Riepilogo AI
State cercando un plugin per la barra di avanzamento di WordPress?
Gli indicatori di progresso, come vengono chiamati, tracceranno e indicheranno i progressi complessivi dell'utente durante la compilazione del modulo.
In questo post vi mostreremo come aggiungere facilmente una barra di avanzamento al vostro modulo utilizzando WPForms.
Create ora il vostro modulo WordPress
Come si aggiunge una barra di avanzamento a WordPress?
Le barre di avanzamento sono caratteristiche visive che aggiungono funzionalità e migliorano l'esperienza dell'utente. Mostrano agli utenti quante pagine ci sono nel modulo e in quale pagina si trovano attualmente.
Non è necessario un plugin per WordPress per aggiungere una barra di avanzamento al vostro modulo. Piuttosto, potete usare un plugin per la creazione di moduli come WPForms. Create un modulo, aggiungete le interruzioni di pagina e voilà! Avrete una barra di avanzamento sul vostro modulo WordPress.
La presenza di una barra di avanzamento sul modulo aiuta a ridurre l'abbandono del modulo stesso, informando il visitatore sui suoi progressi.
Il modo più semplice per aggiungerle ai vostri moduli è utilizzare un plugin. La buona notizia, soprattutto per i principianti, è che non è necessario un plugin WordPress specifico per le barre di avanzamento. WPForms è estremamente facile da usare e semplifica il processo, rendendo semplice la creazione di moduli multipagina con barre di avanzamento.
Come creare un modulo WordPress con una barra di avanzamento
Ecco i passi da compiere:
In questo articolo
Iniziamo installando WPForms come plugin per la creazione di moduli e barre di avanzamento.
1. Installare il plugin WPForms
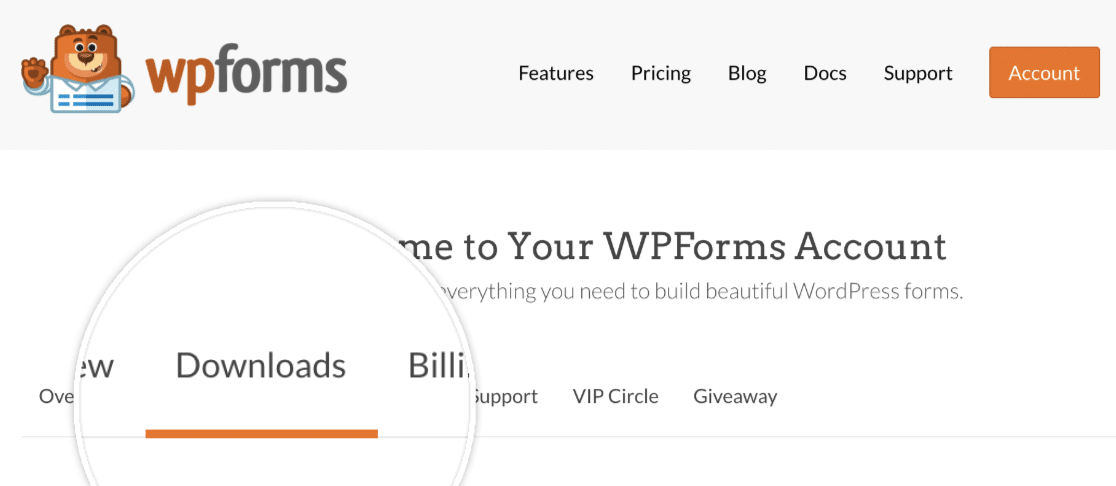
Innanzitutto, per avere una barra di avanzamento sul vostro modulo, dovrete acquistare una licenza WPForms Pro e poi accedere al vostro account WPForms. Una volta effettuato l'accesso, fate clic sulla scheda Download.

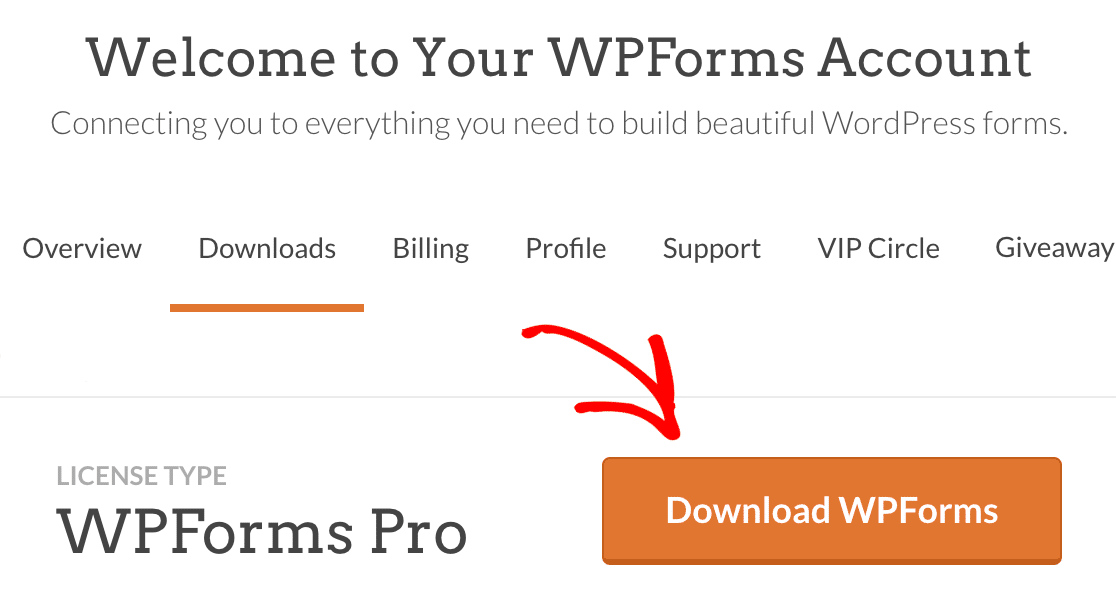
Verrà visualizzata una pagina con tutte le licenze disponibili. Per scaricare il plugin, fate clic sul pulsante Scarica WPForms accanto a una delle vostre licenze. Questo salverà un file zippato del plugin WPForms sul vostro computer.

Importante: è necessario WPForms Pro, che include il campo Interruzione di pagina. Il campo Interruzione di pagina è necessario se avete vari passaggi nel vostro modulo e per mostrare la barra di avanzamento.
Installazione di WPForms sul vostro sito WordPress
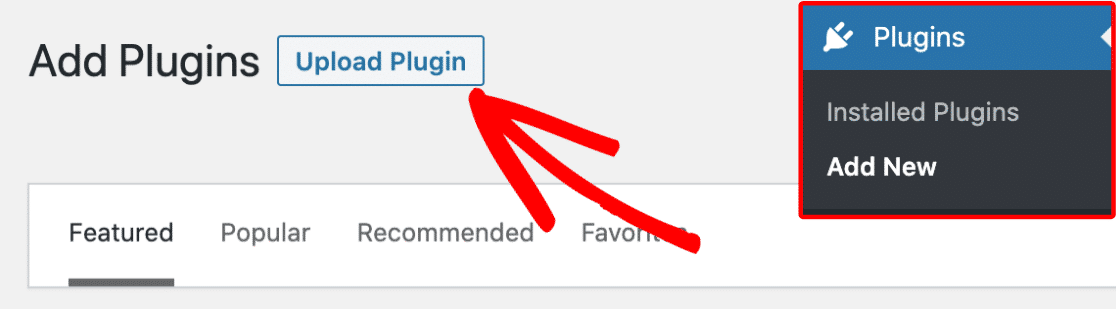
Una volta scaricato il file zip, recatevi sul vostro sito WordPress dove desiderate installare WPForms. Quindi, nella dashboard di amministrazione, andate su Plugin " Aggiungi nuovo e fate clic sul pulsante Carica plugin.

