AI Zusammenfassung
Suchen Sie nach einer einfachen Möglichkeit, Ihrer WordPress-Website ein Akkordeon-Formular-Design hinzuzufügen?
Akkordeonformulare bieten eine intuitive und zugängliche Möglichkeit, komplexe Daten zu präsentieren und gleichzeitig ein sauberes, organisiertes Aussehen zu bewahren.
In diesem Artikel zeige ich Ihnen den einfachsten Weg, ein Akkordeon-Formular zu entwerfen, um die Funktionalität und Benutzerfreundlichkeit Ihrer Website zu verbessern.
Erstellen Sie jetzt Ihr WordPress-Akkordeon-Formular! 🙂
Wie man ein Akkordeon-Formular in WordPress gestaltet
Um ein Formular im Akkordeon-Design in WordPress zu erstellen, können Sie sich auf die Einfachheit und Funktionalität von WPForms verlassen. Folgen Sie den folgenden Schritten, um loszulegen:
1. Installieren und Aktivieren von WPForms
Als Erstes installieren und aktivieren wir WPForms, ein fortschrittliches und benutzerfreundliches Plugin zum Erstellen aller Arten von Formularen.
Es enthält über 2.000 WordPress-Formularvorlagen und eine Vielzahl von Funktionen, mit denen Sie die Funktionalität Ihrer Website verbessern können.

Um loszulegen, gehen Sie zu WPForms und registrieren Sie sich für das Konto. Bitte beachten Sie, dass wir für dieses Tutorial eine Pro-Lizenz verwenden werden, aber Sie können jede Lizenzstufe verwenden, die Sie möchten.
Benötigen Sie Hilfe bei der Installation von WPForms auf Ihrer Website? In diesem Tutorial erfahren Sie , wie Sie WordPress-Plugins installieren. Nachdem Sie das Plugin installiert haben, vergessen Sie nicht, es zu aktivieren!

Nachdem Sie diesen Schritt abgeschlossen haben, installieren wir WPCode und fügen den Code-Schnipsel hinzu, der den Akkordeon-Stil zusammenfügt.
2. Fügen Sie den Akkordeon-Code-Schnipsel hinzu.
Damit die Magie des Akkordeonformulars funktioniert, müssen wir das WPCode-Plugin installieren, das mit WPForms zusammenarbeitet. Bitte stellen Sie sicher, dass Sie beide Teile dieses Schrittes ausführen: die Installation von WPCode und das Hinzufügen des Akkordeon-Codefragments.
Wenn Sie das WPCode-Plugin auf WordPress installieren, erhalten Sie Zugang zu einer speziellen Code-Snippet-Bibliothek nur für WPForms-Benutzer. Vergessen Sie nicht, das Plugin zu aktivieren, nachdem Sie es installiert haben!

Nachdem Sie WPCode aus dem WordPress-Plugin-Repository installiert haben, kehren Sie zu WPForms zurück. Jetzt aktivieren wir ein Code-Snippet in WPForms.
Beachten Sie, dass Sie WPForms 1.8.5 oder höher ausführen und WPCode installiert haben müssen, um auf Code-Snippets zuzugreifen.
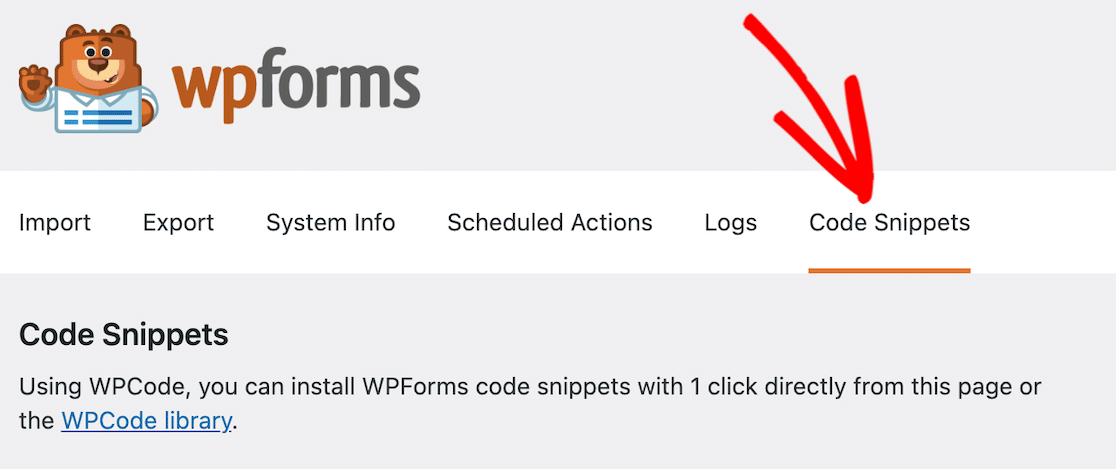
Navigieren Sie in Ihrem WordPress-Dashboard zu WPForms " Tools in der linken Navigationsleiste. Wählen Sie auf dieser Seite die Registerkarte für Code Snippets.

