Riepilogo AI
I menu a tendina a selezione multipla facilitano la gestione di grandi elenchi nei moduli. Non è l'unico modo per aggiungere un lungo elenco con più opzioni selezionabili in un modulo, ma è l'approccio più conciso.
E quando si tratta di progettare moduli che le persone vogliono effettivamente compilare, è necessario qualcosa che non allunghi il modulo più del necessario.
Eppure, vedo siti web che utilizzano grandi liste di controllo in situazioni in cui avrebbero potuto creare un design più pulito se avessero optato per un menu a tendina multi-selezione.
In base a ciò che ho visto, questo è dovuto al fatto che il costruttore del modulo non supporta i dropdown multi-selezione o che il creatore non ha prestato attenzione.
Ho quindi pensato di mettere insieme una guida rapida per mostrare quanto sia facile aggiungere ai vostri moduli in WordPress dei menu a tendina con opzioni di selezione multipla.
Il miglior plugin di WordPress per la creazione di moduli con trascinamento e rilascio
Facile, veloce e sicuro. Unitevi agli oltre 6 milioni di proprietari di siti web che si fidano di WPForms.
Crea ora il tuo moduloCome impostare un campo a discesa a selezione multipla in WordPress
Iniziamo installando il plugin che utilizzeremo.
Passo 1: Installare il plugin WPForms
Innanzitutto, avete bisogno di un costruttore di moduli che supporti i dropdown multi-selezione. Raccomando WPForms perché ritengo che nessun altro plugin per moduli WordPress offra lo stesso livello di flessibilità e di risparmio di tempo.
Ad esempio, con i dropdown di WPForms è possibile:
- Aggiungere opzioni di selezione multipla nei menu a tendina sia nella versione gratuita che in quella a pagamento.
- Generare e aggiungere automaticamente lunghi elenchi di opzioni con l'AI

Sebbene sia possibile utilizzare WPForms Lite o WPForms Pro per creare dropdown con selezione multipla, in questa guida utilizzerò WPForms Pro (vedere WPForms Lite vs Pro per saperne di più sulle principali differenze tra le due versioni).
È la prima volta che installate un plugin? È incredibilmente facile. Potete seguire le fasi di installazione descritte nella nostra guida.
Una volta installato, è possibile iniziare a costruire i propri moduli immediatamente.
Passo 2: Creare un nuovo modulo
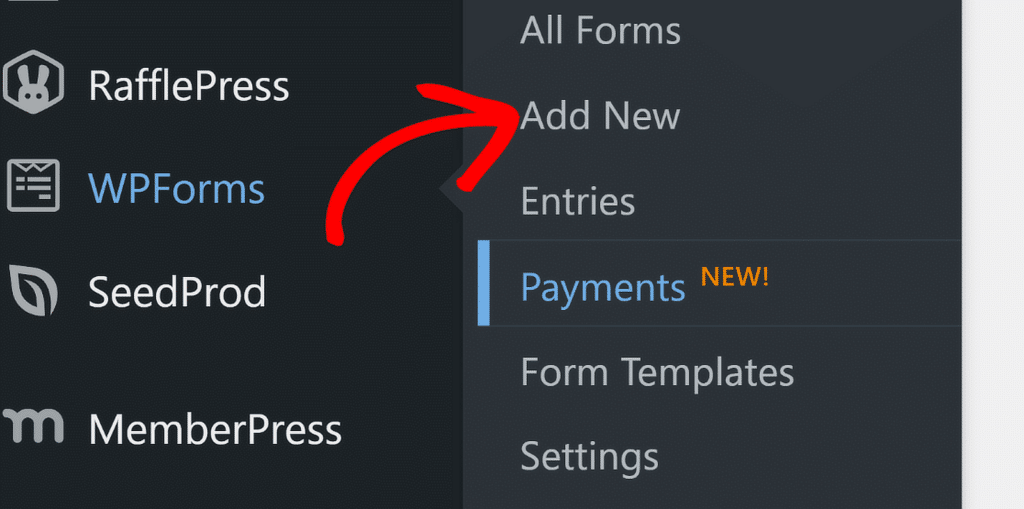
Aprire il menu di amministrazione di WordPress. Passare il cursore su WPForms nella barra laterale e fare clic su Aggiungi nuovo.

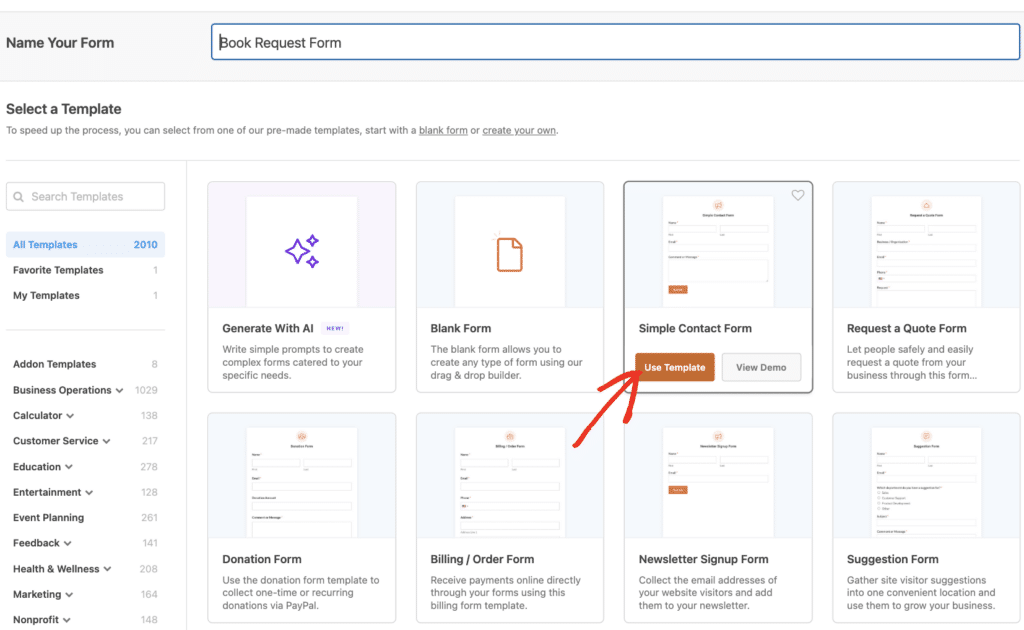
Questa azione carica la schermata di impostazione del modulo. In questo esempio, voglio creare un modulo per la richiesta di libri. Quindi darò un nome appropriato al modulo per il mio riferimento interno e sceglierò un modello.
Per semplicità, utilizzerò il modulo di contatto semplice e lo personalizzerò aggiungendo una tendina in un secondo momento.
Ricordate che ci sono più di 2.000 modelli di modulo tra cui scegliere. È anche possibile generare l'intero modulo con l'AI.

Ma per dimostrare meglio le funzionalità e le personalizzazioni, per questa volta userò la via manuale.
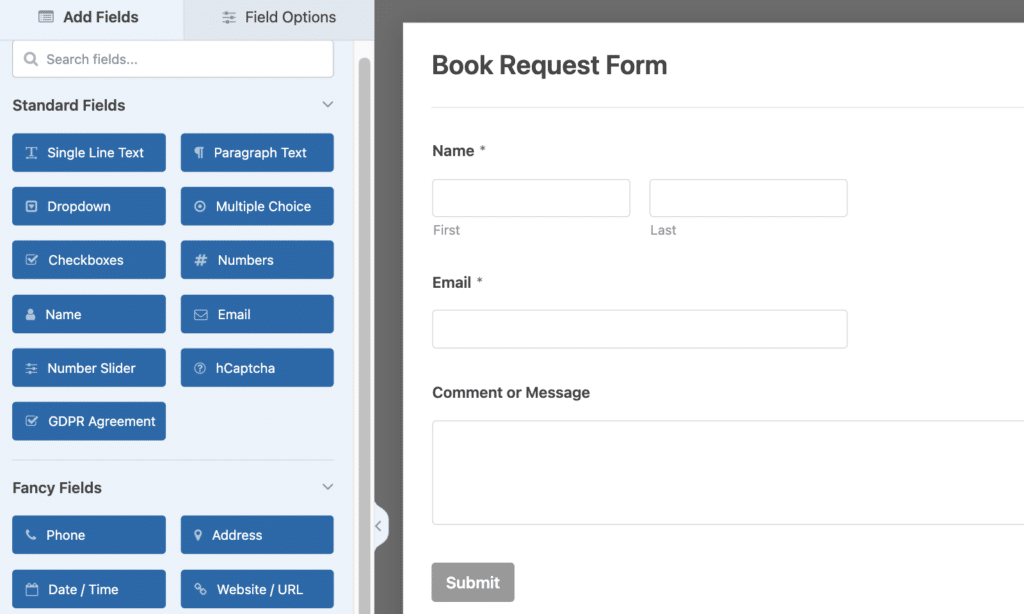
Dopo aver selezionato il modello, il costruttore di moduli si caricherà in pochi secondi.

Ogni modello di WPForms è personalizzabile al 100%. È quindi possibile inserire facilmente nuovi campi, rimuovere quelli esistenti o modificare altre impostazioni.
Nella fase successiva, aggiungerò un campo a discesa con un elenco abbastanza ampio di scelte selezionabili.
Passo 3: Aggiungere un campo a discesa
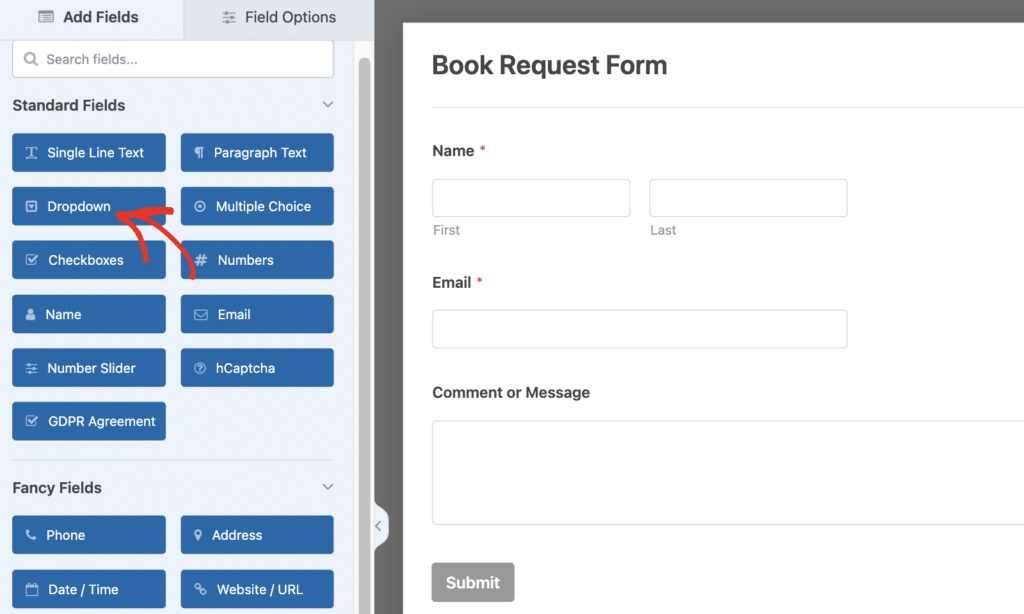
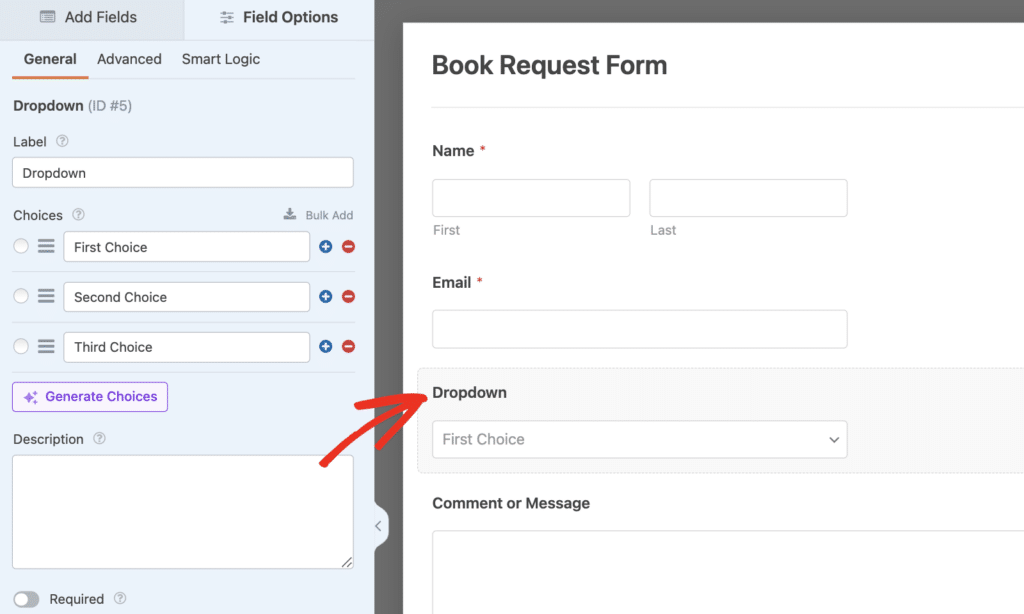
Per prima cosa, trasciniamo una tendina nel modulo.

