Riepilogo AI
State cercando un modo semplice per personalizzare le notifiche via e-mail del vostro modulo utilizzando un modello e-mail personalizzato di WPForms?
La personalizzazione delle notifiche via e-mail in WPForms è un processo semplice che può migliorare significativamente la comunicazione con i rispondenti ai moduli.
Personalizzate ora le notifiche e-mail dei moduli
In questa guida, vi guideremo attraverso i semplici passi per personalizzare le notifiche e-mail dei moduli in WPForms per creare un aspetto unico e più professionale.
Perché personalizzare le notifiche e-mail dei moduli in WPForms?
La personalizzazione delle notifiche via e-mail dei moduli in WPForms non si limita a cambiarne l'aspetto. Ecco un breve sguardo ai vantaggi significativi della personalizzazione di queste notifiche.
- Miglioramento dell'identità del marchio: La personalizzazione delle e-mail di WordPress vi permette di incorporare il logo, la combinazione di colori e lo stile del vostro marchio. Questa coerenza nella pubblicità aiuta a rafforzare l'identità del vostro marchio con ogni e-mail inviata.
- Maggiore chiarezza e rilevanza: Adattando il contenuto delle vostre e-mail, potete assicurarvi che il messaggio sia rilevante per il destinatario, ad esempio rivolgendovi al destinatario per nome o fornendo dettagli specifici sull'invio del modulo.
- Migliore coinvolgimento degli utenti: Le e-mail personalizzate sono più coinvolgenti. Mostrano ai destinatari che apprezzate la loro interazione, favorendo un legame più forte e aumentando potenzialmente il coinvolgimento degli utenti con il vostro marchio.
- Maggiore efficienza: L'automazione e la personalizzazione delle risposte alle e-mail consentono di risparmiare tempo. Invece di creare risposte individuali, potete impostare risposte specifiche e pertinenti che si attivano automaticamente all'invio del modulo.
- Tracciamento e analisi: Con WPForms è possibile monitorare l'efficacia delle notifiche via e-mail. Questo vi permette di perfezionare il vostro approccio, assicurandovi che le vostre comunicazioni siano il più efficaci possibile.
Con WPForms, potete creare notifiche via e-mail che risuonino con il vostro pubblico e facilitino i vostri sforzi di comunicazione.
Personalizzate ora le notifiche e-mail dei moduli
Come personalizzare le notifiche e-mail dei moduli in WPForms
Seguite i passaggi qui sotto per scoprire come personalizzare le notifiche e-mail dei moduli in WPForms con modelli personalizzati e altro ancora!
In questo articolo
1. Installare e attivare WPForms
WPForms semplifica il processo di creazione e gestione dei moduli sul vostro sito WordPress. È un noto plugin per WordPress che consente di creare vari moduli, come sondaggi, moduli di contatto e moduli di registrazione, senza dover ricorrere a competenze di codifica.
Anche la personalizzazione delle notifiche e-mail in WPForms è piuttosto semplice e offre un'esperienza e una funzionalità di facile utilizzo. Combina ampie opzioni di personalizzazione con la possibilità di creare moduli attraenti e reattivi.

Per iniziare il viaggio, installate il plugin sul vostro sito web WordPress. Dopo l'attivazione, è possibile seguire i passaggi seguenti per navigare facilmente attraverso il processo di personalizzazione delle notifiche e-mail del modulo.
2. Creare un modulo o utilizzare un modello
Create moduli direttamente dalla vostra dashboard di WordPress. Per iniziare, andate su WPForms e cliccate sul pulsante Aggiungi nuovo.

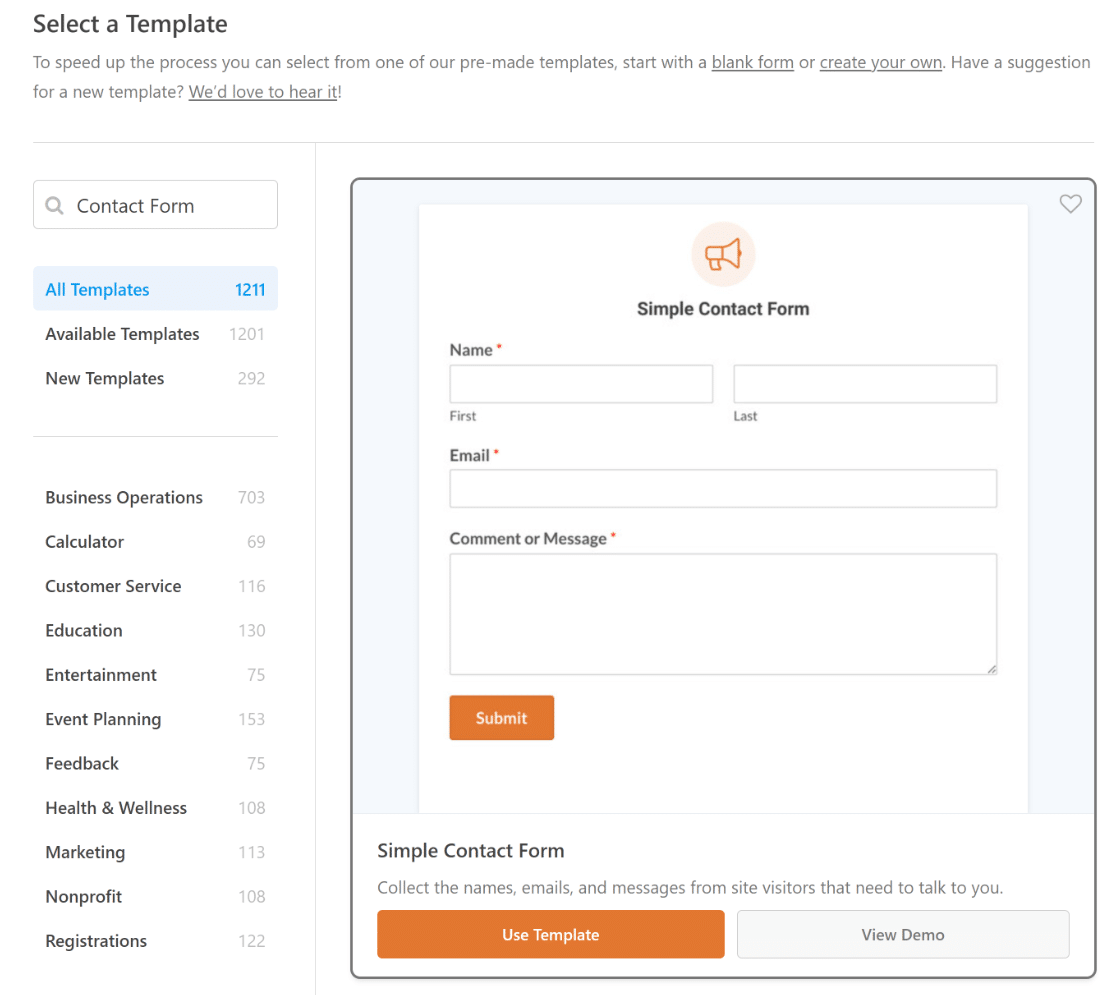
A questo punto, iniziate a dare un nome al vostro modulo che rifletta il suo scopo specifico. A questo punto, si può scegliere un modello esistente per velocizzare la creazione del modulo.

