Resumen de la IA
¿Quieres añadir un widget de formulario de contacto de WordPress en tu barra lateral? Añadir un formulario de contacto a la barra lateral de la página facilita la lectura a tus visitantes desde cualquier página de tu sitio.
En este artículo, te mostraremos la forma más sencilla de añadir un formulario de contacto en un widget de la barra lateral sin escribir ningún código.
Cree su formulario WordPress ahora
En este artículo
Tutorial en vídeo

Si prefiere seguir instrucciones escritas, siga leyendo.
Cómo añadir un formulario de contacto en un widget de la barra lateral de WordPress
Vamos a empezar por configurar nuestro plugin.
1. Instale el plugin WPForms
Comience instalando y activando el plugin WPForms. Para más detalles, consulte esta guía paso a paso sobre cómo instalar un plugin en WordPress.
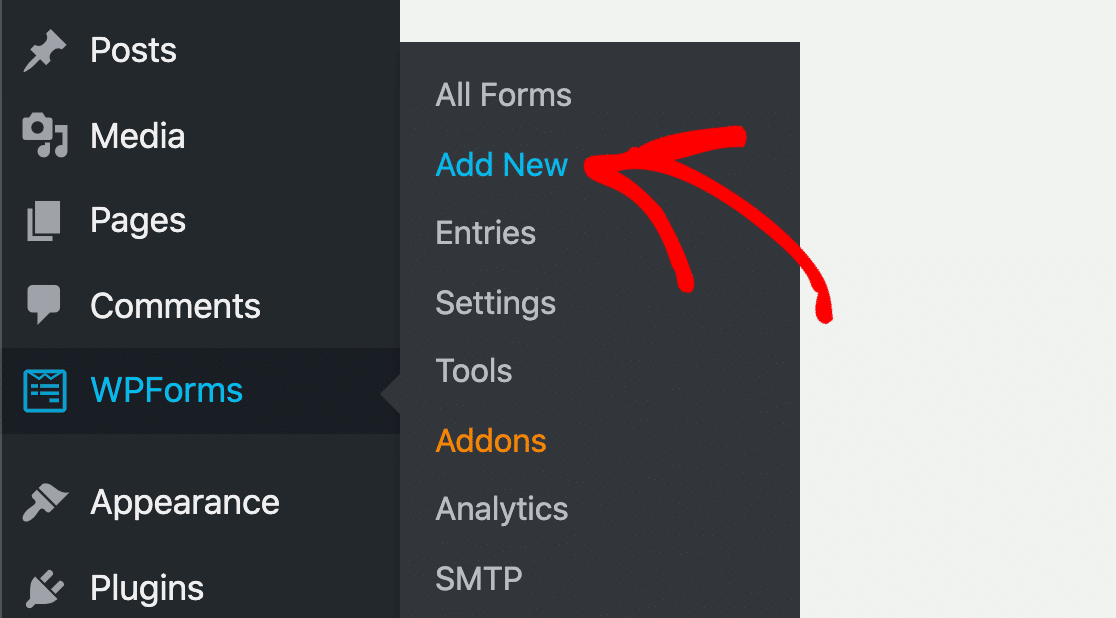
A continuación, vaya a WPForms " Add New para crear un nuevo formulario.

