Riepilogo AI
Vi siete mai chiesti come aumentare il coinvolgimento degli utenti e la generazione di lead sul vostro sito web con un modulo Elementor a più fasi?
Questi moduli guidano gli utenti attraverso il processo passo dopo passo, rendendolo meno opprimente e più facile da usare.
WPForms si integra con Elementor per darvi tutta la potenza di un costruttore di pagine combinata con la versatilità del miglior costruttore di moduli in circolazione. Vi illustrerò le basi per impostare un modulo multi-step in Elementor in pochi semplici passi.
Creare il modulo Elementor a più fasi
1. Installare il plugin WPForms
WPForms è la scelta principale per la creazione di moduli a più fasi. È dotato di oltre 2.000 modelli pronti all'uso che si adattano a diverse esigenze di business online, perfetti per aumentare l'interazione con gli utenti.
Per questo tutorial è essenziale avere la licenza WPForms Pro. È ricca di funzioni come il Lead Formson Addon, integrazioni avanzate e altro ancora, che sono fondamentali per creare un modulo multi-step in Elementor.

Una volta ottenuta la licenza Pro, l'installazione e l'attivazione di WPForms sul vostro sito sono semplici. Per assistenza, ecco una semplice guida all'installazione di un plugin per WordPress.
2. Attivare l'addon Lead Forms
Utilizzeremo l'addon Lead forms per creare il modulo a più fasi. Mi piace il modo in cui questo addon converte un normale modulo in un moderno e attraente layout a più fasi.
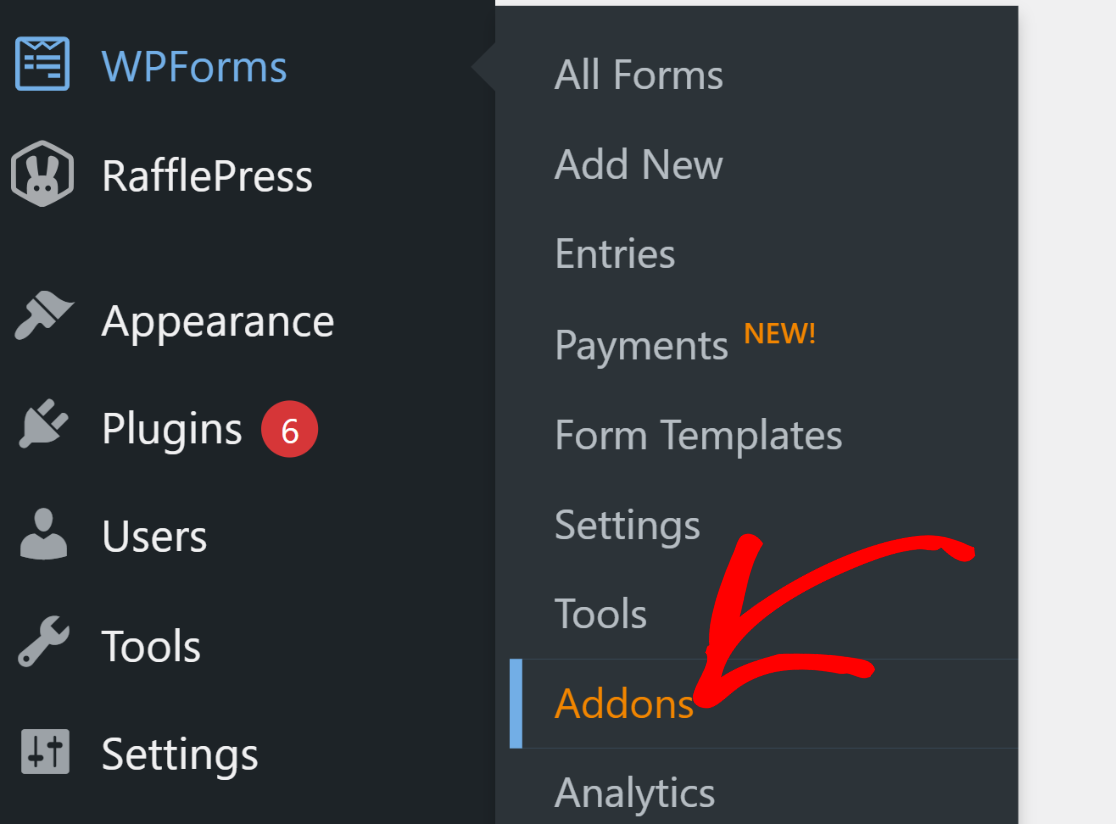
L'installazione dell'addon Lead Forms è molto semplice. Dalla vostra dashboard di WordPress, andate su WPForms, quindi cliccate su Addons.

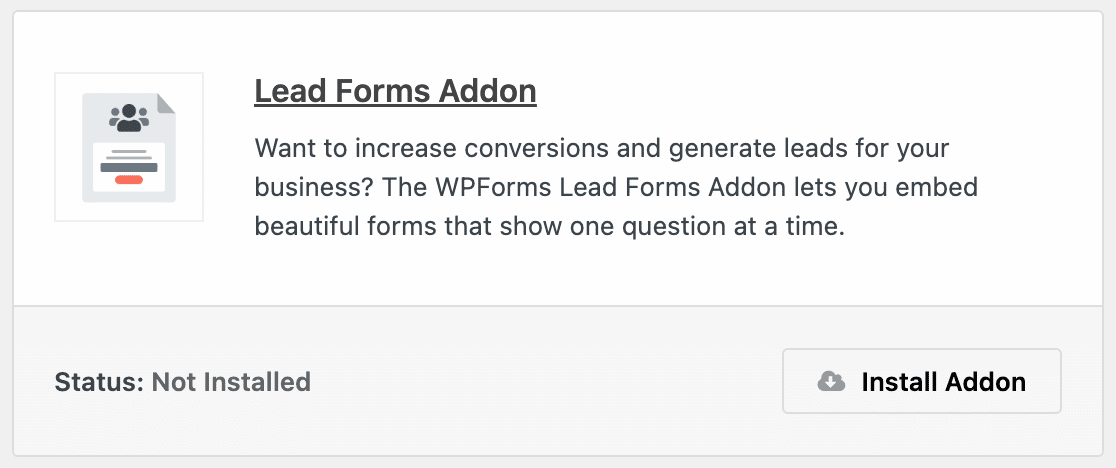
Successivamente, cercare "Lead Forms" nell'area di ricerca dei componenti aggiuntivi. Quindi, fare clic su Installa addon e poi sul pulsante Attiva.

Questa fase vi prepara a costruire un modulo multi-fase personalizzato di Elementor sul vostro sito web, migliorando il coinvolgimento degli utenti.
3. Selezionare il modello Elementor Multi-Step
Ora creiamo i campi del modulo Elementor a più fasi. Dalla dashboard di WordPress, andate su WPForms e cliccate su Aggiungi nuovo.

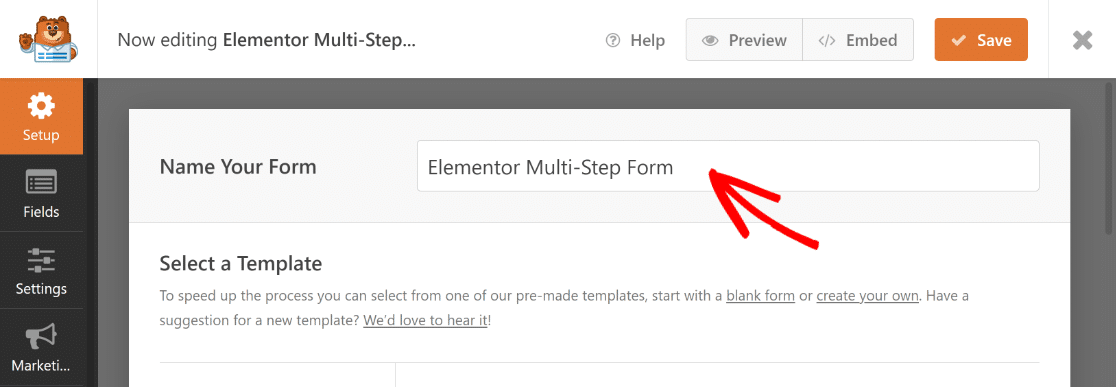
Assegnate un nome al vostro modulo nella pagina successiva. Per lo scopo di questo tutorial, chiameremo il nostro "Elementor Multi-Step Form".

