Resumen de la IA
Muchos sitios son culpables de tratar sus formularios sólo como un método de recogida de datos.
Claro, ese es el propósito práctico de un formulario, pero sus visitantes ven las cosas de otra manera. Para ellos, tu formulario es el primer punto de interacción y un medio de comunicación entre el visitante y tú.
En otras palabras, es su oportunidad de involucrar al visitante haciéndole preguntas en su formulario en un diseño que fluye como una conversación real.
Los formularios conversacionales están diseñados para ofrecer una experiencia de cumplimentación personalizada y atractiva, imitando una conversación real que resulte natural para el visitante.
En este post, te guiaré a través de los pasos para crear un formulario de contacto conversacional en WordPress.
Cree ahora su formulario de contacto conversacional
Cómo crear un formulario de contacto conversacional
En este artículo
Paso 1: Instalar WPForms
La forma más sencilla de crear un formulario de contacto conversacional en WordPress es utilizando el plugin WPForms, que es la mejor alternativa a Typeform que puedes utilizar para tu sitio.
Con una licencia WPForms Pro, puede acceder al complemento Conversational Forms y desbloquear un montón de funciones para aumentar la conversión, como Lead Forms, Save and Resume, Form Abandonment (captura de entrada parcial) y mucho más.

Si no ha instalado un plugin de WordPress antes, ¡no se preocupe! Esta guía de configuración le ayudará a instalar WPForms en su sitio sin sudar.
Con el plugin instalado y listo para usar, es hora de crear un formulario de contacto personalizado.
Paso 2: Crear un formulario de contacto
Desde el menú de administración de WordPress, vaya a WPForms " Añadir nuevo.

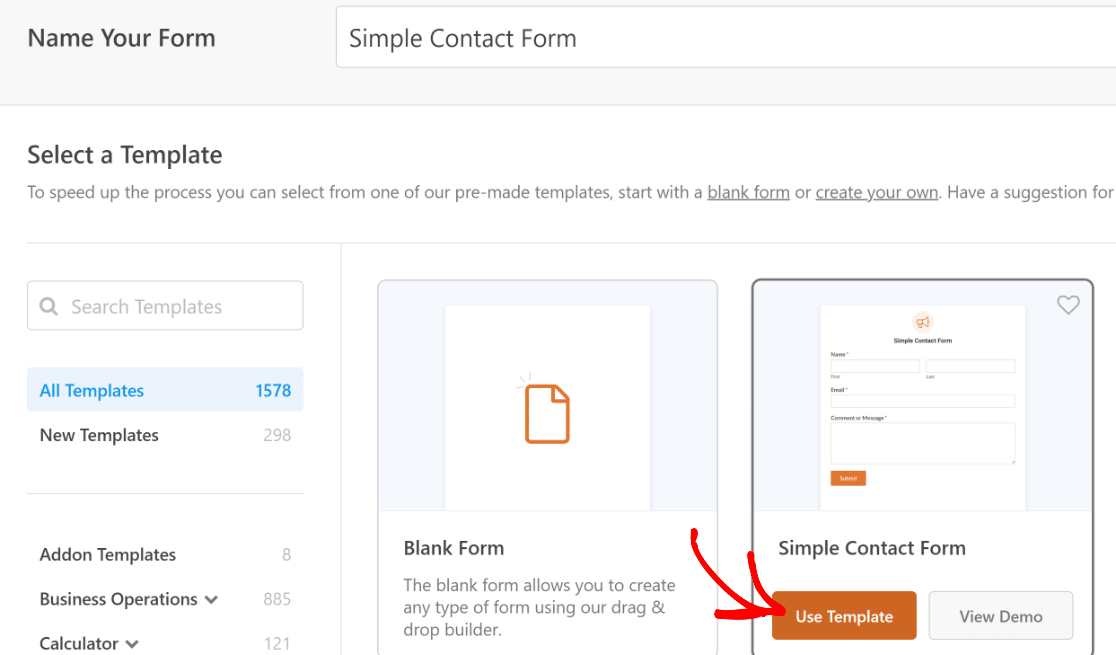
Se abrirá la pantalla de configuración del formulario, en la que podrá asignarle un nombre y seleccionar una plantilla para empezar a utilizarlo inmediatamente.
WPForms tiene más de 2003 plantillas de formularios entre las que elegir, pero la plantilla de formulario de contacto simple sería ideal para nuestro caso actual.
Para seleccionar una plantilla, basta con situar el cursor sobre ella y hacer clic en el botón Utilizar plantilla.

