Riepilogo AI
Volete tradurre i vostri moduli di contatto WordPress in un'altra lingua?
Le traduzioni sono molto importanti se il vostro sito web serve persone provenienti da diverse regioni del mondo in cui l'inglese potrebbe non essere la loro prima lingua.
La buona notizia è che gestire le traduzioni è davvero facile in WordPress. Ricordate che non state solo traducendo parole, ma state anche aprendo le porte a un pubblico più vasto. 🌐
In questo articolo vi mostreremo come tradurre i moduli di contatto di WordPress.
Create ora il vostro modulo WordPress
Come tradurre i moduli di contatto di WordPress
Per questo tutorial, si presuppone che abbiate già installato WPForms . Le traduzioni sono gestite in modo leggermente diverso da ogni plugin per i moduli di contatto, quindi i passaggi che seguono potrebbero non essere accurati per altri plugin di moduli.
In questo articolo
Passo 1: Creare un semplice modulo di contatto
Con WPForms installato e attivato sul vostro sito, potete iniziare a creare un modulo da tradurre.
Aprite il menu di amministrazione di WordPress e andate su WPForms " Aggiungi nuovo.

Una volta fatto ciò, si accede alla schermata di impostazione del modulo. Iniziate dando un titolo al vostro modulo.

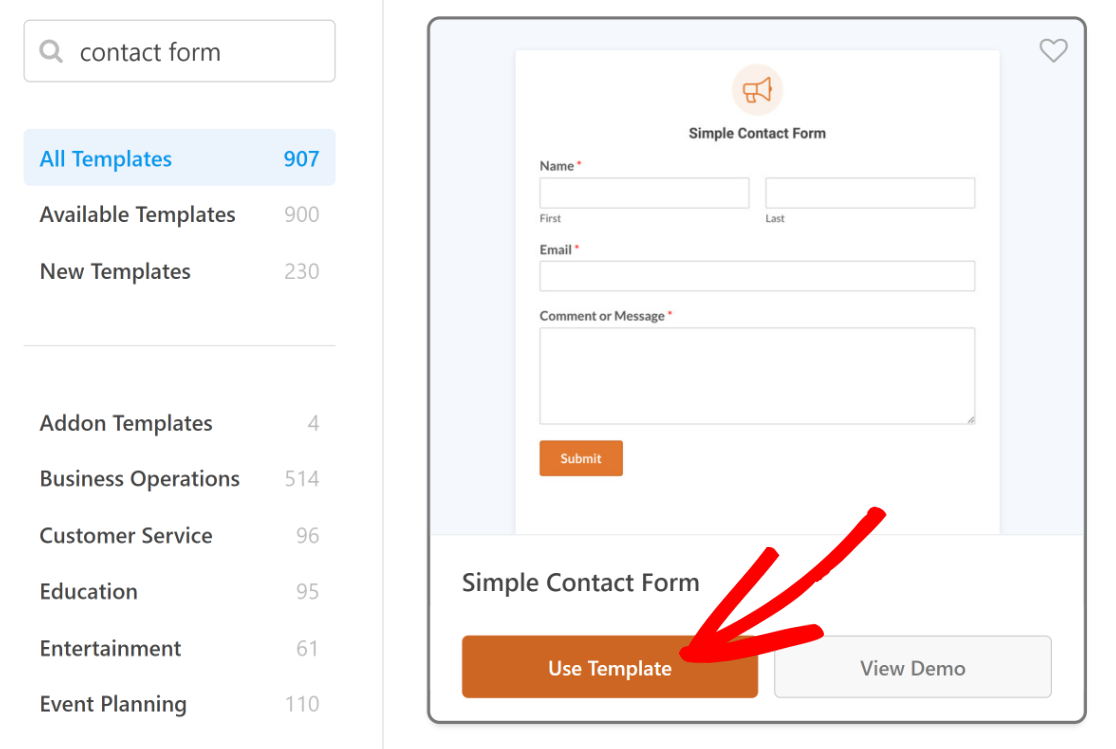
Dopodiché, scorrete la sezione dei modelli e sceglietene uno tra gli oltre 2.000 modelli di moduli WordPress. Per gli scopi di questo tutorial, selezioneremo il modello Simple Contact Form.

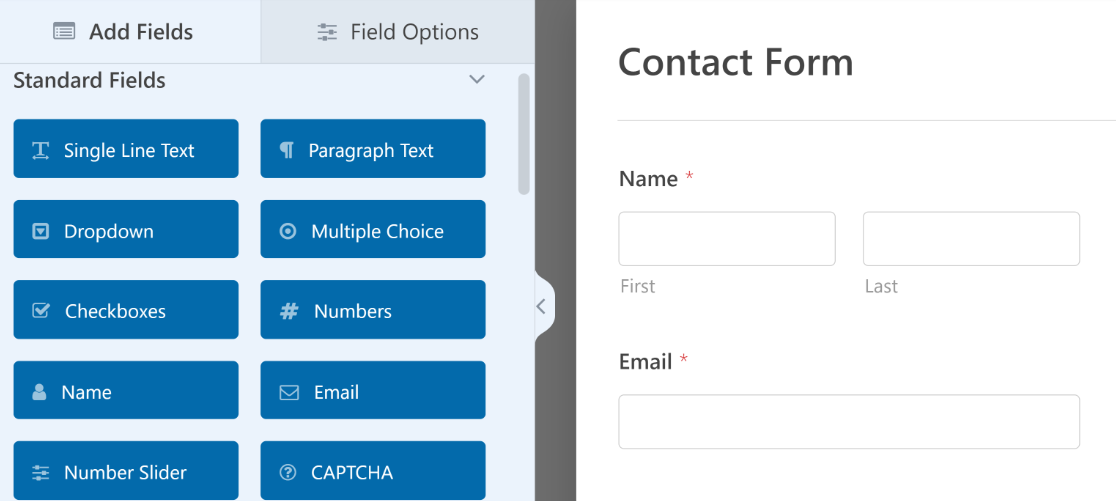
Non appena si preme Usa modello, il modello di modulo inizierà a essere caricato all'interno del costruttore di moduli.

È possibile aggiungere altri campi al modulo di contatto trascinandoli dal pannello di sinistra a quello di destra.
Assicurarsi di premere il pulsante Salva per salvare le modifiche apportate al modulo fino a questo punto.
Passo 2: Tradurre i campi del modulo
Tradurre i campi del modulo di contatto è molto facile in WPForms e ci sono alcuni modi per farlo.
Traduzione automatica
Se seguite questo metodo di traduzione, dovete prima pubblicare il vostro modulo utilizzando una delle opzioni di incorporamento offerte da WPForms. Quindi seguite le istruzioni riportate di seguito.
Il modo più veloce per tradurre i campi del modulo in qualsiasi lingua è utilizzare il plugin Weglot.
Weglot è un plugin a pagamento che consente di tradurre istantaneamente i contenuti del sito in qualsiasi lingua, semplicemente facendo clic su un pulsante di cambio lingua.
Funziona con tutti i tipi di contenuto di un sito WordPress, compresi i moduli costruiti con WPForms. Potete installare Weglot seguendo la stessa procedura seguita per installare WPForms.

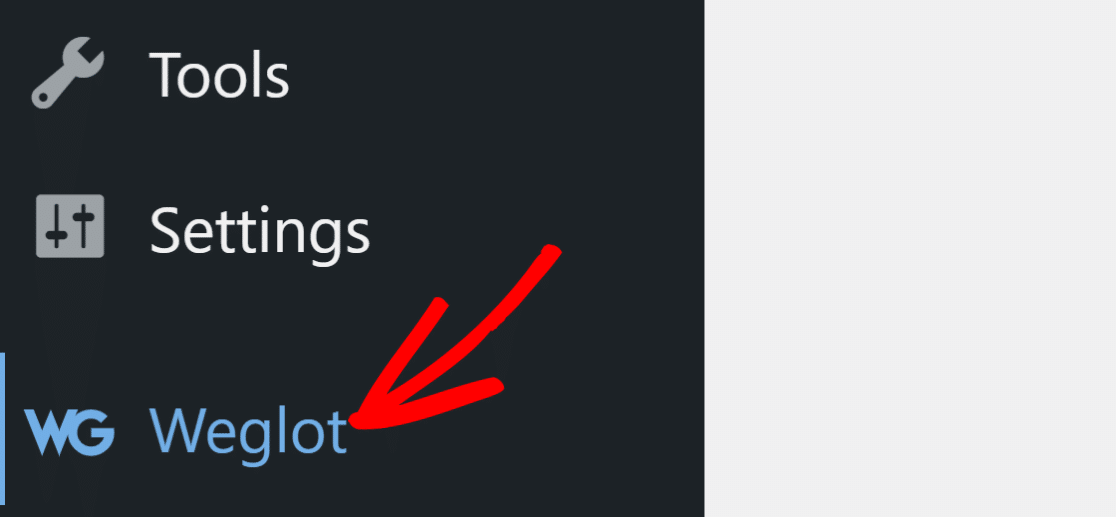
Dopo aver installato il plugin, fate clic su Weglot dalla barra laterale del menu di amministrazione di WordPress.

