AIサマリー
WordPressサイトにログインと登録のリダイレクトを設定したいですか?
デフォルトでは、WordPressは登録またはログイン後にユーザーを特定の管理ページに誘導しますが、これは必ずしも便利とは限りません。
この記事では、登録やログイン後に訪問してもらいたいページにリダイレクトする方法を紹介します。また、デフォルトの登録ページが表示されないようにリダイレクトする方法も紹介します。
登録後にWordPressユーザーをリダイレクトするには?
登録後にユーザーをリダイレクトする最も簡単な方法は、WPForms User Registrationアドオンを使用することです。
このアドオンにより、コードを書くことなく登録プロセスをカスタマイズしたり、リダイレクトを作成したりすることができます。
User Registrationアドオンを使うと、WordPressのデフォルトの登録フォームをバイパスするカスタム登録ページを開発することができます。また、これらのページを非表示にすることもできます。

最初に、ユーザーがサイトに登録またはログインした後にリダイレクトする方法を紹介します。最後に、デフォルトのログインページや登録ページを隠すためのリダイレクトを作成する方法を紹介します。
WordPressでログインと登録のリダイレクトを追加する方法
登録ページとログインページの作成から始め、訪問者をリダイレクトするさまざまな方法について説明します。
この記事で
さっそく飛び込んでみよう。
1.WPFormsをインストールする
カスタムログインと登録フォームを作成する最も簡単な方法は、WPFormsを使用することです。WPFormsはWordPressのフォーム作成プラグインの中で最も評価が高く、使いやすいプラグインです。その多くの機能の一つは、ログイン、登録、パスワードリセットフォームを作成することができますユーザー登録アドオンです。
ユーザー登録アドオンにアクセスするには、少なくともWPForms Proライセンスが必要です。

WPFormsのライセンスを購入したら、WPFormsのインストールとサイトへのセットアップの手順をご覧ください。
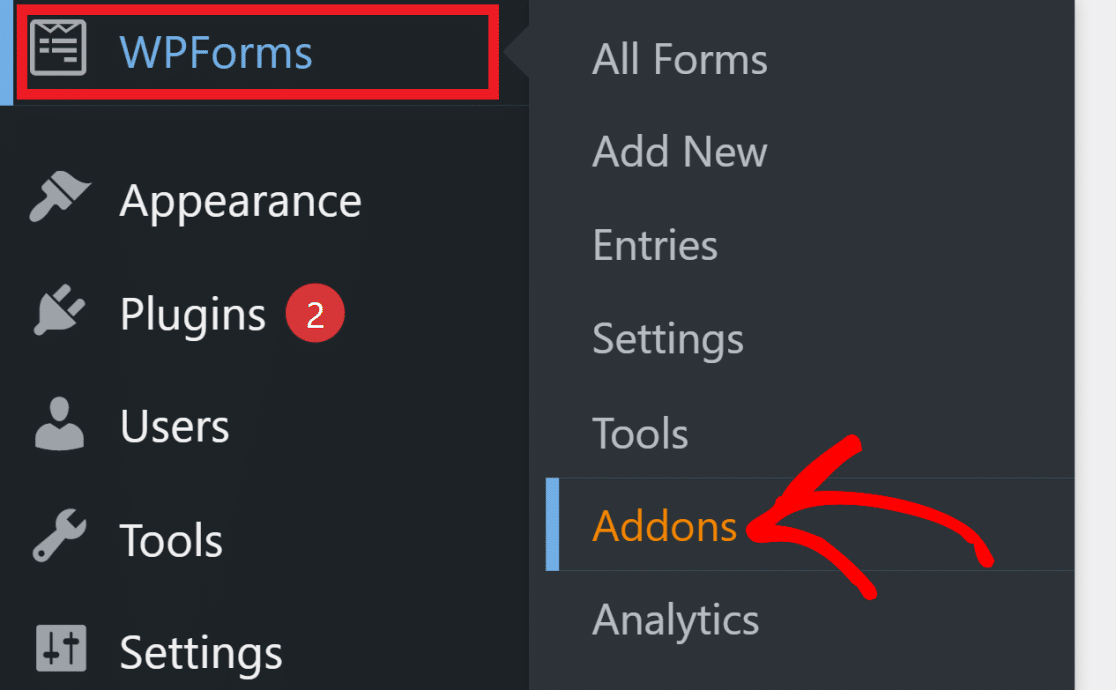
あなたのサイトでWPFormsを有効にした後、ユーザー登録アドオンをインストールする必要があります。このためには、WordPressの管理エリアからWPForms " Addonに 移動します。

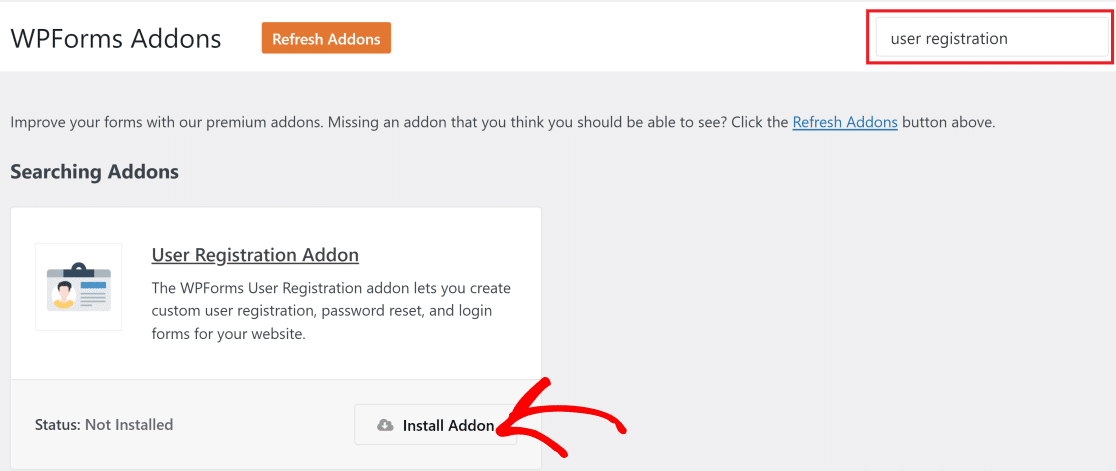
右側の検索バーで「User Registration」を検索して、このアドオンを見つけます。そして、その下にあるアドオンのインストールを クリックします。

ユーザー登録アドオンは5秒以内にインストールされます。これでWPFormsを使って登録フォームの作成を開始できます。
2.登録フォームの作成
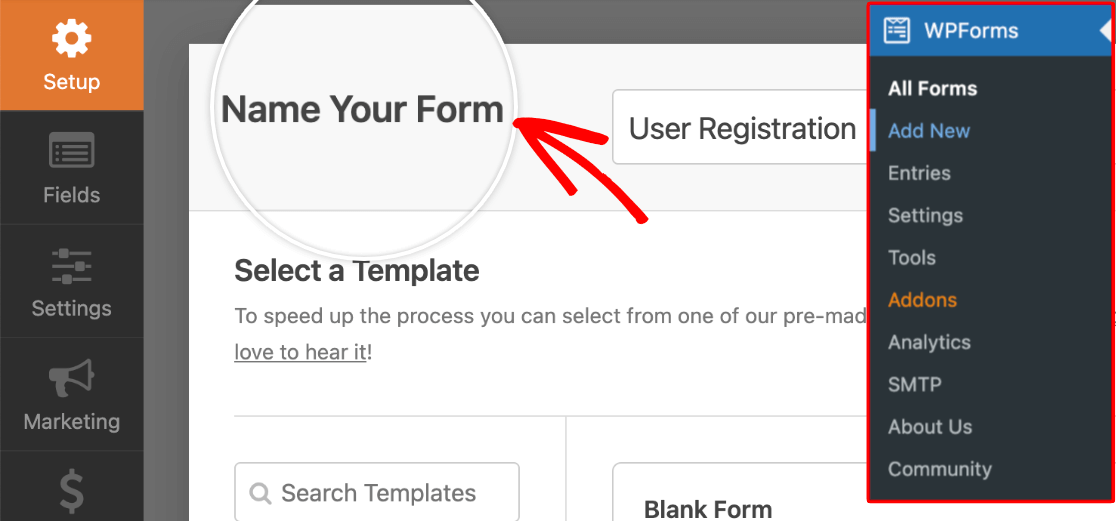
まず、WPForms" Add New でビジュアルフォームビルダーのインターフェイスを開きます。次に、フォームの名前を決めます。

