Riepilogo AI
Vi siete mai chiesti se fosse possibile consentire agli utenti di selezionare un'immagine nel vostro modulo WordPress invece di un semplice testo?
Ammettiamolo. Siamo tutti naturalmente attratti da elementi interattivi e visivi. Un modulo di solo testo va bene dal punto di vista funzionale, ma un modulo con immagini selezionabili si traduce in un'esperienza utente MOLTO migliore.
E sapete cosa? Aggiungere immagini ai pulsanti di opzione in un modulo di WordPress è in realtà piuttosto facile da fare, come vi mostrerò in questo articolo.
Come aggiungere un'immagine accanto ai pulsanti di opzione nei moduli di WordPress
WPForms rende semplicissimo aggiungere immagini o icone ai pulsanti di opzione a scelta multipla o alle caselle di controllo. Ecco i passaggi da seguire:
Se preferite le istruzioni scritte, continuate a leggere qui sotto.
Passo 1: Creare un semplice modulo WordPress
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate questa guida passo passo su come installare un plugin in WordPress.
Dopo aver installato WPForms sul vostro sito, potete iniziare a creare il vostro modulo aprendo la vostra dashboard di WordPress e navigando su WPForms " Aggiungi nuovo.

Dopodiché, potete iniziare a dare un nome al vostro modulo e poi scegliere un modello. Per questo esempio, utilizzerò il modello Simple Contact Form, che è uno degli oltre 2.000 modelli di moduli WordPress disponibili.

Non appena si seleziona un modello, questo viene caricato all'interno del costruttore di moduli.

Per iniziare, potete anche consultare il nostro tutorial su come creare un semplice modulo di contatto come esempio.
Passo 2: personalizzare il modulo di WordPress
Il modello Modulo di contatto semplice è dotato dei seguenti campi predefiniti:
- Nome
- Commento o messaggio
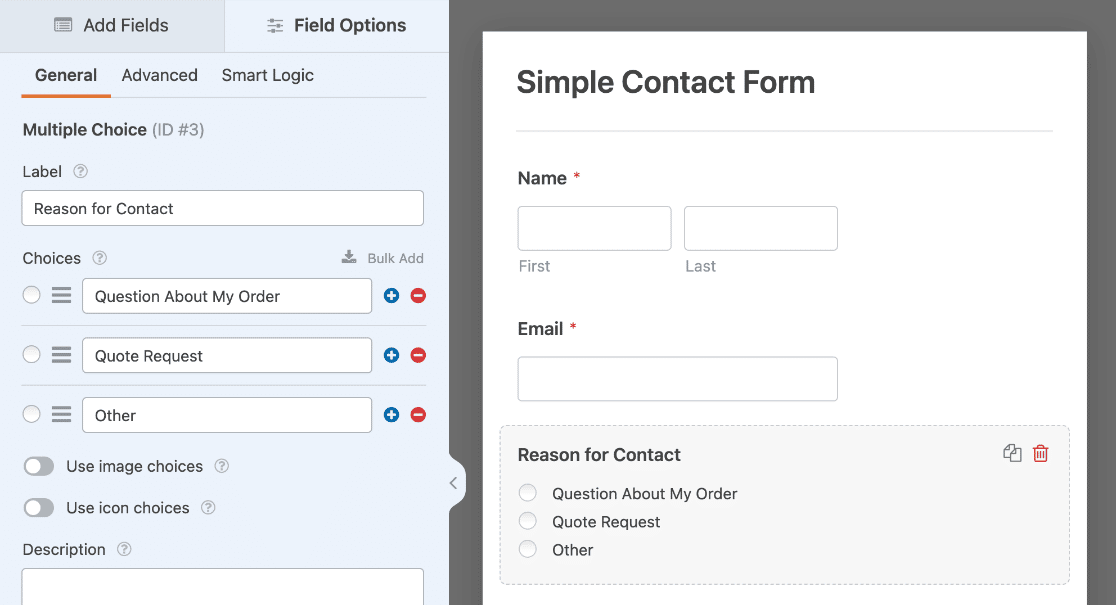
Nel nostro esempio, aggiungeremo un campo del modulo a scelta multipla al nostro semplice modulo di contatto e modificheremo l'etichetta e le scelte per chiedere il motivo per cui l'utente ci sta contattando.

È possibile aggiungere altri campi al modulo trascinandoli dal pannello di sinistra a quello di destra.
Quindi, fare clic sul campo per apportare eventuali modifiche. È anche possibile fare clic su un campo del modulo e trascinarlo per riorganizzare l'ordine dei campi nel modulo di contatto.

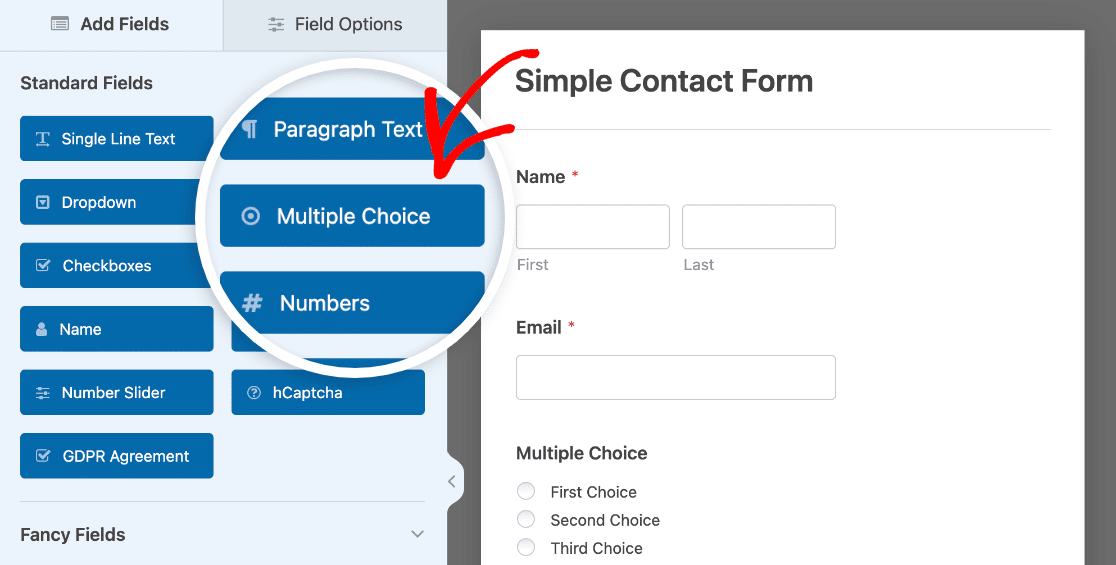
È possibile aggiungere immagini accanto ai campi del modulo Scelta multipla e Voci multiple, che sono pulsanti di opzione, nonché ai campi del modulo Caselle di controllo e Voci di casella di controllo.
Ora è il momento di aggiungere le immagini accanto a ciascun pulsante di opzione.
Passo 3: Aggiungere immagini ai pulsanti di opzione
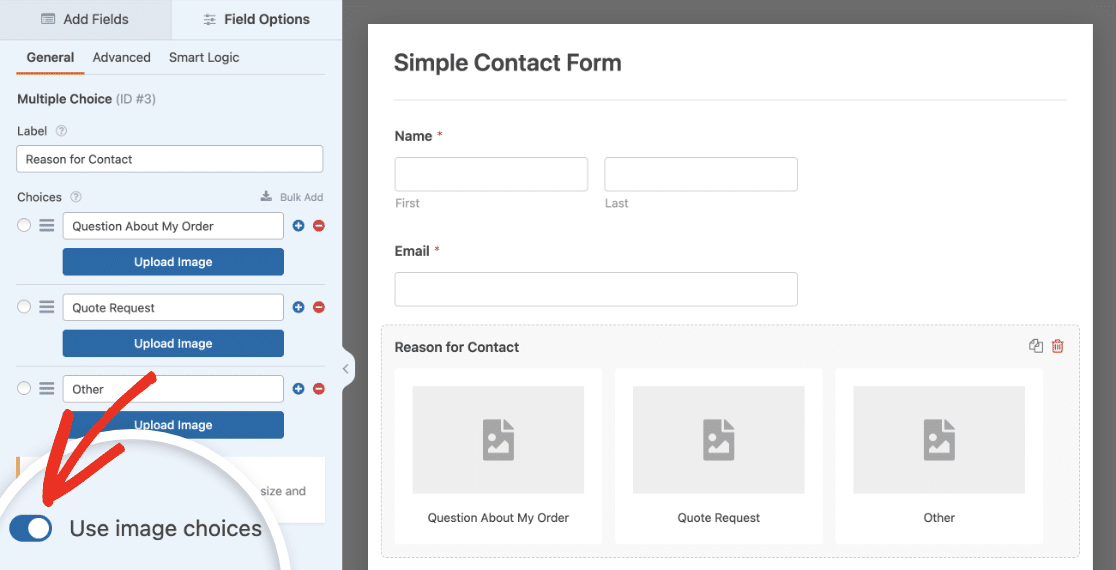
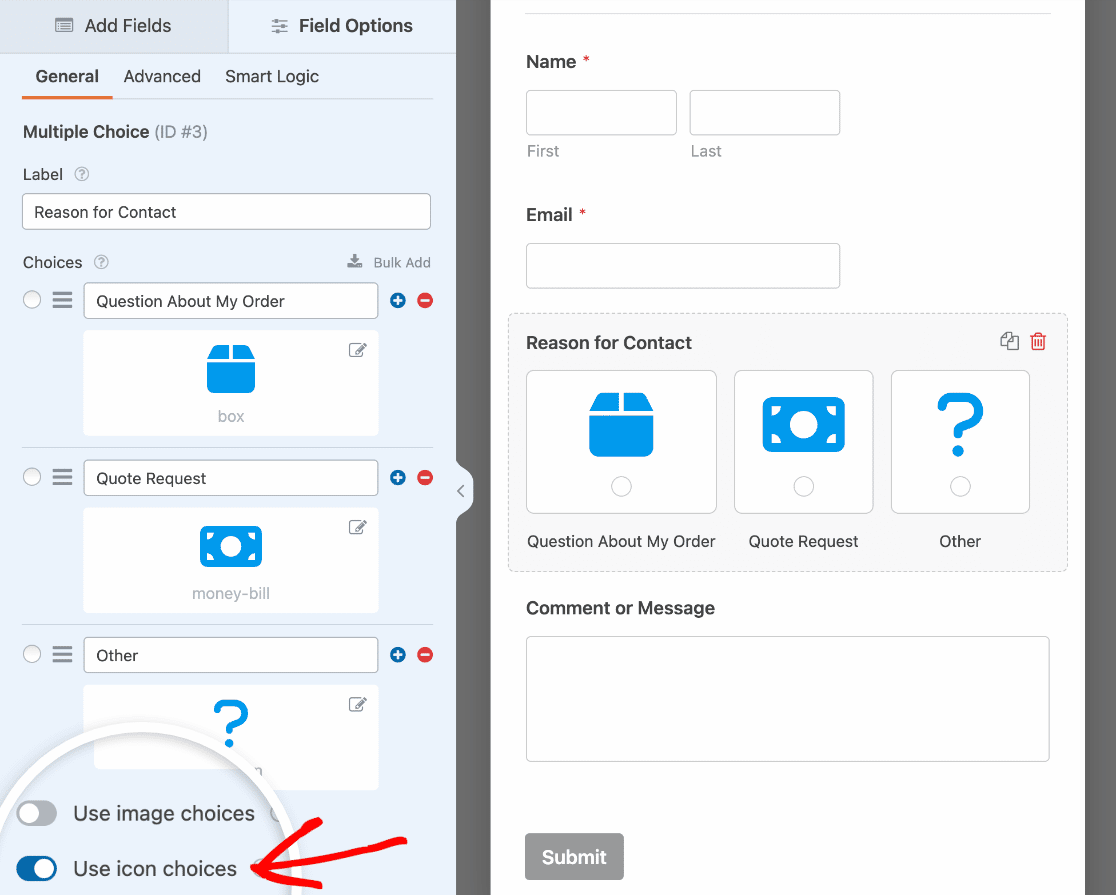
Per aggiungere un'immagine ai pulsanti di opzione del modulo, aprire le Opzioni campo per il campo Scelte multiple e attivare la levetta Usa scelte immagine.

Dopo aver abilitato le scelte di immagine, è possibile caricare un'immagine per ogni scelta del campo.
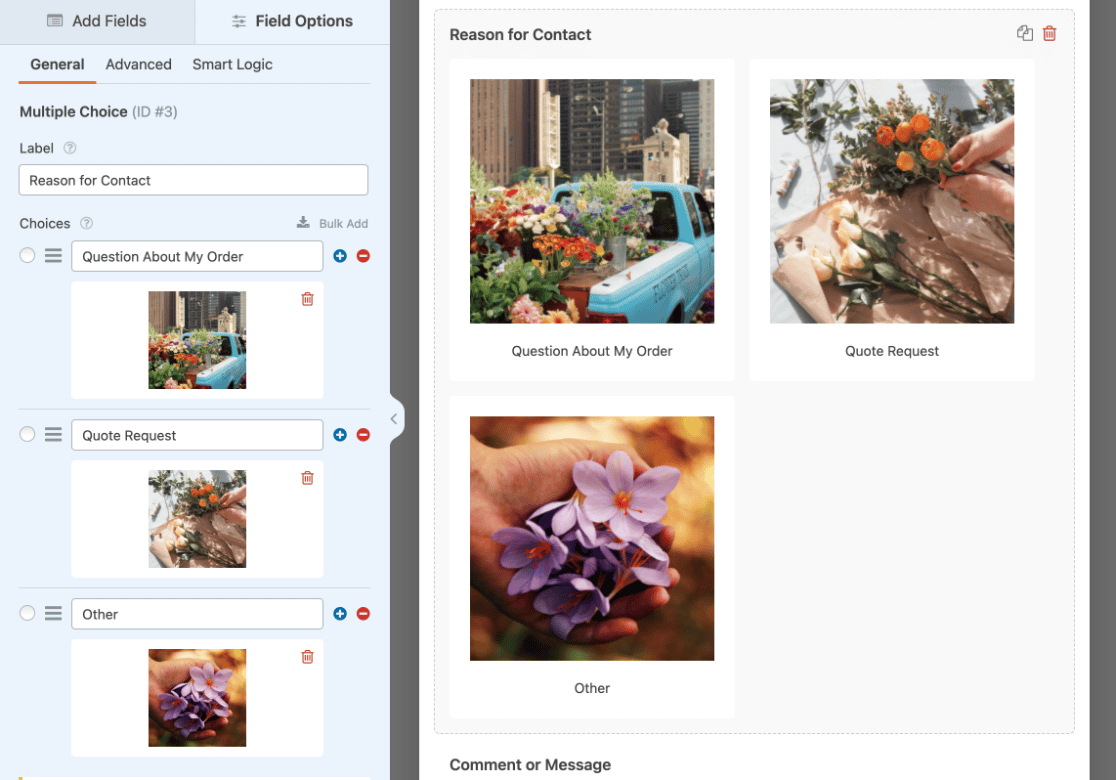
Per aggiungere un'immagine, fare clic sul pulsante Carica immagine. In questo modo si aprirà la libreria multimediale di WordPress e si potrà caricare una nuova immagine su WordPress o scegliere tra quelle esistenti.

Aggiungere scelte di icone ai pulsanti di opzione
A seconda del modulo, potrebbe essere più sensato usare le scelte delle icone piuttosto che quelle delle immagini. Si può facilmente attivare questa opzione come per le scelte di immagine, selezionando Usa scelte di icone nel pannello Opzioni campo.

WPForms utilizza una vasta libreria di icone già pronte, per cui non è necessario caricarle. È sufficiente selezionare l'icona desiderata dalle opzioni disponibili.
Per maggiori dettagli, consultate la nostra guida sull'uso delle scelte delle icone in WPForms.
Passo 4: personalizzare le scelte di immagine
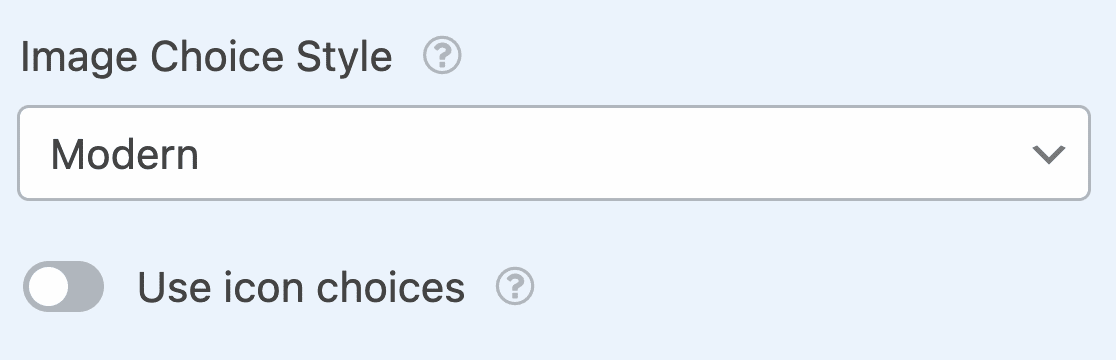
WPForms rende la personalizzazione delle scelte di immagine molto semplice grazie alle opzioni di personalizzazione integrate. Innanzitutto, scegliete lo stile di scelta dell'immagine che preferite.

Lo stile Moderno visualizza le immagini selezionate in un riquadro ombreggiato e aggiunge un segno di spunta verde al centro. Lo stile Classico visualizza le immagini selezionate con un bordo spesso e grigio.
L'opzione Nessuno non aggiungerà alcuno stile speciale; al contrario, accanto a ogni immagine verranno visualizzati i tradizionali pulsanti di opzione tra cui i visitatori del sito potranno scegliere. È possibile visualizzare altre opzioni facendo clic sulla scheda Avanzate.

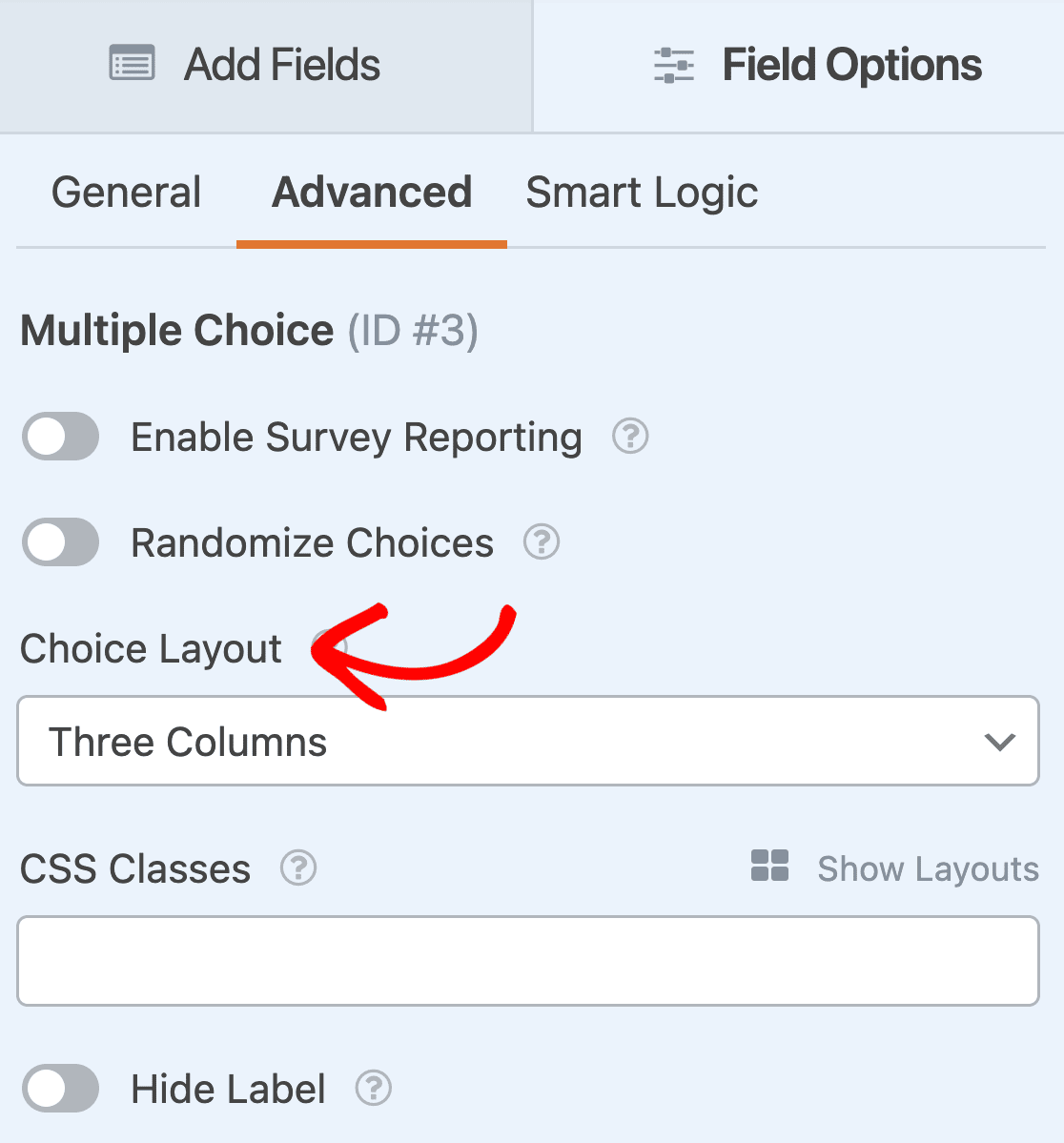
È importante assicurarsi di selezionare il layout di scelta preferito. È possibile scegliere tra 1, 2 o 3 colonne.
È anche possibile scegliere Inline, che colloca il maggior numero possibile di opzioni in ogni riga prima di aggiungerne un'altra. Inline è il layout di scelta predefinito per tutti i moduli WordPress che visualizzano scelte di immagini.
È inoltre possibile selezionare l'opzione Randomizza scelte se si desidera randomizzare l'ordine delle immagini scelte ogni volta che un nuovo utente visita il sito web.
Fase 5: Abilitare la segnalazione dei sondaggi
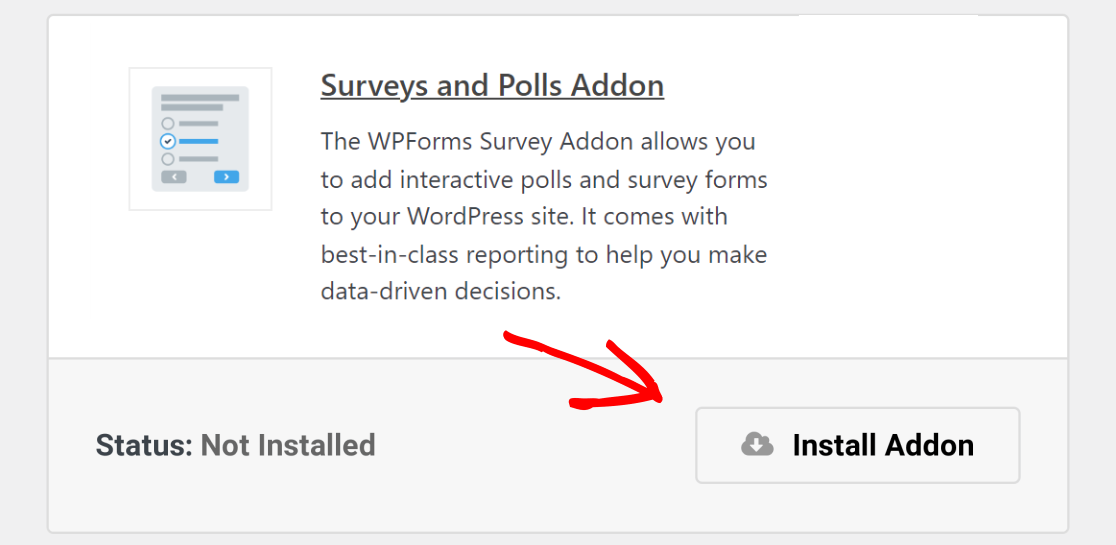
Se volete vedere quante persone scelgono ogni immagine che offrite, potete attivare la segnalazione dei sondaggi per i vostri moduli installando e attivando il componente aggiuntivo Sondaggi e inchieste.
Per farlo, andate su WPForms " Addons e trovate quello denominato Surveys and Polls Addon. Fare clic su Installa componente aggiuntivo e poi su Attiva.

WPForms consente di raccogliere i risultati dei sondaggi per i seguenti campi del modulo:
- Testo a riga singola
- Testo del paragrafo
- A discesa
- Caselle di controllo
- Scelta multipla
- Valutazione
- Scala Likert
- Punteggio netto dei promotori (NPS)
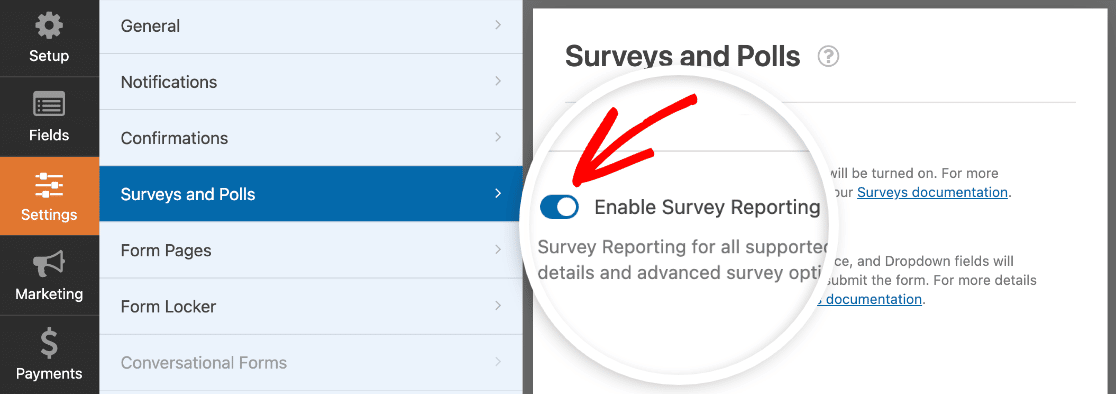
Per attivare la segnalazione dei sondaggi per tutti i campi compatibili di un modulo, andare su Impostazioni " Sondaggi e indagini nel costruttore del modulo e selezionare l'opzione Abilita segnalazione sondaggi.

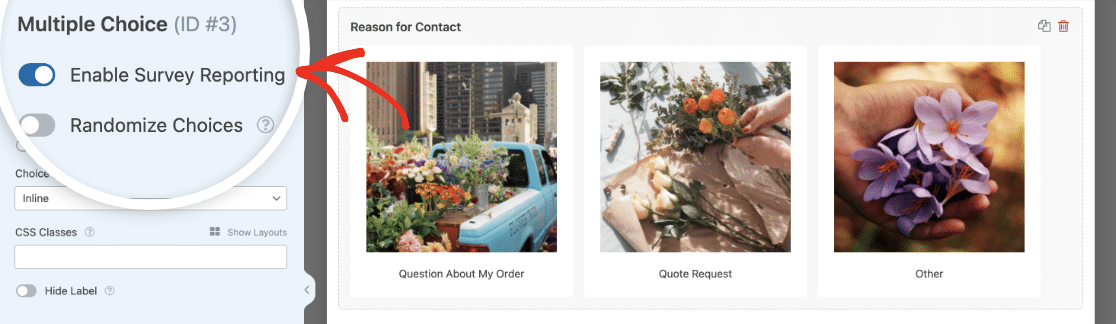
Se si desidera raccogliere dati solo per un determinato campo, aprire il pannello Opzioni campo e fare clic sulla scheda Avanzate . Attivare quindi l'opzione Abilita report di indagine.

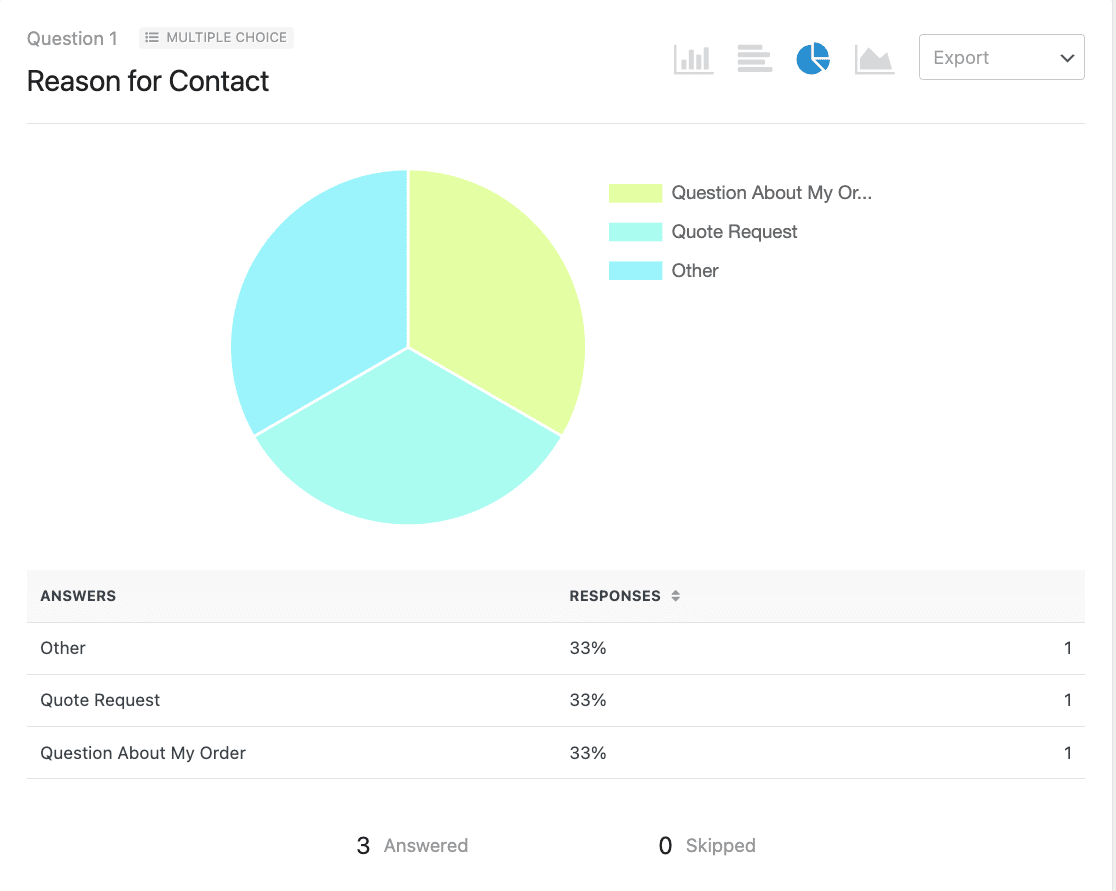
Una volta che le persone iniziano a compilare il modulo, completo di immagini accanto ai pulsanti di opzione, sarete in grado di generare rapporti di indagine nella dashboard di WordPress per vedere i risultati.
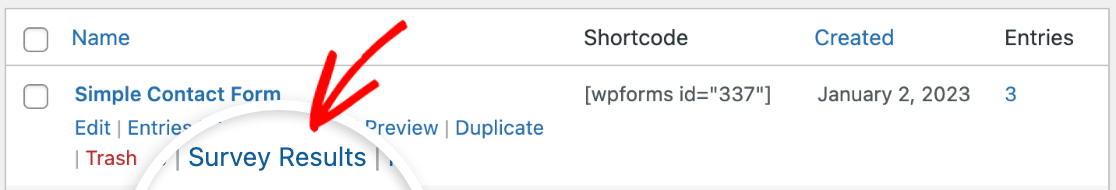
Per generare un rapporto sul sondaggio, andare su WPForms " Tutti i moduli e passare il mouse sul modulo per visualizzare le opzioni. Quindi, fare clic su Risultati del sondaggio.

Con WPForms, i dati vengono generati automaticamente in bellissimi report di facile comprensione per il cervello umano.

Aggiunta di immagini accanto ai campi radio - Domande frequenti
Ho raccolto alcune domande comuni che il nostro team ha ricevuto ultimamente sui campi radio e sulle immagini. Date una lettura a queste domande se avete altri dubbi su questo argomento.
Perché dovrei aggiungere immagini accanto ai pulsanti di opzione nei moduli di WordPress?
Le immagini funzionano a meraviglia come ausili visivi nei moduli di WordPress; sono molto più facilmente percepibili e attirano immediatamente lo sguardo del visitatore.
Di conseguenza, i moduli con elementi visivi sono più facili da compilare perché richiedono meno tempo per essere letti e compresi, il che porta a un maggiore coinvolgimento degli utenti e a una migliore esperienza complessiva.
Ho bisogno di un'esperienza di codifica per aggiungere immagini al mio modulo?
Se utilizzate un plugin facile da usare come WPForms, non avete bisogno di una sola riga di codice per aggiungere immagini ai vostri moduli.
Aggiungere immagini al vostro modulo con WPForms è come caricare immagini nella vostra galleria multimediale di WordPress. Chiunque può farlo!
L'aggiunta di immagini rallenterà il mio sito web?
Sebbene l'aggiunta di immagini influisca sulla velocità di caricamento delle pagine, molto dipende dal sito web in questione. Se fate attenzione alla quantità di immagini che aggiungete e vi assicurate che siano tutte ottimizzate, non ci sarà alcun impatto negativo sulla velocità della vostra pagina.
Posso personalizzare l'aspetto dei pulsanti di opzione e delle immagini?
Sì, è possibile personalizzare l'aspetto dei pulsanti di opzione e delle immagini in WPForms. Ad esempio, è possibile scegliere tra diversi layout di campo, come in linea, a 1 colonna, a 2 colonne e a 3 colonne.
Inoltre, WPForms consente anche di scegliere tra gli stili Modern e Classic per le scelte dei campi radio, che visualizzano le immagini con stili leggermente diversi.
Le immagini accanto ai pulsanti di opzione influiscono sull'accessibilità?
Le immagini che accompagnano i pulsanti di opzione possono influire sull'accessibilità se si ignorano alcune considerazioni come il contrasto di colore tra lo sfondo e le immagini.
Consiglio di aggiungere testi alt descrittivi alle immagini e di eseguire un controllo visivo di base per assicurarsi che le immagini siano immediatamente visibili con un contrasto elevato.
Se ci vuole uno sforzo per vedere chiaramente l'immagine, è segno che è necessario un maggior contrasto di colori per garantire un'accessibilità ideale.
Poi, fare più soldi online
Ed ecco fatto! Ora sapete come aggiungere un'immagine accanto ai pulsanti di opzione nei moduli di WordPress.
Se siete interessati a guadagnare online, potete consultare il nostro tutorial su come creare un semplice modulo d'ordine in WordPress e aggiungere immagini accanto a ogni articolo in vendita.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.





L'immagine radio non viene visualizzata nei campi di pagamento ... funziona bene nei "campi standard" ma non nei campi di pagamento.
Qualche idea sul perché?
Ciao Raju,
Ci scusiamo per questo! Sì, al momento questo è impedito intenzionalmente a causa del modo in cui le nostre integrazioni di pagamento gestiscono queste etichette (l'HTML causerà problemi quando i dati saranno inviati a Stripe o PayPal). Tuttavia, questo problema è all'attenzione del nostro team e i nostri sviluppatori stanno lavorando per trovare una soluzione. Non ho una data di scadenza, ma speriamo di risolvere il problema al più presto!
Se può essere d'aiuto, le immagini possono essere aggiunte a ogni opzione di articolo con un CSS personalizzato. Ciò richiede uno stile CSS specifico per il modulo, ma se siete disposti a mettervi in contatto con il nostro team di supporto, possiamo aiutarvi a realizzare questo 🙂
"Scelte di immagini in WPForms" è una funzionalità di base dei moduli?
Il mio sito contiene diverse gallerie di immagini immutabili per un utente. Ci sono da 5 a 30 immagini su un modulo e 50 moduli (gallerie). Voglio che l'utente selezioni un'immagine in un modulo, poi passi al modulo successivo, selezioni un'immagine e così via. Ogni immagine selezionata corrisponde a un paragrafo di testo che voglio fornire all'utente in un report. È possibile fare questo con WPForms? Con solo piccole aggiunte di codice?
Ciao Richard,
Mi scuso, ma non sono sicuro di aver capito esattamente quello che sta cercando di fare. Quando ne ha la possibilità, potrebbe contattare il nostro supporto con qualche dettaglio in più?
Grazie! 🙂
Si tratta di un'ottima funzione, ma sia lo stile moderno che quello classico sono progettati molto male. Nel classico la cornice grigia è molto difficile da vedere e nel moderno la spunta è sull'immagine e spesso è difficile da vedere, su molti telefoni viene visualizzata l'icona della spunta nera che la rende ancora più difficile da vedere e il grassetto del testo a volte sposta i campi quando sono sul cellulare...
Basta che sia semplice e che si crei una cornice colorata in grassetto che non modifichi la larghezza dei campi.
Ehi Martin - Grazie per il feedback e i suggerimenti! L'ho inserito nel nostro tracker in modo che il team di sviluppo possa prenderlo in considerazione mentre lavora alla nostra roadmap per gli aggiornamenti futuri; nel frattempo, se lo desideri, puoi rivolgerti al nostro team di supporto per ottenere aiuto e che ti assista con un codice CSS personalizzato per ottenere l'aspetto desiderato.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Salve,
Ho utilizzato la scelta dell'immagine insieme alle caselle di controllo. Funziona bene su desktop e tablet, ma non su mobile. L'intera sezione delle caselle di controllo con tutte le immagini e le caselle di controllo scompare dal punto di rottura a 600px di distanza. Ho alcuni CSS personalizzati, ho pensato che potesse essere il mio CSS a causare in qualche modo i problemi e li ho rimossi, ma niente da fare.
Utilizzo la versione gratuita di WPFrom.
Qualche idea?
Ciao Daniel,
In questo caso, vi consiglio di utilizzare la classe CSS per i dispositivi mobili come mostrato in questa guida
Spero che questo sia d'aiuto! 🙂