Ora viene visualizzata la schermata delle impostazioni di Weglot.
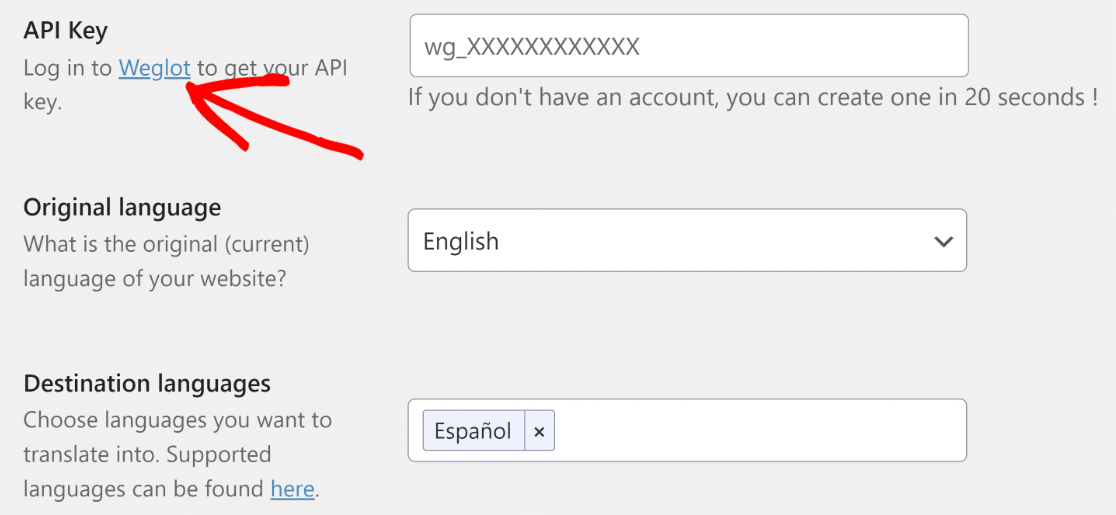
Per utilizzare i servizi di traduzione di Weglot, è necessario creare un account con Weglot e utilizzare la chiave API per collegare l'account a WordPress.
Fare clic sul link Weglot sotto API per creare il proprio account Weglot e ottenere la chiave API.

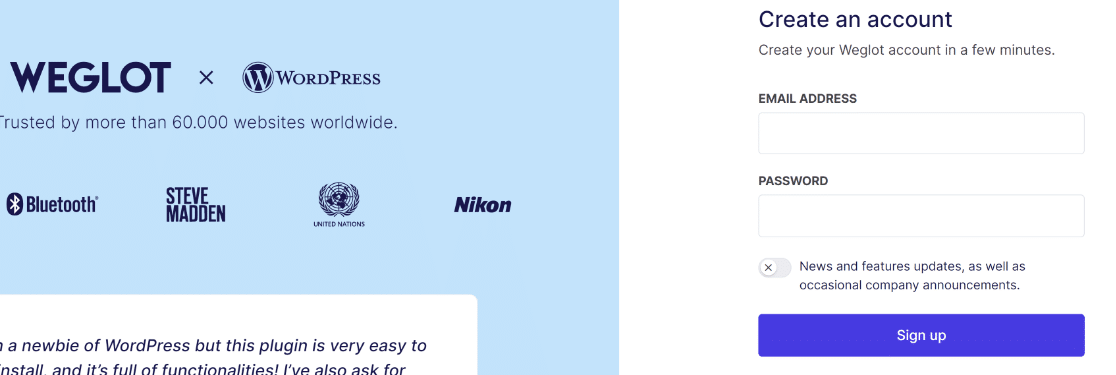
Create il vostro nuovo account inserendo il vostro indirizzo e-mail e la vostra password.

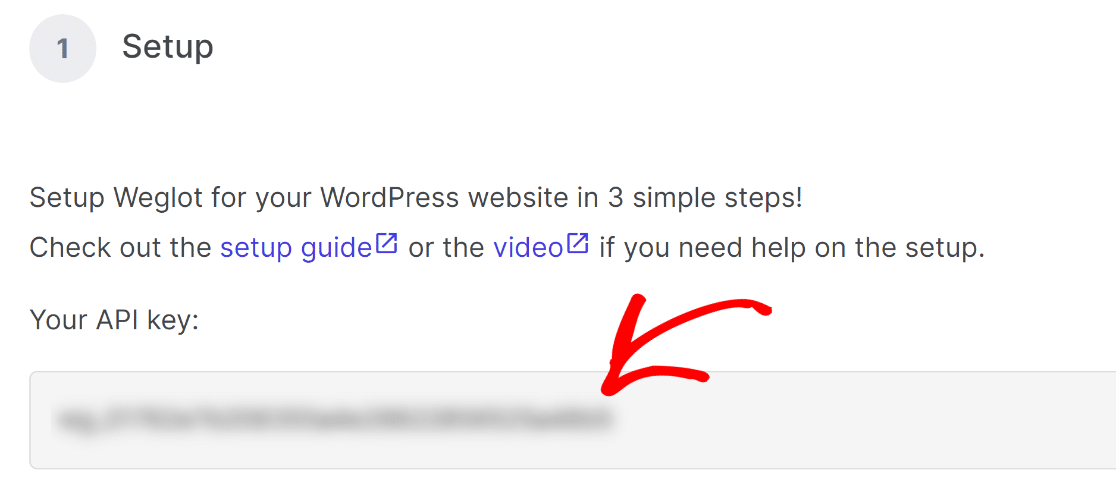
Weglot le invierà un'e-mail di conferma. Cliccando sul link all'interno dell'e-mail, verrete reindirizzati alla vostra dashboard Weglot, dove potrete copiare la vostra chiave API.

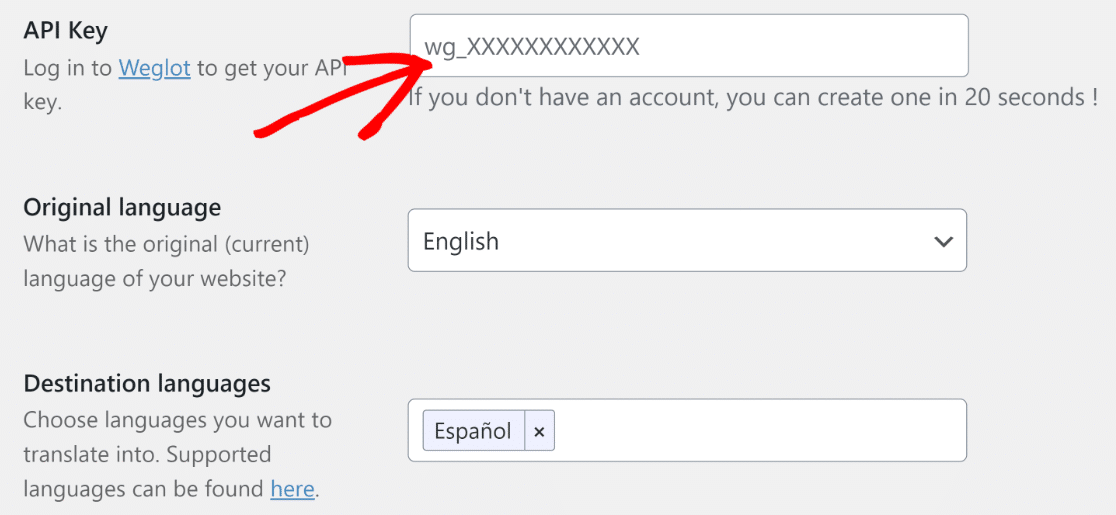
A questo punto, tornate alla pagina delle impostazioni di Weglot sul vostro sito WordPress e incollate la vostra chiave API.

È inoltre necessario selezionare la lingua originale del sito. Quindi, selezionare la lingua o le lingue di destinazione, ovvero le lingue in cui si desidera tradurre i contenuti e i moduli.
Quindi premere il pulsante Salva modifiche in basso.
Weglot visualizzerà un modal che conferma che il sito è ora multilingue.