Quindi, fare clic sul campo in modo che le impostazioni si aprano a sinistra.

Nel riquadro di sinistra sono presenti varie opzioni. Ad esempio, è possibile modificare l'etichetta del campo e inserire le scelte per il menu a tendina.
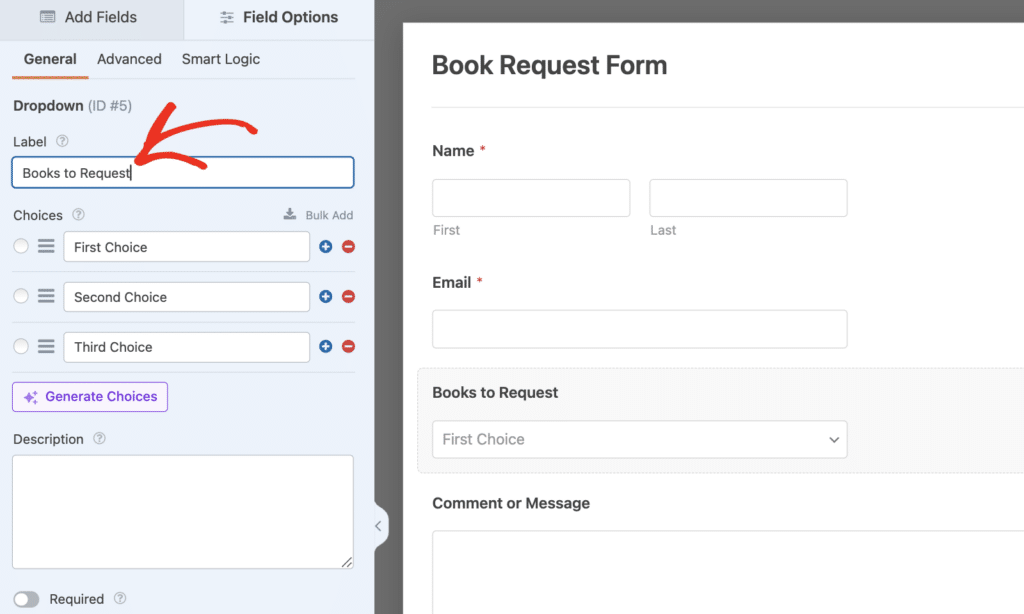
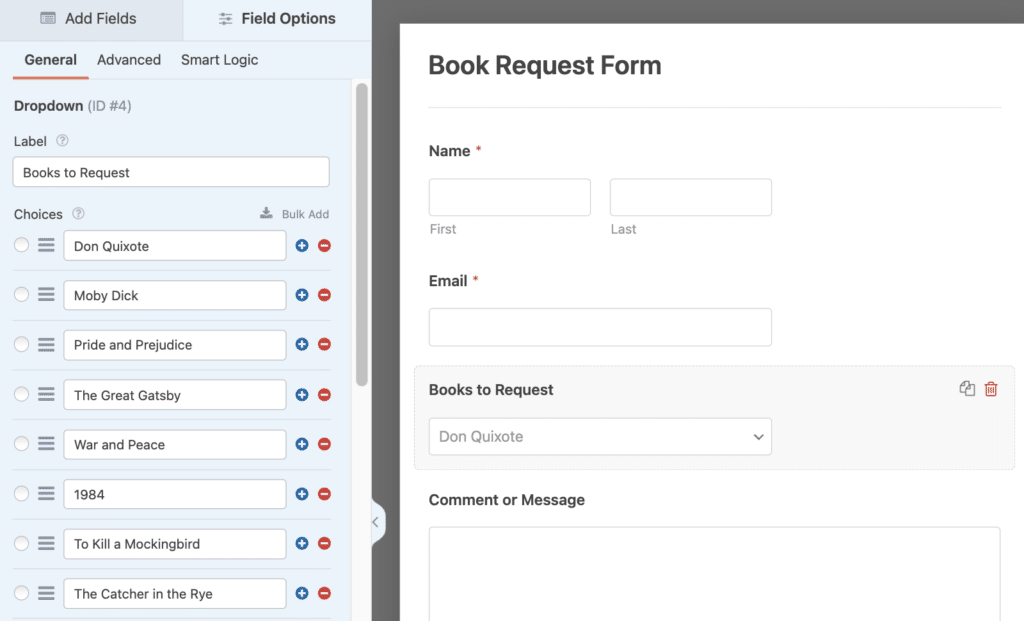
Per prima cosa, diamo un nome più pertinente e descrittivo al campo, cambiando l'etichetta. Poiché voglio aggiungere un elenco di libri che le persone possono richiedere in questo campo, lo etichetterò come "Libri da richiedere".