Verás que se abre la ventana de WPForms en tu navegador. Vamos a añadir un formulario de contacto a su sitio web a continuación.
2. Añadir un formulario de contacto
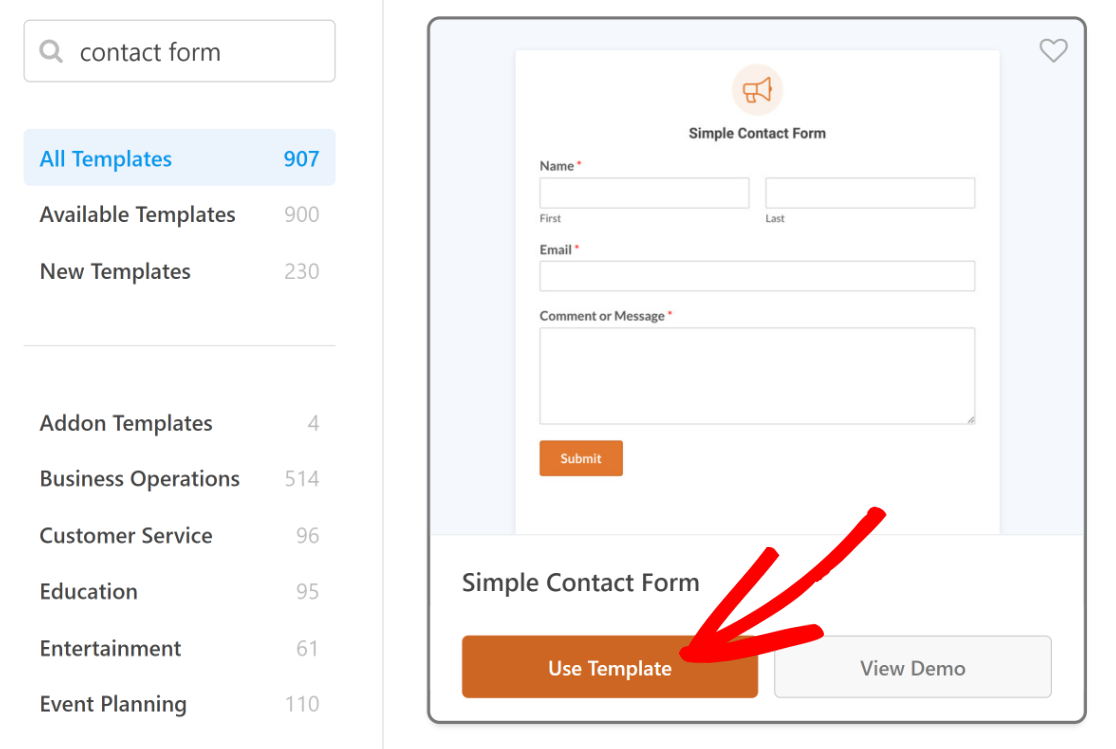
En la pantalla WPForms Setup, seleccione la plantilla Simple Contact Form.

La plantilla Formulario de contacto simple ya tiene 3 campos:
- Nombre
- Correo electrónico
- Mensaje

