AI Zusammenfassung
Kürzlich bat uns einer unserer Leser um eine Schritt-für-Schritt-Anleitung, wie man die Kopfzeile in WordPress bearbeitet, da er keine Anleitung finden konnte, die ihn von Grund auf anleitet.
Obwohl es sich hierbei um etwas sehr Grundlegendes handelt, dachten wir, dass dies eine ausgezeichnete Gelegenheit ist, um denjenigen zu helfen, die mit WordPress beginnen.
Also, ohne weitere Umstände, lassen Sie uns eintauchen, wie Sie den Header Ihrer WordPress-Website bearbeiten und ihn ansprechender gestalten können.
In diesem Artikel
Wie man die Kopfzeile in WordPress bearbeitet
Mit der neuesten Version von WordPress können Sie den interaktiven und benutzerfreundlichen Site-Editor verwenden, um Ihre Website individuell zu gestalten und eine individuelle Kopfzeile zu erstellen.
Da die meisten neuen WP-Installationen mit dem Twenty Twenty-Four-Theme geliefert werden, ist der Site-Editor sehr hilfreich für verschiedene Anpassungen des Headers:
- Schriftarten
- Farben
- Schaltfläche Styling
- Und mehr
Schritt 1: Zugriff auf den Site-Editor
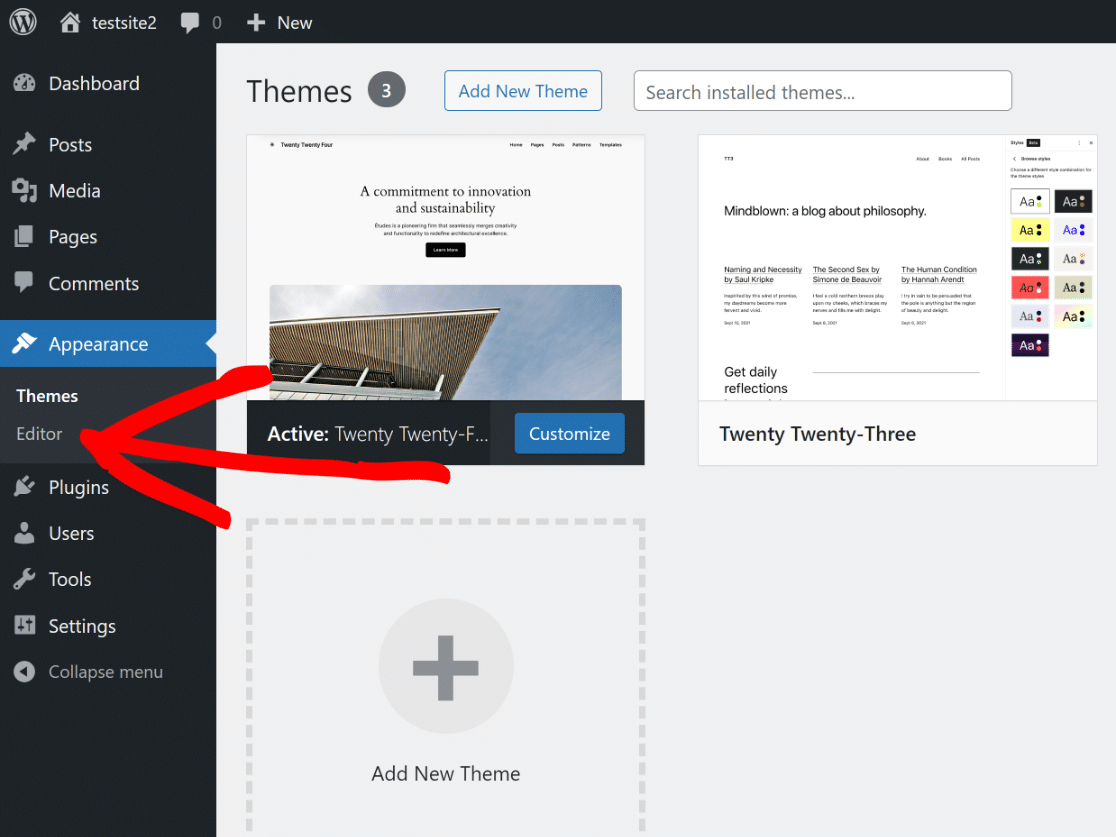
Navigieren Sie in Ihrem WordPress-Dashboard einfach zu "Erscheinungsbild" und klicken Sie dann im Menü auf die Option " Editor".

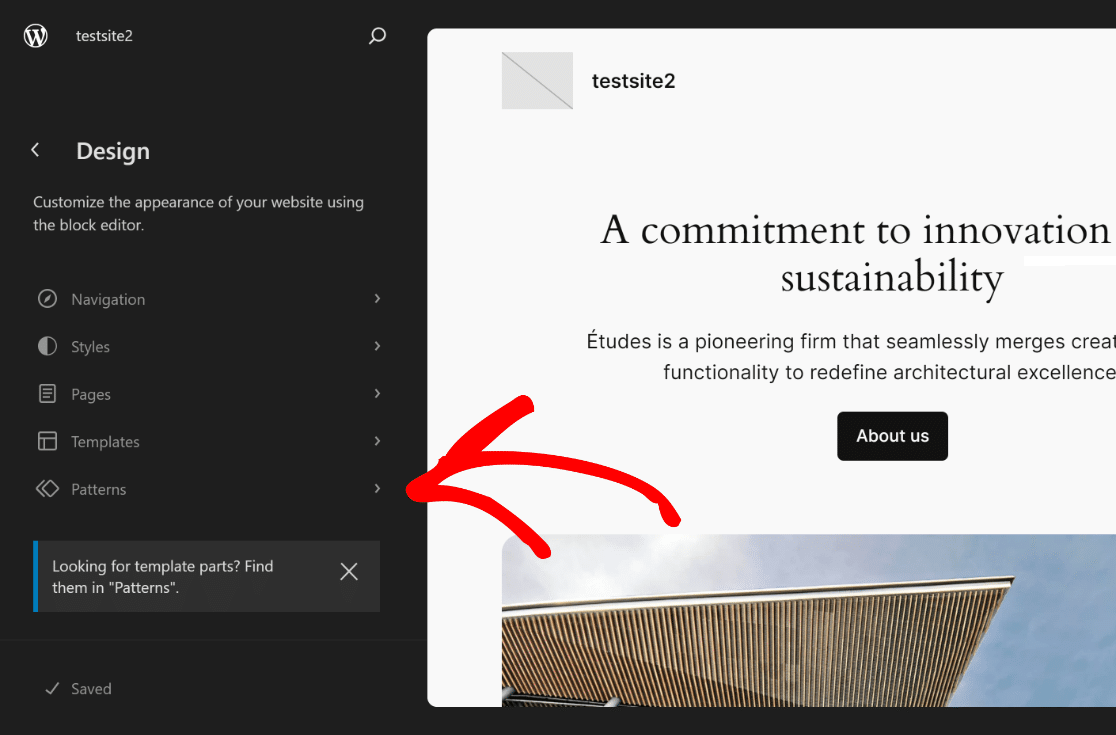
Dadurch werden Sie zum Site-Editor weitergeleitet, wo Sie das Erscheinungsbild Ihrer Website mithilfe des Block-Editors anpassen können. Öffnen Sie die Optionen unter "Muster".

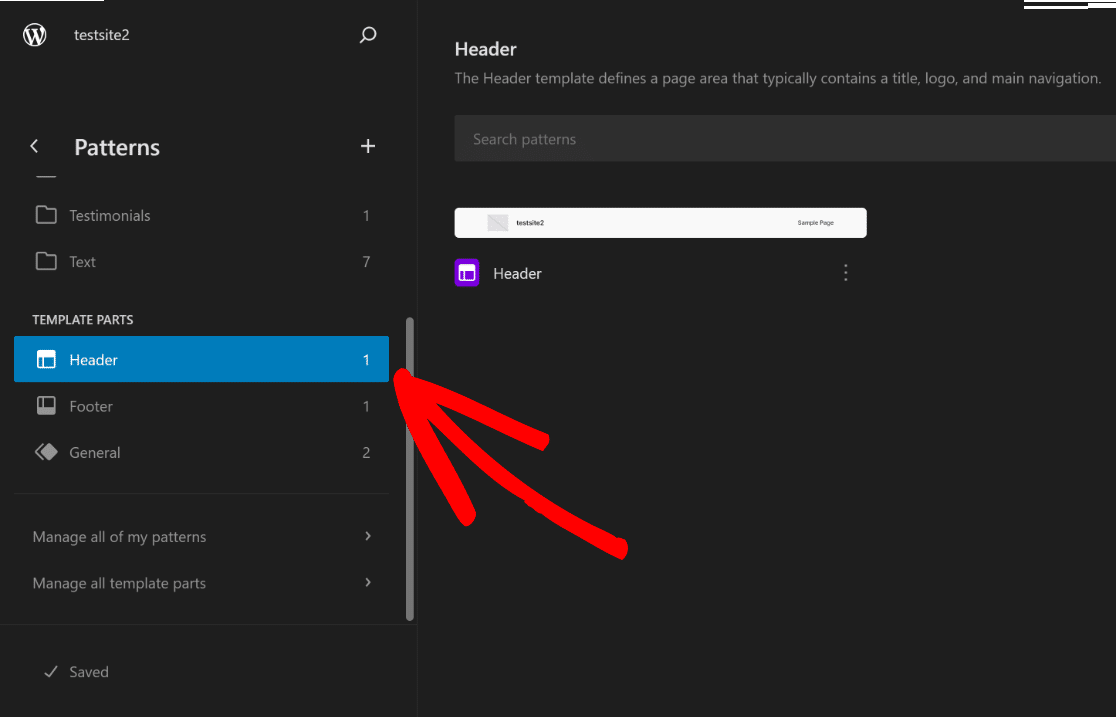
Nun müssen Sie nur noch nach unten scrollen, bis Sie den Abschnitt Vorlagenteile sehen, und dann auf Kopfzeile klicken, um die entsprechenden Optionen zu öffnen.

Klicken Sie auf der rechten Seite des Bildschirms auf das Bild Kopfzeile, um die Anpassungsoptionen im Site-Editor zu öffnen, und klicken Sie auf das Symbol Bearbeiten.
![]()
Sie werden nun zum Block-Editor von WordPress weitergeleitet, wo Sie zunächst Ihr Logo, die Navigation, soziale Symbole und sogar eine CTA-Schaltfläche (falls erforderlich) hinzufügen können.
Schritt 2: Fügen Sie Ihr Site-Logo hinzu
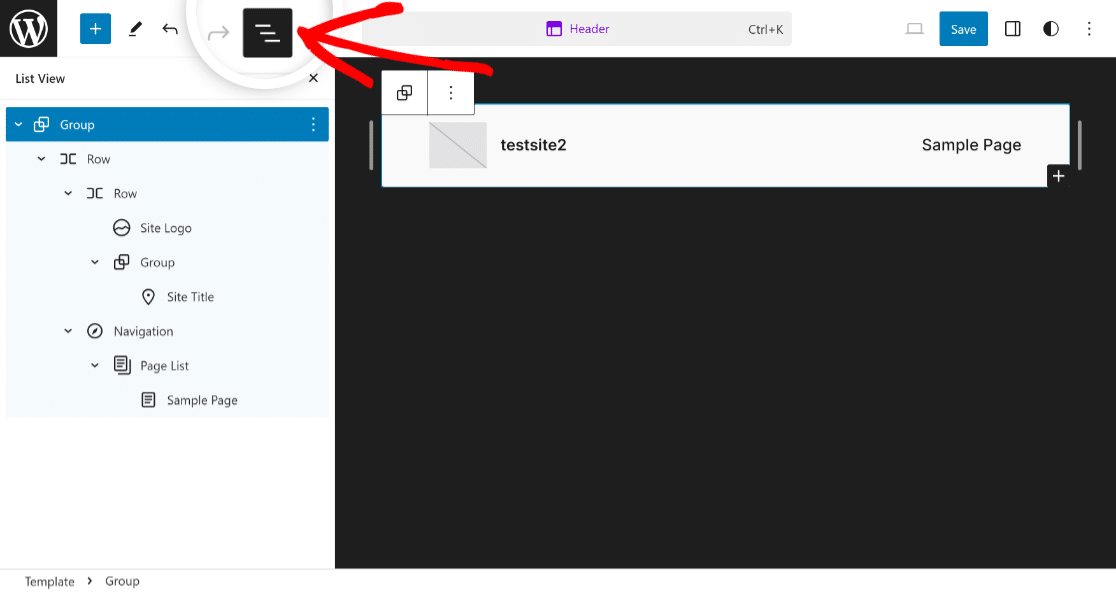
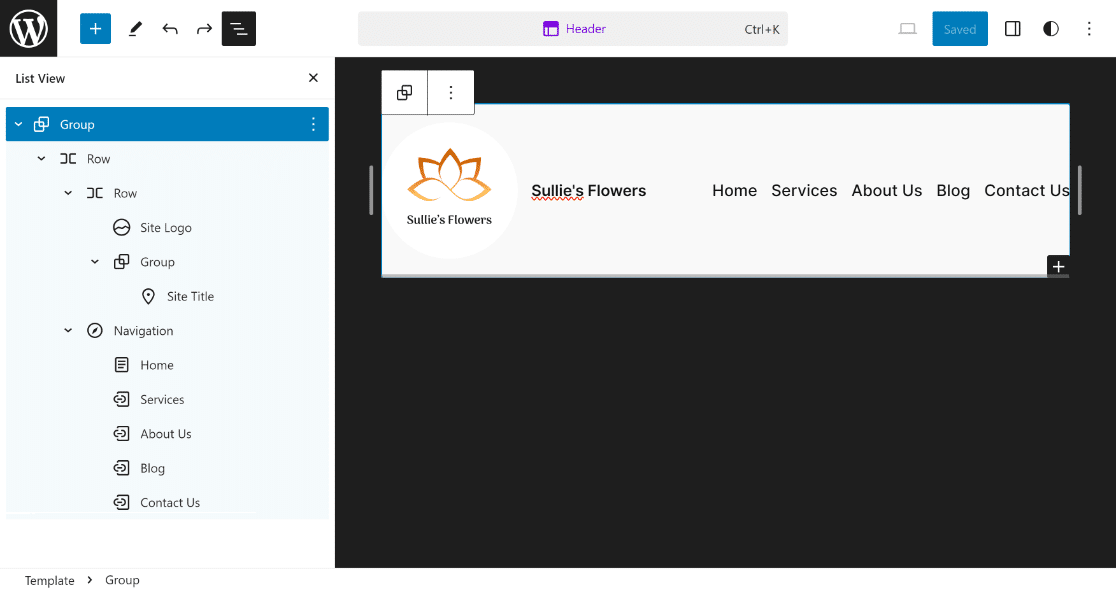
Sobald Sie sich im Block-Editor für die Kopfzeile Ihrer Website befinden, klicken Sie auf das Symbol für die Listenansicht, damit Sie leicht erkennen können, welche Elemente in der WordPress-Kopfzeile enthalten sind.

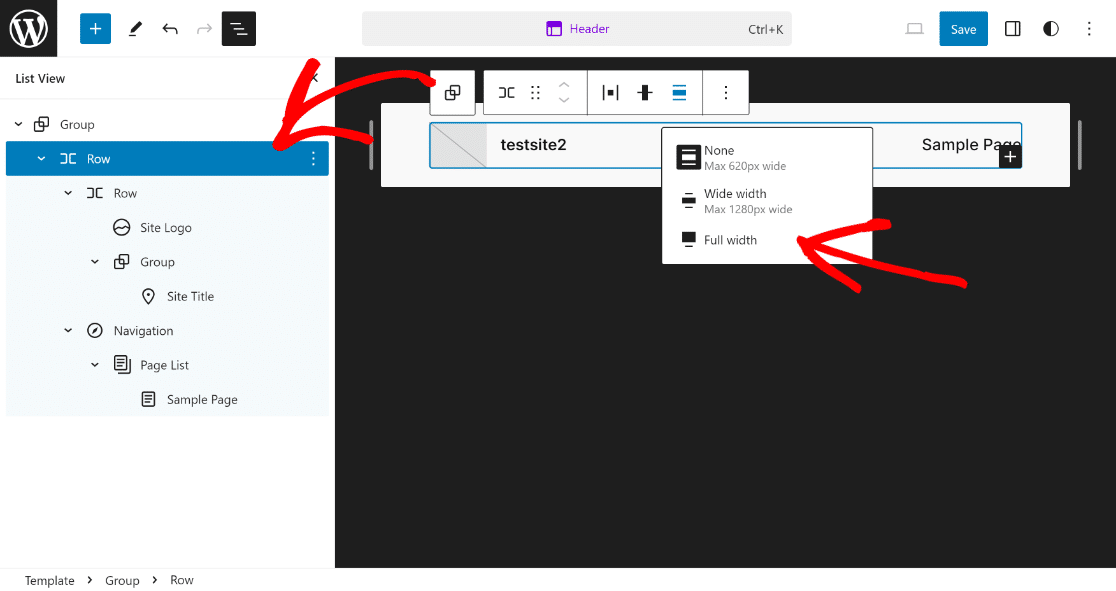
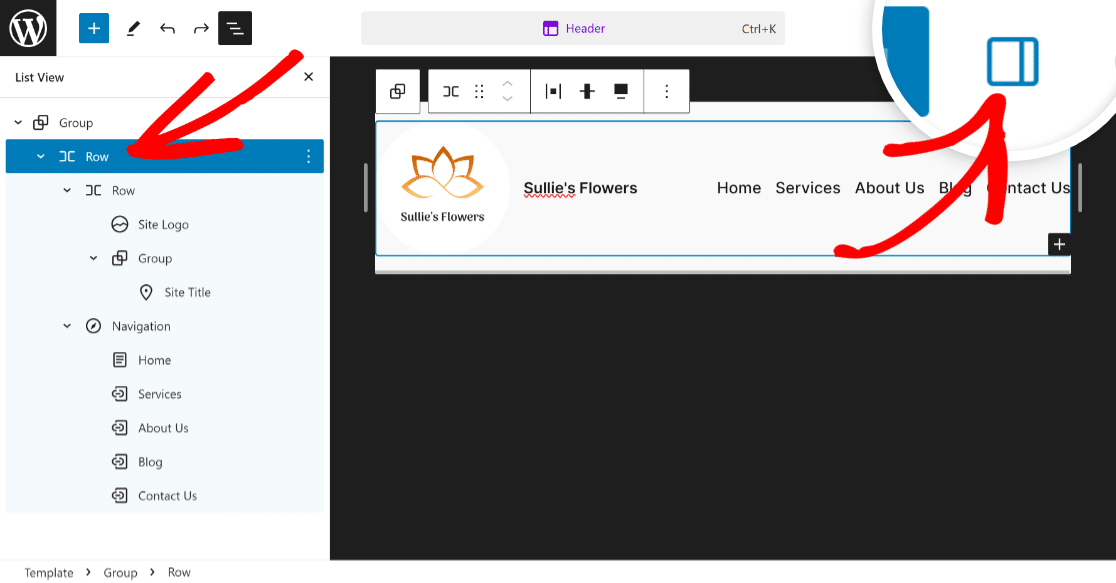
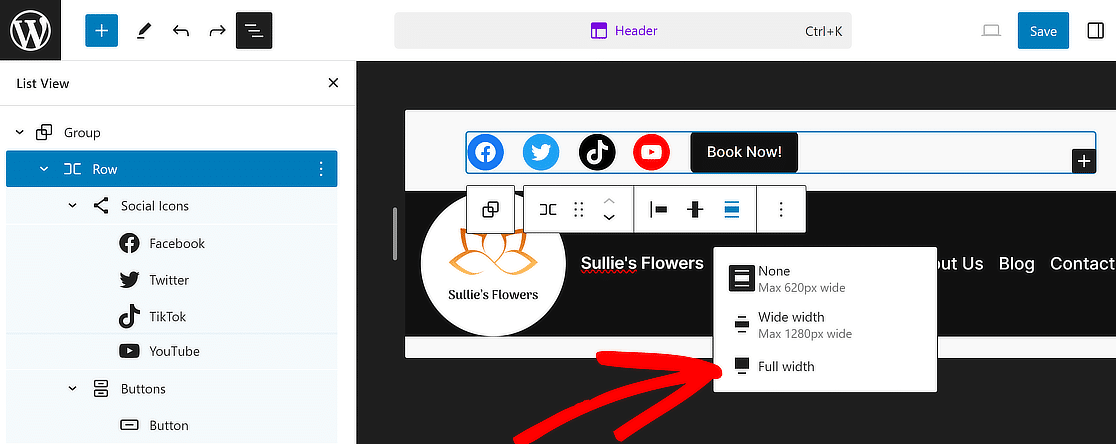
Erweitern Sie alle Blöcke in der Listenansicht, klicken Sie auf die erste Zeile und setzen Sie die Ausrichtung auf volle Breite , um mit der Anpassung der Kopfzeilenvorlage zu beginnen.

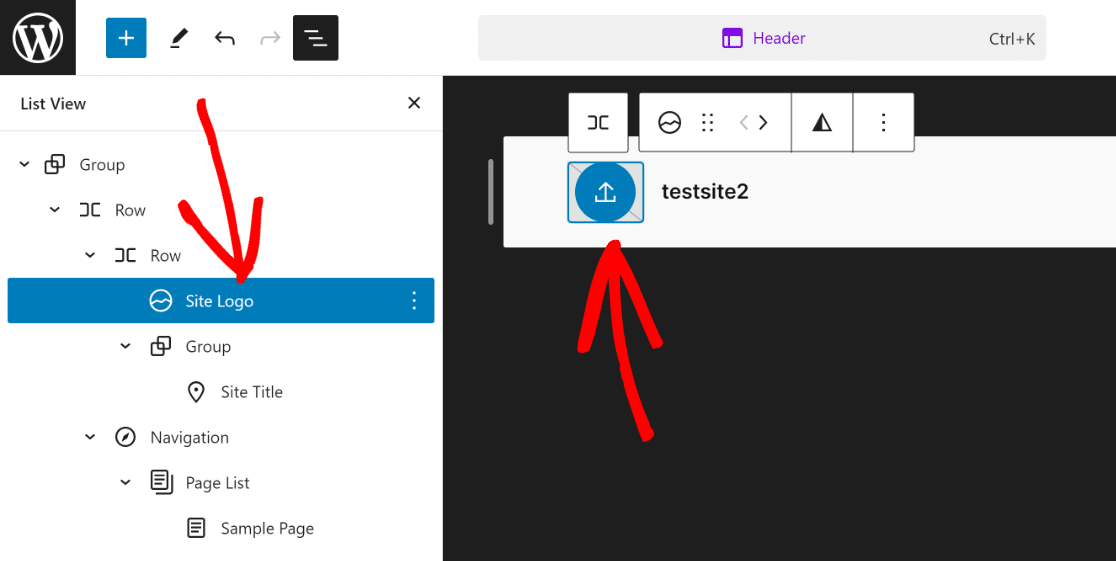
Jetzt müssen Sie nur noch auf die Option Site-Logo in der Listenansicht und auf das Symbol Hochladen in der Kopfzeilenvorschau klicken.

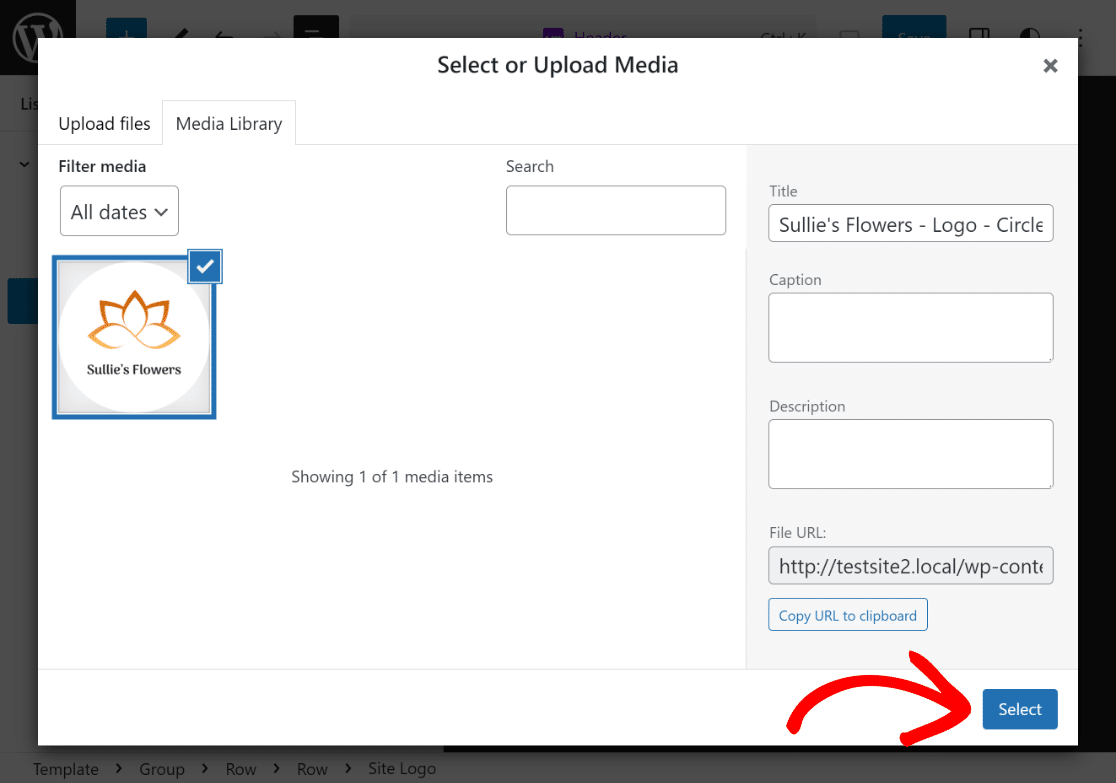
Sie können Ihr Logo über die Registerkarte " Dateien hochladen " hochladen oder einfach die Datei aus Ihrer vorhandenen Medienbibliothek auswählen.

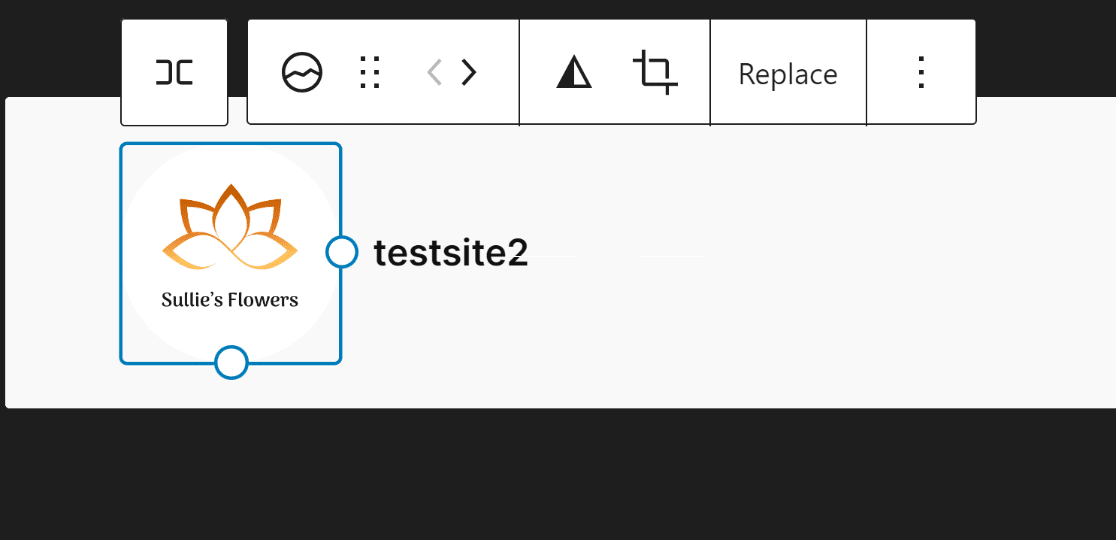
Bei Bedarf können Sie mit den Größenänderungspunkten die Abmessungen und die Größe des Site-Logos entsprechend Ihren spezifischen Bedürfnissen oder Anforderungen ändern.

