Résumé de l'IA
Lorsque les propriétaires de petites entreprises se lancent dans la création de leurs propres formulaires WordPress, les résultats finissent souvent par être banals et peu inspirés. C'est une tendance que j'ai constamment observée au fil des ans.
Sans l'expertise des développeurs et des concepteurs, ces formulaires peuvent fonctionner correctement, mais n'ont pas l'attrait visuel nécessaire pour attirer les utilisateurs et favoriser les conversions.
La bonne nouvelle, c'est que vous n'avez plus besoin de connaissances en codage ou d'expertise en design pour créer de beaux formulaires. Vous avez juste besoin du bon plugin.
Dans cet article, je vais vous montrer comment styliser vos formulaires de contact sans code afin de donner une première impression forte à vos visiteurs.
Créez votre formulaire WordPress personnalisé dès maintenant 🎨
Comment styliser les formulaires de contact dans WordPress
Maintenant que vous savez que notre outil de stylisme est le meilleur et le plus simple pour WPForms, nous allons le décomposer étape par étape.
- 1. Installer et activer WPForms
- 2. Ouvrez votre formulaire dans le Builder
- 3. Choisissez votre thème
- 4. Personnaliser les styles de champs
- 5. Personnaliser les styles d'étiquettes
- 6. Personnaliser les styles de boutons
- 7. Personnaliser les styles de conteneurs
- 8. Personnaliser les styles d'arrière-plan
- 10. Sauvegarder, prévisualiser et tester
1. Installer et activer WPForms
Tout d'abord, vous devez installer le plugin WPForms si vous ne l'avez pas déjà.
Le style des formulaires est disponible avec toutes les versions de WPForms, y compris WPForms Lite (le meilleur générateur de formulaires gratuit).

Vous avez besoin d'aide pour cette étape ? Consultez ce guide pour débutants sur l'installation d'un plugin WordPress.
Nous allons maintenant nous assurer que vous disposez des versions nécessaires :
- Version de WordPress : 6.0 ou supérieure.
- WPForms 1.9.7.
Êtes-vous un utilisateur d'Elementor ? WPForms supporte les styles de formulaire sans code pour Elementor. Cela permet des personnalisations de style encore plus puissantes pour votre formulaire.
2. Ouvrez votre formulaire dans le Builder
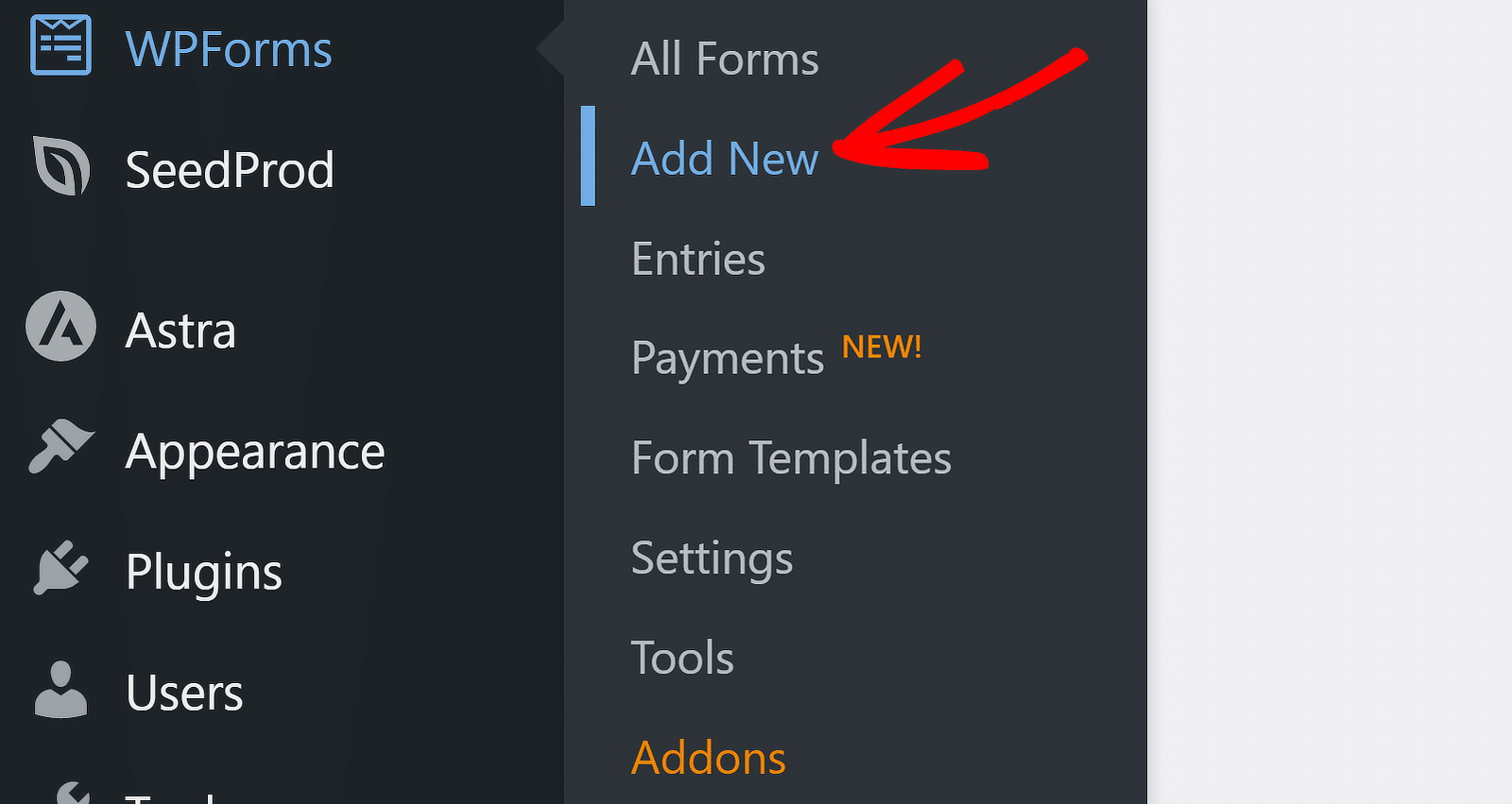
Il est maintenant temps de créer votre formulaire ! Pour commencer, passez votre curseur sur WPForms dans la barre latérale de votre menu d'administration WordPress et cliquez sur Ajouter un nouveau.

