Résumé de l'IA
Vous cherchez des exemples de libellés de coupons pour vous aider à rédiger les conditions générales de vos offres spéciales ?
Les coupons sont presque toujours assortis de restrictions et de détails sur la manière dont ils peuvent être utilisés. Par exemple, un coupon peut n'être valable que pour une plage de dates spécifique, pour les nouveaux clients uniquement, ou vous pouvez vouloir empêcher un client d'utiliser plus d'un coupon à la fois.
Dans ce guide, nous vous expliquons comment rédiger une clause de non-responsabilité pour vos coupons et vos promotions et nous vous donnons des exemples de libellés que vous pouvez copier ou adapter à vos besoins.
Nous vous montrerons également où vous pouvez afficher les clauses de non-responsabilité des coupons dans vos formulaires en ligne et nous vous proposerons quelques conseils pour vous assurer que vos utilisateurs lisent et acceptent vos conditions.
Créez votre formulaire de code de coupon maintenant
Que faut-il écrire sur un coupon ?
Sur un coupon, vous devez indiquer clairement la valeur de la réduction et les produits sur lesquels le coupon peut être utilisé. Si vous souhaitez fixer d'autres restrictions pour l'utilisation du coupon, telles qu'une période de validité ou le nombre de fois qu'il peut être utilisé, vous devez les indiquer dans votre clause de non-responsabilité.
Nous avons rassemblé quelques exemples de libellés de clauses de non-responsabilité pour les coupons afin de vous donner une idée des éléments à prendre en compte lors de la rédaction de vos clauses de non-responsabilité. Une fois que vous aurez rédigé vos clauses de non-responsabilité, vous pourrez suivre notre guide pour afficher les conditions générales de vos coupons sur votre formulaire de paiement.
🛒 Vous cherchez des offres WordPress pour le vendredi noir? Consultez notre tour d'horizon des bonnes affaires pour trouver les meilleurs plugins en vente.
Comment rédiger une clause de non-responsabilité pour les coupons
Étape 1 : Définir les conditions du coupon
Avant de créer vos coupons, il convient de prendre le temps de réfléchir aux limites que vous souhaitez leur imposer.
Voici quelques-uns des éléments que vous pouvez prendre en considération :
- Période de validité: La période pendant laquelle les clients peuvent utiliser les coupons. L'indication d'une date d'expiration peut créer un sentiment d'urgence et stimuler les ventes.
- L'endroit où vous pouvez utiliser le coupon : Si votre magasin possède des locaux physiques, déterminez si le coupon peut être utilisé en magasin ou uniquement pour les achats en ligne.
- Frais, taxes et expédition : Il est judicieux de préciser que la réduction ne s'applique qu'au prix de l'article et non aux taxes de vente ou autres frais supplémentaires.
- Restrictions sur les produits : Si le coupon est valable uniquement pour l'achat de produits spécifiques ou pour tous les produits de votre magasin.
- Combinaisons de coupons et de réductions : Si le coupon peut être utilisé avec d'autres coupons ou pour des articles déjà réduits.
- Combien de fois le coupon peut-il être utilisé ? Déterminez si le coupon peut être utilisé un nombre illimité de fois au cours de la période de validité ou s'il est limité à une utilisation par client.
- Validité du client : En réservant un coupon aux nouveaux clients, vous pouvez attirer de nouveaux utilisateurs dans votre boutique en ligne sans perdre les revenus des clients existants. En revanche, offrir des coupons aux clients fidèles peut constituer une stratégie de marketing efficace. Vous pouvez également limiter l'utilisation d'un coupon à des adresses électroniques spécifiques pour offrir des réductions aux employés.
- Valeur minimale de commande : La fixation d'une valeur minimale de commande pour votre coupon peut encourager les clients à dépenser davantage.
- Mode d'expédition/localisation du client : Un coupon de livraison gratuite peut s'avérer efficace pour augmenter le nombre de commandes. Toutefois, il est préférable de le limiter à l'option d'expédition standard ou aux clients nationaux afin d'éviter de payer des frais d'expédition élevés à l'étranger.
- Restrictions de stock : Les promotions BOGO et les offres du Black Friday peuvent s'épuiser rapidement, il est donc judicieux de préciser que le coupon n'est disponible que dans la limite des stocks disponibles.
- Autres limites d'utilisation : Vous pouvez limiter votre coupon à un certain nombre d'articles, restreindre l'utilisation du coupon à un certain nombre de clients ou à d'autres limitations.

Pourquoi est-il important de définir les conditions d'attribution des coupons ?
Les coupons et les offres spéciales doivent inciter les clients à faire des achats dans votre magasin, mais vous devez veiller à ne pas être trop généreux. Si vous ne fixez pas de conditions et de restrictions pour vos coupons, vous risquez de perdre des revenus importants. Par exemple, vous devez fixer un montant minimum de commande pour un coupon de 50 $ afin d'empêcher les clients d'obtenir leur commande gratuitement si elle est inférieure ou égale à 50 $.
Les magasins physiques doivent compter sur leur personnel pour s'assurer que les coupons ne sont pas utilisés à mauvais escient. Mais si vous avez une boutique en ligne, vous pouvez facilement vous assurer que les conditions d'utilisation de vos coupons sont toujours respectées.
Avec un outil de coupon comme l'addon Coupons pour WPForms, vous pouvez définir des restrictions automatiques pour votre formulaire de paiement ou votre caisse. Ces restrictions garantissent qu'un client ne peut appliquer un coupon que si toutes les conditions de la commande sont remplies.
La mise en place de règles relatives aux coupons dans votre formulaire de paiement permet de s'assurer que les coupons sont appliqués correctement. Mais vous devez tout de même expliquer les conditions au client dans un langage clair et simple. C'est pourquoi vous devez afficher une clause de non-responsabilité concernant les coupons sur votre site.
Étape 2 : Utiliser des exemples de libellés de coupons pour rédiger un avis de non-responsabilité
Les clauses de non-responsabilité relatives aux coupons peuvent aller d'une simple phrase à des clauses de non-responsabilité détaillées comportant de longues listes de conditions et de restrictions.
Bien qu'il soit essentiel d'inclure toutes les conditions d'utilisation du coupon, il est préférable de garder votre texte simple pour communiquer l'information clairement.
Pour vous aider à démarrer, nous avons compilé quelques exemples de libellés de coupons que vous pouvez utiliser, combiner ou modifier à votre guise :
Avertissements relatifs à l'expiration
- Le coupon est valable pour un usage unique
- Coupon valable de la date et de l'heure à la date et à l'heure
- Le coupon expire à la date et à l'heure indiquées
Clause de non-responsabilité concernant les restrictions applicables aux produits
- Valable pour tous les produits des marques suivantes :
- Exclut les produits des marques suivantes :
- 20% de réduction sur tous les produits de la catégorie :
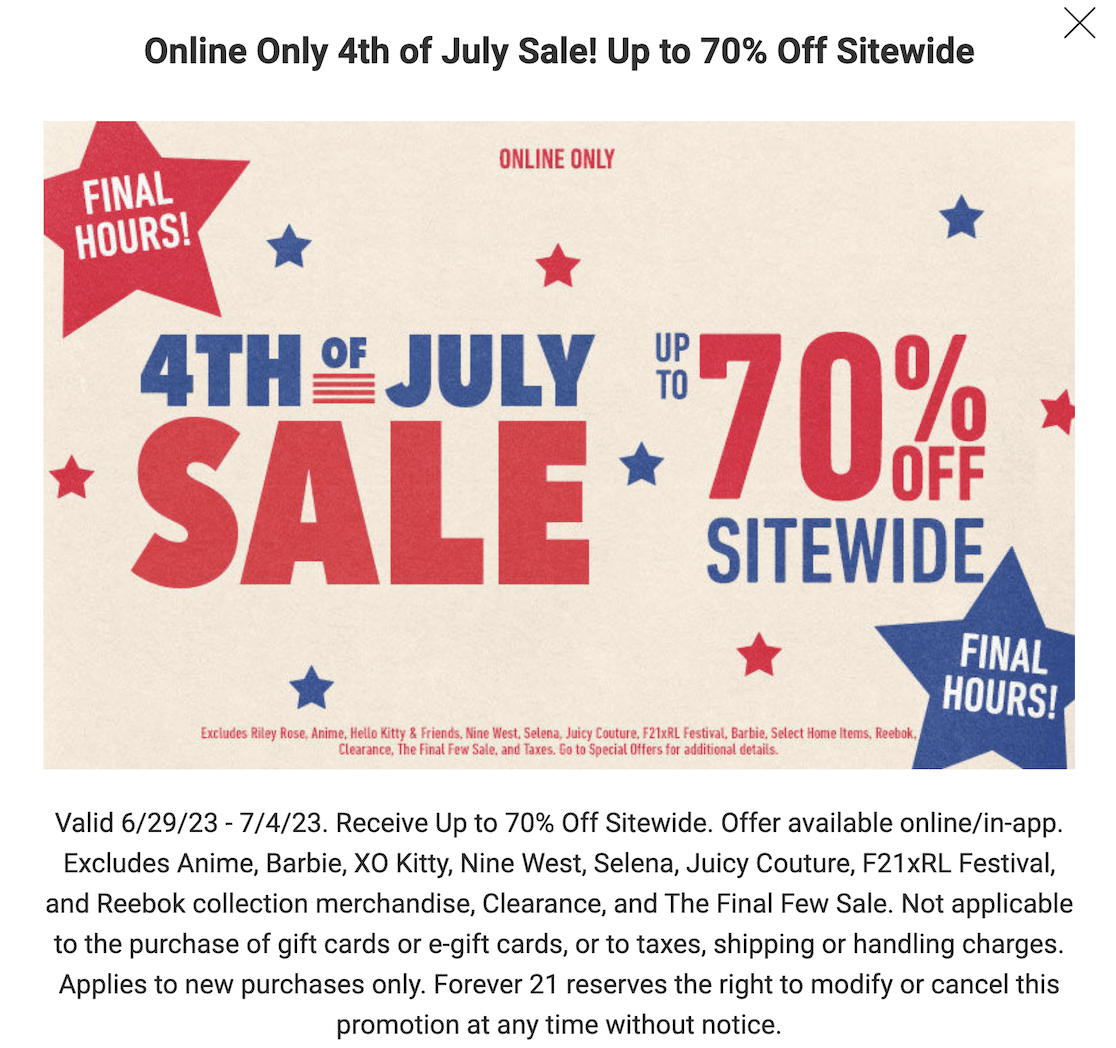
- Le coupon de réduction ne s'applique pas aux achats de cartes-cadeaux et de cartes-cadeaux électroniques.
Avertissement sur la valeur de la commande
- Le montant minimum d'achat exclut les frais d'expédition et les taxes.
- 10 $ de réduction sur toute commande d'au moins 150
- 20% sur toutes les commandes d'une valeur de 150 à 300
Limitation de responsabilité des clients
- Limite d'un coupon par client
- 10% de réduction pour les clients américains
- Coupon valable pour les nouveaux clients uniquement
Clause générale de non-responsabilité concernant les coupons
- Non cumulable avec d'autres coupons, remises, offres ou promotions.
- Le coupon n'a pas de valeur monétaire
- Le code doit être saisi au moment du paiement
- Offre valable uniquement sur les articles en stock
- L'offre n'est pas valable pour des achats antérieurs
- L'entreprise se réserve le droit de modifier ou d'annuler les coupons à tout moment.
Étape 3 : Ajouter des clauses de non-responsabilité relatives aux coupons à votre formulaire de commande
Si vous utilisez des coupons sur votre site WordPress, vous aurez également besoin d'un formulaire de paiement avec un champ pour le code du coupon.
L'utilisation du plugin WPForms est le moyen le plus rapide et le plus simple d'accepter des paiements sans avoir recours à des plateformes de commerce électronique et des passerelles de paiement complexes. WPForms propose également 2 051 modèles de formulaires, dont plusieurs formulaires de paiement et de commande.

L'addon Coupons fourni avec WPForms Pro facilite la création de coupons et permet aux utilisateurs de les appliquer à une commande. Vous pouvez également éditer facilement vos formulaires pour afficher des avertissements sur les coupons ou utiliser une logique conditionnelle pour afficher l'avertissement uniquement lorsqu'un coupon est appliqué.
