Riepilogo AI
Volete imparare a personalizzare una pagina protetta da password in WordPress?
La personalizzazione delle pagine bloccate consente di incoraggiare un maggior numero di visitatori a diventare abbonati al vostro sito. Inoltre, è un ottimo modo per utilizzare lo spazio per promuovere altri servizi o pagine del vostro sito.
In questo post vi illustreremo i passaggi per personalizzare le pagine di WordPress protette da password.
Quando è necessario personalizzare una pagina protetta da password in WordPress?
Ci sono vari scenari in cui l'uso di una pagina personalizzata protetta da password è una buona idea.
Ad esempio, se il vostro sito è ancora in fase di costruzione, bloccando le vostre pagine con una password potrete farvi accedere solo le persone autorizzate a scopo di test. Un'altra situazione comune in cui le pagine protette da password sono molto utili è quando si desidera limitare alcune pagine ai soli abbonati a pagamento.
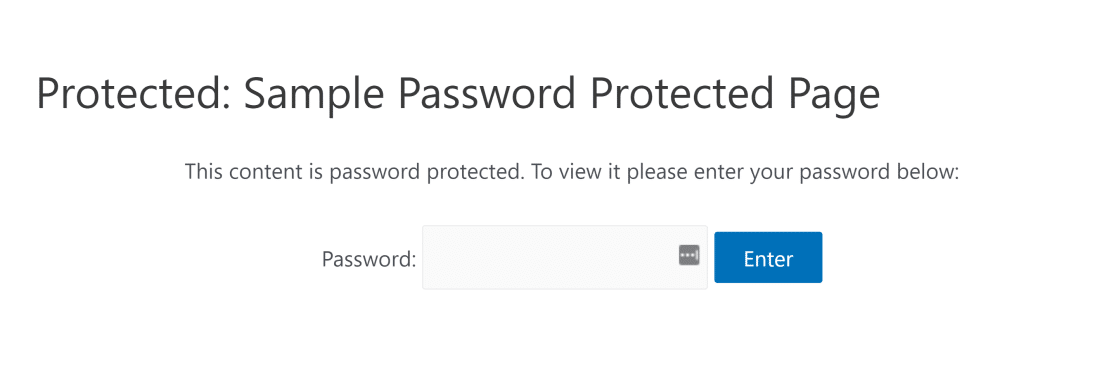
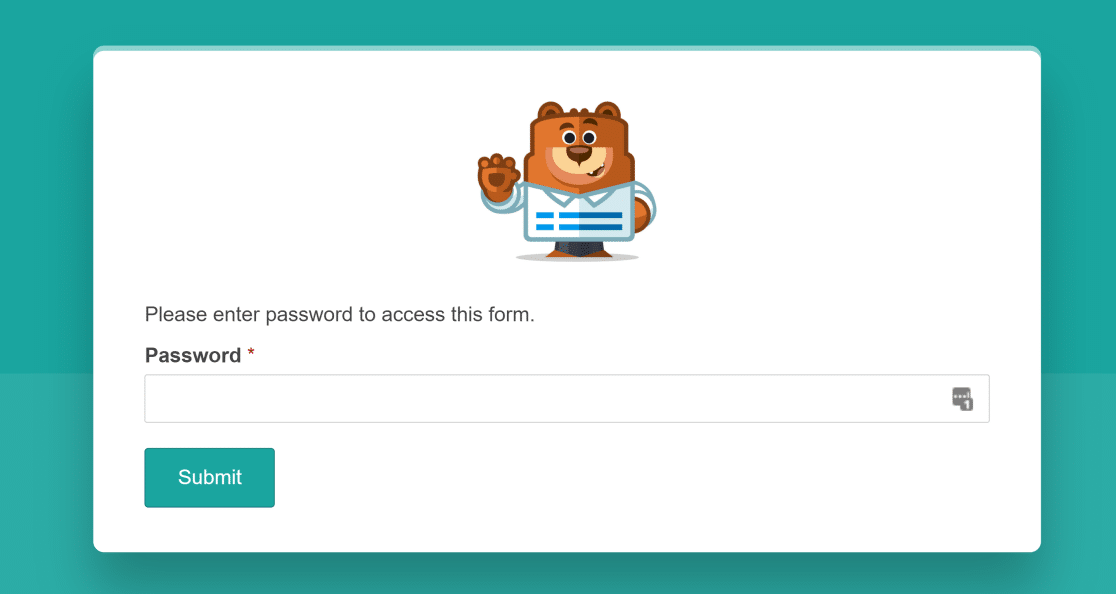
La pagina predefinita di WordPress con password bloccata ha un design molto semplice, con un campo per la password e un design basato sul tema di WordPress. Ecco come appare una pagina standard di WordPress con password bloccata:

Purtroppo, non è facile aggiungere elementi aggiuntivi come pulsanti personalizzati, widget, moduli e altri elementi utilizzando l'editor predefinito di WordPress.
Ma per semplificare notevolmente il tutto, utilizzeremo un plugin speciale per WordPress chiamato SeedProd. Come miglior plugin di page builder per WordPress, SeedProd vi permette di creare pagine bloccate da password che hanno un aspetto super fantastico senza richiedere alcun codice!
Come personalizzare una pagina WordPress protetta da password con SeedProd
Per personalizzare la pagina protetta da password in WordPress, è sufficiente seguire i seguenti passaggi:
- Passo 1: Installare SeedProd
- Passo 2: Creare una pagina Coming Soon
- Passo 3: personalizzare la pagina protetta da password
- Passo 4: Impostazioni della pagina protetta da password di WordPress
- Passo 5: Pubblicare la pagina WordPress protetta da password
Cominciamo.
Passo 1: Installare SeedProd
SeedProd è un costruttore di pagine di destinazione drag and drop per WordPress. È dotato di modelli integrati che rendono estremamente facile la personalizzazione delle pagine.
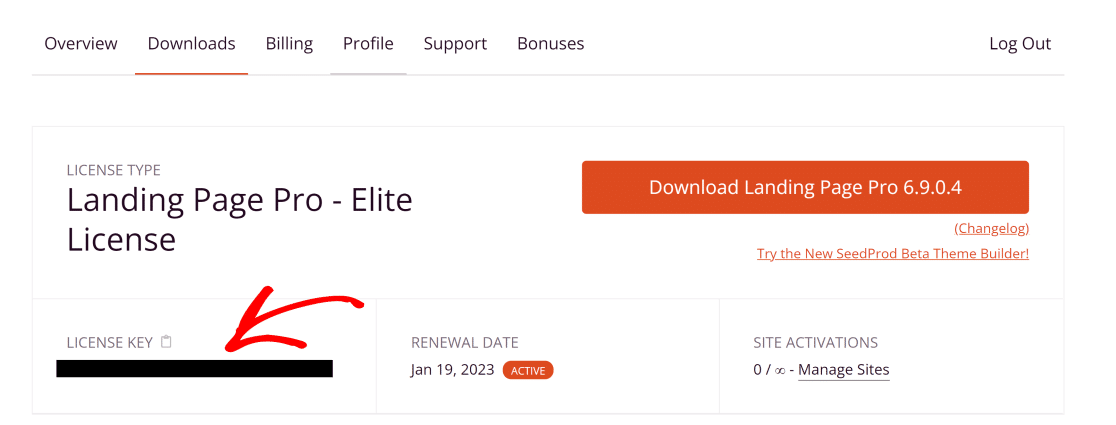
Inizieremo quindi installando il plugin. Una volta installato, assicurarsi di copiare la chiave di licenza. È possibile trovare la chiave di licenza del proprio account SeedProd accedendo alla propria dashboard SeedProd e facendo clic sulla scheda Download. Quindi, scorrere verso il basso per trovare il campo License Key e copiarlo.

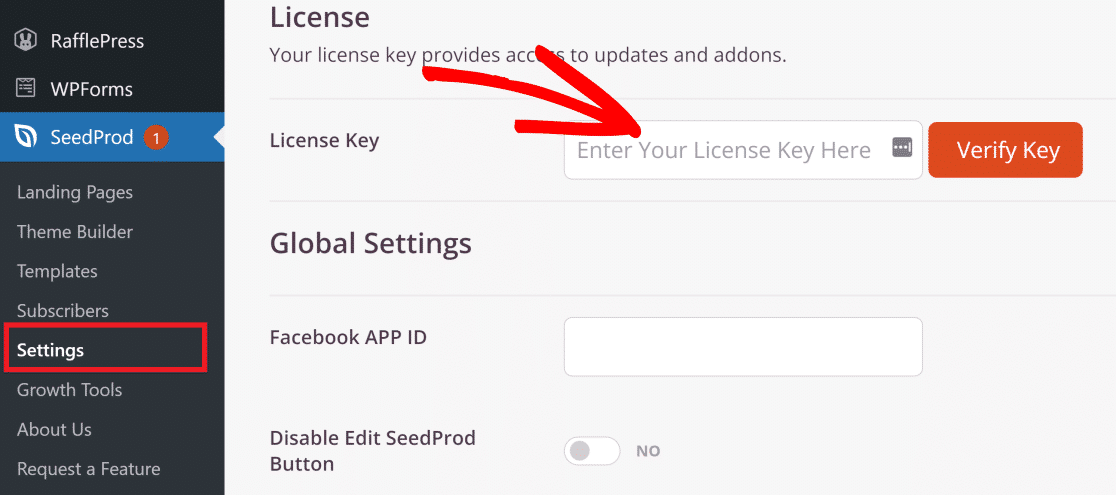
Ora, aprite la vostra dashboard di amministrazione di WordPress e andate su SeedProd " Impostazioni. Qui, inserite la vostra chiave di licenza e fate clic sul pulsante Verifica.

Fantastico! Ora che SeedProd Pro è attivo sul vostro sito, potete effettuare ogni tipo di personalizzazione.
Passo 2: Creare una pagina Coming Soon
SeedProd dispone di una modalità "coming soon" con impostazioni per le restrizioni di accesso. Con queste restrizioni di accesso, è possibile impostare facilmente una password per la propria pagina.
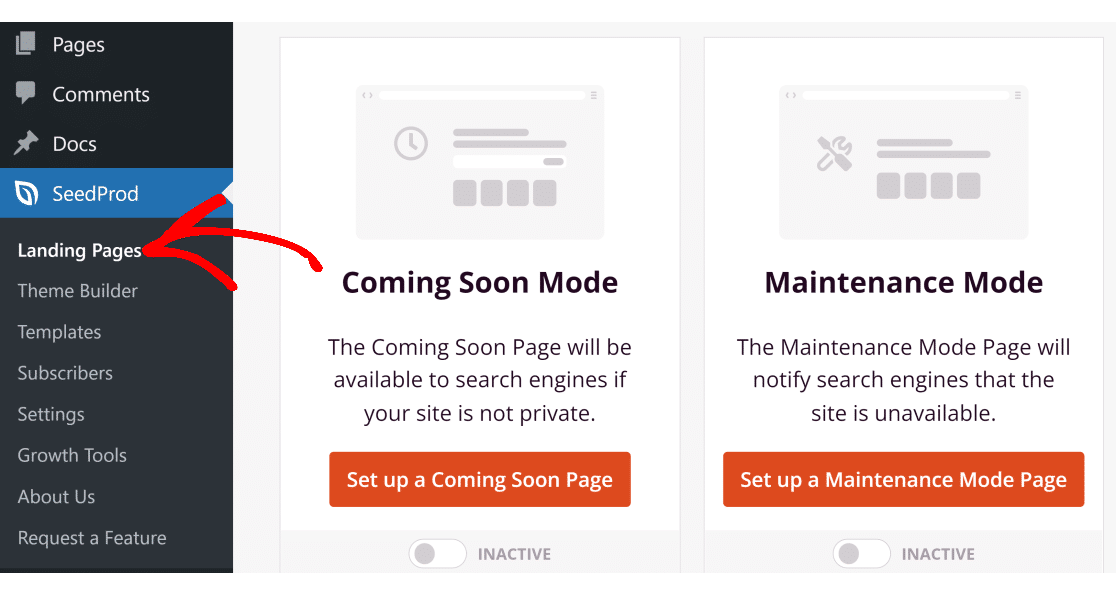
Per creare una pagina coming soon con SeedProd, fate clic sulla voce di menu SeedProd nella barra laterale di WordPress.

A questo punto, fate clic sul pulsante Imposta una pagina Coming Soon.
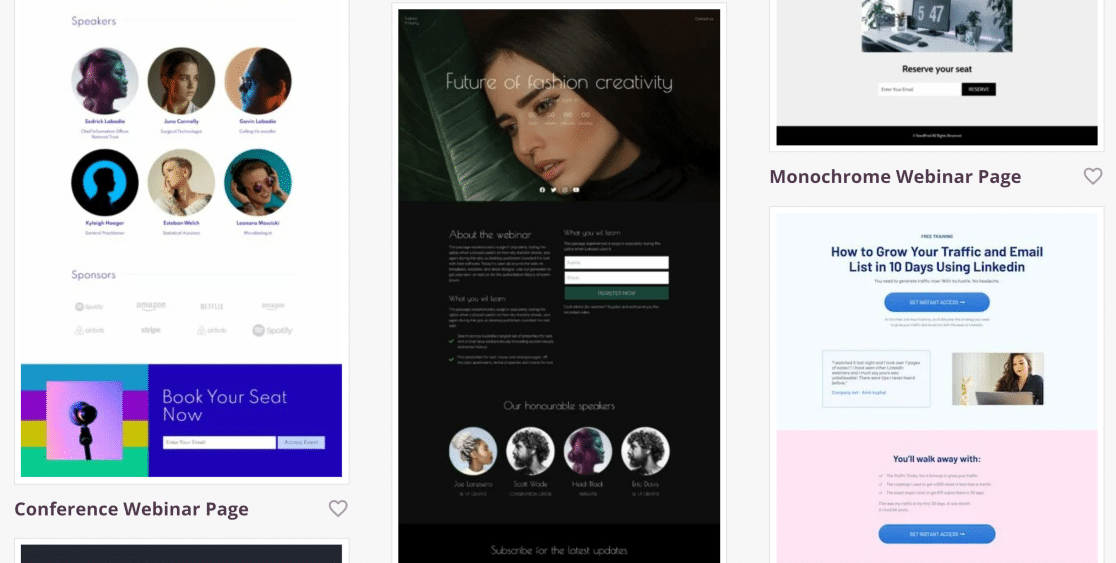
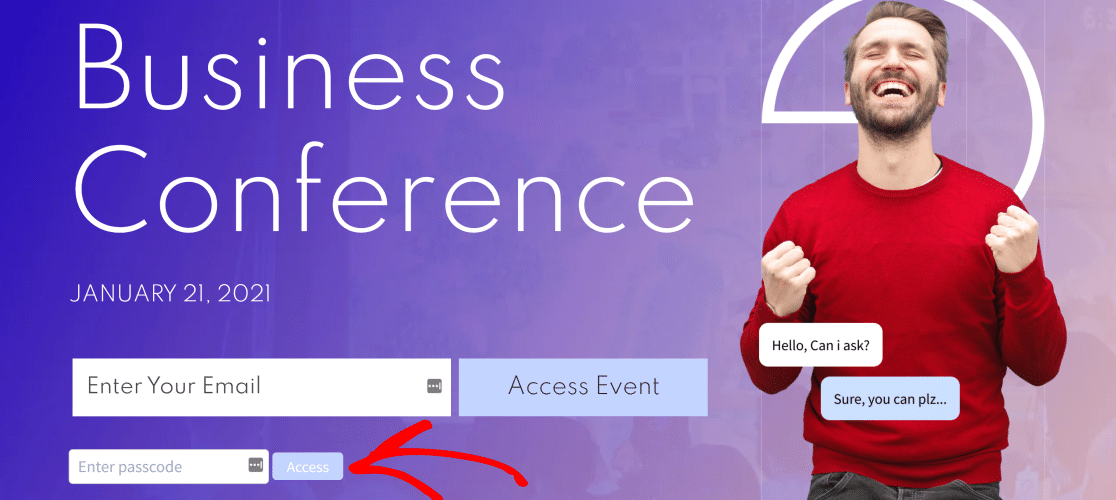
Qui troverete una grande varietà di modelli tra cui scegliere. Potete scegliere quello che preferite, ma per questo esempio utilizzeremo il modello Pagina webinar conferenza.

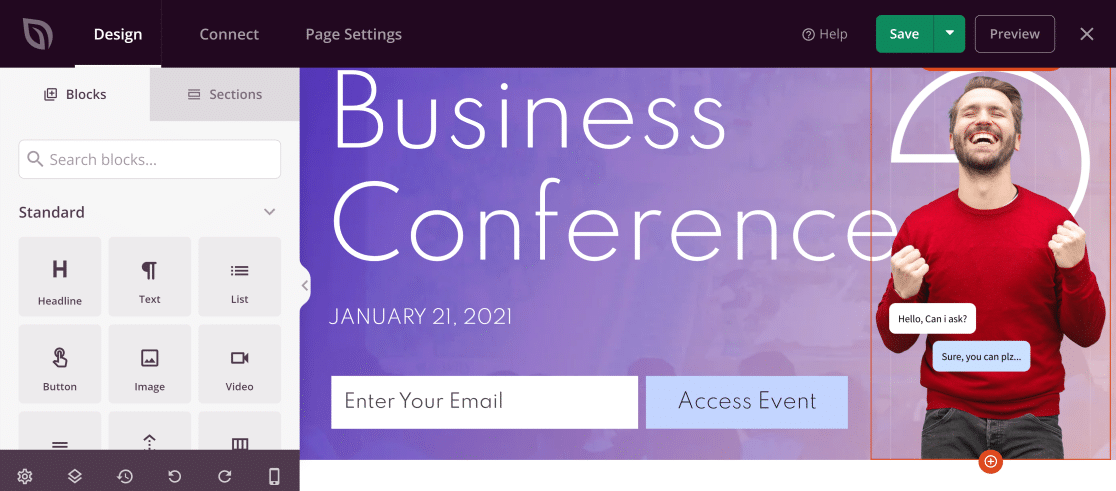
Dopo aver selezionato il tema, dovrebbe apparire il costruttore drag and drop SeedProd, che consente di personalizzare la pagina in tutti i modi.
Passo 3: personalizzare la pagina protetta da password
Una volta selezionato il modello, è possibile personalizzare la pagina protetta da password utilizzando decine di tipi diversi di blocchi visibili nel riquadro di sinistra.

È sufficiente trascinare e rilasciare questi blocchi sulla destra per aggiungere un nuovo elemento come un modulo, icone dei social media, concorsi a premi e altro ancora.
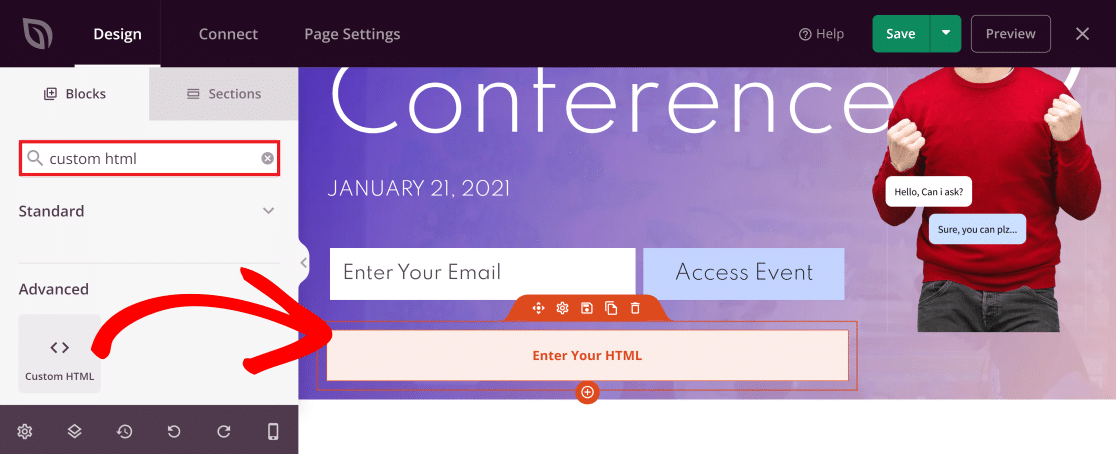
Poiché vogliamo aggiungere un campo password che consenta agli utenti di accedere al contenuto bloccato, trascineremo l'HTML personalizzato nella pagina.
Per farlo, basta cercare HTML personalizzato nel campo di ricerca e posizionare questo blocco nel punto desiderato della pagina protetta da password.

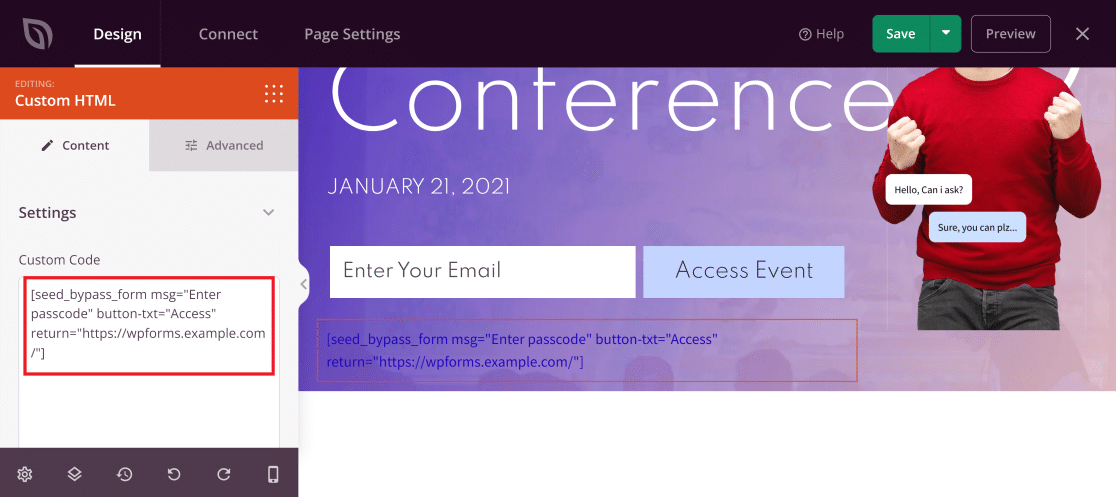
Ora, fare clic sul blocco nell'editor live per accedere alle sue impostazioni. Incollare questo codice nel campo HTML personalizzato:
seed_bypass_form msg="Inserisci codice di accesso" button-txt="Accedi" return="https://yourwebsite.com/welcome"
Nota: assicurarsi di racchiudere il codice di cui sopra tra parentesi quadre quando lo si incolla nel campo HTML personalizzato.
Il codice qui sopra crea un campo password standard, ma è necessario modificarlo leggermente affinché funzioni perfettamente sul vostro sito. Ecco il significato di ciascuna delle tre parti del codice:
- msg: questo tag specifica il testo che appare nel campo della password. Per impostazione predefinita, è impostato su "Enter passcode". È possibile modificare questo testo, ma non è necessario.
- button-txt: Questo tag controlla il testo che appare sul pulsante che conduce alla pagina protetta da password. Anche in questo caso, è possibile modificare questo testo, ma non è obbligatorio.
- ritorno: All'interno di questo tag, è necessario fornire l'URL della pagina a cui si desidera che gli utenti accedano con una password. Assicurarsi di inserire il link corretto.
Nel nostro esempio, abbiamo personalizzato i valori nel codice in questo modo:
seed_bypass_form msg="Inserisci codice di accesso" button-txt="Accesso" return="https://wpforms.example.com/"

Si noti che il campo di immissione della password non sarà visibile fino all'anteprima. Ma prima di farlo, dobbiamo configurare alcune altre impostazioni per impostare la protezione con password.
Assicurarsi di fare clic sul pulsante Salva in alto a destra per salvare le modifiche apportate fino a questo punto.
Passo 4: Impostazioni della pagina protetta da password di WordPress
In questo passaggio si imposterà la password che gli utenti dovranno utilizzare per accedere ai contenuti protetti.
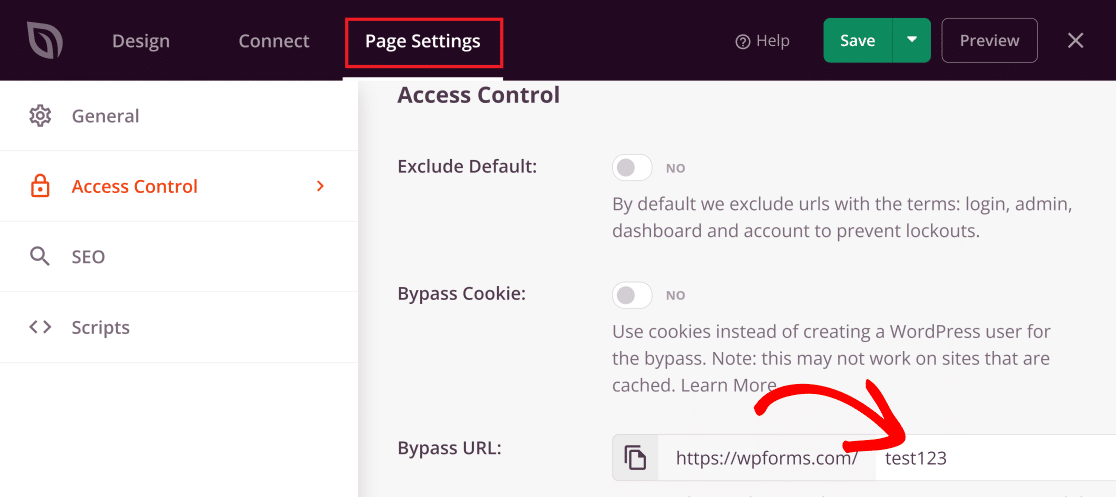
Nel costruttore di pagine SeedProd, fare clic sulla scheda Impostazioni pagina (terza opzione in alto a sinistra). A questo punto, selezionare Controllo accesso dal menu a sinistra. Quindi, nel campo URL di bypass, è possibile inserire la password che si desidera impostare.

È importante notare che la password scelta sarà anche l'URL di bypass. Ciò significa che se si desidera che un utente acceda direttamente a questa pagina, è sufficiente fornirgli l'URL di bypass.
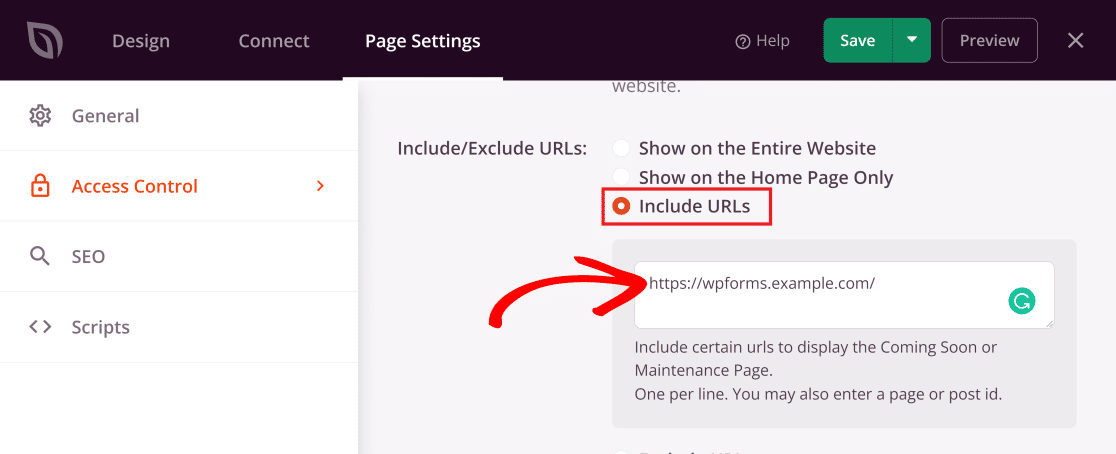
Ci siete quasi! Scorrete fino alla sezione Includi/Escludi URL e fate clic sull'opzione Includi URL. Quindi, incollate qui il link alla pagina effettiva che volete sia nascosta dietro una password.

E ora è il momento di pubblicare e attivare la nostra nuova pagina personalizzata protetta da password!
Passo 5: Pubblicare la pagina WordPress protetta da password
Ora che abbiamo personalizzato la pagina e configurato le impostazioni a nostro piacimento, possiamo passare alla pubblicazione.
Fare clic sulla freccia rivolta verso il basso accanto al pulsante Salva per espandere il menu, quindi premere Pubblica.

Verrà visualizzato il seguente messaggio.

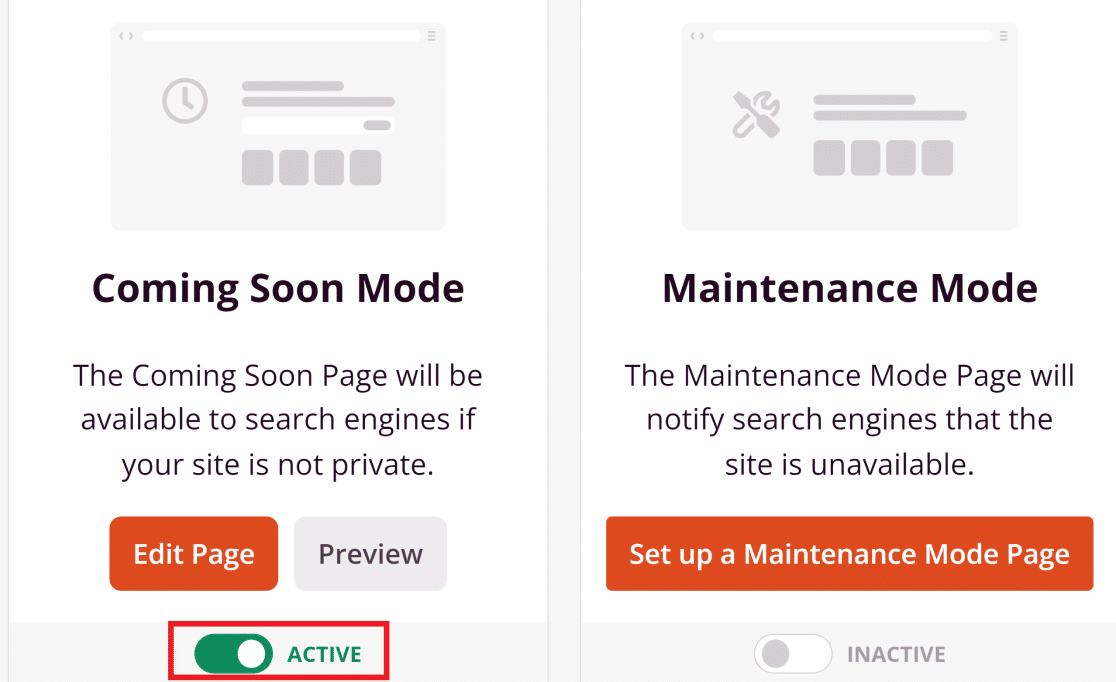
A questo punto, tornare al cruscotto di SeedProd e premere l'interruttore in modo che lo stato sia attivo sotto la modalità Coming Soon.

La pagina personalizzata protetta da password è ora pubblicata!

Eccellente!
Se si desidera personalizzare una pagina di modulo protetta da password, si vedano i passaggi seguenti, in cui si utilizza WPForms per raggiungere questo obiettivo.
Come personalizzare le pagine dei moduli protette da password
Potete anche creare e personalizzare una pagina di modulo con password sul vostro sito WordPress. Questo è molto utile se volete limitare l'accesso al modulo solo agli utenti che hanno effettuato il login o che dispongono di una password.
Per maggiori dettagli, consultare questa guida su come creare un modulo protetto da password.

Ed ecco fatto! Ora sapete come personalizzare una pagina protetta da password in WordPress.
Quindi, create il vostro tema WordPress
Volete creare un tema WordPress che abbia esattamente l'aspetto che desiderate? Per fortuna non è più necessario essere uno sviluppatore per creare il proprio tema WordPress. Per maggiori informazioni, consultate la nostra guida dettagliata sulla creazione di temi WordPress senza codice.
Inoltre, se siete alla ricerca di un modo semplice per aumentare i visitatori del vostro sito, potete valutare l'invio di notifiche push da WordPress.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.



