AI Zusammenfassung
Möchten Sie ein kostenloses Elementor-Kontaktformular erstellen?
Ein Kontaktformular ist für alle Arten von Websites unerlässlich. Indem Sie geeignete Felder in Ihr Formular aufnehmen, können Sie genau die Informationen erfassen, die Sie von Ihren Interessenten benötigen, und so eine effektive Kommunikation sicherstellen.
Erstellen Sie jetzt Ihr Elementor-Kontaktformular 🙂
In diesem Tutorial zeigen wir Ihnen die beste Möglichkeit, Ihrer Elementor-Seite kostenlos ein Kontaktformular hinzuzufügen. Diese Option funktioniert mit allen Versionen von Elementor und ist komplett "no-code"!
Wie man ein kostenloses Elementor-Kontaktformular erstellt
Mit Elementor können Sie sehr einfach eine Kontaktseite erstellen, aber Sie brauchen mehr als nur Elementor, um ein kostenloses Kontaktformular auf Ihrer Website einzubinden.
In diesem Artikel
- Schritt 1: Installieren und Aktivieren von WPForms
- Schritt 2: Holen Sie sich das Elementor WordPress Plugin
- Schritt 3: Erstellen Sie Ihr Elementor-Kontaktformular
- Schritt 4: Einrichten einer E-Mail zur Bestätigung des Formulars und einer Nachricht
- Schritt 6: Erstellen Sie Ihre Elementor Contact Us Seite
- Schritt 7: Gestalten und veröffentlichen Sie Ihre Elementor Contact Us Seite
Schritt 1: Installieren und Aktivieren von WPForms
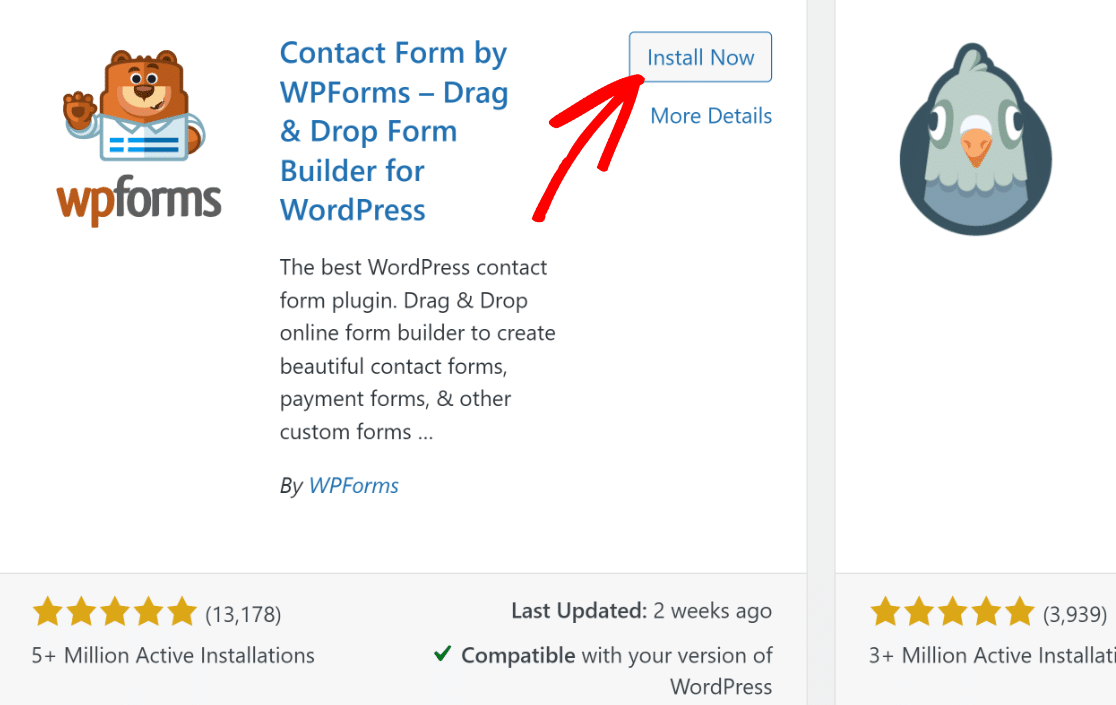
Als Erstes müssen Sie das WPForms-Plugin installieren. Öffnen Sie dazu Ihr WordPress-Dashboard und navigieren Sie zu Plugins " Neu hinzufügen.

Suchen Sie nun nach WPForms und klicken Sie auf Installieren, wenn Sie es gefunden haben. Die Installation dauert nur ein paar Sekunden.

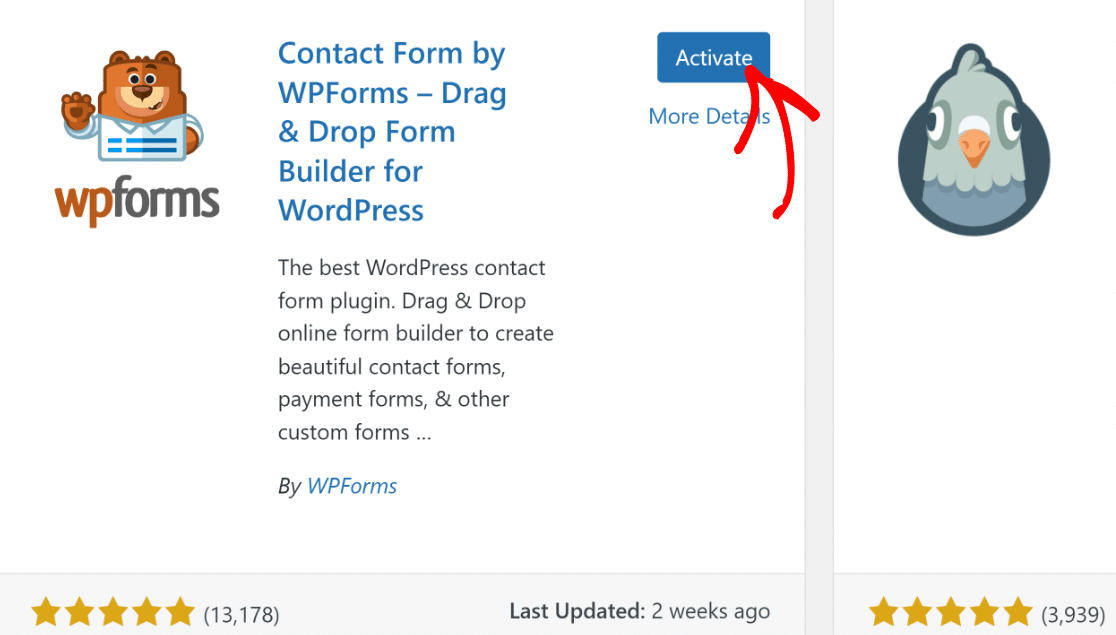
Sobald das erledigt ist, steht auf der Schaltfläche Installieren nun Aktivieren. Drücken Sie Aktivieren , um die Einrichtung von WPForms auf Ihrer Website zu beenden. So einfach ist das!

Großartig! WPForms ist jetzt bereit für die Verwendung auf Ihrer Website. Bevor Sie Ihr erstes Formular erstellen, sollten Sie Elementor installieren.
Schritt 2: Holen Sie sich das Elementor WordPress Plugin
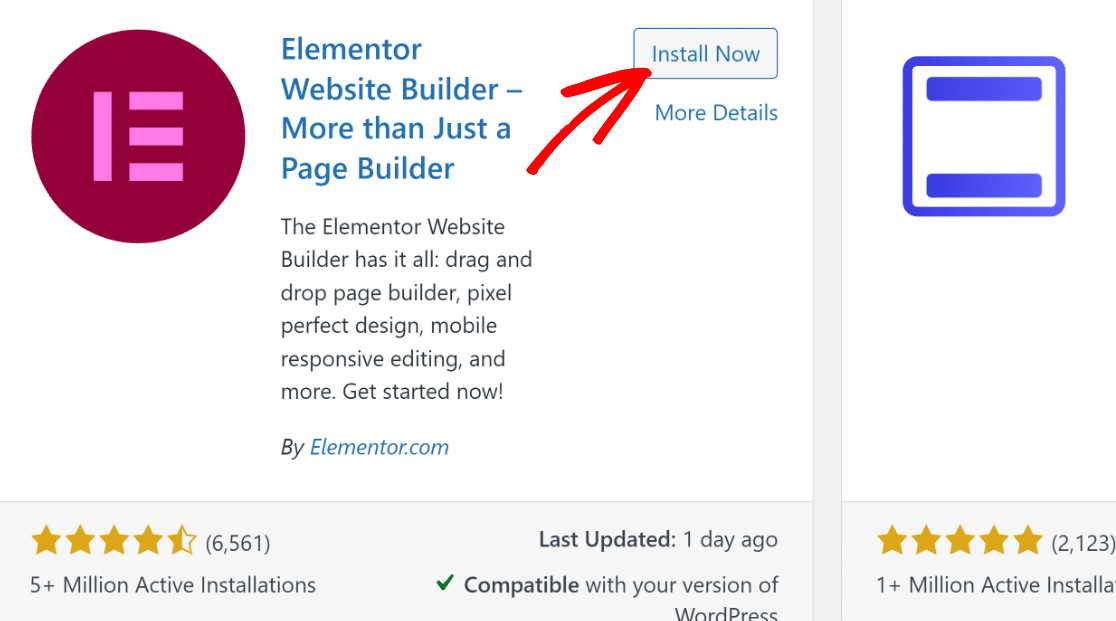
Sie können Elementor installieren, indem Sie genau die gleichen Schritte wie oben beschrieben ausführen. Gehen Sie einfach zu Plugins " Neu hinzufügen, suchen Sie nach Elementor und installieren Sie es.

