Riepilogo AI
Volete aggiungere Cloudflare Turnstile CAPTCHA ai vostri moduli WordPress?
Cloudflare Turnstile è un'alternativa a reCAPTCHA che aiuta a prevenire l'invio di spam nei moduli. È facile da attivare e un numero sempre maggiore di utenti sta passando ad essa ora che reCAPTCHA sta introducendo limiti più bassi sui suoi piani gratuiti.
In questo post, vi illustreremo i 6 passaggi per aggiungere Cloudflare Turnstile CAPTCHA ai vostri moduli.
Create ora il vostro modulo WordPress
Perché utilizzare Cloudflare Turnstile in WordPress?
Cloudflare Turnstile è uno strumento molto efficace per bloccare lo spam dei moduli di contatto. Il Cloudflare Turnstile CAPTCHA conferma che gli utenti del modulo sono persone reali che visitano il vostro sito e non spammer o bot, senza che gli utenti debbano completare dei puzzle.
Inoltre, è gratuito! Google inizierà a far pagare i reCAPTCHA sui siti più grandi, quindi passare a Turnstile potrebbe farvi risparmiare.
Il processo per abilitare Cloudflare Turnstile in WordPress è semplice e vi mostreremo come farlo in 6 passaggi.
Come aggiungere Cloudflare Turnstile CAPTCHA ai propri moduli
In questo articolo
1. Installare e attivare WPForms
Innanzitutto, è necessario che WPForms sia installato e attivato sul vostro sito WordPress.
Potete scaricare il plugin direttamente dal nostro sito WPForms, dove potrete scegliere il piano e la licenza più adatti alle vostre esigenze.

Per ulteriori informazioni sul download e l'installazione del plugin WPForms, consultare la nostra documentazione.
2. Impostazione di Cloudflare Turnstile in WordPress
Ora siamo pronti a configurare Cloudflare Turnstile in WPForms.
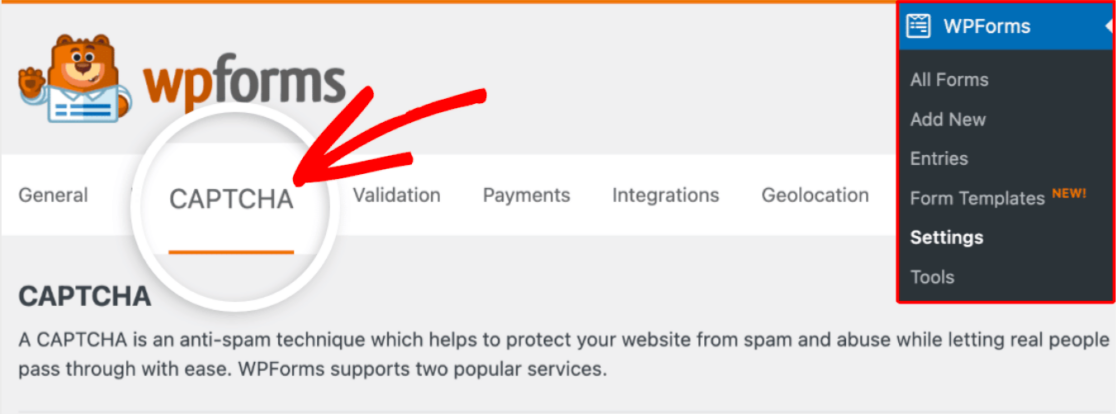
Dal cruscotto, andare su WPForms " Impostazioni. Quindi, fare clic sulla scheda CAPTCHA.

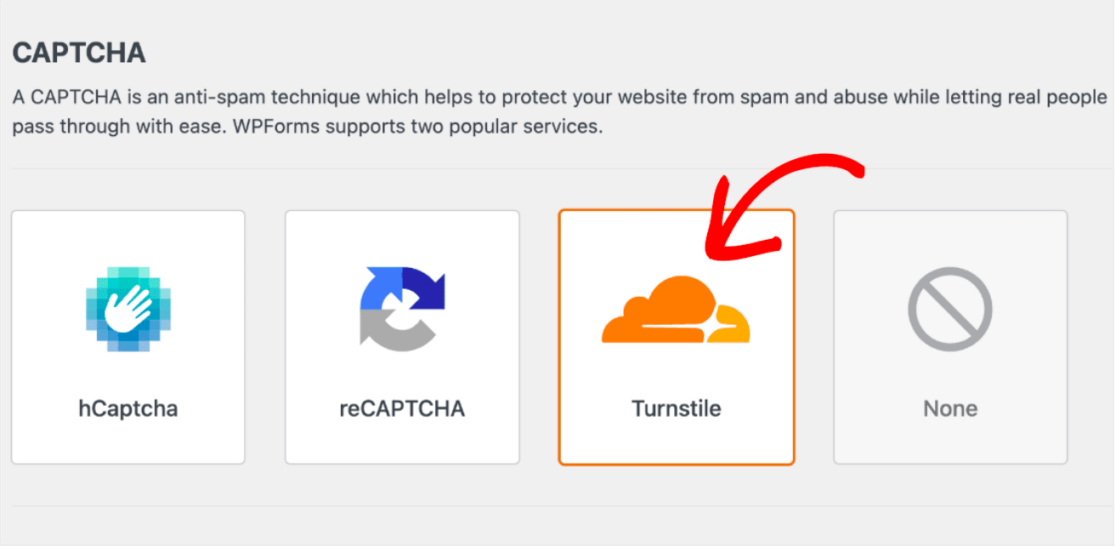
Quindi, fare clic sul quadrato Turnstile per selezionare Cloudflare Turnstile come metodo CAPTCHA.

Dopo aver selezionato Turnstile, dovrete creare un nuovo account Cloudflare e generare una serie di chiavi API per collegarlo a WPForms. Ne parleremo più avanti, nel passo #3.
Quindi, per il momento, lasciate aperta questa scheda e passate alla fase successiva.
3. Aggiungi il tuo sito a Cloudflare
Per aggiungere il vostro sito e generare le chiavi API, dovrete prima configurare il vostro account Cloudflare.
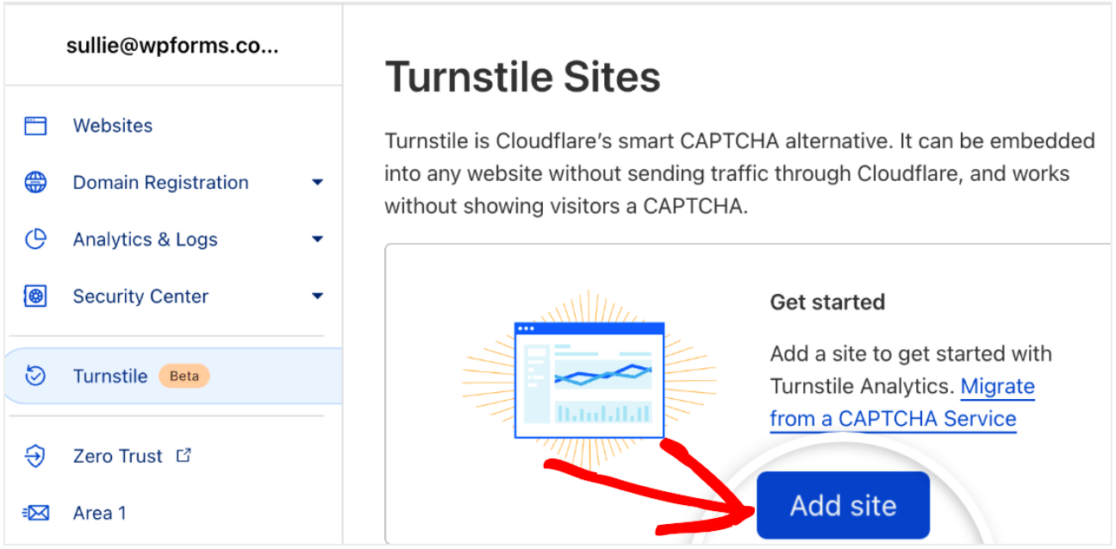
Una volta entrati nella dashboard di Cloudflare, scorrere fino alla scheda Turnstile e fare clic su Aggiungi sito.

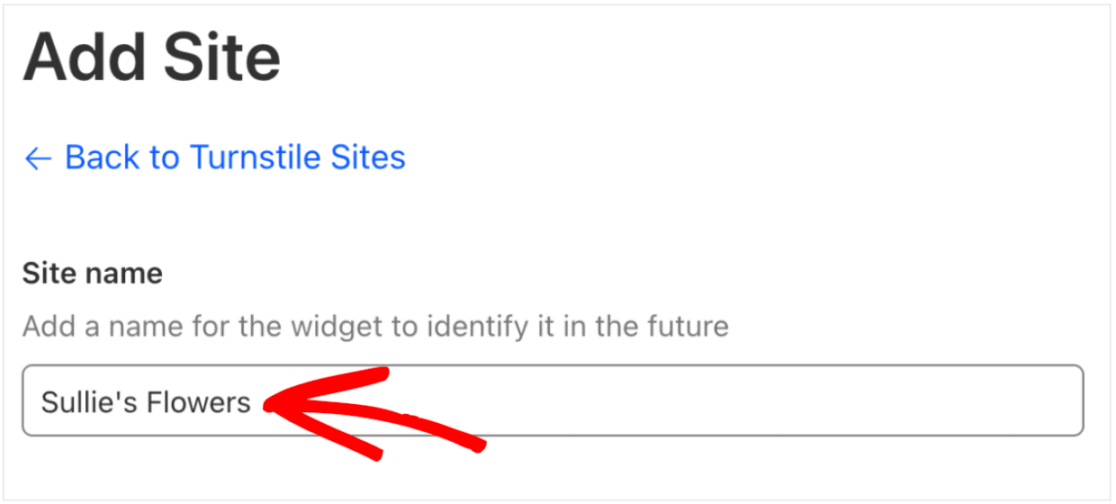
Ora, inserite il nome del sito in cui utilizzerete Turnstile.

Ma non preoccupatevi, il nome del sito non è pubblico, serve solo per aiutarvi a identificarlo nel vostro account Cloudflare.
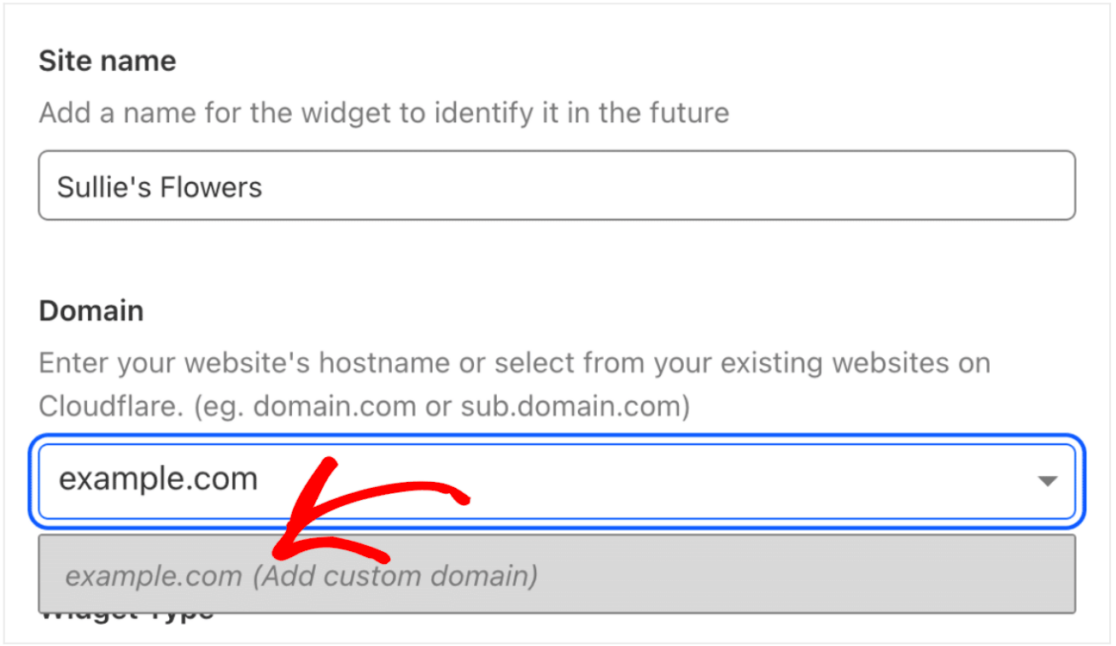
Quindi, inserite l'indirizzo del vostro sito web nella casella denominata Dominio.

E tenete presente che qui potete aggiungere più domini. Ciò significa che è possibile utilizzare un solo set di chiavi API per tutti i siti web in cui si utilizza Cloudflare Turnstile.
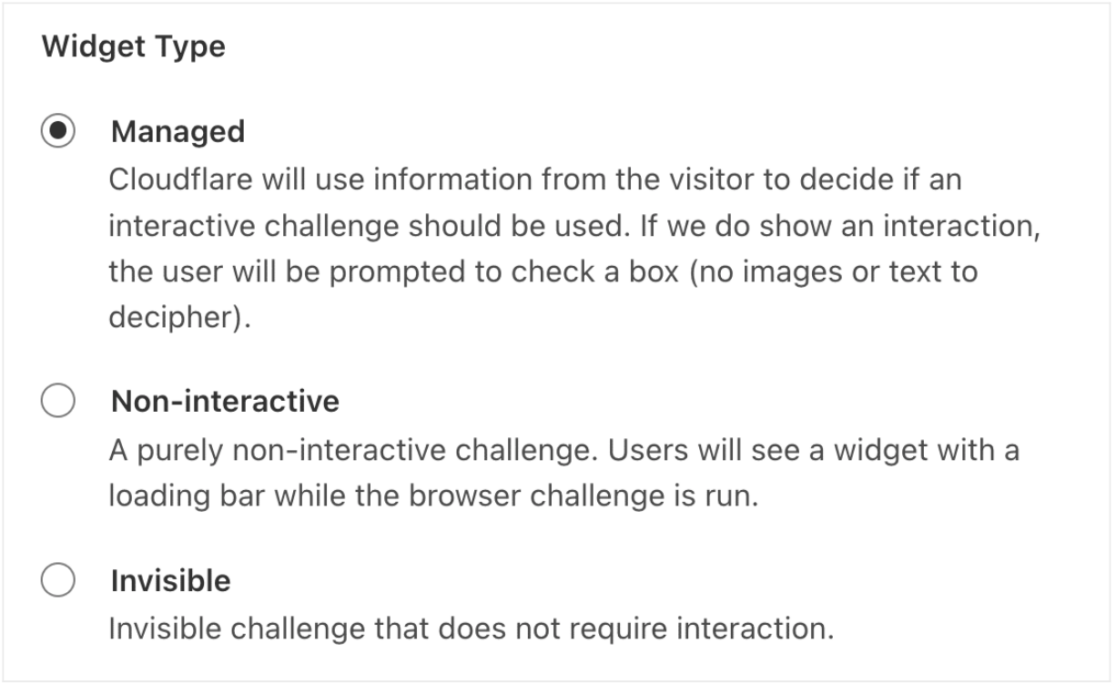
A questo punto, dovrete decidere come volete che Cloudflare elabori le richieste CAPTCHA sui moduli del vostro sito web. È possibile scegliere tra Gestito, Non interattivo o Invisibile.
Selezionate la voce Tipo di widget.

- L'opzione Gestito consente a Cloudflare di decidere se mostrare una sfida interattiva o verificare automaticamente l'utente. Cloudflare prenderà questa decisione in base ai dati del browser e all'interazione dell'utente.
- L'opzione Non interattiva mostra il widget CAPTCHA sul frontend del sito web e non richiede l'interazione da parte dell'utente del sito. Cloudflare eseguirà la sfida e verificherà l'utente automaticamente.
- Infine, anche l'opzione Invisibile non richiede l'interazione dell'utente e viene eseguita semplicemente in background.
Una volta effettuata la selezione, cliccate su Crea per aggiungere l'opzione al vostro sito web.

Ora potete finalmente generare il set unico di chiavi API necessarie per il vostro sito WordPress. Facendo clic su Crea, queste chiavi verranno generate automaticamente.

Avrete bisogno della Chiave del sito e della Chiave segreta per le impostazioni di WPForms, quindi tenetevi pronti a copiarle e incollarle nel passaggio successivo.
4. Aggiungere chiavi API a WPForms
Ora che si dispone delle chiavi API di Cloudflare Turnstile, è necessario aggiungerle a WPForms.
Tornate alle impostazioni di WPForms e incollate ogni chiave nel campo necessario.

Ora si configurano le impostazioni di Cloudflare Turnstile in WordPress.
5. Configurare le impostazioni aggiuntive
WPForms vi permette di controllare il funzionamento di Turnstile sul vostro sito.
La prima impostazione aggiuntiva che è possibile configurare è il Messaggio di fallimento che gli utenti del modulo possono ricevere. Gli utenti riceveranno questo messaggio se tentano di inviare un modulo senza completare la sfida del tornello di Cloudflare.
Questo messaggio è impostato direttamente sotto la chiave segreta inserita in precedenza. È possibile aggiornare questo messaggio per visualizzare ciò che si desidera che gli utenti ricevano.

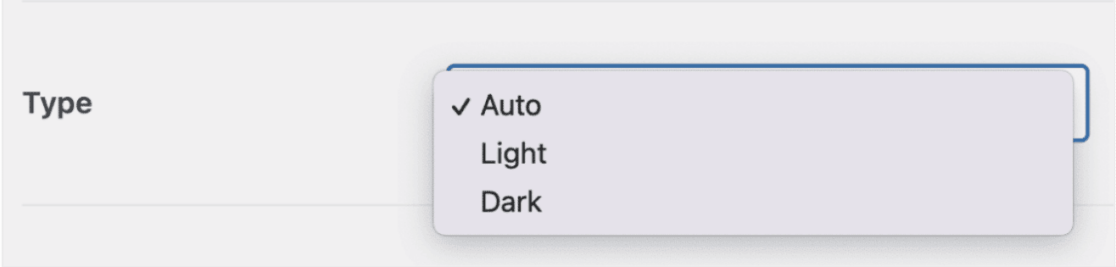
La prossima impostazione da configurare in questa pagina è lo stile del widget.
Si può selezionare dal menu a discesa Tipo, scegliendo tra lo stile Auto, Light o Dark.

Si tenga presente che selezionando lo stile predefinito Auto si passerà dalla modalità Light a quella Dark, a seconda delle impostazioni dell'utente del modulo.
Successivamente, verrà visualizzata la sezione Anteprima di questa pagina, che mostrerà come il widget Cloudflare Turnstile apparirà sul vostro sito web.
Assicurarsi di salvare le impostazioni prima di visualizzare l'anteprima del widget.

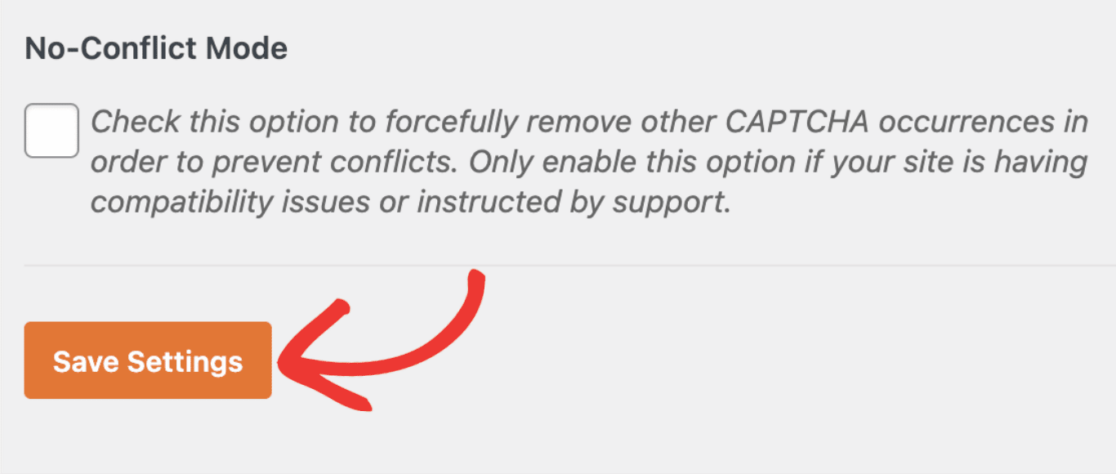
Direttamente sotto le impostazioni dell'Anteprima si trovano le impostazioni della Modalità senza conflitti.
La modalità No-Conflict rimuove qualsiasi codice Cloudflare Turnstile di cui WPForms non ha bisogno. Questo può aiutare a risolvere i conflitti. Se avete problemi a far funzionare Turnstile sul vostro sito, potrebbe essere necessario attivare questa impostazione per risolvere il problema. Tuttavia, non consigliamo di attivare la Modalità senza conflitti a meno che non si verifichino problemi con Turnstile.

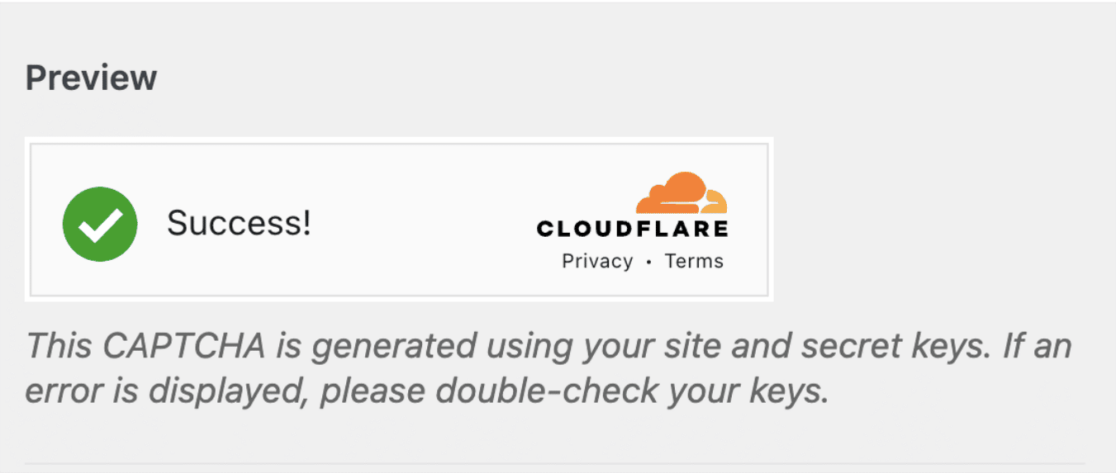
Ora dovrebbe essere possibile visualizzare l'anteprima del widget Cloudflare Turnstile.

E questo è tutto per la configurazione di tutte le impostazioni aggiuntive! Ora siete pronti ad aggiungere il widget ai vostri moduli.
6. Aggiungere Cloudflare Turnstile a un modulo WordPress
Con le chiavi del sito e le impostazioni configurate, è ora possibile aggiungere Cloudflare Turnstile a qualsiasi modulo nuovo o esistente da WPForms.
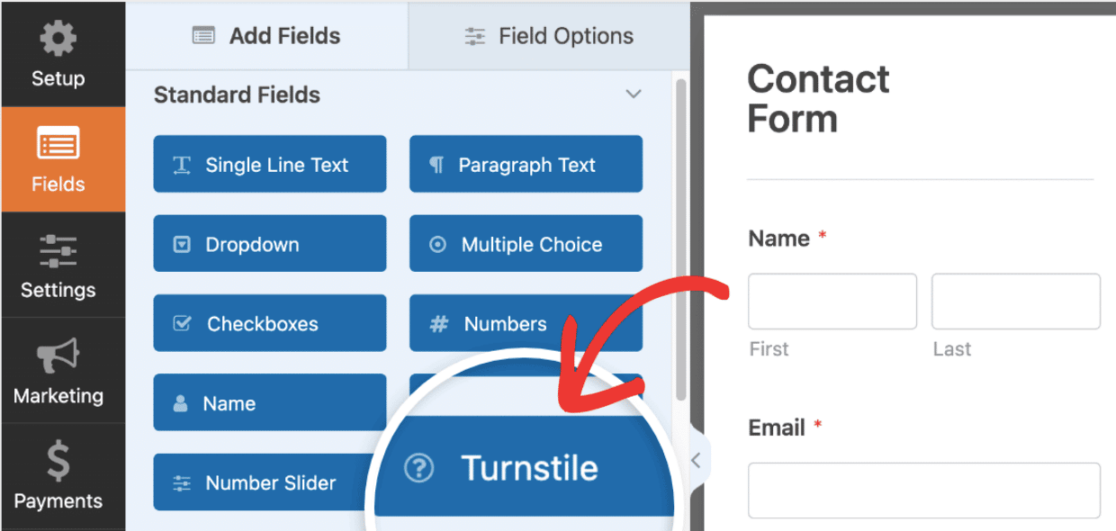
Entrate nel costruttore di moduli per un modulo nuovo o già creato per verificare questo nuovo campo.
Scorrere i campi standard e selezionare il campo Tornello per trascinarlo sul modulo.

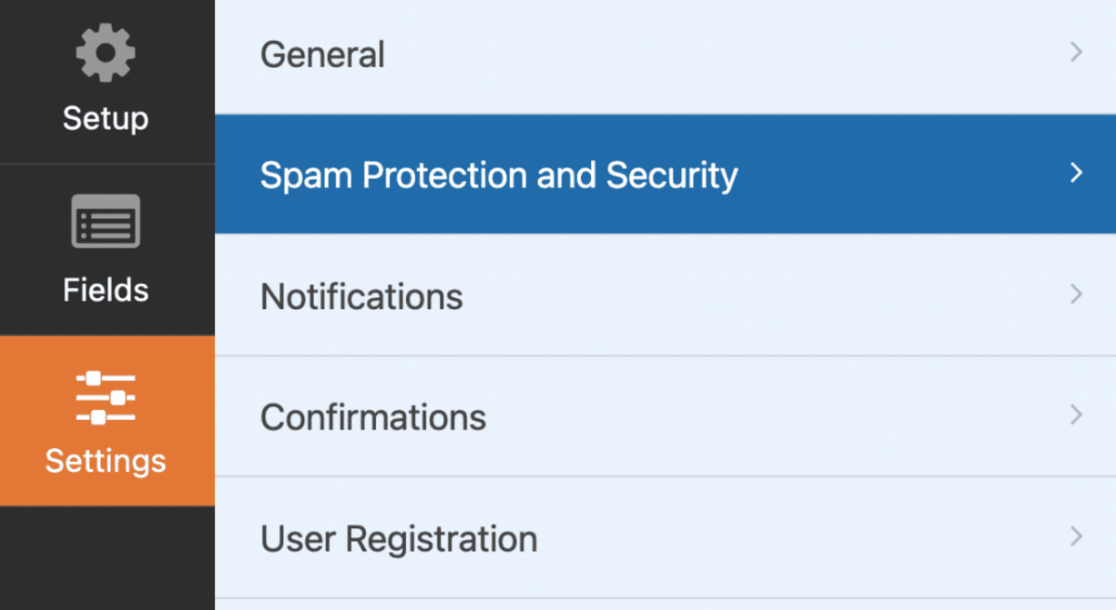
È inoltre possibile attivare o disattivare Cloudflare Turnstile per il modulo tramite Impostazioni " Protezione antispam e sicurezza.

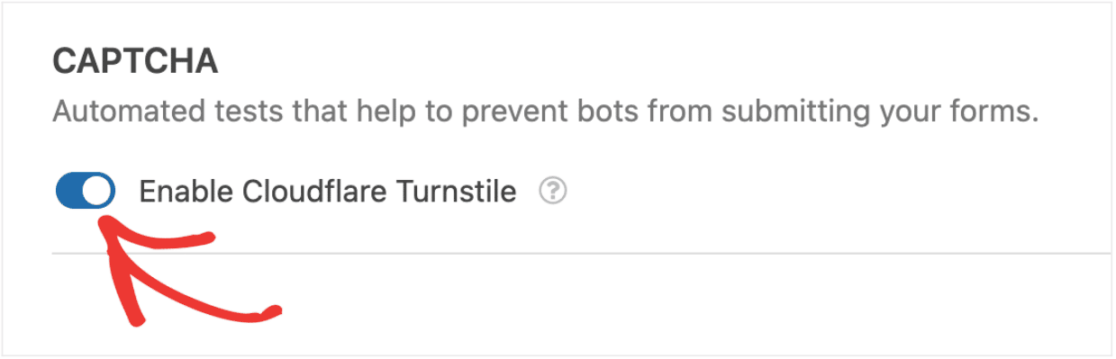
Da qui, passare alla sezione CAPTCHA e assicurarsi che l'opzione Enable Cloudflare Turnstile sia attivata.

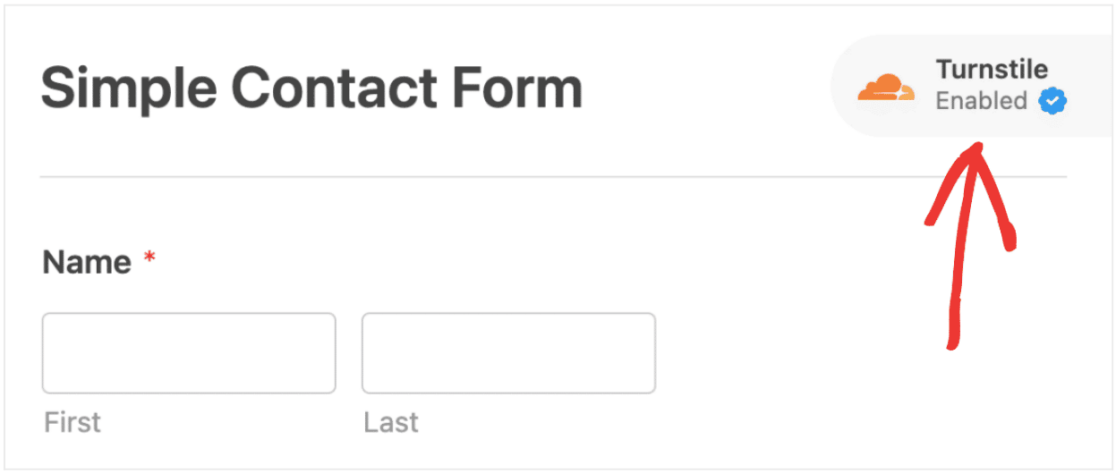
Quindi, per verificare che sia abilitato nel costruttore di moduli, cercate il badge Turnstile nell'angolo superiore destro.

Se non si vede il badge Turnstile sul costruttore di moduli, controllare le chiavi API Turnstile di Cloudflare. Potrebbero essere state impostate in modo errato.
Ora non vi resta che assicurarvi che Cloudflare Turnstile funzioni come volete sui vostri moduli!
È sufficiente inviare una voce di prova al modulo per verificare il CAPTCHA di Cloudflare Turnstile.
Ed ecco fatto! Ora avete un ulteriore livello di sicurezza sul vostro sito WordPress.
Create ora il vostro modulo WordPress
Successivamente, considerare altre alternative a reCAPTCHA
Cloudflare Turnstile è un ottimo metodo alternativo a reCAPTCHA, ma è solo uno dei tanti. Per ulteriori suggerimenti su come proteggere il vostro sito senza utilizzare reCAPTCHA, date un'occhiata alle nostre alternative preferite da utilizzare nei vostri moduli di contatto.
Se volete creare campagne con timer per il conto alla rovescia, consultate il nostro elenco dei migliori plugin per timer per il conto alla rovescia di WordPress.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.