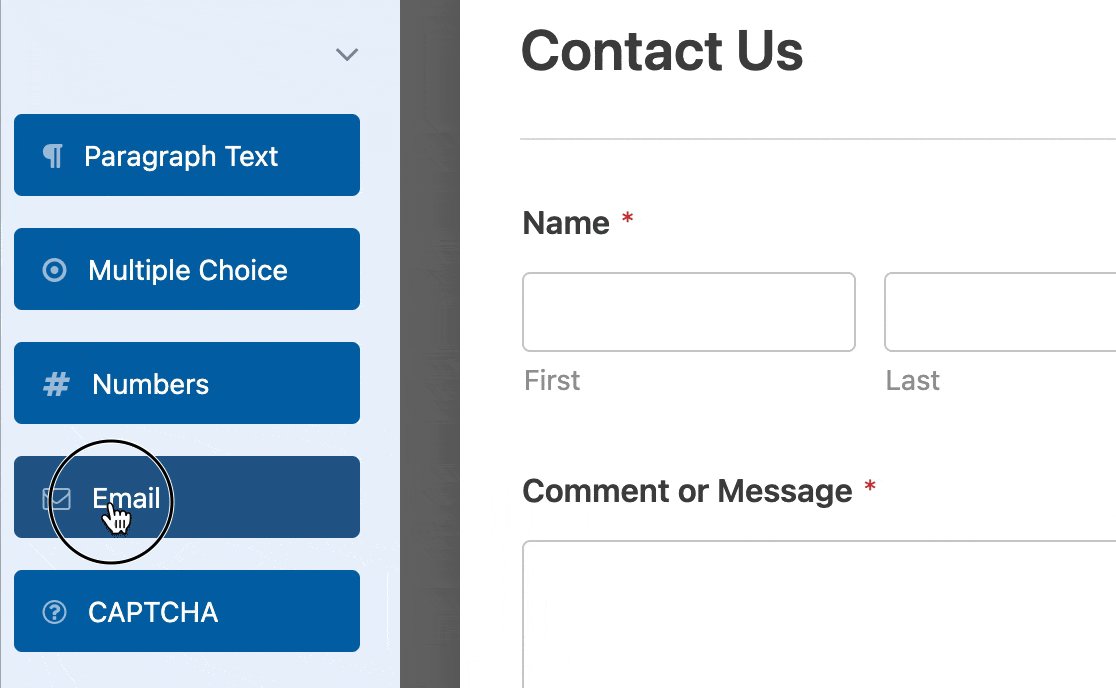
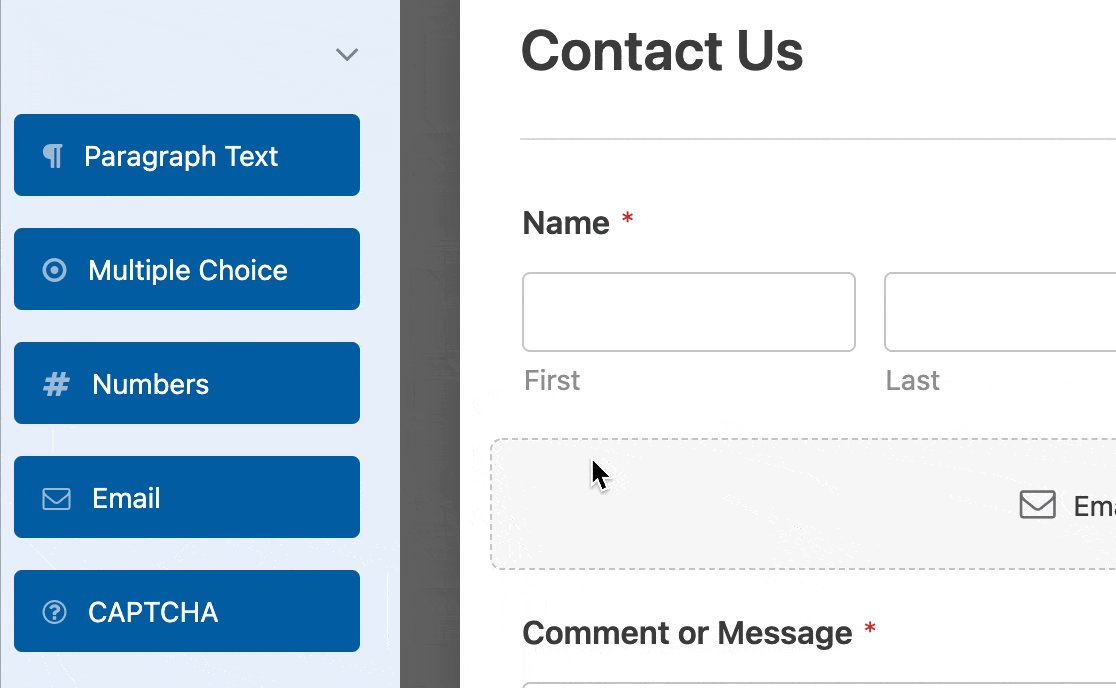
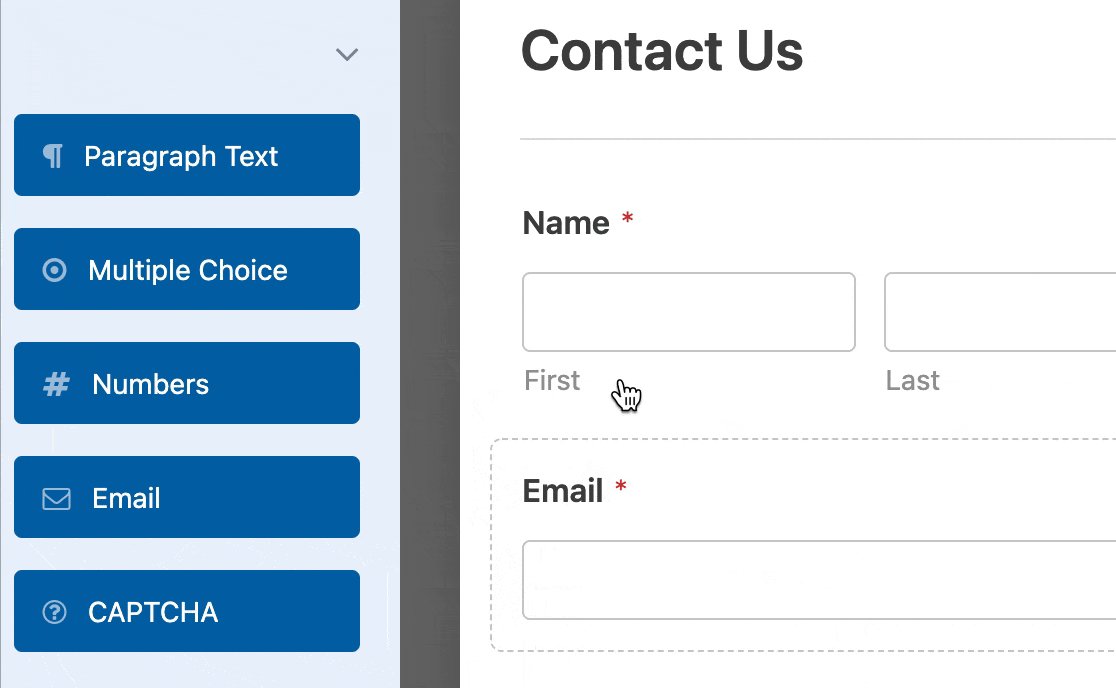
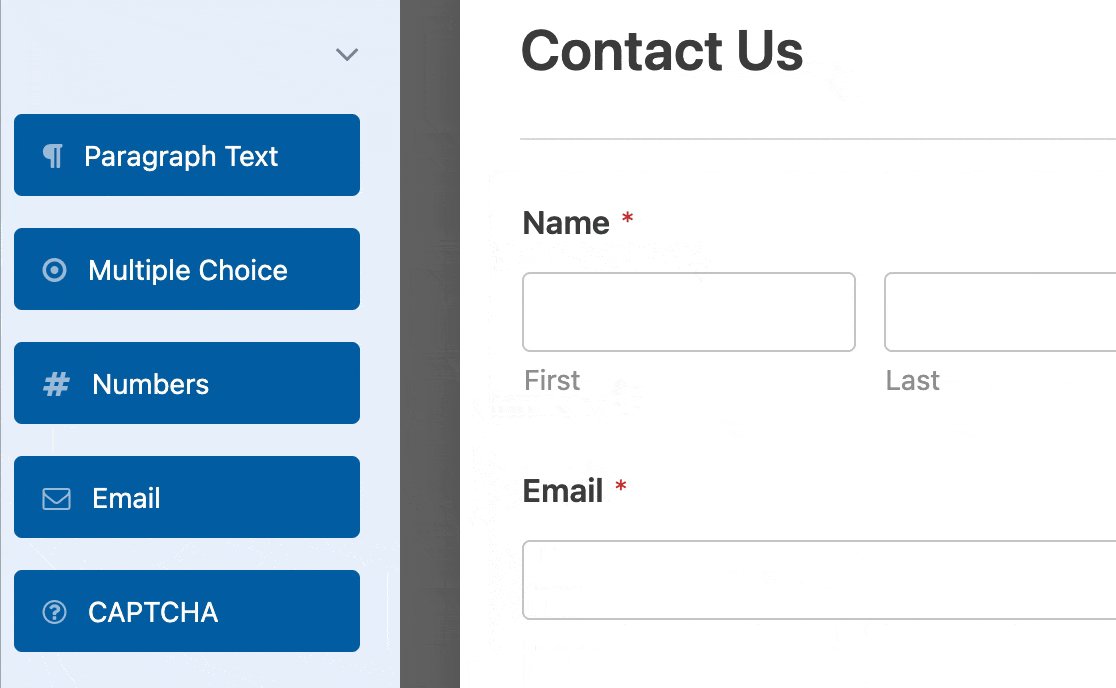
L'interfaccia intuitiva del Form Builder di WPForms vi dà il benvenuto. Qui potete personalizzare il vostro modulo aggiungendo, modificando o riorganizzando i vari campi.

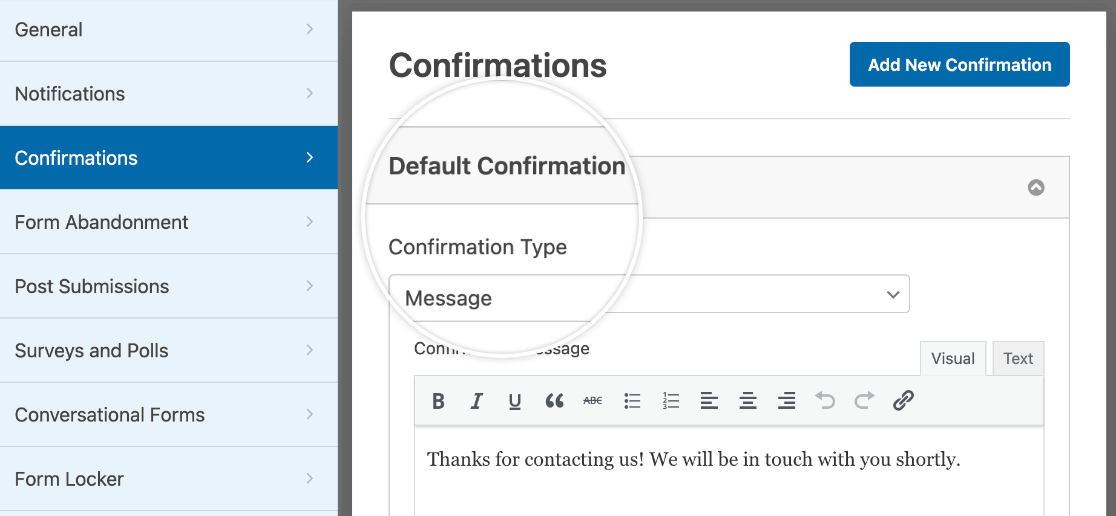
Una volta impostato il modulo, il passo successivo è la modifica del messaggio di conferma che appare dopo l'invio.

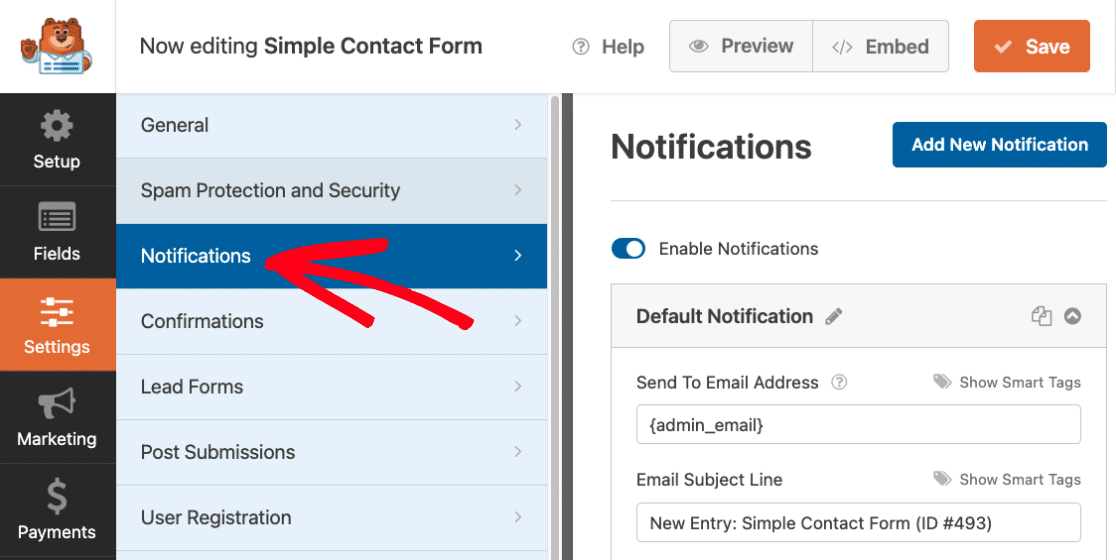
Inoltre, è possibile personalizzare le impostazioni di notifica del modulo di base, che possono essere ricevute sia dall'amministratore del sito che dall'utente che ha compilato il modulo.

Le notifiche dei moduli sono un ottimo modo per tenere traccia degli invii e interagire subito con gli utenti del sito. Qui di seguito spiegheremo meglio come personalizzarle.
3. Impostazione di un'e-mail di notifica del modulo di base
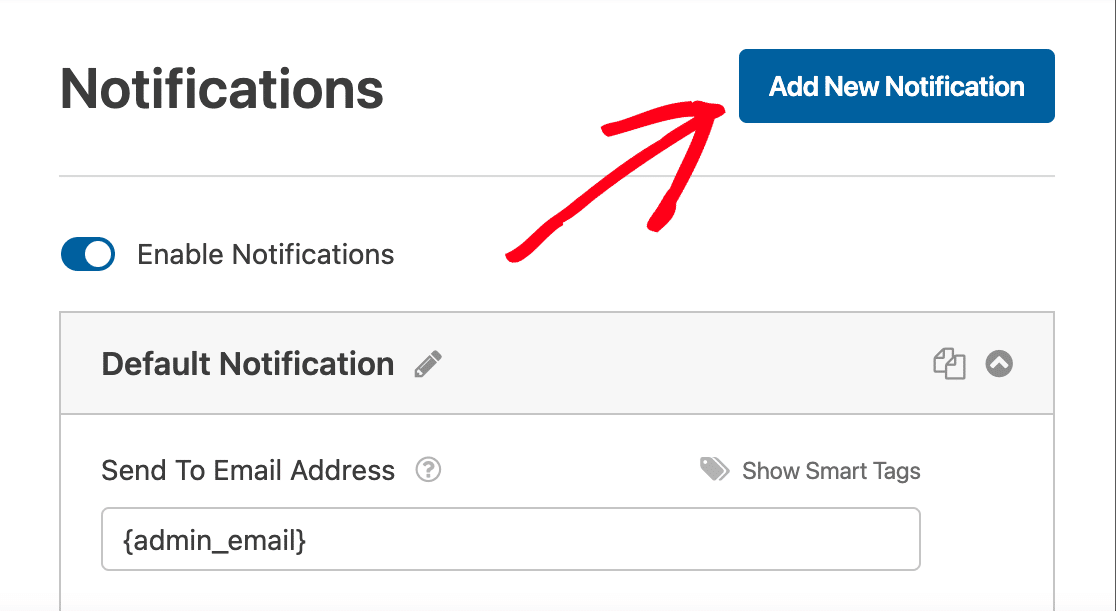
WPForms inizia con una notifica di base, ma è possibile aggiungerne facilmente una nuova. Basta fare clic su Aggiungi nuova notifica.

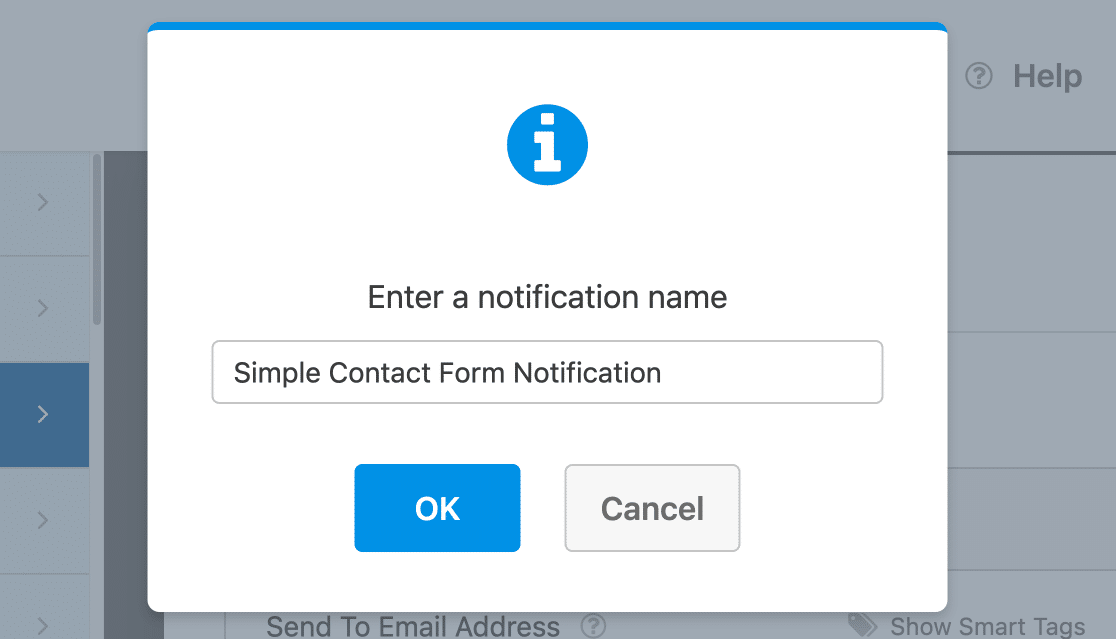
Inserire un nome per la nuova notifica nel popup. Questo è solo un riferimento e non sarà visto dagli utenti del modulo. Dopo aver assegnato il nome, fare clic su OK.

A questo punto, dovrete inserire diversi dettagli per completare la configurazione delle notifiche. Ogni opzione è semplice, ma è fondamentale che sia corretta per garantire che le notifiche arrivino correttamente a voi e agli utenti.
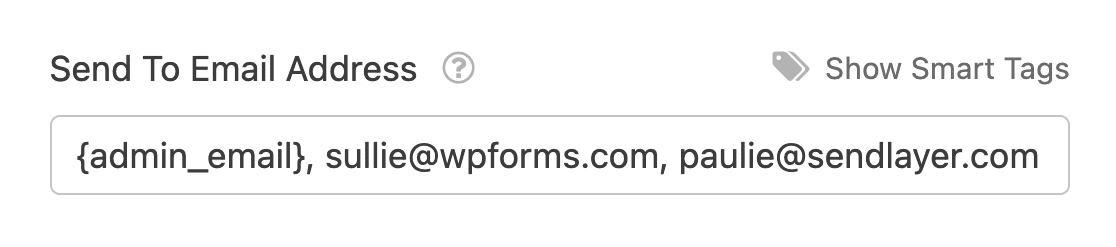
Invia all'indirizzo e-mail
È il luogo in cui verranno inviate le notifiche del modulo. L'email predefinita è quella dell'amministratore del sito WordPress, ma è possibile cambiarla. Per inviare a più e-mail, basta separarle con delle virgole.

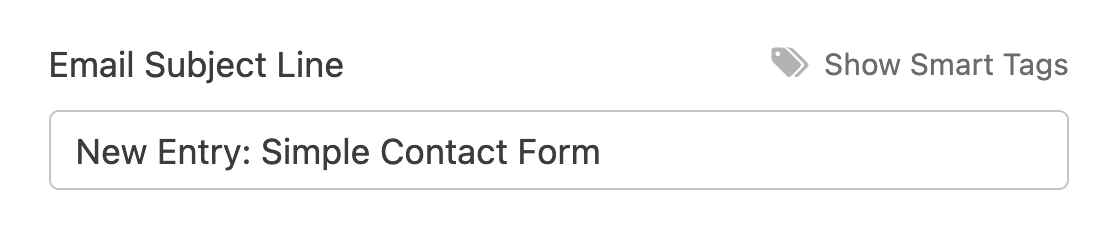
Oggetto dell'e-mail
Modificate l'oggetto predefinito di "Nuova iscrizione" con quello che preferite. Deve essere chiaro e pertinente per il destinatario.

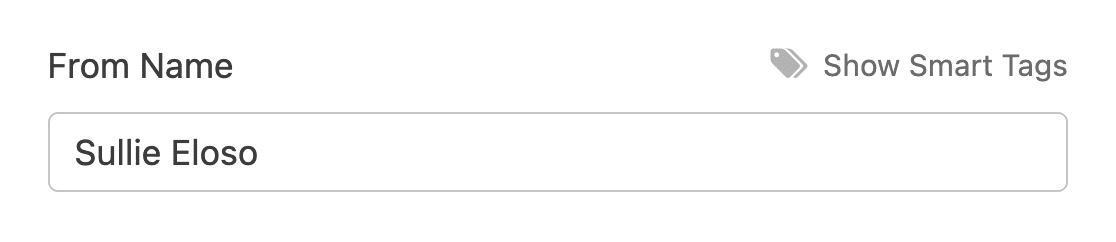
Da Nome
È il nome del mittente dell'e-mail. Per impostazione predefinita, è il nome del vostro sito web, ma potete cambiarlo con qualcosa di più familiare per il destinatario.

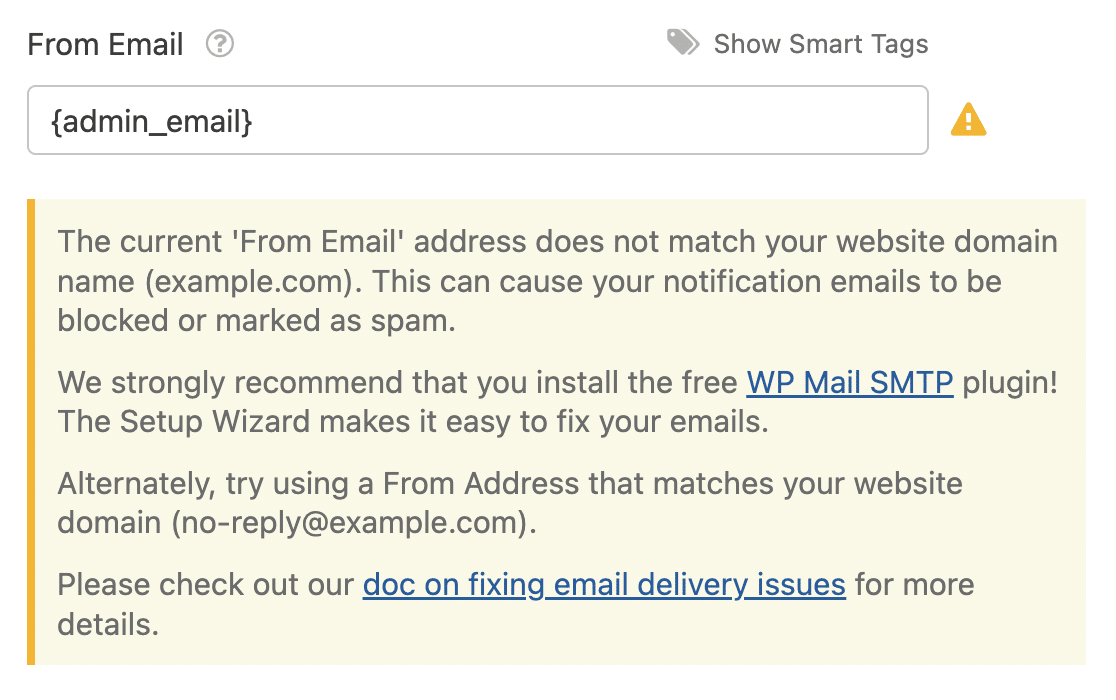
Da Email
Fondamentale per la consegna delle e-mail, deve essere un indirizzo e-mail valido, preferibilmente del vostro dominio, per evitare i filtri antispam. Evitate di utilizzare l'e-mail di chi invia il modulo come mittente.

I nomi di dominio non corrispondenti possono attivare i filtri antispam. Per ottenere risultati ottimali, utilizzare WP Mail SMTP per le e-mail che non corrispondono al proprio dominio.

Indirizzo e-mail di risposta
Impostare la posizione delle risposte. È utile utilizzare uno Smart Tag per le e-mail degli utenti dei moduli o il proprio per le notifiche degli utenti.

Messaggio e-mail
Questo è il corpo dell'email. Per impostazione predefinita, mostra tutti i campi del modulo, ma può essere personalizzato con testo aggiuntivo, Smart Tag o persino HTML/CSS.

Mantenete queste impostazioni precise e chiare per garantire una comunicazione senza interruzioni attraverso le notifiche di WPForms.
Salvare le impostazioni del modulo prima di passare alla fase successiva per non perdere i progressi fatti. Nella parte superiore della schermata, fare clic sul pulsante Salva.

4. Personalizzazione del modello di e-mail e dello stile
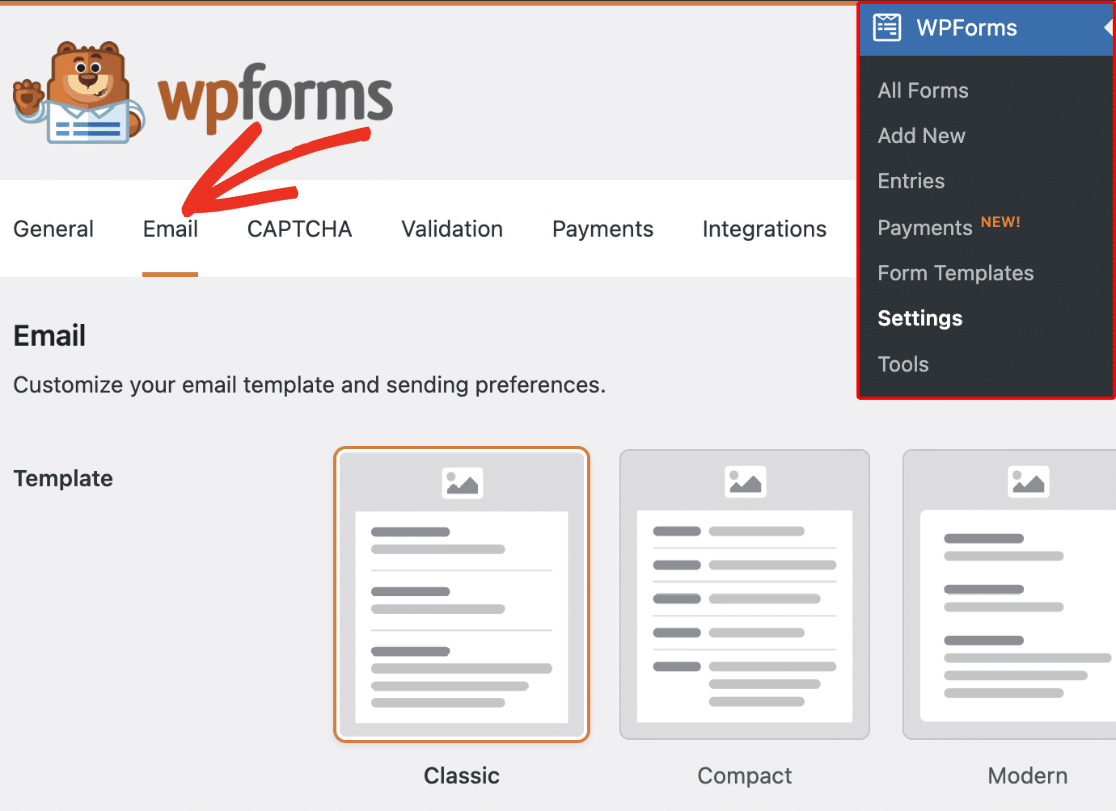
La personalizzazione delle notifiche via e-mail in WPForms è semplice. Iniziate da WPForms " Impostazioni e selezionate la scheda Email.

Nella scheda E-mail, sono disponibili numerose opzioni per personalizzare le notifiche e-mail. Queste impostazioni sono valide per tutto il sito. Ecco come funziona ciascuna di esse:
Scegliere un modello di e-mail
WPForms fornisce molti modelli che si possono usare per personalizzare l'aspetto delle e-mail di notifica.
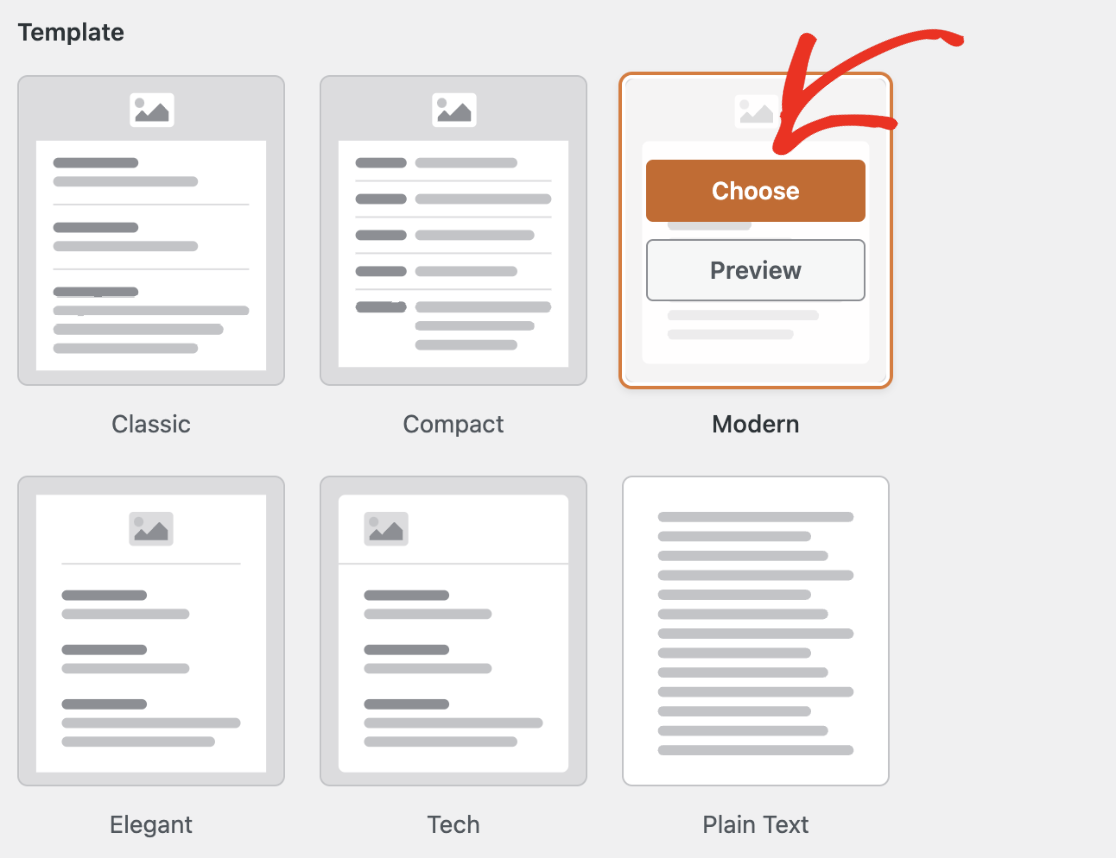
Nella sezione Template, troverete tutti i template disponibili che WPForms supporta. Gli utenti Lite possono accedere a 3 modelli, mentre gli utenti Pro hanno a disposizione ulteriori opzioni:
- Classico
- Compatto
- Moderno (Pro)
- Elegante (Pro)
- Tecnico (Pro)
- Testo normale
Il modello Classic è la scelta predefinita. Tuttavia, per un tocco più personalizzato, è possibile scegliere tra gli altri modelli, a condizione che si disponga di una licenza WPForms Pro valida per determinate opzioni.
È sufficiente passare il mouse sullo stile che si desidera utilizzare e fare clic sul pulsante Scegli. In questo esempio utilizzeremo lo stile Moderno, ma è possibile scegliere qualsiasi altro stile.

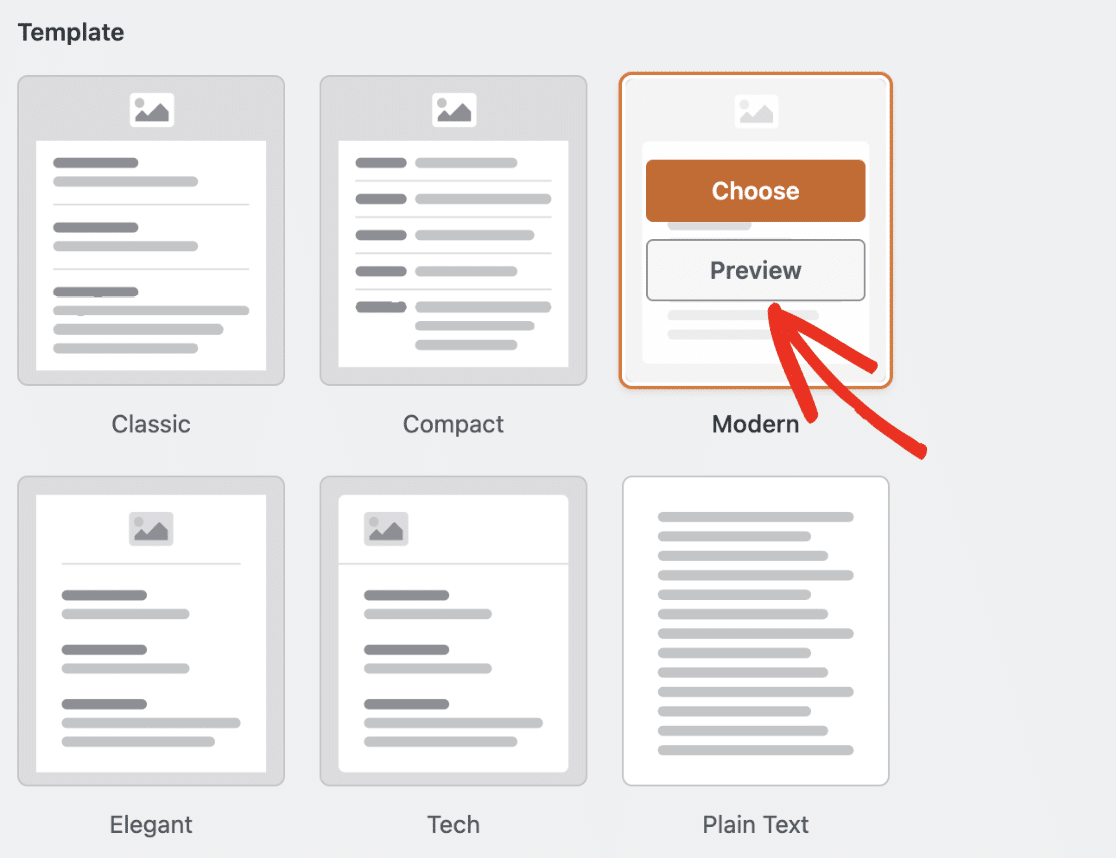
È possibile fare clic sul pulsante Anteprima in qualsiasi momento per vedere come ciascuno dei modelli appare nella casella di posta dell'utente.

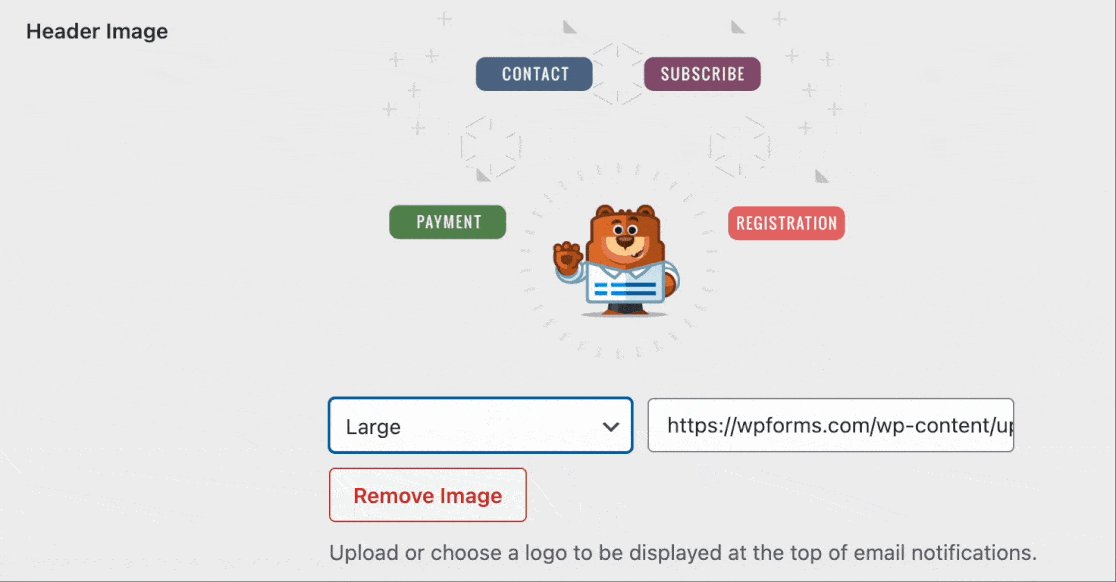
Impostare l'immagine dell'intestazione di un'e-mail
Per aggiungere un tocco personale, è possibile caricare un'immagine di intestazione o un logo. Andare alla sezione Immagine della testata e fare clic sul pulsante Carica immagine.

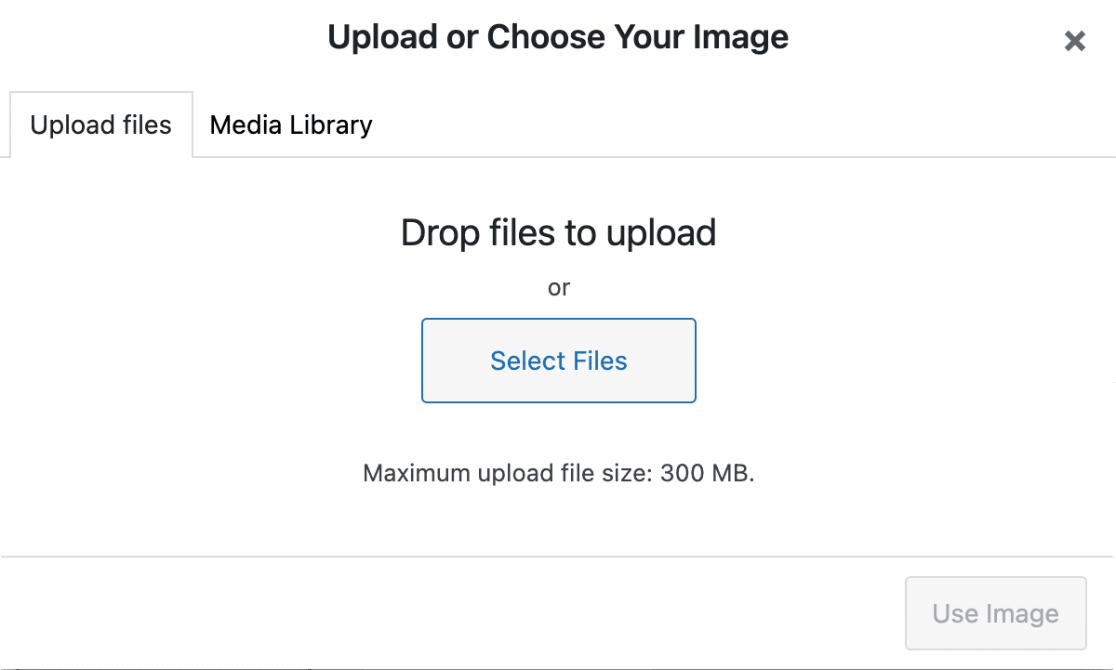
Apparirà una finestra di popup che vi darà la possibilità di caricare un nuovo file o di scegliere un file esistente dalla libreria multimediale di WordPress.

Una volta terminato il caricamento di una nuova immagine o la selezione di un'immagine esistente, è sufficiente fare clic sul pulsante Usa immagine.
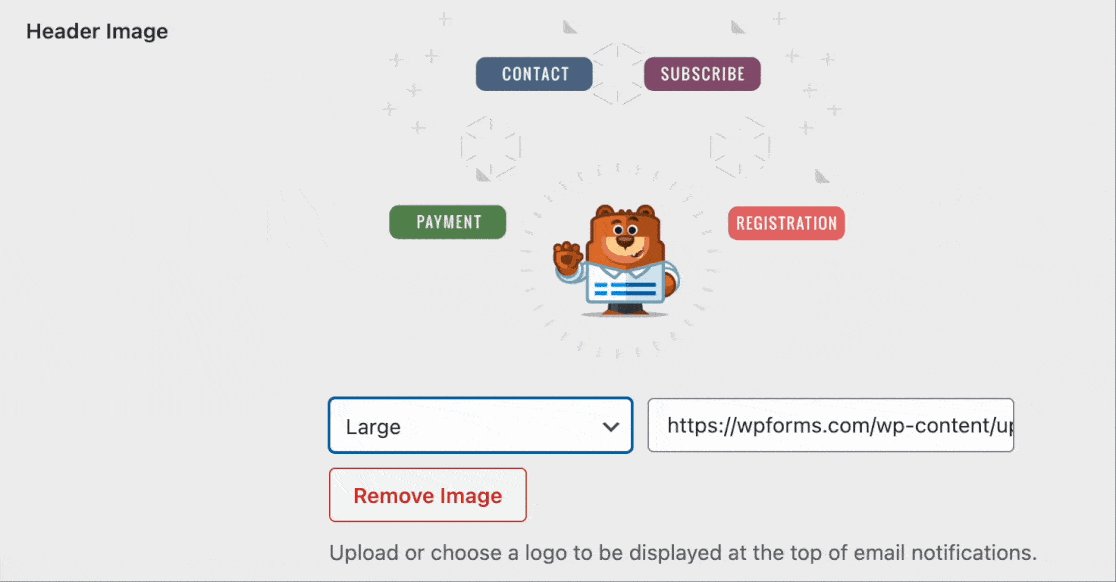
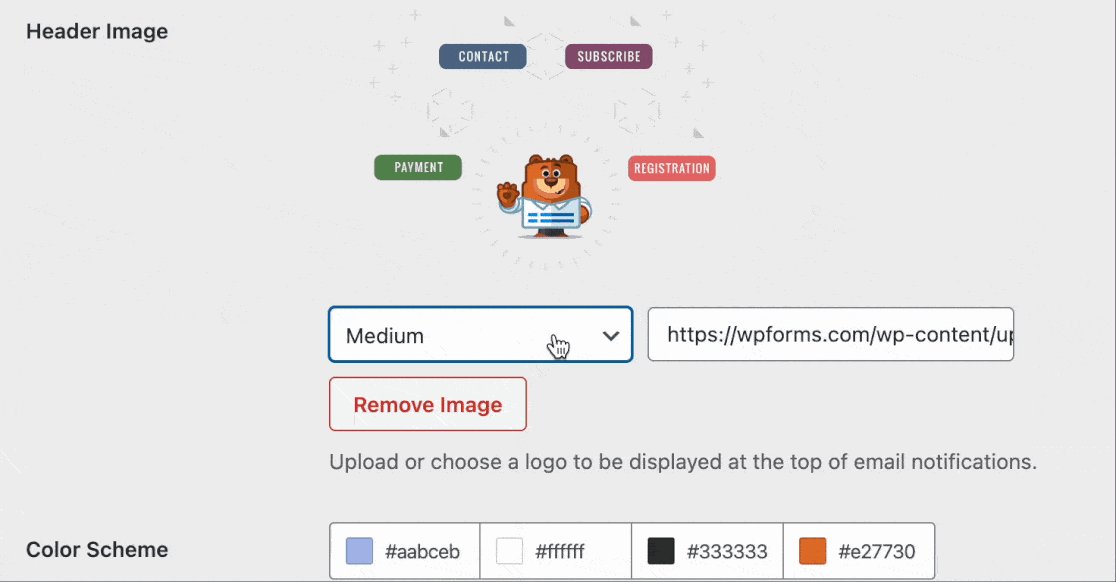
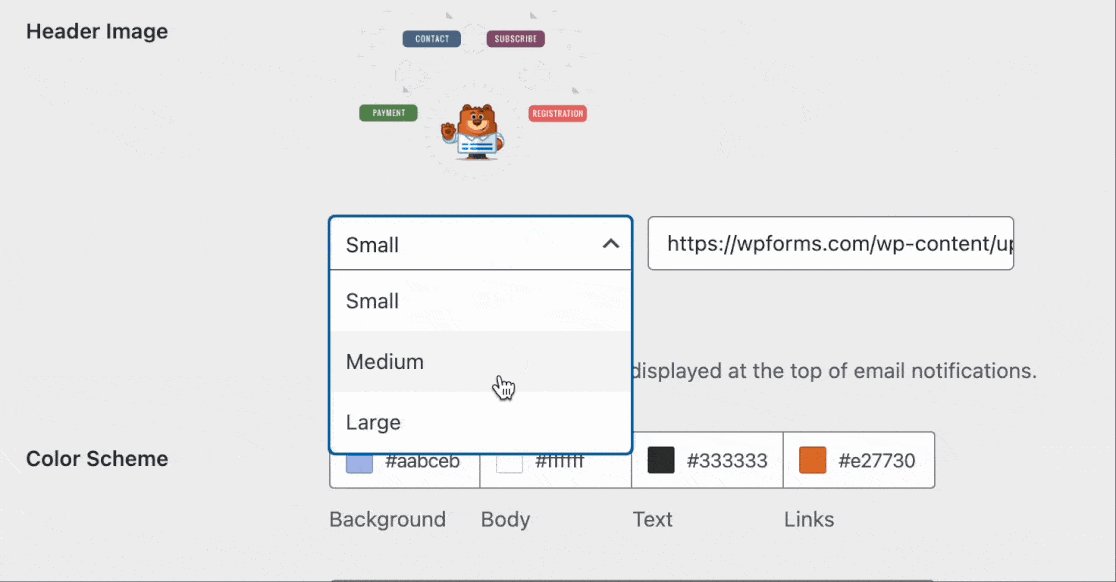
Una volta caricata l'immagine, sarà possibile selezionare le dimensioni desiderate per l'immagine da utilizzare nelle notifiche via e-mail da un menu a discesa.

I formati disponibili sono Piccolo, Medio e Grande. La risoluzione dell'immagine si adatta alle dimensioni scelte e si adatta anche allo schermo dell'utente.
Ciò significa che se l'e-mail di notifica viene visualizzata su un dispositivo mobile, si modificherà per adattarsi alle dimensioni dello schermo del dispositivo in uso.
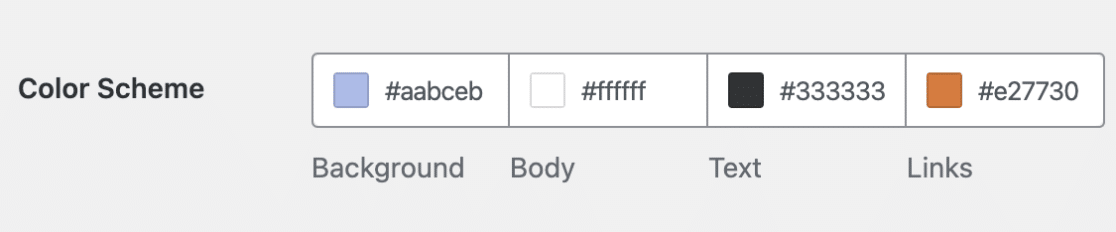
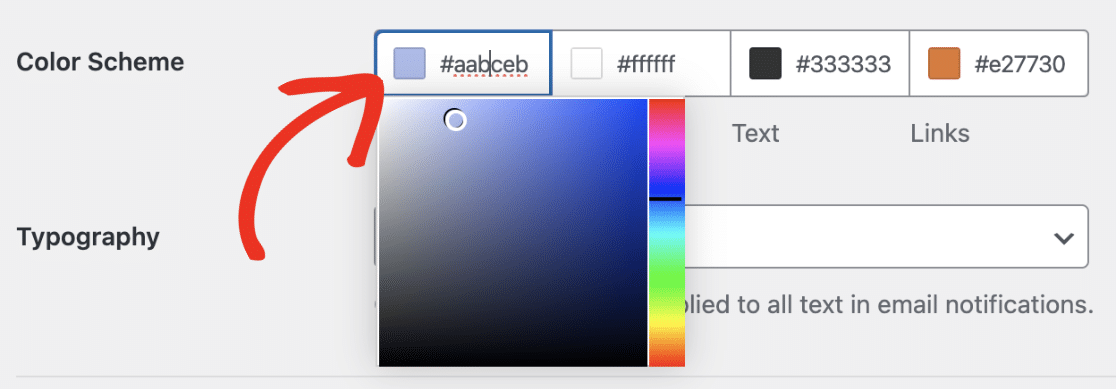
Cambiare la combinazione di colori
Gli utenti di WPForms Pro possono accedere alla sezione Schema colori per regolare i colori di sfondo, corpo, testo e link.
Gli utenti Lite possono modificare solo il colore di sfondo. Il selezionatore di colori consente di allineare i colori al proprio marchio.

Di seguito, abbiamo illustrato tutte le combinazioni di colori disponibili:
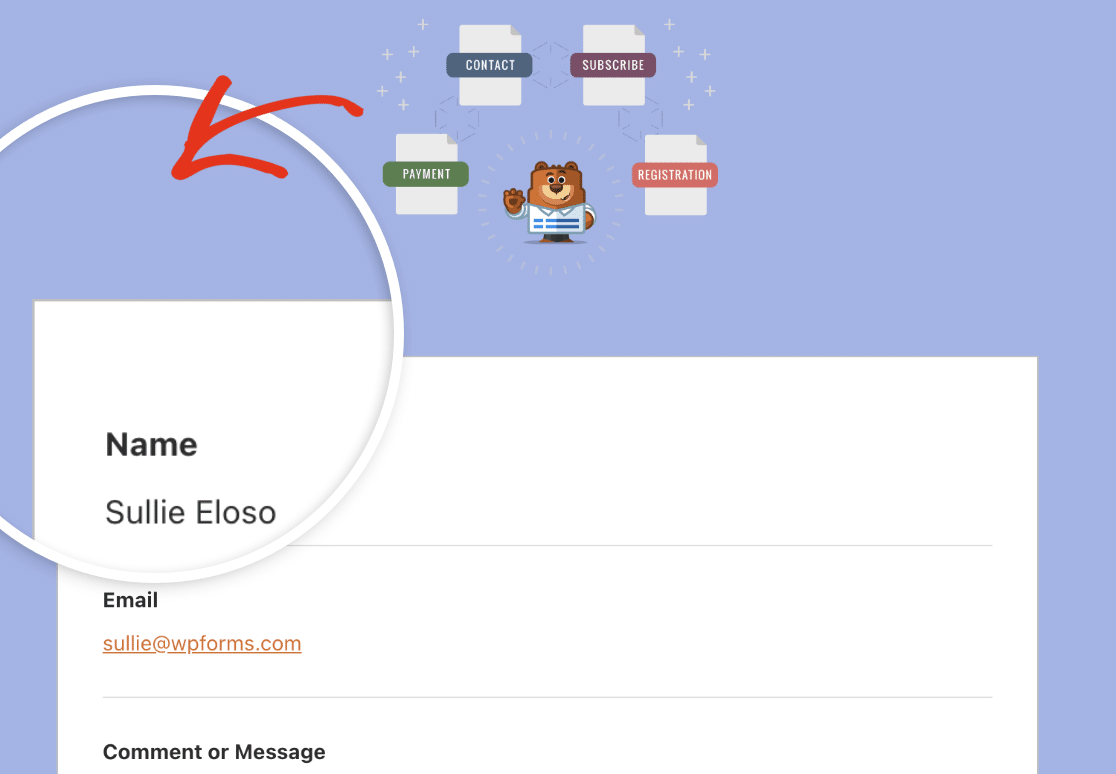
Sfondo
Il colore selezionato per lo Sfondo determina l'aspetto esterno del modello di e-mail. Ecco un esempio con un colore di sfondo azzurro.

Corpo
Il colore del corpo determina l'aspetto visivo del contenitore del modello di e-mail. È la posizione in cui viene memorizzata l'email di notifica.
Ecco un'immagine di esempio che presenta un contenitore Body con uno schema di colori bianco, per comodità.

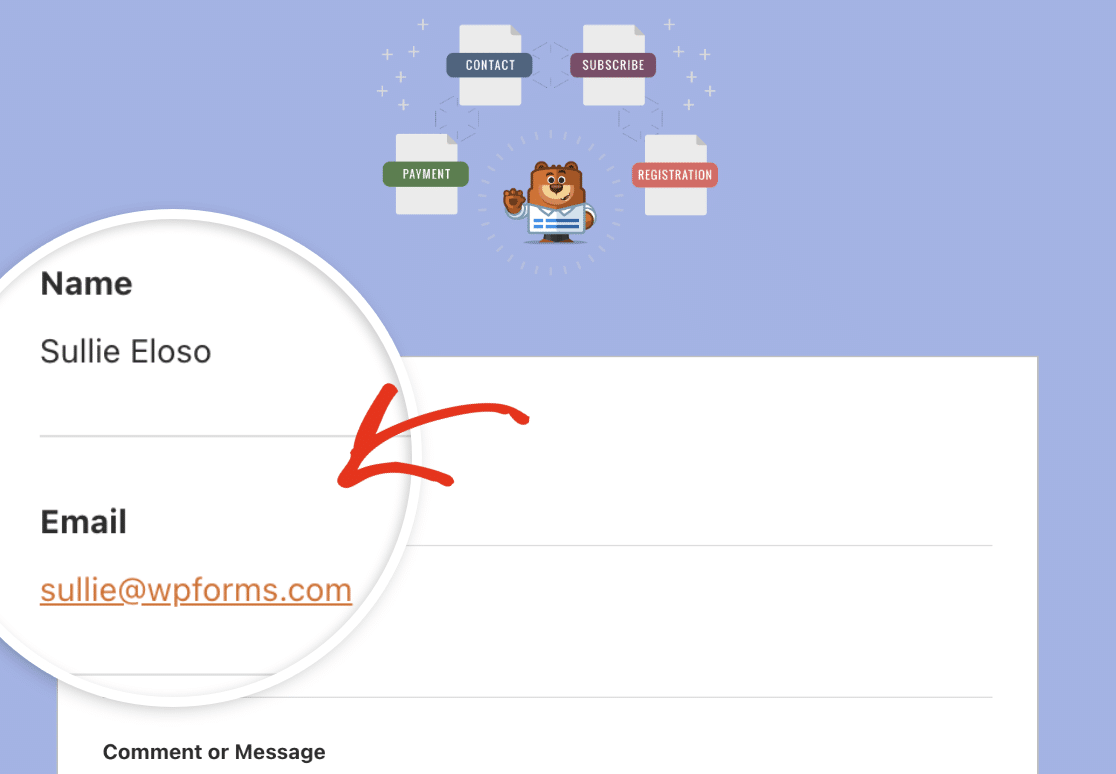
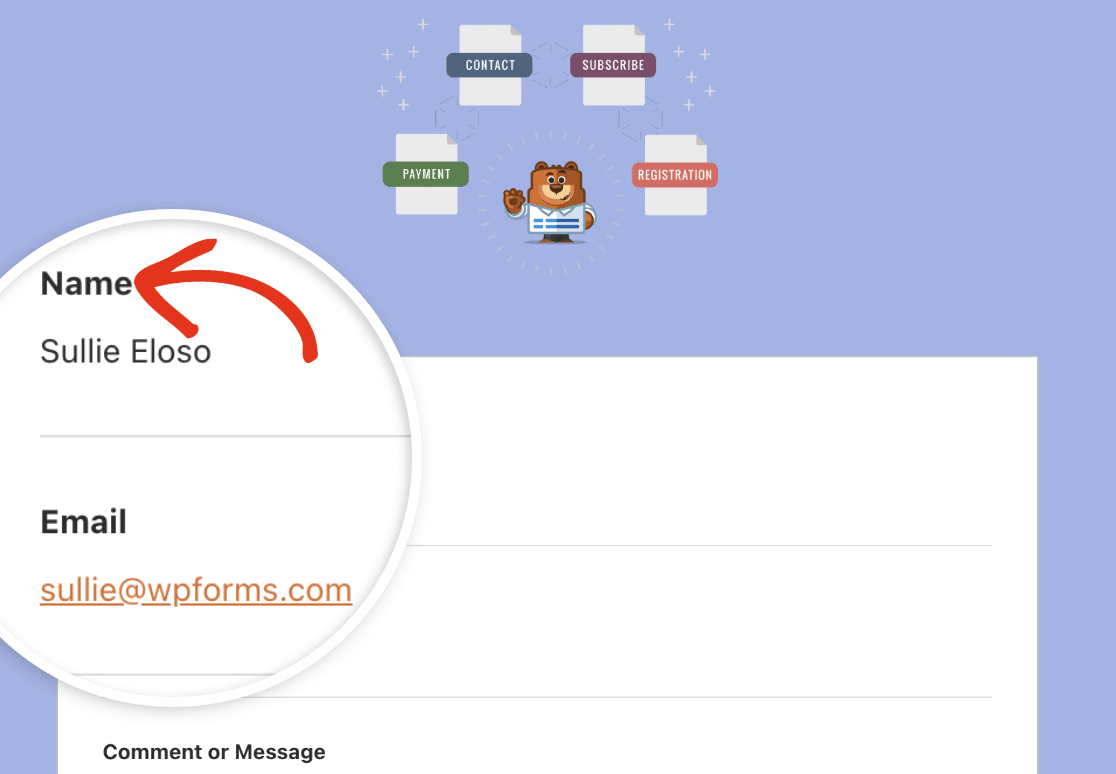
Testo
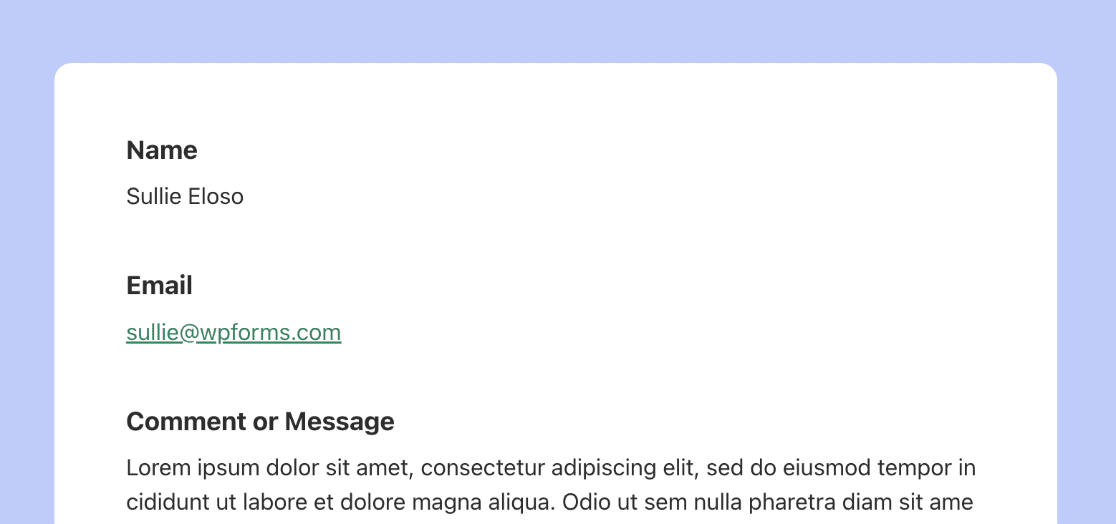
Questo colore sarà utilizzato per tutto il testo dell'e-mail di notifica. Lo schema di colori predefinito prevede un colore di testo scuro, come mostrato nell'immagine seguente.

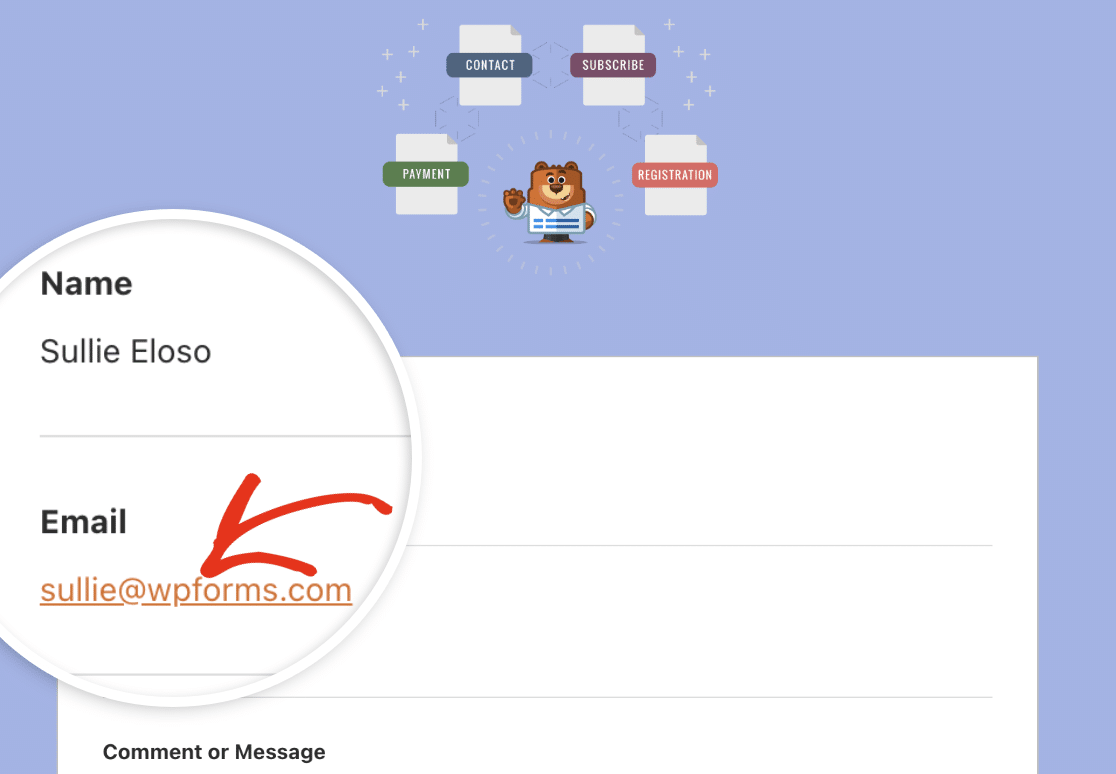
Collegamenti
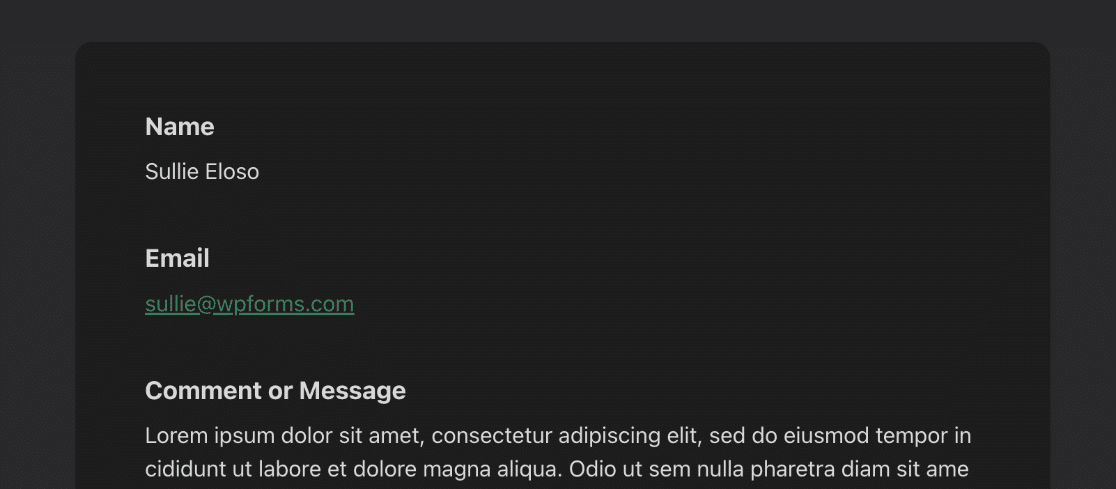
Il seguente schema di colori si applica a tutti i link dell'e-mail di notifica. L'indirizzo e-mail nell'immagine sottostante è visualizzato come un link, utilizzando il colore arancione predefinito per i link.

Per aggiornare uno qualsiasi dei colori, si hanno due opzioni. È possibile inserire il valore HEX nel campo del colore, oppure fare clic su di esso per aprire il selezionatore di colori.

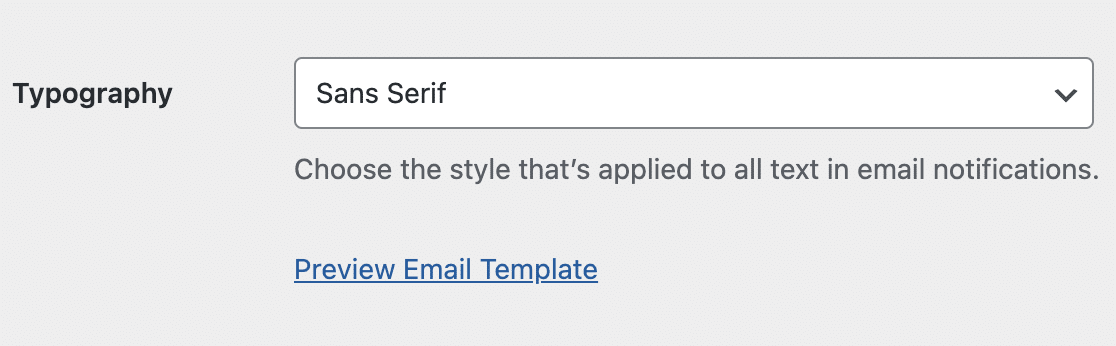
Tipografia
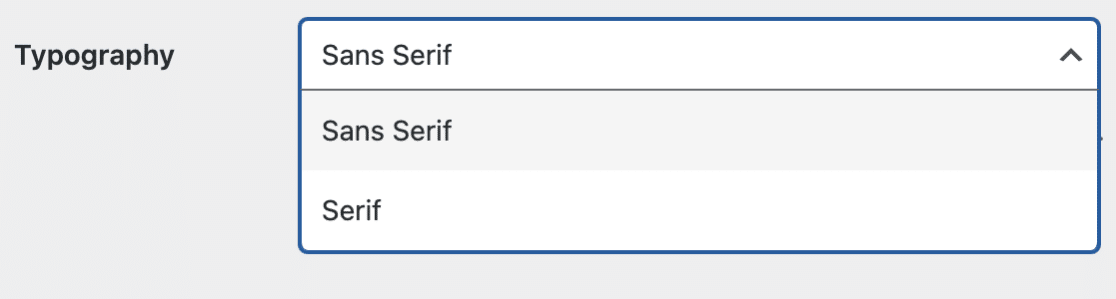
La tipografia determina la famiglia di caratteri che sarà utilizzata per le e-mail di notifica inviate dal vostro sito web. WPForms attualmente supporta sia i font Sans Serif che Serif.

Per aggiornare la famiglia di caratteri del modello di e-mail, è sufficiente fare clic sul menu a tendina Tipografia e scegliere il carattere desiderato tra le opzioni disponibili.

Una volta terminata la personalizzazione del modello di e-mail, scorrere verso il basso e fare clic sul pulsante Salva impostazioni per salvare le modifiche apportate.

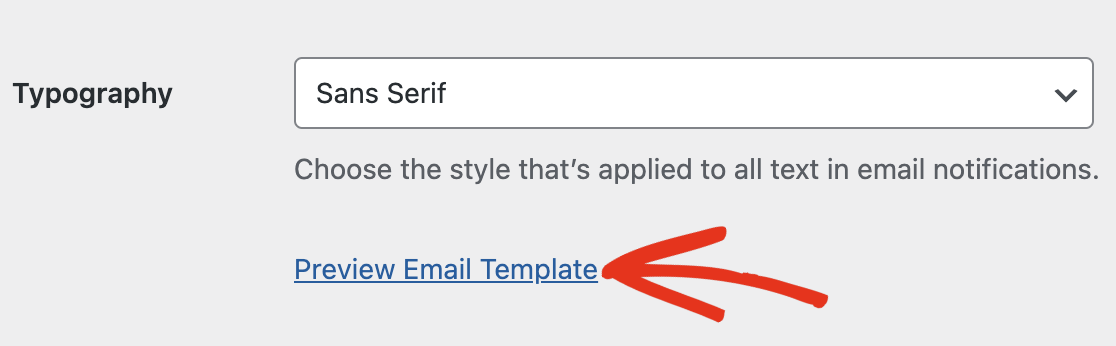
Anteprima del modello di e-mail
Dopo aver salvato le modifiche, è possibile visualizzarle in anteprima per vedere come appariranno nella casella di posta dell'utente.
A tal fine, è sufficiente fare clic sul link Anteprima del modello di e-mail situato sotto il menu a discesa Tipografia.

Nel browser si aprirà una nuova scheda in cui è possibile vedere un'anteprima del modello di e-mail di notifica. Tutto ciò che è stato modificato nelle impostazioni si rifletterà nell'anteprima.

Se il dispositivo dell'utente è impostato sulla modalità scura, l'e-mail di notifica si adatta automaticamente all'aspetto del dispositivo.

Se volete abbinare l'estetica del vostro modulo a quella del vostro sito web, date un'occhiata al nostro tutorial su come modificare l'intestazione in WordPress.
Notifiche di modifica in Form Builder
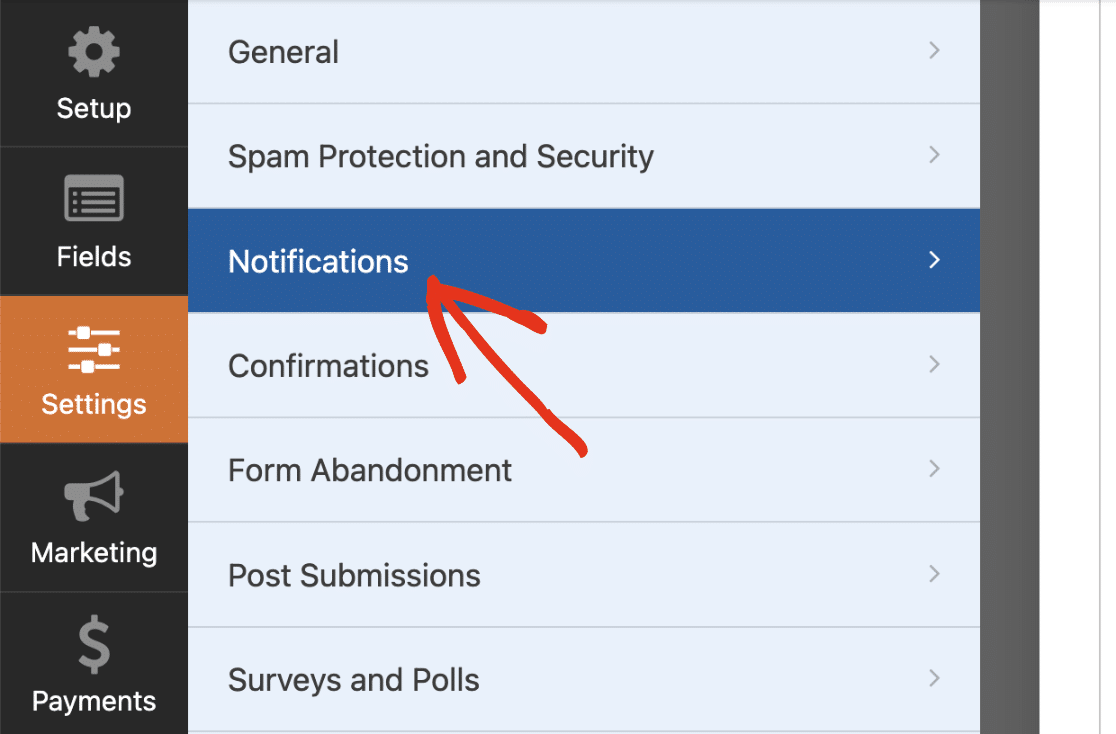
Se lo si desidera, è possibile modificare il design delle e-mail per il proprio modulo nel costruttore di moduli. Per farlo, aprire il modulo che si desidera modificare e andare su Impostazioni " Notifiche.

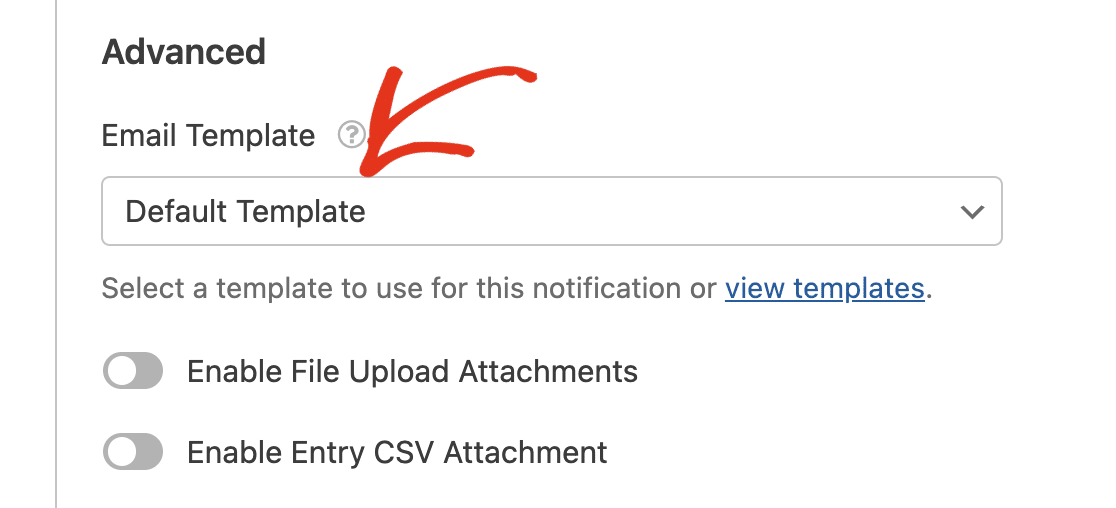
Quindi, scorrere verso il basso e fare clic su Avanzate per accedere alle scelte più avanzate. Dovrebbe esserci un pulsante a discesa sotto Modello di e-mail.

Questa scelta è impostata su Modello predefinito per tutti i moduli del sito. Ciò significa che i moduli utilizzeranno le impostazioni generali impostate nella pagina delle impostazioni.
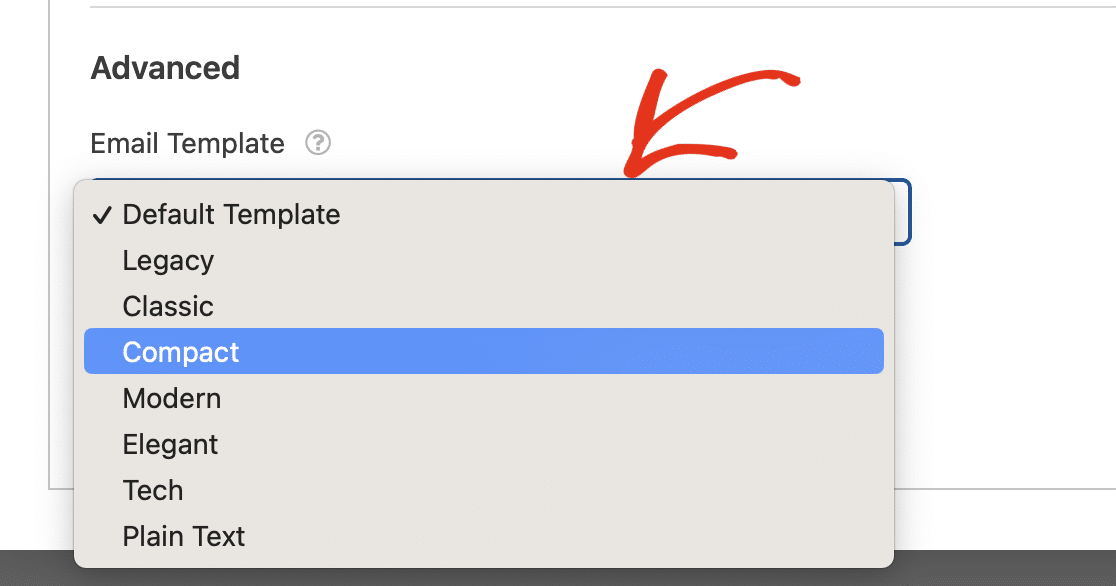
Per sostituire il modello predefinito, è sufficiente fare clic sul menu a tendina Modello e-mail e scegliere il modello desiderato.

5. Pubblicare il modulo personalizzato
Dopo aver creato il modulo, averlo personalizzato e aver configurato le impostazioni di notifica via e-mail, non resta che pubblicare il modulo.
Creare una nuova pagina o un nuovo post, oppure aggiornarne uno esistente. Quindi, fare clic sul pulsante Aggiungi blocco e scegliere l'icona WPForms.

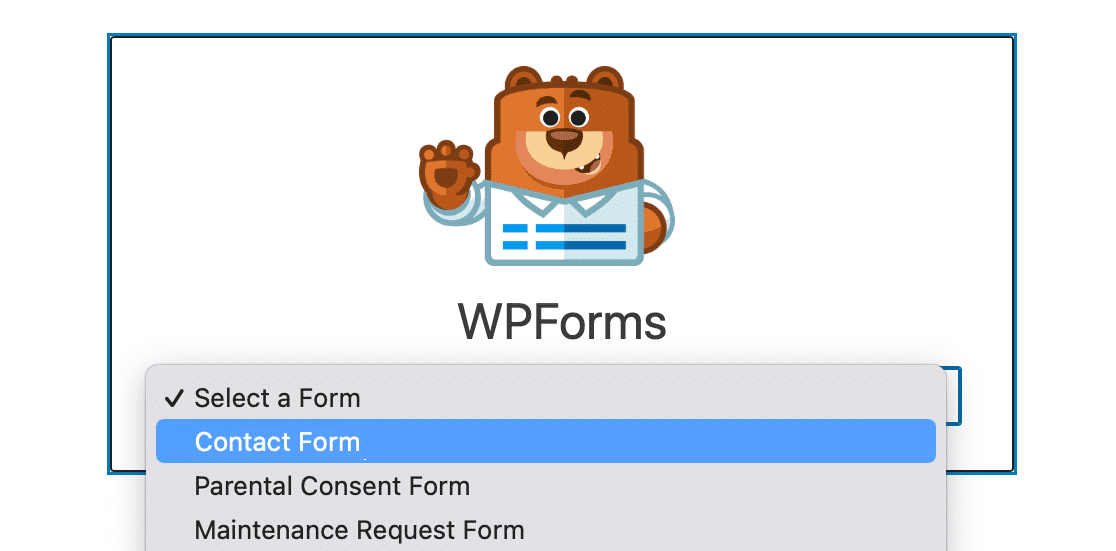
Quindi, utilizzare il menu a tendina del widget WPForms per scegliere il modulo personalizzato e aggiungerlo alla pagina o al post.

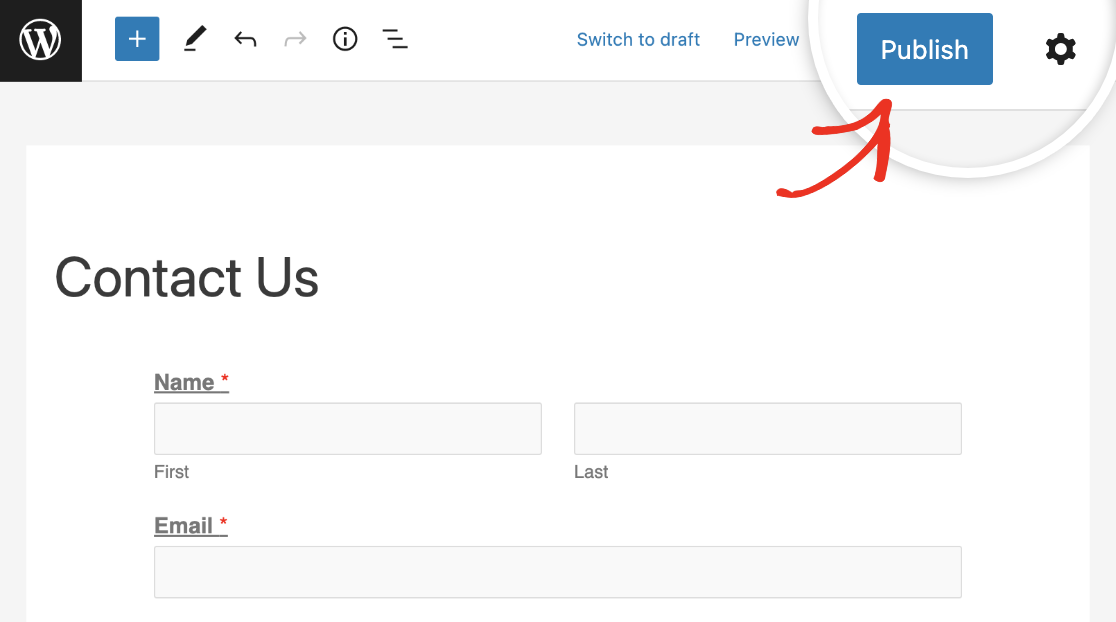
Se siete soddisfatti dell'aspetto del vostro modulo, non dovete fare altro che premere il pulsante Aggiorna o Pubblica per renderlo attivo.

Altre domande su Modelli e-mail personalizzati di WPForms
Imparare a personalizzare le notifiche dei moduli è un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni in merito.
Come si crea un modello di e-mail personalizzato?
Per creare un modello di e-mail personalizzato, navigare in WPForms " Impostazioni e fare clic sulla scheda E-mail. Qui si può scegliere tra vari modelli, come Classico, Compatto o Moderno. Per personalizzare il modello, aggiungete un'immagine di intestazione, selezionate la combinazione di colori che preferite e scegliete uno stile tipografico.
Come posso personalizzare il mio modello di e-mail in WordPress?
Andare su WPForms " Impostazioni e selezionare la scheda Email. Potete scegliere un modello adatto al vostro stile e personalizzarlo caricando un'immagine di intestazione, regolando la combinazione di colori e selezionando un carattere nella sezione Tipografia. Utilizzate l'opzione Anteprima per vedere come apparirà il vostro modello e assicurarvi che sia in linea con l'identità del vostro marchio.
Come posso cambiare la mia email su WPForms?
Per modificare l'e-mail in WPForms, accedere al modulo in cui si desidera aggiornare l'e-mail. Cliccare su Modifica del modulo specifico, andare su Impostazioni " Notifiche nel costruttore del modulo. Qui è possibile aggiornare il campo Invia a indirizzo e-mail con il nuovo indirizzo e-mail.
Successivamente, imparate come modellare i moduli di contatto in WordPress
Vi state chiedendo come potete adattare il design del vostro modulo di contatto al vostro sito WordPress senza conoscere i CSS? Date un'occhiata a questa guida per imparare a creare lo stile dei moduli di contatto in WordPress utilizzando le opzioni di personalizzazione di WPForms.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Gli stili dei modelli non sono particolarmente utili. Utilizzando le impostazioni "Compatto", il mio cliente stampa l'e-mail ogni volta. Il mio cliente ha un modulo lungo che viene stampato, ma l'e-mail viene stampata su 3 o 4 pagine (quando sullo schermo ne scorre più di 2). L'interlinea è semplicemente troppo alta (anche in quello compatto). Il testo semplice non è affatto buono. Per favore, il formato compatto non potrebbe stampare lo stesso formato ma con un'interlinea di 1 solo? Oppure creare un'opzione "Super compatto" che eviti un'interlinea elevata? L'unica opzione che ho a disposizione è quella del testo normale, ma è così difficile da leggere .... che il mio cliente non è contento. Qualsiasi aiuto per favore ragazzi. Grazie - Wes
Ciao Wes. I nostri consulenti di fiducia del team di supporto hanno preparato alcuni CSS che dovrebbero aiutarti.
.print-preview.wpforms-preview-mode-compact .print-body .print-item .print-item-title, .print-preview.wpforms-preview-mode-compact .print-body .print-item .print-item-value {padding: 1px !important;
}
Il risultato è visibile in questo video.
Se avete bisogno di ulteriore aiuto, inviate un ticket di assistenza e condividete gli stessi dettagli che avete postato qui. Se state utilizzando la versione gratuita, visitate il forum di supporto di WPForms Lite WordPress.org e aprite una nuova discussione.
Grazie!
Ho una domanda, ho creato un form con un campo a tendina e ho spuntato "multiple option select" nel campo a tendina, l'email inviata al cliente quando uso lo smart tag {field_id=dropdown ID(con mutil choice} non è separata chiaramente, solo da uno spazio, c'è un modo per cambiarla con una virgola, o -
Ciao TienCong,
Sembra che si stia cercando di personalizzare l'aspetto del campo a discesa nelle e-mail di notifica. Al momento non disponiamo di questa funzione per impostazione predefinita.
Per una consulenza personalizzata, potete contattare i nostri consulenti di fiducia del team di supporto se avete una licenza WPForms. Inviate un ticket di supporto e vi risponderanno al più presto (di solito entro 1 giorno lavorativo).
Se state utilizzando la versione gratuita, visitate il forum di supporto di WPForms Lite WordPress.org e aprite una nuova discussione.
Grazie!
I moduli cambiano automaticamente l'indirizzo e-mail della mia regione da .co.za a .co.nz, il che è molto frustrante per chi vuole registrarsi alla nostra newsletter. Sto usando la versione LITE e non sembra esserci un modo per aggirare questo problema.
Ehi Colleen, ci scusiamo per la frustrazione. Sembra che i nostri consulenti di fiducia del team di assistenza abbiano risolto il tuo problema.
Fatemi sapere se avete bisogno di ulteriore aiuto. Grazie!
Salve,
Uso il mio codice html nelle notifiche che contiene tabelle, DIV e intestazioni. wpForms cambia l'HTML e aggiunge elementi TD e TR invece di inserire le voci al loro posto, Come evitare questo e utilizzare il layout HTML personalizzato della notifica come faccio in Contact Form 7?
Ciao Tegwal, capisco che WPForms sta modificando il tuo HTML personalizzato aggiungendo elementi di tabella e tu vorresti mantenere la tua struttura HTML originale per le notifiche via e-mail.
Se avete bisogno di aiuto per personalizzare la struttura HTML delle notifiche, contattate i nostri consulenti di fiducia del team di assistenza per una consulenza personalizzata. Inviate un ticket di assistenza e vi risponderanno al più presto.
Se state utilizzando la versione gratuita, visitate il forum di supporto di WPForms Lite WordPress.org e aprite una nuova discussione.