AI Zusammenfassung
Wenn Kleinunternehmer sich an die Erstellung eigener WordPress-Formulare wagen, sind die Ergebnisse oft schlicht und uninspirierend. Dies ist ein Muster, das ich über die Jahre hinweg immer wieder beobachtet habe.
Ohne das Fachwissen von Entwicklern und Designern funktionieren diese Formulare vielleicht gut genug, aber es fehlt ihnen die visuelle Anziehungskraft, die die Benutzer ansprechen und die Konversionen fördern kann.
Das Gute daran ist, dass Sie keine Programmierkenntnisse oder Designkenntnisse mehr benötigen, um schöne Formulare zu erstellen. Sie brauchen nur das richtige Plugin.
In diesem Beitrag zeige ich Ihnen, wie Sie Ihre Kontaktformulare ohne Code gestalten können, um einen starken ersten Eindruck bei Ihren Besuchern zu hinterlassen.
Erstellen Sie jetzt Ihr individuell gestaltetes WordPress-Formular 🎨.
Wie man Kontaktformulare in WordPress gestaltet
Nun, da Sie wissen, dass unser Styling-Tool der beste und einfachste Styler für WPForms ist, lassen Sie es uns Schritt für Schritt aufschlüsseln.
1. Installieren & Aktivieren von WPForms
Zunächst müssen Sie das WPForms-Plugin installieren, wenn Sie es nicht bereits haben.
Form Styling ist mit allen Versionen von WPForms, einschließlich WPForms Lite (die beste kostenlose Form Builder) zur Verfügung.

Brauchen Sie Hilfe bei diesem Schritt? Sehen Sie sich diese Anleitung für Anfänger an, wie man ein WordPress-Plugin installiert.
Stellen wir nun sicher, dass Sie alle benötigten Versionen haben:
- WordPress-Version: 6.0 oder höher.
- WPForms 1.9.7.
Sind Sie ein Elementor-Benutzer? WPForms unterstützt no-code Formularstile für Elementor. Dies ermöglicht noch mehr leistungsstarke Stil Anpassungen für Ihr Formular.
2. Öffnen Sie Ihr Formular im Builder
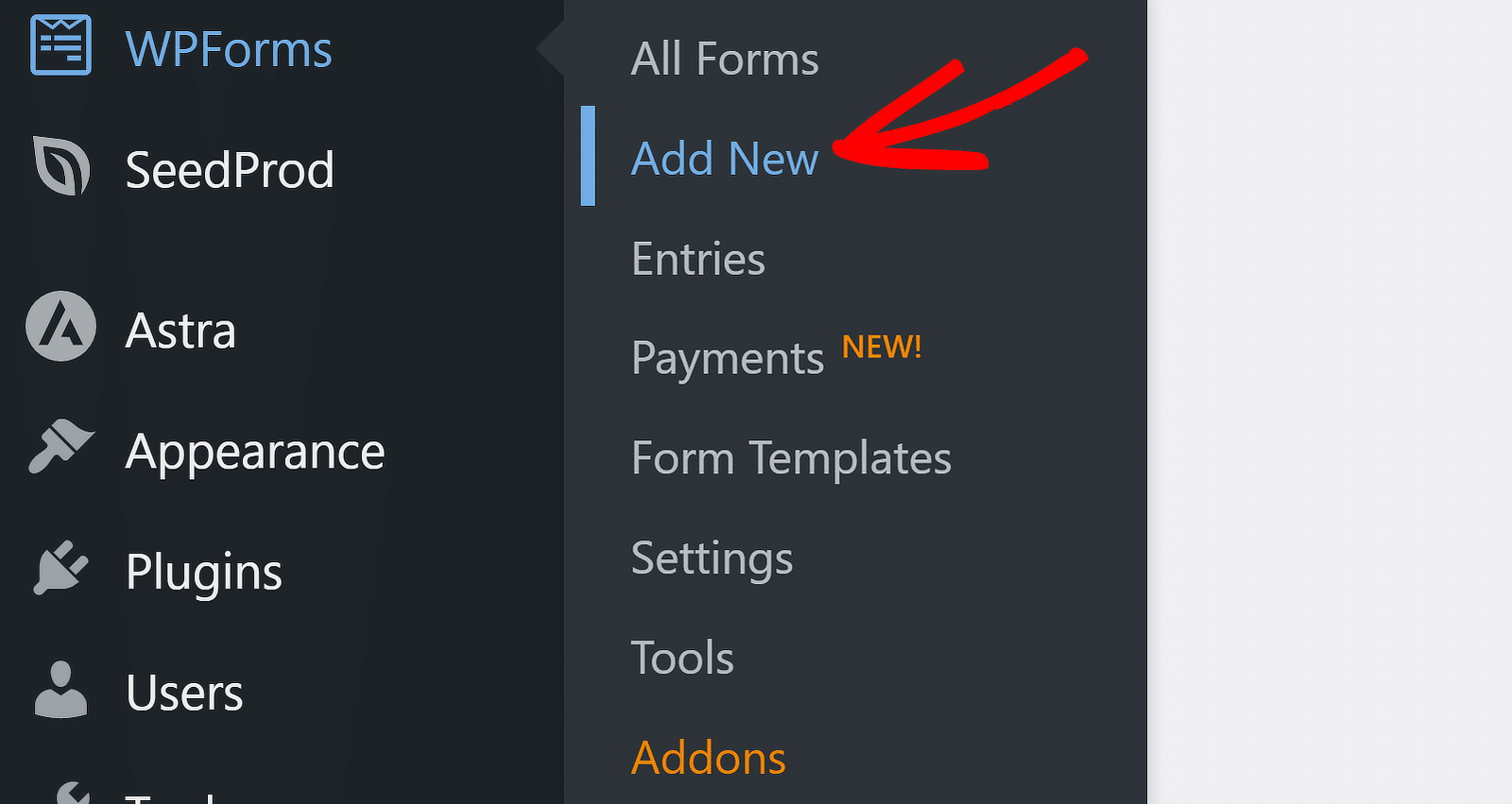
Jetzt ist es an der Zeit, Ihr Formular zu erstellen! Um loszulegen, bewegen Sie den Mauszeiger über WPForms in der Seitenleiste Ihres WordPress-Administrationsmenüs und klicken Sie auf Add New.

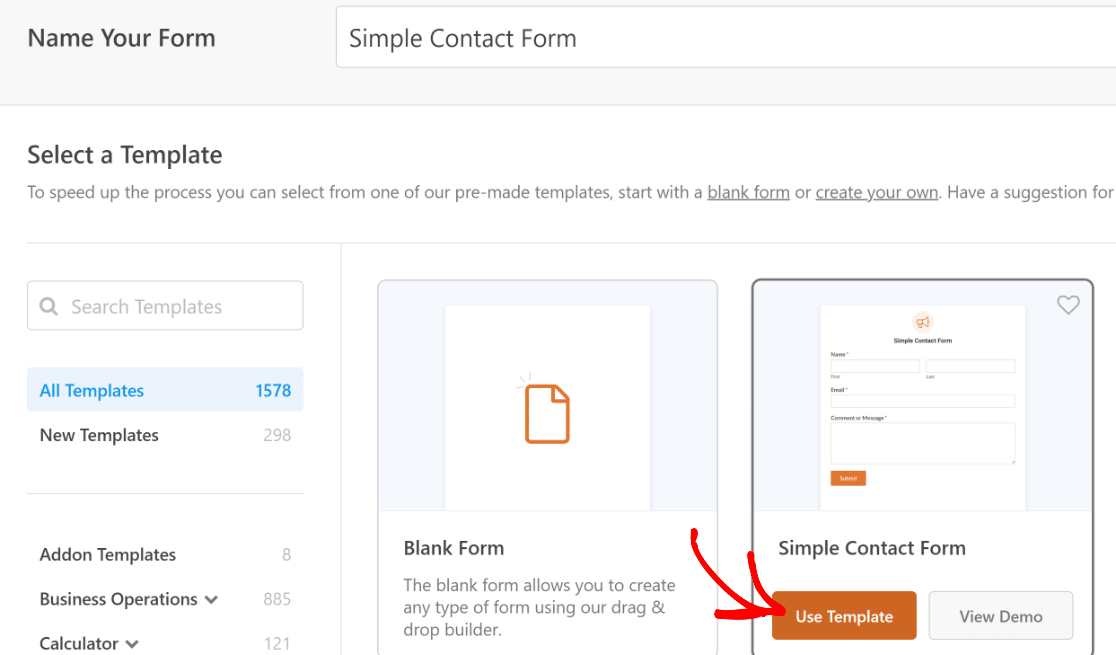
Danach ist es an der Zeit, mit der Einrichtung Ihres Formulars zu beginnen, beginnend mit dem Formularnamen und der Auswahl der Vorlage. Es gibt Hunderte von Formularvorlagen für Marketing und verschiedene andere Funktionen, die Sie verwenden können. Wenn Sie möchten, können Sie Ihr Formular auch komplett neu erstellen.
Das Simple Contact Form ist eine unserer beliebtesten Vorlagen. Sie eignet sich auch sehr gut für dieses Tutorial, also wählen wir sie aus, indem wir auf die Schaltfläche Vorlage verwenden klicken.

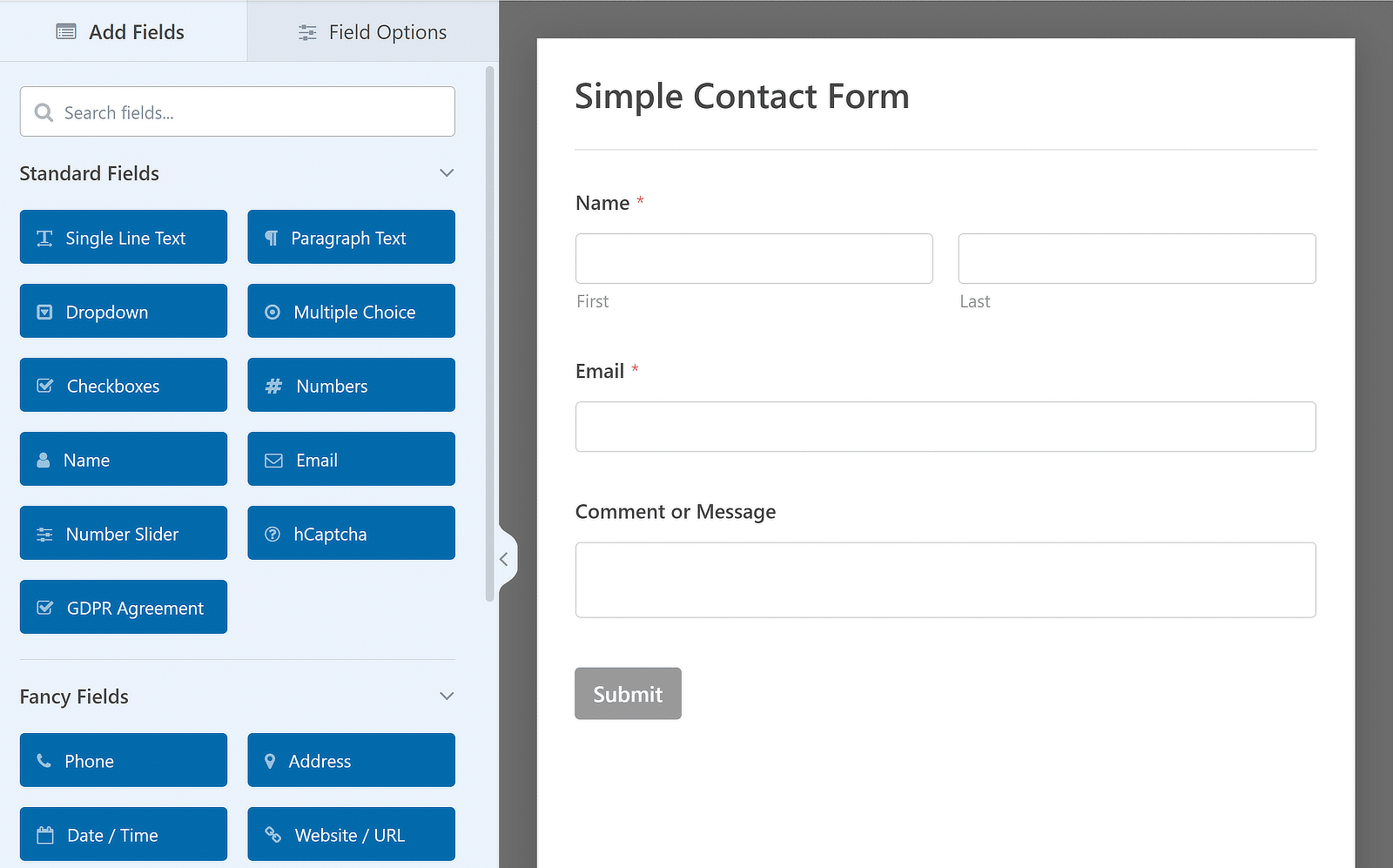
Sobald Sie Ihre Auswahl getroffen haben, können Sie Ihr Formular mit dem benutzerfreundlichen WPForms Drag-and-Drop-Builder erstellen oder anpassen.

Brauchen Sie eine kleine Anleitung? Kein Problem. Wir haben ein Dokument, das Ihnen zeigt , wie Sie Ihr erstes Formular erstellen.
3. Wählen Sie Ihr Thema
Jetzt können Sie das Thema Ihres Formulars direkt im Formularersteller gestalten.
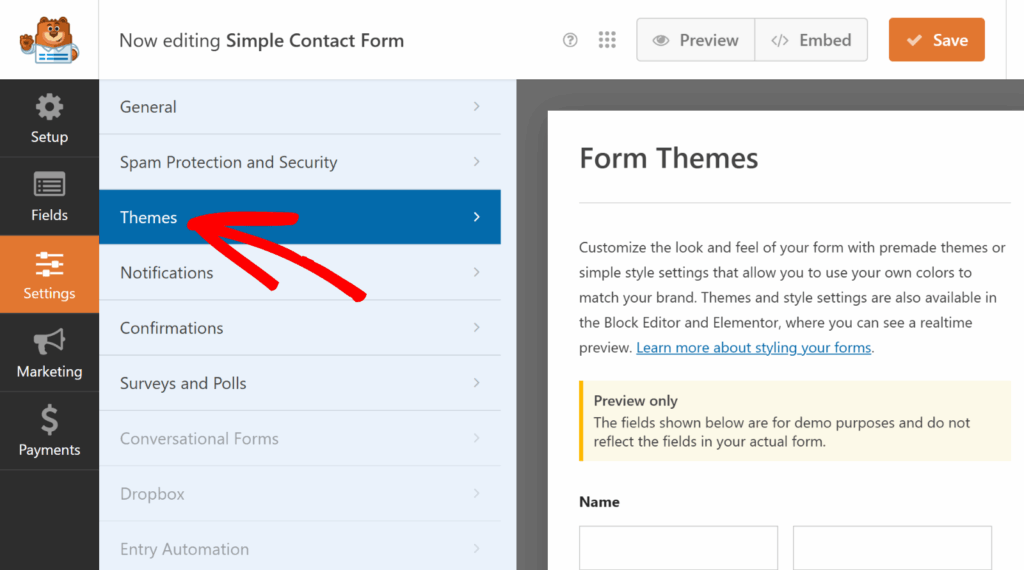
Gehen Sie zu Einstellungen >> Themen, um auf die Styling-Steuerung zuzugreifen.

Der linke Bereich zeigt alle Stiloptionen an. Der rechte Bereich zeigt eine Live-Vorschau mit Beispielfeldern.
Hier können Sie das Thema auswählen.
Themes sind Ihre Abkürzung zu einem großartig aussehenden Formular. Sie legen koordinierte Farben und Stile für Felder, Beschriftungen, Schaltflächen, Container und Hintergrund fest - alles mit einem Klick.
Und sie sind für alle Benutzer zugänglich! Für diejenigen mit WPForms Lite, "Classic" und "Modern (Standard)" Themen sind verfügbar.
Benutzer mit einer WPForms-Lizenz haben Zugriff auf die gesamte Themenbibliothek, einschließlich 15 verschiedener Themen.

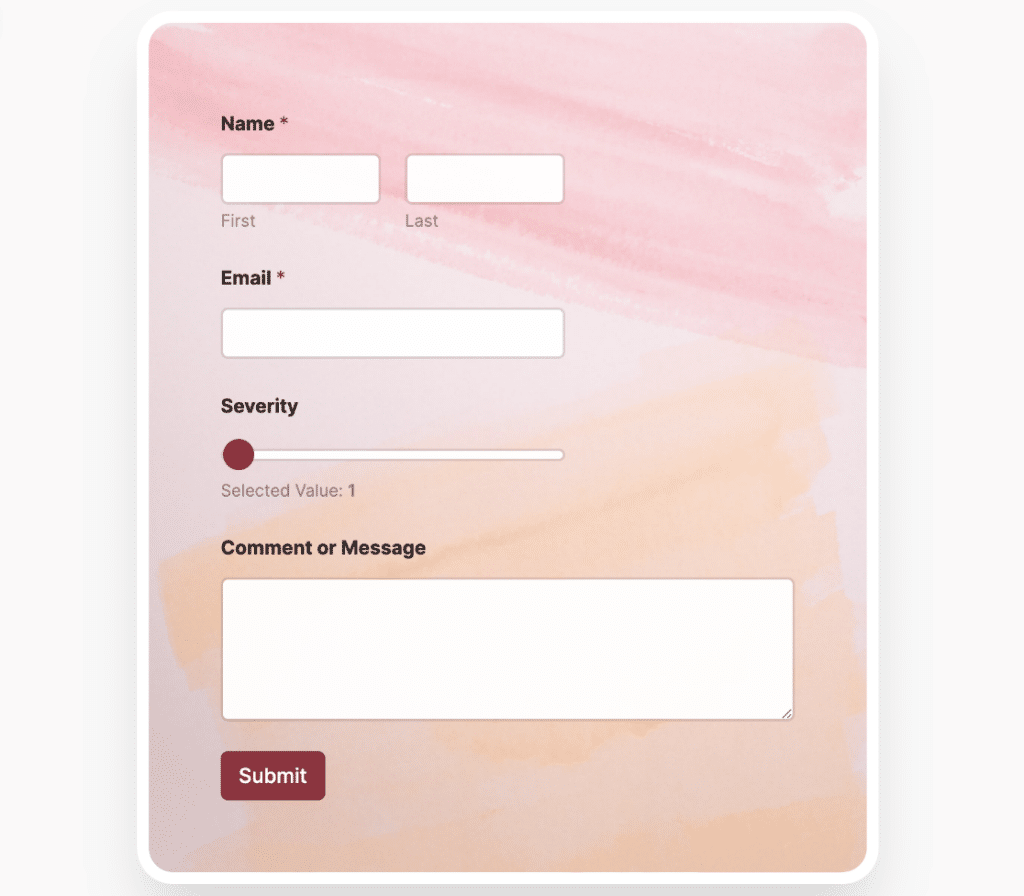
Lush ist mein Favorit!
Ich habe mir alle Themen selbst angeschaut und für jedes Thema diesen beschreibenden Überblick erstellt:
| Thema Name | Aussehen und Gefühl | Akzentfarbe | Hintergrundfarbe | Anmerkungen |
| Modern (Standard) | Sauber, zeitgemäß | Blau | Keine | Standard für alle neuen Formulare |
| Klassisch | Minimalistisch | Gray | Keine | Sehr wenig CSS, ideal für ein einfaches Aussehen |
| Ozean | Ähnlich wie bei Modern | Dunkel Teal | Keine | Ideal für kühl getönte Marken |
| Mandarine | Warm, energiegeladen | Orange | Keine | Steht an neutralen Standorten aus |
| Aero | Leicht und luftig | Blau | Hellgrau mit Kastenschatten | Leichter "Karten"-Effekt |
| Beton | Industriell | Rosa | Textur des Betons | Erfordert das Herunterladen von Hintergrundbildern |
| Eleganz | Verfeinert | Entspricht dem Bild | Dekoratives Bild | Abgerundete Ecken am Behälter |
| Frisch | Von der Natur inspiriert | Grün | Blättriges Bild | Großartig für Öko-/Biomarken |
| Düsternis | Dunkler Modus | Grün | Dunkler Hintergrund | Kontrastreiche Formelemente |
| Korridor | Dramatisch | Dunkelheit | Bild | Kühnes, immersives Behältnis |
| Lush | Texturiert | Schwarz | Bild einer Backsteinmauer | Abgerundete Ecken und kastenförmiger Schatten |
| Monstera | Verspielt | Grün | Aquarelliertes Bild | Abgerundete Ecken |
| Bereich | Lebendig | Grün | Bild Sonnenuntergang | Umrandungen und Boxschatten |
| Frühling | Weicher Farbverlauf | Blau | Gradientenbild | Kastenschatten für Tiefe |
| Weinlese | Retro | Gelb | Einfarbig | Warmes, nostalgisches Gefühl |
Werfen Sie einen Blick auf unser vollständiges Dokument, das viele dieser Themen im Detail behandelt.
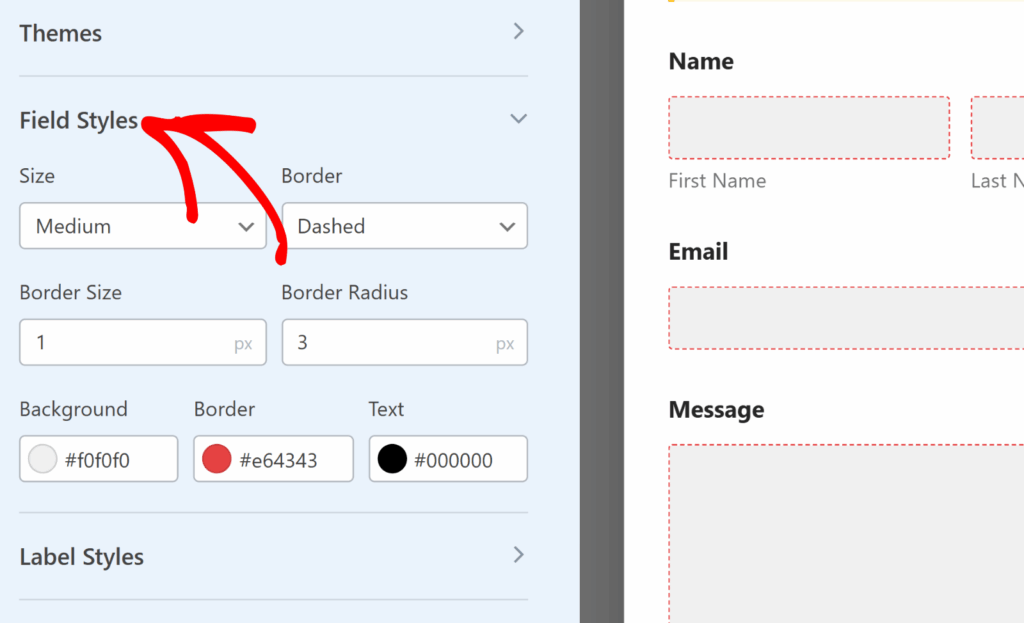
4. Anpassen von Feldstilen
Sobald Sie sich für ein Thema entschieden haben, können Sie es unter Feldstile anpassen:
- Größe: Klein, Mittel, Groß
- Umrandung: Durchgehend, gestrichelt, gepunktet
- Größe und Radius der Umrandung: Kontrollieren Sie Dicke und Eckenrundung
- Farben: Legen Sie Hintergrund, Rahmen und Text fest. Verwenden Sie die Themenpalette, den HEX-Code oder den Farbwähler.

Diese zusätzlichen Elemente tragen zu dem Effekt und der Stimmung bei, die Sie mit jeder Form erzielen wollen. Abgerundete Ecken wirken zum Beispiel freundlich, eckige Kanten wirken formell.
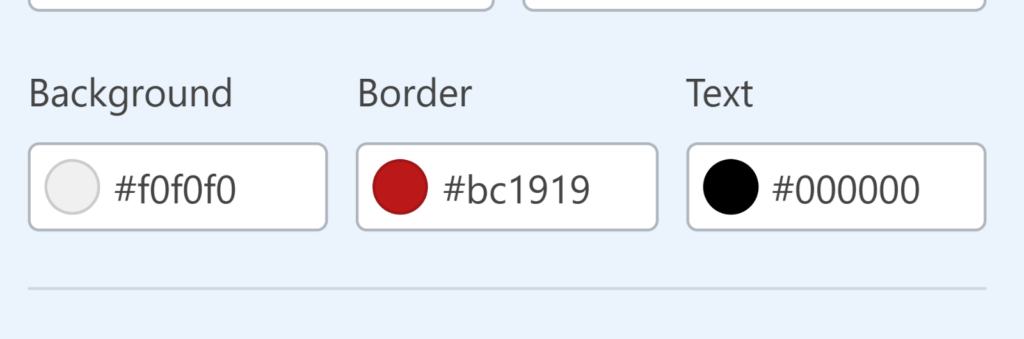
Hier finden Sie auch Optionen zum Aktualisieren der Hintergrund-, Rahmen- und Textfarben Ihrer Formularfelder.
Klicken Sie auf das Etikett, um den Farbwähler zu öffnen und Änderungen vorzunehmen. Sie können entweder eine Farbe visuell auswählen oder einen bestimmten Hex-Code für ein bestimmtes Steuerelement eingeben.

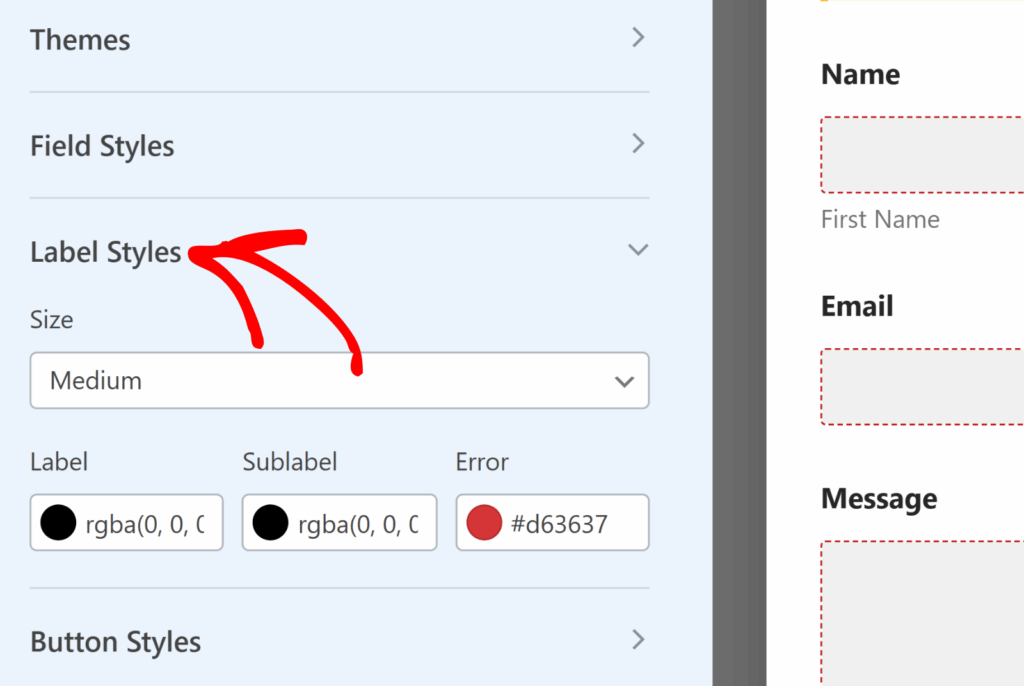
5. Anpassen von Etikettenstilen
Beschriftungen sind die kurzen Textabschnitte über Ihren Formularfeldern, die den Nutzern sagen, was sie eingeben sollen, z. B. Name, E-Mail-Adresse oder Nachricht. Wenn sie gut gemacht sind, machen sie Ihr Formular leicht verständlich und helfen den Benutzern, Verwirrung und Fehler zu vermeiden.
Unter Etikettenstile können Sie diese ändern:
Größe: Kleiner, mittlerer oder großer Text. Zum Beispiel könnten Sie kleine Beschriftungen für ein minimalistisches Newsletter-Formular wünschen, aber große, fette Beschriftungen für ein Bewerbungsformular, wo Klarheit am wichtigsten ist.
Farben:
- Beschriftungstext: Der Haupttitel über jedem Feld.
- Unteretiketten & Hinweise: Hilfreiche Anweisungen wie "Nur Vornamen" oder "Wir geben Ihre E-Mail-Adresse nicht weiter".
- Fehlermeldungen: Text, der erscheint, wenn der Benutzer einen Fehler macht, z. B. "Dieses Feld ist erforderlich". Diese Farbe steuert auch das Sternchen bei erforderlichen Feldern

Wenn Ihre Website beispielsweise einen dunklen Hintergrund hat, können Sie den Beschriftungstext auf Weiß, die Unterbeschriftungen auf ein sanftes Grau und die Fehlermeldungen auf ein leuchtendes Rot setzen, damit sie sofort auffallen, wenn etwas nicht stimmt.
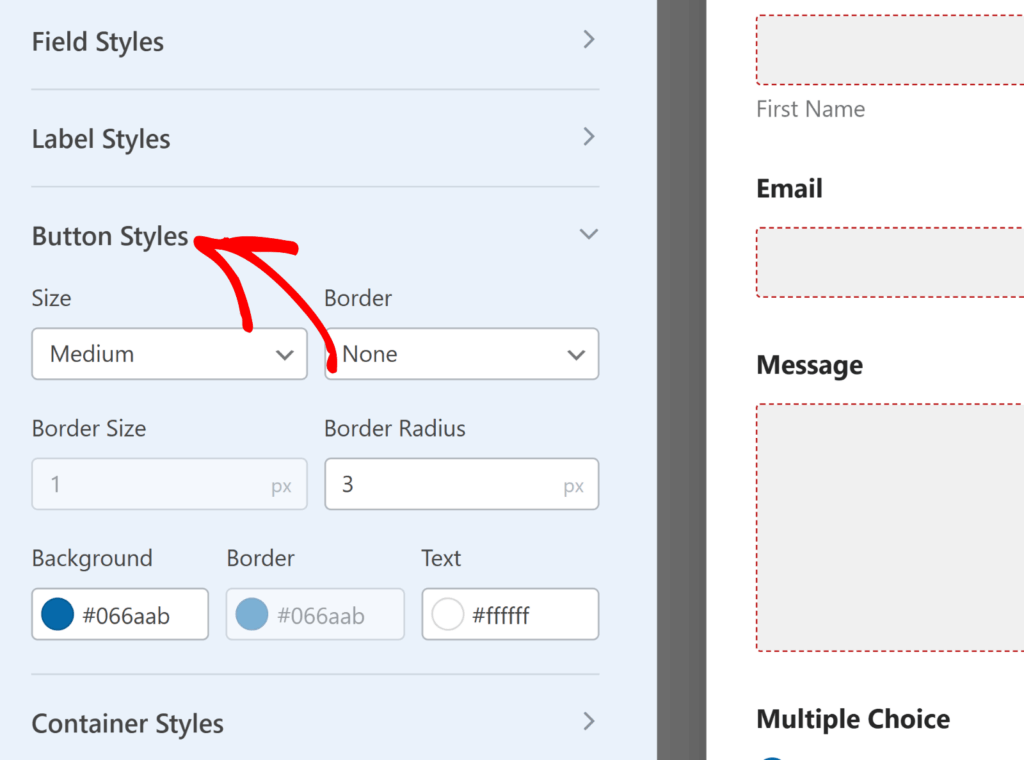
6. Anpassen von Schaltflächenstilen
Die Schaltfläche "Absenden" ist der letzte "Aufruf zum Handeln" für Ihr Formular. Sie sollte so auffällig sein, dass die Besucher sie nicht erst suchen müssen.
Unter Schaltflächenstile können Sie die Einstellungen vornehmen:
- Größe: Klein, Mittel oder Groß. Große Schaltflächen eignen sich gut für mobile Geräte, während die mittlere Größe besser für Desktop-Layouts geeignet ist.
- Stil der Umrandung: Durchgehend, gestrichelt oder gepunktet - die meisten modernen Designs bleiben jedoch bei Durchgehend oder Ohne für ein sauberes Aussehen.
- Größe und Radius der Umrandung: Dickere Ränder und schärfere Ecken wirken formeller; dünnere Ränder und abgerundete Ecken wirken freundlicher und legerer.
- Hintergrund- und Textfarben: Diese Farben bestimmen das Aussehen Ihrer Schaltfläche.

💡 Tipp: Die hier gewählte Hintergrundfarbe wird auch zur Akzentfarbe für den Rest Ihres Formulars, einschließlich Feldfokusstatus, Fortschrittsbalken und sogar Kontrollkästchen. Wenn Sie also Ihre Schaltfläche türkisfarben gestalten, sollten Sie damit rechnen, dass dieses Türkis im gesamten Formular auftaucht, um ein koordiniertes Aussehen zu erzielen.
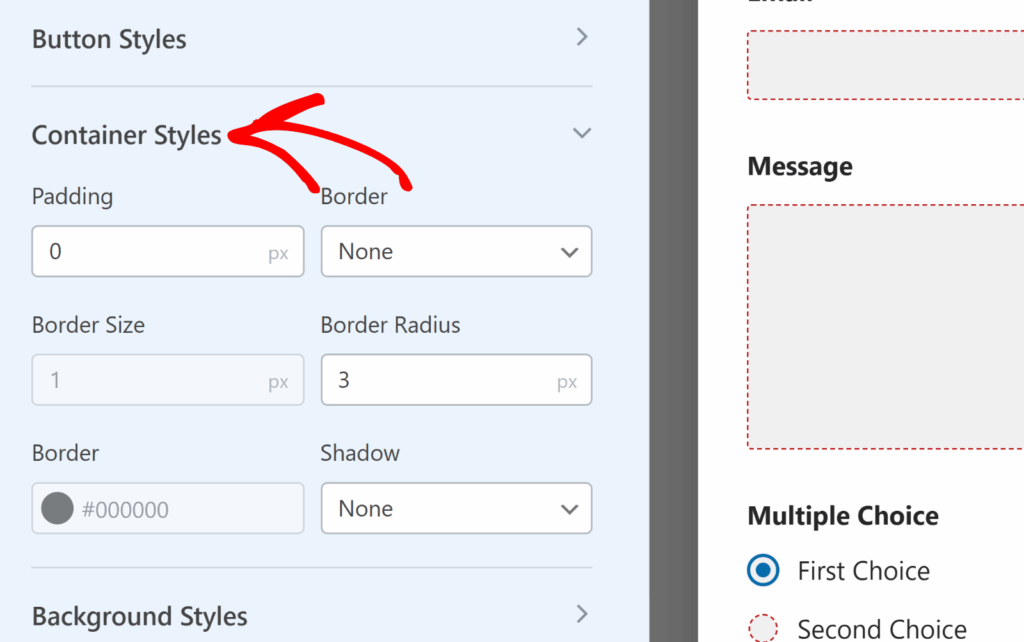
7. Anpassen der Container-Stile
Der Container ist so etwas wie der "Rahmen" um Ihr Formular. Er trennt das Formular visuell vom Rest der Seite und kann dazu beitragen, dass es bewusster wirkt.
In Containerstile können Sie ändern:
- Auffüllung: Wie viel Platz innerhalb des Containers um Ihre Formularfelder herum ist. Mehr Füllung sorgt für ein sauberes, geräumiges Erscheinungsbild, weniger Füllung für ein kompaktes, platzsparendes Erscheinungsbild.
- Stil, Größe und Radius der Umrandung: Passen Sie dies an den visuellen Ton Ihrer Website an - quadratische Ecken und feste Ränder für einen Unternehmenslook, abgerundete Ecken und subtile Ränder für ein weicheres Gefühl.
- Schatten: Durch Hinzufügen eines kleinen oder mittleren Schlagschattens kann Ihr Formular von der Seite "abgehoben" erscheinen. Das ist ideal, um es auf flachen Hintergründen hervorzuheben.
- Farbe des Rahmens: Oft wird dies übersehen, aber ein farbiger Rahmen kann Ihr Formular mit Ihrer Markenpalette verbinden.

Für eine Fotoportfolio-Website könnten Sie zum Beispiel einen Container mit großzügiger Polsterung, einem dünnen weißen Rand und einem weichen Schlagschatten verwenden, um einen eleganten "Karten"-Effekt zu erzielen.
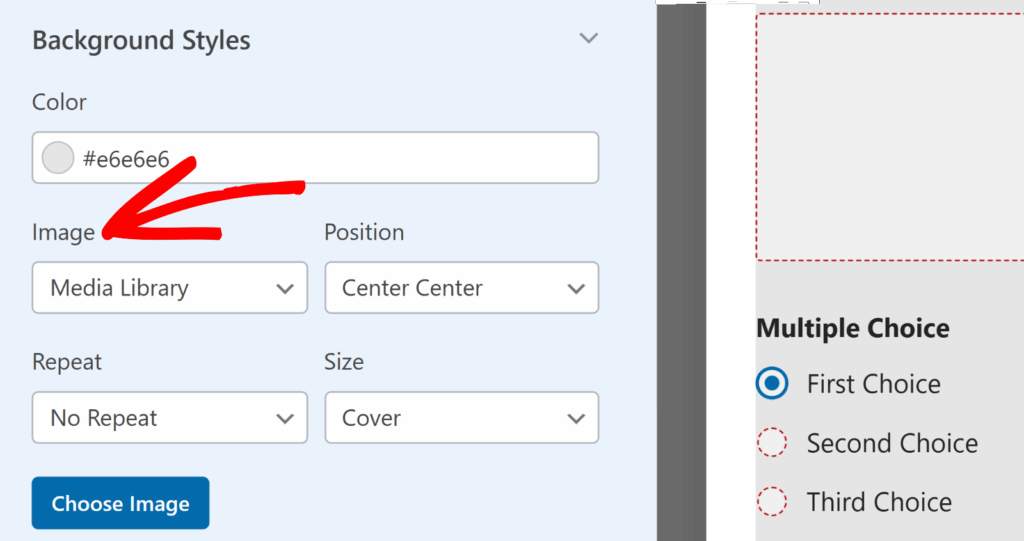
8. Anpassen von Hintergrundstilen
Beim Hintergrund können Sie kreativ werden, aber es ist auch leicht, es zu übertreiben. Ein guter Hintergrund ergänzt das Formular, ohne es schwer lesbar zu machen. Kämpfen Sie also gegen den Drang an!
Diese Optionen umfassen:
- Bildquelle: Upload von Ihrem Media Library oder durchsuchen WPForms 'eingebauten Stock Fotos (das erste Mal, wenn Sie Stock Fotos verwenden, werden Sie die ganze Bibliothek herunterladen).
- Position: Legen Sie fest, wo das Bild platziert werden soll: Oben Mitte, Mitte Mitte, Unten rechts usw.
- Wiederholung: Wählen Sie Keine Wiederholung für ein einzelnes Bild, Kachel für die Wiederholung im Hintergrund oder horizontale/vertikale Wiederholungen für Muster.
- Größe: Mit Cover füllt das Bild den Containerbereich aus. Mit Abmessungen können Sie eine genaue Breite und Höhe festlegen.
- Einfarbige Hintergrundfarbe: Eine gute Option, wenn Sie etwas Einfaches wollen oder Ihr Bild nicht geladen werden kann.

💡 Vermeiden Sie unruhige Hintergründe, die das Lesen von Text erschweren. Wenn Sie ein unruhiges Bild lieben, sollten Sie es vor dem Hochladen mit einer Farbüberlagerung abschwächen.
10. Speichern, Vorschau und Test
Sobald Sie Ihre Änderungen vorgenommen haben, müssen Sie Ihr Formular nur noch speichern. Klicken Sie in der Formularerstellung auf Speichern.
Oder verwenden Sie die Vorschau (oben rechts), um zu sehen, wie Ihre Stile auf ein Beispielformularlayout angewendet werden. Gehen Sie dann zu Ihrer Seite im WordPress-Editor und sehen Sie sich das tatsächliche Formular mit echten Feldern an.
Vergessen Sie nicht, dass Sie es auch testen können :
- Füllen Sie jedes Feld aus, um die Abstände und die Ausrichtung zu überprüfen.
- Lösen Sie eine Fehlermeldung aus, um zu sehen, ob Ihre Farben klar sind.
- Schauen Sie sich das Formular auf dem Handy, dem Tablet und dem Desktop an, um sicherzustellen, dass es responsive ist.
Und das war's! Sie können nun damit beginnen, Ihre Kontaktformulare (oder andere Formulare) in WordPress zu gestalten, und zwar direkt im Formular-Builder.
Viel Spaß beim Styling!
Kontaktformulare gestalten - FAQs
Hier finden Sie einige häufig gestellte Fragen zur Gestaltung von Kontaktformularen in WordPress ohne Code:
Werden meine Stile überall gelten?
Ja. Wenn Sie ein Formular im WPForms-Builder gestalten, werden diese Einstellungen mit dem Formular selbst gespeichert - nicht nur mit der Seite, an der Sie gerade arbeiten.
Das heißt, wenn Sie dasselbe Formular auf mehreren Seiten oder Beiträgen einbetten, wird es standardmäßig überall einheitlich aussehen. Die einzige Ausnahme ist, wenn Sie den Stil im Block-Editor oder in Elementor während der Einbettung absichtlich überschreiben. Diese Änderungen gelten nur für diese spezielle Seite.
Kann ich eine Formularvorlage gestalten?
Ganz genau. Templates in WPForms - wie "Simple Contact Form" oder "Newsletter Signup" - sind nur vorgefertigte Sätze von Feldern. Sobald Sie ein vorlagenbasiertes Formular einbetten, können Sie ein Thema wählen und sein Styling genau so anpassen, wie Sie es für ein benutzerdefiniertes Formular tun würden
Kann ich ein benutzerdefiniertes Thema löschen?
Ja, aber tun Sie es vorsichtig. Wenn Sie ein benutzerdefiniertes Thema aus dem Themen-Bedienfeld im Builder löschen, ist es für immer weg.
Als nächstes verbinden Sie Ihre WordPress-Formulare mit ChatGPT
Sind Sie neugierig, wie Sie Ihre Arbeitsabläufe im Zusammenhang mit Formularen automatisieren können? Finden Sie heraus , wie Sie ChatGPT mit Ihren WordPress-Formularen verbinden und Antworten mit KI rationalisieren können.
Suchen Sie nach einer Möglichkeit, Ihre Formulare ansprechender zu gestalten? Sehen Sie sich unsere Tipps zur Erstellung interaktiver Formulare an, die die Aufmerksamkeit der Nutzer wecken.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Ich versuche herauszufinden, wie ich ein Formular mit dem Divi-Modul gestalten kann, und wenn das nicht möglich ist, welche Abhilfe erforderlich ist.
Hallo Ashley - Derzeit können die Formularstile mit dem WordPress-Block-Editor oder einem Theme mit Full Site Editing verwendet werden. Ich stimme zu, dass die Unterstützung für andere Builder großartig wäre, und die Option, das Styling aus den Formularen anzuwenden, wäre großartig. Ich werde dies auf unseren Feature Request Tracker setzen, damit es auf dem Radar unserer Entwickler ist.
Noch fehlende Form Styles Funktion für Divi.
Hey Stale - Ich bitte um Entschuldigung, wir haben derzeit keine Funktion, um den Formularstil in Divi zu bearbeiten. Ich stimme zu, dass dies hilfreich wäre, und ich werde dies auf den Radar unserer Entwickler setzen.
Ist dies eine Premium-Funktion? Ich sehe eine solche Option nicht in meiner Installation aus dem WordPress-Repository. Es sollte nicht so schwer sein, die gewünschte Farbe für Formulareingaben anzugeben. Es ist nicht richtig, eine grundlegende Änderungsoption zu nehmen und sie zu einer "Premium"-Funktion zu machen.
Hallo Boreas - Diese Funktion ist in allen unseren kostenpflichtigen Versionen verfügbar, auch in der kostenlosen (für den Block-Editor und alle Full Site Editor(FSE)-Themen).
Für den Fall, dass Sie vermissen die Option zu aktivieren Modern Markup, bitte wissen, dass die Benutzer mit mindestens einem Formular auf ihrer Website vor der Aktualisierung der WPForms lite Plugin auf Version 1.8.1.1 wird die moderne Markup-Option zu sehen. Auch diese Option wird nicht sichtbar sein, wenn Sie mit WPForms lite von Version 1.8.1.1 begonnen.
Falls es Ihnen hilft, können Sie in der folgenden Anleitung mehr über diese Option erfahren: https://wpforms.com/docs/styling-your-forms/
Wenn Sie noch irgendwelche Probleme mit diesem, wenden Sie sich bitte an uns auf WPForms Lite WordPress.org Support-Forum. Vielen Dank!
Hallo! Ich habe kürzlich das Plugin auf Version 1.8.2 aktualisiert. Und eine Funktion, die ich mochte, ist nicht mehr verfügbar. bevor ich benutzerdefinierten HTML-Code innerhalb der Formularfelder schreiben konnte, wie in der Checkbox Auswahl konnte ich hinzufügen - Tomato Read more → , es ließ mich nicht tun es jetzt
Hallo Mila - Wir helfen Ihnen gerne! Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Ich verwende WP Forms Pro auf meiner Website. Ich habe das Formular auf zwei verschiedenen Seiten. Auf der einen Seite ist der Text in einer Serifenschrift, auf der anderen Seite ist er in einer serifenlosen Schrift. Ich habe keine Ahnung warum, ich habe das Formular gerade erst erstellt und platziert. Haben Sie einen Hinweis auf den Grund?
Ich baue mit Divi builder.
Hallo Lawrence - überprüfe bitte, ob die Schriftart von Divi geändert wird. Falls es hilft, hier ist eine Anleitung, wie DiviFlash die Schriftarten steuert.
Wenn Sie möchten, dass wir uns das genauer ansehen, oder wenn Sie weitere Hilfe benötigen, wenden Sie sich bitte an unser Team, indem Sie hier ein Support-Ticket einreichen.
Danke.
Ich sehe diese Option nicht in meinem wpforms lite. Ich habe 1.8.2.2, und es gibt keine Option für diese. Ich muss die Farben der Schriftarten für das gesamte Formular ändern. Wie würde ich dies in meinem Formular tun?
Hey Larry - Diese Funktion ist in allen unseren kostenpflichtigen Versionen verfügbar, auch in der kostenlosen (für den Block-Editor und alle Full Site Editor-FSE-Themen).
Für den Fall, dass Sie vermissen die Option zu aktivieren Modern Markup, bitte wissen, dass die Benutzer mit mindestens einem Formular auf ihrer Website vor der Aktualisierung der WPForms lite Plugin auf Version 1.8.1.1 wird die moderne Markup-Option zu sehen. Auch diese Option wird nicht sichtbar sein, wenn Sie mit WPForms lite von Version 1.8.1.1 begonnen.
Falls es Ihnen weiterhilft, können Sie mehr über diese Option in der folgenden Anleitung erfahren
Wenn Sie noch irgendwelche Probleme mit diesem, wenden Sie sich bitte an uns auf WPForms Lite WordPress.org Support-Forum.
Danke.
Hallo. Ich habe mein erstes Formular mit wpforms erstellt. Mein Problem ist, dass die Schriftarten innerhalb desselben Formulars unterschiedlich sind. Einige Beschriftungen haben eine Sans-Schriftart, andere eine Times New Roman-Schriftart, aber alle Auswahlmöglichkeiten sind in der Sans-Schriftart. Wie kann man sie auf denselben Typ einstellen? Ich verwende den regulären wp-Editor, und wenn ich die Seite im Editor öffne, wo das Formular ist, sehe ich alle Schriftarten im gleichen Stil (times new roman). Aber in der veröffentlichten Version ist das anders. Wo könnte das Problem liegen?
Hallo Krisztina - Wir helfen Ihnen gerne! Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Ich denke, es sollte beachtet werden, dass die oben genannten Optionen für Beschriftungen, Hinweise usw. nicht angezeigt werden, wenn Sie das Formular nicht als Block hinzufügen. Ursprünglich habe ich den kurzen Code verwendet. Doch dieses Tutorial hat mich dazu gebracht, etwas anderes auszuprobieren. Ich danke Ihnen.
Hallo Jesse - Unter "Style Your Form" und "Field Styles" haben wir erwähnt, dass der Forms-Stil mit dem WordPress-Block-Editor funktioniert. Während die Styling-Funktion nicht für Shortcodes verfügbar ist, arbeiten wir daran, die Forms-Stile zu erweitern, und ich werde deine Anfrage zu unserem Feature Request Tracker hinzufügen.
Ist es möglich, Formularstile (Schriftarten, Farben, Größen) in Elementor zu bearbeiten?
Hallo Rodrigo - Ich bitte um Entschuldigung, wir haben derzeit keine Funktion, um den Formularstil in Elementor zu bearbeiten. Ich stimme zu, dass dies hilfreich wäre, und ich werde dies auf den Radar unserer Entwickler setzen.
Hallo Rodrigo. Nur um dich auf den neuesten Stand zu bringen, du kannst WPForms jetzt auch in Elementor stylen: https://wpforms.com/announcing-elementor-form-styles-and-entry-view-settings/
Mein Problem waren unterschiedliche Schriftarten im selben Formular. Einige Etiketten haben die Schriftart "Sans", andere Etiketten die Schriftart "Times New Roman", aber alle Auswahlen sind in der Schriftart "Sans".
Hallo - Wir helfen Ihnen gerne! Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Ich versuche, eine Einbettung in der Fußzeile zu bearbeiten. Ich nehme an, dass das nicht möglich ist? Meine Fußzeile hat eine dunkle Farbe, also kann der Text nicht standardmäßig schwarz sein. Gibt es eine Möglichkeit, das zu bearbeiten?
Hallo Nisha - Wir helfen Ihnen gerne! Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Nachricht im Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Hey können Sie bitte sagen Sie mir, dass wie kann ich entfernen Grenze auf Fokus Eingabe Textfeld Textbereich von wpforms?
Ich brauche dringend eine Antwort, bitte.
Hallo Shivam - Es tut mir leid, von dem Problem zu hören. Wenn Sie die Möglichkeit haben, senden Sie uns bitte eine E-Mail mit einem Screenshot an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .