Riepilogo AI
Sapete che potete creare utili automazioni collegando i vostri moduli WordPress con ChatGPT?
Al giorno d'oggi, tutti i tipi di aziende utilizzano ChatGPT per migliorare l'efficienza del lavoro.
E la buona notizia è che anche i proprietari di siti WordPress possono ora sfruttare le capacità uniche di ChatGPT di automatizzare i processi aziendali.
In questo post vi mostreremo come integrare i vostri moduli WordPress con ChatGPT per facilitare le vostre attività commerciali di routine.
Collegate ora il vostro modulo con ChatGPT
È possibile collegare ChatGPT con WordPress?
Sì, è abbastanza facile collegare ChatGPT a WordPress e aggiungere l'IA al vostro sito web.
Per creare un'integrazione è sufficiente un plugin di terze parti noto come Uncanny Automator. Questo plugin consente di integrare AI con altri plugin del vostro sito WordPress, come ad esempio un costruttore di moduli come WPForms.
Una volta stabilita la connessione, ci sono infiniti modi in cui potete usare ChatGPT per aiutarvi a far crescere la vostra azienda più velocemente e a semplificare i processi.
Come utilizzare i moduli di WordPress con ChatGPT
Utilizzate i collegamenti rapidi qui sotto per navigare facilmente attraverso questo tutorial passo-passo per l'integrazione di WordPress ChatGPT.
In questo articolo
- 1. Installare WPForms + Uncanny Automator
- 2. Creare un nuovo modulo WordPress
- 3. Aggiungere campi al modulo
- 4. Creare un account Uncanny Automator
- 5. Impostazione dell'innesco dell'automazione
- 6. Collegare Uncanny Automator con ChatGPT
- 7. Impostazione dell'azione di automazione
- 8. Utilizzare la risposta generata da ChatGPT
- 9. Pubblicare il modulo
1. Installare WPForms + Uncanny Automator
Prima di tutto, è necessario installare il plugin WPForms. WPForms è il plugin per la creazione di moduli per WordPress più potente e facile da usare per i principianti. Ha un punteggio di 4,8 su WP.org, il più alto tra tutti i plugin per i moduli.
WPForms dispone di un'ampia libreria di oltre 2.000 modelli di formulari che rendono il processo di creazione dei formulari estremamente conveniente. Inoltre, si integra facilmente con molti servizi di marketing e ora anche con ChatGPT.
Vi consigliamo di acquistare la licenza WPForms Pro per sbloccare le funzioni più avanzate di cui avrete bisogno per far crescere la vostra attività.

Per le istruzioni sull'installazione del plugin, consultare la nostra guida all'installazione di WPForms.
Utilizzeremo WPForms per costruire i nostri moduli WordPress. Ma abbiamo bisogno di Uncanny Automator per fare da tramite tra WPForms e ChatGPT.

Ai fini di questo articolo, utilizzeremo la versione gratuita di Uncanny Automator, anche se in seguito potreste voler passare alla versione Pro. La versione Pro è uno dei migliori plugin ChatGPT per WordPress e sblocca ulteriori trigger ed eventi di azione per le vostre integrazioni.
2. Creare un nuovo modulo WordPress
Ora che abbiamo i plugin necessari, siamo pronti a procedere.
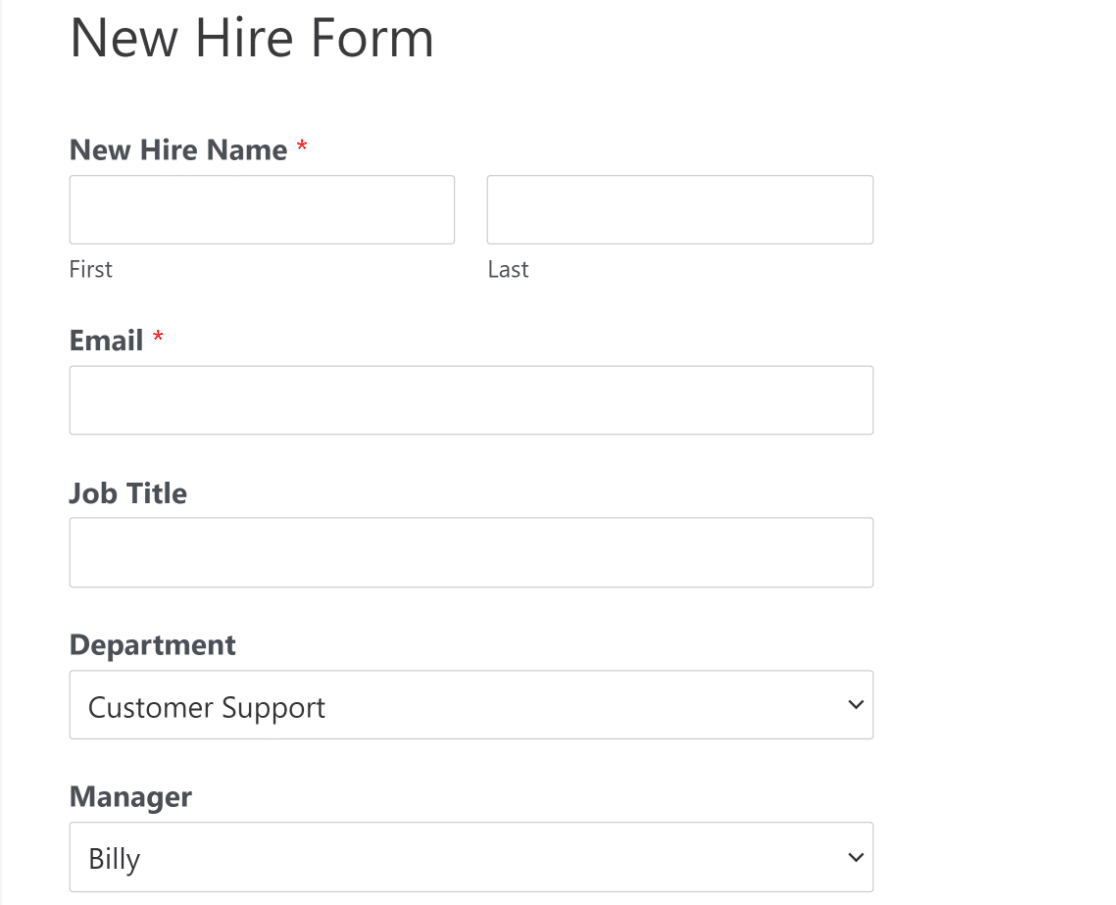
Per questa esercitazione, creeremo un modulo per le nuove assunzioni e lo collegheremo a ChatGPT. Poi, faremo in modo che ChatGPT invii automaticamente un'e-mail unica a ogni nuovo dipendente al momento dell'invio del modulo, per dargli il benvenuto nel team.
Sembra interessante?
Ma per farlo, dobbiamo innanzitutto creare un modulo. Aprite il pannello di amministrazione di WordPress e andate su WPForms " Aggiungi nuovo.

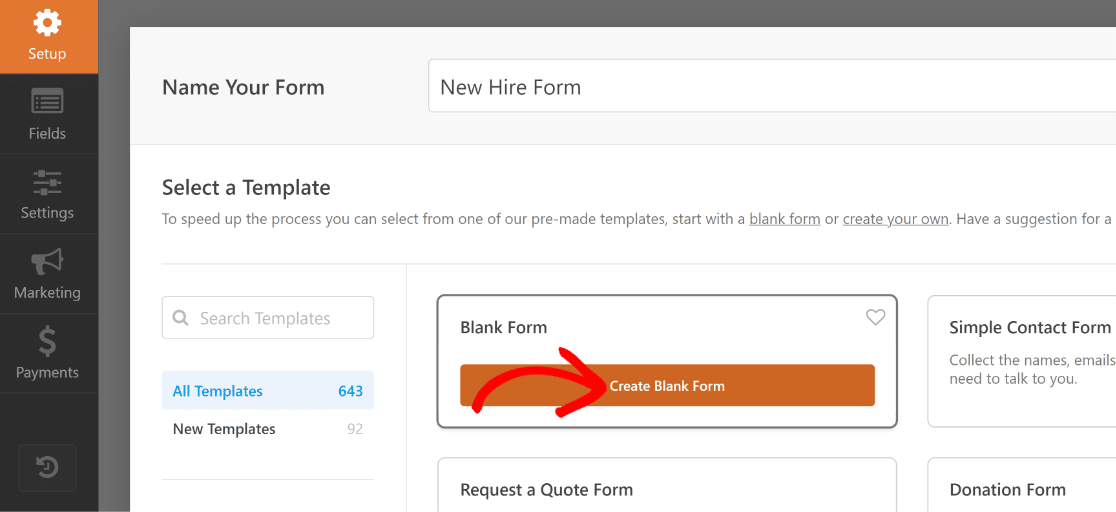
Si accede così alla schermata di impostazione del modulo. Nella parte superiore della schermata, è possibile inserire un nome per il modulo, in modo da poterlo trovare facilmente in seguito con il nome assegnato nella dashboard.
Dopodiché, si può scegliere un modello di modulo. Abbiamo un modello per le nuove assunzioni, ma è un po' più avanzato del modulo che ci serve ora.
Creeremo quindi un modulo più semplice da zero, per rendere l'integrazione il più semplice possibile.
Dopo aver assegnato un nome al modulo nella schermata di impostazione del modulo, fare clic su Crea modulo vuoto.

Ora vi troverete all'interno del costruttore di moduli, dove potrete iniziare ad aggiungere campi al vostro modulo.
Eccellente! Aggiungiamo alcuni campi a questo modulo.
3. Aggiungere campi al modulo
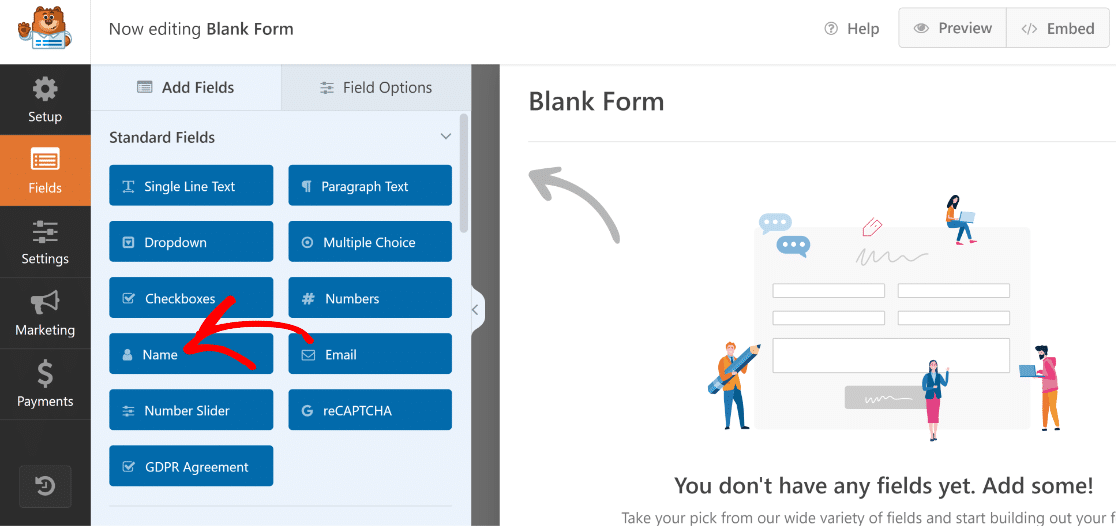
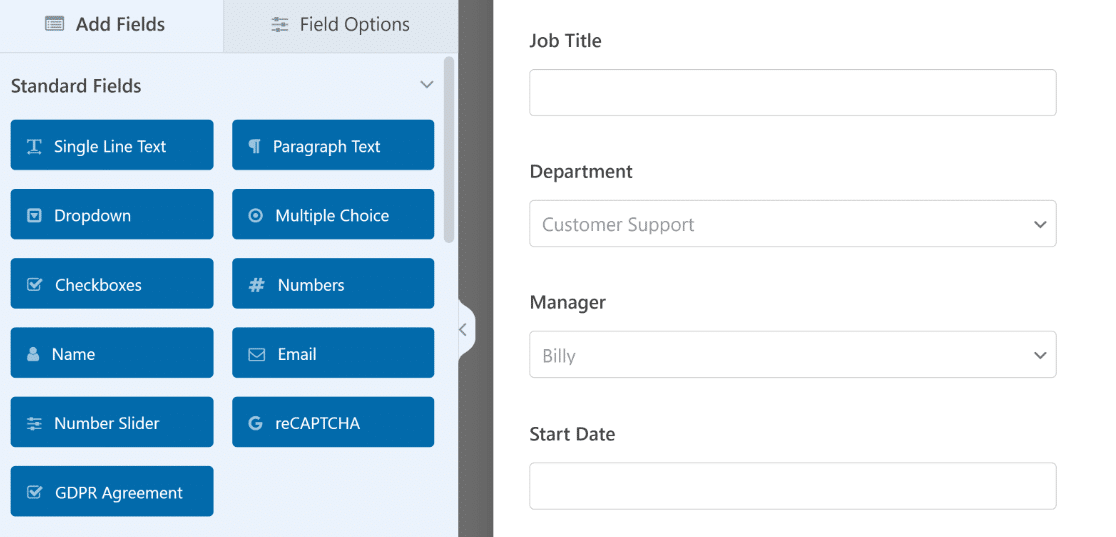
Inserire campi nel modulo è incredibilmente facile con WPForms. Basta spostare il cursore sul riquadro di sinistra e fare clic sul campo da aggiungere. È anche possibile trascinare e rilasciare il campo se si desidera un maggiore controllo sulla sua posizione nel modulo.
I due campi più importanti sono Nome e Email. Iniziamo quindi ad aggiungerli.

