Riepilogo AI
Volete creare un pulsante "Click To Call Now" sul vostro sito web WordPress?
Poiché oltre il 50% del traffico web avviene su dispositivi mobili, è necessario che i clienti potenziali e attuali siano in grado di chiamarvi con un semplice clic.
In questo tutorial vi mostreremo esattamente come aggiungere un pulsante Click To Call al vostro sito WordPress.
In questo articolo
- Come aggiungere un pulsante "Fai clic per chiamare ora" in WordPress
- Passo 1. Installare il plugin gratuito WP Call Button
- Passo 2. Individuare le impostazioni del plugin WP Call Button
- Passo 3. Inserire il numero di telefono aziendale
- Passo 4. Modifica del testo del pulsante
- Passo 5. Scegliere la posizione del pulsante
- Passo 6. Modifica del colore del pulsante
- Passo 7. Scegliere la visibilità del pulsante di chiamata
- Passo 8. Salvare le modifiche
- Passo 9. Accendere il pulsante
- Passo 10: Impostazione di un pulsante statico "Clicca per chiamare" (facoltativo)
- Domande frequenti sui pulsanti Chiama ora
Come si crea un pulsante Chiama ora?
Il modo più semplice per creare un pulsante Chiama ora è utilizzare il plugin WP Call Button. Esso consente di creare facilmente un pulsante con un numero di telefono cliccabile senza scrivere codice.
Poiché il pulsante di chiamata appare nella parte inferiore dello schermo, agisce come un pulsante di invito all'azione e aiuta a ottenere più richieste.

Come aggiungere un pulsante "Fai clic per chiamare ora" in WordPress
Volete rendere cliccabile il pulsante di un numero di telefono in WordPress? È facilissimo con il plugin (gratuito) WP Call Button.
Basta seguire questi passaggi:
Passo 1. Installare il plugin gratuito WP Call Button
Fate clic qui per scaricare il pulsante di chiamata WP da WordPress.org.
Per istruzioni dettagliate, date un'occhiata a come installare un plugin di WordPress per principianti.
Passo 2. Individuare le impostazioni del plugin WP Call Button
Una volta attivato il plugin sul vostro sito WordPress, dovrete configurare le impostazioni a vostro piacimento.
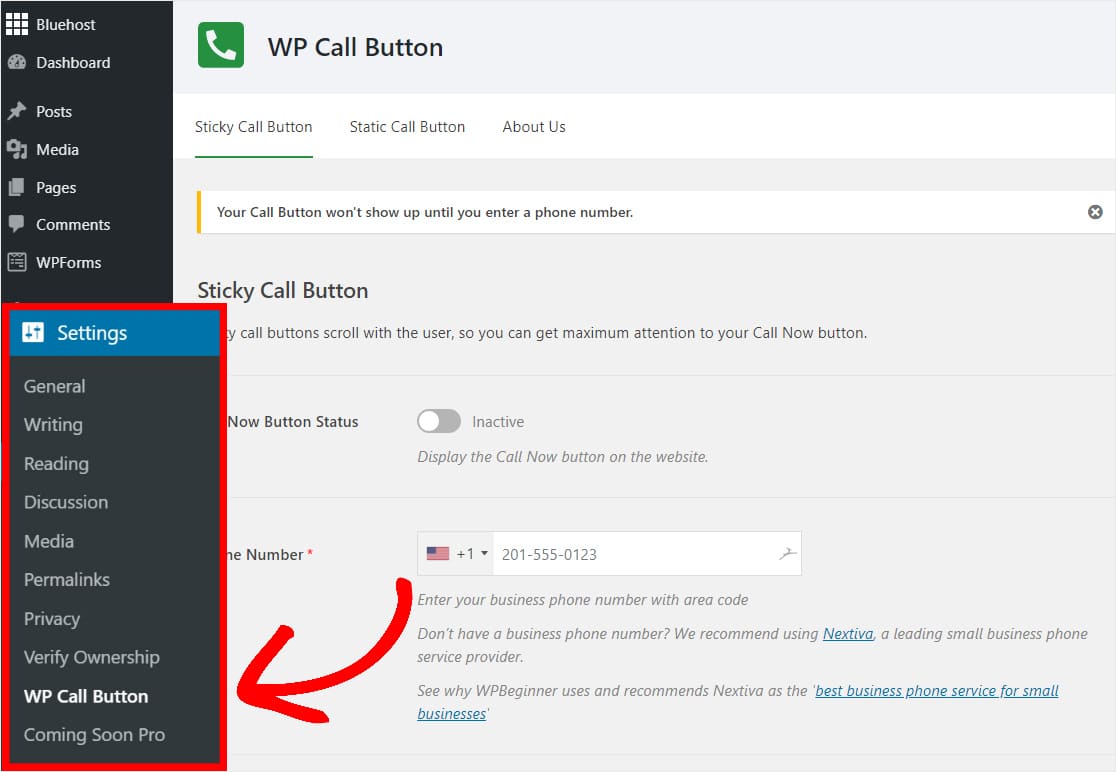
Per trovare l'area delle impostazioni del pulsante di chiamata di WP, andate nel pannello di sinistra della vostra dashboard di WordPress e cliccate su Impostazioni " Pulsante di chiamata di WP.

Questa pagina di impostazioni si aprirà nella pagina Pulsante di chiamata appiccicoso.
Questo tipo di pulsante appare nella parte inferiore dello schermo dell'utente e si sposta in alto e in basso durante lo scorrimento, in modo da essere sempre visibile. È anche il tipo di pulsante "Click To Call" più diffuso, perché converte molto bene, come un pulsante CTA su un sito web.
Passo 3. Inserire il numero di telefono aziendale
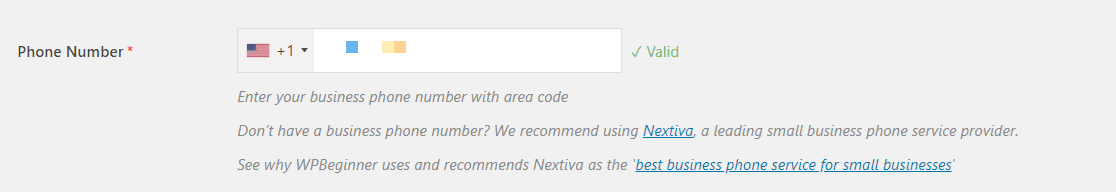
A questo punto, inserite il numero di telefono della vostra azienda al quale volete ricevere le telefonate dai visitatori del vostro sito web.

Il plugin WP Call Button utilizza il campo smart phone, il che significa che potete scegliere il vostro Paese e il plugin aggiungerà automaticamente il codice del Paese nel formato corretto.
Se non avete un numero di telefono aziendale, potete ottenerne uno da Nextiva. È possibile controllare il modo in cui inoltrare le chiamate, compresi i telefoni cellulari e non solo i telefoni fissi.
Passo 4. Modifica del testo del pulsante
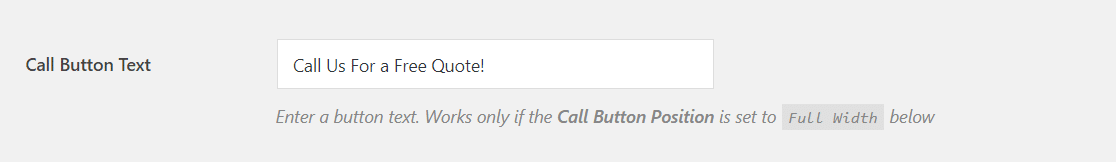
Successivamente, è possibile modificare il testo del pulsante di chiamata in base alle proprie esigenze. È sufficiente fare clic all'interno della casella di testo dove si trova il messaggio predefinito "Chiamaci" e modificarlo.

La modifica del testo del pulsante Clicca per chiamare funziona solo se il pulsante è in posizione di larghezza piena (è l'unica che visualizza il testo). Parleremo delle posizioni dei pulsanti nella fase successiva.
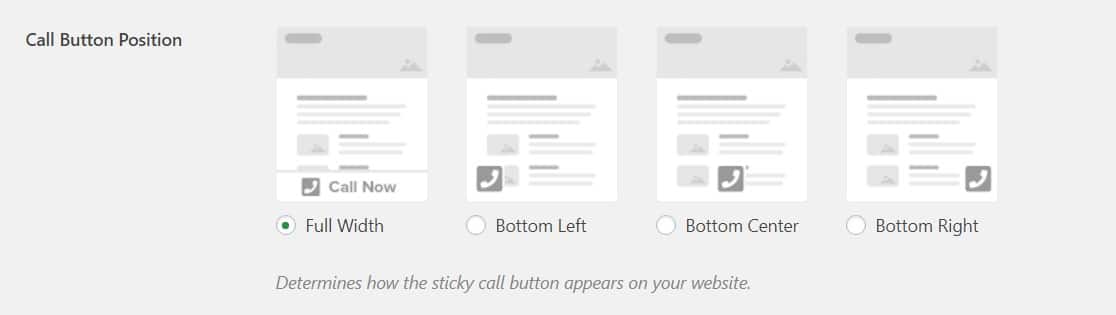
Passo 5. Scegliere la posizione del pulsante
Decidete ora la posizione del pulsante di chiamata più adatta al vostro sito web. Ci sono 4 scelte. Tuttavia, i pulsanti a tutta larghezza ottengono il maggior numero di conversioni e sono i più efficaci per ottenere più contatti online.

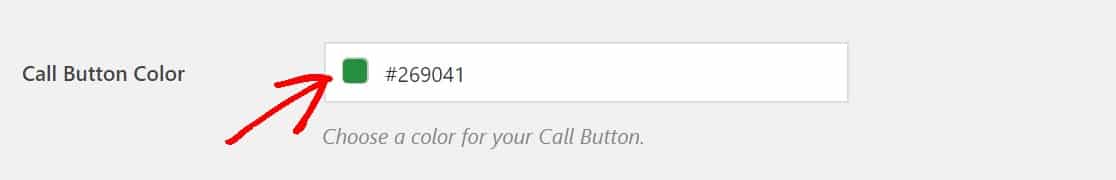
Passo 6. Modifica del colore del pulsante
Successivamente, si dovrà modificare il colore del pulsante di collegamento alla telefonata. Provate a utilizzare uno dei colori del marchio della vostra azienda o un colore che si abbini al tema WordPress della vostra piccola impresa.

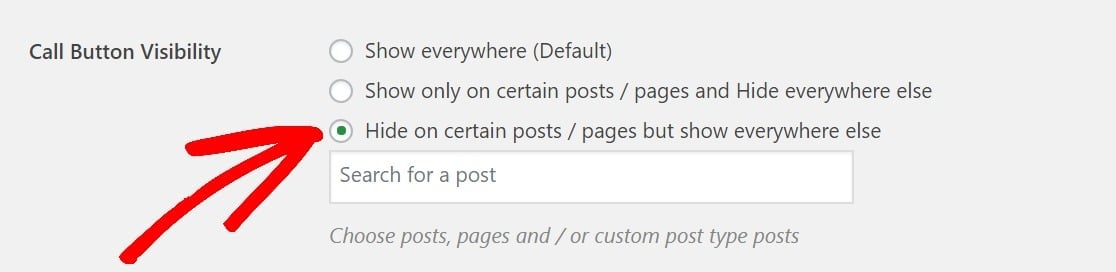
Passo 7. Scegliere la visibilità del pulsante di chiamata
Decidete dove volete che sia visualizzato il pulsante di chiamata. È molto diffusa l'abitudine di mostrarlo ovunque sul sito, quindi è l'impostazione predefinita. Ma è anche possibile mostrarlo e/o nasconderlo solo in alcune pagine o post.

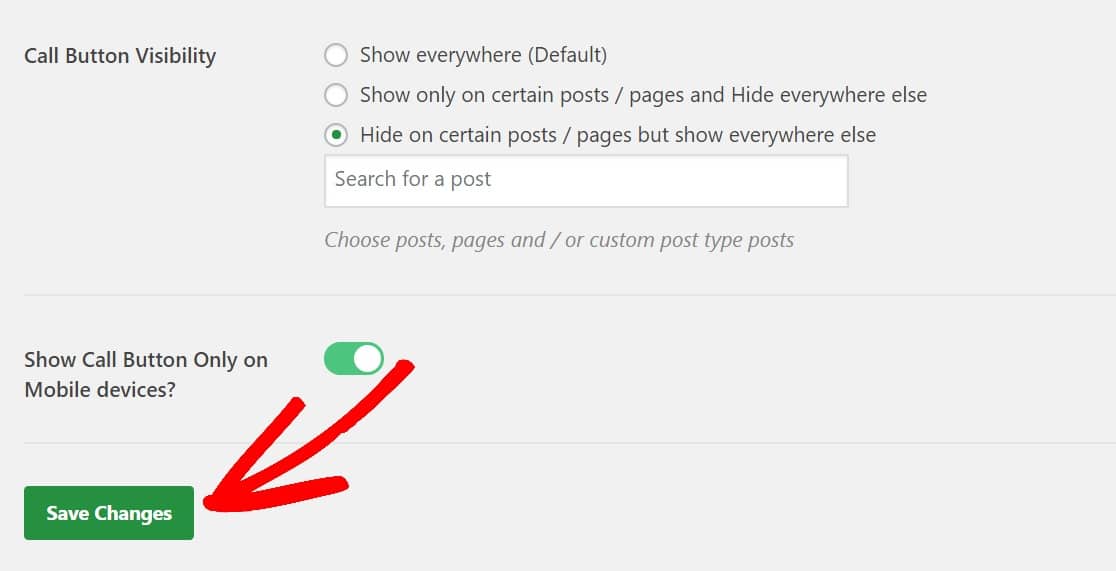
Passo 8. Salvare le modifiche
Fare clic sul pulsante verde Salva modifiche in basso a sinistra della pagina delle impostazioni una volta che tutte le impostazioni sono state configurate a proprio piacimento.

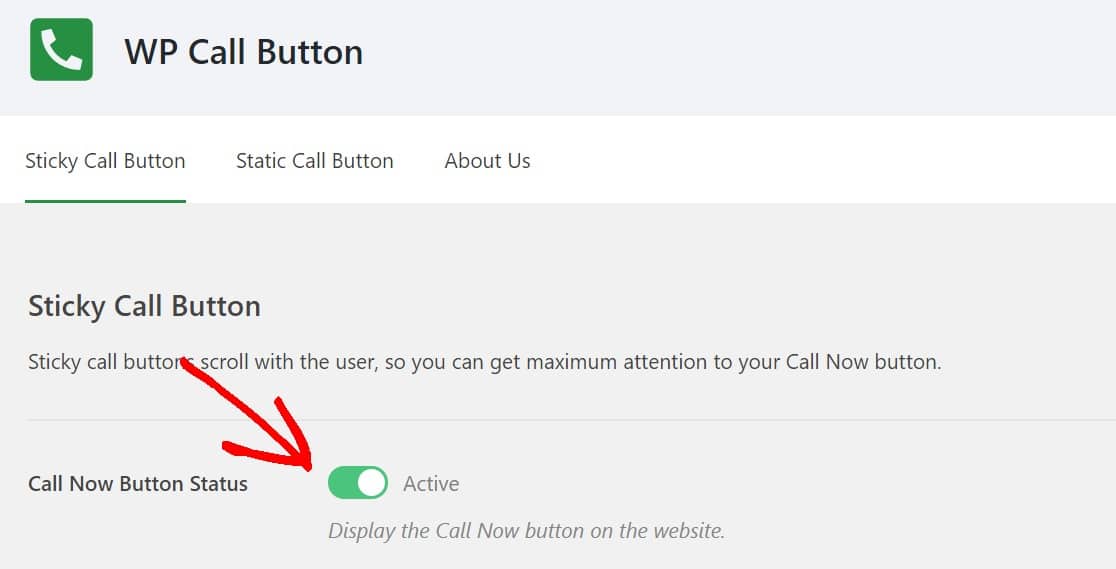
Passo 9. Accendere il pulsante
Dopo aver configurato tutte le impostazioni del pulsante di chiamata WP nel modo desiderato, scorrete fino alla parte superiore della pagina e fate clic sull'icona verde per attivare il pulsante Click To Call.

Ora potete visitare il vostro sito e vedere il pulsante di chiamata in azione.
Passo 10: Impostazione di un pulsante statico "Clicca per chiamare" (facoltativo)
Avete anche la possibilità di aggiungere un pulsante di chiamata statico nella pagina dei contatti di WordPress, nella pagina informativa o in qualsiasi altro post/pagina del vostro sito.
Il pulsante statico Clicca per chiamare rimane al suo posto anche quando l'utente scorre via, quindi non è sempre visibile. Inoltre, per impostazione predefinita, mostra l'icona di un telefono.
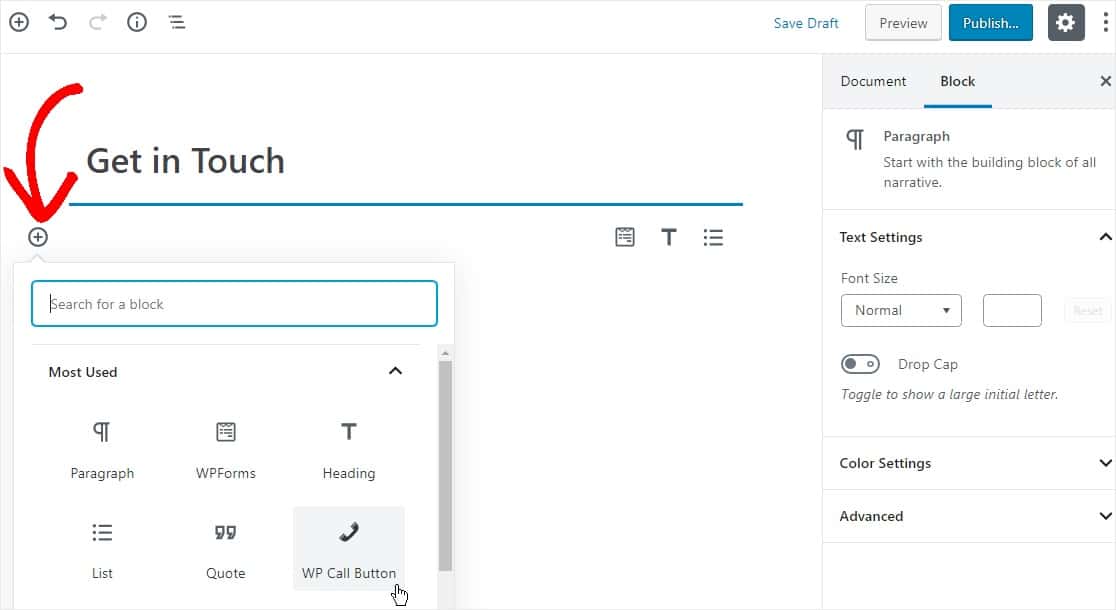
Per aggiungere il vostro pulsante statico Click To Call, create una nuova pagina o un nuovo post in WordPress e fate clic sull'icona più. Qui, selezionerete il blocco WP Call Button.

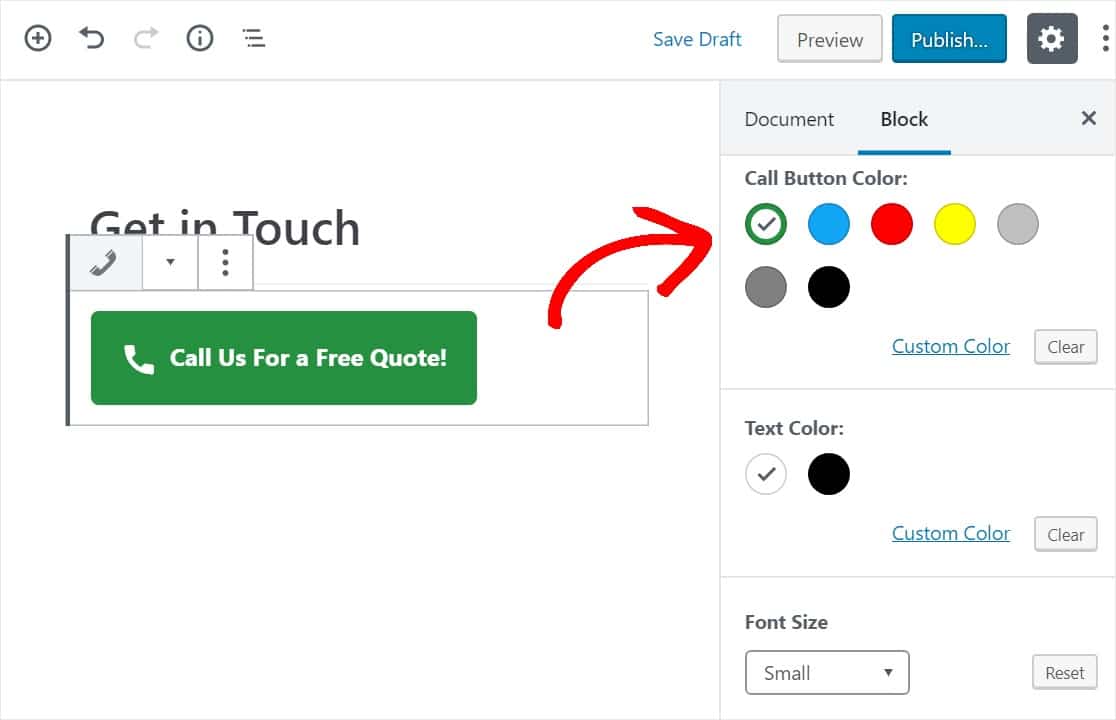
Il pulsante è completamente personalizzabile. All'interno dell'editor di blocchi sulla destra, è possibile modificare la dimensione del carattere e il colore dello sfondo del pulsante statico e del testo.

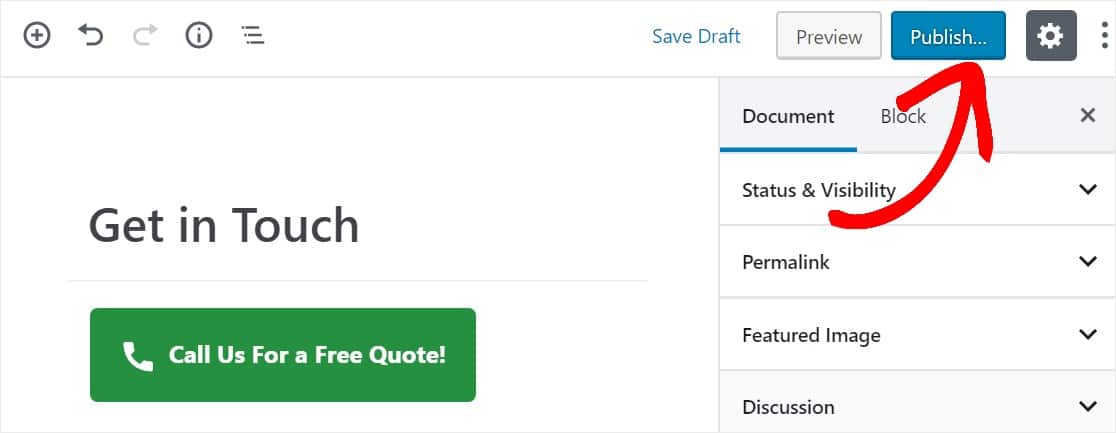
Quindi, selezionare il pulsante blu Pubblica nell'angolo in alto a destra per rendere attiva la pagina o il post. Il pulsante statico verrà quindi visualizzato sul sito.

Dopo aver letto questo articolo, probabilmente capirete perché vi consigliamo WP Call Button per aggiungere un pulsante "chiamaci ora" al vostro sito web. È sicuramente il plugin per pulsanti Click To Call per WordPress più semplice e potente sul mercato.
E la cosa più bella di questo fantastico plugin è che è gratuito al 100%.
Inoltre, funziona con Google Analytics se si utilizza il plugin MonsterInsights. Traccia automaticamente il numero di persone che fanno clic sul pulsante "Click To Call", in modo che possiate concentrarvi sul guadagno online.
Domande frequenti sui pulsanti Chiama ora
Siete ancora curiosi di conoscere i vantaggi della creazione di un numero di telefono cliccabile? Ecco alcune domande che ci vengono poste su questo plugin.
Perché aggiungere un link "Click to Call"?
È molto importante, per un piccolo imprenditore, raccogliere lead di alta qualità il più possibile.
Non tutti vogliono darvi il loro indirizzo e-mail o il loro numero di telefono, ma potrebbero comunque voler fare affari con voi.
Date loro la possibilità di farlo, consentendo loro di chiamarvi e, per renderlo il più semplice possibile, aggiungete un pulsante con il numero di telefono cliccabile.
Dal momento che sempre più persone utilizzano il proprio dispositivo mobile per effettuare ricerche sul web, a volte gli utenti desiderano parlare subito con una persona sullo stesso dispositivo.
Successivamente, controllate altri plugin utili
Ed ecco fatto! Speriamo che questo tutorial vi abbia aiutato ad aggiungere facilmente un pulsante Click To Call al vostro sito WordPress.
Date un'occhiata a questi altri utili plugin per WordPress:
- I migliori plugin GRATUITI per i moduli di contatto
- I migliori plugin di automazione
- I migliori plugin di ChatGPT
- I migliori plugin di affiliazione per WooCommerce
- I migliori plugin per i social media
- I migliori plugin SEO
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.





Come posso ottenere il blocco del pulsante di chiamata di WP?
Non lo vedo anche se uso il plugin Call Now. Cosa mi manca?
Ciao Filippo - Mi scuso per la confusione. Potresti assicurarti di utilizzare il plugin corretto? Ecco l'URL corretto per scaricare il plugin. Ho appena verificato che il blocco WP Call Button funziona bene con quel plugin. Ecco uno screencast che mostra il funzionamento del blocco.
È inoltre possibile contattare il supporto del plugin per ottenere ulteriore assistenza.
Spero che questo sia d'aiuto!
Link e-mail" e "Chiama/Whatsapp" della pagina di contatto non sono cliccabili
Ehi Tuntun - Saremo felici di aiutarti! Quando puoi, invia un ticket di assistenza in modo che possiamo aiutarti.
Grazie 🙂