Résumé de l'IA
Vous souhaitez ajouter un texte de remplacement pour un formulaire dans WordPress ?
Les espaces réservés permettent à vos visiteurs de remplir correctement chaque champ. Cela vous permet d'obtenir les bonnes informations et de réduire la frustration de vos visiteurs.
Dans cet article, nous allons vous montrer comment ajouter facilement un texte de remplacement à n'importe quel type de formulaire.
Créez votre formulaire WordPress maintenant
Qu'est-ce qu'un texte de remplacement ?
Le texte d'espace réservé est le texte situé à l'intérieur d'un champ de formulaire qui indique à l'utilisateur ce qu'il doit saisir. Il a été introduit dans la spécification HTML5, c'est pourquoi il est parfois appelé "attribut HTML5 placeholder".
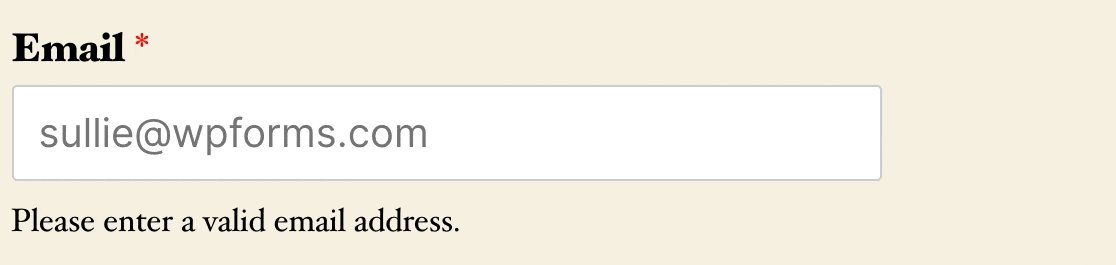
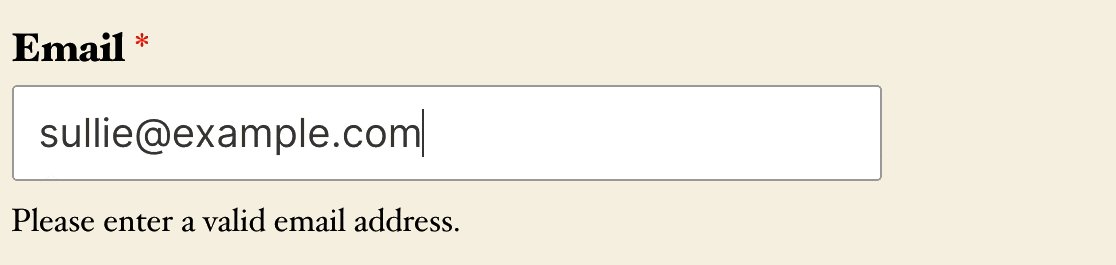
Les espaces réservés sont utiles pour les champs qui ont un format spécifique, comme l'adresse électronique. Ils indiquent à votre visiteur comment formater sa saisie.

Le texte de remplacement est très important pour s'assurer que tous les champs sont valides. Cela signifie qu'il y a moins de risque d'abandon du formulaire car le visiteur n'aura pas à revenir en arrière et à corriger ce qu'il a tapé.
Il est particulièrement utile pour des domaines tels que :
- URL: Vous pouvez ajouter
https://example.comcomme texte de remplacement pour montrer au visiteur comment taper correctement l'adresse de son site web - les numéros de téléphone: Par exemple, si vous souhaitez obtenir l'indicatif de pays de l'utilisateur en même temps que son numéro de téléphone habituel, vous pouvez ajouter un texte de remplacement pour montrer à l'utilisateur comment le saisir.
- Noms d'utilisateur des médias sociaux: Un texte de remplacement peut montrer aux gens comment taper correctement leur nom d'utilisateur. Par exemple, en ajoutant
@examplecomme texte de remplacement pour un champ Twitter montre que vous voulez qu'ils tapent le caractère de tête@
Vous pouvez probablement imaginer d'autres façons d'utiliser le texte de remplacement pour aider vos visiteurs.
