Möchten Sie ein Facebook-Pixel verwenden, um Ihre Formulareingaben zu verfolgen? Das Einbetten eines Pixels kann Ihnen helfen, Ihre Website einfach an Personen weiterzuvermarkten, die Ihre Formulare bereits verwendet haben.
Wir zeigen Ihnen, wie Sie das Pixel-Tracking für Ihre WordPress-Formulare am einfachsten einrichten können. Auf diese Weise können Sie Formulareinreichungen leicht verfolgen und Ihre Werbekampagnen optimieren.
Sobald Sie den Pixel auf Ihrer Website installiert haben, können Sie Ihre Besucherdaten nutzen, um ganz einfach benutzerdefinierte Zielgruppen für Ihre Anzeigen zu erstellen.
Erstellen Sie jetzt Ihr WordPress-Formular
Was verfolgt das Facebook-Pixel?
Das Facebook-Pixel verfolgt die Nutzeraktivitäten auf Ihrer Website. Es ist nützlich, um die Anzahl der Konversionen zu messen, die Sie über Ihre Kasse erhalten, oder um wichtige Aktionen auf Ihrer Website zu messen.
Der Facebook-Pixel verwendet ein Cookie, um einen Nutzer zu identifizieren, während er Ihre Website besucht. Es verfolgt Ereignisse wie:
- Gesehene, gekaufte oder zur Wunschliste hinzugefügte Artikel
- In den Warenkorb geklickt
- Besuchte Seiten
- Zahlungsinformationen hinzugefügt
- Gebuchte Termine
- Und mehr.
Dies sind Beispiele für das, was Facebook als Standardereignisse bezeichnet. Sie können Ihre eigenen benutzerdefinierten Ereignisse und benutzerdefinierten Konversionen hinzufügen.
![]()
Auf der Grundlage der Daten, die durch Ihre Veranstaltungen gesammelt werden, kann Facebook:
- Zeigen Sie Ihren Website-Besuchern Facebook-Werbeanzeigen - Wenn ein Besucher beispielsweise Produkte ansieht, sie aber nicht kauft, können Sie Werbeanzeigen erstellen, die ihn ermutigen, auf eine spezielle Landing Page zurückzukehren, oder ihm einen Promo-Code zeigen.
- Erstellen Sie Zielgruppen mit ähnlichen Merkmalen wie Ihre Besucher - So können Sie bei einer Zielgruppe werben, die den Besuchern Ihrer Website ähnlich ist. Da Facebook Ihre demografische Zielgruppe kennt, kann es Anzeigen für Personen mit ähnlichem Alter, Geschlecht, Interessen oder Standort schalten.
- Schalten Sie Anzeigen für Kunden, die am ehesten Geld ausgeben werden - Sie können benutzerdefinierte Zielgruppen erstellen, die bereits Geld ausgegeben haben, und Anzeigen auf diese Personen ausrichten. Dies kann Ihnen helfen, eine bessere Rendite zu erzielen, wenn Sie auf Facebook werben.
Das Nachverfolgen der Konvertierungen Ihrer Formulare ist eine großartige Möglichkeit, Ihre Einnahmen aus Social Media-Anzeigen zu steigern. Sobald Sie wissen, wer konvertiert, haben Sie eine Fundgrube an wertvollen Daten, die Ihnen helfen können, den Umsatz zu steigern, indem Sie sich effektiver auf Ihre idealen Kunden konzentrieren.
Jetzt, wo wir wissen, was der Facebook-Pixel kann, können wir ein Formular-Tracking-Pixel auf Ihrer Website installieren, um Ihre Formular-Eingaben zu verfolgen.
Verwendung eines Facebook-Pixels zum Verfolgen von Formularübermittlungen
Um dieses Tutorial mit uns durchzugehen, müssen Sie eine geschäftliche Facebook-Seite einrichten und startklar sein. Wir zeigen Ihnen, wie Sie das Facebook-Pixel am einfachsten einrichten können, um Formular-Eingaben zu verfolgen.
- Installieren Sie das WPForms-Plugin
- Erstellen Sie eine Dankeseite für Formularübermittlungen
- Formular-Bestätigungsseite einrichten
- Erstellen Sie Ihr Facebook-Pixel zum Verfolgen von Formularübermittlungen
- Erstellen Sie Ihre individuelle Konvertierung
Wenn Sie einen Werbeblocker verwenden, sollten Sie ihn deaktivieren, bevor Sie mit diesen Schritten beginnen. Wenn Ihr Werbeblocker aktiv ist, haben Sie möglicherweise Probleme, den Schritten zu folgen, da einige der Schaltflächen und Optionen ausgeblendet sein könnten.
Schritt 1: Installieren Sie das WPForms Plugin
Als erstes werden wir das WPForms-Plugin installieren. WPForms ist der beste Formularersteller für WordPress, mit dem Sie jede Art von Formular erstellen können, ohne Code zu schreiben.

Wenn Sie Hilfe bei der Installation des Plugins benötigen, gehen Sie zu dieser Anleitung zur Installation eines Plugins in WordPress.
Als Nächstes müssen wir ein Formular erstellen. WPForms wird mit mehr als 2.000 WordPress-Formularvorlagen geliefert.
Hier finden Sie eine Anleitung zur Erstellung eines einfachen Kontaktformulars in WordPress, die Ihnen bei der Einrichtung Ihres Formulars helfen wird.
Wenn Ihr Formular fertig ist, kehren Sie zu diesem Leitfaden zurück und fahren Sie mit Schritt 2 fort.
Schritt 2: Erstellen Sie eine Dankeseite für Formularübermittlungen
Nun müssen wir eine neue Seite in WordPress erstellen. Wir werden den Besuchern diese Seite nach dem Absenden des Formulars zeigen, um das Absenden des Formulars als Ereignis aufzuzeichnen. Sie können dies tun, indem Sie manuell Ereigniscode hinzufügen, aber wir verwenden eine super schnelle und einfache Methode.
Wir werden diese Seite auch ausblenden, damit sie nicht von jemandem aufgerufen werden kann, der sie zufällig in einem Suchergebnis gefunden hat. Wenn diese Seite geladen wird, weiß das Facebook-Pixel, dass das Formular abgeschickt wurde und wir nicht nur einen zufälligen Besuch hatten.
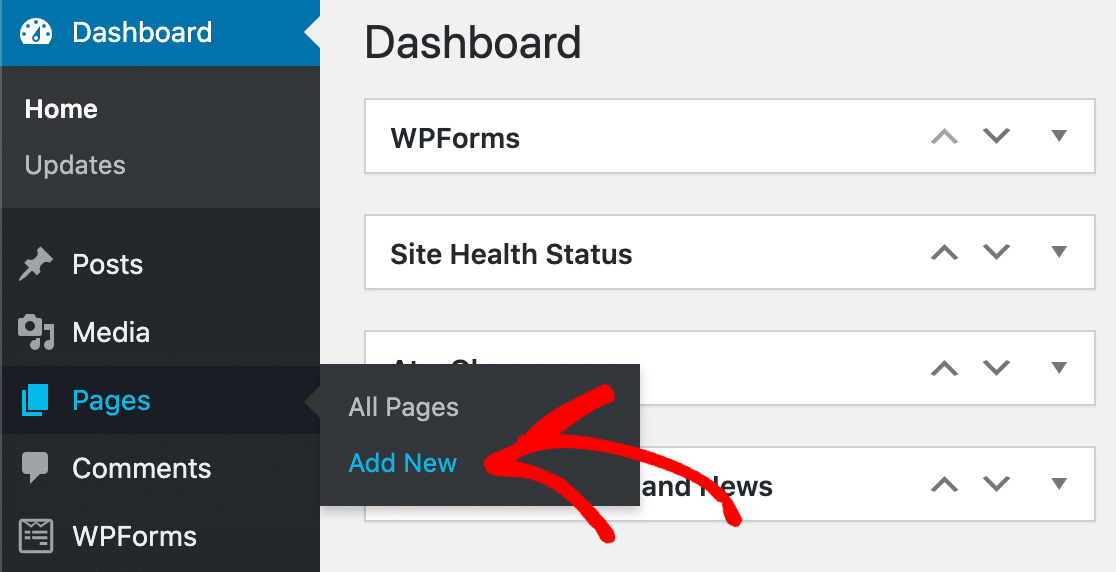
Klicken Sie zunächst auf Seiten " Neu hinzufügen.

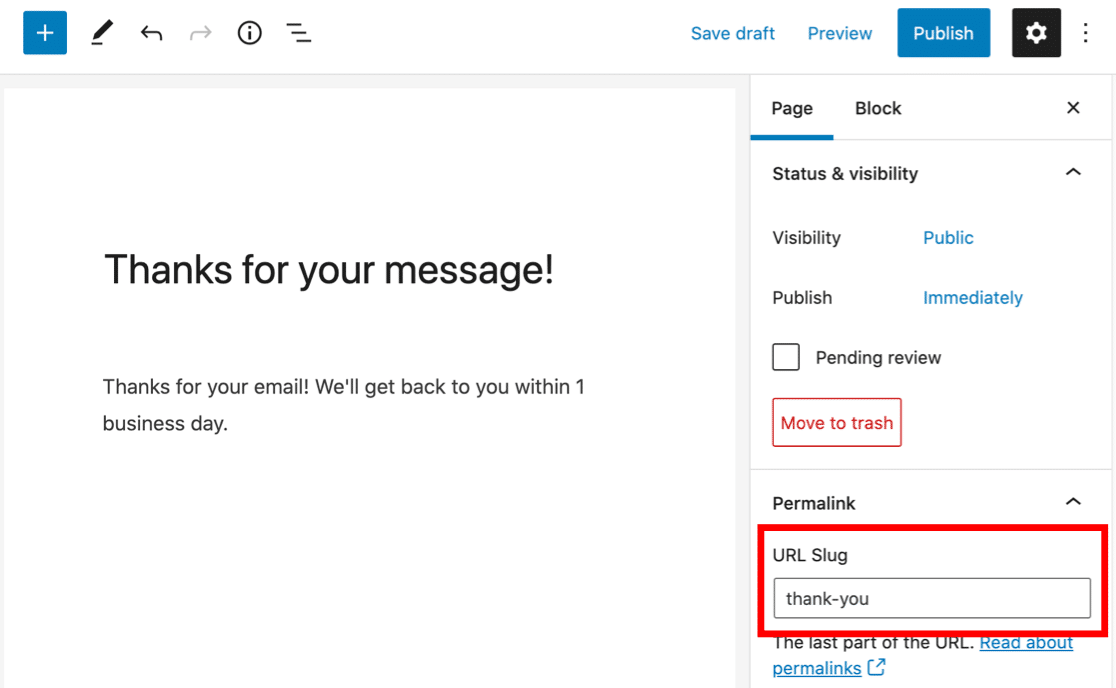
Erstellen Sie eine Dankeseite, die angezeigt wird, wenn Ihr Formular abgeschickt wurde. Sie können hier alles eingeben, was Sie wollen.
Wir werden eine kurze Dankesnachricht schreiben.
Geben Sie nun einen Slug oder Ihre Seite in das Feld URL-Slug auf der rechten Seite ein.

Wir werden "Danke" als Slug für die Seite verwenden. Achten Sie darauf, hier etwas Einzigartiges einzugeben. Das ist wichtig, weil wir den Pixel brauchen, um diese Seite später leicht identifizieren zu können.
Ihre Dankeseite ausblenden
Als Nächstes müssen Sie sicherstellen, dass diese Dankesseite nicht von Suchmaschinen indiziert wird. Wir wollen nicht, dass jemand über eine Suche auf diese Seite kommt und den Pixel auslöst, ohne das Formular abzuschicken.
Um die Seite auszublenden, werden wir die Indizierungseinstellungen mit unserem SEO-Plugin ändern.
All in One SEO ist das beste Plugin zur Suchmaschinenoptimierung für WordPress, mit dem Sie ganz einfach steuern können, wie Ihre Website indiziert wird. Wir können die Einstellungen auf der Seite verwenden, um sicherzustellen, dass sie nicht von Suchmaschinen-Crawlern indiziert wird.
Achten Sie darauf, dass Sie die Einstellungen für die Dankeseite ändern, nicht für Ihre gesamte Website.
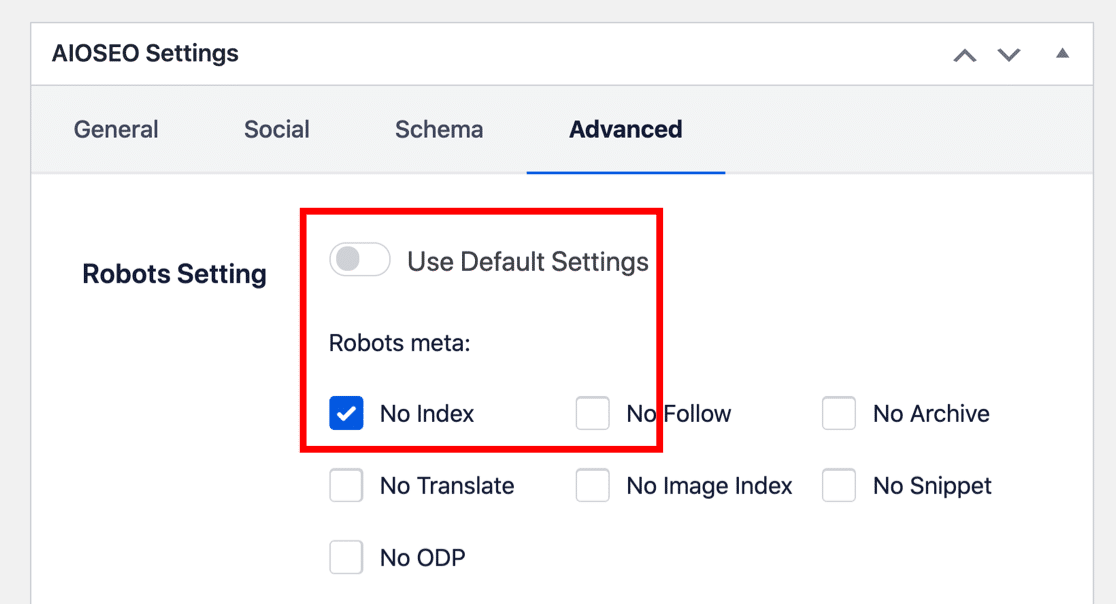
Deaktivieren Sie im AIOSEO-Einstellungsfenster die Option Standardeinstellungen verwenden. Stellen Sie dann sicher, dass die Seite auf No Index eingestellt ist.

Wenn Sie Ihre neue Webseite speichern, werden die Suchmaschinen davon abgehalten, sie in ihren Ergebnissen zu indizieren. Das bedeutet, dass die Ereignisverfolgung nur dann einen Besuch aufzeichnen kann, wenn jemand von einer Formularübermittlung kommt.
Sie können eine Seite auch auf andere Weise auf keinen Index setzen. Zum Beispiel können Sie eine Zeile in Ihre robots.txt-Datei einfügen. Weitere Informationen über verschiedene Möglichkeiten, eine Seite nicht zu indizieren, finden Sie in diesem Tutorial über das Verbergen einer WordPress-Seite vor Suchmaschinen.
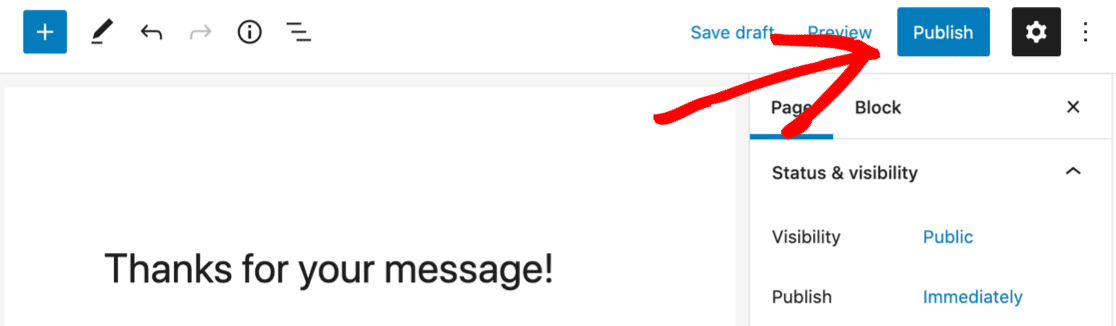
Klicken Sie anschließend auf Veröffentlichen, um Ihre Seite zu veröffentlichen.

Vergewissern Sie sich schließlich, dass Ihre neue Dankeseite nicht automatisch zu einem Ihrer Navigationsmenüs hinzugefügt wurde.
Wenn dies der Fall ist, müssen Sie unter Darstellung " Menüs die Seite aus den einzelnen Menüs entfernen, damit niemand sie direkt aufrufen kann. Schauen Sie sich diese Anleitung zur Bearbeitung des Navigationsmenüs in WordPress an, wenn Sie weitere Hilfe beim Entfernen der Seite aus Ihren Menüs benötigen.
Jetzt können wir zum Formular zurückkehren.
Schritt 3: Einrichten der Bestätigungsseite für Ihr Formular
Standardmäßig ist Ihre Formularbestätigung wahrscheinlich so eingestellt, dass eine Dankesnachricht angezeigt wird. Dies ist eine gute Möglichkeit, um schnell zu bestätigen, dass die Formularübermittlung funktioniert hat.
Aber für dieses Tutorial, werden Sie wollen, um diese Einstellung zu ändern, so dass WPForms lädt Ihre neue Seite danke statt.
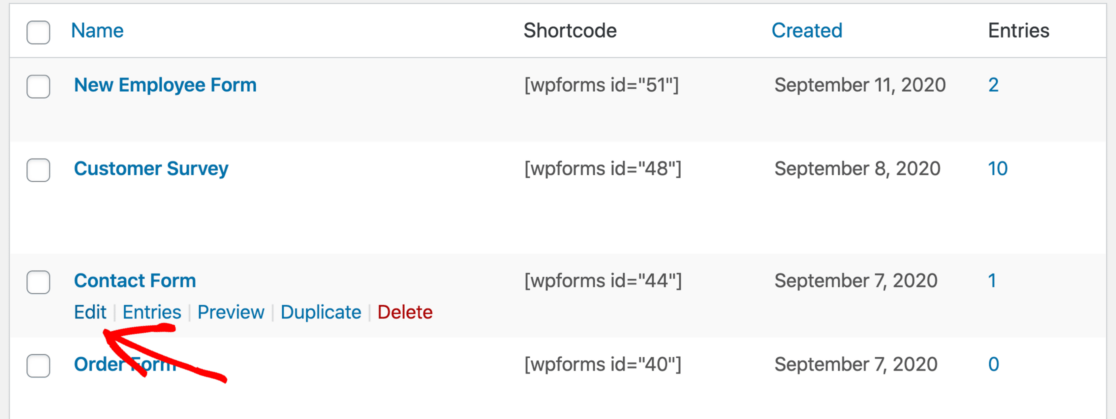
Klicken Sie zunächst in der Seitenleiste auf WPForms. Klicken Sie nun auf Bearbeiten unter dem Namen des Formulars, das Sie erstellt haben.

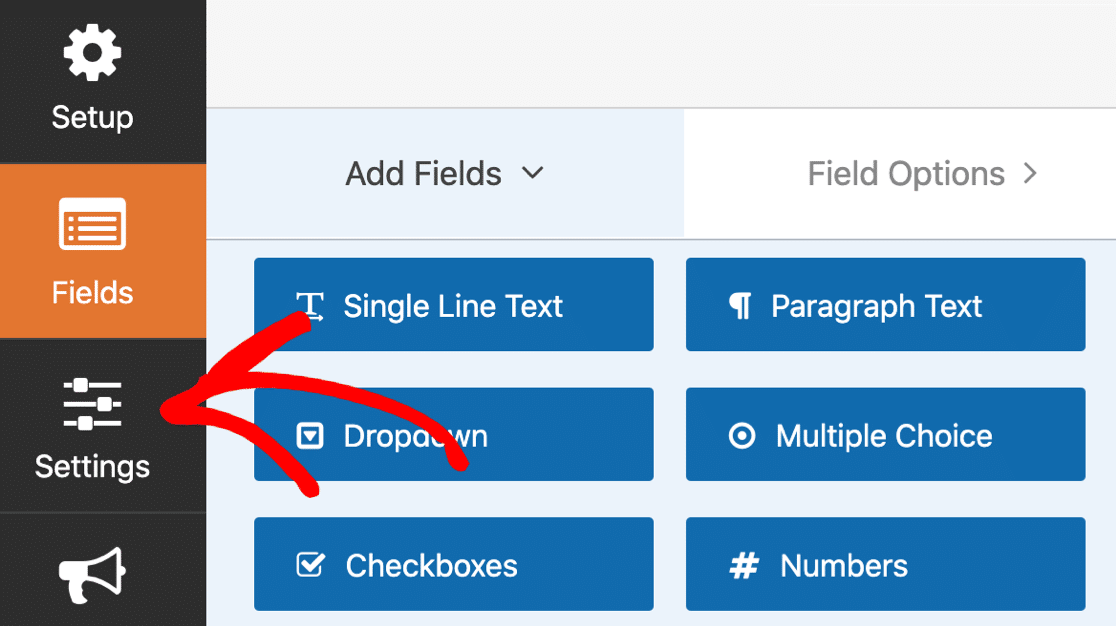
Klicken Sie in der Formularerstellung auf der linken Seite auf Einstellungen...

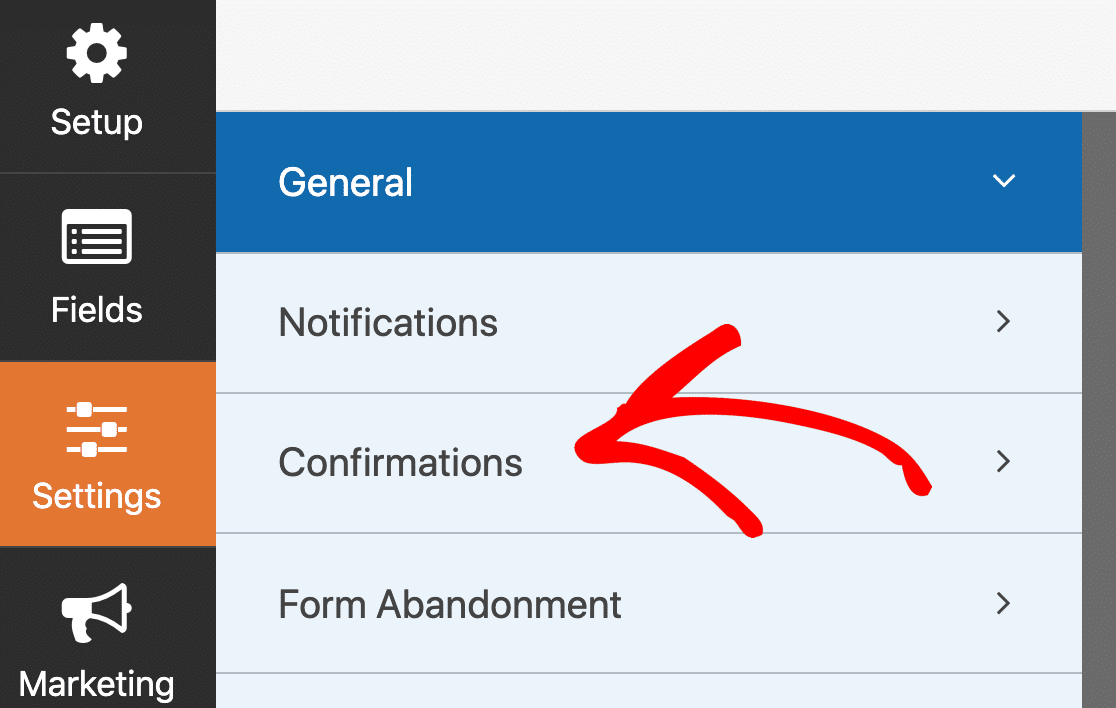
Und nun klicken Sie auf Bestätigungen.

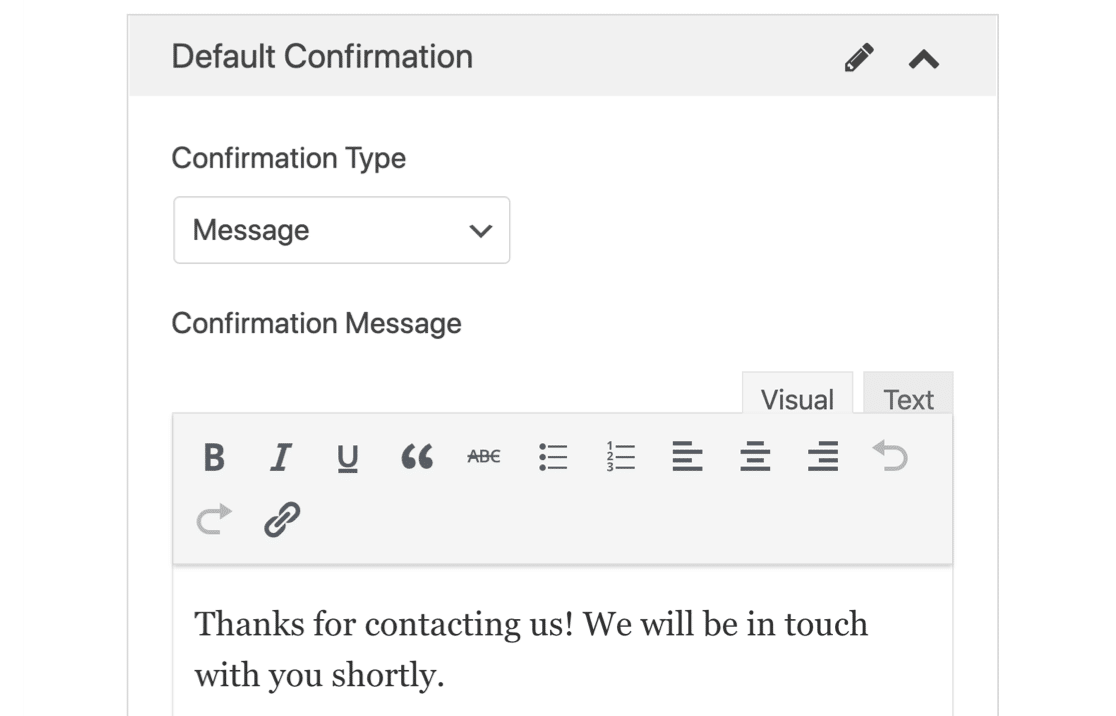
Überprüfen Sie auf der rechten Seite, ob Ihr Bestätigungstyp auf Nachricht eingestellt ist. Daraufhin wird ein Feld mit Text oder HTML angezeigt.

Das sollten wir ändern.
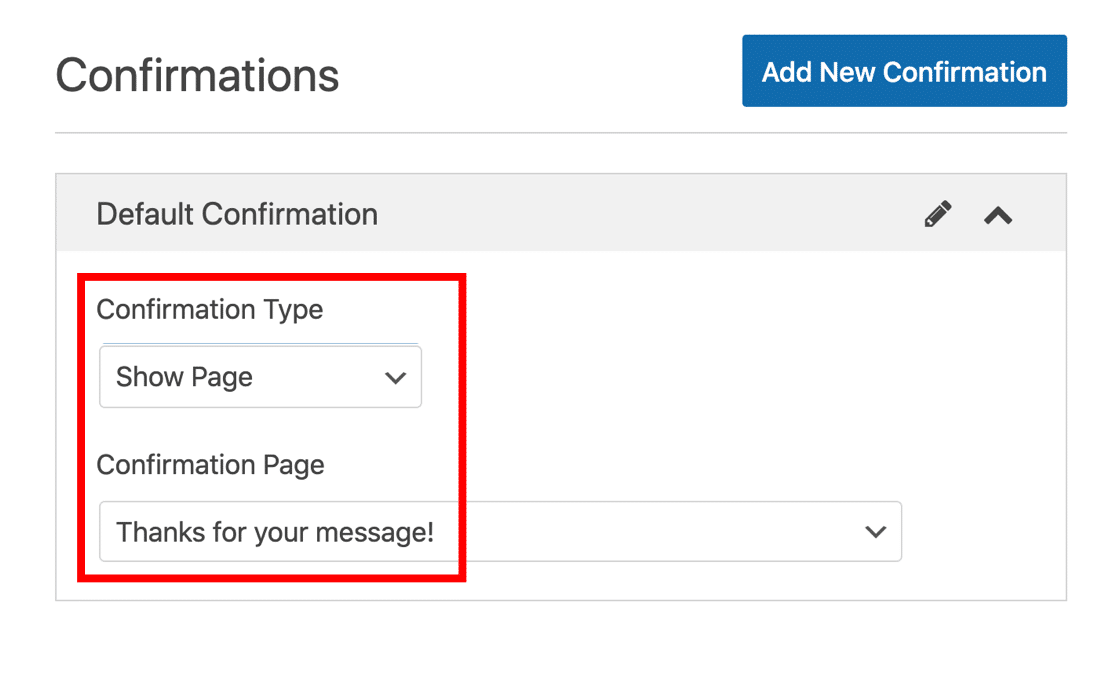
Wählen Sie in der ersten Dropdown-Liste Seite anzeigen. Wählen Sie dann in der zweiten Dropdown-Liste den Namen Ihrer neuen Dankeseite.
Die Bestätigungseinstellungen sehen dann wie folgt aus:

Klicken Sie zum Abschluss oben im Formularersteller auf Speichern.
Sehr gut. Das Formular ist fertig. Jetzt können wir für den nächsten Schritt zu Facebook wechseln.
Schritt 4: Erstellen Sie Ihr Facebook-Pixel zum Verfolgen von Formularübermittlungen
In diesem Abschnitt führen wir Sie durch die grundlegenden Schritte zur Erstellung einer Facebook-Pixel-ID. Die Business-Tools von Facebook sind sehr leistungsstark, daher werden wir in diesem Tutorial nur die grundlegendsten Einstellungen verwenden.
Beginnen Sie mit dem Besuch des Facebook-Werbeanzeigenmanagers. Melden Sie sich bei Facebook an, falls Sie das noch nicht getan haben. Wenn Sie mehr als ein Anzeigenkonto haben, wählen Sie das richtige aus dem Dropdown-Menü oben rechts aus.
Schauen Sie in die Seitenleiste und klicken Sie auf das Symbol mit den 9 Punkten. Klicken Sie in dem Menü, das sich öffnet, auf Ereignis-Manager.
![]()
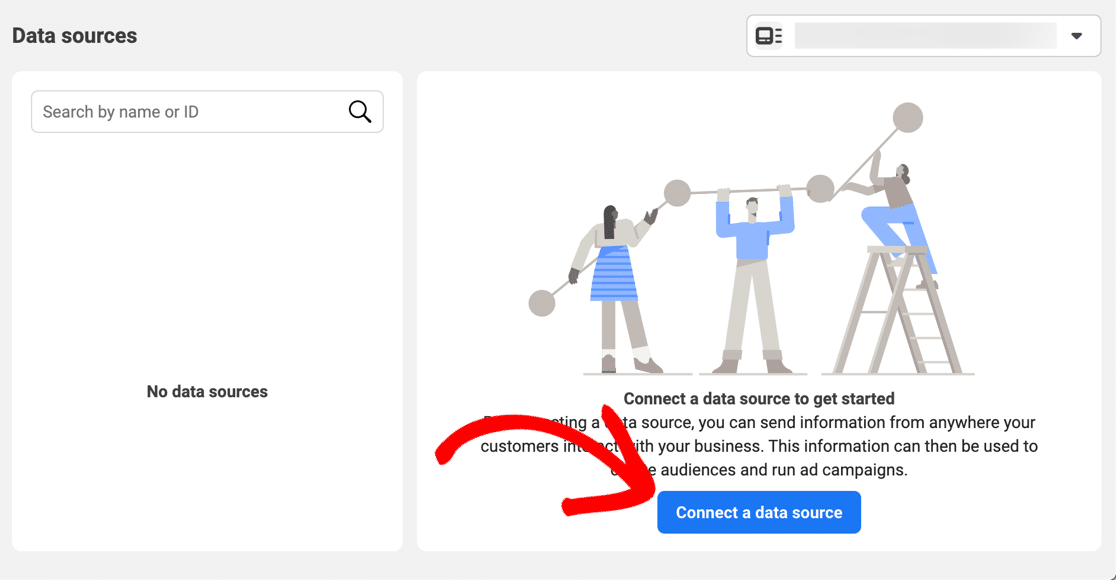
Wenn Ihr Konto ganz neu ist wie unseres, sehen Sie noch keine Datenquellen. Klicken Sie auf Datenquelle verbinden.

Wählen Sie im Popup-Fenster die Option Web aus und klicken Sie dann auf Get Started.
![]()
Klicken Sie im nächsten Menü auf Facebook Pixel und dann auf Verbinden.
![]()
Jetzt haben Sie die Möglichkeit, Ihrem neuen Pixel einen Namen zu geben und Facebook die von Ihnen verwendete Plattform - in unserem Fall WordPress - erkennen zu lassen.
Das zweite Feld, das wir rot markiert haben, ist optional, aber Sie sollten es auf jeden Fall ausfüllen, weil es die nächsten Schritte schneller macht.
![]()
Facebook sollte nun erkennen können, dass du WordPress verwendest.
Klicken Sie auf Bestätigen.
![]()
Sie sind fast am Ziel!
Ein neuer Assistent öffnet sich und führt Sie durch die Installation des Facebook-Pixel-Plugins. Wählen Sie hier die gewünschten Optionen aus und klicken Sie auf Weiter.
![]()
Klicken Sie auf " Download", um das Facebook Pixel WordPress Plugin herunterzuladen. Führen Sie dann die restlichen Schritte durch, um das Pixel auf Ihrer Website zu installieren. Der Assistent verbindet sich mit Ihrer Website über Ihre Pixel-ID.
![]()
Erinnern Sie sich daran, dass wir vorhin Werbeblocker erwähnt haben? Wenn Sie einen Werbeblocker aktiviert haben, wird der Download-Link für das Plugin möglicherweise nicht angezeigt. Deaktivieren Sie Ihren Werbeblocker, laden Sie die Seite neu und beginnen Sie dann mit der Installation.
Testen Ihres Facebook-Pixels in WordPress
Wenn Sie das Facebook-Pixel-Plugin installieren, wird es automatisch den Facebook-Pixel-Tracking-Code zu jeder Seite Ihrer Website hinzufügen. Dies ist eine sehr bequeme Methode, um Nutzeraktivitäten zu verfolgen, und es ist viel einfacher, als ein Snippet per Hand zu Ihren Vorlagen hinzuzufügen.
Ihr Pixel sollte sofort damit beginnen, Facebook-Ereignisse zu erfassen und die Daten an Facebook zu übermitteln. Sie sollten dies jedoch überprüfen, bevor Sie mit dem nächsten Abschnitt fortfahren.
Klicken Sie hier auf Ereignisse testen, um Ihr Tracking-Pixel auszuprobieren. Lassen Sie dies geöffnet und öffnen Sie dann Ihre Website in einem anderen Tab und durchsuchen Sie sie.
Sie sollten in der Lage sein, jeden Seitenaufruf fast in Echtzeit zu sehen, um Ihnen zu zeigen, dass der Code funktioniert.
![]()
Es gibt auch eine praktische Chrome-Erweiterung namens Facebook Pixel Helper, mit der Sie überprüfen können, ob der Pixel-Code auf Ihrer Website funktioniert.
Das war's! Der schwierige Teil ist geschafft, und Sie haben jetzt ein glänzendes neues Facebook-Pixel auf Ihrer Website.
Jetzt müssen wir dem Pixel nur noch sagen, dass es unsere Formular-Eingaben verfolgen soll. Bleiben Sie für den letzten Abschnitt des Tutorials auf demselben Bildschirm.
Schritt 5: Erstellen Sie Ihre individuelle Konvertierung
Jetzt sind wir auf der Zielgeraden und können unsere benutzerdefinierte Konvertierung hinzufügen. Damit können wir Konversionen von der Dankeseite unseres Formulars aus verfolgen.
Klicken Sie zunächst auf die Dropdown-Liste Erstellen. Wählen Sie Benutzerdefinierte Konvertierung erstellen aus der Dropdown-Liste.
![]()
Wir werden die nächsten Optionen in 2 Gruppen durchgehen.
Oben im Popup geben Sie die ersten Details für Ihre neue Facebook-Konvertierung ein:
- Name - Geben Sie einen Namen ein, den Sie in Berichten leicht wiedererkennen können.
- Beschreibung - Dies ist optional, aber Sie sollten eine Beschreibung hinzufügen, wenn Sie mehrere Formularübermittlungen mit Ihrem Facebook-Pixel-Code verfolgen. Auf diese Weise können Sie sie im Dashboard leicht auseinanderhalten
- Konvertierungsereignis - Auswahl des gesamten URL-Verkehrs
![]()
Etwas weiter unten gibt es noch einige Felder, die ausgefüllt werden müssen:
- Regeln - Erinnern Sie sich an den Seiten-Slug, den wir für unsere neue Dankeseite eingerichtet haben? Fügen Sie ihn hier ein. Wenn Sie möchten, können Sie die Dropdowns verwenden, um die Regel in URL-Gleichheit zu ändern und die gesamte Seiten-URL als exakte Übereinstimmung einzufügen. So vermeiden Sie Probleme mit mehreren Seiten, die ähnliche Slugs haben.
- Geben Sie einen Conversion-Wert ein - Diese Einstellung ist für eCommerce-Websites gedacht, aber es gibt einige Situationen, in denen sie für Formulare nützlich ist. Sie können zum Beispiel jeder Konversion einen Wert zuweisen, wenn Sie Verkäufe über ein einfaches Bestellformular verfolgen möchten.
![]()
Sind Sie bereit? Klicken Sie jetzt auf Erstellen.
Sie sind bereit, Ihre Formulareingaben mit Ihrem neuen Facebook Pixel zu verfolgen!
Lassen Sie uns einen kurzen Test machen. Melden Sie sich bei WordPress ab und deaktivieren Sie alle Werbeblocker, die Sie verwenden. Füllen Sie dann Ihr Formular aus und senden Sie es ab.
Die Umrechnung wird in der Tabelle wie folgt angezeigt:
![]()
Es kann bis zu 30 Minuten dauern, bis die Daten hier angezeigt werden. Es kann also sein, dass Sie eine Weile warten müssen, bis Ihre Umrechnung erscheint.
Und das war's! Sie haben erfolgreich ein Facebook-Pixel installiert, um Formular-Eingaben auf Ihrer Website zu verfolgen. Jetzt können Sie die Daten aus dem Conversion-Tracking nutzen, um Ihre Anzeigenausrichtung auf Facebook zu verbessern.
Erstellen Sie jetzt Ihr WordPress-Formular
Als Nächstes: Mehr Formularkonversionen erhalten
Jetzt, da Sie Formularumwandlungen mit einem Facebook-Pixel verfolgen, möchten Sie so viele Umwandlungen wie möglich erzielen. Je mehr Konversionen Sie verfolgen, desto mehr Daten haben Sie über Ihre Zielgruppe. Und desto mehr Leads haben Sie für Ihr Unternehmen.
Wenn Sie Hilfe brauchen, haben wir ein paar tolle Tipps für Sie:
- Wie Sie mehr Formularkonversionen erhalten
- Wie Sie Ihre Formularübermittlungen in Google Analytics verfolgen können
- Formularübermittlungen als Google Ads Conversions verfolgen
- Beste Social Media Plugins für WordPress
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält eine kostenlose Kontaktformularvorlage und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.



Hallo Leute,
Wenn möglich, sollten Sie ein Update durchführen, um die FB Ads API-Verbindung einzubeziehen. Mit dieser Methode verpasse ich aufgrund des iOS-Updates (das FB-Pixel zeichnet nicht alles auf) ein paar Konversionen. Die Aktualisierung sollte recht einfach sein. Nur die IP und das Ziel sollten ausreichen.
Beste Wünsche,
Andrea
Hallo Andrea, danke für das Feedback, ich habe es an unser Team weitergeleitet.
Danke,