Gut gemacht! Das ist alles, was Sie tun müssen, um Ihr Site-Logo in die Kopfzeile hochzuladen. Kommen wir nun zum nächsten Schritt, dem Hinzufügen Ihres Website-Titels!
Schritt 3: Seitentitel hinzufügen
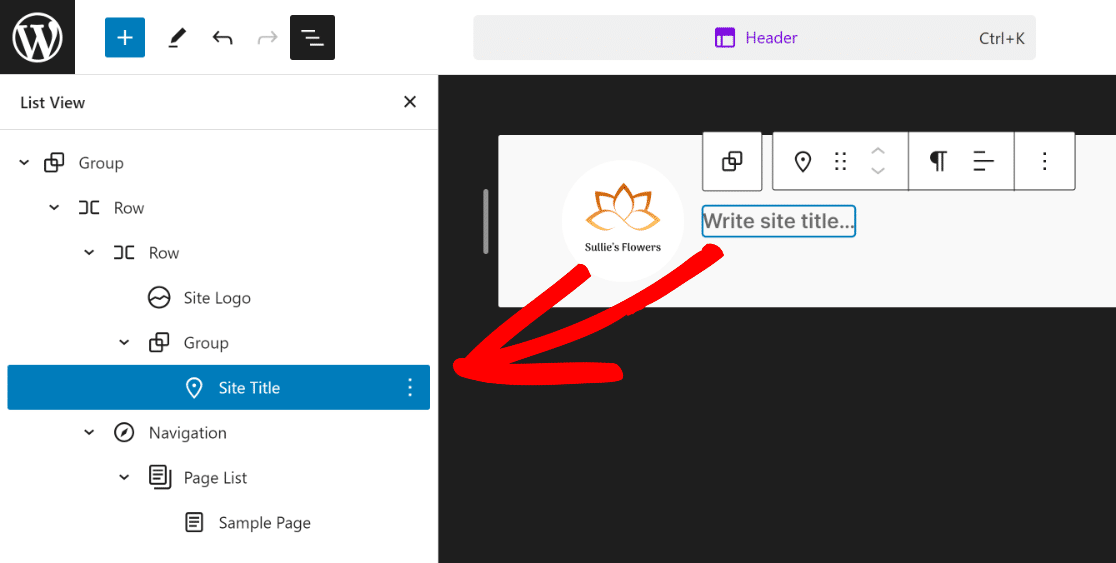
Das Hinzufügen des Website-Titels in der Kopfzeile Ihrer Website ist genauso einfach wie das Hochladen Ihres Website-Logos in das WordPress-Theme. Klicken Sie einfach in der Listenansicht auf Seitentitel.

Klicken Sie dann, ähnlich wie beim Ändern des Site-Logos, auf den Block "Site-Titel schreiben..." und fügen Sie Ihren Site-Titel hinzu.

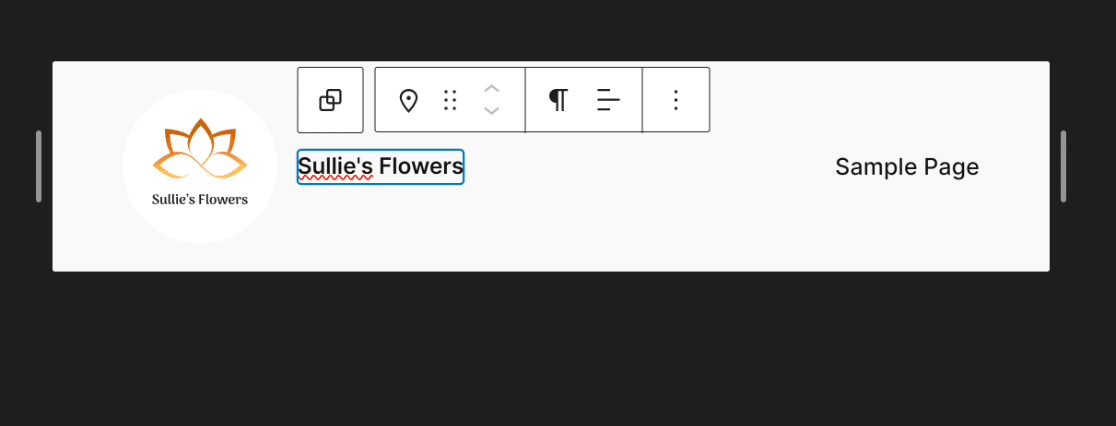
Wie Sie sehen können, nimmt der Header Ihres Themes jetzt langsam Form an. Im nächsten Schritt fügen wir einige Navigationselemente zu Ihrem Header hinzu.
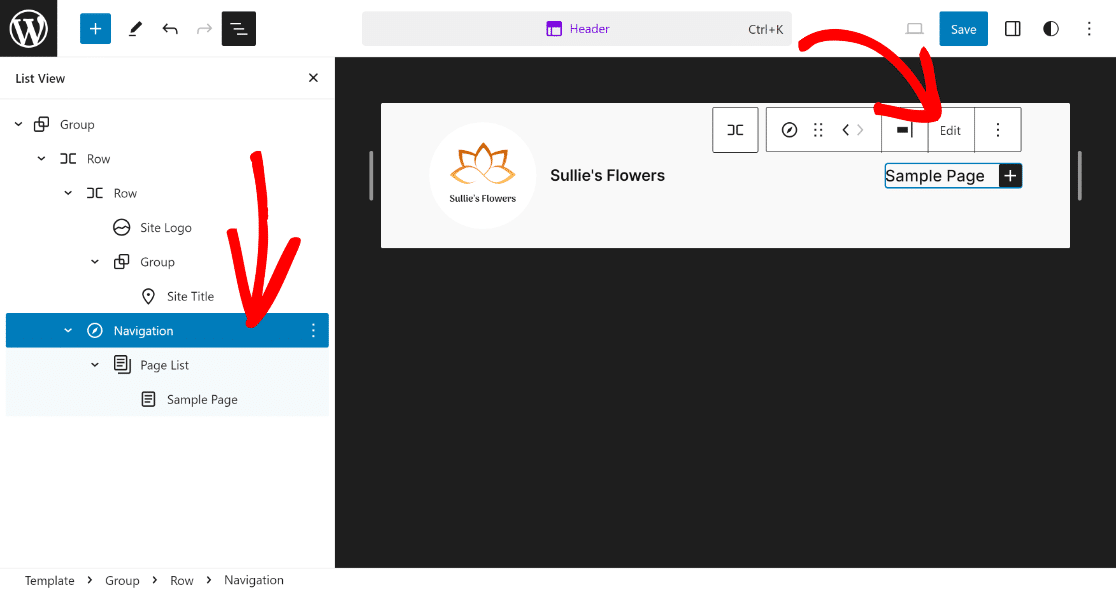
Um Ihre Seiten zur Kopfzeile hinzuzufügen, klicken Sie einfach in der Listenansicht auf Navigation und dann auf die Option Bearbeiten für den entsprechenden Block.

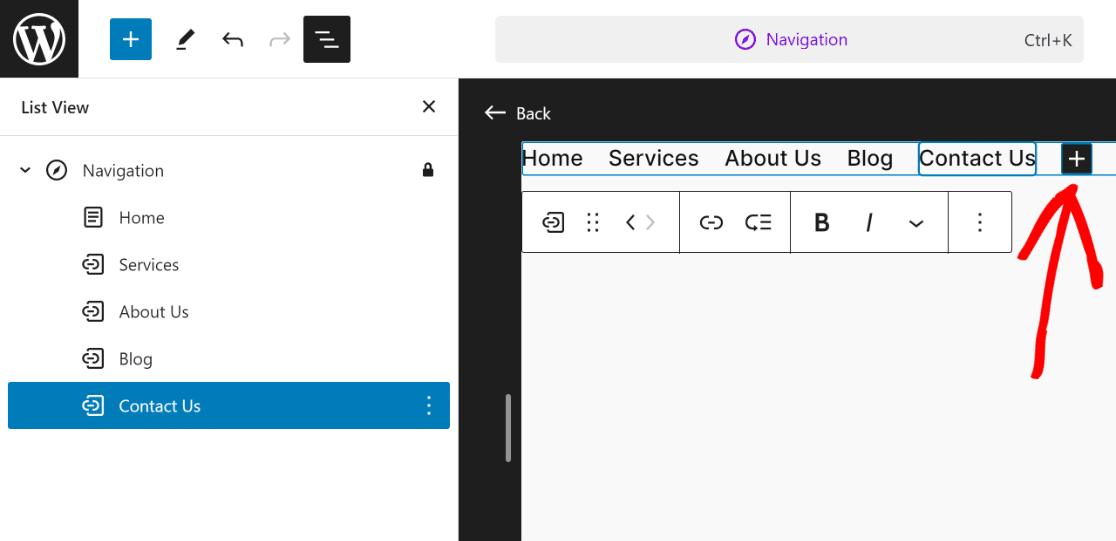
Dadurch gelangen Sie auf die spezielle Seite des Blockeditors für das Navigationselement, wo Sie neue Seiten und deren Links über das Plus-Symbol hinzufügen können.

Dies wird das Aussehen Ihrer Kopfzeile vervollständigen, aber wie Sie sehen können, sieht es zu einfach aus und es gibt viel Raum für Verbesserungen!

Fügen wir jetzt ein wenig Styling zu Ihrer Kopfzeile hinzu, damit sie optisch ansprechender aussieht und zu den Farbtönen Ihrer Website passt.
Schritt 5: Ändern Sie die Hintergrundfarbe
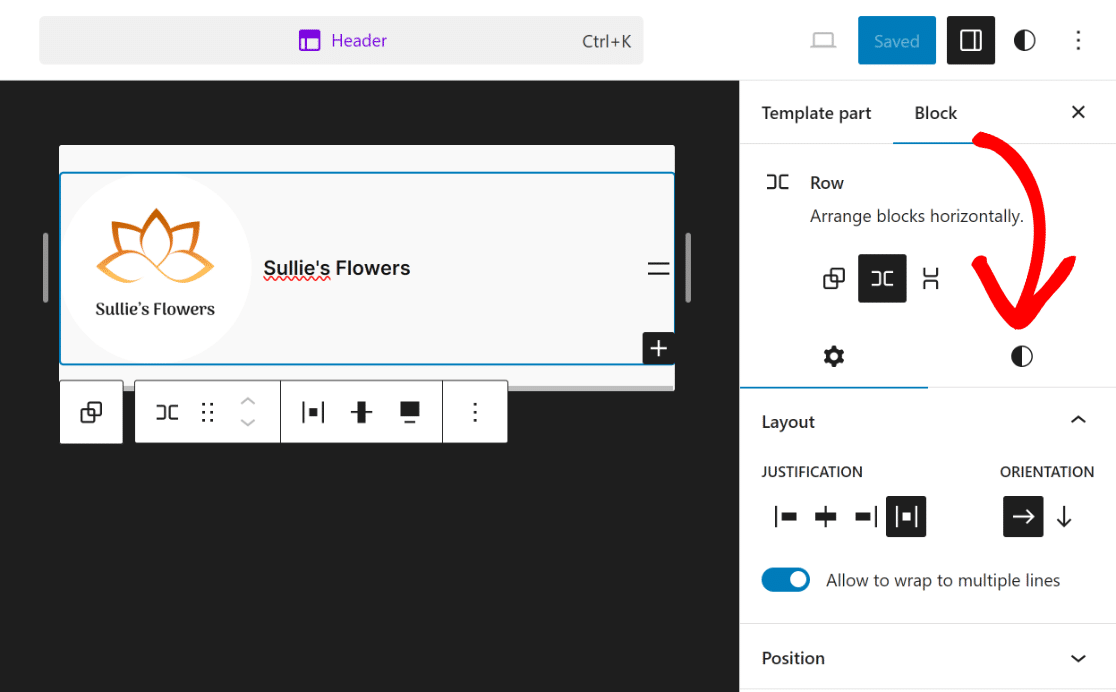
Eine der grundlegendsten Änderungen, die Sie an der Kopfzeile vornehmen können, ist die Änderung der Hintergrundfarbe. Klicken Sie dazu auf die erste Zeile und öffnen Sie deren Einstellungen.

Sie können nun die Blockoptionen für die ausgewählte Zeile sehen. Jetzt müssen Sie nur noch auf das Symbol " Formatvorlagen" neben dem Zahnradsymbol (Einstellungen) klicken.

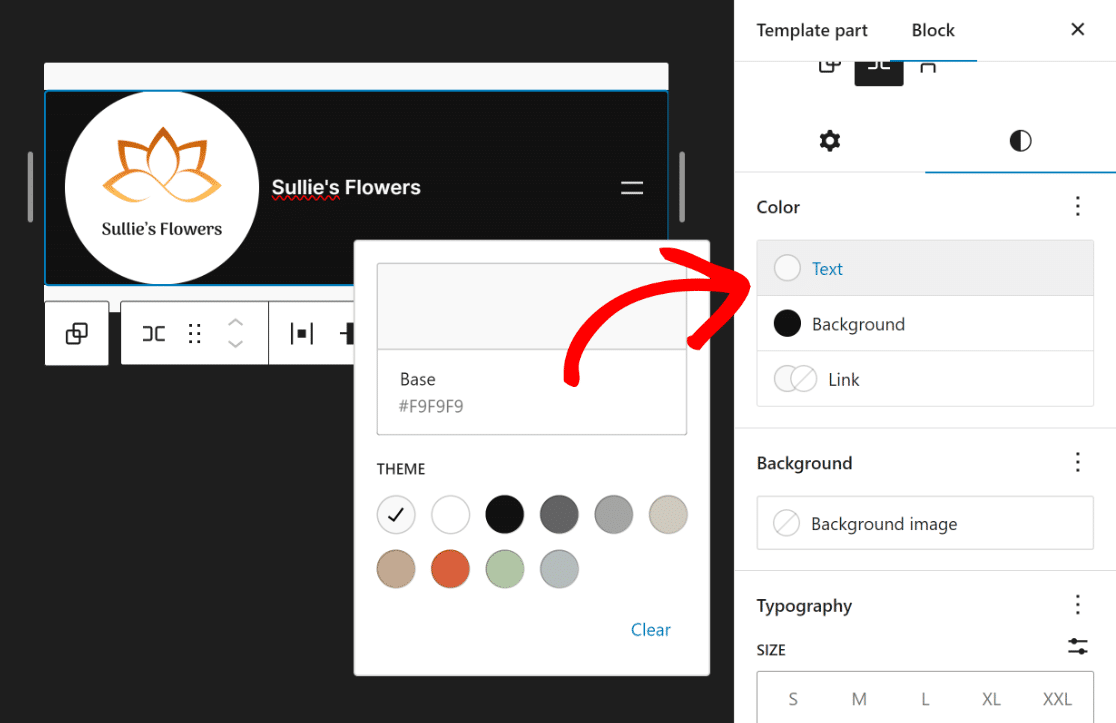
Daraufhin öffnen sich zahlreiche Optionen für die ausgewählte Zeile, in denen Sie die Farbe, das Hintergrundbild, die Typografie und die Abmessungen ändern können.
Sie können diese ausprobieren, um Ihre Kopfzeile ansprechender zu gestalten. Da wir nur die Farbe ändern wollten, wählten wir Weiß für den Text und Schwarz für den Hintergrund.

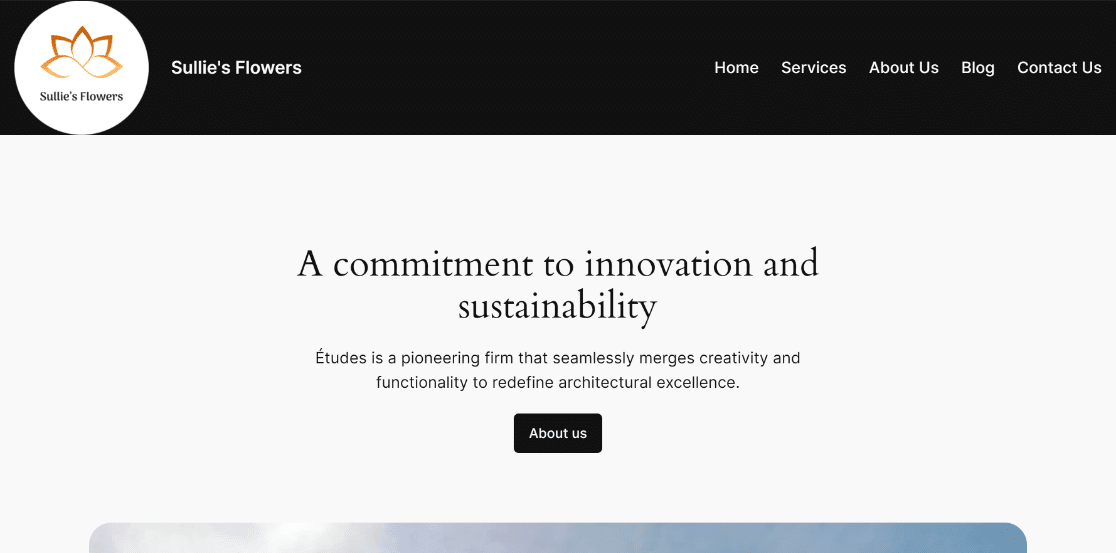
Wie Sie sehen können, sieht die Kopfzeile auf der Vorderseite jetzt viel besser aus und verleiht der Website ein vollständigeres Aussehen.

Möchten Sie weitere Änderungen an der Kopfzeile vornehmen, z. B. einige soziale Symbole und eine CTA-Schaltfläche einfügen? Nun, das Verfahren ist einfach!
Schritt 6: Soziale Symbole und CTA-Button hinzufügen
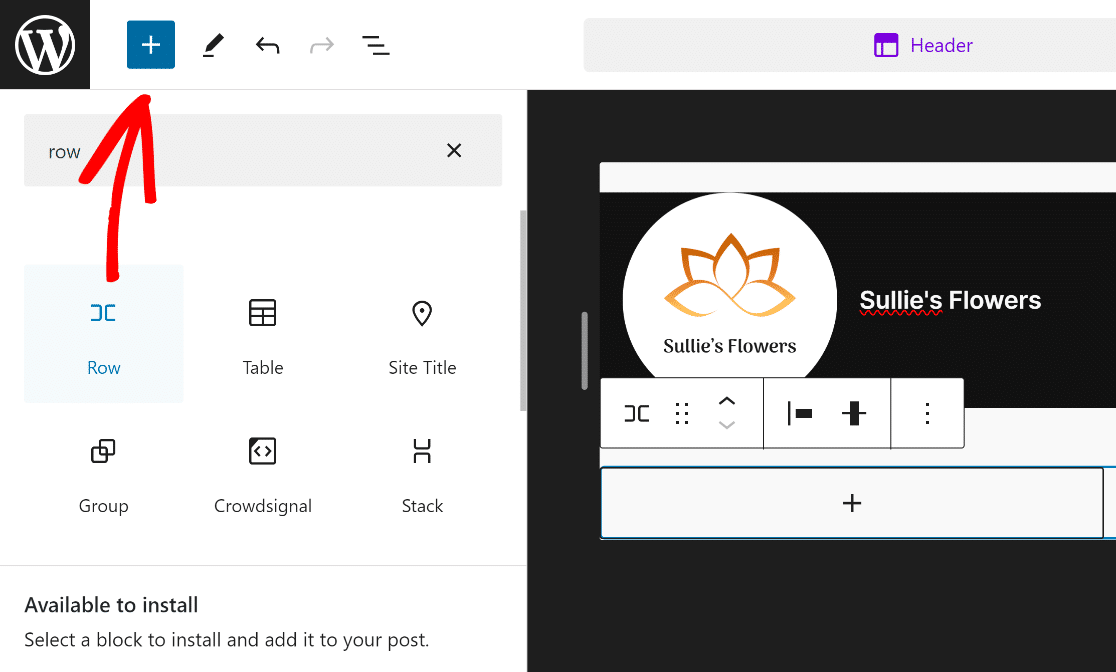
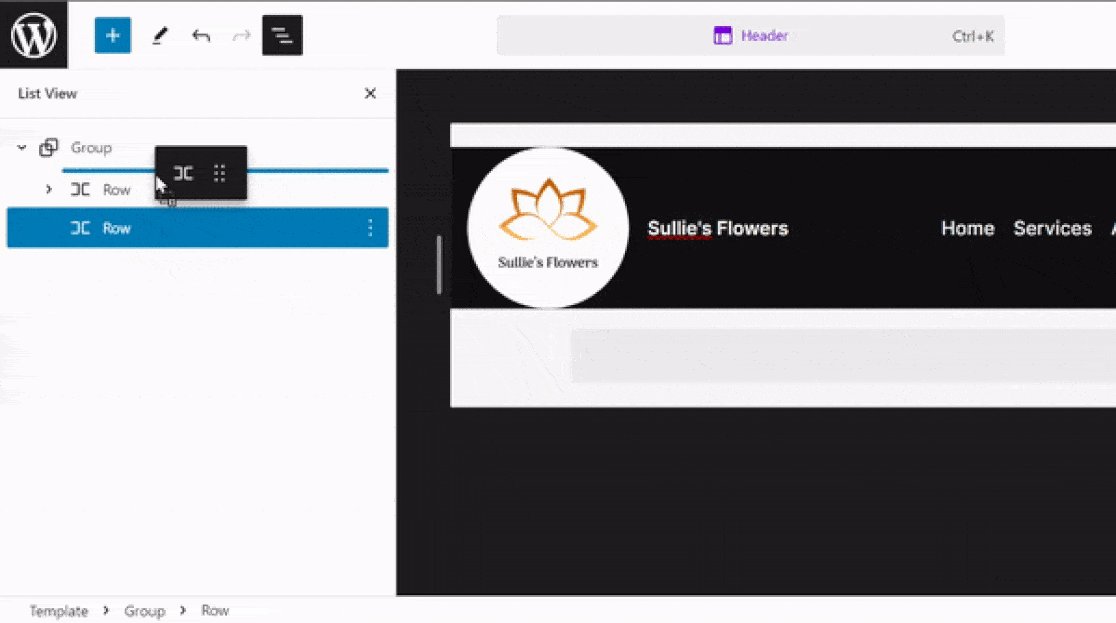
Um Social Icons und eine CTA-Schaltfläche hinzuzufügen, müssen Sie eine neue Zeile hinzufügen. Klicken Sie auf das Plus-Symbol (+) und wählen Sie den Zeilenblock aus.

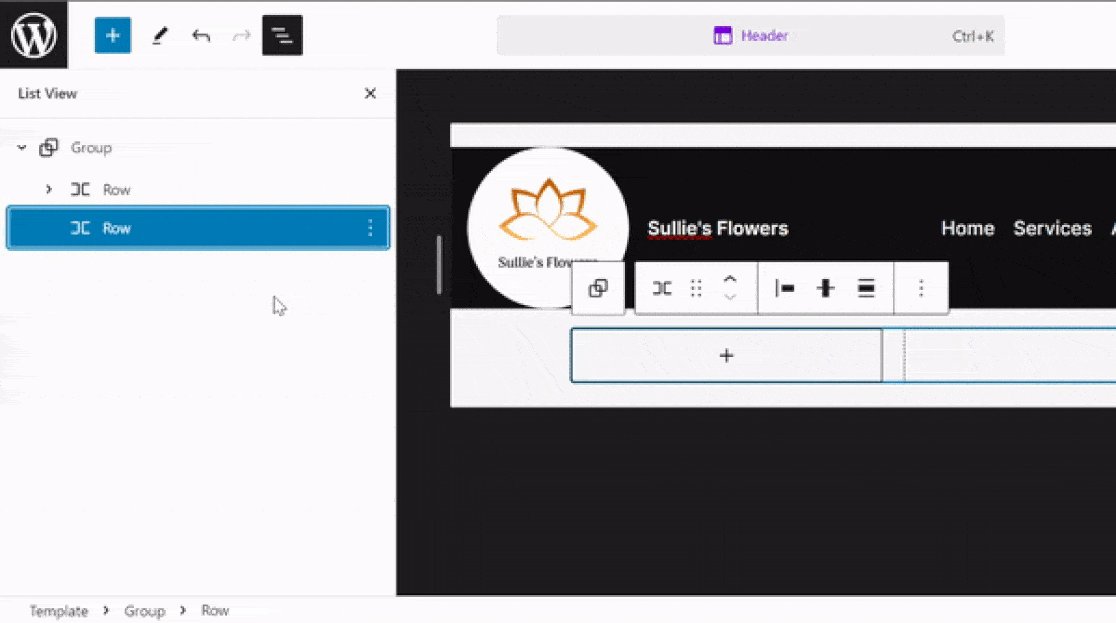
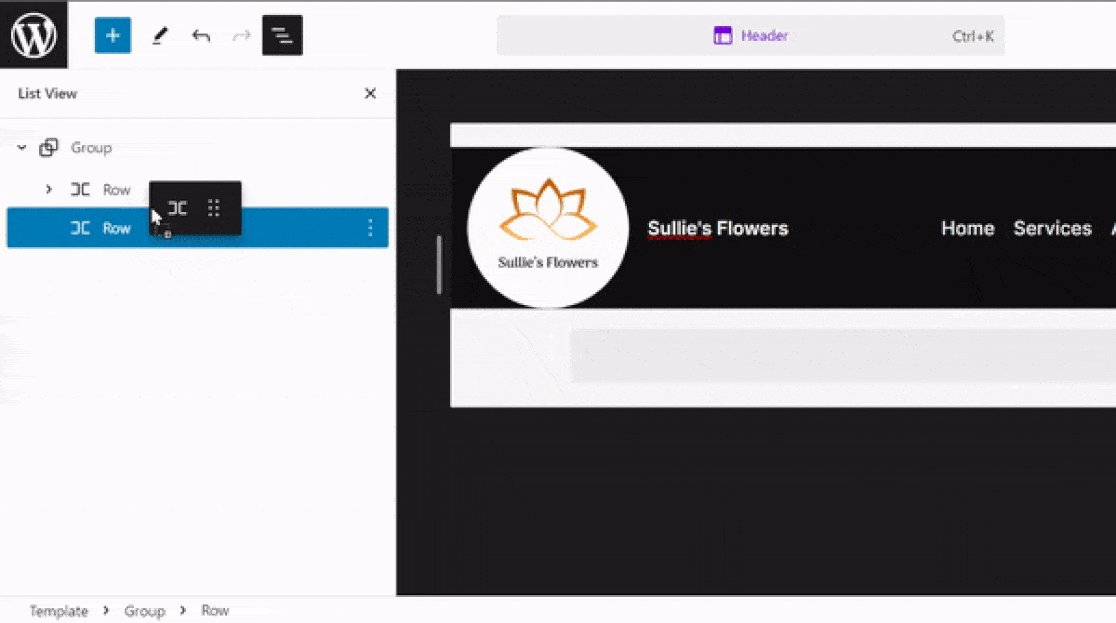
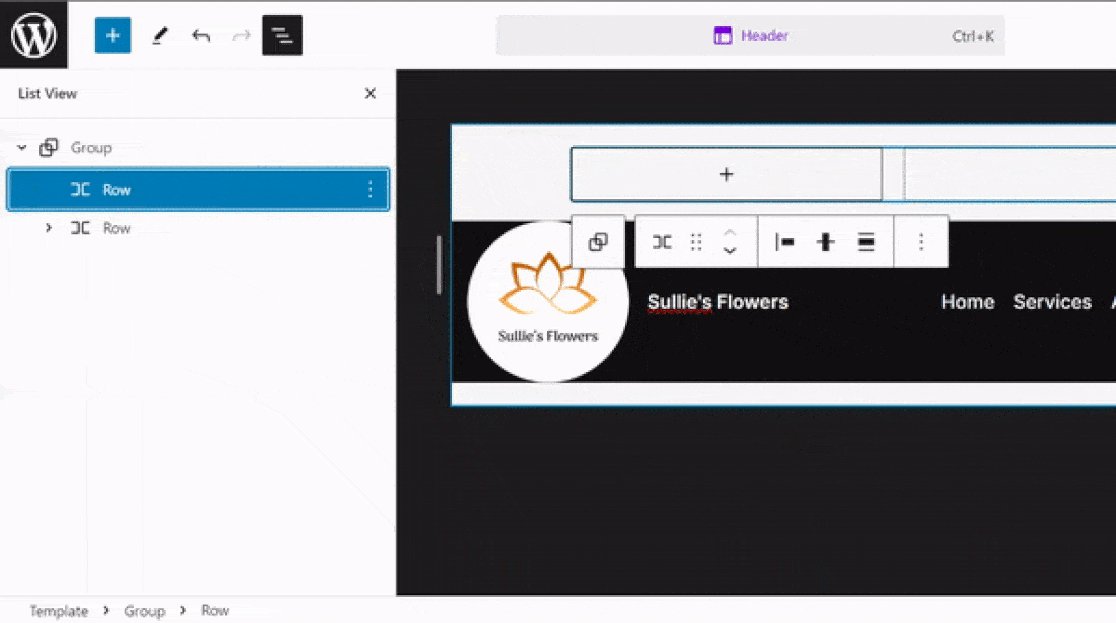
Ziehen Sie dann den neu hinzugefügten Zeilenblock über die bestehende Zeile, damit Sie ihn frei anpassen können, ohne die bestehende Kopfzeile zu beeinflussen.

Klicken Sie anschließend auf die Schaltfläche (+) in der neuen Zeile, suchen Sie den Block Soziale Symbole und wählen Sie ihn aus.
![]()
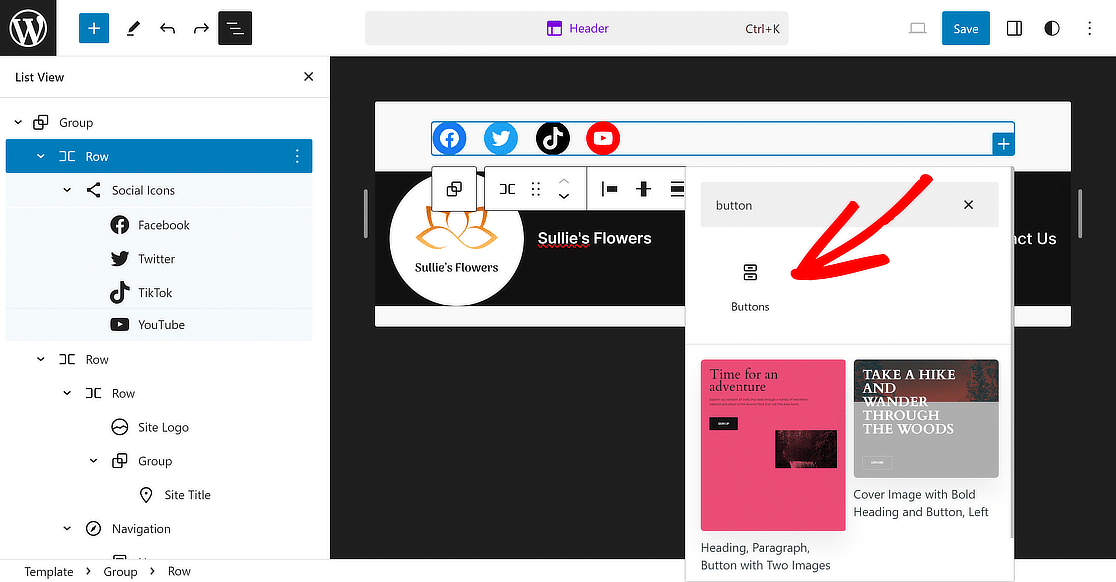
Ähnlich wie beim Hinzufügen von Seiten in der Navigation, klicken Sie auf die Schaltfläche (+), um Social Media Widgets für die von Ihnen bevorzugten Plattformen einzufügen.
![]()
Wählen Sie anschließend die Zeile in der Listenansicht erneut aus und klicken Sie erneut auf die Schaltfläche (+), um einen Schaltflächenblock zu Ihrer Kopfzeile hinzuzufügen.

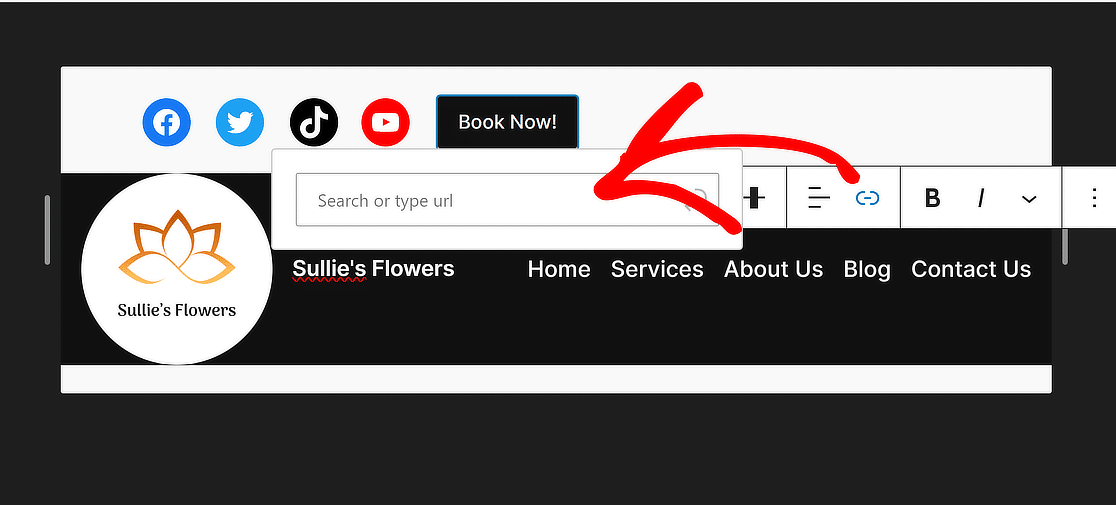
Alles, was Sie jetzt noch tun müssen, ist, Ihrer Schaltfläche einen Text wie "Jetzt buchen!" zu geben und ihren Link zu aktualisieren, um eine Weiterleitung für Website-Besucher einzurichten.

Um alles zusammenzufügen, wählen Sie die Zeile erneut aus und stellen Sie die Ausrichtung auf die volle Breite ein, wie wir es bei der ersten Zeile getan haben.

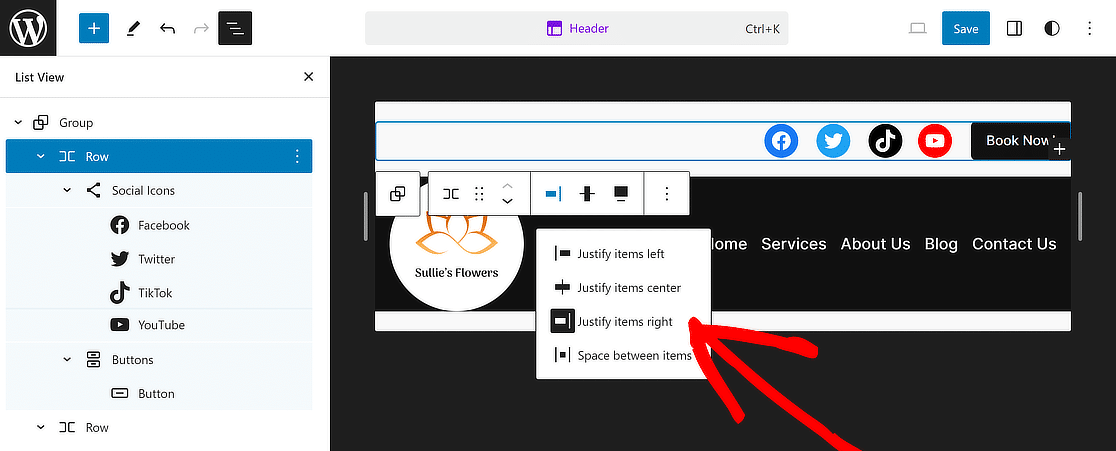
Um diesen Abschnitt ansprechender zu gestalten, verwenden Sie das Menü Ausrichtung der Elemente ändern und wählen Sie die Option Elemente rechts ausrichten.

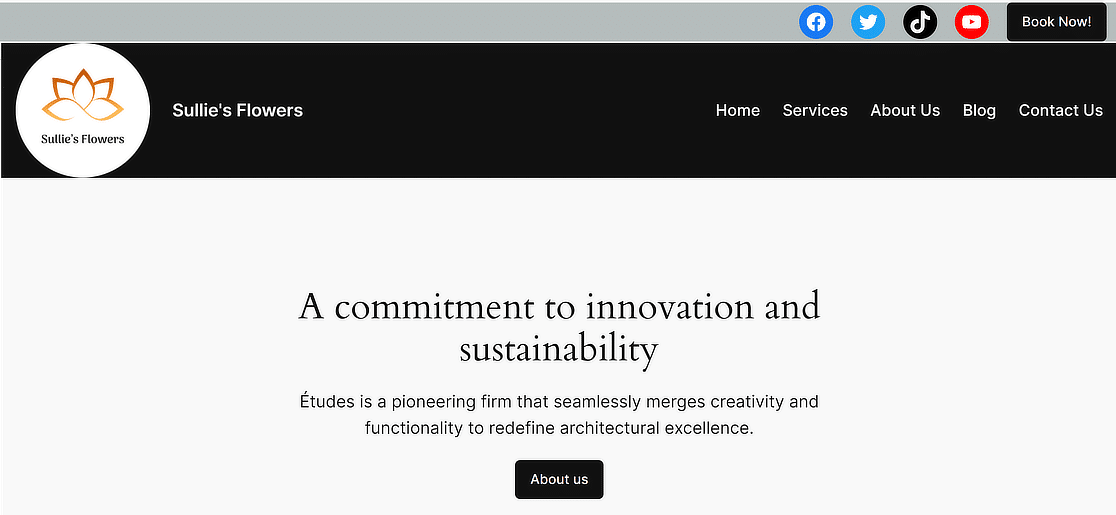
Und da haben Sie es! Ihre Kopfzeile ist nun vollständig und sieht perfekt aus. Klicken Sie einfach oben auf die Schaltfläche Speichern, damit keine Änderungen verloren gehen.

Schritt 7: Logo zu E-Mail-Vorlagen hinzufügen (optional)
Fügen Sie Ihr Logo in eine E-Mail-Vorlage ein, um ein konsistentes Branding zu erreichen, das sich auch auf die E-Mails überträgt, die von Ihrer WordPress-Website aus gesendet werden.
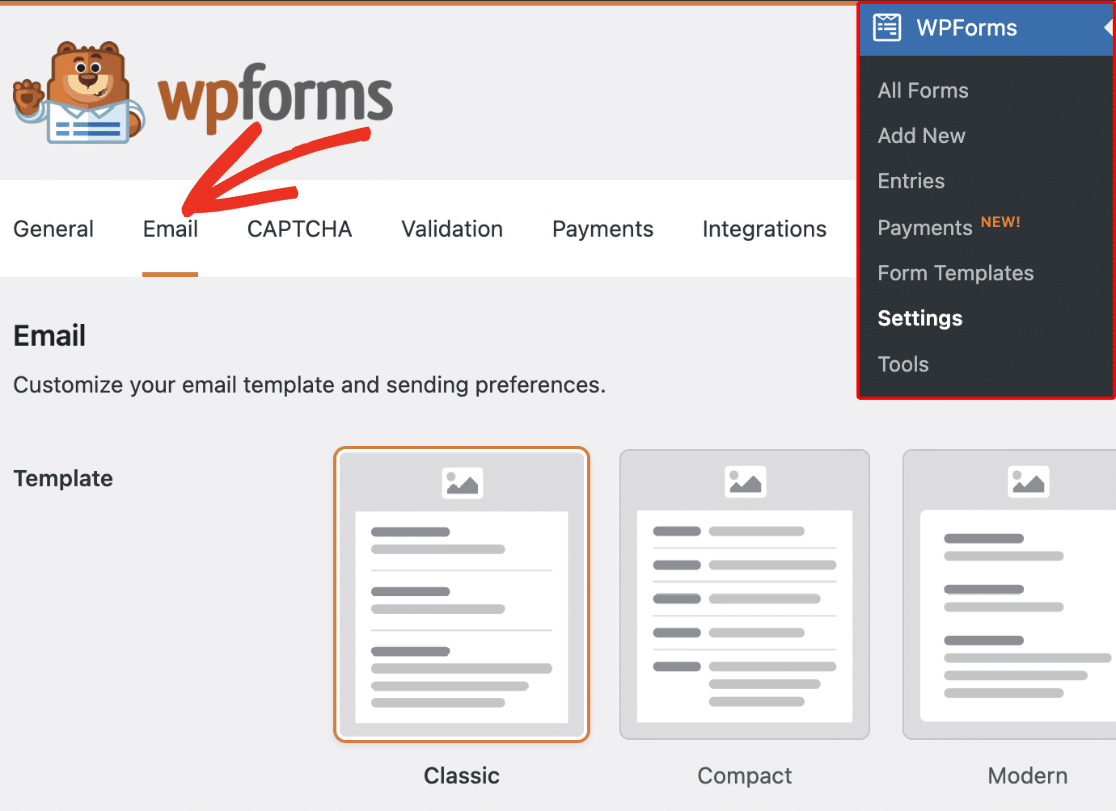
Es ist einfach zu ändern, wie E-Mail-Benachrichtigungen in WPForms arbeiten. Gehen Sie zunächst auf WPForms " Einstellungen und klicken Sie auf die Registerkarte E-Mail.

Wählen Sie einen Stil, der am besten zu Ihrem Branding passt, aus dem Bereich Vorlagen und klicken Sie auf die Schaltfläche Auswählen, um ihn anzuwenden.

Um das Logo Ihrer Website zu E-Mails hinzuzufügen, gehen Sie zum Abschnitt Kopfzeilenbild und klicken Sie auf die Schaltfläche Bild hochladen.

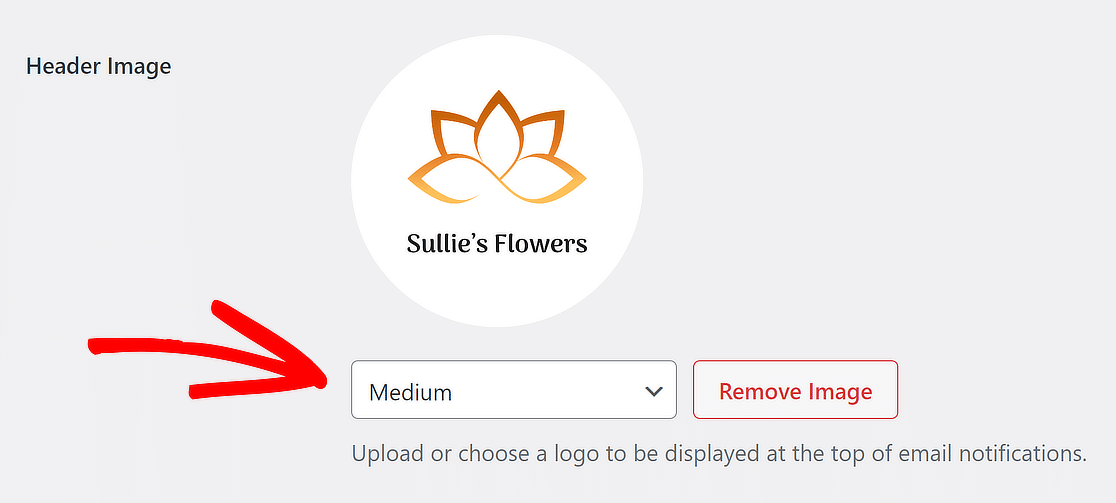
Nachdem Sie Ihr Bild hochgeladen haben, wählen Sie aus einem Dropdown-Menü die gewünschte Größe für das Bild, das in Ihren E-Mail-Benachrichtigungen verwendet werden soll.

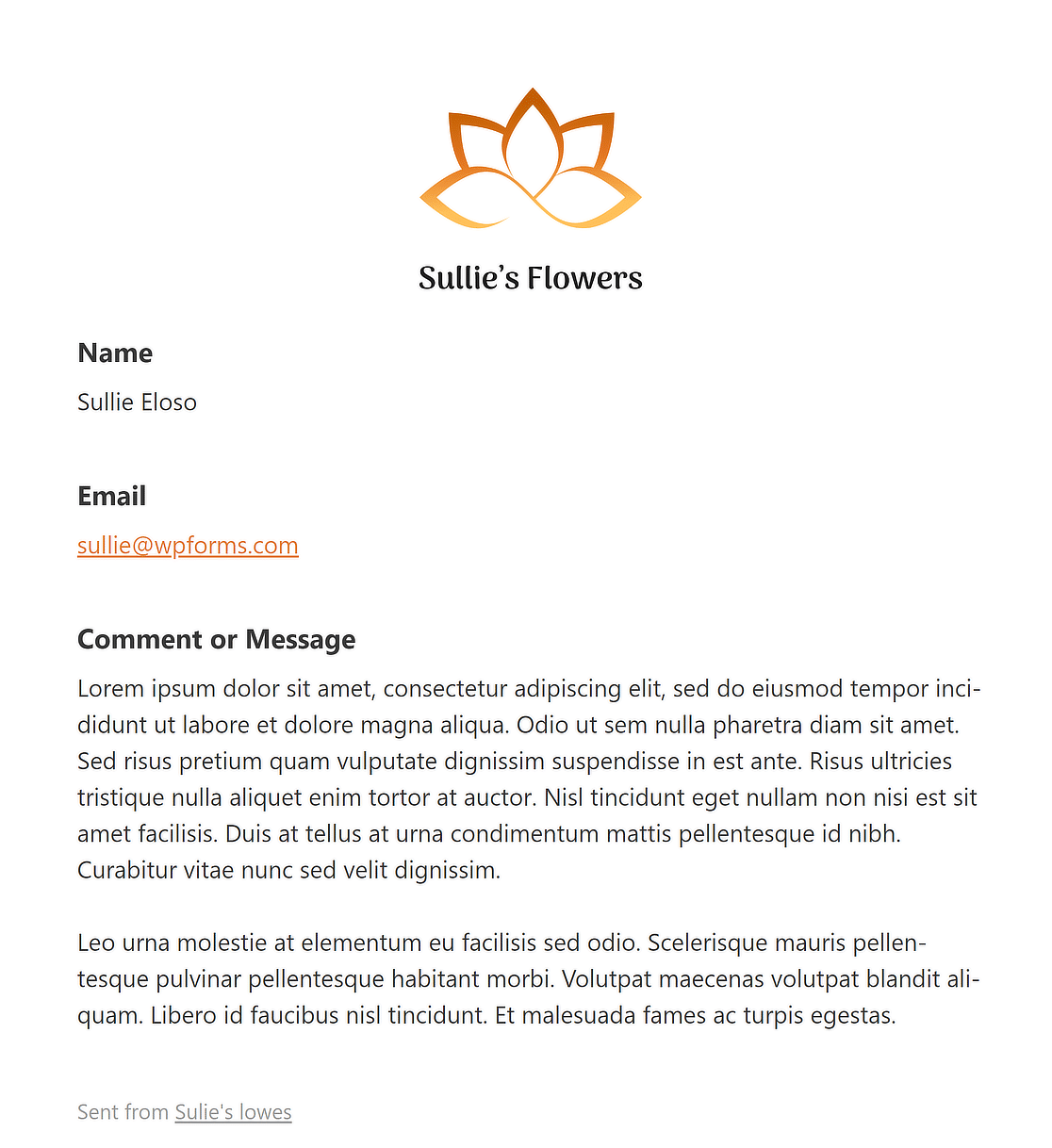
Klicken Sie anschließend einfach auf den Link Vorschau der E-Mail-Vorlage, der sich unter dem Dropdown-Menü Typografie befindet.

In Ihrem Browser wird eine neue Registerkarte geöffnet, in der Sie eine Vorschau der E-Mail-Vorlage für Ihre Benachrichtigung mit dem Logo Ihrer Website sehen können!
FAQs zum Bearbeiten der Kopfzeile in WordPress
Die Bearbeitung des Headers in WordPress ist ein beliebtes Thema unter unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu.
Wie kann ich meine Kopfzeile in WordPress anpassen?
Um Ihre Kopfzeile in WordPress anzupassen, navigieren Sie zu Ihrem Dashboard und gehen Sie zu Erscheinungsbild > Anpassen. Hier finden Sie den Abschnitt Kopfzeile. Klicken Sie darauf, um verschiedene Optionen zu erkunden, wie z. B. die Änderung des Logos, die Anpassung des Header-Layouts, der Farben und anderer Elemente. Einige Themes bieten zusätzliche Kopfzeilenoptionen, die Sie an Ihren Stil anpassen können.
Wie bearbeitet man Header-Buttons in WordPress?
Die Bearbeitung von Kopfzeilenschaltflächen in WordPress erfolgt in der Regel über den Customizer ( Erscheinungsbild > Anpassen). Suchen Sie dort nach Kopfzeilen- oder Menüeinstellungen. Sie können Schaltflächen bearbeiten, indem Sie deren Text, Links und Stile ändern oder neue Elemente hinzufügen, wenn Ihr Theme dies unterstützt. Bei Bedarf können Sie auch benutzerdefinierten Code hinzufügen, um Kopfzeilenschaltflächen zu bearbeiten.
Wie setze ich meine Kopf- und Fußzeile in WordPress zurück?
Um Ihre Kopf- und Fußzeile in WordPress zurückzusetzen, gehen Sie zunächst zu Darstellung > Anpassen und wählen Sie den Abschnitt Kopf- oder Fußzeile. Suchen Sie in diesen Einstellungen nach einer Option zum Zurücksetzen. Wenn es keine gibt, müssen Sie möglicherweise Änderungen manuell rückgängig machen oder ein Plugin verwenden, das Reset-Funktionen bietet.
Als nächstes lernen Sie, wie man ein mehrstufiges Formular in Elementor erstellt.
Haben Sie sich schon einmal gefragt, wie Sie mit einem mehrstufigen Elementor-Formular das Engagement der Nutzer und die Lead-Generierung auf Ihrer Website steigern können? Diese Formulare führen die Nutzer Schritt für Schritt durch den Prozess und machen ihn weniger überwältigend und benutzerfreundlicher.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.