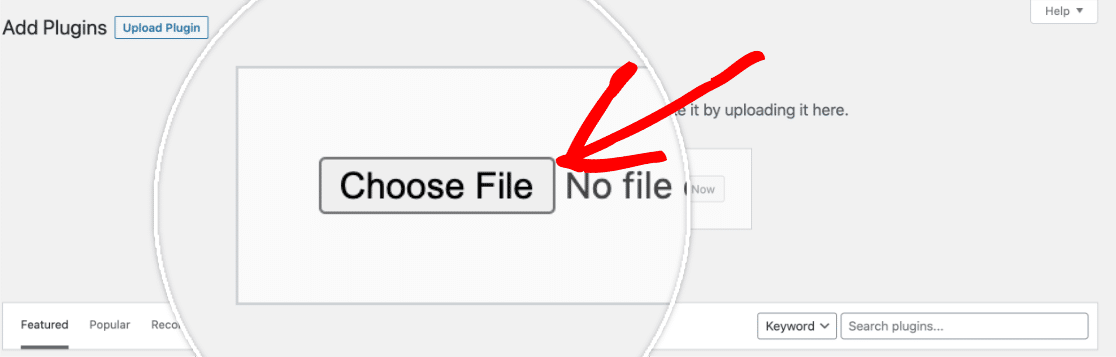
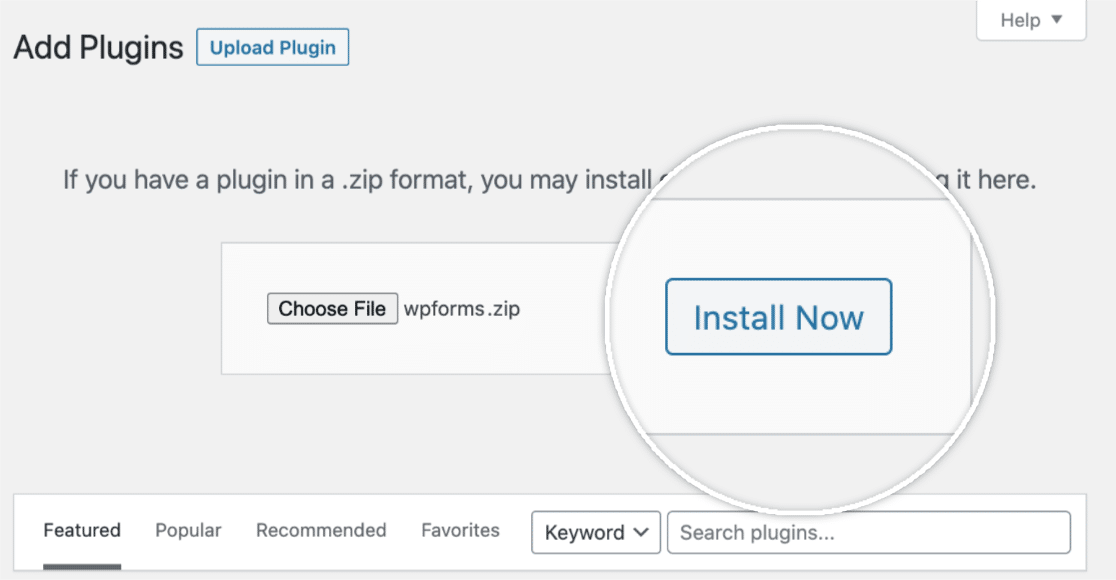
Da qui, fate clic sul pulsante Scegli file e selezionate il file zip di WPForms appena scaricato.

Dopo aver caricato il file, fare clic sul pulsante Installa ora.

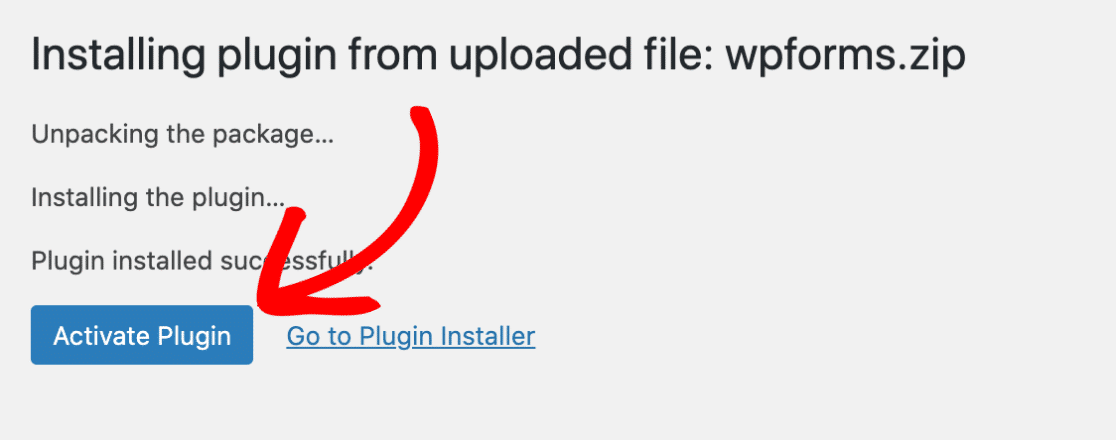
In questo modo inizierà il processo di installazione. Una volta installato il plugin, fate clic sul pulsante Attiva plugin per attivare WPForms sul vostro sito.

Dopo aver attivato il plugin, verificate la vostra chiave di licenza WPForms per ricevere gli aggiornamenti automatici e il supporto del plugin. L'aggiunta della chiave di licenza vi consentirà inoltre di installare e attivare facilmente i componenti aggiuntivi di WPForms dall'interno della vostra dashboard di WordPress.
Ecco fatto! Ora possiamo creare un nuovo modulo.
2. Creare un nuovo modulo
Per iniziare, è necessario accedere all'area di amministrazione di WordPress. Una volta lì, fate clic su WPForms nella barra laterale dell'amministrazione per andare alla pagina Panoramica dei moduli.
Quindi, per creare un nuovo modulo, fare clic sul pulsante Aggiungi nuovo per avviare il costruttore di moduli di WPForms.

