Résumé de l'IA
Voulez-vous créer un formulaire de contact Elementor gratuit ?
Un formulaire de contact est essentiel pour tous les types de sites web. En incluant les champs appropriés dans votre formulaire, vous pouvez recueillir les informations exactes dont vous avez besoin auprès de vos clients potentiels, ce qui garantit une communication efficace.
Créez votre formulaire de contact Elementor dès maintenant ! 🙂 .
Dans ce tutoriel, nous allons vous montrer la meilleure façon d'ajouter un formulaire de contact à votre page Elementor gratuitement. Cette option fonctionne parfaitement avec toutes les versions d'Elementor, et elle est totalement "sans code" !
Comment créer un formulaire de contact Elementor gratuit
Elementor vous permet de créer une page de contact très facilement, mais vous aurez besoin de plus qu'Elementor pour ajouter un formulaire de contact gratuitement sur votre site.
Dans cet article
- Étape 1 : Installer et activer WPForms
- Étape 2 : Obtenir le plugin WordPress Elementor
- Étape 3 : Créer votre formulaire de contact Elementor
- Étape 4 : Configurer l'e-mail et le message de confirmation du formulaire
- Étape 6 : Créer votre page de contact Elementor
- Étape 7 : Styliser et publier votre page de contact Elementor
Étape 1 : Installer et activer WPForms
La première chose à faire est d'installer le plugin WPForms. Pour ce faire, ouvrez votre tableau de bord WordPress et naviguez vers Plugins " Ajouter un nouveau.

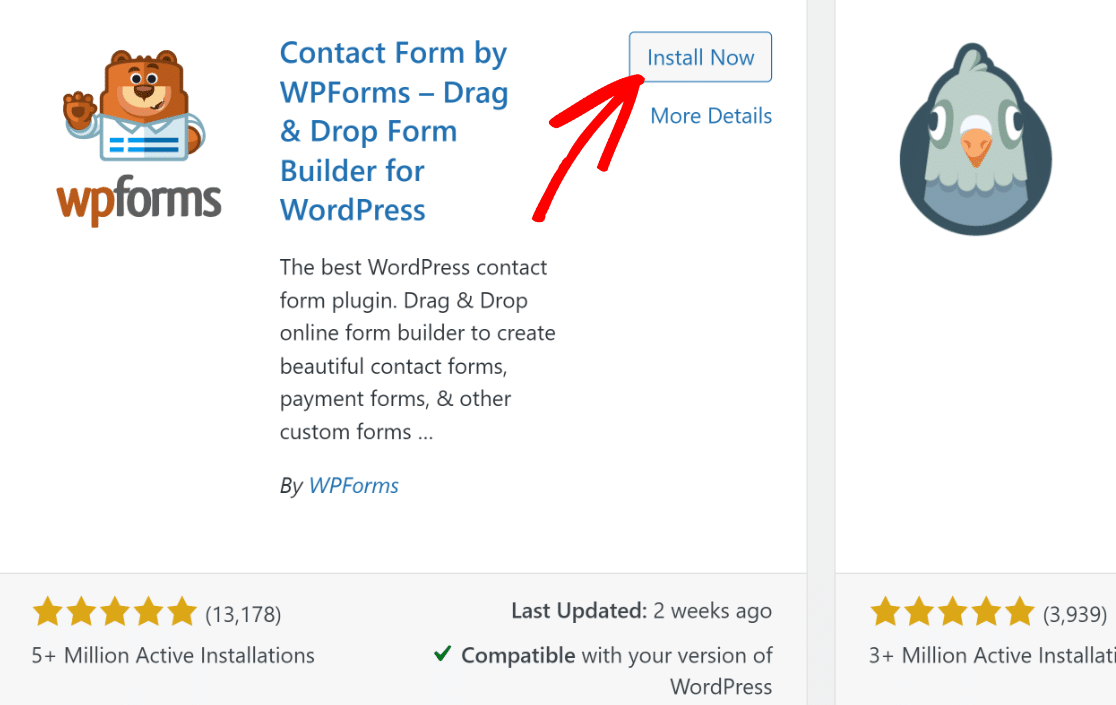
Recherchez maintenant WPForms et cliquez sur Installer lorsque vous l'avez trouvé. L'installation ne prendra que quelques secondes.