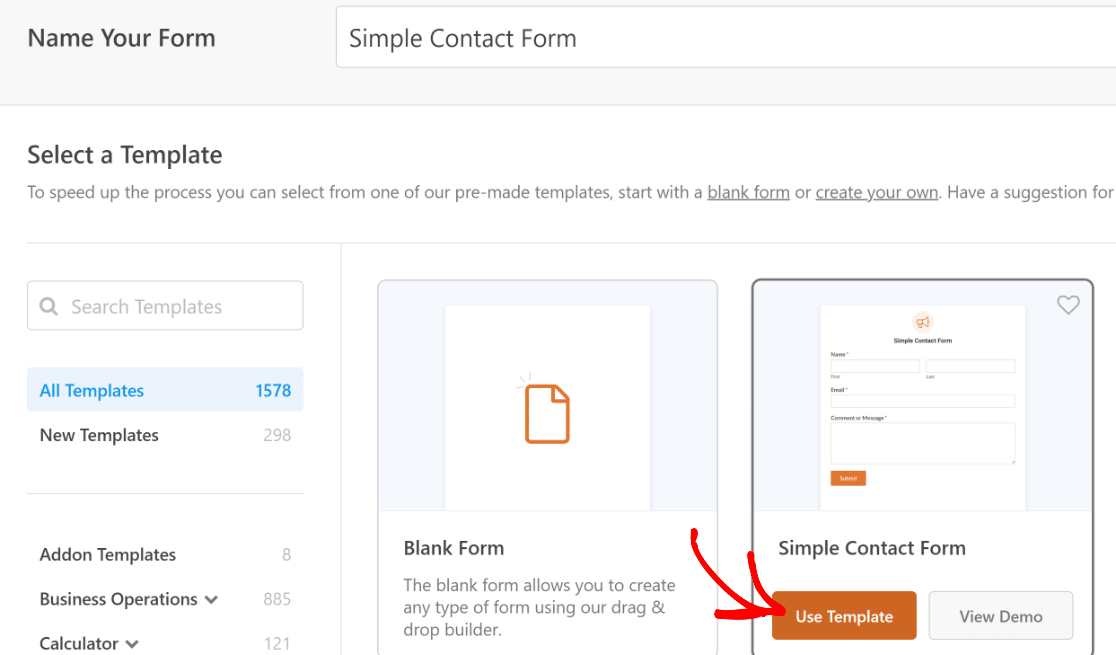
Ensuite, il est temps de commencer à configurer votre formulaire, en commençant par le nom du formulaire et la sélection du modèle. Il existe des centaines de modèles de formulaires pour le marketing et diverses autres fonctions que vous pouvez utiliser. Vous pouvez également créer votre formulaire de A à Z si vous le souhaitez.
Le formulaire de contact simple est l'un de nos modèles les plus populaires. Il convient également parfaitement à ce tutoriel. Nous allons donc le sélectionner en cliquant sur le bouton Utiliser le modèle.

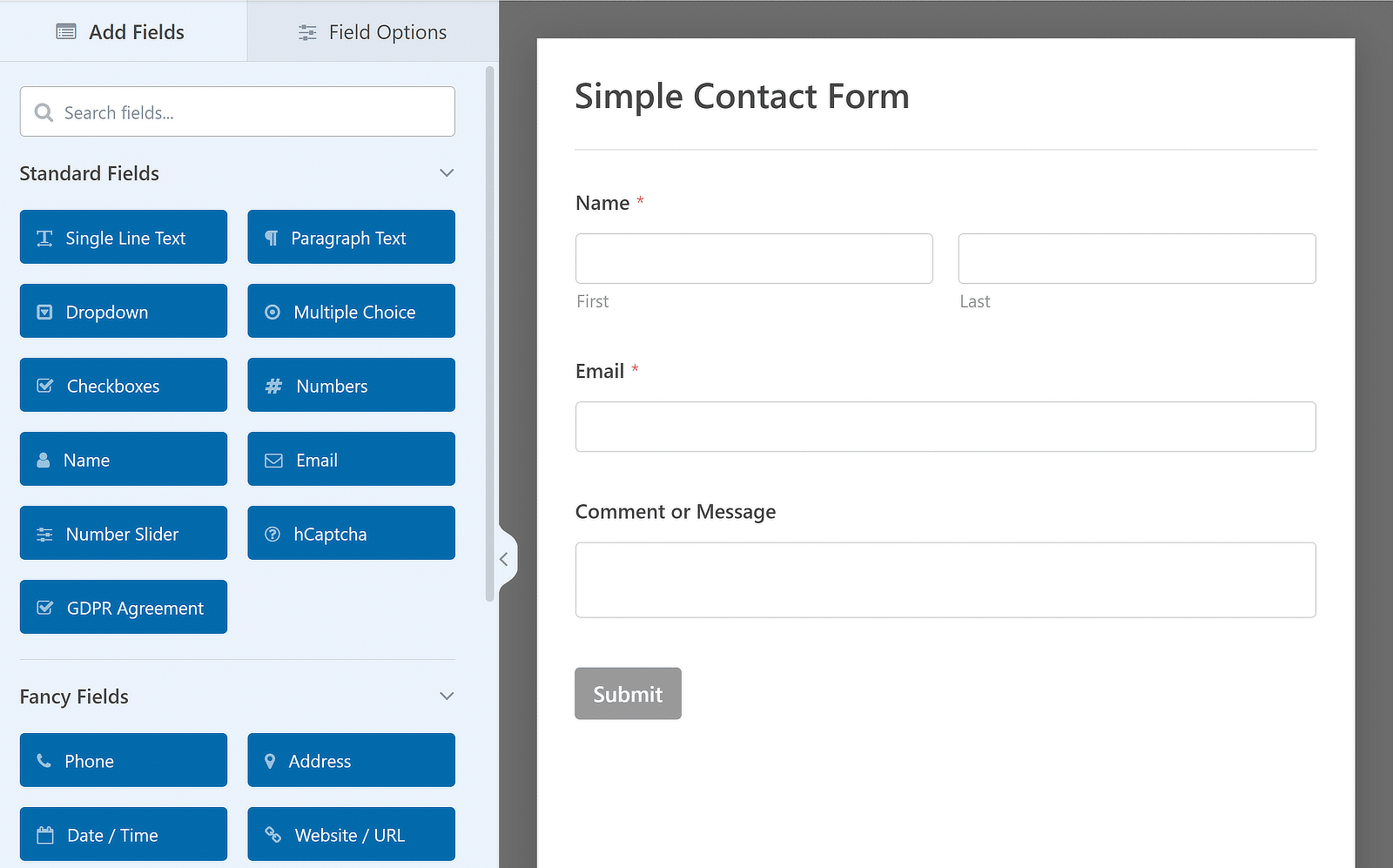
Une fois que vous avez fait votre sélection, vous pouvez construire ou personnaliser votre formulaire en utilisant le constructeur convivial de WPForms par glisser-déposer.

Vous avez besoin d'un peu d'aide ? Pas de problème. Nous avons un document pour vous apprendre à créer votre premier formulaire.
3. Choisissez votre thème
Vous êtes maintenant prêt à modifier le thème de votre formulaire directement dans le générateur de formulaires.
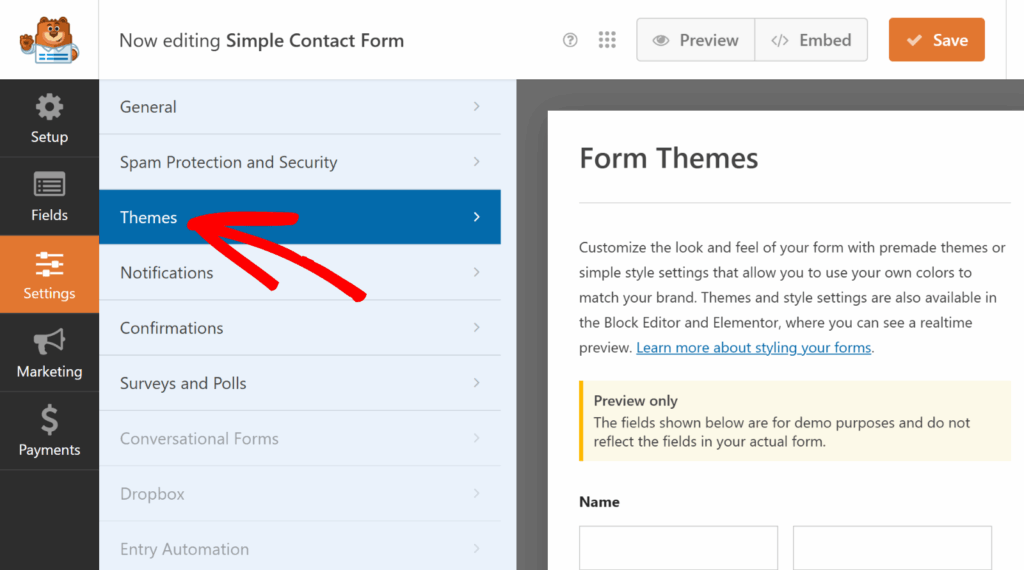
Allez dans Paramètres >> Thèmes pour accéder aux contrôles de style.

Le panneau de gauche présente toutes les options de style. Le panneau de droite affiche un aperçu en direct à l'aide d'exemples de champs.
C'est ici que vous choisirez le thème.
Les thèmes sont le raccourci pour obtenir un formulaire de qualité. Ils définissent des couleurs et des styles coordonnés pour les champs, les étiquettes, les boutons, le conteneur et l'arrière-plan, le tout en un seul clic.
Et ils sont accessibles à tous les utilisateurs ! Pour ceux qui utilisent WPForms Lite, les thèmes "Classic" et "Modern (Default)" sont disponibles.
Les utilisateurs ayant une licence WPForms ont accès à la bibliothèque de thèmes complète, comprenant 15 thèmes différents.

Lush est mon préféré !
J'ai vérifié tous les thèmes moi-même et j'ai fait cet aperçu descriptif pour chacun d'entre eux :
| Nom du thème | Aspect et sensation | Couleur d'accent | Couleur de fond | Notes |
| Moderne (par défaut) | Propre, contemporain | Bleu | Aucun | Valeur par défaut pour tous les nouveaux formulaires |
| Classique | Minimaliste | Gris | Aucun | Très peu de CSS, idéal pour un look dépouillé |
| Océan | Similaire à Moderne | Sarcelle foncée | Aucun | Idéal pour les marques aux tons froids |
| Mandarine | Chaleureux, énergique | Orange | Aucun | Se distingue sur les sites neutres |
| Aéro | Léger et aéré | Bleu | Gris clair avec ombre de boîte | Léger effet "carte |
