Résumé de l'IA
Souhaitez-vous accepter des paiements par le biais de vos formulaires WordPress ? Avec notre addon Square Pro pour WPForms, vous pouvez facilement traiter les paiements par carte de crédit en utilisant vos propres formulaires de paiement personnalisés.
Ce tutoriel vous montrera comment configurer l'addon Square Pro et l'intégrer à vos formulaires afin que vous puissiez commencer à recevoir des paiements.
Exigences :
- Vous aurez besoin d'une licence Pro ou d'une licence supérieure pour accéder à l'addon Square Pro.
- Assurez-vous que vous avez installé la dernière version de WPForms afin de respecter la version minimale requise pour l'addon Square Pro.
- Square exige que votre site ait le SSL (HTTPS) activé sur la page où vous ajoutez un formulaire de paiement en direct, car cela vous permet d'envoyer en toute sécurité les données de la carte de crédit à Square. Pour plus de détails, veuillez consulter le guide de WPBeginner sur l'ajout de SSL et HTTPS dans WordPress.
Avant de vous plonger dans le tutoriel ci-dessous, assurez-vous que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence.
Connecter Square à votre site WordPress
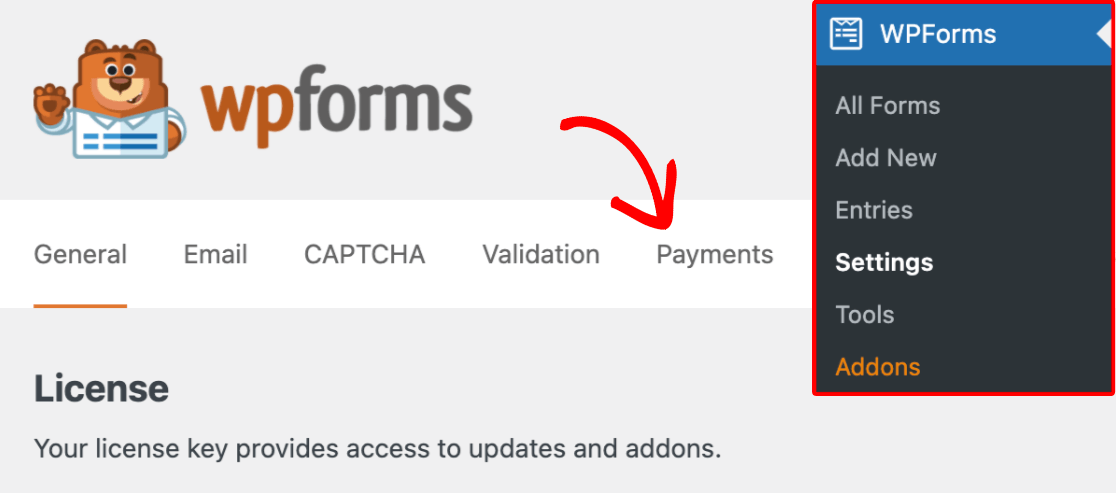
WPForms vous permet de connecter votre site à Square en quelques clics. Tout d'abord, allez dans WPForms " Settings dans votre zone d'administration WordPress et cliquez sur l'onglet Payments .

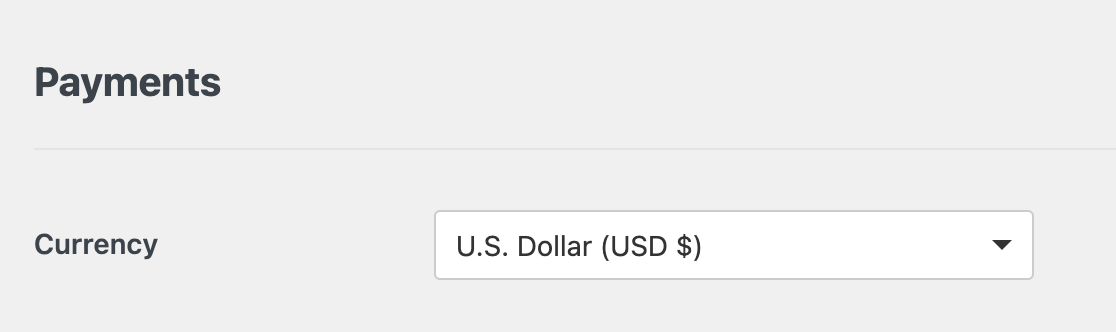
Dans la section Paiements, assurez-vous que la liste déroulante Devise est réglée sur la même devise que celle utilisée par votre compte Square.

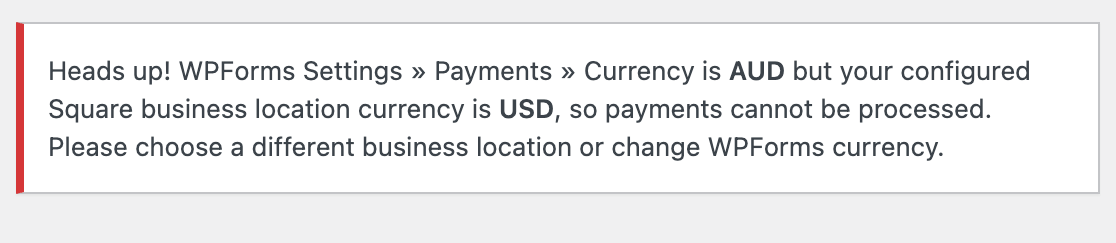
Si ces paramètres ne correspondent pas, Square ne pourra pas traiter vos paiements et un message d'erreur s'affichera lorsque vous tenterez de connecter votre compte Square à WPForms.

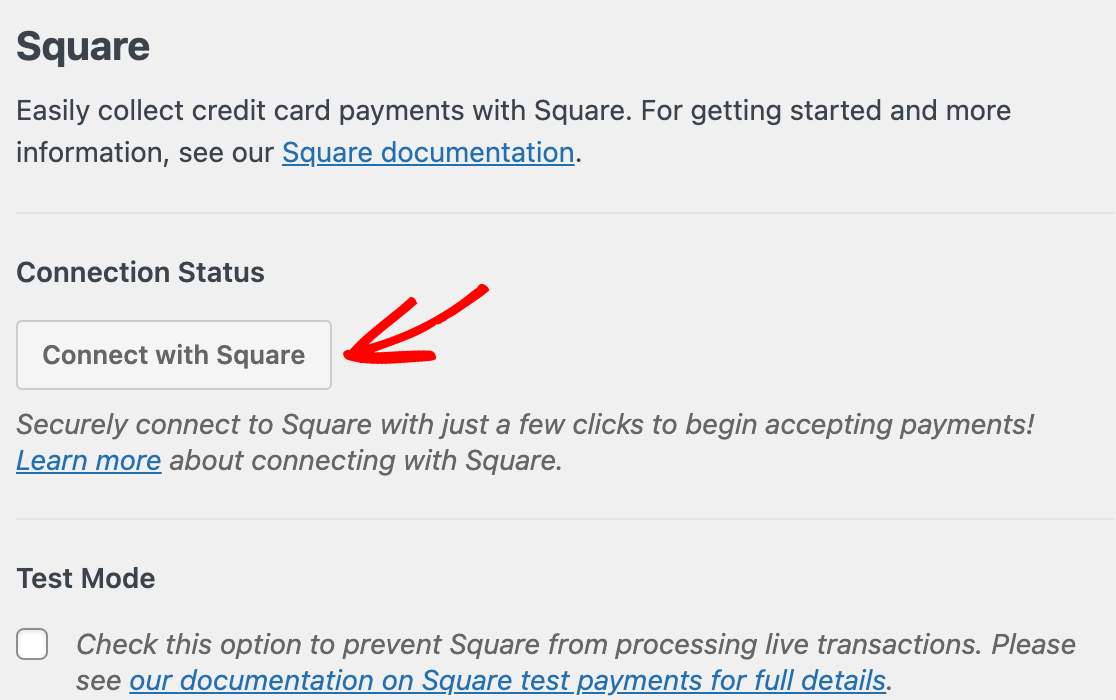
Une fois que vous avez défini votre devise, vous pouvez passer à la section Square et cliquer sur le bouton Connect with Square .

Note : Pour les intégrations de paiement WPForms, le mode Test et le mode Live sont configurés séparément. Assurez-vous que l'option Mode test n'est pas cochée pour vous assurer que vous pouvez traiter les transactions une fois que votre formulaire est publié.
Si vous souhaitez tester l'intégration de Square dans votre formulaire avant de le publier, veuillez consulter notre tutoriel sur la façon de tester les paiements Square.
Ensuite, vous serez invité à vous connecter à votre compte Square. Saisissez votre adresse e-mail et votre mot de passe, puis cliquez sur Sign In.

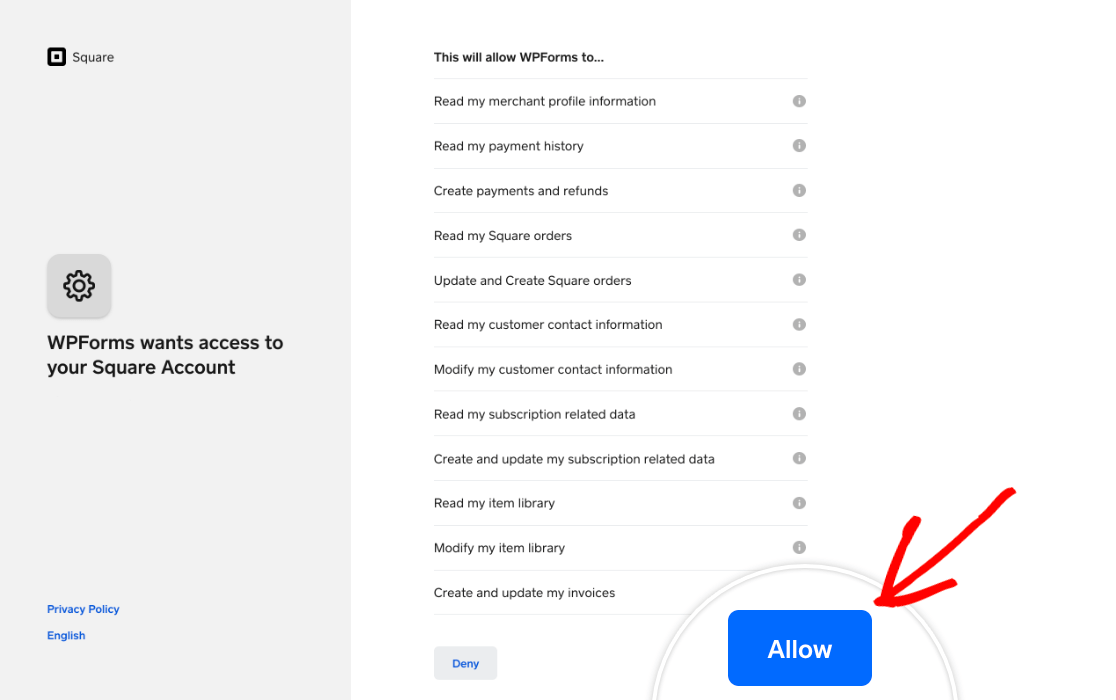
Square vous demandera alors si vous souhaitez accorder à WPForms certaines permissions liées à votre compte. Cliquez sur Autoriser pour continuer.

