Are you interested in preventing users from entering data into a specific form field? Disabling a field or making it read-only can be handy if you want users to view the field value without the option to edit it. In this tutorial, we’ll guide you on how to disable a form field, effectively preventing any user input.
This approach can also be valuable when you want to include this value in the {all_fields} Smart Tag for notification emails or within a CSV export.
Creating your form
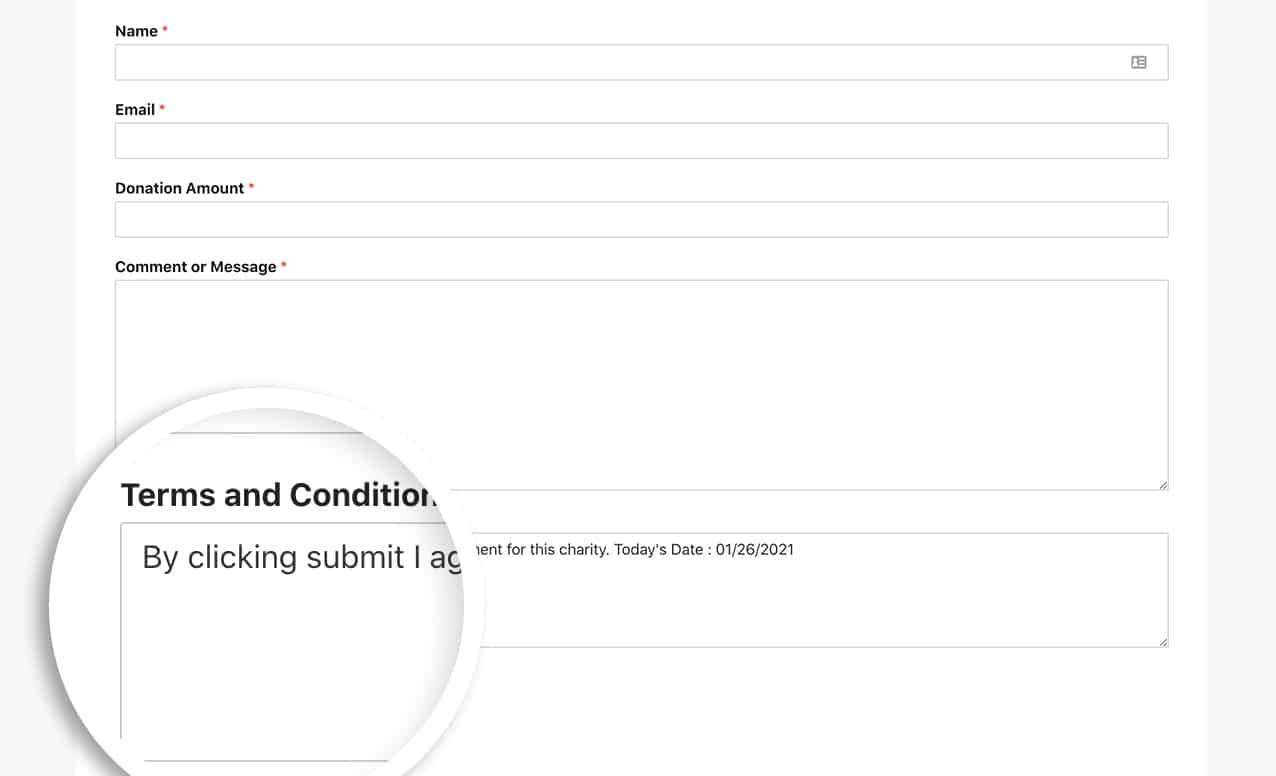
To get started, begin by creating a new form. In this tutorial, we’ll demonstrate using a Paragraph Text field that will include a message featuring a Smart Tag representing the current date as a timestamp for the form submission.
If you require assistance with the form creation process, please consult this tutorial for step-by-step guidance.
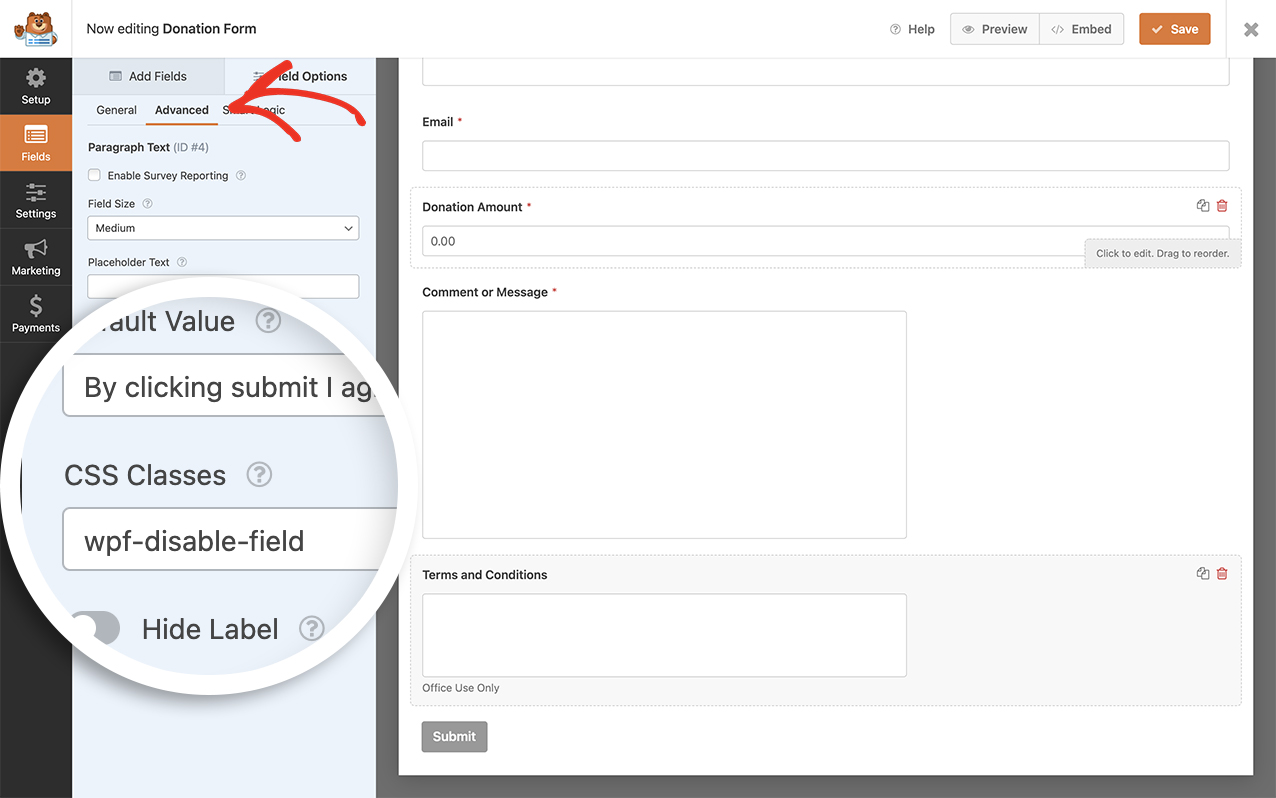
After successfully creating your form, insert a Paragraph Text field into it. Within the field’s Advanced tab, include wpf-disable-field as the CSS Class Name to enable the field’s disabling functionality.

If using more than one CSS class for a form field, just be sure to put a space between each class name.
Disabling the form field
It’s now time to add the code snippet that will pull this all together.
If you need help in adding code to your site, please see this tutorial.
/**
* Make standard form fields to make read-only
* To apply, add CSS class 'wpf-disable-field' (no quotes) to field in form builder
*
* @link https://wpforms.com/developers/disable-a-form-field-to-prevent-user-input/
*/
function wpf_dev_disable_field() {
?>
<script type="text/javascript">
jQuery(function($) {
$( '.wpf-disable-field input, .wpf-disable-field textarea' ).attr({
readonly: "readonly",
tabindex: "-1"
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_disable_field', 30 );
The code above will not only disable any form field on any form with the CSS class of wpf-disable-field but will also skip over these fields as the user tabs through each field.

The best way to prevent input in other fields, such as Dropdown, Checkboxes, or Multiple Choice would be to only provide a single option to the user.
And that’s all you need to set up your form fields to be read-only. Would you like to change the sublabels on the Name field? Our article on How to Change Sublabels for the Name Field will walk you through the steps on how to accomplish this.
Reference Action
FAQ
Q: Can I use this for other fields as well?
A: Absolutely! As long as you place the wpf-disable-field to the fields, it will cover every one.
As an example, this snippet will disable a Dropdown form field.
/**
* Make standard form fields to make read-only
* To apply, add CSS class 'wpf-disable-field' (no quotes) to field in form builder
*
* @link https://wpforms.com/developers/disable-a-form-field-to-prevent-user-input/
*/
function wpf_dev_disable_field() {
?>
<script type="text/javascript">
jQuery(function($) {
$( '.wpf-disable-field input, .wpf-disable-field textarea, .wpf-disable-field select' ).attr({
disabled: true,
tabindex: "-1"
});
$( '.wpforms-form' ).on( 'wpformsBeforeFormSubmit', function(){
$( '.wpf-disable-field input, .wpf-disable-field textarea, .wpf-disable-field select' ).removeAttr( 'disabled' );
})
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_disable_field', 30 );