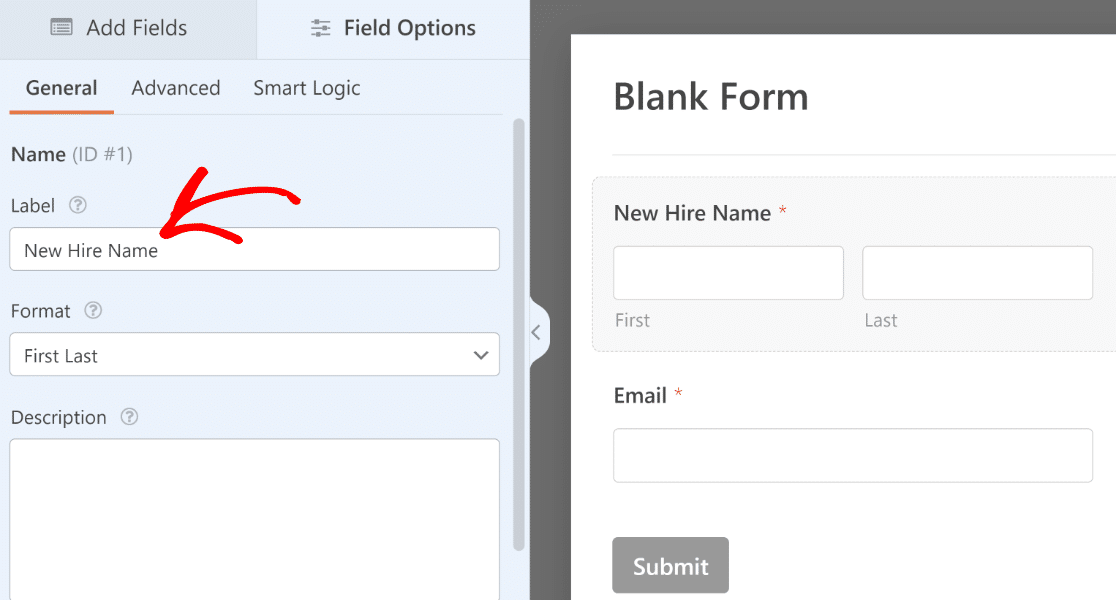
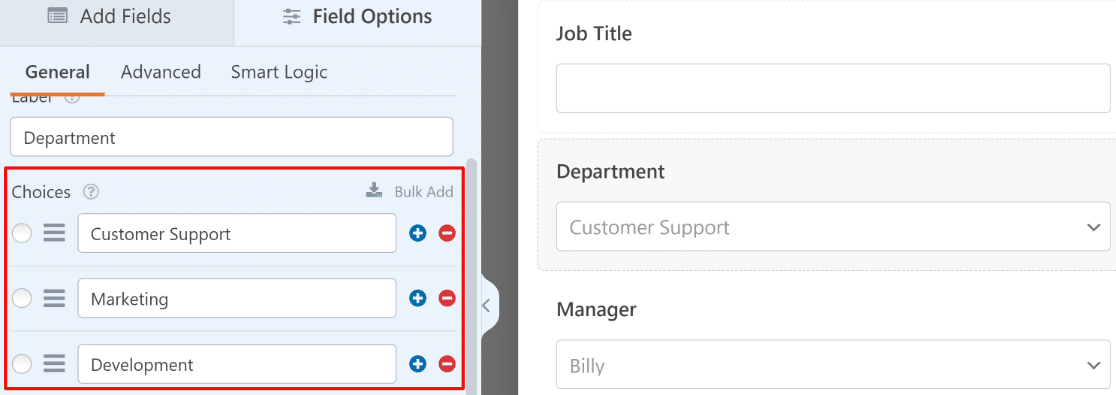
È possibile modificare facilmente il nome di qualsiasi campo. Rinomineremo il campo Nome in "Nome del nuovo assunto". È sufficiente fare clic sul campo dopo averlo aggiunto al modulo per aprire le Opzioni di campo, quindi digitare il nuovo nome per il campo nell'opzione Etichetta.

Quindi, aggiungiamo anche i seguenti campi, prima di rinominarli come abbiamo fatto con i campi precedenti:
- Titolo del lavoro (testo a una riga)
- Reparto (a discesa)
- Manager (a discesa)
- Data di inizio (data/ora)

Per i campi a discesa, è possibile aggiungere opzioni selezionabili facendo clic sul campo per aprire Opzioni campo e inserendo il testo per ogni scelta nella sezione Scelte.

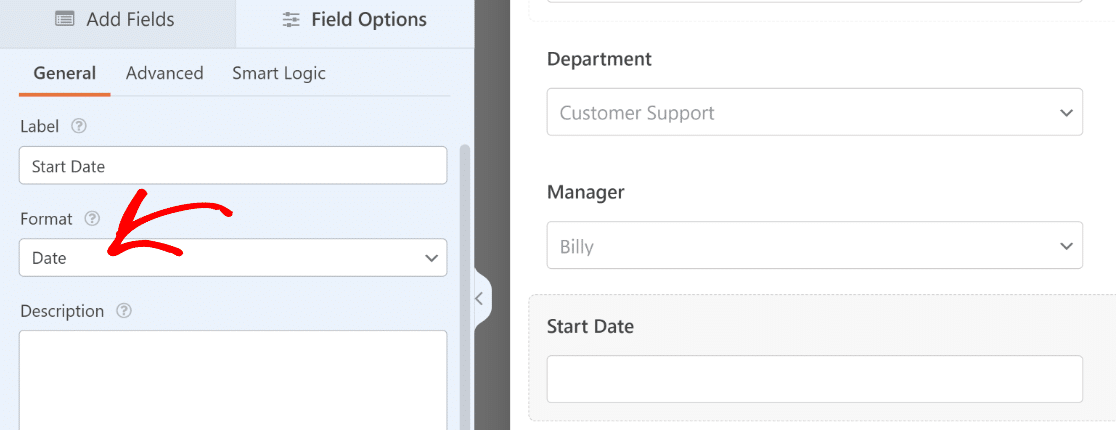
Per il campo Data/Ora, utilizziamo il formato Data perché non abbiamo bisogno di un campo Ora per i nostri scopi. È possibile modificare il formato da Opzioni campo " Generale.

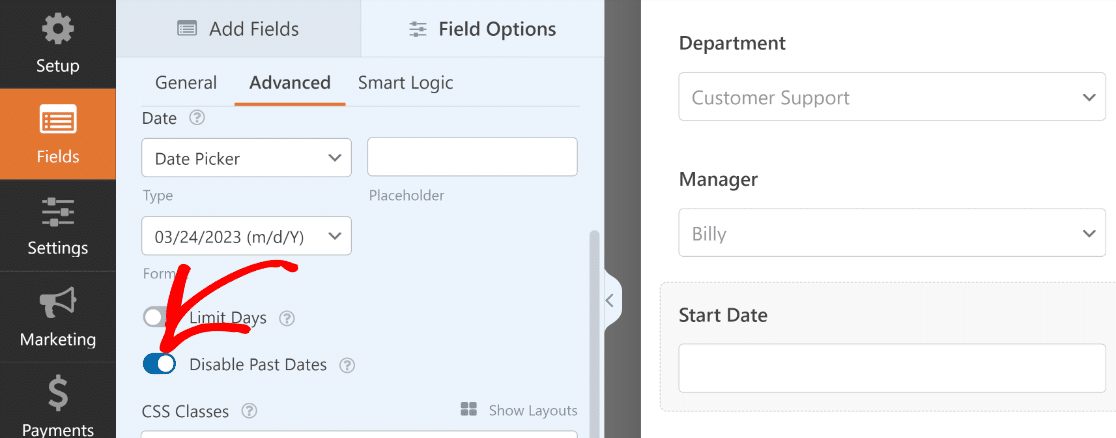
Se si desidera, si possono anche disabilitare le date passate, in modo che il campo di selezione della data mostri solo le date presenti e future.
Questa impostazione si trova nella scheda Avanzate di Opzioni campo. Utilizzare il pulsante Disabilita date passate per disabilitare tutte le date passate.

Perfetto! Abbiamo aggiunto tutti i campi necessari per questo modulo ed è quasi pronto.
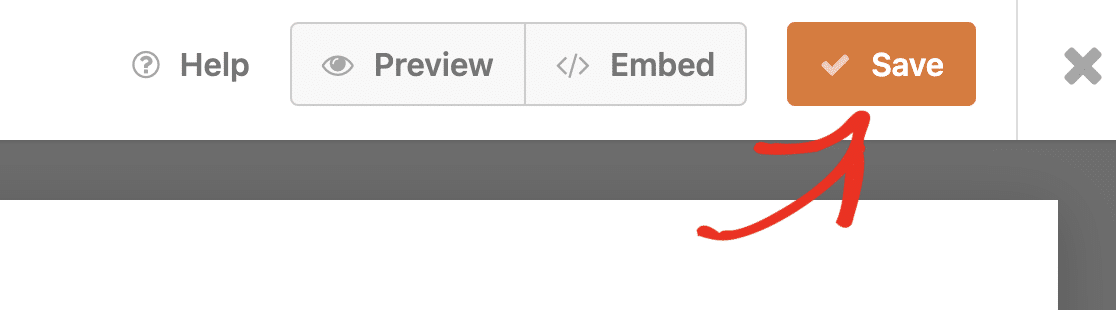
Ora è il momento di salvare il modulo, in modo da non perdere le modifiche apportate. Il pulsante Salva si trova nella parte superiore del costruttore di moduli, accanto al pulsante Incorpora.

Abbiamo finito di costruire il modulo. Nella fase successiva, è il momento di iniziare il processo di connessione di questo modulo con ChatGPT.
4. Creare un account Uncanny Automator
Prima di poter collegare ChatGPT al vostro sito WordPress, dovete avere un account Uncanny Automator attivo.
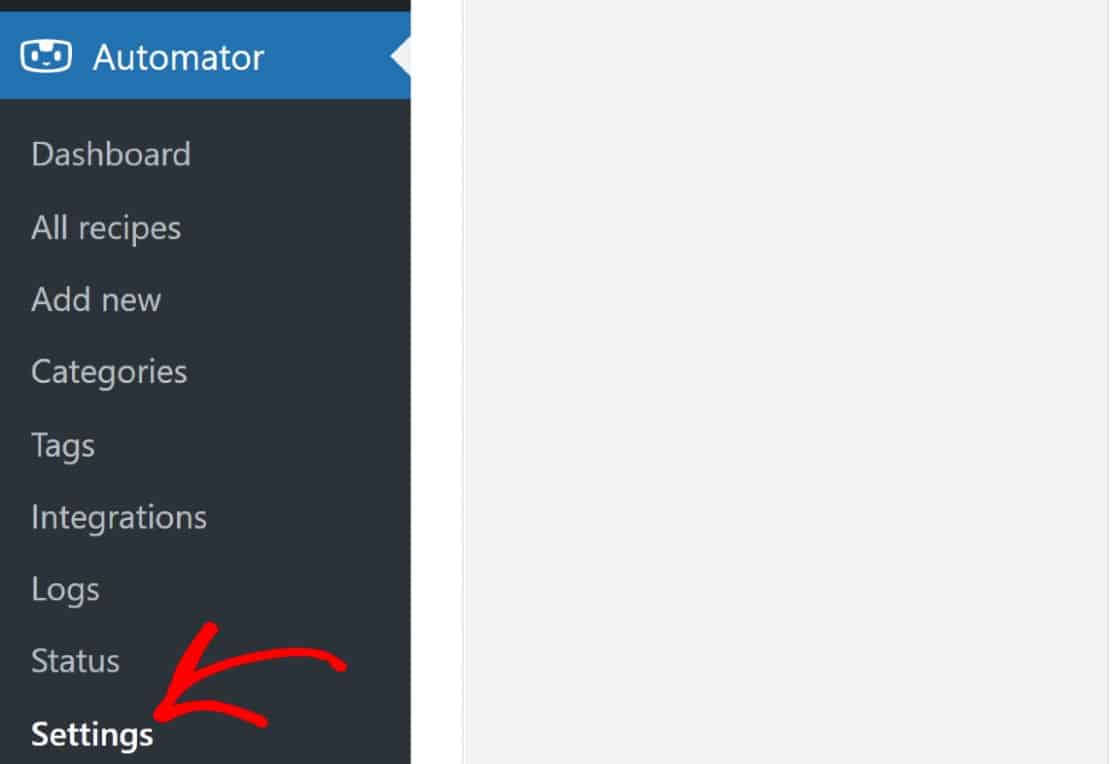
Dalla dashboard di WordPress, selezionare Automator " Impostazioni.

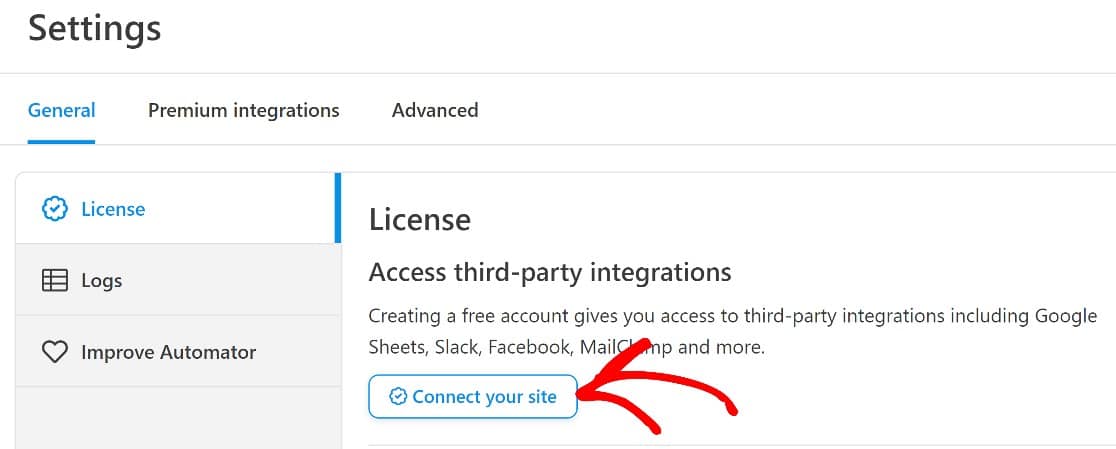
Si accede così alla sezione Licenza delle impostazioni. Fare clic sul pulsante Connetti il tuo sito per procedere.

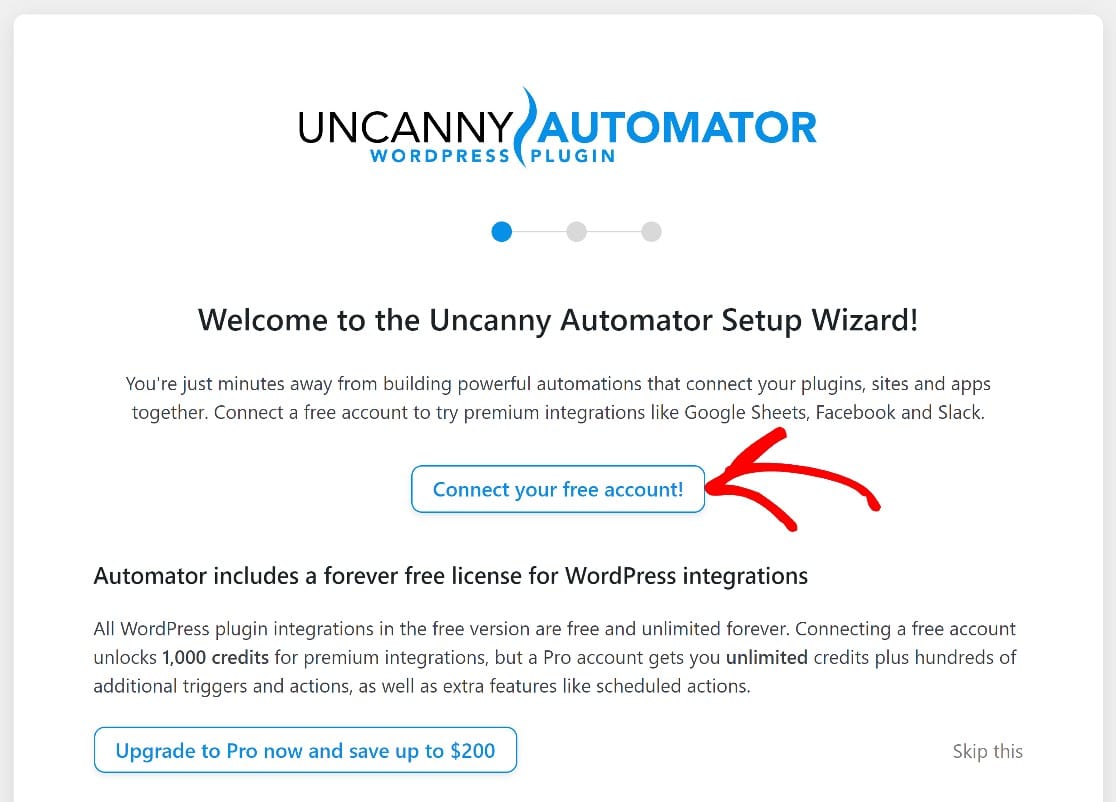
Non appena si preme questo pulsante, appare una nuova finestra popup. Selezionate il pulsante Connetti il tuo account gratuito e seguite le istruzioni sullo schermo per creare il vostro account gratuito di Uncanny Automator e collegarvi il vostro sito.

Una volta creato il vostro account, potete iniziare a creare la vostra ricetta di automazione.
5. Impostazione dell'innesco dell'automazione
In Uncanny Automator, ogni automazione è chiamata "ricetta". Ogni ricetta ha due componenti: un plugin che attiva l'automazione e un'altra applicazione o plugin che completa un'azione basata sull'evento di attivazione.
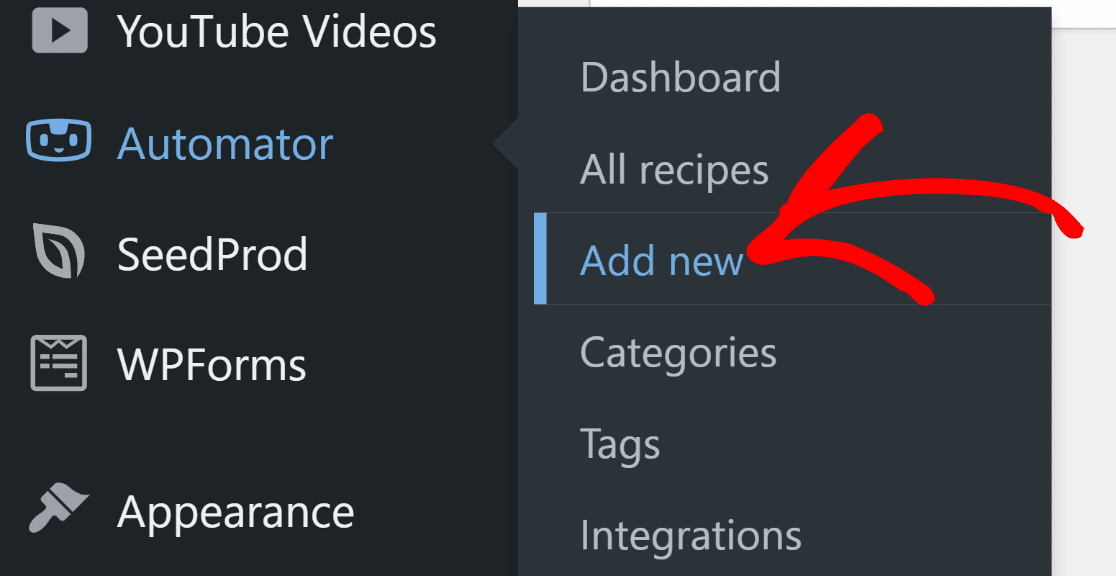
È possibile creare ricette di Uncanny Automato direttamente dal cruscotto di WordPress. Dal menu di amministrazione, passate il cursore su Automator e premete Aggiungi nuovo.

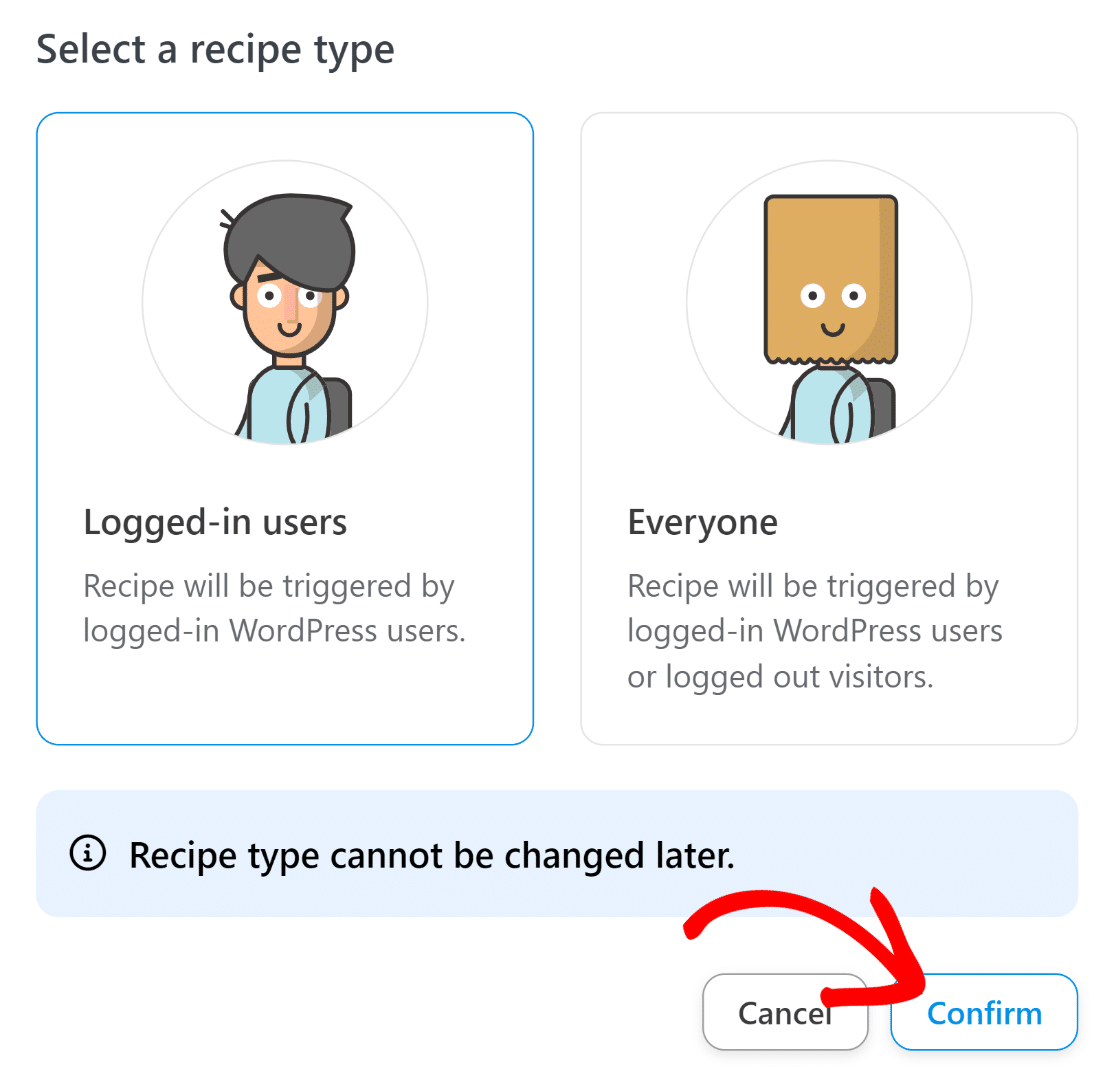
Verrà visualizzata la schermata dell'editor di ricette. Selezionate il tipo di ricetta. Uncanny Automator consente di selezionare una ricetta in base al tipo di utente che può avviarla.
Poiché supponiamo che il nostro modulo venga utilizzato internamente da un'azienda per inviare e-mail automatiche ai nuovi dipendenti, sceglieremo l'opzione Utenti registrati. In questo modo, l'automazione si attiverà solo quando il personale autorizzato e loggato invierà il modulo.
Tuttavia, siete liberi di scegliere uno dei due tipi di ricetta a seconda delle vostre esigenze. Una volta selezionato il tipo di ricetta, cliccare su Conferma in basso per procedere.

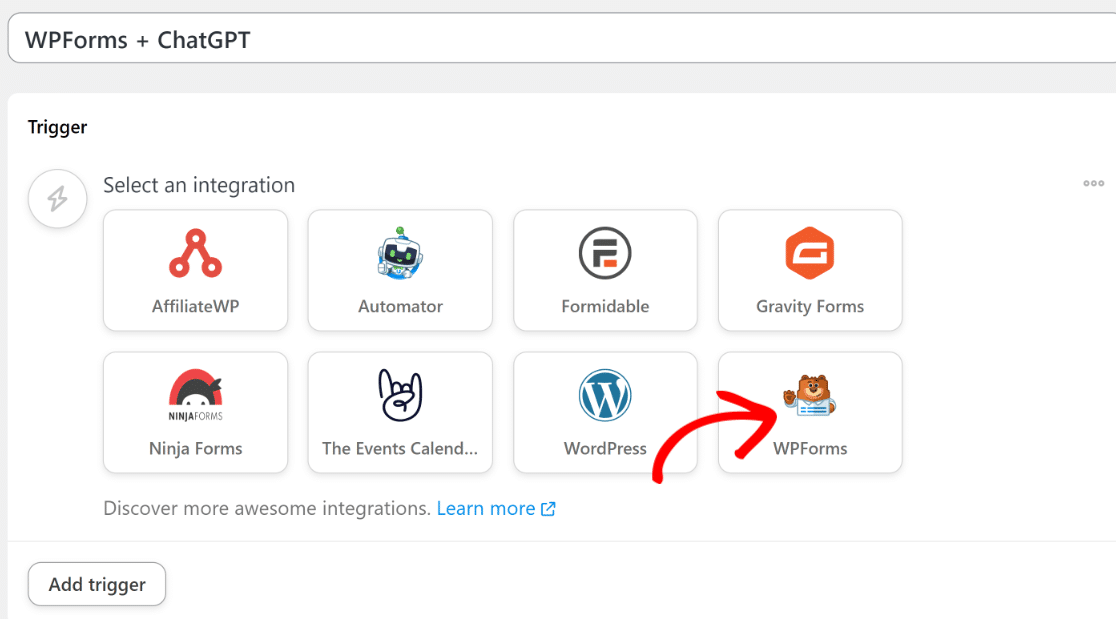
Ora, si può dare un titolo a questa ricetta e scegliere il plugin Tripper. Poiché abbiamo costruito il nostro modulo con WPForms, selezioneremo WPForms come trigger.

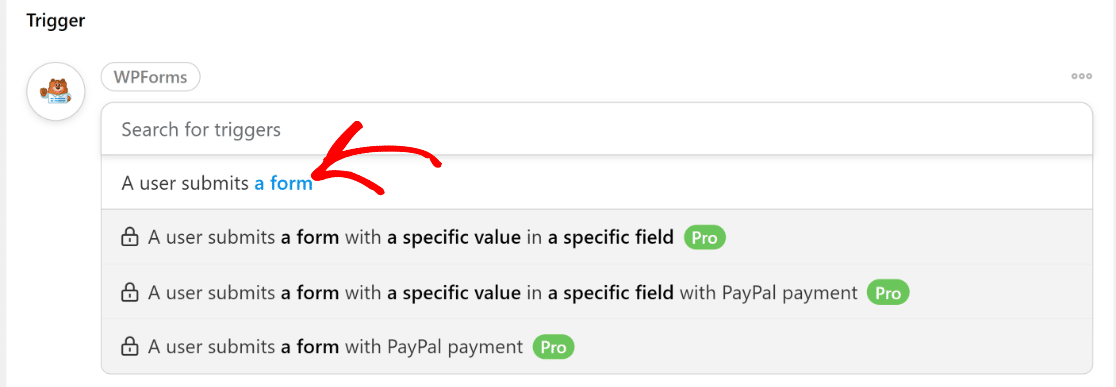
Scegliere un evento di attivazione tra le opzioni disponibili. Nella maggior parte dei casi, compreso questo, il trigger "Un utente invia un modulo" andrà benissimo.

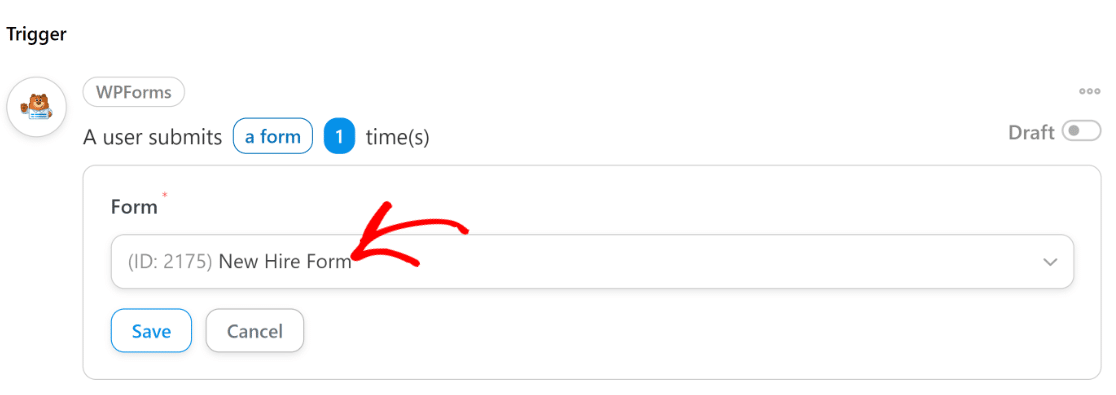
Una volta terminata la selezione dell'evento di attivazione, dovrete ora selezionare il modulo specifico che deve attivare l'automazione. A questo punto è necessario selezionare il modulo creato nel passaggio precedente.
Nel nostro caso, questo modulo si chiama Modulo di nuova assunzione. Utilizzeremo quindi il menu a tendina per selezionare questo modulo.

Una volta terminato, premere il pulsante Salva.
A questo punto, avete impostato con successo il vostro evento di attivazione. Passiamo ora a collegare Uncanny Automator con ChatGPT.
6. Collegare Uncanny Automator con ChatGPT
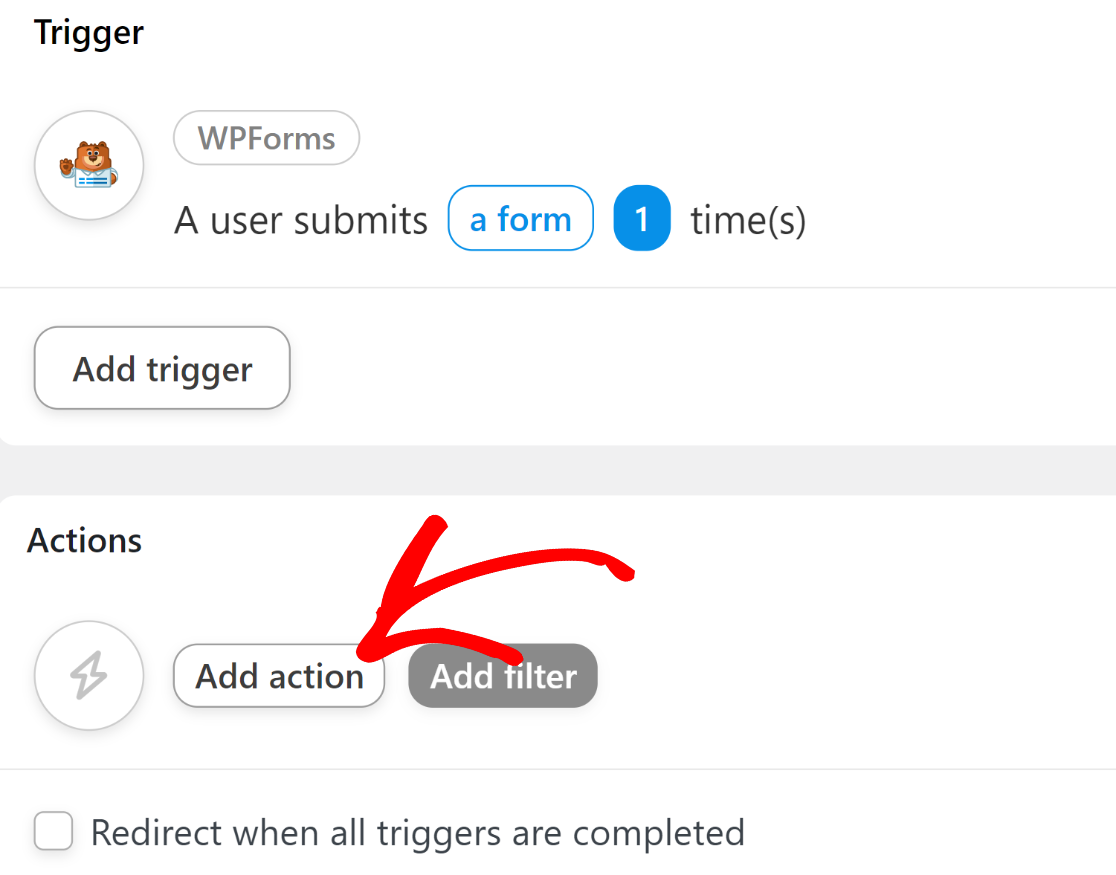
Scorrere in basso e fare clic sul pulsante Aggiungi azione per iniziare a impostare l'evento di automazione.

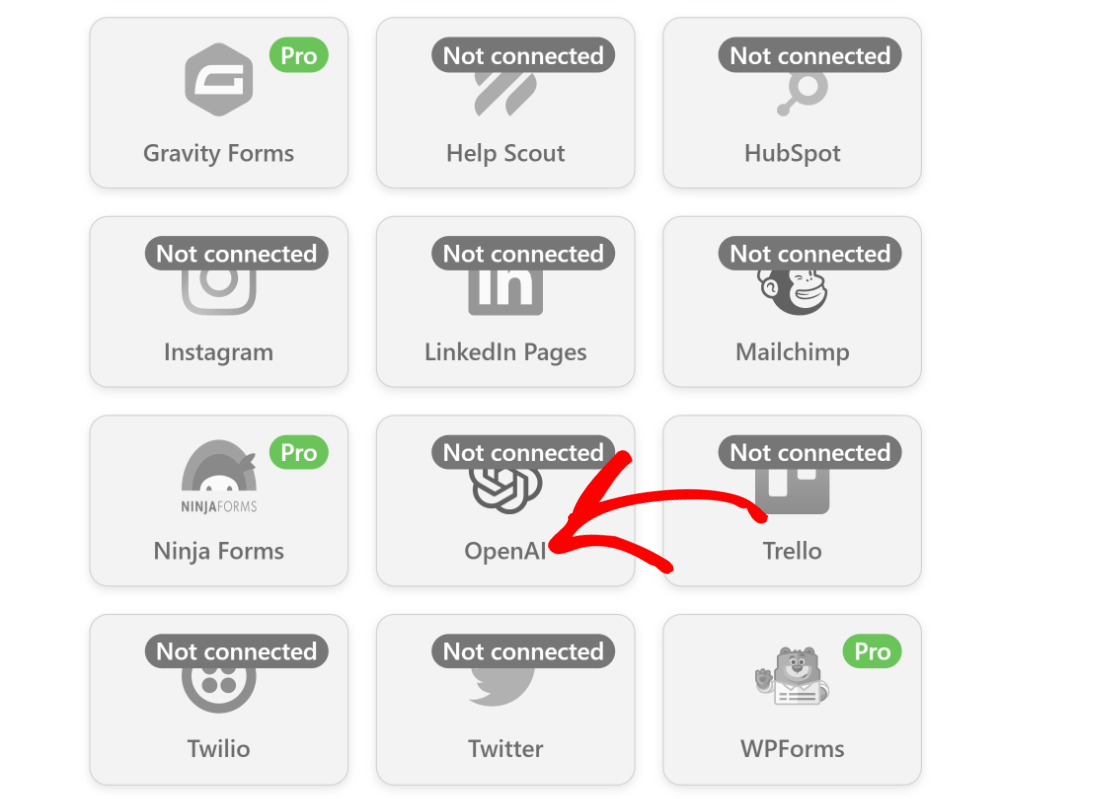
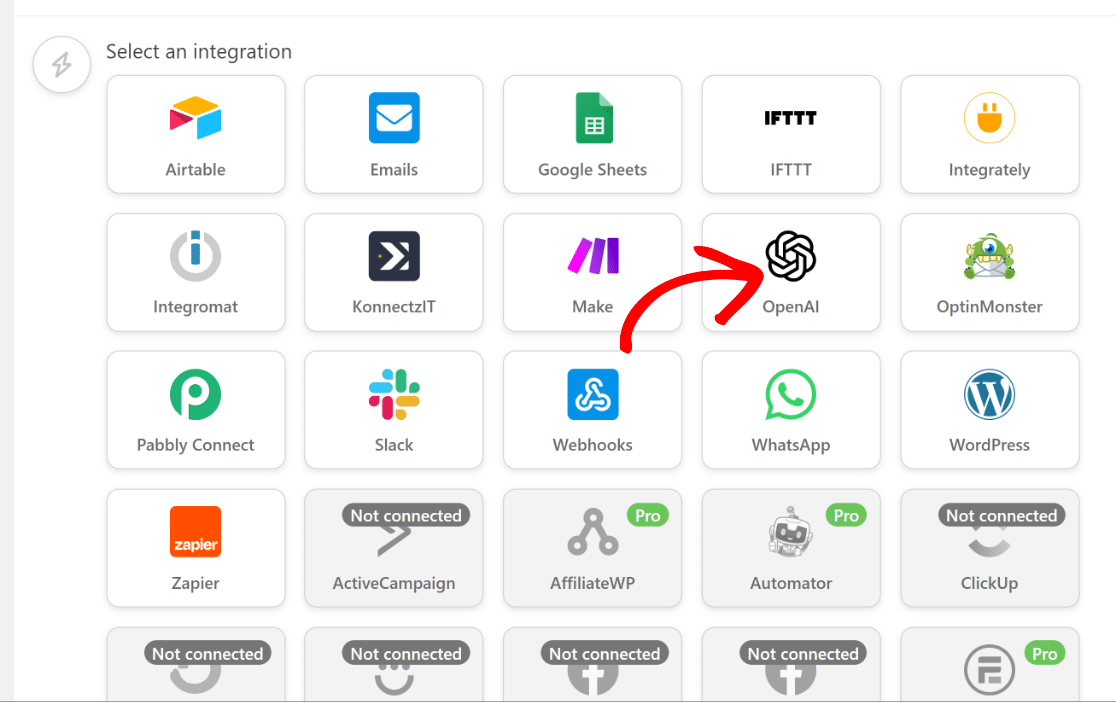
Una volta fatto, si aprirà un elenco con tutte le applicazioni disponibili che si possono integrare con WPForms. Cercate l'icona OpenAI in questo elenco e cliccateci sopra.

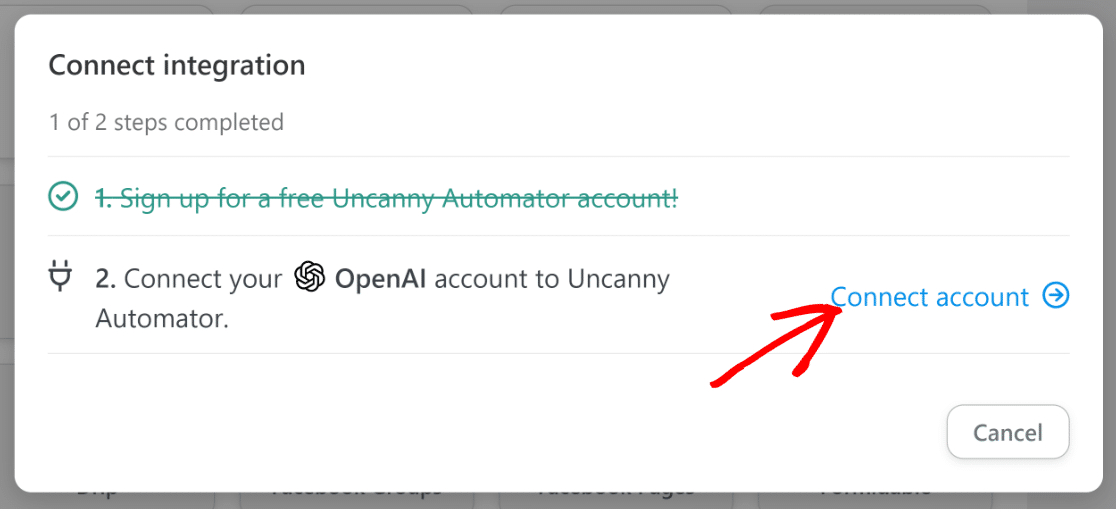
Una volta cliccato su questa icona, apparirà sullo schermo una nuova finestra popup che richiede di collegare il proprio account OpenAI con Uncanny Automator. Fare clic sull'opzione Connetti account per andare avanti.

Qui dovrete inserire la vostra chiave API segreta per OpenAI. Per trovare la chiave, assicurarsi innanzitutto di avere un account OpenAI. Se si possiede un account, è sufficiente visitare questo link in una nuova scheda del browser per accedere alla pagina della chiave OpenAI.
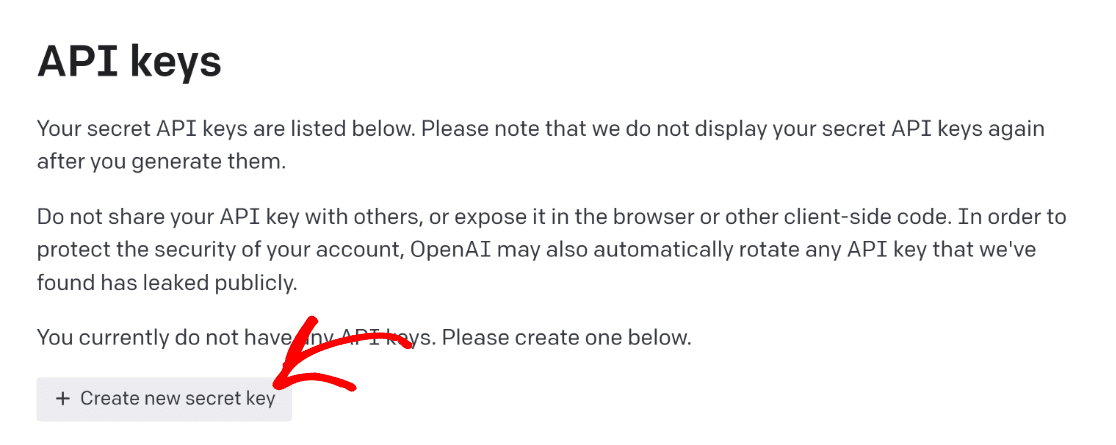
Fare clic sul pulsante Crea nuova chiave segreta.

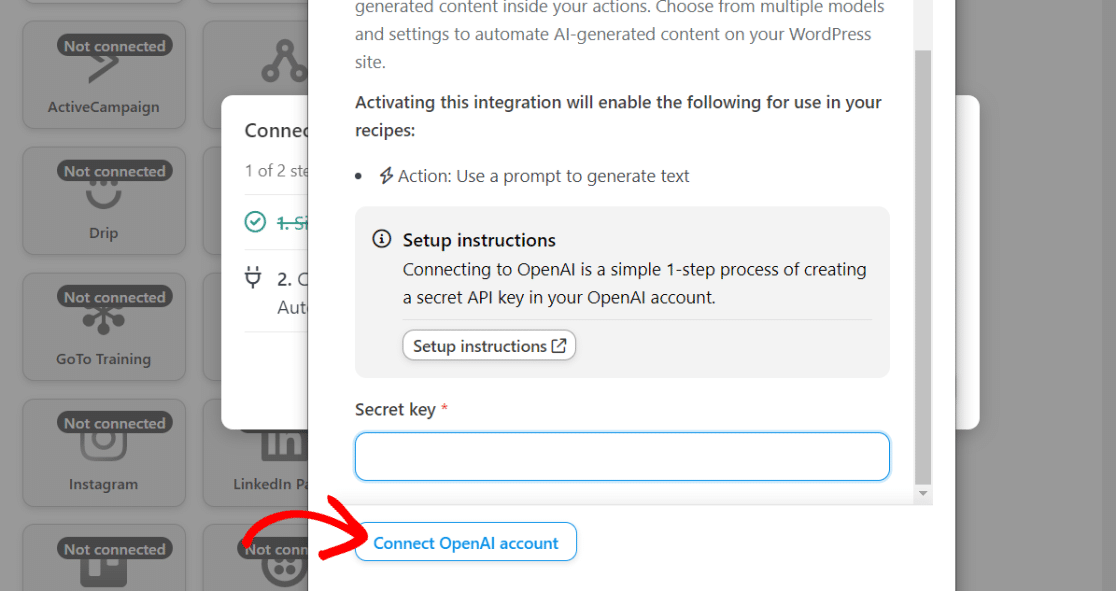
Fare clic sull'icona degli appunti per copiare la chiave API. Tornare alla scheda precedente del browser dove si sta impostando la ricetta di Uncanny Automator e inserire la chiave API segreta nella maschera. Quindi, premere il pulsante Connetti account OpenAPI.

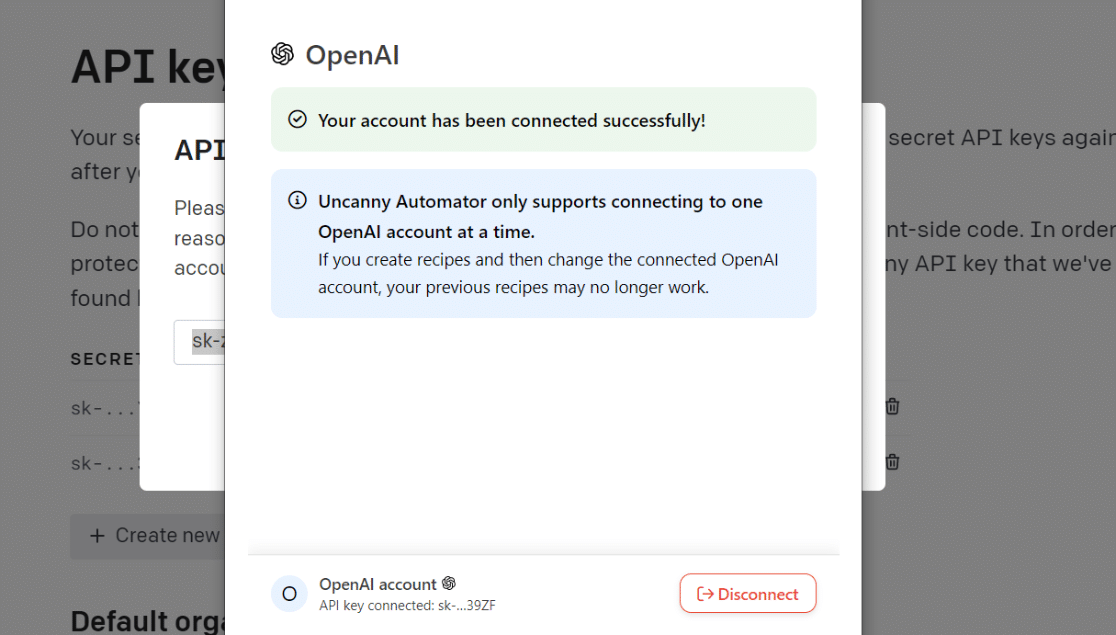
Non appena ci si connette, viene visualizzato un messaggio di successo che conferma che OpenAI è ora pronto per essere utilizzato con Uncanny Automator.

Ora siamo liberi di impostare ChatGPT come azione di automazione.
7. Impostazione dell'azione di automazione
Dopo aver collegato il vostro account ChatGPT con Uncanny Automator, tornate alla schermata dell'editor di ricette. Questa volta, l'icona di OpenAI non sarà più in grigio, il che indica che è pronto per l'uso.
Fare clic sull'icona OpenAI.

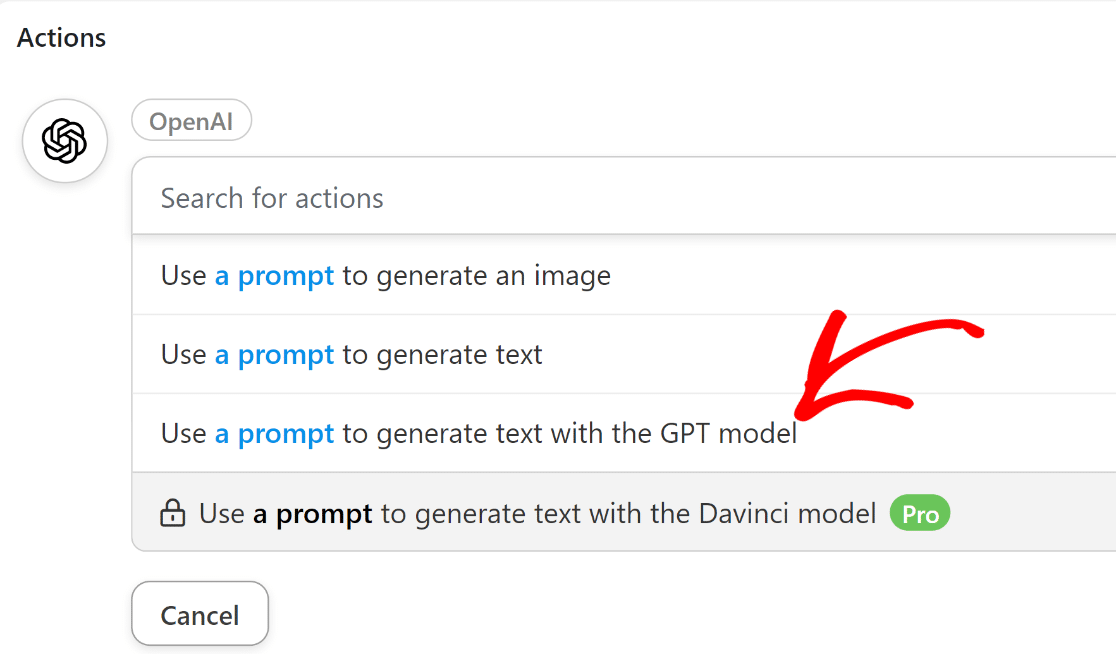
Si aprirà una tendina con un elenco di opzioni di azione OpenAI disponibili. Selezionare l'opzione "Usa un prompt per generare testo con il modello GPT".

A questo punto, appariranno diverse opzioni che consentono di controllare il comportamento del modello ChatGPT:
- Modello: Se avete selezionato l'opzione di azione che vi abbiamo consigliato sopra, avrete accesso solo a GPT-3, che è il miglior modello linguistico attualmente disponibile in OpenAI. È anche possibile scegliere tra i modelli Curie, Babbage e Ada se si sceglie un'altra opzione di azione nella versione gratuita di Uncanny Automator. Per questa esercitazione si consiglia di lasciare l'opzione predefinita.
- Temperatura: Questa impostazione permette di controllare il grado di casualità della risposta generata da GPT-3. È possibile inserire valori da 0 a 2. Se non si è sicuri, è meglio lasciare il valore predefinito a 1.
- Lunghezza massima: Questo campo accetta il numero massimo di token. OpenAI conta la lunghezza in termini di token, che sono unità di "significato" piuttosto che parole. Secondo OpenAI: "Si può pensare ai token come a pezzi di parole, dove 1.000 token corrispondono a circa 750 parole". Ancora una volta, è possibile lasciare questo campo vuoto per utilizzare il valore predefinito.
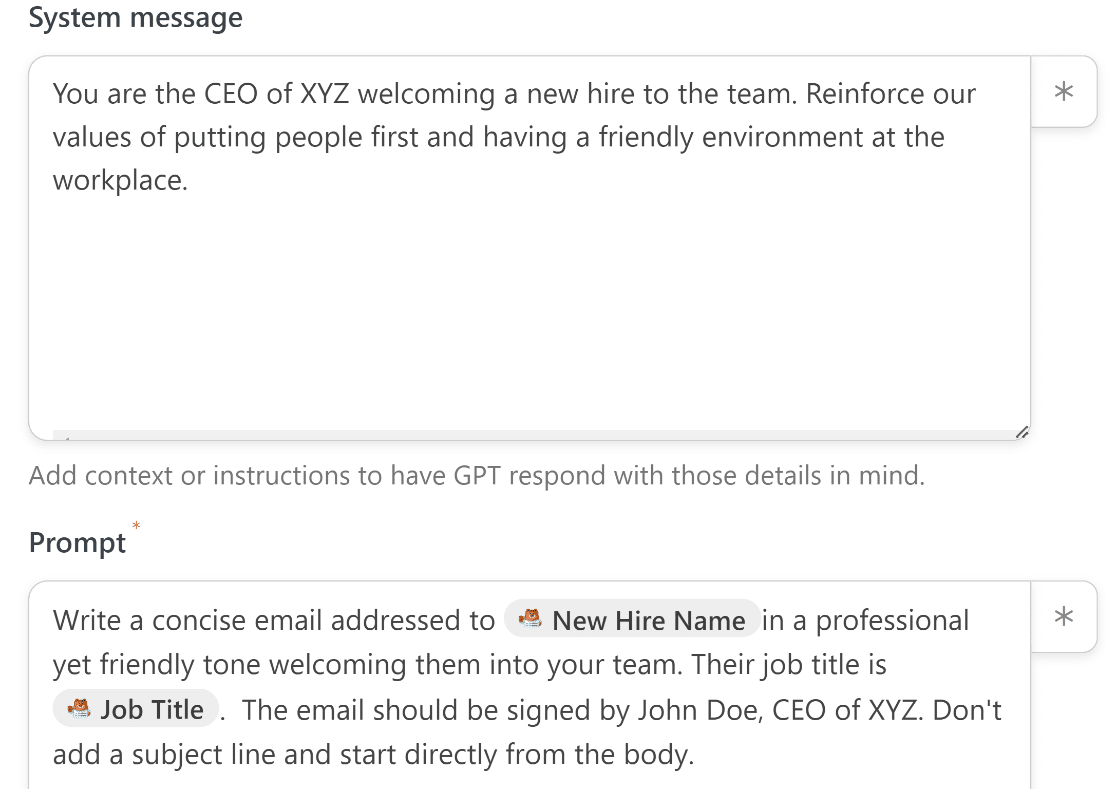
- Messaggio di sistema: Qui è possibile inserire eventuali istruzioni o fornire un contesto aggiuntivo al GPT-3 sul tipo di risposta che ci si aspetta da lui.
- Prompt: È la parte più importante di queste impostazioni. GPT-3 utilizzerà qualsiasi cosa scritta dall'utente come prompt per generare e restituire una risposta.
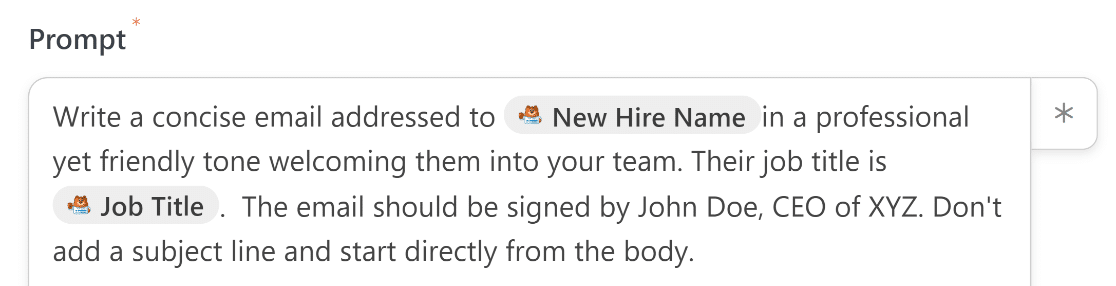
Ecco il messaggio di sistema e il prompt che abbiamo utilizzato:

Si può notare che il prompt include alcuni dati estratti direttamente dal modulo che abbiamo collegato in precedenza come trigger.
Questa è la caratteristica più interessante di questa integrazione, perché è possibile personalizzare le e-mail aggiungendo i dati effettivi di ciascun modulo inserito.
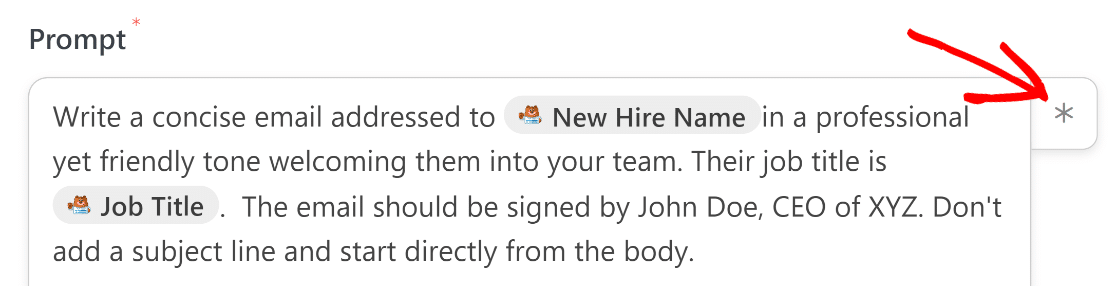
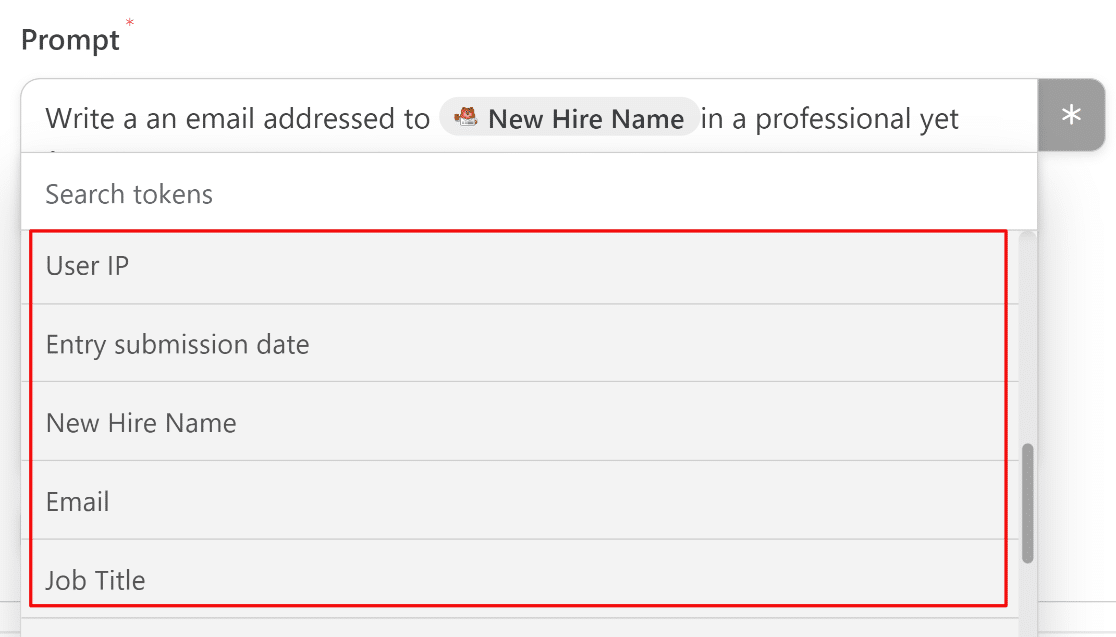
Per prelevare i dati dal modulo e aggiungerli al prompt, basta premere l'icona dell'asterisco(*) accanto al campo Prompt.

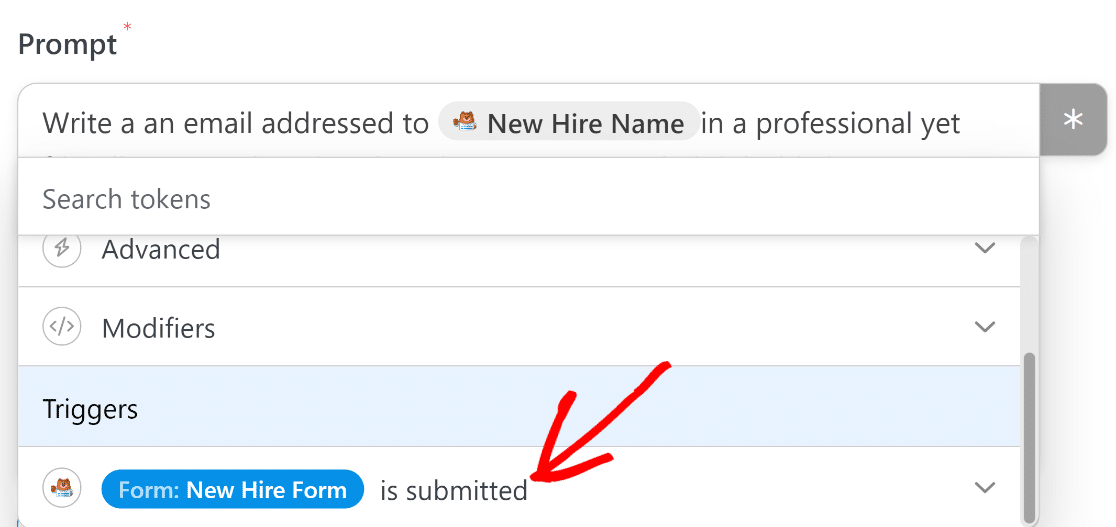
Quando si apre la finestra di dialogo, scorrere verso il basso e selezionare l'evento di attivazione impostato in precedenza.

Ora è possibile estrarre i dati direttamente da qualsiasi campo aggiunto al modulo, a condizione che siano presenti alcuni metadati aggiuntivi, come l'IP utente.

Al termine, premere Salva.
8. Utilizzare la risposta generata da ChatGPT
Ora che avete impostato un'integrazione con ChatGPT, il passo finale è quello di utilizzare il testo generato in qualche modo che possa esservi utile.
Nel nostro scenario, stiamo usando questa integrazione per far sì che ChatGPT generi un'e-mail e la invii al destinatario. Tuttavia, ChatGPT non è in grado di inviare un'e-mail, quindi avremo bisogno di un'azione separata per gestire il processo di invio dell'e-mail.
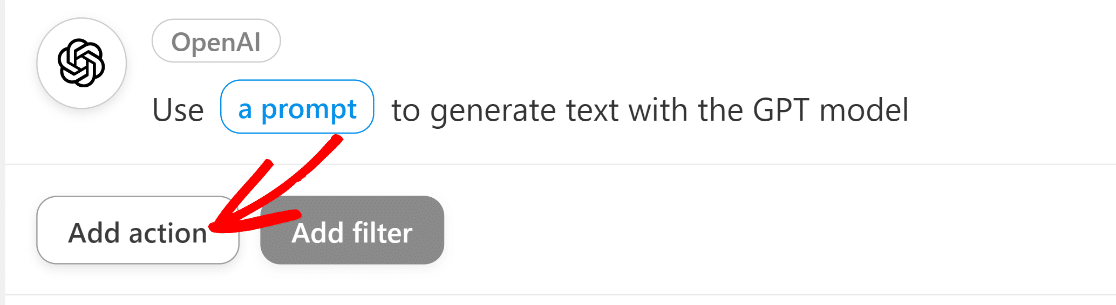
A tal fine, configureremo una seconda azione in Uncanny Automator. È sufficiente fare clic sul pulsante Aggiungi azione sotto l'azione OpenAI appena creata.

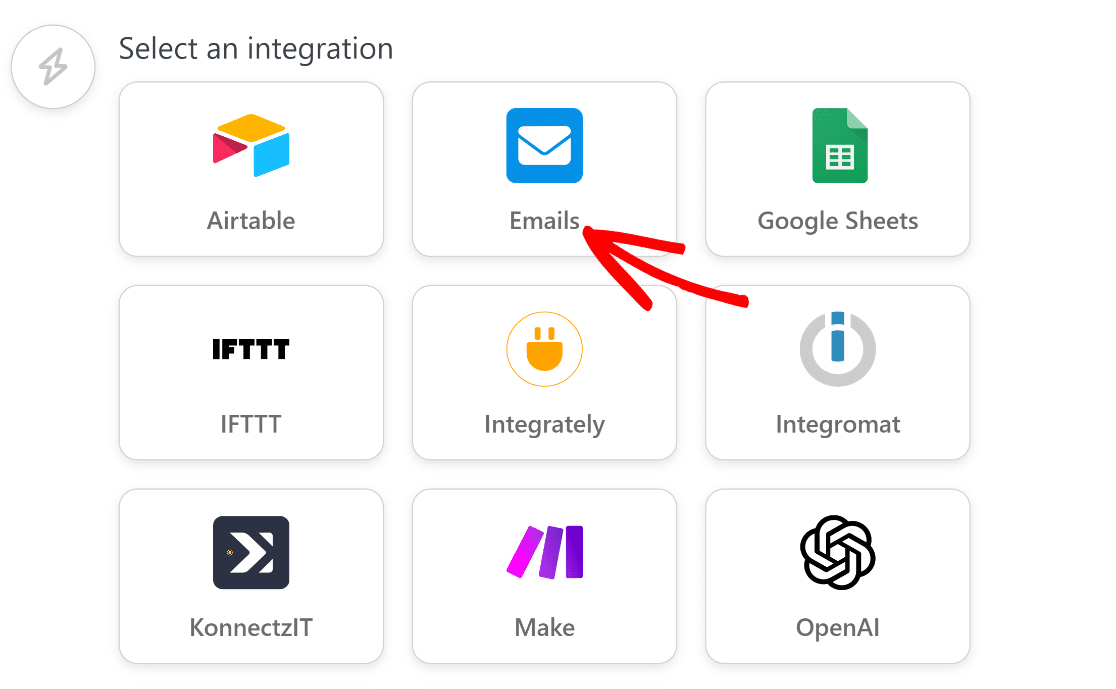
Come in precedenza, ora viene visualizzato un elenco di app disponibili per l'integrazione. Questa volta, fate clic su Email.

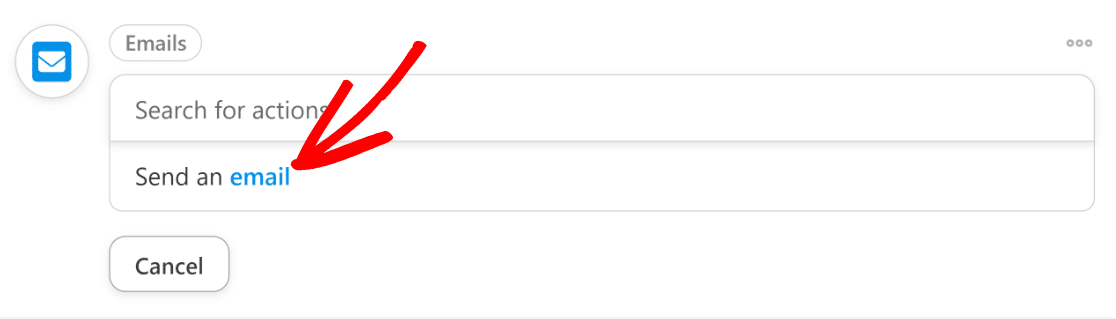
Dopo aver fatto ciò, cliccate sull'azione "Invia un'e-mail".

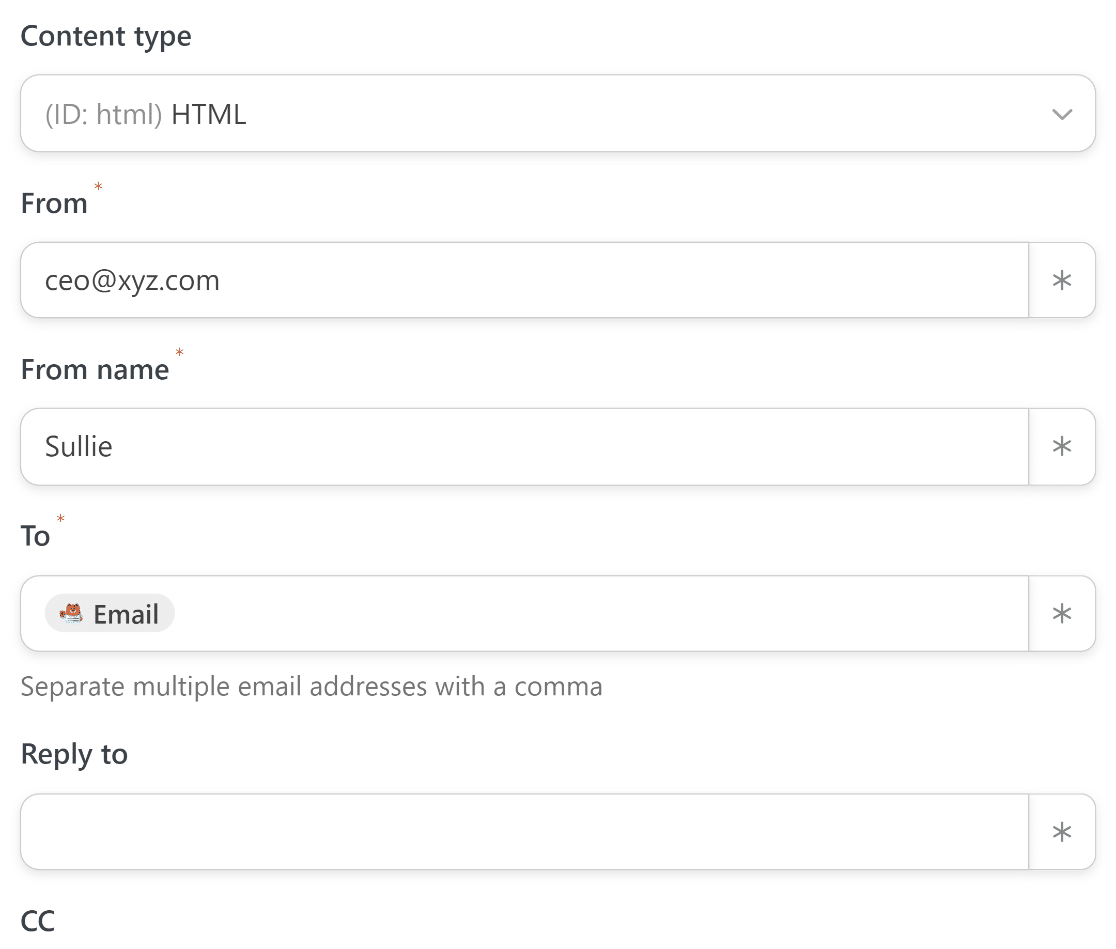
Compilare i campi per configurare le impostazioni dell'e-mail. Assicuratevi di usare il campo Email del vostro modulo nel campo A. È possibile farlo facendo clic sul pulsante con l'asterisco (*) a destra del campo e selezionando l'e-mail dalle opzioni di attivazione del modulo, come abbiamo fatto in un passaggio precedente.

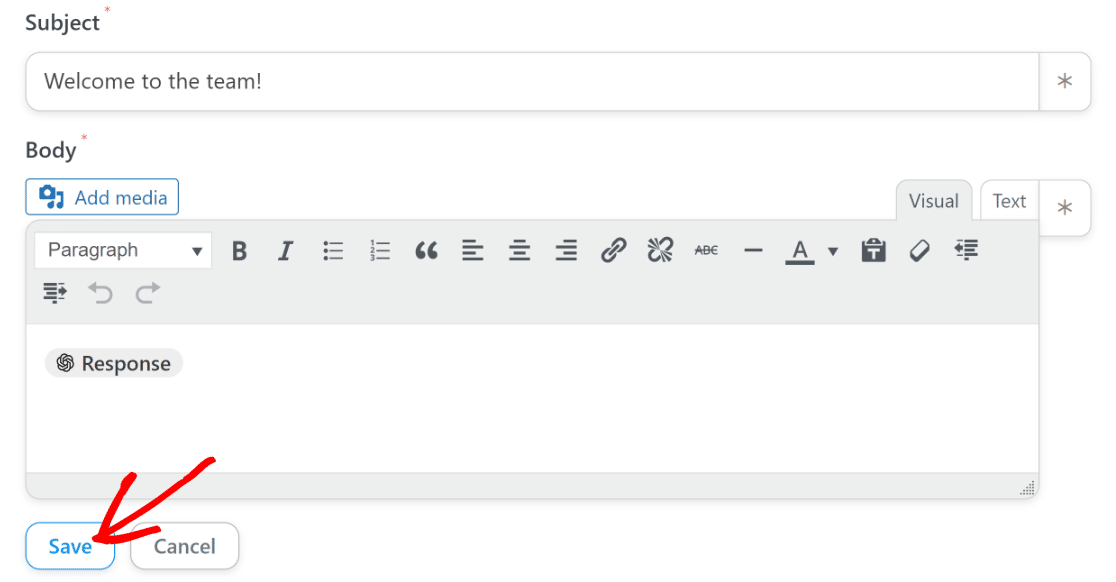
Scorrete ulteriormente verso il basso per trovare i campi oggetto e corpo delle vostre e-mail. Per prima cosa, inserite un testo adeguato per l'oggetto.
Poiché possiamo ottenere solo la risposta completa di ChatGPT in un unico pezzo, non possiamo estrarre solo l'oggetto della risposta per utilizzarlo nel campo Oggetto.
Ai fini di questa esercitazione, invece, utilizzeremo un oggetto fisso scritto manualmente.

Per il corpo, dobbiamo estrarre il testo dell'e-mail che ChatGPT ha generato per noi in base alle richieste impostate nel passaggio precedente.
Avrete notato che prima abbiamo indicato a ChatGPT di non inserire un oggetto nella sua risposta.

In questo modo, possiamo assicurarci che il testo restituito sia privo di qualsiasi riferimento accidentale a un oggetto all'interno del corpo dell'e-mail.
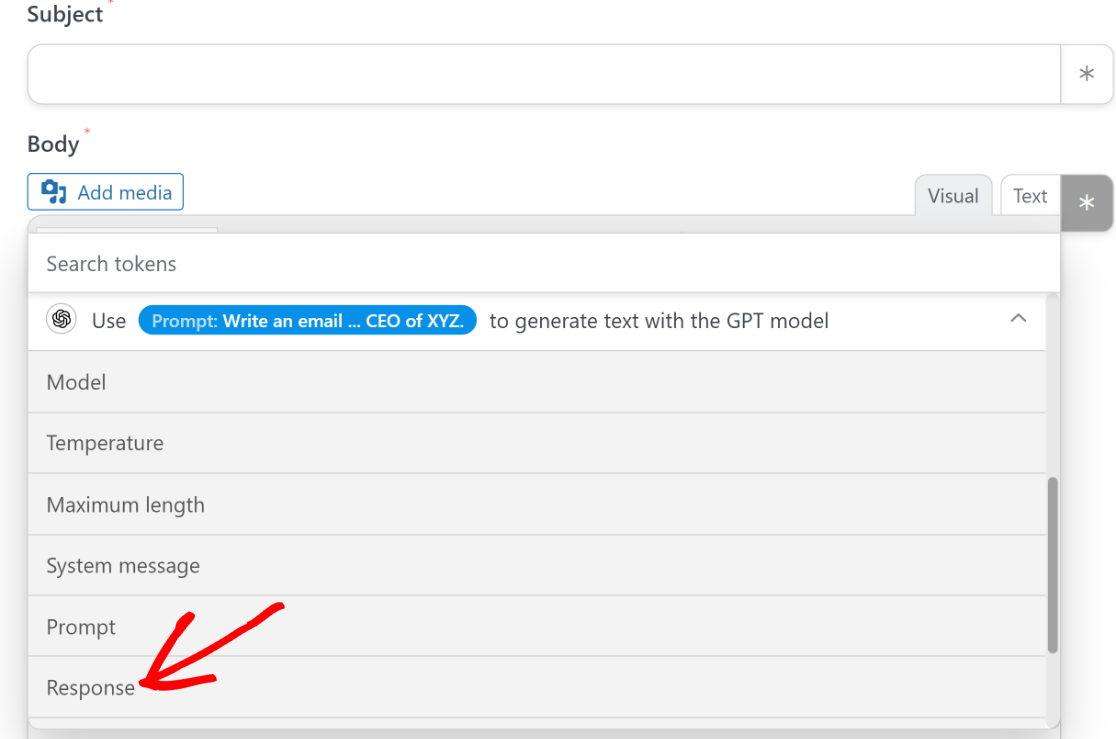
Ora dobbiamo solo inserire il testo di ChatGPT nel corpo dell'e-mail.
Ancora una volta, selezionate il pulsante asterisco(*) accanto al campo Corpo per aprire l'elenco dei dati disponibili che potete utilizzare da ChatGPT.
Poiché in questo caso abbiamo bisogno solo della risposta di ChatGPT, selezioneremo l'output Response nel menu a tendina dell'azione del modello GPT.

Quando si è soddisfatti dell'aspetto, premere Salva.

Abbiamo quasi finito! Ora non resta che pubblicare il modulo creato nel terzo passo.
9. Pubblicare il modulo
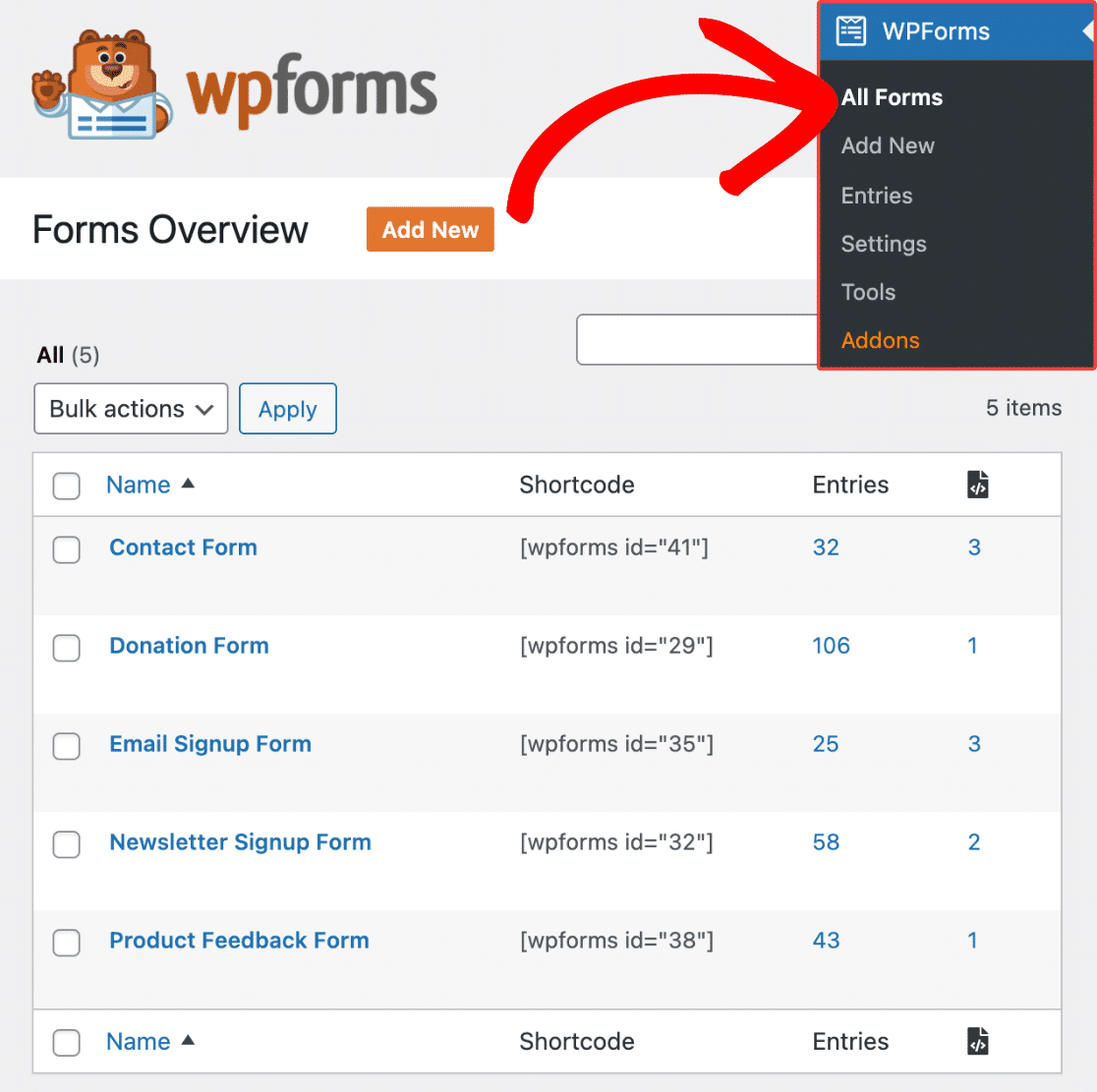
Per il passaggio finale, basta tornare alla dashboard principale di WordPress e andare su WPForms " Tutti i moduli.

Selezionare il modulo creato in precedenza da questo elenco per accedervi all'interno del costruttore. Una volta dentro, fare clic sul pulsante Anteprima in alto.

In questo modo si accede a un'anteprima del modulo, dove è possibile testarlo. Questo è un buon punto per compilare una voce fittizia con un indirizzo e-mail che vi appartiene e premere invio per avviare l'automazione.
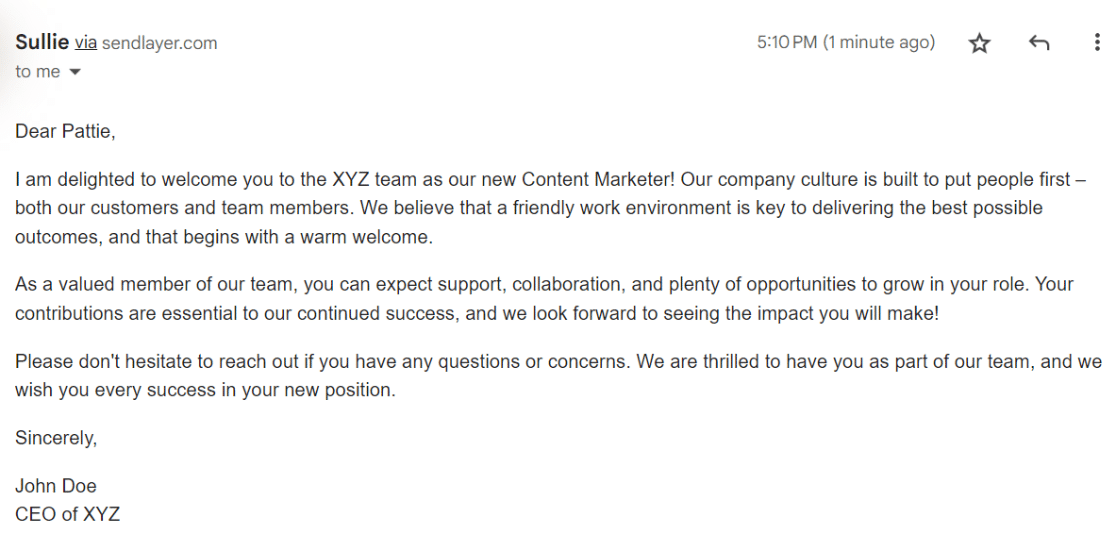
Se l'integrazione è stata impostata correttamente, riceverete una risposta ben scritta (che, nel nostro caso, è un'e-mail di benvenuto) da ChatGPT.
Una volta terminate le prove e le anteprime del modulo, tornate ancora una volta al costruttore di moduli e premete Embed.

Si aprirà una finestra modale che chiederà se si vuole incorporare il modulo in una pagina esistente o in una nuova.
Il modulo sarà incorporato in una nuova pagina, anche se il processo di entrambe le opzioni funziona quasi allo stesso modo.

A questo punto verrà richiesto di assegnare un nome alla nuova pagina. Dopo avergli dato un nome appropriato, fare clic sul pulsante Let's Go per continuare.

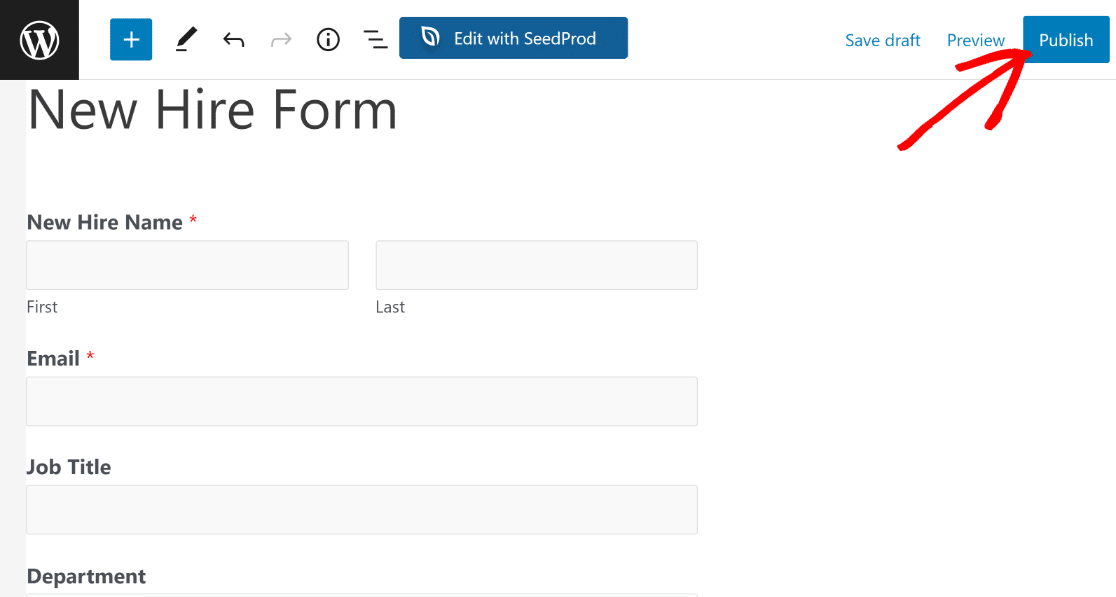
Premendo questo pulsante, vi ritroverete nell'editor di WordPress con il modulo già incorporato all'interno di un blocco.
Questo è un buon punto per dare un'ultima occhiata al modulo e assicurarsi che tutto sia soddisfacente. È possibile modificare i colori del modulo nell'editor dei blocchi.
Quando siete pronti, premete il pulsante Pubblica in alto per lanciare il vostro modulo WordPress integrato in ChatGPT.

Ora è possibile utilizzare questo modulo per attivare una notifica via e-mail generata dall'intelligenza artificiale.

Ecco l'e-mail di benvenuto generata dall'intelligenza artificiale che ChatGPT ci ha inviato in base alle richieste che abbiamo utilizzato:

Non è perfetto?
Questo è solo un esempio di ciò che si può ottenere utilizzando un'integrazione WPForms + ChatGPT. Siete liberi di esplorare, sperimentare e modellare questa integrazione in base alle vostre specifiche esigenze aziendali.
E questo è tutto! Avete imparato a collegare i vostri moduli WordPress con ChatGPT.
Successivamente, provare altre idee di integrazione di Aweomse ChatGPT
Ci sono moltissimi modi creativi per sfruttare al meglio la connessione tra WPForms e ChatGPT.
Un modo per farlo potrebbe essere quello di utilizzare il nostromodello di modulo di adozione per gatti e far sì che ChatGPT invii un'e-mail di conferma con un fatto divertente a caso sui gatti. Anche se ChatGPT esaurisce le risposte uniche dopo un po', sarete comunque in grado di aumentare la varietà di fatti inviati con le vostre e-mail, mantenendo le cose interessanti per gli adottanti!
Collegate ora il vostro modulo con ChatGPT
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.





Ciao, adoro questa integrazione e la uso spesso.
Conosci un modo per presentare l'output di OpenAI direttamente sulla pagina?
C'è qualche wpform che può ricevere l'output come didascalia?
Sarebbe davvero fantastico.
Ehi David - Mi scuso, al momento non abbiamo la funzione per inviare l'output ai moduli da ChatGPT. Sono d'accordo che sarebbe una grande funzionalità da avere e la aggiungerò al nostro tracker delle richieste di funzionalità.
Sto cercando una funzione simile a quella precedentemente indicata: Presentare l'output di OpenAI direttamente sulla pagina. C'è stato qualche movimento su questa richiesta negli ultimi mesi? Grazie.
Ciao Marc - Mentre gli sviluppatori stanno lavorando per visualizzare l'output di OpenAI sulla pagina, mi scuso per non poter condividere un'ora di arrivo. Detto questo, ti suggerisco di tenere d'occhio il nostro changelog per gli aggiornamenti del prodotto.
Grazie per aver condiviso alcune informazioni Prashant. Sarebbe in grado di indicare se siamo a settimane o a mesi di distanza? Grazie ancora.
Ehi Marc - Mi scuso sinceramente perché non sono in grado di condividere l'ETA in quanto il rilascio di una funzionalità dipende da molti fattori, come la tempistica di sviluppo, i test QA e così via. Detto questo, ti invito a tenere d'occhio il changelog per gli ultimi annunci.
Si sa se parte di questa implementazione memorizzerà la risposta di ChatGPT nelle tabelle del database di WPForms?
Ciao Marc - Saremo felici di aiutarti! Quando puoi, scrivici una riga in assistenza, così possiamo discuterne ulteriormente.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Ciao Prashant - Volevo solo sapere se il team di sviluppo ha fatto qualche progresso nella visualizzazione delle risposte OpenAI sulla pagina. Qualsiasi aggiornamento sarebbe apprezzato. Grazie.
Ehi Jerry - I nostri sviluppatori stanno esaminando il problema e mi scuso se non sono in grado di fornire una data di arrivo prevista.
Questa è una grande idea! Ho appena seguito questa procedura, ma sembra che qualcosa non vada per il verso giusto e non sono sicuro di come risolvere il problema. L'e-mail si attiva ma il prompt di AI non si attiva. Le e-mail che ricevo dal test sono vuote. Qualche idea?
Ciao Dana - Saremo felici di aiutarti! Quando ne hai la possibilità, scrivici una riga nel supporto, così possiamo aiutarti.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Sto riscontrando lo stesso problema. C'è stata qualche risoluzione?
Ehi Drako - Quando puoi, scrivici una riga con maggiori dettagli sul problema che stai affrontando in assistenza, in modo da poterti aiutare ulteriormente.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