Notre guide pour ajouter un code de coupon à vos formulaires WordPress vous guidera à travers le processus d'installation de WPForms et l'utilisation de l'addon Coupons pour ajouter un champ de coupon à votre formulaire.
Ajouter une case à cocher "Conditions d'utilisation" à votre formulaire
WPForms permet d'ajouter facilement le texte des conditions de service directement dans votre formulaire de paiement. C'est l'endroit idéal pour écrire les conditions de votre coupon. Vous pouvez également ajouter une case à cocher pour que l'utilisateur doive lire et accepter vos conditions avant de soumettre le formulaire.
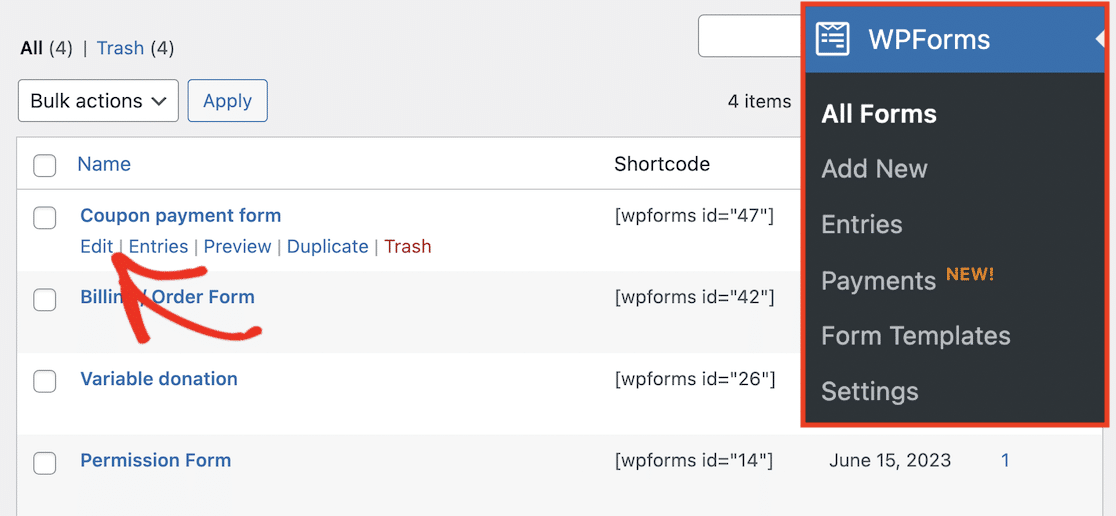
Pour modifier le formulaire de paiement que vous avez créé précédemment, allez dans WPForms " All Forms et cliquez sur Edit sous votre formulaire de paiement.

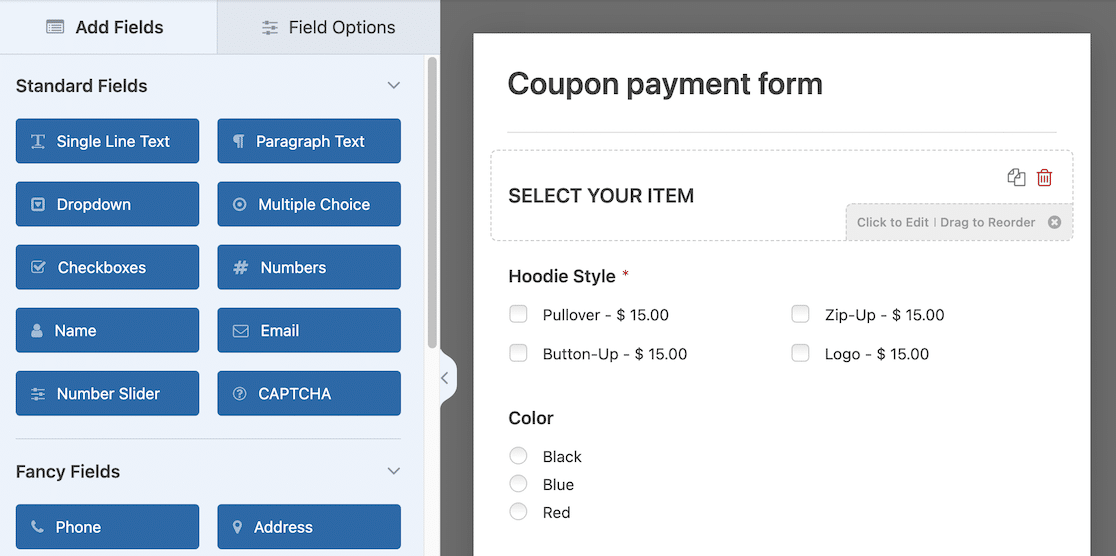
Cela ouvrira le constructeur de formulaire par glisser-déposer afin que vous puissiez ajouter un nouveau champ à votre formulaire.

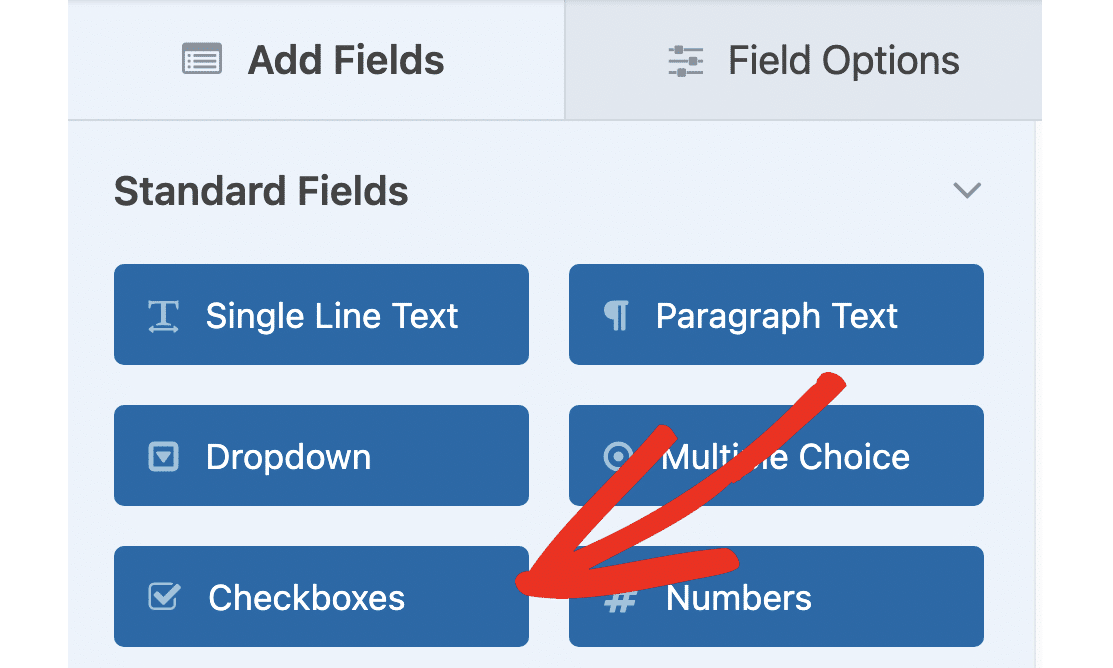
Ajoutez un champ Case à cocher en le faisant glisser du panneau de gauche vers votre formulaire. Veillez à positionner la case à cocher à proximité du champ du coupon.

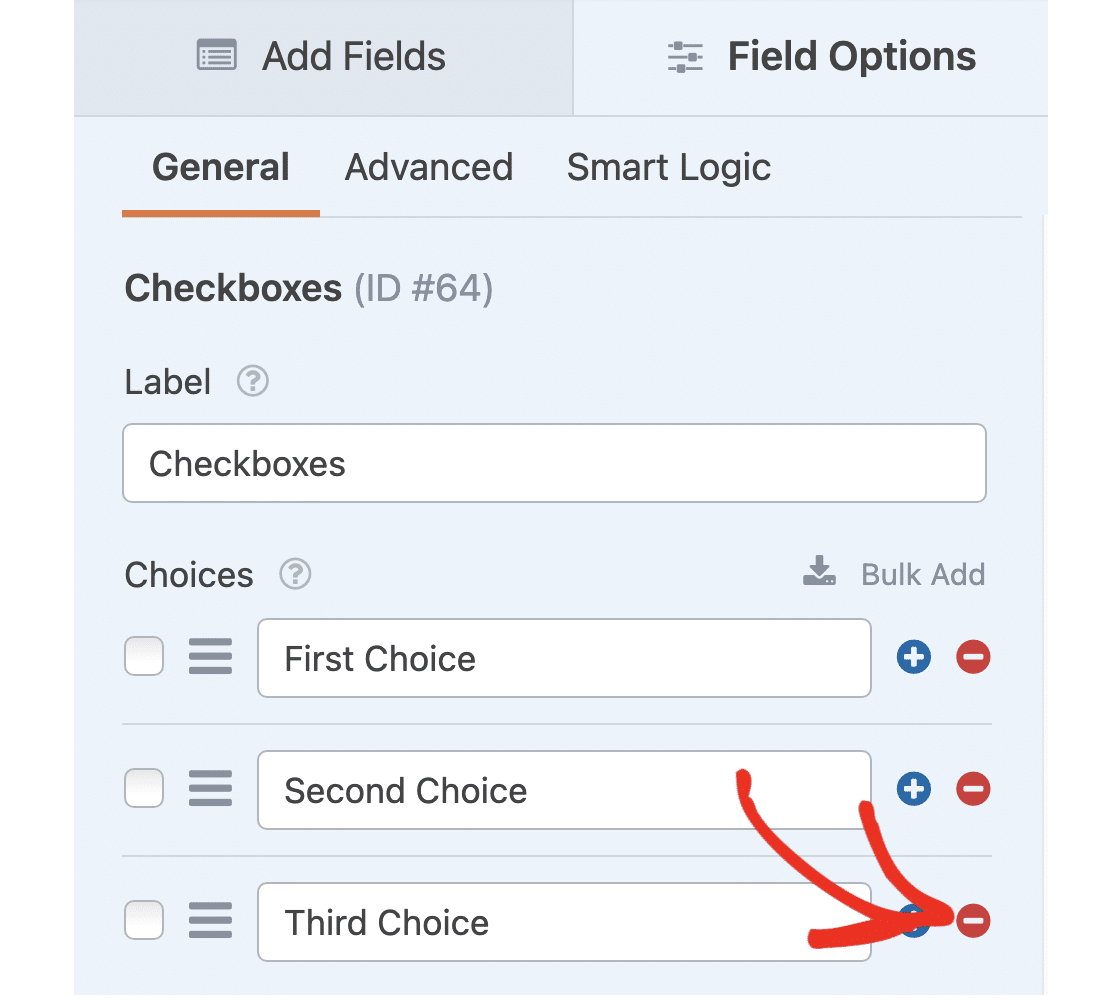
Le champ case à cocher est doté de trois options par défaut, mais nous n'en avons besoin que d'une seule. Cliquez sur le champ case à cocher que vous venez d'ajouter à votre formulaire pour ouvrir les options du champ, et cliquez sur les boutons moins (-) à côté des deuxième et troisième options pour les supprimer.