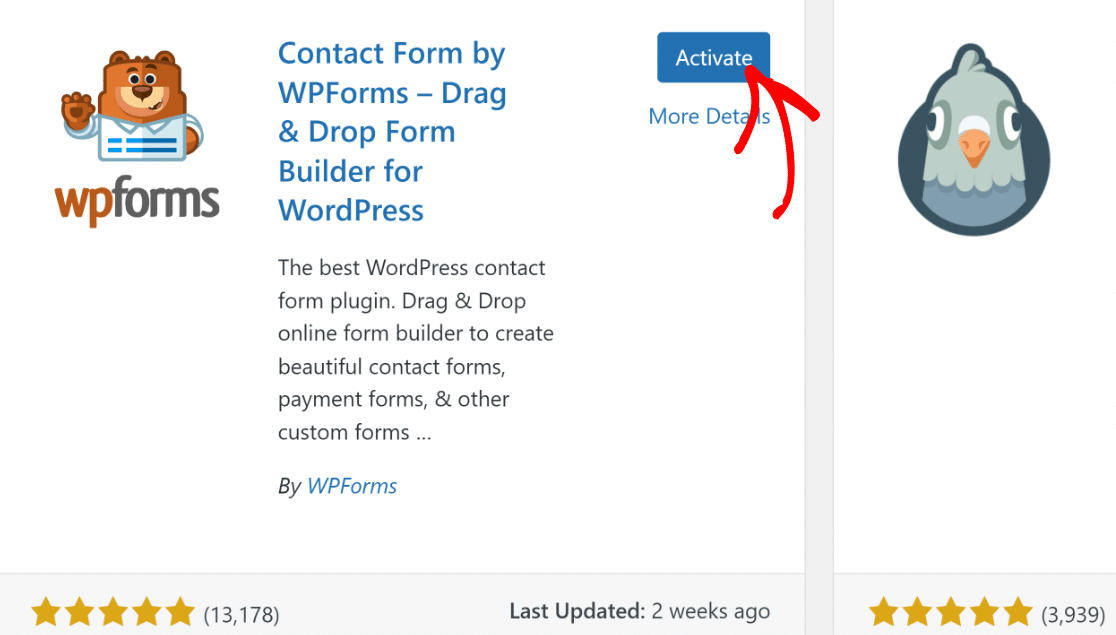
Une fois que c'est fait, le bouton d'installation indiquera Activate. Appuyez sur Activate pour terminer l'installation de WPForms sur votre site. C'est aussi simple que cela !

Génial ! WPForms est maintenant prêt à être utilisé sur votre site. Avant de créer votre premier formulaire, installons Elementor.
Étape 2 : Obtenir le plugin WordPress Elementor
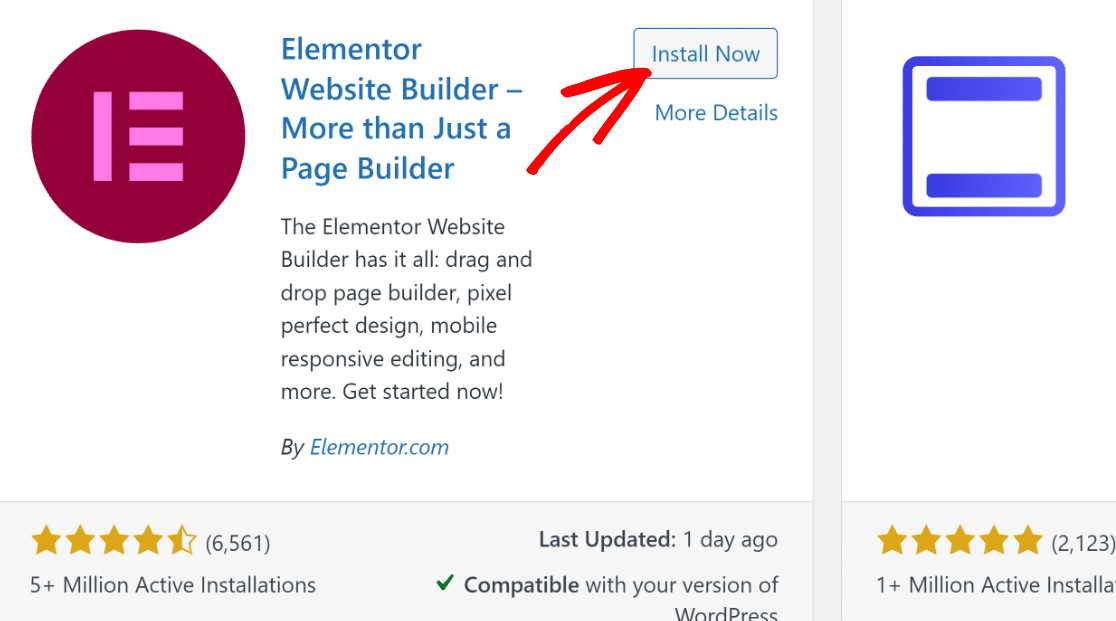
Vous pouvez installer Elementor en suivant exactement les mêmes étapes que celles décrites ci-dessus. Allez simplement dans Plugins " Ajouter un nouveau, cherchez Elementor et installez-le.

Les installations étant terminées, vous pouvez maintenant créer votre formulaire de contact, comme nous le montrons dans l'étape suivante.
Étape 3 : Créer votre formulaire de contact Elementor
Vous pouvez immédiatement commencer à créer votre formulaire de contact en naviguant vers WPForms " Add New.

Cela chargera le constructeur de WPForm en quelques secondes. Commencez par donner un nom à votre formulaire afin de pouvoir l'identifier facilement si vous avez besoin de le modifier ultérieurement.

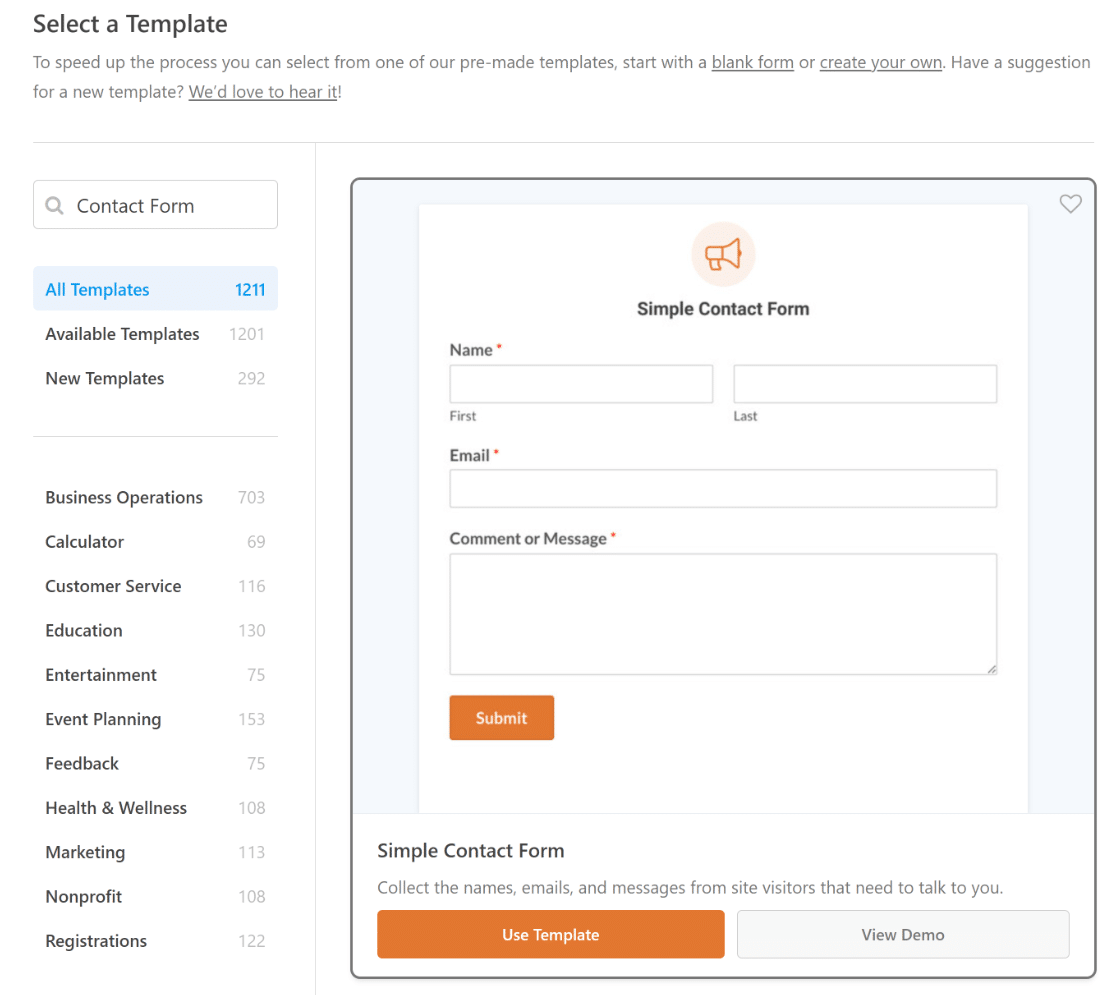
Faites défiler un peu vers le bas, et vous verrez les modèles de formulaires. Si vous utilisez WPForms Lite, vous aurez des dizaines de modèles gratuits à choisir.
Plus tard, vous pourrez passer à la version Pro pour accéder à 2 051 modèles de formulaires WordPress destinés au service client, au marketing et à diverses autres catégories.
Parce que nous avons besoin d'un formulaire de contact, le modèle gratuit Simple Contact Form Template est idéal pour nos objectifs dans ce billet.
Vous pouvez rechercher ce modèle dans la boîte de recherche et cliquer sur le bouton Utiliser le modèle lorsqu'il apparaît à l'écran.