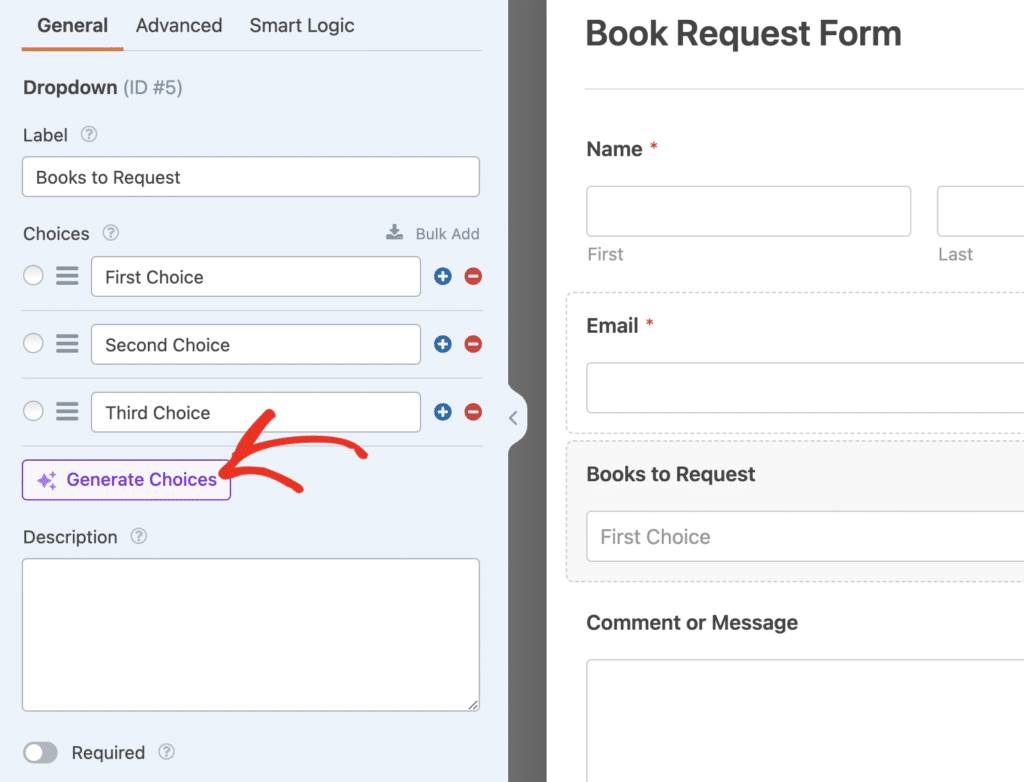
Ora è il momento di aggiungere le scelte per il menu a tendina. È abbastanza facile aggiungere manualmente le scelte quando si hanno solo pochi elementi.
Ma se avete un elenco lungo, potete risparmiare molto tempo lasciando che l'intelligenza artificiale generi e aggiunga le scelte per voi.
Per utilizzare l'IA per le scelte, fare clic sul pulsante viola Genera scelte .

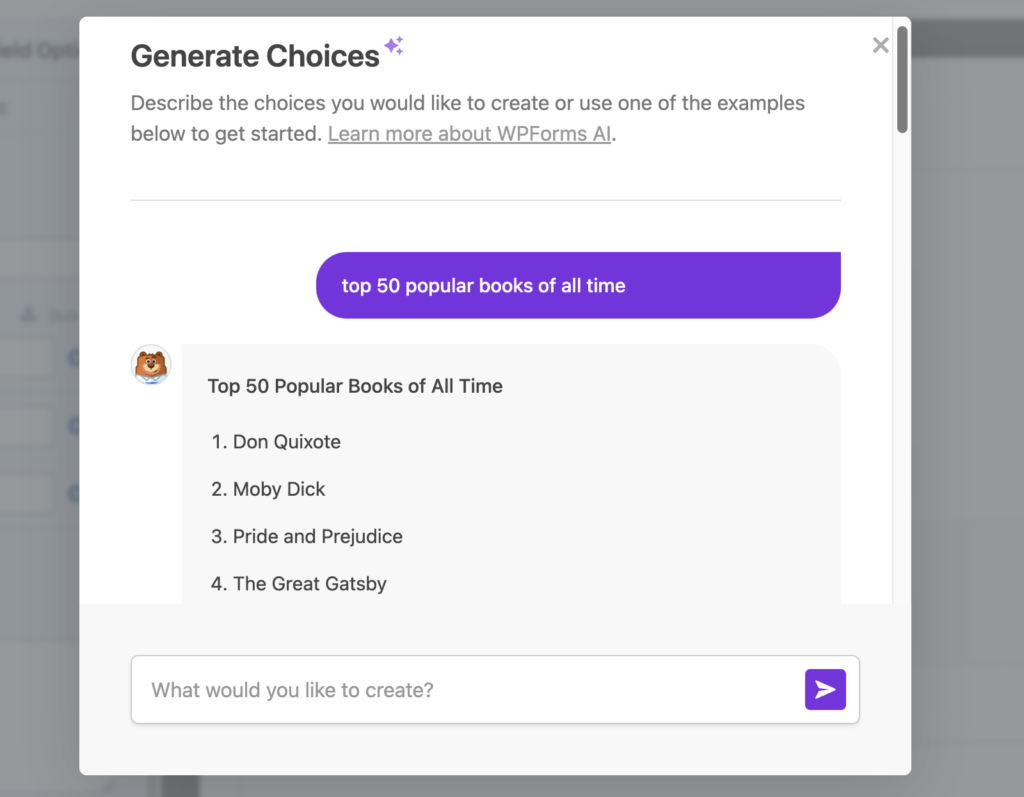
Ora, descrivete le scelte in termini semplici e WPForms AI genererà il vostro elenco quasi istantaneamente. Voglio aggiungere un elenco di libri popolari (che probabilmente saranno disponibili in qualsiasi biblioteca decente), ed è questo che chiederò nel prompt.

