Would you like to customize your form’s submit button color to match your website’s branding? While WPForms 1.8.1+ offers built-in color customization through the block editor, you can also achieve this using custom CSS for more precise control.
This guide will show you how to change your submit button’s color using CSS.

With the release of WPForms 1.8.1, you can now easily change the Submit button’s color without using CSS just by adding the form to your page using a block editor. With this form styling feature, you can style your forms without writing any CSS. To find out more about this, please check out this helpful documentation.
However, you can also use custom CSS to achieve this as well and for this tutorial, this is the method we will use for changing the styling of the Submit button color.
Setting Up the Form
To begin, open the form builder by creating a new form or editing your existing one. Add your desired form fields as needed.
Adding the CSS Code
The following CSS snippet will change your submit button’s color:
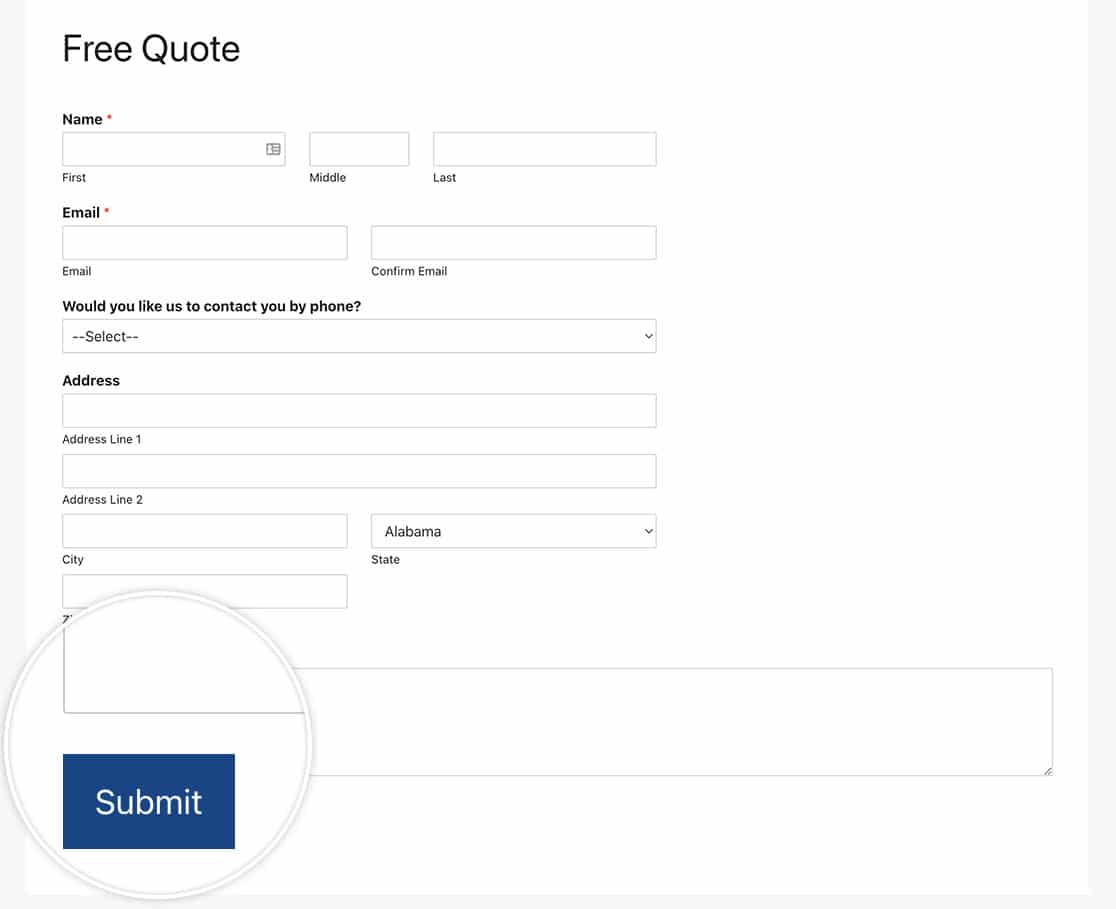
The above CSS will change the submit button color background to blue (#066AAB) with white text on all WPForms Submit buttons on your site.

Customizing the Code
To use different colors, replace the hex codes in the code:
On line 7, replace #066AAB with your desired button color.
On line 8, replace # with the same color to match the border.066AAB
On line 14, replace #04446E with your desired hover color (typically a darker shade of your button color).
For example, to make a red button you might use:
background-color: #ff0000 !important;
border-color: #ff0000 !important;
Frequently Asked Questions
Q: Why doesn’t this CSS work for me?
A: If you don’t see your changes, first clear your browser’s cache. If still not working, your theme might be overriding the styles. Try adding !important to your CSS rules as shown in our example. For more help, see our CSS troubleshooting guide.
Q: Will this work for the Next and Previous buttons too?
A: If you are using a Page Break field in your form and are using Next and Previous buttons for navigation, we’ll use some CSS that will make all these buttons with the exact same styling. Simply copy this CSS to your site.
.wpforms-form button[type=submit], button.wpforms-page-button {
background-color: #024488 !important;
border-color: #024488 !important;
color: #fff !important;
transition: background 0.3s ease-in-out;
}
.wpforms-form button[type=submit]:hover, button.wpforms-page-button:hover {
background-color: #022B57 !important;
}
Q: Can I target just one of my forms?
A: If you wanted to change just one form, you would simply target the form ID in your CSS. In this example, we’re going to target form ID 999 for the Submit button as well as the Next and Previous buttons from the Page Break field.
You’ll need to update the 999 to match your own form ID.
button#wpforms-submit-999, form#wpforms-form-999 button.wpforms-page-button {
background-color: #024488;
border-color: #024488;
color: #fff;
transition: background 0.3s ease-in-out;
}
button#wpforms-submit-999:hover, form#wpforms-form-999 button.wpforms-page-button:hover {
background-color: #022B57;
}
And that’s it! You’ve now changed the color of your submit button. Next, would you like to use CSS to customize the Submit button in other ways? Please take a look at our tutorial on using CSS to personalize the submit button.