Nachdem die Installationen abgeschlossen sind, können Sie nun Ihr Kontaktformular erstellen, wie wir im nächsten Schritt zeigen.
Schritt 3: Erstellen Sie Ihr Elementor-Kontaktformular
Sie können sofort mit der Erstellung Ihres Kontaktformulars beginnen, indem Sie zu WPForms " Add New navigieren.

Dadurch wird der WPForm-Builder in wenigen Sekunden geladen. Beginnen Sie mit der Benennung Ihres Formulars, damit Sie es leicht identifizieren können, wenn Sie später irgendwelche Änderungen vornehmen müssen.

Scrollen Sie ein wenig nach unten, und Sie werden die Formularvorlagen sehen. Wenn Sie WPForms Lite verwenden, haben Sie Dutzende von kostenlosen Vorlagen zur Auswahl.
Später können Sie ein Upgrade auf Pro durchführen, um Zugriff auf 2.072 WordPress-Formularvorlagen für Kundenservice, Marketing und verschiedene andere Kategorien zu erhalten.
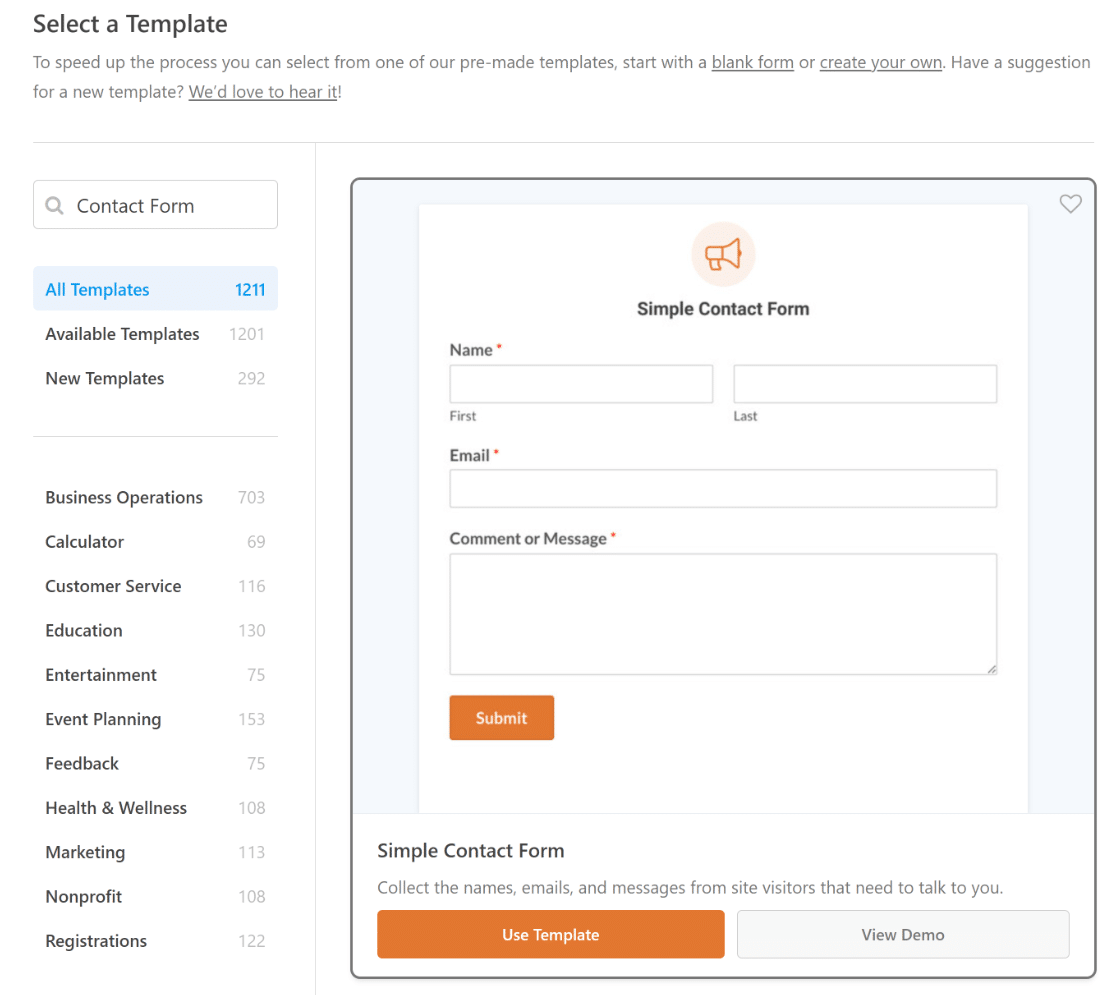
Da wir ein Kontaktformular benötigen, ist das kostenlose Simple Contact Form Template ideal für unsere Zwecke in diesem Beitrag.
Sie können im Suchfeld nach dieser Vorlage suchen und auf die Schaltfläche Vorlage verwenden klicken, wenn sie auf Ihrem Bildschirm erscheint.

Nachdem Sie eine Vorlage ausgewählt haben, wird der WPForms-Builder geöffnet. Die WPForms-Benutzeroberfläche ist so konzipiert, dass sie für jedermann sehr einfach zu bedienen ist.
Auf der linken Seite sehen Sie alle Felder, die Sie Ihrem Kontaktformular hinzufügen können. Auf der rechten Seite sehen Sie eine Live-Vorschau Ihres Formulars.

Wenn Sie die Vorlage anpassen möchten, ziehen Sie einfach ein beliebiges Formularfeld aus dem linken Bereich in das Formular auf der rechten Seite.
Sie können Dropdown-Listen und Multiple-Choice-Fragen hinzufügen und auch Felder nach oben und unten ziehen, um sie in Ihrem Formular zu verschieben.
Wenn Sie die Feldeinstellungen öffnen möchten, klicken Sie im Builder einmal auf das Feld. Die Einstellungen erscheinen dann neben der Formularvorschau im linken Bereich.
Klicken Sie auf die einzelnen Felder, um sie nach Ihren Wünschen einzurichten. Wenn Sie fertig sind, klicken Sie oben auf Speichern.

Stattdessen ein Anmeldeformular erstellen? Wir haben ein separates Tutorial für die Erstellung eines benutzerdefinierten Elementor-Anmeldeformulars.
Es gibt alle Arten von Annehmlichkeiten, die Sie mit WPForms genießen können. Zum Beispiel können Sie es sogar als Gateway verwenden, um Elementor Forms mit Google Sheets zu verbinden!
Schritt 4: Einrichten einer E-Mail zur Bestätigung des Formulars und einer Nachricht
Überprüfen wir nun die Nachrichten, die gesendet werden, wenn das Formular abgeschickt wird. Klicken Sie im Formularersteller auf Einstellungen und dann auf den Menüpunkt Benachrichtigungen auf der linken Seite.
Auf der rechten Seite sehen Sie die Benachrichtigungs-E-Mail, die Sie erhalten, wenn Ihr Formular abgeschickt wurde. Sie können die E-Mail hier anpassen, wenn Sie möchten.

Haben Sie bemerkt, dass die E-Mail an folgende Adresse gesendet wird {admin_email}? Das ist ein Platzhalter für die Administrator-E-Mail-Adresse in WordPress.
Sie können löschen {admin_email} und geben Sie Ihre geschäftliche E-Mail-Adresse hier, oder Ändern der Admin-E-Mail-Adresse in WordPress wenn es falsch ist.
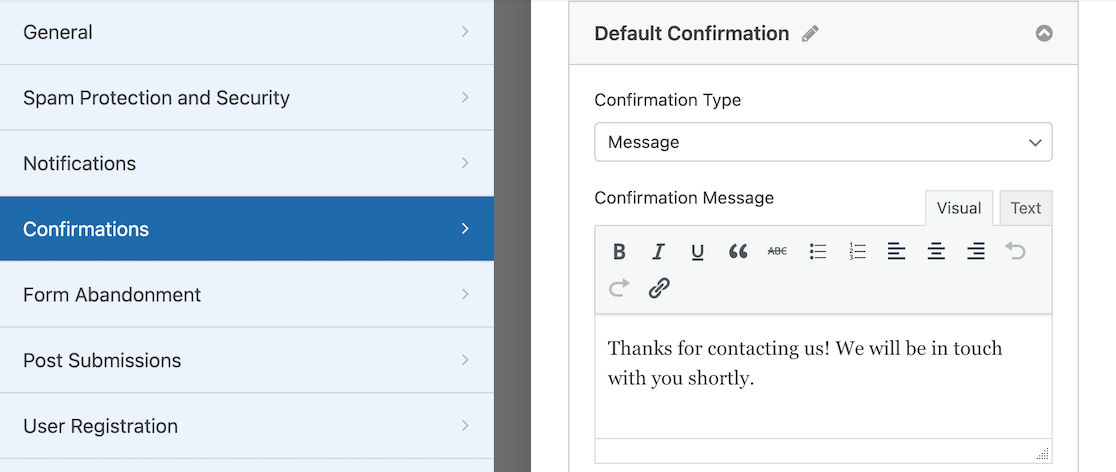
Klicken Sie anschließend auf Bestätigungen. Auf diesem Bildschirm können wir die Nachricht anpassen, die auf dem Frontend angezeigt wird, wenn das Formular abgeschickt wird.
Dies ist optional, Sie können also einfach die Standardnachricht belassen, wenn Sie damit zufrieden sind.

