AI Summary
Would you like to change the position of Google’s Invisible reCAPTCHA badge on your form? You can easily use PHP to change the default position.
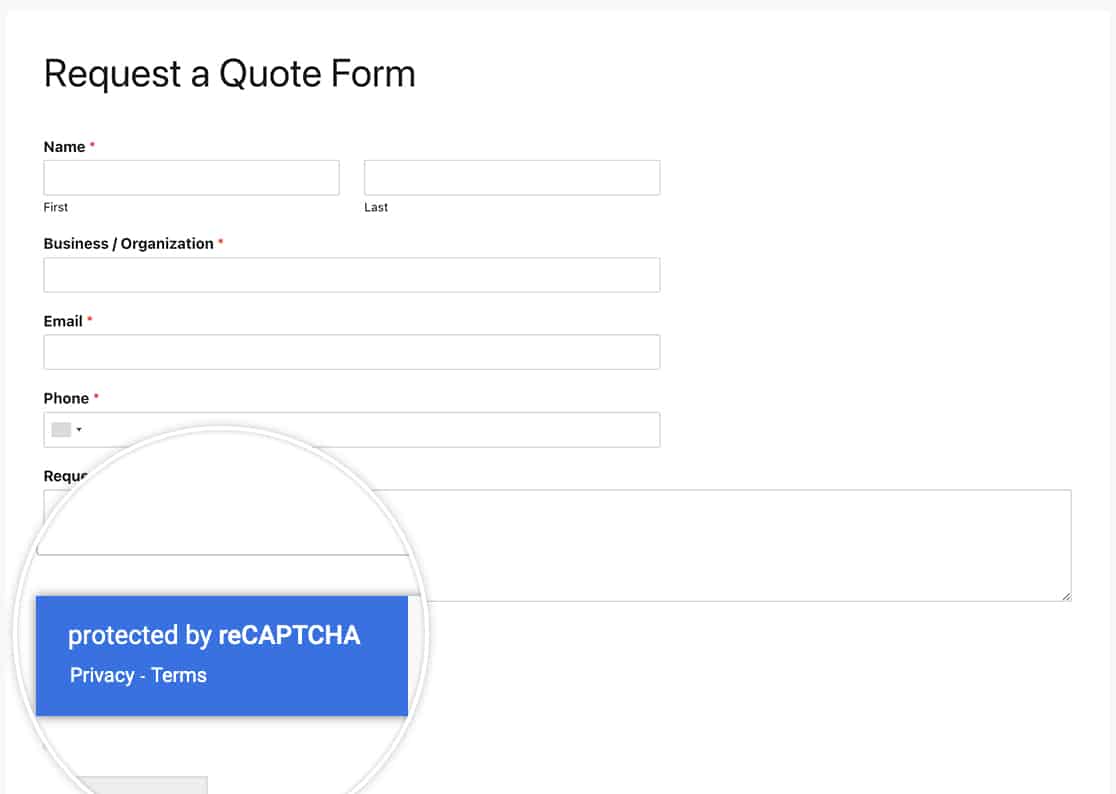
When using Google’s v2 Invisible reCAPTCHA, there is a badge that will show in the bottom right corner of the webpage. By default, the position is always set to bottomright. With a small code snippet you can change this position to either bottomleft or inline.

In this tutorial, we’re going to use a PHP snippet to change the location of this badge from the bottomright to the inline.
Creating your form
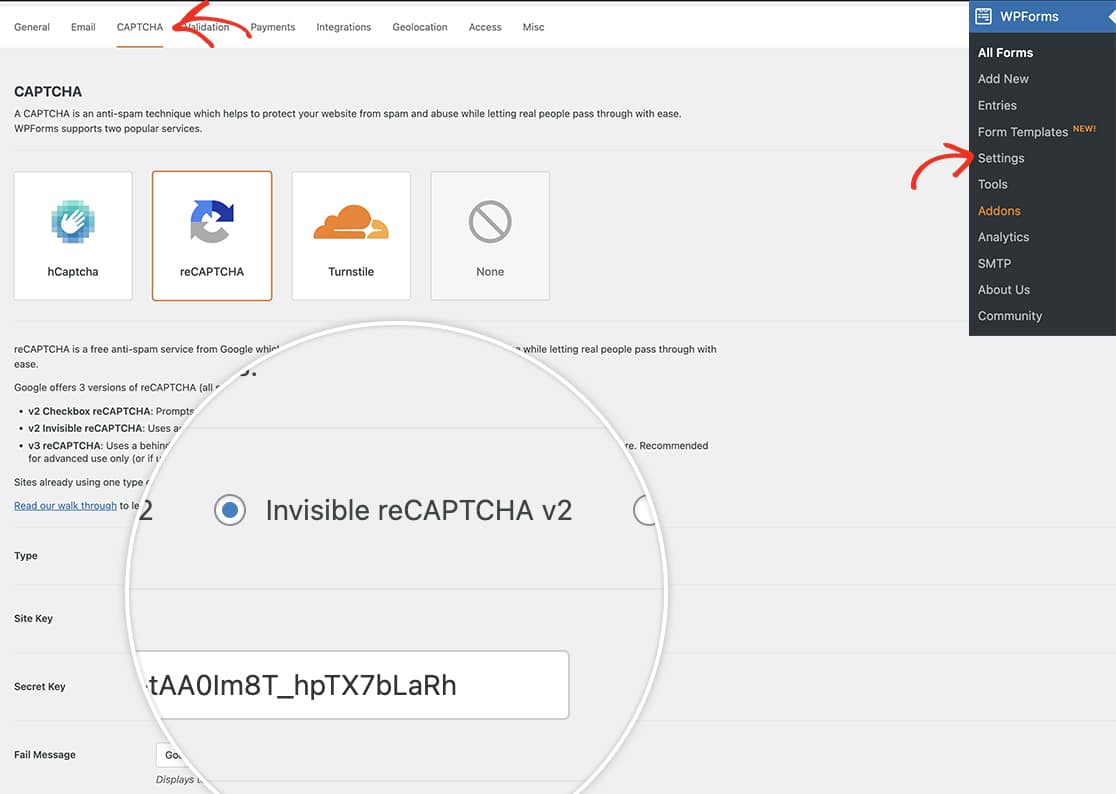
Before we create our form, we’re going to make sure our Google settings are set correctly.
If you need help in setting up your Gooogle reCAPTCHA, please check out this documentation.

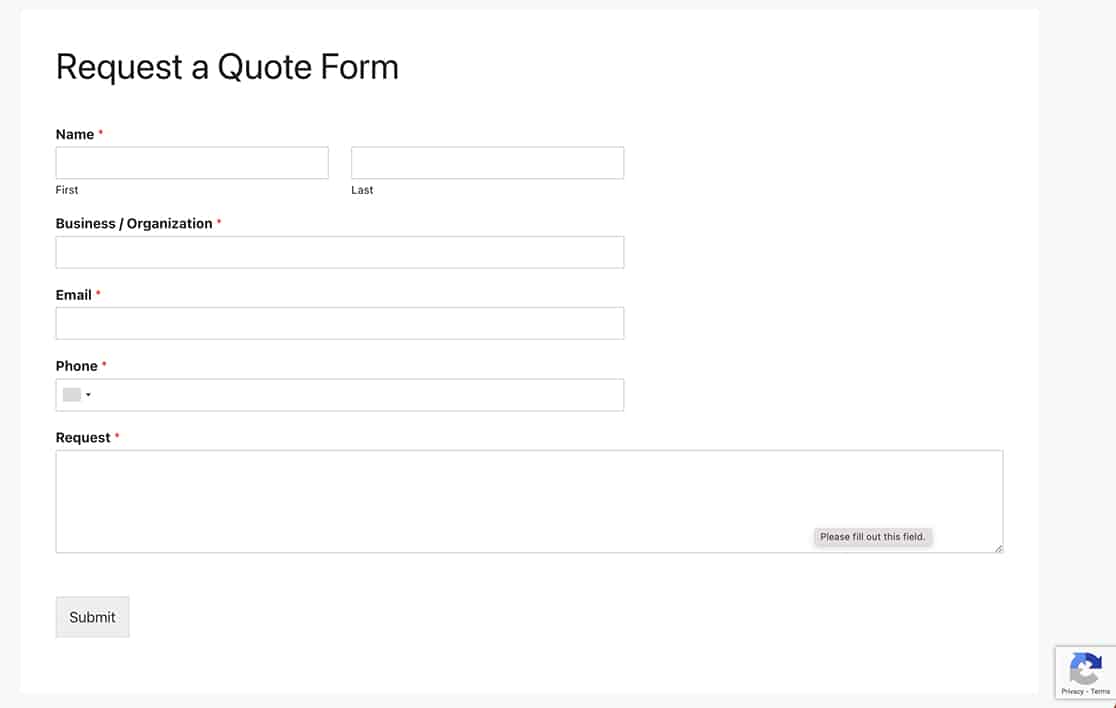
Once you’ve confirmed your Gooogle Invisible reCAPTCHA, you can create your form and add your fields.
If you need help creating your form, please check out this tutorial.
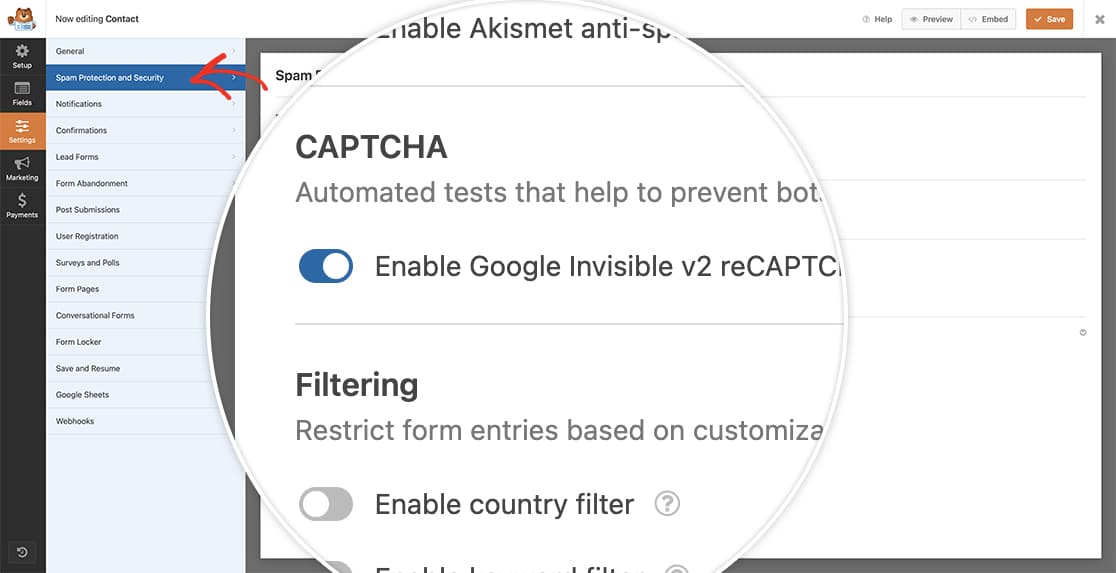
Once you’ve added your fields, click the Settings tab from the form builder and then select Spam Protection and Security. Click the button to toggle the option to Enable Google Invisible v2 reCAPTCHA.

Changing the position of the reCAPTCHA badge
In our example code, we’re going to change this position to inline. You’ll need to copy this snippet to your site.
If you need help in adding snippets to your site, please review this tutorial.
/**
* Google v2 Invisible ReCAPTCHA badge position
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-v2-invisible-recaptcha-badge/
*/
function wpf_dev_invisible_recaptcha_position( $data, $form_data ) {
$type = wpforms_setting( 'recaptcha-type', 'v2' );
if ( 'invisible' === $type ) {
$data[ 'badge' ] = 'inline';
}
return $data;
}
add_filter( 'wpforms_frontend_recaptcha', 'wpf_dev_invisible_recaptcha_position', 10, 2 );
Once the above code is added to your site, the badge will now appear just above the Submit button rather than floating in the bottom right corner.

And that’s it! You’ve now successfully adjusted the position of the badge. Would you like to display shortcodes inside your HTML form field? Try out our tutorial on How to Display Shortcodes Inside the HTML Field.
