Riepilogo AI
Volete semplificare il vostro modulo in modo che gli utenti siano più propensi a completarlo e inviarlo? Un modulo a colonna singola potrebbe essere il design che state cercando.
E se avete bisogno di esempi e ispirazioni, ci penso io. In questo post, condivido le idee e i suggerimenti di design per la creazione di moduli a colonna singola che il nostro team ha curato dopo aver costruito centinaia di moduli con il nostro costruttore di moduli drag and drop.
Diamoci da fare!
Moduli a colonna singola: Esempi e ispirazioni
Uno sguardo rapido ai moduli a colonna singola
I moduli a colonna singola sono moduli i cui campi sono disposti in un'unica linea verticale, uno dopo l'altro. Ogni campo del modulo copre l'intera larghezza del contenitore del modulo, in modo che gli utenti possano concentrarsi su un campo alla volta mentre si spostano dalla parte superiore del modulo a quella inferiore.
Ecco alcune caratteristiche principali dei moduli a colonna singola:
- Flusso lineare: i campi sono organizzati in una sequenza semplice e lineare, che consente agli utenti di seguire e completare il modulo senza confusione.
- Semplicità: Il layout a colonna singola elimina la complessità che può derivare da colonne multiple, facendo apparire il modulo meno scoraggiante per gli utenti.
- Facilità di utilizzo per i dispositivi mobili: I moduli a colonna singola si adattano naturalmente alle varie dimensioni dello schermo, soprattutto dei dispositivi mobili, poiché richiedono meno spazio orizzontale. Questa reattività garantisce un'esperienza utente ininterrotta su tutti i dispositivi.
- Concentrazione e chiarezza: Con ogni campo che occupa l'intera larghezza del modulo, gli utenti possono concentrarsi facilmente su un compito alla volta. Questo riduce le possibilità di errore e migliora i tassi di completamento.
- Facilità di scansione: L'allineamento verticale consente agli utenti di scansionare rapidamente il modulo, il che può essere particolarmente vantaggioso per i moduli più brevi, come quelli di contatto o di iscrizione.
- Migliore usabilità: Il layout lineare è facile da usare - è facile da capire e da completare - il che può portare a tassi di invio più elevati.
Queste caratteristiche rendono i moduli a colonna singola la scelta ideale per molti tipi di moduli, ma soprattutto per quelli in cui la semplicità e la facilità d'uso sono una priorità assoluta.
Create ora il vostro modulo a colonna singola
Quando utilizzare i moduli a colonna singola
Per i proprietari di piccole imprese, i moduli a colonna singola sono popolari perché sono facili da progettare e implementare, anche senza competenze tecniche avanzate. Questi moduli offrono coerenza tra le diverse piattaforme, sono convenienti e abbastanza versatili da poter essere utilizzati per vari scopi. Sono quindi una scelta pratica per le piccole imprese.

Ma è sempre la scelta migliore per il vostro modulo? Per decidere se utilizzare un layout a colonna singola, considerate questi fattori:
- Lunghezza del modulo: Utilizzate un layout a colonna singola per i moduli più brevi o quando il numero di campi è limitato, in quanto mantiene il modulo semplice e facile da compilare.
- Utenti mobili: Optate per un layout a colonna singola se il vostro pubblico accede principalmente al sito tramite dispositivi mobili, poiché questi moduli garantiscono un'esperienza utente reattiva su tutte le dimensioni dello schermo.
- Esigenze di accessibilità: Se l'accessibilità è una priorità, i moduli a colonna singola sono generalmente più facili da navigare per gli utenti con disabilità. Sono quindi una scelta migliore per promuovere l'inclusività.
Lo sapevate? Tutti i modelli di modulo offerti gratuitamente agli abbonati di WPForms Lite sono moduli a colonna singola.
Suggerimenti per la progettazione di moduli a colonna singola
Uno degli scopi principali dei moduli a colonna singola è quello di offrire un design semplice che gli utenti possano compilare facilmente.
Quando i moduli sono facili da capire e da compilare, gli utenti sono più propensi a inviare le loro informazioni, con conseguenti tassi di conversione più elevati. Se a ciò si aggiungono un'etichettatura chiara, un ordine logico dei campi e un numero minimo di campi obbligatori, si riduce la frustrazione dell'utente e si migliora l'esperienza complessiva, incoraggiando anche le interazioni ripetute.
Leggete anche: Come creare un modulo di inserimento dati personalizzato in WordPress
Utilizzare WPForms
Tutti gli esempi e le ispirazioni che condivido qui sono stati creati con WPForms, che fornisce strumenti e funzioni incredibilmente utili per aiutarvi a costruire i migliori moduli a colonna singola per il vostro sito web.
Non solo offriamo centinaia di modelli di moduli a colonna singola che potete iniziare a usare subito, ma vi incoraggiamo anche a utilizzare il nostro costruttore di moduli drag and drop per creare il vostro modulo a colonna singola.
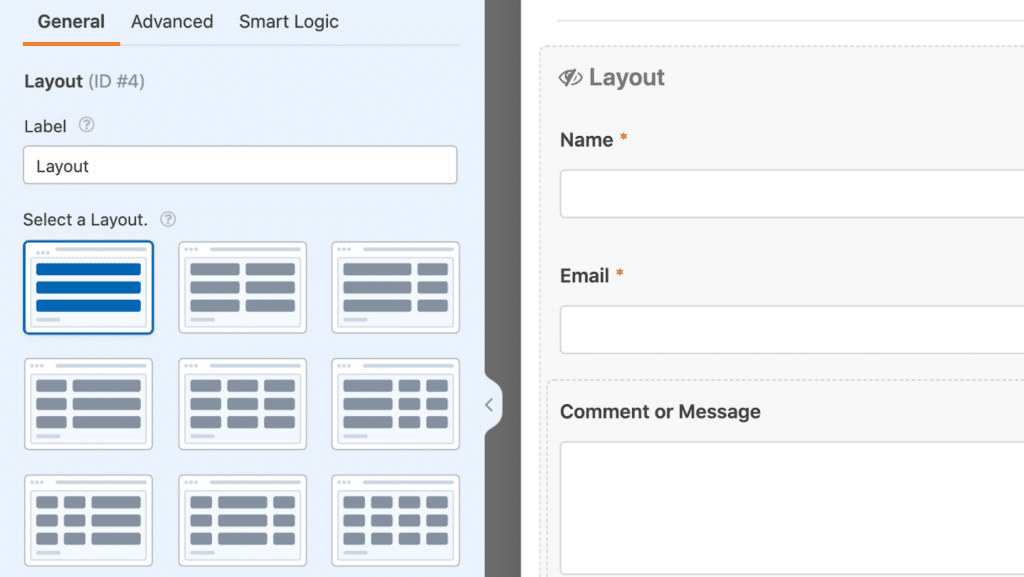
Con l'opzione colonna singola disponibile nel campo Layout, è possibile organizzare rapidamente l'intero modulo in un'unica colonna, oppure utilizzare questo campo per mantenere alcune parti lineari e organizzare altre parti in più colonne.

Detto questo, è anche possibile organizzare i campi del modulo in modo lineare, semplicemente non utilizzando il campo Layout: i campi verranno automaticamente inseriti in un'unica colonna quando li si trascina sul modulo.
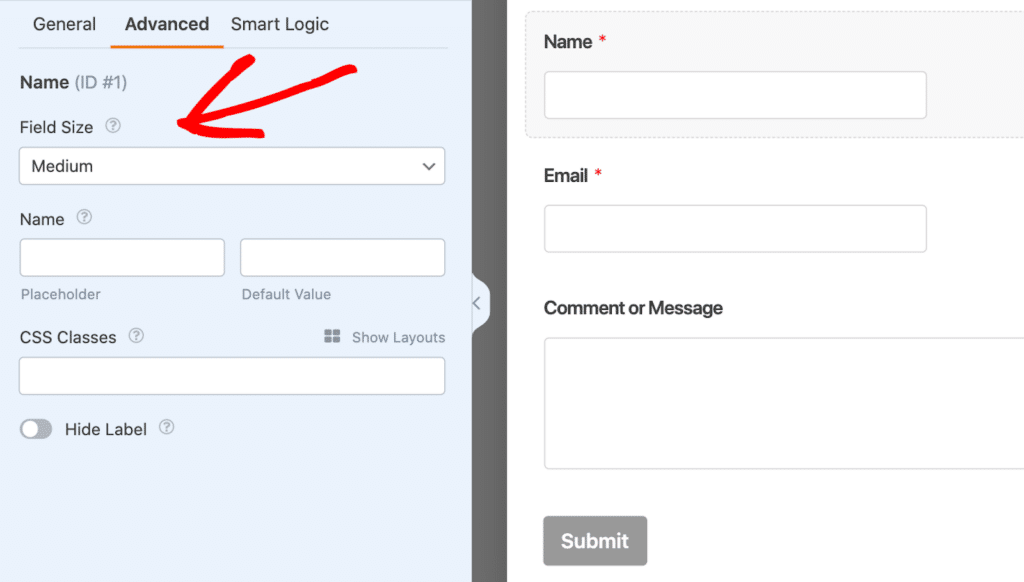
È sufficiente regolare la dimensione dei campi che non coprono la larghezza del modulo. Impostate la dimensione del campo su Grande e lo farà!

Lo sapevate? Con l'addon WPForms Lead Forms abilitato, i campi utilizzati in questi moduli sono formattati automaticamente per coprire la larghezza uniforme dello schermo.
Ridurre i campi del modulo
In generale, è bene eliminare tutti i campi e le informazioni non necessarie presenti nel modulo. Questo vale anche per i moduli a colonna singola. La ricerca della semplicità è una delle intenzioni di questi moduli, quindi è bene ridurre il numero di campi (solo se e dove è possibile) per migliorare l'esperienza dell'utente.
Non sapete quali campi tenere e quali eliminare? Tenete a mente questi suggerimenti:
- Privilegiare le informazioni essenziali: Concentratevi sui campi assolutamente necessari per raggiungere lo scopo del modulo e rimuovete quelli che non contribuiscono direttamente al vostro obiettivo.
- Utilizzare la logica condizionale: Utilizzate la logica condizionale per visualizzare determinati campi solo quando sono rilevanti, nascondendo quelli non necessari se non vengono soddisfatte determinate condizioni.
- Unire i campi correlati: Se possibile, unire i campi correlati in un unico input per ridurre il numero totale di campi.
- Considerare lo sforzo dell'utente: Eliminare i campi che richiedono agli utenti di fornire informazioni che possono essere facilmente ottenute in altro modo, ad esempio utilizzando i dati sulla posizione o la compilazione automatica in base all'input dell'utente.
- Chiedere informazioni in un secondo momento: Se alcune informazioni non sono immediatamente necessarie, considerate la possibilità di richiederle in una fase successiva o dopo l'invio iniziale, piuttosto che affollare il modulo iniziale.
Ottimizzare per i dispositivi mobili
Ho menzionato l'importanza della reattività dei dispositivi mobili così tante volte in questo blog post che probabilmente sarete stanchi di sentirne parlare, ma è vero! Con un numero così elevato di utenti che visitano i siti web su dispositivi mobili, è fondamentale che i vostri moduli siano ottimizzati per questi schermi.
Fortunatamente, i moduli a colonna singola si prestano naturalmente alla compatibilità con i dispositivi mobili. Quindi, se avete un modulo sul vostro sito o amate un modello che vi offriamo ma che utilizza più colonne, è sufficiente entrare nel costruttore di moduli drag-and-drop per modificare il modulo in una sola colonna.
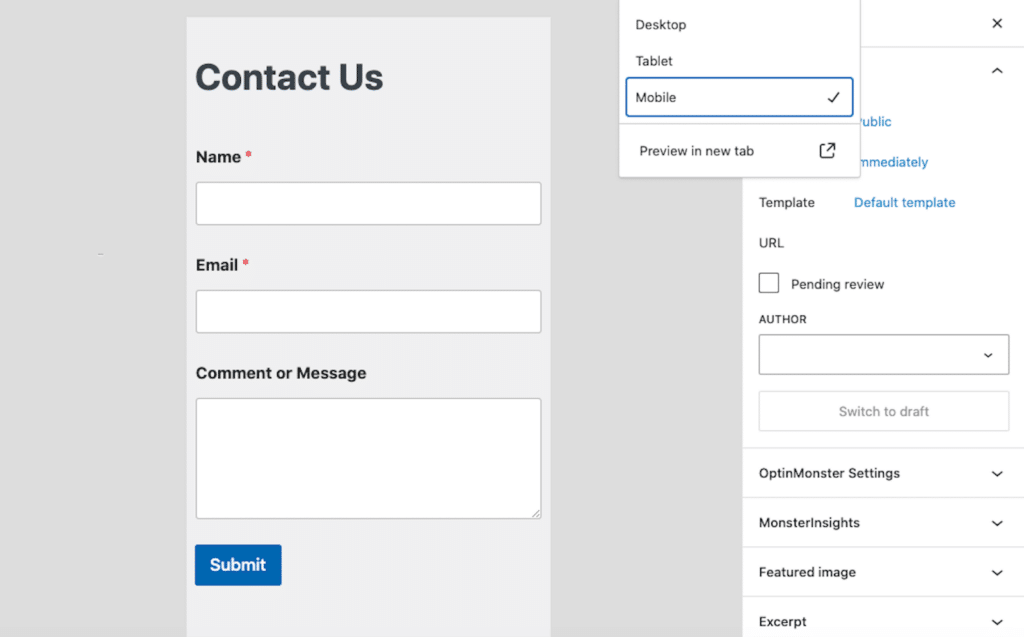
Quindi, prima di pubblicare il modulo sulla vostra pagina WordPress, selezionate l'opzione di anteprima mobile per vedere come appare il vostro modulo sui dispositivi più piccoli.

In realtà, è probabilmente una buona regola quella di visualizzare un'anteprima di tutti i moduli con la vista mobile prima di pubblicarli. Potreste scoprire che il vostro modulo a più colonne potrebbe essere più adatto in un formato a colonna singola.
Scrivere etichette e descrizioni chiare dei campi
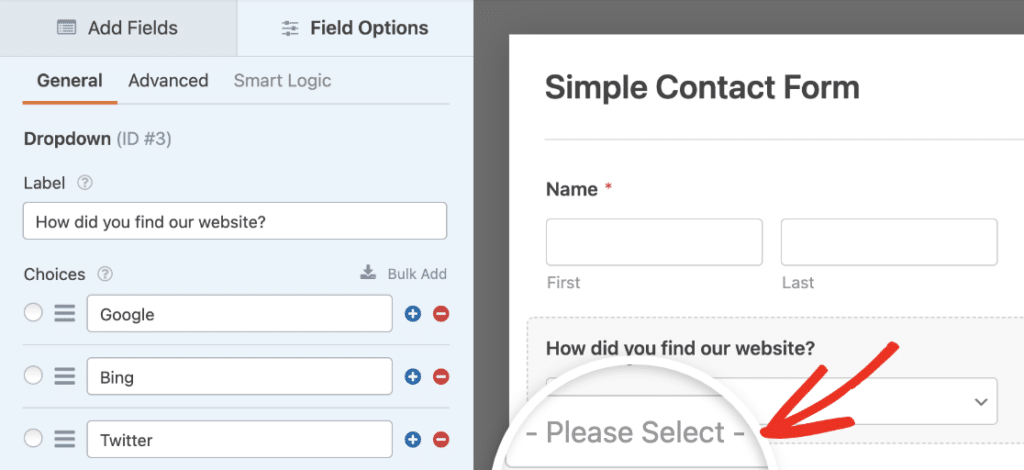
All'interno delle impostazioni di ciascun campo del modulo, è possibile personalizzare l'etichetta e la descrizione, oltre ad altre opzioni per includere il testo didattico.

È importante che queste etichette e istruzioni guidino gli utenti in modo fluido attraverso il modulo, senza ingombrare visivamente i campi del modulo.
Per aiutare gli utenti a evitare la confusione e a ridurre gli errori, si può pensare di aggiungere del testo segnaposto ai campi del modulo. In questo modo si fornisce ai visitatori una guida su come compilare il modulo, offrendo un testo di istruzioni o mostrando un esempio dell'input previsto.
Esempi di efficaci moduli a colonna singola
Ora che avete un'idea più precisa delle funzionalità e degli usi dei moduli a colonna singola, vediamo alcuni di questi moduli in azione.
Moduli di contatto
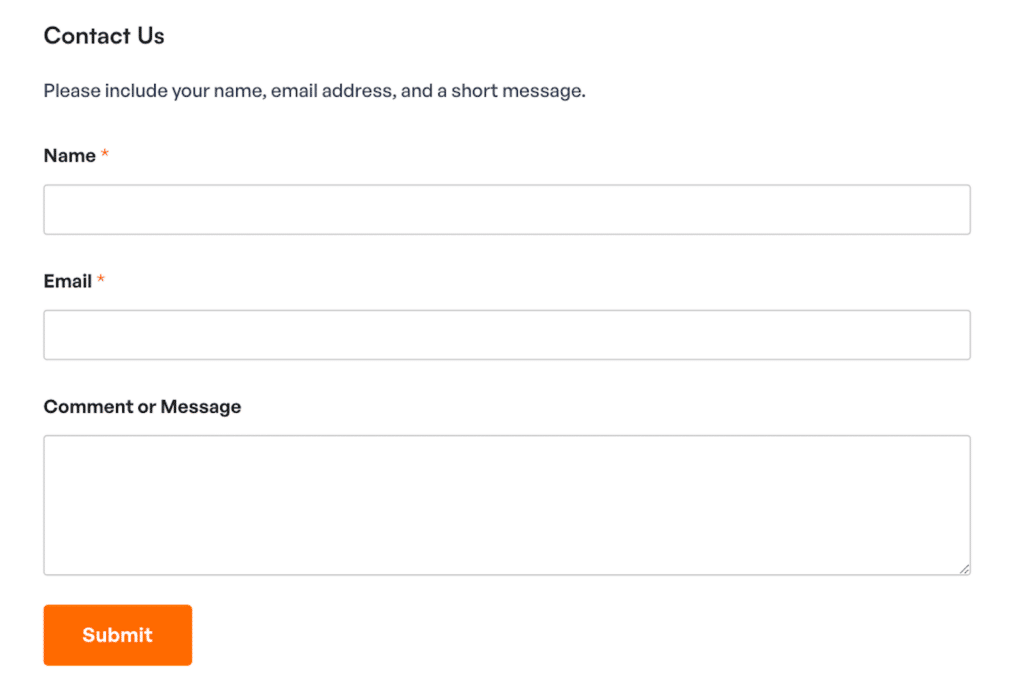
I moduli di contatto a colonna singola sono brevi e dolci. Non richiedono molti campi per funzionare e sono organizzati in modo visivamente accattivante.

Nel modulo di contatto qui sopra, il campo Contenuto viene utilizzato per primo per includere le indicazioni per l'utente del modulo. Il campo Nome è stato semplificato a una riga e ogni campo del modulo è ospitato in una singola colonna del campo Layout.
Non dimenticate che la nostra galleria di modelli offre molti modelli di moduli di contatto proprio come questo!
Moduli di iscrizione alla newsletter
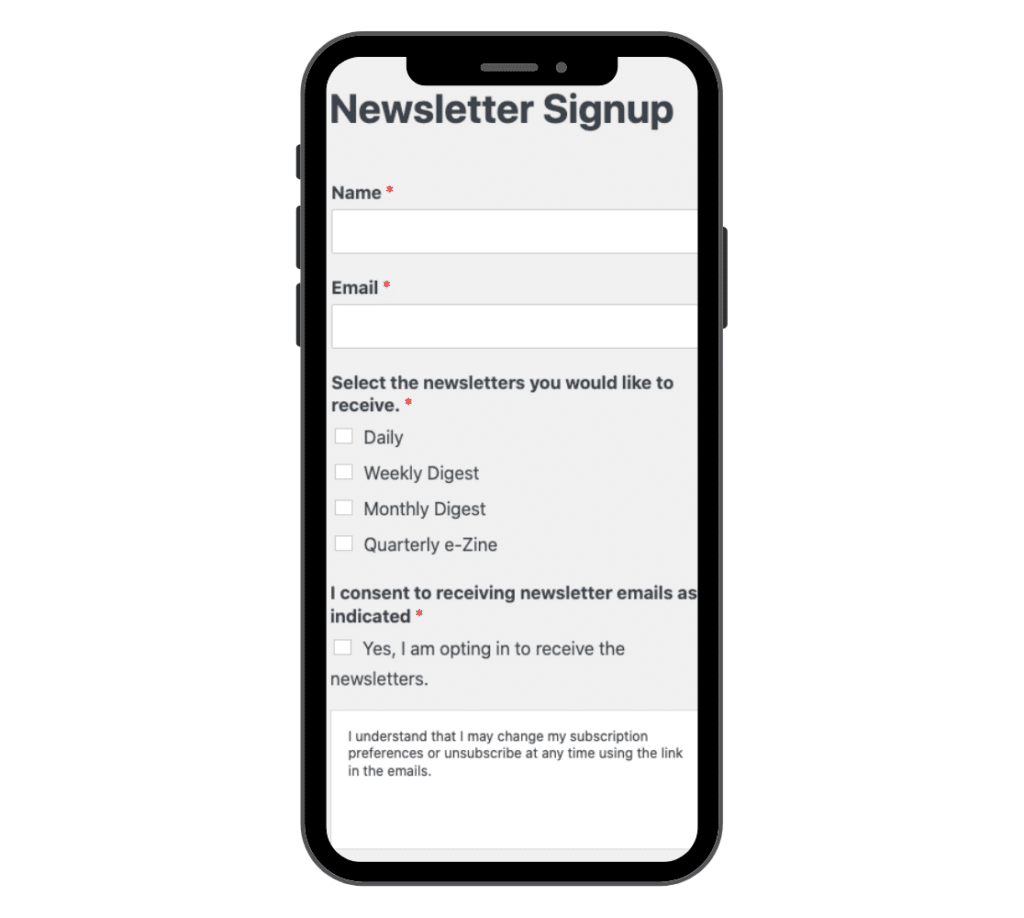
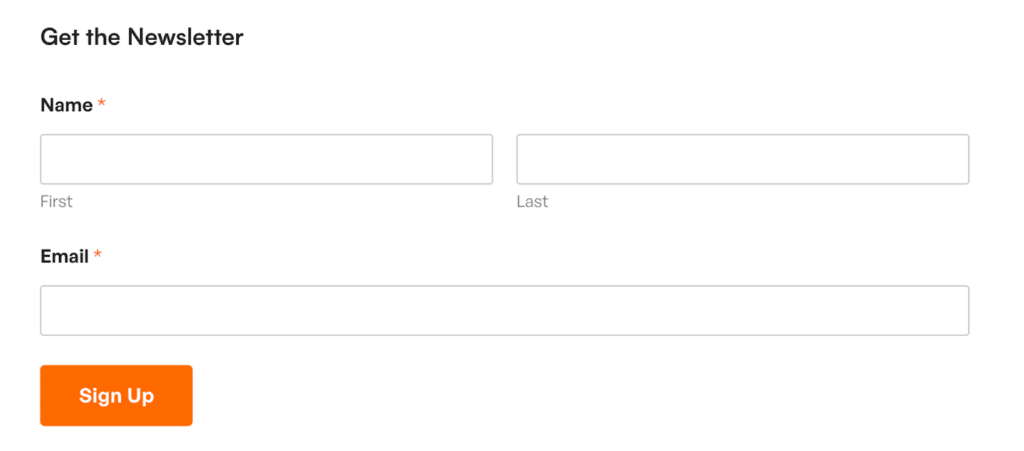
Le iscrizioni alle newsletter sono un altro tipo di modulo che di solito non include molti campi e viene lasciato abbastanza semplice. Tutto ciò che serve per un modulo di iscrizione alla newsletter sono i campi Nome e Email.

Nel mio esempio di iscrizione alla newsletter, ho lasciato il campo Nome così com'è, suddividendolo in nome e cognome (anziché nella versione semplice come nel modulo di contatto precedente). Quindi, per gli utenti mobili, queste due caselle di testo saranno sovrapposte.
Detto questo, si tratta comunque di una colonna singola, poiché non ho utilizzato il campo Layout in questo modulo. Tuttavia, ho regolato le dimensioni dei campi su Large, come ho già detto nei suggerimenti per la progettazione.
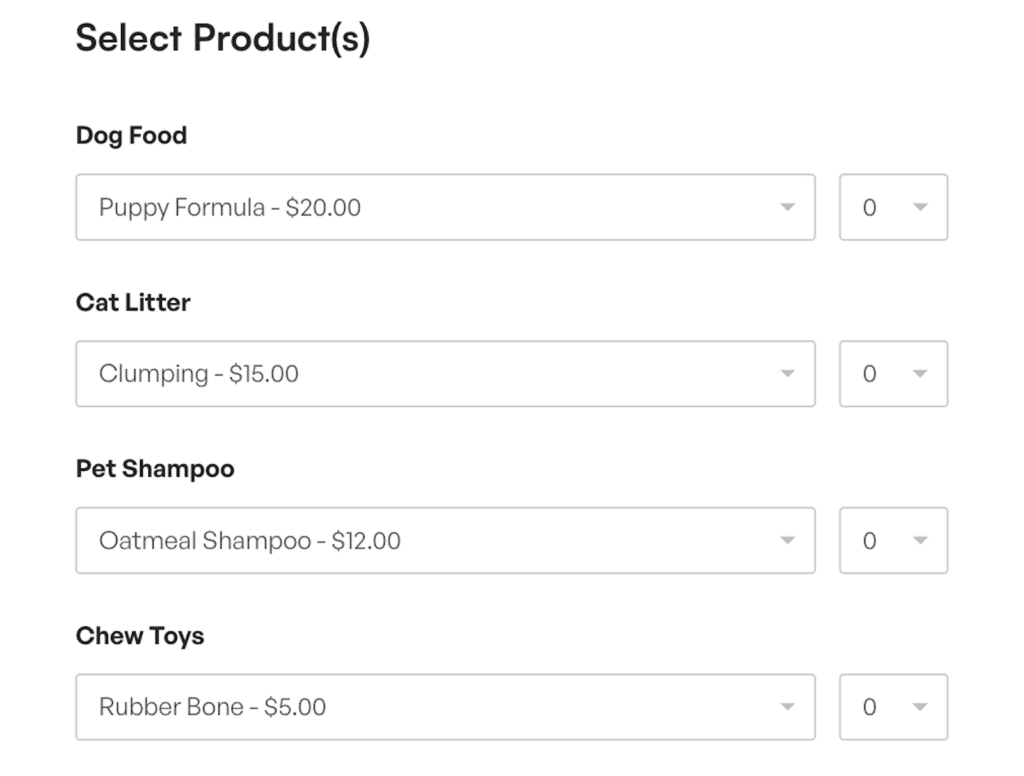
Moduli d'ordine
Ecco un esempio di modulo d'ordine per forniture di animali domestici. Sebbene sia presente un'opzione di quantità in ciascuno dei campi di selezione del prodotto, questo modulo è anche a colonna singola.

Questo flusso lineare è facile da usare per gli utenti, che quindi sono più propensi a inviare il modulo. E quando il modulo è un modulo d'ordine, significa che il visitatore del sito si converte da acquirente a cliente!
Suggerimento per il modulo d'ordine: Disponete i campi in un ordine naturale e sequenziale che si allinei al processo di pensiero dell'utente, ad esempio facendo seguire alla selezione del prodotto le informazioni di contatto, poi i dettagli di spedizione e infine le informazioni di pagamento.
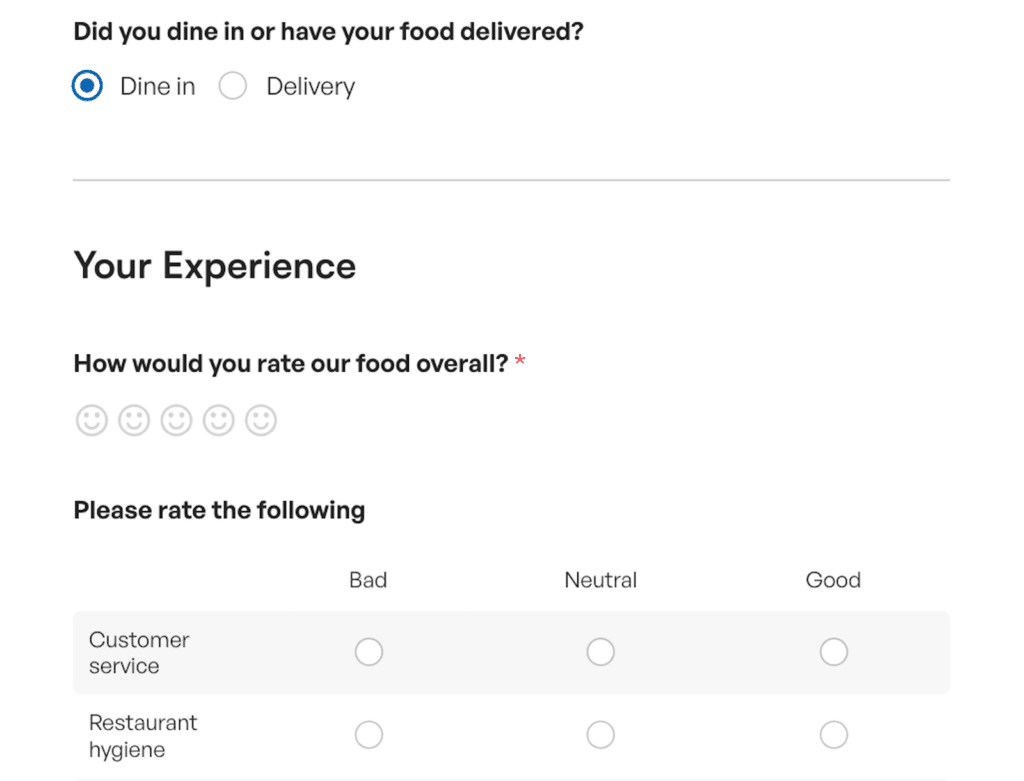
Moduli di feedback
I moduli di feedback dovrebbero utilizzare un design a colonna singola se il modulo include campi di valutazione, indagini, sondaggi o altre funzioni interattive che potrebbero essere facilmente affollate da più colonne.

In questo esempio di modulo di feedback, ho utilizzato anche la logica condizionale per evitare che questa singola colonna diventi troppo lunga.
Se gli utenti selezionano l'opzione Dine in, compileranno un sondaggio basato su quell'esperienza. Se selezionano l'opzione Consegna, le domande sono diverse.
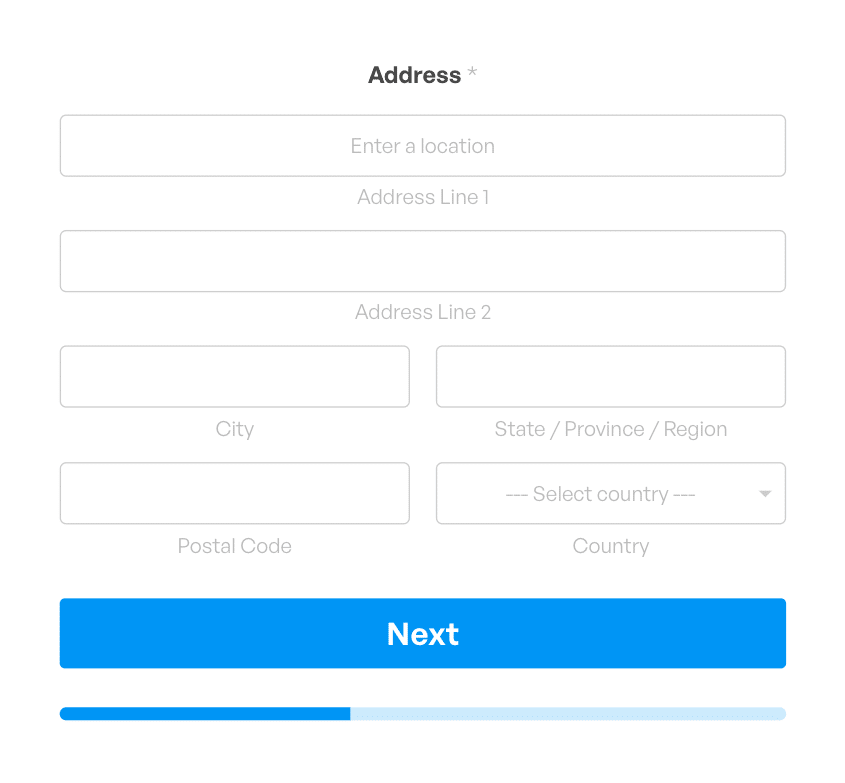
Moduli per la generazione di contatti
I moduli Lead avanzano di una schermata alla volta, con solo uno o pochi campi alla volta. Si tratta di un esempio unico di modulo a colonna singola, ma l'ho incluso qui per il fatto che un modulo deve essere organizzato in questo modo per consentire la funzionalità del modulo Lead.

Come si può vedere qui sopra, alcuni elementi del campo Indirizzo sono separati in porzioni affiancate, ma il layout complessivo del modulo è a colonna singola.
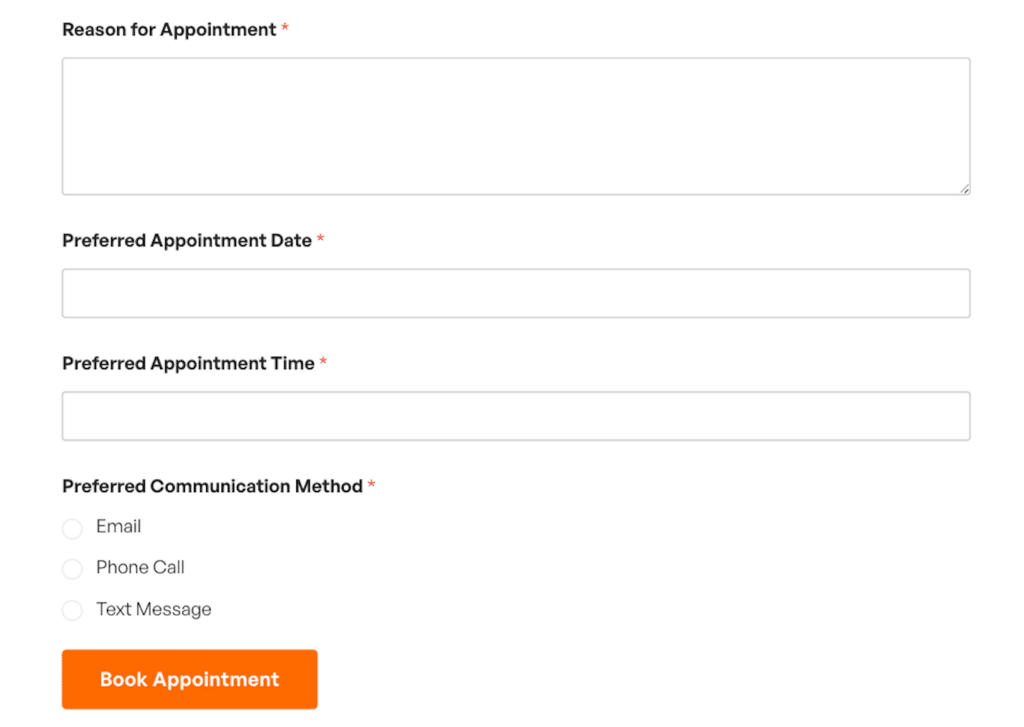
Moduli di prenotazione appuntamenti
È una buona idea organizzare i moduli per la prenotazione di appuntamenti in un'unica colonna, perché molti utenti dei moduli cercheranno di fissare i loro appuntamenti da un dispositivo mobile.

L'esempio di modulo qui sopra utilizza una singola colonna, in modo da essere ben visibile su un telefono cellulare.
Inoltre, mentre i campi Data e Ora possono essere contenuti in un unico campo con caselle affiancate - che si adatterebbero automaticamente agli schermi mobili - qui li ho separati in due campi. Allo stesso modo, le opzioni del metodo di comunicazione preferito possono essere organizzate in linea o in colonne che si adattano ai dispositivi mobili, ma in questo esempio sono state lasciate in un'unica colonna.
Moduli di accesso
I moduli delle pagine in cui gli utenti effettuano l'accesso a un sito web sono un'altra tipologia in cui ci si può aspettare di vedere un design a colonna singola. Questi moduli sono molto semplificati perché richiedono solo due informazioni: nome utente o e-mail e password.

Questa è la pagina di login che usiamo qui a WPForms. Non è bella?
E questo è quanto! Questi esempi sono solo un esempio di tutte le ragioni e i modi per utilizzare i moduli a colonna singola. In realtà, ogni singolo modulo pubblicato sul vostro sito potrebbe utilizzare un layout a colonna singola, se necessario. In questo modo, la compatibilità con i dispositivi mobili sarebbe garantita, questo è certo!
Create ora il vostro modulo a colonna singola
Domande frequenti sui moduli a colonna singola
Abbiamo coperto un sacco di argomenti! Per ricapitolare, date un'occhiata alle domande frequenti per un riepilogo dei punti salienti:
Cosa sono i moduli a colonna singola?
I moduli a colonna singola hanno i campi disposti in un'unica linea verticale, uno dopo l'altro. Ogni campo riempie l'intera larghezza del modulo, in modo che gli utenti possano concentrarsi su un campo alla volta mentre si spostano dall'alto verso il basso del modulo.
Perché utilizzare moduli a colonna singola nel web design?
I moduli a colonna singola sono ideali nel web design perché offrono un layout pulito e lineare che promuove un'esperienza utente positiva guidando gli utenti attraverso ogni campo in un flusso logico e lineare.
Questa semplicità non solo rende i moduli più facili da compilare, soprattutto sui dispositivi mobili, ma migliora anche l'accessibilità e riduce la probabilità di errori da parte degli utenti, portando a tassi di completamento più elevati.
Come posso creare moduli a colonna singola efficaci?
Per creare moduli a colonna singola efficaci, bisogna innanzitutto concentrarsi sulla semplicità: includere solo i campi essenziali per mantenere il modulo conciso e facile da usare.
Con WPForms è possibile trascinare facilmente i campi in un layout a colonna singola, creando un flusso pulito e organizzato. Personalizzate le etichette, i segnaposto e le descrizioni dei moduli per guidare gli utenti senza problemi attraverso il processo.
Assicuratevi anche di sfruttare le caratteristiche di responsive design di WPForms, in modo che il vostro modulo abbia un ottimo aspetto e funzioni bene su tutti i dispositivi, soprattutto quelli mobili.
Successivamente, date un'occhiata a questi ulteriori suggerimenti per la progettazione del layout.
Il layout a colonna singola è solo uno dei tanti modi per progettare i vostri moduli. Con WPForms, le opzioni di personalizzazione sono quasi infinite! Ma se cercate qualche consiglio per iniziare, date un'occhiata alle nostre best practice suggerite per un design user-friendly.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.