Après avoir choisi un modèle, le constructeur de WPForms s'ouvre. L'interface utilisateur de WPForms est conçue pour être très facile à utiliser.
Sur la gauche, vous pouvez voir tous les champs qui peuvent être ajoutés à votre formulaire de contact. Sur la droite, vous pouvez voir un aperçu en direct de votre formulaire.

Si vous souhaitez personnaliser le modèle, il vous suffit de faire glisser n'importe quel champ de formulaire du panneau de gauche vers le formulaire de droite.
Vous pouvez ajouter des listes déroulantes et des questions à choix multiples et faire glisser les champs vers le haut et le bas pour les déplacer dans votre formulaire.
Si vous souhaitez ouvrir les paramètres du champ, cliquez sur le champ une fois dans le générateur. Les paramètres apparaissent à côté de l'aperçu du formulaire dans le panneau de gauche.
Allez-y et cliquez sur chaque champ pour le configurer comme vous le souhaitez. Lorsque vous avez terminé, cliquez sur Enregistrer en haut de la page.

Créer un formulaire d'inscription à la place ? Nous avons un tutoriel séparé pour créer un formulaire d'inscription Elementor personnalisé.
Il y a toutes sortes de commodités dont vous pouvez profiter avec WPForms. Par exemple, vous pouvez même l'utiliser comme une passerelle pour connecter Elementor Forms avec Google Sheets!
Étape 4 : Configurer l'e-mail et le message de confirmation du formulaire
Vérifions maintenant les messages qui seront envoyés lorsque le formulaire sera soumis. Dans le générateur de formulaires, cliquez sur Paramètres, puis sur l'élément de menu Notifications à gauche.
Sur la droite, vous pouvez voir l'e-mail de notification qui vous sera envoyé lorsque votre formulaire sera soumis. Vous pouvez personnaliser l'e-mail ici si vous le souhaitez.

Avez-vous remarqué que le courriel sera envoyé à {admin_email}? Il s'agit d'un espace réservé pour l'adresse électronique de l'administrateur dans WordPress.
Vous pouvez supprimer {admin_email} et tapez votre adresse électronique professionnelle ici, ou changer l'adresse email de l'administrateur dans WordPress si c'est faux.
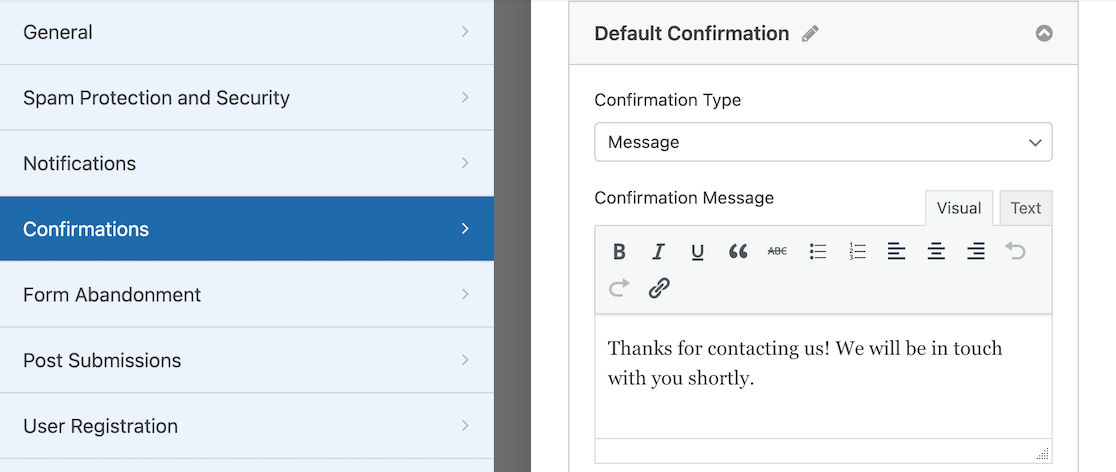
Cliquez ensuite sur Confirmations. Sur cet écran, nous pouvons personnaliser le message qui s'affiche sur le front-end lorsque le formulaire est soumis.
Cette option est facultative, vous pouvez donc laisser le message par défaut si vous en êtes satisfait.