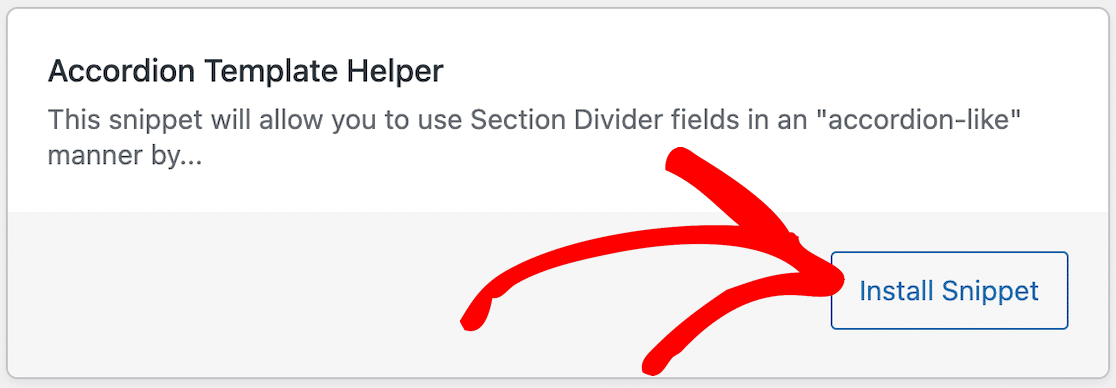
Beachten Sie, dass die Option „Code-Schnipsel“ nicht angezeigt wird, wenn Sie WPCode nicht installiert haben. Scrollen Sie durch die Liste oder verwenden Sie die Suchfunktion, um denSchnipsel„Accordion Template Helper“ zu finden.
Klicken Sie auf die Schaltfläche Snippet installieren .

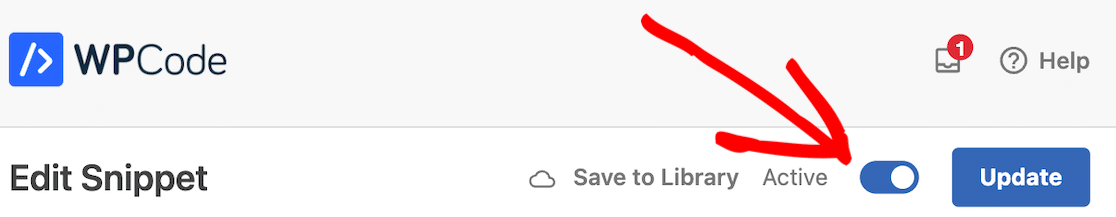
Nachdem Sie auf "Installieren" geklickt haben, wird eine Seite mit dem Code-Snippet geöffnet. Das Einzige, was Sie auf dieser Seite tun müssen, ist, das Snippet zu aktivieren und auf Aktualisieren zu klicken.

Jetzt können Sie Ihr Formular erstellen!
3. Neues WordPress-Formular erstellen
Navigieren Sie in Ihrem WordPress-Admin-Dashboard zu WPForms und klicken Sie in der Liste der Optionen auf Add New .

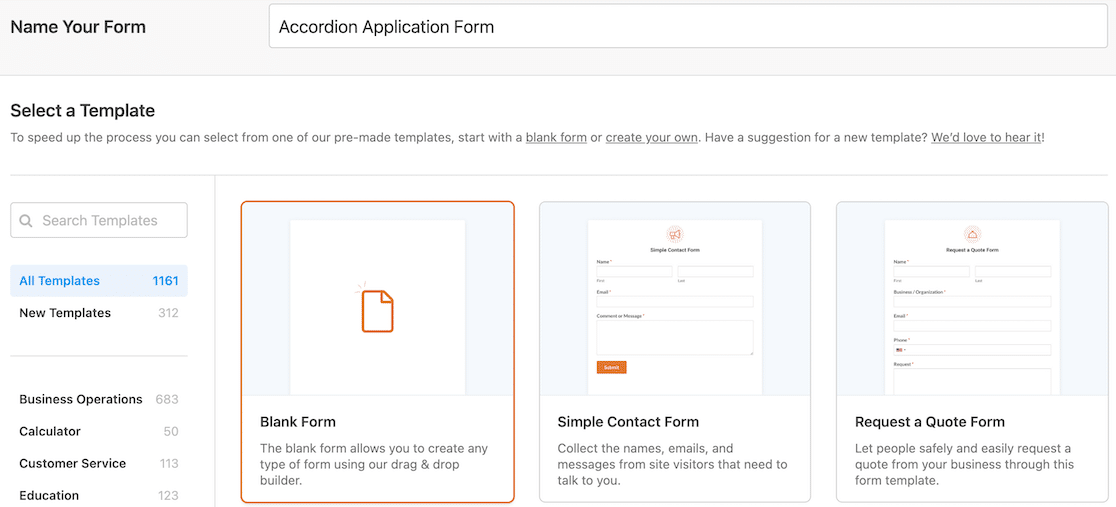
Als nächstes geben Sie Ihrem Formular einen Namen. Sie können eine bestehende Vorlage auswählen, die Ihren spezifischen Anforderungen entspricht, aber für die Zwecke dieses Tutorials werden wir mit einem leeren Formular beginnen. So erhalten Sie eine bessere Vorstellung davon, wie Sie das Akkordeonformat erstellen können.