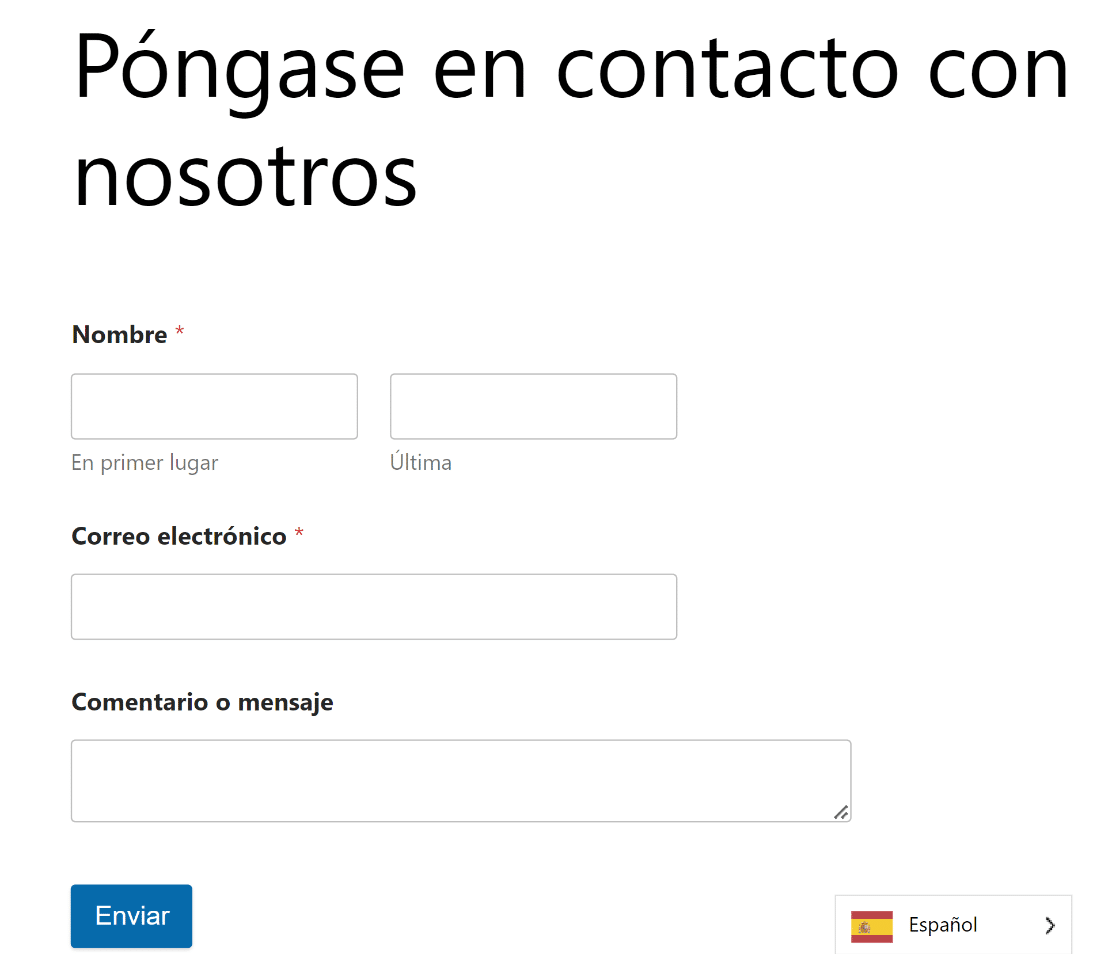
Ora, visitate la pagina in cui avete appena pubblicato il modulo di contatto e utilizzate gli interruttori di lingua in basso per tradurre il modulo in un'altra lingua.

Come si può vedere, Weglot tradurrà l'etichetta del campo del modulo, il testo del pulsante e le sottoetichette nella lingua desiderata.
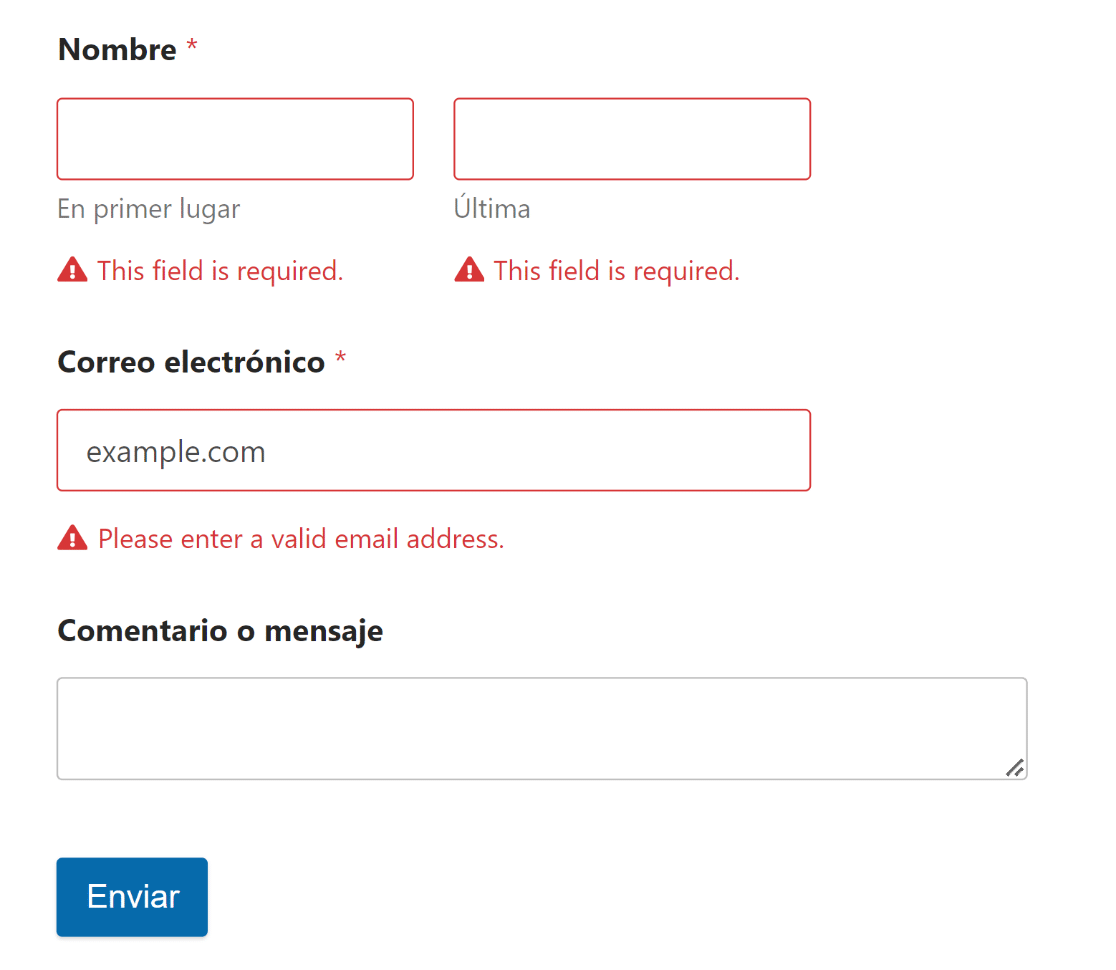
Tuttavia, nessun plugin di traduzione può tradurre automaticamente le convalide e i messaggi di errore in WPForms.

È quindi necessario tradurre manualmente i messaggi di convalida, come illustrato al punto 3.
Inoltre, si tenga presente che Weglot è un plugin a pagamento con una prova gratuita di 10 giorni. Per continuare a utilizzare le sue funzioni di traduzione dopo 10 giorni, è necessario acquistare un piano a pagamento.
Se questa non è l'opzione migliore per voi, vi mostreremo come tradurre gratuitamente i vostri moduli di contatto manualmente.
Traduzioni di moduli manuali
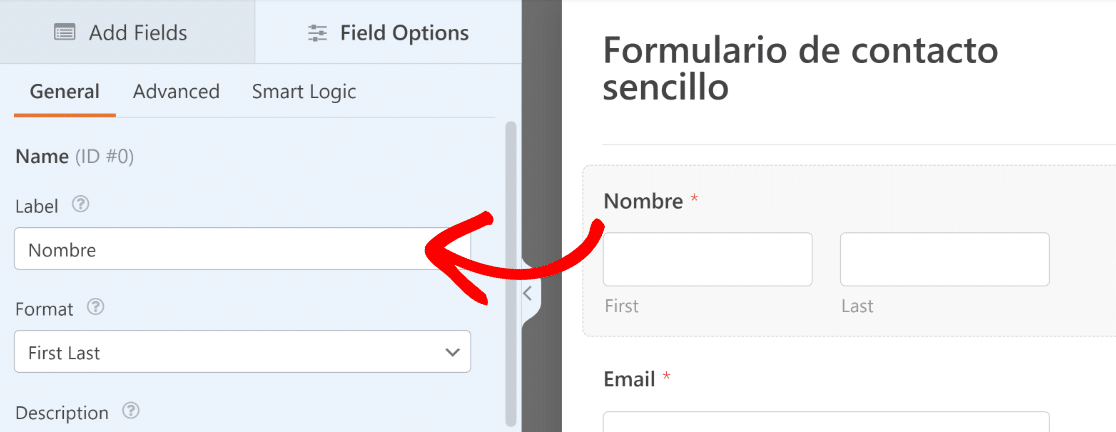
È molto facile tradurre manualmente i moduli in WPForms. Per modificare le etichette di qualsiasi campo del modulo, basta fare clic sul campo del modulo nell'editor e sostituire l'etichetta predefinita con la lingua in cui si desidera tradurre il modulo.

Se avete bisogno di aiuto per la traduzione, potete utilizzare strumenti di traduzione online come Google Translate.
Dopo aver tradotto le etichette del modulo, è necessario intervenire sulle sottoetichette del nome (le etichette sotto i campi del modulo come "First" e "Last"). Sebbene non sia possibile modificare le sottoetichette dei nomi in WPForms, c'è un modo per aggirare il problema.
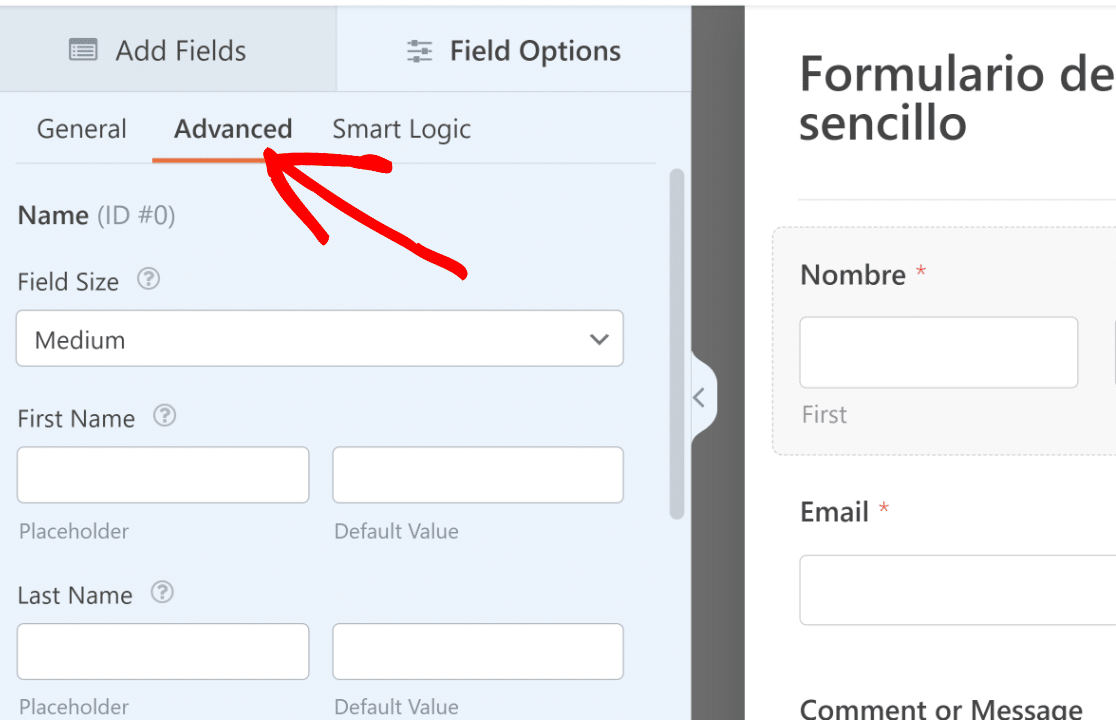
Fare clic su un campo di cui si desidera modificare la sottolabel per accedere alle Opzioni di campo nel riquadro di sinistra. Fare quindi clic sulla scheda Avanzate.

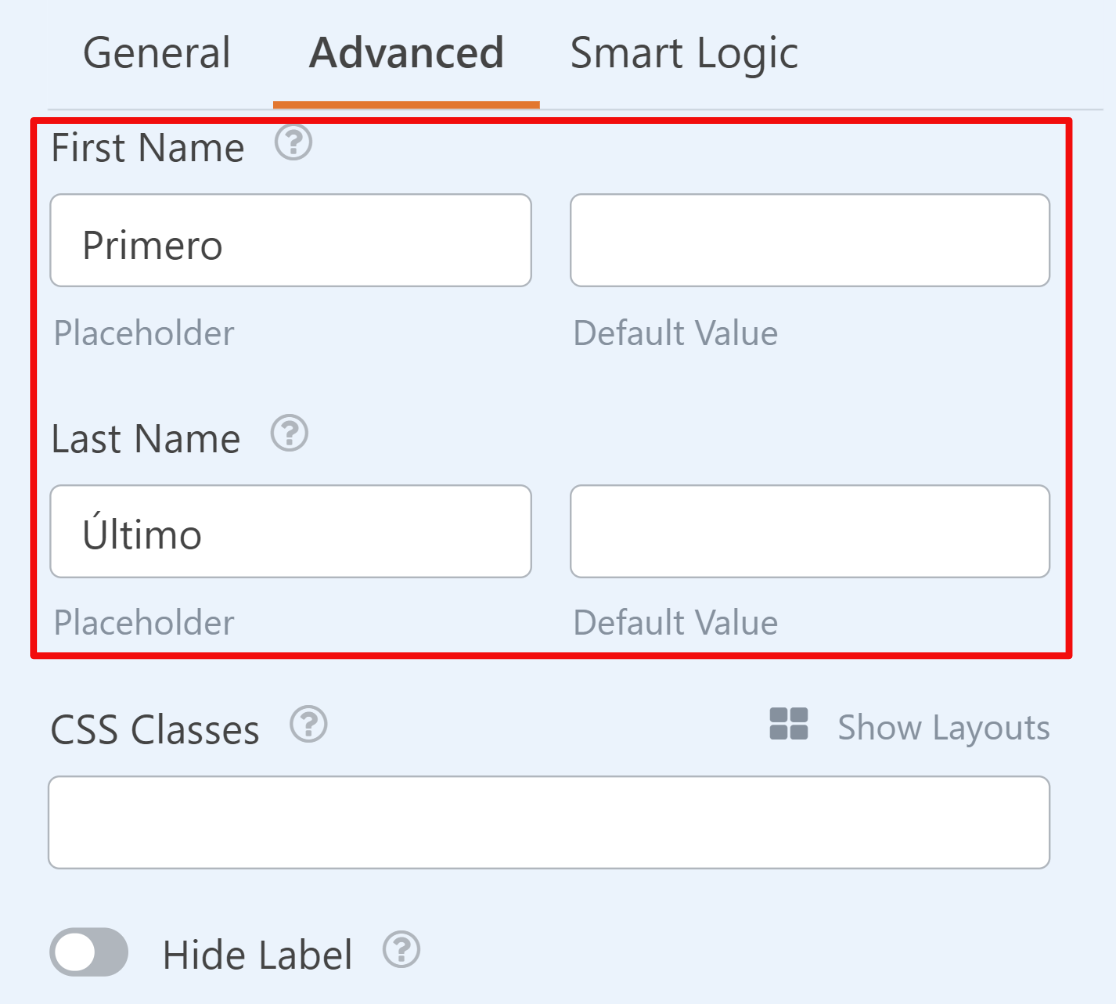
Sebbene non sia possibile tradurre le sottoetichette, è possibile utilizzare segnaposto personalizzati al posto delle sottoetichette.
Inserire le traduzioni nei campi segnaposto.

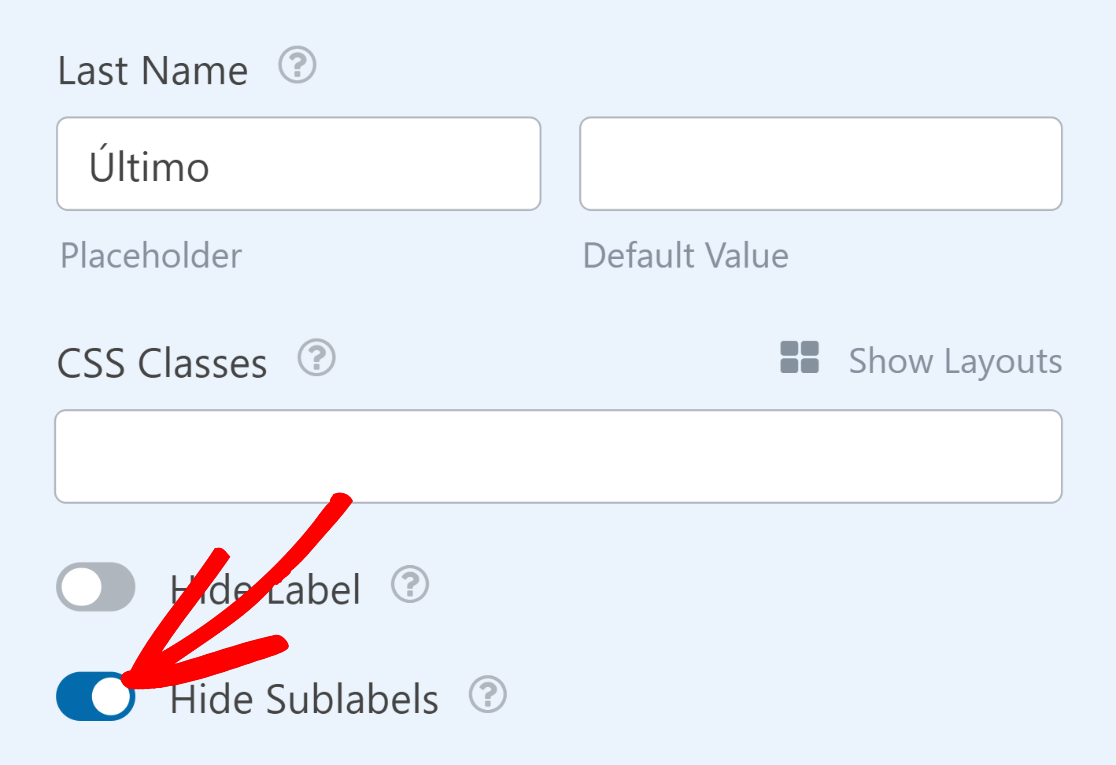
Quindi scorrere fino in fondo e fare clic sul pulsante Nascondi sottoetichette.

È necessario tradurre anche il testo del pulsante Invia e il nome del modulo (se originariamente è stato utilizzato un nome inglese per il modulo).
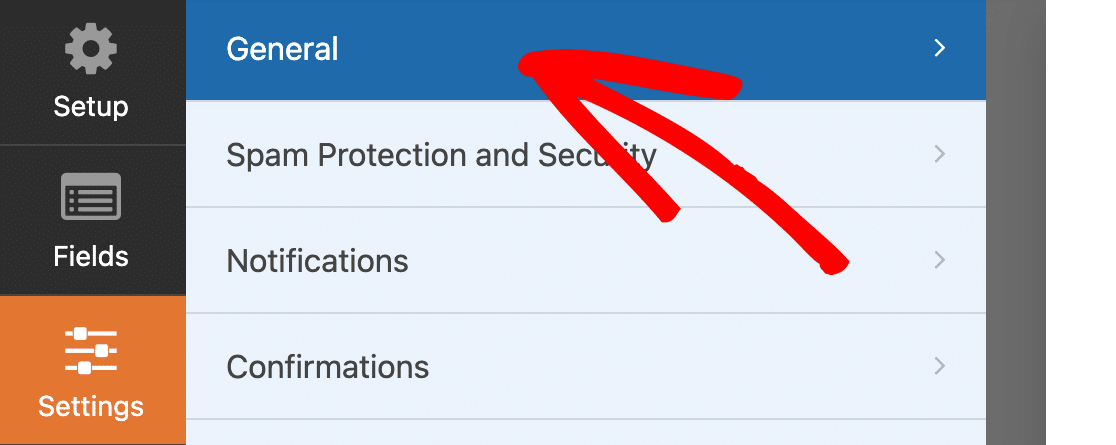
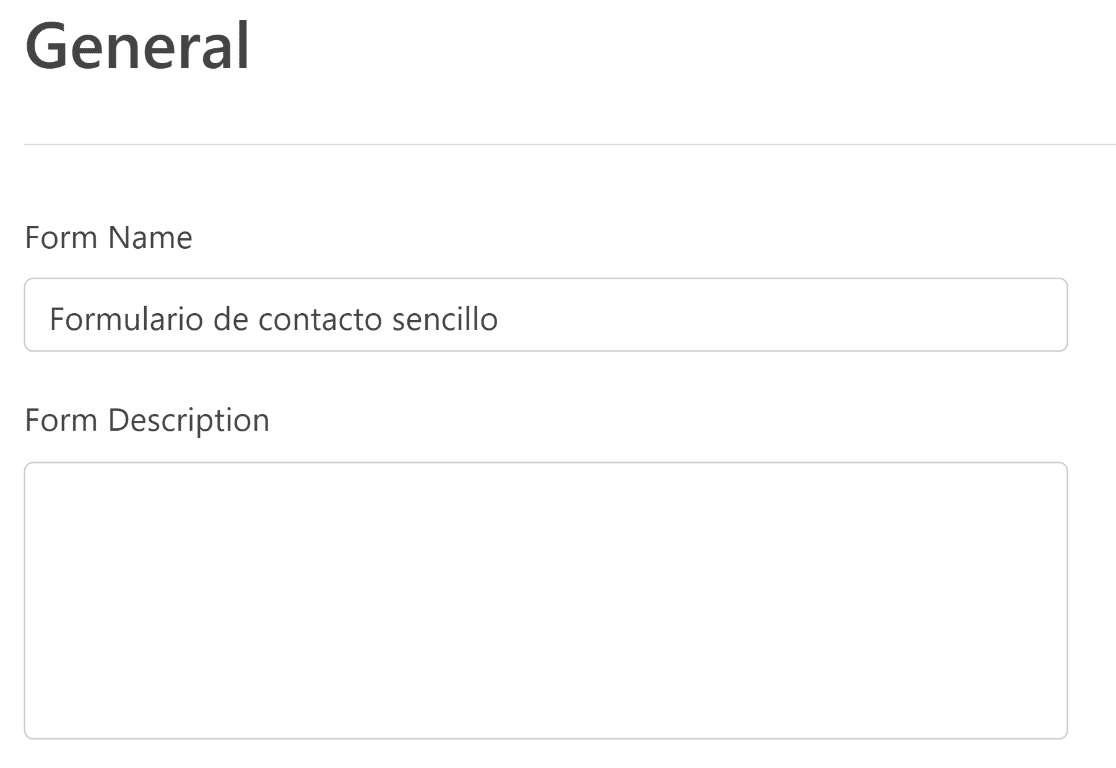
Per farlo, andare su Impostazioni " Generale dal costruttore di moduli.

Nel riquadro di destra, inserite la vostra traduzione nella casella di testo Nome del modulo.

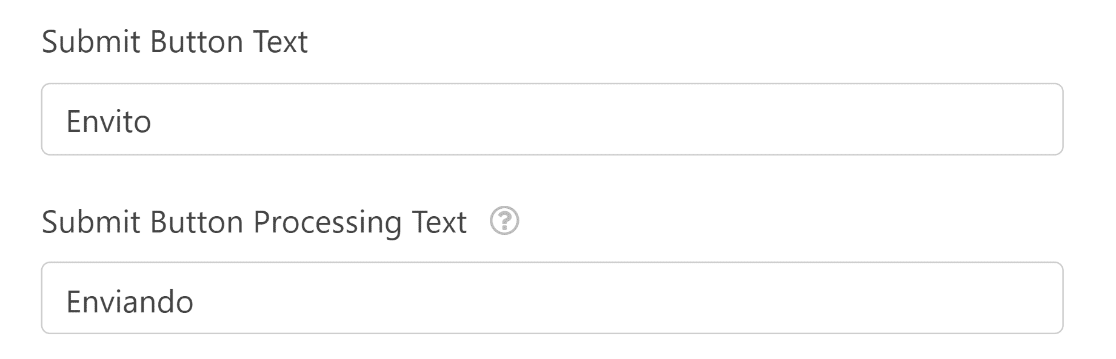
Scorrere fino in fondo e ripetere la stessa procedura per le caselle di testo Testo pulsante di invio e Elaborazione pulsante di invio.

Eccellente! Ora avete tradotto tutte le etichette e il testo all'interno del modulo. Premete Salva e passate alla fase successiva.
Passo 3: tradurre i messaggi di convalida del modulo
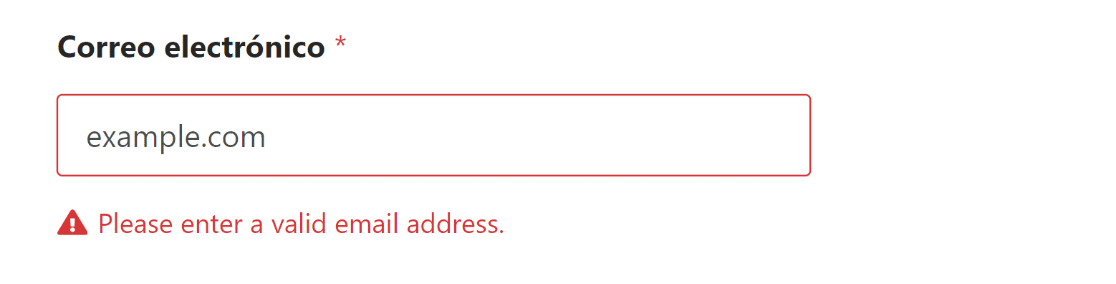
Un messaggio di convalida è un testo che appare quando un campo obbligatorio del modulo viene lasciato vuoto o quando qualcuno inserisce dati errati in un campo del modulo.

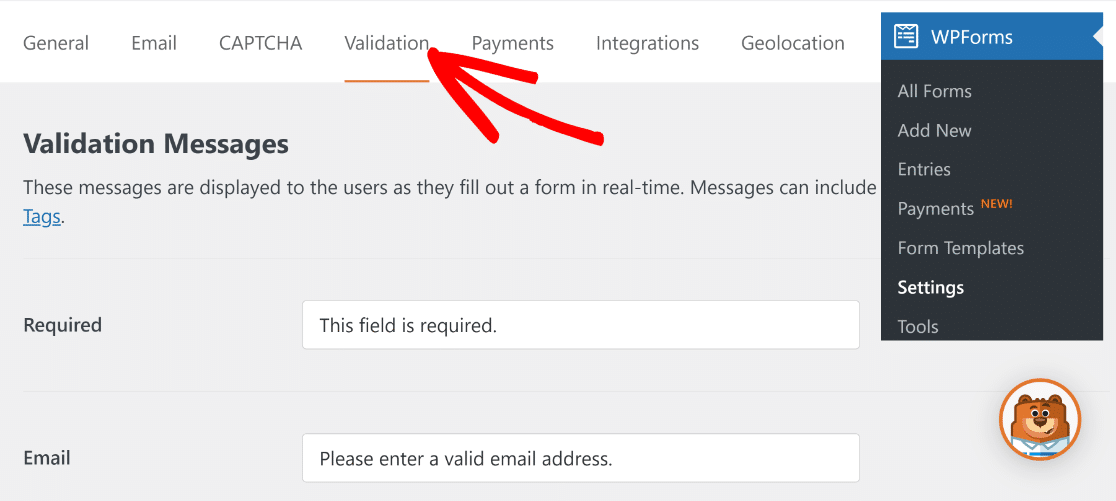
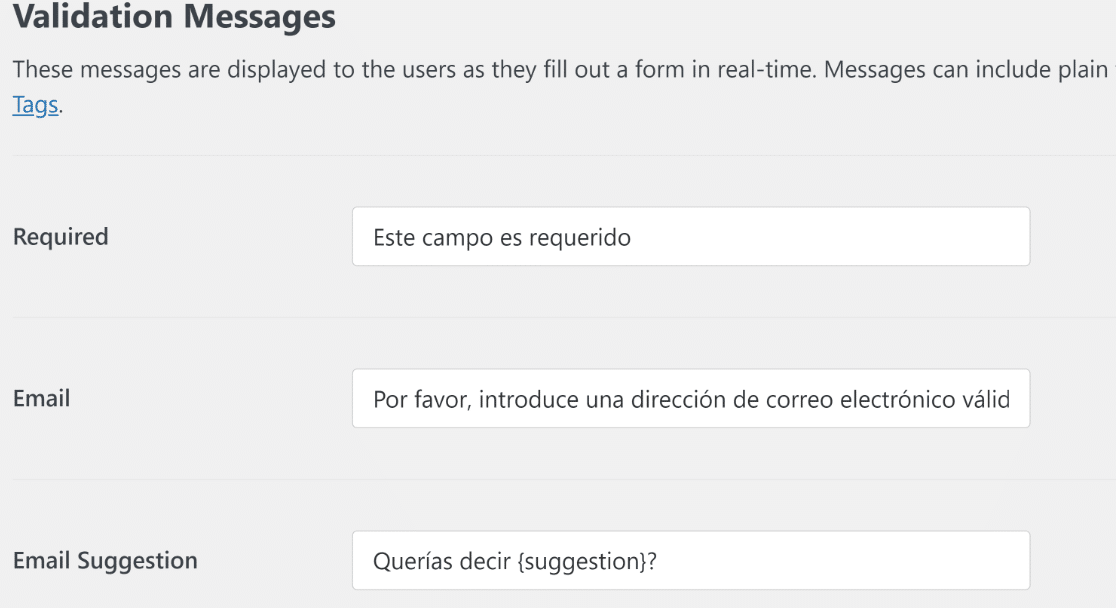
Per tradurre i messaggi di convalida del modulo di contatto, uscire dal costruttore di moduli e andare su WPForms " Impostazioni dalla dashboard di WordPress. Quindi fate clic sulla scheda Convalida.

Da lì, tutto ciò che si deve fare è cambiare i messaggi di convalida attuali (in inglese per impostazione predefinita) nella lingua in cui si stanno traducendo i moduli di contatto.

Note: Make sure not to translate the text enclosed in curly brackets like {suggestion}. Changing this placeholder text can display gibberish in your error messages.
Al termine, premere Salva impostazioni.

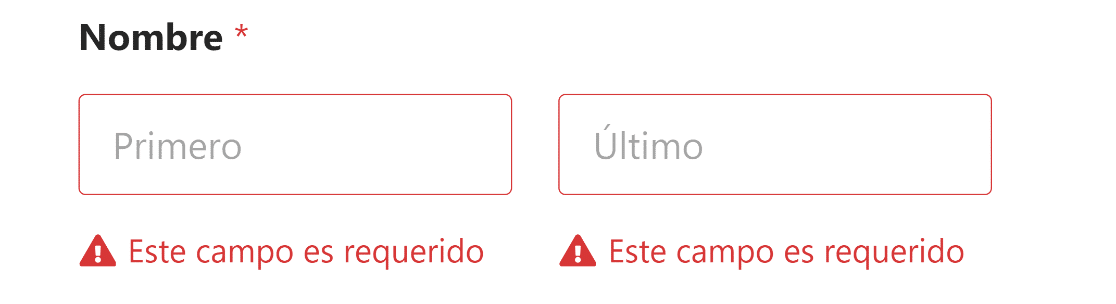
Ora, se si va a controllare il modulo inserendo input sbagliati o saltando un campo obbligatorio, si vedranno apparire i messaggi di convalida tradotti.

Ed ecco fatto! Ora sapete come tradurre i moduli di contatto di WordPress.
Sebbene i passaggi sopra descritti dovrebbero essere sufficienti per la maggior parte dei siti, in alcuni casi particolari potrebbe essere necessario utilizzare del codice PHP per tradurre alcuni campi speciali.
Ne mostreremo alcuni nella prossima sezione, in modo che possiate semplicemente copiare e incollare gli snippet di codice anche se non avete mai usato il codice prima.
Bonus: Opzioni di traduzione avanzate
Prima di entrare nei dettagli dei diversi scenari speciali, spieghiamo innanzitutto come inserire gli snippet di codice personalizzati nel vostro sito WordPress nel modo più semplice possibile.
Per farlo, è necessario un plugin chiamato WPCode. Installate questo plugin sul vostro sito.

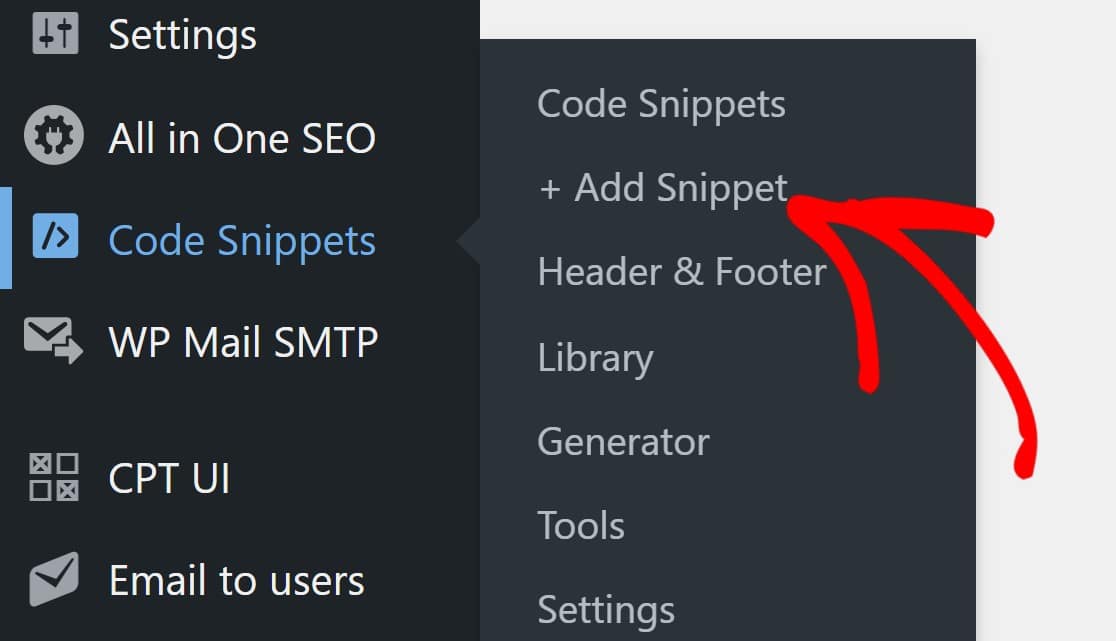
Dopo aver installato il plugin, passate il cursore su Code Snippets nella barra laterale dell'amministrazione di WP e cliccate su Add Snippet.

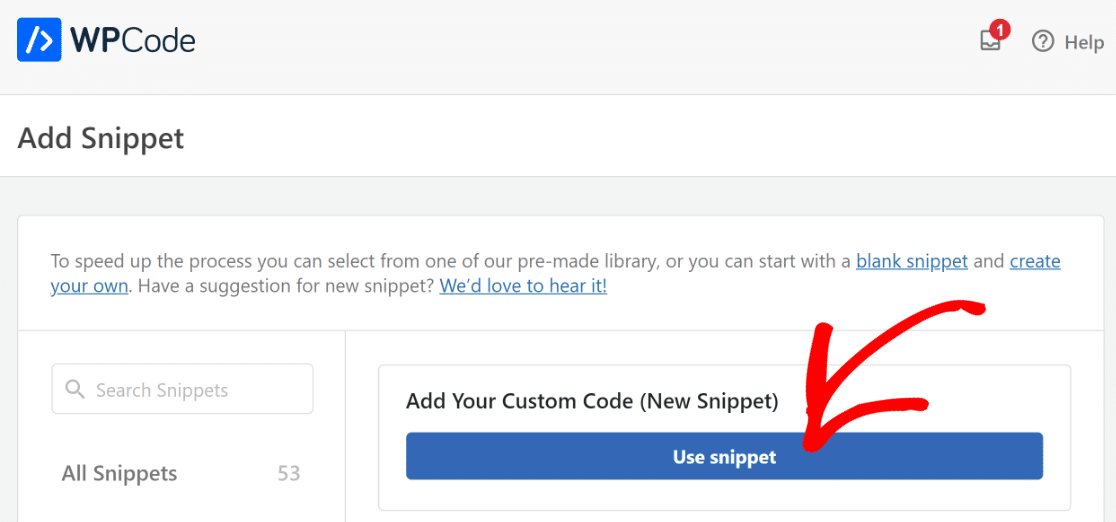
Quindi, premere il pulsante Usa snippet sotto Aggiungi il tuo codice personalizzato (Nuovo snippet).

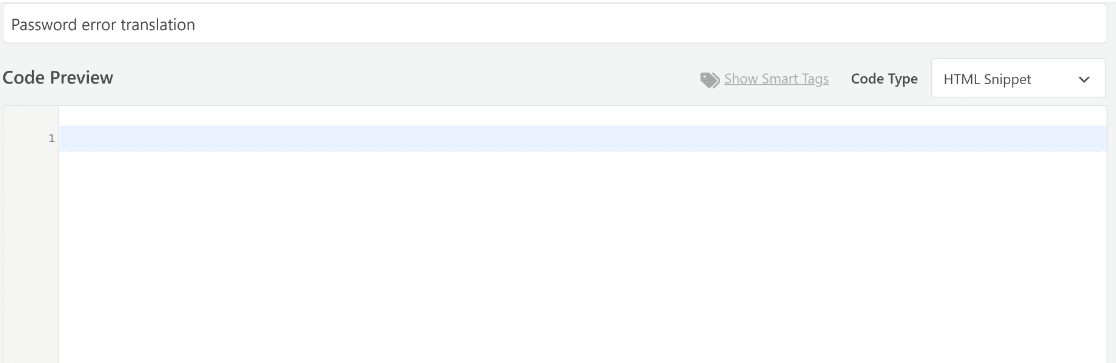
Si aprirà la finestra dell'editor di codice.

In alto, è possibile assegnare un nome al proprio snippet per poterlo consultare in seguito. Al centro si trova l'editor di codice, dove è possibile scrivere il proprio codice o copiarlo da un'altra fonte.
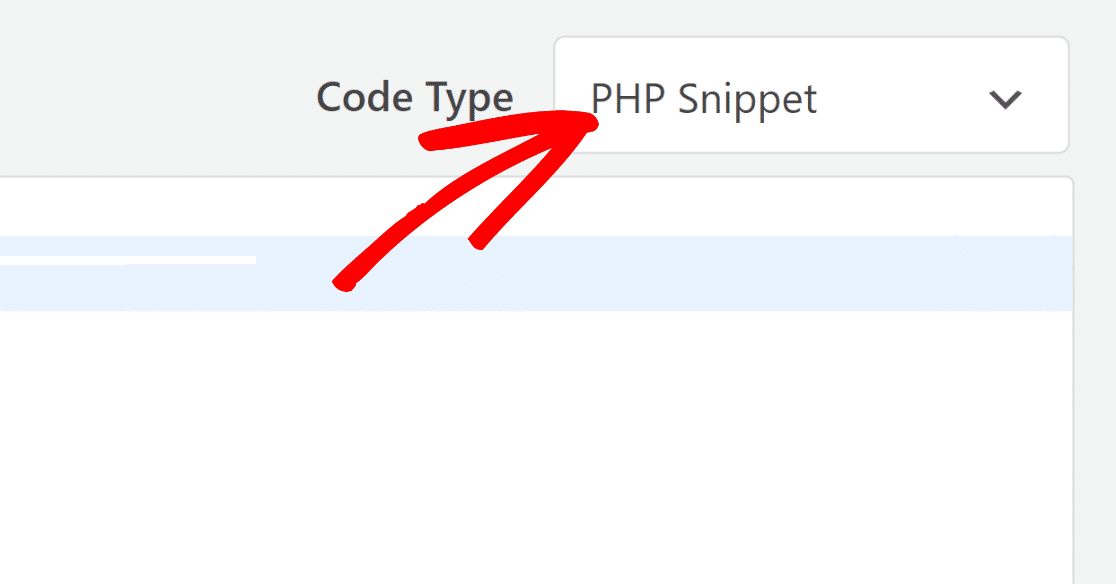
In alto a destra, è possibile selezionare il tipo di codice, a seconda della natura del codice. Per questi scenari, utilizzeremo codici PHP, quindi selezioneremo PHP Snippet dal menu a tendina.

Eccellente. Ora esamineremo alcuni scenari comuni in cui potrebbe essere necessario utilizzare il codice PHP per tradurre alcune parti del modulo.
Tradurre i messaggi di convalida in più lingue
Consideriamo un sito web che ha moduli in lingue diverse sullo stesso sito. Mentre è possibile modificare facilmente le etichette manualmente o con il plugin Weglot, come abbiamo mostrato sopra, i messaggi di convalida non possono essere modificati per i singoli moduli con questi metodi.
Per modificare i messaggi di convalida in base alla lingua specifica selezionata da un utente sul vostro sito, dovrete inserire uno snippet di codice PHP.
Abbiamo creato uno snippet di codice che traduce i messaggi di convalida del modulo in spagnolo o francese, in base alla lingua selezionata dall'utente.
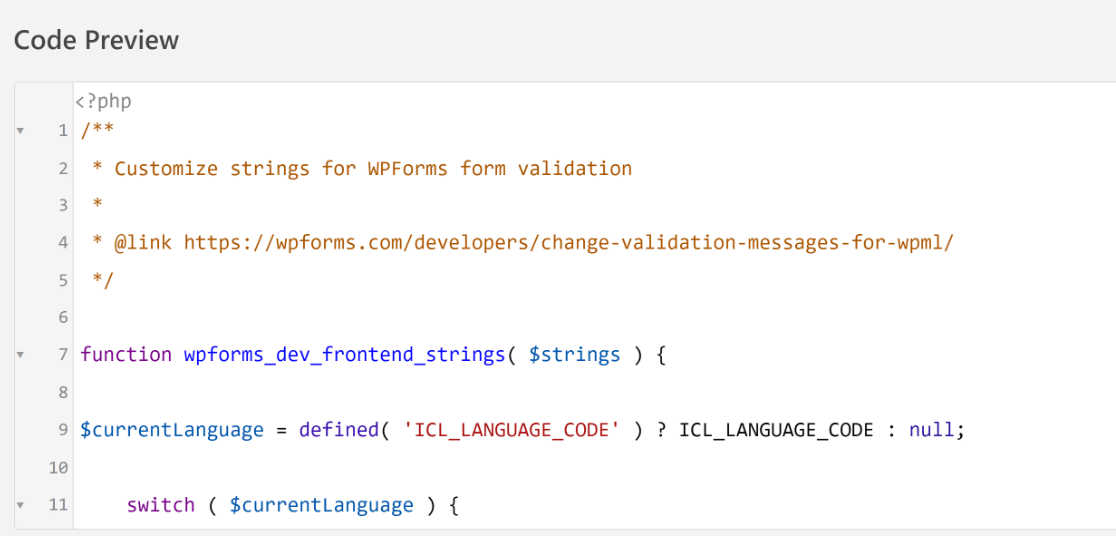
Seguire i passaggi illustrati in precedenza per aggiungere un nuovo snippet con WPCode, quindi inserire il seguente snippet nell'editor di codice:

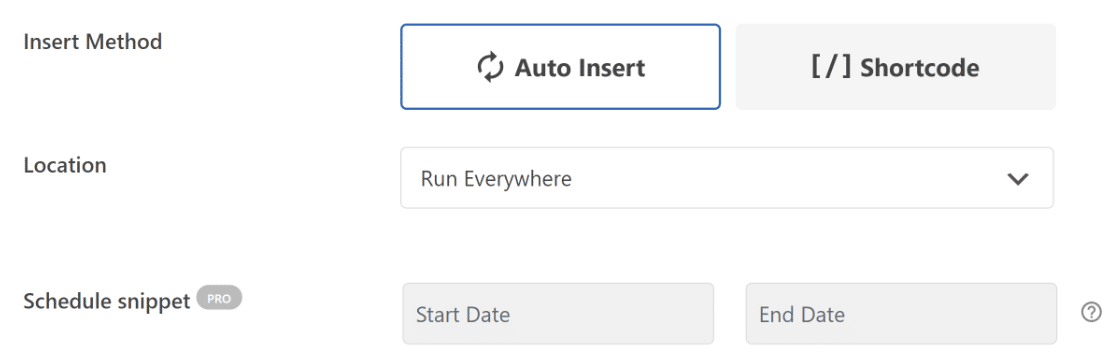
Selezionare il metodo di inserimento del codice (inserimento automatico, esecuzione ovunque).

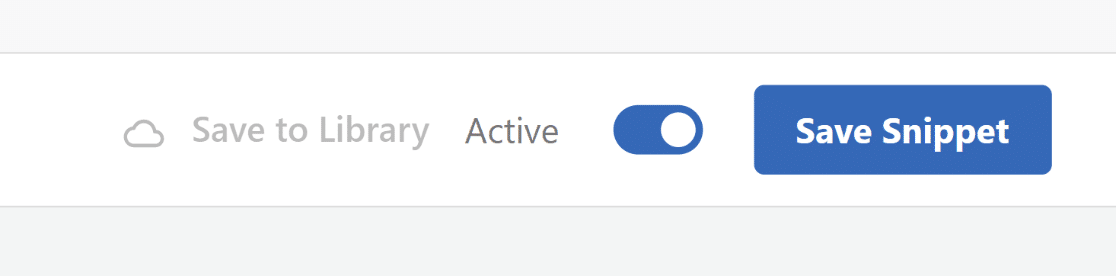
Quindi, scorrere di nuovo verso l'alto e premere il pulsante di attivazione per impostare lo snippet di codice su Attivo. Fare clic sul pulsante Salva snippet.

Congratulazioni! I moduli visualizzeranno ora i messaggi di convalida nella lingua selezionata.
Se si desidera aggiungere traduzioni per altre lingue, è necessario il codice ICL per quella lingua ('es' per lo spagnolo e 'fr' per il francese). È sufficiente aggiungere una riga di codice che inizia con:
case '[insert your language code]':
Quindi, utilizzare gli stessi blocchi di codice che compaiono nell'esempio precedente, subito dopo la riga del caso.
Aggiungere le traduzioni per ogni messaggio di convalida a destra del segno di uguale all'interno di parentesi quadre, come indicato di seguito (il tipo specifico di messaggio di convalida è indicato dalle doppie barre in avanti):
//valid number
$strings[ 'val_number' ] = '[Enter your translation]'
E ripetere per ogni riga di codice.
Abbiamo testato questo codice per i plugin WPML e Polylang. La compatibilità con altri plugin di traduzione linguistica non è garantita.
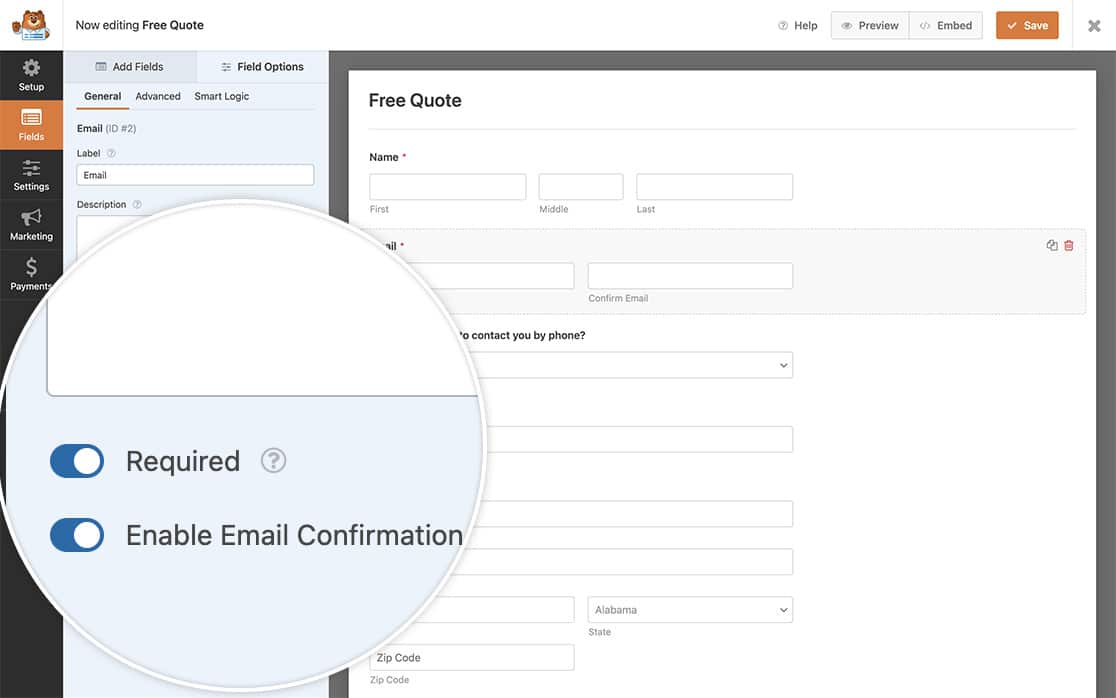
Traduzione delle sottoetichette del campo Conferma e-mail
Se si utilizza il campo Conferma e-mail, si potrebbe voler tradurre la sottolingua in un'altra lingua.

Come mostrato nell'esempio precedente, è possibile farlo con del codice PHP personalizzato inserito con WPCode.
Ecco il codice necessario:
Il testo tradotto per le sottoetichette deve essere inserito a destra dei segni di uguale nelle funzioni $properties.
Ad esempio, ecco come modificare il codice precedente per le sottoetichette spagnole per i campi di conferma dell'e-mail:
$properties[ 'inputs' ][ 'primary' ][ 'sublabel' ][ 'value' ] = __( 'Introduce tu correo electrónico', 'plugin-domain' );
$properties[ 'inputs' ][ 'secondary' ][ 'sublabel' ][ 'value' ] = __( 'Para confirmar, vuelva a ingresar su dirección de correo electrónico aquí', 'plugin-domain' );
Il codice sopra riportato modificherà il messaggio di convalida del campo di conferma dell'e-mail a livello globale sui moduli del sito. Tuttavia, è anche possibile cambiarlo solo per i singoli moduli, modificando leggermente il codice qui sopra.
/**
* Customize email field properties.
*
* @link https://wpforms.com/developers/how-to-change-sublabels-for-the-email-field/
*/
function wpf_dev_email_field_properties( $properties, $field, $form_data ) {
// Only process this snippet on the form ID 123
if ( absint( $form_data[ 'id' ] ) !== 123 ) {
return $properties;
}
// Change sublabel values
$properties[ 'inputs' ][ 'primary' ][ 'sublabel' ][ 'value' ] = __( 'Enter Your Email', 'plugin-domain' );
$properties[ 'inputs' ][ 'secondary' ][ 'sublabel' ][ 'value' ] = __( 'To confirm, re-enter your email address here', 'plugin-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_email' , 'wpf_dev_email_field_properties', 10, 3 );
Nella riga di codice if ( absint( $form_data[ 'id' ] ) !== 123 )è sufficiente sostituire "123" con l'ID effettivo del modulo a cui si è interessati.
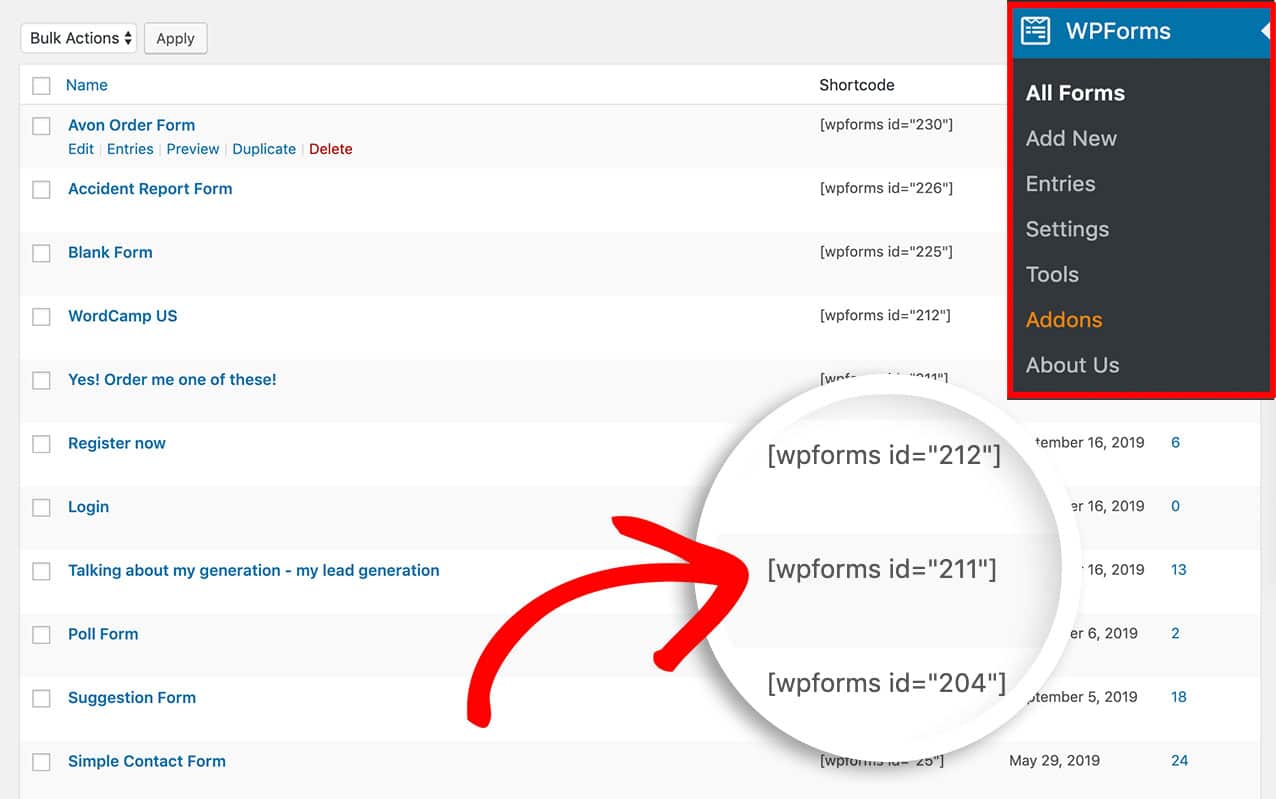
È possibile individuare l'ID del modulo andando su WPForms " Tutti i moduli e guardando l'ID nello shortcode del modulo desiderato.

Altre opzioni di traduzione
Se si desidera tradurre altri campi specifici e convalide associate solo a certi tipi di moduli, è possibile consultare i seguenti documenti di sviluppo:
- Tradurre i messaggi di convalida per il componente aggiuntivo Registrazione utente
- Come tradurre il campo di caricamento dei file
Quindi, creare moduli a fisarmonica
Un design a fisarmonica è un modo fantastico per rendere un modulo lungo più facile da riempire con sezioni pieghevoli. La nostra guida dettagliata sulla creazione di moduli a fisarmonica vi mostra tutti i passaggi per creare un modulo a fisarmonica in WordPress.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Eliminare "*/</code>" perché non funziona.
Ehi Ana - Quando puoi, scrivici una riga con maggiori dettagli sul problema che stai affrontando in assistenza, in modo da poterti aiutare ulteriormente.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