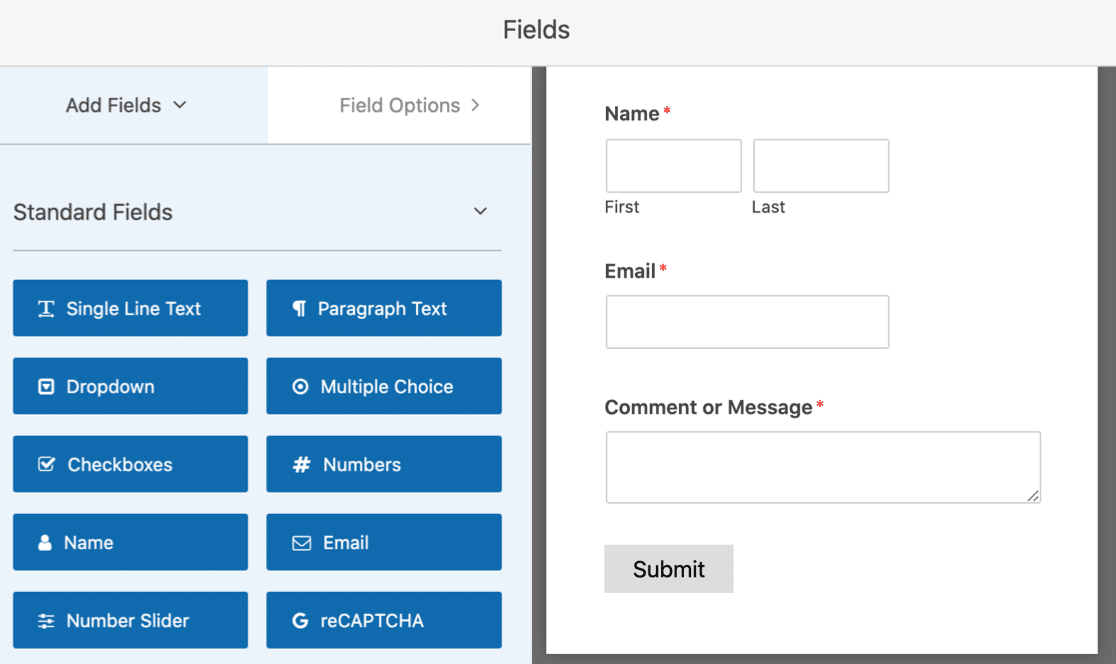
Puede añadir campos adicionales arrastrándolos desde el panel de la izquierda al de la derecha. A continuación, haga clic en el campo para realizar cualquier cambio.
Por defecto, WPForms mostrará un mensaje de confirmación cuando su formulario sea enviado. Pero debido a que la barra lateral es un espacio pequeño, la confirmación puede parecer un poco estrecho.
En su lugar, puede que prefiera redirigir al visitante a otra página. Aquí tienes un par de guías que te ayudarán a hacerlo:
- Aprenda a crear una página de agradecimiento
- Descubra cómo redirigir a los usuarios a otra página cuando envían su formulario.
Asegúrese de guardar los cambios antes de cerrar la ventana del constructor de formularios.
3. Añadir un widget de formulario de contacto en la barra lateral
Ahora que tu formulario está listo, puedes añadirlo al área de widgets de la barra lateral de tu sitio.
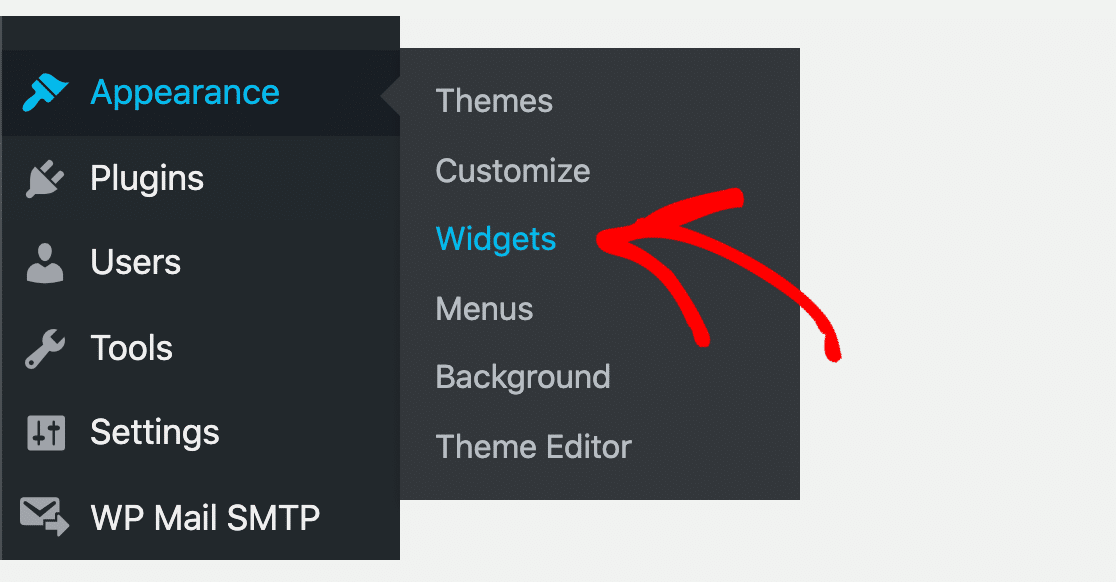
Para añadir un widget de barra lateral en WordPress, deberá ir a Apariencia " Widgets en la barra lateral de WordPress.
¿Echas de menos el menú Widget en WordPress? Lee esta guía sobre cómo añadir una barra lateral preparada para widgets en WordPress.

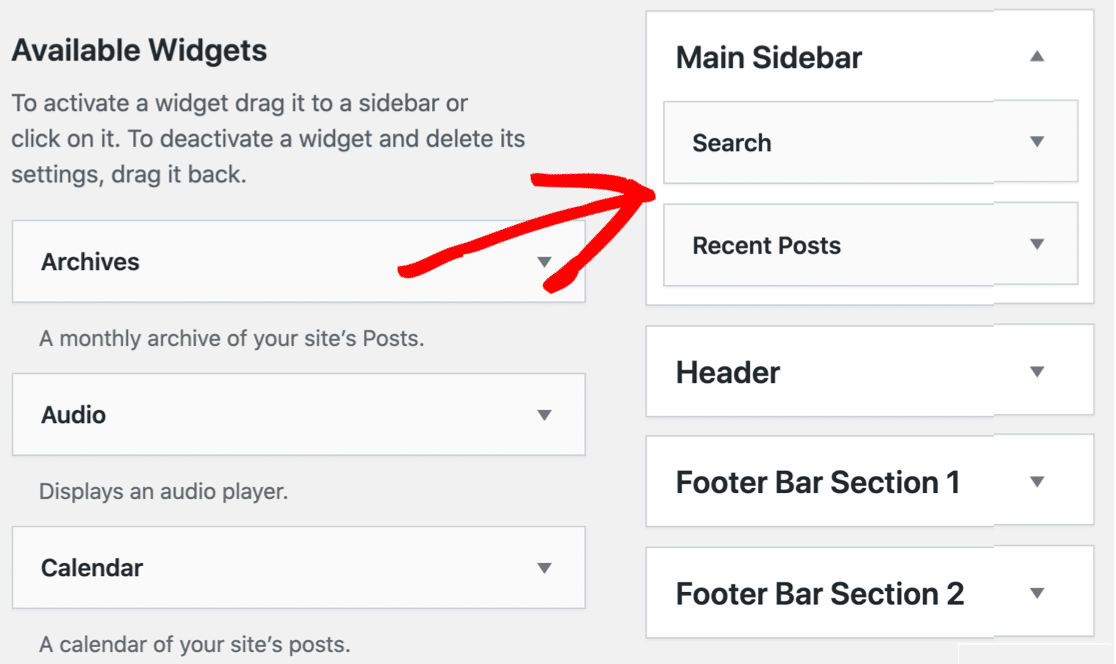
En la lista, puedes ver los widgets disponibles en tu sitio WordPress. Puede seguir adelante y arrastrar cualquier widget en el área de la barra lateral a la derecha para usarlo.

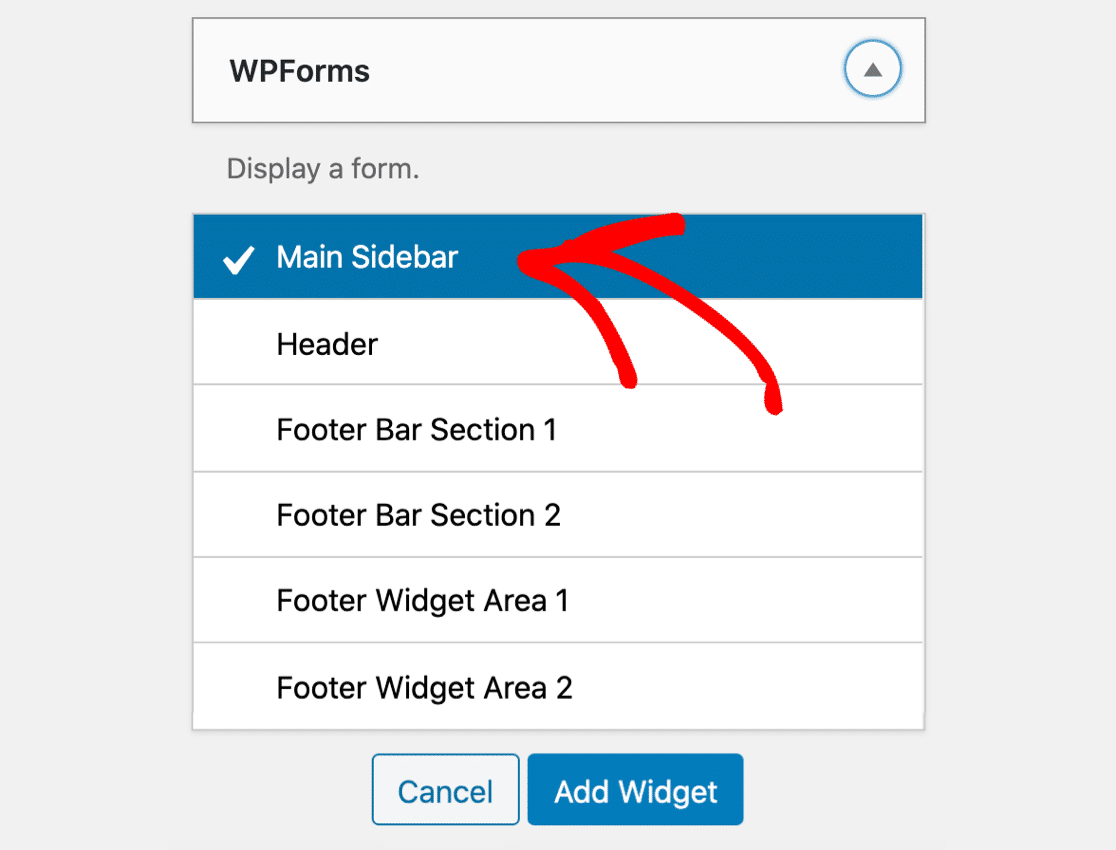
Desplázate hacia abajo hasta que encuentres el widget WPForms. Cuando hagas clic en él, verás todas las áreas de widgets disponibles en tu tema.
Seleccionamos Main Sidebar para añadir el widget del formulario de contacto a nuestra barra lateral de WordPress. Dependiendo de cómo esté configurado tu tema, puede que tu barra lateral tenga un nombre diferente.

Ahora sigue adelante y haz clic en Añadir Widget para añadir el formulario de contacto a tu barra lateral.
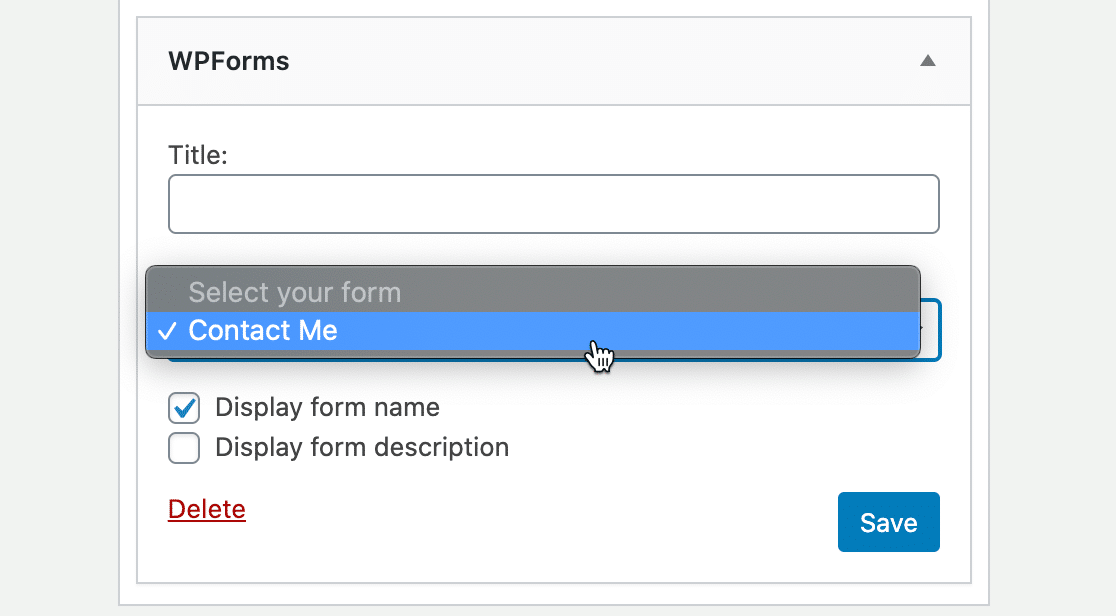
Seleccionemos el formulario que queremos mostrar. Para ello, desplázate hacia arriba y mira a la derecha. Verás todos los widgets que estás usando actualmente.
Haga clic en el widget WPForms para expandirlo. Aquí, puede seleccionar su formulario de contacto en el menú desplegable.

Cuando haga clic en Guardar, su widget de formulario de contacto de la barra lateral estará activo en su sitio web y listo para que sus visitantes lo rellenen.
Este es el aspecto de nuestro formulario de contacto de la barra lateral:

Y ya está. Ha añadido correctamente un formulario de contacto a la barra lateral de WordPress.
Cree su formulario WordPress ahora
A continuación, cree un formulario de carga de archivos
Ya tienes tu formulario de contacto en el widget de tu barra lateral. A continuación, ¿quieres hacer un formulario de carga de archivos para WordPress?
Aceptar la carga de archivos es una buena forma de aceptar pedidos y dejar que sus clientes carguen documentos.
- Para saber cómo añadir un campo de carga de archivos a su formulario, consulte esta guía para crear un formulario de carga de archivos en WordPress.
- Echa un vistazo a estos ejemplos de páginas de contacto para ver formas más creativas de utilizar tus formularios.
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.