Résumé de l'IA
Voulez-vous apprendre comment ajouter une image d'en-tête ou un logo dans WordPress ?
L'ajout d'une image est un excellent moyen de personnaliser votre formulaire, de donner aux utilisateurs une idée du contenu du formulaire ou de présenter le logo de votre entreprise.
Heureusement, c'est facile à faire avec WPForms. Le champ de contenu dans WPForms simplifie le processus de téléchargement de texte et de médias, comme des images ou des logos, directement dans vos formulaires.
Dans cet article, nous allons vous expliquer comment utiliser le champ de contenu pour ajouter une image d'en-tête de formulaire dans WordPress.
Ajouter une image d'en-tête à votre formulaire
Pourquoi ajouter une image d'en-tête à un formulaire ?
Personnaliser votre formulaire avec une image d'en-tête personnalisée est un moyen facile de compléter votre site WordPress avec un design cohérent. Comme notre constructeur de formulaire par glisser-déposer rend la personnalisation des formulaires très facile, vous pouvez utiliser vos images dans une grande variété de styles.
De plus, l'utilisation d'une image donnera aux utilisateurs de votre site web une idée claire de ce qu'ils peuvent attendre de votre site et de votre formulaire. Les images permettent également d'apporter un intérêt visuel à vos formulaires et de les relier à la palette de couleurs et au thème de conception de votre site.
Votre image d'en-tête peut refléter le sujet du contenu de votre formulaire ou être une image qui représente votre entreprise ou votre organisation, comme un logo.
Il existe des logos de toutes tailles. Si vous vous demandez quelle devrait être la taille des logos de votre site web, consultez notre guide sur la meilleure taille de logo pour les sites.
Comment ajouter une image d'en-tête de formulaire ou un logo dans WordPress
Dans ce guide étape par étape, nous vous montrerons comment modifier l'en-tête des formulaires WordPress sans aucun code. Ce tutoriel est parfait pour les débutants et ne nécessite pas l'utilisation de CSS personnalisés, d'un constructeur de pages ou du Customizer de WordPress.
Il vous suffit de suivre cette table des matières pour connaître toutes les étapes que nous allons vous montrer :
Dans cet article
1. Installer le plugin WPForms
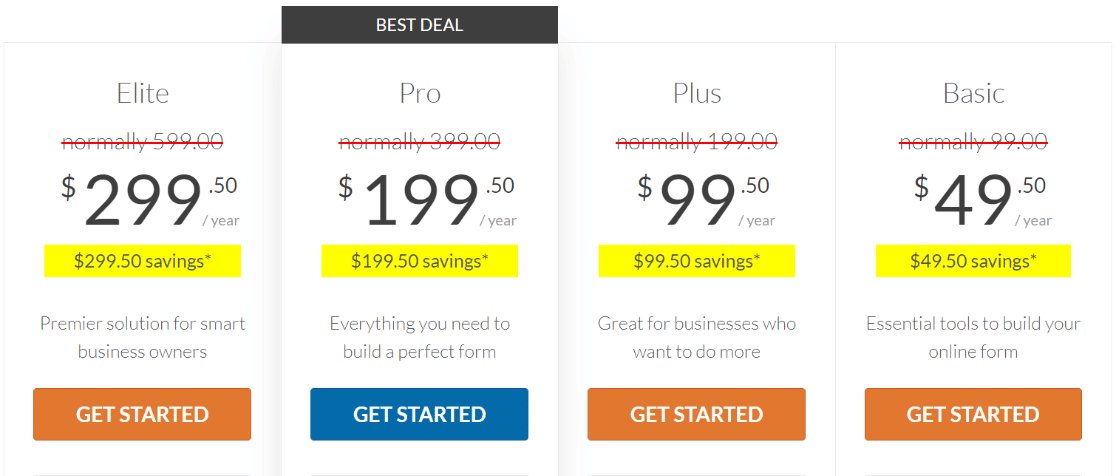
Tout d'abord, vous devez installer le plugin WPForms. Consultez toutes les licences WPForms ici, ou téléchargez le plugin depuis votre tableau de bord WordPress.
Afin d'utiliser la fonctionnalité de téléchargement du champ Contenu pour ajouter une image d'en-tête de formulaire, vous devez sélectionner une licence améliorée telle que Pro, Plus ou Elite.

Voici un tutoriel utile sur l 'installation d'un plugin WordPress.
2. Sélectionnez le modèle de formulaire de contact simple
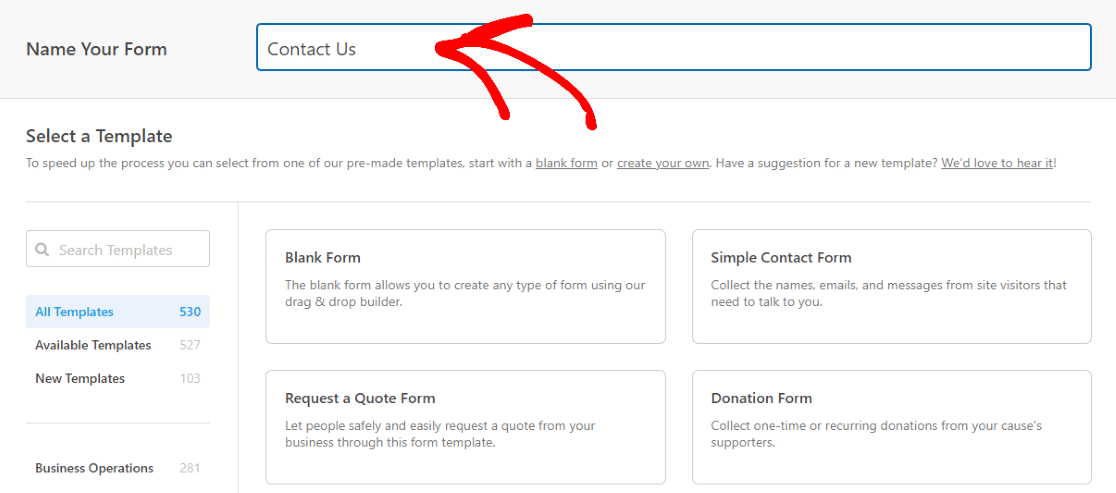
Une fois le plugin installé sur votre site, naviguez vers WPForms sur votre tableau de bord WordPress, et cliquez sur Ajouter un nouveau.

A partir de là, vous trouverez une large sélection de modèles à choisir pour créer votre formulaire.
Mais d'abord, nommons le formulaire. Pour ce tutoriel, nous nommerons notre formulaire "Contactez-nous", qui sera affiché en haut du formulaire.

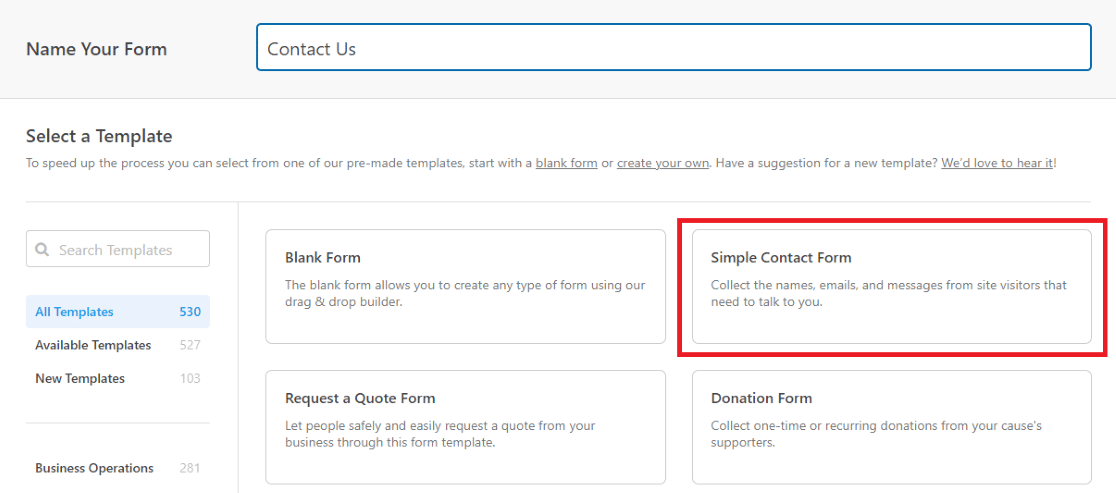
Nous allons maintenant sélectionner le formulaire de contact simple.

Cela nous amènera à une nouvelle page, où nous utiliserons le générateur de formulaires facile à utiliser pour personnaliser ce modèle.
3. Ajouter le champ de contenu
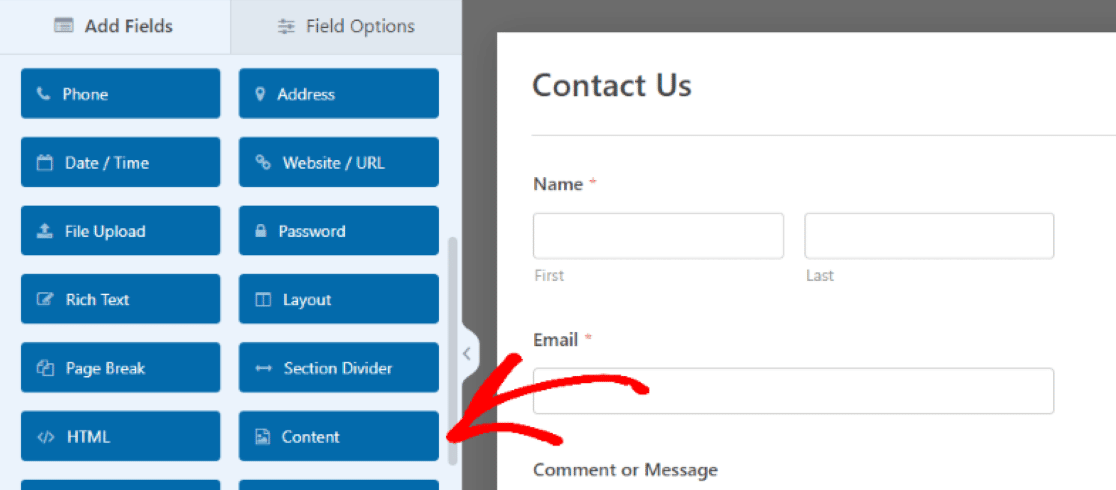
Maintenant que nous sommes dans le générateur de formulaires, nous allons ajouter le champ de contenu à partir des sélections de l'onglet Champs.
Il suffit de cliquer sur Contenu et de glisser-déposer le champ à l'endroit voulu dans le formulaire.

Nous faisons glisser le champ de contenu vers le haut de la page afin que le média téléchargé serve de section d'en-tête à notre formulaire.
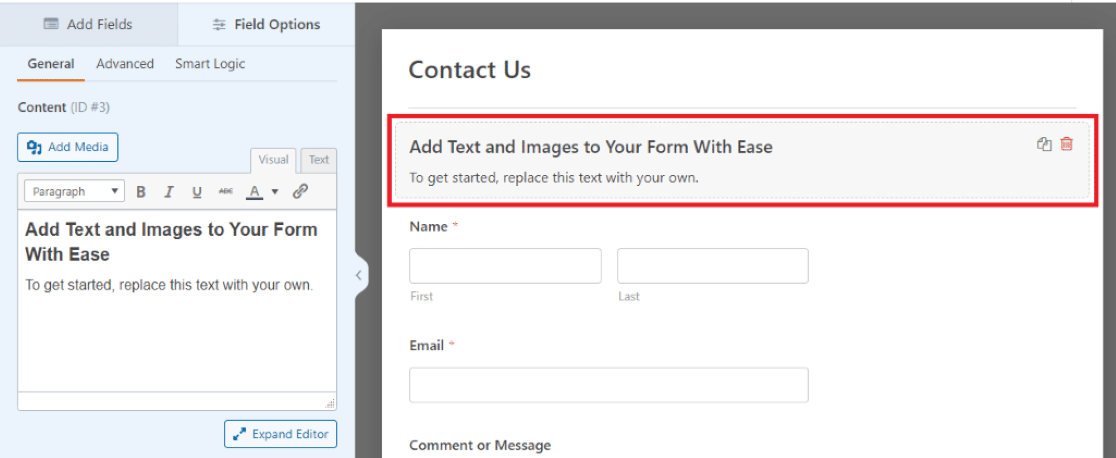
Lorsque le champ de contenu est en place dans la zone de prévisualisation, nous allons cliquer dessus pour accéder à ses options de champ et ajouter nos médias et modifier le texte à l'aide de l'éditeur simple situé dans le volet de gauche.

Vous pouvez modifier votre contenu visuellement ou utiliser l'éditeur de texte pour le modifier en HTML.
C'est très bien ! Nous sommes maintenant prêts à télécharger notre image et à saisir du texte dans le formulaire.
4. Téléchargez le logo ou l'image de votre entreprise
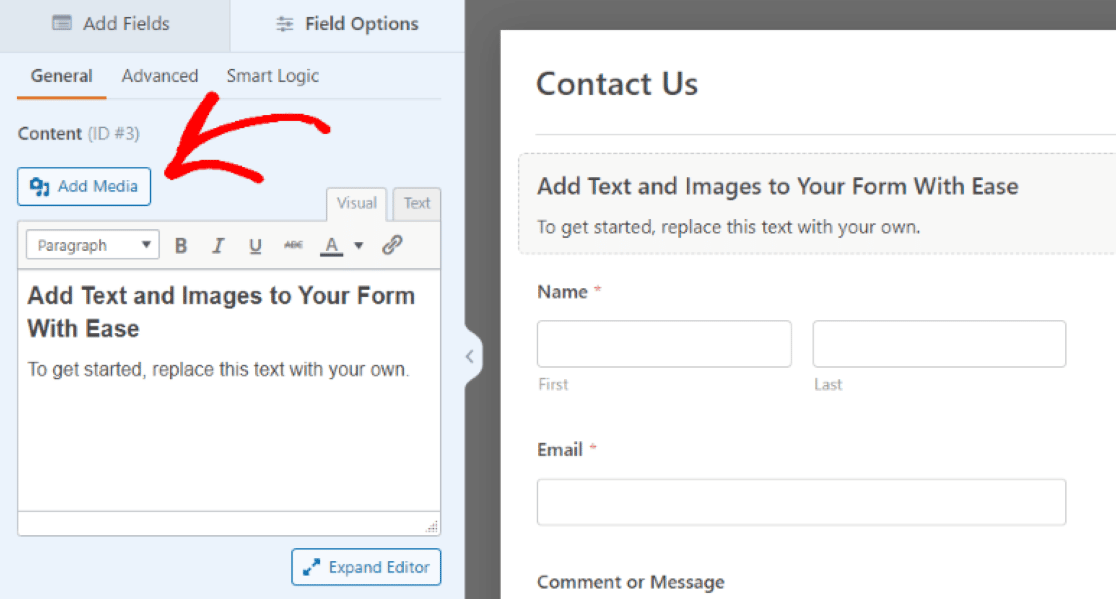
Ensuite, nous cliquerons sur Ajouter un média pour télécharger notre image dans le champ de contenu.

Vous pourrez télécharger une nouvelle image ou en sélectionner une dans votre bibliothèque multimédia. Les fichiers JPG et PNG sont acceptés.
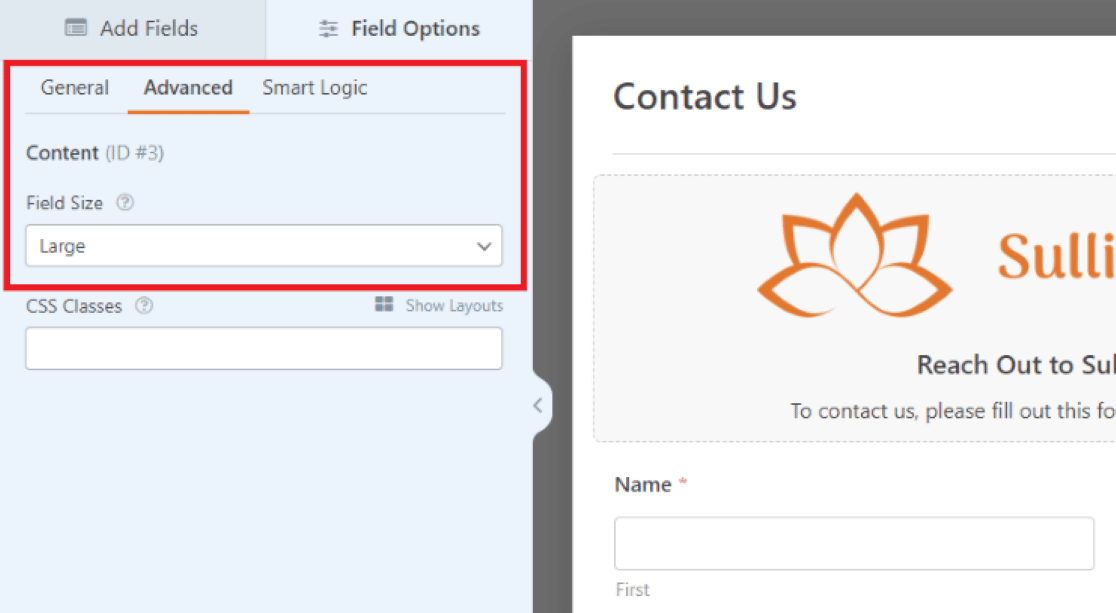
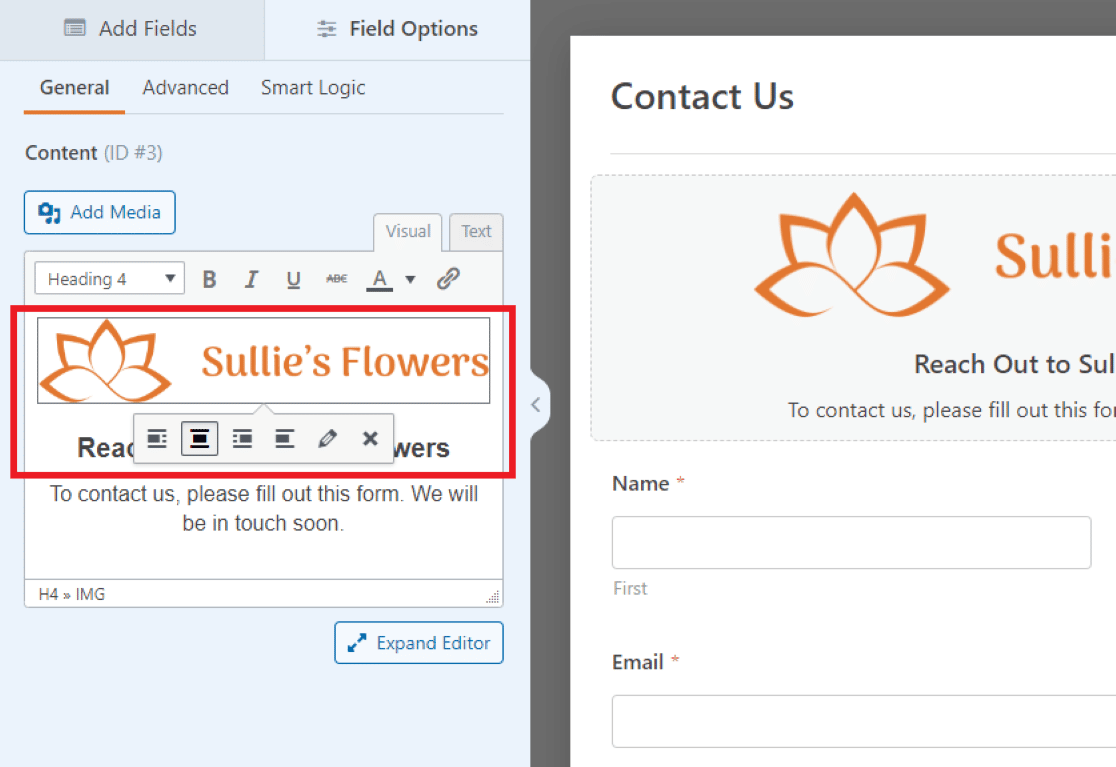
Une fois notre logo personnalisé en place, nous pouvons modifier les options de personnalisation telles que la taille de l'image, l'orientation et d'autres détails.

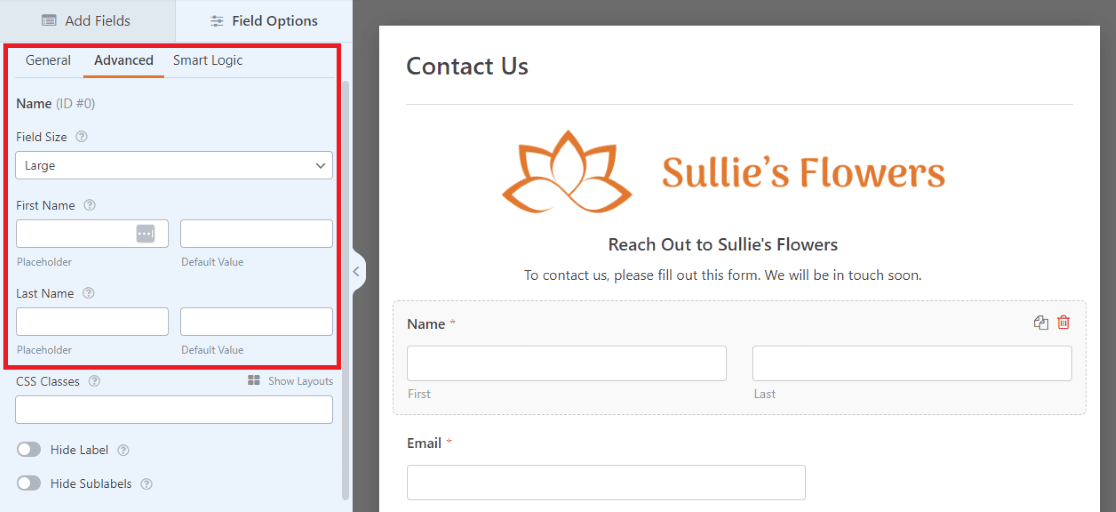
Pour que notre image serve d'en-tête de formulaire, nous sommes allés dans l'onglet Avancé et avons réglé la taille du champ sur Grand.

