Résumé de l'IA
Voulez-vous créer une page de connexion personnalisée pour votre site web WordPress ? Avoir une page de connexion personnalisée est un excellent moyen de remplacer la connexion générique de WordPress et d'ajouter votre propre marque.
Dans cet article, nous allons vous montrer comment créer facilement une page de connexion entièrement personnalisée pour votre site professionnel.
Créez votre formulaire WordPress maintenant
Pourquoi créer une page de connexion personnalisée dans WordPress ?
Tous les sites web WordPress ont la même page de connexion. Il s'agit d'un simple formulaire de connexion surmonté du logo WordPress.

Cette page étant générique, il est difficile de savoir à quel site web vous vous connectez. Le logo WordPress renvoie également à WordPress.org, ce qui pourrait éloigner les utilisateurs de votre site s'ils cliquent dessus.
Cependant, si vous créez une page de connexion WordPress personnalisée pour votre site, vous pouvez l'utiliser pour :
- Promotions
- Notifications
- Et plus encore.
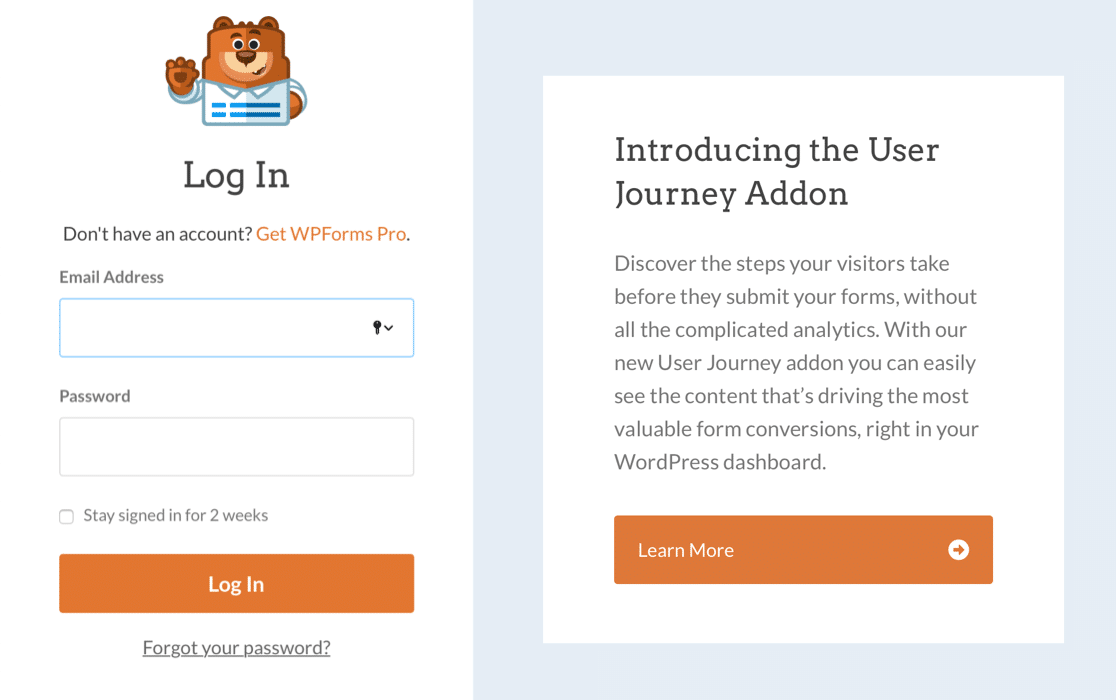
Chez WPForms, nous utilisons l'espace supplémentaire sur notre page de connexion personnalisée pour informer les utilisateurs des nouvelles fonctionnalités.

Il est très facile de créer une page de connexion personnalisée, et c'est également efficace pour améliorer la sécurité du site web. En créant une page de connexion personnalisée, vous pouvez masquer la page par défaut afin de réduire les spams et de sécuriser votre site WordPress.
Maintenant que nous savons pourquoi vous avez besoin d'une page de connexion personnalisée, nous allons en créer une pour votre site.
Comment créer une page de connexion personnalisée pour WordPress
Nous allons utiliser WPForms pour créer un formulaire de connexion entièrement personnalisé pour votre site. Ensuite, nous vous montrerons comment créer votre page de connexion personnalisée.
Dans cet article
- Étape 1 : Installer le plugin WPForms
- Étape 2 : Créer un formulaire de connexion WordPress personnalisé
- Étape 3 : Ajouter une image de marque à votre formulaire de connexion
- Étape 4 : Personnalisation des paramètres de votre formulaire de connexion personnalisé
- Étape 5 : Publier votre formulaire de connexion personnalisé
- Étape 6 : Ajouter le formulaire de connexion à votre menu de navigation
- Étape 7 : Redirection de la page de connexion de WordPress vers votre page de connexion personnalisée
- Optionnel : Créer un formulaire de réinitialisation du mot de passe
OK, commençons par installer le plugin de page de connexion personnalisée pour WPForms.
Étape 1 : Installer le plugin WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur l 'installation d'un plugin dans WordPress.
Pour accéder aux fonctionnalités d'enregistrement et de connexion des utilisateurs, vous aurez besoin de WPForms Pro ou d'une version plus récente. La version Pro inclut l'addon User Registration qui facilite la création de pages de connexion personnalisées.
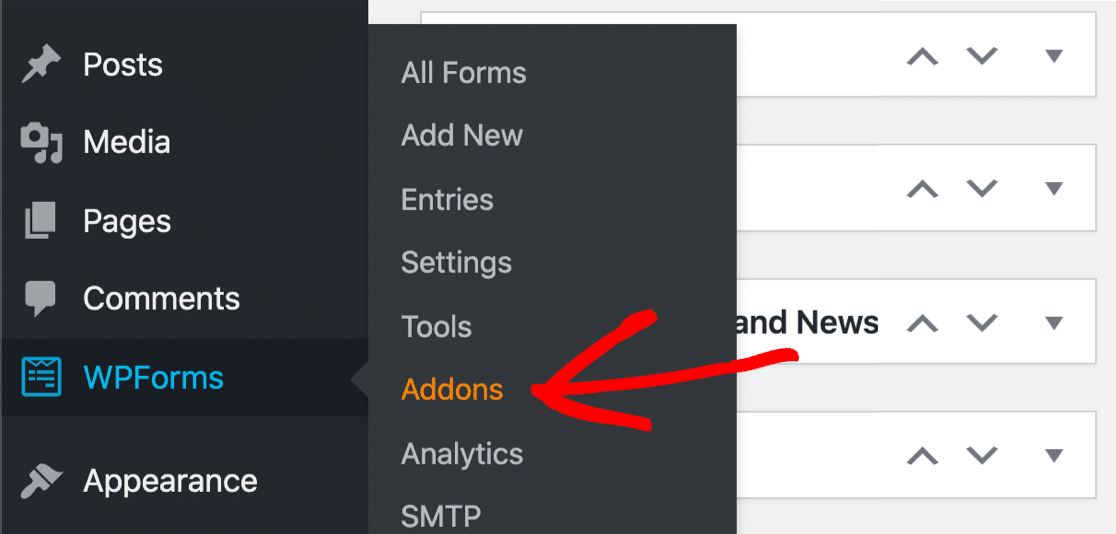
Une fois que vous avez installé WPForms, allez dans WPForms " Addons.

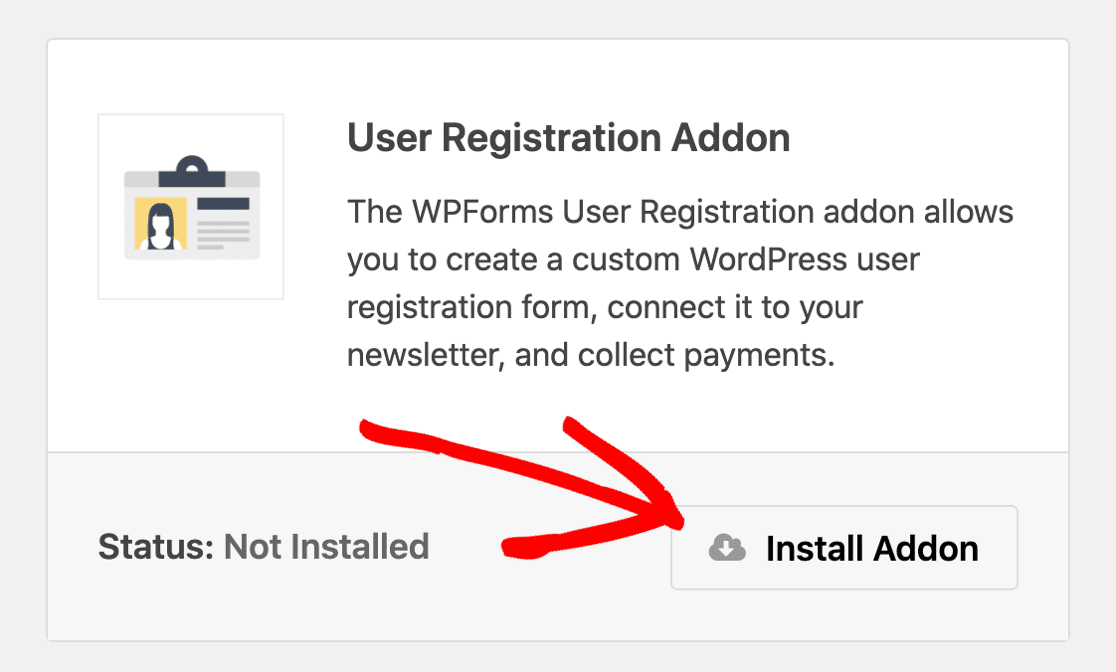
Faites défiler la page jusqu'à ce que vous trouviez le module complémentaire d'enregistrement des utilisateurs. Cliquez sur le bouton pour l'installer.