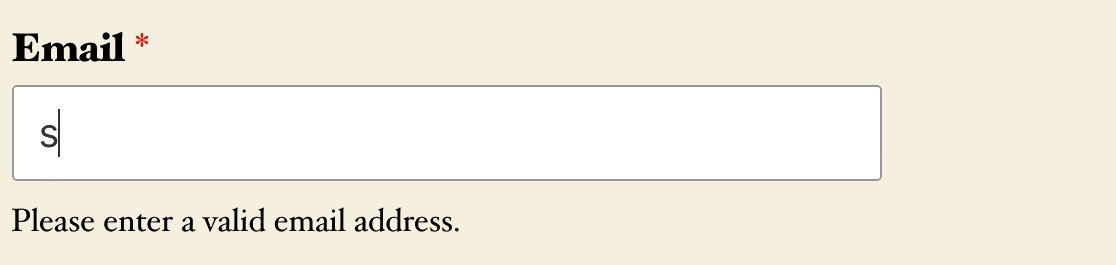
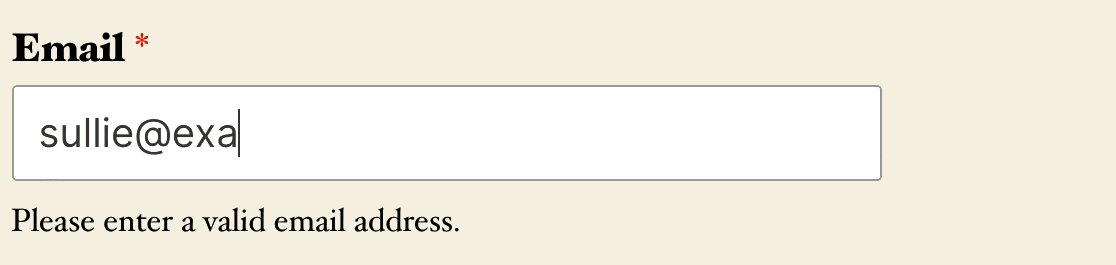
Le texte de l'espace réservé est un peu différent de la valeur par défaut. Lorsque l'utilisateur commence à taper dans un champ contenant un espace réservé, le texte de l'espace réservé disparaît. En revanche, une valeur par défaut sera soumise en même temps que la saisie du formulaire, à moins que l'utilisateur ne la modifie.
Maintenant que nous savons comment utiliser l'attribut HTML5 placeholder, nous allons vous montrer comment l'ajouter facilement à vos formulaires.
Comment ajouter un texte de remplacement aux formulaires WordPress
Nous allons vous montrer comment ajouter facilement un texte de remplacement dans les étapes ci-dessous.
Dans cet article
Commençons par installer le meilleur plugin de construction de formulaires pour WordPress.
1. Installer le plugin WPForms
Tout d'abord, installez et activez le plugin WPForms.
Toutes les versions de WPForms permettent d'ajouter des espaces réservés aux champs des formulaires, y compris WPForms Lite. Gardez à l'esprit que la version Pro vous permet d'ajouter des champs avancés à vos formulaires, elle est donc beaucoup plus puissante que la version gratuite.
Téléchargez le fichier zip depuis l'onglet Téléchargements de votre compte WPForms et téléchargez-le sur votre site WordPress. Si vous avez besoin d'aide pour cette étape, voici un guide pas à pas sur l'installation d'un plugin WordPress.
2. Créer un formulaire de contact simple
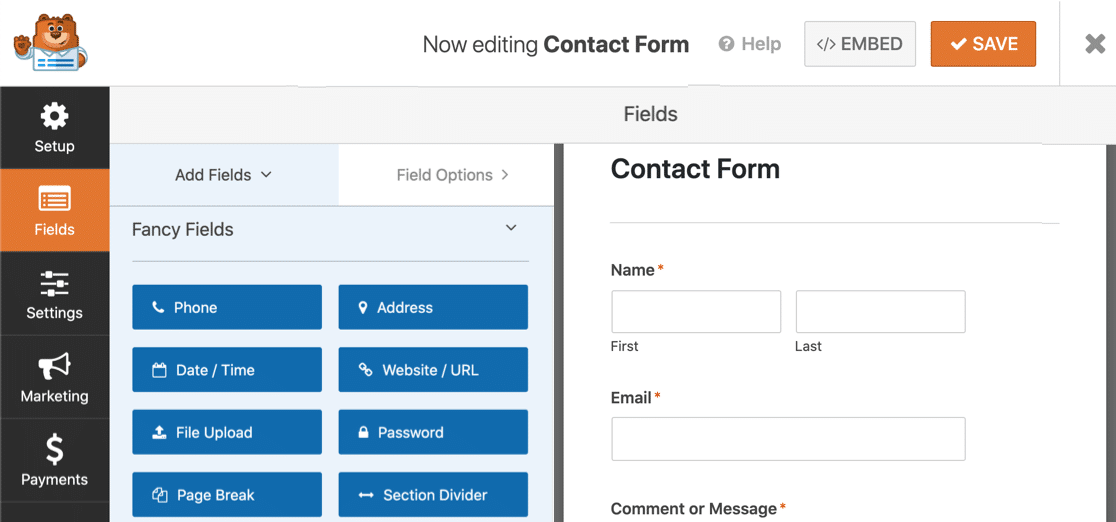
Ensuite, vous voudrez créer un simple formulaire de contact. Avec WPForms, vous pouvez créer et intégrer un formulaire en moins de 5 minutes.

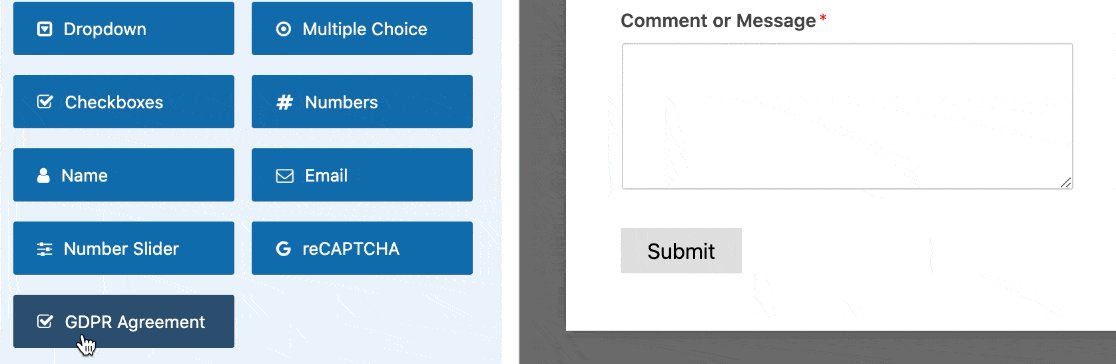
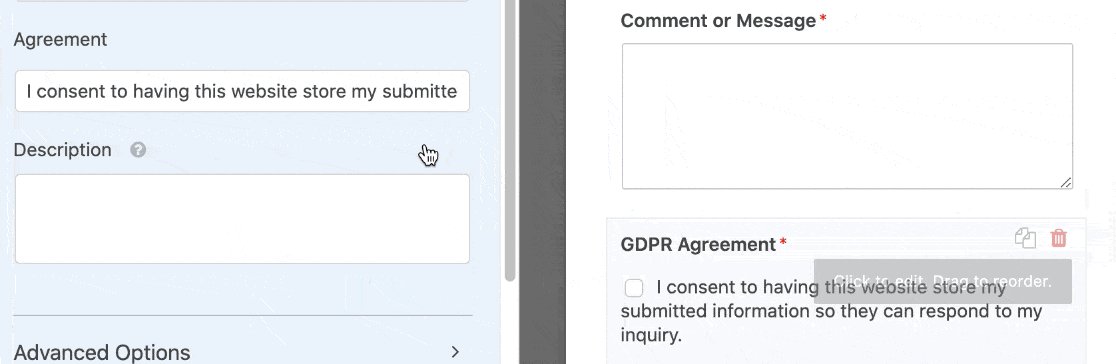
Il est facile de personnaliser votre formulaire et d'ajouter les champs dont vous avez besoin. Vous pouvez même ajouter un accord GDPR facilement en faisant glisser le champ GDPR sur l'aperçu du formulaire.

Besoin d'aide ? Nous avons un guide détaillé montrant comment créer un formulaire de contact simple dans WordPress.
Lorsque votre formulaire est prêt, cliquez sur Enregistrer en haut du générateur de formulaires pour enregistrer les progrès réalisés jusqu'à présent.
3. Ajouter un texte de remplacement au champ Email
Nous sommes maintenant prêts à ajouter un texte de remplacement à votre formulaire WordPress. Nous allons vous montrer 2 façons utiles d'utiliser cette fonctionnalité pour rendre vos formulaires plus faciles à remplir.
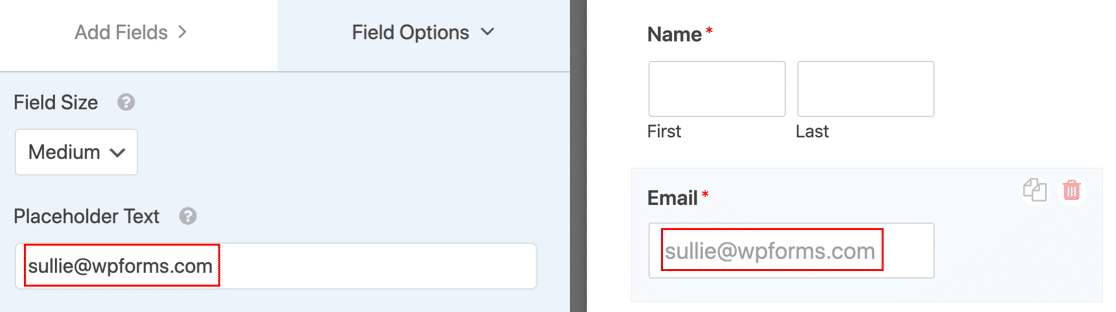
Prenons le champ email comme premier exemple.
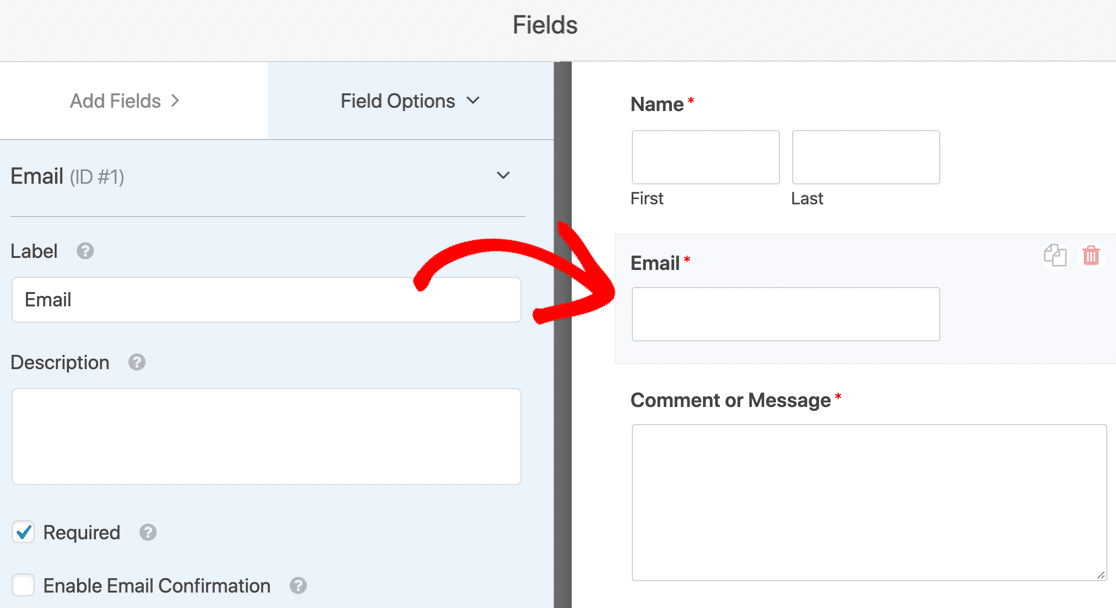
Dans le générateur de formulaires, cliquez sur le champ email à droite pour ouvrir les paramètres.

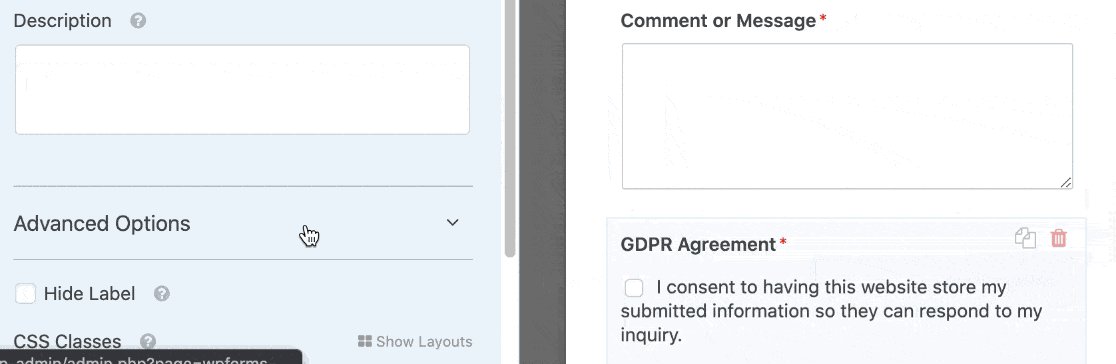
Ensuite, sur le côté gauche, développez le sous-menu Options avancées.
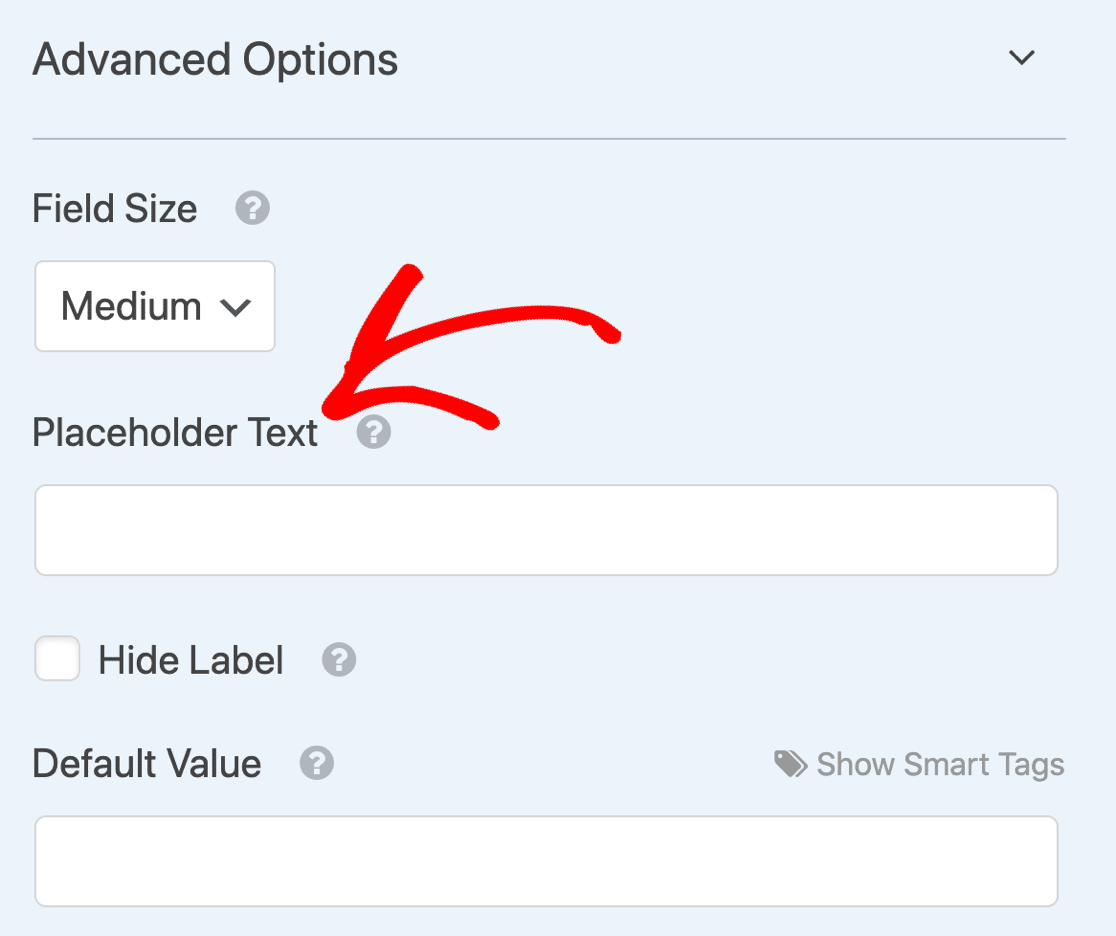
Vous verrez un champ pour le texte de l'espace réservé.

Saisissez le texte de remplacement que vous souhaitez utiliser. Au fur et à mesure que vous tapez, vous verrez le même texte apparaître dans l'aperçu du formulaire sur la droite afin que vous puissiez voir à quoi il ressemblera sur votre formulaire WordPress.

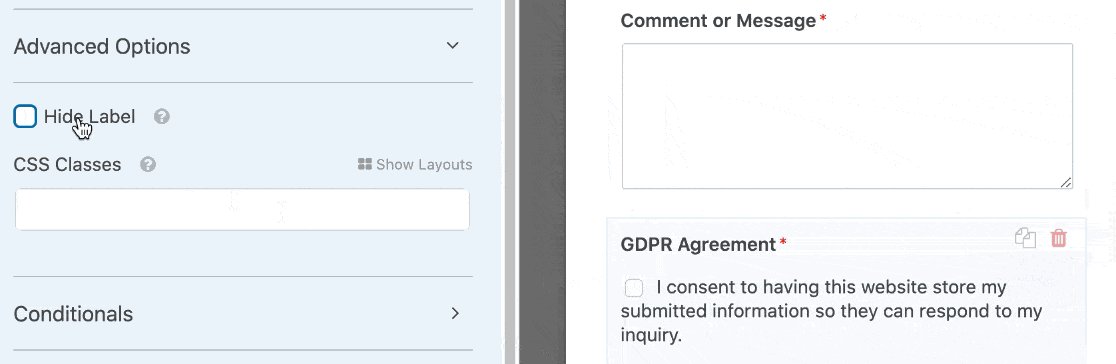
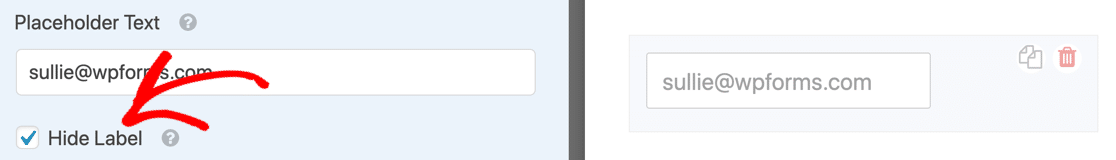
Si vous le souhaitez, vous pouvez également cocher la case Masquer l'étiquette. Cette option permet de masquer l'étiquette au-dessus du champ afin de rendre le formulaire plus compact. Cependant, n'oubliez pas que les lecteurs d'écran ne peuvent pas lire l'attribut HTML5 placeholder, vous pouvez donc laisser l'étiquette du champ en place pour des raisons d'accessibilité.

Pour l'instant, nous allons décocher la case Masquer l'étiquette afin d'avoir à la fois l'étiquette et le texte de remplacement.
4. Ajouter un texte de remplacement à un champ déroulant
Vous pouvez utiliser un texte de remplacement dans n'importe quel champ, mais la liste déroulante est particulièrement pratique. Par défaut, une liste déroulante prend le premier choix de la liste, mais nous pouvons utiliser un espace réservé pour éviter cela.
Si vous avez lu notre comparaison entre WPForms Lite et Contact Form 7, vous savez que Contact Form 7 vous permet d'ajouter une ligne vide en haut d'une liste déroulante. Cependant, il n'affichera que 3 tirets ( - - - ) comme espace réservé, et vous ne pouvez pas personnaliser le texte de l'espace réservé.
WPForms vous donne donc plus de contrôle sur l'apparence de vos espaces réservés.
Commençons par un exemple de liste déroulante. Nous avons ajouté 3 choix de réponses à cette liste déroulante.

Lorsque nous publierons le formulaire, la première option sera la sélection par défaut. Votre visiteur pourrait soumettre ce formulaire sans cliquer sur la liste déroulante pour la modifier.

Ce problème peut se poser pour n'importe quel formulaire, mais plus particulièrement pour les formulaires d'enquête et les questionnaires. Quel que soit le type d'enquête, vous devez vous assurer que votre visiteur choisit consciemment une réponse.
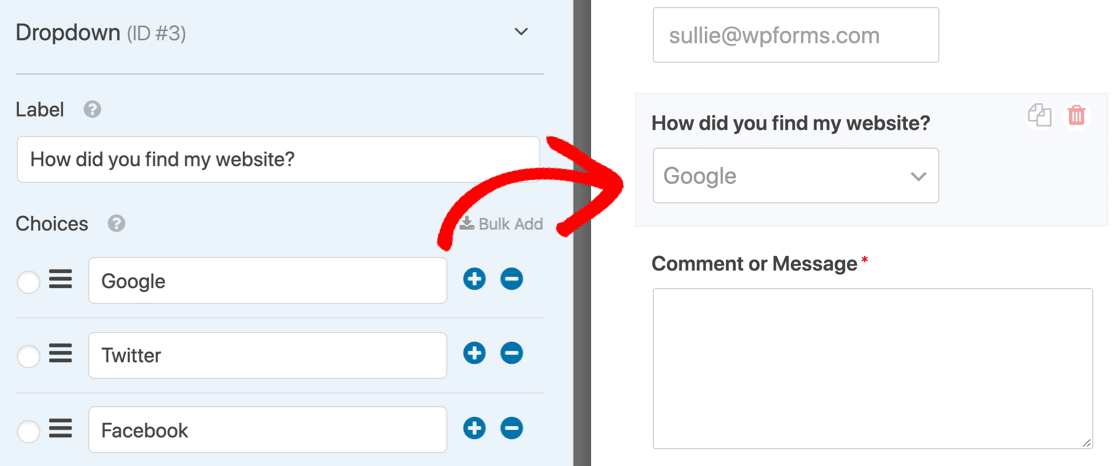
Nous pouvons facilement résoudre ce problème en ajoutant un espace réservé au champ déroulant.
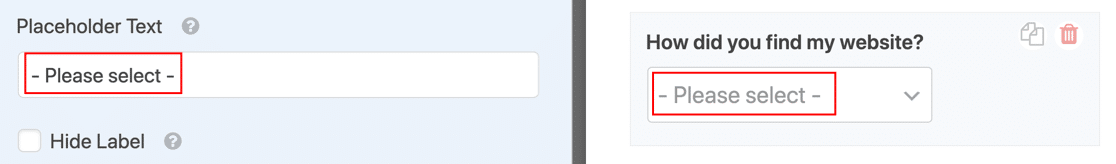
Sous Options avancées, nous avons saisi le texte de remplacement à gauche. La modification apparaît instantanément dans l'aperçu de droite.

Le formulaire affichera désormais l'espace réservé au lieu du premier choix.

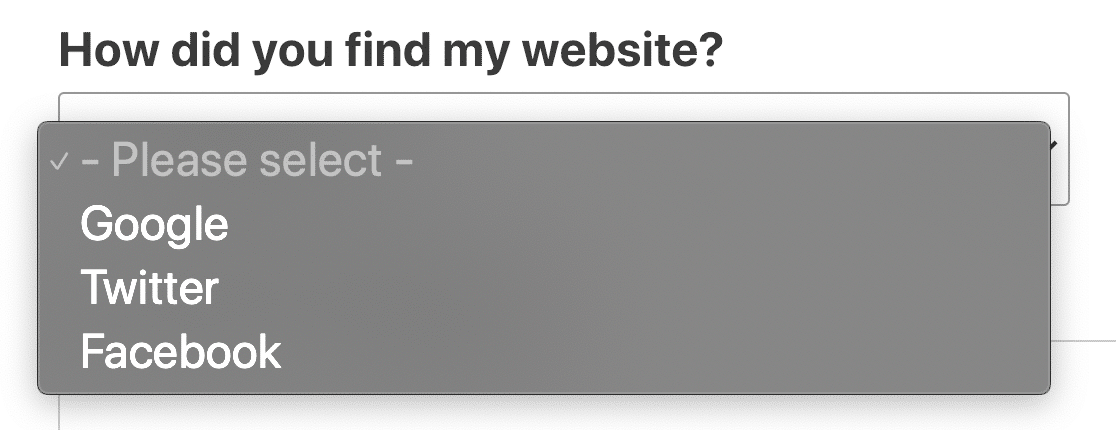
Lorsque la liste est développée, vous pouvez voir que le texte de l'espace réservé est grisé pour indiquer qu'il ne s'agit pas d'une sélection valide.

Si vous ne souhaitez pas utiliser de texte générique, mais que vous voulez une ligne vide en haut de la liste déroulante, vous pouvez laisser le texte générique vide. Il vous suffit d'appuyer sur espace dans le champ de texte de l'espace réservé. Le champ déroulant sera alors vide jusqu'à ce que le visiteur fasse une sélection.
Et c'est tout ! Vous savez maintenant comment ajouter un texte de remplacement utile à vos formulaires WordPress.
Créez votre formulaire WordPress maintenant
Étape suivante : Styliser le texte de l'espace réservé
Par défaut, le texte de votre formulaire de contact WordPress est gris. Si vous souhaitez ajouter un peu de contraste, vous pouvez utiliser le CSS pour le styliser.

Consultez les extraits de code dans notre documentation : comment styliser un texte de remplacement. Si vous souhaitez vous inspirer de nos pages de contact, nous vous proposons également de superbes exemples.
Vous ne savez pas comment ajouter du CSS dans WordPress ? Lisez ce guide pour ajouter des extraits de code sans casser votre site.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.