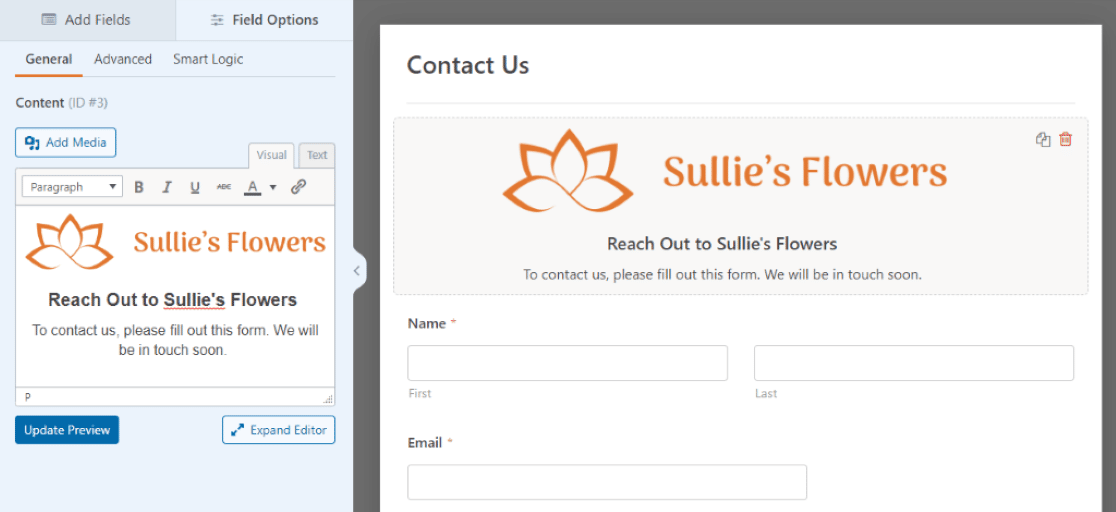
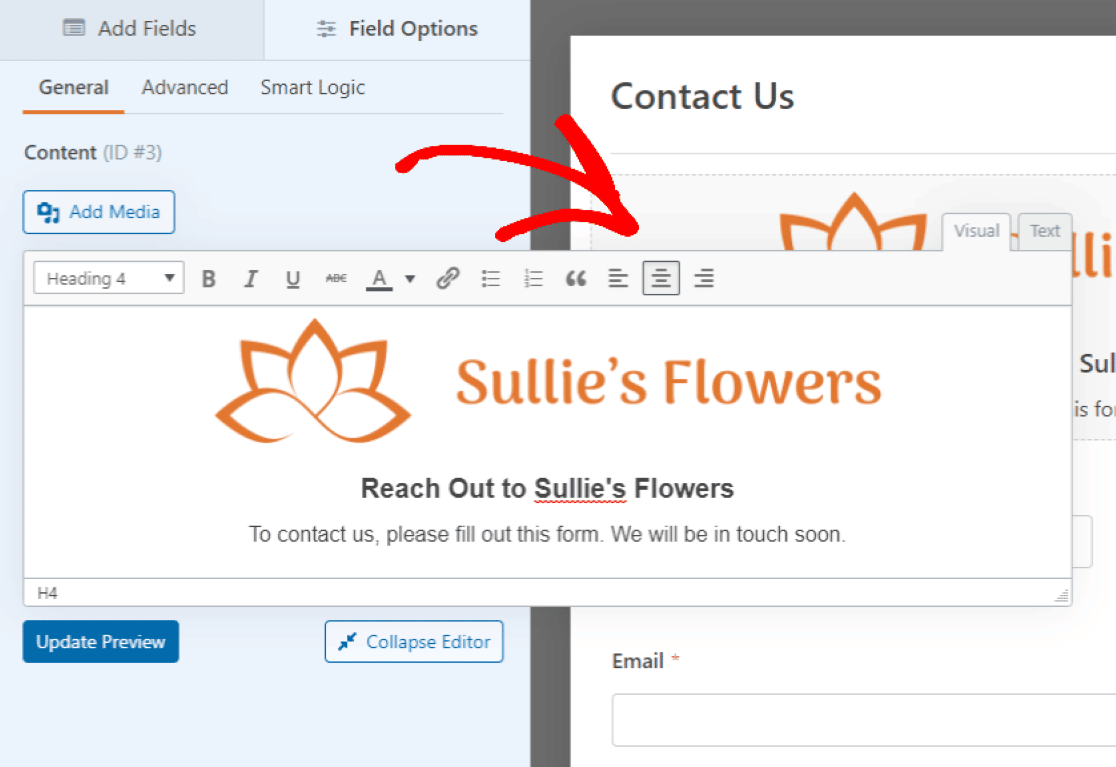
Ensuite, dans l'onglet Général, nous avons veillé à ce que l'image soit centrée dans le champ à l'aide des options de formatage du champ de texte.

Nous avons également la possibilité de modifier le texte du champ. Nous avons modifié le texte ici pour en faire un court message à l'intention des visiteurs et une incitation à remplir le formulaire de contact.
Comme pour le média qui le précède, vous pouvez formater le texte librement avec le champ Contenu. Cliquez sur Développer l'éditeur sous la zone de texte pour bénéficier d'options d'édition supplémentaires.
Pour notre logo, nous avons centré le texte sur le reste de l'image.

Vous pouvez également personnaliser les autres champs du formulaire.
Par exemple, nous avons augmenté la taille du champ "Nom" à " Grand", pour qu'il corresponde à la largeur de l'image d'en-tête située au-dessus.

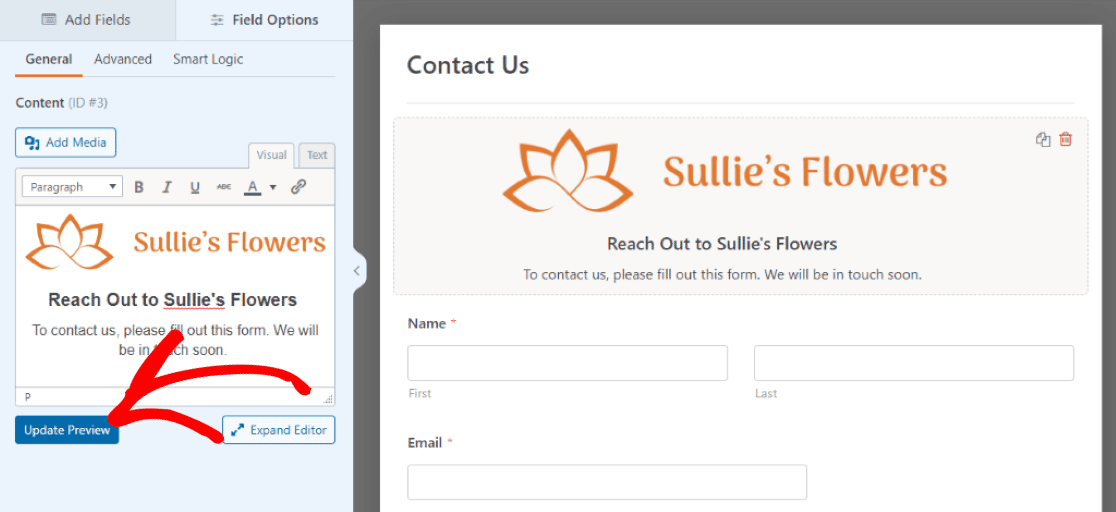
Il existe de nombreuses façons de personnaliser les détails des champs du formulaire comme bon vous semble, et vous pouvez prévisualiser vos modifications au fur et à mesure.
N'oubliez pas de cliquer sur Update Preview (Aperçu de la mise à jour) pour voir les modifications apportées au champ Content (Contenu).

Excellent ! Nous sommes maintenant prêts à intégrer le formulaire à n'importe quelle page !
5. Enregistrer et intégrer le formulaire
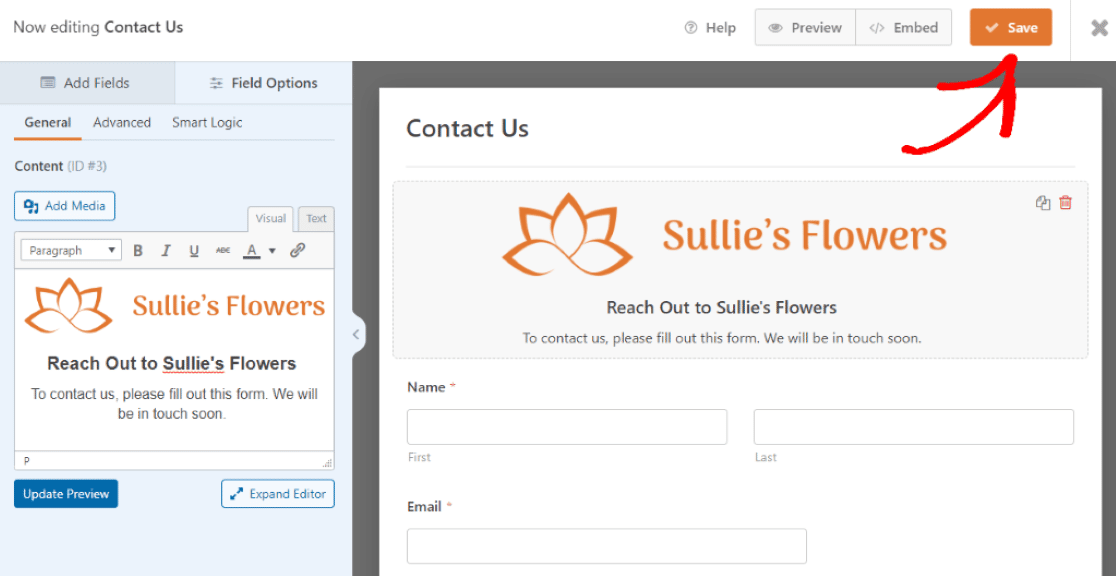
Appuyez sur le bouton Enregistrer dans le coin supérieur droit du formulaire pour voir les modifications reflétées dans l'aperçu de la page.

Que vous consultiez ou non l'aperçu de la page, vous devrez cliquer sur Enregistrer avant de poursuivre.
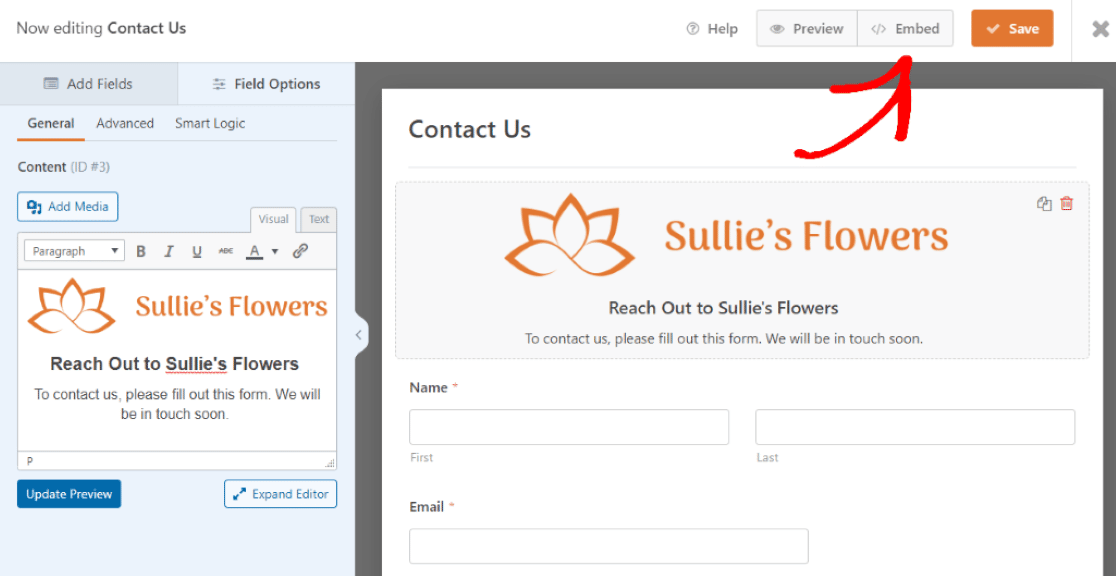
Nous allons maintenant cliquer sur le bouton Embed en haut pour ajouter ce formulaire sur une nouvelle page de notre site WordPress.

Après avoir cliqué sur Embed, nous choisirons l'emplacement du nouveau formulaire.
Nous avons la possibilité de sélectionner une page existante ou de créer une nouvelle page. Pour ce tutoriel, nous créons une nouvelle page, nous cliquerons donc sur Créer une nouvelle page.

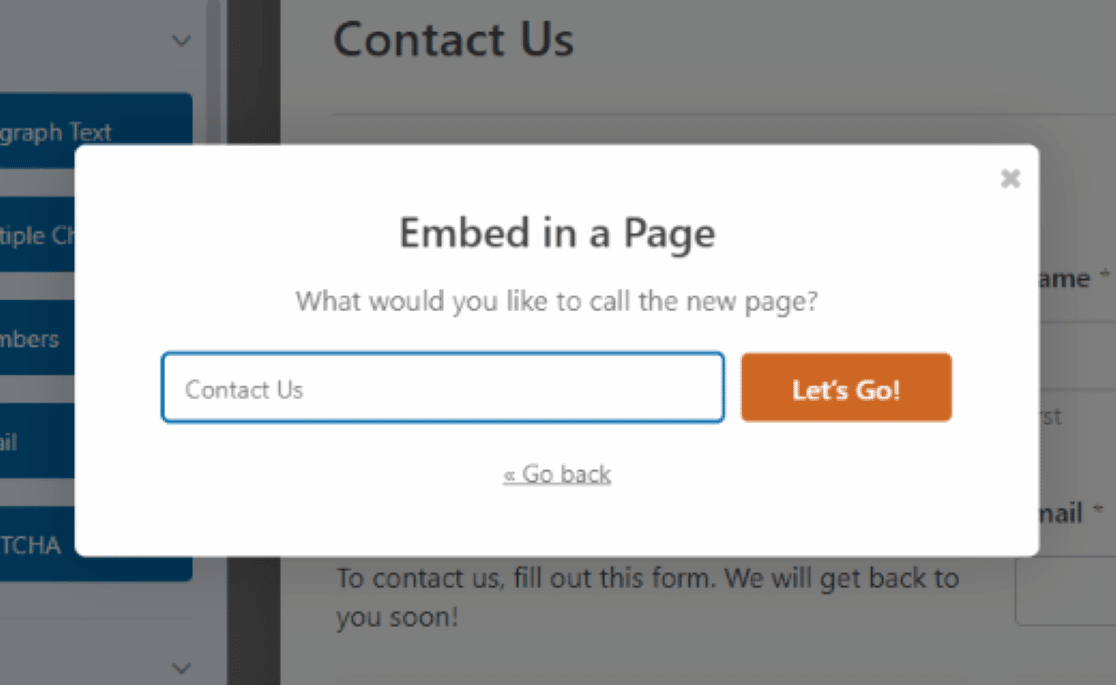
Ensuite, nous sommes invités à donner un nom à la nouvelle page.
Nous appellerons le nôtre "Contact Us" puisque c'est le nom que nous avons donné à ce formulaire lorsque nous avons sélectionné le modèle.

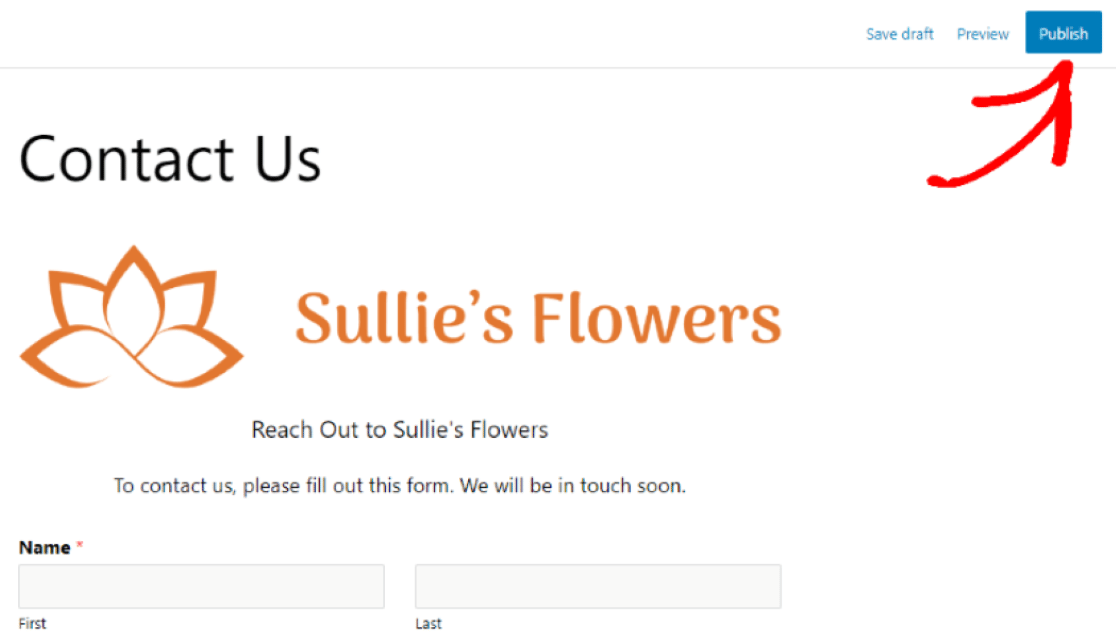
Nous pouvons maintenant voir le formulaire sur une page nouvellement créée pour notre site web WordPress. À partir de là, nous pouvons prévisualiser la page, l'enregistrer en tant que brouillon ou la publier.
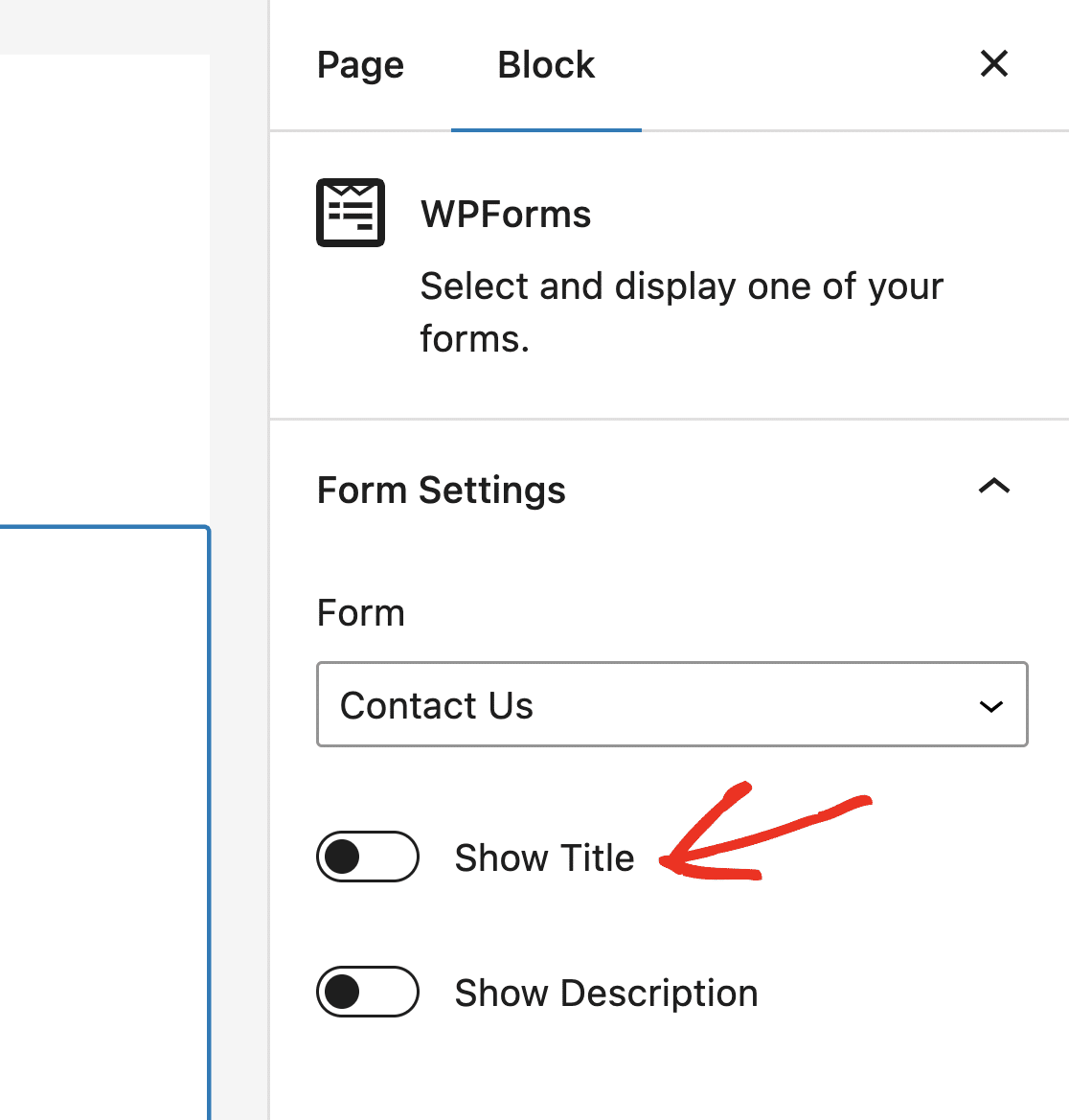
Nous vous recommandons de configurer les paramètres du bloc sur le côté droit de l'éditeur pour masquer le titre du formulaire si vous ne l'avez pas déjà fait. Vous ne voulez pas qu'il détourne l'attention de l'image d'en-tête de votre formulaire.
Assurez-vous simplement que l'option Afficher le titre est désactivée.

Lorsque vous êtes prêt, cliquez sur Publier pour mettre cette page en ligne sur votre site.

C'est fantastique ! Vous avez maintenant ajouté avec succès un en-tête de formulaire avec une image ou un logo à votre site WordPress.
Ajouter une image d'en-tête à votre formulaire
Ensuite, arrêtez le spam du formulaire de contact dans WordPress.
Avec un nouveau formulaire attrayant, personnalisé avec l'image d'en-tête de votre choix, vous inviterez de nombreux visiteurs à remplir votre formulaire.
Mais vous ne voulez pas collecter des spams avec votre nouveau formulaire.
Pour empêcher les spammeurs de remplir vos formulaires, consultez cet article sur la façon d'empêcher les soumissions de spam dans vos formulaires WordPress.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




le champ de contenu n'est pas trouvé dans la liste des champs.
Bonjour Stefan,
Le champ Contenu vous permet d'ajouter du contenu supplémentaire à vos formulaires, comme des images, des vidéos, des titres et du texte, sans utiliser de code.
Pour plus de détails, consultez notre guide d' utilisation du champ Contenu.
J'espère que cela vous sera utile 🙂 .