Si vous le souhaitez, vous pouvez restreindre l'accès à WordPress pendant que vous construisez votre nouveau formulaire de connexion. Pour savoir comment faire, consultez notre guide sur la façon de cacher votre site WordPress jusqu'à ce qu'il soit prêt.
Nous sommes prêts ! Créons notre nouveau formulaire de connexion personnalisé.
Étape 2 : Créer un formulaire de connexion WordPress personnalisé
Maintenant que nous avons installé WPForms, créons un nouveau formulaire de connexion pour WordPress.
Cliquez sur WPForms " Add New pour commencer.

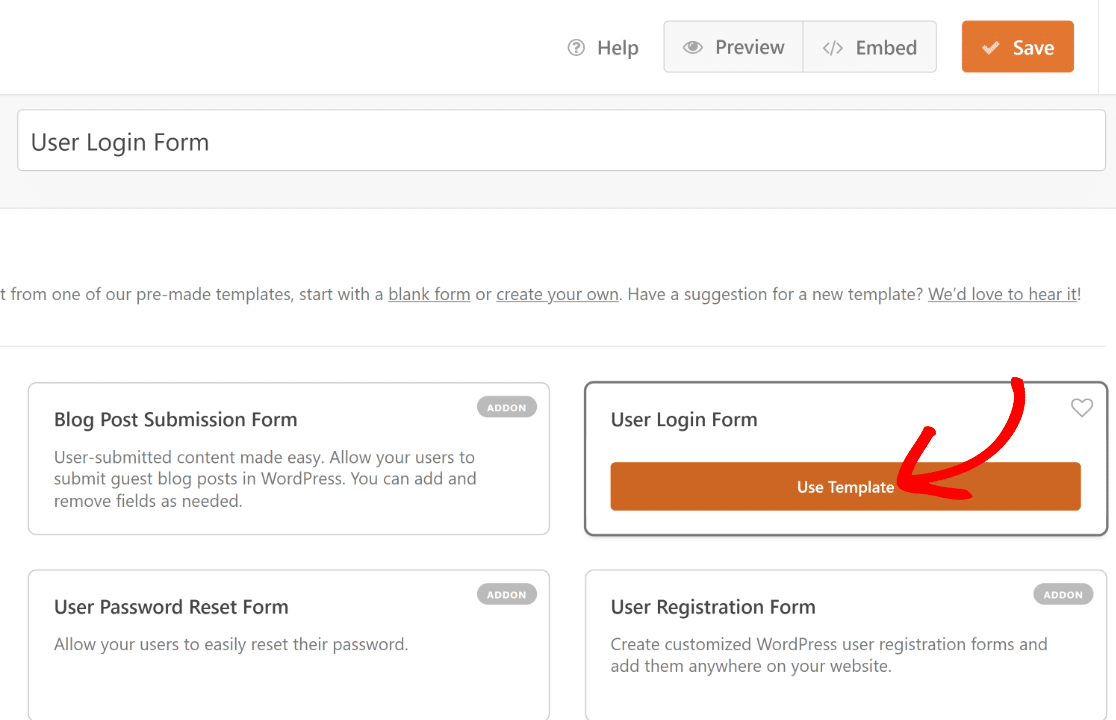
Vous allez maintenant accéder à l'écran de sélection des modèles de WPForms. L'Addon User Registration vous donne quelques modèles spéciaux avec des capacités uniques, comme montré ci-dessous.
Saisissez un nom pour votre formulaire, puis sélectionnez le modèle Formulaire de connexion de l'utilisateur.

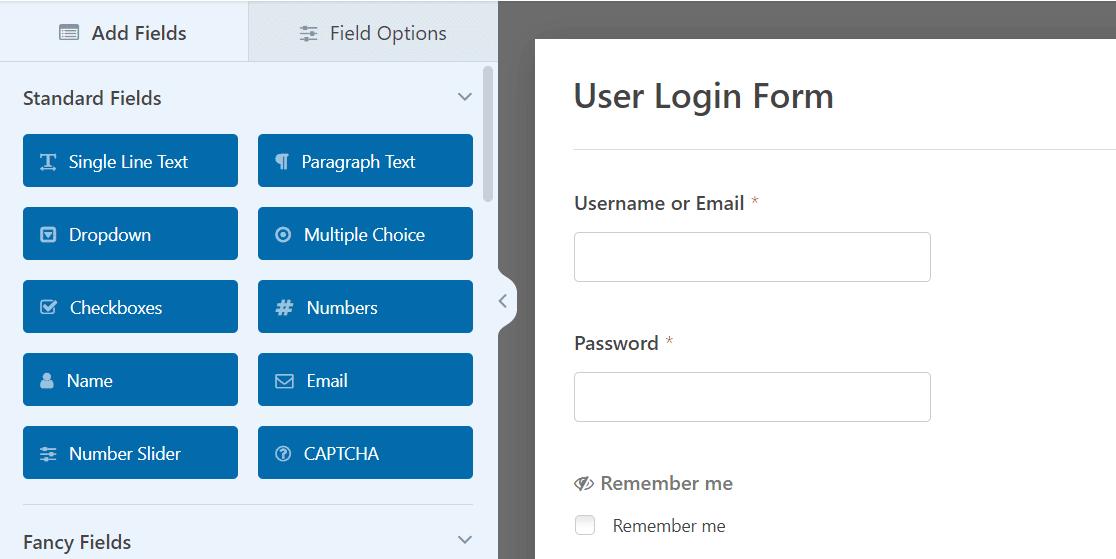
Vous verrez le formulaire s'ouvrir dans le générateur de formulaires. Le formulaire de connexion personnalisé comporte un champ Nom d'utilisateur, un champ Mot de passe et un champ Se souvenir de moi.

Le champ Remember Me est spécial et unique à ce modèle. Il permet aux utilisateurs de se connecter automatiquement chaque fois qu'ils visitent votre site web après avoir soumis ce formulaire.
Vous pouvez utiliser ce modèle tel quel ou le personnaliser si vous souhaitez y ajouter des éléments supplémentaires. Nous vous montrerons comment faire dans l'étape suivante.
Étape 3 : Ajouter une image de marque à votre formulaire de connexion
WPForms permet de modifier très facilement n'importe quel modèle existant ou de créer un formulaire à partir de zéro. Par exemple, nous pouvons facilement insérer des éléments de marque dans notre formulaire de connexion pour le faire ressortir.
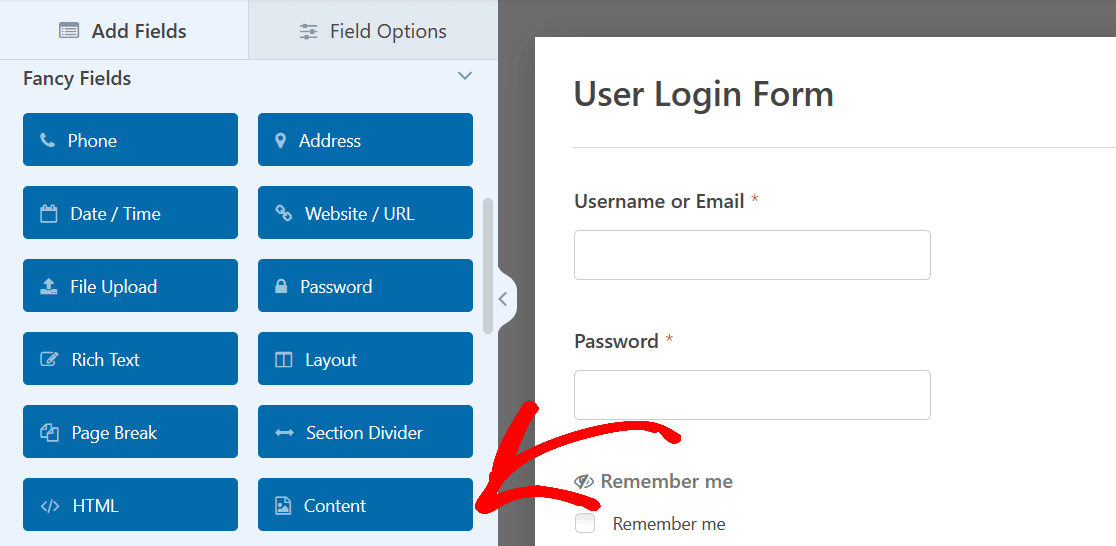
L'une des façons d'y parvenir est d'ajouter une image d'en-tête représentant une marque hypothétique. Il suffit de faire glisser et de déposer le champ Contenu en haut de votre formulaire, juste sous le titre.

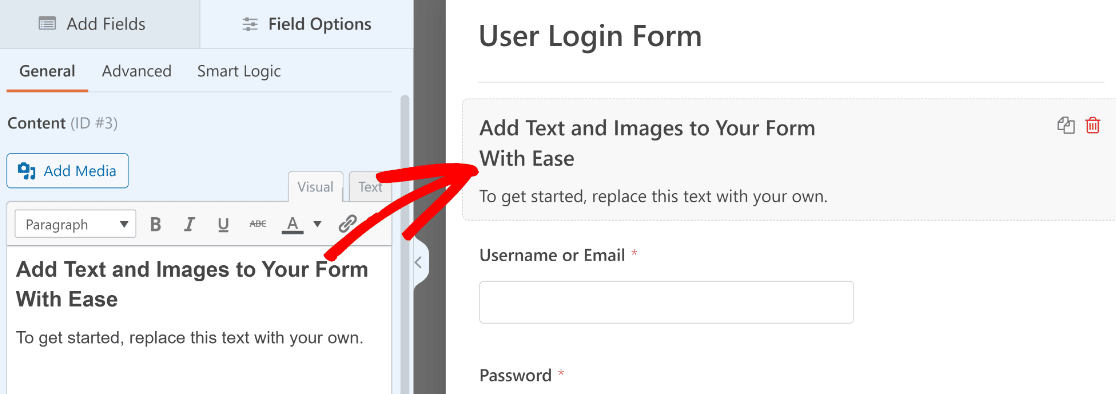
Une fois que vous avez placé le champ Contenu dans votre formulaire, cliquez dessus pour ouvrir ses options de champ.

Vous pouvez maintenant utiliser l'éditeur WYSIWYG situé dans le volet de gauche pour insérer des images ou ajouter un texte personnalisé à votre formulaire.
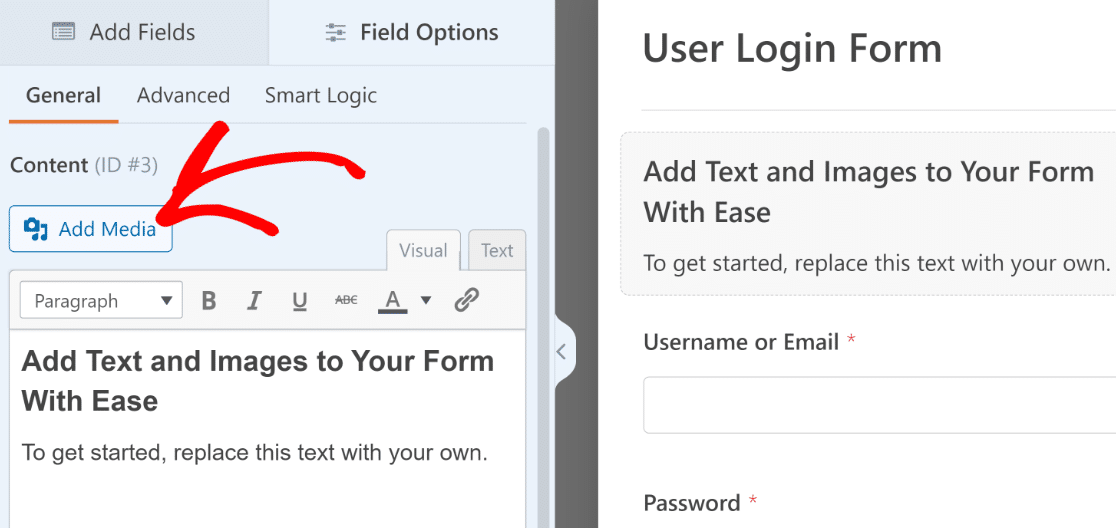
Nous voulons ajouter une image de marque à notre formulaire de connexion WordPress. Nous allons donc utiliser le bouton Ajouter un média pour télécharger une image personnalisée.

Lorsque vous appuyez sur le bouton Ajouter un média, la fenêtre modale de la galerie de médias de WordPress s'ouvre. Vous pouvez y télécharger une image comme vous le faites habituellement avec WordPress.

Lorsque vous avez terminé les personnalisations, n'oubliez pas d'appuyer sur Enregistrer.

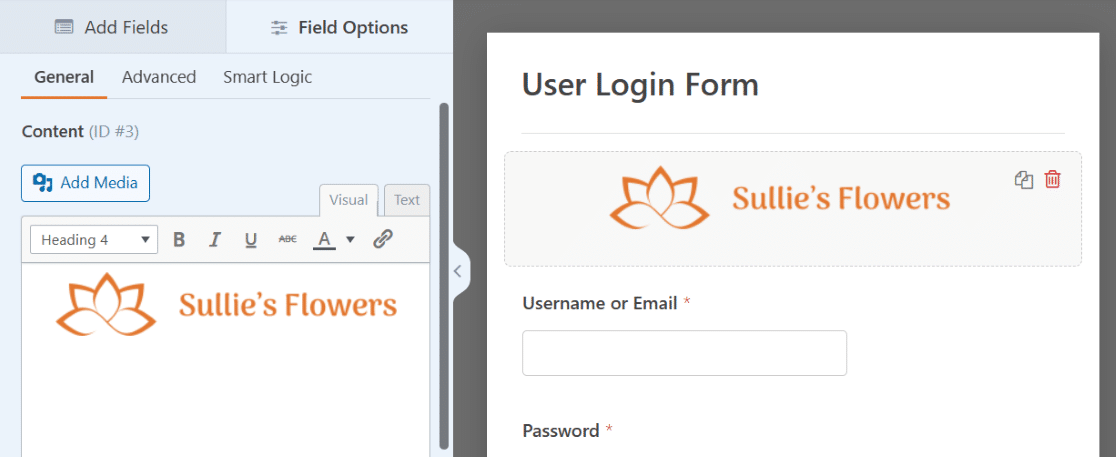
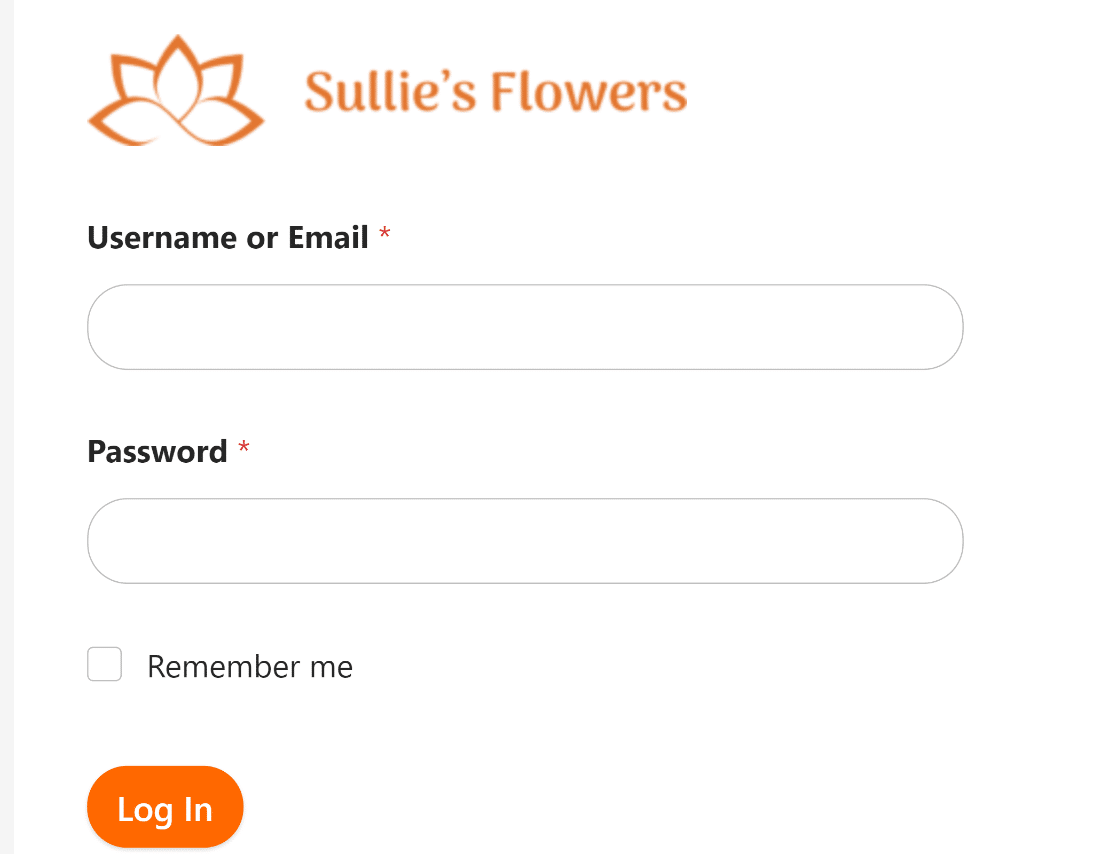
Avec l'ajout d'une image d'en-tête, notre formulaire de connexion WordPress personnalisé est beaucoup plus professionnel et adapté à une marque spécifique.
Si vous avez besoin d'autres idées pour personnaliser vos formulaires de connexion, consultez notre article sur les exemples de pages de connexion.
Avant de poursuivre avec le formulaire de connexion, il serait judicieux de créer également un formulaire de réinitialisation du mot de passe.
Étape 4 : Personnalisation des paramètres de votre formulaire de connexion personnalisé
Dans cette étape, nous allons examiner les paramètres du formulaire de connexion. Cela nous permettra de contrôler le bouton du formulaire et la page vers laquelle nos visiteurs seront redirigés.
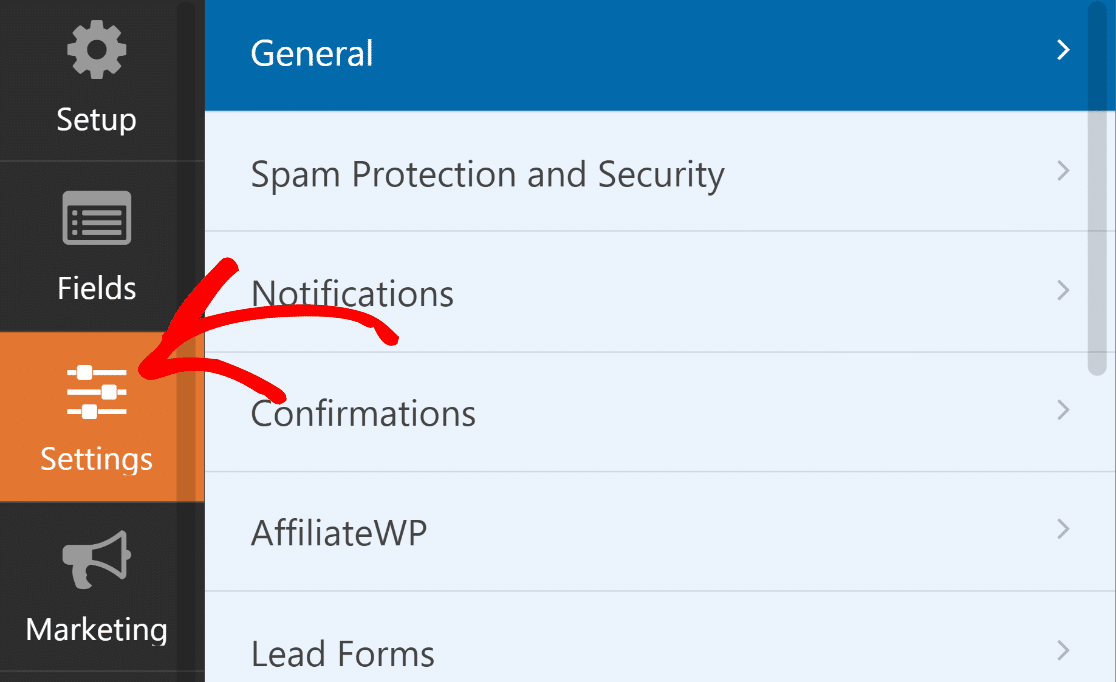
Commencez par cliquer sur Paramètres dans la partie gauche du générateur de formulaires.