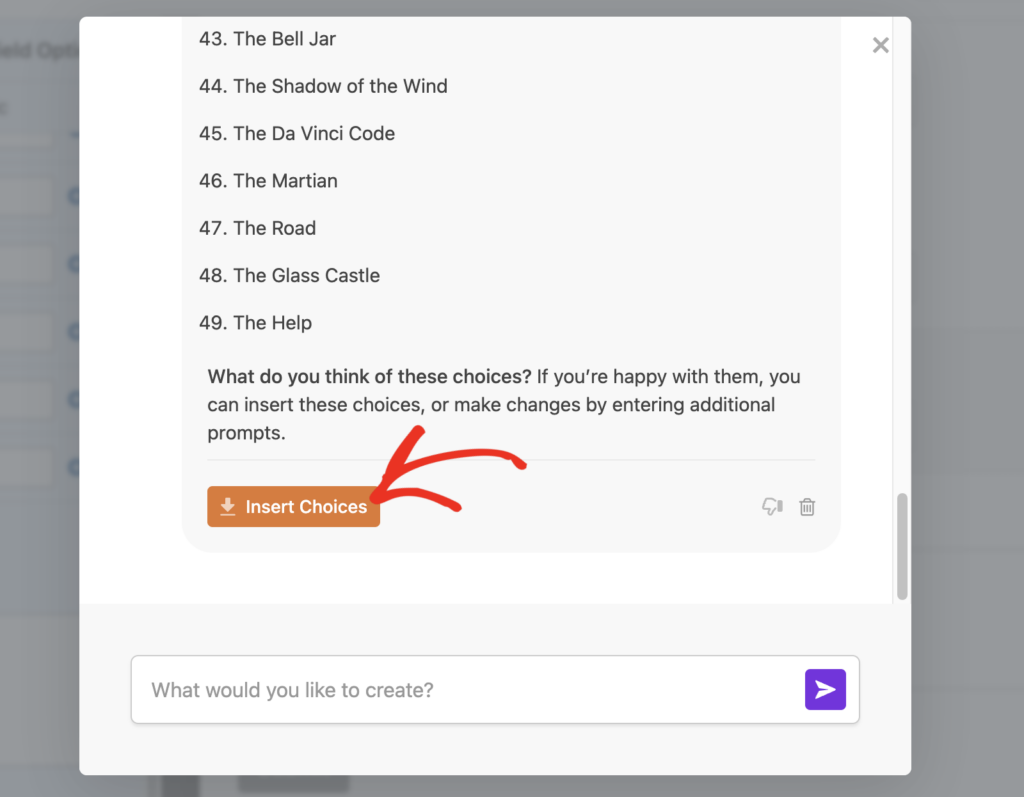
In pochi secondi, ho avuto un elenco fantastico con cui lavorare. Ma se volete cambiare l'elenco in modo massiccio, potete provare a modificare il prompt e chiedere nuovamente a WPForms AI di aggiornare l'elenco.
Una volta soddisfatti dei suggerimenti, fare clic su Inserisci scelte.

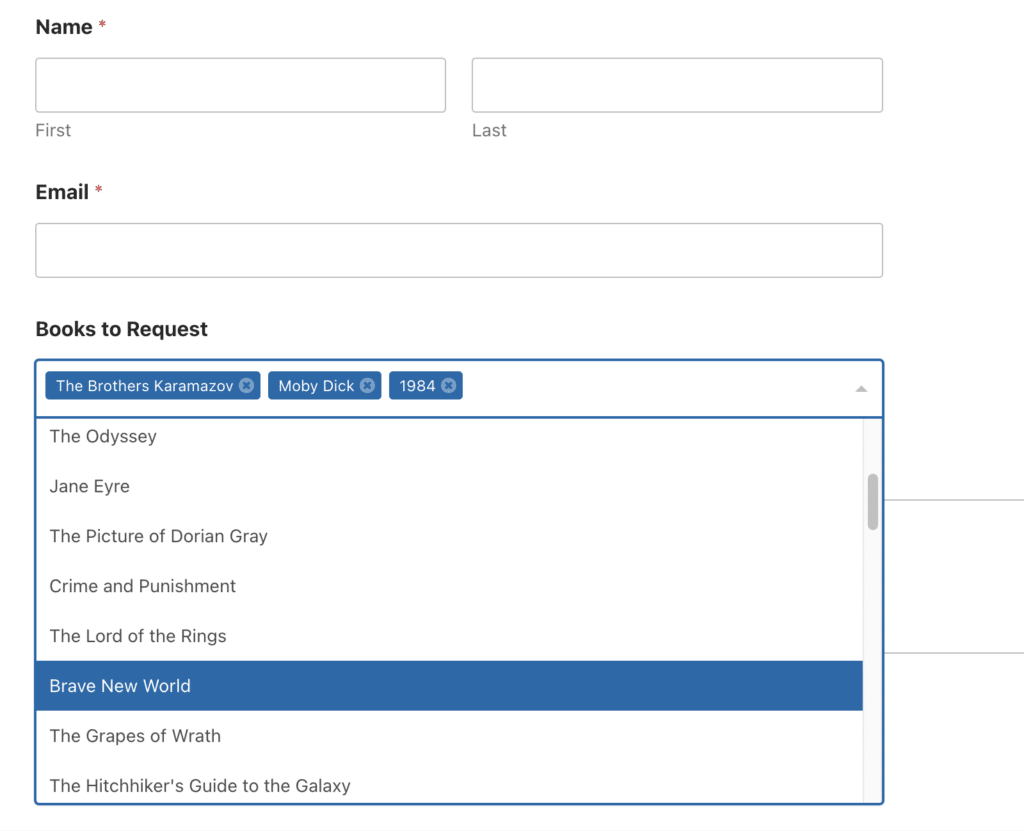
Le scelte generate appariranno nell'elenco delle scelte nel riquadro di sinistra. È anche possibile modificare manualmente queste scelte.