| Béton | Industriel | Rose | Texture du béton | Nécessite le téléchargement d'images d'arrière-plan |
| Élégance | Raffiné | Correspond à l'image | Image décorative | Coins arrondis sur le conteneur |
| Frais | Inspiré par la nature | Vert | Image feuillue | Idéal pour les marques écologiques et biologiques |
| Lugubreté | Mode sombre | Vert | Fond sombre | Éléments de forme très contrastés |
| Couloir | Dramatique | Sombre | Image | Un contenant audacieux et immersif |
| Lush | Texturé | Noir | Mur de briques image | Coins arrondis et ombre encadrée |
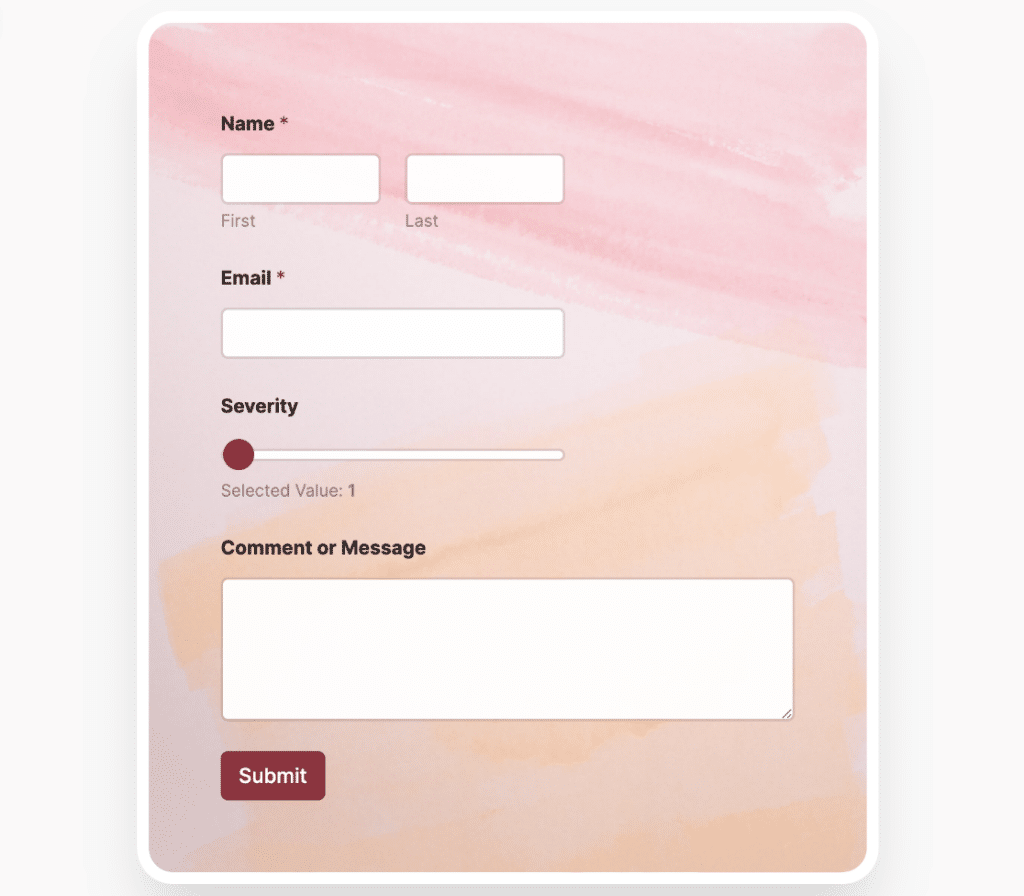
| Monstre | Ludique | Vert | Image aquarelle | Coins arrondis |
| Gamme | Vibrant | Vert | Image du coucher de soleil | Bordures et ombres portées |
| Printemps | Dégradé doux | Bleu | Image en dégradé | L'ombre de la boîte pour la profondeur |
| Vintage | Rétro | Jaune | Couleur unie | Chaleur et nostalgie |
Consultez notre document complet qui couvre plusieurs de ces thèmes en détail.
4. Personnaliser les styles de champs
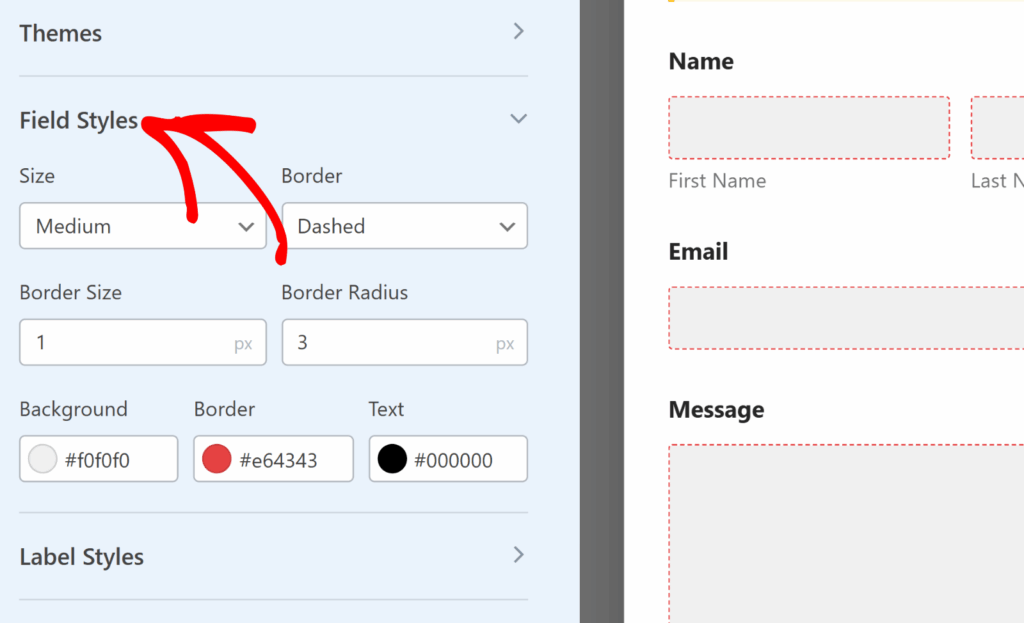
Une fois que vous avez choisi un thème, allez dans Styles de champ pour l'ajuster :
- Taille : Petit, Moyen, Grand
- Bordure : Solide, en pointillés, en pointillés
- Taille et rayon de la bordure : Contrôle de l'épaisseur et de l'arrondi des coins
- Couleurs : Définir l'arrière-plan, la bordure et le texte. Utilisez la palette du thème, le code HEX ou le sélecteur de couleurs.

Ces touches supplémentaires contribuent réellement à l'effet et à l'ambiance que vous recherchez pour chaque forme. Par exemple, les coins arrondis sont conviviaux, tandis que les bords carrés sont formels.
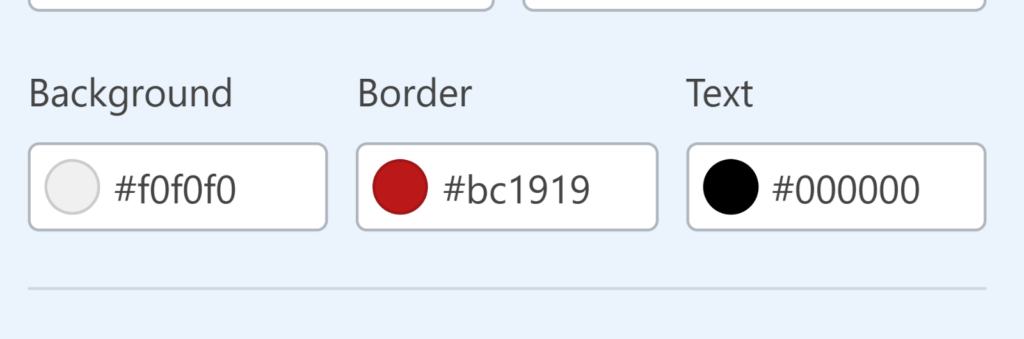
Vous trouverez également ici des options permettant de mettre à jour les couleurs d'arrière-plan, de bordure et de texte de vos champs de formulaire.
Cliquez sur l'étiquette pour ouvrir le sélecteur de couleurs et effectuer des modifications. Vous pouvez choisir une couleur visuellement ou saisir un code hexadécimal spécifique pour un contrôle spécifique.

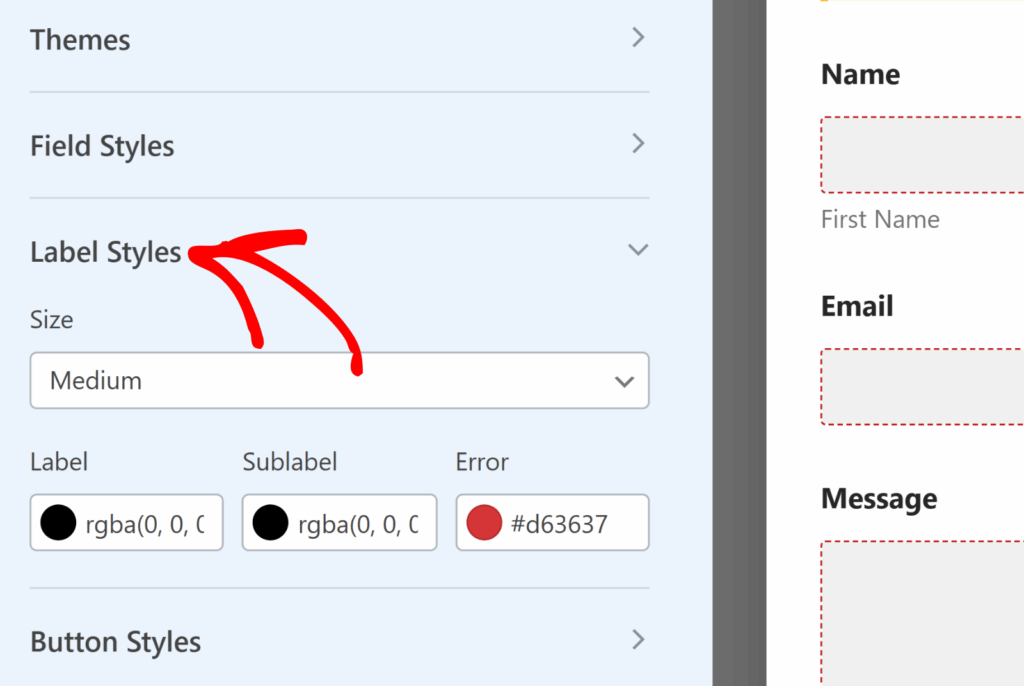
5. Personnaliser les styles d'étiquettes
Les étiquettes sont les petits bouts de texte situés au-dessus des champs de votre formulaire qui indiquent aux utilisateurs ce qu'ils doivent saisir, comme le nom, l'adresse électronique ou le message. Si elles sont bien faites, elles rendent votre formulaire facile à suivre, ce qui permet aux utilisateurs d'éviter les confusions et les erreurs.
Dans Styles d'étiquettes, vous pouvez modifier :
Taille : Texte petit, moyen ou grand. Par exemple, vous pouvez choisir de petites étiquettes pour un formulaire de lettre d'information minimaliste, mais de grandes étiquettes en gras pour un formulaire de demande d'emploi où la clarté est primordiale.
Couleurs :
- Texte de l'étiquette: Le titre principal au-dessus de chaque champ.
- Sous-étiquettes et conseils: Instructions utiles, telles que "Prénom uniquement" ou "Nous ne communiquerons jamais votre adresse électronique".
- Messages d'erreur: Texte qui apparaît lorsque l'utilisateur fait une erreur, comme "Ce champ est obligatoire". Cette couleur contrôle également l'astérisque dans les champs obligatoires.

Par exemple, si votre site a un arrière-plan sombre, vous pouvez définir le texte des étiquettes en blanc, les sous-étiquettes en gris clair et les messages d'erreur en rouge vif afin qu'ils apparaissent immédiatement lorsque quelque chose ne va pas.
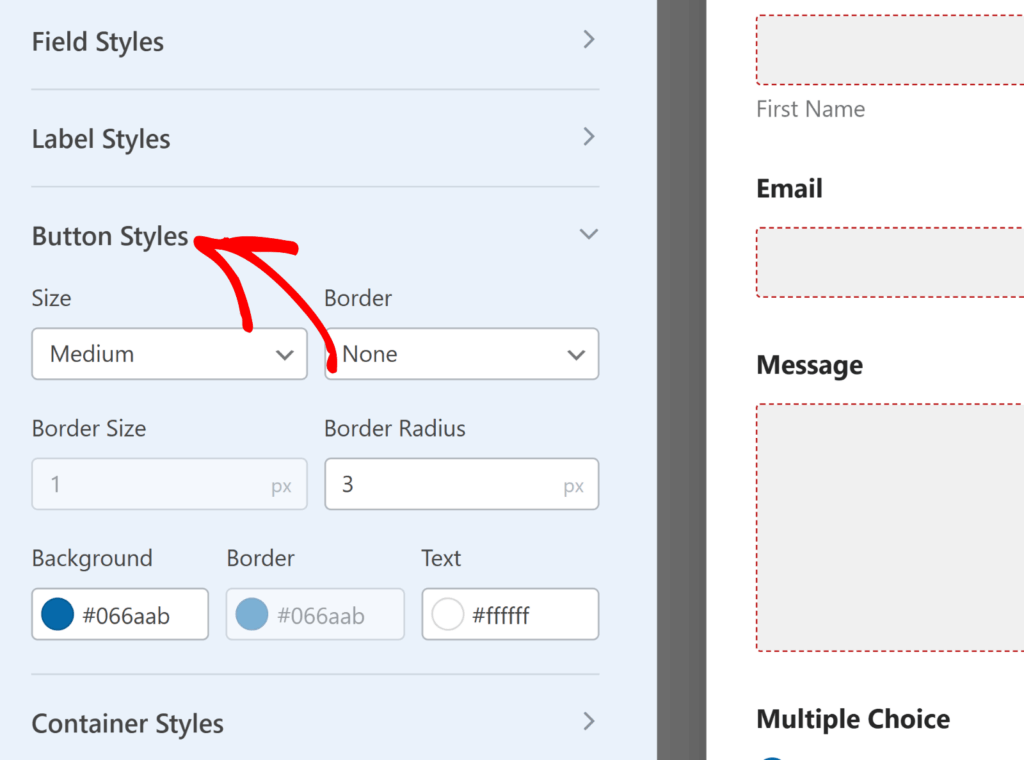
6. Personnaliser les styles de boutons
Votre bouton d'envoi est le dernier "appel à l'action" de votre formulaire. Il doit être suffisamment visible pour que les visiteurs n'aient pas à le chercher.
Dans Styles de boutons, vous pouvez ajuster :
- Taille : Petite, moyenne ou grande. Les boutons de grande taille fonctionnent bien sur les téléphones portables, tandis que les boutons de taille moyenne conviennent mieux aux ordinateurs de bureau.
- Style de bordure : Solide, tiret ou pointillé - bien que la plupart des modèles modernes utilisent Solide ou Aucun pour un aspect plus net.
- Taille et rayon des bordures : Les bordures plus épaisses et les coins plus nets sont plus formels ; les bordures plus fines et les coins arrondis sont plus conviviaux et plus décontractés.
- Couleurs de l'arrière-plan et du texte : Ces couleurs définissent l'aspect principal de votre bouton.

💡 A stuce : La couleur d'arrière-plan devient également la couleur d'accentuation pour le reste de votre formulaire, y compris les états de mise en évidence des champs, les barres de progression et même les cases à cocher. Ainsi, si vous créez un bouton de couleur sarcelle, vous pouvez vous attendre à ce que cette couleur apparaisse subtilement dans l'ensemble de votre formulaire, pour une apparence coordonnée.
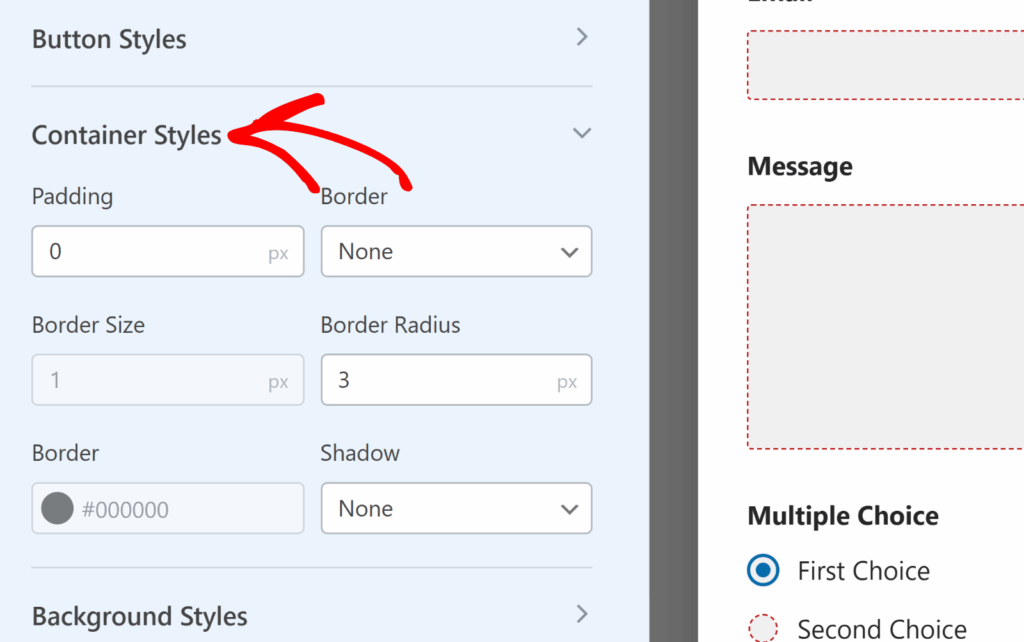
7. Personnaliser les styles de conteneurs
Le conteneur est comme le "cadre" autour de votre formulaire. Il sépare visuellement le formulaire du reste de la page et peut l'aider à donner l'impression d'être plus intentionnel.
Dans les Styles de conteneurs, vous pouvez modifier :
- Remplissage : La quantité d'espace à l'intérieur du conteneur autour des champs du formulaire. Un remplissage plus important donne une impression de propreté et d'espace ; un remplissage moins important donne une impression de compacité et d'économie d'espace.
- Style, taille et rayon de la bordure : Adaptez-les à la tonalité visuelle de votre site : des coins carrés et des bordures solides pour un aspect corporatif, des coins arrondis et des bordures subtiles pour une sensation plus douce.
- Ombre : l'ajout d'une ombre portée petite ou moyenne peut donner à votre formulaire l'impression d'être "soulevé" par rapport à la page. C'est un excellent moyen de le faire ressortir sur des arrière-plans plats.
- Couleur de la bordure : souvent négligée, une bordure colorée peut relier votre formulaire à la palette de votre marque.

Pour un site de portfolio photographique, par exemple, vous pouvez utiliser un conteneur avec un rembourrage généreux, une fine bordure blanche et une ombre portée douce pour créer un effet "carte" élégant.
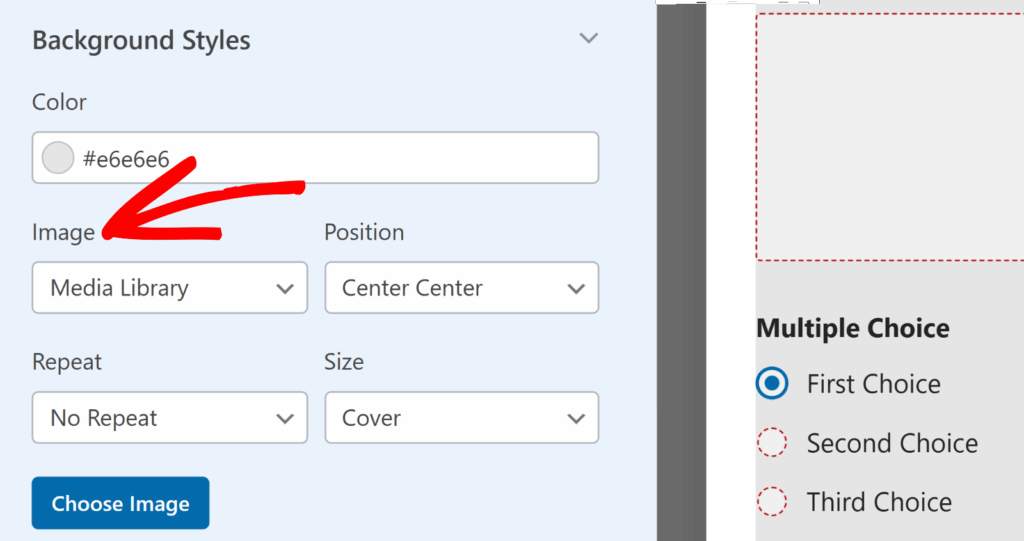
8. Personnaliser les styles d'arrière-plan
L'arrière-plan est l'endroit où vous pouvez faire preuve de créativité, mais aussi où il est facile de tomber dans l'excès. Un bon arrière-plan complète le formulaire sans le rendre difficile à lire. Luttez donc contre l'envie !
Les options disponibles sont les suivantes :
- Source de l'image : Téléchargez depuis votre bibliothèque de médias ou parcourez les photos de stock intégrées à WPForms (la première fois que vous utilisez des photos de stock, vous téléchargez toute la bibliothèque).
- Position : Contrôlez l'emplacement de l'image - en haut au centre, au centre au centre, en bas à droite, etc.
- Répétition : choisissez Pas de répétition pour une image unique, Carreau pour répéter sur l'arrière-plan ou Répétitions horizontales/verticales pour les motifs.
- Taille : L'option Couverture permet à l'image de remplir la zone du conteneur. Dimensions vous permet de définir une largeur et une hauteur exactes.
- Couleur d'arrière-plan unie : une excellente option si vous voulez quelque chose de simple ou si votre image ne se charge pas.

💡Avitez les arrière-plans chargés qui rendent le texte difficile à lire. Si vous aimez une image chargée, atténuez-la avec une superposition de couleurs avant de la télécharger.
10. Sauvegarder, prévisualiser et tester
Une fois vos modifications effectuées, il ne vous reste plus qu'à enregistrer votre formulaire. Cliquez sur Enregistrer dans le générateur de formulaires.
Vous pouvez également utiliser l'aperçu (en haut à droite) pour voir vos styles appliqués à un exemple de mise en page de formulaire. Ensuite, allez sur votre page dans l'éditeur WordPress et prévisualisez le formulaire réel avec les vrais champs.
N'oubliez pas que vous pouvez aussi le tester :
- Remplissez chaque champ pour vérifier l'espacement et l'alignement.
- Déclenchez un message d'erreur pour voir si vos couleurs sont claires.
- Affichez le formulaire sur un téléphone portable, une tablette et un ordinateur de bureau pour vérifier qu'il est adapté.
Et c'est tout ! Vous pouvez maintenant commencer à styliser vos formulaires de contact (ou tout autre formulaire) que vous avez dans WordPress, directement dans le générateur de formulaires.
Joyeux stylisme !
Mise en forme des formulaires de contact - FAQ
Voici quelques questions courantes sur le style des formulaires de contact dans WordPress sans code :
Mes styles s'appliqueront-ils partout ?
Oui. Lorsque vous stylisez un formulaire dans le constructeur WPForms, ces paramètres sont sauvegardés avec le formulaire lui-même - et pas seulement avec la page sur laquelle vous travaillez.
Cela signifie que si vous intégrez le même formulaire sur plusieurs pages ou posts, il aura un aspect cohérent partout par défaut. La seule exception est si vous remplacez intentionnellement le style dans l'éditeur de blocs ou Elementor pendant l'intégration. Ces modifications ne s'appliquent qu'à cette page spécifique.
Puis-je styliser un modèle de formulaire ?
Absolument. Les modèles dans WPForms - comme "Simple Contact Form" ou "Newsletter Signup" - sont juste des ensembles de champs pré-construits. Dès que vous intégrez un formulaire basé sur un modèle, vous pouvez choisir un thème et ajuster son style exactement de la même manière que vous le feriez pour un formulaire personnalisé
Puis-je supprimer un thème personnalisé ?
Oui, mais faites-le avec précaution. Lorsque vous supprimez un thème personnalisé à partir du panneau Thèmes du constructeur, il disparaît définitivement.
Ensuite, connectez vos formulaires WordPress à ChatGPT
Curieux de savoir comment vous pouvez automatiser votre flux de travail lorsqu'il s'agit de formulaires ? Découvrez comment connecter ChatGPT à vos formulaires WordPress et rationaliser les réponses grâce à l'IA.
Vous cherchez un moyen de rendre vos formulaires plus attrayants ? Consultez nos conseils pour créer des formulaires interactifs qui attirent l'attention des utilisateurs.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Je cherche à savoir comment styliser un formulaire en utilisant le module Divi et si ce n'est pas possible, quelle est la solution de contournement.
Hey Ashley - Actuellement, les styles de formulaires peuvent être utilisés avec l'éditeur de blocs de WordPress ou un thème avec l'édition complète du site. Je suis d'accord sur le fait que le support d'autres éditeurs serait bien, et que l'option d'appliquer le style à partir des formulaires serait bien. Je vais placer cette demande sur notre outil de suivi des demandes de fonctionnalités afin qu'elle soit prise en compte par nos développeurs.
Il manque toujours la fonctionnalité Form Styles pour Divi.
Hey Stale - Je m'excuse, nous n'avons actuellement pas la possibilité de modifier le style des formulaires dans Divi. Je suis d'accord pour dire que ce serait utile, et je vais mettre cela dans la ligne de mire de nos développeurs.
S'agit-il d'une fonctionnalité premium ? Je ne vois pas une telle option dans mon installation à partir du dépôt WordPress. Il ne devrait pas être si difficile de spécifier la couleur que nous voulons pour les entrées de formulaire. Il n'est pas normal de prendre une option de changement basique et d'en faire une fonctionnalité "premium".
Hey Boreas - Cette fonctionnalité est disponible dans toutes nos versions payantes, y compris la version gratuite (pour l'éditeur de blocs et tous les thèmes Full Site Editor (FSE)).
Dans le cas où vous n'auriez pas l'option d'activer Modern Markup, sachez que les utilisateurs ayant au moins un formulaire sur leur site web avant la mise à jour du plugin WPForms lite à la version 1.8.1.1 verront l'option modern markup. De même, cette option ne sera pas visible si vous avez commencé à utiliser WPForms lite à partir de la version 1.8.1.1.
Si cela peut vous aider, vous pouvez en savoir plus sur cette option en consultant le tutoriel suivant : https://wpforms.com/docs/styling-your-forms/
Si vous rencontrez encore des problèmes avec ceci, veuillez nous contacter sur le forum d'aide de WPForms Lite WordPress.org. Nous vous remercions.
Bonjour, j'ai récemment mis à jour le plugin vers la version 1.8.2. Avant, je pouvais écrire du code HTML personnalisé à l'intérieur des champs du formulaire, comme dans le choix de la case à cocher, je pouvais ajouter - Tomato Read more → , cela ne me permet plus de le faire maintenant.
Bonjour Mila - Nous serions ravis de vous aider ! Dès que vous en avez l'occasion, écrivez-nous dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
J'utilise WP Forms Pro sur mon site web. J'ai le formulaire sur deux pages différentes. Sur une page, le texte est dans une police avec empattement, sur l'autre page, il est dans une police sans empattement. Je n'ai aucune idée de la raison, j'ai juste construit le formulaire et je l'ai placé. Quelle est la raison de cette différence ?
Je construis avec Divi builder.
Hey Lawrence - Veuillez vérifier si la police est modifiée par Divi. Si cela peut vous aider, voici un guide sur la façon dont DiviFlash contrôle les polices.
Si vous souhaitez que nous regardions de plus près ou si vous avez besoin d'une aide supplémentaire, veuillez contacter notre équipe en soumettant un ticket d'assistance ici.
Merci.
Je ne vois pas cette option sur mon wpforms lite. J'ai la version 1.8.2.2, et il n'y a pas d'option pour cela. J'ai besoin de changer les couleurs des polices pour l'ensemble du formulaire. Comment dois-je procéder pour faire cela dans mon formulaire ?
Hey Larry - Cette fonctionnalité est disponible dans toutes nos versions payantes, y compris la version gratuite (pour l'éditeur de blocs et tous les thèmes Full Site Editor-FSE).
Dans le cas où vous n'auriez pas l'option d'activer Modern Markup, sachez que les utilisateurs ayant au moins un formulaire sur leur site web avant la mise à jour du plugin WPForms lite à la version 1.8.1.1 verront l'option modern markup. De même, cette option ne sera pas visible si vous avez commencé à utiliser WPForms lite à partir de la version 1.8.1.1.
Si cela peut vous aider, vous pouvez en savoir plus sur cette option en consultant le tutoriel suivant
Si vous rencontrez encore des problèmes avec ceci, veuillez nous contacter sur le forum de support de WPForms Lite WordPress.org.
Merci.
Bonjour, j'ai créé mon premier formulaire avec wpforms. Mon problème est que les polices sont différentes au sein d'un même formulaire. Certaines étiquettes ont une police sans, d'autres une police times new roman, mais tous les choix ont une police sans. Comment les définir pour le même type de police ? J'utilise l'éditeur wp normal, et quand j'ouvre la page dans l'éditeur, là où se trouve le formulaire, je vois toutes les polices dans le même style (times new roman). Mais sur la version publiée, c'est différent. Quel est le problème ?
Bonjour Krisztina - Nous serions ravis de vous aider ! Dès que vous en avez l'occasion, écrivez-nous dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
Je pense qu'il faut noter que si vous n'ajoutez pas le formulaire en tant que bloc, les options ci-dessus pour le style de l'étiquette, de l'indice, etc. ne s'affichent pas. J'utilisais le code court à l'origine. Mais ce tutoriel m'a amené à essayer quelque chose d'autre. Je vous remercie.
Hey Jesse - Sous "Style Your Form" et "Field Styles" nous avons mentionné que le style Forms fonctionne avec l'éditeur de blocs de WordPress. Bien que la fonctionnalité de style ne soit pas disponible pour les shortcodes, nous travaillons à l'extension des styles de formulaires, et j'ajouterai votre demande à notre outil de suivi des demandes de fonctionnalités.
Est-il possible d'éditer les styles des formulaires (polices, couleurs, tailles) dans Elementor ?
Hey Rodrigo - Je m'excuse, nous n'avons actuellement pas la possibilité d'éditer le style des formulaires dans Elementor. Je suis d'accord sur le fait que cela serait utile, et je vais mettre cela sur le radar de nos développeurs.
Bonjour Rodrigo. Juste pour vous mettre à jour, vous pouvez maintenant styliser WPForms dans Elementor aussi : https://wpforms.com/announcing-elementor-form-styles-and-entry-view-settings/
Mon problème concerne les différentes polices de caractères dans le même formulaire. Certains libellés ont une police sans, d'autres une police times new roman, mais toutes les sélections ont une police sans.
Bonjour - Nous serions ravis de vous aider ! Dès que vous en aurez l'occasion, écrivez-nous dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
J'essaie d'éditer un embed situé dans le Footer. Je suppose qu'il n'y a pas moyen de le faire ? Mon pied de page est de couleur foncée, le texte ne peut donc pas être noir par défaut. Existe-t-il un moyen de le modifier ?
Nisha - Nous serions ravis de vous aider ! Dès que vous en avez l'occasion, écrivez-nous dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
Comment faire pour supprimer la bordure de la zone de texte de la boîte de saisie du focus dans les wpforms ?
J'ai vraiment besoin de la réponse s'il vous plaît.
Bonjour Shivam - Je suis désolé d'apprendre ce problème. Lorsque vous en aurez l'occasion, envoyez-nous une capture d'écran à l'assistance pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .