Résumé de l'IA
Vous voulez savoir comment créer des masques de saisie pour les formulaires de votre site ?
Le fait de pouvoir personnaliser la manière dont les données sont saisies dans vos formulaires WordPress facilite l'expérience de l'utilisateur et garantit que les bonnes données sont saisies dans votre formulaire à chaque fois.
Créez votre formulaire WordPress maintenant
Dans cet article
Qu'est-ce qu'un masque d'entrée ?
Les masques de saisie permettent de limiter les caractères pouvant être saisis dans un champ.
Par exemple, vous pouvez limiter le champ à des chiffres ou à du texte. Vous pouvez également limiter le nombre de caractères.
Les masques de saisie sont très utiles pour les numéros de téléphone ou les noms d'utilisateur sur les réseaux sociaux qui suivent toujours le même format.
Fonctionnement des masques de saisie
Les masques de saisie utilisent les caractères suivants pour construire un modèle pour les données qui seront acceptées :
- 9 représente n'importe quel nombre (0-9)
- a représente n'importe quelle lettre minuscule ou majuscule
- A limite les caractères acceptés aux lettres majuscules.
- & restreint le champ aux caractères alphanumériques majuscules (0-9 ou A-Z).
- * permet d'entrer n'importe quelle lettre ou n'importe quel chiffre (0-9, a-z, ou A-Z)
Vous pouvez également ajouter des traits d'union ou des parenthèses ( ) dans votre masque de saisie. C'est particulièrement utile lorsque vous souhaitez que les internautes indiquent leur numéro de téléphone dans le formulaire de votre site.

Si vous souhaitez ajouter des caractères facultatifs, après avoir déjà utilisé les parenthèses, vous devez les placer entre crochets [ ].
Par exemple, ce masque de saisie nécessiterait un minimum de 4 caractères, mais des entrées plus longues seraient également autorisées :
**** [***********]
Exemples de masques d'entrée
Maintenant que vous savez ce qu'est un masque de saisie, il est temps de jeter un coup d'œil aux exemples les plus basiques que vous pouvez utiliser dans vos formulaires WordPress.
États-Unis Code postal :
- Masque :
99999 - Exemple d'entrée utilisateur : 89023
Code postal des États-Unis avec option plus quatre :
- Masque :
99999 [-9999] - Exemple de saisie par l'utilisateur : 89023 ou 89023-5678
Nom d'utilisateur avec 6-8 lettres (première lettre en majuscule, le reste en minuscule) :
- Masque :
Aaaaaa [aa] - Exemple d'entrée utilisateur : Minnie ou Minniems
X (anciennement connu sous le nom de Twitter) Nom d'utilisateur avec 4-15 chiffres ou lettres majuscules/minuscules :
- Masque :
@**** [***********] - Exemple d'entrée utilisateur : @easywpforms
Pour obtenir de l'aide sur les symboles de masque de saisie avancés, consultez ce tutoriel sur l'ajout de masques de saisie à vos formulaires WordPress.
Comment créer des masques de saisie sur les champs de formulaire
Maintenant que vous avez une bonne idée de ce que sont les masques de saisie, créons-en un.
1. Créer un nouveau formulaire WordPress
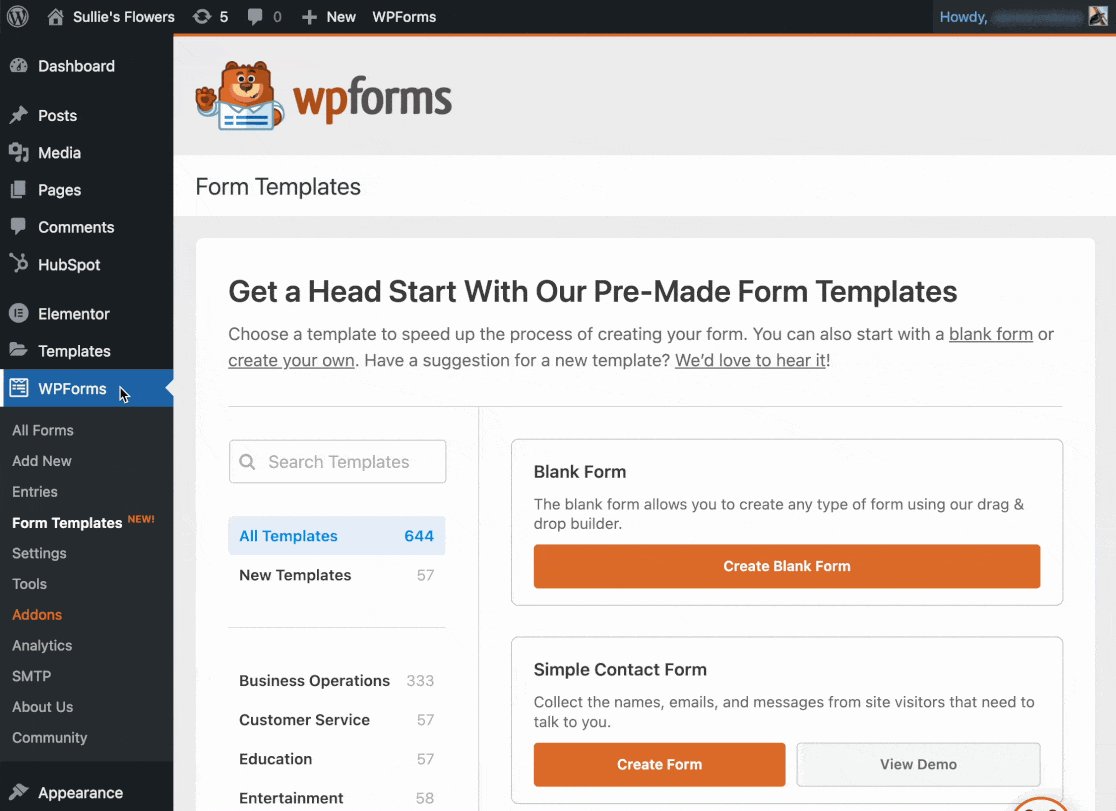
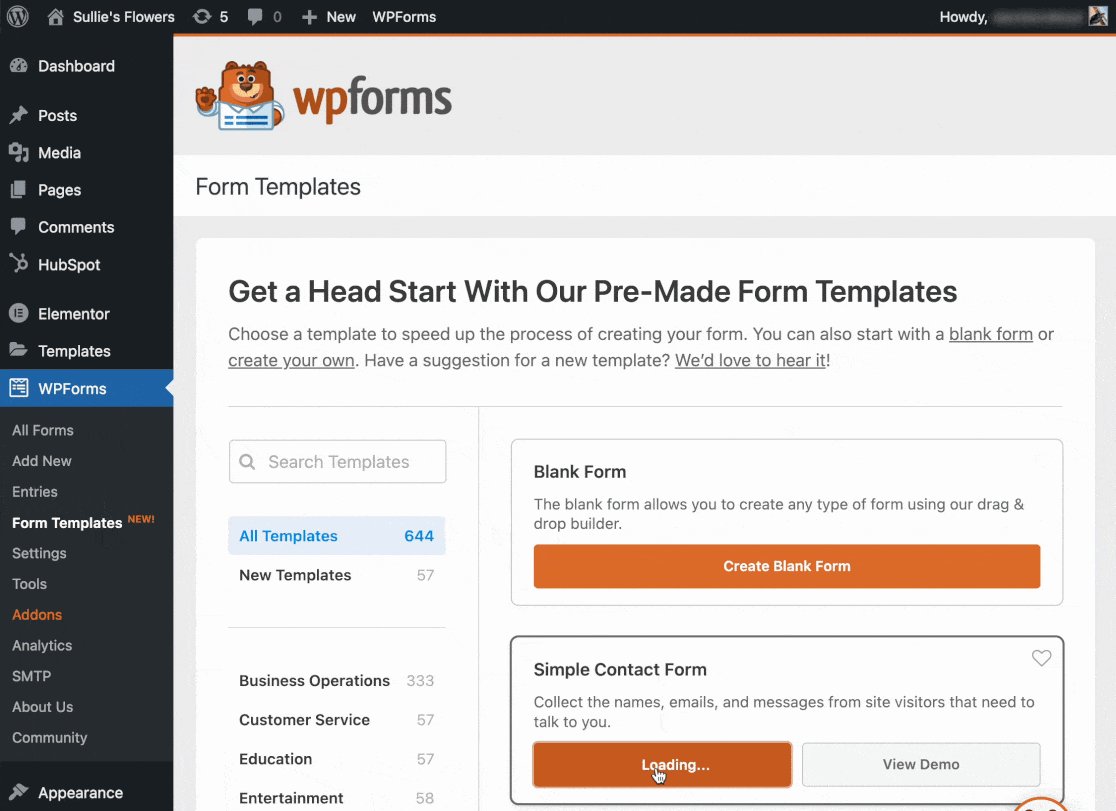
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, suivez ce guide pas à pas sur l'installation d'un plugin dans WordPress.
Ensuite, vous devez créer un nouveau formulaire. Nous vous recommandons d'utiliser le formulaire de contact simple comme point de départ pour vos tests.

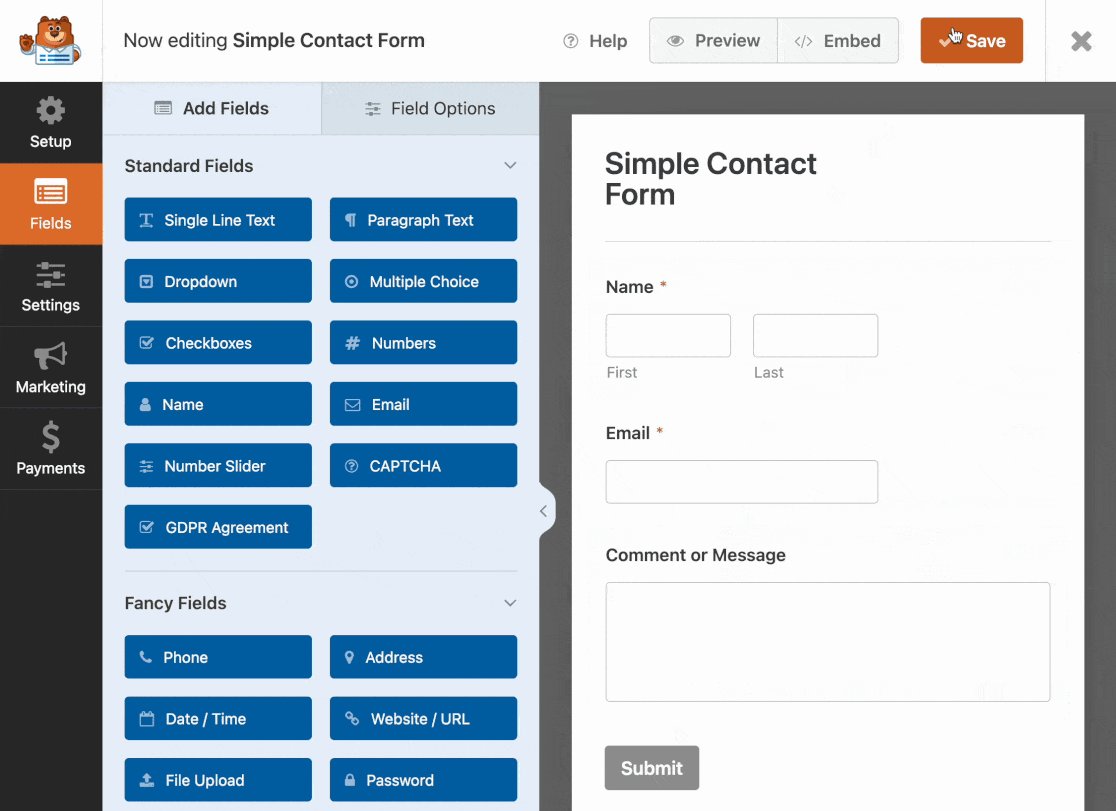
2. Ajouter un champ de texte d'une ligne
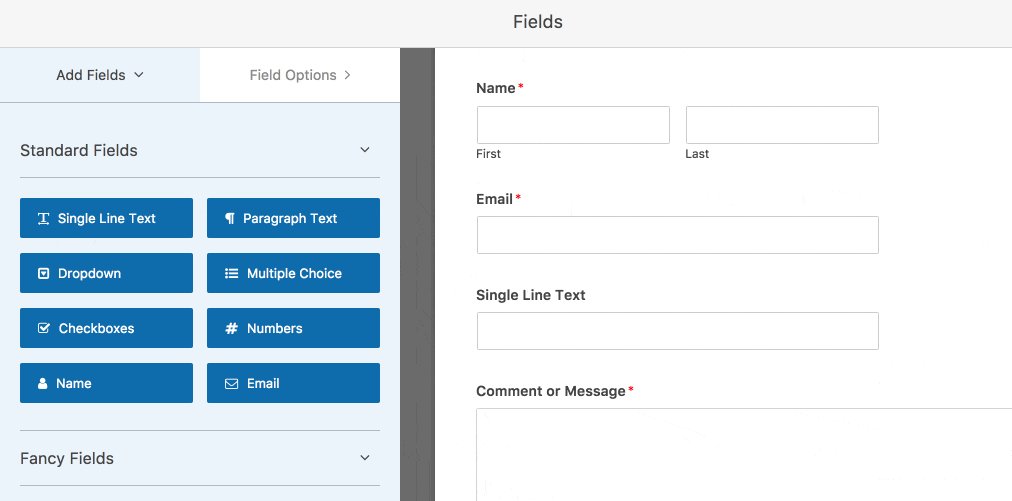
Pour ajouter un masque de saisie à votre formulaire de contact, vous devez ajouter un champ de formulaire Texte à ligne unique.
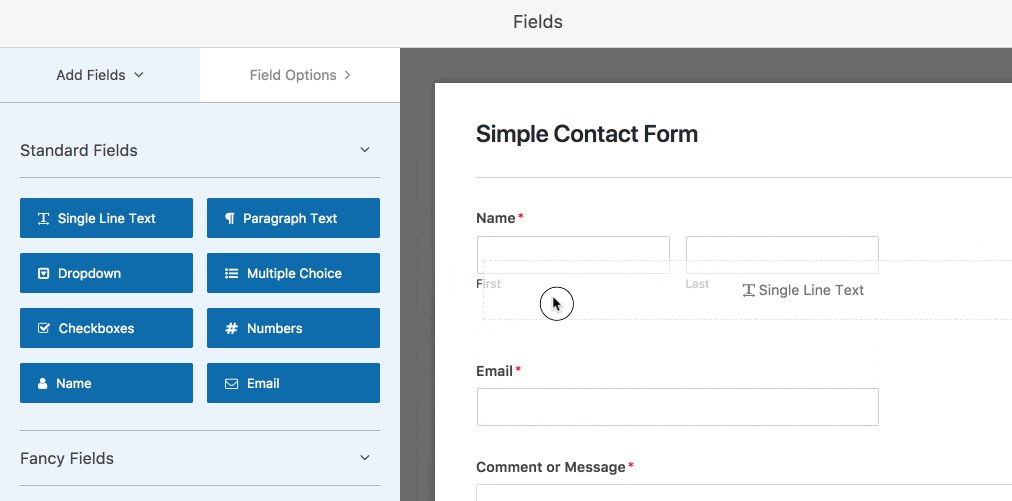
Glissez-déposez le champ du formulaire depuis le panneau de gauche sur l'aperçu du formulaire.

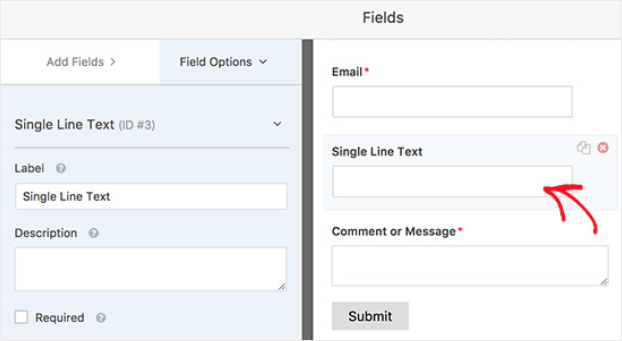
Une fois que vous avez fait cela, cliquez sur le champ du formulaire sur le côté droit pour ouvrir le panneau des options du champ.

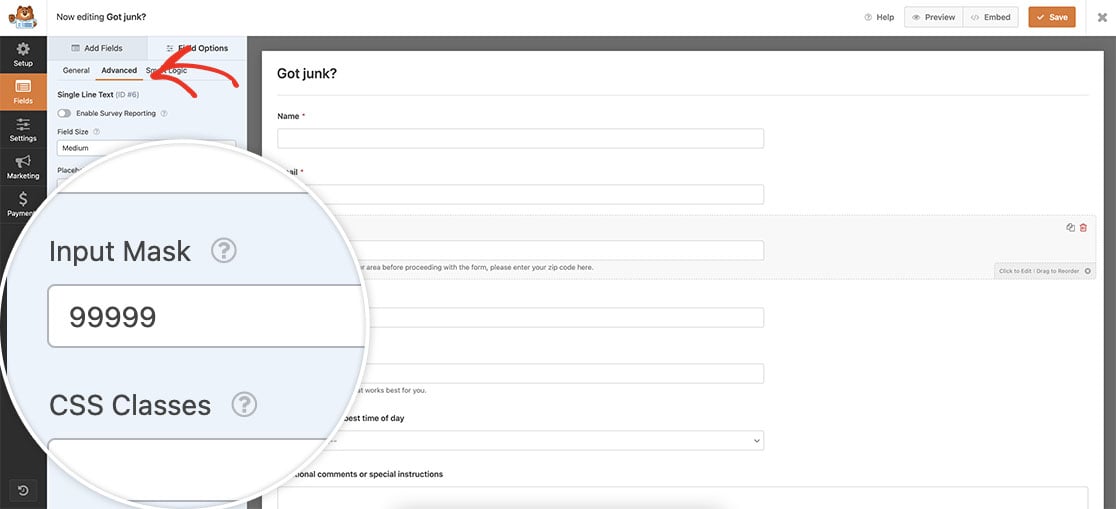
Cliquez sur l'onglet Avancé. C'est ici que vous définirez votre masque de saisie personnalisé.
Dans notre exemple, nous demanderons aux personnes qui remplissent notre formulaire d'indiquer leur code postal aux États-Unis :

Ce masque limite le champ à 5 chiffres.
Cliquez sur Enregistrer.
3. Ajoutez votre formulaire à votre site
Maintenant que le formulaire de contact est personnalisé avec un masque de saisie, il est temps d'intégrer le formulaire sur votre site web.
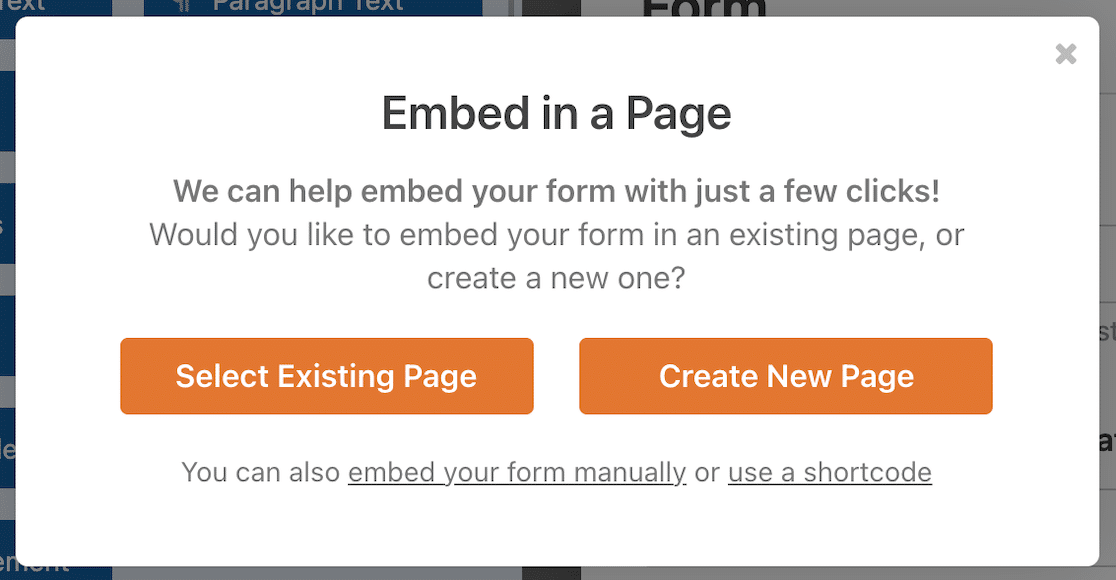
Cliquez sur le bouton Embed et choisissez l'emplacement de votre formulaire.

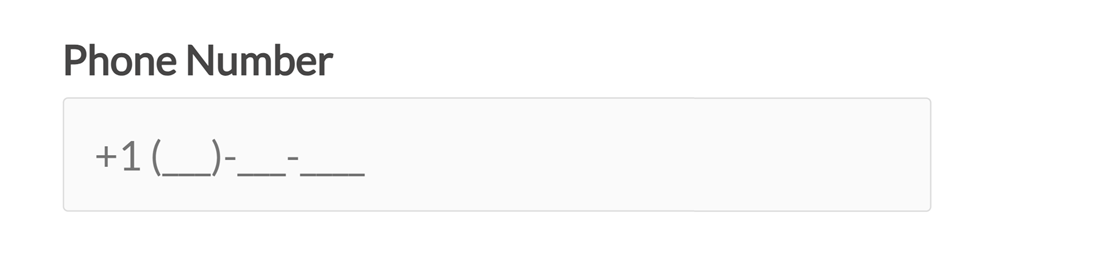
Ensuite, publiez votre article ou votre page pour que votre formulaire de contact apparaisse aux visiteurs de votre site. Jetez un coup d'œil :

Remarquez les traits de soulignement qui guident l'utilisateur pour qu'il finisse de remplir son code postal.
Créez votre formulaire WordPress maintenant
Ensuite, contrôlez les soumissions de formulaires
Et voilà, c'est fait ! Vous savez maintenant comment créer des masques de saisie pour les formulaires de votre site.
Si vous cherchez d'autres moyens de contrôler le fonctionnement de vos formulaires, consultez ces ressources :
- Limitez les entrées de formulaires en fonction de la date grâce à ce guide simple de l'addon Form Locker
- Empêchez les visiteurs mineurs de remplir vos formulaires grâce à un plugin de vérification de l'âge.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Puis-je définir une longueur minimale/maximale, par exemple pour un champ d'une seule ligne, et cela sera-t-il validé correctement ?
Bonjour Christian,
Nous n'avons pas actuellement d'option intégrée pour cela, mais si vous êtes prêt à utiliser un code personnalisé, nous avons un document pour les développeurs sur la définition d'une limite maximale de caractères.
Et si vous souhaitez essayer, voici notre tutoriel supplémentaire sur l'ajout d'un code personnalisé comme celui-ci à votre site.
J'espère que cela vous aidera 🙂 .
Que se passe-t-il si vous n'avez pas de champ nommé Input Mask ? Il n'y a rien sous le champ CSS Classes dans les options avancées ?
Bonjour Dianne,
Je vous prie de m'excuser pour les problèmes rencontrés ! Lorsque vous ajoutez un masque de saisie, assurez-vous que vous utilisez un champ de type Single Line Text (c'est actuellement le seul type de champ qui autorise les masques de saisie). De plus, il s'agit d'une fonctionnalité plus récente, assurez-vous donc que votre plugin WPForms est bien à jour.
Si vous essayez et que vous ne voyez toujours pas les options que vous attendez, veuillez nous contacter pour que nous puissions vous aider. Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
Bonjour, dans cet article : https://wpforms.com/docs/how-to-use-custom-input-masks/
Vous utilisez le masque de saisie de l'exemple pour une adresse électronique à "mysite.com"
Mask: *[*{0,50}]@mysite.com
Example Input: [email protected] or [email protected]
Mais qu'en est-il si votre site web contient la lettre "a" ? Par exemple...
Using this layer mask: *[*{0,50}]@mydomain.com
actually renders a field that has a blank for the “a” in domain.
Example input: _______@mydom_in.com
Comment formater le masque de calque de manière à ce que la chaîne de caractères "mydomain.com" reste intacte ?
Merci d'avance pour votre aide !
Bonjour Re,
Je suis désolé pour ce problème ! J'ai reproduit le problème que vous avez décrit et je l'ai communiqué à notre équipe pour qu'elle trouve une solution. Merci de nous en informer afin que nous puissions résoudre ce problème 🙂 .
Bonjour à tous. Je souhaite utiliser l'outil de masque de saisie pour limiter la saisie de caractères dans certains de mes champs.
I’m using this mask: *[*{0,30}].
Cependant, il n'inclut pas les "espaces" en tant que caractères.
Quel masque de saisie puis-je utiliser pour inclure les espaces en tant que caractères dans ma limite de 30 caractères ?
Bonjour Alicia,
Nos masques de saisie ne prévoient pas actuellement de limite d'espace de cette manière. A la place, vous pouvez envisager d'utiliser un peu de code personnalisé pour ajouter cette limite de caractères à la place(voici notre document avec les détails).
Le code de ce document compte les espaces comme des caractères, et devrait donc correspondre davantage à ce que vous avez à l'esprit.
Et si cela peut vous aider, voici comment ajouter un code personnalisé comme celui-ci à votre site.
J'espère que cela vous aidera 🙂 .
Je rencontre le même problème que RE CARLSON
-
Mais que se passe-t-il si votre site web contient la lettre "a" ?
-
Avez-vous une solution à ce problème ?
Je vous remercie.
Bonjour Allan,
J'ai une bonne nouvelle : nous avons une solution à ce problème 🙂 .
Pour ajouter un "a" sans qu'il fasse partie de la zone de saisie, vous pouvez l'échapper en utilisant ``A``. Par exemple, si vous saisissez ceci comme masque de saisie : `this is \\a test aaa`, vous obtiendrez : "ceci est un test ___".
Veillez donc à placer cette double barre oblique inverse devant tout A, a ou 9 que vous souhaitez conserver tel quel (et non pas convertir en _).
J'espère que cela vous aidera 🙂 .
Bonjour,
J'ai besoin de caractères alphanumériques majuscules (0-9 ou A-Z) à combiner avec un espace entre les caractères. Apparemment, "&" ne permet pas d'espacement.
Bonjour Elyas,
Nous n'avons pas de caractère spécial pour les espaces, mais vous pouvez simplement ajouter un espace entre les caractères & que vous souhaitez, de sorte que le champ du masque de saisie se lise comme suit : "&&&& &&&&".
J'espère que cela vous aidera 🙂 .
Comment faire pour que les champs n'acceptent que les nombres compris entre 6 et 9. J'utilise WPForms Basic acheté.
Exemple
7898981226
8985607458
9989878774
Bonjour Munaf !
Vous pouvez créer un masque de saisie personnalisé pour le champ Texte à ligne unique, mais il n'y a pas d'option intégrée pour utiliser la plage de chiffres.
Vous pouvez donc le faire comme ceci, par exemple "\\N- 799999" et il n'autorisera que "7" au début et ensuite 5 autres chiffres quelconques, mais nous n'avons pas de règles pour choisir 7 OU 8 OU 9 au début, malheureusement.
Et si cela peut vous aider, nous avons un autre excellent tutoriel sur la façon d'utiliser un masque de saisie personnalisé dans WPForms ici.
Je m'excuse pour toute confusion !
Je vous souhaite une bonne journée 🙂 .
Estou iniciando o uso do WPFroms ainda de forma gratuita para testes de compatibilidade com soluções que já tenho implantadas, contudo tentando personalizar uma mascara simples sugerida por vocês como “https://www.f\\acebook.com/*{1,22}” em um campo de “texto de linha unica” percebo que não são aceitos caracteres especiais simples como ? . ou / ; isso é uma limitação proposital impostas a usuários gratuitos ou poderiam me informar por qual simbolo deveria substituir o de * para permitir a entrada de caracteres especiais na mascara.
Bonjour Rodrigo,
Je m'excuse mais je suis un peu confus par votre question. Si vous utilisez notre plugin gratuit, WPForms Lite, veuillez visiter les forums de support où nous offrons un support limité et gratuit.
Merci ! 🙂 .
Bonjour, est-il possible d'ajouter une virgule après chaque 3 chiffres ? par exemple 99,999,999
Waqas - Si le nombre de chiffres est fixe, c'est possible. Par exemple, ce masque de saisie affichera 9 chiffres et une virgule après chaque 3 chiffres 999,999,999
J'espère que cela vous aidera !
Comment puis-je autoriser les caractères spéciaux dans mon masque de saisie ?
Hey Afif - Nous avons quelques tutoriels sur les masques de saisie dans cet article qui explique comment ajouter des caractères.
Pour plus d'aide à ce sujet, veuillez nous laisser une ligne dans le support afin que nous puissions vous aider. Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support gratuit limité dans le forum de support WPForms Lite WordPress.org.
Merci 🙂 .
Je ne veux pas de caractères illégaux dans mon champ de texte à ligne unique.
Hey Rahul - Je vous suggère de jeter un coup d'œil à ce tutoriel sur la façon de restreindre les caractères spéciaux dans les champs de votre formulaire.
J'espère que cela vous aidera !
Comment autoriser 15 lettres ou moins dans mon masque de saisie ?
Hey Yusuf- Pour créer les règles d'un masque de saisie personnalisé, vous devez utiliser un ensemble spécifique de symboles. (N'oublie pas d'ajouter le symbole approprié 15 fois).
J'espère que cela vous aidera 🙂 .
Bonjour, mes masques de saisie semblent ne plus fonctionner, les champs de texte laissent écrire n'importe quoi bien que les masques soient actifs. Merci de votre aide.
Bonjour Antonio - Désolé ! Nous serions heureux de vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci ! 🙂 .
Bonjour,
Je crée un champ de nom avec un texte d'une seule ligne et seuls les alphabets et les espaces doivent être ajoutés. Pour cela, j'ai ajouté un mât d'entrée sous la forme a{1,50}. Cela accepte les alphabets, mais les espaces ne peuvent pas être ajoutés.
Bonjour Amrita ! Je m'excuse, mais les masques de saisie ne conviennent pas à ce type d'utilisation, car ils sont censés fournir une structure spécifique à la saisie, par exemple un numéro de téléphone ou un numéro d'identification. Les espaces ne peuvent pas être utilisés dans un masque de saisie.
Pour faire ce que vous cherchez, il faudrait un codage personnalisé (généralement jQuery ou JavaScript), mais je m'excuse car nous ne sommes pas en mesure de fournir un support pour ce degré de personnalisation. Ce fil de discussion pourrait cependant vous donner quelques idées.
Je suis désolé que nous ne soyons pas en mesure de fournir une solution à ce problème, mais si vous avez d'autres questions, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums d'assistance.
Bonjour à tous
Comment créer un masque de cette manière ?
+55 (99) 9 9999-9999 ou +55 (99) 9999-9999 sur la même entrée.
tks,
Bonjour à tous ! Il semble que vous ayez posé cette question dans plusieurs articles, c'est pourquoi je la traiterai ici en un seul endroit.
Je m'excuse, mais il n'est pas possible de spécifier l'emplacement du numéro facultatif, car le masque de saisie fonctionne selon l'ordre dans lequel les caractères sont saisis. Techniquement, le numéro facultatif pourrait rester facultatif, mais cela signifierait que vos utilisateurs devraient "sauter" ce caractère en saisissant un espace à l'emplacement de ce caractère, puis en continuant à remplir le reste du champ.
Cela devrait être possible avec un peu de codage personnalisé, mais je suis désolé que de telles personnalisations sortent du cadre de notre assistance. Si vous souhaitez examiner les options de développement personnalisé, nous vous recommandons vivement d'utiliser Codeable. Codeable sélectionne tous les développeurs pour vous afin de s'assurer qu'ils sont hautement qualifiés et communicatifs, et vous aide ensuite à guider l'ensemble du processus de connexion et de communication avec le développeur le mieux adapté.
Voici notre tutoriel sur l'utilisation de Codeable, qui fournit plus de détails sur le fonctionnement de ce processus.
Ou si vous souhaitez une équipe vers laquelle vous pouvez revenir (à plus long terme) pour une aide au développement personnalisé, vous pouvez également envisager de jeter un œil à WPBuffs.
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
L'élément "numéro de téléphone" ne permet pas de masquer les entrées. Cette fonction est-elle possible ?
Nous aimons pouvoir utiliser le masquage d'entrée sur l'élément numéro de téléphone parce qu'il offre le sélecteur de code de pays, alors qu'une entrée de texte ordinaire ne le fait pas (bien qu'elle offre le masquage d'entrée).
Merci,
Mark
Bonjour Mark,
Nous ne disposons pas d'une fonction intégrée permettant de définir le masque personnalisé pour le champ Téléphone. Toutefois, il est possible de le faire en utilisant le champ de texte à ligne unique et en définissant le masque de saisie personnalisé comme indiqué ici.
J'espère que cela vous aidera 🙂 .
Est-il possible d'exiger une saisie décimale dans le champ numérique ?
L'utilisateur doit donc toujours saisir un nombre entier + x décimales ?
Par exemple :
0.015
0.792
0.28
1.256
Bonjour, je pense que cela devrait être possible en utilisant le masque d'entrée suivant sur un champ texte d'une seule ligne : [99.999] et voici le screencast démontrant la même chose.
J'espère que cela vous aidera !
Quelqu'un sait-il comment créer le masque de la pièce dans wpforms ? exemple : $1,252.33
Hey Cristian - vous pouvez utiliser le masque d'entrée suivant pour y parvenir : $ [[9],999.99].
J'espère que cela vous aidera !
Je veux créer un masque de saisie pour EMP2000, comment puis-je le faire ?
Hey Kashmira - Vous pouvez utiliser le masque d'entrée suivant pour y parvenir:EMP2[9999].
J'espère que cela vous aidera !
Bonjour, Comment puis-je créer un masque de saisie pour un montant optionnel ?
par exemple $1,000,000 ou $250,000 en ajoutant une virgule entre les deux en fonction du montant ?
Mariana, malheureusement, nous n'avons pas d'option intégrée pour le format optionnel avec masque de saisie comme vous l'avez décrit. Je suis d'accord pour dire que ce serait très utile. J'ai pris note de cette demande de fonctionnalité et nous la garderons à l'esprit lorsque nous planifierons notre feuille de route pour l'avenir.
Merci et bonne journée !
Existe-t-il un moyen de vérifier si le numéro d'identification du véhicule (VIN) est correct ?
Hey Litschi - Vous pouvez certainement créer un masque de saisie personnalisé pour valider le format correct du numéro d'identification du véhicule (VIN).
Merci 🙂 .
Bonjour, puis-je utiliser un masque de saisie pour NE PAS autoriser les espaces ?
Par exemple, si un utilisateur tape "AA 9999", le masque forcera "AA9999" ?
Ou bien un espace de début ou de fin comme "AA9999[_]" se traduira par "AA9999" sans l'espace ?