Per impostazione predefinita, il visitatore può selezionare solo una scelta alla volta dal menu a tendina. Ma è facile modificare queste impostazioni, come mostrerò nel prossimo passo.
Passo 4: modificare le impostazioni del campo a discesa per abilitare la selezione multipla
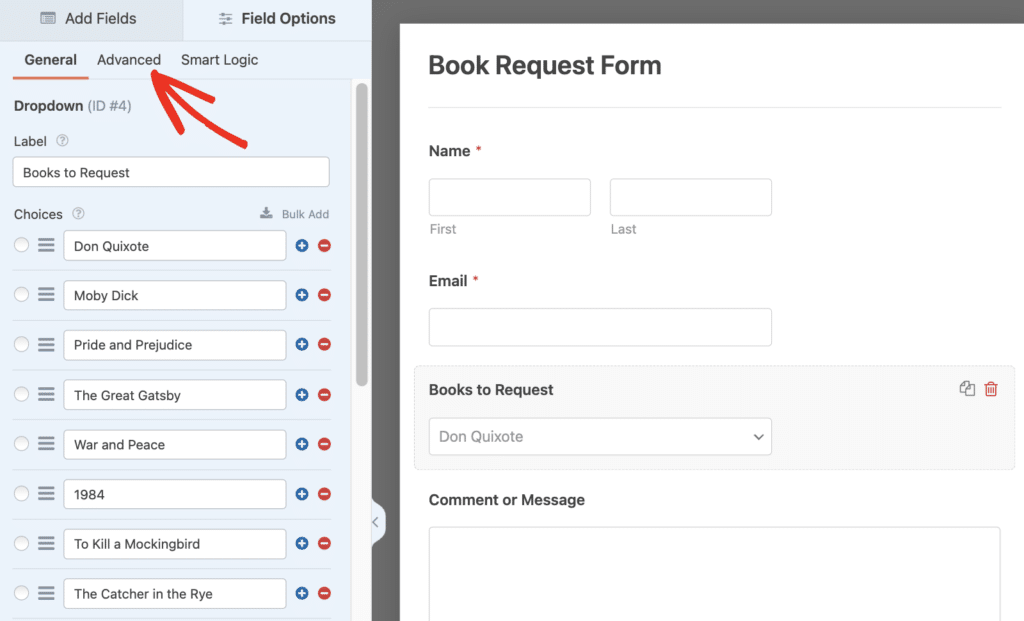
Per impostazione predefinita, un visitatore può selezionare solo una scelta alla volta dal menu a tendina. Per modificare questa impostazione, accedere alla scheda Avanzate del campo a discesa.

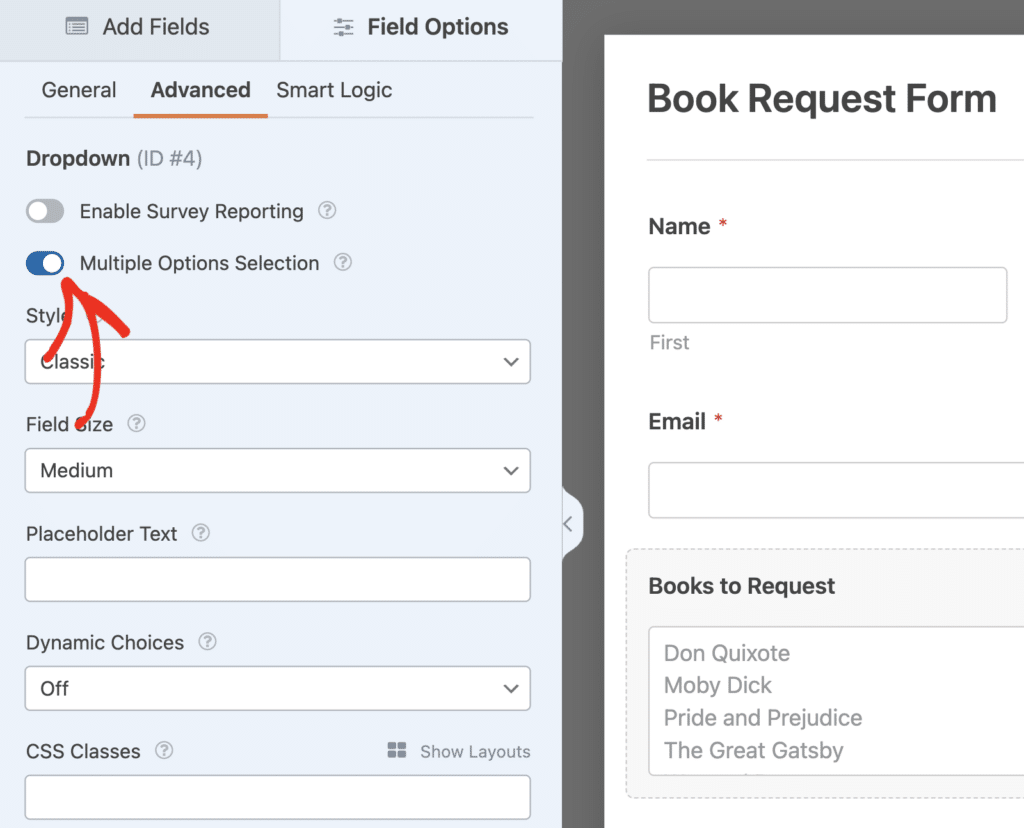
Quindi, fare clic sulla selezione di opzioni multiple per attivarla.

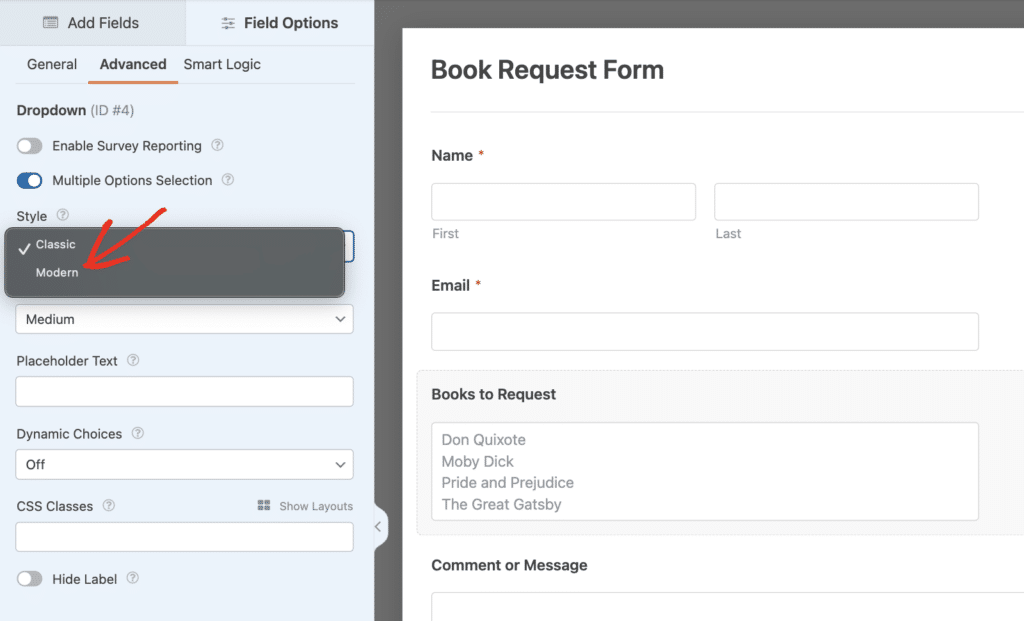
Fantastico! Abbiamo quasi finito. Ma personalmente non sono un fan dello stile Classic Dropdown (che è quello predefinito).
In questo modo il menu a tendina appare come un riquadro rettangolare con scorrimento verticale ed è necessario premere Ctrl(Command su Mac) per selezionare più opzioni.
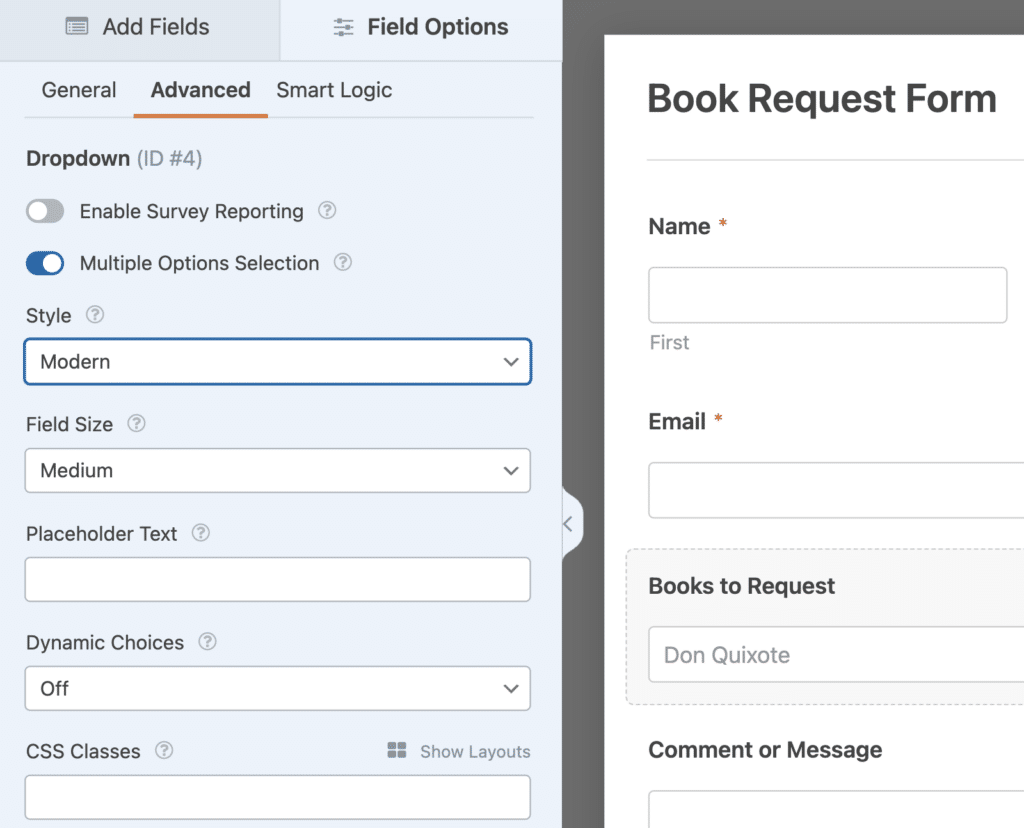
È possibile rendere il campo a discesa più intuitivo cambiando lo stile da Classico a Moderno.

Ci sono 3 motivi per cui lo stile Modern funziona meglio per un menu a tendina a selezione multipla:
- Il campo in stile Moderno visualizza una riga con una freccia per espandere l'elenco. È più compatto dello stile Classico, che visualizza sempre 4 righe e occupa più spazio sullo schermo.
- Il campo in stile moderno consente di fare clic su più voci senza tenere premuto alcun tasto sulla tastiera. Con il campo classico, il visitatore dovrà tenere premuto il tasto Control o Command sulla tastiera per selezionare più di una voce alla volta.
- Il menu a tendina multi select di Modern syle è dotato di una casella di ricerca che facilita la ricerca rapida dell'articolo desiderato.

Salviamo i progressi fatti finora facendo clic sul pulsante Salva nella parte superiore del costruttore di moduli.
Ora possiamo pubblicare il modulo. Questo è il passo finale e richiede solo pochi minuti.
Passo 5: Pubblicare il modulo
Ora che abbiamo completato il modulo, è il momento di pubblicarlo sul vostro sito WordPress.
WPForms vi consente di pubblicare i vostri moduli ovunque vogliate. Potete aggiungerli a:
- Messaggi
- Pagine
- Barre laterali
- Il piè di pagina di WordPress.
In questo esempio, creiamo una nuova pagina per il modulo.
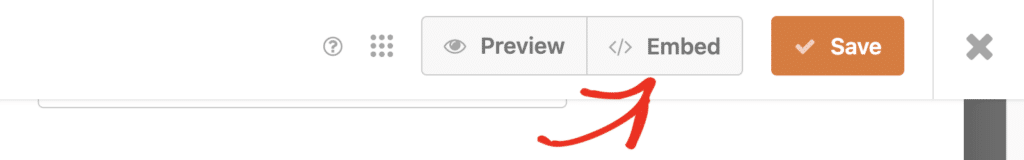
Per iniziare, fare clic su Incorpora nella parte superiore del costruttore di moduli.

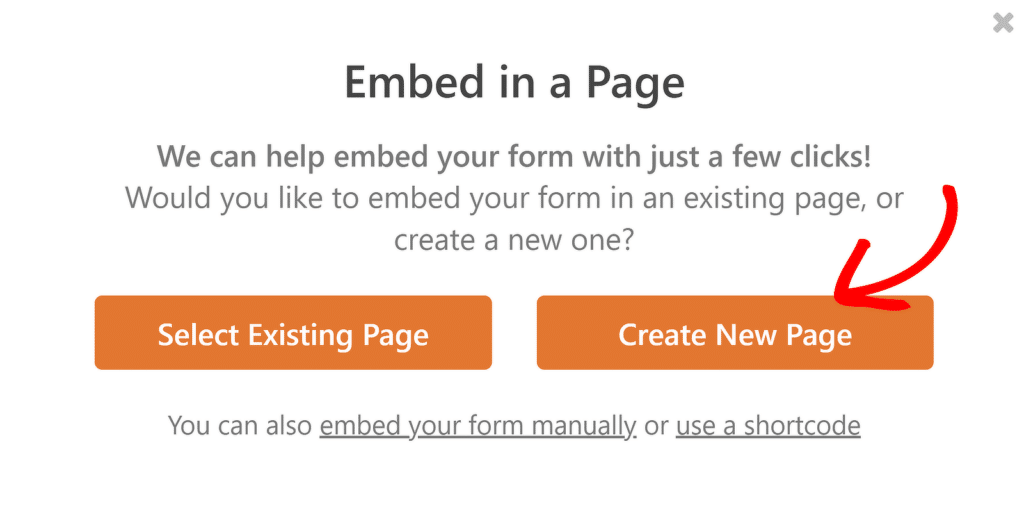
Ora facciamo clic su Crea nuova pagina.

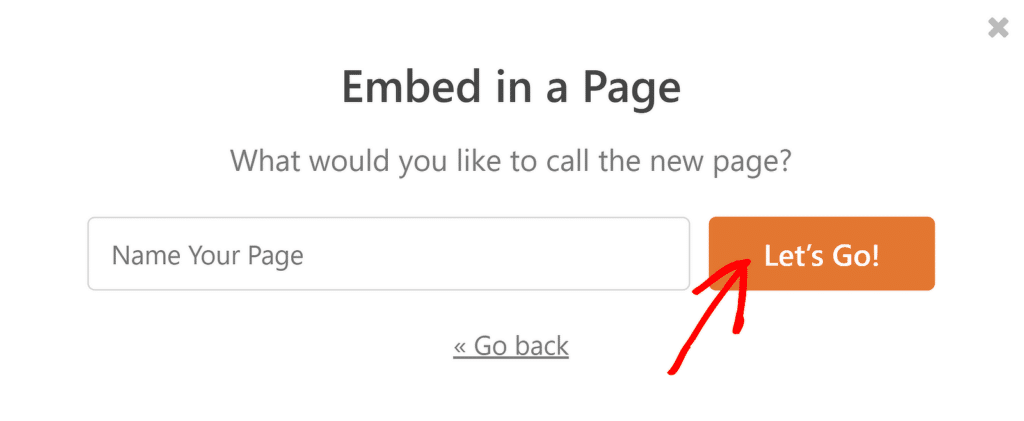
Digitare un nome per la pagina, quindi fare clic su Let's Go.

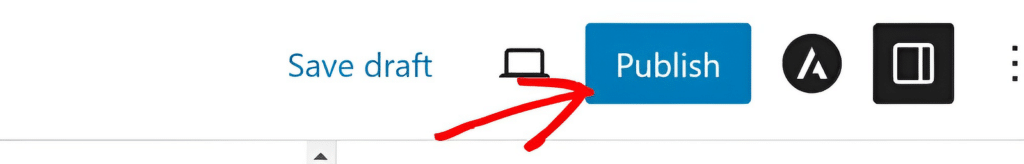
WordPress aprirà la nuova pagina e mostrerà un'anteprima del modulo. Fate clic sul pulsante blu Pubblica in alto a destra.

Ora il vostro modulo con il menu a tendina a selezione multipla è attivo e pronto all'uso.

Ed ecco fatto! Avete imparato a creare facilmente un menu a tendina multi-selezione in WordPress.
Costruite ora il vostro modulo WordPress
Passo successivo: Dividere il modulo in pagine
Se state cercando un modo per rendere il vostro modulo più compatto, pensate di dividerlo in più pagine. In questo modo, i moduli lunghi possono essere molto più facili da elaborare.
- Per sapere come aggiungere interruzioni di pagina a un modulo, leggete la nostra guida alla creazione di un modulo a più fasi.
- Per creare un modulo a più fasi progettato per aumentare le conversioni e i contatti, date un'occhiata a come creare un modulo per i contatti.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Sto cercando un elenco a discesa di tutti i paesi su una pagina per collegare l'utente dall'elenco a discesa dei paesi a un post per quel paese.
Posso usare WPForms per questo?
Ciao Stephanie,
È possibile aggiungere in blocco i Paesi al campo a discesa e poi, dopo l'invio del modulo, reindirizzare ogni utente al rispettivo URL del post o della pagina. Impostare il tipo di conferma come "Vai all'URL (reindirizzamento)" e aggiungere il rispettivo URL.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Il passaggio allo Stile moderno non mi fornisce gli stessi risultati. Devo ancora tenere premuto CTRL per selezionare più opzioni quando verifico i miei moduli e lo stile del campo è leggermente diverso: posso vedere circa 1,5 scelte prima di fare clic sul menu a tendina per rivelare tutte le scelte.
Ciao Cecelia- Per essere sicuri di rispondere alla tua domanda nel modo più esauriente possibile, potresti contattare il nostro team con alcuni dettagli aggiuntivi su ciò che stai cercando di fare?
Grazie! 🙂
Salve, sto affrontando un problema nella sezione dropdown del modulo wp. Quando seleziono una selezione multipla e lo stile è moderno. Il mio elenco a discesa diventa disabilitare. Fornirmi una soluzione migliore.
Sto usando elementor popup
Ehi Zayghum - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto in modo da poterti aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