L'onglet Général sera présélectionné lorsque vous accéderez aux paramètres, ce qui est exactement ce que nous voulons.
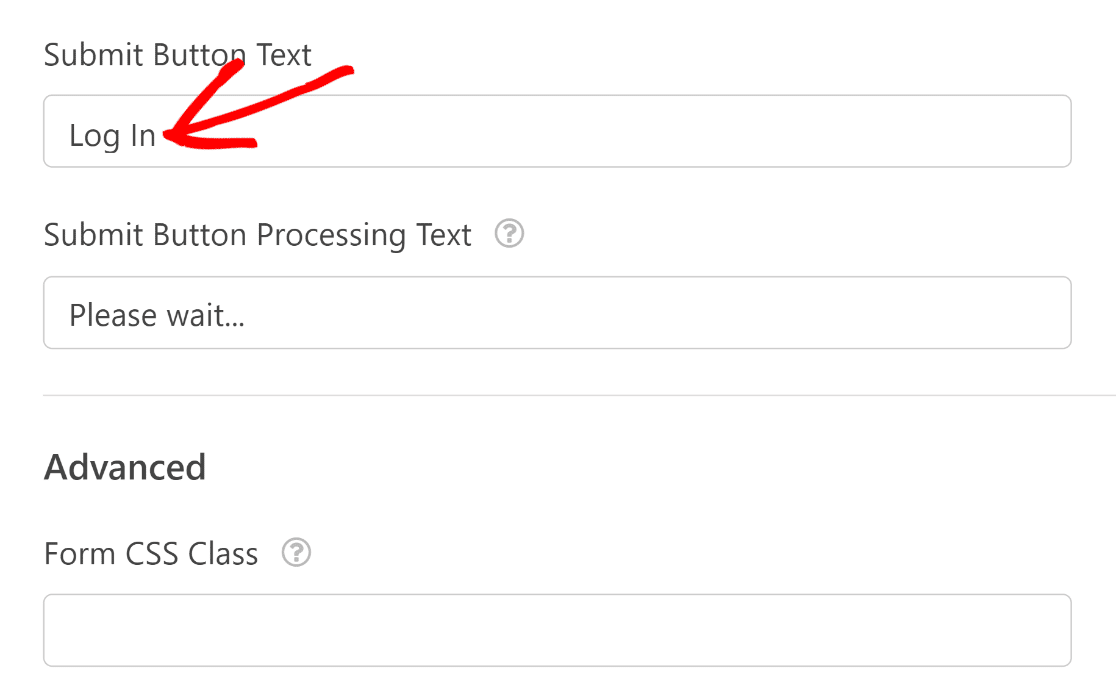
Dans les paramètres généraux, faites défiler vers le bas jusqu'au texte du bouton de soumission et modifiez-le pour qu'il indique Se connecter.

Nous avons également modifié le texte de traitement du bouton Soumettre pour que l'utilisateur puisse voir que la connexion est en cours. Vous pouvez taper quelque chose d'autre ici si vous le souhaitez.
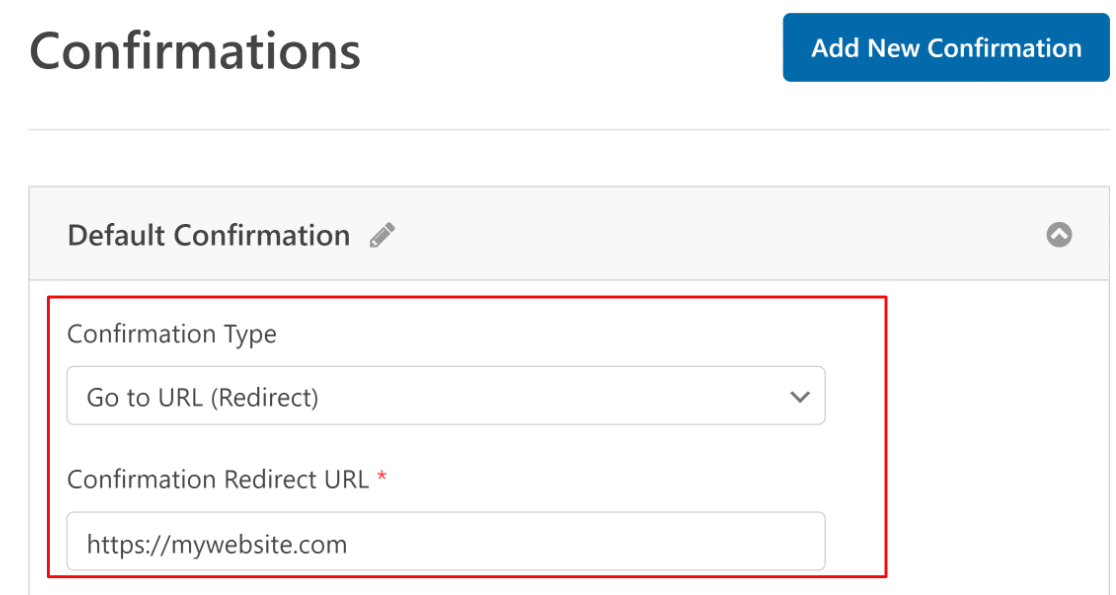
Cliquez ensuite sur Confirmations.

Sur cet écran, nous pouvons choisir ce qui se passe lorsque le formulaire de connexion est soumis. Vous pouvez demander à vos utilisateurs d'ouvrir l'administration de WordPress si vous le souhaitez. Pour la plupart des sites, il est préférable de les rediriger vers l'interface d'administration.
Dans cet exemple, nous allons rediriger l'utilisateur vers la page d'accueil.

Il reste encore un paramètre à vérifier avant de poursuivre.
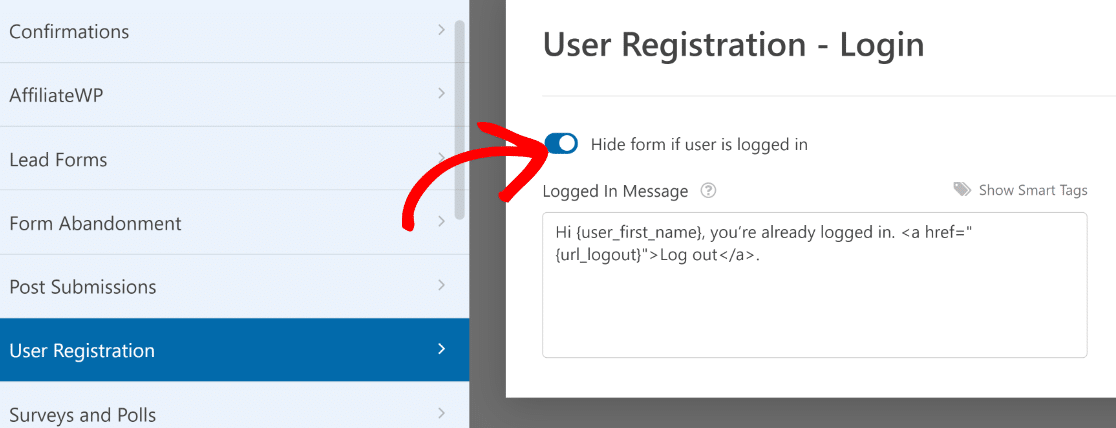
Si vous faites défiler l'onglet Paramètres dans le générateur de formulaires, vous verrez le menu Enregistrement de l'utilisateur. Cliquez sur Enregistrement de l'utilisateur pour développer ses options.
Vous pouvez choisir de masquer ce formulaire pour les utilisateurs connectés en activant le bouton de basculement. Utilisez la zone de texte pour modifier le message à afficher à la place du formulaire lorsqu'un utilisateur est déjà connecté.

C'est très bien ! Prenez le temps de passer en revue les autres paramètres et d'y apporter les modifications que vous souhaitez. Cliquez ensuite sur Enregistrer en haut du générateur de formulaires.
Étape 5 : Publier votre formulaire de connexion personnalisé
Nous sommes maintenant prêts à publier votre nouveau formulaire de connexion.
Vous pouvez intégrer votre formulaire de connexion personnalisé n'importe où sur votre site, y compris :
- Pages
- Postes
- Dans la barre latérale
- Dans le pied de page
Dans cet exemple, nous allons créer une page de connexion WordPress personnalisée. Pour commencer, cliquez sur le bouton Embed en haut du générateur de formulaires.

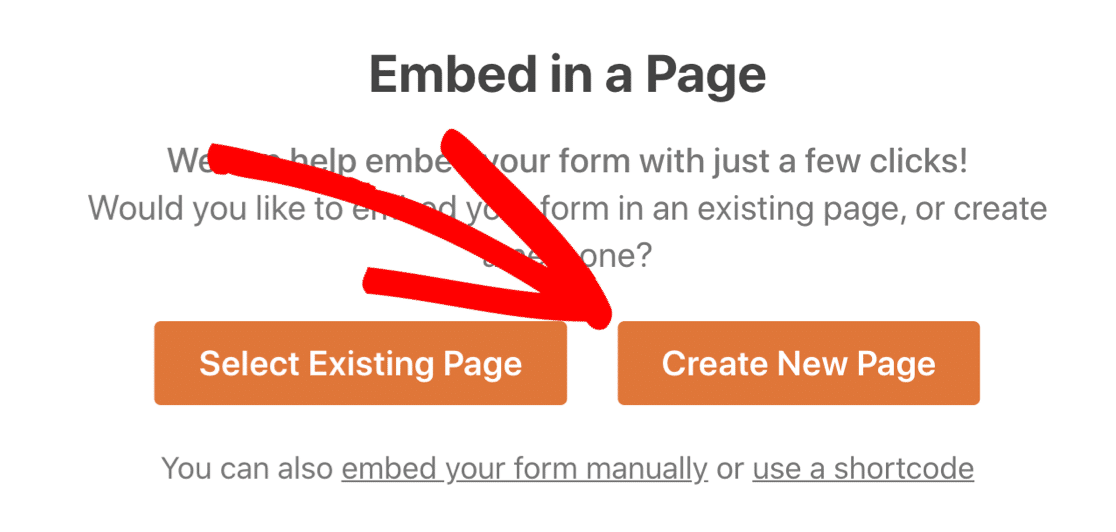
À ce stade, vous verrez apparaître une fenêtre modale vous demandant où vous souhaitez intégrer votre formulaire. Pour cet exemple, nous allons créer une nouvelle page. Cliquez donc sur Créer une nouvelle page.

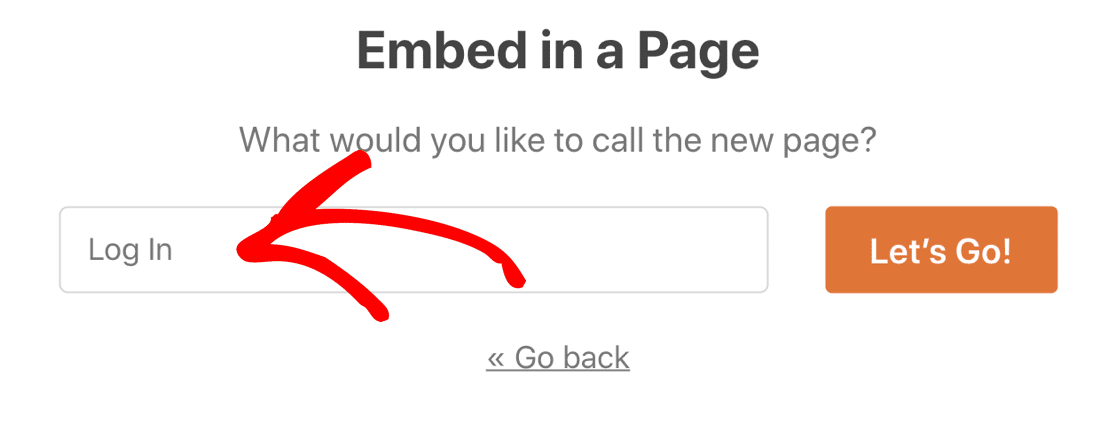
Donnez maintenant un nom à votre page. Une fois que c'est fait, cliquez sur Let's Go.

Vous accéderez ainsi à l'éditeur de blocs de WordPress, dans lequel le formulaire de connexion est déjà intégré.
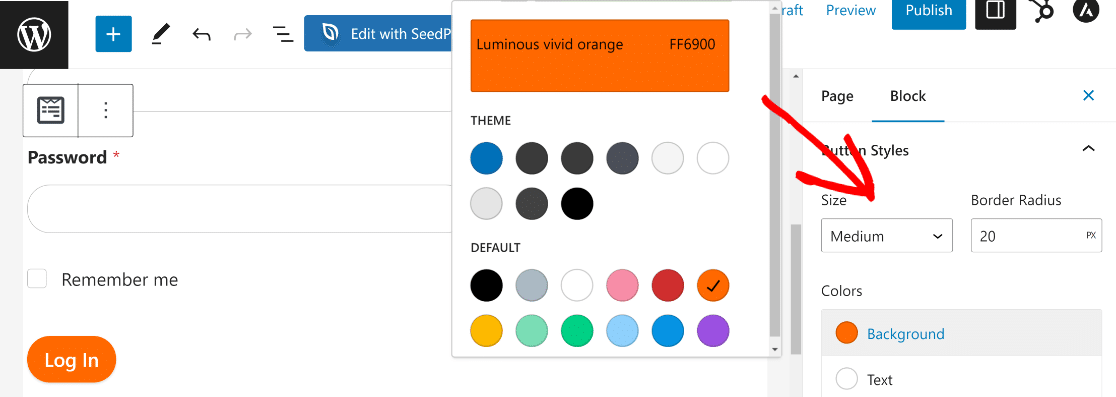
C'est l'endroit idéal pour utiliser les options de style de formulaire dans le bloc WPForms pour personnaliser facilement l'apparence de vos champs, étiquettes et boutons.

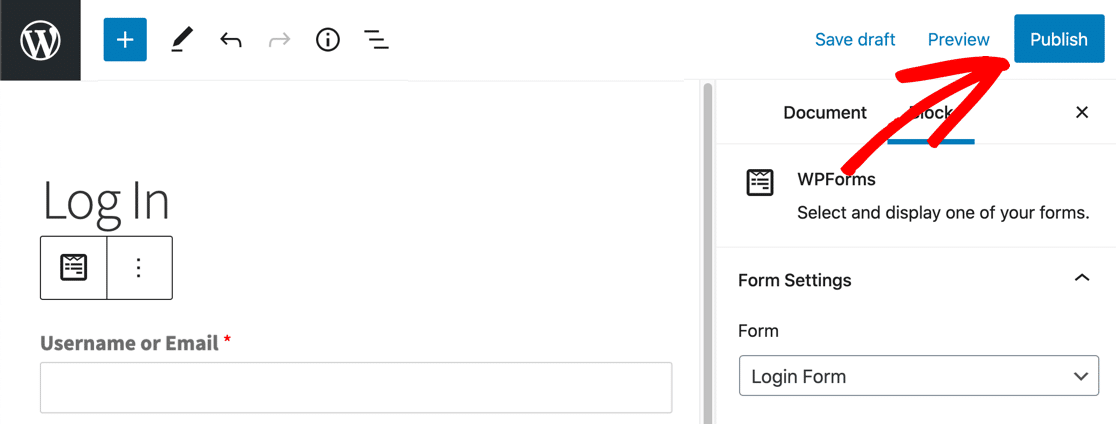
Lorsque vous êtes satisfait de l'apparence de votre formulaire de connexion personnalisé, il vous suffit de cliquer sur le bouton Publier pour publier votre page de connexion personnalisée.

Voilà, c'est fait ! Votre page de connexion WordPress personnalisée est en ligne et prête à être utilisée.

N'oubliez pas : vous devrez vous déconnecter de WordPress pour voir votre formulaire terminé si vous avez utilisé l'option Masquer si vous êtes connecté. Si vous êtes connecté, vous ne verrez pas l'écran de connexion.
Si vous le souhaitez, vous pouvez utiliser un plugin de page d'atterrissage pour créer une page de connexion personnalisée et y intégrer votre formulaire de connexion. Cela vous permettrait de définir facilement une image d'arrière-plan et des couleurs personnalisées.
Vous venez de créer votre formulaire de connexion personnalisé. C'est parfait !
Mais il est également important de permettre aux visiteurs de trouver et d'accéder facilement à votre page de connexion personnalisée.
La meilleure façon de le faire est d'ajouter votre formulaire de connexion au menu de navigation de votre site web.
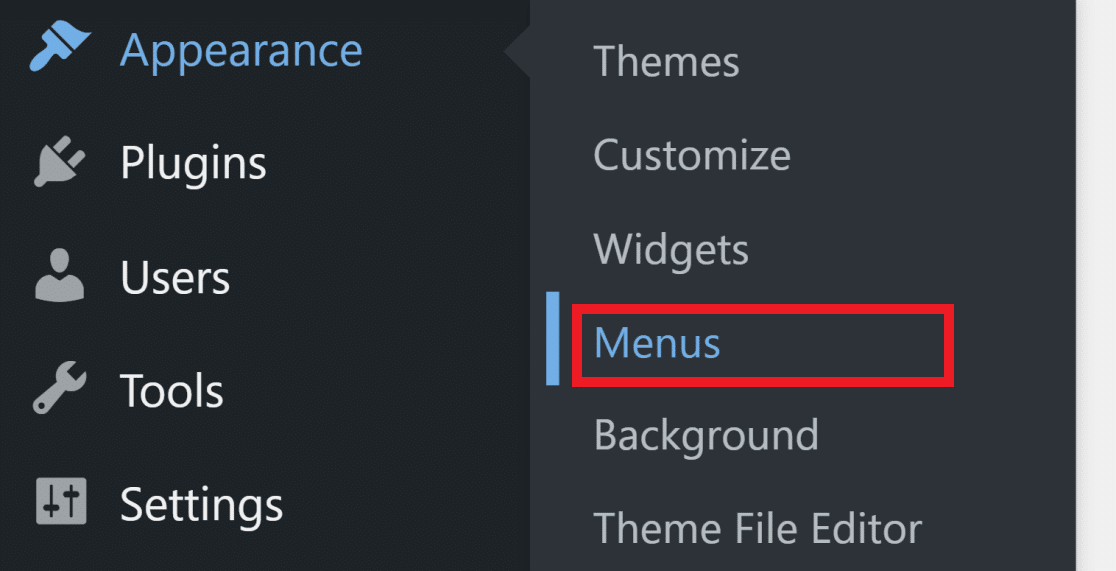
Pour ce faire, ouvrez votre tableau de bord WordPress et cliquez sur Apparence " Menus.

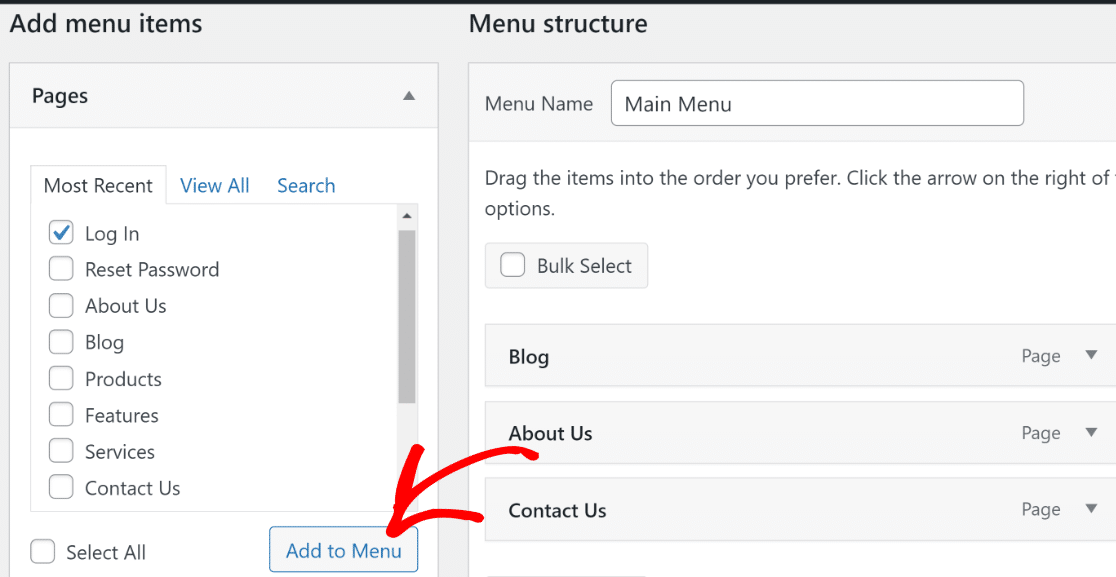
Si votre thème dispose déjà d'un menu de navigation, vous pouvez simplement ajouter votre nouvelle page de formulaire au menu existant. Il vous suffit de cocher votre page de connexion dans la colonne de gauche, puis de sélectionner Ajouter au menu.

La page de connexion apparaît désormais sur votre droite, avec les autres pages de votre menu. Si vous le souhaitez, vous pouvez réorganiser l'ordre des éléments du menu par glisser-déposer.
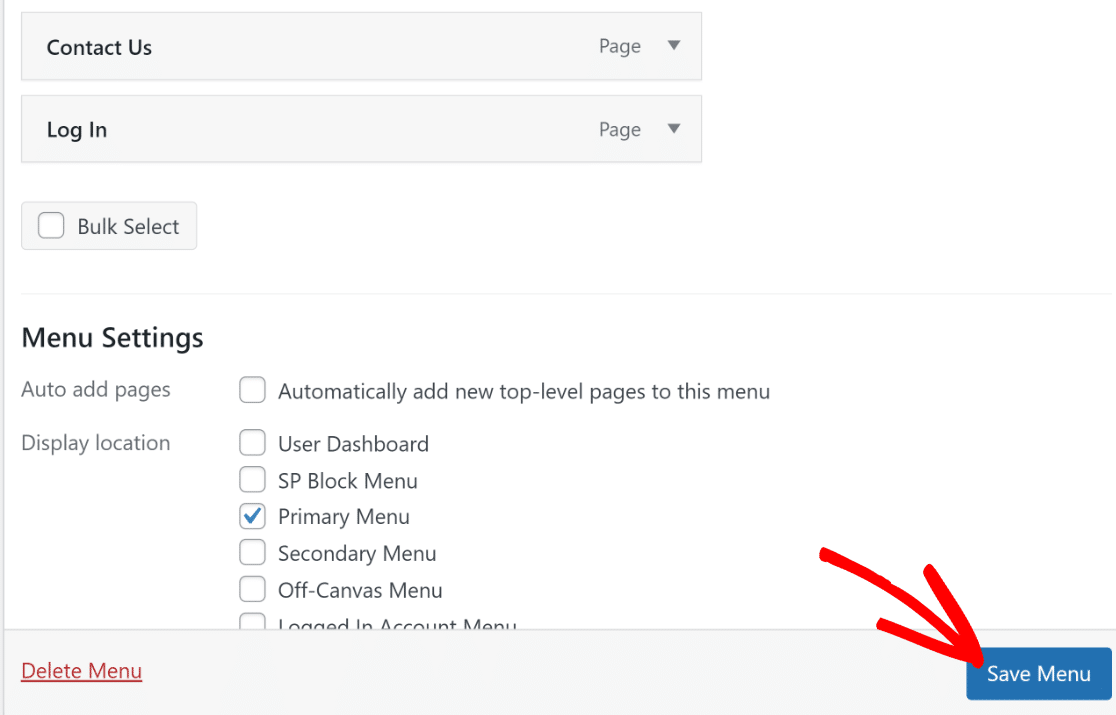
Ensuite, vous devrez sélectionner l'emplacement où vous souhaitez que le menu apparaisse. La plupart des thèmes prennent en charge jusqu'à cinq emplacements d'affichage pour le menu, y compris l'en-tête et le pied de page, qui sont les plus courants.
Dans cet exemple, nous ajouterons le menu à l'en-tête. C'est ce qu'on appelle généralement le menu "principal" dans WordPress. Cliquez sur Menu principal pour sélectionner votre emplacement d'affichage, puis appuyez sur le bouton Enregistrer le menu en bas pour mettre à jour votre menu.

Le menu de navigation comprendra désormais votre nouvelle page de connexion. Il est conseillé de visiter votre page d'accueil après avoir mis à jour ou créé votre menu et de vérifier que tout est en ordre.
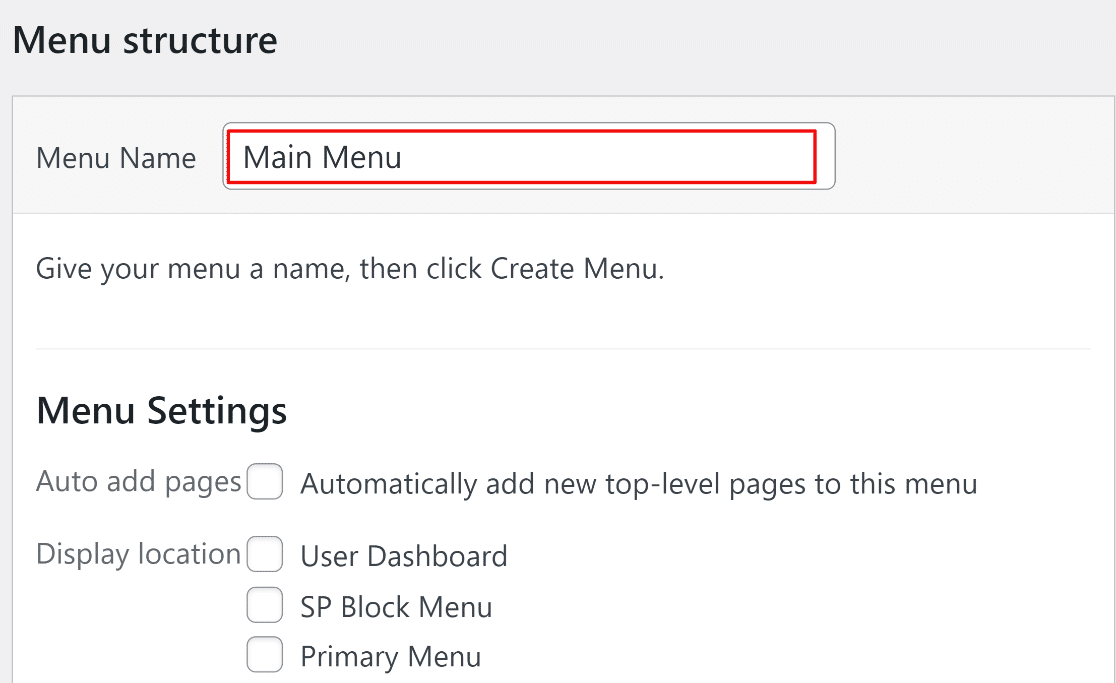
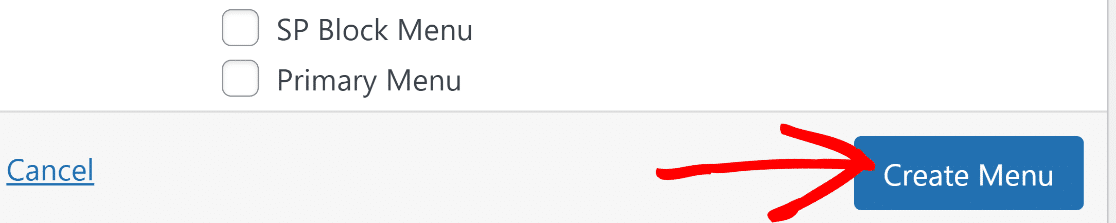
Si votre site n'a pas encore de menu, la procédure de création d'un nouveau menu est très similaire aux étapes précédentes. La seule différence est que vous devrez d'abord donner un nom à votre nouveau menu dans la section Structure du menu.

Une fois que c'est fait, il suffit de cliquer sur le bouton Créer un menu en bas de page.

Il vous suffit maintenant de suivre les mêmes étapes que pour la mise à jour d'un menu existant afin d'ajouter la page de connexion à votre navigation.

Si vous avez également créé un formulaire personnalisé de réinitialisation du mot de passe, vous pouvez également l'ajouter au menu.
Étape 7 : Redirection de la page de connexion de WordPress vers votre page de connexion personnalisée
Une dernière mesure que vous pourriez vouloir prendre est de rediriger la page de connexion par défaut de WordPress vers votre page de connexion personnalisée. Ainsi, toute personne essayant d'accéder à la page de connexion par défaut de WordPress sera envoyée vers votre nouvelle page.
Pour ce faire, nous allons ajouter un peu de code à l'aide du plugin WPCode.

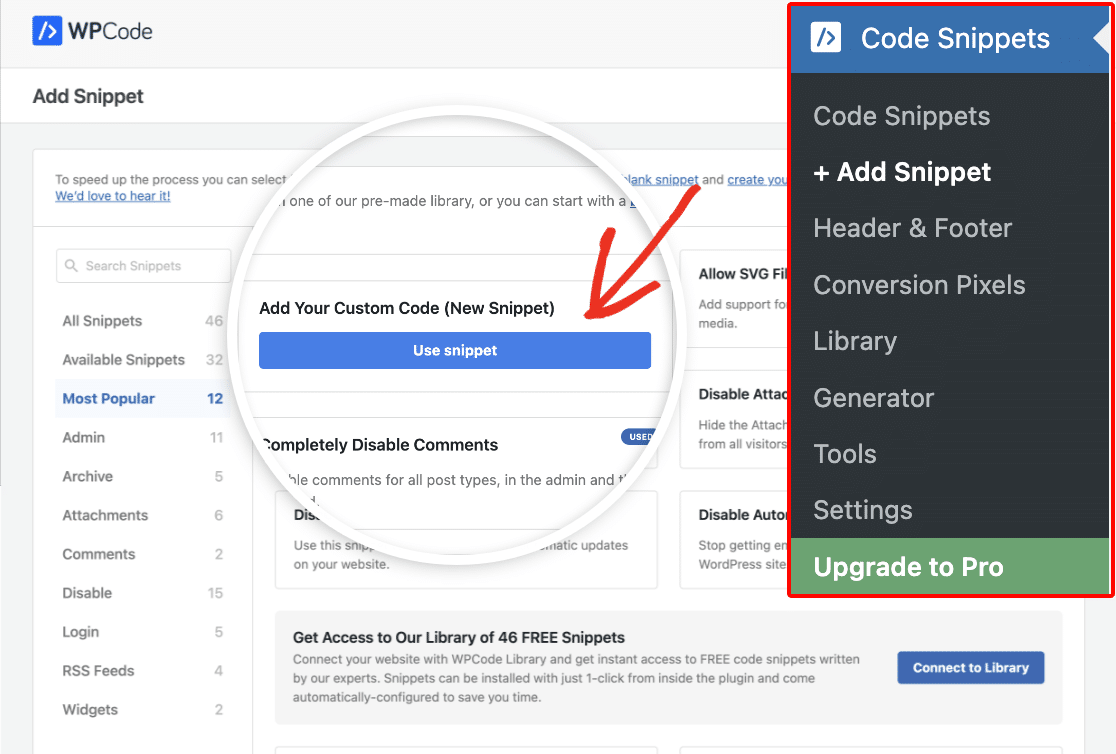
Il s'agit d'un plugin gratuit qui vous permet d'ajouter facilement du code personnalisé à votre site WordPress. Après l'avoir installé et activé, allez dans Code Snippets " + Add Snippet. Choisissez ensuite Ajouter votre code personnalisé (Nouvel extrait).

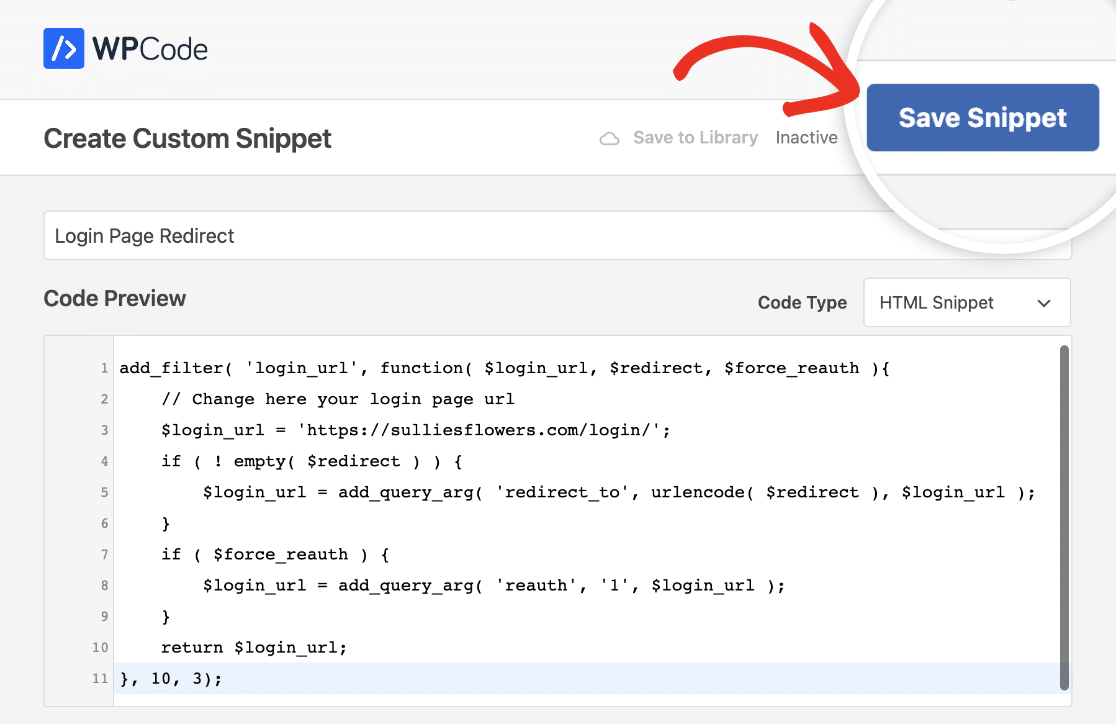
Sur l'écran suivant, donnez à votre extrait un nom qui vous permettra de le retrouver facilement. Nous avons appelé le nôtre "Redirection de la page de connexion". Collez ensuite le code suivant :
Veillez à remplacer https://sulliesflowers.com/login/ par l'URL de votre page de connexion personnalisée. Cliquez maintenant sur Enregistrer l'extrait.

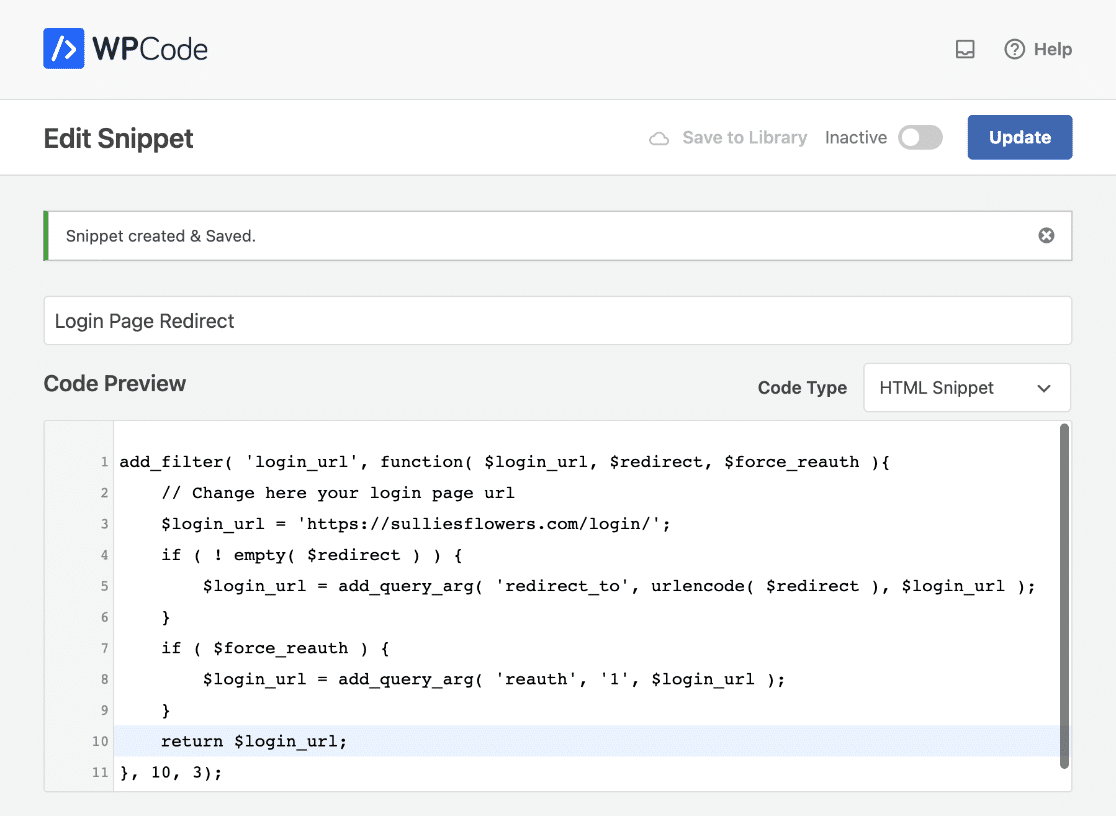
Un message de réussite devrait s'afficher une fois que votre redirection a été enregistrée et appliquée.

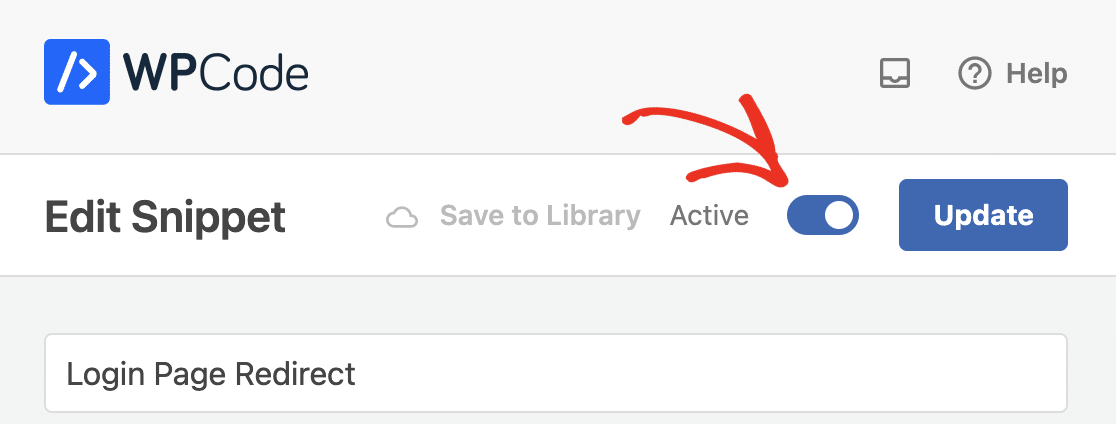
Enfin, activez le paramètre en haut de l'écran pour rendre votre extrait actif.

C'est génial ! Désormais, les utilisateurs seront envoyés vers votre page personnalisée lorsqu'ils essaieront de se connecter.
Optionnel : Créer un formulaire de réinitialisation du mot de passe
Si vous acceptez les enregistrements d'utilisateurs et permettez aux gens de se connecter à votre site, nous vous recommandons vivement d'ajouter un formulaire de réinitialisation de mot de passe à votre site. Ce formulaire permet aux utilisateurs de récupérer leur compte s'ils ont oublié leur mot de passe ou s'ils pensent avoir été piratés.
La bonne nouvelle est que l'addon WPFroms User Registration vous offre également un formulaire spécial de réinitialisation de mot de passe.
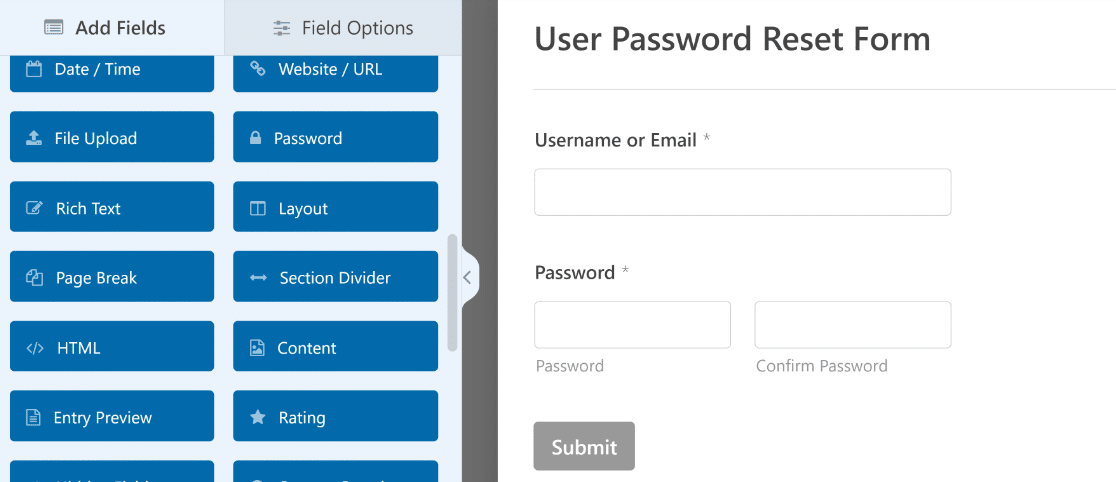
Retournez dans votre tableau de bord WordPress et cliquez sur WPForms " Add New. Cette fois, sélectionnez le modèle User Password Reset Form.

Pour un tutoriel complet sur les formulaires de réinitialisation de mot de passe, consultez notre guide sur la personnalisation du formulaire de réinitialisation de mot de passe dans WordPress.
Et voilà, c'est fait ! Vous savez maintenant comment créer un formulaire de connexion personnalisé dans WordPress. Vous pouvez vous en servir comme point de départ pour développer l'image de marque de votre page de connexion.
Ensuite, personnalisez votre formulaire d'inscription
Découvrez ensuite comment créer un formulaire d'inscription pour votre site. La création d'un formulaire d'inscription personnalisé est un excellent moyen de donner à votre site un aspect plus professionnel.
Vous pouvez également apprendre comment empêcher les réinitialisations de mot de passe non autorisées dans WordPress.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut l'addon User Registration et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Pour une raison quelconque, les champs de réinitialisation du mot de passe ne s'affichent pas dans mon formulaire, j'ai inspecté la page et ils ne sont pas rendus du tout. Quelle peut en être la cause ?
Matthew - Nous serions ravis de vous aider ! Quand vous en aurez l'occasion, écrivez-nous dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .