Overview
Would you like to customize WPForms Section Divider form field? Using a little CSS you can change the style of not just the divider itself but also the text that is used with the divider. In this article, we’ll walk you through the steps needed to customize the styling of the Section Divider form field.
Creating the form
To begin, we’ll start by creating a form, adding our fields, and then breaking up these fields with the Section Divider.
If you need any assistance in creating your form, please see this documentation.
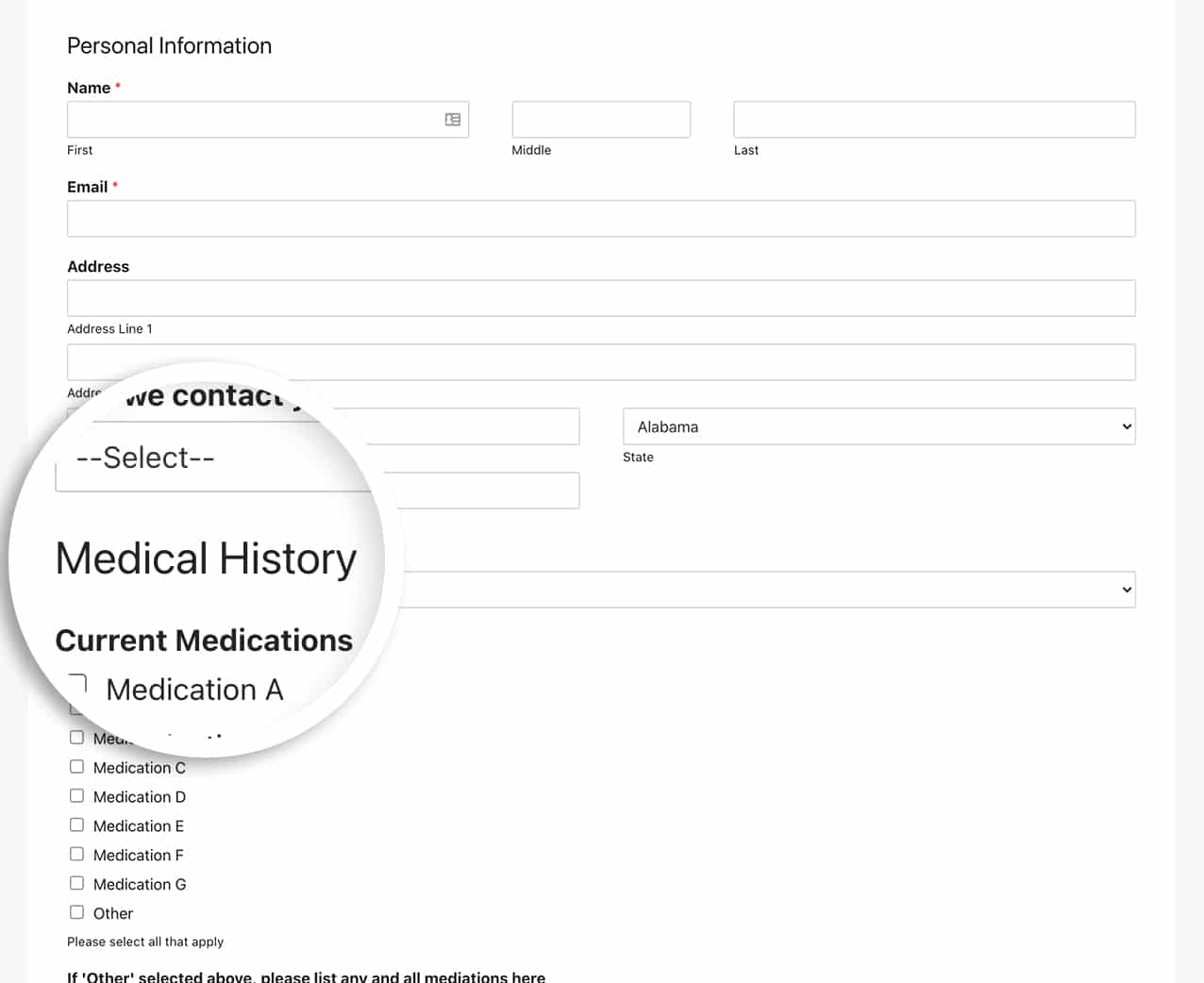
For the purpose of this documentation, we’re creating a form that will capture personal information, medical history, and primary insurance information. Because the form will be so long we want to break it up into sections that clearly define what each section is and to do that, we’re going to use Section Dividers to break up the form.

To learn more about Section Dividers, please check out this documentation.
Adding the CSS
Now it’s time to add the CSS that will customize the style of the Section Divider.
For help in adding CSS to your site, please review this tutorial.
form#wpforms-form-220 .wpforms-field-divider h3 {
color: #ffffff;
text-align: center;
font-size: 30px;
text-transform: uppercase;
}
form#wpforms-form-220 .wpforms-field-divider {
padding: 20px;
background-color: #e27730;
border-radius: 3px;
}
We’re targeting the form ID 220. You’ll need to update this ID to match your own form ID. For assistance in finding your this ID, please review this tutorial.
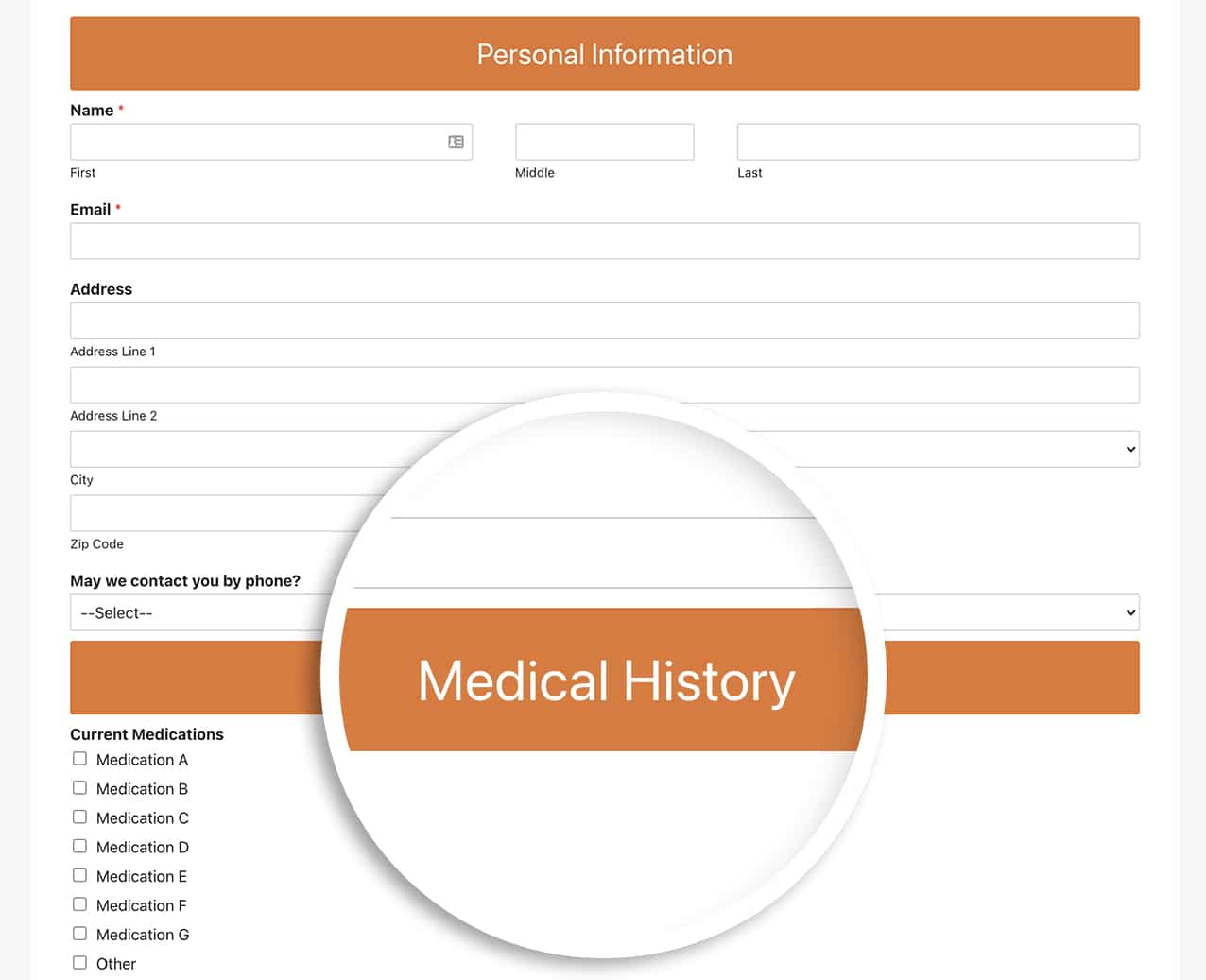
Now with the CSS added, our Section Divider has a completely different look and feel.

And that’s all you need to customize the Section Divider. Would you like to also customize the style of Checkbox items? Take a look at our article on How to Customize Checkbox and Radio Fields to Look Like Buttons.
FAQ
Q: What if I wanted to make this change for all of my forms?
A: To use this CSS for all WPForms, just add your CSS to your site and remove the prefixed form ID.
.wpforms-field-divider h3 {
color: #ffffff !important;
text-align: center !important;
font-size: 30px !important;
text-transform: uppercase !important;
}
.wpforms-field-divider {
padding: 20px !important;
background-color: #e27730 !important;
border-radius: 3px !important;
}