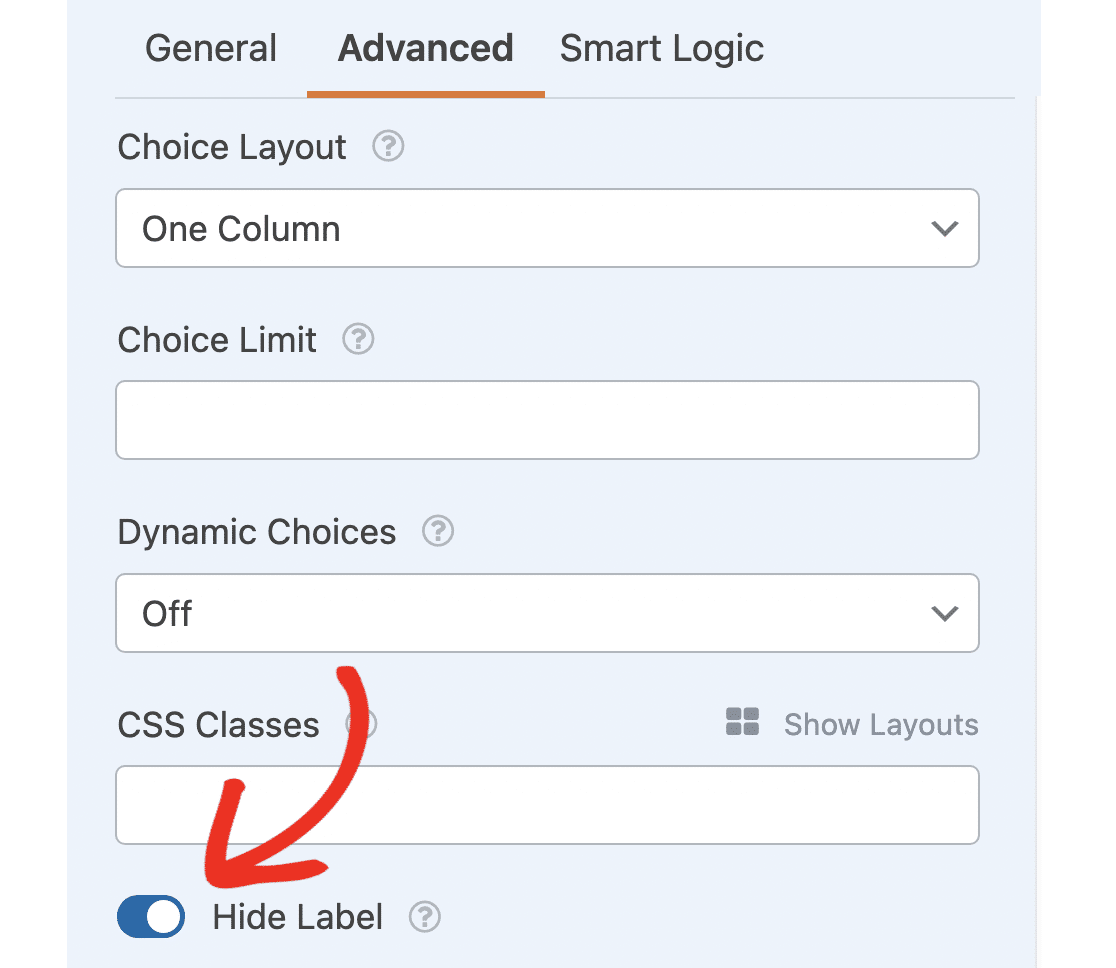
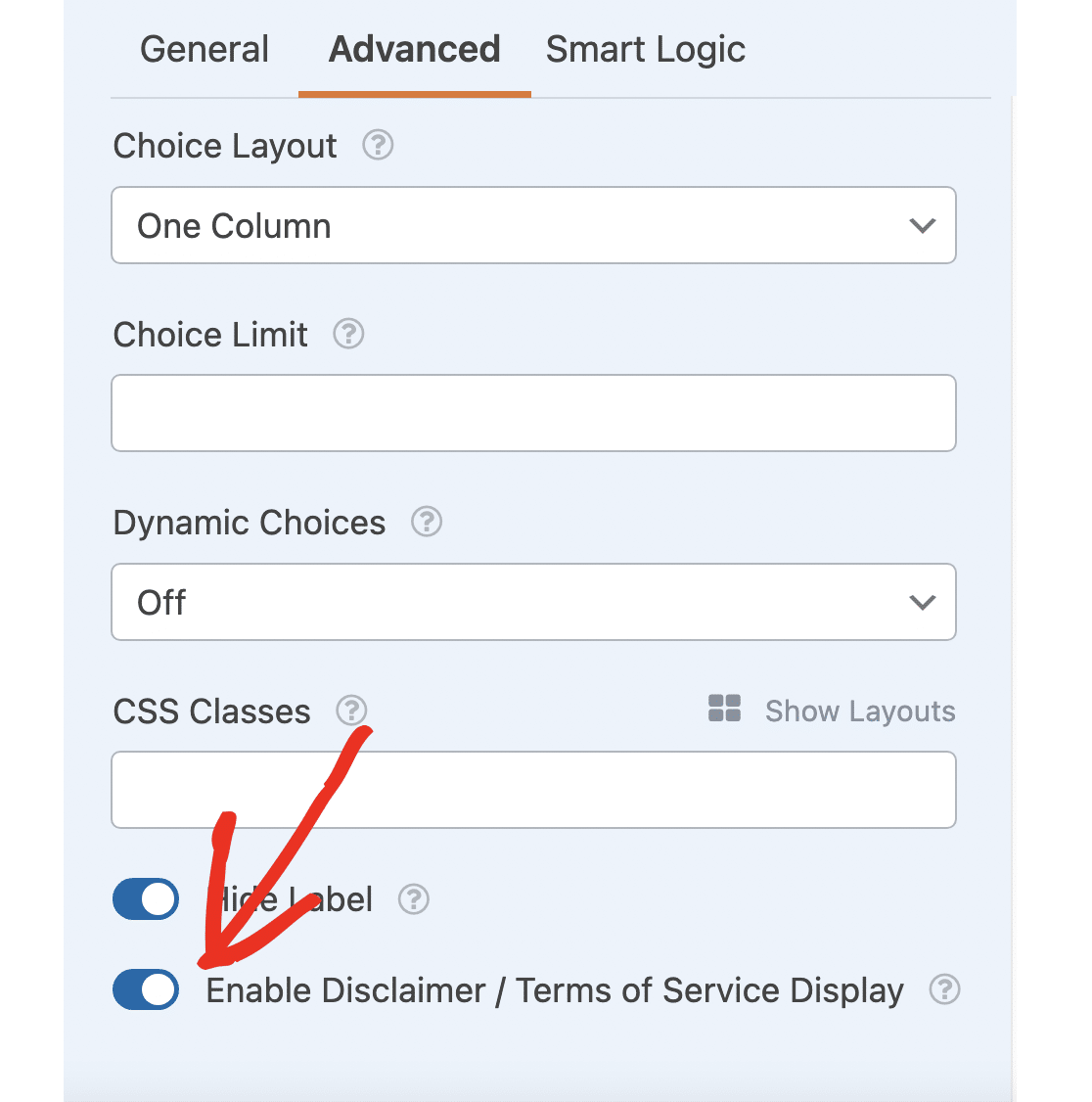
Vous n'avez pas non plus besoin d'afficher le texte de l'étiquette des éléments de la case à cocher. Cliquez donc sur l'onglet Avancé du panneau Options de champ et activez la case à cocher Masquer l'étiquette.