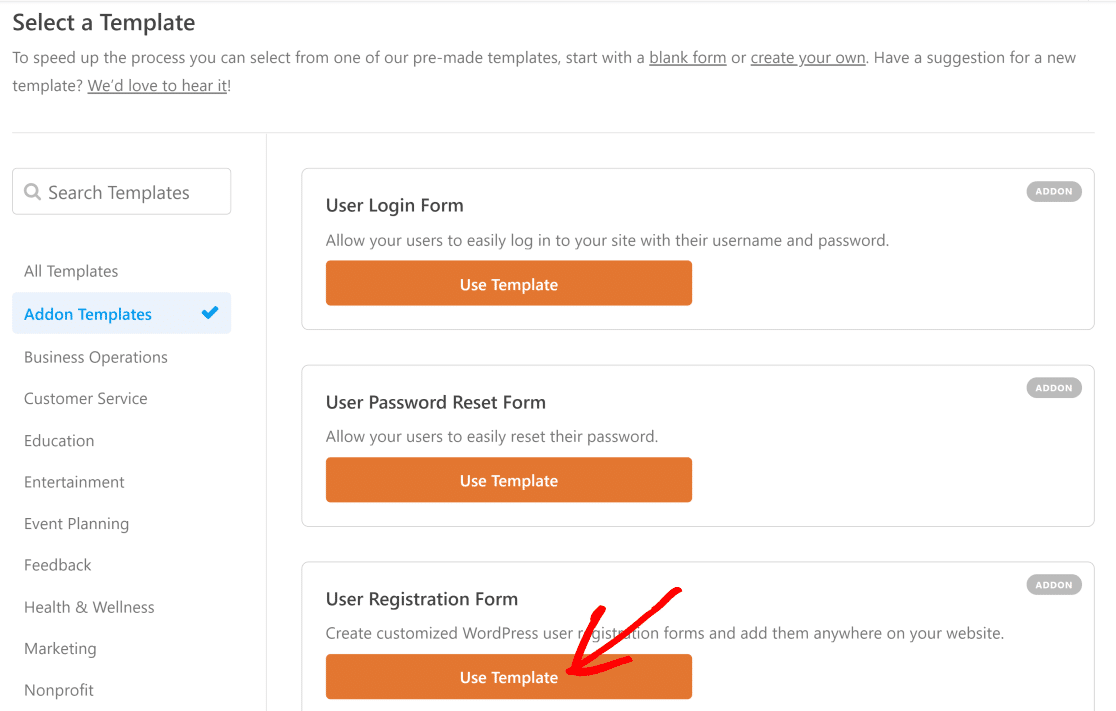
以下に、何百ものフォームテンプレートのライブラリがあります。リストからユーザー登録フォームを選択してください。

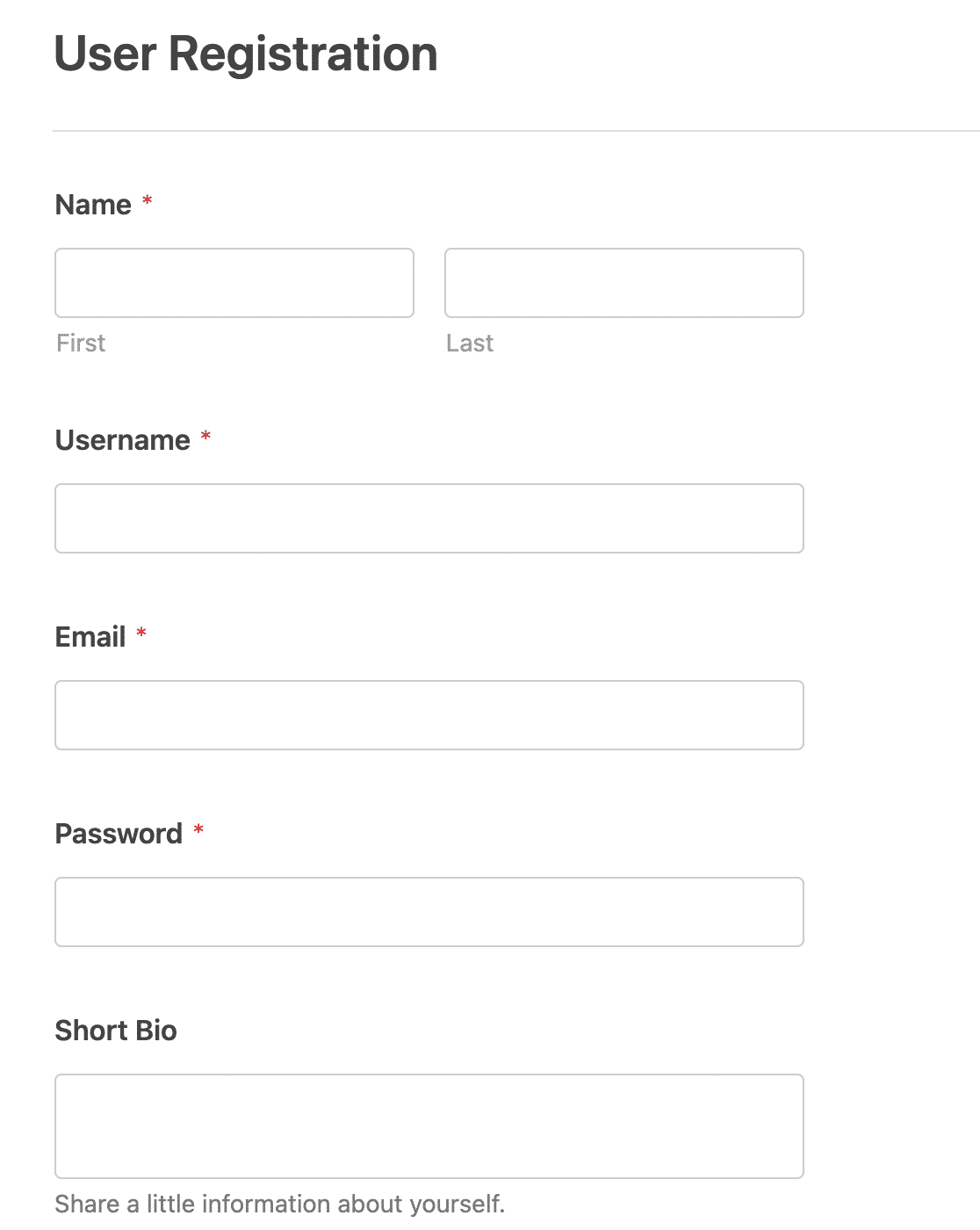
これにより、必要なフィールドがすでにフォームに含まれた登録フォームが素早く生成されます。