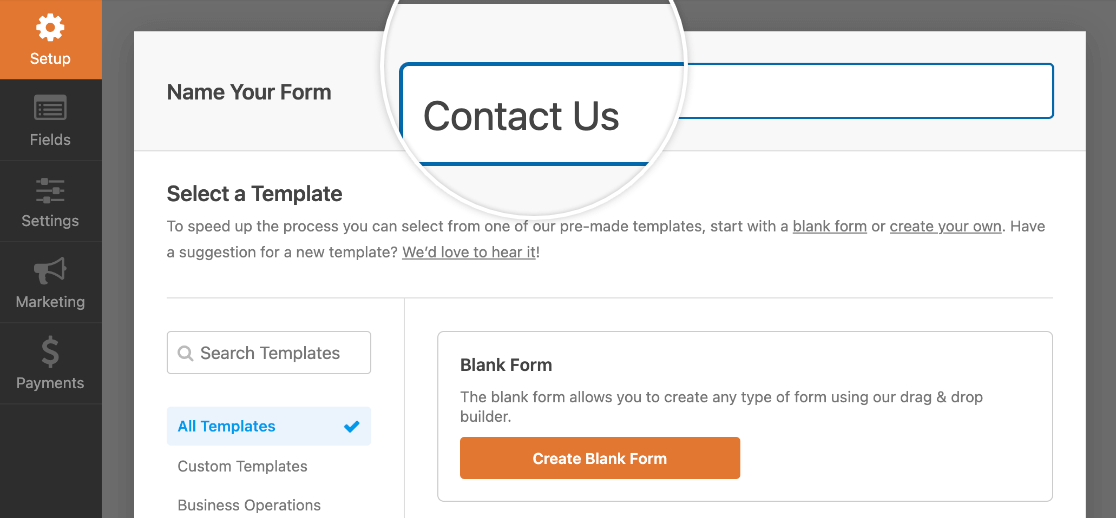
Nella pagina di impostazione del costruttore di moduli, è possibile assegnare un nome al modulo nel campo di immissione Nome modulo.

Se non si sceglie alcun nome, il nome del modulo sarà quello predefinito del modello.
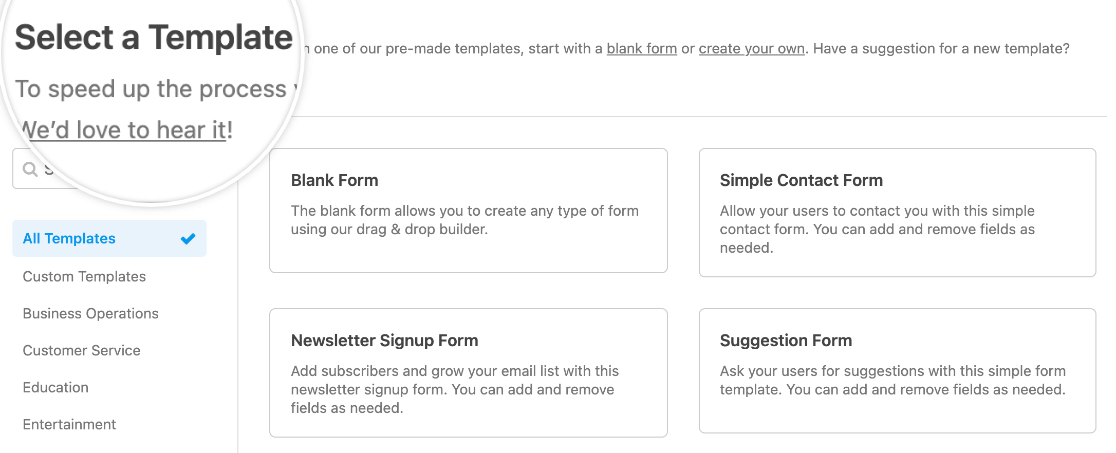
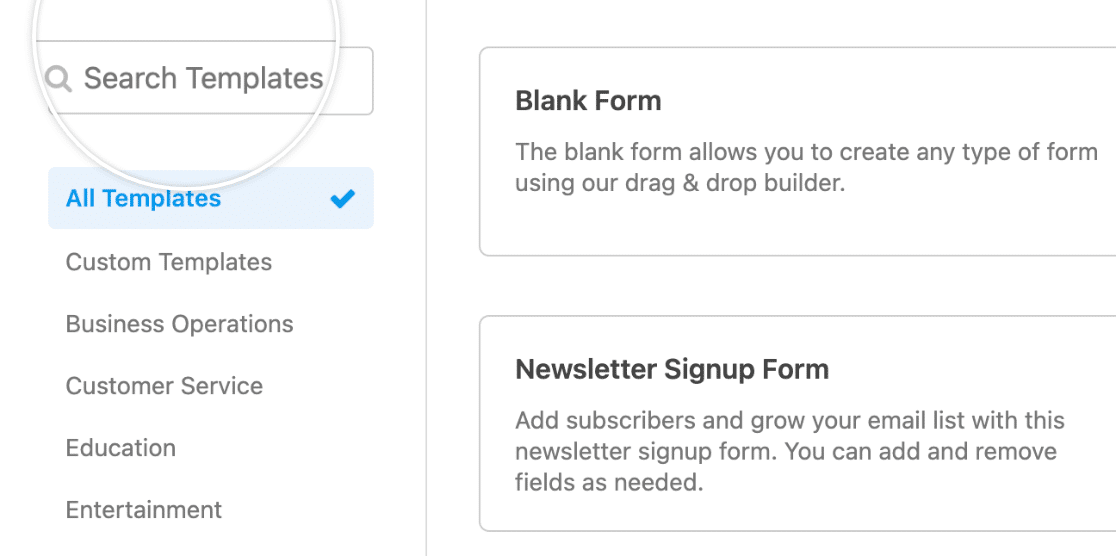
Sotto il campo Nome del modulo, nella sezione Seleziona un modello, troverete centinaia di modelli di moduli. Si tratta di modelli precostituiti di moduli comunemente utilizzati, come moduli di contatto, moduli di registrazione e molti altri, per aiutarvi a iniziare rapidamente.
Nota: se si desidera creare il modulo da zero, utilizzare il modello Modulo vuoto.

Per selezionare un modello, è possibile utilizzare le categorie nel menu a sinistra. È anche possibile utilizzare la barra di ricerca nell'angolo in alto a sinistra della libreria dei modelli per cercare tra le opzioni disponibili.

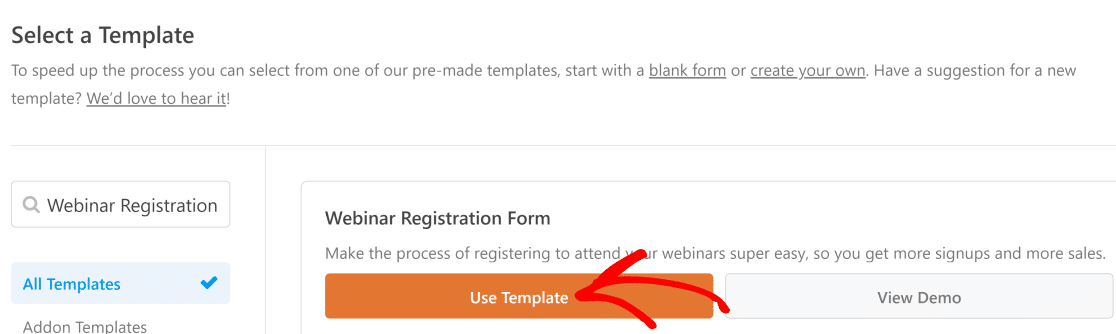
Una volta trovato il modello desiderato, passarci sopra e fare clic sul pulsante Usa modello .

