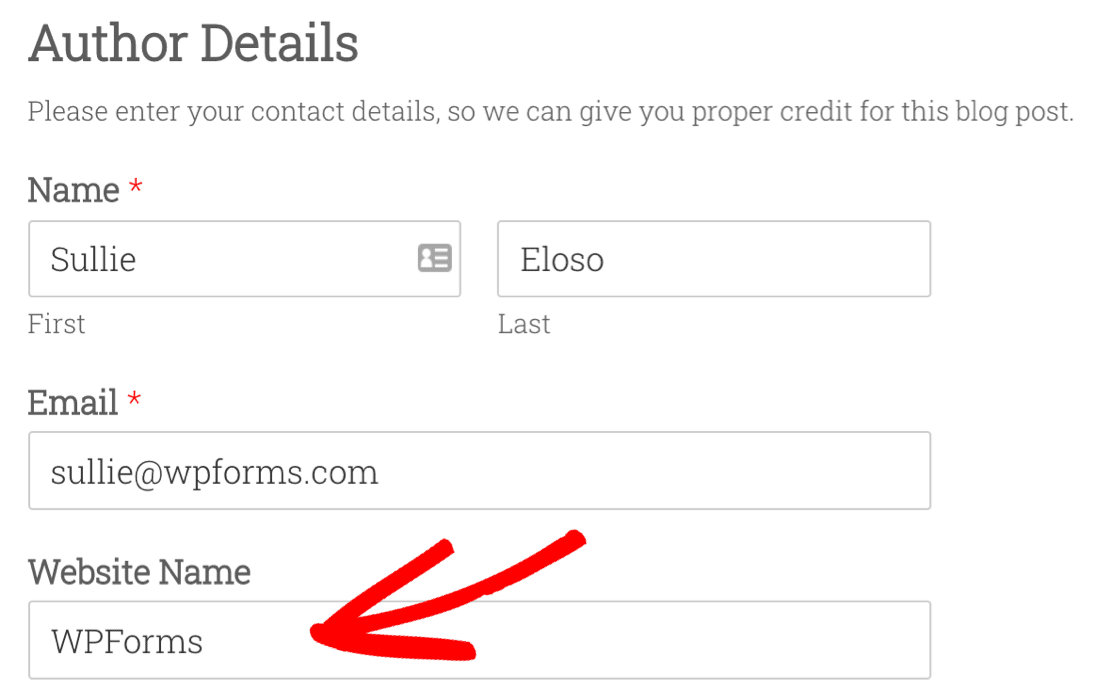
さて、フロントエンドでゲスト投稿フォームを表示すると、先ほど追加したフィールドが表示されます。

フォームにテスト入力を行ってください。送信されると、サイトのフロントエンドにフィールドを表示することができます。
ステップ5:ウェブサイトにカスタムフィールドを追加する
WordPressでカスタムフィールドのデータを表示するには、さまざまな方法があります。簡単な例をいくつか紹介しよう。
この最初の方法には、WordPressのテーマファイルに関する知識が必要だ。先に進む前に、あなたのウェブサイトの子テーマを作ってください。(この時点でサイトをバックアップしておくのもいい考えだ)。
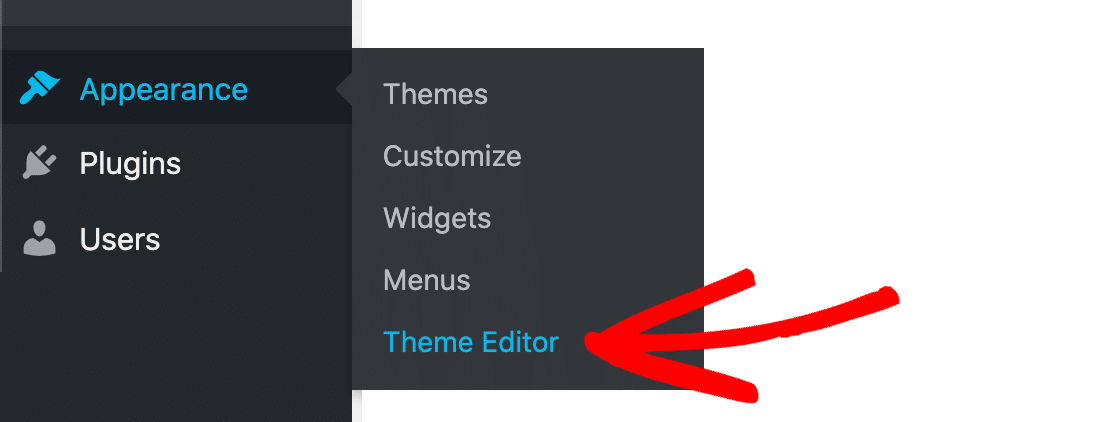
これらの例ではすべて the_field() 関数を使います。まず、フィールドを表示するためにシングル投稿テンプレートを編集しましょう。次に 外観 " テーマエディター.

というテーマファイルを開いた。 single.php.あなたのテーマでは、このテンプレート・ファイルの名前は異なるかもしれません。あなたのフィールドを表示する場所を見つけて、このコードを貼り付けてください。これは超簡単な例です:
<?php if( get_field('author_website_name') ): ?>
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
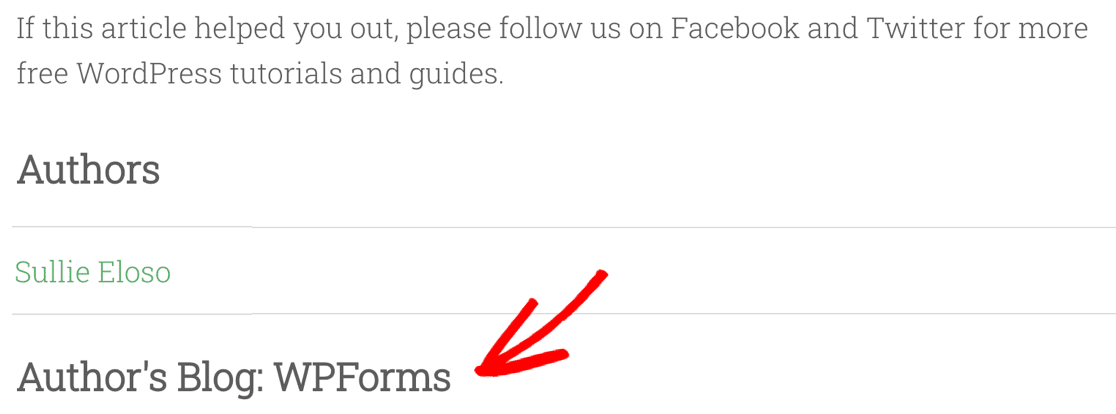
このコードは、WordPressが作者のウェブサイト名をH2に表示することを意味する。フィールド名を author_website_name を作成したフィールドの名前に変更する。
テンプレートファイルを保存すると、コードを配置した場所にあなたのフィールドが表示されます。

これが少し厄介に見えるなら、Elementorでカスタムフィールドを使う簡単な方法をすぐにお見せしましょう。
ステップ6:Elementorでカスタムフィールドを表示する
ユーザー投稿でカスタムフィールドを使用するチュートリアルを終える前に、Elementorでカスタムフィールドを表示する方法を簡単に紹介したいと思います。
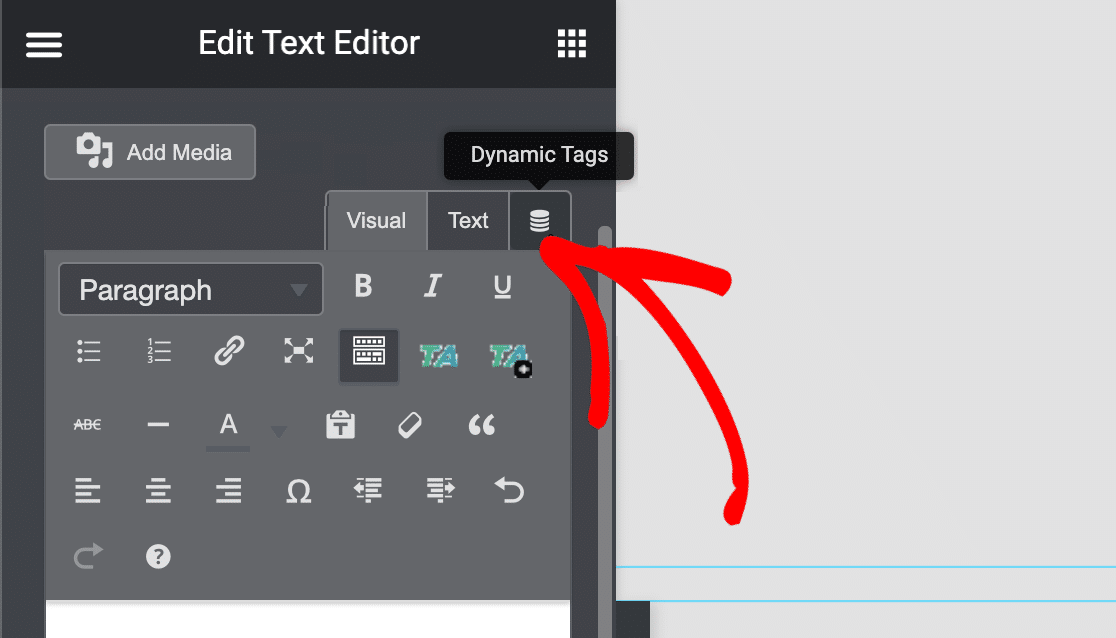
この方法を使えば、ユーザーが投稿したコンテンツのための高度なテンプレートを簡単に構築することができます。この例では、Elementorに空白のテキストブロックがあります。このスクリーンショットでダイナミックタグと 表示されている上部のアイコンをクリックします:

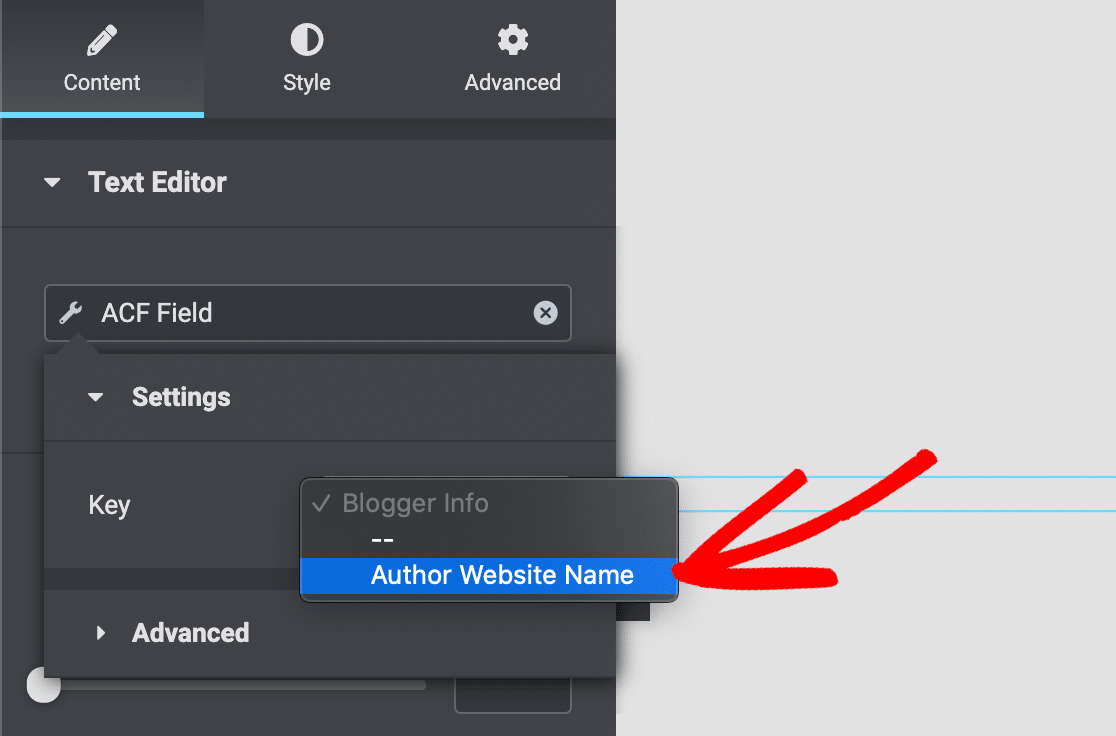
次にACF Fieldを選択し、ステップ2で作成したカスタムフィールドを選択します。

これで、このElementorテンプレートを使うたびにカスタムフィールドの内容が投稿に表示されるようになります。これでWPFormsで収集したカスタムフィールドのデータを超簡単に表示できます。
ゲスト投稿にカスタムフィールドを表示する方法に関するFAQ
ゲスト投稿フォームにカスタムフィールドを追加して表示する方法を学ぶことは、読者の間で人気のあるトピックです。ここでは、それに関するよくある質問に対する答えを紹介します:
WPFormsとACFを統合するには?
WPForms ProとAdvanced Custom Fieldsの両方をインストールし、まずACFでカスタムフィールドを作成します。WPFormsのゲスト投稿フォームで、設定 " 投稿投稿に移動し、カスタム投稿メタ セクションまでスクロールします。
ACFフィールド名(左側)をWPFormsフィールド(右側)にマッピングします。両方のプラグインがアクティブになれば、統合は自動的に行われます。追加の設定は必要ありません。
WordPressでカスタムフィールドを使うには?
カスタムフィールドは、標準の投稿内容以外の追加情報を保存します。WordPressでは、カスタムフィールド " 新規追加でフィールドグループを作成し、テキスト、テキストエリア、ドロップダウンオプションのような個々のフィールドを追加します。
カスタムフィールドのデータをテーマに表示するには、the_field()関数を使用するか、Elementorのようなページビルダーでダイナミックタグを使用します。
WordPressのカスタムフィールドとは?
カスタムフィールドは、WordPressの投稿やページに追加されるデータ保存領域です。投稿メタ」フィールドとも呼ばれます。例えば、商品価格、著者プロフィール、レビュー評価などのカスタムフィールドを作成することができます。
通常のコンテンツとは異なり、カスタムフィールドは構造化されたデータを保存し、ウェブサイト全体で一貫して表示したり、ソート、フィルタリング、または特別なレイアウトに使用したりすることができます。
WordPressの投稿にカスタムフィールドを表示するには?
You can display custom fields using PHP code in your theme files or through page builders like Elementor. For code method, use <?php the_field(‘field_name’); ?> where you want the data to appear.
Elementorの場合は、テキストウィジェットを追加し、Dynamic Tags " ACF Fieldを使用してカスタムフィールドデータを取り込みます。どちらの方法もゲスト投稿フォームから収集した情報を自動的に表示します。
WordPressでカスタムフィールドを有効にするには?
カスタムフィールドはWordPressでは常に利用可能ですが、投稿エディターでは非表示になっている場合があります。カスタムフィールドを表示するには、投稿を編集して画面オプション(右上)をクリックし、"カスタムフィールド "をチェックしてください。
しかし、ゲスト投稿の場合はこれを有効にする必要はありません。WPFormsとACFはカスタムフィールドの作成と管理をそれぞれのインターフェイスを通して自動的に処理します。
WordPressのページや投稿にカスタムフィールドを追加するには?
ACFをインストールすると、投稿の編集時にカスタムフィールドが自動的に表示されます。WPFormsを通したゲスト投稿の場合、フォームが送信されるとカスタムフィールドが自動的に入力されます。
手動で個々の投稿に追加することはありません - フォーム投稿プロセスがこれを処理します。データを表示するには、テーマのテンプレートを修正するか、Elementorのダイナミックコンテンツ機能を使用します。
ユーザー作成コンテンツにWPForms Post Submissionsを使用できますか?
投稿アドオンは、ゲスト投稿、求人情報、お客様の声、コミュニティへの投稿など、ユーザー生成コンテンツに最適です。
フォーム送信からWordPress投稿を自動的に作成し、作成者を割り当て、カテゴリーを設定し、カスタムフィールドデータを処理します。
公開前に投稿を管理し、ユーザーが投稿したコンテンツを完全に編集管理することができます。
次のステップゲスト投稿を増やす
カスタムフィールドでゲスト投稿フォームを設定したところで、あなたのサイトにもっとユーザー投稿コンテンツを増やしたいと思うでしょう。そのために、あなたのブログにゲスト投稿を増やす方法のヒントをチェックしてみましょう。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




投稿時にすでに存在していた3つのフィールド以上を、最終的なブログ・ビューに表示することができません!カスタムフィールドを試してみましたが、うまくいきませんでした。
こんにちは、マリアム、
この件に関するご意見をお聞かせいただくために、サポートまで詳細をお知らせください!
ありがとう🙂。
投稿投稿にtrue/falseカスタムフィールドを使用する必要があります。現在のところ、このフィールドには常に真偽値以外の値が送信されるため、フィールドは常に真になります。カスタムフィールドにtrue/falseのブール値を送信する簡単な方法はありますか?
こんにちは、ソンドレ、
ご連絡ありがとうございます!サポートまでご連絡ください。