Et c'est tout ! Il est temps de cliquer sur le bouton Enregistrer en haut. Vous pouvez fermer le générateur de formulaires en cliquant sur le X en haut à droite de la fenêtre du générateur de formulaires.
Bon travail ! Votre formulaire Elementor est prêt, et il ne nous reste plus qu'à le publier pour le mettre en ligne et commencer à collecter des informations.
Étape 6 : Créer votre page de contact Elementor
Dans cette étape, nous allons créer une page Contact Us personnalisée à l'aide d'Elementor. Dans le tableau de bord de WordPress, cliquez sur Pages, puis sur le bouton Ajouter un nouveau.

Allez-y et tapez le titre de votre page en haut. Ensuite, cliquez sur le bouton bleu Edit with Elementor.
Cela lancera l'interface du constructeur de pages Elementor, où vous pourrez ajouter un formulaire de contact et personnaliser d'autres éléments de la page.

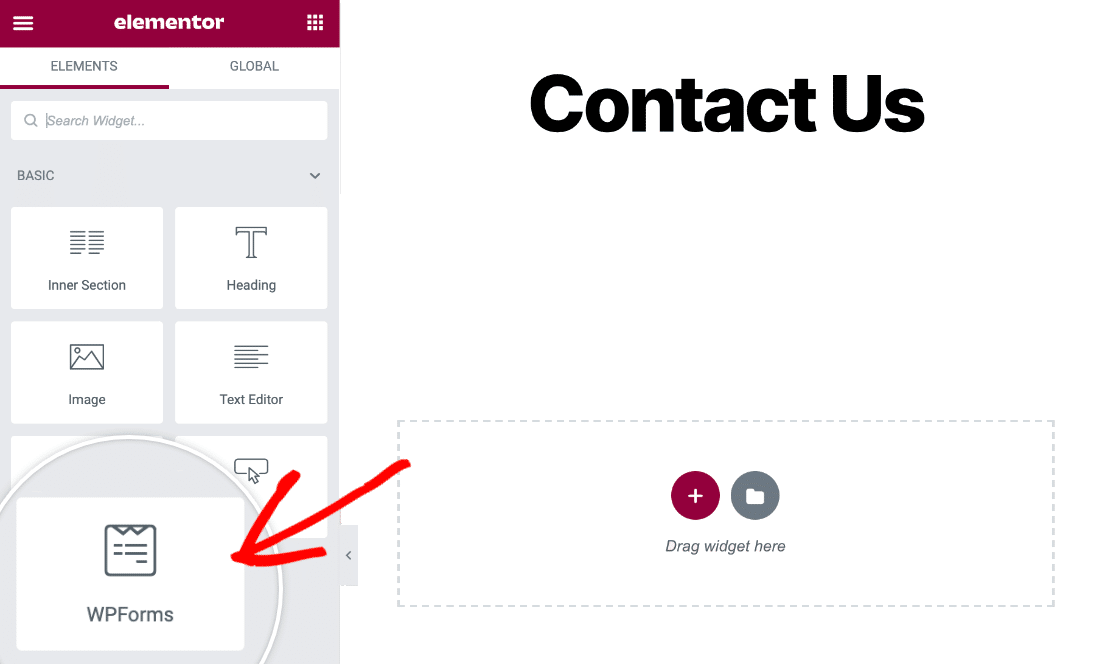
Attendez quelques secondes pour qu'Elementor se charge dans votre navigateur. Sur la gauche, vous verrez différents éléments que vous pouvez ajouter à votre page.
Dans la section Basic, vous trouverez le bloc WPForms, que vous pouvez utiliser pour ajouter le formulaire que vous avez créé précédemment.

Faites glisser le bloc WPForms sur votre page, puis cliquez sur la liste déroulante pour sélectionner le formulaire que vous venez de créer.