Da qui, si accede al costruttore di moduli e si possono trascinare e rilasciare eventuali elementi aggiuntivi. È anche possibile modificare il layout del modulo, passando da campi in linea a colonne multiple.
Se avete difficoltà a creare il vostro modulo, leggete le nostre istruzioni approfondite su come creare e personalizzare completamente il vostro modulo.
3. Aggiungere interruzioni di pagina al modulo
Ora si è pronti ad aggiungere le interruzioni di pagina e la barra di avanzamento. Aggiungendo un'interruzione di pagina, il modulo includerà automaticamente la barra di avanzamento.
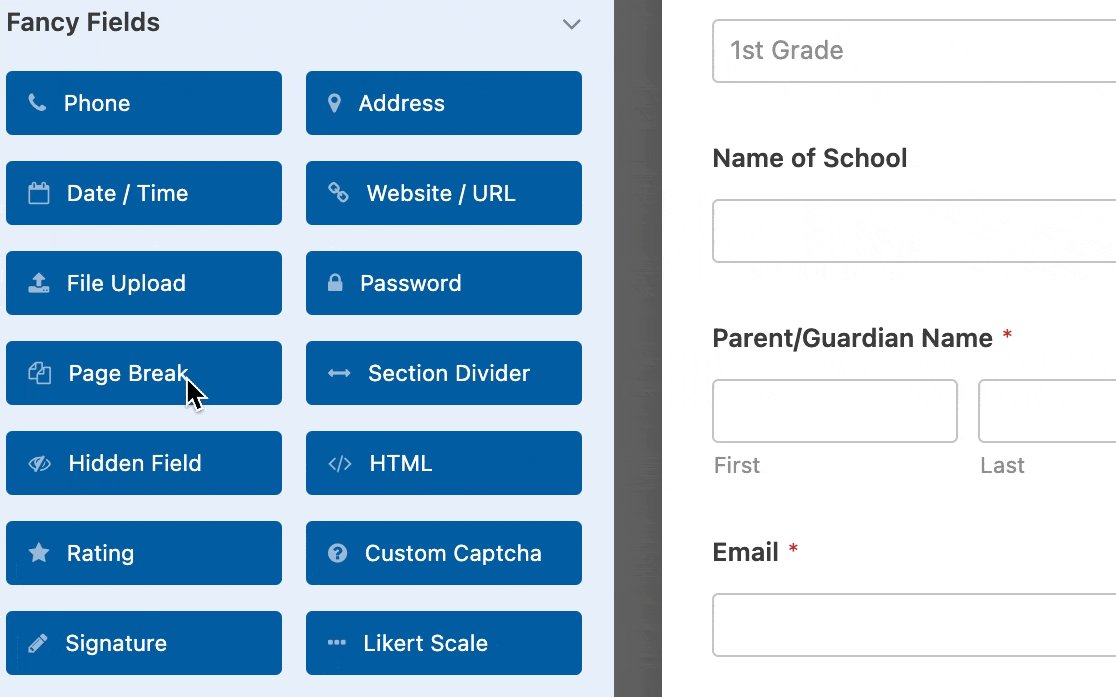
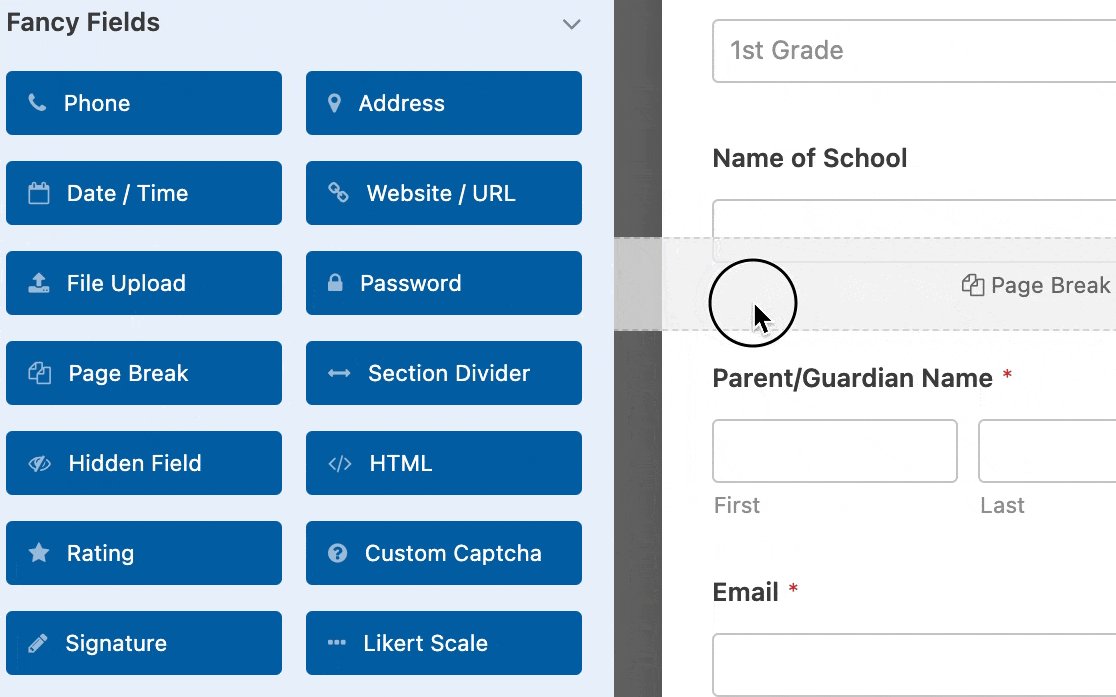
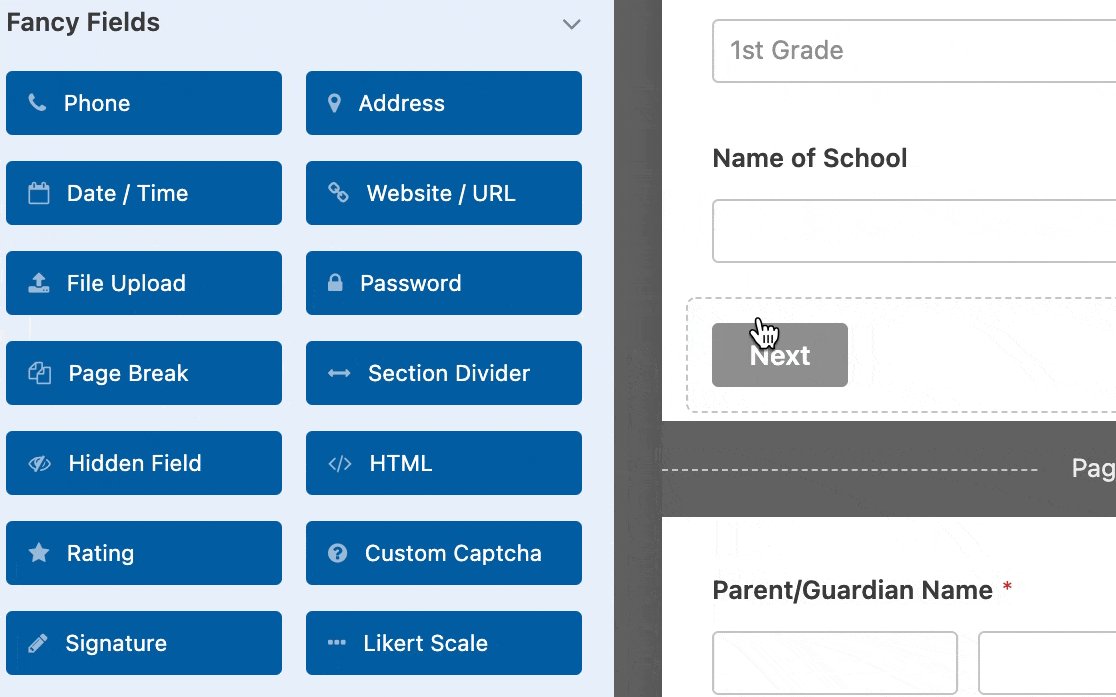
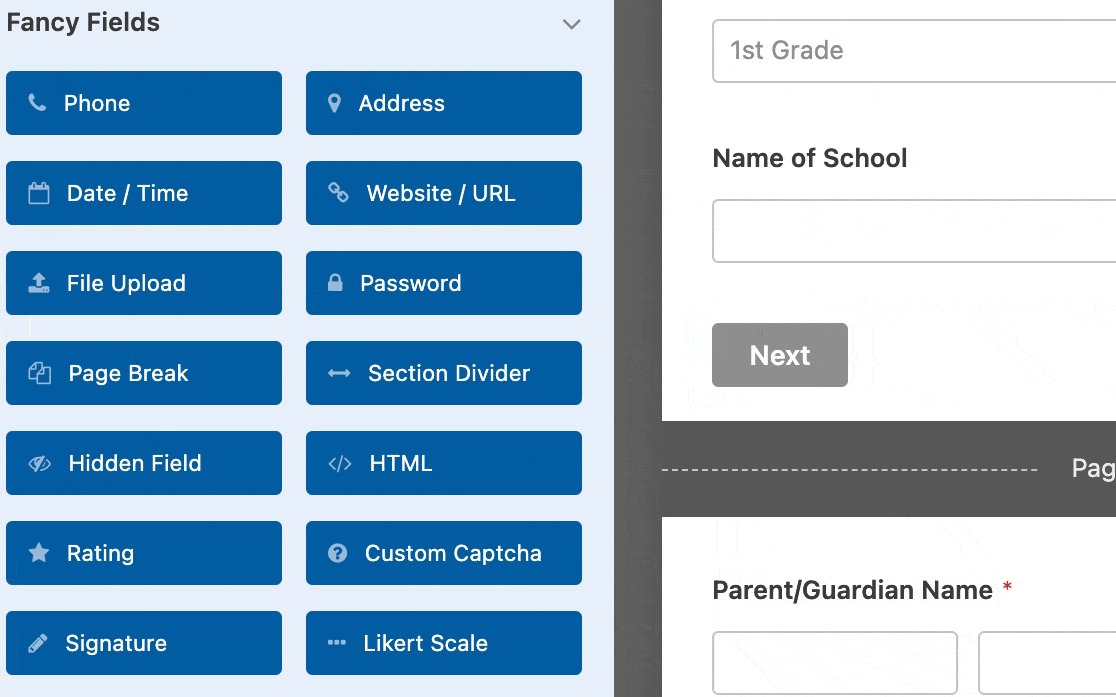
Una volta aperto il costruttore di moduli, aggiungere tutti i campi che si desidera includere nel modulo. Trascinare quindi un campo Interruzione di pagina nell'area di anteprima e rilasciarlo nel punto in cui si desidera creare una nuova pagina del modulo.

Ogni campo dell'interruzione di pagina aggiunto dividerà il modulo in altre pagine; è possibile aggiungere tutte le pagine necessarie. Per spostare l'interruzione di pagina in una sezione diversa del modulo, fare clic su di essa nell'area di anteprima e trascinarla dove si desidera.
Personalizzazione della barra di avanzamento
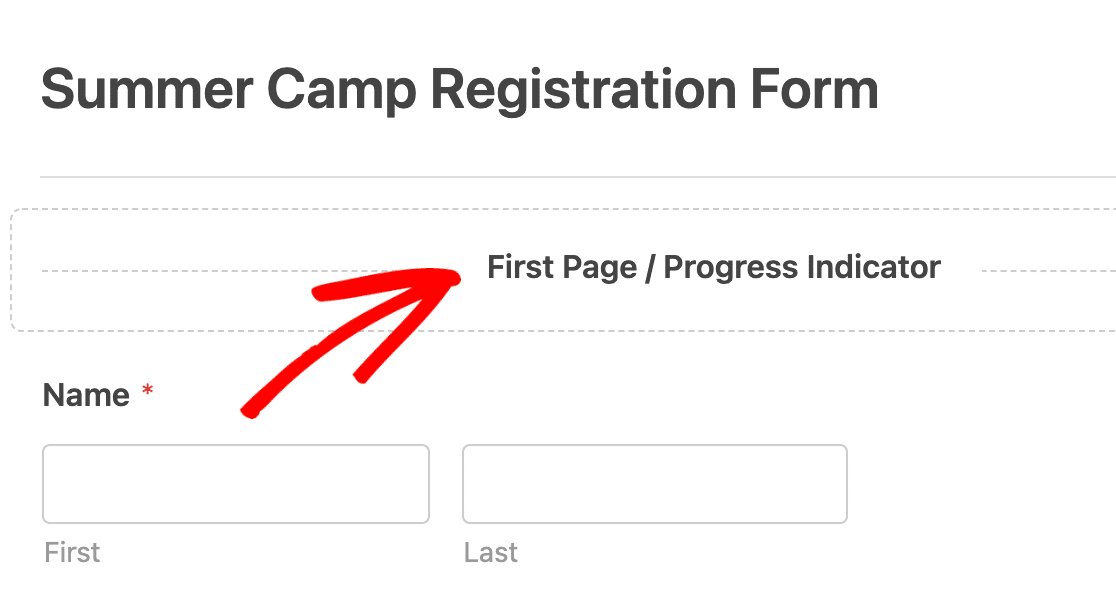
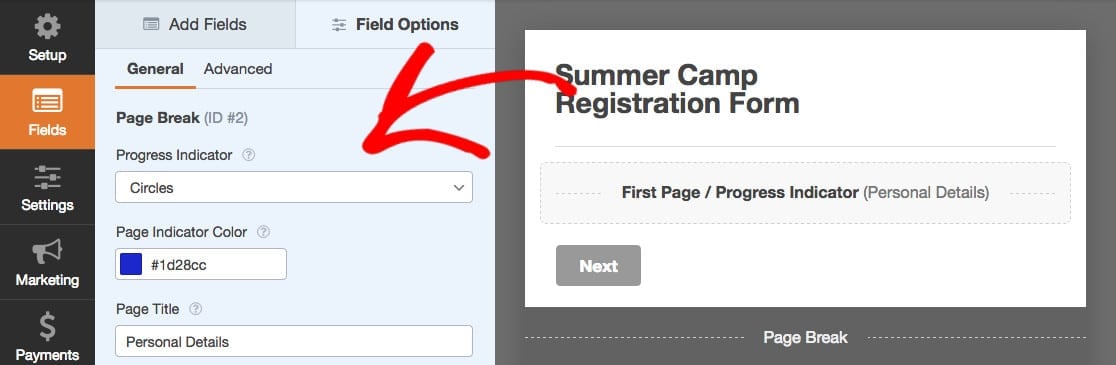
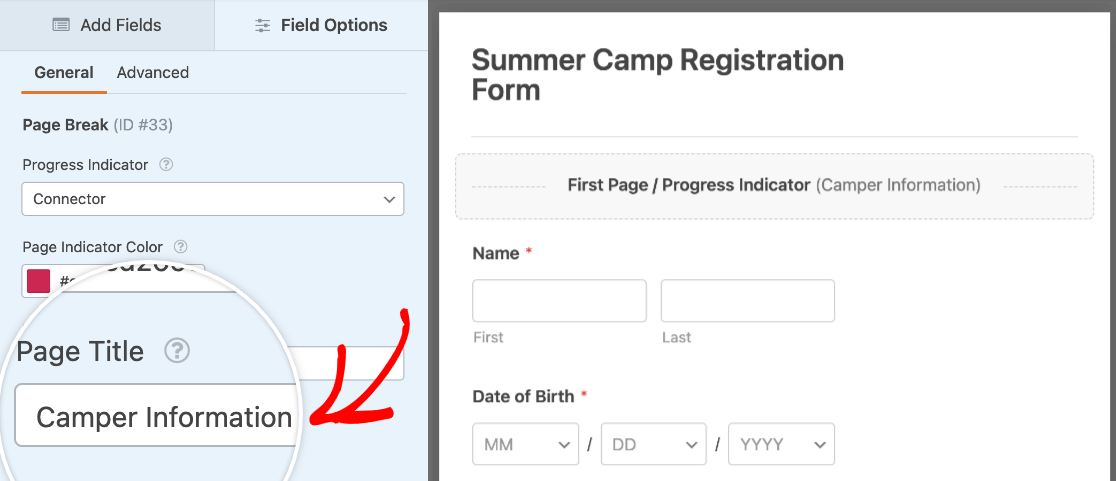
Una volta aggiunta l'interruzione di pagina, si può notare che nell'area di anteprima è apparsa una sezione Prima pagina nella parte superiore del modulo. Si tratta del segnaposto per la barra di avanzamento orizzontale. Fare clic su Prima pagina / Indicatore di avanzamento per accedere alle opzioni del modulo a più pagine.

È possibile personalizzare la barra di avanzamento nel menu a discesa Indicatore di avanzamento e sono disponibili diverse opzioni di personalizzazione.

Per prima cosa, scegliete lo stile dell'indicatore di avanzamento. WPForms offre barre di avanzamento, barre di avanzamento circolari e barre di avanzamento a connettore.
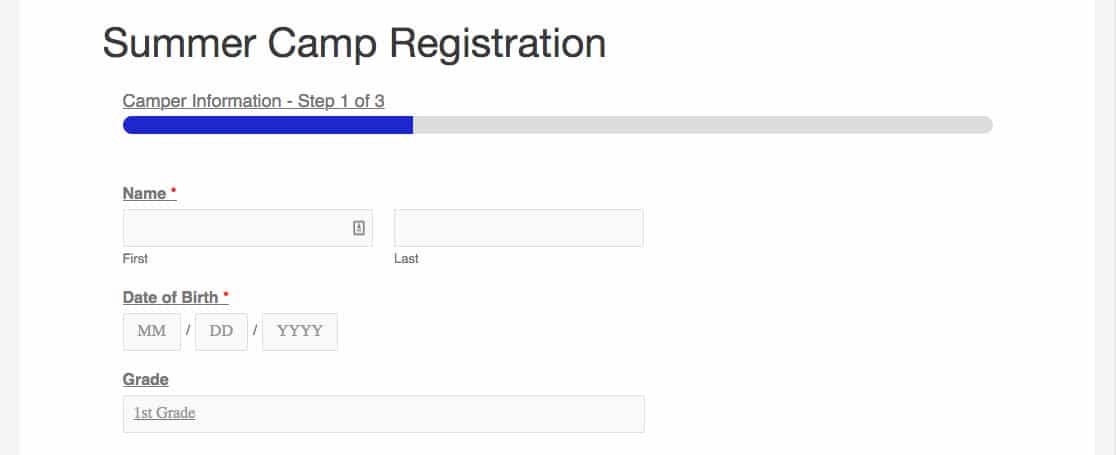
Barra di avanzamento:

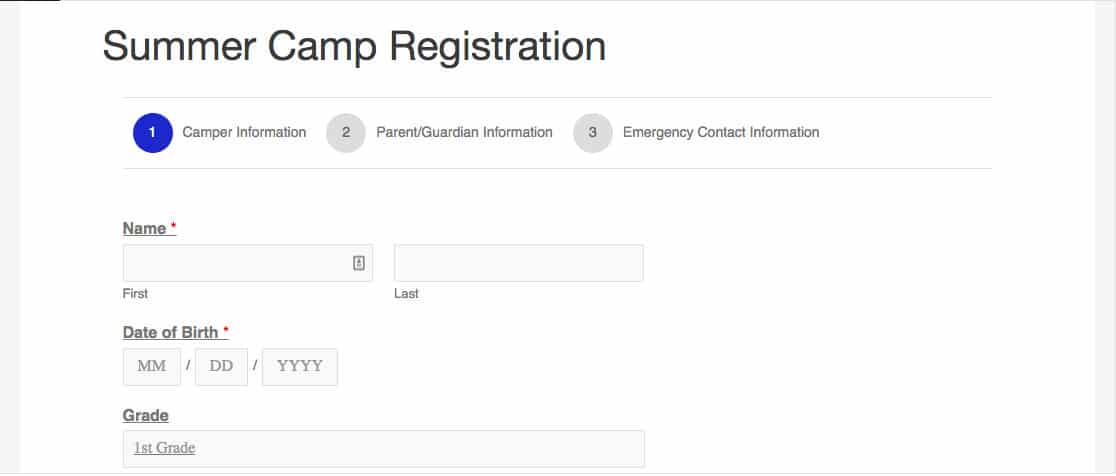
Cerchi:

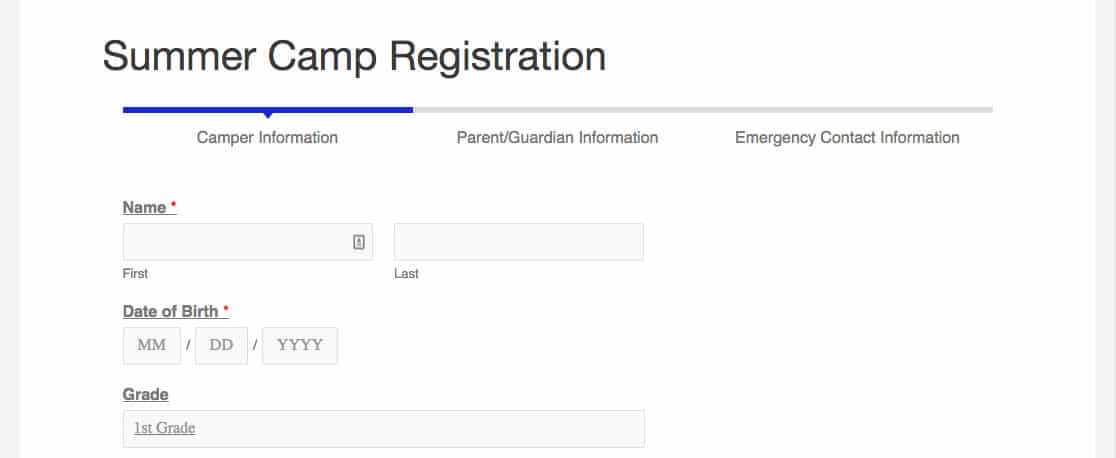
Connettore:

