AI Summary
Introduction
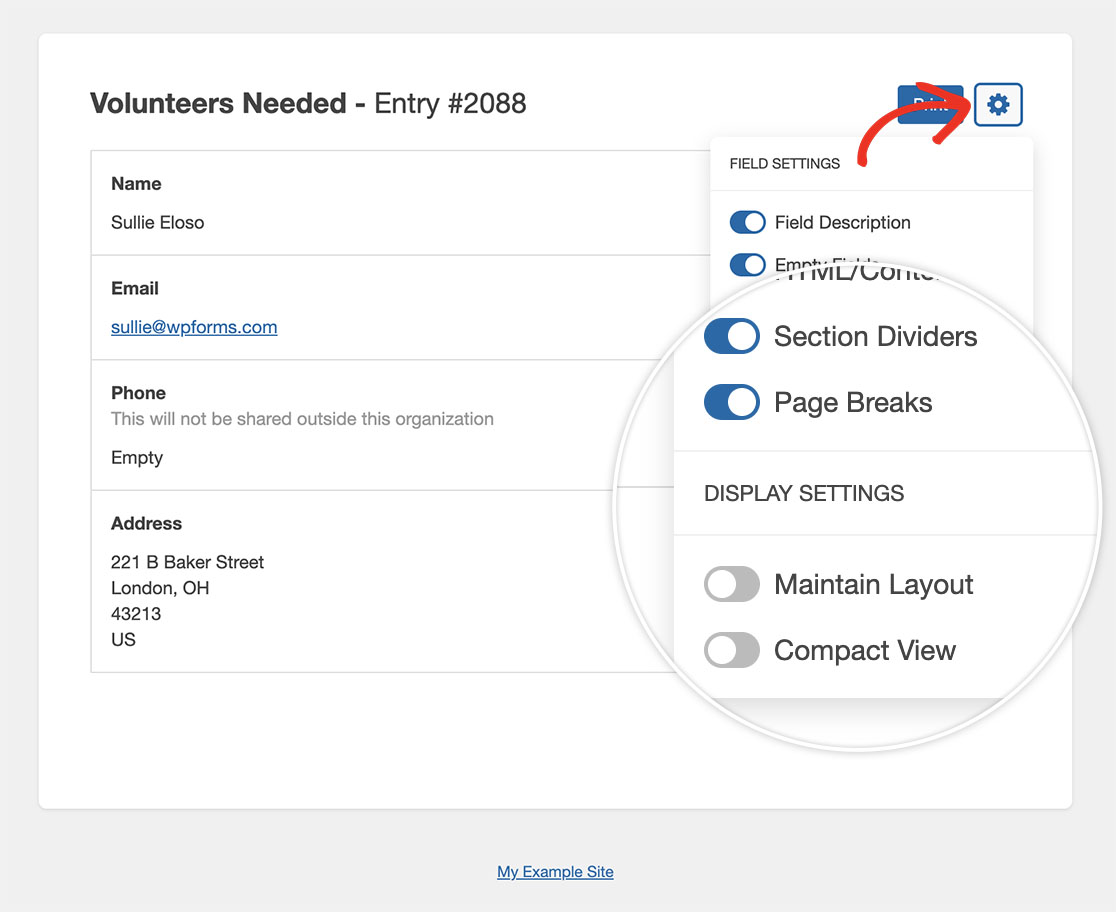
Would you like to set a compact view as default when printing WPForms entries? You can manually change this view by clicking the Cogwheel on the print screen.

For more information on how to print an entry, please see this documentation.
However, if you wanted to set the compact view for printing as the default view then you can easily do this by using a small JavaScript snippet you can easily set this view to more of a compact view by default and in this tutorial, we’ll walk you through how to achieve this.
Adding the snippet to set a compact print view
First, you’ll need to this snippet to your site. If you need any help in how to add snippets to your site, please review this tutorial.
/**
* Change print entry view to compact.
*
* @link https://wpforms.com/developers/wpforms_process_validate_email/
*/
function custom_wpforms_print_view() {
?>
<script>
jQuery( document ).ready(function() {
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-compact' );
jQuery( '.switch-container.toggle-mode [ data-mode=compact ]' ).addClass( 'active' );
});
</script>
<?php
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'custom_wpforms_print_view', 99 );
Open the entry you wish to print and click the Print link from the Actions menu. This will automatically open your entry into the Compact view.
And that’s all you need to set the default print view to compact. Would you like to add your own styling to the print screen? Check out our tutorial on How to Customize Printing An Entry.
FAQ
Q: Are there other settings I can enable by default?
A: Absolutely! You can set the other fields up with default settings as well.
/**
* Change print entry view to compact.
*
* @link https://wpforms.com/developers/wpforms_process_validate_email/
*/
function wpf_dev_default_print_view() {
?>
<script>
jQuery( document ).ready(function() {
// Compact View
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-compact' );
jQuery( '.switch-container.toggle-mode [ data-mode=compact ]' ).addClass( 'active' );
// Field Descriptions
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-description' );
jQuery( '.switch-container.toggle-mode [ data-mode=description ]' ).addClass( 'active' );
// Empty Fields
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-empty' );
jQuery( '.switch-container.toggle-mode [ data-mode=empty ]' ).addClass( 'active' );
// Unselected Choices
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-unselected-choices' );
jQuery( '.switch-container.toggle-mode [ data-mode=unselected-choices ]' ).addClass( 'active' );
// HTML fields
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-html' );
jQuery( '.switch-container.toggle-mode [ data-mode=html ]' ).addClass( 'active' );
// Section Dividers
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-divider' );
jQuery( '.switch-container.toggle-mode [ data-mode=divider ]' ).addClass( 'active' );
// Page Breaks
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-pagebreak' );
jQuery( '.switch-container.toggle-mode [ data-mode=pagebreak ]' ).addClass( 'active' );
});
</script>
<?php
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'wpf_dev_default_print_view', 10 );