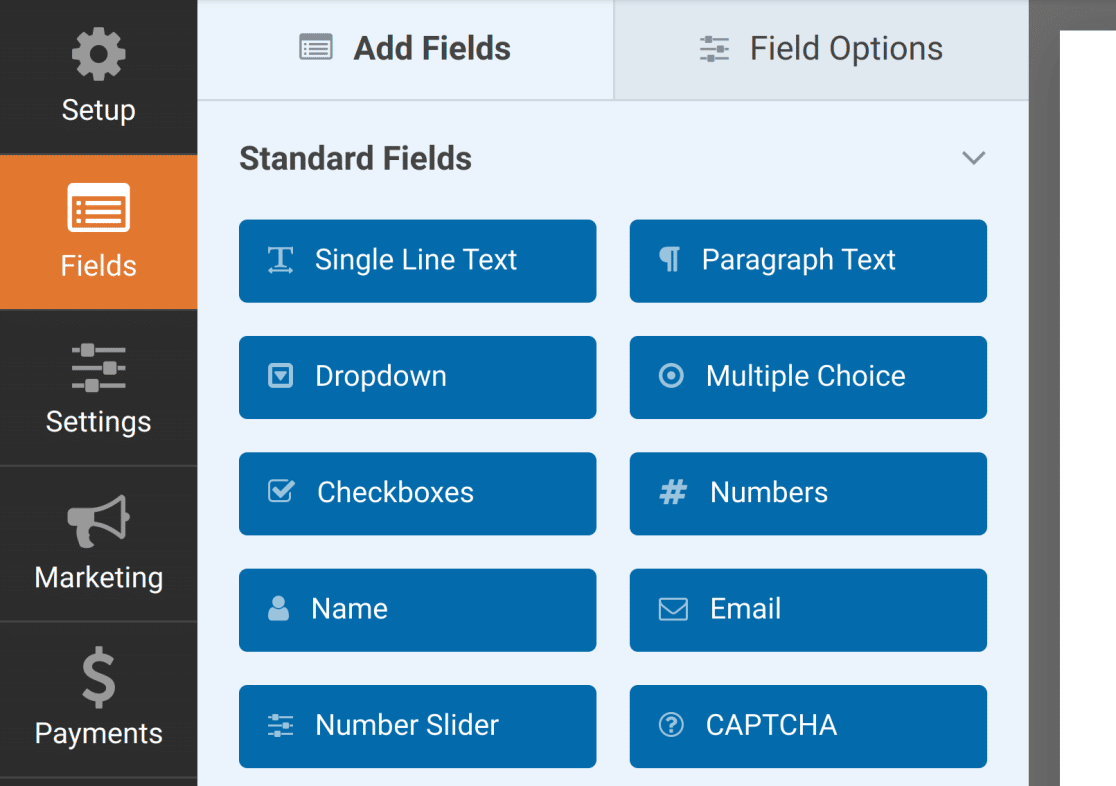
Sie werden nun zum Bildschirm Felder weitergeleitet, wo die verfügbaren Felder auf der linken Seite angezeigt werden. Die Felder, auf die Sie Zugriff haben, hängen von Ihrer Lizenzstufe ab.

Im rechten Bereich sehen Sie eine bearbeitbare Vorschau Ihres Formulars. Wenn Sie ein leeres Formular ausgewählt haben, machen Sie sich keine Sorgen, dass dort zunächst nichts zu sehen ist. Sie können Ihre Formularelemente per Drag & Drop dort hinziehen, sodass es nicht lange leer bleibt!
Erstellen Sie Ihr Formular mit Abschnittsteilern
Wenn Sie mit der Erstellung Ihres Formulars beginnen, sollten Sie sich überlegen, wie Sie die Informationen zusammenfassen wollen. Das heißt, welche Informationen sollen in das Dropdown-Menü aufgenommen werden, wenn das Formular-Akkordeon geöffnet wird?
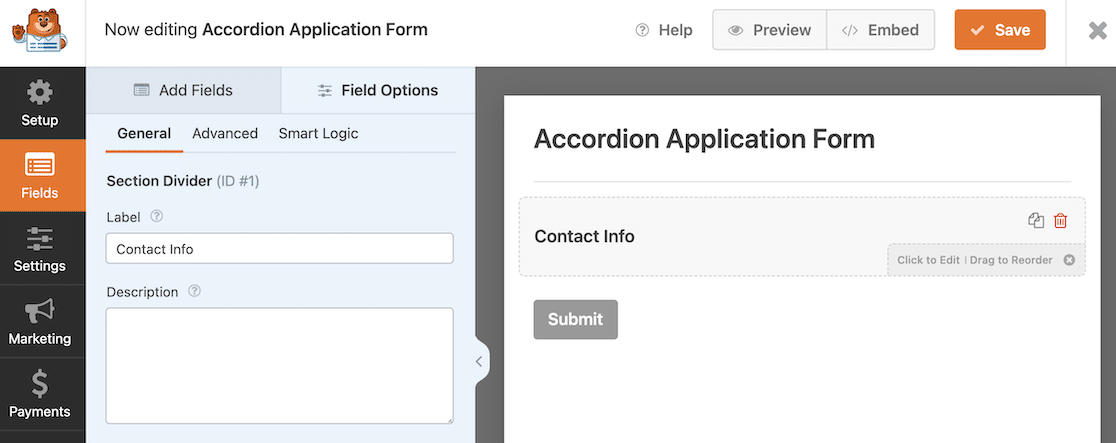
Für jeden dieser Abschnitte müssen Sieein Feld für eine Abschnittsunterteilung hinzufügen. Benennen Siedas Feld so, wie Sie den jeweiligen Informationsabschnitt nennen möchten. Unser Beispiel ist ein Bewerbungsformular, daher beginnen wir oben mit den Kontaktdaten.

Sobald Sie die Abschnittsunterteilung platziert haben, können Sie alle gewünschten Formularelemente per Drag & Drop in beliebiger Weise darunter platzieren.
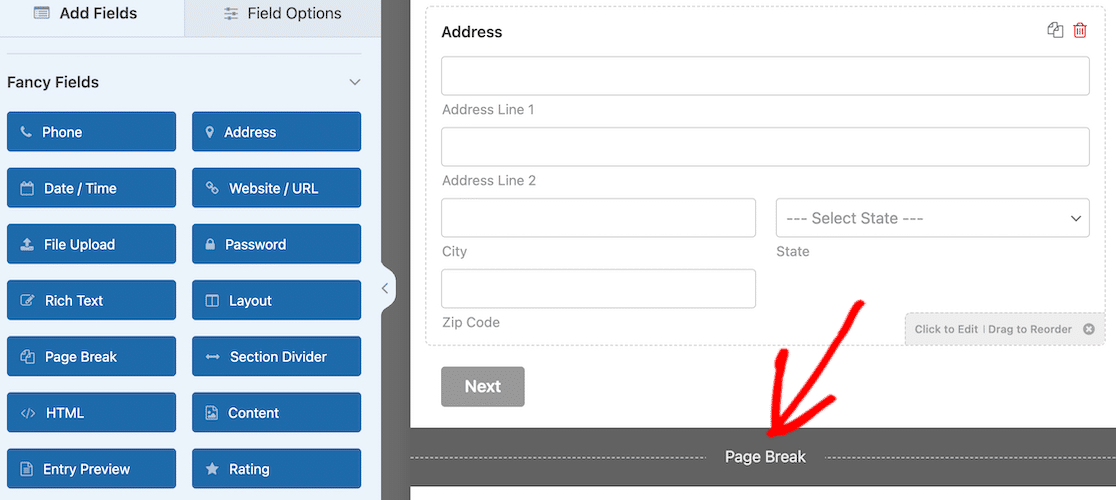
Seitenumbrüche hinzufügen
Wenn alle Felder vorhanden sind, fügen Sie am Ende jedes Formularabschnitts ein Feld für den Seitenumbruch hinzu.

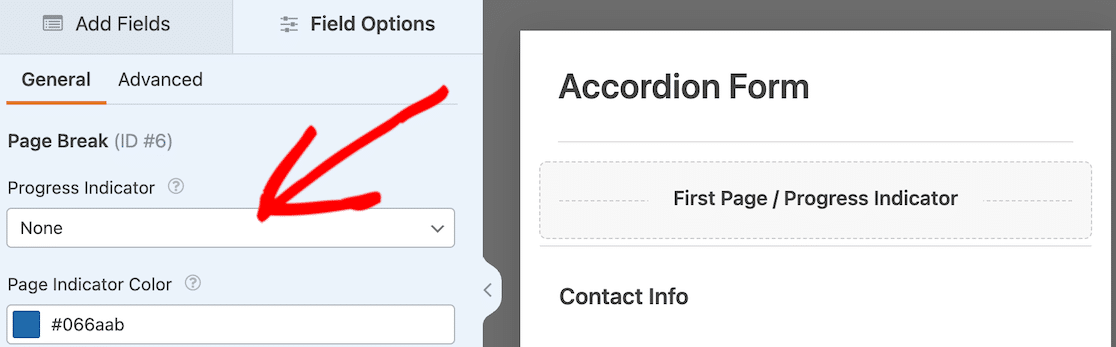
Hinweis: Wenn Sie den ersten Seitenumbruch hinzufügen, klicken Sie darauf, um die Feldoptionen zu öffnen. Auf der linken Seite sehen Sie ein Dropdown-Menü, in dem Sie Änderungen an der Fortschrittsanzeige vornehmen können. Wählen Sie Keine. Sie müssen dies nur einmal pro Formular tun.