すべてのWPFormsテンプレートは100%カスタマイズ可能なので、お好みに応じてフィールドを追加したり、必須でないフィールド(略歴など)を削除することができます。カスタマイズの可能性を見るには、ユーザー登録フォームの作成方法についての詳細なガイドを参照してください。
次に、ユーザーが便利で安全に登録できるように、フォームの設定を行いましょう。
3.登録フォーム設定のカスタマイズ
WPFormsは、ユーザーがあなたのサイトにアカウントを登録し、その後ログインする方法について多くの柔軟性を提供します。
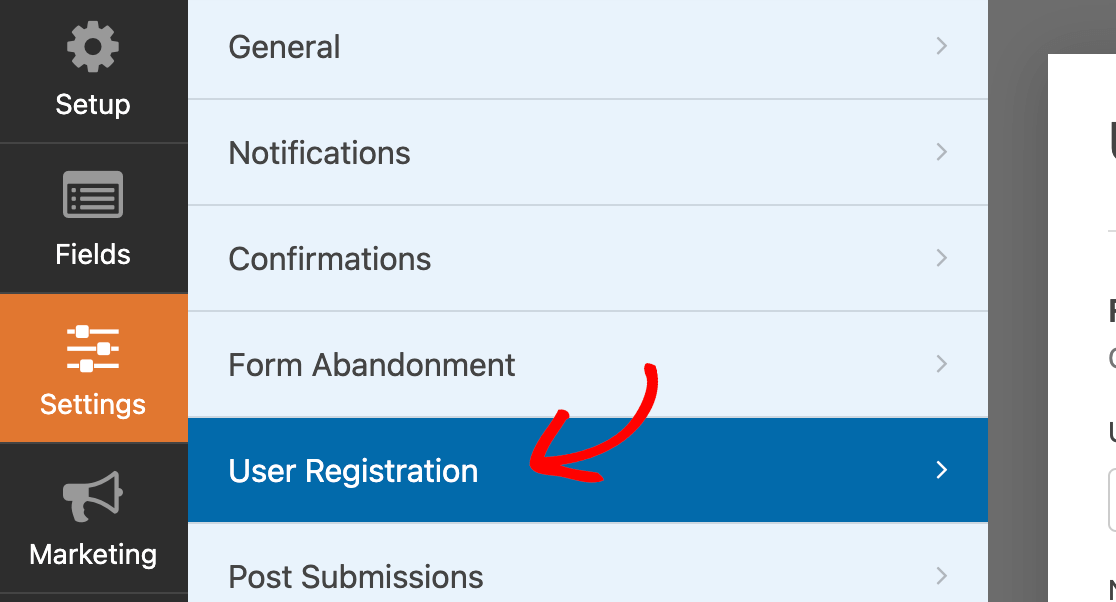
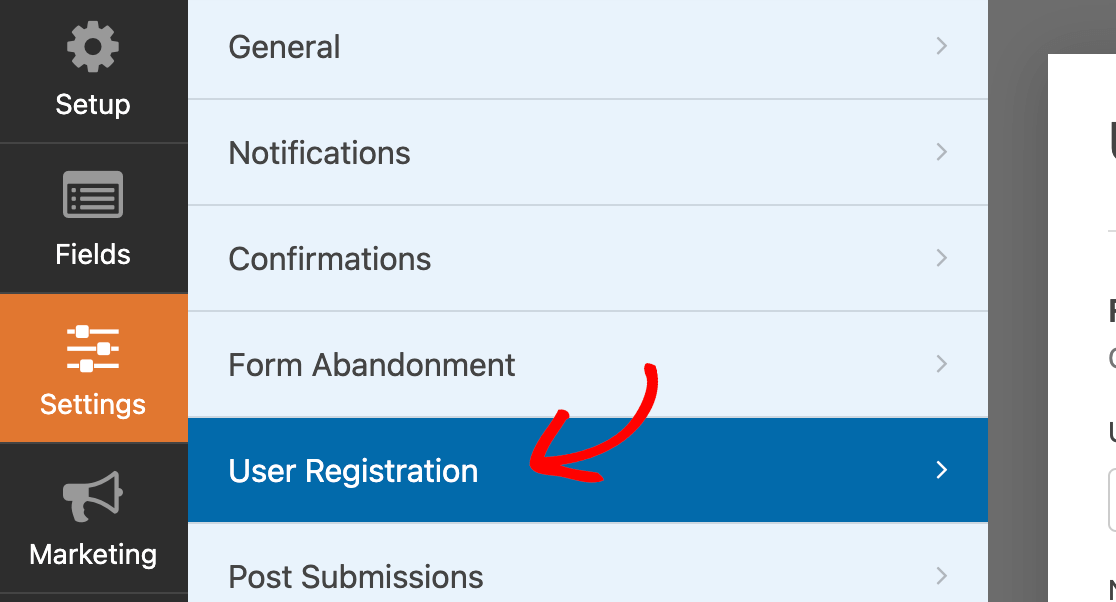
これらの設定にアクセスするには、設定 " ユーザー登録をクリックします。

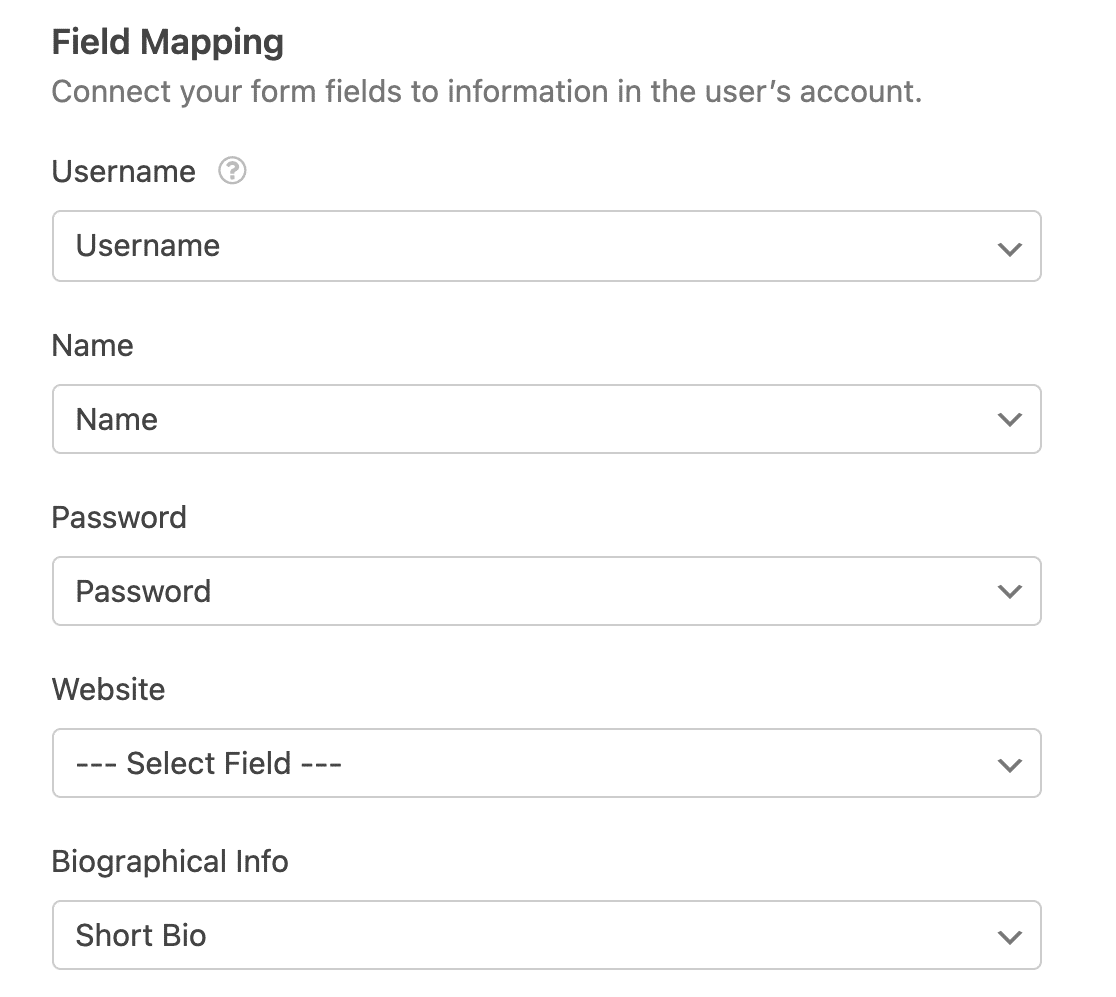
ここでは、フィールドマッピングのオプションが表示されます。これらによって、ユーザーのWordPressアカウント詳細に対応するフォームフィールド値を選択することができます。

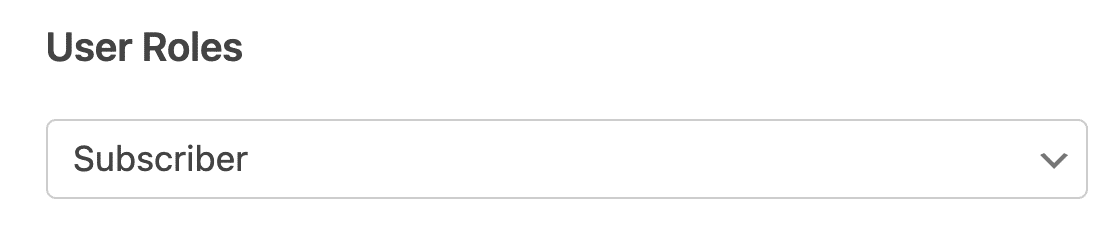
ユーザーロールセクションを下にスクロールします。ここでは、このフォームを使用してサインアップする際に個人に割り当てるWordPressのユーザーロールとアクセスレベルを選択することができます。
これが購読者のための登録フォームである場合、ドロップダウンメニューから購読者を選択します。

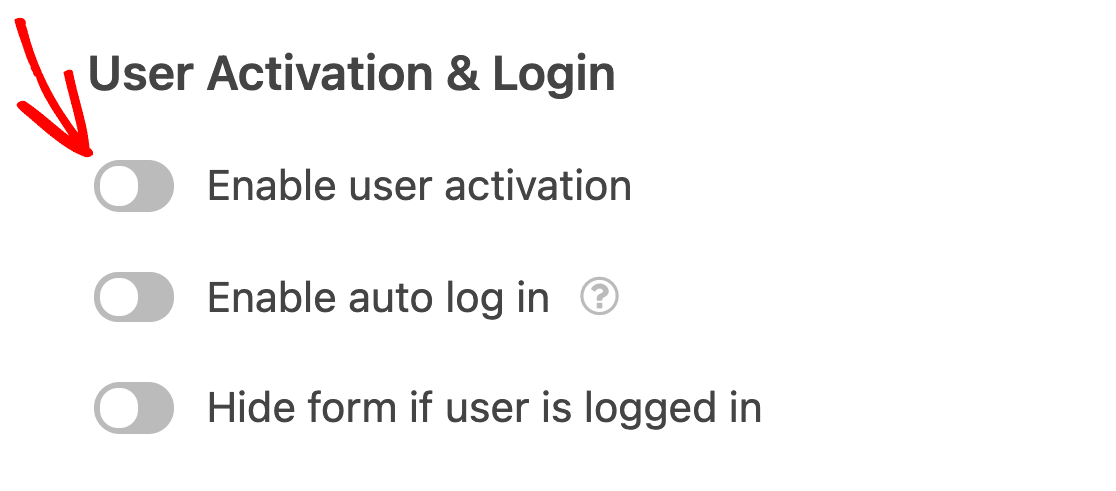
User Rolesの 次の設定はUser Activation & Loginです。これは非常に便利なオプションで、新規ユーザのアカウント有効化をどのように処理するかについて、多くの柔軟性を与えてくれます。
デフォルトでは無効になっており、ユーザーが登録フォームを送信するとすぐに新しいアカウントが作成されます。
しかし、ユーザーアクティベーションを有効にすることをお勧めします。これにより、スパム登録がなくなり、登録プロセスがより安全になるからです。
有効にするには、「Enable User Activation」の横にあるトグルボタンをオンにします。

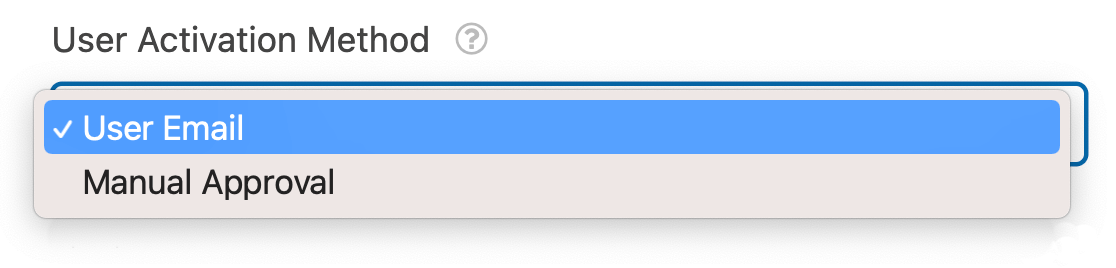
新しいドロップダウンメニューが表示され、アクティベーション方法を選択できます。手動承認]を選択すると、新しいユーザーアカウントをアクティブ化するために、それぞれを手動で承認する必要があります。
一方、ユーザー・メール・メソッドは、ユーザーの提供した電子メールアドレスにアクティベーション・リンク付きのメッセージを送信する。

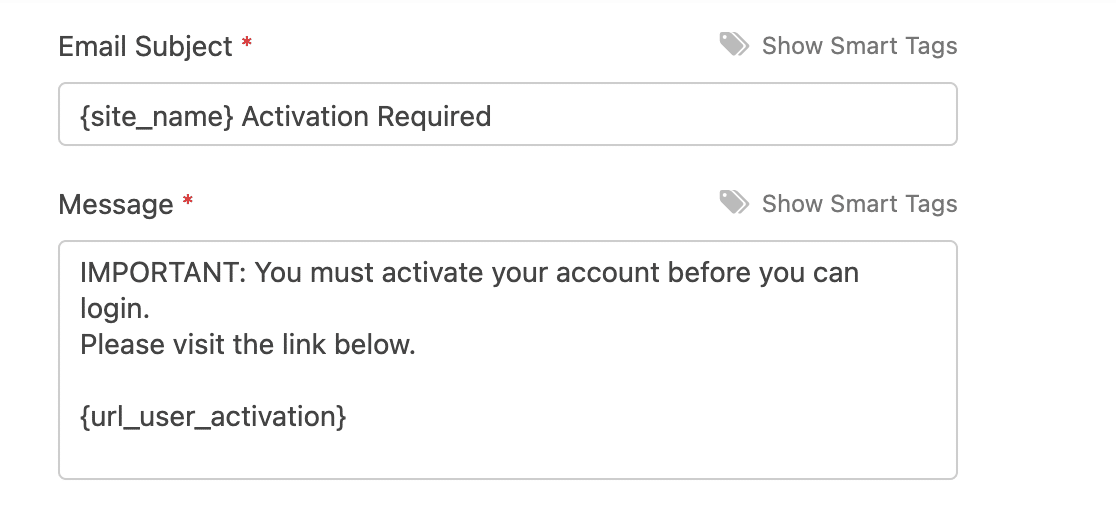
ユーザーEメール]を選択すると、アカウントの有効化のためにユーザーに送信されるEメールメッセージをカスタマイズするためのオプションが表示されます。
このメールでは何を変更してもかまいません。 {url_user_activation} タグが含まれています。ユーザーはアカウントを有効にするためにこのリンクが必要です。

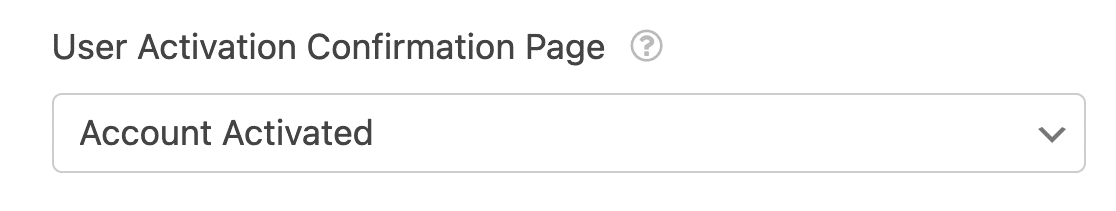
次に、ユーザーがアカウント有効化URLをクリックしたときにリダイレクトされる確認ページを選択します。ドロップダウンを使用して、サイト上の適切なページを選択できます。

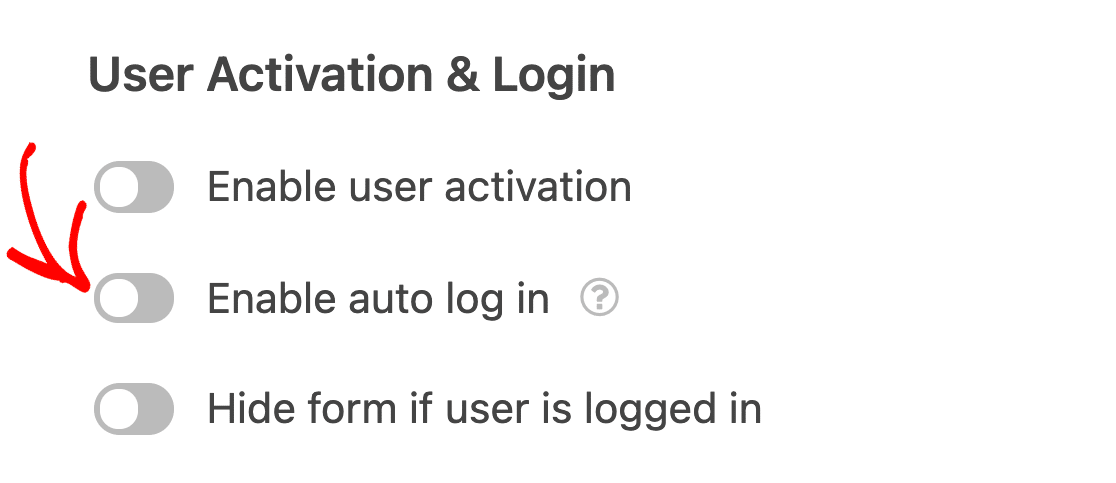
また、アカウント作成と同時に自動的にログインできるようにすることもできます。この設定をオンにするには、「 自動ログインを有効にする」トグルボタンをクリックします。

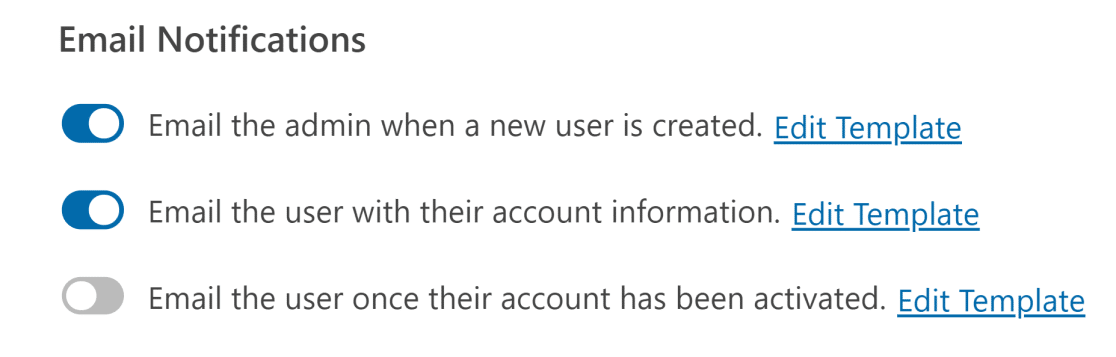
また、ユーザーがフォームに記入した後に受信したり、送信したりしたいEメール通知をコントロールすることもできます。
ユーザー登録設定の一番下にある「Eメール通知」セクションを探し、トグルボタンを使ってさまざまなタイプのEメール通知を選択します。また、各メールタイプの横にある「テンプレートの編集」リンクをクリックすると、メッセージの内容を変更することができます。

設定が完了したら、右上の「保存」をクリックし、設定とカスタマイズを保存します。

次のステップでは、これに合わせてログインフォームを素早く作成します。
4.ログインフォームの作成
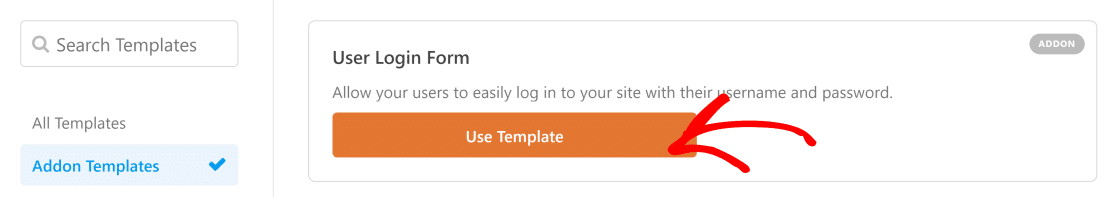
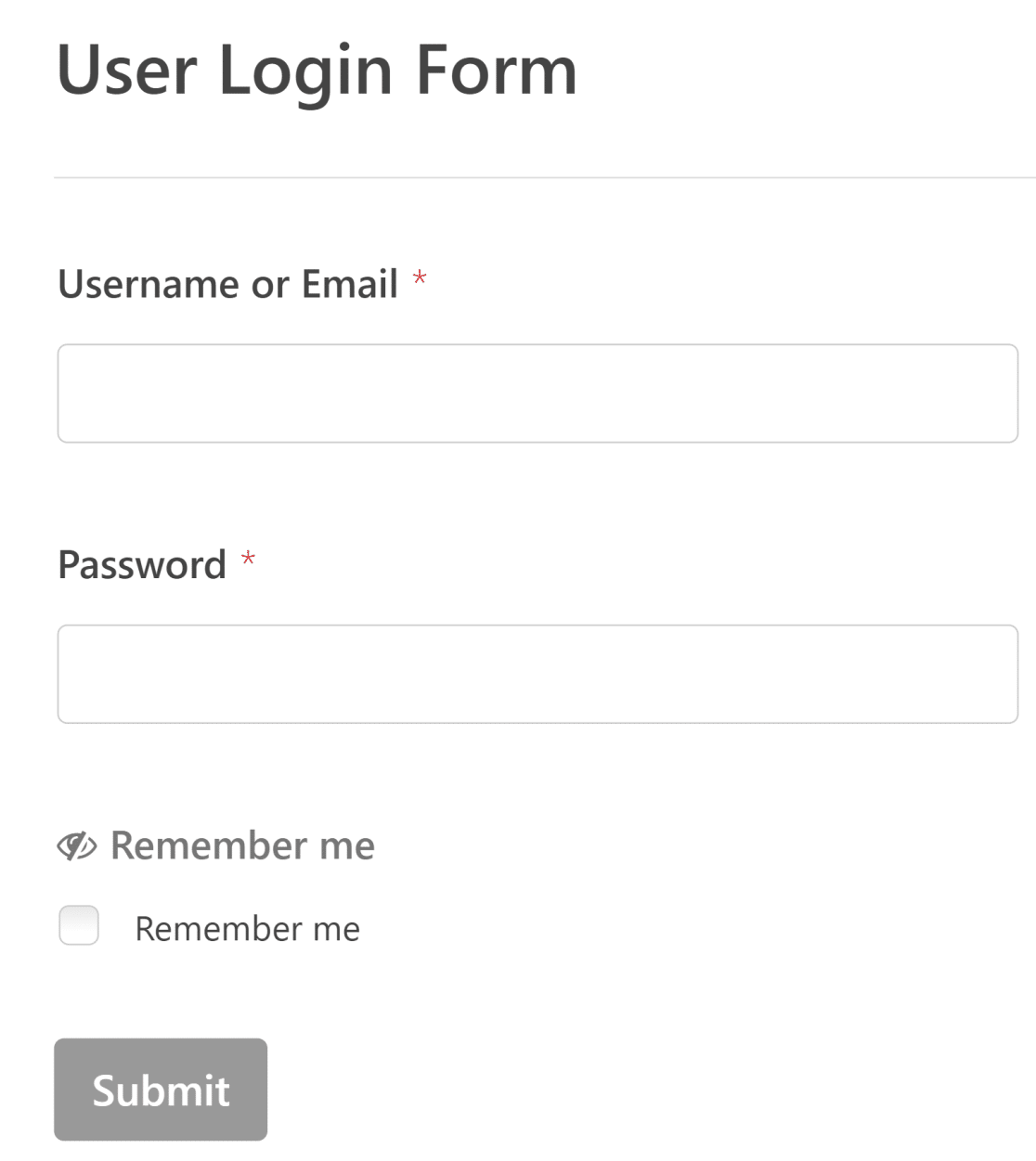
登録フォームの準備ができたので、登録ユーザー用のログインフォームも必要です。今回はWPFormのテンプレートを選択画面からユーザーログインフォームのテンプレートを選びます。

これはユーザー名とパスワードフィールドのみからなる非常にシンプルなフォームです。また、ユーザー名とパスワードを安全に保存することで、次回からのログインをより速くするRemember me オプションもあります。

ログインフォームの設定を見るには、設定 " ユーザー登録をクリックしてください。

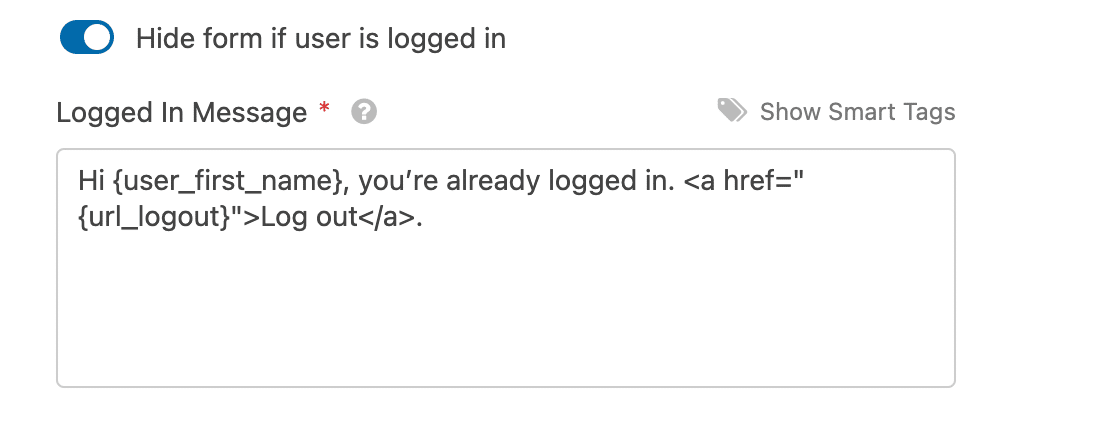
ここでは、ログインしているユーザーに対してフォームを非表示にし、代わりにメッセージを表示するかどうかを選択することができます。 ユーザーがログインしている場合、フォームを隠す] の隣にあるトグルボタンを使ってこの設定を有効にすることができます。

自分好みにカスタマイズしたフォームを保存することをお忘れなく。
5.登録フォームとログインフォームを埋め込む
これでフォームを埋め込んで公開する準備ができました。他のことと同様、WPFormsはこの作業も非常に簡単です。
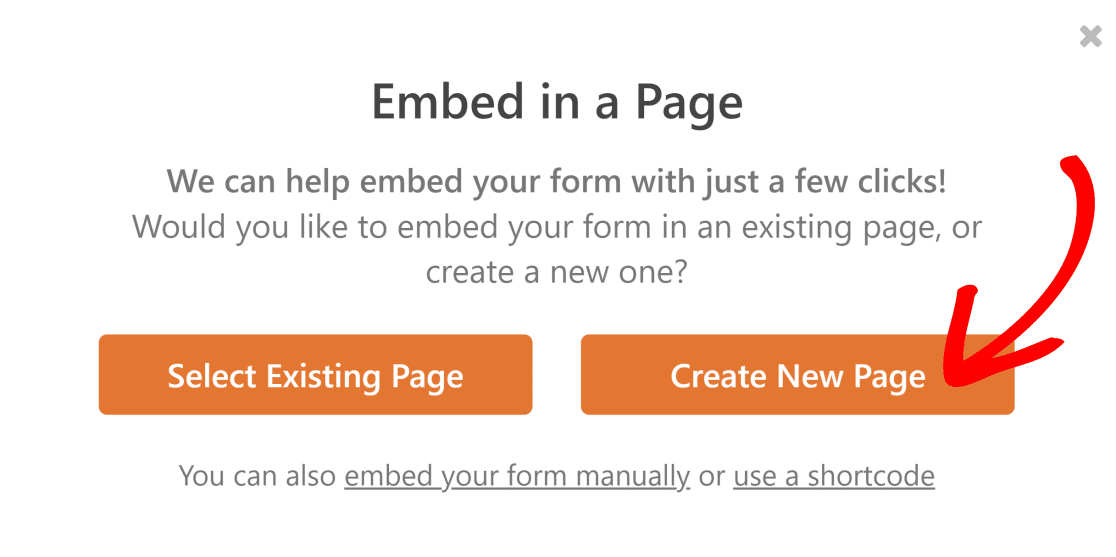
フォームビルダーのインターフェースの右上にある埋め込みボタンをクリックします。

次に、WordPressのデフォルトのログインページを回避するために、リダイレクト付きの新規登録ページとログインページにフォームを埋め込むので、新規ページを作成するを クリックします。

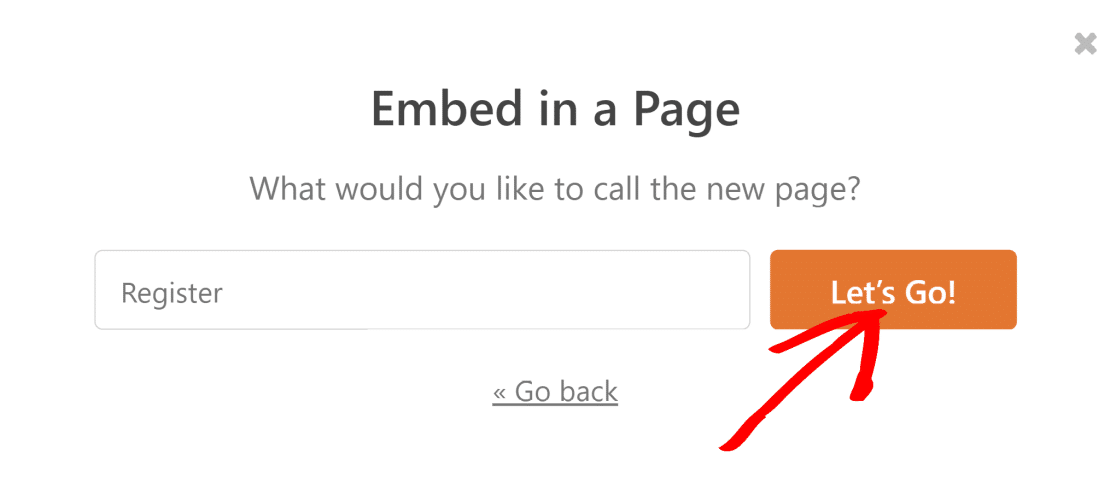
新しいページの名前を入力し、「Let's Go」を押します。

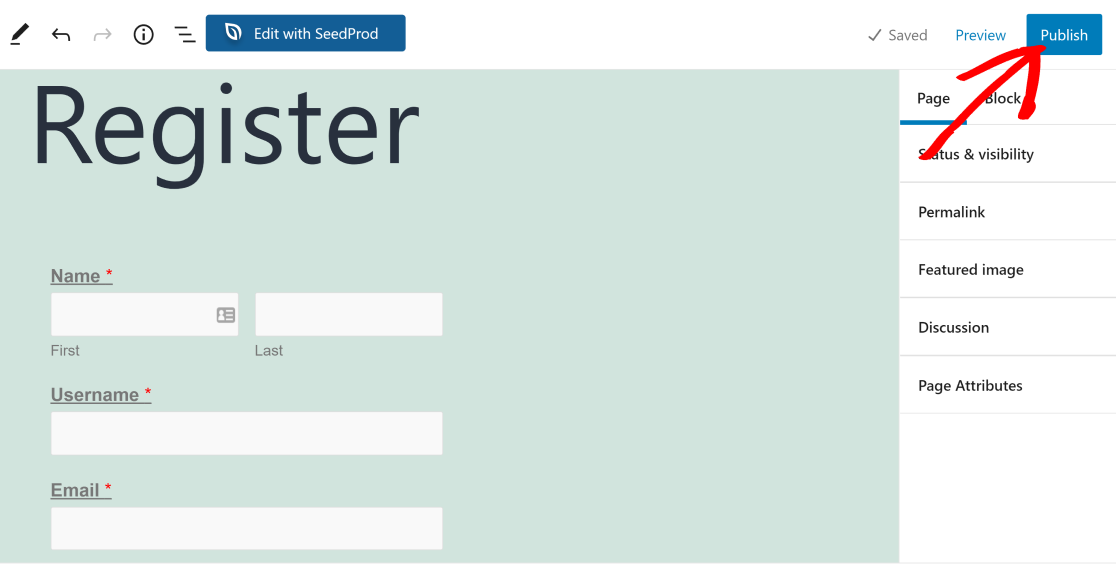
これで、フォームがページのコンテンツに自動的に埋め込まれるのがわかります。公開を クリックして次に進みます。

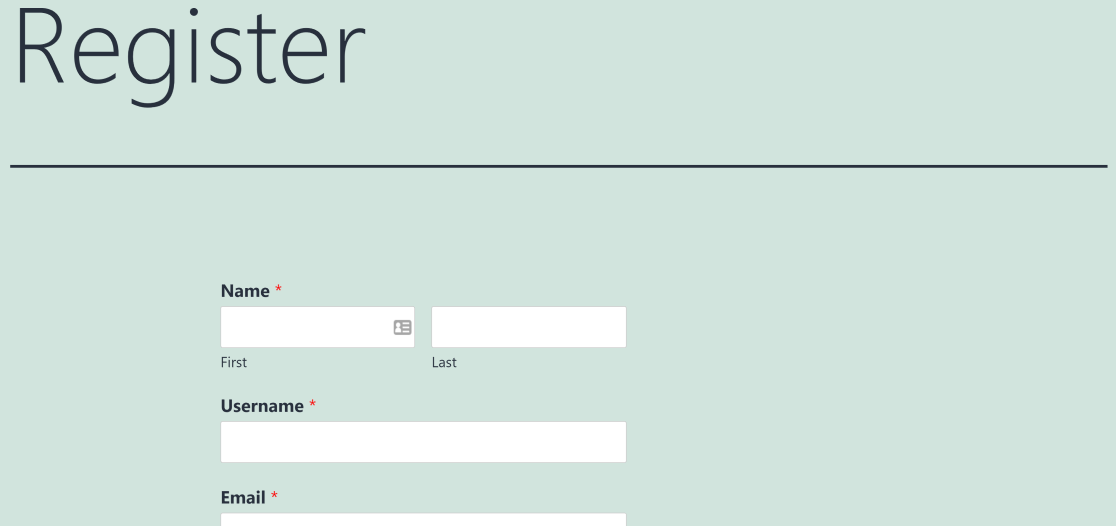
おめでとうございます!登録フォームの作成と公開に成功しました。
このフォームには、私たちのWordPressサイトのテーマ(Twenty Twenty-One)が反映され、カスタマイズされたフィールドが含まれています。

上記と同じ手順を繰り返して、ログインフォームも埋め込み、公開します。
次に、ユーザーが登録またはログインした後に、コードを書いたり貼り付けたりすることなくリダイレクトする方法を紹介します。
6.登録またはログイン後にユーザーをリダイレクトする
WPFormsはWordPressの登録やログイン後のリダイレクトを制御することができます。つまり、登録フォームやログインフォームを送信した後にどのページに移動させるかを決めることができます。
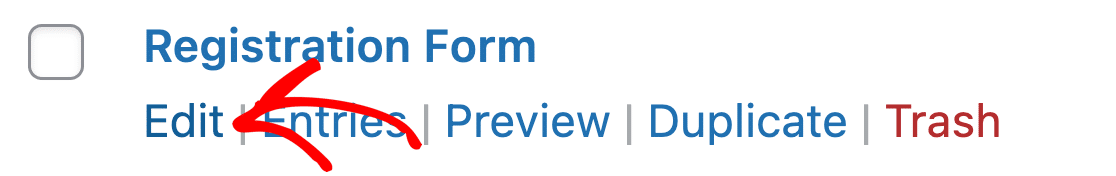
これを設定するには、すでに作成した登録フォームを編集します。

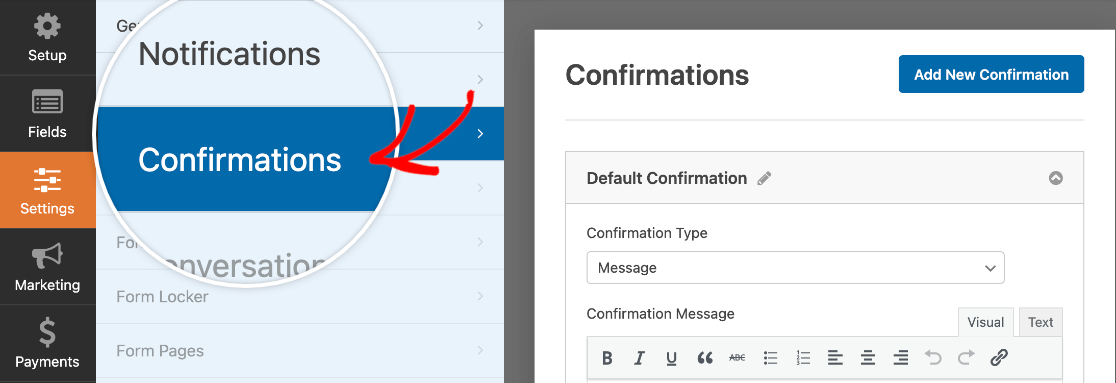
次に、ユーザー登録フォームの確認設定に進みます。

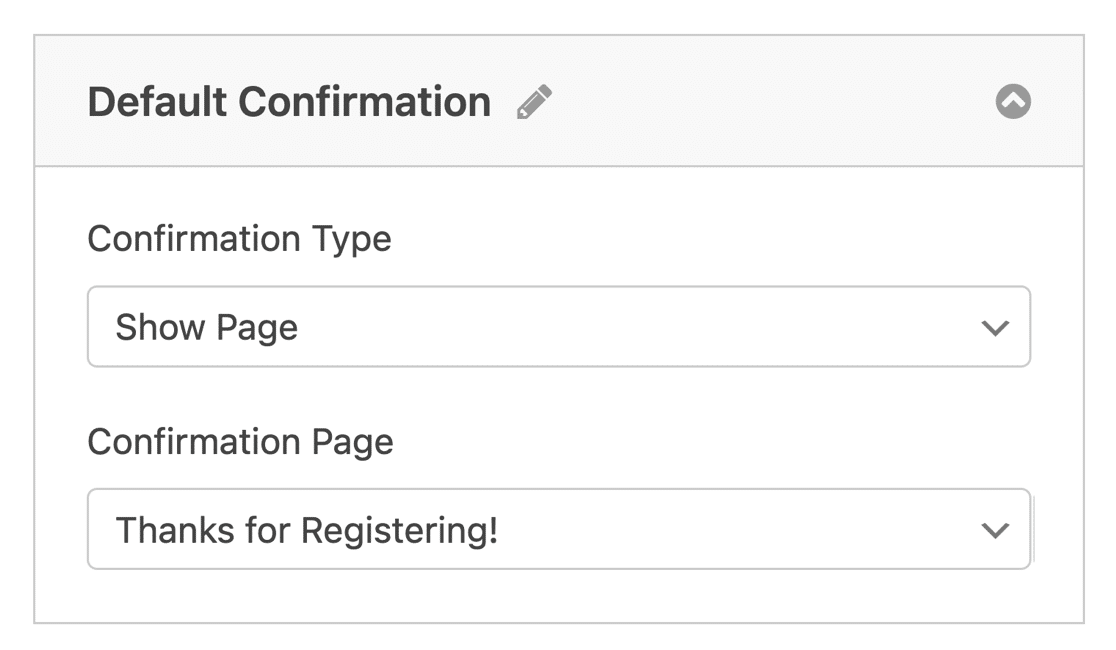
デフォルトでは、WPFormsは登録後に確認メッセージを表示します。もし必要であれば、これを「ページを表示」に変更することで、新規ユーザーをあなたのウェブサイトの別のページに自動的に転送することができます。

これで完了です!これで、誰かがあなたのサイトに登録するたびに、確認メッセージの代わりにあなたのカスタムページが表示されます。
まったく同じリダイレクトのトリックを使って、ユーザーがあなたのサイトにログインした後、任意のページにリダイレクトすることもできます。
最後のヒントとして、ユーザーを新しいカスタム登録ページとログインページにリダイレクトする方法を紹介します。
7.ユーザーをカスタム登録とログインページにリダイレクトする
サイトにカスタム登録とログインページを作成した後も、ユーザーはダイレクトURLを使ってデフォルトの登録とログインページにアクセスすることができます。
- 登録ページのURLは以下の通り:
http://example/wp-login?action=register - ログインページのURLは
http://example.com/wp-login.php/
これらのURLから新しいURLへのリダイレクトを追加する方法をご紹介します。
このリダイレクトを有効にするには、以下のコード・スニペットをfunctions.phpファイルに追加するだけです。このコードスニペットは、ユーザーがデフォルトの登録ページにアクセスしようとしたときに、そのURLスラッグを持つカスタム登録ページにリダイレクトします。
コードの追加方法がわからない場合は、WordPressのエラーを防ぐためにfunctions.phpファイルにコードスニペットを貼り付ける方法について、こちらのガイドをご覧ください。
登録ページのリダイレクト
注: 交換 /registration-url を、カスタム登録ページの新しいURLに置き換えてください。
// Redirect Registration Page
function my_registration_page_redirect()
{
global $pagenow;
if ( ( strtolower($pagenow) == 'wp-login.php') && ( strtolower( $_GET['action']) == 'register' ) ) {
wp_redirect( home_url('/registration-url'));
}
}
add_filter( 'init', 'my_registration_page_redirect' );
コードクレジット2bearstudio
ログインページのリダイレクト
注: 交換 /login-url をカスタムログインページの新しいURLで以下のコードに追加してください。
function my_redirect_login_page() {
$login_page = home_url( '/login-url' );
$page_viewed = basename($_SERVER['REQUEST_URI']);
if( $page_viewed == "wp-login.php" && $_SERVER['REQUEST_METHOD'] == 'GET') {
wp_redirect($login_page);
exit;
}
}
add_action('init','my_redirect_login_page');
コードクレジットプレスタイガース
これで完了です!訪問者はWordPressのカスタムログインと登録ページにリダイレクトされます。
次に、HubSpot CRMインテグレーションを検討しましょう。
HubSpotと他のツールやアプリを統合することは、ワークフローをより効率的にする非常に強力な方法です。最適なHubSpot CRM統合の記事をご覧ください。
カスタムWordPressテーマの作成方法についてのチュートリアルもご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




このコードを使用する場合、/wp-login?action=registerのリダイレクトはうまくいきますが、/loginと/wp-login.phpのページで同じことをするにはどうしたらよいでしょうか?
このコードでやってみたんだけど、何をやっているのかさっぱりわからないんだ。基本的には推測に過ぎない。
// Redirect login Page
function my_login_page_redirect()
{
global $pagenow;
if ( ( strtolower($pagenow) == ‘wp-login.php’) && ( strtolower( $_GET[‘action’]) == ‘login’ ) ) {
wp_redirect( home_url(‘/my-account’));
}
}
add_filter( 'init', 'my_login_page_redirect' );
やあ、ジョン、
いい質問ですね。実は、カスタムログインページのチュートリアルで、このために必要なコードを共有しています(その記事の#2をご覧ください)。
お役に立てれば幸いです! 🙂。
こんにちは、
登録/ログインするためにクリックしたボタンに基づいて、ユーザーを特定の場所にリダイレクトすることは可能ですか?
つまり、異なるボタンがそれぞれ異なる登録/ログインフォームにリンクされ、それぞれが特定のアドレスにリダイレクトされるということです。
それは可能でしょうか?
よろしくお願いします。
こんにちは、Sowx、
ご質問に100%お答えすることはできませんが、はい、ウェブサイト上のボタンをさまざまなフォームにリンクさせ、フォームが送信されたら、ユーザーを別のURLにリダイレクトさせることができます。フォーム送信時にユーザーをリダイレクトさせる方法について、さらに詳しい情報が必要な場合は、ガイドをご覧ください!
参考になれば幸いだ!
自動ログインとリダイレクトはうまくいっているのですが、なぜか通知メールが届きません。(エントリーセクションにもユーザーが表示されません)
自動ログインを無効にすると、また機能します。
カミさん、こんにちは、
メール通知の配信に問題があるとのこと、申し訳ございません。WP Mail SMTPプラグインを使ってこの問題を解決する方法を紹介した記事をチェックすることをお勧めします。
お役に立てれば幸いです! 🙂。
何度もテストしましたが、自動ログインとリダイレクトはうまく機能しています。
カミさん、こんにちは、
WPFormsの有料ライセンスをお持ちの場合は、サポートチームまでご連絡ください。
ありがとう! ᙂ。
コード・スニペットをfunctions.phpファイルに貼り付ける方法」で詳しく説明されている "snippits "プラグインに、このコピーしたコードを追加しようとするとエラーが発生します。
コード
// Redirect Registration Page
function my_registration_page_redirect()
{
global $pagenow;
if ( ( strtolower($pagenow) == ‘wp-login.php’) && ( strtolower( $_GET[‘action’]) == ‘register’ ) ) {
wp_redirect( home_url(‘https://date.intro-social.com/new-user/’));
}
}
add_filter( 'init', 'my_registration_page_redirect' );
エラーメッセージ
慌てないで
あなたが保存しようとしているコード・スニペットは、6行目で致命的なエラーを発生させました:
構文エラー、予期せぬ';'
以前のバージョンのスニペットに変更はなく、このサイトの他の部分は以前と同じように正常に機能しているはずである。
ブラウザの戻るボタンで前のページに戻り、コードエラーの修正をお試しください。お望みであれば、このページを閉じて、今行った変更を破棄することができます。このサイトに変更は加えられません。
回避策を見つけました。グローバル・リダイレクト・マネージャーを使うことで、ワードプレスから私のwpformにログインをリダイレクトすることができました。
タイラー - ご連絡ありがとうございます!また何かご質問がありましたらお気軽にご連絡ください!
タイラー、私たちは短期間、サイトに小さな不具合が発生し、コードに特殊文字が挿入されました。その間にコードをテストしたのでしょう。
コードのフォーマットが修正されましたので、もう一度そのコードを試してみてください。
ご迷惑をおかけして申し訳ない!
例えば、"exit "を追加する必要があると思う。
if ( wp_redirect( home_url(‘/registration’) ) ) {
exit;
}
そうでない場合でも、マルチサイトサイトはwp-signup.phpページを表示します。
こんにちは、ジョージ!
ご意見ありがとうございます。チームに報告し、ご提案を検討させていただきます。
お時間を割いていただき、ありがとうございました🙂。
ユーザーがログインした後、HOME(メインページ)にはアクセスできません。
他のすべてのサブページ(連絡先など)にはアクセスできますが、HOMEだけはログイン後に言ったようにアクセスできません。
こんにちは、ガボール、
ご迷惑をおかけして申し訳ございません!もしあなたが有料ライセンスをお持ちでしたら、サポートチームまでご連絡ください。
ありがとう、