Looking to streamline your JavaScript integration for forms created with the Form Pages addon? We’ve got just the solution! Discover how to leverage a dedicated hook tailored specifically for pages featuring Form Pages forms. This separate hook ensures that your scripts are loaded only on pages containing these forms, preventing unnecessary script loading across your entire site and optimizing performance.
For more information regarding this type of form, please check out documentation on the Form Pages addon.
Setting Up Your form
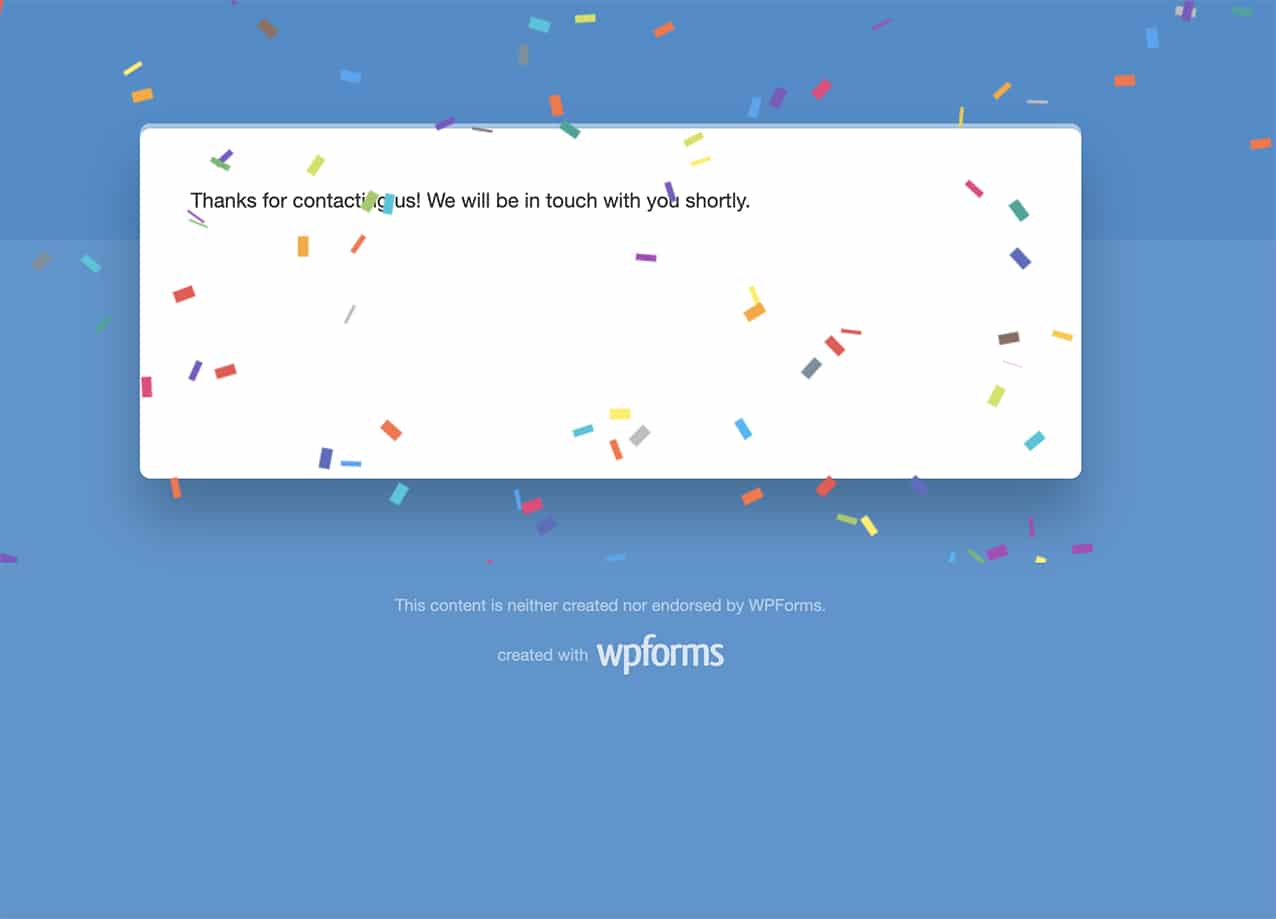
For our tutorial, we want our Form Pages to display a little animation when the form submits. For detailed information, check out our guide on adding animation to confirmation messages.
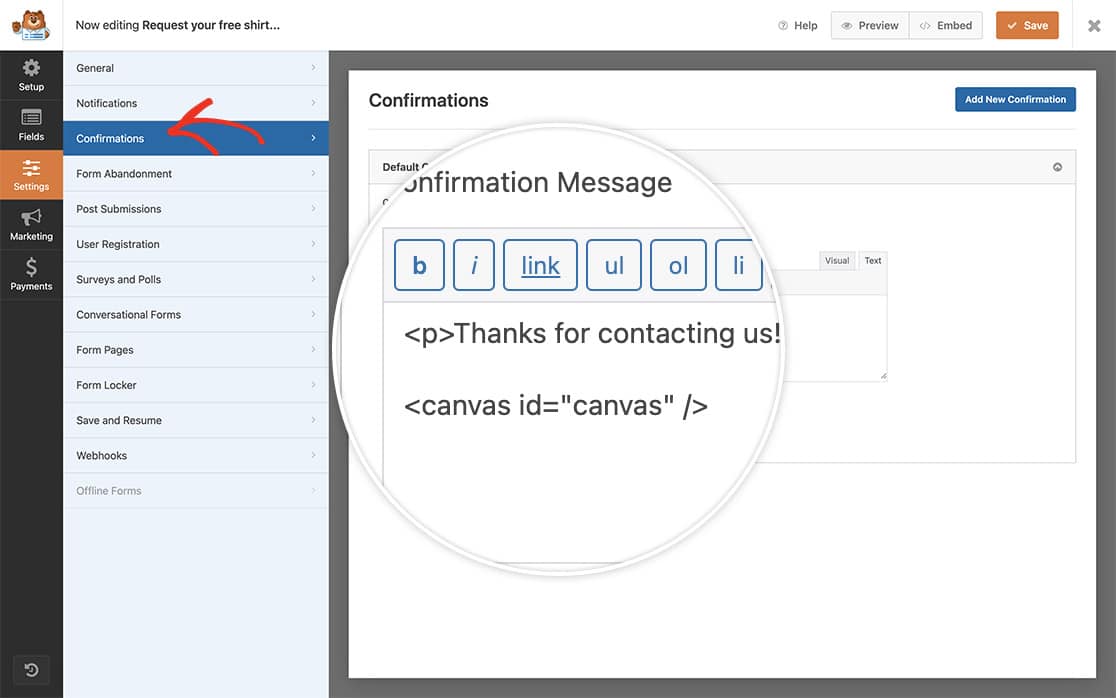
So we’ll begin by creating our form and adding our canvas element to Confirmation message on the Text tab.

If you need any help in creatng your form, please check out our guide on creating your first form.
Adding the JavaScript to Form Pages
Now it’s time to add the snippet that contains the script we want to log on our Form Pages form.
If you need help in adding snippets to your site, please see this tutorial.

You can use the wpforms_form_pages_footer action to call in any JavaScript from a scroll to top button, live chat service, or even just your Google analytics.
And that’s all you need! Next, would you like to count the entries for your form as they come in? Take a look at our article How to Increment a Count on Each Form Submission.
