AI Zusammenfassung
Die Anzeige von Zahlungsfeldern basierend auf bestimmten Daten ist eine häufige Anforderung für viele WordPress-Websites. Dies ist besonders nützlich für diejenigen, die Veranstaltungsanmeldungen, saisonale Buchungen oder zeitkritische Dienstleistungen anbieten.
Mit dem Addon WPForms Calculations können Sie ein Zahlungsfeld in Ihrem Formular nur dann anzeigen, wenn Ihr Kunde bestimmte Daten im Feld Datum / Uhrzeit auswählt.
In dieser Anleitung zeige ich Ihnen, wie Sie auf Ihrer WordPress-Website ein Zahlungsfeld basierend auf der Datumseingabe anzeigen können.
Wie man ein Zahlungsfeld basierend auf einem Datum in WordPress anzeigt
- Schritt 1: Installieren und aktivieren Sie das WPForms Plugin
- Schritt 2: Installieren Sie das Berechnungs-Addon
- Schritt 3: Erstellen Ihres Zahlungsformulars
- Schritt 4: Aktivieren Sie die Logik zum Anzeigen von Zahlungsfeldern basierend auf der Datumseingabe
- Schritt 5: Veröffentlichen Sie Ihr Zahlungsformular
Schritt 1: Installieren und aktivieren Sie das WPForms Plugin
WPForms ist das beste Drag-and-Drop-Formular-Builder-Plugin für die Erstellung von einfachen und erweiterten Formen in WordPress.
Von einfachen Kontaktformularen bis hin zu fortgeschrittenen Funktionen wie bedingter Logik ist es ein zuverlässiges Tool, das sich für mich auf mehreren Websites bewährt hat.
Die Pro-Lizenz von WPForms beinhaltet den Zugriff auf das Addon Calculations, mit dem Sie einfache und komplexe mathematische Operationen auf Ihren WordPress-Formularen durchführen können.

Sobald Sie die Pro-Lizenz erworben haben, sollten Sie WPForms auf Ihrer WordPress-Website installieren und aktivieren. Wenn dies Ihr erstes Mal ist, lesen Sie diese Anleitung, um zu erfahren , wie Sie WPForms installieren.
Erstellen Sie jetzt Ihr WordPress-Formular
Schritt 2: Installieren Sie das Berechnungs-Addon
Nachdem Sie das WPForms-Plugin installiert haben, müssen Sie auch das Addon Calculations installieren.
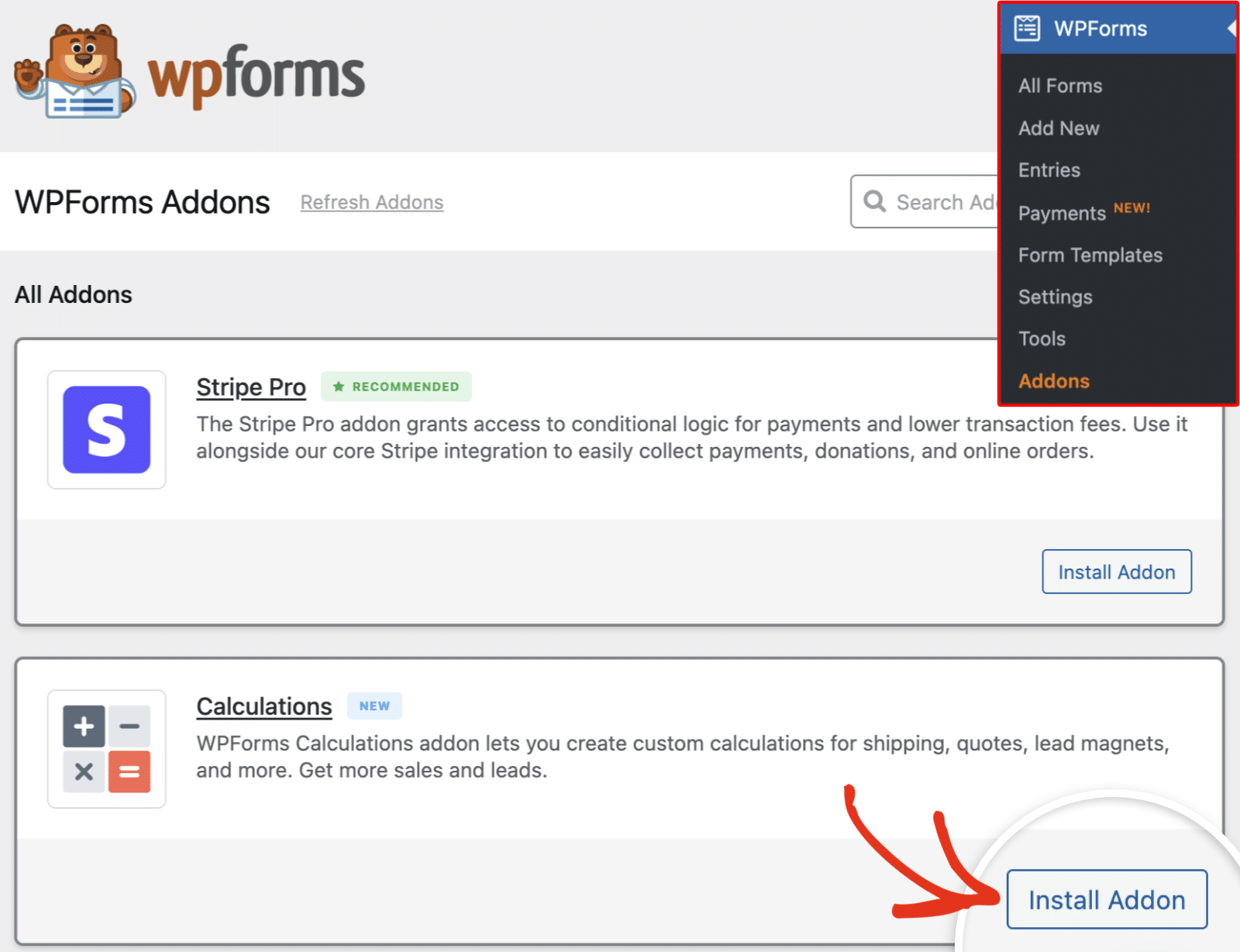
Um das Addon zu installieren, gehen Sie in den WordPress-Administrationsbereich und gehen Sie zu WPForms " Addons. Scrollen Sie dann nach unten, bis Sie das Addon Calculations finden, oder verwenden Sie die Suchleiste. Wenn Sie es gefunden haben, klicken Sie auf Addon installieren.

Sobald Sie das Addon Calculations auf Ihrer Website installiert und aktiviert haben, können Sie Ihr WordPress-Formular erstellen.
Schritt 3: Erstellen Ihres Zahlungsformulars
Sie können Ihr Formular von Grund auf neu erstellen, eine Formularvorlage verwenden oder Formulare mit WPForms AI generieren. In diesem Tutorial werde ich ein neues Formular von Grund auf erstellen.
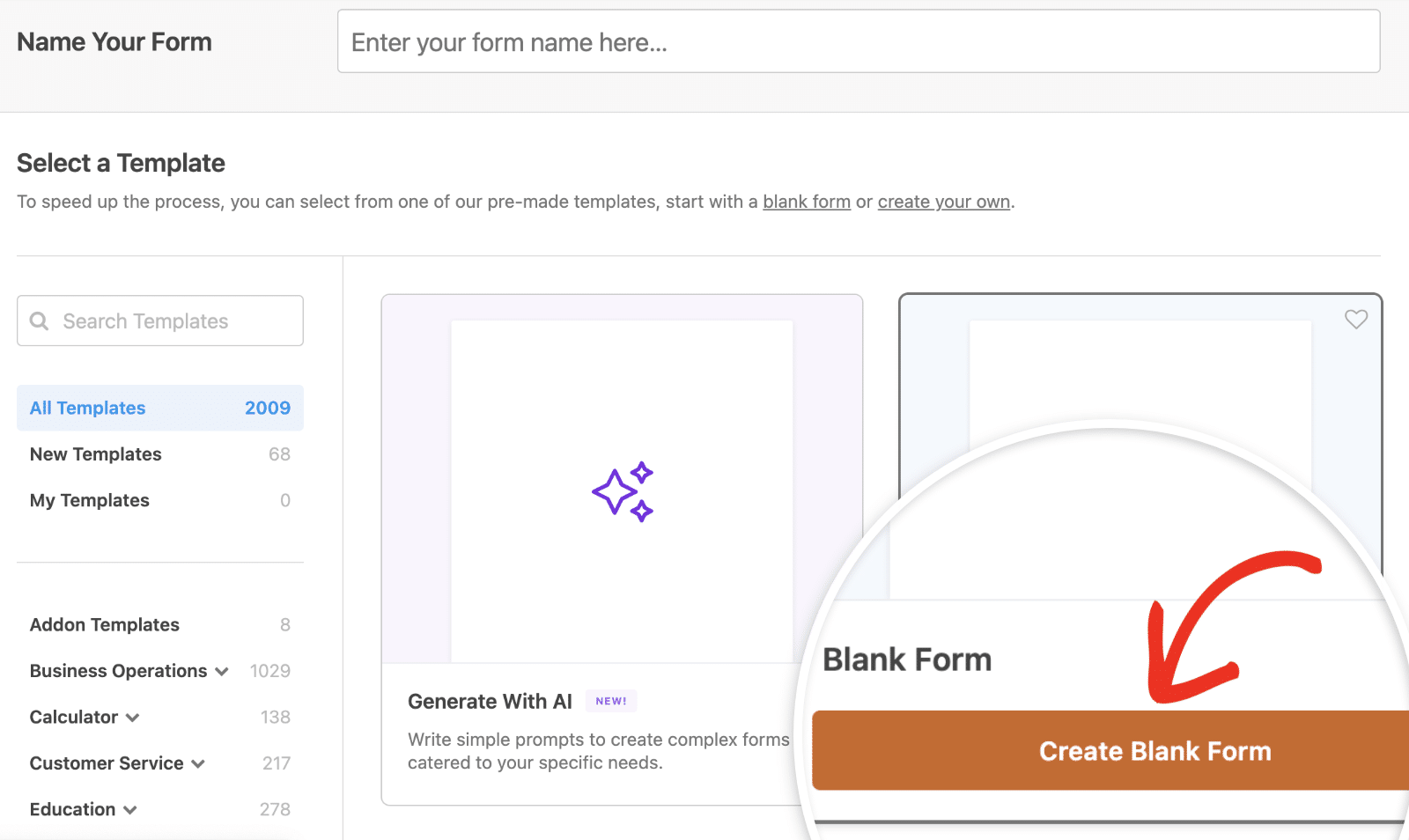
Um zu beginnen, navigieren Sie zu WPForms " Add New. Bewegen Sie dann den Mauszeiger über das Widget Leeres Formular und klicken Sie auf Leeres Formular erstellen.

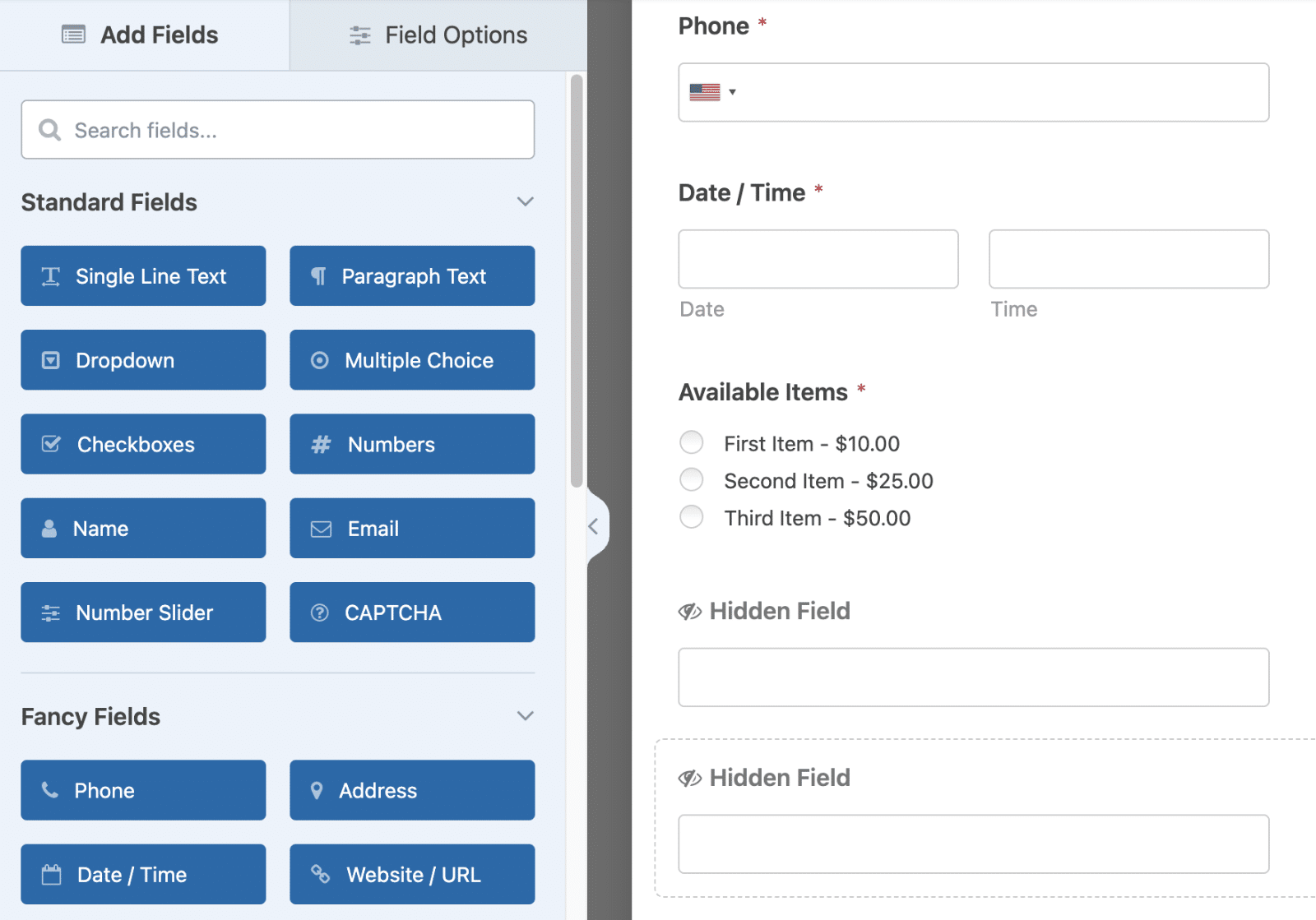
Fügen Sie im Formularersteller die Felder hinzu, die Sie für Ihr Formular benötigen. Sie können ein Feld durch Ziehen und Ablegen oder durch Anklicken zum Formularersteller hinzufügen.
In diesem Tutorial gehe ich davon aus, dass Sie Ihre Zahlungsfelder bereits hinzugefügt und Ihre Zahlungs- und Feldeinstellungen konfiguriert haben. Wir werden uns auf die Implementierung der Logik konzentrieren, um das Zahlungsfeld basierend auf einer Datumseingabe ein-/auszublenden.
Lesen Sie auch: So zeigen Sie Ihren Formularverlauf in WordPress an
Schritt 4: Aktivieren Sie die Logik zum Anzeigen eines Zahlungsfelds basierend auf der Datumseingabe
In diesem Abschnitt zeige ich Ihnen zwei praktische Beispiele, wie Sie ein Zahlungsfeld in Ihrem Formular basierend auf der Eingabe im Feld Datum/Uhrzeit ein- und ausblenden können.
Anzeigen eines Zahlungsfeldes basierend auf einer Datumseingabe
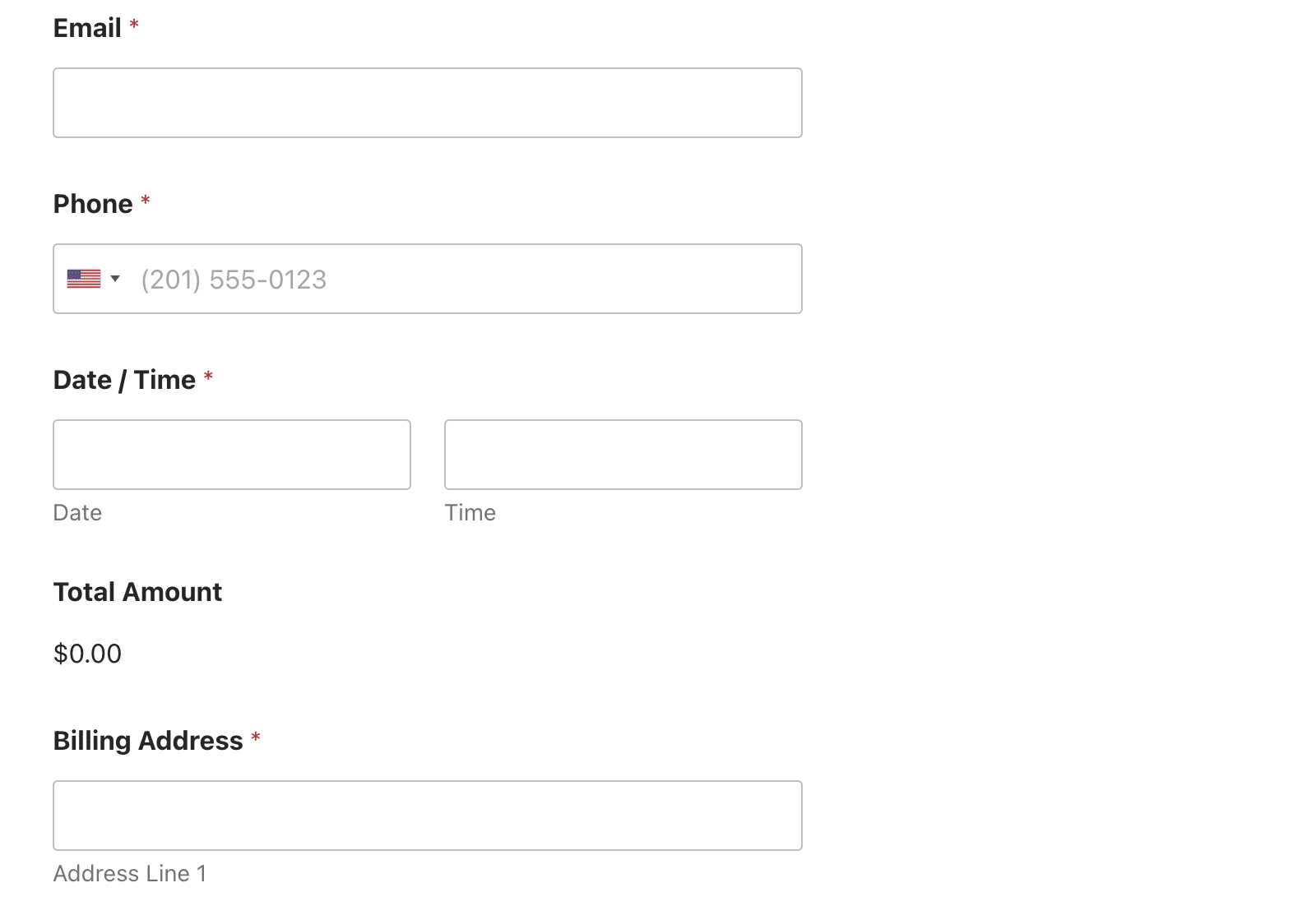
Dazu füge ich zunächst ein Datums-/Zeitfeld und 2 ausgeblendete Felder zu meinem Formular hinzu. Ich werde das Feld "Mehrere Artikel" als Zahlungsfeld verwenden. Stellen Sie also sicher, dass Sie es auch in Ihr Formular aufnehmen.

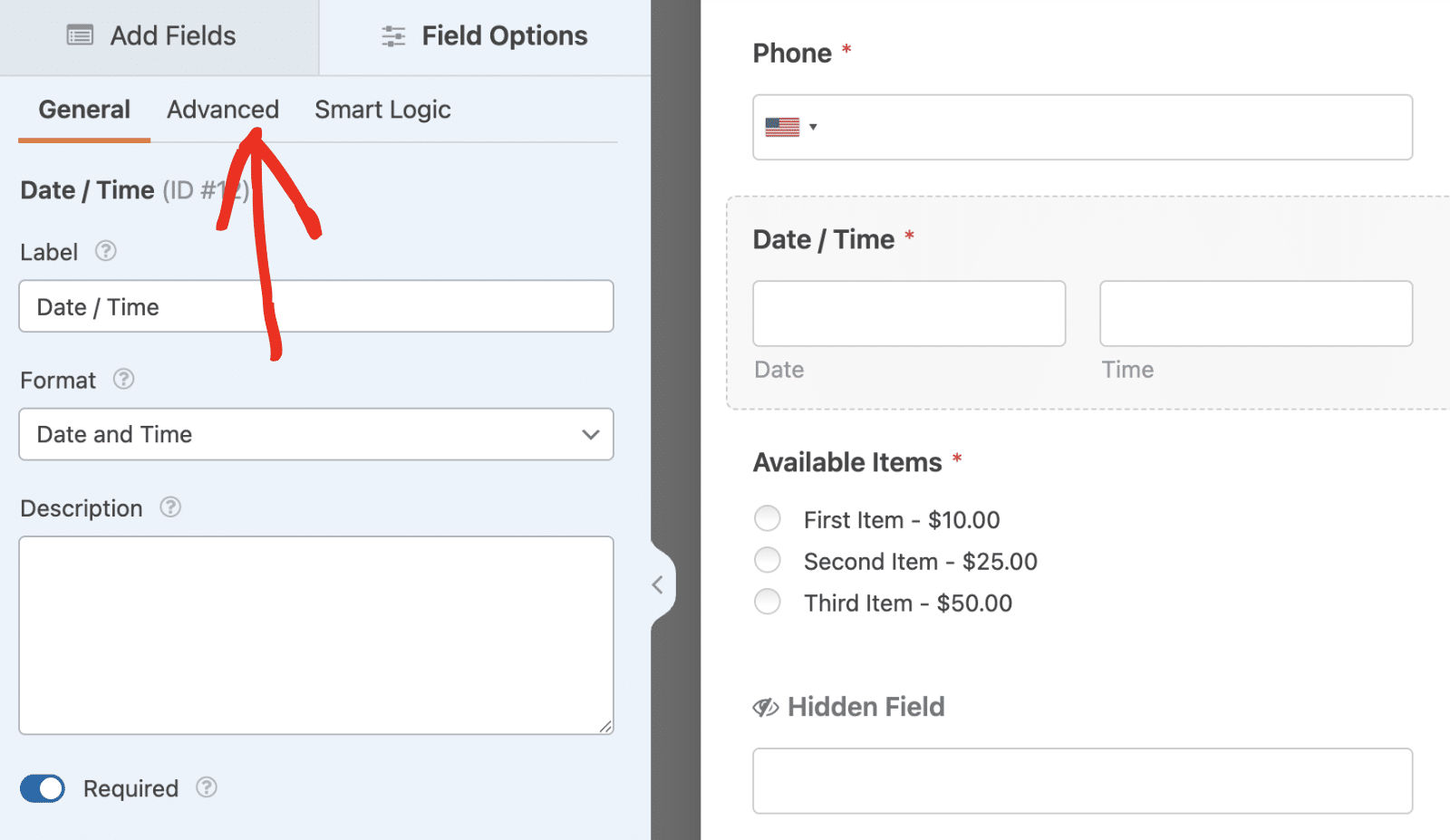
Klicken Sie nun auf das Feld Datum/Uhrzeit, um auf dessen Feldoptionen zuzugreifen. Wählen Sie dann die Registerkarte Erweitert.

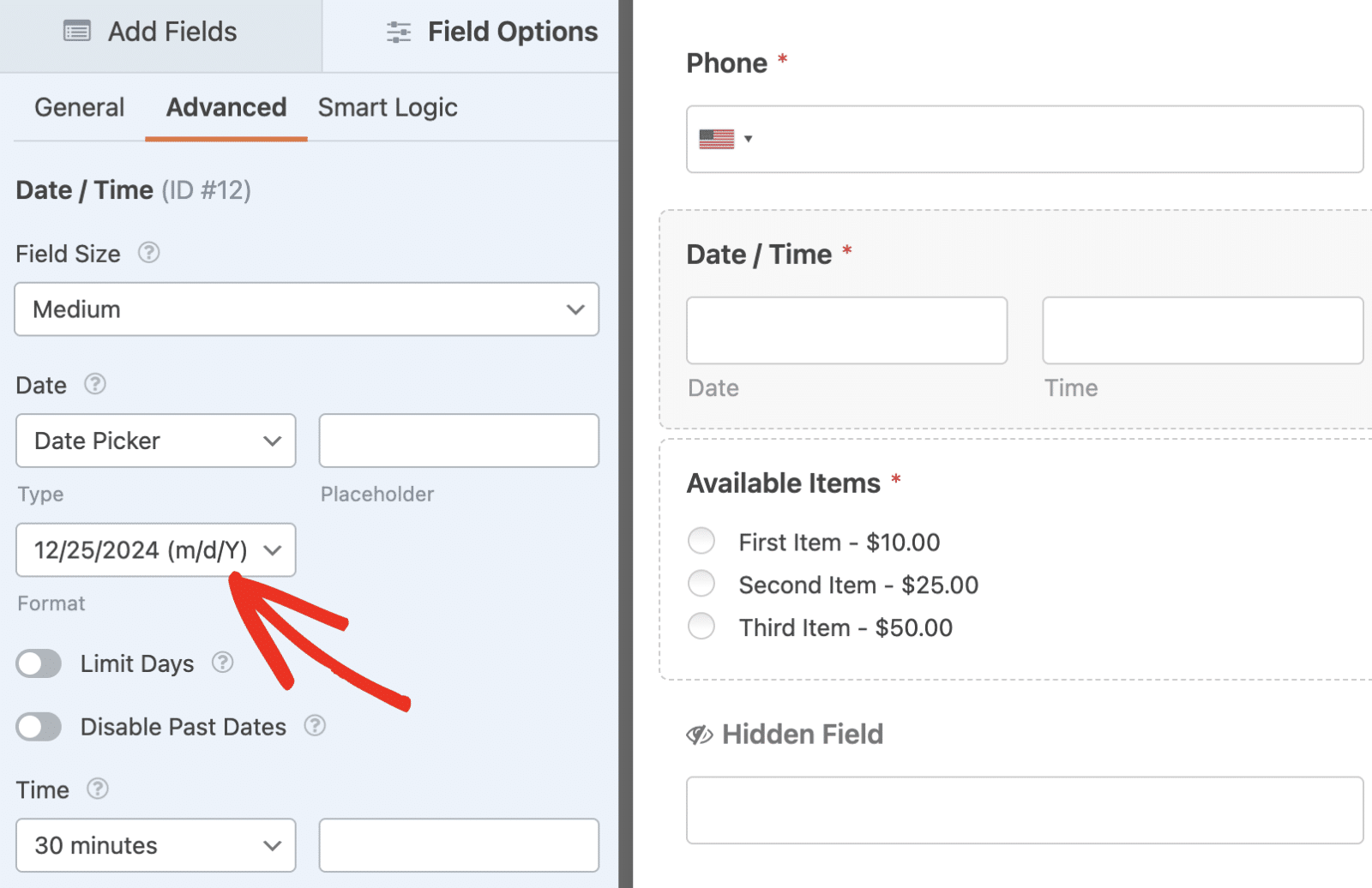
Bestätigen Sie hier das Datumsformat. Standardmäßig ist es auf m/d/Y eingestellt, wobei m für den Monat, d für den Tag und Y für das Jahr steht.

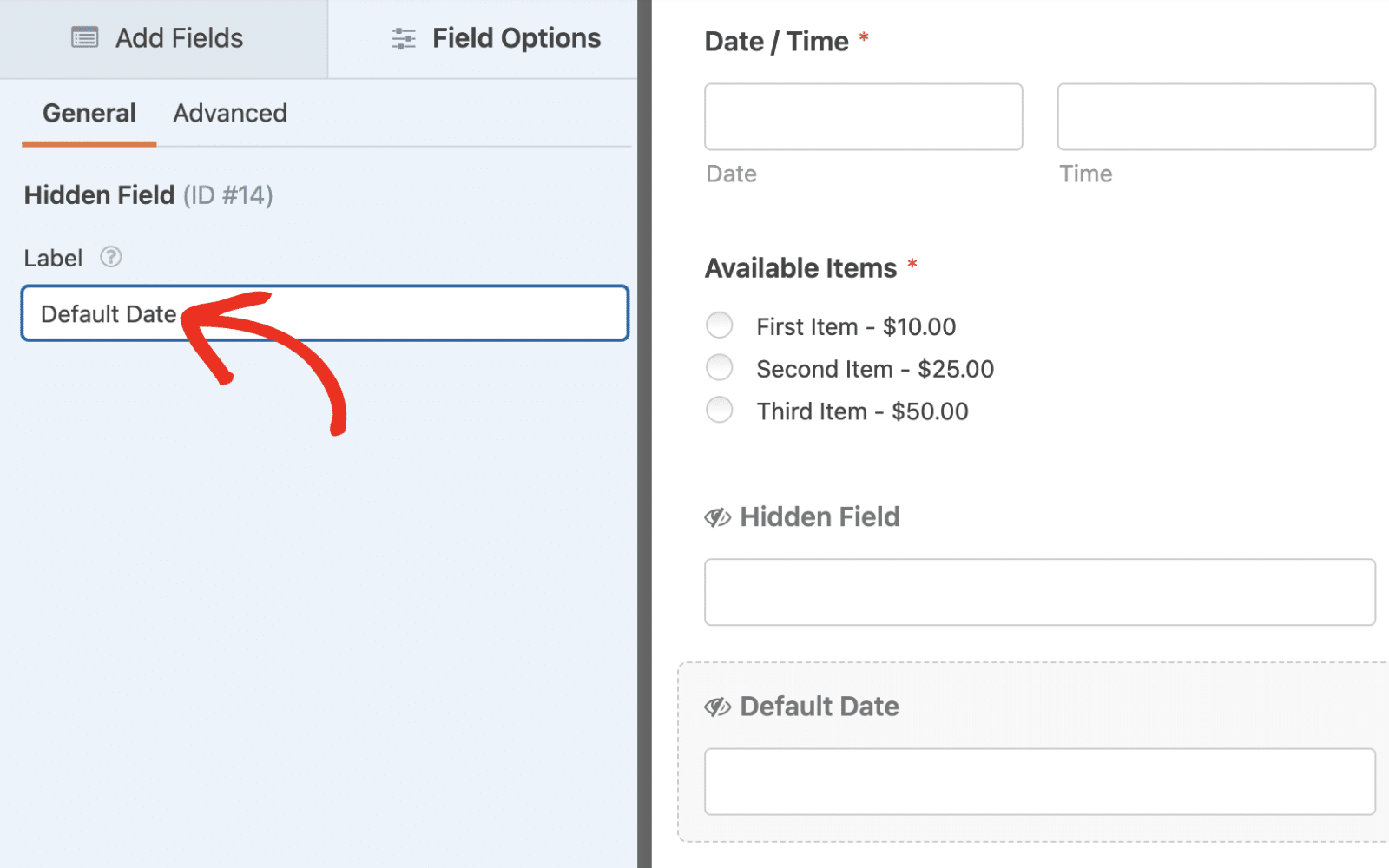
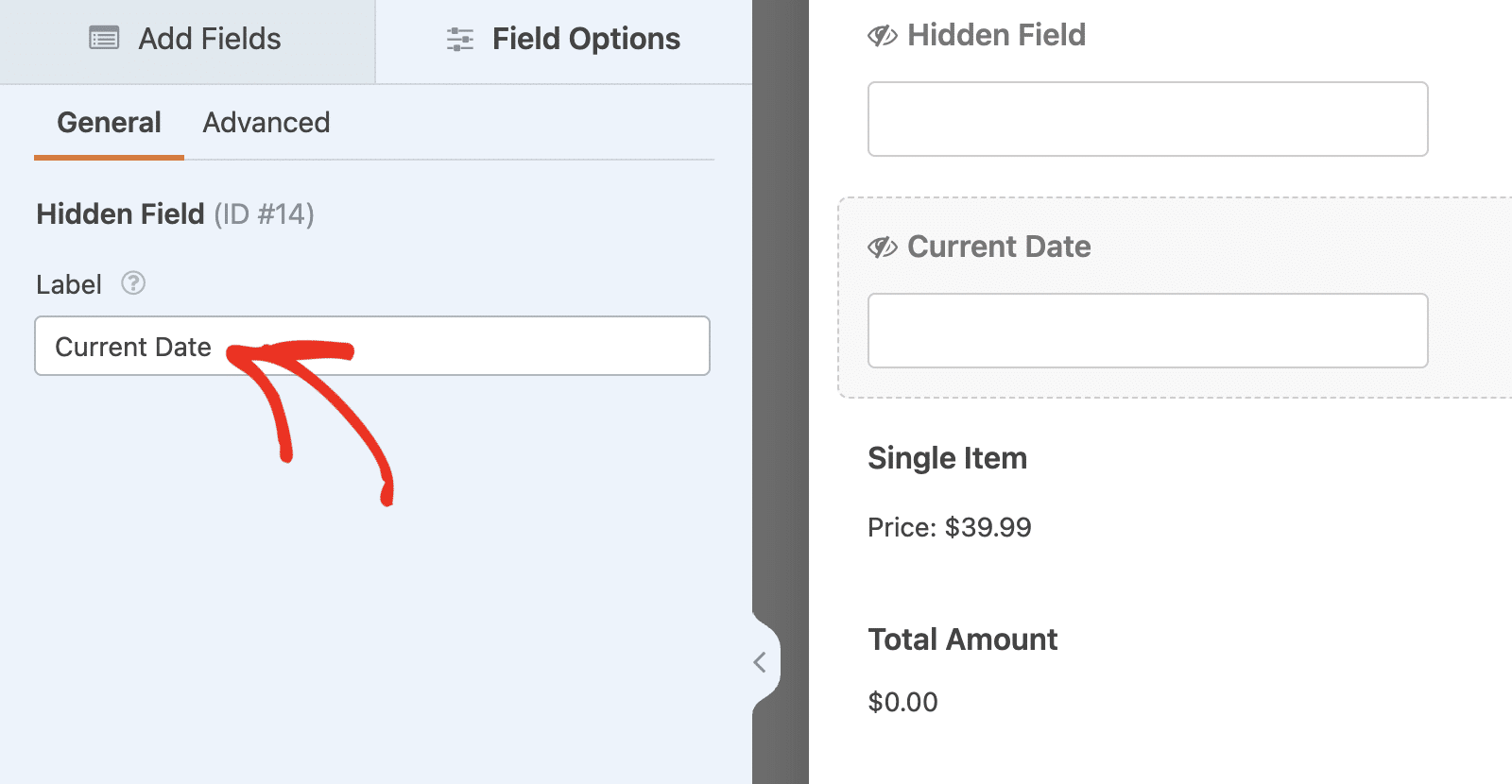
Nachdem Sie das Datumsformat bestätigt haben, klicken Sie auf eines der ausgeblendeten Felder, die Sie Ihrem Formular hinzugefügt haben, und ändern Sie die Bezeichnung des Feldes. Ich habe mein Feld Standarddatum genannt, aber Sie können jeden beliebigen Namen wählen.

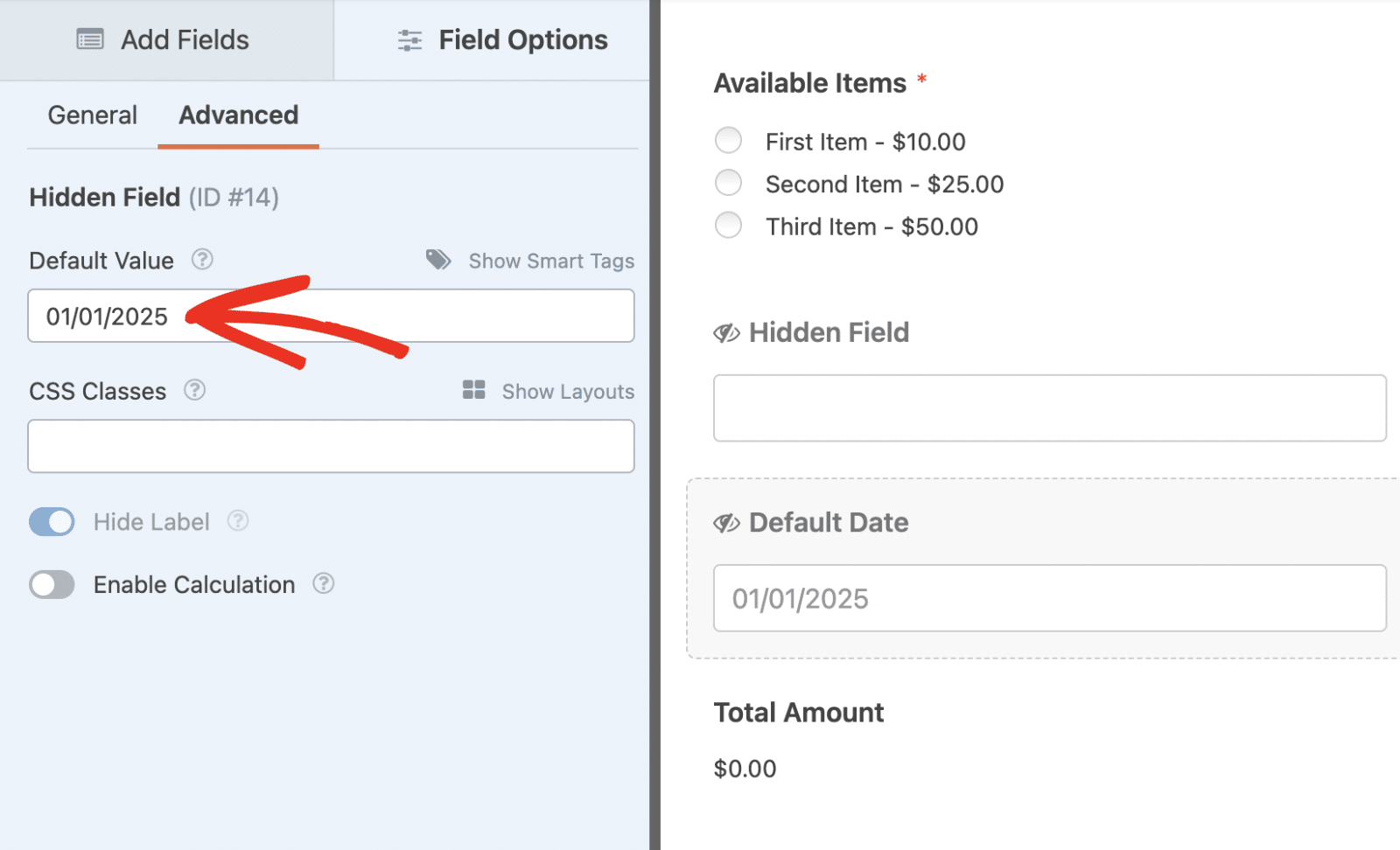
Klicken Sie anschließend auf die Registerkarte Erweitert und setzen Sie den Standardwert des Feldes auf das Datum, das Sie in der bedingten Logik prüfen möchten.

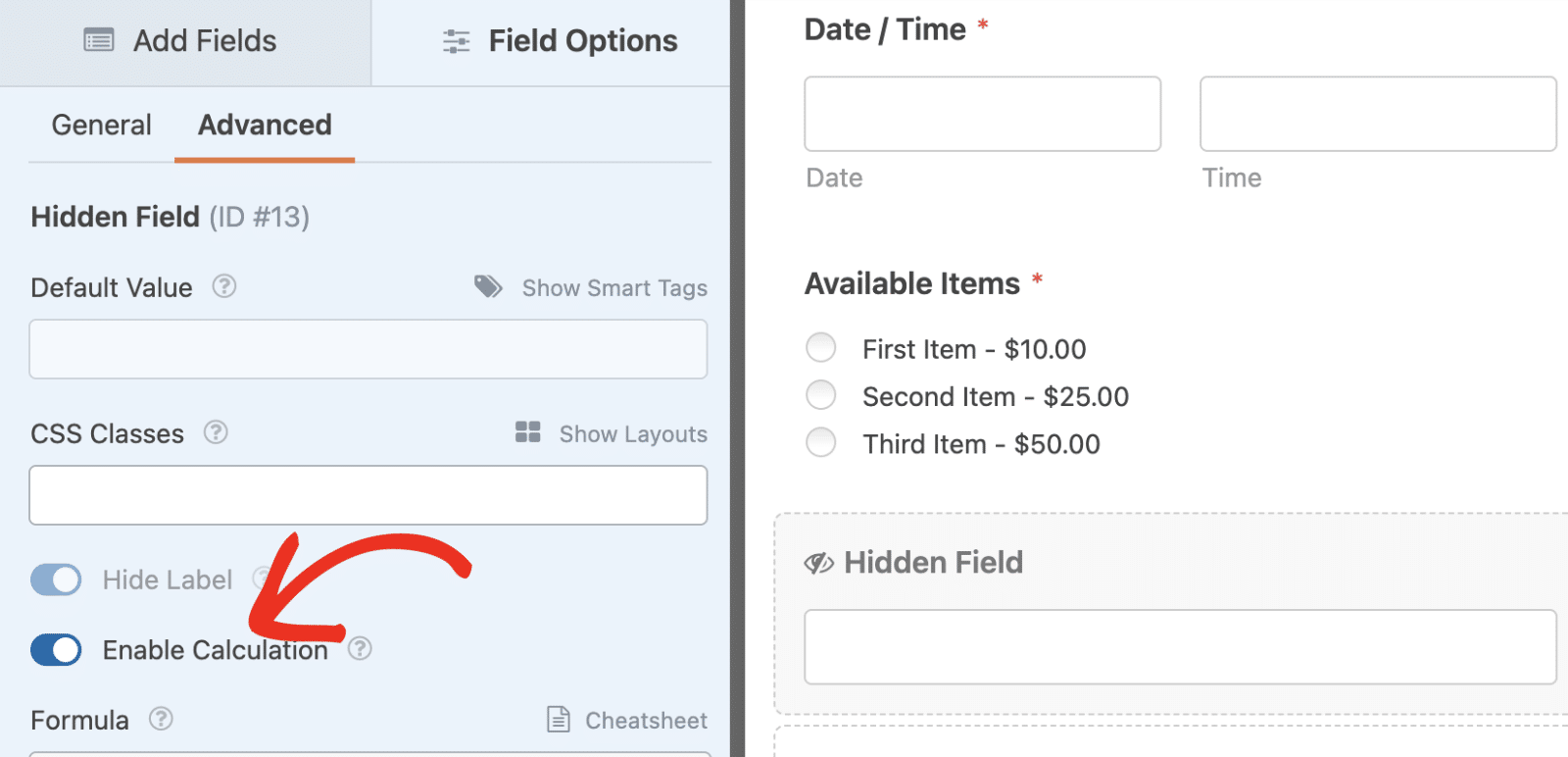
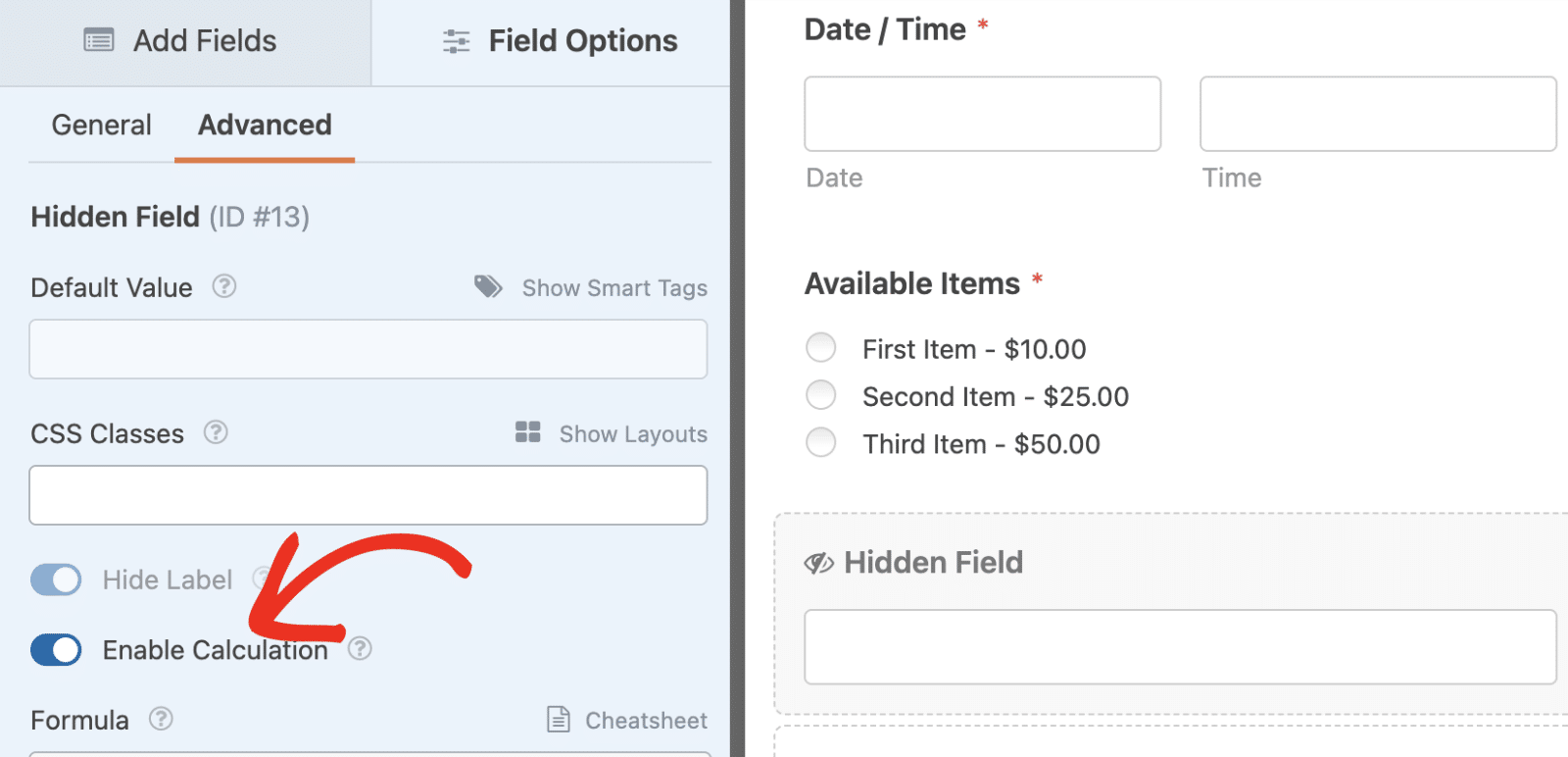
Danach klicken Sie auf das zweite ausgeblendete Feld in Ihrem Formular und wählen die Registerkarte Erweitert. Schalten Sie dann die Option "Berechnung aktivieren" auf "Ein".

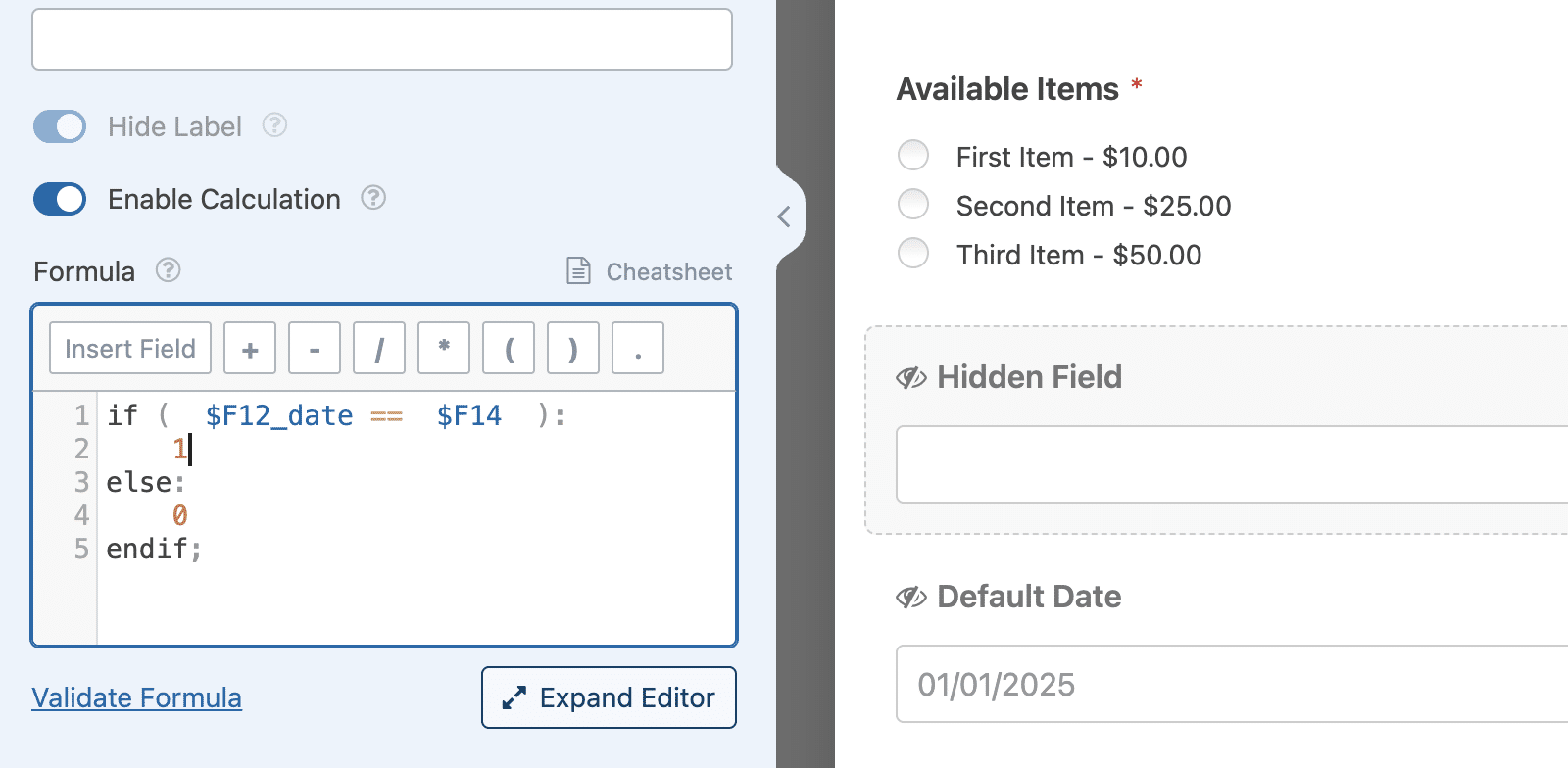
In der Formelerstellung werde ich eine Logik schreiben, um den Wert, den der Benutzer im Feld Datum/Uhrzeit auswählt, mit dem Standarddatum zu vergleichen, das ich im ersten ausgeblendeten Feld angegeben habe. Wenn sie übereinstimmen, wird der Wert des Feldes auf 1 gesetzt. Andernfalls gibt die Berechnung 0 zurück. Hier ist die Formel zur Implementierung dieser Logik:
if ( $F12_date == $F14 ):
1
sonst:
0
endif;
In der obigen Formel wird die Variable $F12_date verweist auf das Datumsunterfeld im Feld Datum / Uhrzeit. Während $F14 steht für das ausgeblendete Feld, in dem ich ein Standarddatum angegeben habe.

Sie müssen die Zahlen in den Variablennamen ersetzen, damit sie mit den Feldern in Ihrem Formular übereinstimmen. In unserem Tutorial erfahren Sie mehr über die Erstellung von Formeln mit dem Addon Calculations.
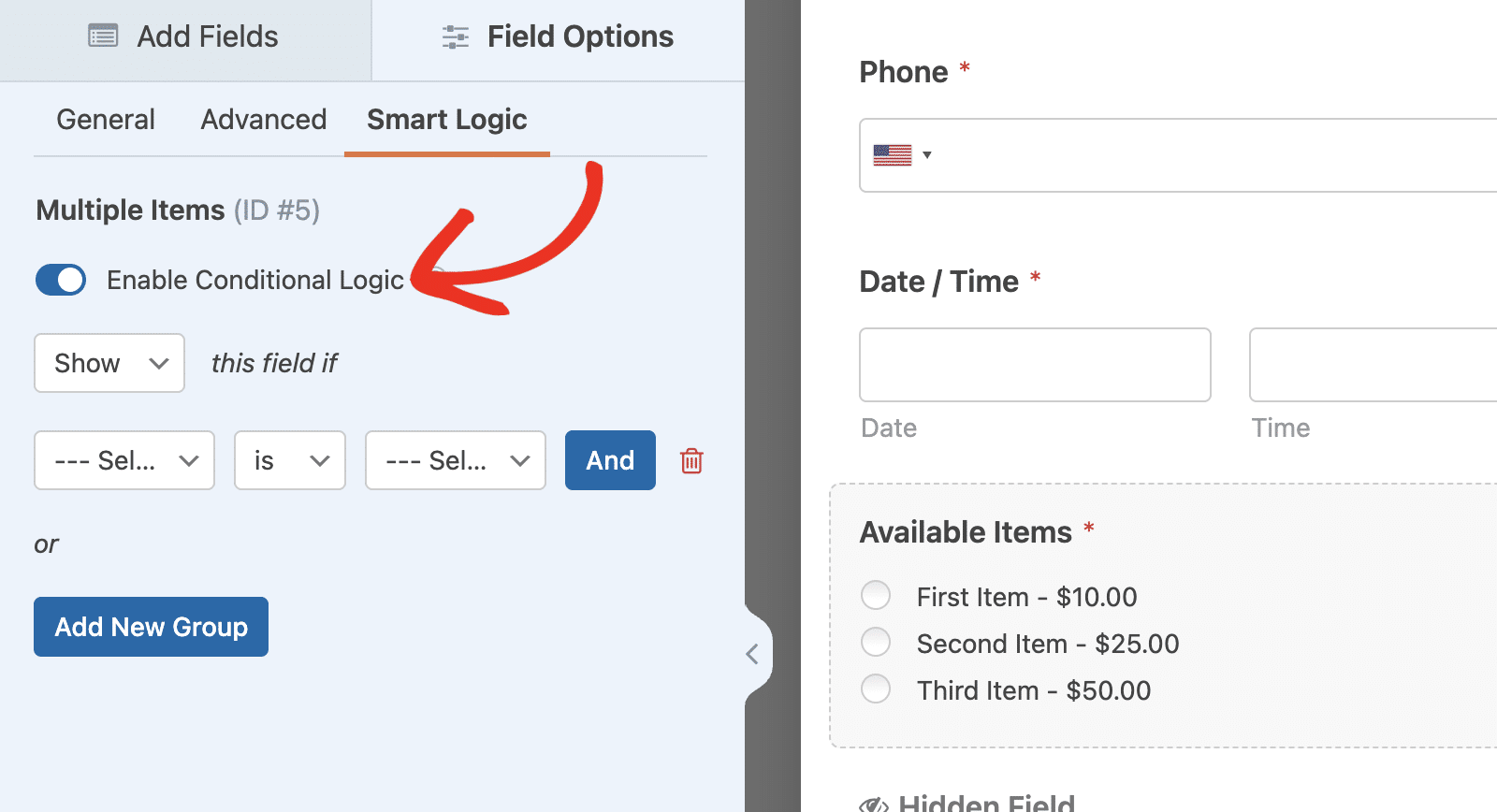
Nachdem Sie die Formel hinzugefügt haben, klicken Sie auf das Zahlungsfeld, für das Sie die bedingte Logik aktivieren möchten. Wählen Sie dann die Registerkarte "Intelligente Logik" und schalten Sie die Option "Bedingte Logik aktivieren" auf "Ein".

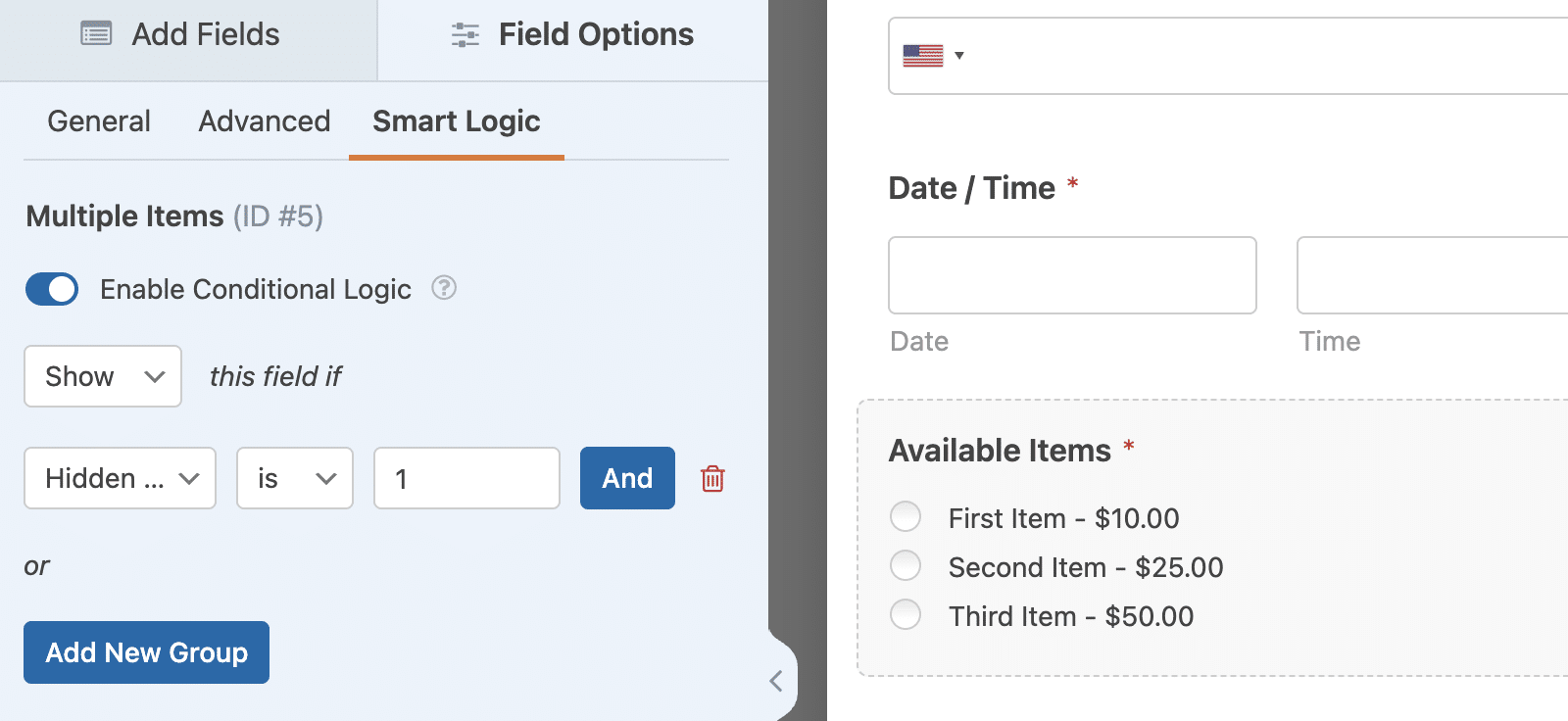
Nach der Aktivierung müssen Sie die Bedingung so einstellen, dass das Feld "Ausgeblendet" bei aktivierten Berechnungen überprüft wird. Ich habe die Logik so eingestellt, dass dieses Feld angezeigt wird, wenn das Feld "Ausgeblendet" den Wert 1 hat. Das bedeutet, dass das Feld "Zahlung" im Formular angezeigt wird, wenn die Formel, die den Wert des Feldes "Datum/Zeit" mit dem von mir angegebenen Standarddatum vergleicht, wahr ist.

Nachdem Sie die bedingte Logik aktiviert haben, müssen Sie Ihre Änderungen durch Klicken auf die Schaltfläche Speichern speichern.

Wenn Sie eine Vorschau des Formulars im Frontend Ihrer Website anzeigen, wird das Zahlungsfeld standardmäßig ausgeblendet, bis Sie ein Datum aus dem Feld Datum / Uhrzeit auswählen.

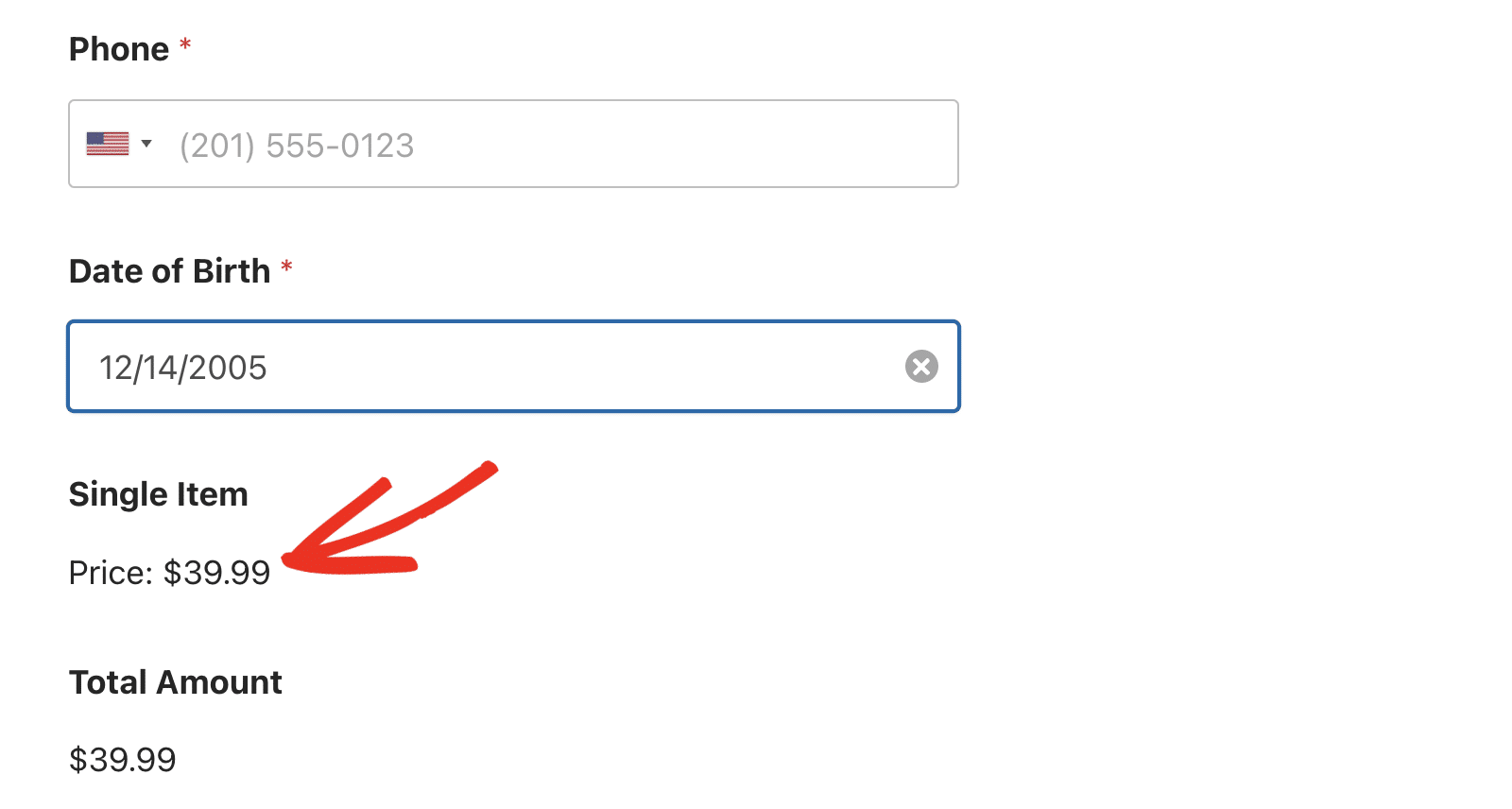
Wenn das von Ihnen gewählte Datum mit dem im Feld Standarddatum ausgeblendet angegebenen Datum übereinstimmt, wird das Zahlungsfeld angezeigt. Die Benutzer können nun eine Zahlungsoption auswählen und ihren Kauf abschließen.

Anzeige des Zahlungsfeldes basierend auf dem Alter des Benutzers
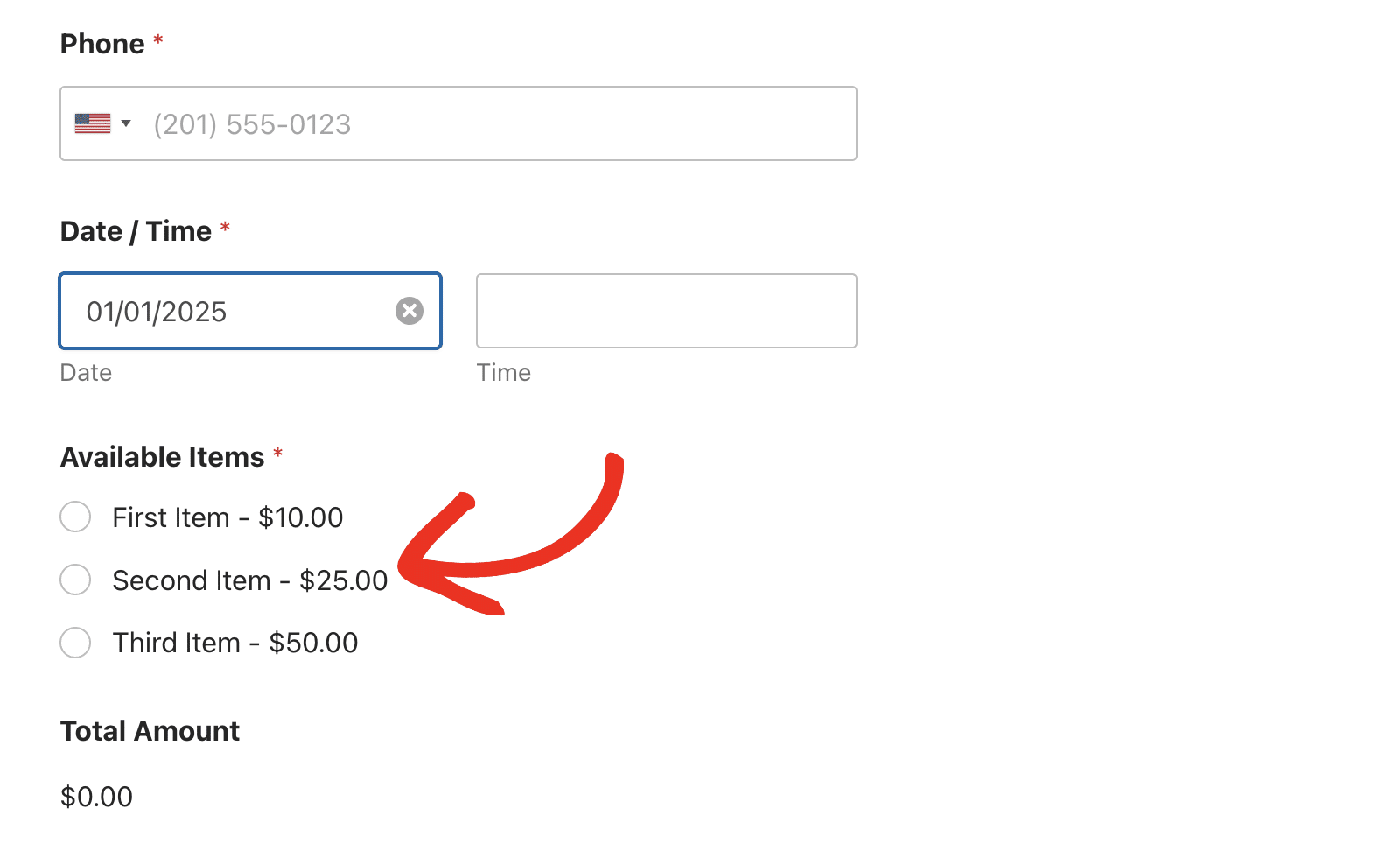
In diesem Beispiel wird das Zahlungsfeld nur angezeigt, wenn der Benutzer über 18 Jahre alt ist. Für den Anfang füge ich 2 ausgeblendete Felder hinzu, ein Datums-/Zeitfeld und das Feld "Einzelner Artikel".
Wählen Sie dann eines der ausgeblendeten Felder aus und ändern Sie die Bezeichnung in Aktuelles Datum.

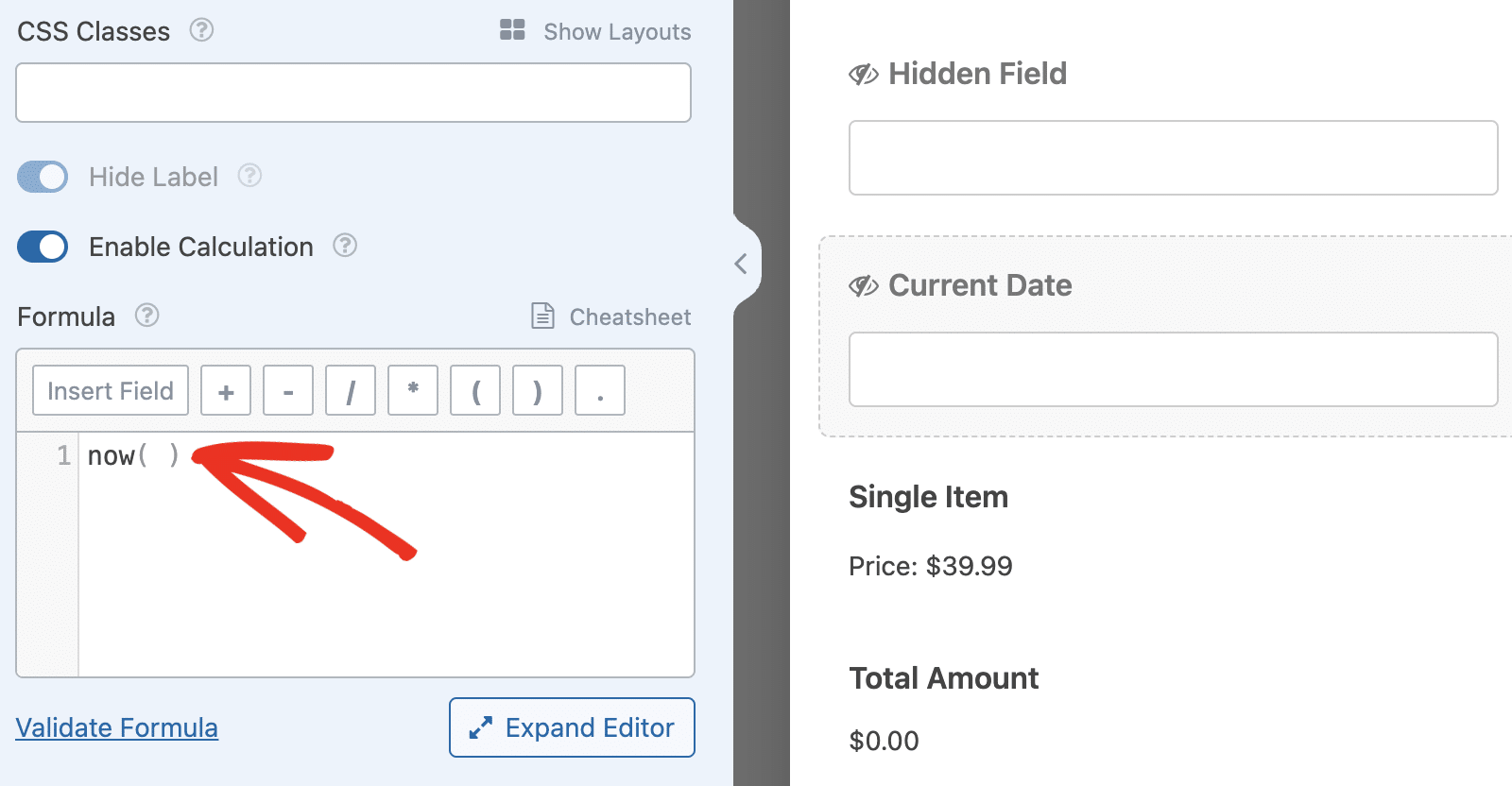
Klicken Sie dann auf die Registerkarte Erweitert und schalten Sie die Option Berechnung aktivieren ein.

Fügen Sie im Formeleditor die unten stehende Funktion hinzu.
jetzt()

Mit dieser Funktion wird der Wert des Feldes Ausgeblendet auf das aktuelle Datum und die aktuelle Uhrzeit gesetzt.
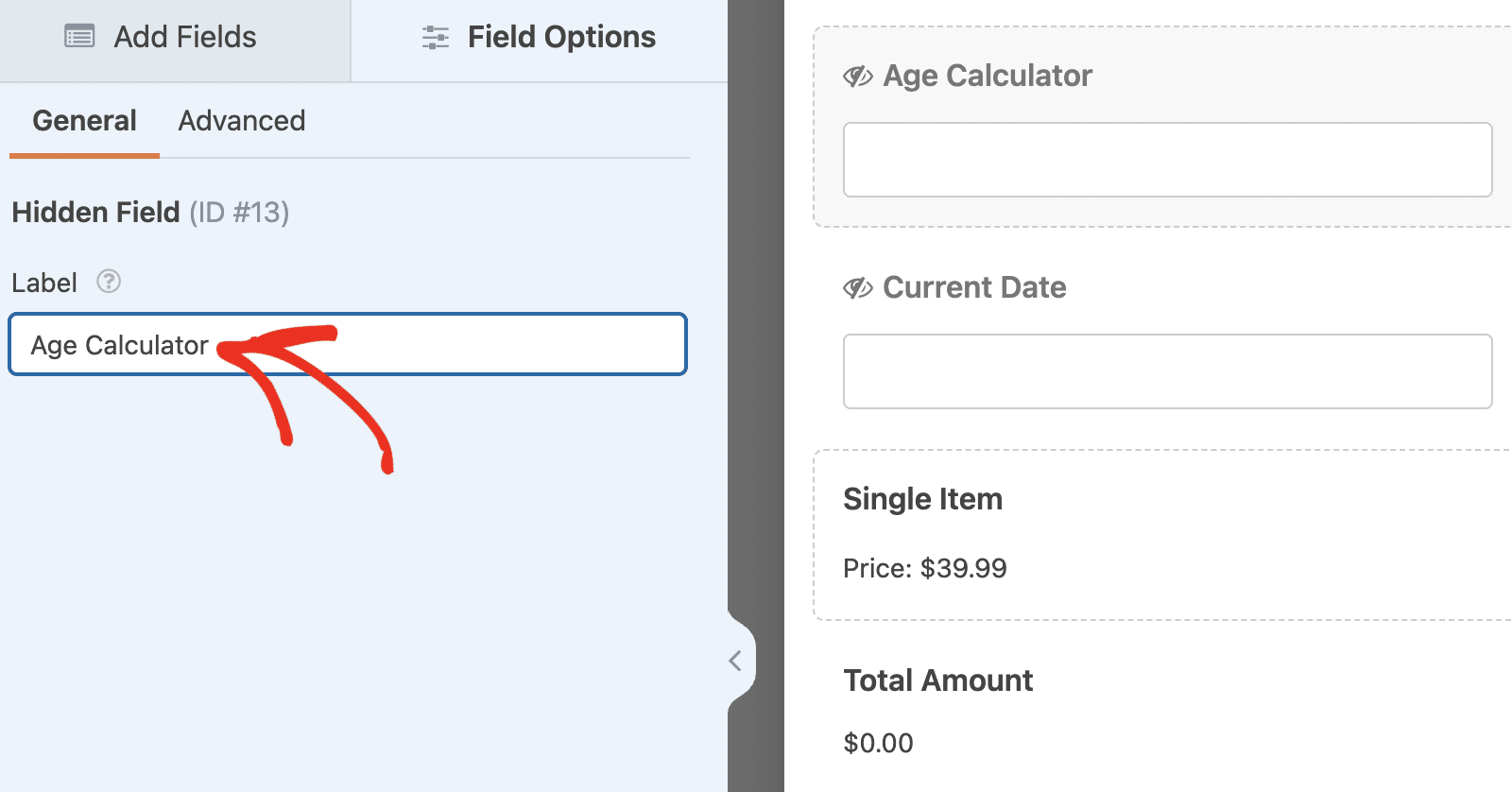
Wählen Sie dann das zweite ausgeblendete Feld aus und setzen Sie die Beschriftung auf Altersrechner.

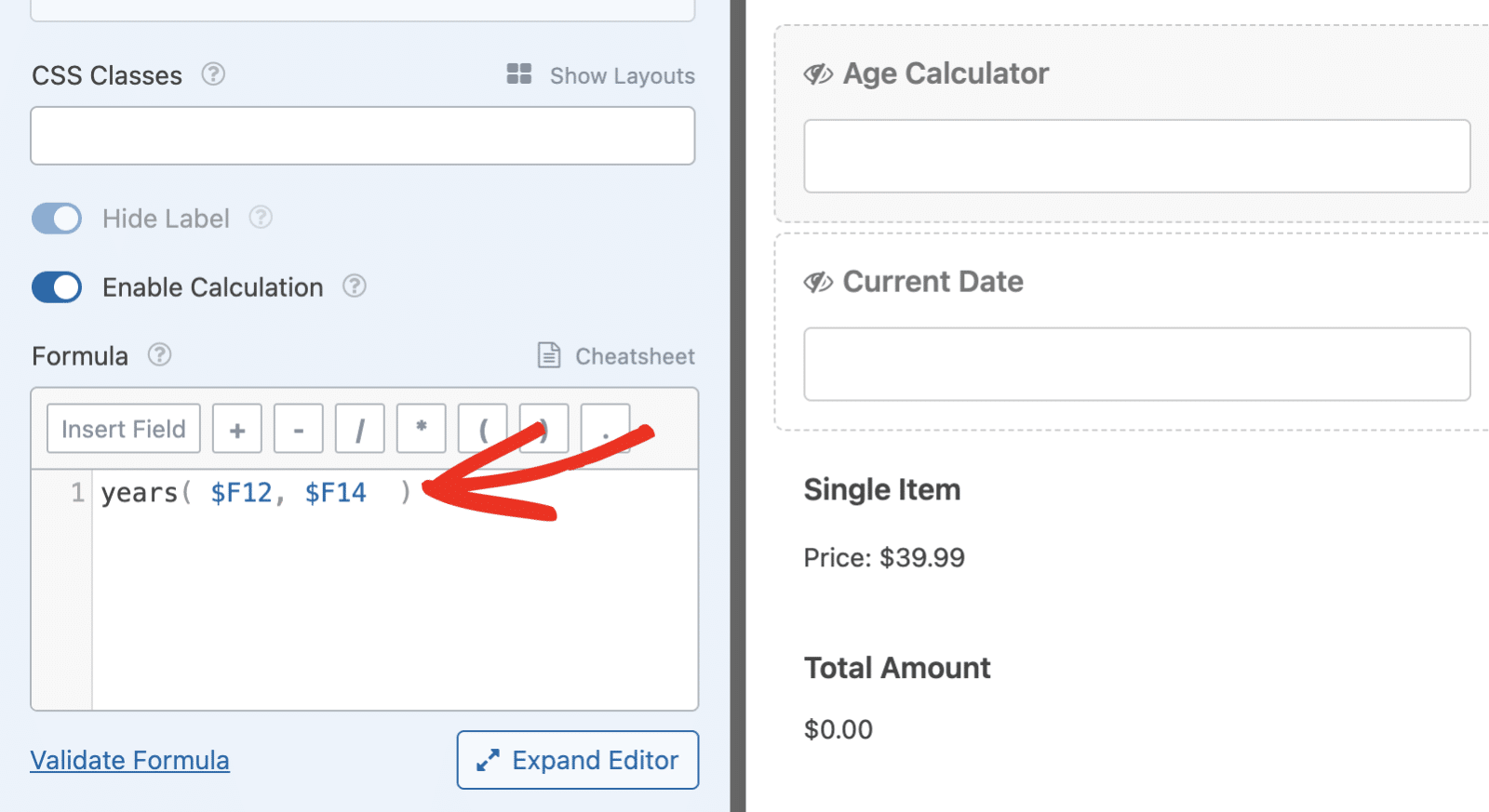
Wählen Sie dann die Registerkarte Erweitert und schalten Sie die Option Berechnung aktivieren ein. Fügen Sie im Formeleditor die folgende Funktion hinzu.
years( $F12, $F14 )
Die years() prüft die Datumsdifferenz zwischen zwei Daten und gibt die Differenz in Jahren zurück.

$F12 und $F14 sind die Variablennamen für die Datum / Uhrzeit und die Aktuelles Datum bzw. Felder. Achten Sie darauf, die Zahlen so zu ersetzen, dass sie mit denen in Ihren Feldern übereinstimmen.
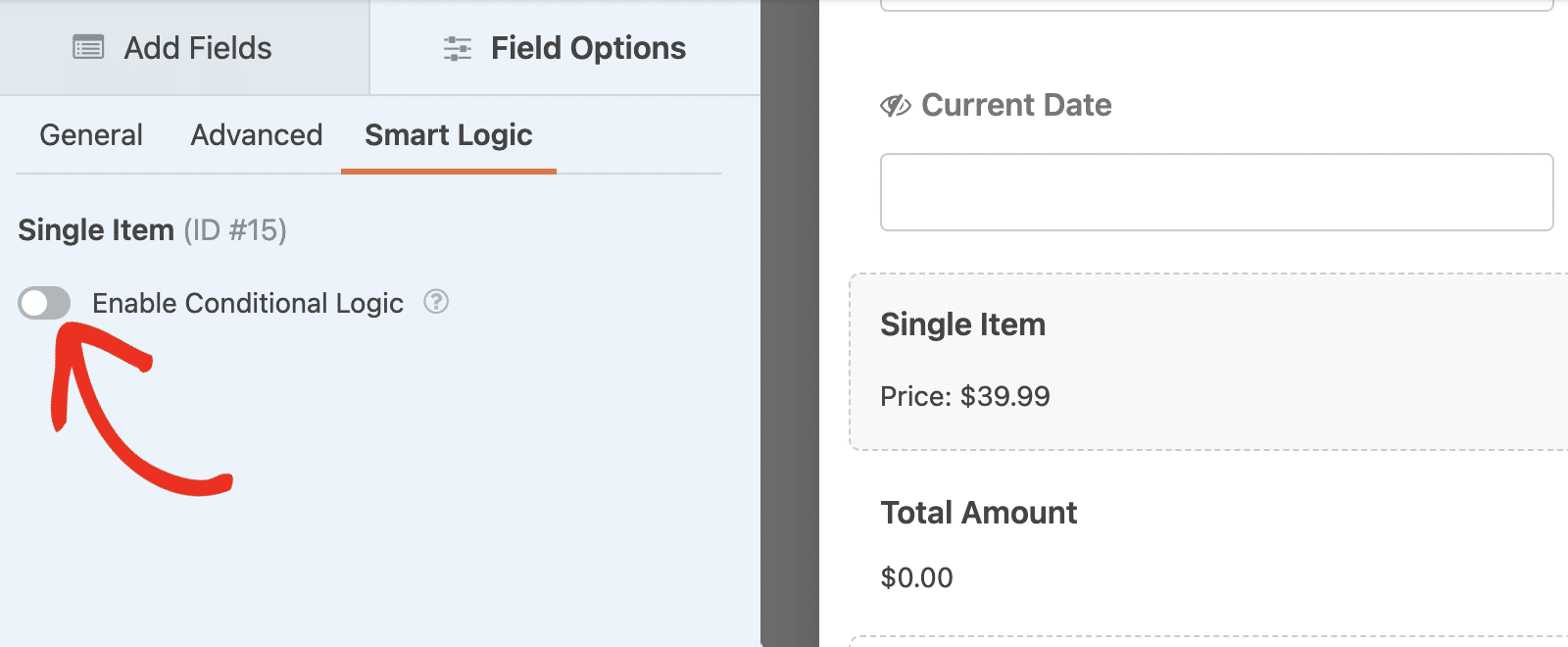
Nachdem Sie die Formel zum Altersrechner hinzugefügt haben, wählen Sie das Zahlungsfeld in Ihrem Formular aus, um den Bereich Feldoptionen zu öffnen. Navigieren Sie dann zur Registerkarte Intelligente Logik und schalten Sie die Option Bedingte Logik aktivieren ein.

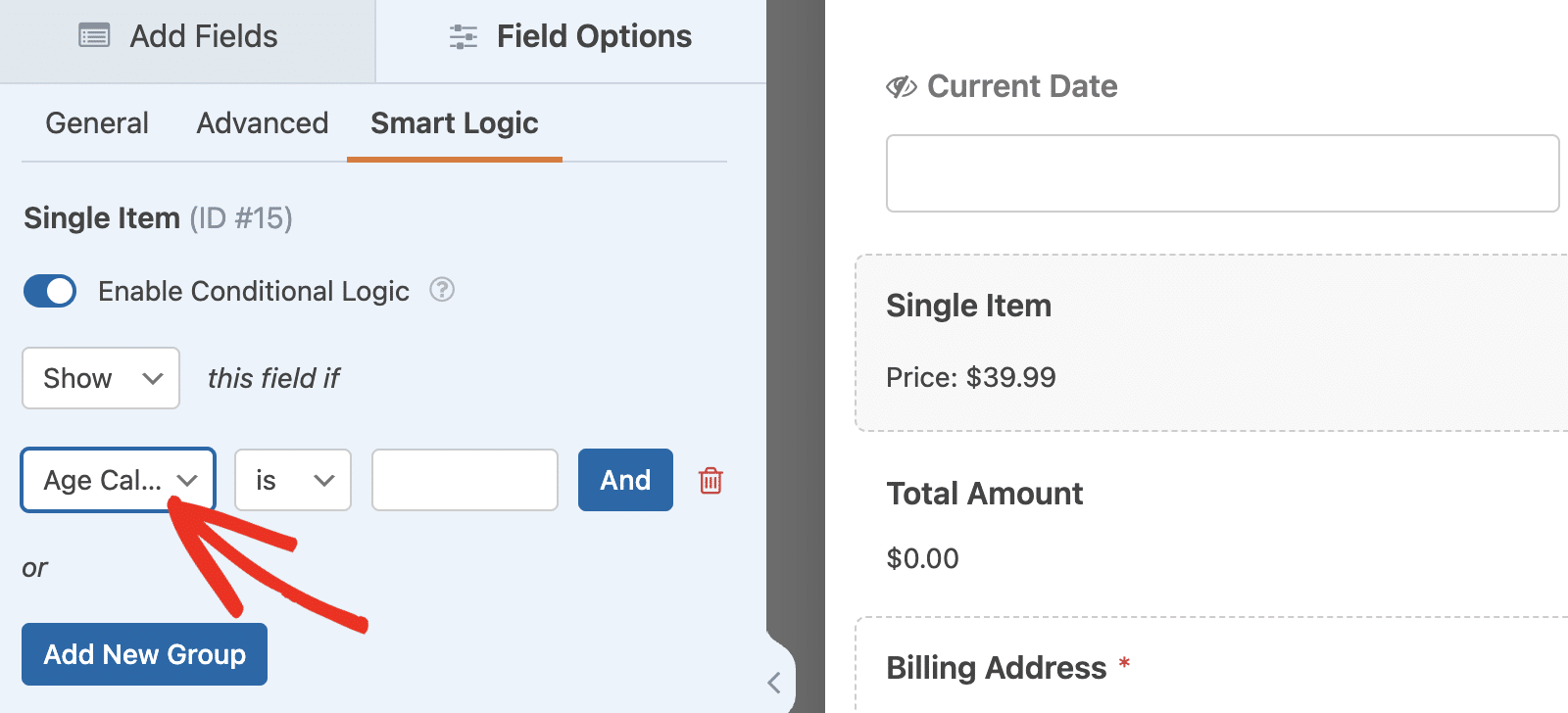
Wählen Sie dann das Feld Altersrechner aus der Dropdown-Liste in der Regel für die bedingte Logik.

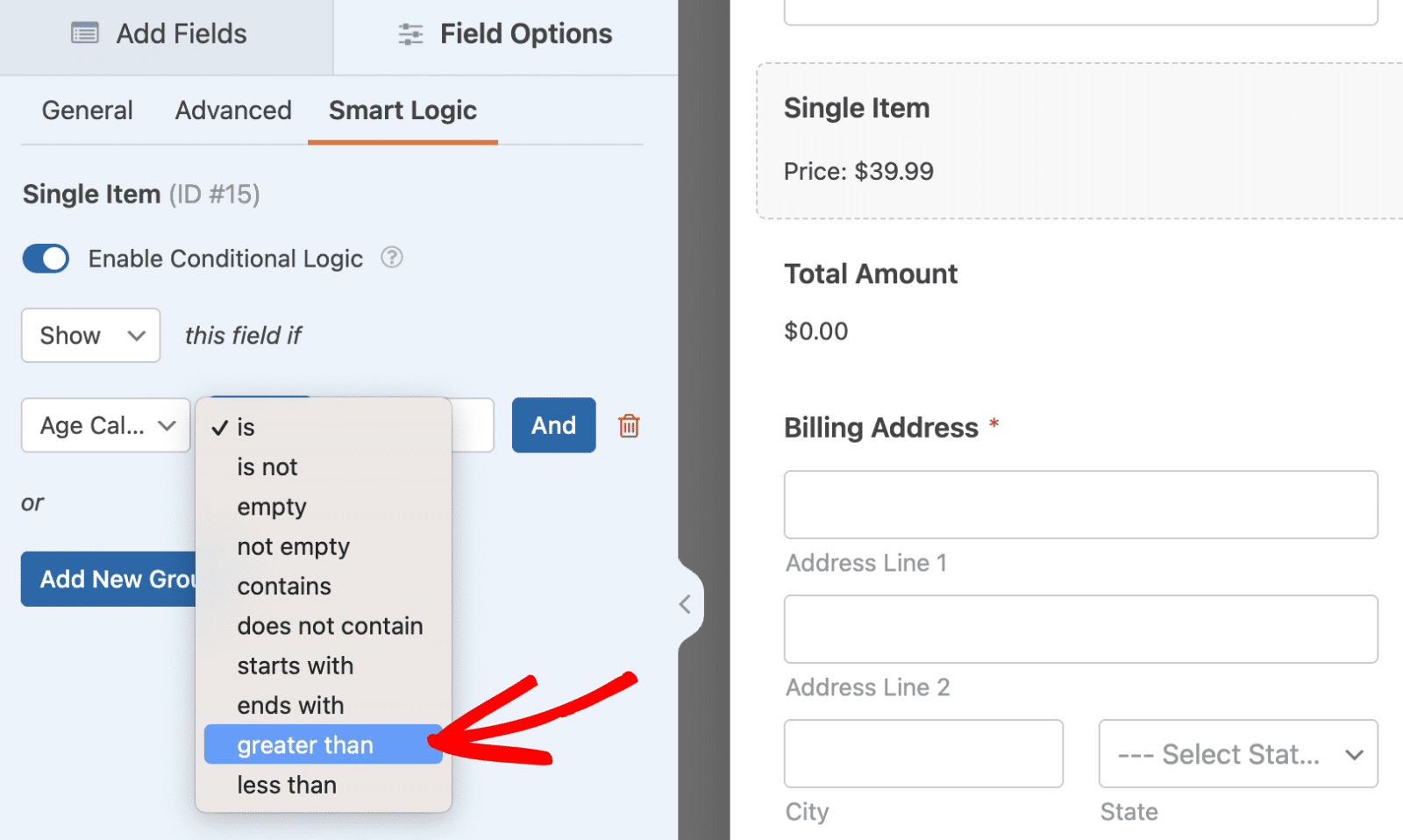
Wählen Sie dann den Operator größer als aus der Dropdown-Liste.

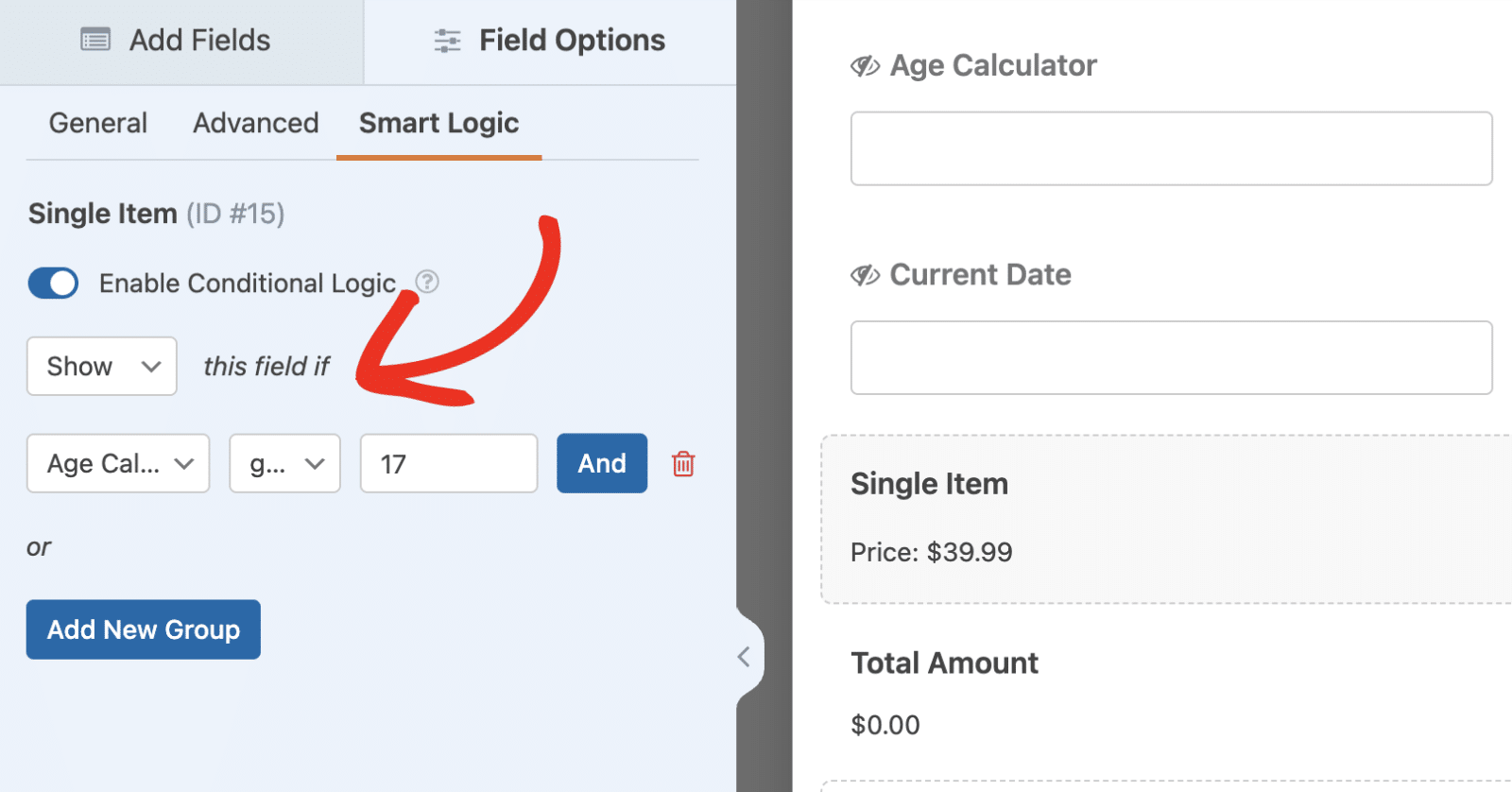
Geben Sie schließlich 17 als Wert ein. Die Regel sollte lauten : Zeige dieses Feld an, wenn der Altersrechner größer als 17 ist. Diese Logik ist nützlich, um Online-Zahlungen zu regeln und die Einhaltung des Zahlungsstatus zu gewährleisten.

Nachdem Sie die Logik hinzugefügt haben, müssen Sie Ihre Änderungen speichern. Wenn Sie das Formular in der Vorschau anzeigen, wird das Zahlungsfeld standardmäßig ausgeblendet, bis der Benutzer sein Alter angibt.

Das Feld wird nur angezeigt, wenn das Alter des Nutzers 18 Jahre oder älter ist.

Schritt 5: Veröffentlichen Sie Ihr Zahlungsformular
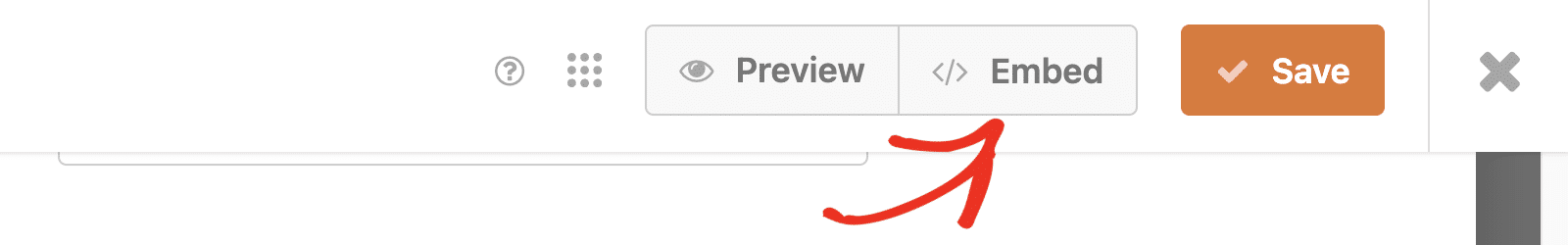
Zum Schluss fügen wir das Zahlungsformular zu einer Seite hinzu. Klicken Sie dazu auf die Schaltfläche Einbetten in der oberen rechten Ecke des Formularerstellers.

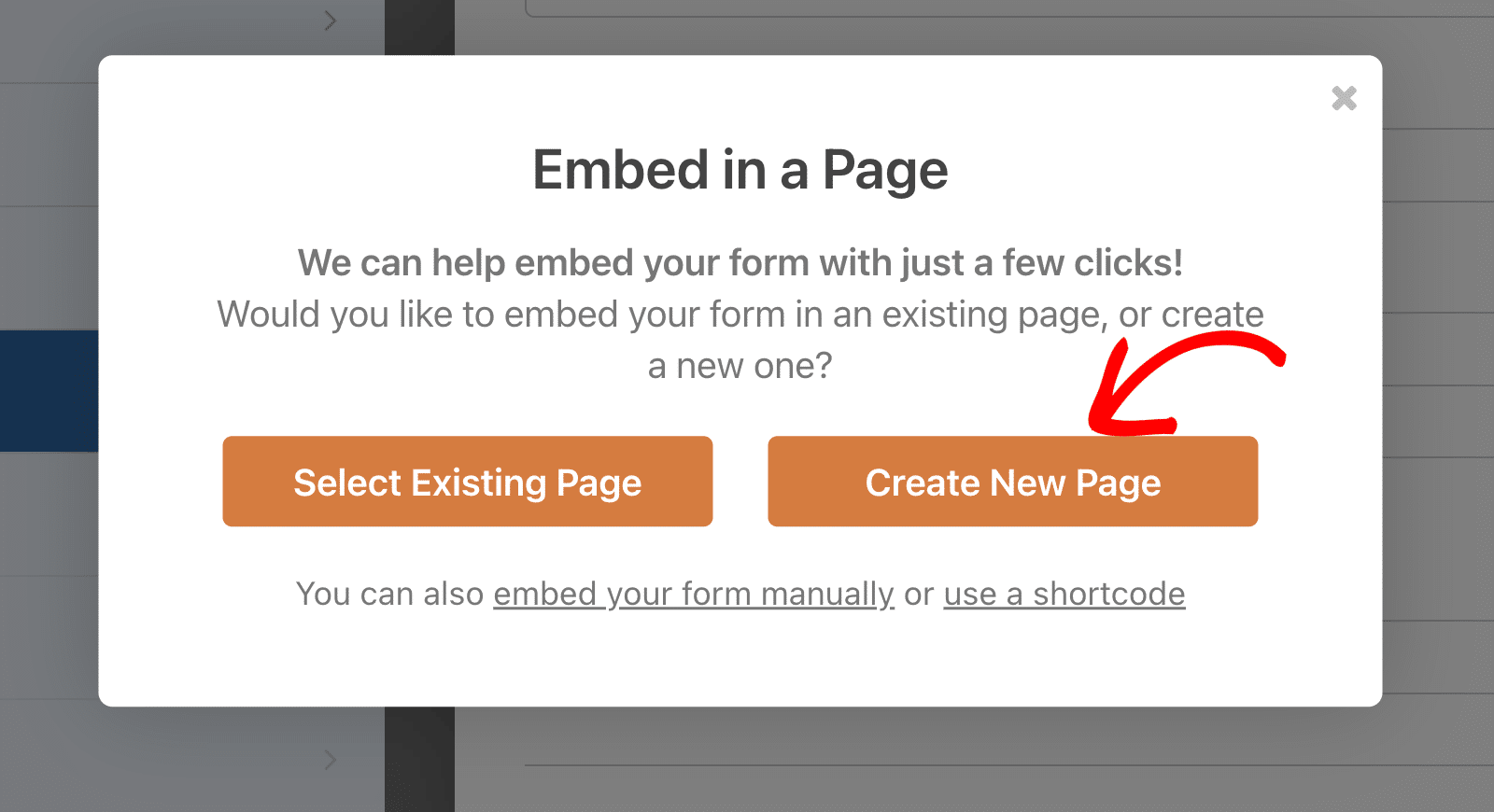
Sie haben die Möglichkeit, Ihr Formular auf einer neuen oder bestehenden Seite zu veröffentlichen. Für diese Anleitung wähle ich die Option Neue Seite erstellen.

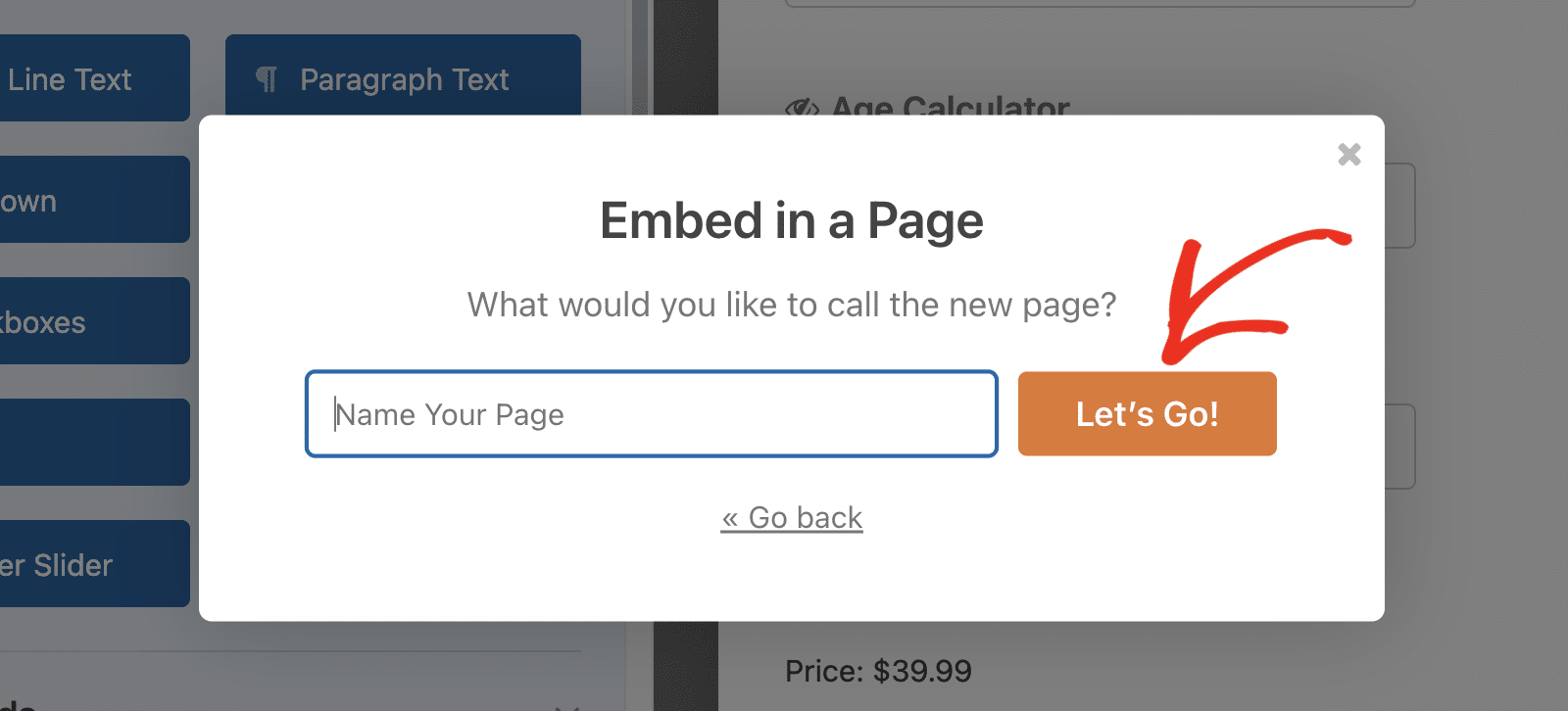
Geben Sie Ihrer neuen Seite einen Namen und klicken Sie auf Los geht's.

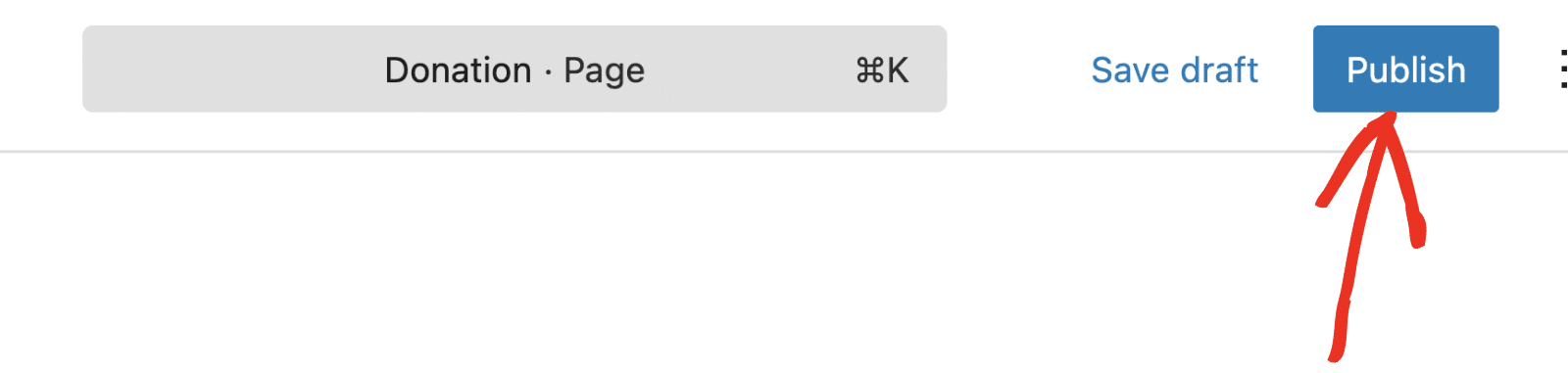
Sie werden zum WordPress-Seiteneditor weitergeleitet, in dem Ihr Formular auf der Seite eingebettet ist. Klicken Sie auf die Schaltfläche Veröffentlichen, um Ihre Seite zu veröffentlichen.

Wenn Sie diese Seite im Frontend aufrufen, wird das Zahlungsfeld in Ihrem Formular so lange ausgeblendet, bis der Wert des Datumsfelds mit dem in Ihrer bedingten Logikregel angegebenen Wert übereinstimmt. Beachten Sie, dass es auch möglich ist, Ihre Formulare mit einem Shortcode oder Widget einzubetten.
FAQs - Bedingtes Anzeigen eines Zahlungsfeldes basierend auf einer Datumseingabe
Hier finden Sie Antworten auf einige der häufigsten Fragen zur Anzeige eines Zahlungsfeldes auf der Grundlage der Datumseingabe.
Was passiert, wenn das Datumsfeld leer gelassen wird?
Wenn das Datumsfeld leer ist, ergibt die Berechnung 0, wodurch das Zahlungsfeld ausgeblendet wird. Ich empfehle, das Datumsfeld erforderlich zu machen, um diese Situation zu vermeiden.
Wie kann ich das Datum in WordPress anzeigen?
Wenn Sie das Addon Calculations in WPForms verwenden, können Sie das Datum mit der Option now() Funktion. Wenn Sie die Funktion in den Formeleditor eingeben, wird der Wert des Feldes auf das aktuelle Datum und die aktuelle Uhrzeit gesetzt.
Nächster Schritt: Akzeptieren Sie wiederkehrende Zahlungen in WordPress
Und das war's! Sie haben nun 2 praktische Möglichkeiten kennengelernt, ein Zahlungsfeld basierend auf einer Datumseingabe in WordPress anzuzeigen. Das Verfahren, das ich in diesem Tutorial erklärt habe, kann auch auf abonnementbasierte Zahlungsformulare angewendet werden.
Sie können unser Tutorial zu lernen , wie man wiederkehrende Zahlungen in WordPress für Details zu akzeptieren, wie man Abonnements mit WPForms zu verkaufen überprüfen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.