Dès que vous aurez sélectionné le formulaire, il apparaîtra sur la page. Bon travail ! Nous avons terminé d'utiliser le générateur de formulaires. Il ne nous reste plus qu'à publier la page Contact.
Étape 7 : Styliser et publier votre page de contact Elementor
Publier la page de contact est un jeu d'enfant avec Elementor. Mais saviez-vous que vous pouvez aussi styliser votre formulaire en utilisant les options du bloc WPForms d'Elementor ?
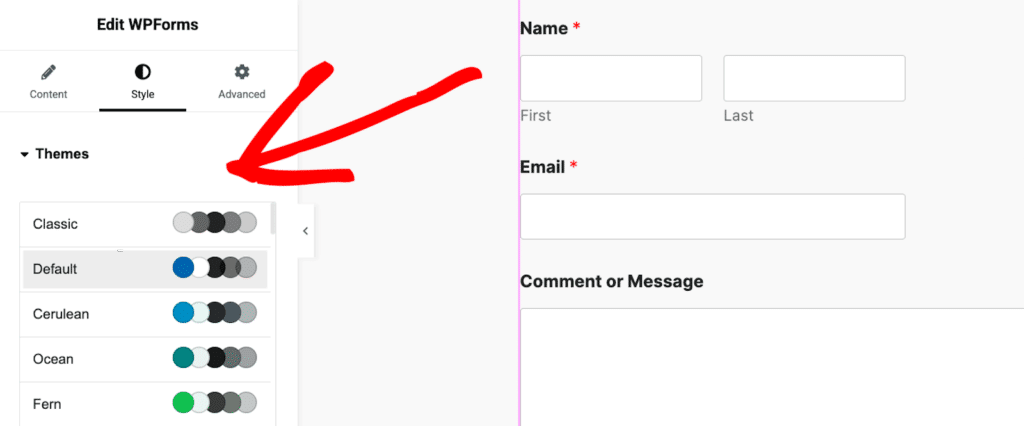
Pour ce faire, cliquez sur la zone entourant le formulaire intégré à votre page pour ouvrir les options de bloc dans le volet de gauche. Cliquez ensuite sur l'onglet Style.

Sous cet onglet, vous verrez les nombreux thèmes fournis avec l'image d'arrière-plan, les couleurs et d'autres options de style prêtes à l'emploi.

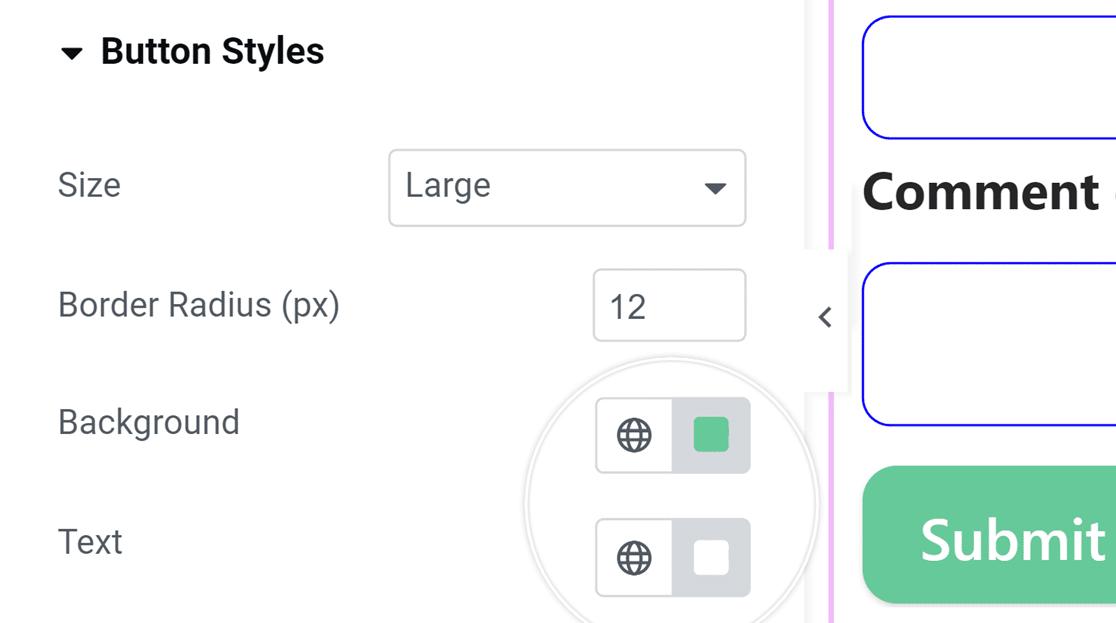
Vous pouvez également utiliser les options ci-dessous pour modifier manuellement les styles de votre champ, étiquette ou bouton.
Par exemple, nous avons utilisé les paramètres des Styles de bouton pour augmenter la taille, le rayon de la bordure et la couleur du bouton en quelques clics.

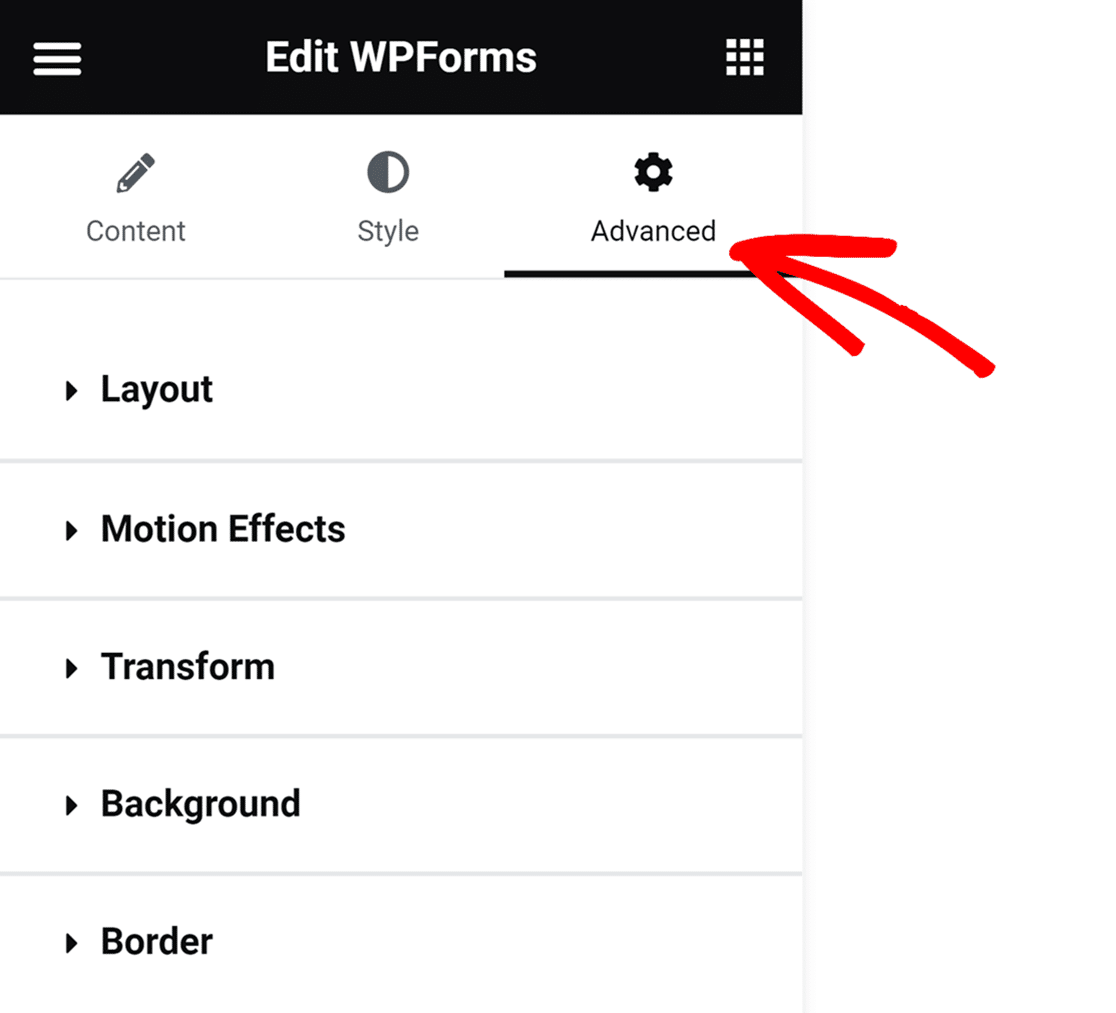
Vous pouvez accéder à des options encore plus avancées en cliquant sur l'onglet Avancé. Il s'agit notamment des paramètres relatifs à la mise en page des formulaires, aux effets de mouvement, aux arrière-plans des pages, etc.

Lorsque vous avez fini de personnaliser les styles du formulaire, il est temps de le publier. Il suffit de cliquer sur le bouton Publier dans la barre d'outils inférieure.

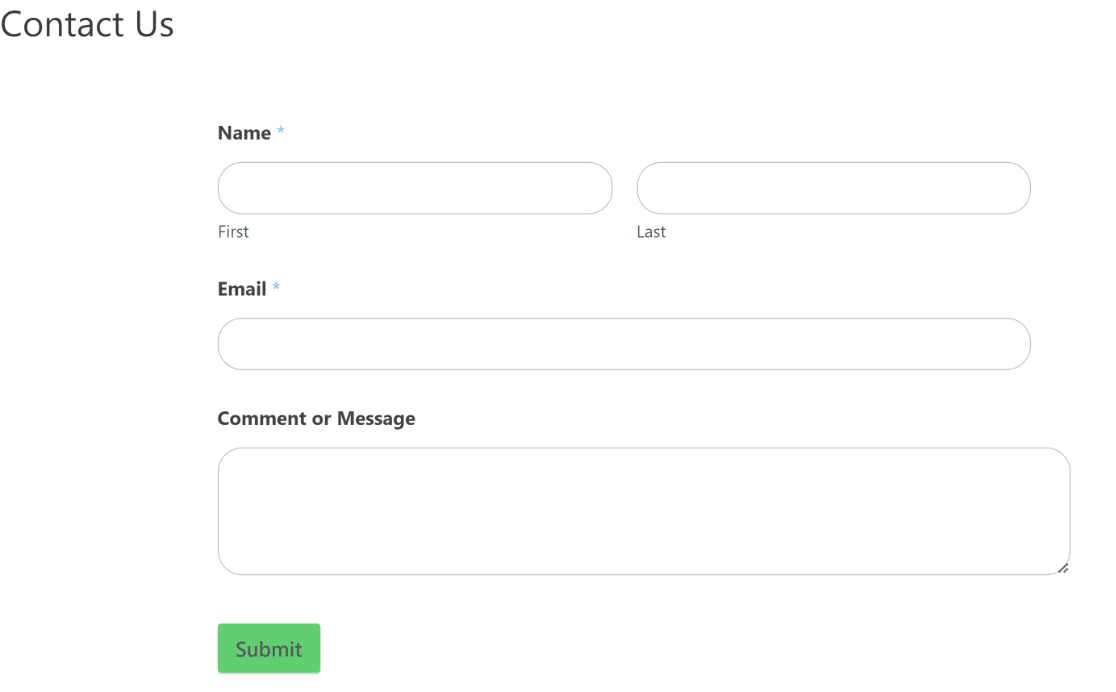
Enfin, cliquez sur Jetez un coup d'œil pour voir votre formulaire de contact sur votre site web. Et le tour est joué ! Votre page de contact Elementor est en ligne et prête à recevoir des réponses.

Créez votre formulaire de contact Elementor
FAQ sur la création d'un formulaire de contact Elementor
Les formulaires de contact d'Elementor sont un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Elementor a-t-il un formulaire de contact ?
Oui, Elementor dispose d'un bloc de formulaire de contact disponible dans la version Pro. Vous pouvez utiliser ce bloc pour ajouter facilement un formulaire à votre page pendant que vous éditez la page dans Elementor.
Alors que le bloc de formulaire d'Elementor n'est disponible que pour les utilisateurs payants, vous pouvez utiliser le bloc WPForms gratuitement. Vous devez avoir installé à la fois WPForms et Elementor pour accéder au bloc WPForms dans Elementor.
Comment ajouter un formulaire de contact à mon site Elementor free ?
Pour ajouter un formulaire de contact en utilisant la version gratuite d'Elementor, vous pouvez intégrer un plugin comme WPForms. Tout d'abord, installez et activez le plugin WPForms depuis votre tableau de bord WordPress. Une fois activé, créez un formulaire en utilisant le constructeur WPForms.
Comment créer un formulaire dans Elementor ?
La création d'un formulaire dans Elementor peut être facilement réalisée avec le plugin WPForms. Installez WPForms à partir de votre section de plugins WordPress et activez-le. Utilisez l'interface simple de WPForms pour créer votre formulaire.
Comment créer un formulaire de contact personnalisé dans Elementor ?
WPForms est fortement recommandé pour créer un formulaire de contact personnalisé dans Elementor en raison de sa flexibilité et de sa facilité d'utilisation. Après avoir installé et activé WPForms, ouvrez le plugin et sélectionnez "Ajouter un nouveau" pour créer votre formulaire personnalisé.
Personnalisez votre formulaire en ajoutant ou en supprimant des champs selon vos besoins. Une fois terminé, sauvegardez le formulaire. Dans Elementor, ajoutez le bloc WPForms sur la page sur laquelle vous voulez le formulaire, sélectionnez votre formulaire, et publiez la page !
Corriger les emails de notification du formulaire de contact d'Elementor
Avez-vous des difficultés à recevoir les soumissions du formulaire de contact d'Elementor par email ? Il est facile de résoudre ce problème afin que vous receviez toujours vos notifications par e-mail. Consultez ce guide pour réparer les formulaires de contact d'Elementor qui n'envoient pas d'email.
Et si vous voulez en savoir plus sur d'autres constructeurs de formulaires pour Elementor, consultez cet article sur les plugins de formulaires de contact qui fonctionnent bien avec Elementor pour améliorer l'engagement des utilisateurs sur les formulaires et éventuellement votre génération de leads.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de formulaire de contact WordPress le plus facile à utiliser. WPForms Pro inclut des tonnes d'addons premium et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