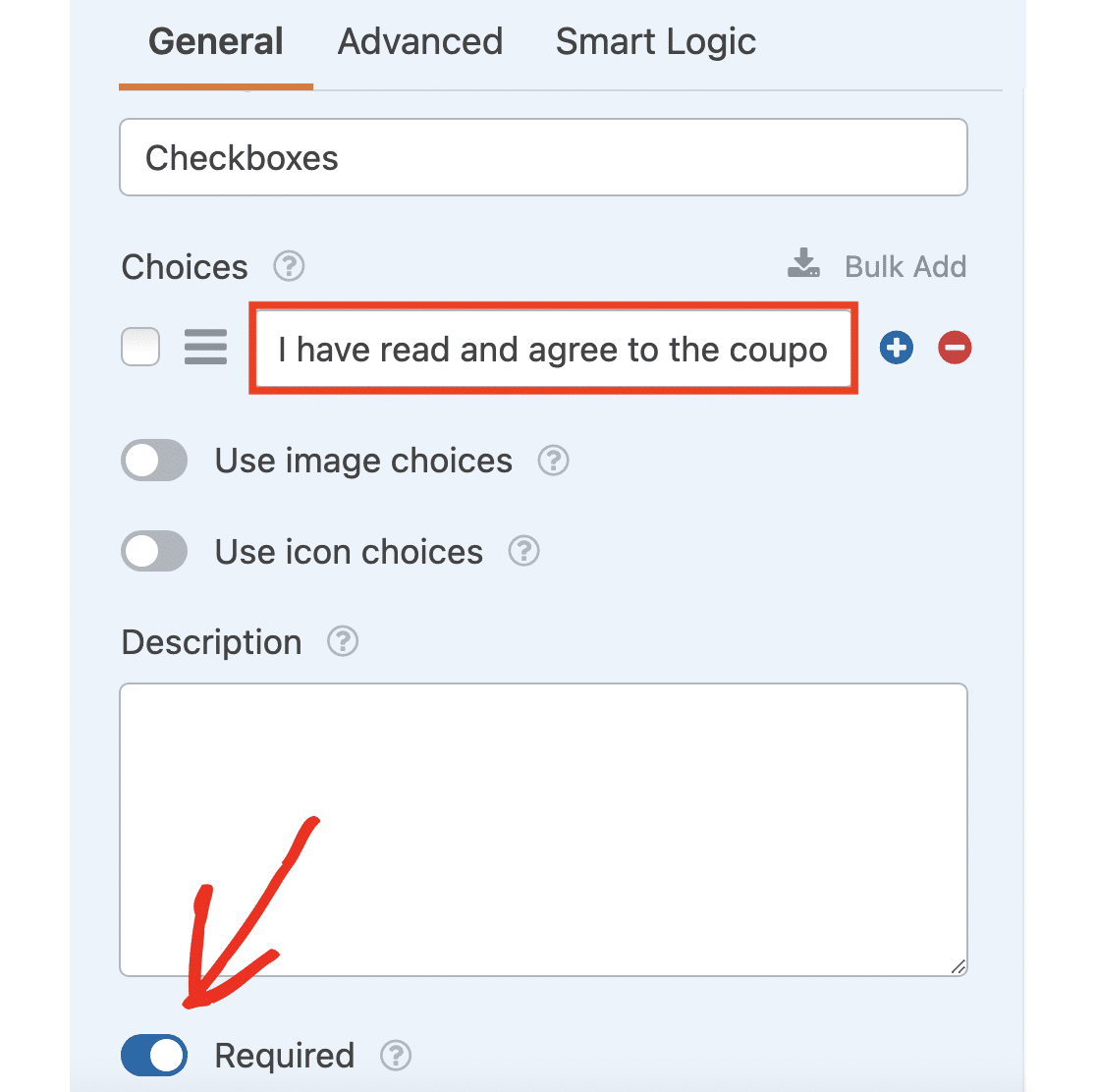
L'étape suivante consiste à remplacer le texte "Premier élément" par quelque chose de plus descriptif. Cliquez sur l'onglet Général dans le panneau Options de champ et remplacez le texte par quelque chose comme "J'ai lu et j'accepte les conditions du coupon ci-dessous".
Faites défiler la page vers le bas et activez l'option Requis pour vous assurer que les utilisateurs doivent cocher la case avant de continuer.

Ajoutez une clause de non-responsabilité pour les coupons à votre formulaire
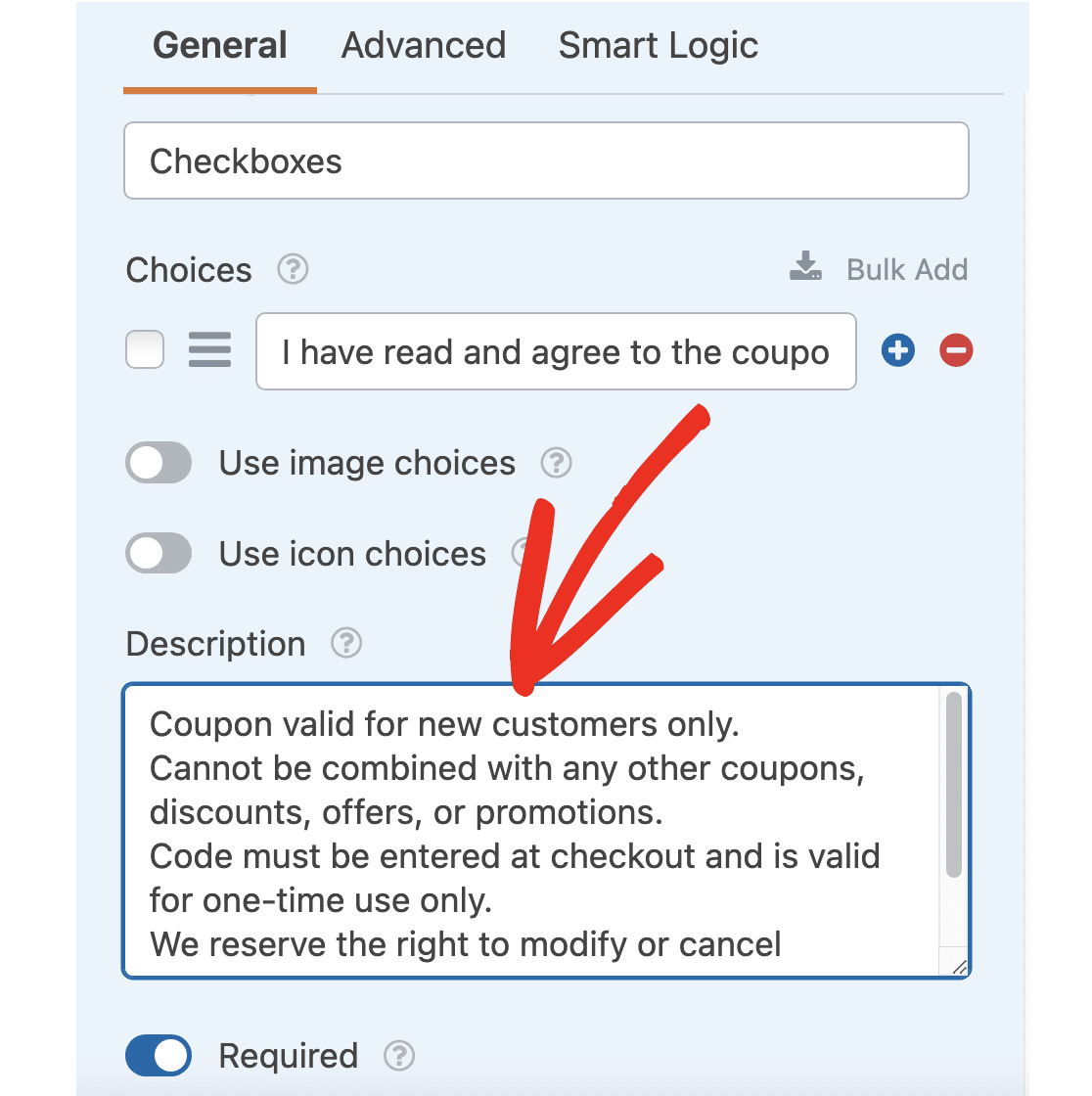
La dernière chose que vous devez faire est d'afficher les conditions et les restrictions de votre coupon sur votre formulaire. Vous pouvez les coller dans le champ Description de la case à cocher.

Cliquez sur l'onglet Avancé et activez l'option Activer l'affichage de la clause de non-responsabilité et des conditions d'utilisation. Cette option permet d'afficher l'avis de non-responsabilité de votre coupon dans un texte légèrement plus petit et d'ajouter une barre de défilement pour les textes longs.

Masquer l'avis de non-responsabilité du coupon jusqu'à ce qu'un coupon soit saisi
Enfin, nous pouvons utiliser une logique conditionnelle pour n'afficher la clause de non-responsabilité que lorsqu'un coupon est saisi dans le formulaire.
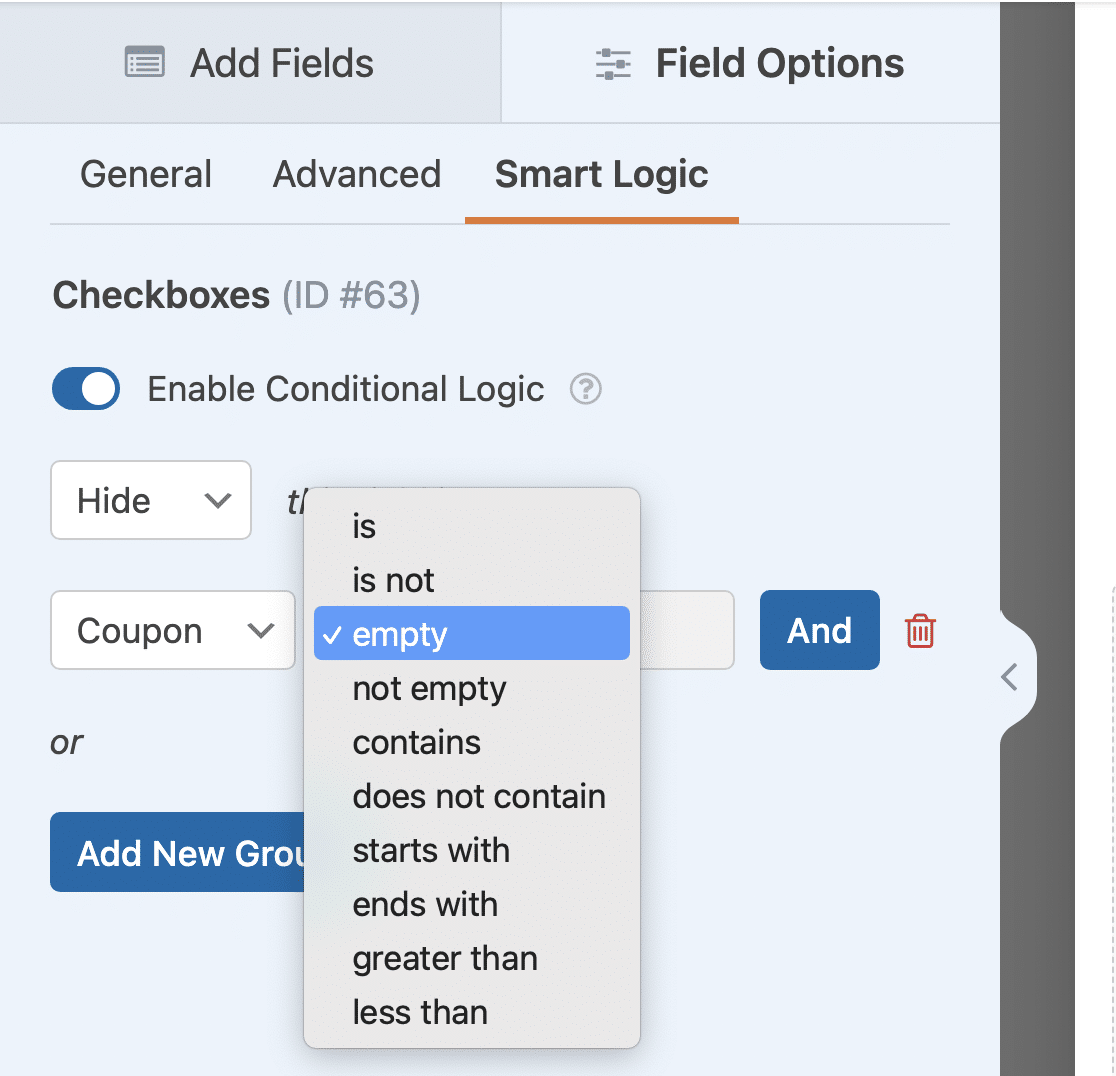
Cliquez sur l'onglet Logique intelligente et activez la logique conditionnelle.
Définir les conditions pour masquer ce champ si le coupon est vide.

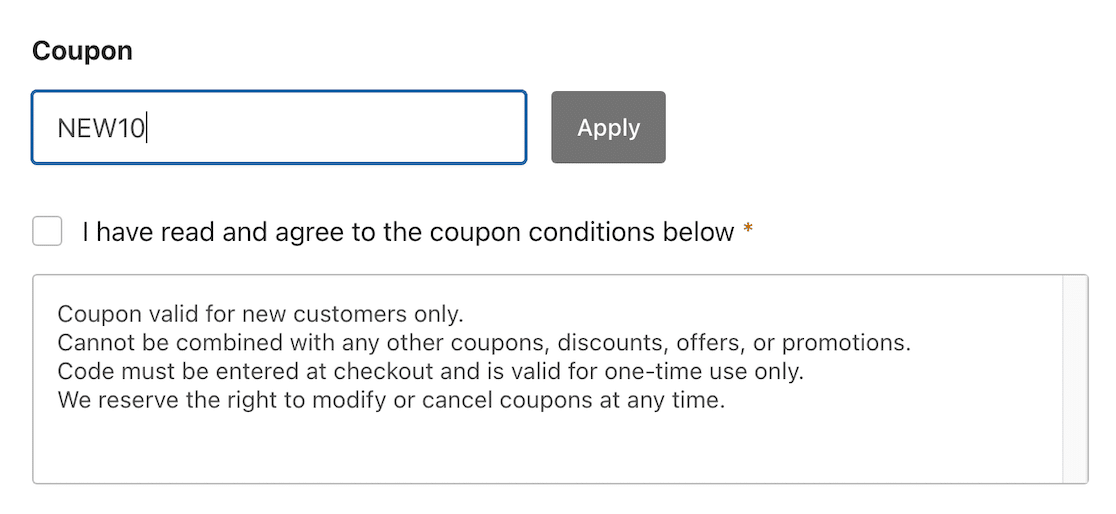
Et c'est tout ! Votre formulaire de paiement avec champ coupon est terminé. Vous pouvez cliquer sur Aperçu pour voir à quoi il ressemble. Vous constaterez que les conditions relatives aux coupons et la case à cocher de confirmation n'apparaissent que lorsque vous tapez ou collez un coupon dans le champ.

Vous pouvez désormais publier votre formulaire de paiement sur votre site et offrir des coupons à vos clients pour encourager les ventes.
FAQ
Les coupons doivent-ils faire l'objet d'une clause de non-responsabilité ?
Les clauses de non-responsabilité relatives aux coupons ne constituent pas une obligation légale dans la plupart des régions des États-Unis et d'autres pays. Toutefois, des clauses de non-responsabilité claires peuvent éviter les abus et les confusions de la part des clients et protéger votre entreprise. C'est donc toujours une bonne idée de publier quelques conditions générales de base pour vos coupons.
Comment annoncer une réduction sur un site web ?
Il existe plusieurs façons d'annoncer des ventes et des réductions sur votre site web. Voici quelques options à envisager :
- Sur les pages de vos produits, dans une couleur qui se démarque
- Sur la page d'accueil de votre site web dans une fenêtre contextuelle pour attirer l'attention des clients potentiels
- Dans les courriels promotionnels que vous envoyez à votre liste d'adresses électroniques concernant les nouveaux produits et les ventes flash.
- Dans les courriels dédiés au programme de fidélisation
- Sur une page dédiée aux remises et promotions sur votre site web
- Sur une fenêtre contextuelle lorsqu'un utilisateur a ajouté des articles à son panier d'achat, afin de réduire les abandons de panier.
- En tant qu'appel à l'action (CTA) dans vos articles de blog et vos posts sur les médias sociaux
- Au moment du paiement, offrir une réduction sur le prochain achat
Comment promouvoir mon coupon ?
Les coupons et les offres à durée limitée peuvent être un moyen efficace d'augmenter votre taux de conversion, de fidéliser vos clients et de stimuler vos ventes, mais vous devez faire savoir qu'ils sont disponibles. En plus d'envoyer des coupons à vos clients par le biais de campagnes de marketing par courriel, de les annoncer sur les médias sociaux et de les afficher sur votre site dans une bannière ou une fenêtre contextuelle, vous pouvez soumettre votre code de coupon à des sites d'offres spéciales et à des sites de référence qui répertorient les codes promotionnels et les coupons de nombreux détaillants.
Ensuite, ajoutez une fenêtre contextuelle de roue de rabais à votre site
Les coupons et les remises spéciales peuvent être un excellent moyen de stimuler vos ventes. En plus des codes de réduction standard, vous pouvez envisager d'ajouter un popup de roue amusant pour augmenter l'engagement. Consultez nos recommandations pour les meilleurs plugins de popups de réduction.
Si vous vendez des produits numériques plutôt que physiques, vous pouvez également consulter notre guide sur la vente de téléchargements sur WordPress.
Créez votre formulaire de code de coupon maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