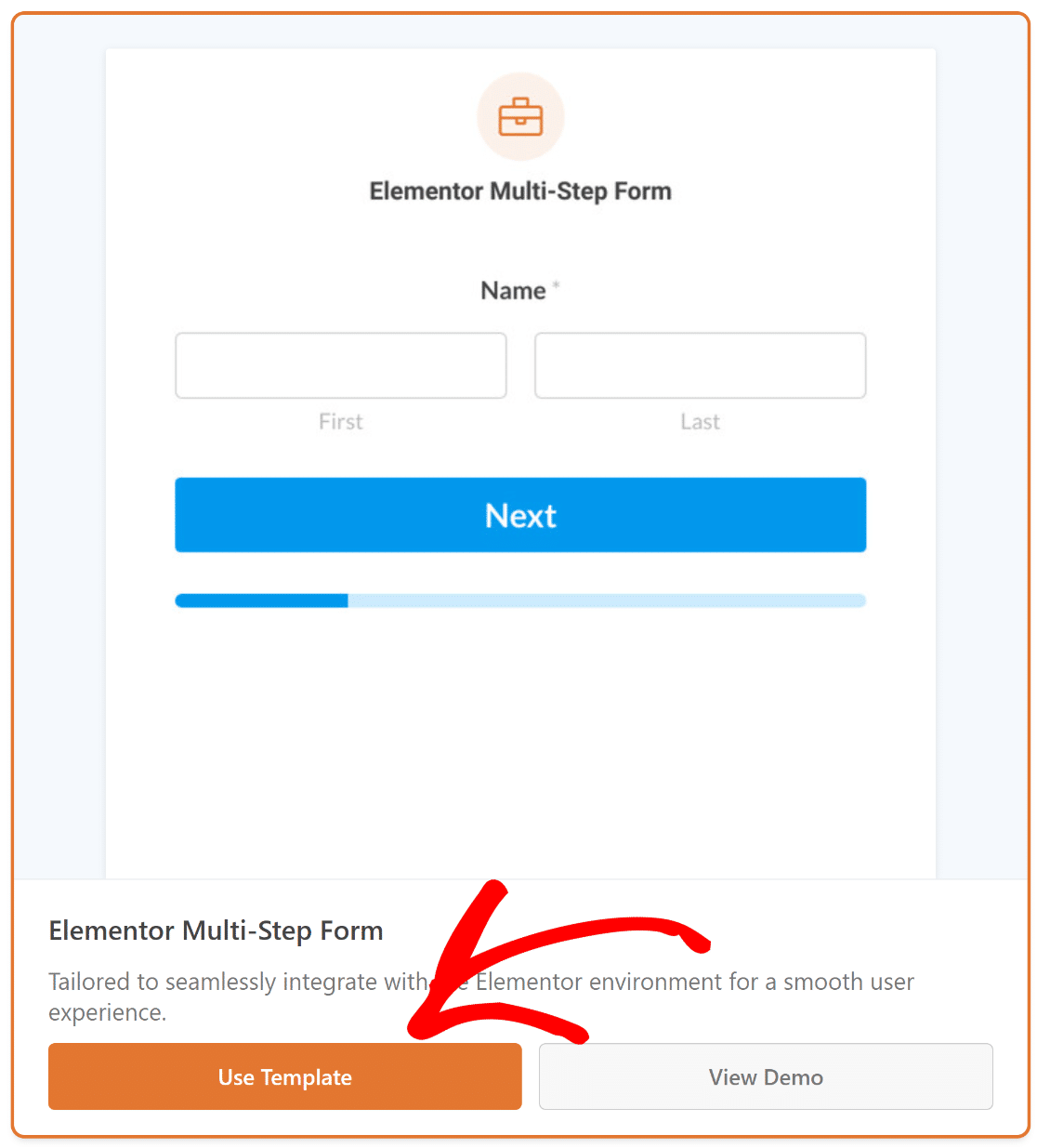
Una volta fatto, utilizzare il campo di ricerca per trovare il modello di modulo Elementor Multi-Step. Quindi, fare clic sul pulsante Usa modello.

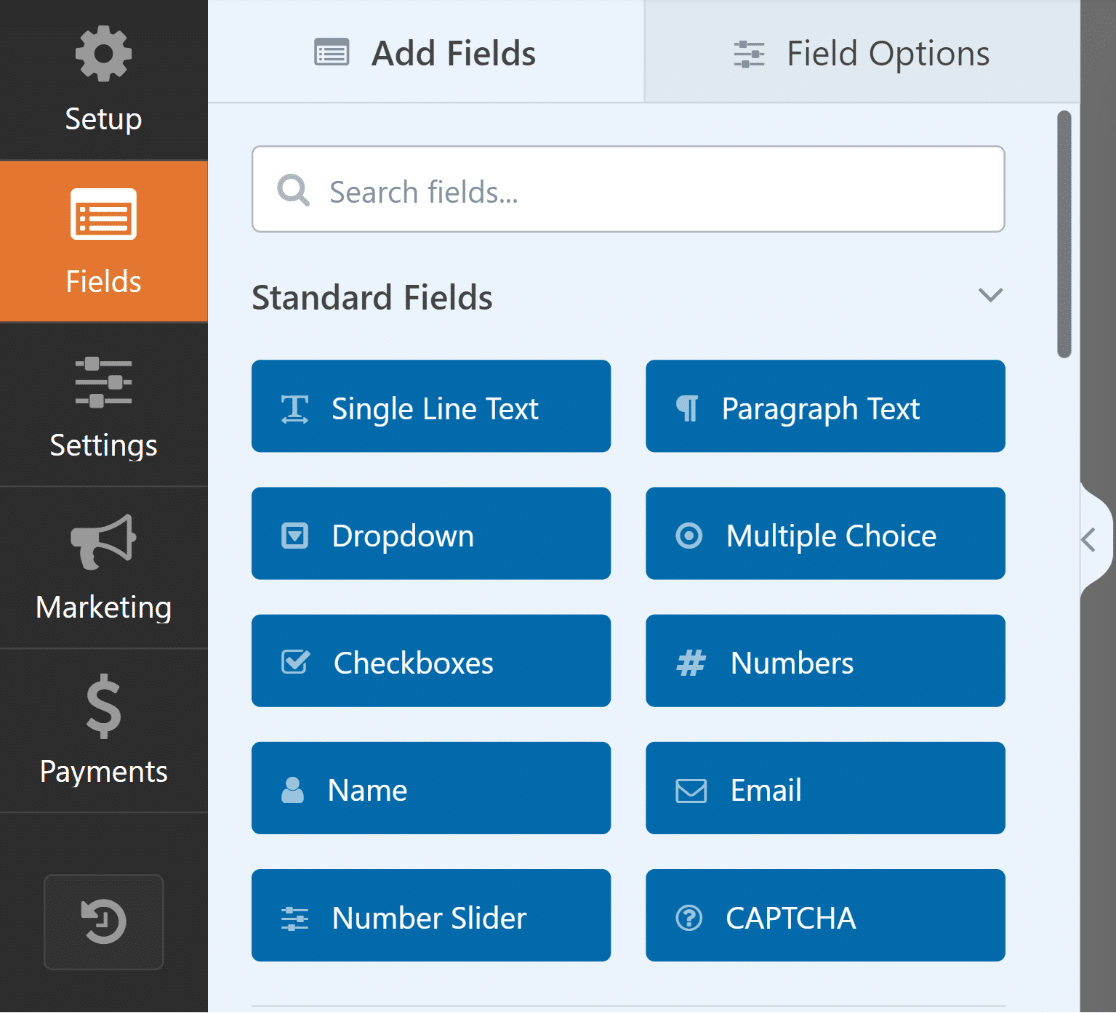
A questo punto si verrà reindirizzati alla sezione Campi nella schermata di creazione del modulo. I campi disponibili sono elencati a sinistra.

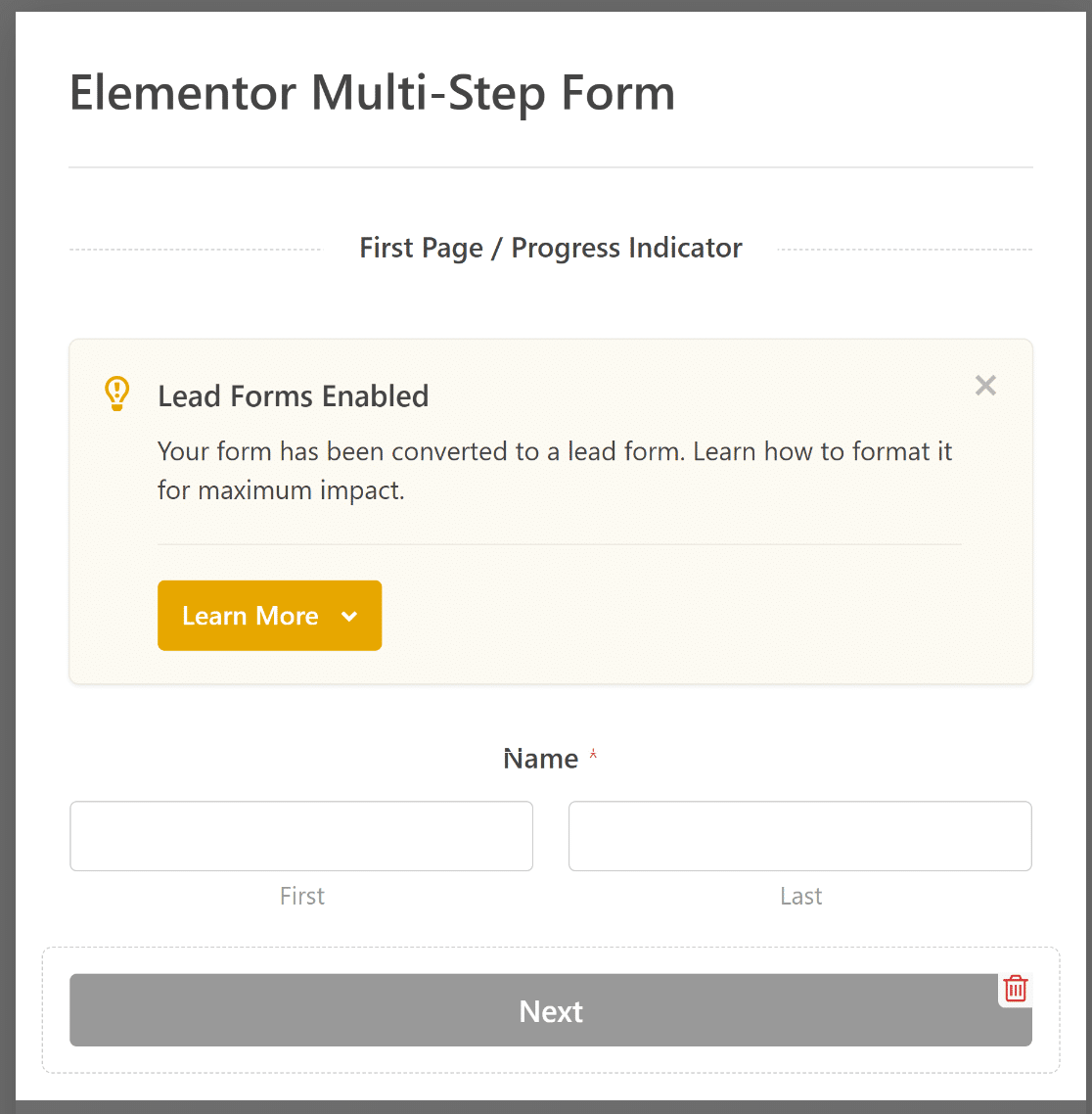
Sul lato destro del costruttore di moduli, vedrete un'anteprima modificabile del vostro modulo, con i campi essenziali già presenti.

Sentitevi liberi di usare il costruttore drag-and-drop di WPForms per regolare o aggiungere campi, adattando il modulo al vostro sito WordPress.
4. Personalizzare notifiche e conferme
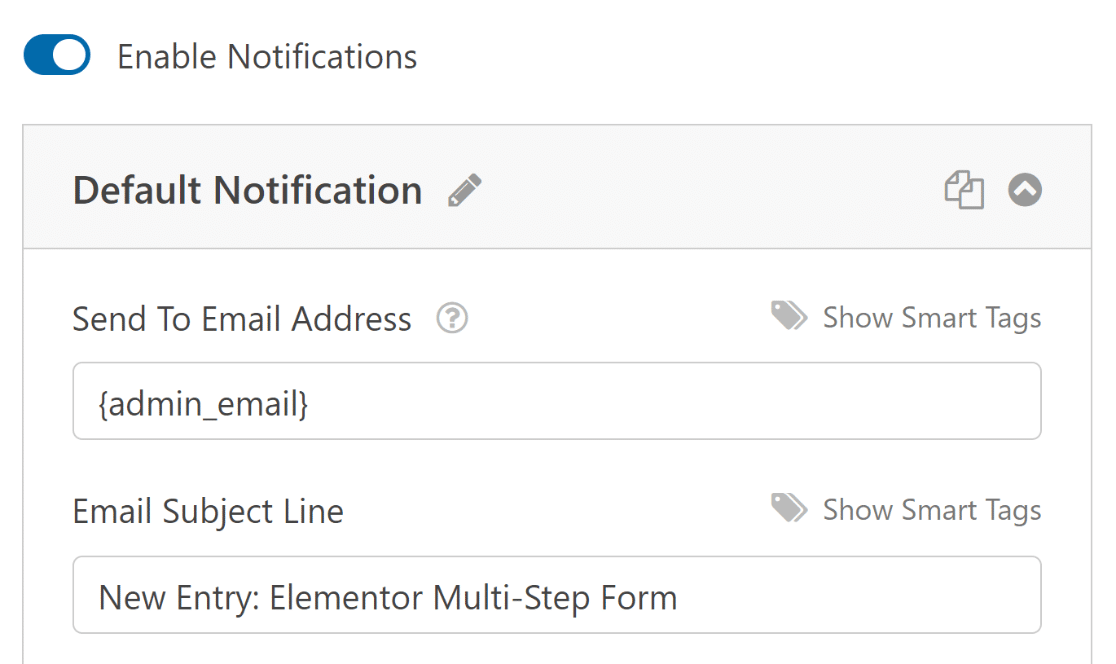
La configurazione delle notifiche consente di essere sempre aggiornati sui nuovi inserimenti nel modulo. Andate su Impostazioni e poi su Notifiche nel costruttore di moduli.

Da qui, è possibile modificare le impostazioni di notifica predefinite, come l'oggetto, o cambiare le e-mail dei destinatari, se necessario.

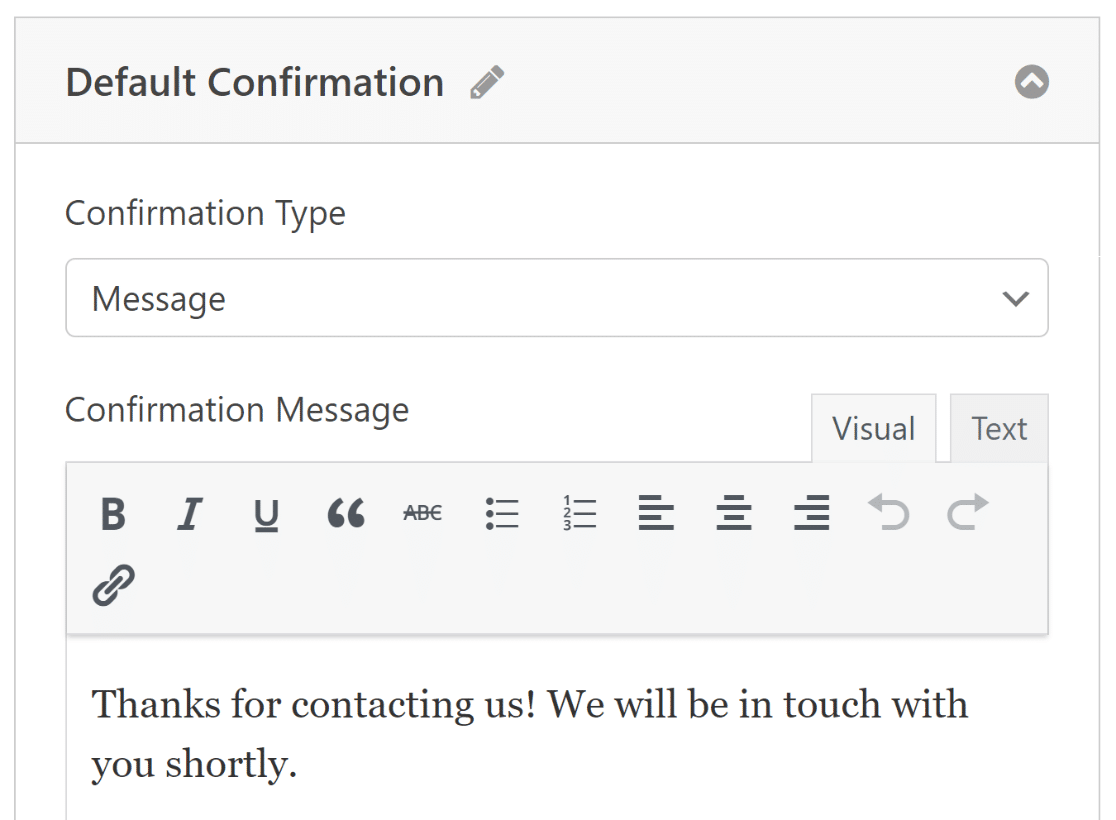
È ora possibile selezionare Conferme nel menuImpostazioni per impostare le risposte per gli invii di moduli andati a buon fine.

Scegliete il tipo di conferma più adatto al vostro sito: un messaggio, la visualizzazione di una pagina o un reindirizzamento.

Ricordarsi di salvare le modifiche per mantenere aggiornati il modulo e le sue impostazioni. Ora siete pronti a pubblicare il modulo sul vostro sito Elementor!

5. Pubblicare il modulo a più fasi tramite Elementor
In questo passaggio, è necessario creare una pagina personalizzata da Elementor. Dalla dashboard di WordPress, fare clic su Pagine e poi premere il pulsante Aggiungi nuovo.

Digitare il titolo della pagina nella parte superiore. Dopodiché, fare clic sul pulsante blu Modifica con Elementor per avviare l'interfaccia del costruttore di pagine.

Attendere qualche secondo affinché Elementor venga caricato nel browser. Sul lato sinistro troverete vari elementi che potrete aggiungere alla vostra pagina.
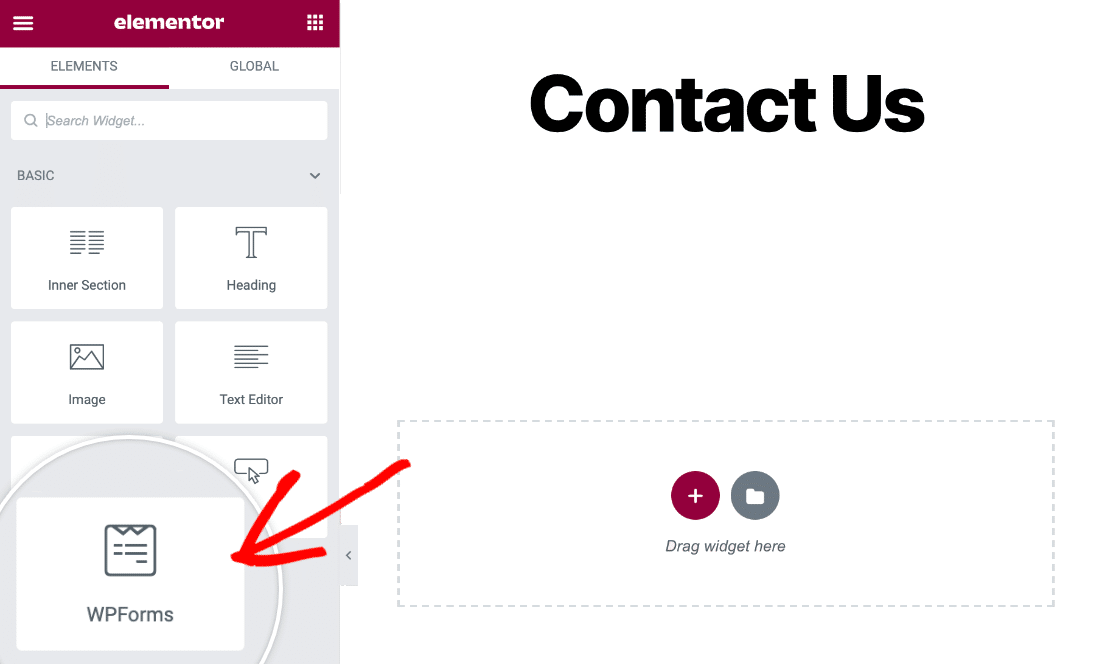
Quindi, utilizzare il campo Cerca widget o cercare nella sezione Basic di Elementor per individuare il blocco WPForms.

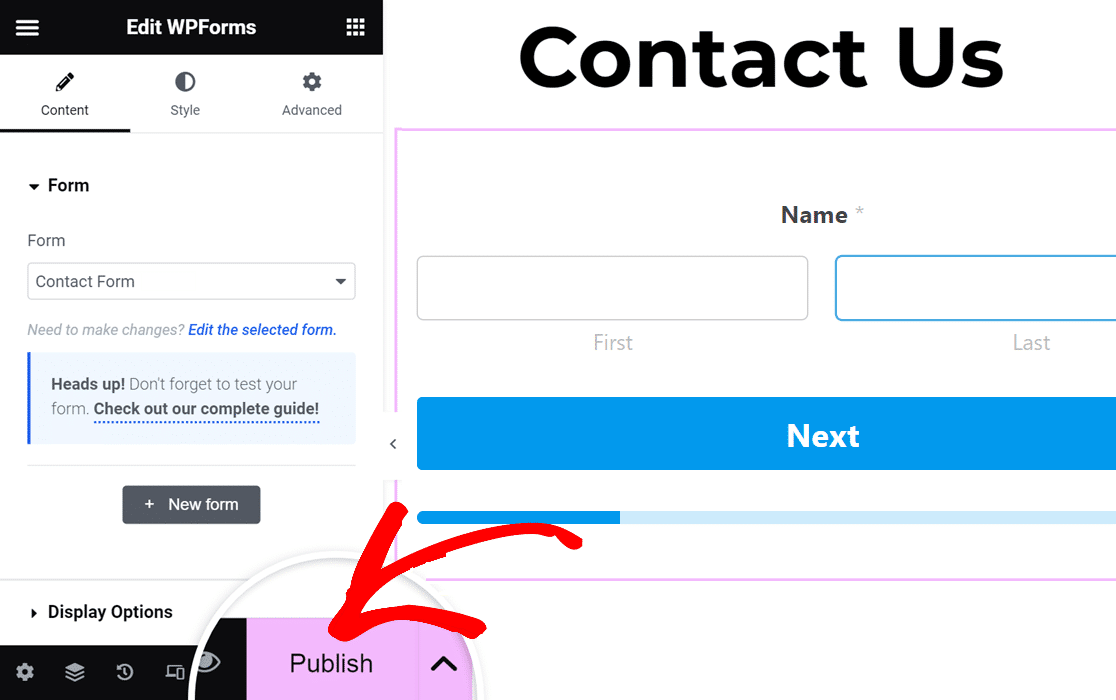
Per aggiungere il blocco WPForms alla pagina, è sufficiente trascinarlo e rilasciarlo. Quindi, fare clic sul menu a discesa per scegliere il modulo creato di recente.

È giunto il momento di pubblicare il modulo di contatto multi-fase di Elementor. È sufficiente fare clic sul pulsante Pubblica nella barra degli strumenti in basso.

Infine, fare clic su Dai un'occhiata per visualizzare il modulo di contatto.
Ecco fatto! Il vostro modulo multi-step di Elementor è ora attivo e pronto a ricevere risposte.
Creare il modulo Elementor a più fasi
Domande e risposte su Elementor Multi-Step Forms
I moduli a più fasi sono una delle funzioni più popolari di WPForms. Ecco alcune risposte alle domande che ci vengono poste più spesso.
Elementor ha un costruttore di moduli?
Sì, Elementor Pro ha un costruttore di moduli. Tuttavia, per le funzionalità più avanzate, come la creazione di moduli a più fasi, l'integrazione di Elementor con WPForms Pro e il Lead Forms Addon offre molte più opzioni per la raccolta dei dati, la regolazione del layout e la facilità d'uso. L'utilizzo di WPForms vi permetterà di aumentare le conversioni dei moduli e di ridurne l'abbandono.
Perché utilizzare moduli multi-step nel web design?
I moduli a più fasi offrono diversi vantaggi importanti rispetto ai moduli normali:
- Suddividere un modulo lungo in fasi più piccole e gestibili lo rende meno opprimente per gli utenti. Questo può ridurre il tasso di abbandono dei moduli. Gli utenti sono più propensi a completare il modulo se è più facile da usare.
- I moduli a più fasi consentono di raggruppare i campi correlati in modo logico, rendendo il modulo più facile da capire e da navigare.
- Gli utenti possono vedere a che punto sono del processo, il che può incoraggiarli a completare il modulo.
- I moduli più brevi sono più facili da navigare sui dispositivi mobili.
- Presentando solo pochi campi alla volta, si riduce lo sforzo mentale richiesto agli utenti, rendendo il modulo più facile da completare.
Quali sono i casi d'uso più comuni per i moduli a più fasi?
I moduli a più fasi hanno diversi usi comuni in WordPress:
- Suddivisione del flusso di acquisto in un sito di e-commerce: spedizione, fatturazione e revisione dell'ordine.
- Registrazione dell'utente: informazioni di base, poi preferenze e infine dettagli dell'account.
- Sondaggi e questionari: raggruppare le domande per argomento o complessità.
- Domande di lavoro: separare le informazioni personali, l'esperienza lavorativa, l'istruzione e altre domande.
- Prenotazione e booking: selezionare le date, poi i servizi, poi i dati personali.
Successivamente, correggere le e-mail di notifica del modulo di contatto di Elementor
Avete problemi a ricevere le e-mail dai moduli di contatto di Elementor? È semplice risolvere questo problema in modo da ricevere sempre avvisi via e-mail. Questa guida vi mostrerà come risolvere i moduli di contatto di Elementor che non inviano e-mail.
Creare il modulo Elementor a più fasi
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.