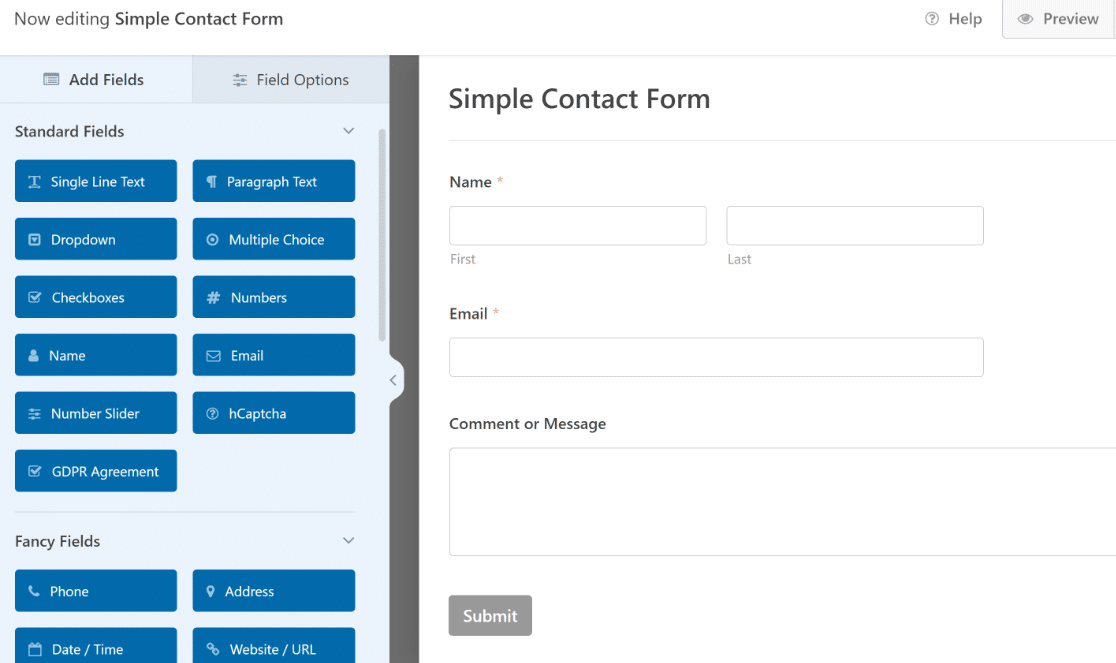
WPForms ahora generará automáticamente un sencillo formulario de contacto para usted. El formulario incluye sólo tres campos para mantenerlo lo más simple posible: Nombre, Email, y Comentario o Mensaje.

Genial, ¿verdad?
La plantilla es totalmente personalizable, por lo que puede añadir nuevos campos o cambiar las etiquetas o la configuración de los existentes mediante el sencillo editor de arrastrar y soltar.
Cuando haya finalizado su formulario, continúe con el siguiente paso.
Paso 3: Activar el modo de formularios conversacionales
Para convertir tu formulario en un formulario conversacional, primero necesitarás el complemento Conversational Forms.
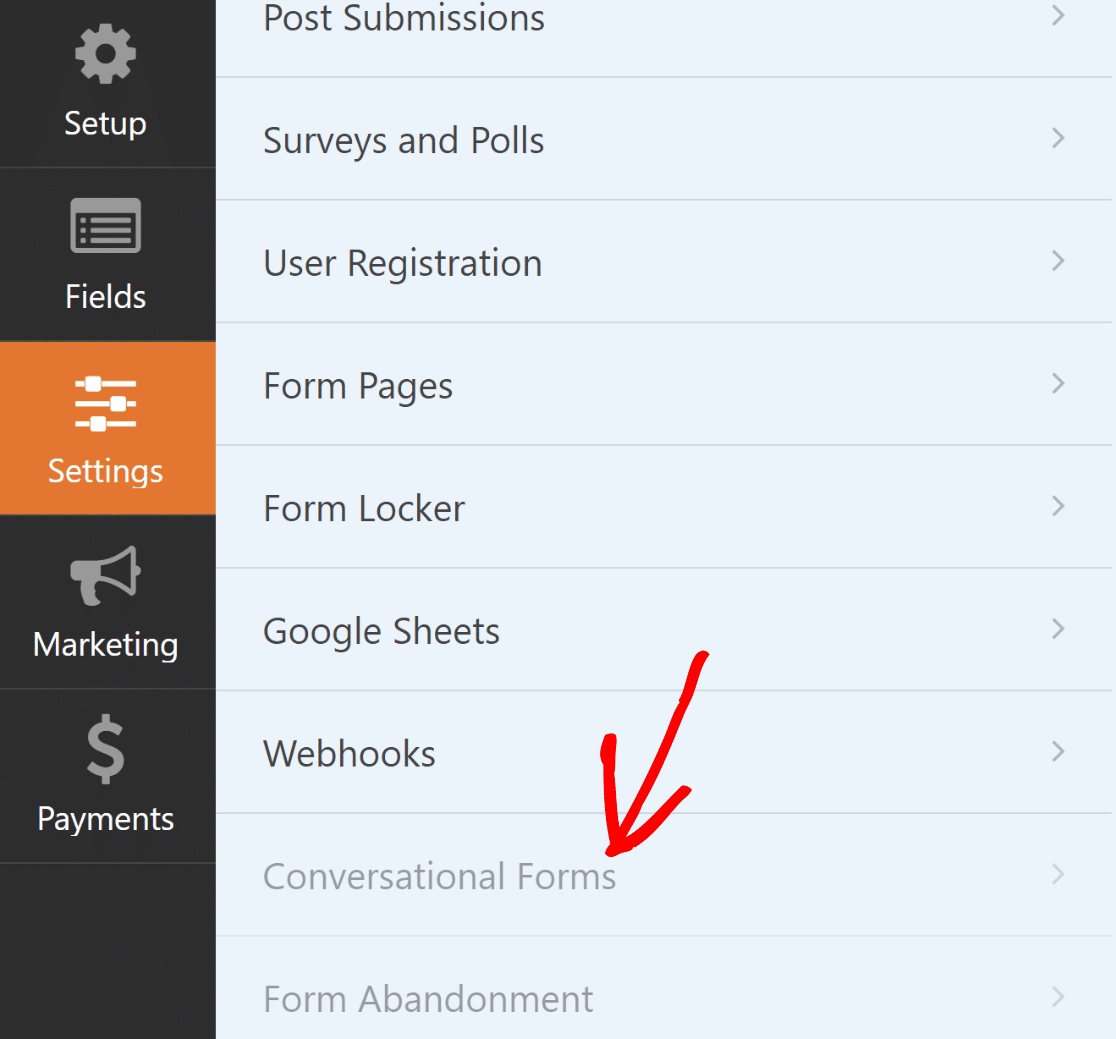
Puede instalar el complemento accediendo a la pestaña Configuración del generador de formularios y haciendo clic en Formularios conversacionales de la lista.

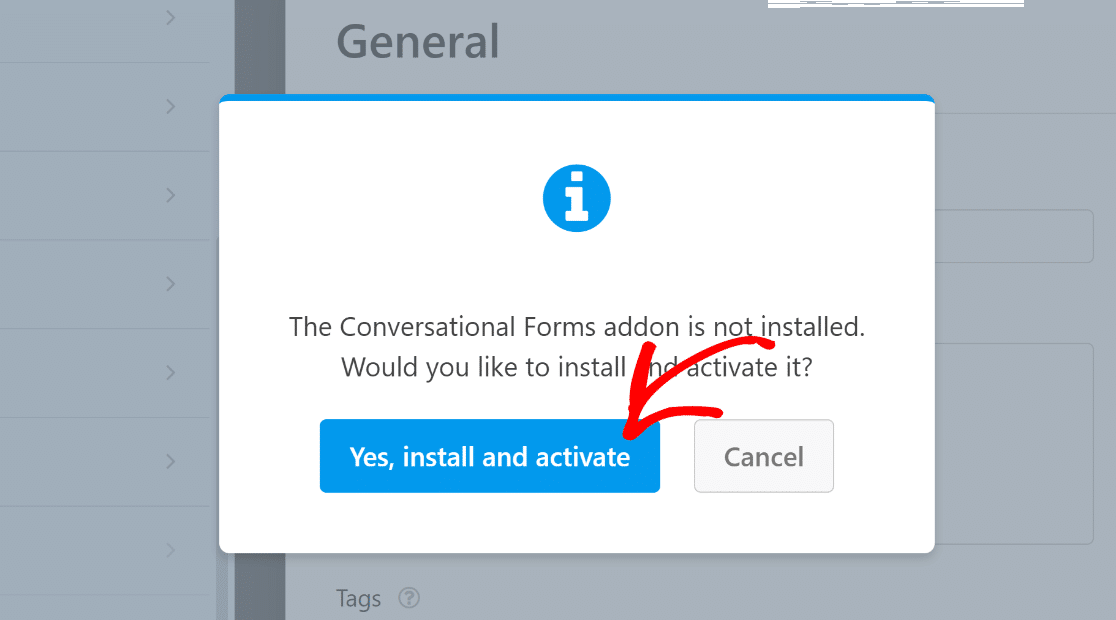
A continuación, aparecerá un mensaje preguntándole si desea instalar el complemento Conversational Forms. Pulsa el botón Sí, instalar y activar para continuar.

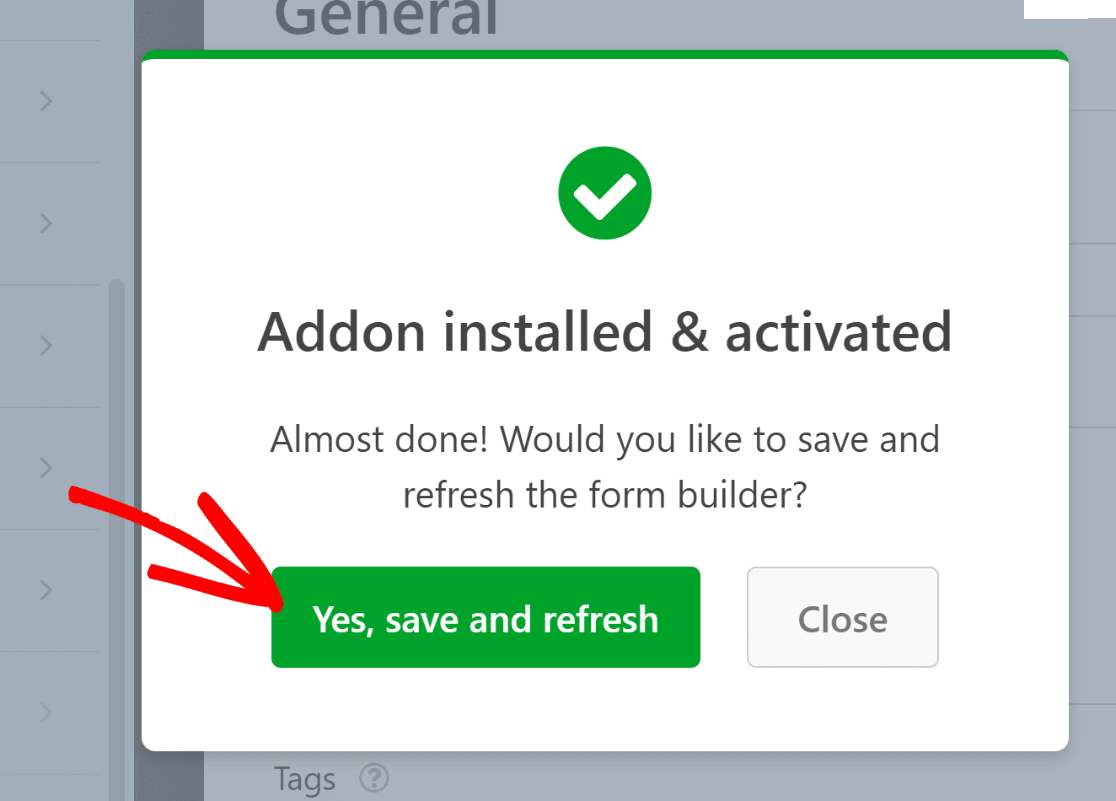
Deberías ver otro mensaje para actualizar tu creador de formularios. Esto es necesario para que pueda acceder al complemento Conversational Forms recién activado. Haga clic en el botón Sí, Guardar y Actualizar una vez más.

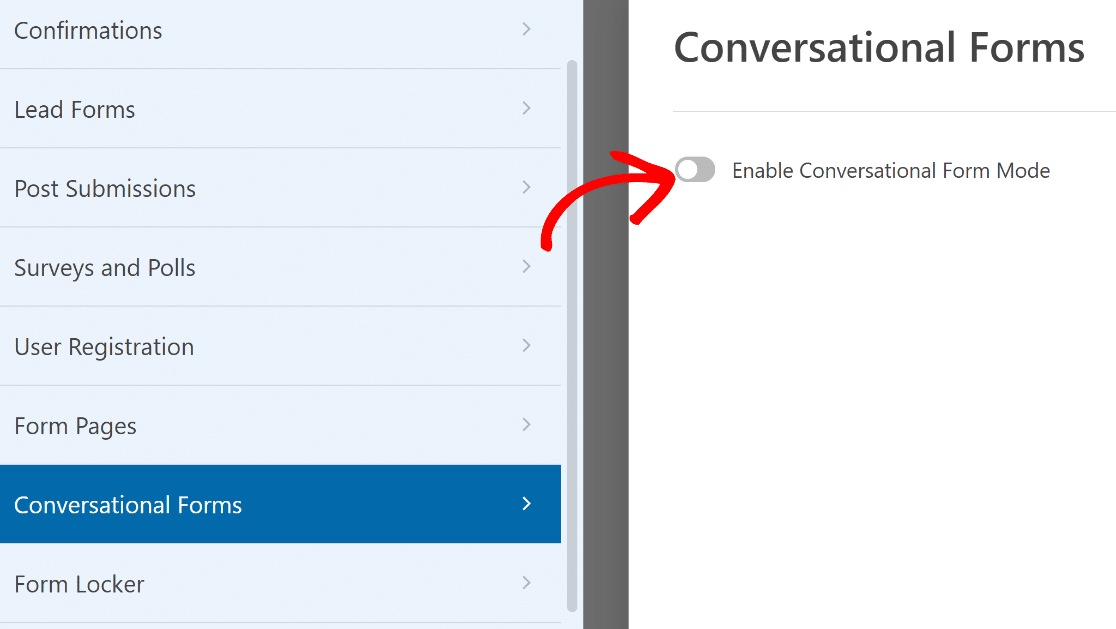
Perfecto. El complemento ya está listo para usarse. Inmediatamente debería aparecer un botón en la parte derecha del constructor de formularios. Haga clic en el botón Activar el modo de formulario conversacional.

Cuando lo hayas hecho, verás que debajo aparecen los ajustes relacionados con los Formularios Conversacionales.
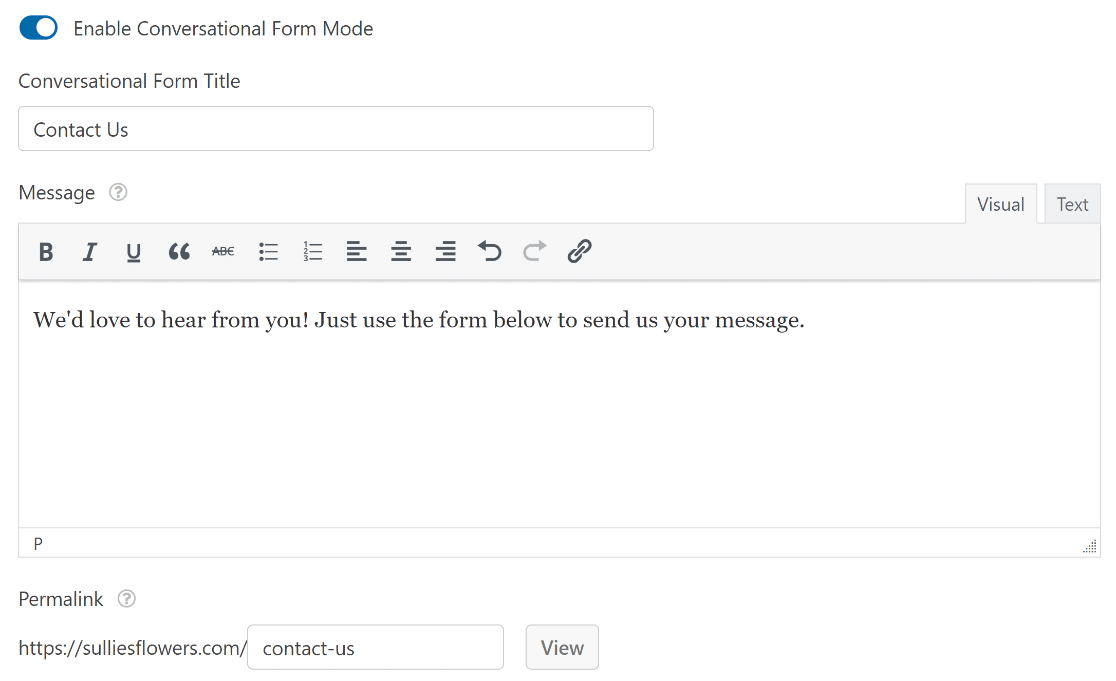
Aquí puede dar un título a su formulario y un mensaje que aparecerá como descripción en la parte superior de su formulario en un diseño conversacional a pantalla completa.
La configuración más importante aquí es el Permalink. Este es el enlace único que puede utilizar para acceder a su formulario conversacional desde el frontend.
Puedes utilizar este permalink para compartir el formulario directamente con tus usuarios y recopilar entradas. Así que te recomiendo usar un slug que sea corto pero descriptivo.

Nota: Si utiliza un enlace permanente que ya está ocupado por otra página de su sitio, se añadirá automáticamente un número al final del enlace permanente para garantizar que el enlace del formulario sea único.
A diferencia de los formularios estándar, los formularios conversacionales no necesitan estar incrustados. En su lugar, aparecen en páginas independientes accesibles a través del permalink.
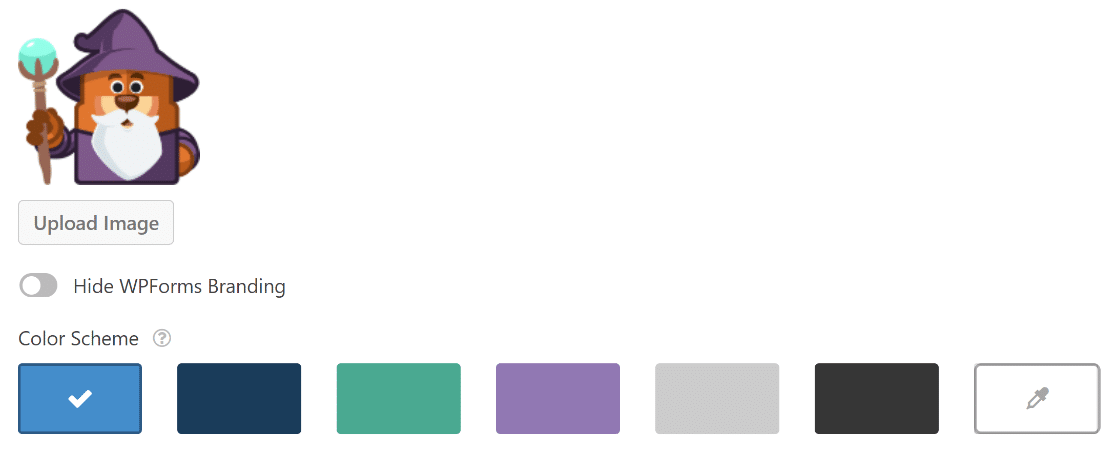
Si sigues bajando, encontrarás más opciones. Por ejemplo, puedes subir una imagen de cabecera, que puede hacer que tu formulario destaque y es un buen lugar para añadir el logotipo de tu marca.
También puede elegir una combinación de colores para el formulario de conversación.

Una vez que hayas configurado estos ajustes, pulsa el botón Guardar en la parte superior. Puedes pulsar el botón Ver situado junto al campo permalink para visitar tu formulario.

En este punto, su formulario está listo para empezar a aceptar envíos de los visitantes.
Pero antes de seguir adelante, no olvides comprobar las notificaciones de tus formularios.
Paso 4: Configurar notificaciones y confirmaciones de formularios conversacionales
Cuando reciba una entrada de su formulario de contacto conversacional, probablemente querrá saberlo de inmediato para que usted o su equipo puedan pasar a la acción.
¿Cómo puede hacerlo? Configurando notificaciones de formularios. Son la forma perfecta de recibir un correo electrónico cada vez que alguien envía un formulario de contacto conversacional en línea.
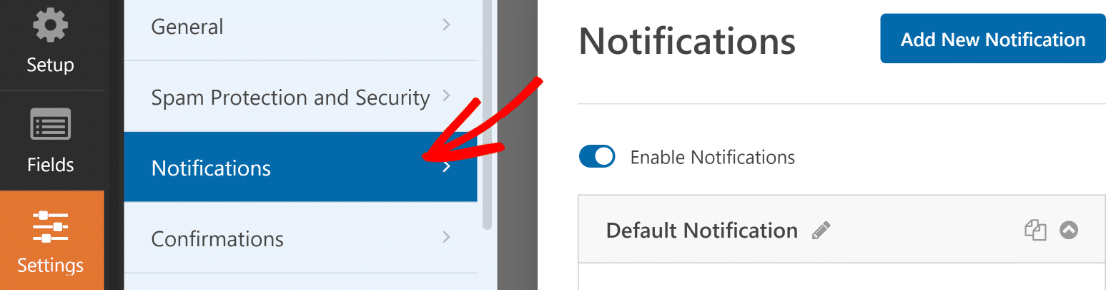
Para ello, haga clic en Configuración " Notificaciones. Aquí puede personalizar el mensaje de correo electrónico, seleccionar una plantilla para la notificación por correo electrónico y editar los datos del remitente, así como la dirección de correo electrónico del destinatario.

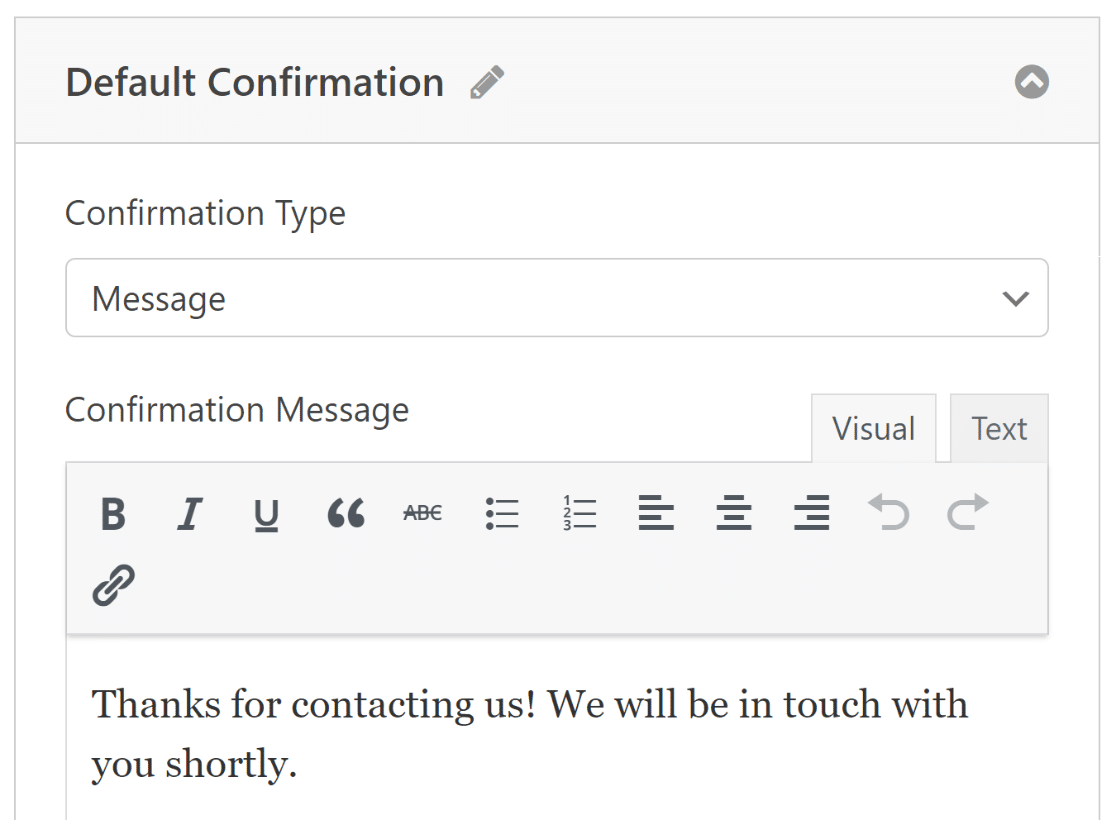
También puede editar el mensaje de confirmación que se mostrará después de que un usuario haya enviado el formulario. Haga clic en Confirmaciones (que está justo debajo de Notificaciones en la pestaña Configuración) y, a continuación, simplemente escriba su mensaje.

Cuando termines de hacer estos cambios, es conveniente que pulses el botón Guardar de la parte superior.
Ahora que ya tiene configurado su formulario conversacional, busque más formas de seguir hablando con sus visitantes para ofrecerles experiencias conversacionales atractivas. Por ejemplo, puedes consultar nuestra lista de soluciones LiveChat.
Formularios de contacto conversacionales - Preguntas frecuentes
Estas son algunas de las preguntas más frecuentes que nos hacen nuestros visitantes sobre el uso del diseño conversacional para los formularios de contacto de WordPress.
¿Por qué debería utilizar formularios conversacionales en mi sitio de WordPress?
Los formularios conversacionales pueden mejorar significativamente la participación del usuario y las tasas de conversión al guiar a los usuarios a través de una interacción más personalizada y natural. Al dividir el formulario en partes más pequeñas, es más probable que los visitantes completen el formulario conversacional, lo que se traduce en menores tasas de abandono.
¿Puedo integrar los formularios conversacionales con otros plugins de WordPress o servicios de terceros?
Sí, WPForms soporta integraciones de marketing para todo tipo de formularios, incluyendo formularios conversacionales. Puede integrar de forma nativa servicios populares de marketing por correo electrónico como Mailchimp, ConvertKit, HubSpot, Constant Contact, y más con WPForms. ¡No necesita código!
¿Los formularios conversacionales son aptos para móviles?
Sí, los formularios conversacionales creados con WPForms están diseñados para ser responsivos por defecto. Se adaptan perfectamente a todos los dispositivos, desde ordenadores de sobremesa hasta dispositivos portátiles, sin necesidad de realizar ajustes manuales.
¿Son compatibles los formularios conversacionales con los formularios multipágina?
Los formularios conversacionales no suelen admitir un formato multipágina. Esto se debe a que el diseño conversacional está pensado para ser lo más ágil posible, guiando a los visitantes de una pregunta a la siguiente paso a paso.
Apoyar los saltos de página no ofrece ningún valor en un diseño que ya está dividido en múltiples trozos para lograr la máxima participación del usuario.
A continuación, compare los mejores creadores de formularios para WordPress
Si ya has leído nuestra revisión de Ninja Forms vs WPForms, sabrás que Ninja Forms no soporta formularios conversacionales en absoluto. Pero con WPForms, puedes convertir cualquier formulario en un hermoso formulario conversacional en segundos.
Cree su formulario WordPress ahora
¿Le ha gustado esta guía? Puede que también te interese nuestro post Alternativas de código abierto para reducir las facturas de SaaS.
¿A qué estás esperando? Empiece hoy mismo con el plugin de formularios para WordPress más potente. WPForms Pro incluye formularios de contacto conversacionales gratuitos ilimitados y ofrece una garantía de devolución del dinero de 14 días.
Si te ha gustado esta entrada, no dejes de seguirnos en Facebook y Twitter para ver más tutoriales gratuitos sobre WordPress.




Necesito crear un formulario. Formularios Formidable pierden su funcionalidad cuando la forma es grande y no tienen ediciones a granel. Gravity forms tiene edición masiva pero su repetidor de campos es terrible. Estoy buscando un constructor para grandes formas que puedo crear repetidores y multi-edición.
Hola Joel- Actualmente no tenemos la capacidad de permitir a los usuarios del front-end replicar campos o conjuntos de campos, aunque esto está en nuestra lista de peticiones de características para considerar añadirlo más adelante.
Por ahora, la mejor solución alternativa es utilizar lógica condicional para mostrar el número correcto de campos (o conjuntos de campos). Si quieres intentarlo, esto es lo que tienes que hacer (en realidad es bastante fácil, pero puede ser confuso cuando estás empezando):
1) Añada un campo desplegable donde cada opción sea un número - incluya toda la gama de números posibles de campos.
2) Añada los campos que desee. A continuación, haga clic en cada uno para abrir su pantalla Opciones de campo y haga clic en Lógica inteligente. Actívelo y añada lógica para que este campo aparezca para cada número disponible en el desplegable.
Aquí hay una captura de pantalla para demostrar cómo se vería la lógica condicional si sus opciones desplegables son 1, 2 y 3:(captura de pantalla) utilizando el campo Texto de una línea como ejemplo. La clave es asegurarse de utilizar el botón Añadir nuevo grupo - que aplica la lógica 'OR'.
Por qué necesitas la lógica OR puede resultar confuso, pero si tienes curiosidad aquí tienes más detalles.
Lo que acabas de crear es un campo que se mostrará con cada número que se seleccione.
3) Ahora duplique este campo (con el icono del doble papel que se muestra aquí). En este campo copiado, vaya a la sección Lógica condicional y elimine la lógica 'Si el desplegable es 1', como en esta captura de pantalla.
Esto significará que este campo sólo aparecerá si se selecciona 2 o superior en el desplegable.
4) Continúe este proceso para todos los demás números posibles (duplique el campo anterior y elimine la lógica condicional del número más bajo).
Cuando hayas terminado, esto se verá super profesional para el usuario front-end - sólo se necesita un poco de hacer para la configuración 🙂 .