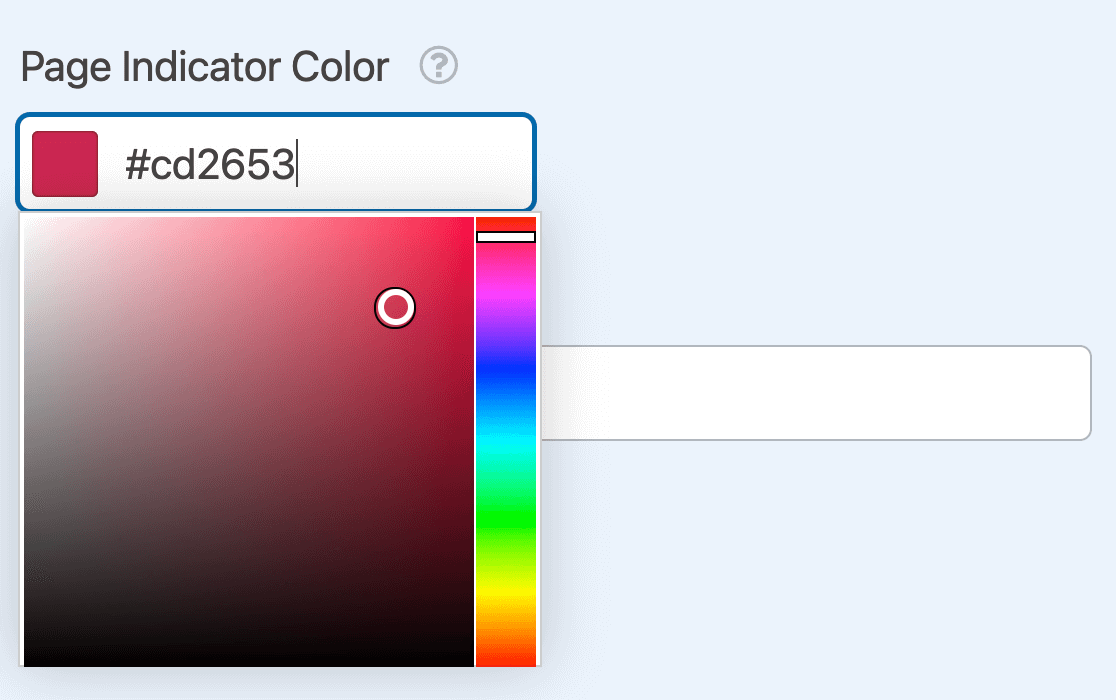
Per questi moduli a più pagine sono disponibili alcune opzioni di stile. Per cambiare il colore dell'indicatore di avanzamento, utilizzare il selezionatore di colori o inserire il codice esadecimale.

Infine, inserire un nome per il modulo nel campo Titolo della pagina.

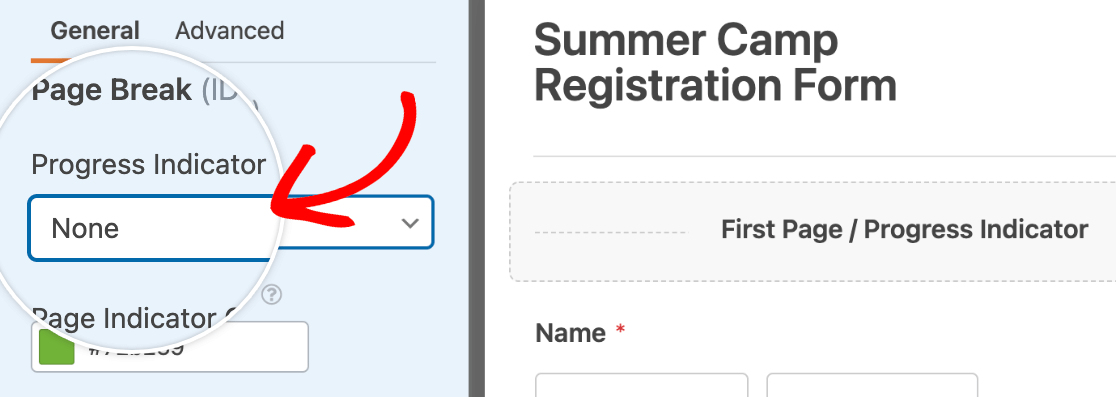
Tuttavia, se si è soddisfatti dell'aspetto del modulo così com'è, si può nascondere la barra di avanzamento selezionando Nessuno.

Volete saperne di più? Leggete le istruzioni complete su come creare moduli multipagina per sfruttare appieno questa funzione.
Si potrebbe anche consentire agli utenti di salvare i loro progressi e di compilare il resto del modulo in un secondo momento. Questo è un ottimo modo per ridurre l'abbandono del modulo e aumentarne i tassi di completamento.
4. Salvare e pubblicare il modulo
Una volta terminata la personalizzazione del modulo, è possibile pubblicarlo. Per prima cosa, fare clic sul pulsante Salva nell'angolo in alto a destra del costruttore di moduli.

È possibile aggiungere il modulo al proprio sito web facendo clic sul pulsante Incorpora.

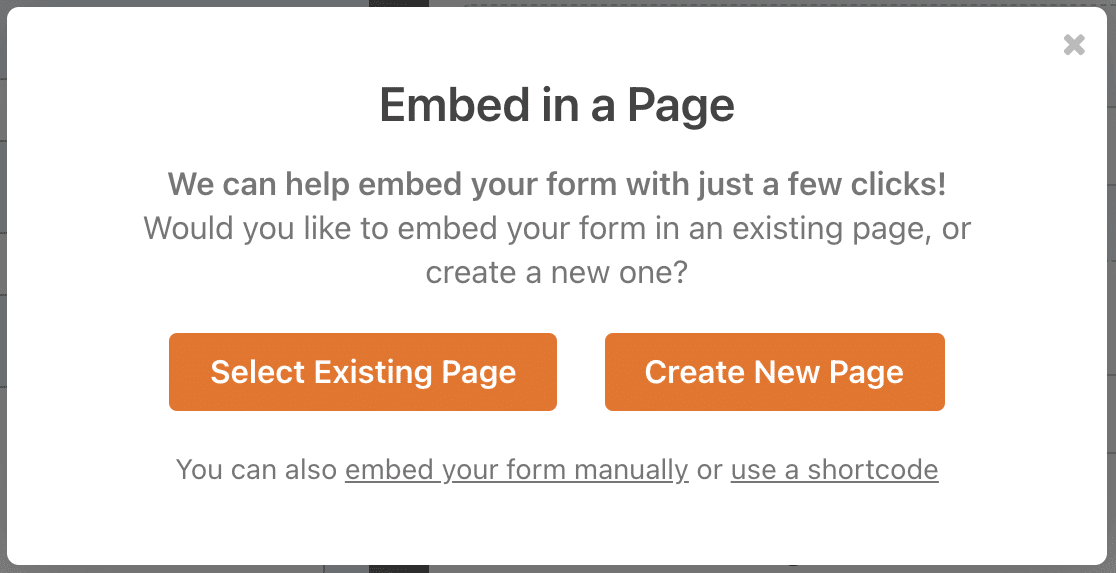
Da qui si potrà scegliere se creare una nuova pagina o selezionare una pagina esistente per aggiungere il modulo.
È disponibile anche un'opzione shortcode, se si desidera incorporare il modulo direttamente nella pagina. Questa opzione è utile anche se si intende inserire i moduli nei widget.

Se si seleziona l'opzione Crea nuova pagina, verrà chiesto di inserire un nome per la pagina. Fare quindi clic sul pulsante Andiamo per incorporare il modulo e pubblicare la pagina.

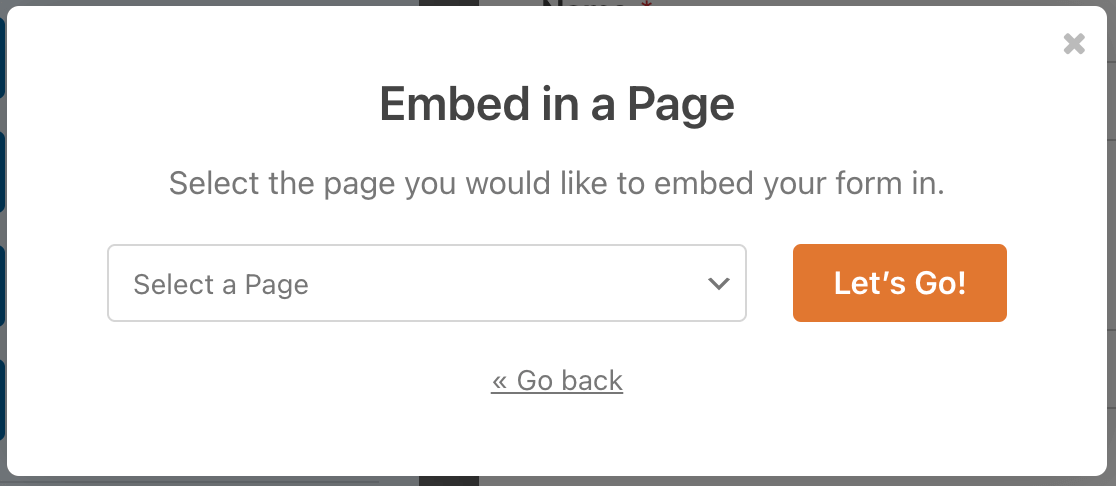
Se si sceglie l'opzione Seleziona pagina esistente, verrà chiesto di scegliere la pagina in cui incorporare il modulo dall'elenco a discesa.

Fare quindi clic sul pulsante Let's Go per incorporare il modulo.
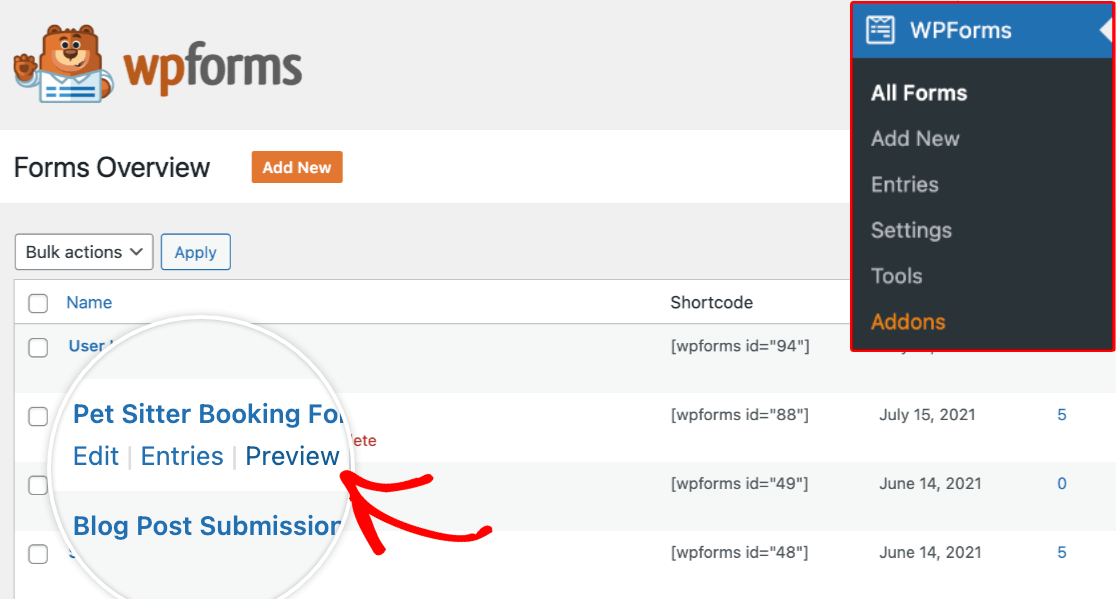
Ora è possibile visualizzare il modulo nella pagina selezionata. Andate alla pagina in cui l'avete incorporato o andate su WPForms " Tutti i moduli. Passare il mouse sul titolo del modulo per visualizzare un ulteriore menu di opzioni. Una volta visualizzate le opzioni, fare clic su Anteprima.

5. Controllare la barra di avanzamento del modulo
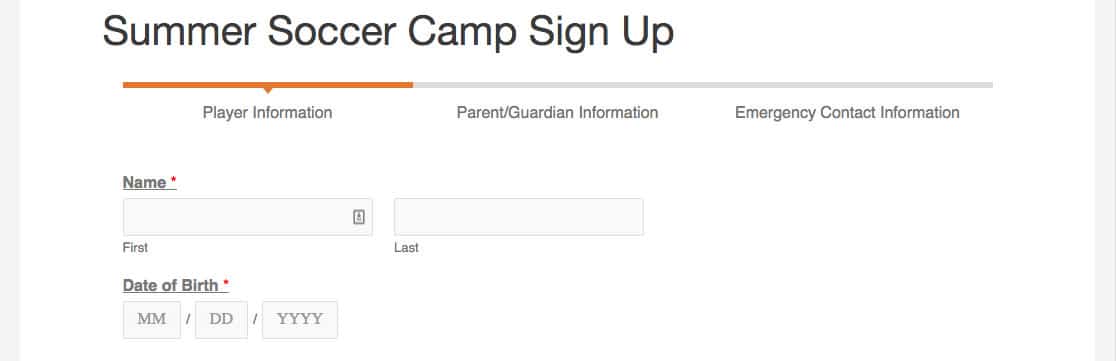
A questo punto si avrà un modulo con un indicatore di avanzamento simile a questo:

Si consiglia di testare il modulo compilando i campi e inviandolo per assicurarsi che tutto sia corretto e che funzioni nel modo desiderato.
Nota: i campi dell'interruzione di pagina possono essere spostati verso l'alto o verso il basso nel modulo se si desidera modificare il layout.
Quindi, diventare un esperto di costruzione di moduli
Volete approfondire le vostre conoscenze sui moduli di WPForms? Date un'occhiata alla nostra guida completa sui campi dei moduli e su come personalizzare i campi dei vostri moduli.
Se siete pronti a portare i vostri moduli a un livello superiore, vale la pena di leggere il nostro articolo sulla personalizzazione dei moduli in base al tema di WordPress. Imparerete come personalizzare l'aspetto del vostro modulo, i pulsanti, il colore di sfondo e altro ancora, direttamente dall'editor di blocchi di WordPress. La parte migliore? Se non conoscete i CSS, non c'è problema. Non è necessario alcun CSS personalizzato per queste personalizzazioni!
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Sarebbe bello se la barra di avanzamento fosse cliccabile.
Ehi Harun, sono assolutamente d'accordo sul fatto che sarebbe molto utile implementare questa funzione, anche se non abbiamo aggiornamenti in merito. Ho provveduto ad aggiungere il tuo voto alla richiesta di funzionalità.
Grazie