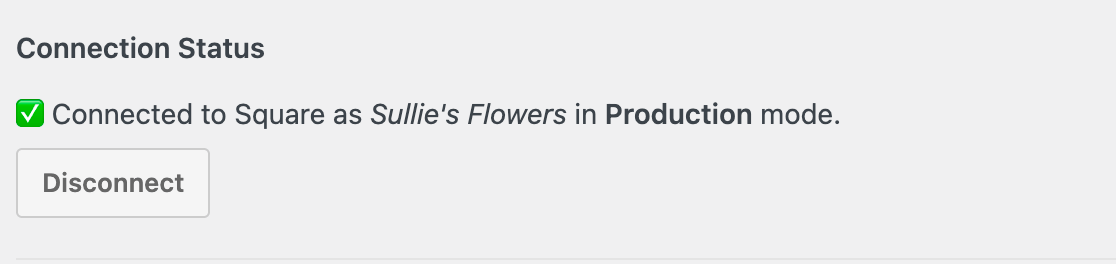
Cela vous ramènera aux paramètres de paiement de WPForms. Si la connexion a réussi, vous verrez une coche verte à côté de l'état de la connexion.

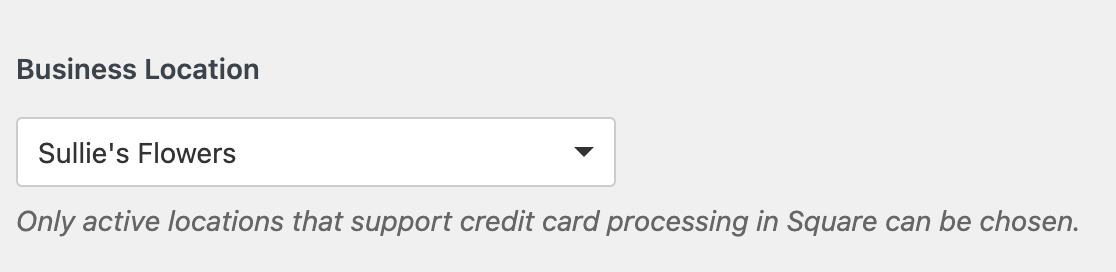
L'emplacement principal de votre entreprise sera également importé dans vos paramètres de paiement WPForms à partir de Square. Si votre entreprise possède plusieurs établissements actifs, vous pouvez sélectionner celui que vous souhaitez utiliser dans le menu déroulant Emplacement de l'entreprise.

Remarque : les emplacements sont gérés dans votre compte Square. Pour obtenir de l'aide sur l'ajout, la suppression ou la modification d'emplacements, veuillez consulter la documentation de Square à ce sujet.
Enfin, veillez à enregistrer vos paramètres avant de quitter cet écran.

Configuration de Square Webhooks
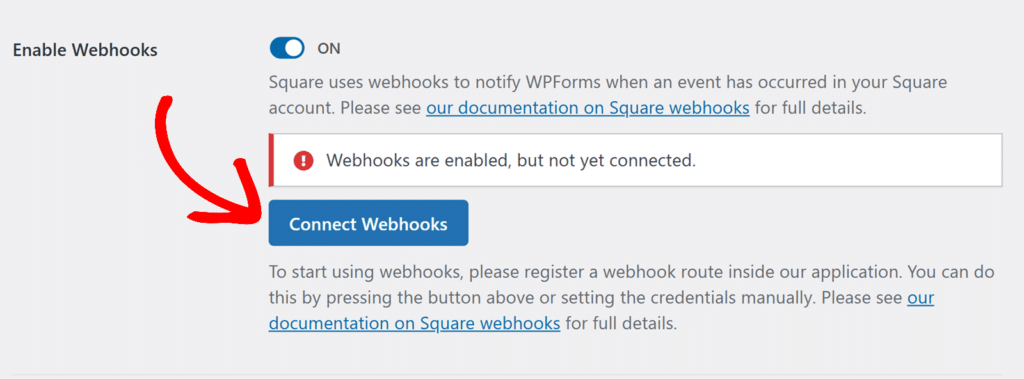
Les webhooks permettent à WPForms de recevoir des mises à jour en temps réel de Square lorsqu'un paiement est effectué, remboursé ou mis à jour. Avec les webhooks de Square activés, vos formulaires restent synchronisés automatiquement, vous n'avez donc pas à suivre manuellement les changements de paiement.

Pour apprendre à connecter les webhooks de Square à WPForms, suivez notre guide sur la mise en place des webhooks de Square.
Ajouter l'intégration Square à vos formulaires
Après avoir connecté votre site à Square, vous pouvez activer les paiements pour un formulaire spécifique. Pour ce faire, créez un nouveau formulaire ou modifiez un formulaire existant pour ouvrir le générateur de formulaires.
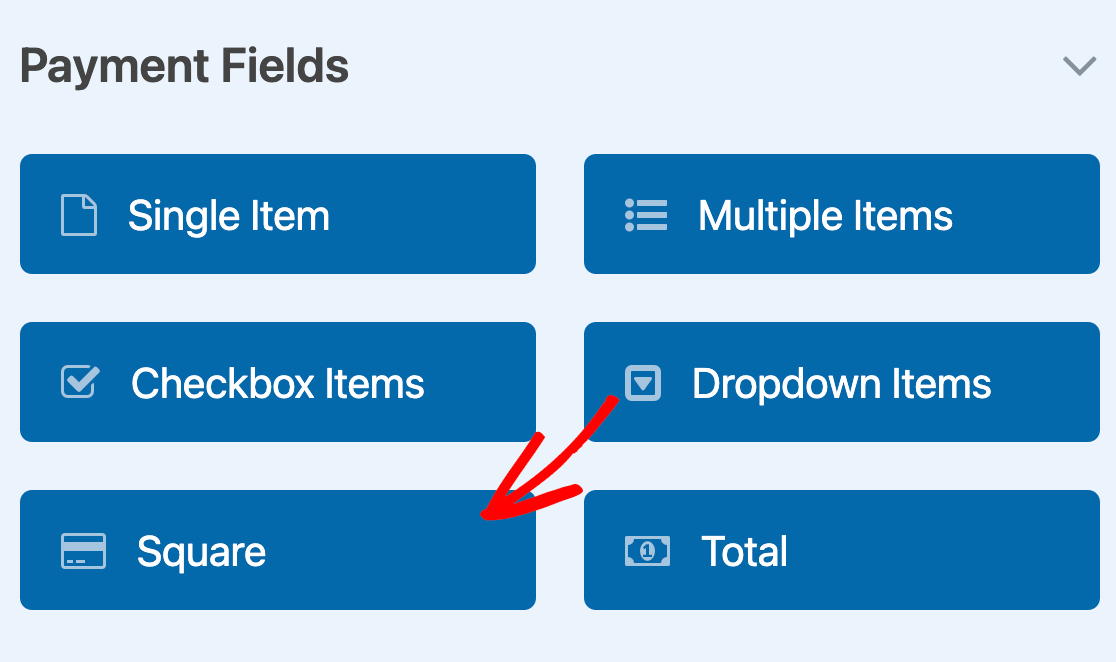
Vous pouvez utiliser un modèle de formulaire ou partir de zéro et personnaliser votre formulaire comme vous le souhaitez. Veillez toutefois à ajouter un champ Square dans la section Champs de paiement du générateur de formulaires. Pour ce faire, vous pouvez cliquer sur le champ ou le faire glisser dans la zone de prévisualisation.

Cela ajoutera les champs de carte de crédit nécessaires pour traiter les paiements par l'intermédiaire de Square.
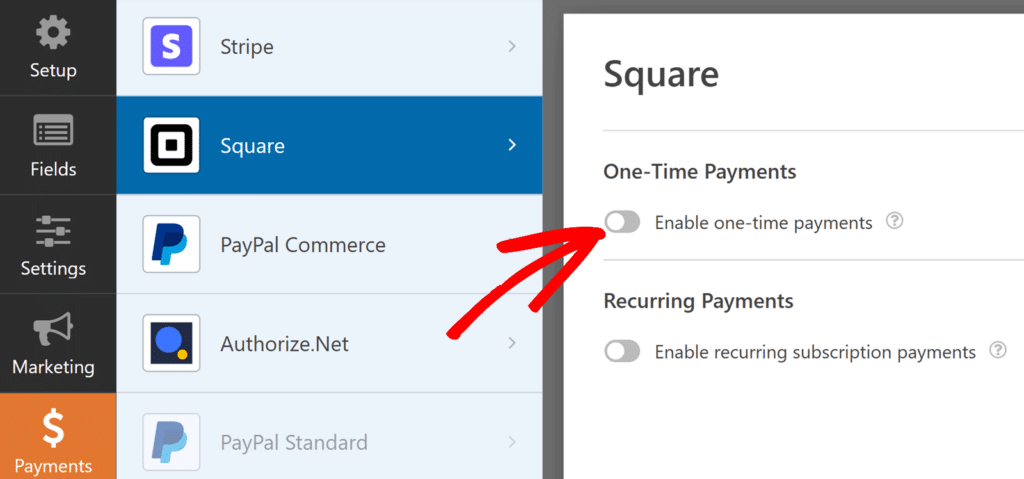
Une fois que vous êtes satisfait des champs de votre formulaire, allez dans Paiements " Square pour accéder à la page des paramètres de Square. Activez ensuite l'option Activer les paiements uniques.

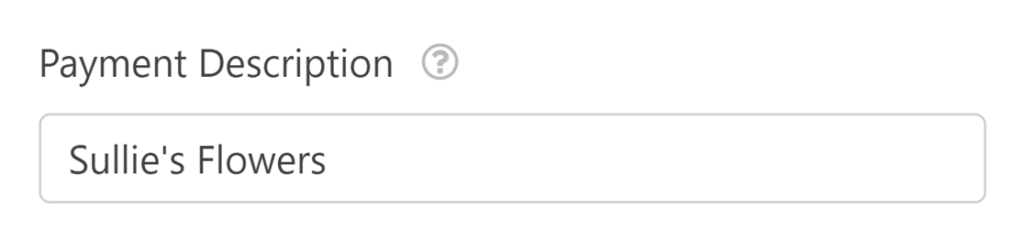
Vous verrez alors apparaître quelques options supplémentaires à configurer. Tout d'abord, saisissez une Description du paiement, qui apparaîtra sur les relevés de carte de crédit des utilisateurs pour les aider à identifier les transactions effectuées via ce formulaire.

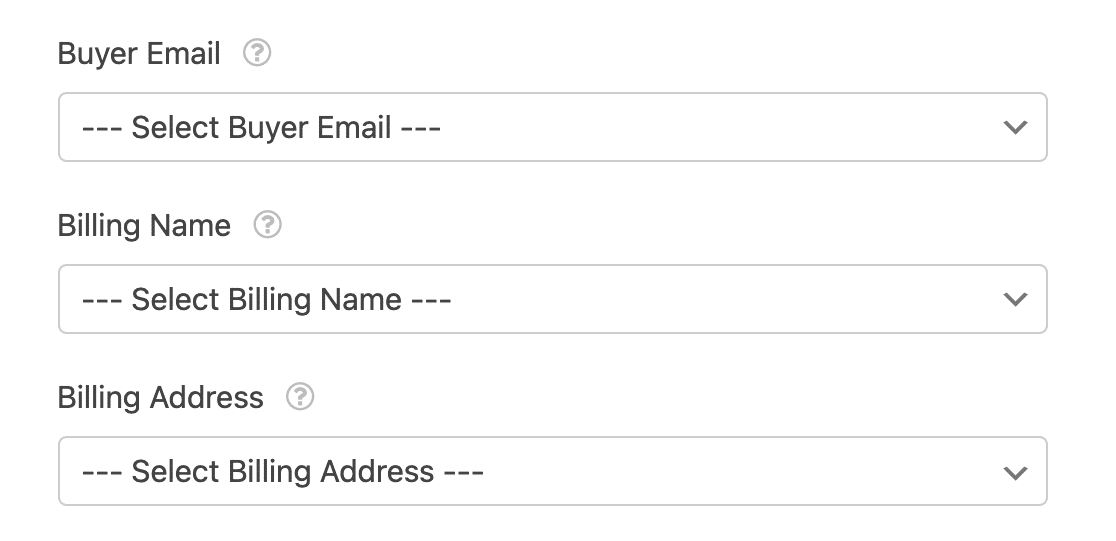
Ensuite, vous pouvez mapper quelques champs de votre formulaire à votre compte Square si vous le souhaitez. À l'aide des menus déroulants, sélectionnez les champs Email, Nom et Adresse de votre formulaire.

Note : Ces données seront sauvegardées, mais ne seront pas visibles dans le tableau de bord de Square. Vous pouvez envoyer l'adresse email à Square en utilisant cette solution de contournement de notre documentation pour les développeurs.
Si votre formulaire est destiné à accepter des paiements uniques, vous pouvez enregistrer vos modifications et tester votre formulaire de paiement. En revanche, si vous devez accepter des paiements récurrents, vous devrez procéder à des paramétrages supplémentaires.
Activation des paiements récurrents
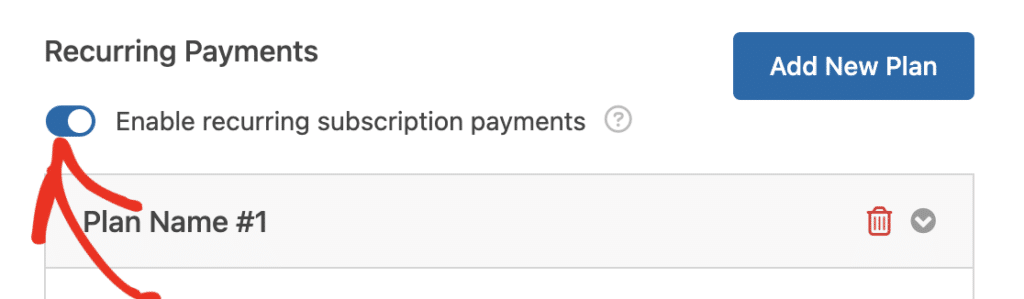
Pour facturer les utilisateurs de manière récurrente, activez l'option Paiements récurrents.

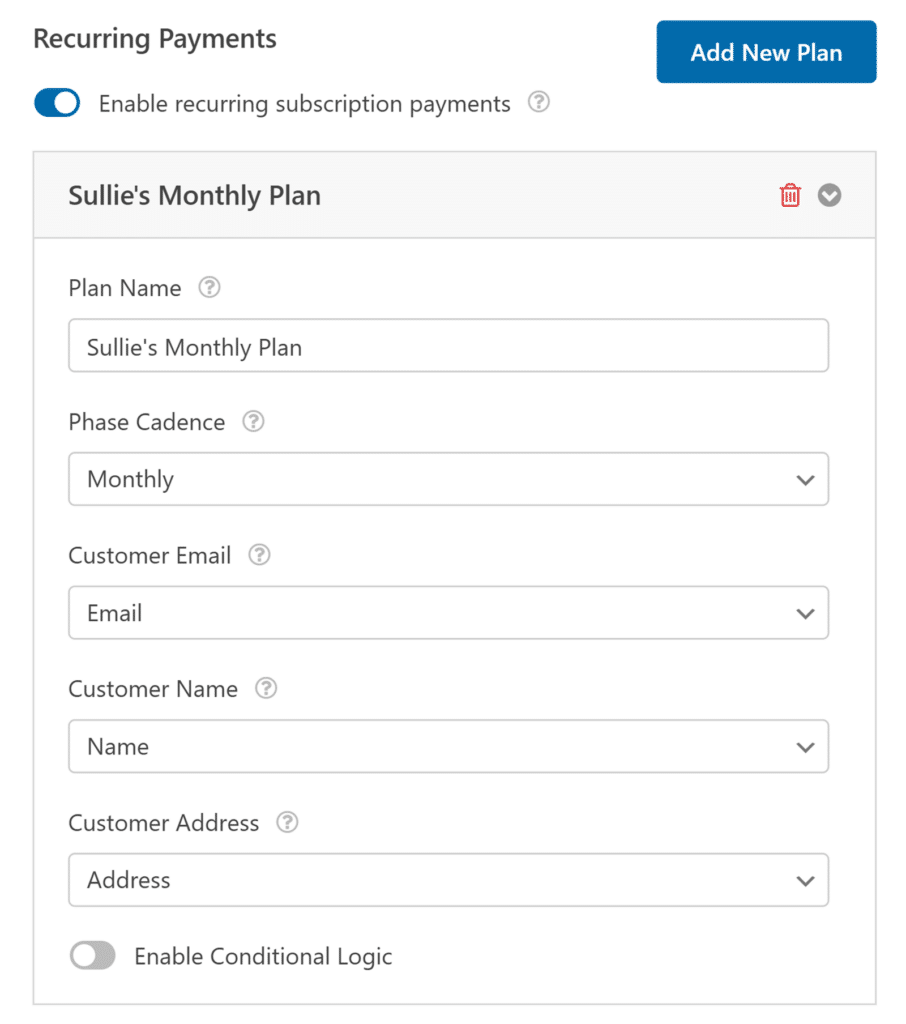
Une fois cette option activée, vous devez remplir les autres champs de cette section :
- Nom du plan : Saisissez un titre pour l'abonnement. Celui-ci apparaîtra dans les transactions de ce formulaire dans votre compte Square.
- Phase Cadence : Sélectionnez la fréquence des paiements. Les options comprennent le paiement mensuel, le paiement annuel et d'autres encore.
- Email du client : Sélectionnez le champ Email de votre formulaire afin que le client puisse être contacté. Ce champ est nécessaire pour créer un abonnement pour un client dans Square.
- Nom du client: Sélectionnez le champ qui contient le nom du client.
- Adresse du client: Sélectionnez le champ contenant l'adresse du client.

Une fois que vous avez configuré vos paramètres de paiement, veillez à enregistrer votre formulaire pour mettre à jour vos paramètres.
Test de Square Payments
Après avoir configuré Square avec WPForms, vous devrez envoyer un paiement test avant de lancer votre formulaire pour vous assurer que tout fonctionne comme prévu.
Nous vous recommandons de consulter notre guide pour tester les paiements Square afin d'obtenir une description complète.
Activation de la logique conditionnelle (facultatif)
L'option suivante que nous allons aborder dans ce tutoriel est l'activation de la logique conditionnelle pour les paiements Square. Il existe de nombreuses façons d'utiliser la logique conditionnelle avec l'addon Square Pro :
- Traitement du paiement uniquement si certaines conditions sont remplies
- Afficher ou masquer les champs de paiement en fonction des sélections ou des entrées des utilisateurs
- Envoi de notifications par courrier électronique pour les paiements effectués
Voici quelques exemples.
Mise en place d'une logique conditionnelle pour les paiements
Dans cet exemple, nous allons créer un formulaire qui comprend une option permettant de faire un don. Nous utiliserons une logique conditionnelle pour traiter le paiement en fonction des choix des utilisateurs.
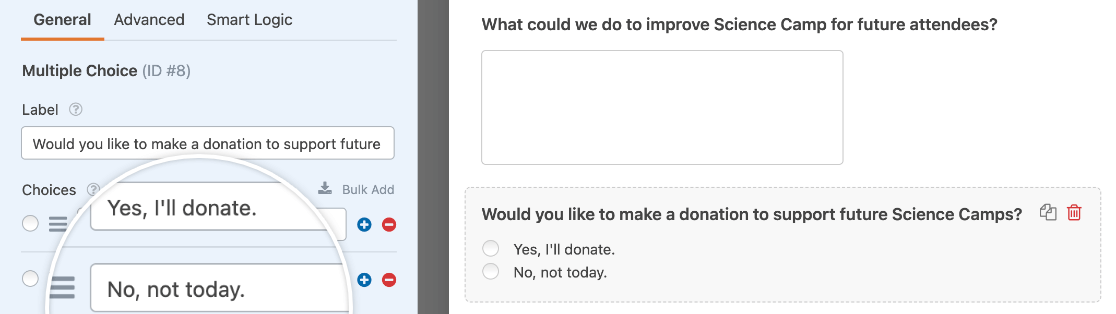
Tout d'abord, nous allons créer notre formulaire et personnaliser les options de ses champs. Dans notre exemple, nous avons créé un formulaire de retour d'information. À la fin, il y a un champ à choix multiple intitulé "Souhaitez-vous faire un don pour soutenir les futurs camps scientifiques ?" avec les choix "Oui, je ferai un don" et "Non, pas aujourd'hui".

Note : Vous voulez en savoir plus sur l'utilisation des champs à choix multiples dans vos formulaires ? Consultez notre tutoriel sur la personnalisation des champs à choix multiples pour en savoir plus.
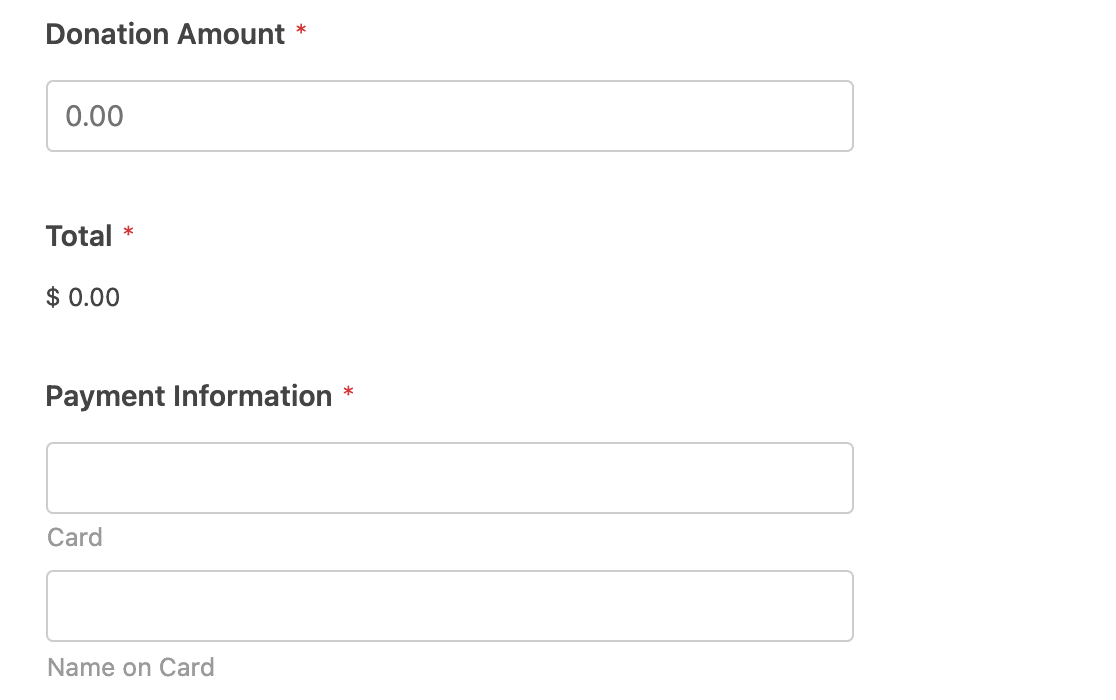
Nous avons également ajouté un champ "Single Item" où les donateurs peuvent entrer le montant qu'ils souhaitent donner, un champ "Total" où ils peuvent voir le montant qui leur sera facturé, et un champ "Square" où ils peuvent entrer leurs coordonnées de paiement.

Remarque : Vous voulez vous assurer que les utilisateurs ne soumettent pas accidentellement un paiement de 0 $ ? Consultez notre guide pour exiger un total de paiement.
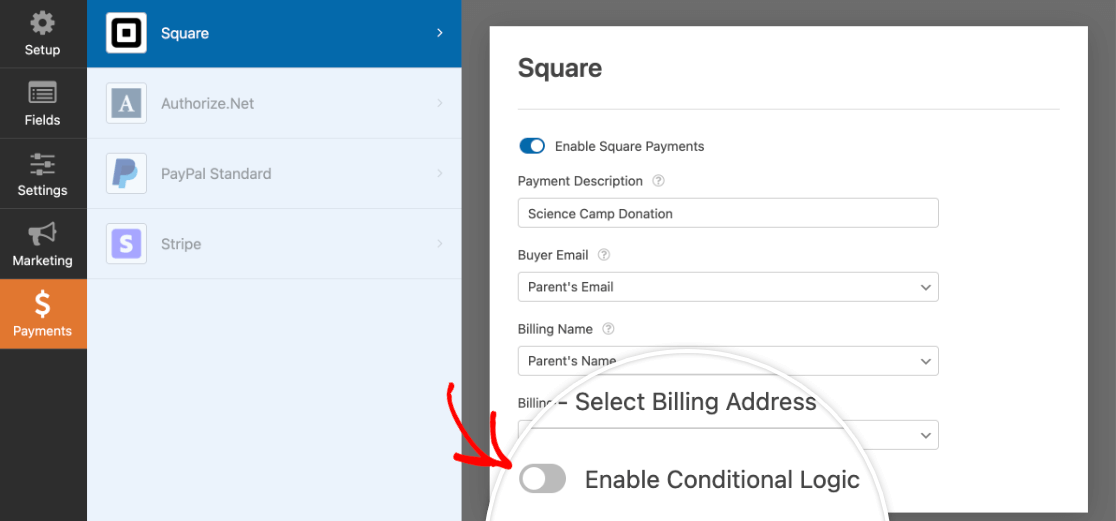
Une fois que votre formulaire comporte tous les champs nécessaires, allez dans Paiements " Square et activez l'option Activer la logique conditionnelle en bas des paramètres.

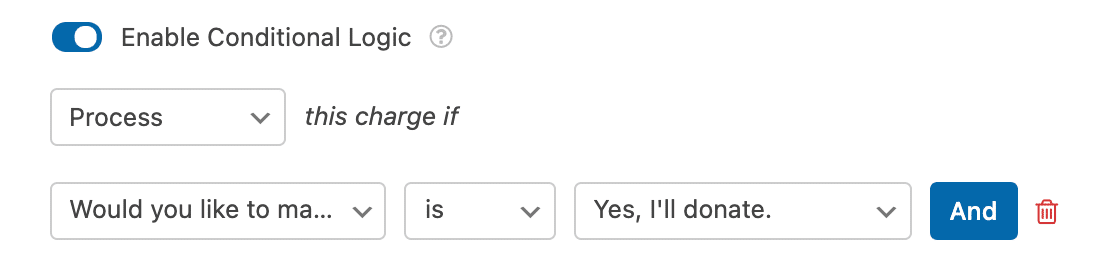
Vous verrez apparaître une série de listes déroulantes que vous pouvez utiliser pour créer votre règle de logique conditionnelle. Dans notre exemple, nous ferons des sélections pour que la règle soit la suivante : Traiter ce paiement si Voulez-vous faire un don pour soutenir les futurs camps scientifiques est Oui, je ferai un don.

Remarque : vous avez besoin d'aide pour configurer votre règle de logique conditionnelle ? Notre tutoriel pour débutants sur la logique conditionnelle contient des instructions étape par étape.
Dans ce cas, les utilisateurs ne seront facturés que s'ils choisissent de faire un don en utilisant le champ à choix multiple.
N'oubliez pas de toujours sauvegarder votre formulaire avant de quitter le constructeur.
Mise en place d'e-mails de notification de paiement conditionnels
En règle générale, les courriels de notification de formulaire sont envoyés lorsque l'utilisateur soumet le formulaire. Toutefois, si l'intégration des paiements est activée, vous pouvez empêcher l'envoi d'un courriel de notification tant que le paiement n'a pas été traité avec succès.
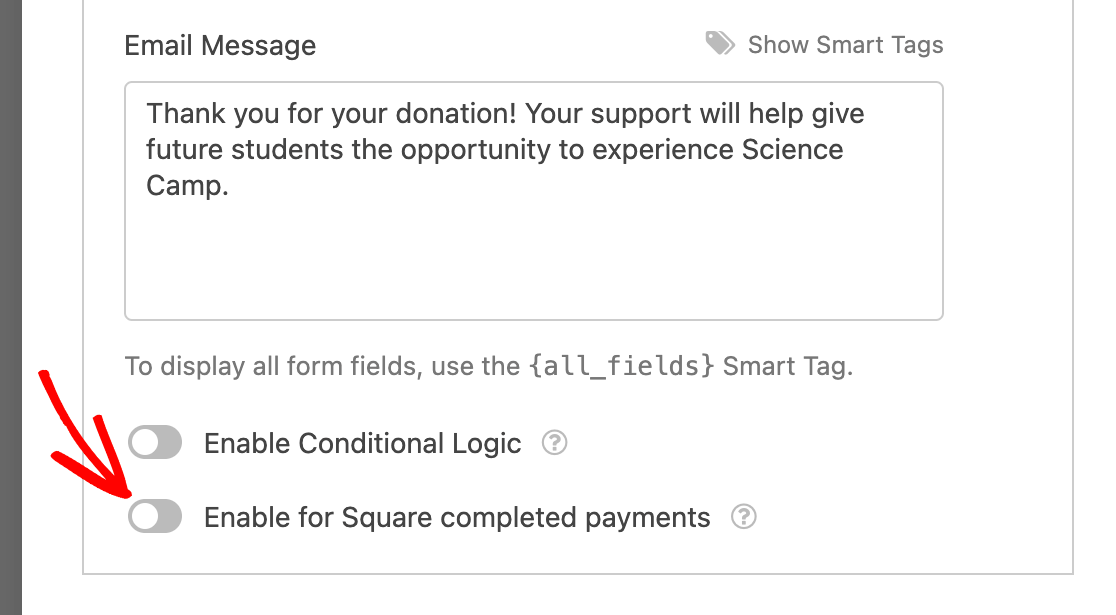
Pour ce faire, allez dans Paramètres " Notifications dans le générateur de formulaires. Trouvez ensuite la notification que vous souhaitez envoyer pour les paiements terminés et activez l'option intitulée " Activer pour les paiements terminés par Square".

Remarque : vous avez besoin de conseils supplémentaires pour configurer les courriels de notification de votre formulaire ? Nos tutoriels sur la configuration des paramètres de notification et la création de notifications conditionnelles peuvent vous aider.
Vous pouvez activer ce paramètre pour autant d'e-mails de notification que vous le souhaitez. N'oubliez pas d'enregistrer vos modifications avant de quitter le générateur de formulaires.
Visualisation et gestion des paiements
Une fois que vous avez reçu des paiements par l'intermédiaire de vos formulaires, vous pouvez les consulter et les gérer à partir de la zone d'administration de votre site.
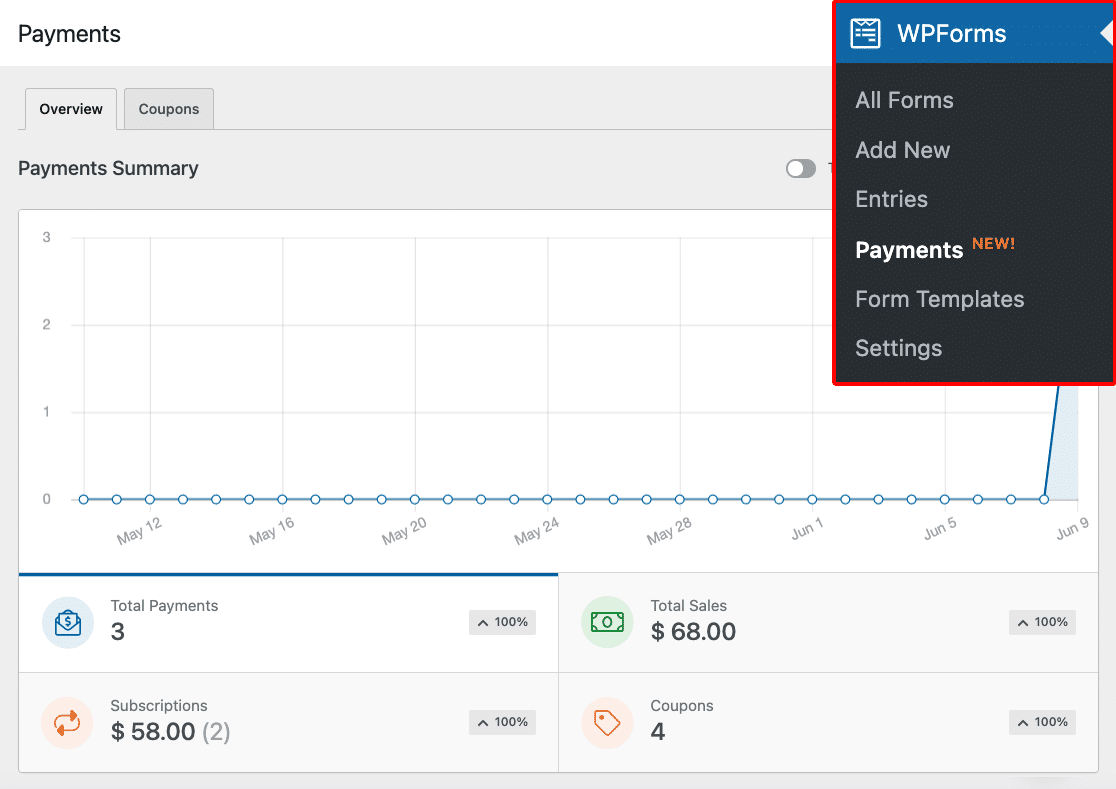
Pour ce faire, allez dans WPForms " Payments et sélectionnez l'onglet Overview pour accéder à la page Payments.

Sur la page de présentation des paiements, vous pouvez consulter les détails des transactions, suivre vos ventes, voir les tendances des revenus, mesurer le succès de vos formulaires de paiement, et bien plus encore.
Pour plus d'informations, consultez notre guide sur l'affichage et la gestion des paiements par formulaire.
Remarque : si vous le souhaitez, vous pouvez créer des codes de coupon et offrir aux utilisateurs une réduction lorsqu'ils remplissent votre formulaire de paiement. Pour en savoir plus, consultez notre tutoriel sur l'addon Coupons.
Questions fréquemment posées
Voici quelques-unes des questions les plus fréquemment posées sur l'addon Square Pro.
Serai-je facturé pour l'utilisation de Square dans mes formulaires ?
WPForms ne vous facture pas l'utilisation de Square dans vos formulaires. Cependant, les frais de vente de Square s'appliquent aux transactions effectuées par l'intermédiaire de vos formulaires.
Pour connaître les frais de vente actuels de Square pour les transactions en ligne à distance, consultez sa page de tarification.
WPForms a-t-il un partenariat avec Square ?
Oui, nous le faisons! En nous associant directement à Square, nous pouvons nous assurer que vos paiements sont traités de manière fiable et sécurisée, conformément aux meilleures pratiques de la plateforme.
WPForms stocke-t-il les informations de paiement des utilisateurs ?
Non, nous ne conservons pas les informations de paiement de vos utilisateurs.
Au lieu de cela, les détails du paiement sont envoyés directement à Square pour vous protéger, vous et vos utilisateurs, des risques liés à l'enregistrement des détails de la carte de crédit sur votre site.
Voilà, c'est fait ! Vous pouvez désormais intégrer vos formulaires WordPress à Square pour accepter les paiements par carte de crédit.
Ensuite, vous souhaitez apprendre à laisser les utilisateurs choisir leur mode de paiement ? Consultez notre tutoriel sur la façon de le faire avec la logique conditionnelle et nos autres intégrations de paiement, PayPal, Stripe et Authorize.Net.