Und das war's! Klicken Sie nun oben auf die Schaltfläche Speichern. Sie können die Formularerstellung schließen, indem Sie auf das X oben rechts im Fenster der Formularerstellung klicken.
Gute Arbeit! Ihr Elementor-Formular ist fertig, und wir müssen es nur noch veröffentlichen, damit es live geht und mit dem Sammeln von Informationen beginnt.
Schritt 6: Erstellen Sie Ihre Elementor Contact Us Seite
In diesem Schritt werden wir eine benutzerdefinierte Kontaktseite mit Elementor erstellen. Klicken Sie im WordPress-Dashboard auf Seiten und dann auf die Schaltfläche Neu hinzufügen.

Geben Sie oben Ihren Seitentitel ein. Danach klicken Sie auf die blaue Schaltfläche Mit Elementor bearbeiten.
Dadurch wird die Elementor-Seitenerstellungsoberfläche gestartet, wo Sie ein Kontaktformular hinzufügen und andere Elemente der Seite anpassen können.

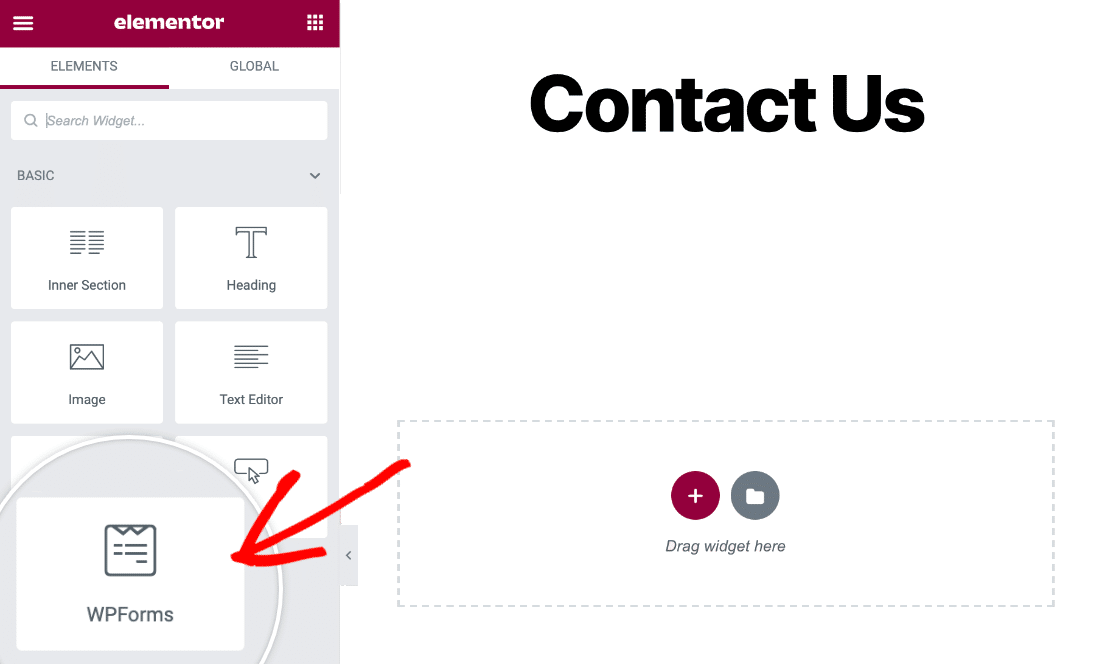
Warten Sie ein paar Sekunden, bis Elementor in Ihrem Browser geladen ist. Auf der linken Seite sehen Sie verschiedene Elemente, die Sie zu Ihrer Seite hinzufügen können.
Unter dem Abschnitt Basic finden Sie den Block WPForms, mit dem Sie das zuvor erstellte Formular hinzufügen können.

Ziehen Sie den WPForms-Block auf Ihre Seite, und klicken Sie dann auf das Dropdown-Menü, um das gerade erstellte Formular auszuwählen.

Sobald Sie das Formular auswählen, wird es auf der Seite angezeigt. Gut gemacht! Und schon sind wir fertig mit dem Formularersteller. Jetzt müssen wir nur noch die Kontaktseite veröffentlichen.
Schritt 7: Gestalten und veröffentlichen Sie Ihre Elementor Contact Us Seite
Die Veröffentlichung der Kontaktseite ist mit Elementor ein Kinderspiel. Aber wussten Sie, dass Sie Ihr Formular auch mit den WPForms-Blockoptionen von Elementor gestalten können?
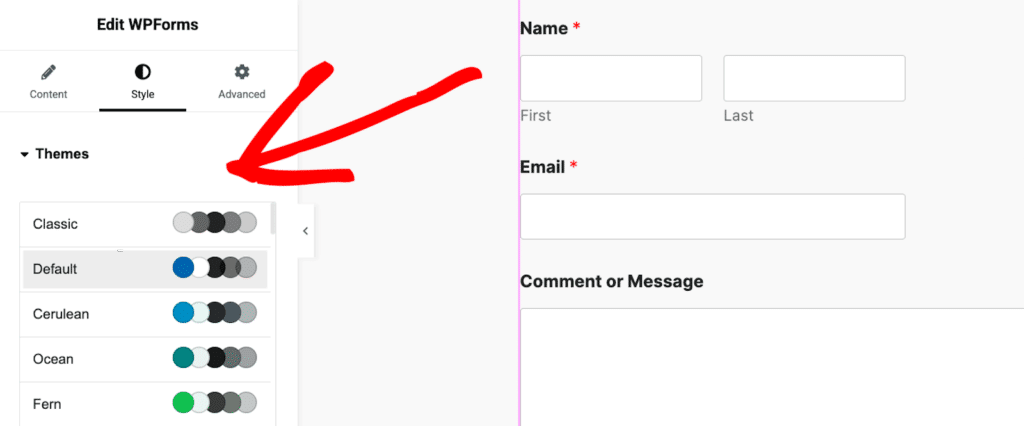
Klicken Sie dazu auf den Bereich um das eingebettete Formular auf Ihrer Seite, um die Blockoptionen im linken Fensterbereich zu öffnen. Klicken Sie dann auf die Registerkarte Stil.

Auf dieser Registerkarte finden Sie zahlreiche Themes, die das Hintergrundbild, die Farben und andere Styling-Optionen für Sie bereithalten.

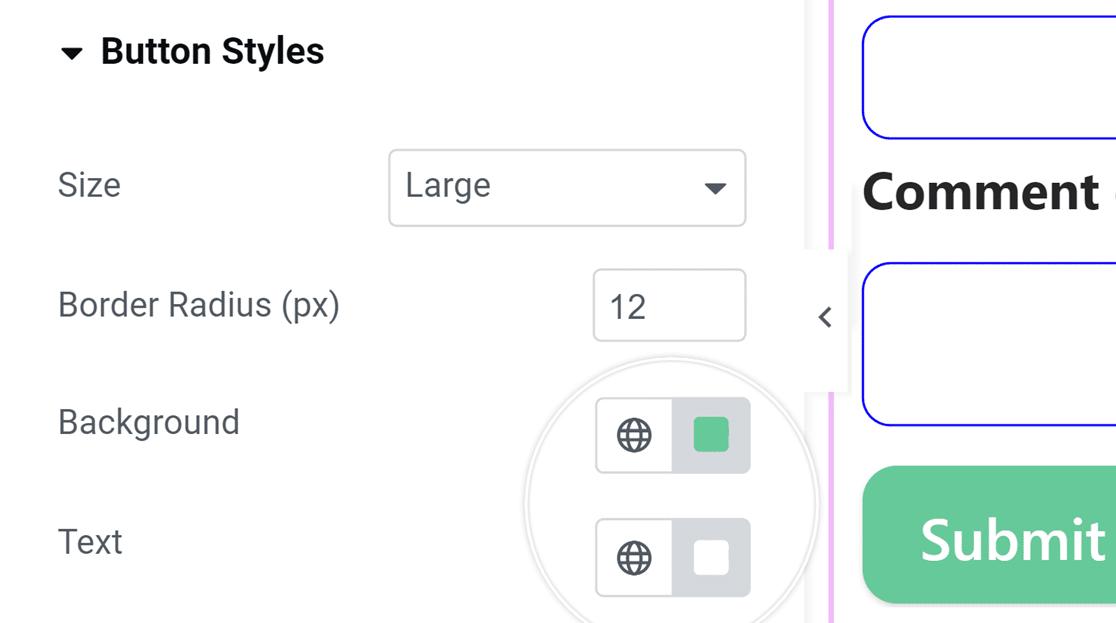
Sie können auch die Optionen darunter verwenden, um die Stile Ihres Feldes, Ihrer Beschriftung oder Ihrer Schaltfläche manuell zu ändern.
Wir haben beispielsweise die Einstellungen für die Schaltflächenstile verwendet, um die Größe, den Radius der Umrandung und die Farbe der Schaltfläche mit nur wenigen Klicks zu ändern.

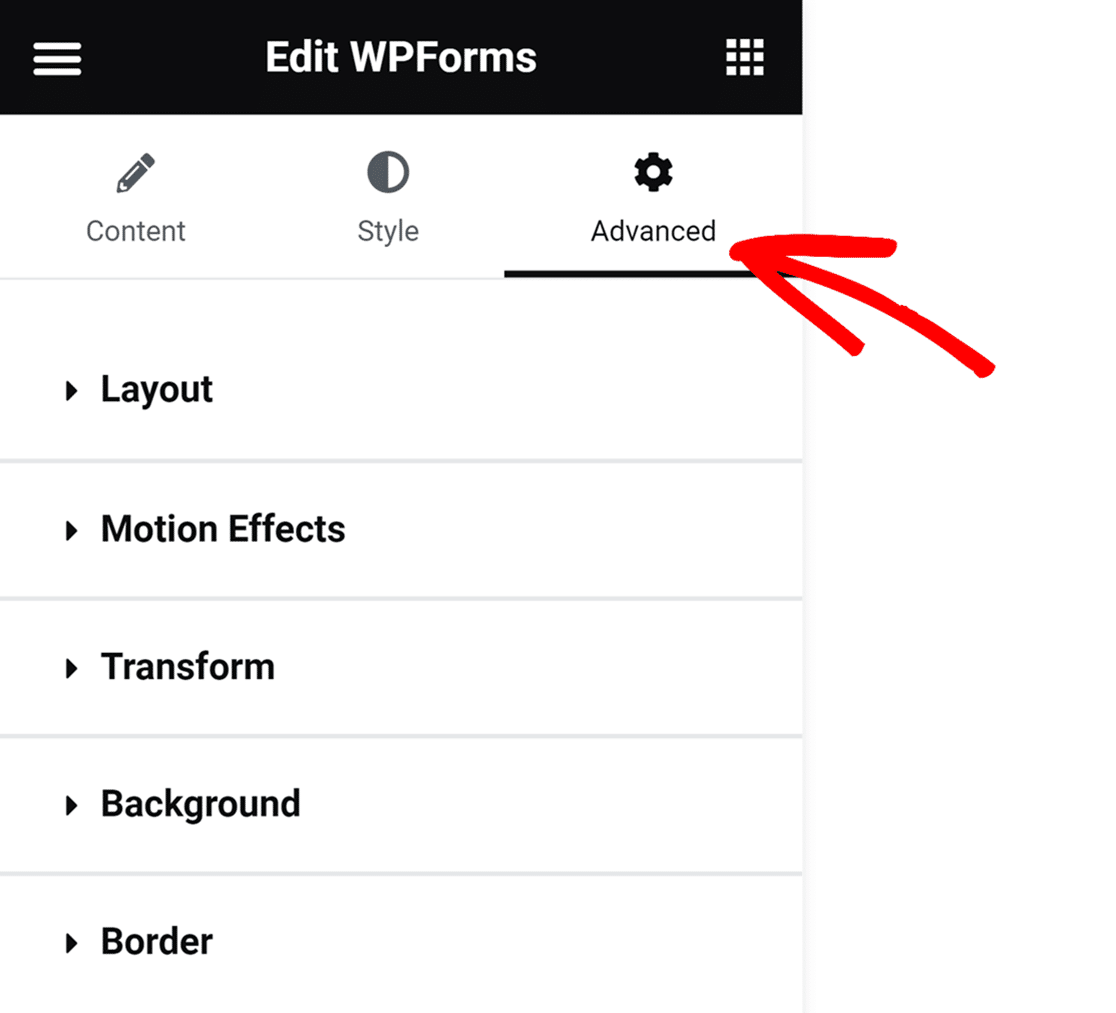
Durch Klicken auf die Registerkarte " Erweitert" können Sie auf noch mehr erweiterte Optionen zugreifen. Dazu gehören Einstellungen für Formularlayouts, Bewegungseffekte, Seitenhintergründe und mehr.

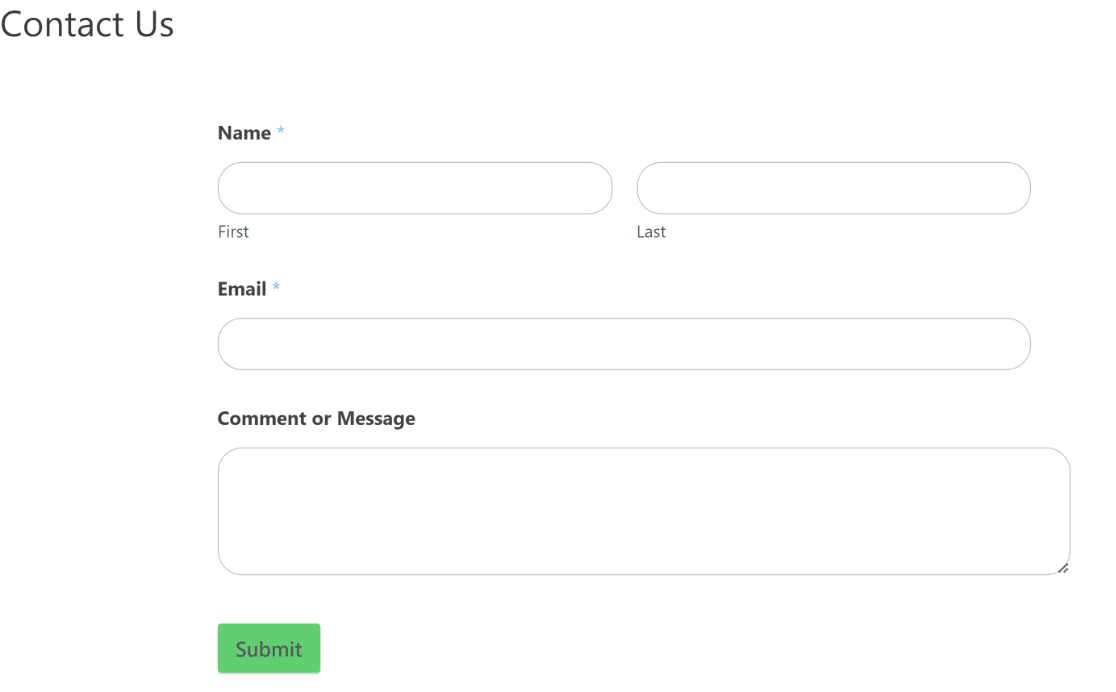
Wenn Sie mit dem Anpassen der Formularstile fertig sind, ist es an der Zeit, Ihr Formular zu veröffentlichen. Klicken Sie einfach auf die Schaltfläche Veröffentlichen in der unteren Symbolleiste.

Klicken Sie abschließend auf Have a Look, um Ihr Kontaktformular auf Ihrer Website zu sehen. Und das war's! Ihre Elementor-Kontaktseite ist live und bereit, Antworten zu erhalten.

Erstellen Sie Ihr Elementor-Kontaktformular
FAQs zum Erstellen eines Elementor-Kontaktformulars
Elementor-Kontaktformulare sind ein beliebtes Thema bei unseren Lesern. Hier sind Antworten auf einige häufige Fragen dazu:
Verfügt Elementor über ein Kontakt-Formular?
Ja, Elementor verfügt über einen Kontaktformular-Block in der Pro-Version. Sie können diesen Block verwenden, um Ihrer Seite einfach ein Formular hinzuzufügen, während Sie die Seite in Elementor bearbeiten.
Während der Formularblock von Elementor nur für zahlende Benutzer verfügbar ist, können Sie den WPForms-Block kostenlos verwenden. Sie müssen sowohl WPForms als auch Elementor installiert haben, um auf den WPForms-Block in Elementor zugreifen zu können.
Wie füge ich ein Kontaktformular zu meinem Elementor free hinzu?
Um ein Kontaktformular mit der kostenlosen Version von Elementor hinzuzufügen, können Sie ein Plugin wie WPForms integrieren. Installieren und aktivieren Sie zunächst das WPForms-Plugin in Ihrem WordPress-Dashboard. Sobald es aktiviert ist, erstellen Sie ein Formular mit dem WPForms-Builder.
Wie kann ich ein Formular in Elementor erstellen?
Die Erstellung eines Formulars in Elementor ist mit dem WPForms-Plugin ganz einfach. Installieren Sie WPForms aus Ihrem WordPress-Plugin-Bereich und aktivieren Sie es. Verwenden Sie die einfache Drag-and-Drop-Schnittstelle von WPForms, um Ihr Formular zu erstellen.
Wie erstelle ich ein benutzerdefiniertes Kontakt-Formular in Elementor?
WPForms ist aufgrund seiner Flexibilität und Benutzerfreundlichkeit sehr empfehlenswert für die Erstellung eines benutzerdefinierten Kontaktformulars in Elementor. Nachdem Sie WPForms installiert und aktiviert haben, öffnen Sie das Plugin und wählen Sie "Add New", um Ihr benutzerdefiniertes Formular zu erstellen.
Passen Sie Ihr Formular an, indem Sie je nach Bedarf Felder hinzufügen oder entfernen. Wenn Sie fertig sind, speichern Sie das Formular. Fügen Sie in Elementor den WPForms-Block auf der Seite hinzu, auf der Sie das Formular haben möchten, wählen Sie Ihr Formular aus und veröffentlichen Sie die Seite!
Elementor-Kontaktformular-Benachrichtigungs-E-Mails reparieren
Haben Sie Probleme, Elementor-Kontaktformular-Eingaben per E-Mail zu erhalten? Es ist einfach, dieses Problem zu beheben, so dass Sie immer Ihre E-Mail-Benachrichtigungen erhalten. Schauen Sie sich diese Anleitung an, um zu beheben, dass Elementor-Kontaktformulare keine E-Mails senden.
Und wenn Sie mehr über zusätzliche Formularersteller für Elementor erfahren möchten, lesen Sie diesen Artikel über Kontaktformular-Plugins, die gut mit Elementor zusammenarbeiten, um das Benutzerengagement auf Formularen und schließlich Ihre Leadgenerierung zu verbessern.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Kontaktformular-Plugin. WPForms Pro enthält eine Vielzahl von Premium-Addons und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.