Wenn Sie diesen Schritt überspringen, funktioniert die Akkordeon-Funktion zwar weiterhin, aber oben im Formular wird eine inaktive Fortschrittsanzeige angezeigt, wenn es live ist. Nachdem Sie den Seitenumbruch eingefügt haben, wiederholen Sie den Vorgang für alle Abschnitte Ihres Formulars.
Wenn Sie sich jetzt eine Vorschau ansehen, wird es wie ein mehrseitiges Formular aussehen und nicht wie ein Akkordeon. Keine Sorge, wir fügen gleich die magische Zutat hinzu: eine CSS-Klasse!
4. Fügen Sie die CSS-Klasse zu Ihrem Formular hinzu
Zu diesem Zeitpunkt sollten Sie Ihr gesamtes Formular erstellt haben. Jeder Abschnitt Ihres Formulars sollte mit einem Abschnittsteiler beginnen und mit einem Seitenumbruch enden. Diese Abschnitte werden zu den Dropdowns im Akkordeon.
Sie haben das Code-Snippet bereits vor dem Start des Formulars aktiviert. Es gibt nur noch eine super einfache Sache zu tun. Sie müssen die CSS-Klasse hinzufügen, die das Ganze zusammenführt.
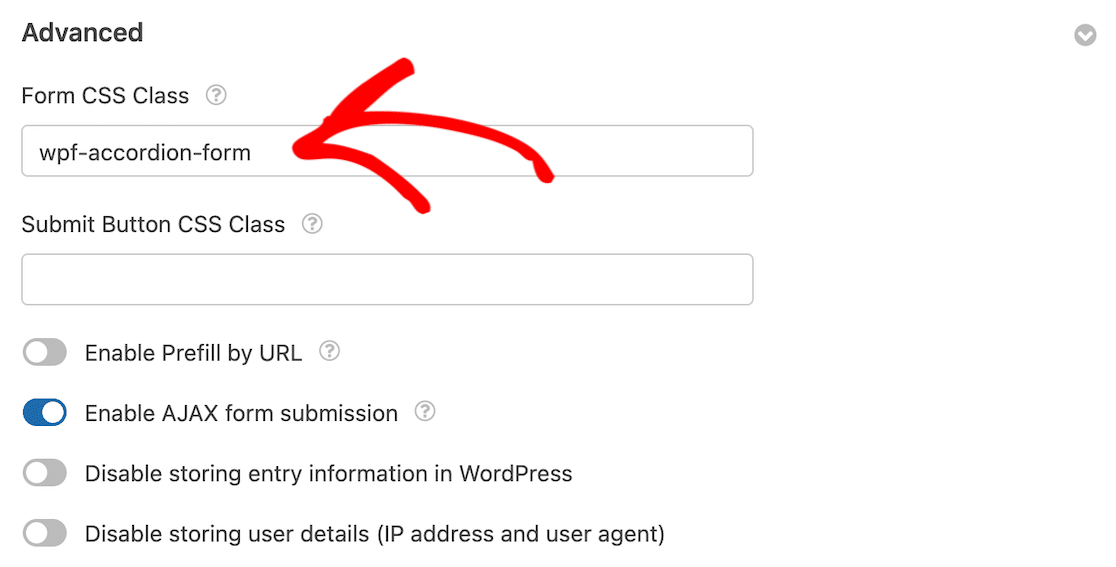
Speichern Sie zunächst Ihr Formular. Wenn der Formularersteller noch geöffnet ist, navigieren Sie im linken Menü zur Option Einstellungen. Es wird die Seite Allgemein angezeigt. Scrollen Sie ganz nach unten und klicken Sie auf Erweitert.

Als nächstes geben Sie ein wpf-accordion-form in das Feld „Formular-CSS-Klasse“ ein. Nachdem Sie diesen Code eingegeben haben, klicken Sie auf die Schaltfläche Speichern Sie Schaltfläche. Während wir uns in den Einstellungen befinden, aktualisieren wir unsere Formularbenachrichtigungen und Bestätigungen.
5. Benachrichtigungen und Bestätigungen konfigurieren
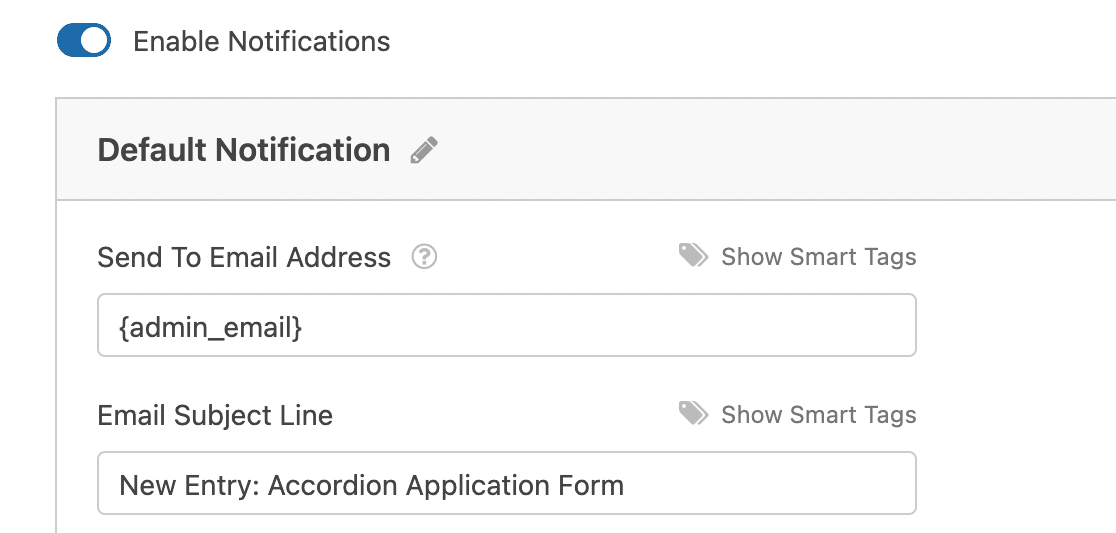
Es ist wichtig, die Meldungen und Benachrichtigungen einzurichten, die angezeigt werden, nachdem ein Benutzer das Formular ausgefüllt und abgeschickt hat. Dies ist ganz einfach. Navigieren Sie zur Registerkarte „Einstellungen“ und wählen Sie „Benachrichtigungen“ aus.

Administratoren werden automatisch benachrichtigt. Der Titel der E-Mail, der Text und die Liste der Empfänger können jedoch bei Bedarf geändert werden.

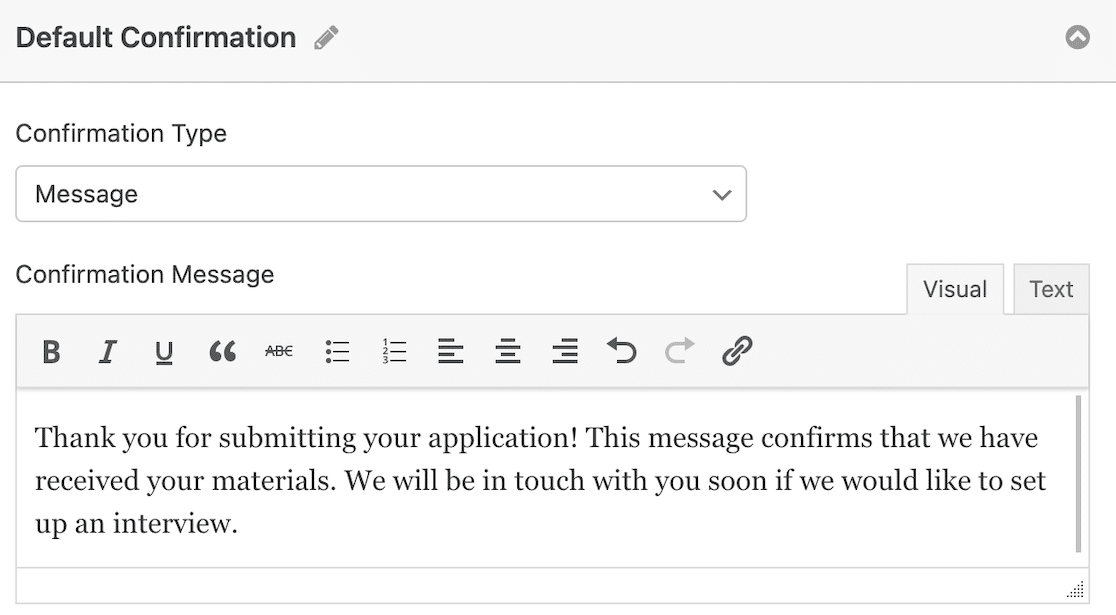
Wählen Sie anschließend auf der Registerkarte Einstellungen die Option Bestätigungen, um die Nachricht zu ändern, die Ihre Kunden nach dem Ausfüllen des Formulars erhalten.

Sie können auch die Bestätigungsart-Einstellung in WPForms verwenden, um eine Nachricht anzuzeigen, einen Link zu einer anderen Seite zu erstellen oder den Benutzer umzuleiten.

Veröffentlichen Sie Ihr Akkordeonformular
Nachdem Sie die Aktualisierung Ihrer Formularbestätigungen und Benachrichtigungen abgeschlossen haben, können Sie mit der Veröffentlichung beginnen! Es gibt verschiedene Möglichkeiten, ein Formular in WordPress einzubetten.
Wir werden für unser Tutorial die Einbettungsfunktion verwenden, aber wenn Sie eine andere Methode ausprobieren möchten, lesen Sie unseren Beitrag über die drei Möglichkeiten, ein Formular in Ihre WordPress-Website einzubetten.

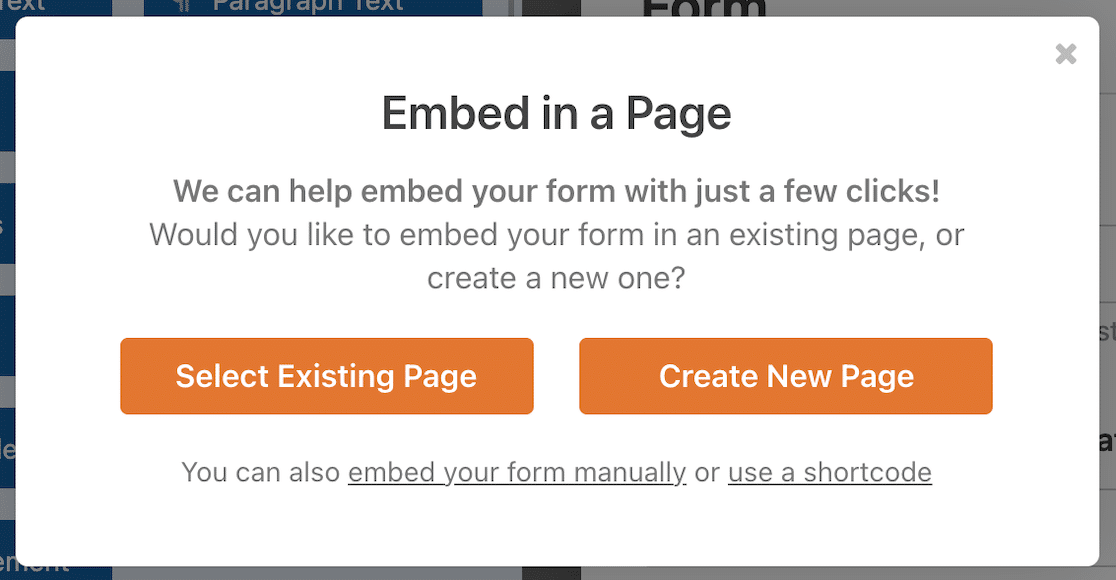
Öffnen Sie Ihr Formular im Formular-Generator und klicken Sie einfach oben rechts auf die Schaltfläche„Einbetten “. In einem modalen Fenster werden Sie gefragt, ob Sie das Formular in eine bestehende Seite einbetten oder eine neue Seite erstellen möchten.

Wenn Sie eine bereits vorhandene Seite auswählen möchten, können Sie die gewünschte Seite auswählen. Wenn Sie eine neue Seite erstellen, werden Sie aufgefordert, ihr einen Namen zu geben.
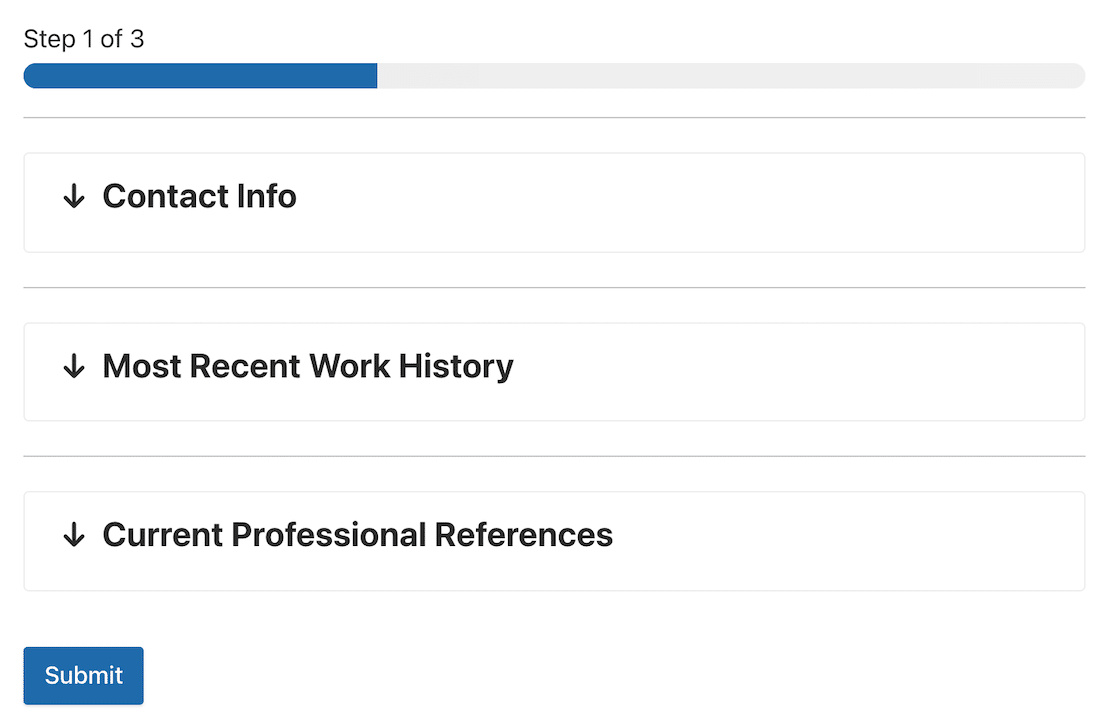
Sobald Sie Ihre Wahl getroffen haben, wird Ihr Formular in WordPress in einem Entwurf der von Ihnen ausgewählten oder erstellten Seite geöffnet. Wenn es hier immer noch wie ein mehrseitiges Formular aussieht, machen Sie sich keine Sorgen. Klicken Sie auf die Vorschau der Seite und Sie sollten Ihr Akkordeonformular sehen.

Jetzt können Sie Ihre Seite veröffentlichen und Ihr Akkordeon-Formular der Welt präsentieren. Nachdem Sie das Akkordeon-Formular veröffentlicht haben, müssen Sie nur noch sicherstellen, dass es wie geplant funktioniert, indem Sie das eingebettete Formular testen.
Häufig gestellte Fragen zum Entwerfen eines Akkordeon-Formulars in WordPress
Die Erstellung von Akkordeonformularen ist ein beliebtes Thema bei unseren Lesern. Hier finden Sie einige kurze Antworten auf die am häufigsten gestellten Fragen:
Was ist ein Akkordeonformular?
Ein Akkordeon-Formular ist ein mehrteiliges Formular, bei dem jeder Abschnitt durch Klicken auf die Abschnittsüberschriften erweitert oder reduziert werden kann.
Anstatt alle Felder auf einmal anzuzeigen (was bei langen Formularen überwältigend sein kann), zeigen Akkordeonformulare jeweils nur einen Abschnitt an, wodurch komplexe Formulare übersichtlicher werden.
Benutzer klicken sich im Grunde genommen sequenziell durch die Abschnitte, ähnlich wie bei Registerkarten oder mehrseitigen Formularen, jedoch alles innerhalb einer einzigen Seite.
Wie erstelle ich ein Akkordeon-Formular in WordPress?
Installieren Sie WPForms Pro und das WPCode-Plugin. Aktivieren Sie in WPCode das Snippet „Accordion Template Helper “.
Erstellen Sie dann Ihr Formular in WPForms, ordnen Sie die Felder mithilfe der Felder „Section Divider“ in Abschnitte, fügen Sie nach jedem Abschnitt Felder „Page Break“ hinzu und fügen Sie die CSS-Klasse „wpf-accordion-form“ in den erweiterten Einstellungen Ihres Formulars hinzu.
Das Akkordeon-Design wird automatisch auf Ihr Formular angewendet.
Was ist der Unterschied zwischen Akkordeonformularen und mehrseitigen Formularen?
Akkordeonformulare zeigen alle Abschnitte auf einer Seite mit einer Funktion zum Ein- und Ausblenden an, sodass Benutzer leicht zwischen den Abschnitten wechseln und den Gesamtfortschritt auf einen Blick sehen können.
Mehrseitige Formulare zeigen jeweils einen Abschnitt auf separaten Seiten mit Vorwärts-/Rückwärts-Navigation an. Akkordeonformulare eignen sich besser, wenn Benutzer auf vorherige Abschnitte zurückgreifen müssen, während mehrseitige Formulare die kognitive Belastung bei sehr langen Formularen reduzieren, indem sie nur relevante Felder anzeigen.
Wann sollte ich ein Akkordeon-Formular verwenden?
Verwenden Sie Akkordeonformulare für Bewerbungen, detaillierte Registrierungen oder Umfragen mit mehr als 15 Feldern, die in 4 bis 7 logische Abschnitte unterteilt sind.
Sie eignen sich perfekt für Bewerbungen (Kontaktdaten, beruflicher Werdegang, Referenzen), Veranstaltungsanmeldungen (Teilnehmerdaten, Essenswünsche, Bezahlung) oder umfassende Aufnahmeformulare.
Vermeiden Sie das Akkordeon-Design für einfache Kontaktformulare mit 5 Feldern, bei denen die zusammenklappbaren Abschnitte unnötige Komplexität verursachen.
Wie füge ich eine Akkordeon-Funktion zu meiner WordPress-Website hinzu?
Für Akkordeonformulare verwenden Sie WPForms mit dem Akkordeon-Code-Snippet, wie in dieser Anleitung beschrieben.
Für Akkordeon-Inhalte (wie FAQs) verwenden Sie ein spezielles Akkordeon-Plugin oder das Akkordeon-Modul Ihres Page Builders. Die WPForms-Akkordeon-Methode funktioniert nur für Formulare, nicht für allgemeine Seiteninhalte.
Kann ich Akkordeonformulare in WPForms Lite verwenden?
Die Akkordeonform-Technik funktioniert mit jeder WPForms-Lizenzstufe, einschließlich Lite, sofern Sie das WPCode-Plugin installiert und das Snippet „Accordion Template Helper“ aktiviert haben.
WPForms Pro bietet Ihnen jedoch Zugriff auf erweiterte Funktionen wie bedingte Logik und Zahlungsintegration, die Akkordeonformulare erheblich verbessern.
Was sind die besten Praktiken für Akkordeonformular-Etiketten?
Verwenden Sie klare, aussagekräftige Abschnittsüberschriften, die den Benutzern genau sagen, welche Informationen der Abschnitt enthält. Gute Beispiele: „Ihre Kontaktdaten“, „Beruflicher Werdegang“, „Bildungshintergrund“.
Vermeiden Sie vage Bezeichnungen wie „Abschnitt 1“ oder „Details“. Gestalten Sie Abschnittsüberschriften übersichtlich, damit Benutzer den Abschnitt, den sie überprüfen oder bearbeiten möchten, schnell finden und aufklappen können.
Funktionieren Akkordeonformulare auf Mobilgeräten?
Ja, Akkordeonformulare funktionieren auf Mobilgeräten und verbessern sogar die Benutzererfahrung bei langen Formularen.
Anstatt durch mehr als 30 Felder auf einem kleinen Bildschirm zu scrollen, sehen Benutzer ausblendbare Abschnitte, die sie einzeln erweitern können.
Testen Sie jedoch immer Ihre Akkordeonform auf tatsächlichen Mobilgeräten, um sicherzustellen, dass die Abschnitte reibungslos erweitert werden können und kein übermäßiges Scrollen innerhalb der einzelnen Abschnitte erforderlich ist.
Erfahren Sie als Nächstes, wie Sie eine E-Mail-Adresse für Dateidownloads benötigen
Wäre es nicht toll, wenn Benutzer ihre E-Mail-Adressen angeben müssten, bevor sie eine Datei von Ihrer WordPress-Website herunterladen können? Erfahren Sie, wie Sie Nutzer dazu ermutigen können, ihre E-Mail-Adressen für das Herunterladen einer Datei von Ihrer WordPress-Website anzugeben.
Erstellen Sie jetzt Ihr Akkordeon-Formular! 🙂
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Wenn ein Akkordeon nach der Eingabe von Daten wieder geschlossen wird, gehen die Daten offenbar verloren und müssen neu eingegeben werden. Habe ich etwas übersehen?
Hallo Peter - Wir helfen Ihnen gerne! Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .